Los 10 principales lenguajes de programación de frontend

El desarrollo de frontend es uno de los aspectos más importantes de la creación de aplicaciones fáciles de usar para aplicaciones móviles y web.
Actualmente, existen muchas opciones cuando se trata de lenguajes para el desarrollo frontend, y cada una tiene sus ventajas y desventajas.
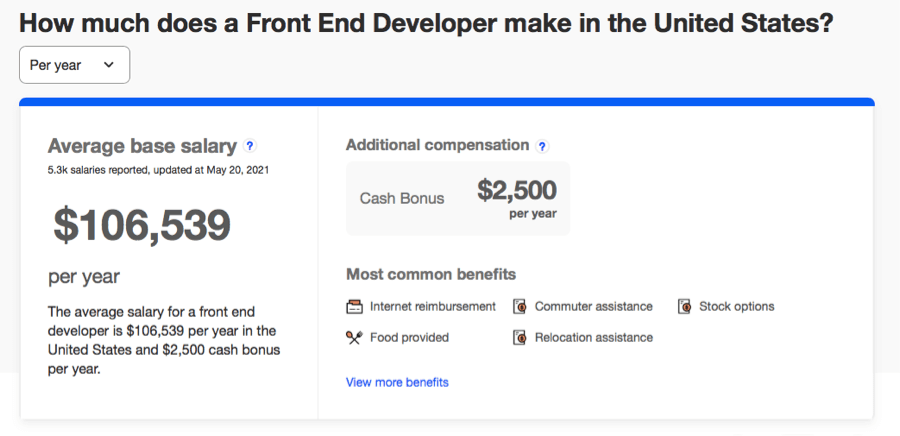
Los altos salarios son una razón de peso para buscar una carrera como desarrollador frontend. Según Indeed, en promedio, un desarrollador frontend gana $106,539 en los EE. UU.

La elección del lenguaje impacta directamente en el proceso de desarrollo y en la experiencia que obtienen los usuarios, pero elegir uno adecuado puede ser un desafío.
En este artículo, puede encontrar información útil sobre los 10 principales lenguajes de programación frontend de la actualidad, incluidos sus pros y contras.
Continúe leyendo para obtener una idea.
Contents
¿Qué es el frontend?
El frontend de un sitio web o programa de software es la interfaz a través de la cual los usuarios realizan acciones clave. Un usuario que visita una aplicación o navegador puede acceder a diferentes secciones y funcionalidades.
La interfaz de cualquier sitio web o aplicación contiene programación que pone ciertas características a disposición de los usuarios. En comparación, un backend tiene procesamiento de datos y características clave en segundo plano necesarias para que la aplicación funcione.
Ventajas de la programación frontend
Las ventajas de la programación frontend incluyen:
- Desarrollo rápido
La principal ventaja de la programación de frontend es que se puede realizar más rápido. Los avances tecnológicos de vanguardia y los marcos disponibles para el desarrollo frontend agilizan las tareas.
Como resultado, la creación del producto final lleva mucho menos tiempo. Crear un frontend para una aplicación que ya tiene un backend sólido y listo es una propuesta rápida y sencilla. Como resultado, desarrollar interfaces completamente funcionales rara vez es un desafío para los desarrolladores experimentados.
- Entorno seguro
El desarrollo de frontend también es beneficioso porque todos los marcos de frontend ofrecen un entorno altamente seguro para la codificación. Es particularmente ventajoso para los usuarios, ya que pueden conservar el código y los sitios web en varios navegadores.
- Respuesta veloz
La nueva tecnología de marco utilizada por los desarrolladores les permite crear fácilmente características de respuesta rápida que facilitan la reacción, la respuesta y el funcionamiento eficientes de las aplicaciones.
Los 10 principales lenguajes de programación de frontend
Estos son los diez mejores lenguajes de frontend.
- HTML
- CSS
- JavaScript
- React
- Vue
- TypeScript
- Elm
- JQuery
- Angular
- Swift
¿Listo para saber más sobre cada lenguaje? Continúe leyendo.
1. HTML
HTML, una abreviatura de Hypertext Markup Language, es un lenguaje de programación para crear documentos electrónicos denominados páginas que aparecen en la web. Cada página tiene múltiples conexiones a hipervínculos o enlaces a otras páginas.
Todas las páginas web de Internet se han creado mediante el uso de alguna forma de HTML. Es un requisito imprescindible para que los navegadores aprendan a visualizar textos o realizar la carga de diferentes elementos.
Características
- HTML es un lenguaje de programación fácil de aprender y ofrece facilidad de uso.
- El lenguaje también es independiente de la plataforma.
- HTML facilita la adición fácil de videos, imágenes y contenido de audio a una página web.
- El lenguaje también se puede utilizar para agregar contenido de hipertexto a secciones de texto.
- HTML es un lenguaje de marcado y mucho menos complejo que otros lenguajes.
Ventajas
- HTML es fácil de aprender y de usar: la mayoría de los desarrolladores consideran que HTML es uno de los lenguajes de programación más fáciles de aprender. Muchos desarrolladores aprenden HTML antes que cualquier otro lenguaje, y es una parte integral de cualquier curso de desarrollo. HTML es fácil de aprender ya que utiliza etiquetas simples y no hay problema con la distinción entre mayúsculas y minúsculas.
- HTML es gratuito: HTML es un lenguaje gratuito y los desarrolladores no necesitan comprar ningún software para empezar a utilizarlo. El lenguaje no requiere que los usuarios trabajen con complementos y software externos para acceder a características clave. Esta es la razón por la que muchas empresas de todo el mundo confían en HTML para cumplir con los requisitos de diseño de su sitio web. Es posible crear sitios web completos en HTML.
- HTML ofrece soporte para múltiples navegadores: HTML es compatible con los navegadores más utilizados. Por lo tanto, si un sitio web se ha escrito en HTML, no hay ninguna preocupación relacionada con la compatibilidad del navegador. Los sitios web HTML se pueden optimizar para los diferentes navegadores desde los que se pueden cargar.
Desventajas
- No es suficiente para las páginas dinámicas: eluso de HTML básico no es suficiente para facilitar muchas de las características que los sitios web modernos ofrecen a sus usuarios. Los desarrolladores pueden tener dificultades para agregar contenido dinámico a páginas web con HTML. Deben aprender otros lenguajes como JavaScript, PHP o ASP.
- Limitado para mostrar contenido: HTML tampoco es una opción ideal para mostrar de forma atractiva el contenido mostrado. Esta es una limitación que la mayoría de los desarrolladores conocen. Deben confiar en CSS (Cascading Style Sheets) para hacer que el contenido de la página HTML sea más atractivo a la vista. Los diseñadores y desarrolladores web deben crear y mantener dos conjuntos de archivos diferentes en algunos casos.
2. CSS
CSS es un lenguaje de programación que se utiliza para indicar cómo se ofrecen los documentos a los usuarios en términos de diseño y estilo. Un documento generalmente se refiere a una estructura de archivo de texto que utiliza un lenguaje de marcado como HTML, que es ampliamente utilizado y otros como XML o SVG.
CSS se utiliza para convertir un documento en un formato utilizable para el público. Esto es particularmente significativo para navegadores como Chrome, Firefox y Edge, creados para entregar documentos en pantallas, impresoras y proyectores visualmente.
Características
- Selectores: losselectores de CSS son herramientas para que los usuarios seleccionen y manejen diferentes elementos en una página web. Pueden denominarse componentes estructurales para realizar la coincidencia de atributos y valores de atributo. Los nuevos selectores son capaces de apuntar a pseudoclases para diseñar elementos dirigidos a URL. Los selectores también abarcan una pseudoclase marcada para diseñar elementos marcados, incluidos botones de opción y casillas de verificación.
- Efectos de texto y diseño: CSS3 se puede utilizar para realizar diferentes ajustes, como el cambio de justificación del texto, el ajuste de los espacios en blanco de un documento y el estilo de separación de palabras.
- Pseudoclases de primera letra y primera línea: CSS viene con propiedades que ayudan a ajustar los espacios de caracteres para mejorar el efecto visual y colocar letras mayúsculas al comienzo de los párrafos.
Ventajas
- CSS ahorra tiempo: el código CSS debe escribirse una vez y la misma hoja se puede utilizar en varias páginas HTML. Se puede definir un estilo para cada elemento HTML y un usuario puede aplicarlo para varias páginas web según los requisitos.
- Fácil mantenimiento: el código CSS es fácil de mantener y los usuarios pueden realizar fácilmente cambios globales para editar el estilo. Una vez que se realizan los cambios, todas las páginas web se actualizan automáticamente.
- Cambios en los estándares web: los atributos HTML ya no se usan ampliamente a medida que más usuarios gravitan hacia el uso de CSS. Se recomienda que los desarrolladores lo utilicen en páginas HTML para garantizar la compatibilidad con futuras versiones del navegador.
Desventajas
- Problemas en varios navegadores: realizarcambios de CSS en un sitio web puede ser una tarea fácil para los desarrolladores. Pero existe la necesidad de garantizar la compatibilidad con CSS después de que se hayan implementado los cambios, ya que el usuario debe verificar si todos los navegadores muestran los cambios de manera similar. La verificación en los navegadores es importante, ya que CSS funciona de manera diferente en los navegadores.
- Múltiples niveles conducen a confusión: el lenguaje de programación CSS tiene múltiples niveles, lo que lo convierte en una perspectiva confusa para algunos desarrolladores. Estos incluyen CSS, CSS 2 y CSS 3, que tienen especificaciones ligeramente diferentes.
3. JavaScript

JavaScriptes un lenguaje de programación de uso popular que permite a los usuarios implementar características sofisticadas en páginas web.
Se puede poner en acción en cualquier momento en que una página esté realizando una acción dinámica, como mostrar actualizaciones periódicas de contenido, gráficos animados bidimensionales y tridimensionales, mapas interactivos, cajas de video y más.
Características
- Lenguaje de línea de comandos centrado en objetos: JavaScript es un lenguaje centrado en objetos como Visual Basic y tiene conceptos construidos alrededor del concepto de objetos. Los lenguajes centrados en objetos se utilizan ampliamente para características como el polimorfismo, a través del cual un objeto puede tomarse en múltiples formas.
- Tecnología de vanguardia del cliente: un navegador web puede denominarse cliente que utiliza un usuario. Los datos de un servidor son cargados por un cliente y luego un usuario accede a ellos después de que se hayan renderizado. Un usuario puede utilizar un cliente o navegador para navegar por sitios web e interactuar con sitios web.
- Validación de la entrada del usuario: la validación de la entradadel usuario, también conocida como validación de formulario, permite a los usuarios iniciar interacciones con el cliente a través del llenado de formularios de la página web. Los detalles del formulario deben ser validados por el cliente para validar la información proporcionada por un usuario.
Ventajas
- Carga del servidor: JavaScript es un lenguaje del lado del cliente que puede reducir las demandas del servidor de forma dinámica. Algunas aplicaciones también pueden no requerir ningún servidor para funcionar.
- Interfaces enriquecidas: JavaScript se puede utilizar para desarrollar características como las de arrastrar y soltar para controles deslizantes. Esto puede mejorar radicalmente la interfaz de usuario y la experiencia del usuario en un sitio web.
- Funcionalidad ampliada: losdesarrolladores de JavaScript pueden ampliar la funcionalidad de la página web mediante la creación de fragmentos de JavaScript para varios complementos de terceros.
Desventajas
- Seguridad del lado del cliente: elcódigo JavaScript se ejecuta en la computadora de un usuario, lo que a menudo genera problemas de seguridad debido a actividades maliciosas. Es por eso que muchos desarrolladores deshabilitan JavaScript.
- Compatibilidad con el navegador: JavaScript se puede interpretar de manera diferente según el navegador que lo interprete. Como resultado, la creación de código para varios navegadores puede ser un desafío para algunos desarrolladores.
4. React
React es un lenguaje de programación desarrollado por Facebook para la creación de interfaces de usuario web rápidas y de vanguardia. Actualmente es una de las bibliotecas de JavaScript más utilizadas para la creación de interfaces web.
El lenguaje de programación React es adecuado para la creación de interfaces de usuario visuales y la representación de datos para navegadores.
Características
- JSX: JSX se encuentra entre las extensiones de sintaxis de JavaScript. Se utiliza con React Native para describir la apariencia de una interfaz de usuario. El uso de esta extensión permite a los usuarios crear estructuras HTML que existen en el mismo archivo que el código JavaScript.
- DOM virtual: React almacena una versión más ligera de DOM dentro de la memoria, que puede denominarse VDOM o DOM virtual. Los usuarios pueden modificar VDOM más rápido que DOM debido a que no es necesario realizar una llamada a la pantalla.
Ventajas
- React es un lenguaje fácil de aprender y también bastante fácil de usar debido a la amplia documentación, recursos de capacitación en línea y tutoriales. Los desarrolladores que están familiarizados con JavaScript pueden obtener un conocimiento profundo de React en poco tiempo.
- Virtual DOM es una de las ventajas clave del lenguaje de programación React. Cuando una aplicación se centra en las interacciones del usuario y tiene actualizaciones de datos periódicas, los desarrolladores pueden optimizar la estructura para obtener el rendimiento correcto.
Desventajas
- Tecnología dinámica: ReactJS es una opción de desarrollo popular, pero también está cambiando todo el tiempo. Sube el listón para los desarrolladores que tienen que dedicar tiempo y esfuerzo para aprender nuevos cambios.
- Documentación deficiente: algunos desarrolladores tienen dificultades para mantenerse al día con las actualizaciones frecuentes de la documentación y las herramientas de React con cada actualización. Actualizar uno mismo puede ser difícil si la documentación más reciente no está disponible para herramientas específicas, lo que genera problemas con el desarrollo.
5. Vue
Vue es un marco para la creación de interfaces de usuario y es diferente de la mayoría de los marcos monolíticos, ya que ha sido creado para ofrecer una adaptabilidad óptima.
La biblioteca principal de Vue se centra en una capa de vista y se puede utilizar fácilmente, además de integrarse fácilmente con otras bibliotecas de proyectos existentes.
Características
- DOM virtual: Vue.js utiliza DOM virtual, que es esencialmente una copia del componente DOM principal, reacciona a cada cambio de DOM y puede utilizarse como estructuras de datos de JavaScript. Las progresiones y cambios de la estructura de datos de JavaScript se pueden comparar con las estructuras de datos originales. El DOM real obtiene los cambios finales que los usuarios pueden ver.
- Enlace de datos bidireccional: VueJS viene con enlace bidireccional debido a su arquitectura MVVM. Confiar en el QRR ayuda a editar o asignar atributos de valor HTML para acelerar los bloques HTML. VueJS cuenta con comunicación bidireccional para garantizar que cualquier cambio realizado en la interfaz de usuario se transmita a la interfaz de usuario.
Ventajas
- Flexibilidad: Vue.js es conocido por el nivel de flexibilidad que ofrece a los usuarios. Los desarrolladores pueden crear sus propias plantillas con nodos virtuales en JavaScript, JavaScript puro y archivos HTML. Esto hace que Vue.js sea una opción fácil de entender para aquellos desarrolladores que usan marcos de JavaScript como Angular.js y React.js.
- Comunicación bidireccional: Vue.js permite comunicaciones bidireccionales debido a su arquitectura MVVM y hace que los bloques HTML sean fáciles de manejar. Tiene un alto nivel de similitud con Angular.js en ese aspecto. También conocido como enlace de datos bidireccional, implica que cualquier cambio en la interfaz de usuario realizado por un usuario se refleja en los datos y cualquier cambio en los datos se refleja en la interfaz de usuario.
- Excelentes herramientas: Vue.js se considera una opción superior para las herramientas y la última CLI de Vue 3.x se considera una de las mejores herramientas del marco JavaScript. Los desarrolladores pueden lanzarse a nuevos proyectos utilizando características integradas como Linting, Routing, Preprocesadores CSS, State Store, Routing, PWA, TypeScript y Unit Testing.
Desventajas
- Barreras del lenguaje: Vue.js tiene ciertas limitaciones relacionadas con el lenguaje que pueden obstaculizar el proceso de desarrollo. El origen chino-estadounidense de esta aplicación significa que exhibe una preferencia de lenguaje chino sobre otros lenguajes. El problema surge porque el chino no se usa en todo el mundo. Por lo tanto, el marco en chino es un obstáculo definitivo para los desarrolladores.
- Exceso de flexibilidad: la flexibilidad de Vue.js también es una pesadilla para muchos desarrolladores y puede causar un problema que requiere la ayuda de la comunidad para solucionarlo. Puede haber casos en los que la gran flexibilidad de Vue.js produzca más errores y complicaciones innecesarias para los usuarios.
6. TypeScript
TypeScript es otro de los 10 principales lenguajes de programación frontend y un superconjunto sintáctico de JavaScript. Cualquier código JavaScript se considera un código TypeScript válido, que se ejecuta en los navegadores como JS.
TypeScript es un lenguaje aditivo con una capa de traducción simple y se puede utilizar en proyectos de JavaScript.
Características
- TypeScript es lo mismo que JavaScript: TypeScript es bastante similar y, a menudo, se considera lo mismo que JavaScript. Utiliza algunos de los componentes de los programas que se toman prestados de JavaScript. Los desarrolladores necesitan conocer el funcionamiento de JavaScript para obtener un buen uso de TypeScript. Esto se debe a que el código TypeScript se traduce a código JavaScript antes de la ejecución.
- Compatibilidad con bibliotecas JS: TypeScript ofrece compatibilidad con bibliotecas JavaScript y el código compilado se puede adoptar de cualquier parte del código JS. El código JavaScript generado a partir de TypeScript utiliza todas las herramientas, marcos y bibliotecas de JS actuales.
- Cambiar el nombre de los archivos: los usuarios encuentran muy conveniente cambiar el nombre de los archivos JavaScript a archivos TypeScript. Cualquier archivo .js puede cambiarse fácilmente de nombre a un archivo .ts y compilarse con diferentes archivos de TypeScript.
Ventajas
- Tipado estricto: en TypeScript, los elementos que se definen de alguna manera permanecen como se establecieron. Esta es una de las ventajas más importantes de TypeScript.
- Tipado estructural: la disponibilidad de tipado estructural es esencial para los usuarios que pretenden definir completamente las estructuras utilizadas. TypeScript hace que sea más fácil para los desarrolladores confiar en estructuras designadas.
- Anotaciones de tipo: eluso de anotaciones de tipo TypeScript permite a los usuarios especificar explícitamente el tipo que pretenden utilizar.
Desventajas
- TypeScript requiere un alto nivel de esfuerzo para la implementación del código.
- TypeScript no ofrece fácilmente soporte para clases teóricas.
- TypeScript requiere un documento de definición para usar una biblioteca externa y es posible que no siempre se pueda acceder a este documento.
- Los desarrolladores deben tener en cuenta la naturaleza de la definición de tipo en TypeScript.
- Existe un requisito para convertir TypeScript a JavaScript antes de ejecutar un programa.
7. Elm
Elm es un lenguaje funcional y un marco orientado al desarrollo frontend. Es la fuente del lenguaje de programación Haskell y mejora la capacidad de mantenimiento de JavaScript.
Es una de las opciones más cercanas a JavaScript y una opción de desarrollo simple. Elm presenta una arquitectura de marco similar a Redux.
Características
- Funcional: Elm ofrece características, entradas y salidas limpias para las necesidades de los desarrolladores. Los usuarios obtienen una salida predecible para cualquier entrada de función dada. El razonamiento del código se vuelve más fácil.
- Reactivo: losusuarios de Elm pueden definir interfaces de usuario con una función debido al soporte de programación reactiva. Pueden crear un ciclo reactivo a través de actualizaciones de acciones del usuario.
- Compila en JavaScript: Elm compila código en JavaScript para la creación de HTML y CSS, lo que permite a los navegadores ejecutar código.
Ventajas
- Fácil de aprender: Elm es un lenguaje fácil de aprender y los desarrolladores pueden acceder fácilmente a muchos consejos, guías, preguntas frecuentes y otros recursos, junto con una gran comunidad de desarrolladores. La cantidad y variedad de recursos disponibles está creciendo rápidamente para ayudar a los desarrolladores.
- Soporte de proyectos más sencillo: Elm es conocido por el soporte de proyectos sencillo que ofrece a los usuarios debido a las advertencias del compilador. Las advertencias detienen los cambios que una aplicación no puede compilar. Conduce a reducir los costos del proyecto.
Desventajas
Elm puede parecer restrictivo para algunos desarrolladores que están acostumbrados a lenguajes dinámicos como JavaScript o Ruby.
Además, Elm no tiene soporte para bucles, y los usuarios tienen que arreglárselas con algunas características. Modificar un valor presente dentro de una estructura anidada puede ser complicado, ya que el valor no se puede mutar.
8. Angular
Angular es un marco de código abierto que se utiliza principalmente para el desarrollo de aplicaciones web de una sola página. Los desarrolladores pueden confiar en él para generar menús animados adecuados para páginas web HTML.
Es un marco desarrollado por los ingenieros de Google Adam Abrons y Misko Hebert. Lanzado por primera vez en 2012, AngularJS sigue recibiendo actualizaciones.
Características
- Aplicaciones web progresivas: losdesarrolladores pueden usar características de plataforma de vanguardia para crear experiencias similares a las aplicaciones. Angular ofrece un alto rendimiento y una fácil instalación.
- CLI de Angular: Angular ofrece herramientas de línea de comandos para permitir a los desarrolladores crear aplicaciones más rápido, agregar pruebas y lograr una implementación rápida.
Ventajas
- Funcionalidad lista para usar: la configuración angular predeterminada ofrece una gran cantidad de herramientas para que los desarrolladores comiencen a trabajar. Algunos de estos incluyen herramientas que se pueden utilizar para abordar los requisitos de enrutamiento. Los desarrolladores pueden usarlo para obtener los datos requeridos que tienen dentro de una aplicación. La naturaleza preconfigurada del entorno de Angular ayuda a acelerar tanto el desarrollo como las pruebas.
- Consistencia: Angular es un marco de diseño web integral y receptivo en comparación con React. Los desarrolladores pueden encontrar fácil desarrollar servicios, componentes y módulos.
Desventajas
- Opciones de SEO limitadas: losusuarios de Angular enfrentan algunos problemas debido a la menor cantidad de opciones de SEO y no ofrecen un alto nivel de accesibilidad al rastreador de motores de búsqueda.
- Angular puede ser complejo: muchos desarrolladores pueden considerar Angular como una opción compleja y puede afectar los resultados del desarrollo. Incluso las versiones recientes de Angular son complejas para algunos usuarios.
9. JQuery
jQuery es una biblioteca de JavaScript objetiva pero repleta de características. Es una opción viable para características como manejo de eventos, recorrido HTML, Ajax, manipulación de documentos y animaciones.
Los usuarios también encuentran que la API de jQuery es bastante fácil de usar y funciona en diferentes navegadores de manera efectiva. Este lenguaje de desarrollo de frontend es conocido por su flexibilidad y variedad de características. Ha permitido a innumerables desarrolladores aprovechar al máximo la programación JavaScript.
Características
- Manipulación de CSS: jQuery tiene métodos css() predefinidos para cambiar el estilo de los elementos HTML.
- Manipulación de HTML: jQuery facilita la selección, el recorrido y la modificación del contenido de los elementos DOM.
- Compatibilidad con varios navegadores: jQuery ofrece compatibilidad con los navegadores web modernos más populares.
Ventajas
- jQuery permite la mejora de JavaScript sin que los desarrolladores tengan que aprender una nueva sintaxis.
- El código puede ser simple, legible y reutilizable con jQuery.
- La necesidad de escribir bucles complejos y repetitivos y llamadas a bibliotecas DOM se reduce con el lenguaje.
Desventajas
- La funcionalidad puede ser limitada: lafuncionalidad de jQuery puede ser bastante limitada a pesar de que tiene una amplia biblioteca. El problema surge cuando aumenta la necesidad de personalización y los desarrolladores tienen que confiar en JavaScript.
- Se necesita JavaScript de JQuery: el archivo JavaScript de jQuery es necesario para ejecutar comandos de JQuery. A pesar del pequeño tamaño de este archivo, es una preocupación para una computadora cliente y un servidor web cuando el requisito es alojar scripts jQuery en el servidor.
10. Swift

Swift, desarrollado por Apple en 2014, es una tecnología de desarrollo de frontend adecuada para crear aplicaciones iOS, tvOS, macOS y watchOS.
Esta alternativa de Objective-C tiene muchos problemas y se considera obsoleta. Swift opera con algunos de los conceptos de Objective-C, como la programación expandible. El contraste radica en la tipificación estática y el diseño de protocolos.
Características
- Swift se adhiere a patrones fáciles y seguros
- Los usuarios obtienen acceso a las últimas características de programación
- Objective C y Swift tienen la misma sintaxis
- Es una opción preferida para escribir programas iOS y OS X.
Ventajas
- De código abierto: Swift es un lenguaje de desarrollo de código abierto que es conocido por ofrecer funcionalidad abierta para todas. Actualmente cuenta con una gran comunidad que ofrece soporte a nuevos usuarios, junto con muchas herramientas convenientes de terceros.
- Seguro: la sintaxis de Swift permite a los usuarios crear código coherente y sin errores y, por lo tanto, es ampliamente preferido por los desarrolladores. Swift ofrece muchas medidas de precaución para la prevención de errores y una mejor legibilidad.
Desventajas
- No es compatible con versiones anteriores de iOS: Swift no brinda soporte para versiones anteriores de aplicaciones iOS, lo que puede ser un problema para algunos proyectos.
- Todavía no es demasiado popular: Swift está aumentando su base de usuarios rápidamente, pero aún no es popular porque carece de una gran base de codificadores. Sin embargo, esto puede cambiar a medida que más desarrolladores comiencen a usar el lenguaje.
Conclusión
Los lenguajes de desarrollo de frontend mencionados anteriormente son dignos de consideración para los desarrolladores.
Puede explorar las características, ventajas y desventajas para encontrar la mejor opción para sus necesidades de programación específicas.
El lenguaje adecuado puede ayudarlo a lograr resultados de desarrollo ideales y brindar experiencias de usuario de calidad.
Preguntas frecuentes
¿Qué es un frontend?
Frontend se refiere a la parte de una aplicación de software que un usuario puede ver e interactuar.
¿Cuáles son las ventajas de la programación frontend?
–
Salarios
altos
–
Desarrollo rápido y seguro
–
Respuestas rápidas
¿Cuáles son los mejores lenguajes de programación frontend?
– HTML
–
CSS
– JavaScript
– React
– Vue
–
TypeScript
– Elm
– JQuery
– Angular
–
Swift



