Ön uç ve arka uç nasıl barındırılır?

Bu eğitimde, bir uygulamanın ön ucunu ve arka ucunu barındırma konusunda kapsamlı bir rehber sunacağız.
Bu amaçla, Back4app üzerinde tam yığın bir uygulama barındıracağız. Önce arka uç üzerinde çalışacağız, ardından ön uca geçeceğiz ve son olarak iki bileşeni birbirine bağlayacağız.
Contents
Hedefler
Bu makalenin sonunda şunları yapabileceksiniz:
- Ön uç ve arka uç arasındaki farkları açıklayın
- Back4app’in BaaS çözümünü kullanarak bir arka uç oluşturun
- Back4app Containers‘a bir ön uç uygulaması dağıtma
- Ön uç uygulamanızı arka uç uygulamanıza bağlayın
Ön uç ve arka uç arasındaki farklar nelerdir?
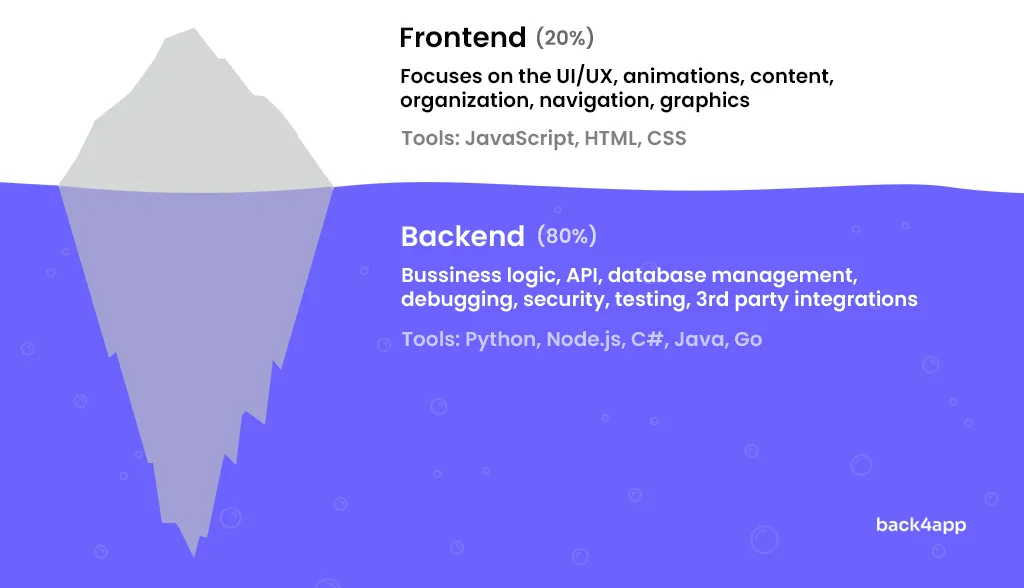
Arka uç ve ön uç, modern web ve mobil uygulamalar oluştururken endişelerin ayrılması anlamına gelir. Aralarındaki farkı anlamanın en kolay yolu bir buzdağını görselleştirmektir.

Ön uç (veya istemci tarafı) kullanıcının görebildiği ve etkileşime girebildiği her şeydir. Ön uçlar mobil uygulamalar, web uygulamaları, web arayüzleri veya diğer istemci türleri gibi çeşitli biçimlerde olabilir.
Bu uygulama kısmı UI/UX, tasarım, animasyonlar, grafikler ve diğer medya türlerinden sorumludur. İstemci tarafı proje çalışmasının %20’sini oluşturur ve tekrarı yoktur.
Öte yandan, arka uç (veya sunucu tarafı) kullanıcının göremediği her şeydir. Ön uç ile veritabanı arasındaki köprüdür.
İş mantığından, arka plan görevlerinden, veri depolamadan, ölçeklendirmeden, 3. taraf entegrasyonlarından vb. sorumludur. Kullanıcı doğrudan etkileşime giremese de, bir uygulamanın kalitesini büyük ölçüde etkiler.
Proje çalışmasının yaklaşık %80’ini temsil eder ve genellikle kullanıcı yönetimi, kimlik doğrulama, şifreleme vb. gibi tekrarlayan görevleri içerir.
Ön uç ve arka uç uygulamalarınızı çeşitli platformlara dağıtabilirsiniz. Kişisel favorilerimden bazılarını aşağıdaki tabloda özetledim:
| Ön uç platformları | Arka uç platformları |
|---|---|
| Back4app Containers | Back4app |
| Vercel | Render |
| Netlify | Heroku |
| GitHub Sayfaları | Linode |
Bu eğitimde, ön ucunuzu ve arka ucunuzu Back4app’e nasıl dağıtacağınızı öğreneceksiniz – ücretsiz! Arka uç ve ön ucun nasıl dağıtılacağını öğrenmek için okumaya devam edin.
Proje Tanıtımı
Back4app’e bir ön uç ve bir arka ucun nasıl dağıtılacağını göstermek için tam yığın bir uygulama hazırladım.
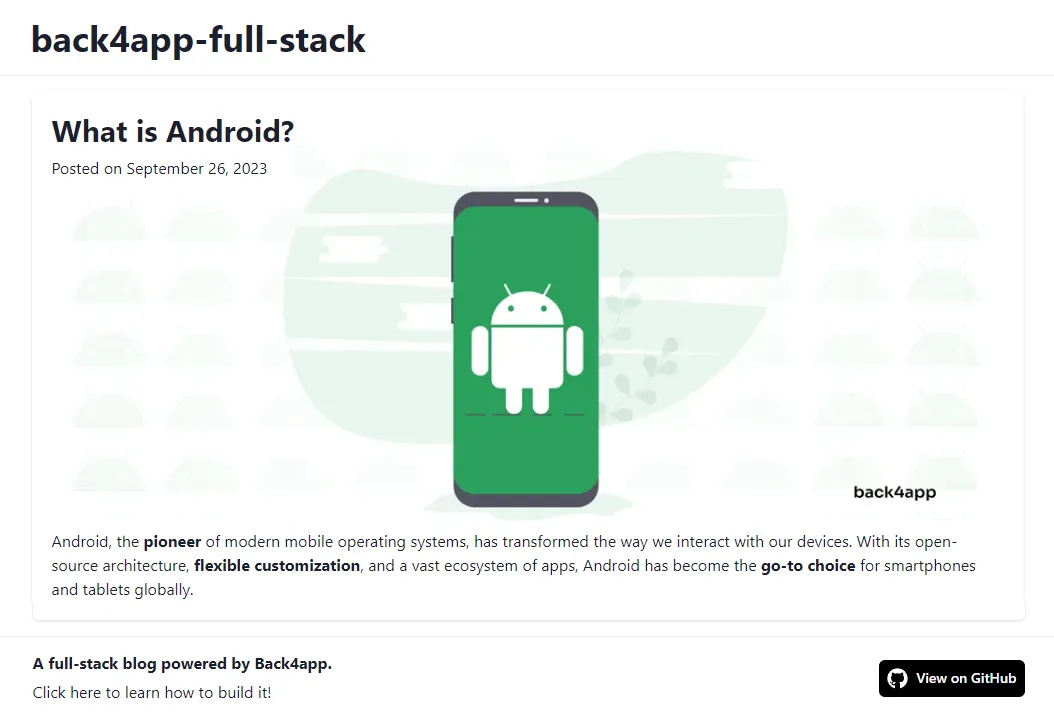
Uygulama basit bir markdown blogu olarak hizmet vermektedir. Yöneticiler makale ekleyebilir, düzenleyebilir ve silebilirken, kullanıcılar bunları okuyabilir.
Nihai proje şöyle bir şeye benzeyecektir:

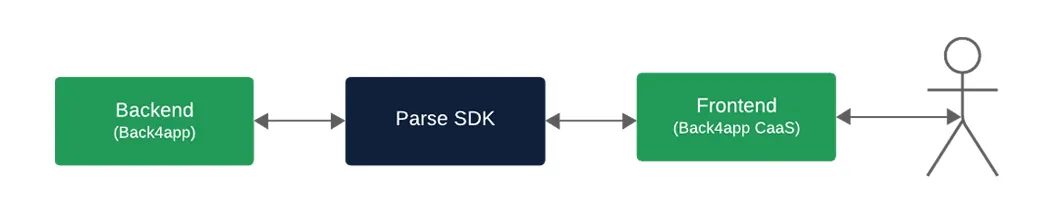
Yukarıda da belirtildiği gibi, uygulama iki bölümden oluşmaktadır: ön uç ve arka uç. Uygulamanın mimarisini görselleştirirsek, aşağıdaki gibi görünecektir:

Arka ucu Back4app ‘e ve ön uç uygulamasını Back4app Containers‘a dağıtacağız. Son olarak, iki bileşeni Parse SDK aracılığıyla birbirine bağlayacağız.
Öncelikle bu uygulamayı takip etmenizi ve daha sonra tam yığın uygulamalarınızı dağıtarak bilginizi test etmenizi öneririm.
Arka uç ve ön ucun nasıl barındırılacağını öğrenmek için okumaya devam edin.
Bir arka uç nasıl barındırılır?
Bu bölümde, uygulamanın arka uç kısmıyla ilgileneceğiz.
Hedefler
- Bir Back4app uygulaması oluşturun
- Veritabanı sınıflarını tanımlama
- Veritabanı ACL’lerini/CLP’lerini ayarlama
- Veritabanını doldurun
- Yönetici Uygulamasını Etkinleştirin
Back4app Uygulaması Oluşturun
Takip etmek için ücretsiz bir Back4app hesabına ihtiyacınız olacak. Eğer kayıtlı değilseniz, ücretsiz kaydolun!
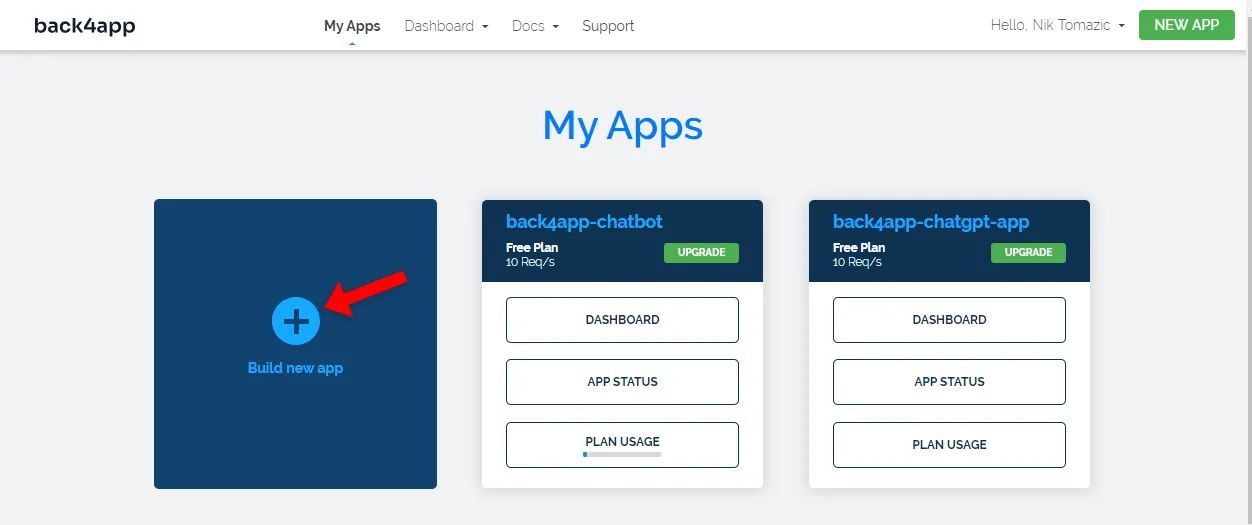
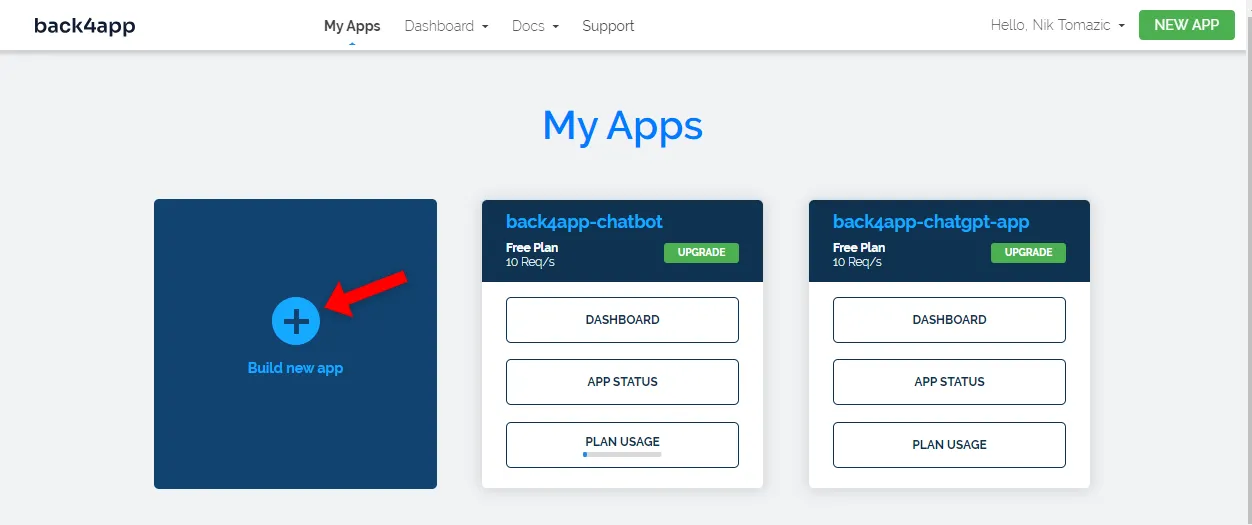
Back4app ile çalışmak için öncelikle bir uygulama oluşturmanız gerekir. Back4app’te kimlik doğrulaması yaptığınızda, uygulama görünümünüze yönlendirileceksiniz. “Yeni uygulama oluştur” düğmesine tıklayın.

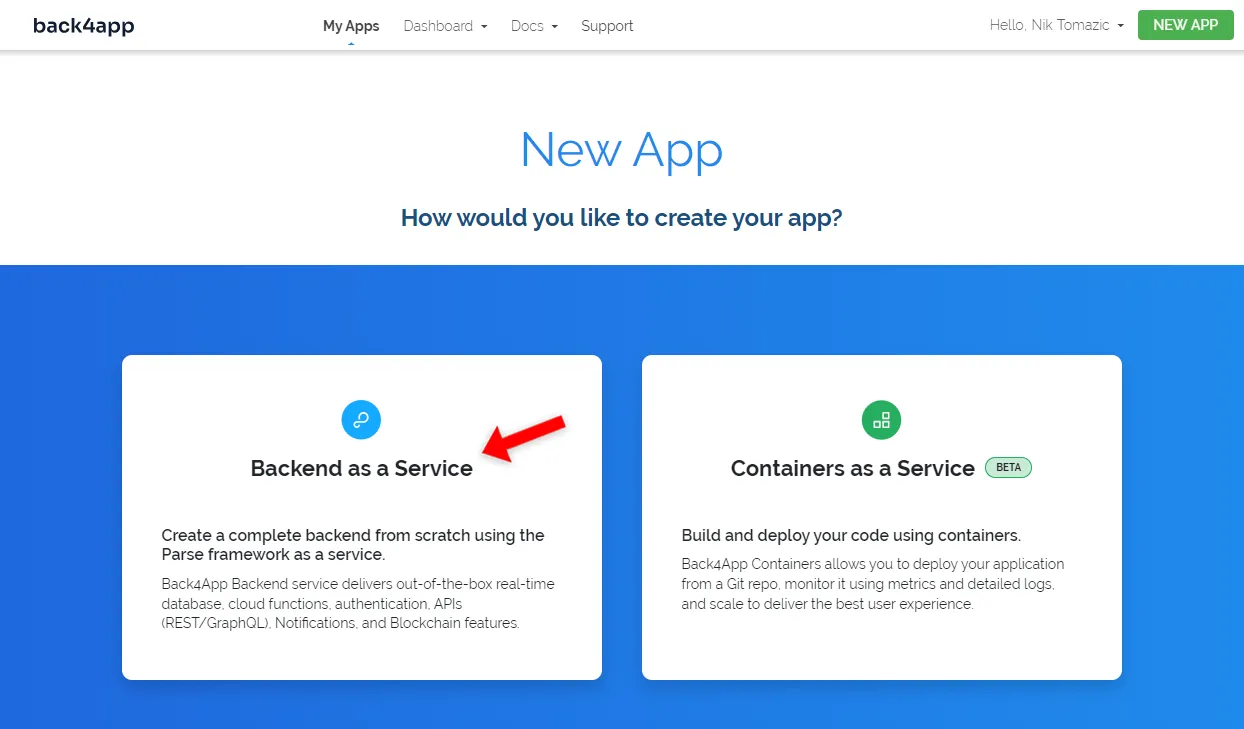
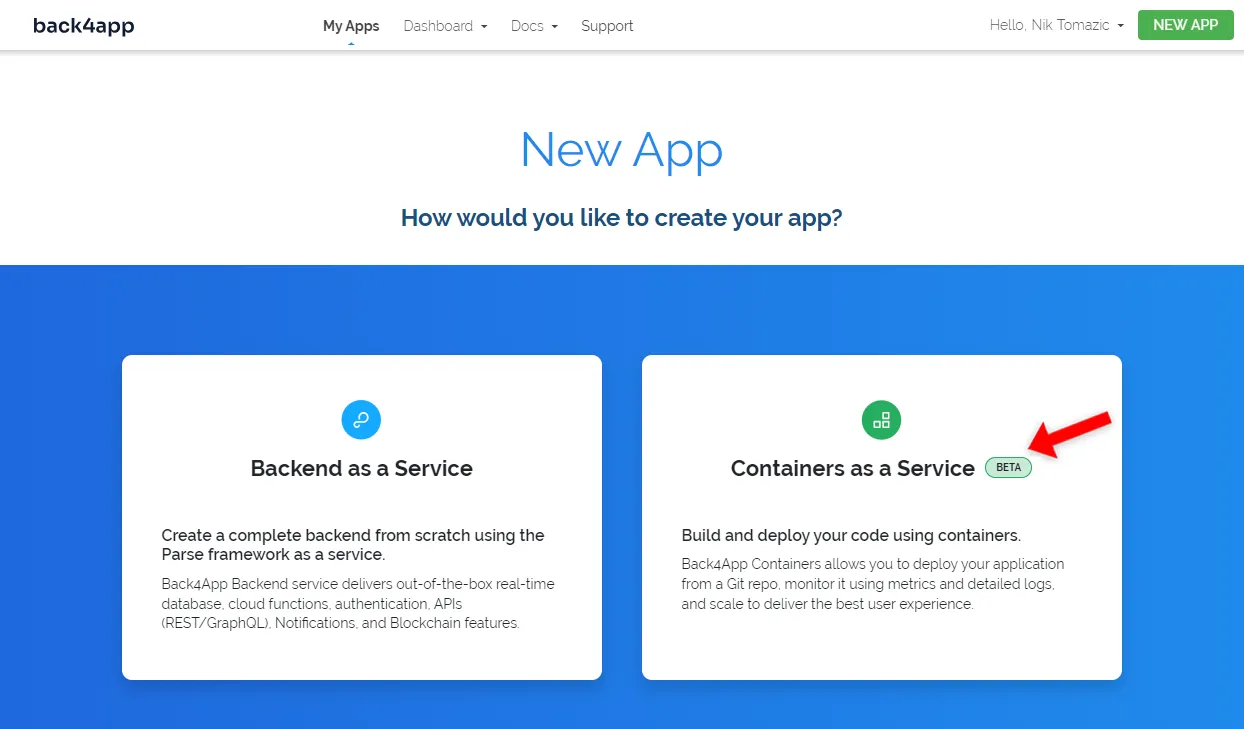
Ardından, bir arka uç dağıttığımız için “Hizmet Olarak Arka Uç” seçeneğini seçin.

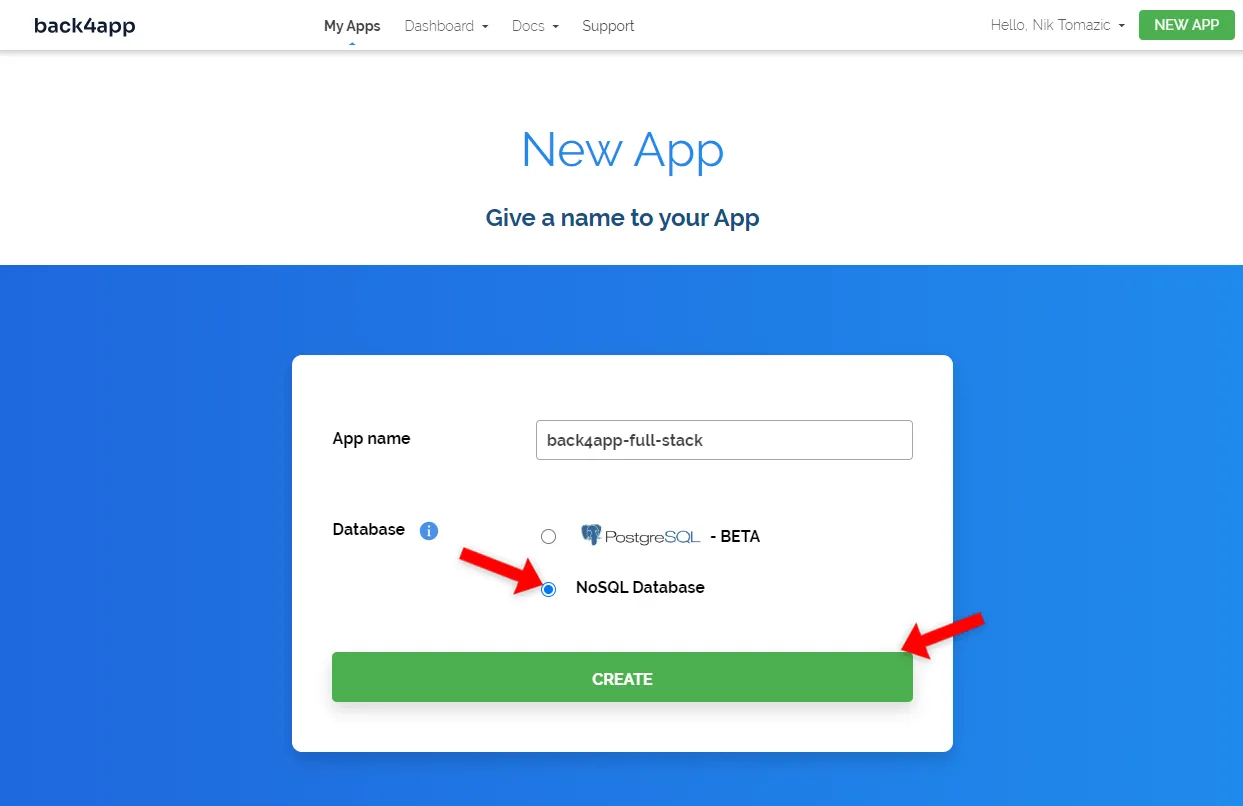
Uygulamanızı adlandırın, “NoSQL” veritabanını seçin ve “Oluştur “a tıklayın.

Platformun her şeyi hazırlaması biraz zaman alacaktır (örneğin, veritabanı, ölçeklendirme, yedeklemeler, uygulama katmanı). Bu arada kısa bir kahve molası vermekten çekinmeyin.
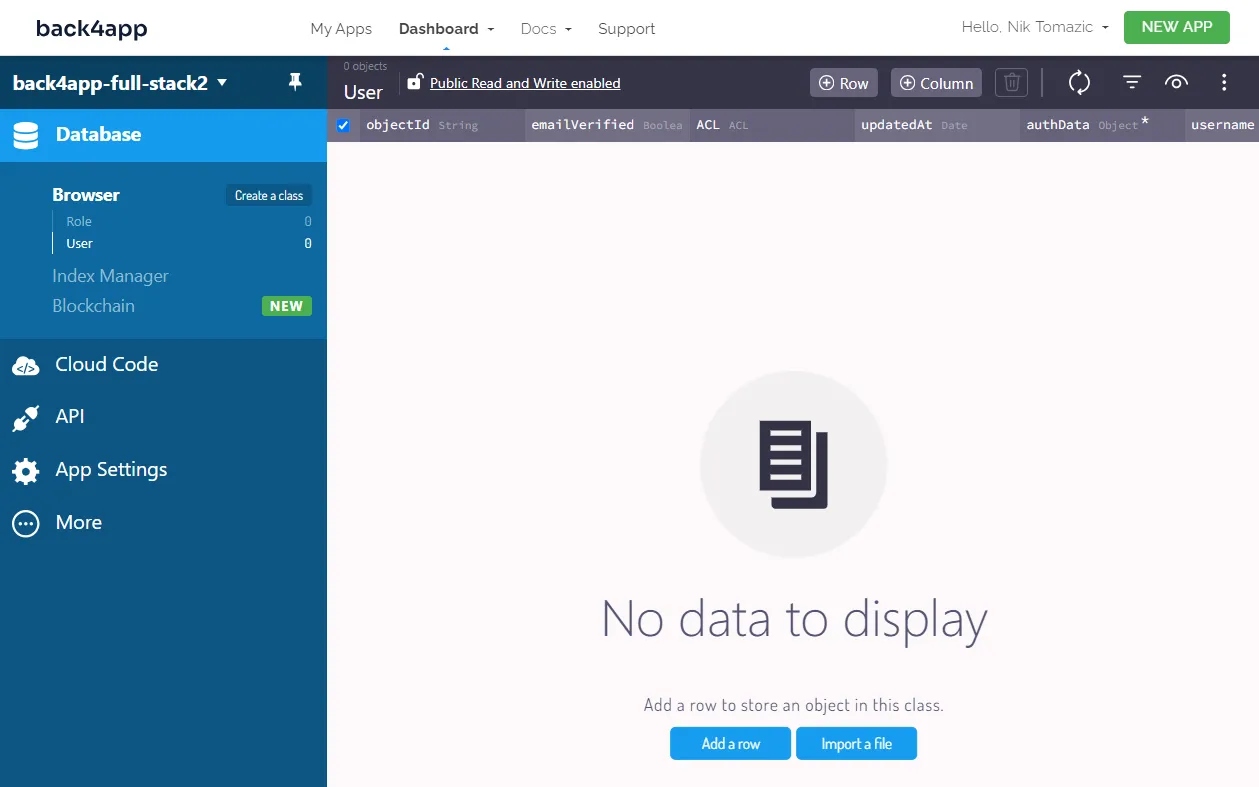
Uygulamanız hazır olduğunda, veritabanı gezgini ile karşılaşacaksınız.

Veritabanı Tanımlama
Bu bölümde, veritabanı sınıfları üzerinde çalışacağız.
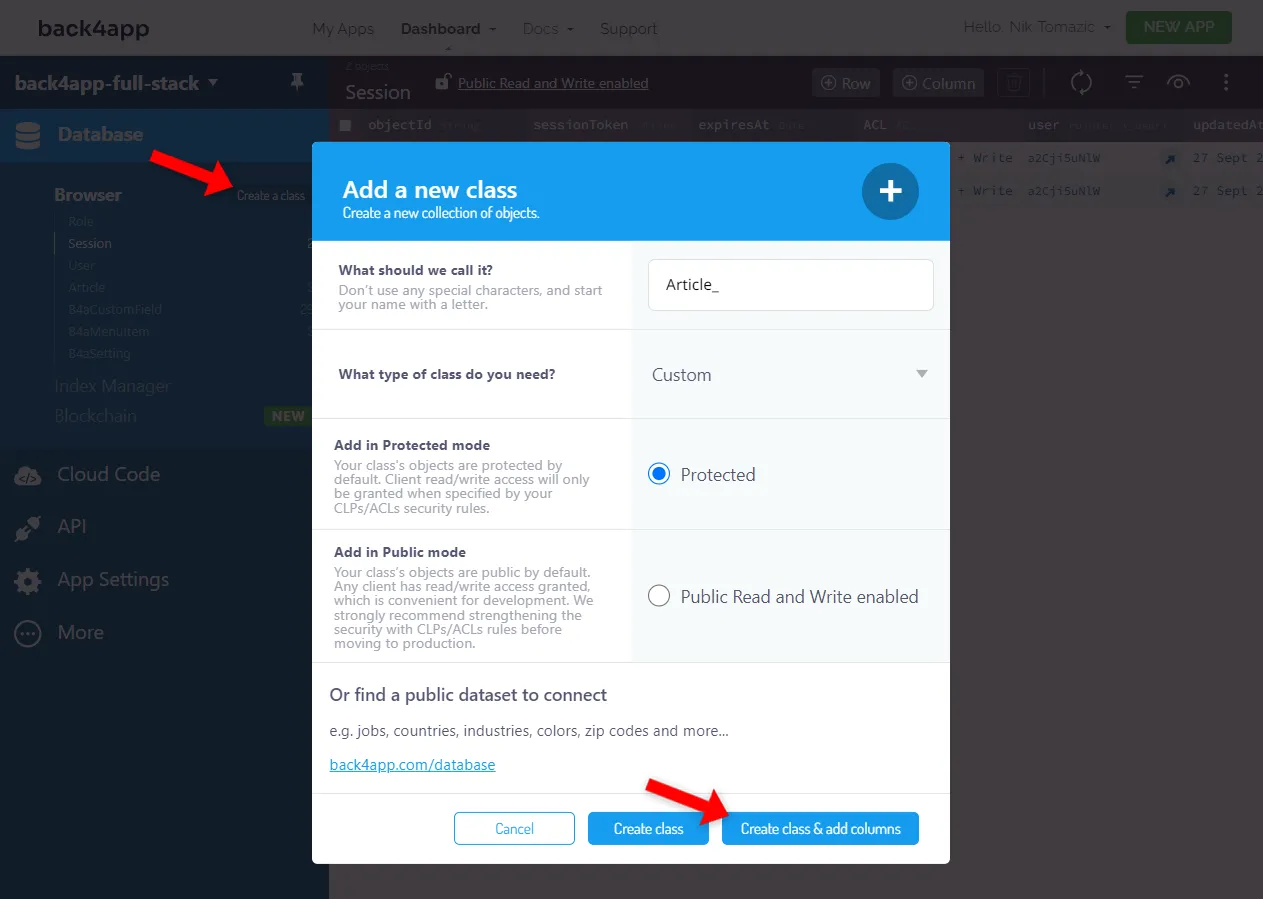
Basit bir uygulama oluşturduğumuz için sadece bir sınıfa ihtiyacımız olacak. Kenar çubuğundaki “Bir sınıf oluştur” seçeneğine tıklayın, adını Makale koyun, diğer her şeyi varsayılan olarak bırakın ve “Sınıf oluştur ve sütun ekle” seçeneğine tıklayın.

Aşağıdaki beş sütunu ekleyin:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | slug | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| File | cover | <leave blank> | 0 |
+-----------+--------------+----------------+----------+
| String | shortContent | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | content | <leave blank> | 1 |
+-----------+--------------+----------------+----------+Saklamak istediğiniz ek veriler için sütunlar eklediğinizden emin olun.
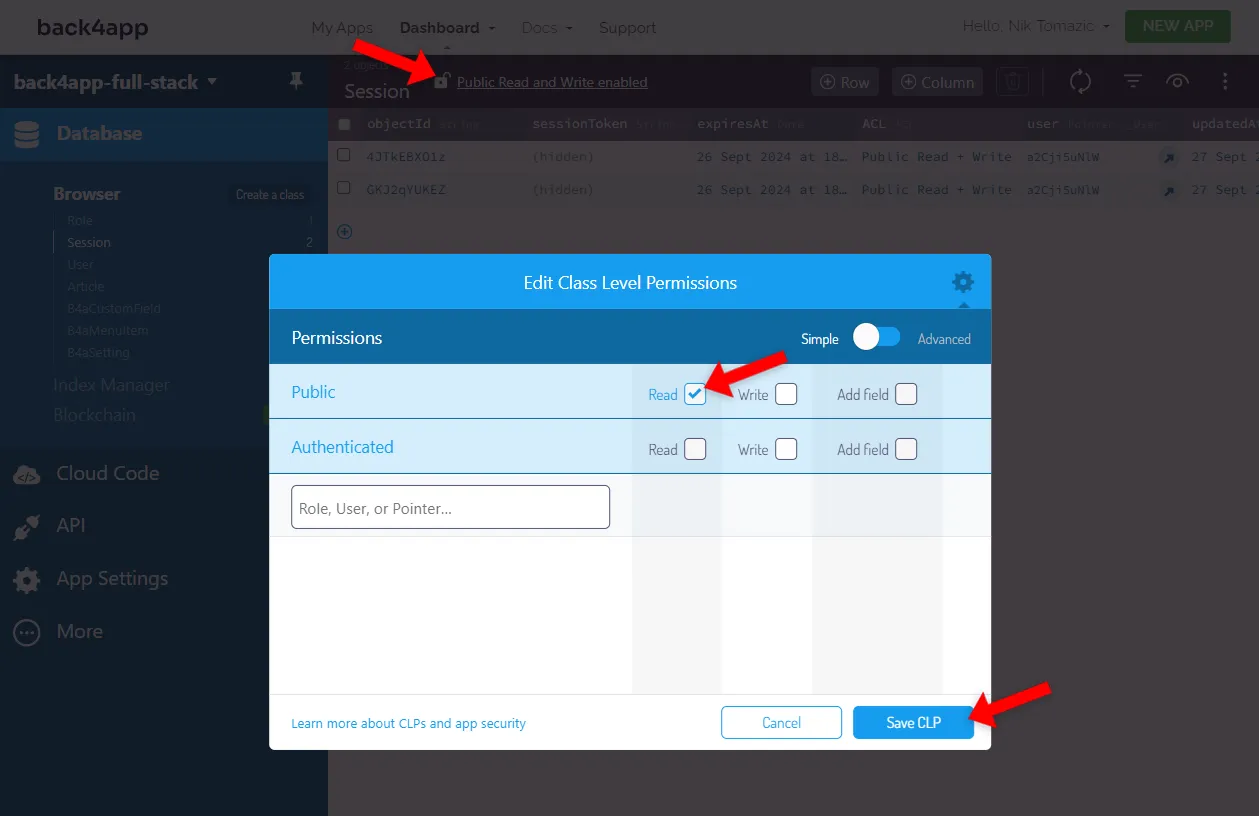
Varsayılan olarak, veritabanı sınıfları “Korumalı mod “dadır. Ön uç uygulamamızdan onlarla etkileşime geçmek istiyorsak, sınıf düzeyinde izinleri (CLP’ler) biraz değiştirmemiz gerekir. Ekranın üst kısmındaki kilit simgesine tıklayın ve CLP’leri aşağıdaki gibi değiştirin:

Parse Security hakkında daha fazla bilgi edinmek için aşağıdaki makaleyi inceleyin.
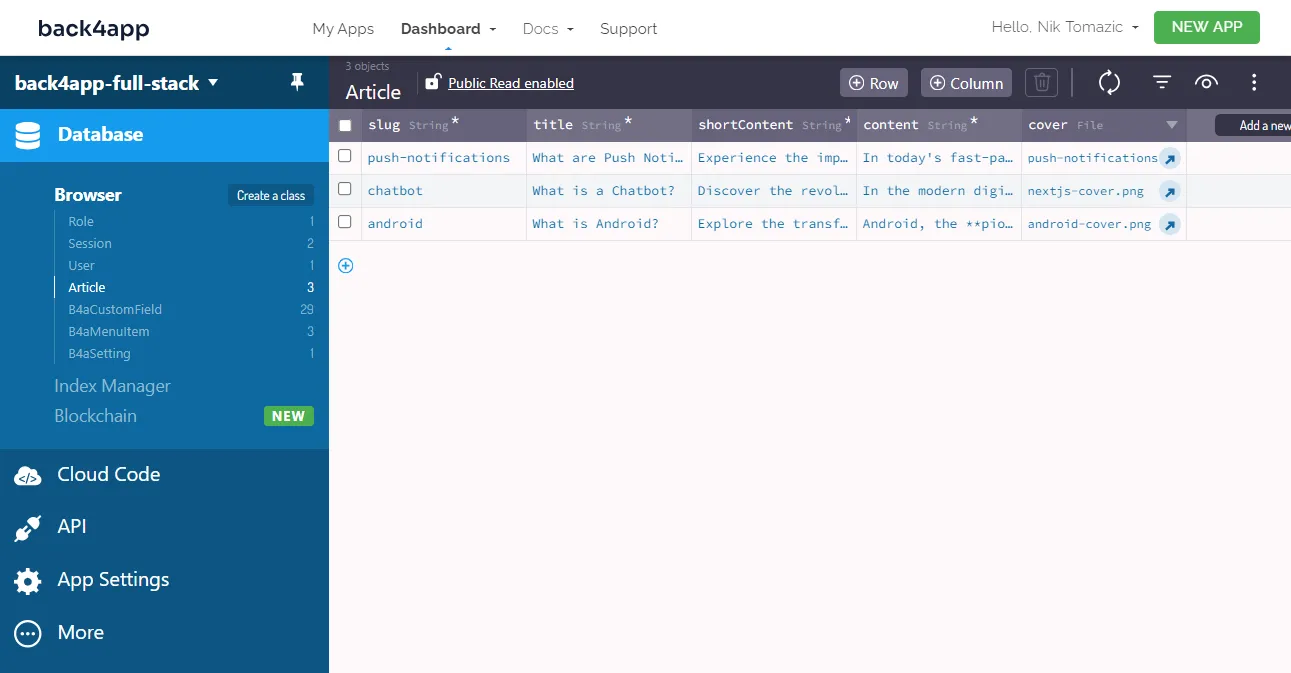
Son olarak, veritabanını bazı örnek makalelerle doldurun.
Herhangi bir fikriniz yoksa, bu veritabanı dökümünü içe aktarmaktan çekinmeyin. İçe aktarmak için ekranın sağ üst köşesindeki daha fazla seçeneğine ve ardından “İçe Aktar > Sınıf Verileri” seçeneğine tıklayın, ardından JSON’u içe aktarın.

Mükemmel, işte bu!
Artık üzerinde çalışabileceğimiz bazı test verilerimiz var.
Yönetici Uygulaması
Şu anda makaleleri yönetmenin tek yolu Back4app veritabanı görünümüdür. Bu, Back4app kimlik bilgilerinizi paylaşmak veya Back4app kontrol panelinize teknik olmayan kişileri eklemek istemediğiniz için ideal değildir.
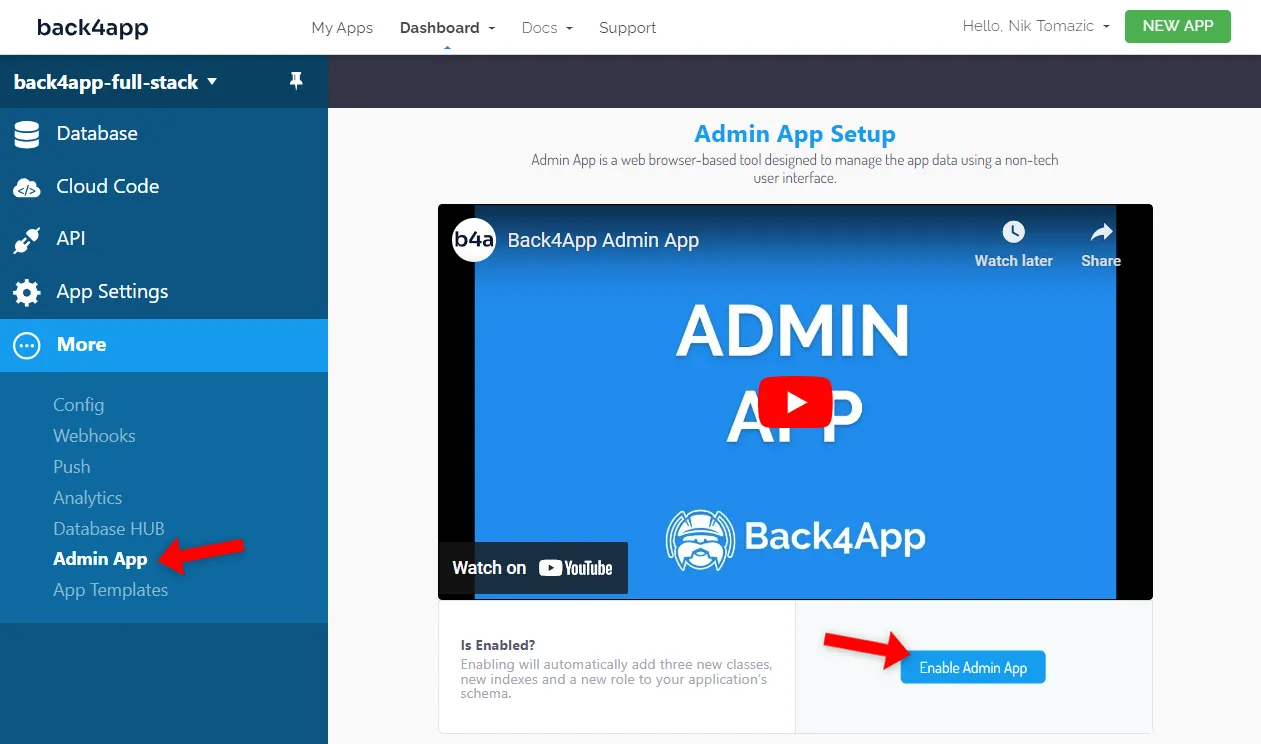
Neyse ki Back4app, veritabanı modelleriniz için dinamik bir yönetici arayüzü ile birlikte gelir. Bunu etkinleştirmek için kenar çubuğunda “Diğer > Yönetici Uygulaması “nı seçin ve ardından “Yönetici Uygulamasını Etkinleştir “e tıklayın.

Bir kullanıcı adı, şifre ve bir yönetici uygulaması alt alan adı seçin. Ben şöyle yapacağım:
username: admin
password: verystrongpassword123
admin url: https://fullstack.admin.back4app.com/Artık yönetici panelinize seçilen yönetici URL’sinden erişebilirsiniz.
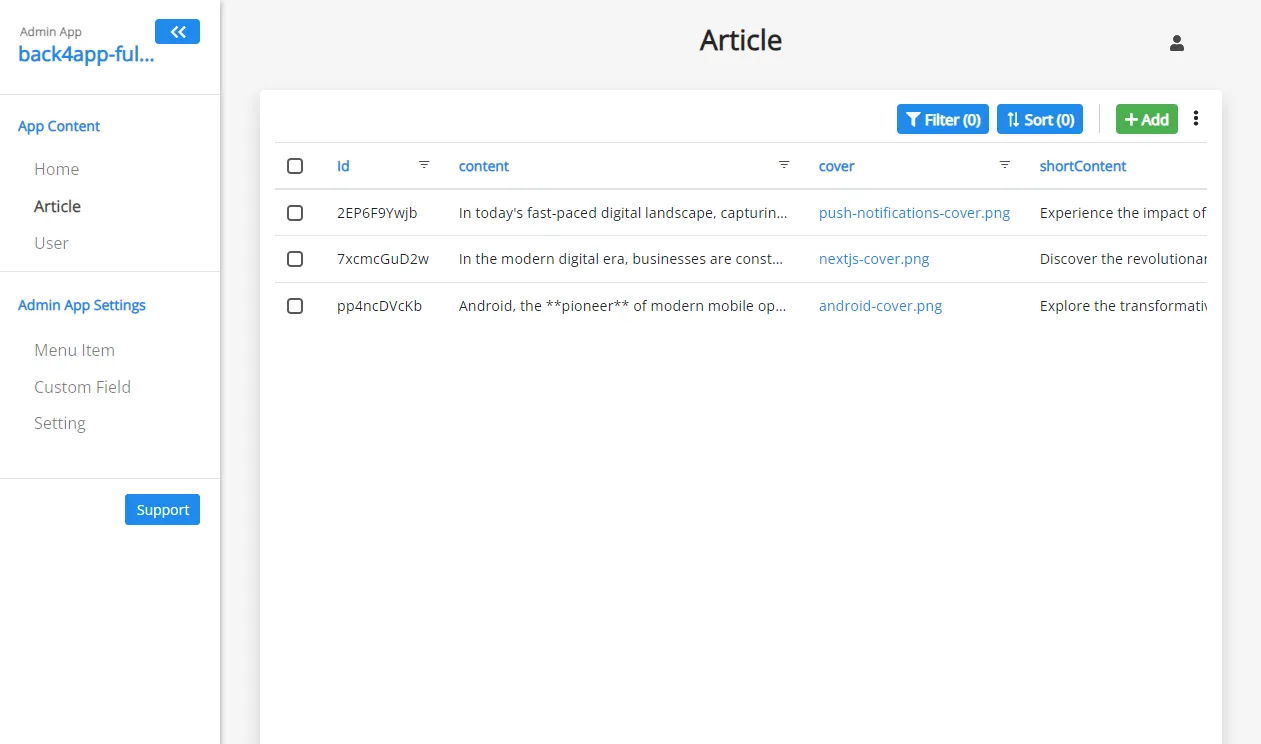
Yeni bir sekme açın ve yönetici panelinize gidin. Oturum açmak ve arayüzü keşfetmek için kimlik bilgilerinizi kullanın. Bir makale oluşturabilir, güncelleyebilir ve ardından silebilirsiniz.

Back4app’in Yönetici Uygulaması hakkında daha fazla bilgi edinmek için dokümanlara göz atın.
Kod kullanmadan tam teşekküllü bir arka uç oluşturmayı başardık.
Bir ön uç nasıl barındırılır?
Bu bölümde, ön uç uygulamasıyla ilgileneceğiz.
Hedefler
- Yerel bir geliştirme ortamı kurma
- Uygulamayı Dockerize Etme
- Docker görüntülerini yerel olarak test edin
- Kaynak kodunu GitHub’a aktarın
- Uygulamayı Back4app Containers’a dağıtın
Yerel Kurulum
Bu deponun tüm dallarını çatallayarak ve ardından çatalı yerel makinenize klonlayarak başlayın:
$ git clone <fork_remote_git_url> --branch dummy
$ cd back4app-heroku-deploy && git branch -m masterKukla
dalıklonladık çünkü arka uç kodunu içermiyor. Bir sonraki bölümde arka uç kodu üzerinde çalışacağız.
Ardından, projenin bağımlılıklarını yükleyin:
$ npm installSon olarak, geliştirme sunucusunu başlatın:
$ npm run devFavori web tarayıcınızı açın ve http://localhost:3000 adresine gidin. Blog dizin sayfasını görebilmeniz gerekir. Makale ayrıntıları sayfasına yönlendirilip yönlendirilmediğinizi görmek için bir makaleye tıklamayı deneyin.
Şu anda makale ayrıntıları sayfası sabit kodludur. Merak etmeyin, bunu daha sonra düzelteceğiz.
Dockerize
Bir uygulamayı Back4app Containers’a dağıtmak için önce onu dockerize etmeniz gerekir.
Dockerization, kodu herhangi bir yere dağıtılabilecek bir konteynerde paketleme işlemidir. Bir uygulamayı dockerize etmenin en kolay yolu bir Dockerfile kullanmaktır.
Dockerfile
Bir Dockerfile betiği, bir Docker konteyner görüntüsü oluşturmak için talimatlar içerir. Bu dosyayı ortamı tanımlamak, bağımlılıkları yüklemek ve bir uygulama oluşturmak ve çalıştırmak için gereken komutları yürütmek için kullanabilirsiniz.
Proje kök dizininde aşağıdaki içeriğe sahip bir Dockerfile oluşturun:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Bu Dockerfile node:18-alpine görüntüsünü temel alır. Çalışma dizinini ayarlar, bağımlılıkları yönetir, projeyi kopyalar ve uygulamayı derler.
Uygulama oluşturulduktan sonra, 3000 numaralı bağlantı noktasını açığa çıkarır ve bu bağlantı noktasını dinleyen bir Next.js sunucusu başlatır.
Dockerfiles hakkında daha fazla bilgi edinmek için resmi dokümanlara göz atın.
.dockerignore
Bir Docker görüntüsünün boyutu minimumda tutulmalıdır. Bir Docker görüntüsünün boyutunu azaltmanın en kolay yolu bir .dockerignore dosyası oluşturmaktır. Bu dosya, hangi dosya ve klasörlerin son görüntüden çıkarılması gerektiğini belirtmenizi sağlar.
Örneğin, IDE dosyalarınızı, build, .git veya node_modules dosyalarınızı resminize dahil etmek istemezsiniz.
İşte kullanabileceğiniz örnek bir .dockerignore dosyası:
# .dockerignore
.idea/
/node_modules
/.next/
/out/
/build
.vercel.dockerignore dosyasını ihtiyaçlarınıza göre değiştirdiğinizden emin olun.
Oluşturun, çalıştırın, test edin
Docker projenizi buluta göndermeden önce yerel olarak test etmek her zaman iyi bir fikirdir. Docker dosyanızı test etmenin en kolay yolu Docker Desktop‘ı kurmaktır.
Kurulduktan sonra imajınızı oluşturabilirsiniz:
$ docker build -t blog-frontend:1.0 .Görüntünün başarıyla oluşturulup oluşturulmadığını görmek için görüntüleri listeleyin:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
blog-frontend 1.0 d361534a68da 2 minutes ago 1.08GBYeni oluşturulmuş imajı kullanarak bir konteyner çalıştırın:
$ docker run -p 3000:3000 --name blog-frontend blog-frontend:1.0Favori web tarayıcınızı açın ve http://localhost:3000 adresine gidin. Uygulamanız orada olmalı!
Konteyneri sonlandırmak için klavyenizde
CTRL + ctuşlarına basın.
GitHub’a itin
Back4pp Containers, GitHub ile sıkı bir şekilde entegre edilmiştir. Uygulamanızı her işlemde yeniden dağıtan otomatik bir CI/CD sistemi sağlar. Kodunuzu bir sonraki bölümde dağıtmak için önce değişiklikleri VCS’ye göndermelisiniz.
Tüm değişiklikleri işleyin ve buluta gönderin:
$ git add .
$ git commit -m "dockerized the application"
$ git push origin masterGitHub deponuza gidin ve Dockerfile ‘ın depoda mevcut olduğundan emin olun.
Uygulama Dağıtma
Takip etmek için ücretsiz bir Back4app hesabına ihtiyacınız olacak. Henüz kaydolmadıysanız, ücretsiz kaydolun!
Back4app kontrol panelinize gidip “Yeni uygulama oluştur” seçeneğine tıklayarak başlayın.

Dockerize edilmiş bir uygulama dağıttığımız için “Containers as a Service” seçeneğini seçin.

Back4app Containers’ı ilk kez kullanıyorsanız, GitHub hesabınızı Back4app hesabınıza bağlamanız istenecektir. Dağıtmak istediğiniz tüm depolara erişimi etkinleştirdiğinizden emin olun.
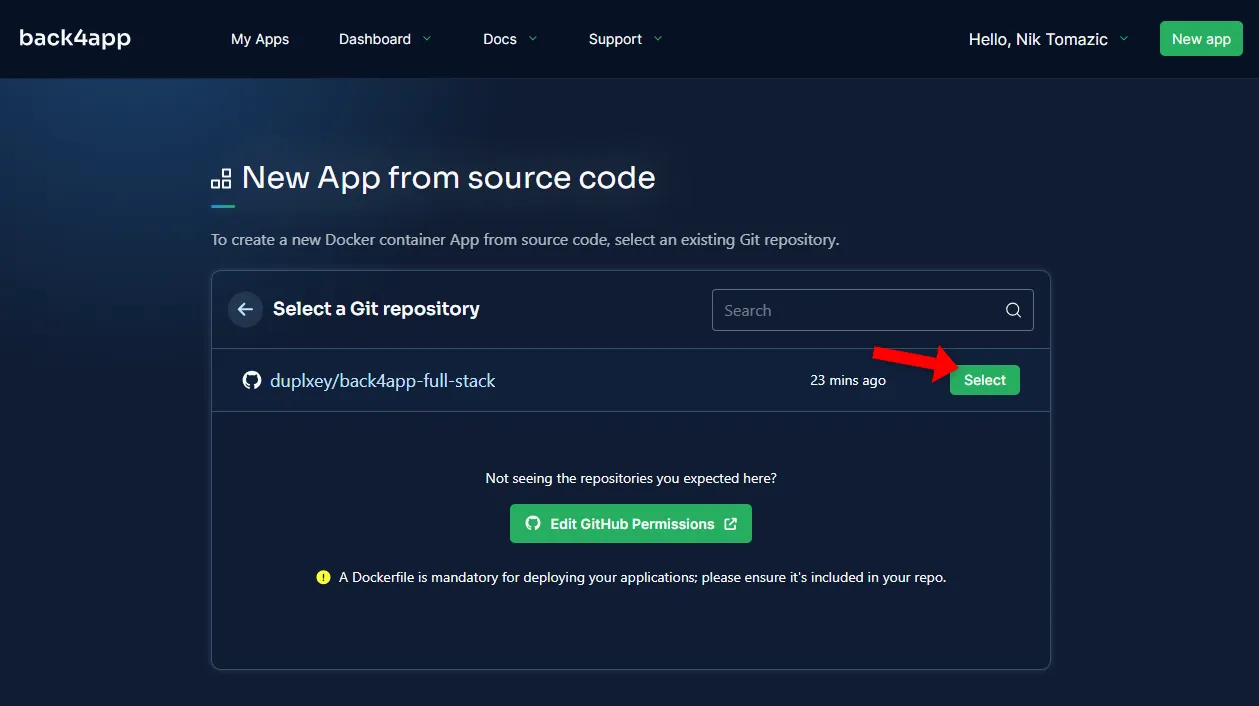
Ardından, back4app-full-stack deposunu bulun ve “Seç” düğmesine tıklayarak seçin.

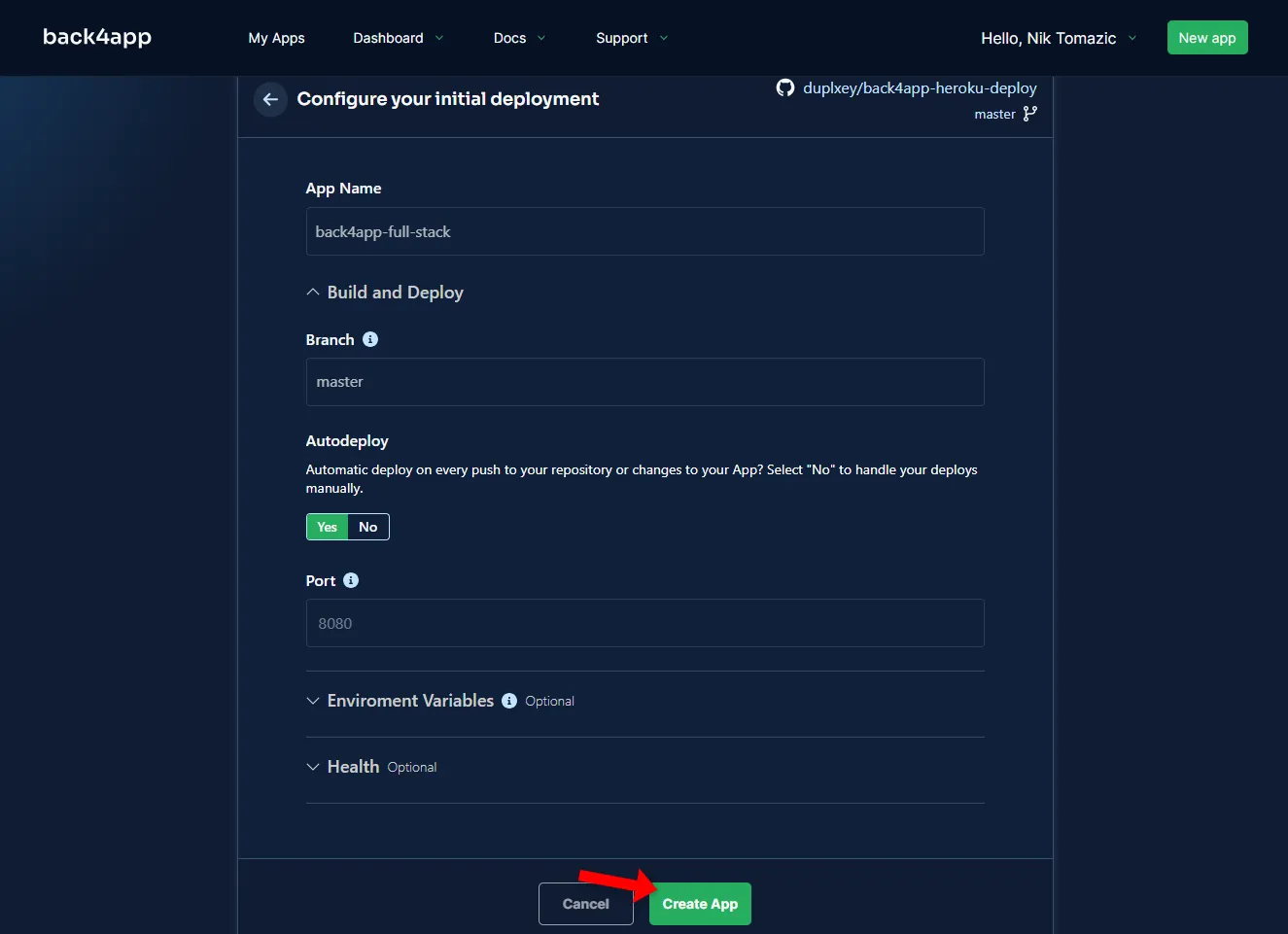
Dağıttığımız uygulama herhangi bir özel yapılandırma gerektirmez. Tek yapmanız gereken açıklayıcı bir “Uygulama Adı” sağlamak. İşleri düzenli tutmak için back4app-full-stack ile devam edeceğim.
Son olarak, “Dağıt” düğmesine tıklayın.

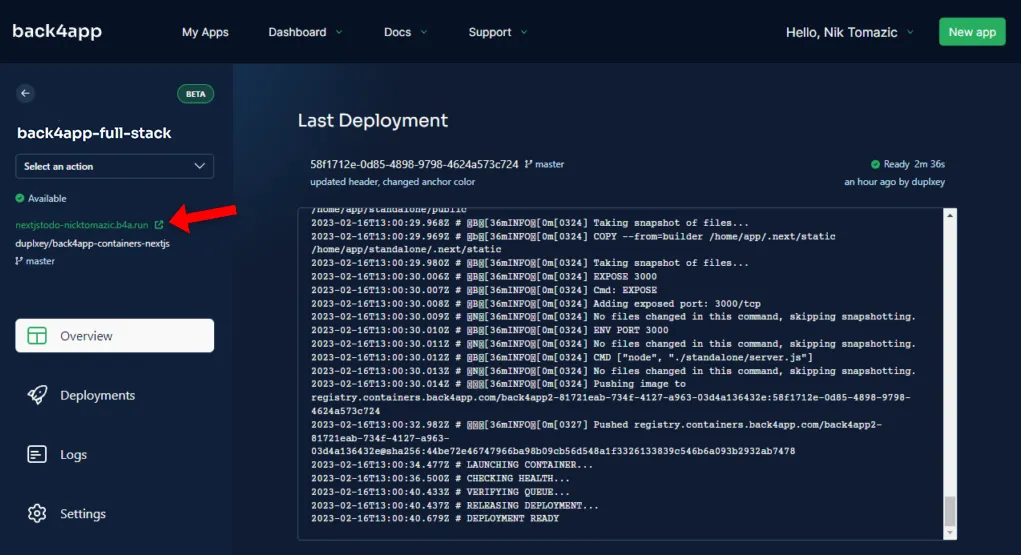
Back4app Containers’ın Docker görüntünüzü oluşturması ve dağıtması birkaç dakika sürecektir. Uygulamanız başarıyla dağıtıldıktan sonra durumu “Hazır” olarak değişecektir.
Uygulamanızı ziyaret etmek için aşağıdaki resimde gösterildiği gibi yeşil URL’ye tıklayın.

Harika, Back4app Containers’a sahte bir ön uç uygulamasını başarıyla dağıttınız.
Ön uç arka uca nasıl bağlanır?
Bu bölümde, ön ucumuzu Back4app arka ucumuza bağlayacağız.
Hedefler
- Parse SDK’yı yükleyin
- Parse SDK’yı Yapılandırma
- Veri getirme (örneğin,
ParseQueryile)
Parse SDK’yı yükleyin
İlk olarak, Parse SDK‘yı yükleyin:
$ npm install parseParse SDK’yı Yapılandırma
Parse SDK’yı başlatmak için Back4app “Uygulama Kimliğinizi” ve “JavaScript anahtarınızı” sağlamanız gerekir. Bunları elde etmek için Back4app uygulamanıza gidin ve kenar çubuğunda “Uygulama Ayarları > Güvenlik ve Anahtarlar “ı seçin.
Bu gizlilikleri kaynak kodda ifşa etmek istemediğimiz için bir .env.local dosyası oluşturun:
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<your_parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Yer tutucuları gerçek değerlerle değiştirdiğinizden emin olun.
Parse SDK’yı başlatma
Ardından, providers.js dosyanıza gidin ve Parse’ı aşağıdaki gibi başlatın:
// src/app/providers.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
export function Providers({children}) {
return (
// ...
);
}Tüm görünümlerimizde Parse örneğine erişebilmek için. React context kullanacağız.
context/parseContext.js adında yeni bir dosya oluşturun ve aşağıdaki kodu içine yapıştırın:
// src/app/context/parseContext.js
"use client";
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Ardından, tüm uygulamanızı ParseContext ile sarın ve Parse örneğini ona sağlayın:
// src/app/providers.js
// ...
import ParseContext from "@/app/context/parseContext";
export function Providers({children}) {
return (
<CacheProvider>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<ChakraProvider theme={theme}>
<ParseContext.Provider value={Parse}>
{children}
</ParseContext.Provider>
</ChakraProvider>
</CacheProvider>
);
}İşte bu kadar! Artık useContext() kancasını kullanarak Parse örneğine erişebiliriz.
Veri Getir
Yapmamız gereken son şey arka uçtan veri almak. Bunu yapmak için Parse.Query kullanacağız. Bu sınıf temel olarak Parse tabanlı veritabanları için bir ORM’dir.
İlk olarak, src/app/page.jsx dosyasını aşağıdaki ile değiştirin:
// src/app/page.jsx
"use client";
import NextLink from "next/link";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Link, Spinner, Stack, Text} from "@chakra-ui/react";
export default function Home() {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [articles, setArticles] = useState([]);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.descending("createdAt");
const articles = await query.find();
setArticles(articles);
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
<Stack>
{articles.map((article) => (
<Card key={article.get("slug")}>
<CardBody>
<Stack>
<Heading size="lg">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>{article.get("shortContent")}</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
</>
);
}- Parse örneğini
useContext()kancası aracılığıyla elde ettik. Yükleme,hatavemakalelerde dahil olmak üzere birkaç durum oluşturduk.- Sayfa açıldığında
Parse.Query‘yi çalıştırmak içinuseEffect()kancasını kullandık. Parse.Query,createdAt‘e göre sıralanmış tüm makaleleri getirir.- Verileri işlemek için return deyimini değiştirdik.
Bundan sonra src/app/[slug]/page.js dosyasını bununla değiştirin:
// src/app/[slug]/page.js
"use client";
import {formatDate} from "@/app/util/date-util";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Image, Spinner, Stack, Text} from "@chakra-ui/react";
import ReactMarkdown from "react-markdown";
import ChakraUIRenderer from "chakra-ui-markdown-renderer";
export default function Article({params}) {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [article, setArticle] = useState(null);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.equalTo("slug", params.slug);
const article = await query.first();
if (!article) {
setError("This article does not exist.");
} else {
setArticle(article);
}
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [params.slug, parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
{article && (
<Stack>
<Card>
<CardBody>
<Stack>
<Heading as="h2" size="lg">{article.get("title")}</Heading>
<Text>Posted on {formatDate(article.get("createdAt"))}</Text>
{article.get("cover") && (
<Image
src={article.get("cover").url()}
alt={`${article.get("title")} cover`}
borderRadius="lg"
/>
)}
<ReactMarkdown
components={ChakraUIRenderer()}
children={article.get("content")}
skipHtml
/>
</Stack>
</CardBody>
</Card>
</Stack>
)}
</>
);
}Yukarıdaki kodda olduğu gibi analog kavramları kullandık. İki kod parçacığı arasındaki temel fark, bu kod parçacığında tüm makaleler yerine belirli bir makaleyi getirmemizdir.
Ve işimiz bitti! Devam edin ve projeyi yerel olarak test edin:
$ next devHer şeyin çalıştığından emin olduktan sonra VCS’ye gönderin:
$ git add .
$ git commit -m "connected the frontend with the backend"
$ git push origin masterBack4app Containers, uygulamanızı en son değişikliklerle otomatik olarak yeniden dağıtacaktır.
Sonuç
Sonuç olarak, Back4app’e tam yığın bir uygulamayı başarıyla dağıttık. Bu süreç sayesinde, bir uygulamanın ön ucunu ve arka ucunu barındırma konusunda değerli bir deneyim kazandınız. Artık kendi full-stack uygulamalarınızı dağıtmakta sorun yaşamayacaksınız.
Son kaynak kodu back4app-full-stack reposunda mevcuttur ve ön uç ile arka ucun nerede barındırılacağını öğrendiniz.



