10 Лучших Языков Программирования Для Фронтенда
Фронтенд разработка – один из самых важных аспектов создания удобных для пользователей мобильных и веб-приложений.
В настоящее время существует множество вариантов, когда речь заходит о языках для фронтенд разработки, и каждый из них имеет свои преимущества и недостатки.
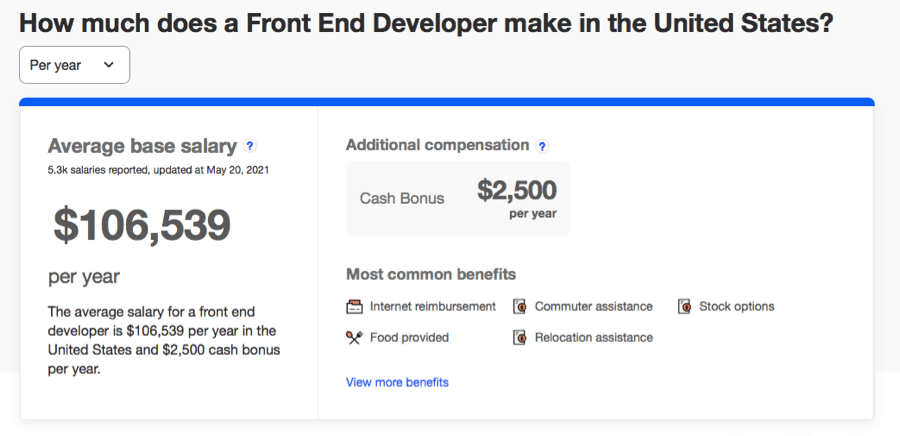
Высокая заработная плата является одной из главных причин для выбора карьеры фронтенд разработчика. По данным Indeed, в среднем в США фронтенд разработчик зарабатывает 106 539 долларов.

The choice of language directly impacts the development process, and the experience users get. But picking out a suitable one can be a challenge.
Выбор языка напрямую влияет на процесс разработки и на то, какой опыт получат пользователи. Но выбор подходящего языка может оказаться непростой задачей.
В этой статье вы найдете полезную информацию о 10 лучших фронтенд языках программирования на сегодняшний день, включая их плюсы и минусы.
Читайте дальше, чтобы получить более четкое представление.
Contents
- 1 Что Такое Фронтенд?
- 2 Преимущества фронтенд-программирования
- 3 10 лучших фронтенд-языков программирования
- 4 1. Html
- 5 2. CSS
- 6 3. JavaScript
- 7 4. React
- 8 5. Vue
- 9 6. TypeScript
- 10 7. Elm
- 11 8. Angular
- 12 9. JQuery
- 13 10. Swift
- 14 Заключение
- 15 ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- 16 Что такое фронтенд?
- 17 В чем преимущества фронтенд-программирования?
- 18 Какие лучшие фронтенд-языки программирования?
Что Такое Фронтенд?
Интерфейс веб-сайта или программного обеспечения – это интерфейс, с помощью которого пользователи выполняют самые важные действия. Пользователь, который посещает приложение или браузер, может получить доступ к различным разделам и функциям.
Интерфейс любого веб-сайта или приложения содержит программы, которые делают определенные функции доступными для пользователей. Для сравнения, серверная часть имеет обработку данных и ключевые фоновые функции, необходимые для работы приложения.
Преимущества фронтенд-программирования
К преимуществам фронтенд-программирования относятся:
- Быстрая разработка
Основное преимущество фронтенд-программирования заключается в том, что оно может быть выполнено быстрее, чем с использованием других технологий. Передовые технологические достижения и фреймворки, доступные для фронтенд разработки, ускоряют выполнение задач.
В результате создание конечного продукта занимает гораздо меньше времени. Создание фронтенда для приложения, которое уже имеет готовый и надежный бэкенд, это быстрая и простая задача. Таким образом, разработка полнофункционального фронтенда редко является сложной задачей для опытных разработчиков.
- Безопасная среда
Разработка фронтенда выгодна еще и потому, что все фреймворки для фронтенда предлагают высокобезопасную среду для создания кода. Это особенно выгодно для пользователей, поскольку они могут сохранять код и веб-сайты сразу в нескольких браузерах.
- Быстрый отклик
Новые технологии фреймворков, используемые разработчиками, позволяют им легко создавать быстрые функции, которые способствуют эффективной реакции, отклику и функционированию приложений.

10 лучших фронтенд-языков программирования
Вот десять лучших языков для работы с фронтендом.
- HTML
- CSS
- Javascript
- React
- Vue
- TypeScript
- Elm
- JQuery
- Angular
- Swift
Готовы узнать больше о каждом языке? Продолжайте читать дальше.
1. Html
HTML, аббревиатура языка разметки гипертекста – это язык программирования для создания электронных документов, называемых страницами, размещаемыми в Интернете. Каждая страница имеет несколько подключений к гиперссылкам или ссылкам на другие страницы.
Все веб-страницы в Интернете были созданы с использованием той или иной формы HTML. Это важное требование для браузеров – научиться отображать тексты или выполнять загрузку различных элементов.
Характеристики
- Html – это язык программирования, который можно быстро освоить и который очень удобно использовать.
- Язык также не зависит от платформы.
- С Html легко добавлять видео, изображения и аудиоконтент на веб-страницу.
- Язык также может использоваться для добавления гипертекстового содержимого в разделы текста.
- Html – это язык разметки, который намного менее сложен, чем другие языки.
Преимущества
- HTML прост в освоении и использовании – Большинство разработчиков считают HTMLодним из самых простых в освоении языков программирования. Многие разработчики изучили HTML раньше любого другого языка, и сейчас это неотъемлемая часть любого курса обучения разработки. HTML прост в освоении, так как в нем используются простые теги, и нет проблем с учетом регистра.
- HTML бесплатный – HTML – это бесплатный язык, и разработчикам не нужно покупать какое-либо программное обеспечение, чтобы начать с ним работать. Язык не требует от пользователей работы с какими-либо внешними плагинами и программным обеспечением для доступа к ключевым функциям. Вот почему многие компании по всему миру используют HTML для выполнения своих требований к дизайну веб-сайтов. Можно создавать целые веб-сайты в формате HTML.
- HTML поддерживает несколько браузеров – HTML поддерживается наиболее широко используемыми браузерами. Следовательно, если веб-сайт написан на HTML, нет никаких проблем, связанных с поддержкой браузера. HTML-сайты могут быть оптимизированы для различных браузеров, из которых они могут быть загружены.
Недостатки
- Недостаточен для создания динамических страниц – Использование базового HTMLнедостаточно для облегчения многих функций, которые современные веб-сайты предлагают своим пользователям. Разработчикам может быть сложно добавлять динамический контент на веб-страницы с помощью HTML. Они необходимы для изучения других языков, таких как JavaScript, PHP или ASP.
- Ограничения для отображения контента – HTML также не является идеальным выбором для привлекательного отображения отображаемого контента. Это ограничение известно большинству разработчиков. Они должны использовать CSS или каскадные таблицы стилей, чтобы сделать содержимое HTML-страницы более привлекательным для глаз. В некоторых случаях веб-дизайнерам и разработчикам требуется создавать и поддерживать два разных набора файлов.

2. CSS
CSS это язык программирования, используемый для описания того, как документы должны выглядеть с точки зрения макета и стиля. Под документом обычно понимается структура текстового файла, использующая язык разметки, такой как широко распространенный HTML и другие, например XMLили SVG.
CSS используется для преобразования документа в форму, удобную для использования людьми. Это особенно важно для таких браузеров, как Chrome, Firefox и Edge, созданных для визуального вывода документов на экраны, принтеры и проекторы.
Характеристики
- Селекторы – Селекторы CSS – это инструменты, позволяющие пользователям выбирать и обрабатывать различные элементы на веб-странице. Их можно назвать структурными компонентами для выполнения сопоставления атрибутов и значений атрибутов. Новые селекторы способны нацеливать псевдоклассы для стилизации элементов, нацеленных на URL. Селекторы также включают в себя псевдокласс checked для стилизации элементов с флажками, включая разлисные радиокнопки и флажки.
- Эффекты и оформление текста – CSS3 можно использовать для внесения различных изменений, таких как изменение выравнивание текста, корректировка разрывов в документе и стиля дефисов.
- Псевдоклассы первой буквы и первой строки – в CSS есть свойства, которые помогают регулировать пробелы между символами для усиления визуального эффекта и размещать заглавные буквы в начале абзацев.
Преимущества
- CSS экономит время – код CSS пишется один раз, и один и тот же код может использоваться на нескольких HTML-страницах. Стиль может быть определен для каждого элемента HTML, и пользователь может применить его для нескольких веб-страниц в зависимости от требований.
- Простота обслуживания – CSS-код прост в обслуживании, и пользователи могут легко вносить глобальные изменения для редактирования стиля. После внесения изменений все веб-страницы автоматически обновляются.
- Изменение веб-стандартов – атрибуты HTML больше не используются повсеместно, поскольку все больше пользователей склоняются к использованию CSS. Разработчикам рекомендуется использовать его на всех HTML-страницах для обеспечения совместимости с будущими версиями браузеров.
Недостатки
- Проблемы с кроссбраузерностью – Внесение изменений в CSS на сайте может быть легкой задачей для разработчиков. Однако после внесения изменений необходимо обеспечить совместимость CSS, поскольку пользователю нужно проверить, одинаково ли отображаются изменения во всех браузерах. Проверка в разных браузерах очень важна, поскольку CSSфункционирует по-разному в разных браузерах.
- Несколько уровней приводят к путанице – Язык программирования CSS имеет несколько уровней, что делает его непонятным для некоторых разработчиков. К ним относятся CSS, CSS 2 и CSS 3, которые имеют немного разные спецификации.

3. JavaScript
JavaScript это популярный язык программирования, позволяющий пользователям реализовывать сложные функции на веб-страницах.
Он может быть задействован в любой момент, когда страница выполняет динамическое действие, например, показывает периодическое обновление контента, анимированную двухмерную и трехмерную графику, интерактивные карты, видеовставки и многое другое.
Характеристики
- Объектно-ориентированный язык сценариев – JavaScript является объектно-ориентированным языком, как и Visual Basic, и имеет концепции, построенные вокруг понятия объектов. Объектно-ориентированные языки широко используются для таких функций, как полиморфизм, благодаря которому объект может принимать различные формы.
- Клиентская технология – веб-браузер можно назвать клиентом, который используется пользователем. Данные на сервер загружаются клиентом, а после их визуализации пользователь получает доступ к ним. Пользователь может использовать клиент или браузер для просмотра веб-сайтов и взаимодействия с веб-сайтами.
- Валидация пользовательского ввода – Валидация пользовательского ввода, также известная как валидация формы, позволяет пользователям инициировать взаимодействие с клиентом через заполнение формы на веб-странице. Данные формы должны быть проверены клиентом для подтверждения информации, предоставленной пользователем.
Преимущества
- Нагрузка на сервер – JavaScript является клиентским языком, который может динамически снижать требования к серверу. Некоторые приложения могут вообще не требовать сервера для своей работы.
- Богатые интерфейсы – JavaScript может быть использован для разработки таких функций, как перетаскивание слайдеров. Это может радикально улучшить пользовательский интерфейс и пользовательский опыт на сайте.
- Расширенная функциональность – Разработчики JavaScript могут расширять функциональность веб-страницы, создавая сниппеты JavaScript для множества сторонних дополнений.
Недостатки
- Безопасность на стороне клиента – код JavaScript выполняется на компьютере пользователя, что часто приводит к проблемам безопасности из-за вредоносных действий. Именно поэтому многие разработчики отключают JavaScript.
- Поддержка браузеров – JavaScript может интерпретироваться по-разному в зависимости от того, какой браузер его интерпретирует. В результате создание кросс-браузерного кода может стать проблемой для некоторых разработчиков.

4. React
React это язык программирования, разработанный Facebook для создания быстрых и передовых пользовательских веб-интерфейсов. В настоящее время это одна из наиболее широко используемых библиотек JavaScript для создания веб-интерфейсов.
Язык программирования React подходит для создания визуальных пользовательских интерфейсов и визуализации данных для браузеров.
Характеристики
- JSX – JSX входит в число синтаксических расширений JavaScript. Он используется с ReactNative для описания внешнего вида пользовательского интерфейса. Использование этого расширения позволяет пользователям создавать HTML-структуры, которые существуют в том же файле, что и код JavaScript.
- Виртуальный DOM – React хранит в памяти более легкую версию DOM, которую можно назвать VDOM или virtual DOM. Пользователи могут настраивать VDOM быстрее, чем DOM, из-за отсутствия необходимости в отображении экрана.
Преимущества
- React – это простой в освоении язык, а также довольно простой в использовании благодаря обширной документации, онлайн-учебным ресурсам и учебным пособиям. Разработчики, знакомые с JavaScript, могут получить полное представление о React за сравнительно быстрое время.
- Виртуальный DOM является одним из ключевых преимуществ языка программирования React. Когда приложение ориентировано на взаимодействие с пользователем и регулярно обновляет данные, разработчики могут оптимизировать структуру, чтобы получить нужную производительность.
Недостатки
- Динамическая технология – ReactJS является популярным выбором для разработки, но также постоянно меняется. Это поднимает планку для разработчиков, которым приходится тратить время и усилия на изучение новых изменений.
- Плохая документация – Некоторые разработчики с трудом справляются с частыми обновлениями документации и инструментов React с выходом каждого обновления. Обновление может быть затруднено, если последняя документация недоступна для конкретных инструментов, что приводит к проблемам с разработкой.

5. Vue
Vue – это платформа для создания пользовательских интерфейсов, которая отличается от большинства цельных платформ, поскольку она была создана для обеспечения оптимальной адаптивности.
Основная библиотека Vue ориентирована на слой представления и может быть легко использована, помимо простой интеграции с другими существующими библиотеками проектов.
Характеристики
- Виртуальный ДОМ – Vue.js использует виртуальный DOM, который по сути является копией основного компонента DOM, реагирует на каждое изменение DOM и может использоваться в качестве структур данных JavaScript. Прогрессии и изменения структуры данных JavaScriptможно сравнить с исходными структурами данных. Реальный DOM получает окончательные изменения, которые пользователи могут просматривать.
- Двусторонняя привязка данных – VueJS поставляется с двусторонней привязкой благодаря своей архитектуре MVVM. Использование QRR помогает редактировать или назначать атрибуты значений HTML для ускорения работы HTML-блоков. VueJS поддерживает двустороннюю связь, чтобы гарантировать, что любые изменения, внесенные в пользовательский интерфейс, будут переданы в пользовательский интерфейс.
Преимущества
- Гибкость – Vue.js известен тем уровнем гибкости, который он предлагает пользователям. Разработчики могут создавать свои собственные шаблоны с виртуальными узлами на JavaScript, чистом JavaScript и HTML-файлах. Это делает Vue.js простой для понимания вариант для тех разработчиков, которые используют JavaScript-фреймворки, такие как Angular.js и React.js .
- Двусторонняя связь – Vue.js обеспечивает двустороннюю связь благодаря своей архитектуре MVVM и упрощает обработку HTML–блоков. Он имеет высокий уровень сходства с Angular.js в этом аспекте. Также называемая двусторонней привязкой данных, она подразумевает, что любые изменения пользовательского интерфейса, внесенные пользователем, отражаются в данных, а любые изменения данных отражаются в пользовательском интерфейсе.
- Отличный инструмент – Vue.js считаются одним из лучших вариантом, а новейший интерфейс командной строки Vue 3.x считается одним из лучших инструментов JavaScript-фреймворка для JavaScript-фреймворка. Разработчики могут переходить к новым проектам, используя встроенные функции, такие как Компоновка, маршрутизация, CSS Pre-processor, Хранилище состояний, маршрутизация, PWA, TypeScript и модульное тестирование.
Недостатки
- Языковые барьеры – Vue.js имеет определенные языковые ограничения, которые могут затруднить процесс разработки. Китайско-американское происхождение этого приложения означает, что оно предпочитает китайский язык другим языкам. Проблема возникает из-за того, что китайский язык не используется во всем мире. Таким образом, фреймворк на китайском языке является определенным препятствием для разработчиков.
- Чрезмерная гибкость – Гибкость Vue.js также является проклятием для многих разработчиков и может вызвать проблему, для решения которой требуется помощь сообщества. Могут быть случаи, когда широкая гибкость Vue.js приводит к большему количеству ошибок и ненужных осложнений для пользователей.

6. TypeScript
TypeScript это еще один из 10 лучших языков программирования для фронтенда, который также является синтаксической надстройкой JavaScript. Любой код JavaScript кода считается допустимым кодом машинописного текста, выполняемым в браузерах как JS.
TypeScript – это аддитивный язык с простым уровнем перевода, который может быть использован в проектах JavaScript.
Характеристики
- TypeScript похож на JavaScript – TypeScript очень похож на JavaScript и часто считается таким же, как и JavaScript. В нем используются некоторые компоненты программ, заимствованные из JavaScript. Разработчикам необходимо знать, как работает JavaScript, чтобы хорошо использовать TypeScript. Это происходит потому, что код TypeScript переводится в код JavaScript перед выполнением.
- Поддержка библиотеки JS – TypeScript предлагает поддержку библиотек JavaScript, и скомпилированный код может быть принят из любого фрагмента кода JS. Код JavaScript, сгенерированный из TypeScript, использует все современные инструменты, платформы и библиотеки JS.
- Возможность переименовывать файлы – Пользователи находят переименование файлов JavaScript в файлы TypeScript довольно удобным. Любой файл .js можно легко переименовать в файл .ts и скомпилировать с различными файлами TypeScript.
Преимущества
- Строгая типизация – В TypeScript элементы, которые определены определенным образом, остаются такими, какими они были заданы. Это одно из важнейших преимуществ TypeScript.
- Структурная типизация – Наличие структурной типизации необходима для пользователей, которые намерены полностью определить используемые структуры. TypeScript облегчает разработчикам работу с назначенными структурами.
- Аннотации типов – использование аннотаций типов TypeScript позволяет пользователям явно указывать тип, который они собираются использовать.
Недостатки
- TypeScript требует больших усилий для реализации кода.
- Поддержка теоретических классов не очень легко реализуется в TypeScript.
- TypeScript требует документа определения для использования сторонней библиотеки, и этот документ не всегда может быть доступен.
- Разработчики должны помнить о природе определения типов в TypeScript.
- Существует требование преобразования TypeScript в JavaScript перед запуском программы.

7. Elm
Elm – это функциональный язык и фреймворк, предназначенный для разработки фронтенда. Он является источником языка программирования Haskell и улучшает сопровождаемость JavaScript.
Это один из самых близких вариантов к JavaScript и простой вариант разработки. Elm имеет архитектуру фреймворка, которая похожа на Redux.
Характеристики
- Функциональность – Elm предлагает чистые функции, входы и выходы для нужд разработчиков. Пользователи получают предсказуемый результат для любого заданного входа функции. Обоснование кода становится проще.
- Реактивный – Пользователи Elm могут определять пользовательский интерфейс с помощью функции благодаря поддержке реактивного программирования. Они могут создать реактивный цикл через обновления действий пользователя.
- Компиляция в JavaScript – Elm компилирует код в JavaScript для создания HTML и CSS, позволяя браузерам выполнять код.
Преимущества
- Легкость изучения – Elm является простым в изучении языком, и разработчики могут легко получить доступ ко многим советам, руководствам, часто задаваемым вопросам и другим ресурсам, а также к сообществу разработчиков, оказывающих поддержку. Количество и разнообразие доступных ресурсов быстро растет, помогая разработчикам.
- Более простая поддержка проектов – Elm известен тем, что благодаря предупреждениям компилятора пользователям легко поддерживать проекты. Предупреждения останавливают любые изменения, которые не могут скомпилировать приложение. Это приводит к снижению стоимости проекта.
Недостатки
Elm может показаться немного ограниченным для некоторых разработчиков, которые привыкли к динамическим языкам, таким как JavaScript или Ruby.
Кроме того, в Elm нет поддержки циклов each или for, и пользователям приходится обходиться другими функциями. Изменение значения, находящегося во вложенной структуре, может быть затруднено, так как значение не может быть изменено.

8. Angular
Angular – это фреймворк с открытым исходным кодом, используемый в основном для разработки одностраничных веб-приложений. Разработчики могут использовать его для создания анимированных меню, подходящих для веб-страниц HTML.
Это фреймворк, разработанный инженерами Google Адамом Эбронсом и Миско Хебертом. Впервые выпущенный в 2012 году, AngularJS продолжает получать обновления.
Характеристики
- Прогрессивные веб-приложения – Разработчики могут использовать передовые возможности платформы для создания удобства, схожего с приложениями. Angular предлагает высокую производительность и простоту установки.
- Angular CLI – Angular предлагает инструменты командной строки, позволяющие разработчикам быстрее создавать приложения, добавлять тесты и добиваться быстрого развертывания.
Преимущества
- Функциональность “из коробки” – стандартная настройка Angular предлагает разработчикам большое количество инструментов для начала работы. Некоторые из них включают инструменты, которые можно использовать для решения задач маршрутизации. Разработчики могут использовать их для получения необходимых данных в приложении. Предварительно настроенная природа среды Angular помогает ускорить как разработку, так и тестирование.
- Последовательность – Angular является комплексным и отзывчивым фреймворком для веб-дизайна по сравнению с React. Разработчикам легко разрабатывать сервисы, компоненты и модули.
Недостатки
- Ограниченные возможности SEO – пользователи Angular сталкиваются с некоторыми проблемами из-за меньших возможностей SEO и не обеспечивают высокий уровень доступности для поисковых систем.
- Angular может быть сложным – Многие разработчики считают Angular сложным вариантом, что может повлиять на результаты разработки. Даже последние версии Angular сложны для некоторых пользователей.

9. JQuery
jQuery – это объектная, но многофункциональная библиотека JavaScript. Она подходит для таких функций, как обработка событий, просмотр кода HTML, Ajax, манипулирование документами и анимация.
Пользователи также находят API jQuery довольно простым в использовании, и он эффективно функционирует в различных браузерах. Этот язык разработки внешних интерфейсов известен своей гибкостью и широким спектром возможностей. Он позволил бесчисленным разработчикам извлечь максимальную пользу из программирования на JavaScript.
Характеристики
- Работа с CSS: jQuery имеет предопределенные методы css() для изменения стиля элементов HTML.
- Манипулирование Html: jQuery позволяет легко выбирать, обходить и изменять содержимое элементов DOM.
- Кроссбраузерная поддержка: jQuery обеспечивает поддержку наиболее популярных современных веб-браузеров.
Преимущества
- jQuery позволяет совершенствовать JavaScript без необходимости изучения нового синтаксиса.
- Код может быть простым, читаемым и многократно используемым с помощью jQuery.
- С этим языком уменьшается необходимость написания сложных и повторяющихся циклов и вызовов библиотек DOM.
Недостатки
- Функциональность может быть ограничена – функциональность jQuery может быть довольно ограниченной, несмотря на обширную библиотеку. Проблема возникает, когда потребность в кастомизации возрастает, и разработчикам приходится использовать JavaScript.
- jQuery необходим javascript – Файлу jQuery необходим JavaScript для выполнения команд JQuery. Несмотря на небольшой размер этого файла, он представляет собой проблему для клиентского компьютера и веб-сервера, когда требуется разместить сценарии jQuery на сервере.

10. Swift
Swift, разработанный компанией Apple в 2014 году, является подходящей технологией разработки фронтенда для создания приложений для iOS, tvOS, macOS и watchOS.
Эта альтернатива Objective-C имеет множество проблем и считается устаревшей. Swift действительно оперирует некоторыми концепциями Objective-C, такими как расширяемое программирование. Отличие заключается в статической типизации и проектировании протоколов.
Характеристики
- Swift придерживается простых и безопасных шаблонов
- Пользователи получают доступ к новейшим возможностям программирования
- Objective C и Swift имеют одинаковый синтаксис
- Это предпочтительный вариант для написания программ для iOS и OS X.
Преимущества:
- Открытый исходный код – Swift является действительно открытым языком разработки, который известен тем, что предоставляет открытую для всех функциональность. В настоящее время он может похвастаться большим сообществом, которое предлагает поддержку новым пользователям, а также множество удобных инструментов сторонних разработчиков.
- Безопасность – Синтаксис Swift позволяет пользователям создавать последовательный и безошибочный код и поэтому широко популярен среди разработчиков. Swift предлагает множество мер предосторожности для предотвращения ошибок и лучшей читаемости.
Недостатки
- Нет поддержки предыдущих версий iOS – Swift не обеспечивает поддержку старых версий приложений для iOS, что может стать проблемой для некоторых проектов.
- Пока не слишком популярен – Swift быстро наращивает свою пользовательскую базу, но пока еще не популярен, поскольку не имеет большой базы кода. Однако ситуация может измениться по мере того, как все больше разработчиков начнут использовать этот язык.

Заключение
Все вышеперечисленные языки разработки фронтенда заслуживают внимания разработчиков.
Вы можете изучить их особенности, преимущества и недостатки, чтобы выбрать лучший вариант для ваших конкретных потребностей в программировании.
Правильно выбранный язык поможет вам достичь идеальных результатов разработки и обеспечить качественный пользовательский опыт.

ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое фронтенд?
Front-end или фронтенд относится к той части программного приложения, которую пользователь может видеть и с которой он может взаимодействовать.
В чем преимущества фронтенд-программирования?
– Высокая заработная плата
– Быстрая и безопасная разработка
– Быстрый отклик
Какие лучшие фронтенд-языки программирования?
– HTML
– CSS
– Javascript
– React
– Vue
– TypeScript
– Elm
– JQuery
– Angular
– Swift



