¿Cómo alojar frontend y backend?

En este tutorial, proporcionaremos una guía completa sobre cómo alojar un frontend y un backend de una aplicación.
Para ello, alojaremos una aplicación completa en Back4app. Primero trabajaremos en el backend, luego pasaremos al frontend y, por último, conectaremos los dos componentes.
Contents
- 1 Objetivos
- 2 ¿Cuáles son las diferencias entre frontend y backend?
- 3 Introducción al proyecto
- 4 ¿Cómo alojar un backend?
- 5 ¿Cómo alojar un frontend?
- 6 ¿Cómo conectar el frontend al backend?
- 7 Conclusión
- 8 Preguntas frecuentes
- 9 ¿Qué es un backend?
- 10 ¿Qué es un frontend?
- 11 ¿Cómo alojar un backend?
- 12 ¿Cómo alojar un frontend?
- 13 ¿Cómo conectar un frontend con un backend?
Objetivos
Al final de este artículo, podrá:
- Explicar las diferencias entre frontend y backend.
- Crear un backend utilizando la solución BaaS de Back4app
- Implementar una aplicación frontend en Back4app Containers
- Conectar su aplicación frontend con su aplicación backend
¿Cuáles son las diferencias entre frontend y backend?
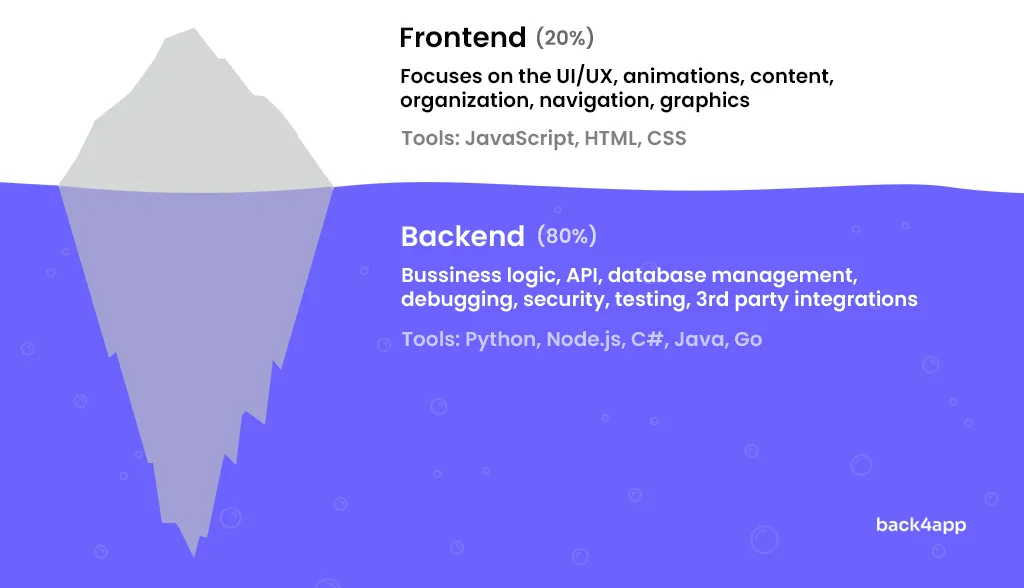
El backend y el frontend se refieren a la separación de preocupaciones al crear aplicaciones web y móviles modernas. La forma más sencilla de comprender sus diferencias es visualizando un iceberg.

El frontend (o el lado del cliente) es todo lo que el usuario puede ver y con lo que puede interactuar. Los frontend vienen en varios formatos, como aplicaciones móviles, aplicaciones web, interfaces web o cualquier otro tipo de clientes.
Esta parte de la aplicación es responsable de la UI/UX, el diseño, las animaciones, los gráficos y otros tipos de medios. La parte del cliente constituye el 20% del trabajo del proyecto y no es repetitiva.
Por otro lado, el backend (o el lado del servidor) es todo lo que el usuario no puede ver. Es el puente entre el frontend y la base de datos.
Es responsable de la lógica empresarial, las tareas en segundo plano, el almacenamiento de datos, el escalado, las integraciones de terceros, etc. Aunque el usuario no puede interactuar directamente con él, tiene un gran impacto en la calidad de una aplicación.
Representa alrededor del 80% del trabajo del proyecto y, a menudo, incluye tareas repetitivas como gestión de usuarios, autenticación, cifrado, etc.
Puede implementar sus aplicaciones frontend y backend en varias plataformas. He resumido algunos de mis favoritos personales en la siguiente tabla:
| Plataformas de frontend | Plataformas de backend |
|---|---|
| Back4app Containers | Back4app |
| Vercel | Render |
| Netlify | Heroku |
| GitHub Pages | Linode |
En este tutorial, aprenderá cómo implementar su frontend y backend en Back4app, ¡gratis! Continúe leyendo para aprender cómo implementar backend y frontend.
Introducción al proyecto
He preparado una aplicación completa para demostrar cómo implementar una interfaz y un backend en Back4app.
La aplicación sirve como un simple blog de rebajas. Los administradores pueden agregar, editar y eliminar artículos, mientras que los usuarios pueden leerlos.
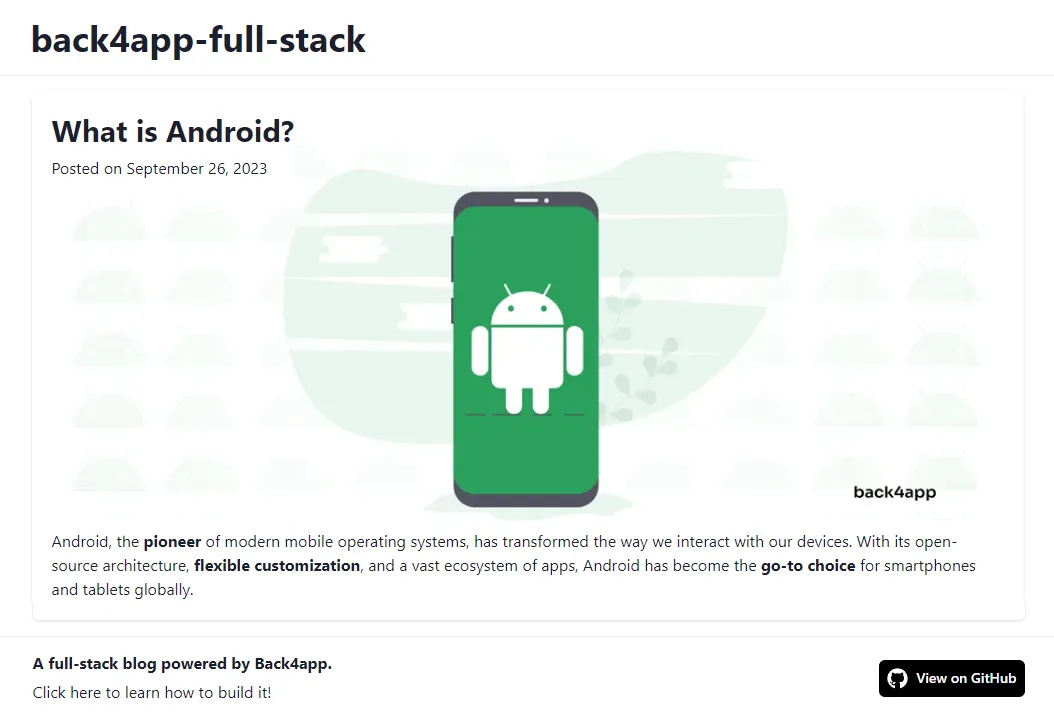
El proyecto final se verá así:

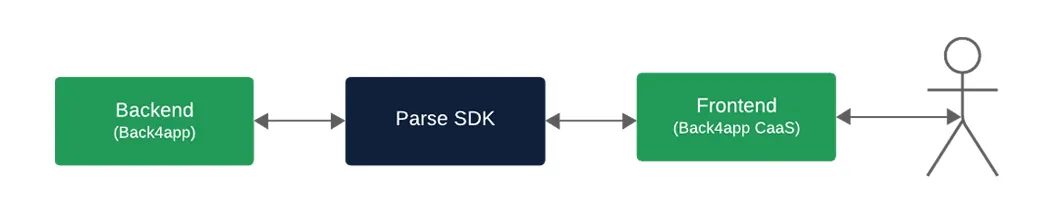
Como se mencionó anteriormente, la aplicación consta de dos partes: el frontend y el backend. Si visualizamos la arquitectura de la aplicación, quedaría algo como esto:

Implementaremos el backend en Back4app y la aplicación frontend en Back4app Containers. Por último, conectaremos los dos componentes a través de Parse SDK.
Le sugiero que primero siga esta aplicación y luego pruebe sus conocimientos implementando sus aplicaciones completas.
Continúe leyendo para aprender cómo alojar el backend y el frontend.
¿Cómo alojar un backend?
En esta sección, nos ocuparemos de la parte backend de la aplicación.
Objetivos
- Crear una aplicación Back4app
- Definir las clases de base de datos.
- Configurar ACL/CLP de bases de datos
- Llenar la base de datos
- Habilitar la aplicación de administración
Crear aplicación Back4app
Necesitará una cuenta gratuita de Back4app para seguir el proyecto. Si no está registrado, ¡regístrese de forma gratuita!
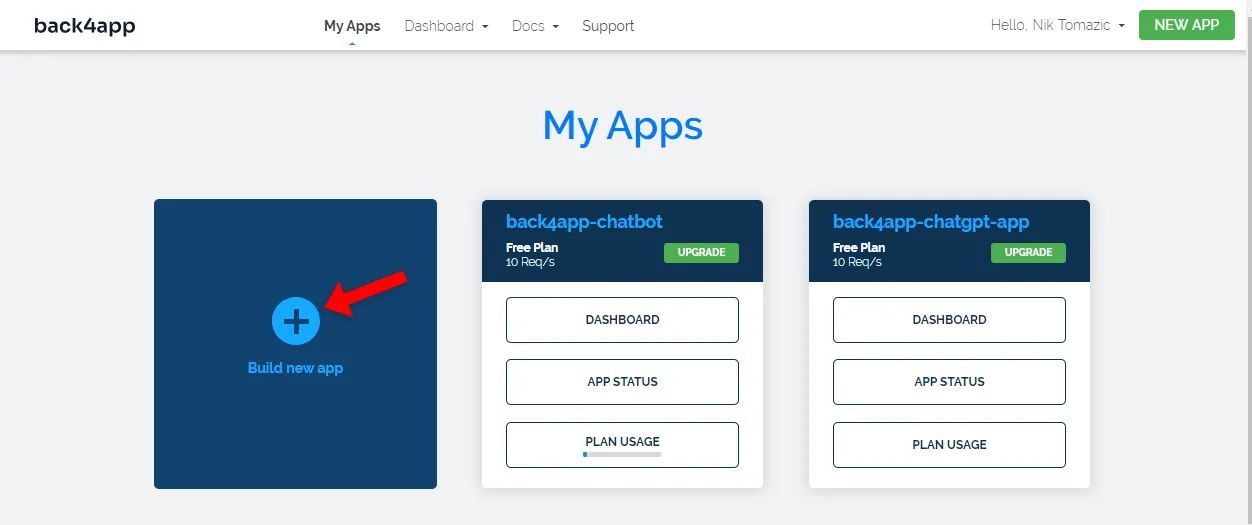
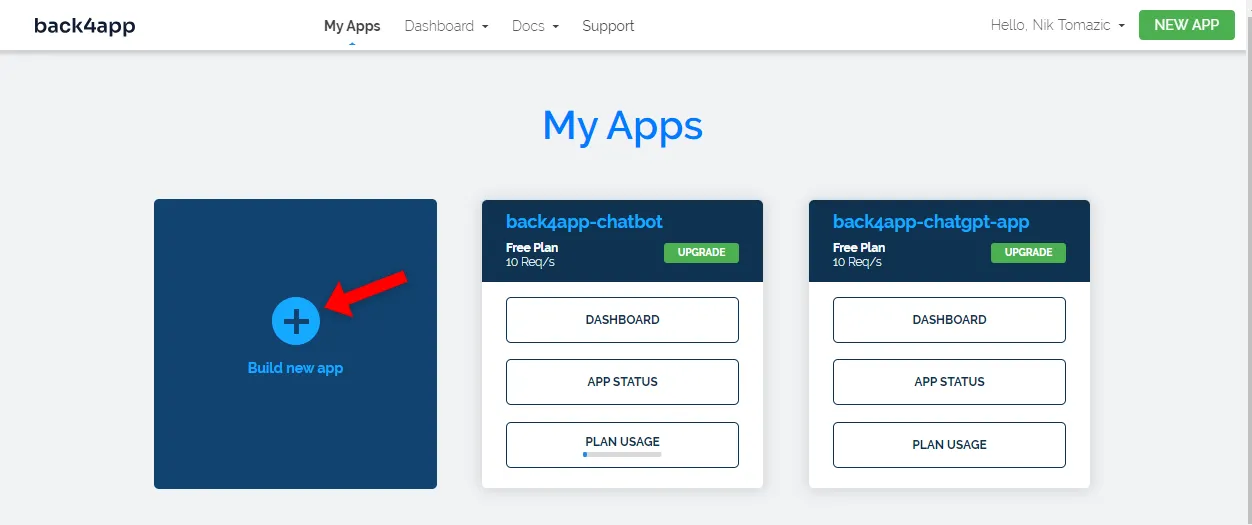
Para trabajar con Back4app, primero debe crear una aplicación. Al autenticarse en Back4app, será redirigido a la vista de su aplicación. Haga clic en el botón “Crear nueva aplicación”.

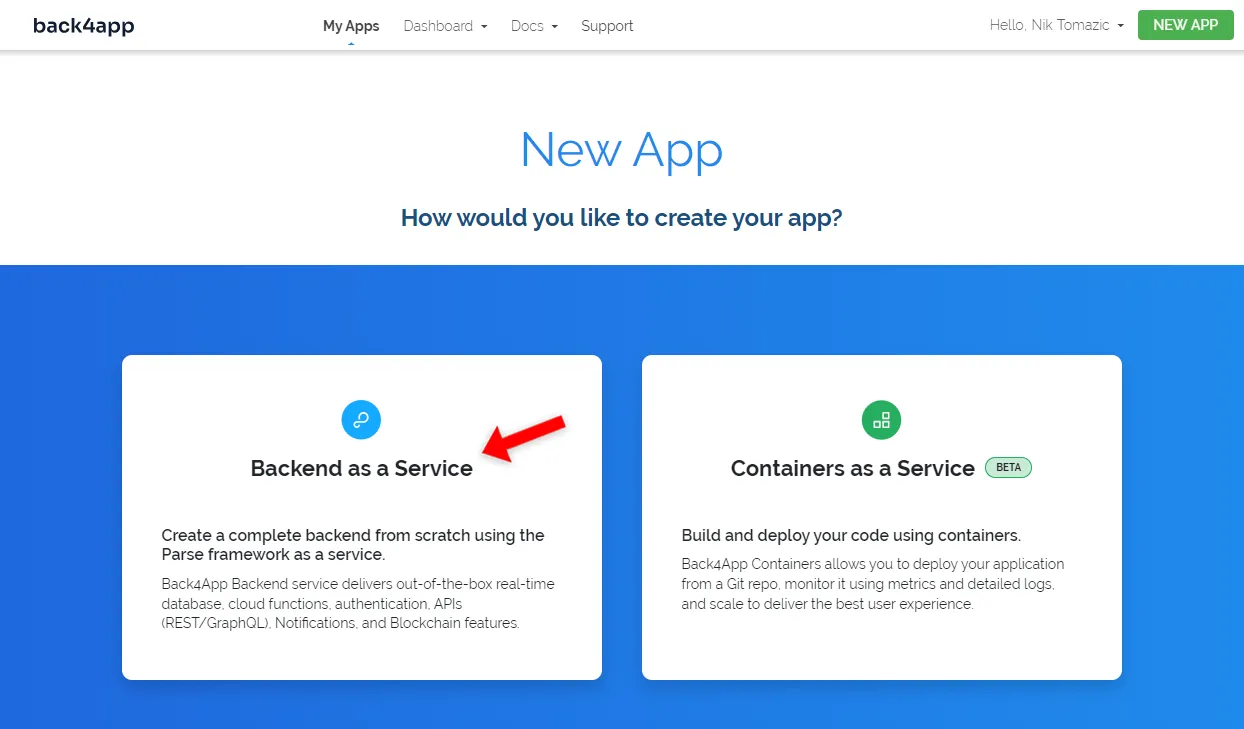
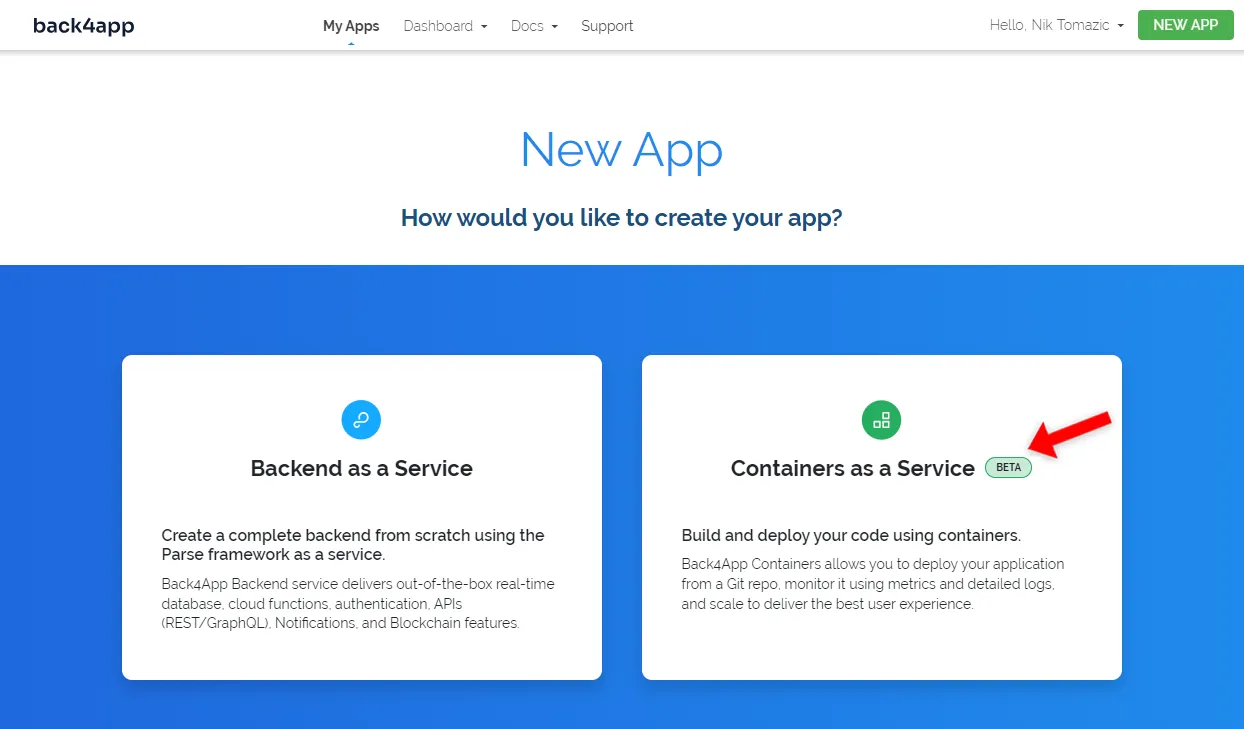
A continuación, seleccione “Backend como servicio”, ya que estamos implementando un backend.

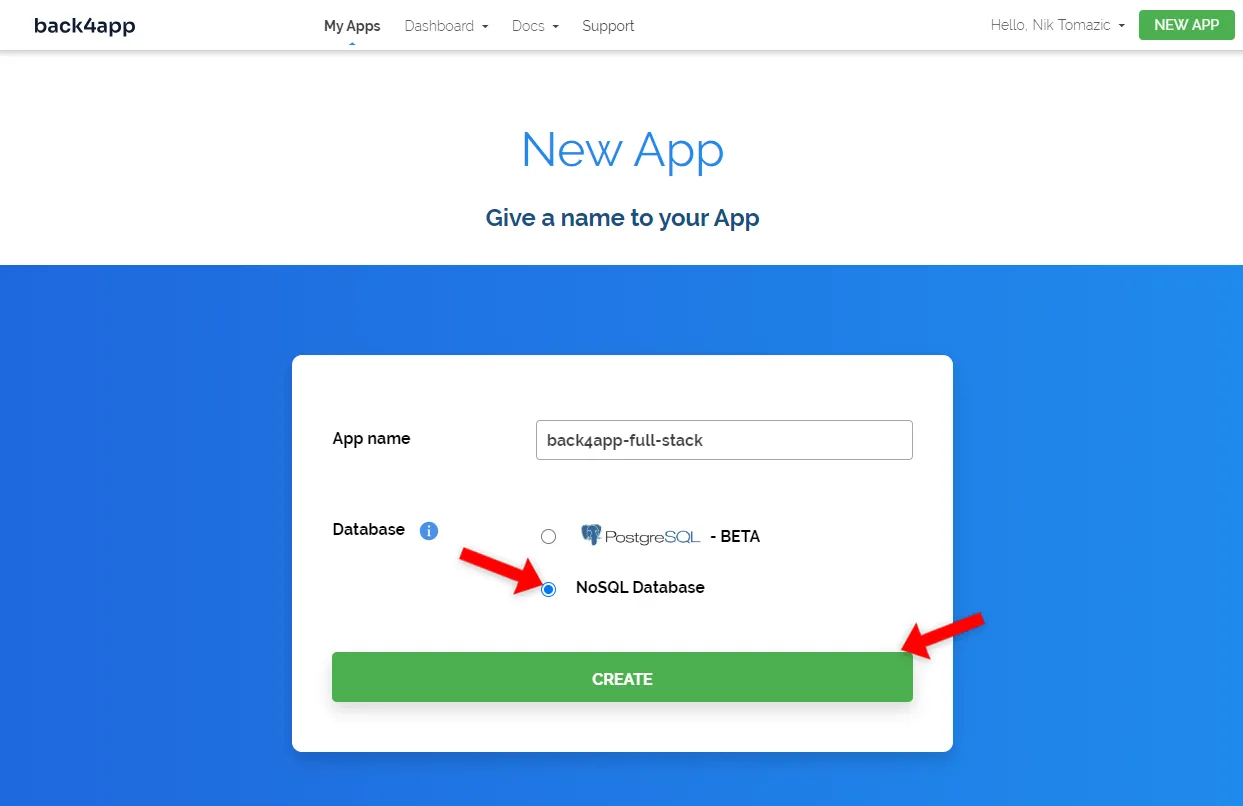
Asigne un nombre a su aplicación, seleccione la base de datos “NoSQL” y haga clic en “Crear”.

La plataforma tardará un poco en preparar todo (p. ej., base de datos, escalado, copias de seguridad, capa de aplicación). Mientras tanto, no dude en tomar un breve descanso para tomarse un café.
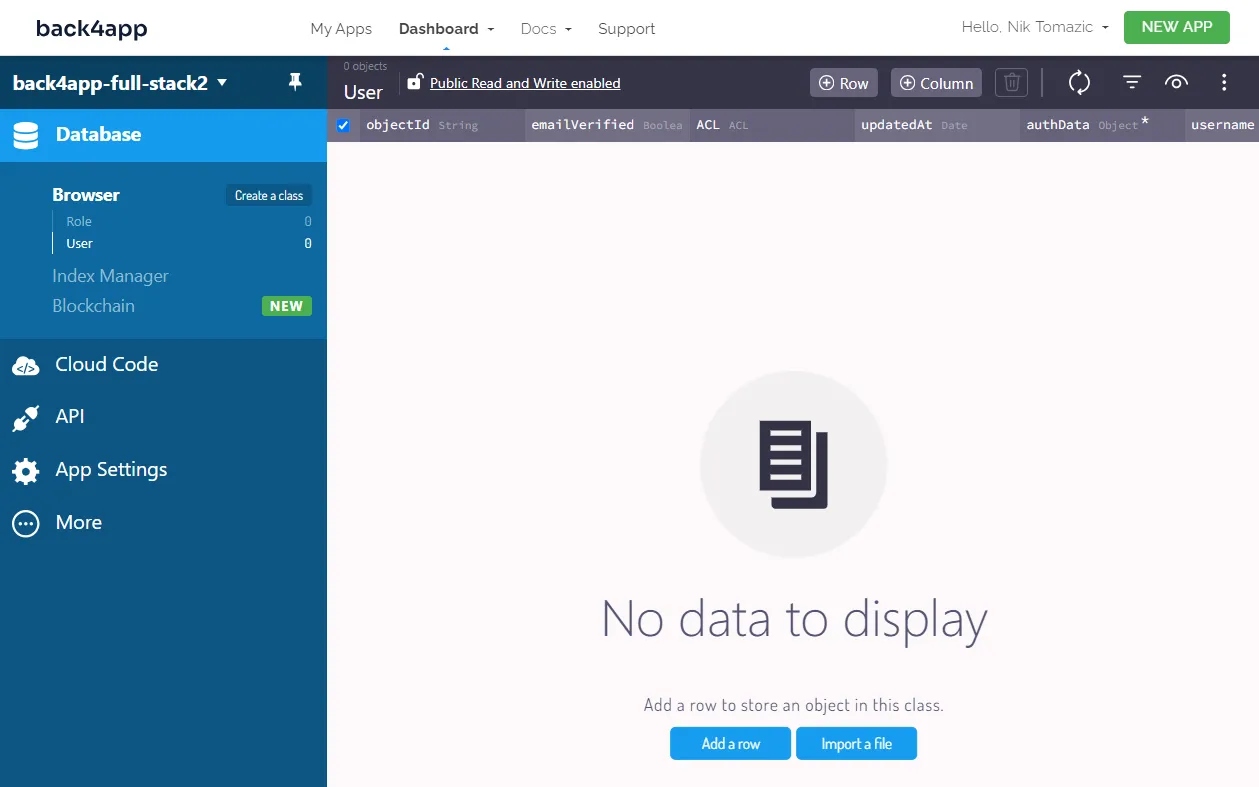
Una vez que su aplicación esté lista, se le presentará el explorador de bases de datos.

Definir base de datos
En esta sección, trabajaremos en las clases de bases de datos.
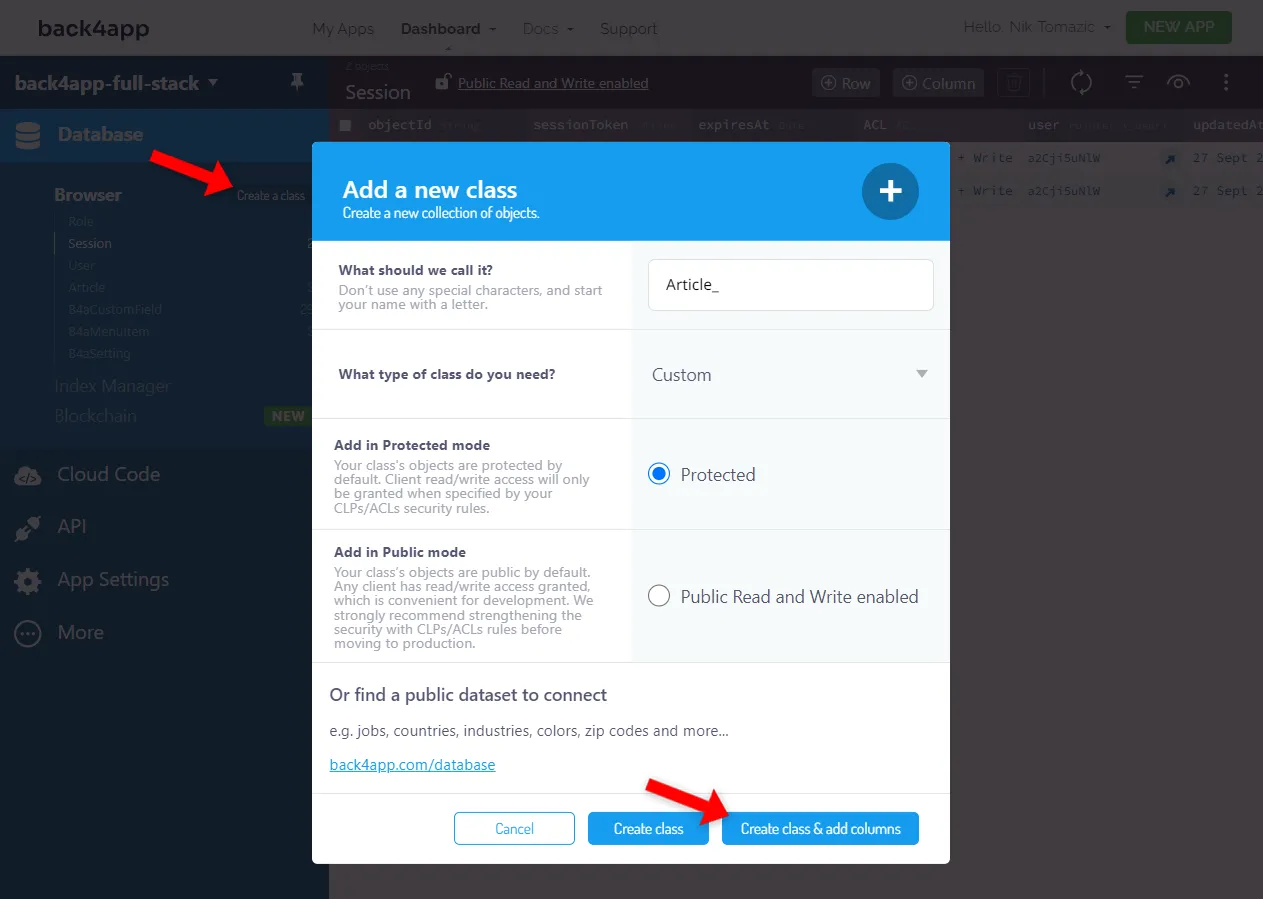
Solo necesitaremos una clase ya que estamos creando una aplicación simple. Haga clic en “Crear una clase” en la barra lateral, asígnele el nombre Article, deje todo lo demás como predeterminado y haga clic en “Crear clase y agregar columnas”.

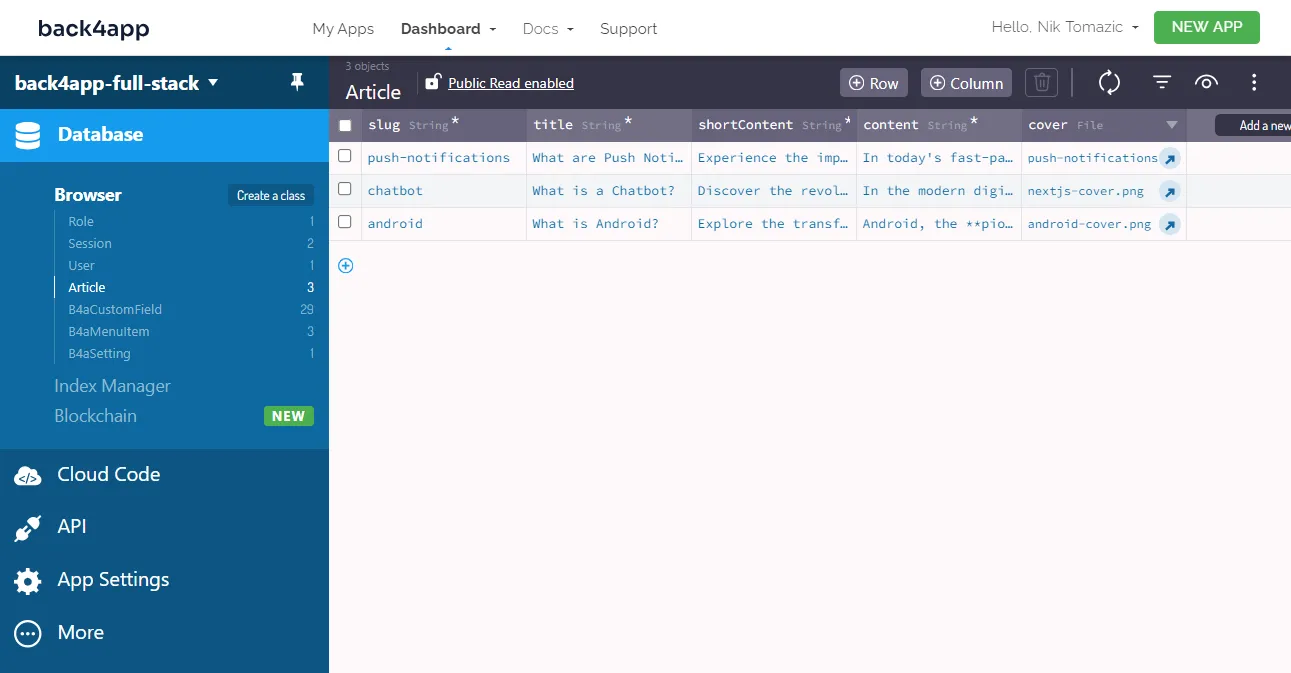
Agregue las siguientes cinco columnas:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | slug | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| File | cover | <leave blank> | 0 |
+-----------+--------------+----------------+----------+
| String | shortContent | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | content | <leave blank> | 1 |
+-----------+--------------+----------------+----------+Asegúrese de agregar columnas para los datos adicionales que desea almacenar.
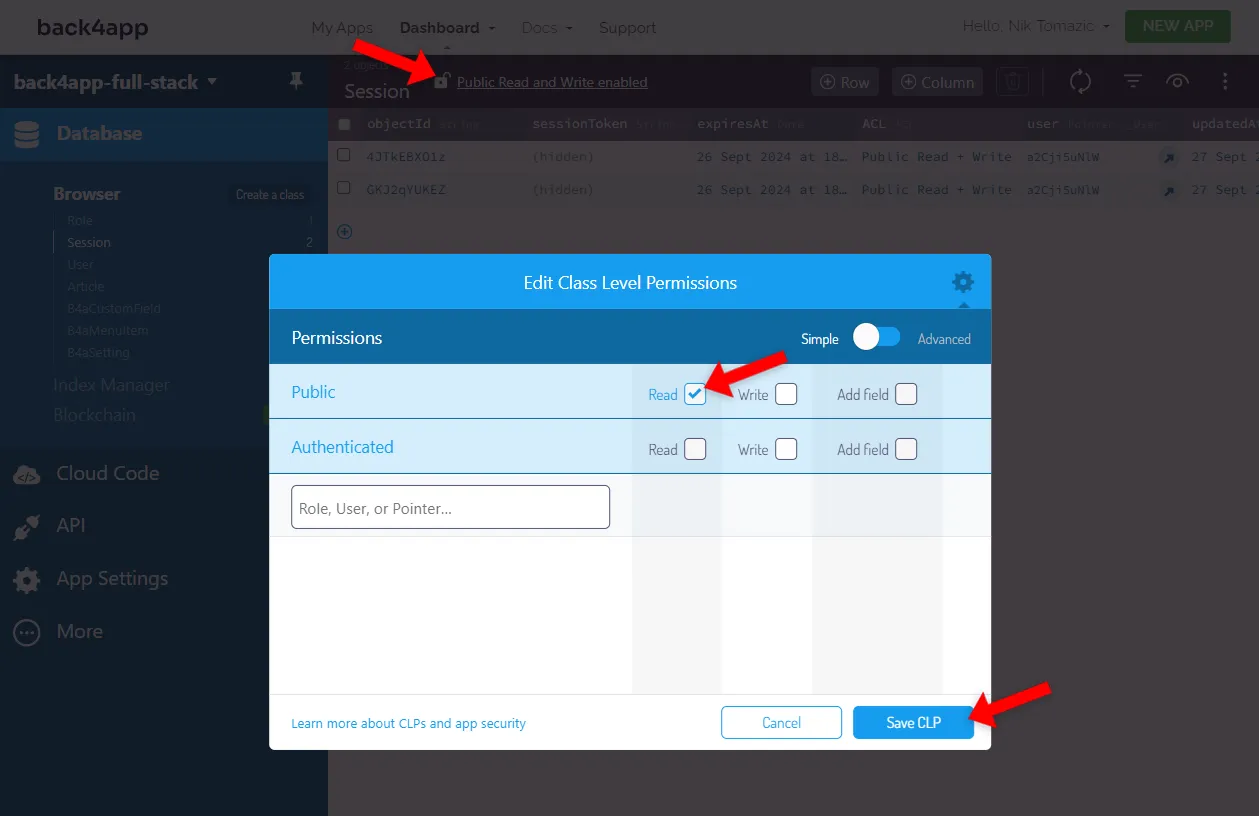
De forma predeterminada, las clases de bases de datos están en “modo protegido”. Si queremos interactuar con ellos desde nuestra aplicación frontend, tenemos que modificar ligeramente los permisos de nivel de clase (CLP, del inglés “class-level permissions”).
Haga clic en el icono de candado en la parte superior de la pantalla y modifique los CLP de esta manera:

Revise el siguiente artículo para obtener más información sobre Parse Security.
Finalmente, complete la base de datos con algunos artículos de muestra.
Si no tiene ninguna idea, no dude en importar este volcado de base de datos. Para importarlo, haga clic en la opción más en la parte superior derecha de la pantalla y luego en “Importar > Datos de clase”, luego importe el JSON.

¡Excelente, eso es todo!
Ahora tenemos algunos datos de prueba con los que trabajar.
Aplicación de administración
Actualmente, la única forma de gestionar artículos es a través de la vista de base de datos de Back4app. Esto no es óptimo porque no desea compartir sus credenciales de Back4app ni agregar personas que no sean de tecnología a su panel de Back4app.
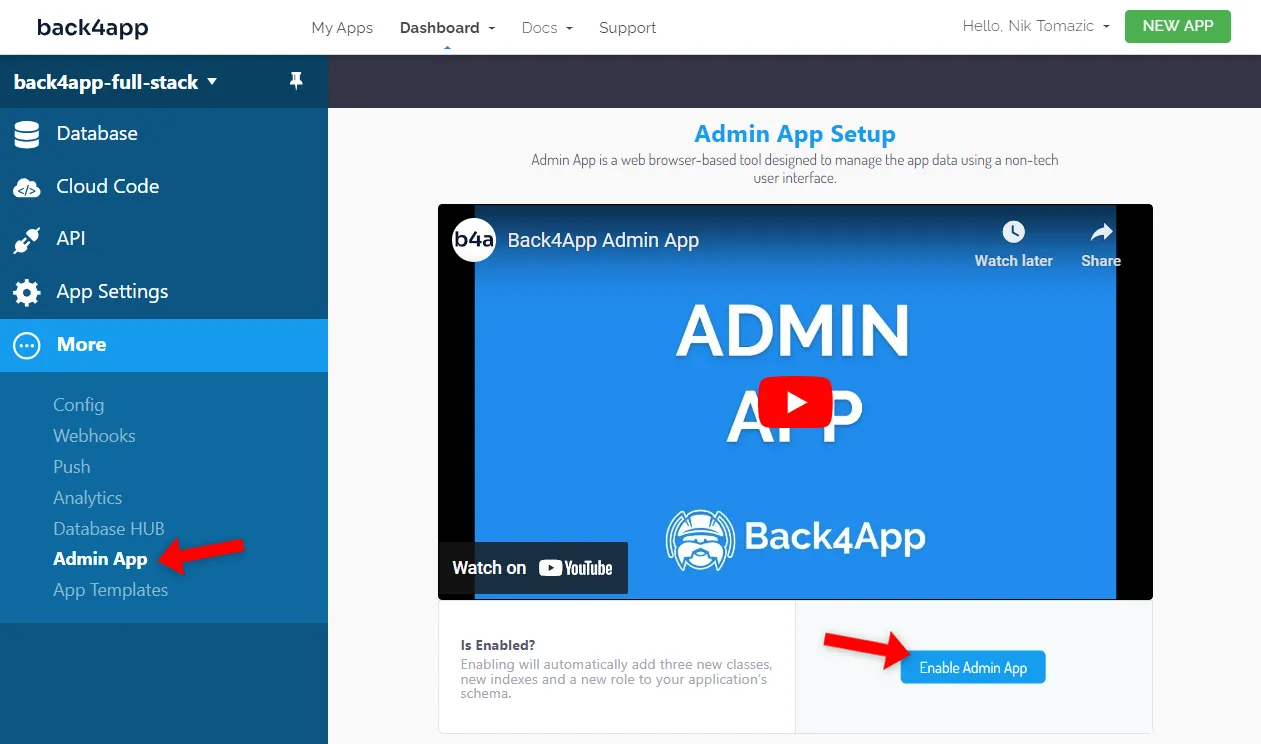
Afortunadamente, Back4app viene con una interfaz de administración dinámica para sus modelos de base de datos. Para habilitarlo, seleccione “Más > Aplicación de administración” en la barra lateral y luego haga clic en “Habilitar aplicación de administración”.

Elija un nombre de usuario, contraseña y un subdominio de aplicación de administración. Yo utilizaré lo siguiente:
username: admin
password: verystrongpassword123
admin url: https://fullstack.admin.back4app.com/Ahora puede acceder a su panel de administración en la URL de administrador seleccionada.
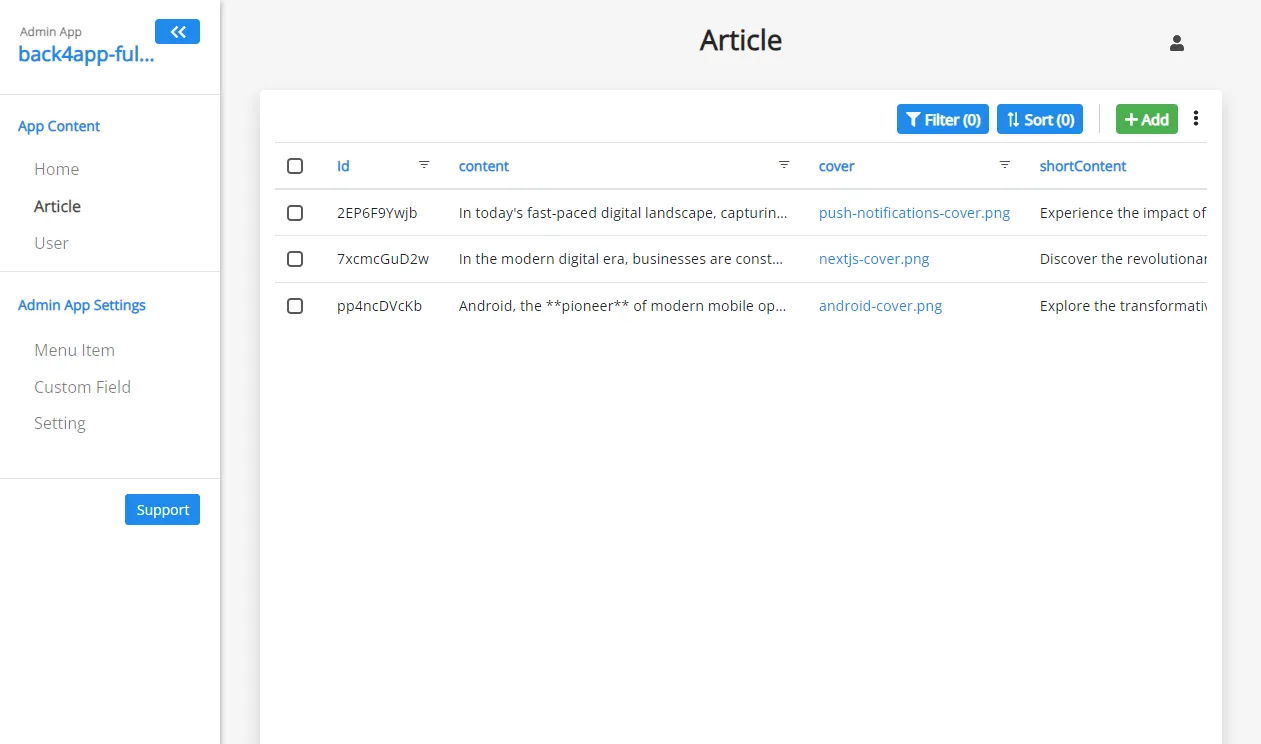
Abra una nueva pestaña y navegue hasta su panel de administración. Utilice sus credenciales para iniciar sesión y explorar la interfaz. Puede crear un artículo, actualizarlo y luego eliminarlo.

Obtenga más información sobre la aplicación de administración de Back4app consultando los documentos.
Hemos creado con éxito un backend completo sin código.
¿Cómo alojar un frontend?
En esta sección, nos ocuparemos de la aplicación frontend.
Objetivos
- Configurar un entorno de desarrollo local
- Dockerizar la aplicación
- Probar las imágenes de Docker localmente
- Enviar el código fuente a GitHub
- Implementar la aplicación en contenedores Back4app
Configuración local
Comience bifurcando todas las ramas de este repositorio y luego clonando la bifurcación en su máquina local:
$ git clone <fork_remote_git_url> --branch dummy
$ cd back4app-heroku-deploy && git branch -m masterClonamos la rama dummy porque no incluye el código de backend. Trabajaremos en el código de backend en la siguiente sección.
A continuación, instale las dependencias del proyecto:
$ npm installPor último, inicie el servidor de desarrollo:
$ npm run devAbra su navegador web favorito y navegue hasta http://localhost:3000. Debería poder ver la página de índice del blog. Intente hacer clic en un artículo para ver si es redirigido a la página de detalles del artículo.
Por el momento, la página de detalles del artículo está codificada. No se preocupe, lo arreglaremos más tarde.
Dockerizar
Para implementar una aplicación en Back4app Containers, primero debe dockerizarla.
La dockerización es el proceso de empaquetar el código en un contenedor que se puede implementar en cualquier lugar. La forma más sencilla de dokcerizar una aplicación es mediante un Dockerfile.
Dockerfile
Un script Dockerfile contiene instrucciones para crear una imagen de contenedor Docker. Puede utilizar este archivo para definir el entorno, instalar las dependencias y ejecutar los comandos necesarios para crear y ejecutar una aplicación.
Cree un Dockerfile en la raíz del proyecto con el siguiente contenido:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Este Dockerfile se basa en la imagen del node:18-alpine. Establece el directorio de trabajo, maneja las dependencias, copia el proyecto y crea la aplicación.
Una vez creada la aplicación, expone el puerto 3000 e inicia un servidor Next.js escuchando en ese puerto.
Para obtener más información sobre Dockerfiles, consulte los documentos oficiales.
.dockerignore
El tamaño de una imagen de Docker debe mantenerse al mínimo. La forma más sencilla de reducir el tamaño de una imagen de Docker es creando un archivo.dockerignore. Este archivo le permite especificar qué archivos y carpetas deben excluirse de la imagen final.
Por ejemplo, no debe incluir sus archivos IDE, build, .git o node_modules en su imagen.
A continuación, se muestra un archivo .dockerignore de ejemplo que puede utilizar:
# .dockerignore
.idea/
/node_modules
/.next/
/out/
/build
.vercelAsegúrese de modificar el archivo .dockerignore según sus necesidades.
Construir, ejecutar, probar
Siempre es una buena idea probar su proyecto Docker localmente antes de enviarlo a la nube. La forma más sencilla de probar su Dockerfile es instalando Docker Desktop.
Una vez instalado, puede construir su imagen:
$ docker build -t blog-frontend:1.0 .Enumere las imágenes para ver si la imagen se creó correctamente:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
blog-frontend 1.0 d361534a68da 2 minutes ago 1.08GBEjecute un contenedor usando la imagen recién creada:
$ docker run -p 3000:3000 --name blog-frontend blog-frontend:1.0Abra su navegador web favorito y navegue hasta http://localhost:3000. ¡Su aplicación debería estar ahí!
Para finalizar el contenedor presione CTRL + c en su teclado.
Súbalo a GitHub
Back4pp Containers está estrechamente integrado con GitHub. Proporciona un sistema CI/CD automático que vuelve a implementar su aplicación con cada confirmación.
Para implementar su código en la siguiente sección, primero debe enviar los cambios al VCS.
Confirme todos los cambios y súbalos a la nube:
$ git add .
$ git commit -m "dockerized the application"
$ git push origin masterNavegue a su repositorio de GitHub y asegúrese de que Dockerfile esté presente en el repositorio.
Implemente la aplicación
Necesitará una cuenta gratuita de Back4app para seguirlo. Si aún no está registrado, ¡regístresegratis!
Comience navegando a su panel de Back4app y haciendo clic en “Crear nueva aplicación”.

Dado que estamos implementando una aplicación dockerizada, seleccione “Contenedores como servicio”.

Si es la primera vez que utiliza Back4app Containers, se le pedirá que conecte su cuenta de GitHub con su cuenta de Back4app. Asegúrese de habilitar el acceso a todos los repositorios que desea implementar.
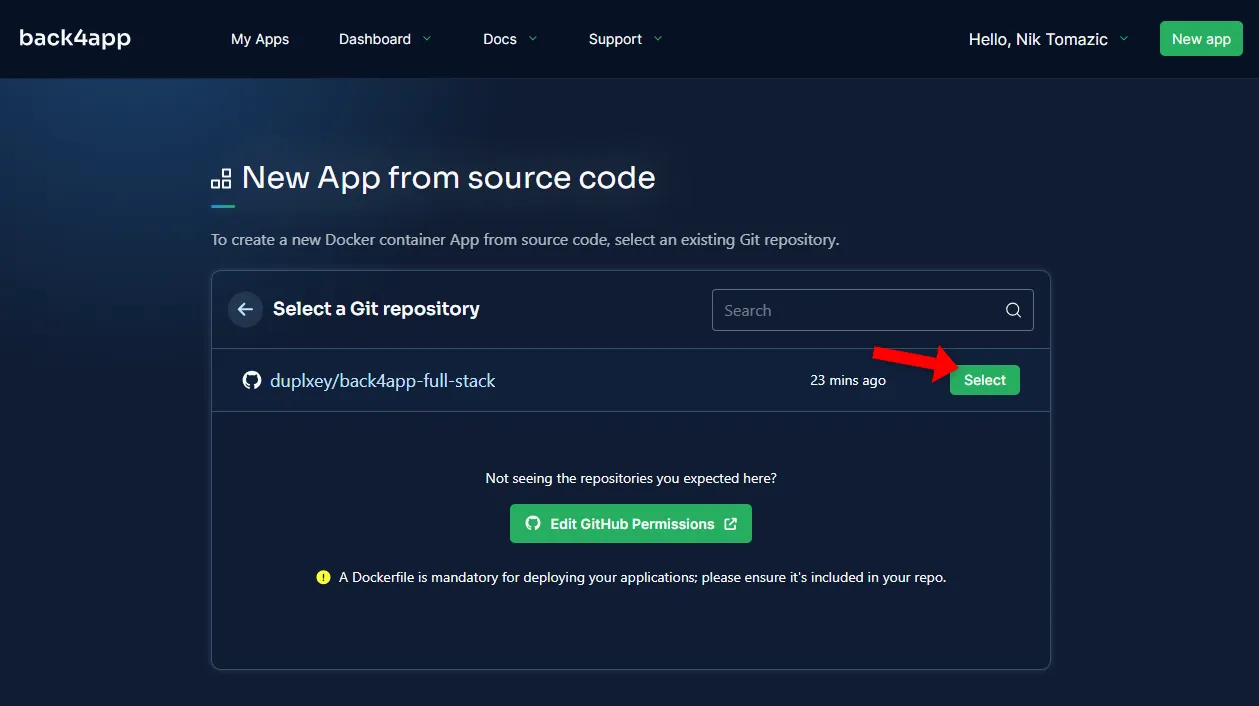
A continuación, busque el repositorio back4app-full-stack y selecciónelo haciendo clic en “Seleccionar”.

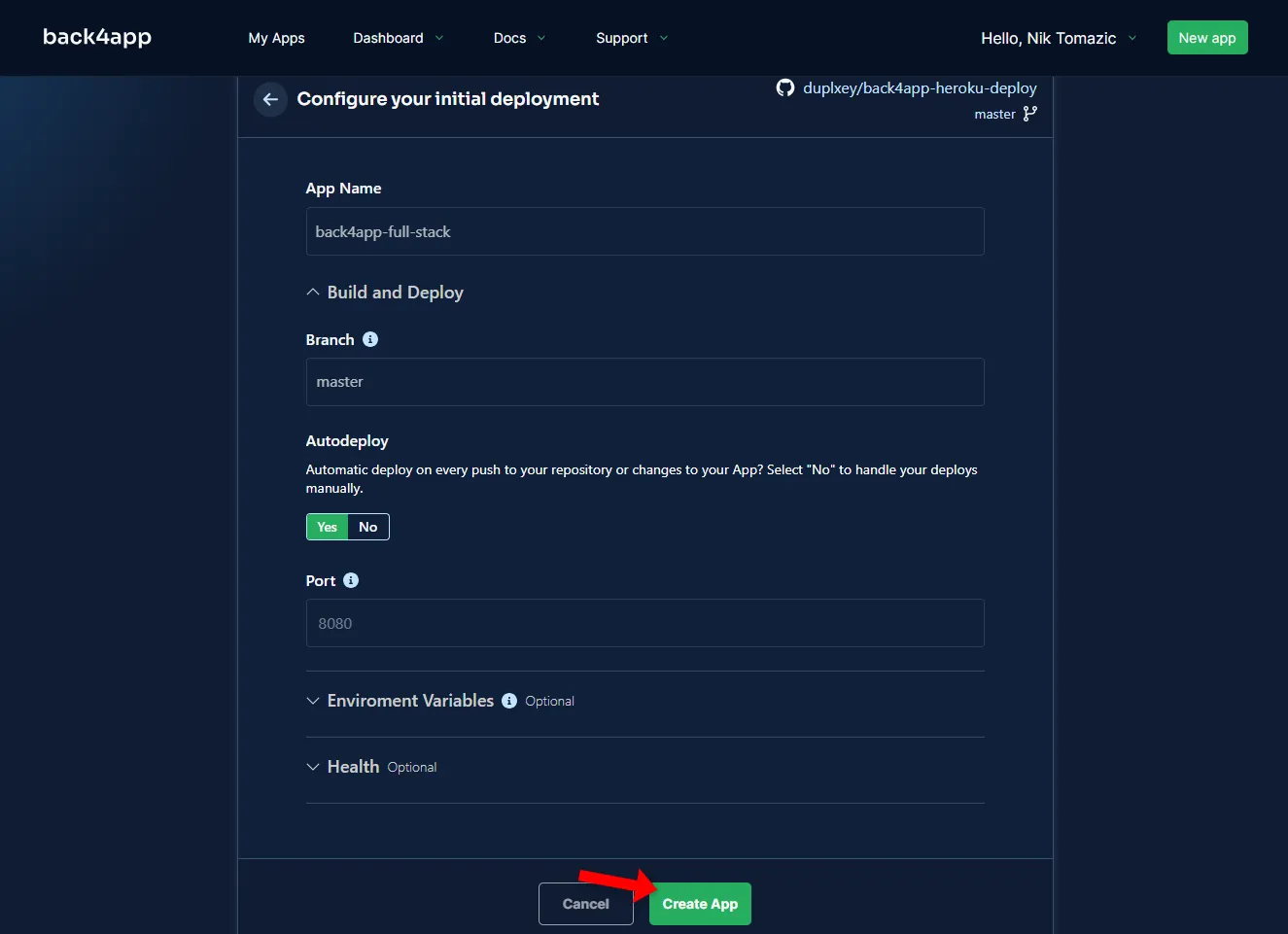
La aplicación que estamos implementando no requiere ninguna configuración especial. Todo lo que tiene que hacer es proporcionar un “Nombre de la aplicación” descriptivo. Usaré back4app-full-stackpara mantener todo organizado.
Por último, haga clic en “Implementar”.

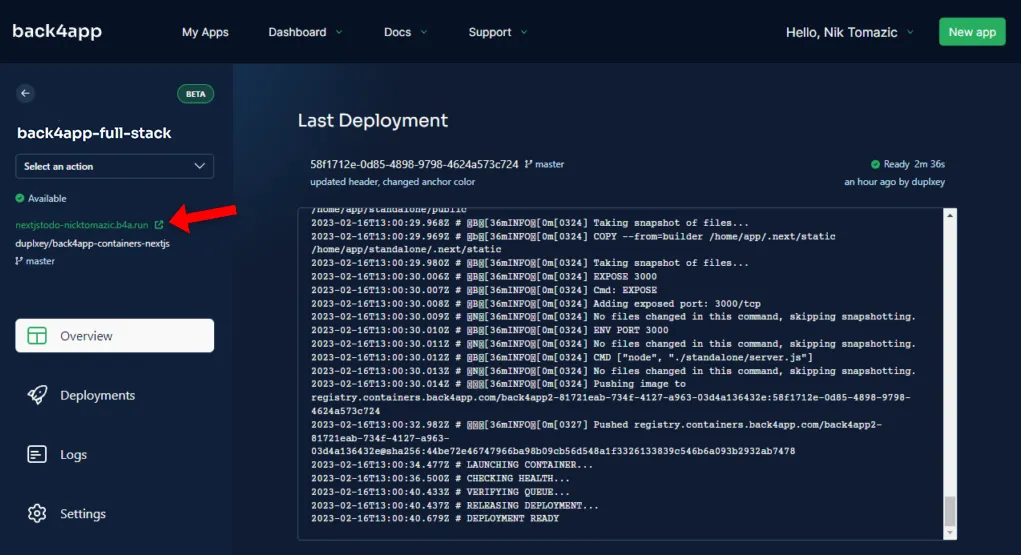
Back4app Containers tardará unos minutos en crear e implementar su imagen de Docker. El estado de su aplicación cambiará a “Listo” una vez que se haya implementado correctamente.
Para visitar su aplicación, haga clic en la URL verde como se muestra en la imagen a continuación.

Genial, ha implementado con éxito una aplicación de interfaz ficticia en Back4app Containers.
¿Cómo conectar el frontend al backend?
En esta sección, conectaremos nuestra interfaz a nuestro backend de Back4app.
Objetivos
- Instalar Parse SDK
- Configurar Parse SDK
- Obtener datos (por ejemplo, con ParseQuery)
Instalar Parse SDK
Primero, instale Parse SDK:
$ npm install parseConfigurar Parse SDK
Para inicializar Parse SDK, deberá proporcionar su “ID de aplicación” y “Clave de JavaScript” de Back4app. Para obtenerlos, navegue hasta su aplicación Back4app y seleccione “Configuración de la aplicación> Seguridad y claves” en la barra lateral.
Como no queremos exponer estos secretos en el código fuente, cree un archivo .env.local:
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<your_parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Asegúrese de reemplazar los marcadores de posición con los valores reales.
Inicialice Parse SDK
A continuación, navegue hasta su providers.js e inicialice Parse de esta manera:
// src/app/providers.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
export function Providers({children}) {
return (
// ...
);
}Poder acceder a la instancia de Parse en todas nuestras vistas. Usaremos el contexto de React.
Cree un nuevo archivo llamado context/parseContext.js y pegue el siguiente código dentro:
// src/app/context/parseContext.js
"use client";
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;A continuación, envuelva toda su aplicación con ParseContext y proporciónele la instancia de Parse:
// src/app/providers.js
// ...
import ParseContext from "@/app/context/parseContext";
export function Providers({children}) {
return (
<CacheProvider>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<ChakraProvider theme={theme}>
<ParseContext.Provider value={Parse}>
{children}
</ParseContext.Provider>
</ChakraProvider>
</CacheProvider>
);
}¡Eso es todo! Ahora podemos acceder a la instancia de Parse usando el gancho useContext().
Obtener datos
Lo último que tenemos que hacer es recuperar datos del backend. Para hacer eso, usaremos Parse.Query. Esta clase es básicamente un ORM para bases de datos basadas en Parse.
Primero, reemplace src/app/page.jsx con lo siguiente:
// src/app/page.jsx
"use client";
import NextLink from "next/link";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Link, Spinner, Stack, Text} from "@chakra-ui/react";
export default function Home() {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [articles, setArticles] = useState([]);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.descending("createdAt");
const articles = await query.find();
setArticles(articles);
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
<Stack>
{articles.map((article) => (
<Card key={article.get("slug")}>
<CardBody>
<Stack>
<Heading size="lg">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>{article.get("shortContent")}</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
</>
);
}- Obtuvimos la instancia de Parse a través del gancho useContext().
- Creamos algunos estados, incluidos loading, error, y articles.
- Usamos el gancho useEffect() para ejecutar Parse.Query cuando se abre la página.
- Parse.Query recupera todos los artículos ordenados por createdAt.
- Modificamos la declaración de devolución para representar los datos.
Después de eso, reemplace src/app/[slug]/page.js con esto:
// src/app/[slug]/page.js
"use client";
import {formatDate} from "@/app/util/date-util";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Image, Spinner, Stack, Text} from "@chakra-ui/react";
import ReactMarkdown from "react-markdown";
import ChakraUIRenderer from "chakra-ui-markdown-renderer";
export default function Article({params}) {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [article, setArticle] = useState(null);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.equalTo("slug", params.slug);
const article = await query.first();
if (!article) {
setError("This article does not exist.");
} else {
setArticle(article);
}
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [params.slug, parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
{article && (
<Stack>
<Card>
<CardBody>
<Stack>
<Heading as="h2" size="lg">{article.get("title")}</Heading>
<Text>Posted on {formatDate(article.get("createdAt"))}</Text>
{article.get("cover") && (
<Image
src={article.get("cover").url()}
alt={`${article.get("title")} cover`}
borderRadius="lg"
/>
)}
<ReactMarkdown
components={ChakraUIRenderer()}
children={article.get("content")}
skipHtml
/>
</Stack>
</CardBody>
</Card>
</Stack>
)}
</>
);
}Usamos los conceptos analógicos como en el código anterior. La principal diferencia entre los dos fragmentos de código es que, en este, obtenemos un artículo específico en lugar de todos.
¡Y hemos terminado! Continúe y pruebe el proyecto localmente:
$ next devUna vez que esté seguro de que todo funciona, envíelo al VCS:
$ git add .
$ git commit -m "connected the frontend with the backend"
$ git push origin masterBack4app Containers volverá a implementar automáticamente su aplicación con los últimos cambios.
Conclusión
En conclusión, implementamos con éxito una aplicación completa en Back4app. A través de este proceso, habrá adquirido una valiosa experiencia en el alojamiento del frontend y el backend de una aplicación. Ahora no debería tener problemas para implementar sus propias aplicaciones de pila completa.
El código fuente final está disponible en el repositorio back4app-full-stack y aprendió dónde alojar el frontend y el backend.
Preguntas frecuentes
¿Qué es un backend?
Un backend es la parte de la aplicación que conecta el frontend con la base de datos. Incluye la lógica y todo lo demás que el usuario no puede ver. Un backend normalmente ofrece una API (interfaz de programación de aplicaciones) para intercambiar datos con el frontend. Constituye alrededor del 80% del trabajo del proyecto y suele incluir tareas repetitivas.
¿Qué es un frontend?
Una interfaz es la interfaz de usuario de un sitio web o una aplicación. Es lo que el usuario puede ver e interactuar. Incluye el diseño, menús, contenido y medios. Constituye alrededor del 20% del trabajo del proyecto y es único para cada aplicación.
¿Cómo alojar un backend?
1. Regístrese para obtener una cuenta Back4app gratuita
2. Cree una aplicación Back4app
3. Defina las clases de la base de datos
4. Configure las ACL/CLP de la base de datos
5. Habilite la aplicación de administración
¿Cómo alojar un frontend?
1. Dockerice su aplicación
2. Pruebe las imágenes de Docker localmente
3. Envíe el código fuente a GitHub
4. Conecte su GitHub y Back4app
5. ¡Importe el repositorio e impleméntelo!
¿Cómo conectar un frontend con un backend?
Hay varias formas de conectar su interfaz con su backend. La forma más sencilla es utilizar Parse SDK, que admite más de diez lenguajes de programación. Alternativamente, puede utilizar una API REST o una API GraphQL.



