Admin App updates: Custom Layout and All datatypes

In the last few weeks, we launched an excellent, robust feature called Admin App for our users and also upgraded its capabilities to a great extent so as to amplify the productivity, competence, and readability of developers and even non-technical users at all levels. The best part? To enhance your experience with Back4App, we persistently worked to release some of our most requested functionalities, which make the admin tool even constructive and better than ever. This post is arranged to announce the succinct summaries of what has changed.
Contents
A complete package consisting of all data types
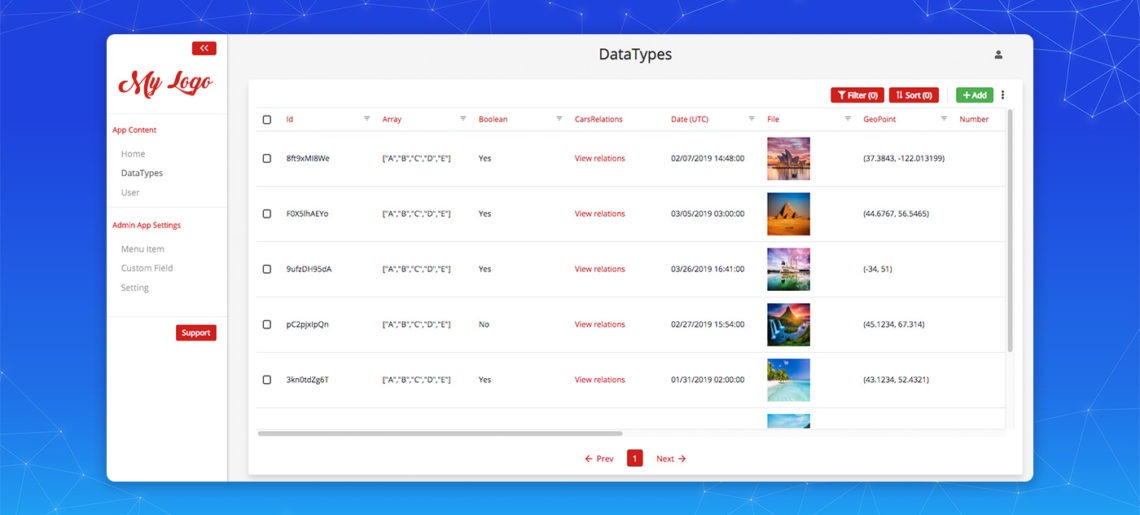
Unlike the Back4App’s Parse dashboard, unfortunately, the admin app tool didn’t support all types of datatypes previously. With this recent update, however, you will be able to use a comprehensive selection of data types in the admin app, including geopoints, polygon, array, pointer, and relation. It will allow you to efficiently view, represent, and store a combination of information such as numbers, pointers, files(images), geolocalization and strings in the admin app, according to the needs of your application.
The ability to customize the Admin App’s layout
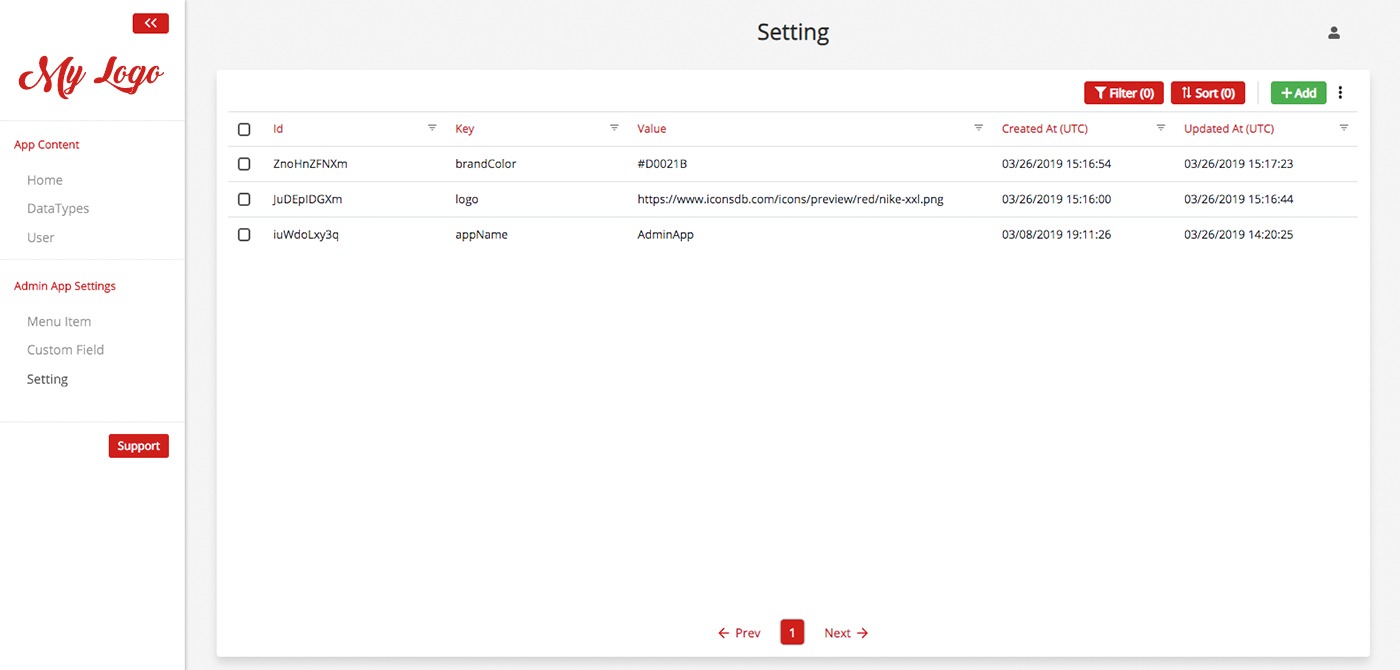
Our other release introduces the concept of customization of your admin app’s visual identity. The focus of this paradigm is to emphasize quality and personalization to your admin app experience. You can now change the logo displayed in your admin app by simply adding a new custom object to the B4ASetting table and then assigning a new property called logo (key) as well as the URL address of the image(value).
For instance, If you want to change the color of your admin app, define the new object with the property called brandColor(key) and the value of the color you want, like #FF1C00 (value).
We will continue to work hard to prepare more enhancements, so please continue sending your valuable feedback and stay tuned. And if you have any suggestions, do not hesitate to share them with us on [email protected] or via website chat.
What is Admin app?
Admin app is basically a feature developed by back4app which will act as a hub for all the updates coming in future. It will have all the latest functionalities developed by the back4app team. The users will have the access and updates to all the functionalities coming in back4app with this app.
How does the Admin app enhance productivity?
Admin app enhances productivity with its following features,
-It acts best to enhance productivity competence.
-Developers find it easy to read and access code
-Non tech persons can understand and do their bit too
-You can customize the admin apps layout according to your need
So, it’s great to help you to improve your performance using back4app.
Which data types can you use in the Admin app?
As it’s a new app and it has selective data types available. Those are given below.
-Geopoints
-Polygon
-Array
-Pointer
-Realation
You can see different types of information and store them with these data types