Cómo crear una aplicación de reservas con Vue
La gestión de reservas es una parte esencial del negocio en el sector de servicios, donde la programación y la capacidad de los clientes son fundamentales, como en los restaurantes.
Con Back4app, la API de Twilio y Vue, puede crear una aplicación de reservas de restaurantes sencilla con funciones como hacer reservas, recibir mensajes de confirmación y ver espacios reservados.
En este artículo, creará e implementará una aplicación de reservas con Vue en el frontend, Back4app para manejar sus necesidades de backend e implementación, y Twilio para comunicarse con los usuarios a través de WhatsApp.
Contents
- 1 Descripción general del proyecto
- 2 Construyendo su aplicación Vue
- 3 Creación de un backend de Back4app
- 4 Integración de sus funciones en la nube en su aplicación Vue
- 5 Probando la aplicación
- 6 Implementación de su aplicación con el agente de inteligencia artificial de Back4app en contenedores de Back4app
- 7 Conclusión
Descripción general del proyecto
En esta guía, creará una aplicación de reservas sencilla con Vue. La aplicación de reservas tendrá una vista ReservationForm y una vista ReservationList.
Los huéspedes interactúan con la vista ReservationForm para ingresar los detalles de su reserva, como nombre, correo electrónico, fecha, hora y número de teléfono. También ven todas las reservas realizadas en la vista ReservationList.
Hará uso de lo siguiente:
- Backend de Back4app Creará un backend de Back4app para almacenar y administrar datos de reservas de su aplicación Vue en una base de datos.
- API de Twilio Integrarás la API de Twilio en su aplicación Vue para enviar mensajes de confirmación de WhatsApp a los huéspedes que hayan reservado.
- Agente de IA de Back4pp Creará cuatro funciones en la nube con el agente de IA de Back4app, que integrará en su aplicación Vue para manejar
- Almacenamiento de los detalles de la reserva en una base de datos de Back4App
- Comprobación de la disponibilidad de la fecha y hora a reservar
- Envío de un mensaje de éxito de WhatsApp con la API de Twilio para informar al huésped de que se ha realizado su reserva.
- Visualizar las reservas que los huéspedes ya han realizado en su base de datos.
- Contenedores Back4app Implementará su aplicación Vue en un contenedor Back4app para que sea accesible en línea.
Construyendo su aplicación Vue
Esta sección lo guiará en la configuración de su entorno de desarrollo y la creación del código fuente de su aplicación de reservas.
Configuración de su entorno de desarrollo
Para crear una aplicación Vue, ejecute el siguiente comando en su terminal
npm create vue
El comando anterior le solicitará que nombre su aplicación y habilite ciertas funciones para ella, como agregar TypeScript, compatibilidad con JSX, etc. Seleccione no para todas las opciones excepto “Vue Router”. Lo necesitará para navegar entre vistas.
A continuación, acceda al directorio creado y ejecute el siguiente comando para instalar las dependencias necesarias.
npm install
A continuación, instale el SDK de Parse ejecutando el siguiente comando
npm install parse
El SDK Parse le permite comunicarse entre su aplicación Vue y su backend Back4app.
Después de configurar su entorno de desarrollo, proceda a crear las vistas de su aplicación de reserva.
Creando las vistas de su aplicación
Cree las vistas ReservationForm y ReservationList en el directorio de vistas de su aplicación.
Luego, habilite el enrutamiento entre estas dos vistas agregando el código a continuación en el archivo index.js en el directorio de su enrutador.
// index.js
import { createRouter, createWebHistory } from "vue-router";
import ReservationForm from "@/views/ReservationForm.vue";
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: "/",
name: "Home",
component: ReservationForm,
},
{
path: "/reservations",
name: "Reservations",
component: () => import("@/views/ReservationList.vue"),
},
],
});
export default router;
El bloque de código anterior configura el enrutamiento dentro de su aplicación Vue. Define una ruta y una ruta de reservas.
Cuando los huéspedes acceden a la URL de la aplicación, el bloque de código los dirige a la vista ReservationForm como ruta de inicio.
La ruta de reservas dirige a los usuarios a la vista ReservationList. Esta ruta se carga de forma diferida, lo que significa que la aplicación solo carga esta ruta cuando es necesario, lo que ayuda a mejorar el rendimiento de la aplicación.
A continuación, para permitir que los usuarios naveguen entre las dos rutas, configure su archivo App.vue para que muestre una barra de navegación que muestre los enlaces de la ruta.
//App.vue
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<div class="wrapper" id="app">
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/reservations">View Reservations</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
El bloque de código anterior muestra el archivo App.vue, que actúa como el diseño principal de la aplicación.
El bloque de código importa los componentes RouterLink y RouterView de la biblioteca Router de Vue, y representa cada ruta con un componente RouterLink.
El componente RouterLink utiliza una propiedad to para especificar la ruta a la que se dirige el enlace. El componente RouterView actúa como un marcador de posición, que representa dinámicamente el contenido de la ruta actual.
En su archivo ReservationForm.vue, agregue el bloque de código a continuación para crear un formulario para que los usuarios ingresen los detalles de su reserva.
// ReservationForm.vue
<template>
<div>
<form>
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
</script>
El bloque de código anterior crea un elemento de formulario con campos obligatorios para capturar entradas para varios detalles como el nombre del usuario, correo electrónico, fecha, hora y número de teléfono.
Luego, el bloque de código anterior crea un objeto de reserva reactivo para almacenar los detalles del usuario con la función ref de la biblioteca vue.
A continuación, agregue el siguiente bloque de código a su archivo ReservationList.vue para mostrar la lista de reservas que han realizado los usuarios.
// ReservationList.vue
<template>
<div>
<ul v-if="reservations.length" class="wrapper">
<li
v-for="reservation in reservations"
:key="reservation.objectId"
class="card"
>
<p>Name: {{ reservation.name }}</p>
<p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p>
<p>Time: {{ reservation.time }}</p>
<p>Phone: {{ reservation.phoneNumber }}</p>
</li>
</ul>
<p v-else>No reservations found.</p>
</div>
</template>
<script setup>
import { ref } from "vue";
const reservations = ref([]);
</script>
El bloque de código anterior utiliza una directiva de declaración condicional vue, v-if, para mostrar las reservas existentes, si las hay.
Si existen reservas, el bloque de código itera a través de cada reserva en la matriz de reservas con la directiva v-for y muestra las reservas realizadas.
Dándole estilo a las vistas de su aplicación
Agregue el siguiente bloque de estilo con alcance a su vista ReservationList para controlar la apariencia de la lista y otros elementos
// ReservationList.vue
<style scoped>
h1{
margin-block-end: 2rem;
}
.card{
background-color: #D99858;
display: flex;
flex-direction: column;
gap: 1rem;
border-radius: 12px;
padding: 2rem;
align-items: center;
}
li{
color: #FFFFFF;
}
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 2rem;
}
div{
padding-inline-start: 1rem;
}
</style>
Agregue el bloque de estilo con alcance a continuación a su vista ReservationForm para controlar la apariencia del formulario
// ReservationForm.vue
<style scoped>
form{
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
}
</style>
Por último, defina estilos globales para su aplicación Vue agregando los siguientes estilos CSS a su archivo main.css en el directorio de activos
/* main.css */
@import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: "Montserrat", sans-serif;
background-color: #333333;
color: #FFFFFF;
}
nav {
padding: 10px;
display: flex;
justify-content: space-between;
}
nav a{
color: inherit;
text-decoration: none;
font-weight: 500;
color: #888888;
margin-block-end: 3rem;
}
nav a:hover{
color: #D99858;
}
header{
padding: 1rem;
}
button {
background-color: #FFFFFF;
color: #D99858;
border: none;
padding: 0.7rem 0.9rem;
font-size: 14px;
border-radius: 7px;
font-weight: 500;
}
button:hover {
background-color: #D99858;
color: #FFFFFF;
}
input{
inline-size: 100%;
border: none;
border-radius: 5px;
outline: none;
padding: 1rem;
font-family: "Montserrat", sans-serif;
}
.container{
inline-size: 60%;
margin: auto;
}
Después de crear el código fuente de su aplicación de reservas, cree un backend de Back4app para almacenar los detalles de las reservas en una base de datos.
Creación de un backend de Back4app
Para crear su backend en Back4app necesita una cuenta de Back4app. Si no tiene una, puede registrarse gratis.
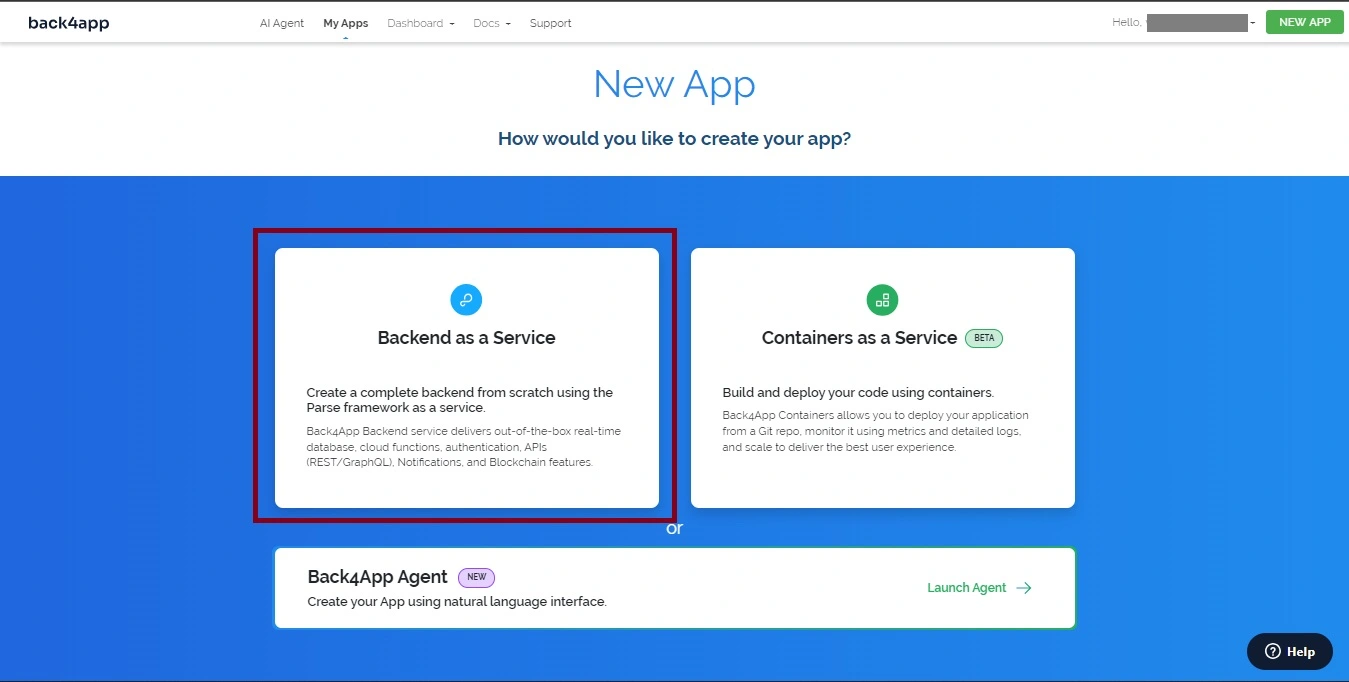
Inicie sesión en su cuenta y haga clic en el botón “NUEVA APLICACIÓN” en la esquina superior derecha. Esto lo llevará a una página donde podrá elegir la opción “Backend como servicio”.

Al hacer clic en “Backend como servicio”, se le solicitará que le asigne un nombre a la instancia de su aplicación y que seleccione el tipo de base de datos para su aplicación. Seleccione la base de datos PostgreSQL y presione el botón “Crear”.

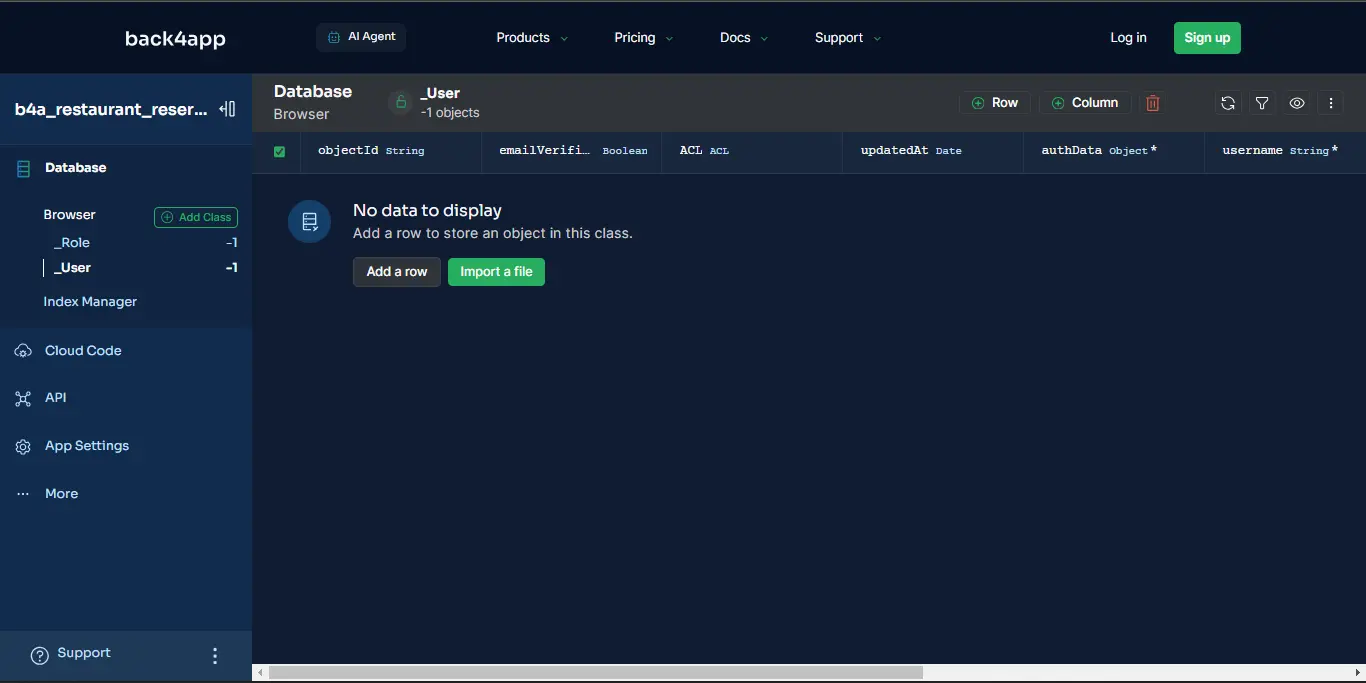
Después de que Back4app configure su aplicación, será dirigido a la instancia de su aplicación, como se muestra a continuación.

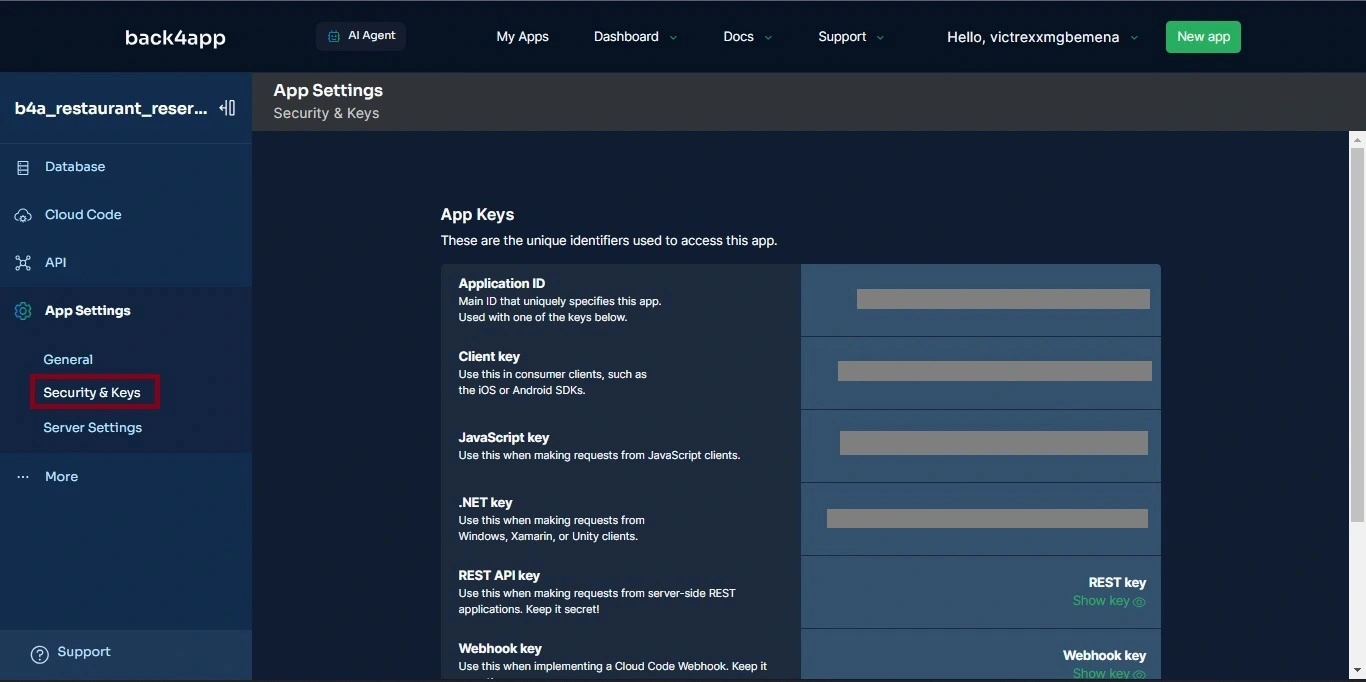
Recupera su “ID de aplicación” y “Clave de JavaScript” desde la sección “Seguridad y claves”. Puede encontrar esta sección haciendo clic en “Configuración de la aplicación” en la barra lateral.

A continuación, cree un archivo .env y agregue su “ID de aplicación” y “ Clave JavaScript ” para cargarlos como variables ambientales dentro de su aplicación.
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID>
VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY>
Ahora, modifique su archivo main.js para inicializar Parse en su aplicación Vue. De la siguiente manera:
// main.js
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Parse from "parse/dist/parse.min.js";
Parse.initialize(
`${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`,
`${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`,
);
Parse.serverURL = "<https://parseapi.back4app.com/>";
const app = createApp(App);
app.use(router);
app.mount("#app");
El bloque de código anterior importa e inicializa el SDK de Parse en su aplicación Vue, lo que permite que su aplicación se comunique con su backend Back4app.
Ahora, debe almacenar los detalles de la reserva en su base de datos de Back4app. Para almacenar los detalles de la reserva de un huésped, deberá crear una clase dentro de su base de datos utilizando el agente de inteligencia artificial de Back4app.
La clase almacenará los detalles de la reserva, como el nombre, el correo electrónico, la fecha, etc.
Creación de la clase de reserva y funciones en la nube mediante el AI Agent
Ubique la pestaña “AI Agent” en la parte superior izquierda de su pantalla y envíale al agente el mensaje que aparece a continuación para crear la clase en la base de datos.
Crear tablas de base de datos en mi aplicación Back4app con la siguiente información.
Create database tables in my Back4app app with the following information.
1. Clase de reserva
Reserva de nombre de clase
Campos
objectId (cadena, generada automáticamente por Back4App).
nombre (Cadena, Obligatorio)
correo electrónico (cadena, obligatorio)
fecha (Fecha, Obligatorio)
tiempo (Cadena, Obligatorio)
número de teléfono (cadena, obligatorio)
Rellene las tablas de la base de datos con datos de prueba.
Mi ID de aplicación Parse Su ID de aplicación Parse
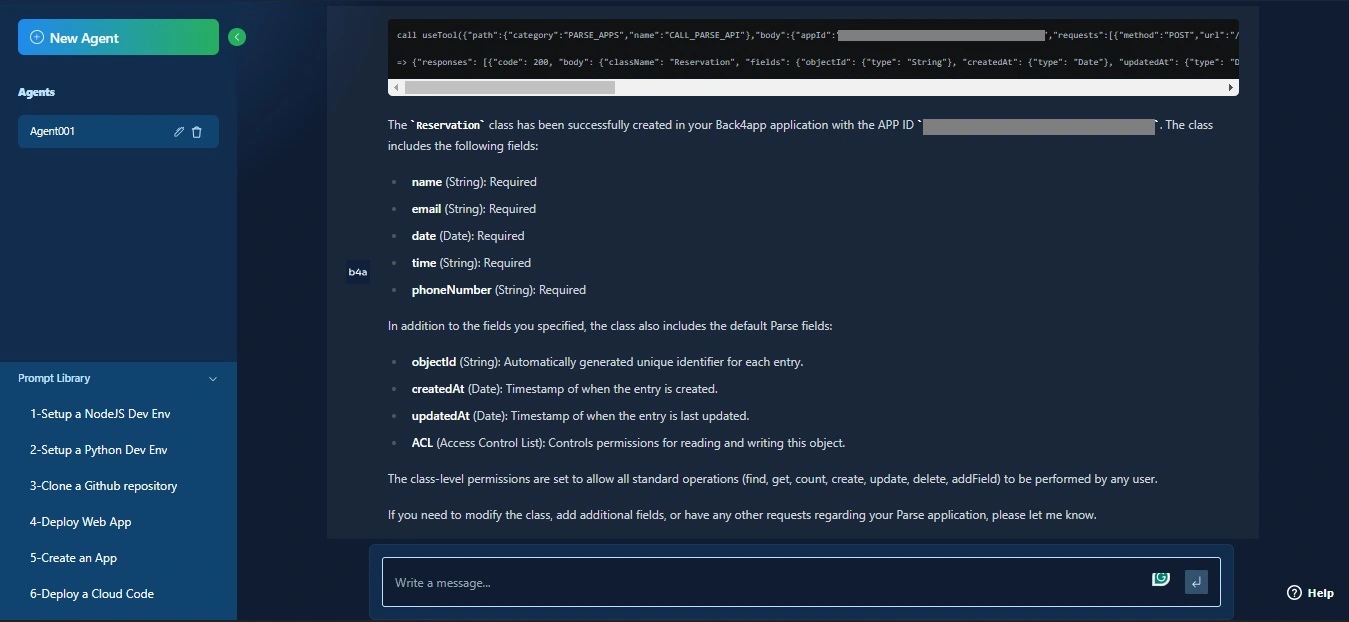
Debería obtener una respuesta similar a la que aparece a continuación
Versión en inglés
1. Reservation Class:
Class Name: Reservation
Fields:
objectId (String, Automatically generated by Back4App).
name (String, Required)
email (String, Required)
date (Date, Required)
time (String, Required)
phoneNumber (String, Required)
Populate the database tables with test data.
My Parse App ID: <Your Parse App ID>
Respuesta del agente de IA

Después de crear correctamente su clase de reserva con campos para almacenar los detalles de su reserva, creará cuatro funciones en la nube con el agente de IA que interactuará con la base de datos que creó.
Solicite al agente de IA el siguiente comando para crear una función en la nube para almacenar datos en la clase Reserva
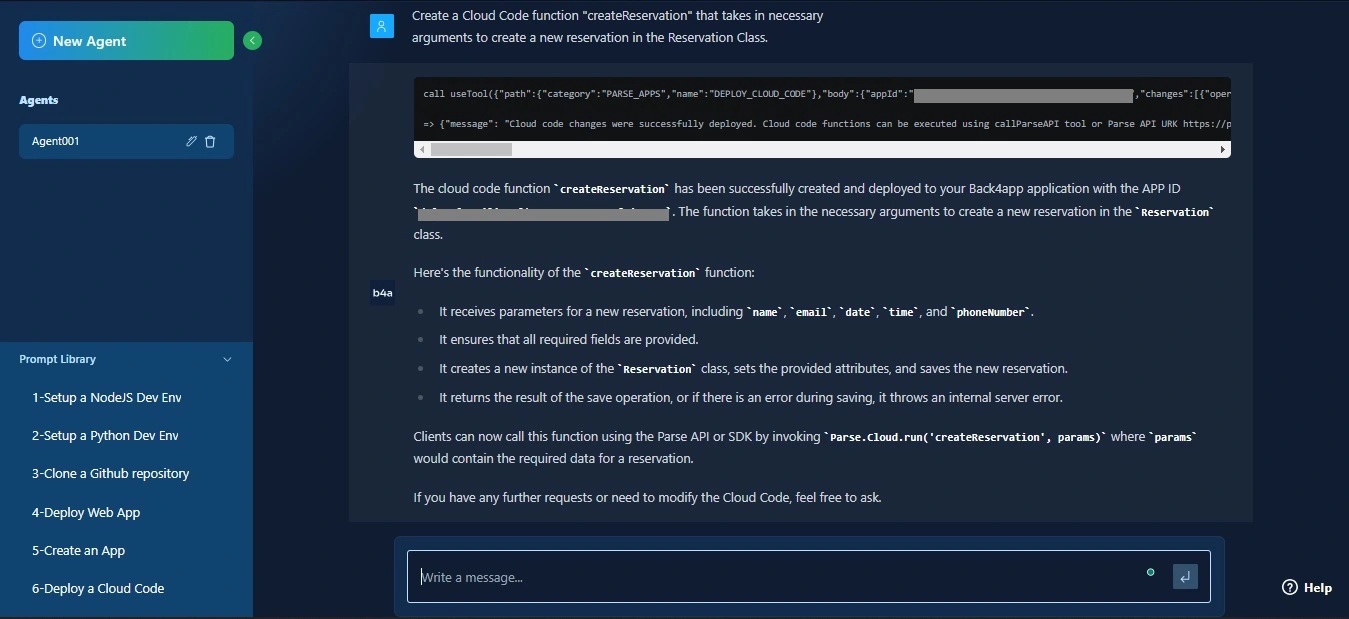
Cree una función de Cloud Code createReservation que tome la información necesaria argumentos para crear una nueva reserva en la clase Reservation.
Versión en inglés
Create a Cloud Code function "createReservation" that takes in necessary
arguments to create a new reservation in the Reservation class.Debería obtener una respuesta similar a la que aparece a continuación

Después de crear la función createReservation, proporcione al agente de IA el siguiente comando para verificar la disponibilidad de una fecha y hora que el huésped necesita reservar
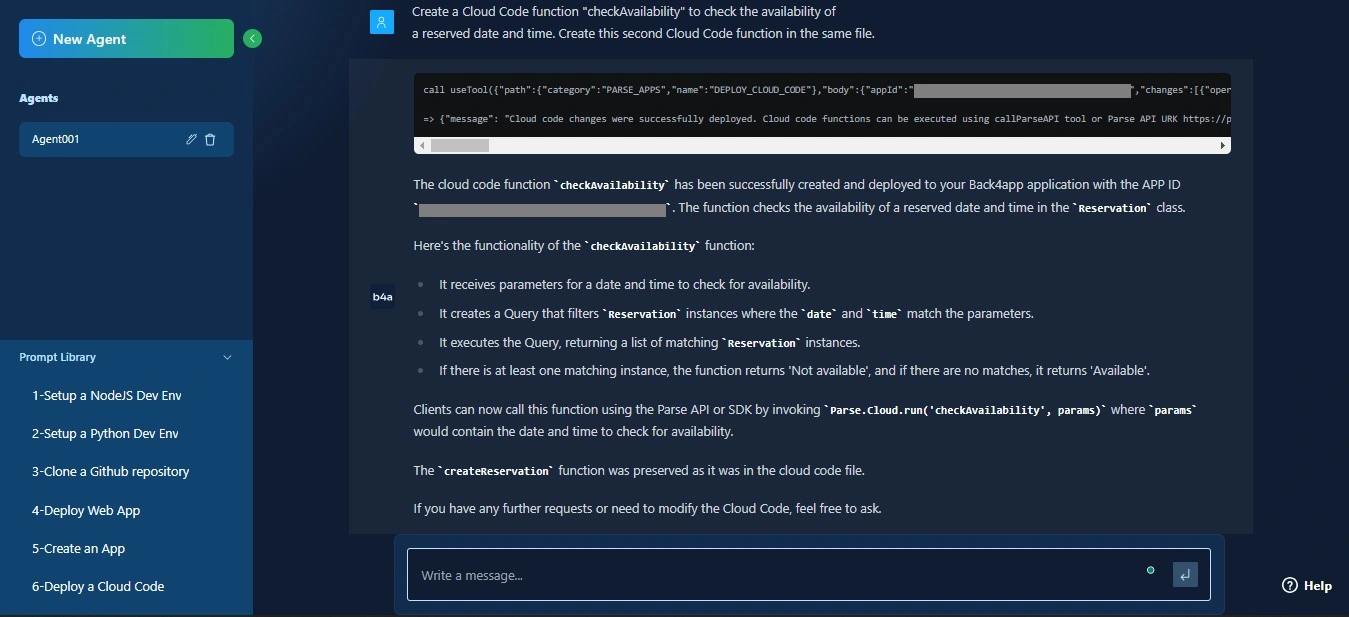
Cree una función de Cloud Code llamada checkAvailability para comprobar la disponibilidad de una fecha y hora reservadas. Cree esta segunda función de Cloud Code en el mismo archivo.
Versión en inglés
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file.Debería obtener una respuesta similar a la que aparece a continuación.

Para enviar mensajes de WhatsApp con la API de WhatsApp de Twilio, es necesario crear y configurar una cuenta de Twilio. Twilio ofrece una API que permite a los usuarios enviar mensajes de WhatsApp desde su aplicación.
Obtenga el SID de su cuenta de Twilio, el token de autenticación de Twilio y el número de WhatsApp de Twilio desde su cuenta de Twilio y solicite al agente de IA que cree una función en la nube sendWhatsAppConfirmation con la API de Twilio
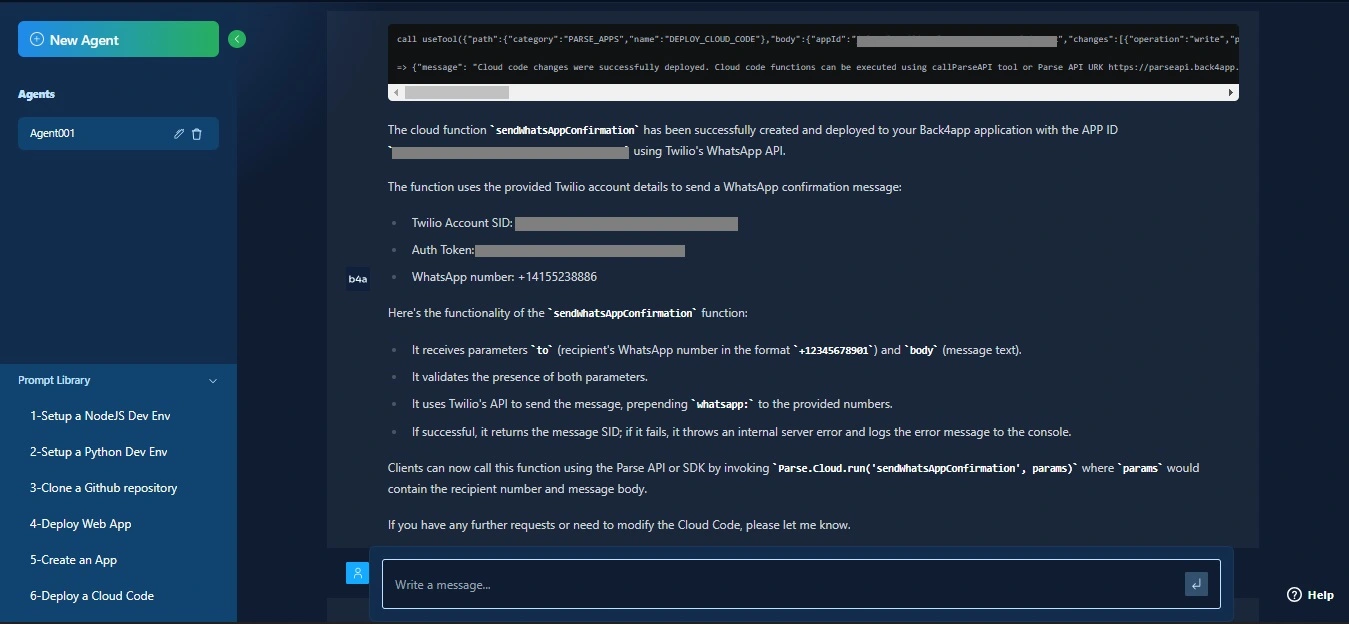
Cree una función en la nube con la API de WhatsApp de Twilio para enviar un mensaje de confirmación de WhatsApp. Estos son los datos de la cuenta de Twilio que necesitará
:
- SID de su cuenta de Twilio SID de su cuenta de Twilio
- Token de autenticación Su token de autenticación de Twilio
- Número de WhatsApp El número de WhatsApp de Twilio
Versión en inglés
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need:
- Twilio Account SID: <Your Twilio Account SID>
- Auth Token: <Your Twilio Authentication Token>
- WhatsApp number: <The Twilio WhatsApp Number>Debería obtener una respuesta similar a la que aparece a continuación:

A continuación, solicite al agente de IA que cree la última función en la nube para ver todas las reservas almacenadas en la base de datos.
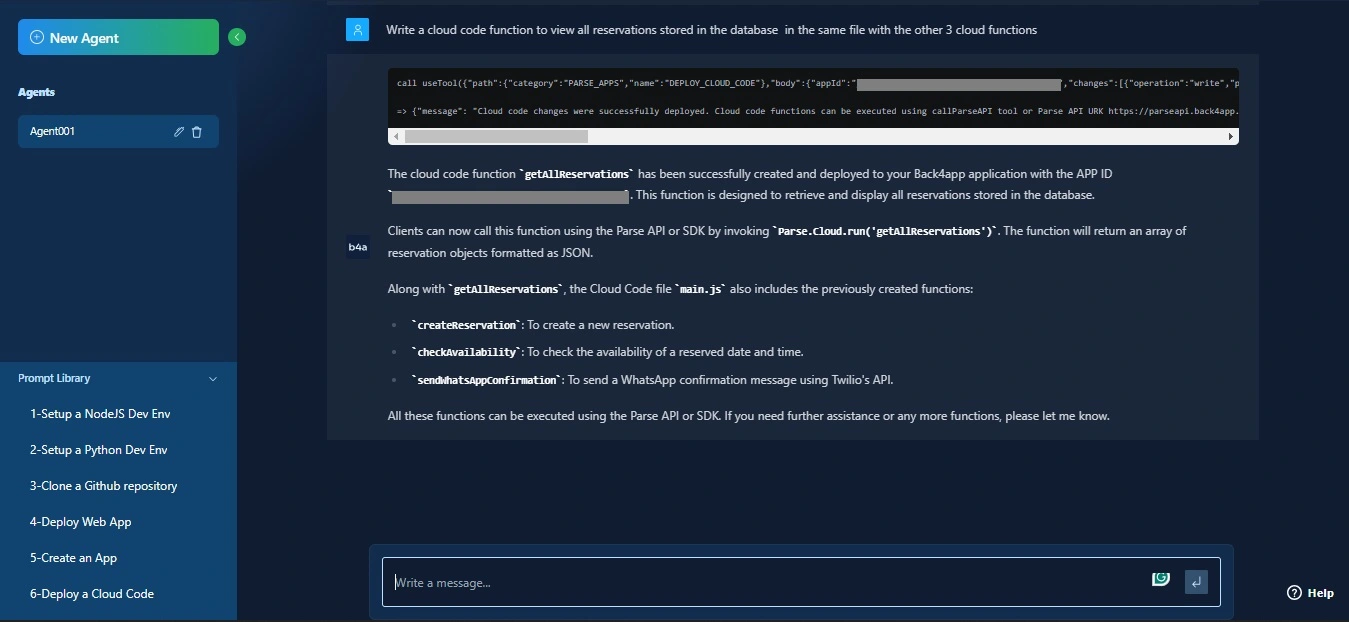
Escriba una función de código en la nube para ver todas las reservas almacenadas en la base de datos en el mismo archivo con las otras tres funciones en la nube.
Versión en inglés
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions.Debería obtener una respuesta similar a la que aparece a continuación:

Ha creado todas las funciones que necesita para su aplicación con la instancia Back4app. El siguiente paso es integrar las funciones de la nube en su backend Back4app en su aplicación Vue.
Integración de sus funciones en la nube en su aplicación Vue
En esta sección, aprenderá a integrar sus funciones en la nube en su aplicación Vue. Puede llamar a las funciones en la nube que definió en el backend de Back4app dentro de su aplicación Vue ejecutando la función Parse.cloud.run ( ).
Modifique el bloque de plantilla en su archivo ReservationForm.vue para ejecutar una función sendReservation al enviar el formulario.
// ReservationForm.vue
<template>
<div>
<form @submit.prevent="submitReservation">
// calls the function on form submission
<input v-model="reservation.name" placeholder="Name" required />
<input
v-model="reservation.email"
type="email"
placeholder="Email"
required
/>
<input
v-model="reservation.date"
type="date"
placeholder="Date"
required
/>
<input
v-model="reservation.time"
type="time"
placeholder="Time"
required
/>
<input
v-model="reservation.phoneNumber"
type="tel"
placeholder="Phone Number"
required
/>
<button type="submit">Create Reservation</button>
</form>
</div>
</template>
A continuación, modifique el bloque de script en su archivo ReservationForm.vue para definir la función submissionReservation y ejecutar las funciones en la nube asociadas con el envío del formulario.
// ReservationForm.vue
<script setup>
import { ref } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservation = ref({
name: "",
email: "",
date: "",
time: "",
phoneNumber: "",
});
const submitReservation = async () => {
try {
const availabilityResult = await Parse.Cloud.run("checkAvailability", {
date: reservation.value.date,
time: reservation.value.time,
});
if (availabilityResult.available) {
const creationResult = await Parse.Cloud.run("createReservation", {
...reservation.value,
date: {
__type: "Date",
iso: new Date(
reservation.value.date + "T" + reservation.value.time,
).toISOString(),
},
});
if (creationResult) {
await Parse.Cloud.run("sendWhatsAppConfirmation", {
to: reservation.value.phoneNumber,
reserveeName: reservation.value.name,
body: "Your reservation has been confirmed.",
});
alert(
"Reservation created and confirmation has been sent via WhatsApp.",
);
}
} else {
alert("Sorry, the chosen date and time are not available.");
}
} catch (error) {
console.error("Error creating reservation:", error);
alert("Error while processing your reservation: " + error.message);
}
};
</script>
El bloque de código anterior llama a la función submissionReservation para gestionar el envío de la reserva.
La función primero verifica la disponibilidad de la fecha y hora elegidas llamando a la función en la nube checkAvailability.
Si la fecha y hora especificadas están disponibles, el bloque de código llama a otra función en la nube, createReservation, para crear la reserva con los detalles del huésped.
Luego, el bloque de código llama a la función en la nube sendWhatsAppConfirmation para enviar un mensaje de WhatsApp para notificar al huésped que ha reservado exitosamente el intervalo de tiempo.
A continuación, para permitir que los invitados vean todos los espacios de tiempo reservados, modifique el bloque de script del archivo ReservationList.vue para ejecutar la función en la nube getAllReservations.
// ReservationList.vue
<script setup>
import { ref, onBeforeMount } from "vue";
import Parse from "parse/dist/parse.min.js";
const reservations = ref([]);
const fetchReservations = async () => {
try {
const result = await Parse.Cloud.run("getAllReservations");
reservations.value = result;
} catch (error) {
console.error("Error retrieving reservations:", error);
alert(error.message);
}
};
onBeforeMount(fetchReservations);
</script>
El bloque de código anterior llama a una función fetchReservations justo antes de que Vue monte el componente con la función vue onBeforeMount.
La función fetchReservations ejecuta la función en la nube getAllReservations para recuperar todas las reservas almacenadas en la clase Reservation en la base de datos Back4app.
Probando la aplicación
Antes de implementar su aplicación en un contenedor Back4app, pruebe la aplicación para asegurarse de que todas las características sean completamente funcionales.
Inicie su aplicación ejecutando el siguiente comando.
npm run dev
Al ejecutar el comando anterior se inicia la aplicación en http://localhost:5173/.
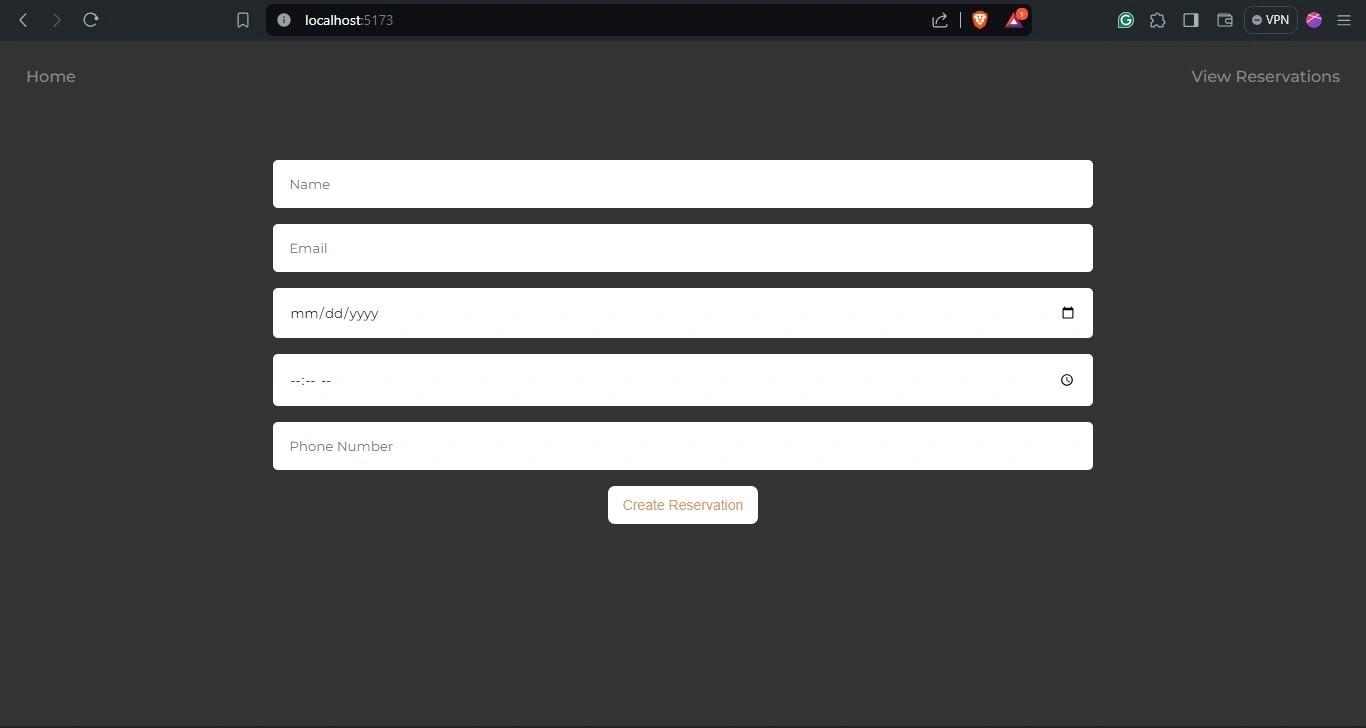
Vaya a http://localhost:5173/ para ver su aplicación, como se muestra en la imagen a continuación:

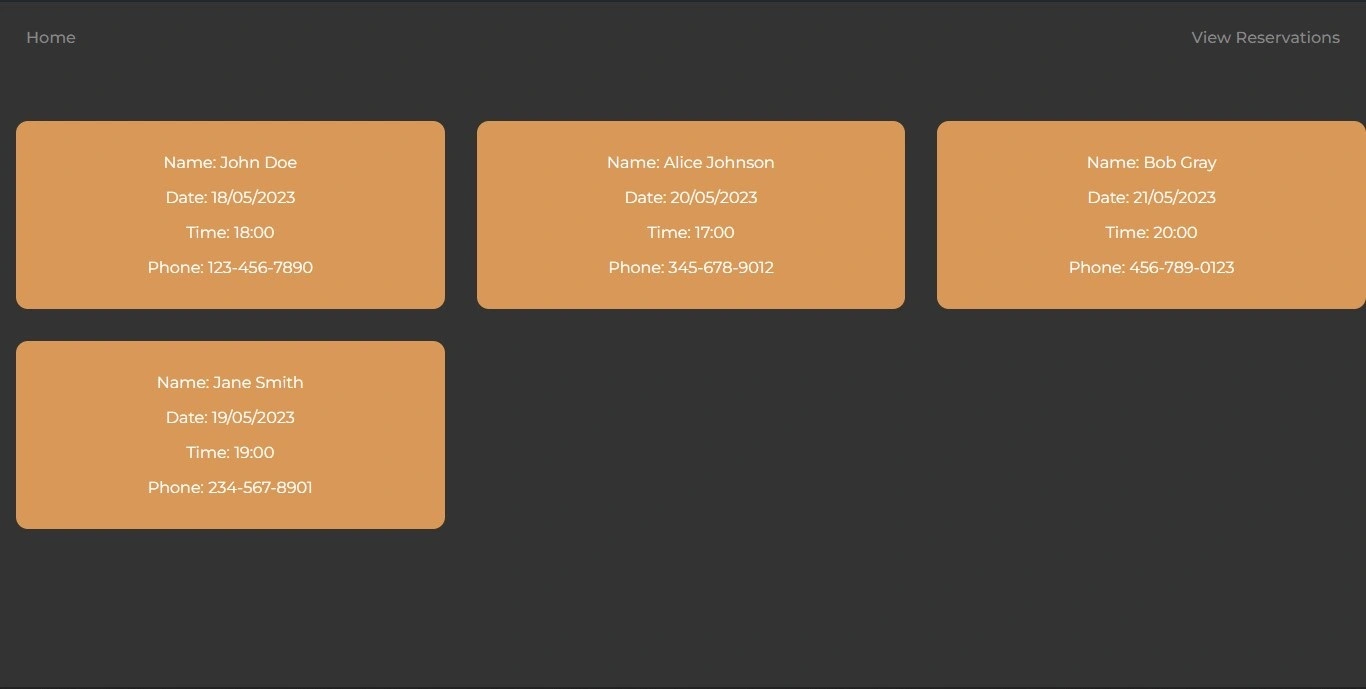
Si navega a la pestaña “Ver reservas”, verá las reservas con las que su agente de IA completó la base de datos.

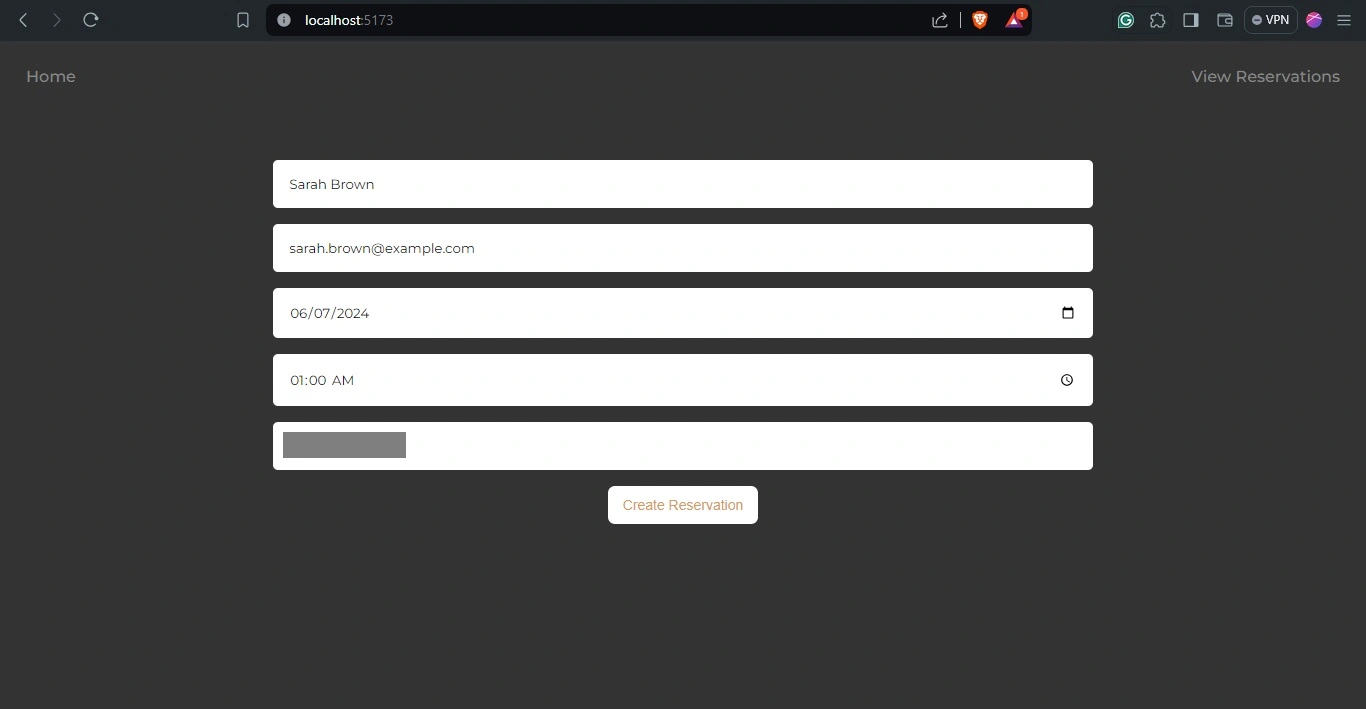
Cree una nueva reserva rellenando el formulario y haciendo clic en el botón “Crear reserva”.

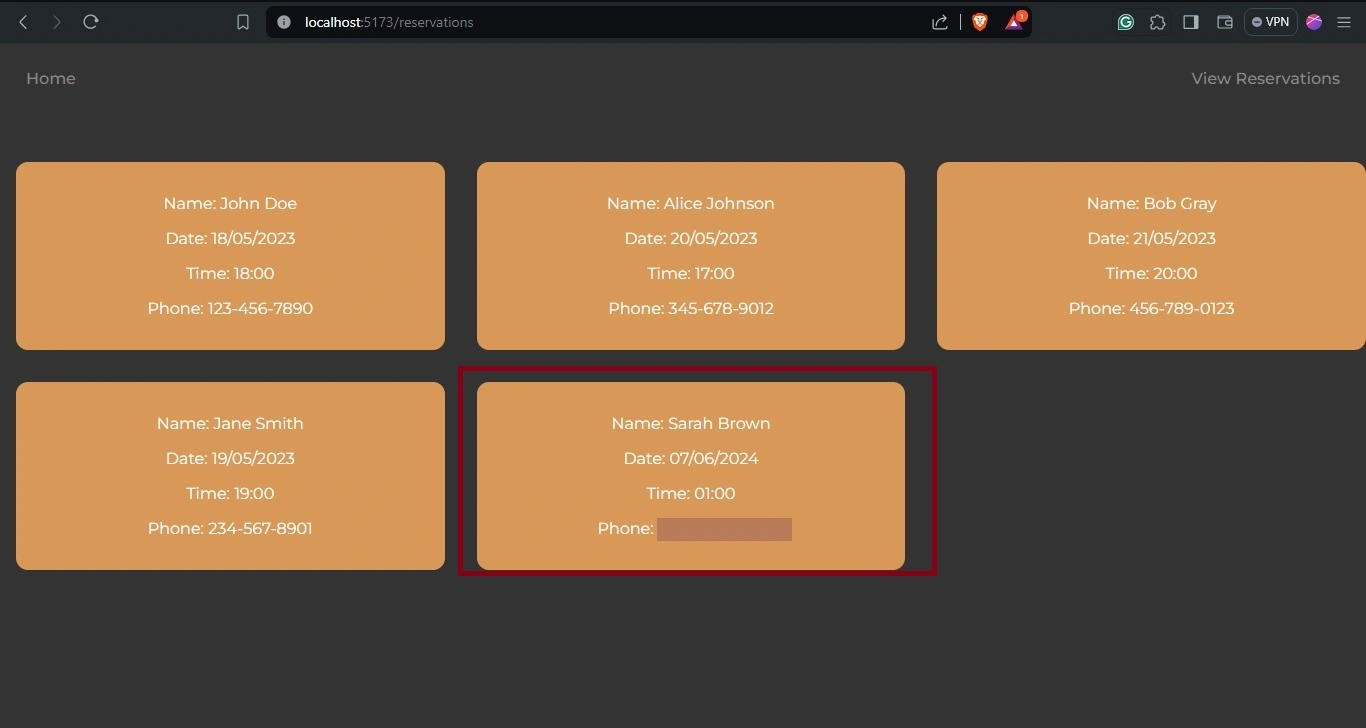
Para verificar si su reserva fue exitosa, navegue a la pestaña “Ver reservas”, donde verá su reserva.

Por último, abre su aplicación de WhatsApp para ver el mensaje de confirmación enviado a su número de WhatsApp.

Implementación de su aplicación con el agente de inteligencia artificial de Back4app en contenedores de Back4app
Para implementar su aplicación en un contenedor Back4app, debe crear un Dockerfile para su aplicación Vue.
Cree un Dockerfile en el directorio raíz de su proyecto y agregue el bloque de código a continuación
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Después de crear su Dockerfile, envíe su código a un repositorio de GitHub. Para implementar su aplicación desde GitHub con el agente de IA, Back4app requiere que instale la aplicación Back4App Containers GitHub en su cuenta de GitHub.
También deberá otorgar a la aplicación los permisos necesarios para acceder al repositorio de código de su aplicación.
A continuación, navegue a la página de inicio de Back4app y haga clic en el botón “Nueva aplicación” ubicado en la esquina superior derecha de su pantalla.
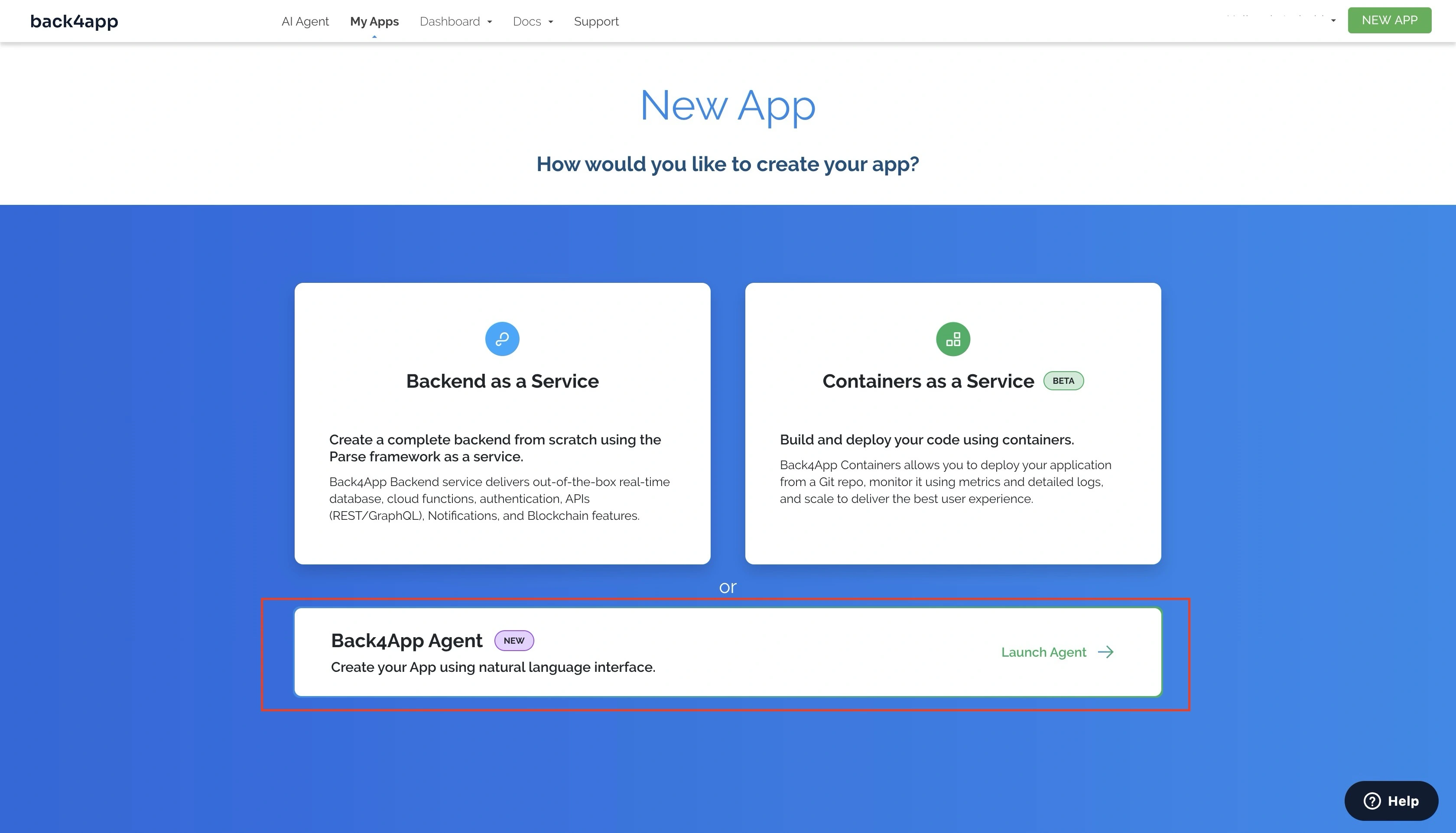
Esto lo llevará a una pantalla de configuración, donde deberá elegir el tipo de aplicación que desea crear.
Seleccione la opción Agente Back4app, como se muestra en la imagen a continuación.

Cuando seleccione la opción Agente de Back4app, será redirigido a la página del agente de IA de Back4app.
Dele al agente de IA el mensaje que aparece a continuación para iniciar el proceso de implementación de su aplicación.
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container.
Here are the required environmental variables:
VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID"
VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY"
Reemplace los marcadores de posición con sus valores reales. El mensaje anterior iniciará el proceso de implementación.
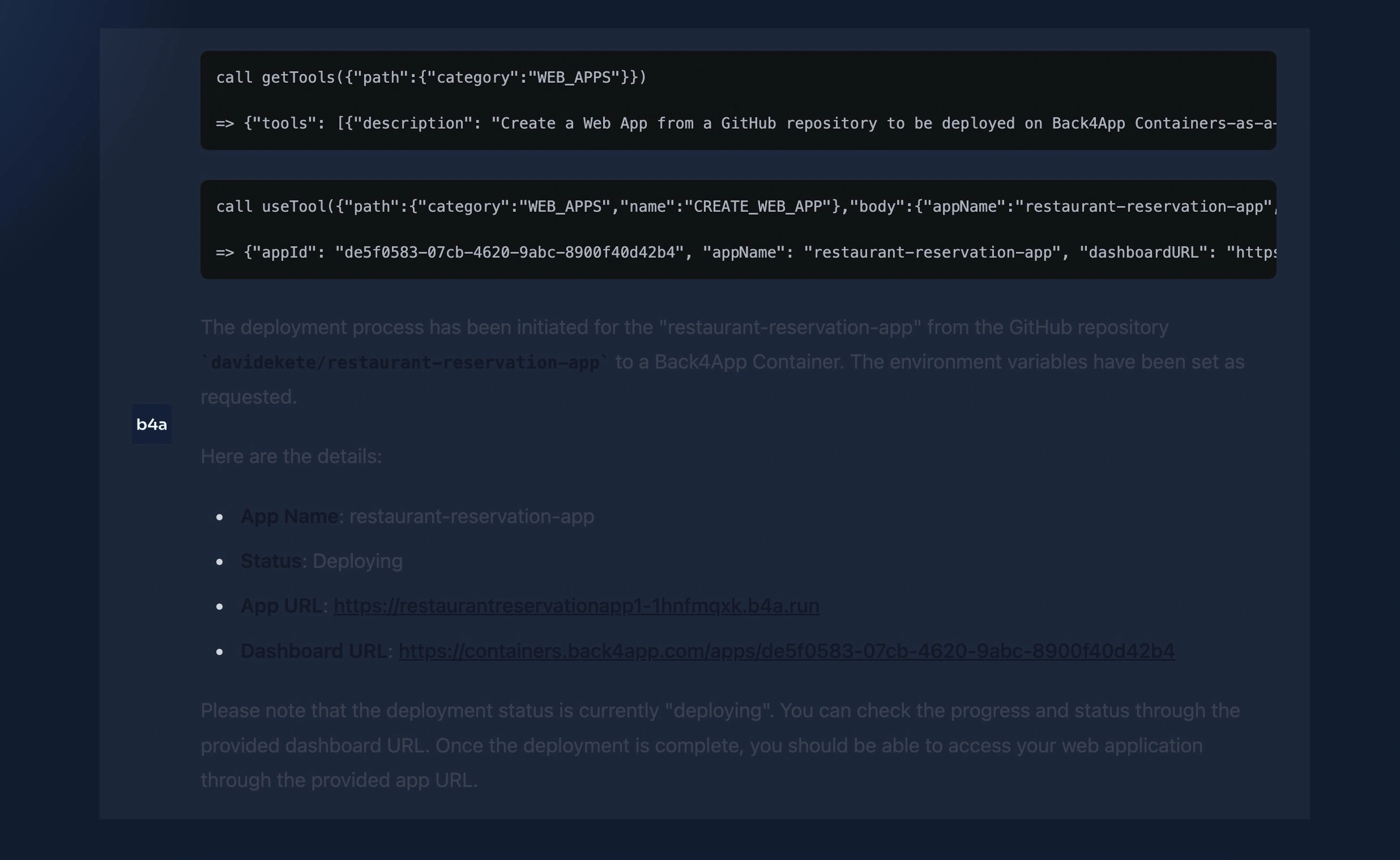
Cuando se complete, el agente de IA responderá indicando que la implementación se realizó correctamente o que está pendiente.
Si recibe una implementación pendiente, puede monitorear el estado de implementación de su aplicación en el panel de control del contenedor Back4app.
Debería obtener una respuesta similar a la imagen de abajo.

Alternativamente, puede implementar manualmente su aplicación en un contenedor Back4app.
Conclusión
En este artículo, creó e implementó una aplicación de reserva de restaurantes funcional utilizando Back4app, Vue y la API de Twilio.
Con su aplicación, los usuarios pueden hacer reservas, que se almacenan en el backend de Back4app.
Pueden ver las reservas que hicieron a través de interfaces creadas por Vue y potenciadas por su código en la nube de Back4app, que generaste con el agente de IA.
Además, su aplicación confirma las reservas exitosas a través de mensajes de WhatsApp impulsados por la API de Twilio.
Puede encontrar el código completo utilizado en este tutorial en este repositorio de GitHub.



