Bagaimana cara meng-host frontend dan backend?

Dalam tutorial ini, kami akan memberikan panduan komprehensif tentang hosting frontend dan backend aplikasi.
Untuk tujuan ini, kita akan meng-host aplikasi full-stack di Back4app. Pertama-tama kita akan bekerja di backend, lalu pindah ke frontend, dan terakhir, menghubungkan kedua komponen tersebut.
Contents
Tujuan
Pada akhir artikel ini, Anda akan dapat melakukannya:
- Jelaskan perbedaan antara frontend dan backend
- Bangun backend menggunakan solusi BaaS Back4app
- Menerapkan aplikasi frontend ke Back4app Containers
- Menghubungkan aplikasi frontend Anda dengan aplikasi backend Anda
Apa perbedaan antara frontend dan backend?
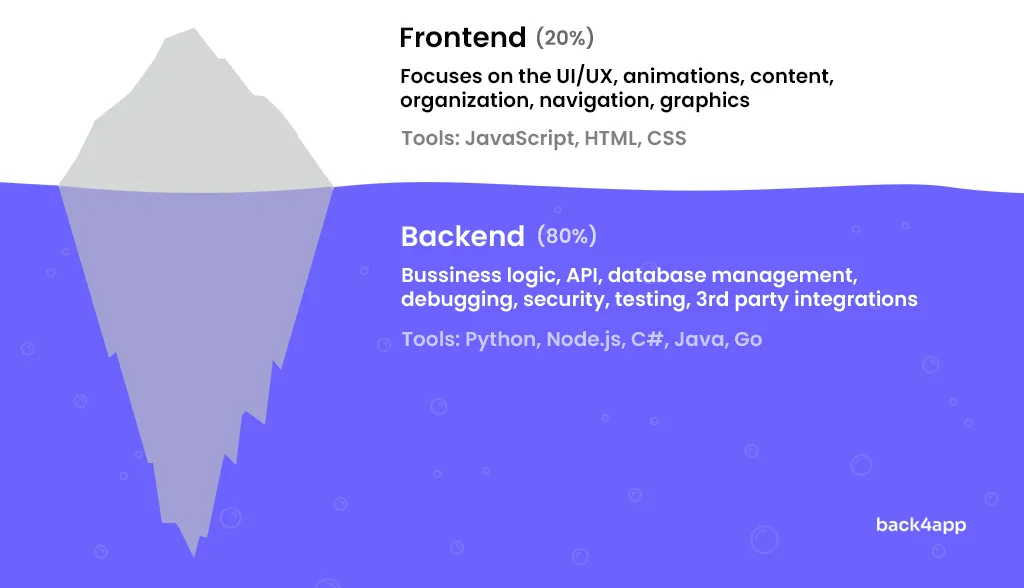
Backend dan frontend mengacu pada pemisahan perhatian saat membangun aplikasi web dan seluler modern. Cara termudah untuk memahami perbedaannya adalah dengan memvisualisasikan gunung es.

Frontend (atau sisi klien) adalah segala sesuatu yang dapat dilihat dan berinteraksi dengan pengguna. Frontend hadir dalam berbagai format, seperti aplikasi seluler, aplikasi web, antarmuka web, atau jenis klien lainnya.
Bagian aplikasi ini bertanggung jawab atas UI/UX, desain, animasi, grafik, dan jenis media lainnya. Sisi klien merupakan 20% dari pekerjaan proyek dan tidak berulang.
Di sisi lain, backend (atau sisi server) adalah segala sesuatu yang tidak dapat dilihat oleh pengguna. Ini adalah jembatan antara frontend dan basis data.
Ini bertanggung jawab atas logika bisnis, tugas-tugas latar belakang, penyimpanan data, penskalaan, integrasi pihak ketiga, dan lain-lain. Meskipun pengguna tidak dapat berinteraksi secara langsung dengannya, hal ini masih sangat berdampak pada kualitas aplikasi.
Ini mewakili sekitar 80% dari pekerjaan proyek dan sering kali mencakup tugas-tugas yang berulang seperti manajemen pengguna, autentikasi, enkripsi, dll.
Anda bisa menggunakan aplikasi frontend dan backend ke berbagai platform. Saya telah merangkum beberapa favorit pribadi saya dalam tabel di bawah ini:
| Platform frontend | Platform backend |
|---|---|
| Wadah Back4app | Back4app |
| Vercel | Render |
| Netlify | Heroku |
| GitHub | Linode |
Dalam tutorial ini, Anda akan belajar cara menerapkan frontend dan backend Anda ke Back4app – gratis! Teruslah membaca untuk mempelajari cara menerapkan backend dan frontend.
Pengenalan Proyek
Saya telah menyiapkan aplikasi full-stack untuk mendemonstrasikan cara menggunakan frontend dan backend ke Back4app.
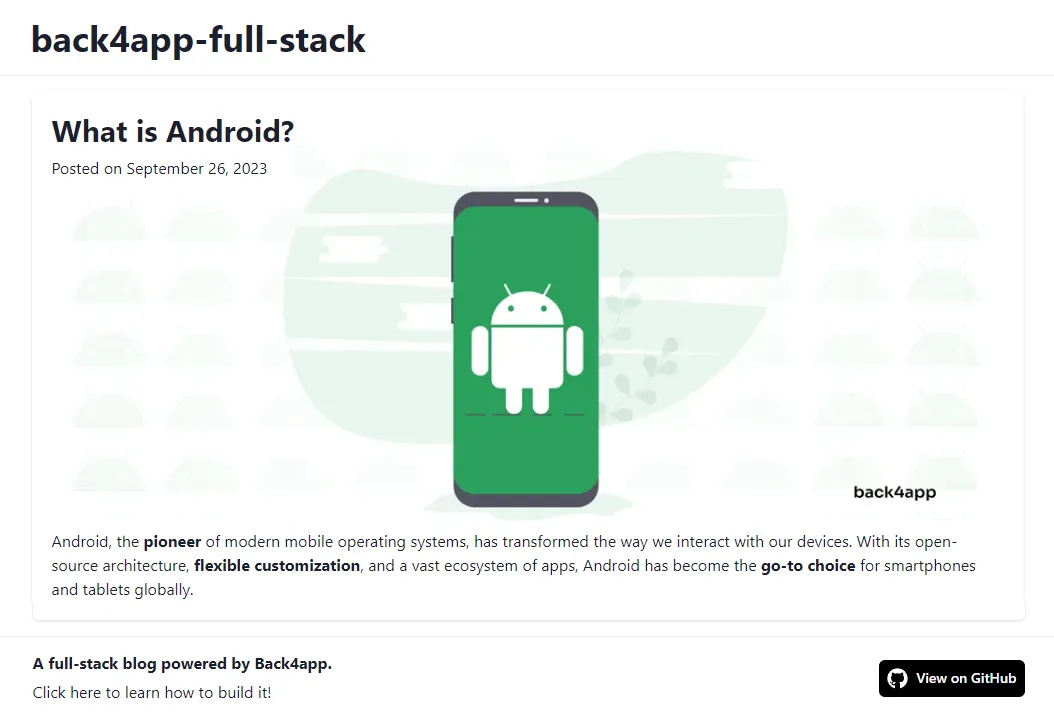
Aplikasi ini berfungsi sebagai blog markdown sederhana. Admin dapat menambah, mengedit, dan menghapus artikel, sementara pengguna dapat membacanya.
Proyek akhir akan terlihat seperti ini:

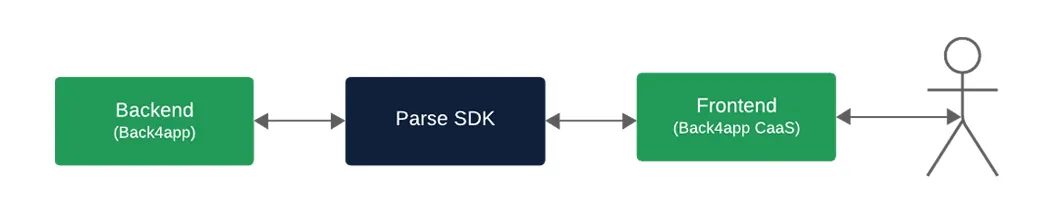
Seperti yang telah disebutkan di atas, aplikasi ini terdiri dari dua bagian: bagian depan dan bagian belakang. Jika kita memvisualisasikan arsitektur aplikasi, maka akan terlihat seperti ini:

Kita akan menerapkan backend ke Back4app dan aplikasi frontend ke Back4app Containers. Terakhir, kita akan menghubungkan kedua komponen tersebut melalui Parse SDK.
Saya sarankan Anda untuk mengikuti aplikasi ini terlebih dahulu dan kemudian menguji pengetahuan Anda dengan menggunakan aplikasi full-stack Anda.
Teruslah membaca untuk mempelajari cara meng-host backend dan frontend.
Bagaimana cara meng-host backend?
Pada bagian ini, kita akan membahas bagian backend aplikasi.
Tujuan
- Membangun aplikasi Back4app
- Menentukan kelas basis data
- Mengatur ACL/CLP basis data
- Mengisi basis data
- Mengaktifkan Aplikasi Admin
Buat Aplikasi Back4app
Anda memerlukan akun Back4app gratis untuk mengikutinya. Jika Anda belum terdaftar, daftarlah secara gratis!
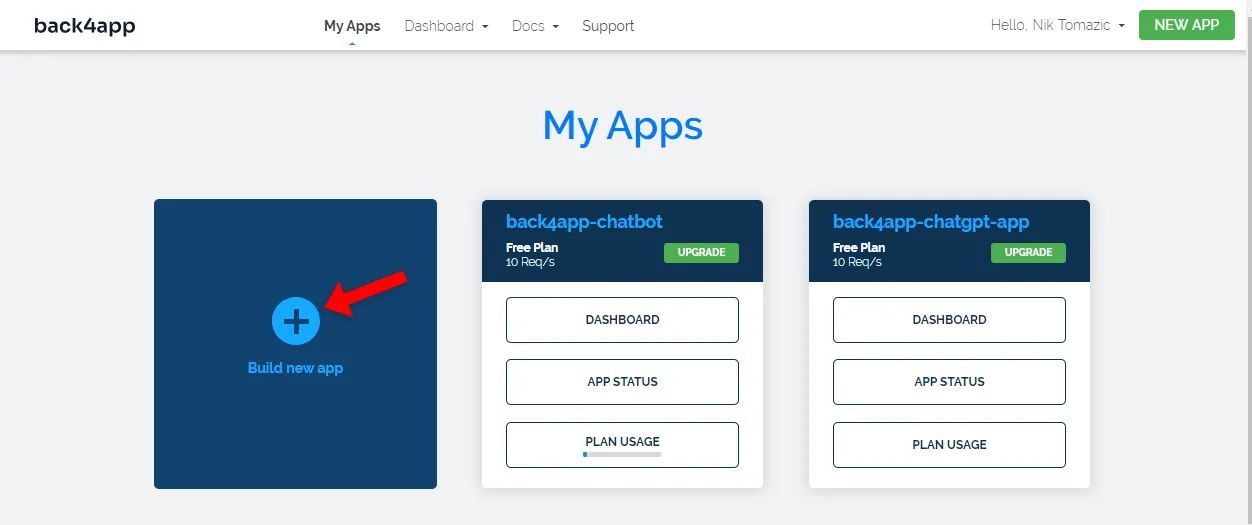
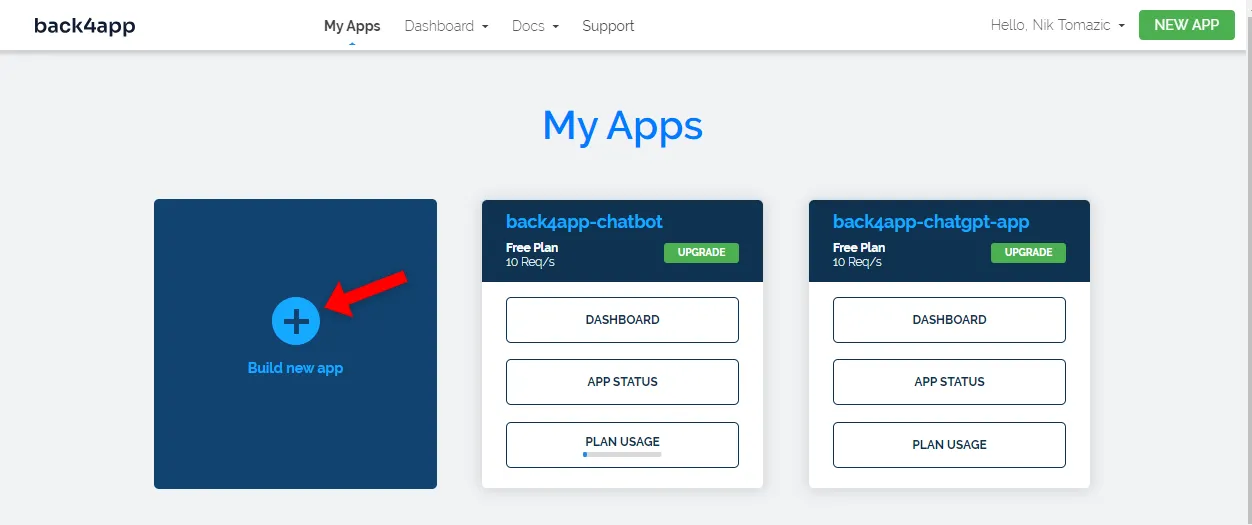
Untuk bekerja dengan Back4app, pertama-tama Anda harus membuat aplikasi. Saat Anda mengautentikasi di Back4app, Anda akan diarahkan ke tampilan aplikasi Anda. Klik pada tombol “Buat aplikasi baru”.

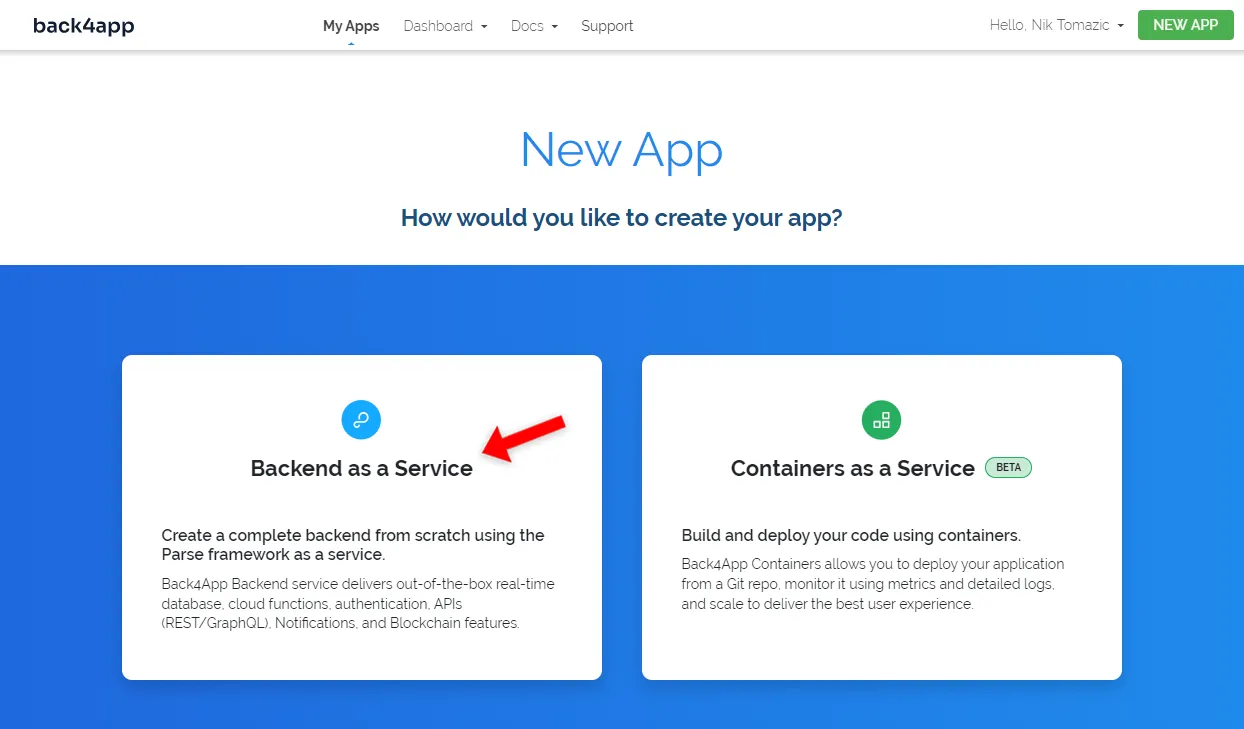
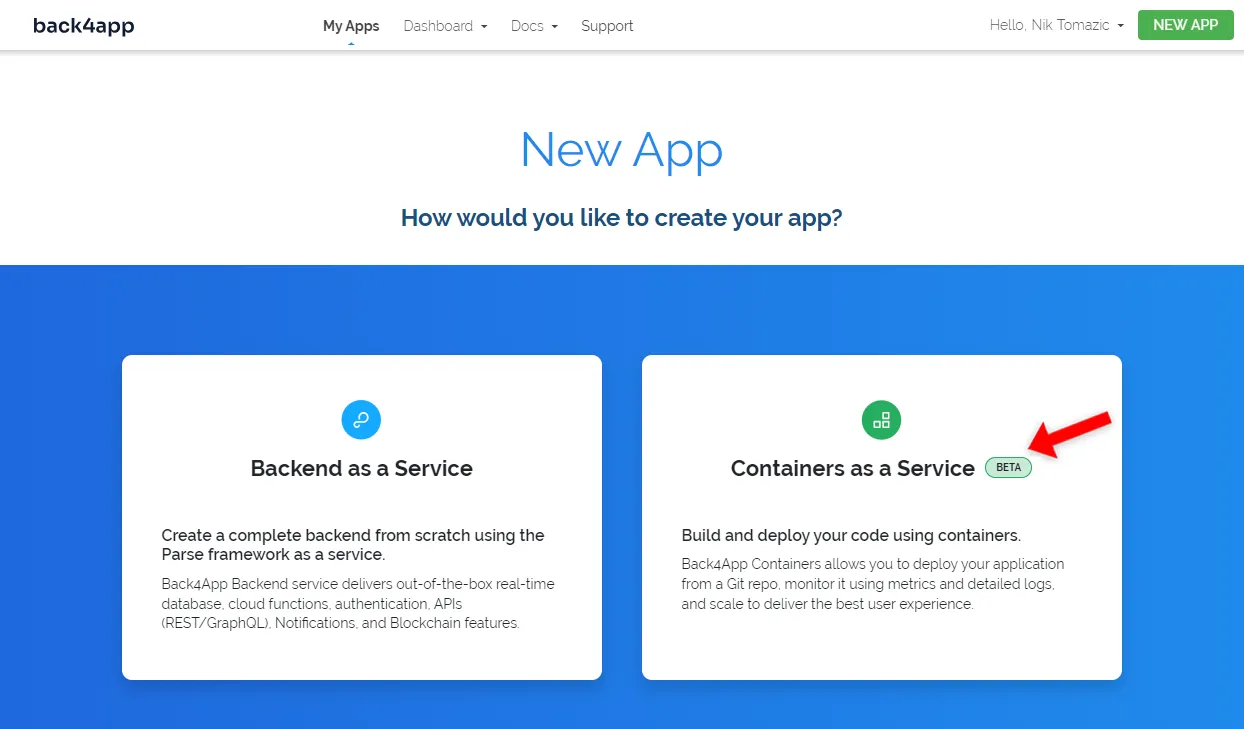
Selanjutnya, pilih “Backend as a Service” karena kita menerapkan backend.

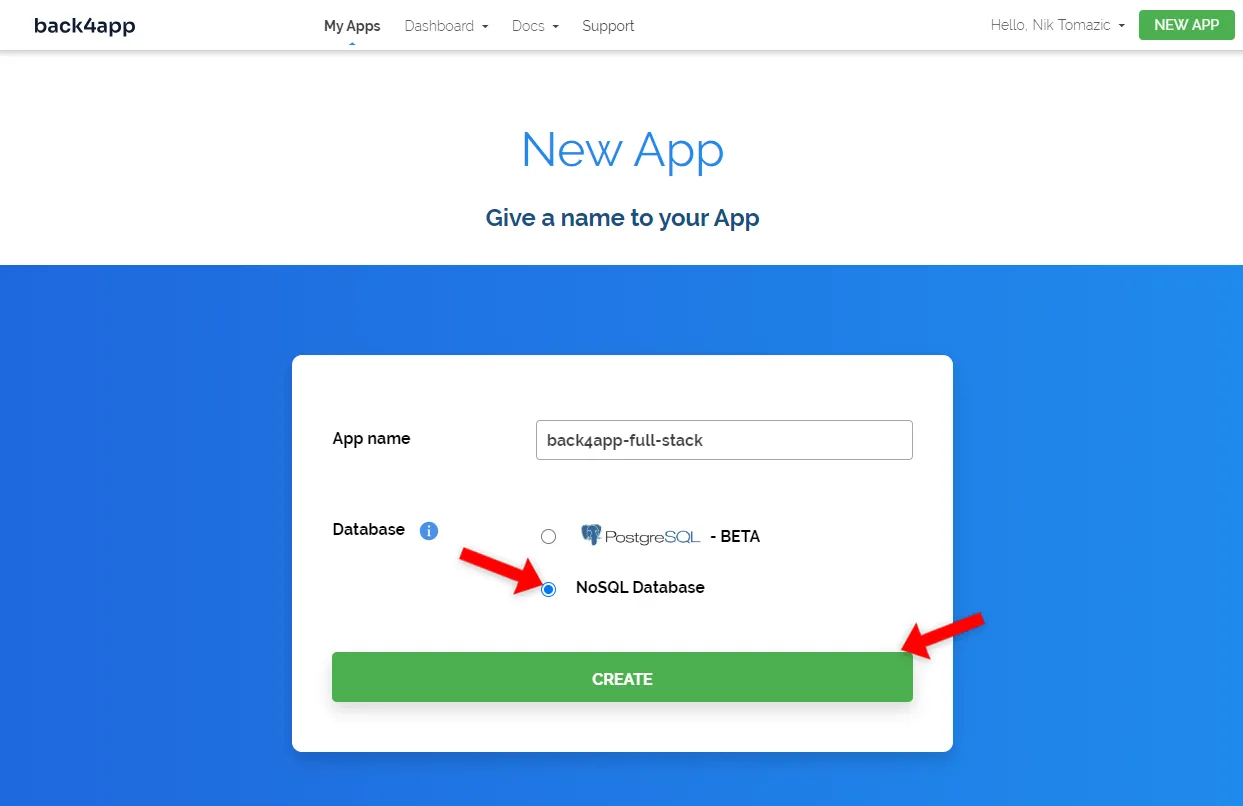
Beri nama aplikasi Anda, pilih basis data “NoSQL”, dan klik “Buat”.

Platform ini akan membutuhkan waktu beberapa saat untuk mempersiapkan semuanya (misalnya, basis data, penskalaan, pencadangan, lapisan aplikasi). Jangan ragu untuk beristirahat sejenak untuk minum kopi.
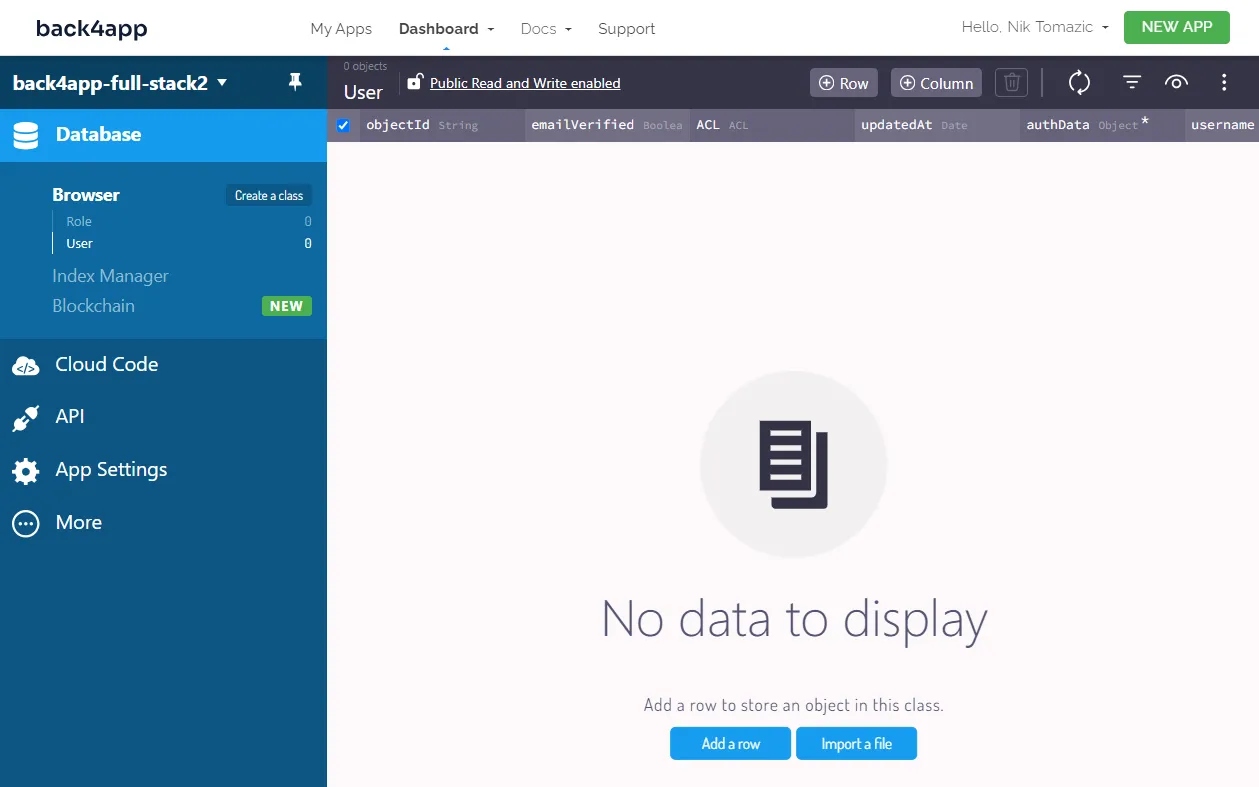
Setelah aplikasi Anda siap, Anda akan disajikan dengan penjelajah basis data.

Tentukan Basis Data
Pada bagian ini, kita akan bekerja pada kelas basis data.
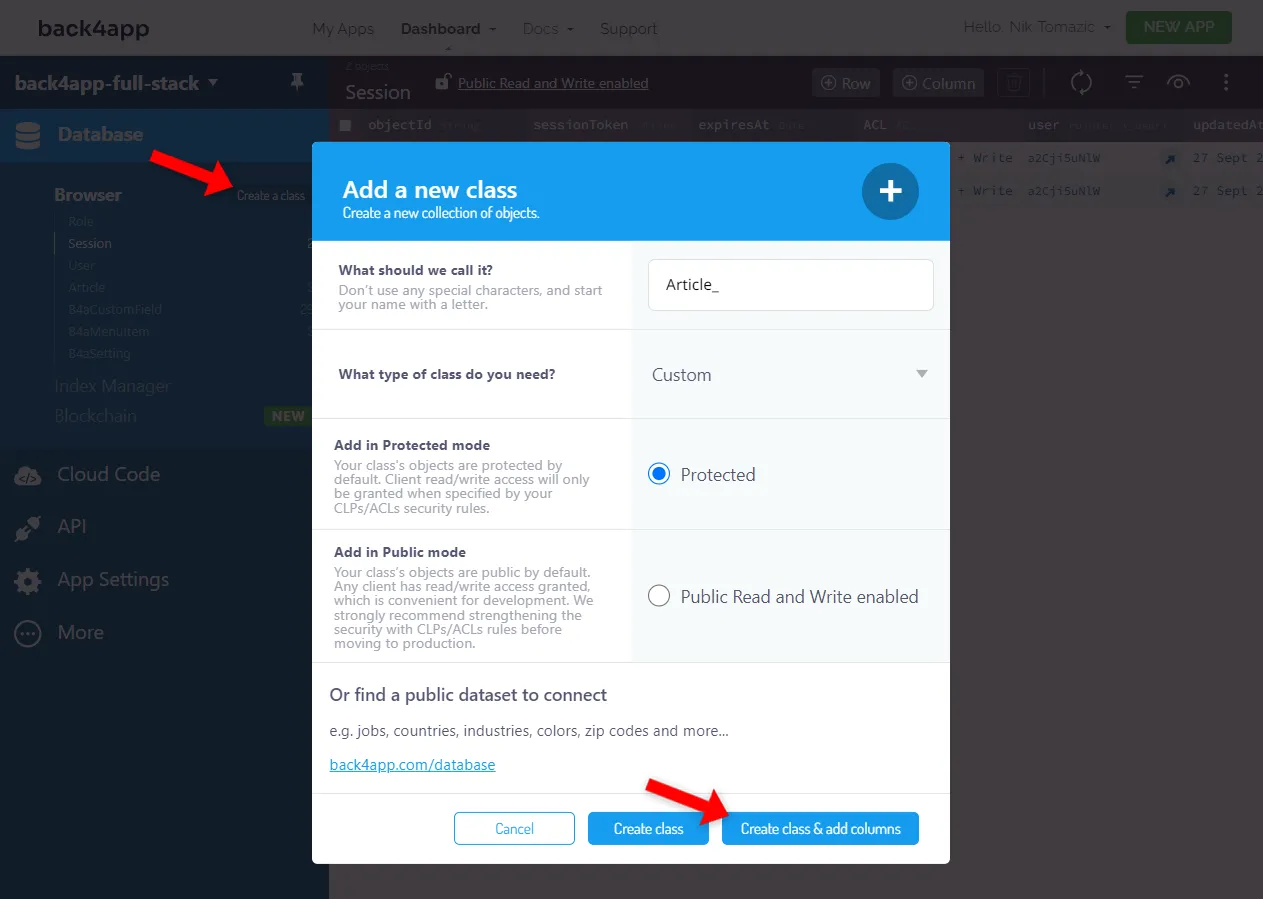
Kita hanya membutuhkan satu kelas karena kita sedang membangun aplikasi sederhana. Klik “Buat kelas” di bilah sisi, beri nama Artikel, biarkan yang lainnya sebagai default, dan klik “Buat kelas & tambahkan kolom”.

Tambahkan lima kolom berikut ke dalamnya:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | slug | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| File | cover | <leave blank> | 0 |
+-----------+--------------+----------------+----------+
| String | shortContent | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | content | <leave blank> | 1 |
+-----------+--------------+----------------+----------+Pastikan untuk menambahkan kolom untuk data tambahan yang ingin Anda simpan.
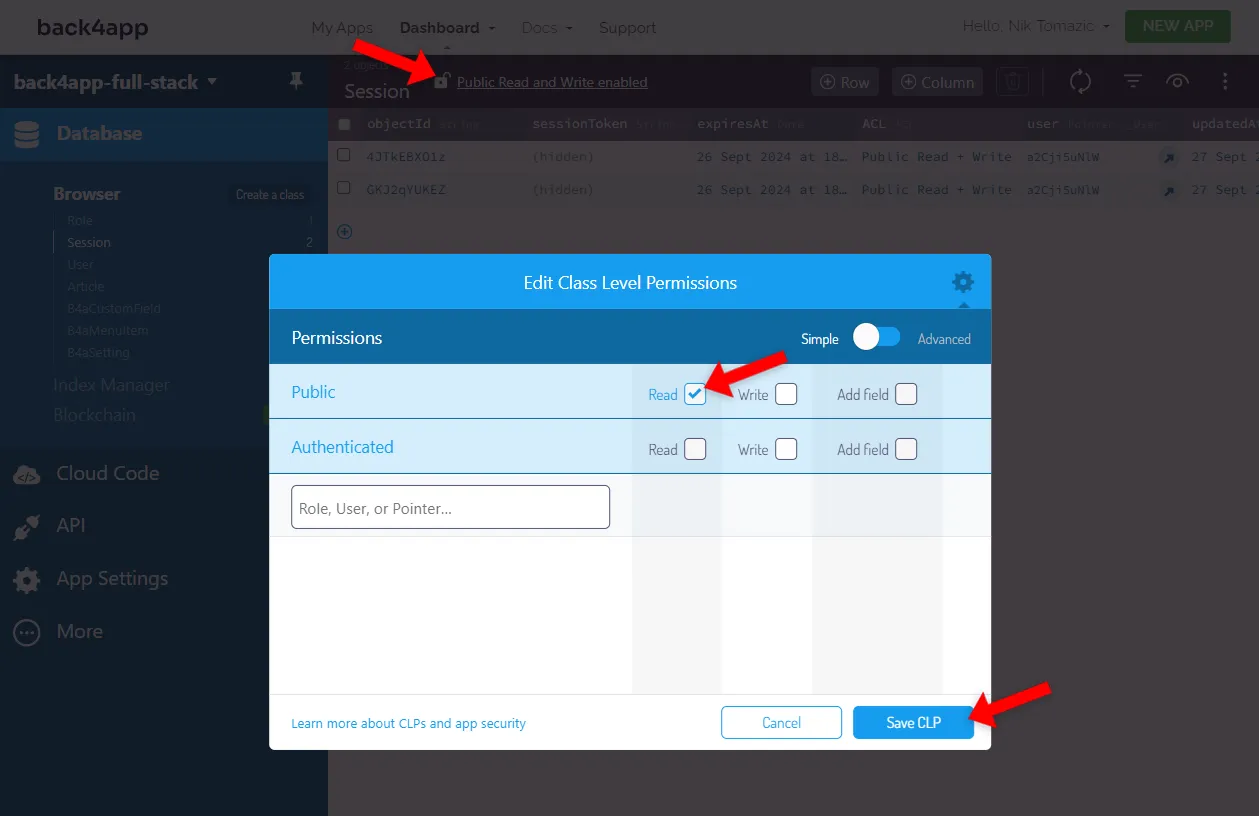
Secara default, kelas basis data berada dalam “Mode terlindungi”. Jika kita ingin berinteraksi dengan mereka dari aplikasi frontend, kita harus sedikit memodifikasi izin tingkat kelas (CLP). Klik ikon gembok di bagian atas layar dan ubah CLPs seperti ini:

Tinjau artikel berikut ini untuk mempelajari lebih lanjut tentang Parse Security.
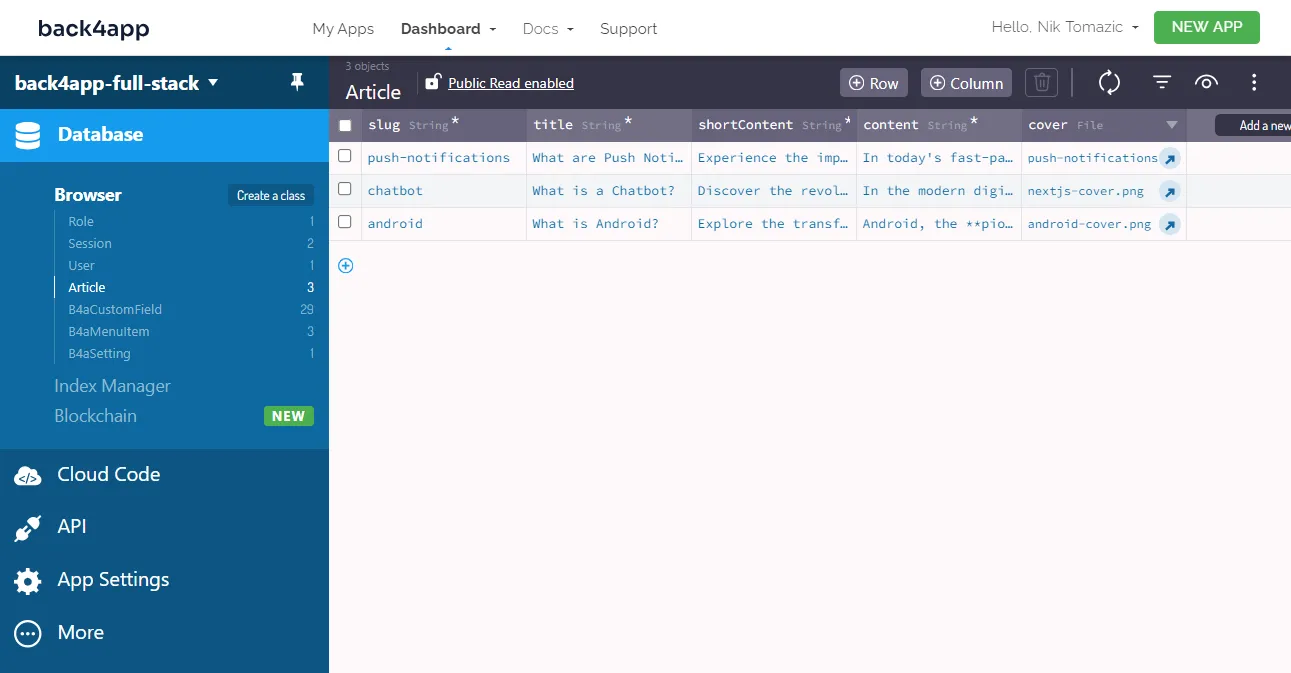
Terakhir, isi basis data dengan beberapa contoh artikel.
Jika Anda tidak memiliki ide, silakan mengimpor dump database ini. Untuk mengimpornya, klik opsi lainnya di bagian kanan atas layar, lalu “Impor > Data Kelas”, kemudian impor JSON.

Luar biasa, itu dia!
Sekarang kita memiliki beberapa data uji untuk dikerjakan.
Aplikasi Admin
Saat ini, satu-satunya cara untuk mengelola artikel adalah melalui tampilan basis data Back4app. Ini tidak optimal karena Anda tidak ingin membagikan kredensial Back4app Anda atau menambahkan orang yang bukan ahli teknologi ke dasbor Back4app Anda.
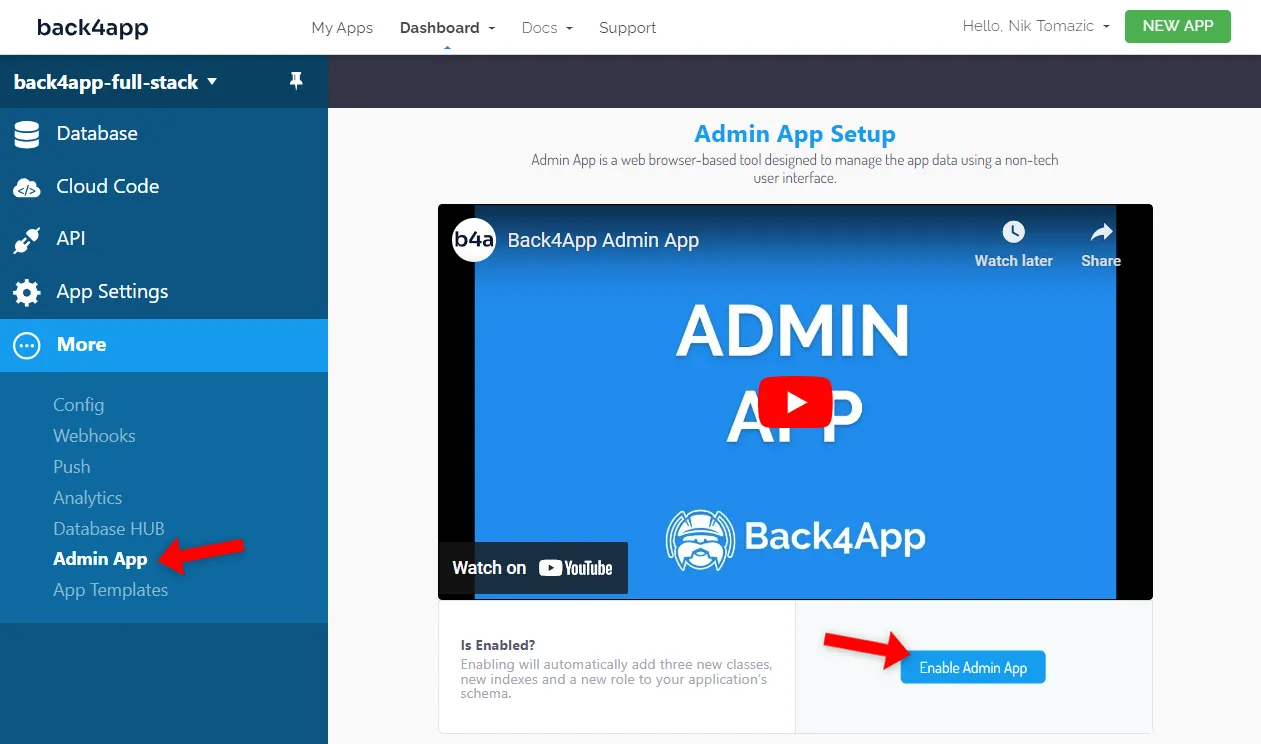
Untungnya, Back4app hadir dengan antarmuka admin yang dinamis untuk model basis data Anda. Untuk mengaktifkannya, pilih “Lainnya > Aplikasi Admin” pada bilah sisi, lalu klik “Aktifkan Aplikasi Admin”.

Pilih nama pengguna, kata sandi, dan subdomain aplikasi admin. Saya akan ikut:
username: admin
password: verystrongpassword123
admin url: https://fullstack.admin.back4app.com/Anda sekarang dapat mengakses panel admin Anda di URL admin yang dipilih.
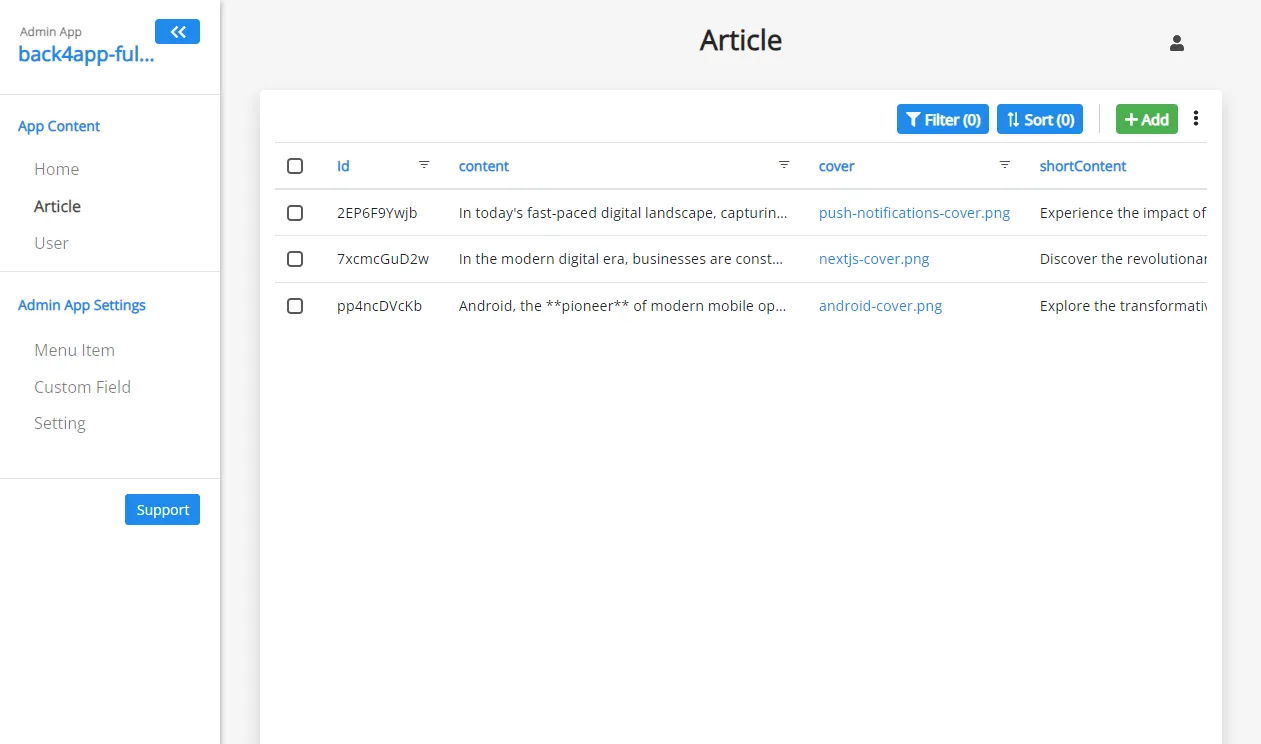
Buka tab baru dan arahkan ke panel admin Anda. Gunakan kredensial Anda untuk masuk dan menjelajahi antarmuka. Anda dapat membuat artikel, memperbaruinya, lalu menghapusnya.

Pelajari lebih lanjut tentang Aplikasi Admin Back4app dengan melihat dokumen.
Kami telah berhasil membuat backend yang lengkap tanpa kode.
Bagaimana cara meng-host frontend?
Pada bagian ini, kita akan membahas aplikasi frontend.
Tujuan
- Menyiapkan lingkungan pengembangan lokal
- Dockerize aplikasi
- Menguji citra Docker secara lokal
- Mendorong kode sumber ke GitHub
- Menerapkan aplikasi ke Back4app Containers
Pengaturan Lokal
Mulailah dengan melakukan forking pada semua cabang repositori ini, lalu mengkloning fork ke mesin lokal Anda:
$ git clone <fork_remote_git_url> --branch dummy
$ cd back4app-heroku-deploy && git branch -m masterKami mengkloning cabang
dummykarena tidak menyertakan kode backend. Kita akan mengerjakan kode backend di bagian selanjutnya.
Selanjutnya, instal dependensi proyek:
$ npm installTerakhir, mulai server pengembangan:
$ npm run devBuka browser web favorit Anda dan buka http://localhost:3000. Anda seharusnya dapat melihat halaman indeks blog. Coba klik salah satu artikel untuk melihat apakah Anda diarahkan ke halaman detail artikel.
Saat ini halaman detail artikel masih dalam bentuk hard-code. Jangan khawatir, kami akan memperbaikinya nanti.
Dockerize
Untuk menerapkan aplikasi ke Back4app Containers, Anda harus terlebih dahulu melakukan dockerisasi.
Dockerisasi adalah proses pengemasan kode dalam sebuah kontainer yang dapat digunakan di mana saja. Cara termudah untuk mendokerisasi aplikasi adalah dengan menggunakan Dockerfile.
Dockerfile
Skrip Dockerfile berisi instruksi untuk membuat citra kontainer Docker. Anda dapat menggunakan berkas ini untuk mendefinisikan lingkungan, menginstal dependensi, dan menjalankan perintah yang diperlukan untuk membangun dan menjalankan aplikasi.
Buat berkas Docker di root proyek dengan konten berikut:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Dockerfile ini didasarkan pada citra node:18-alpine. Ia mengatur direktori kerja, menangani dependensi, menyalin proyek, dan membangun aplikasi.
Setelah aplikasi dibuat, aplikasi ini akan membuka port 3000 dan memulai server Next.js yang mendengarkan port tersebut.
Untuk mempelajari lebih lanjut tentang Dockerfiles, lihat dokumen resminya.
.dockerignore
Ukuran citra Docker harus dijaga seminimal mungkin. Cara termudah untuk mengurangi ukuran citra Docker adalah dengan membuat berkas .dockerignore. Berkas ini memungkinkan Anda menentukan berkas dan folder apa saja yang harus dikecualikan dari citra akhir.
Sebagai contoh, Anda tidak ingin menyertakan berkas IDE, build, .git, atau node_modules di dalam citra Anda.
Berikut ini contoh berkas .dockerignore yang dapat Anda gunakan:
# .dockerignore
.idea/
/node_modules
/.next/
/out/
/build
.vercelPastikan untuk memodifikasi file .dockerignore sesuai dengan kebutuhan Anda.
Bangun, jalankan, uji
Sebaiknya Anda menguji proyek Docker Anda secara lokal sebelum mendorongnya ke cloud. Cara termudah untuk menguji berkas Docker Anda adalah dengan menginstal Docker Desktop.
Setelah terinstal, Anda dapat membangun gambar Anda:
$ docker build -t blog-frontend:1.0 .Buat daftar gambar untuk melihat, apakah gambar berhasil dibuat:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
blog-frontend 1.0 d361534a68da 2 minutes ago 1.08GBJalankan kontainer menggunakan citra yang baru saja dibuat:
$ docker run -p 3000:3000 --name blog-frontend blog-frontend:1.0Buka browser web favorit Anda dan buka http://localhost:3000. Aplikasi Anda seharusnya ada di sana!
Untuk mengakhiri kontainer, tekan
CTRL + cpada keyboard Anda.
Dorong ke GitHub
Back4pp Containers terintegrasi erat dengan GitHub. Ia menyediakan sistem CI/CD otomatis yang men-deploy ulang aplikasi Anda dengan setiap komit. Untuk men-deploy kode Anda di bagian selanjutnya, Anda harus terlebih dahulu mendorong perubahan ke VCS.
Lakukan semua perubahan dan dorong ke cloud:
$ git add .
$ git commit -m "dockerized the application"
$ git push origin masterArahkan ke repositori GitHub Anda dan pastikan Dockerfile ada di repositori.
Menyebarkan Aplikasi
Anda memerlukan akun Back4app gratis untuk mengikutinya. Jika Anda belum terdaftar, daftarlah secara gratis!
Mulailah dengan menavigasi ke dasbor Back4app Anda dan klik “Buat aplikasi baru”.

Karena kita akan menerapkan aplikasi dockerized, pilih “Kontainer sebagai Layanan”.

Jika ini pertama kalinya Anda menggunakan Back4app Containers, Anda akan diminta untuk menghubungkan akun GitHub Anda dengan akun Back4app. Pastikan untuk mengaktifkan akses ke semua repositori yang ingin Anda gunakan.
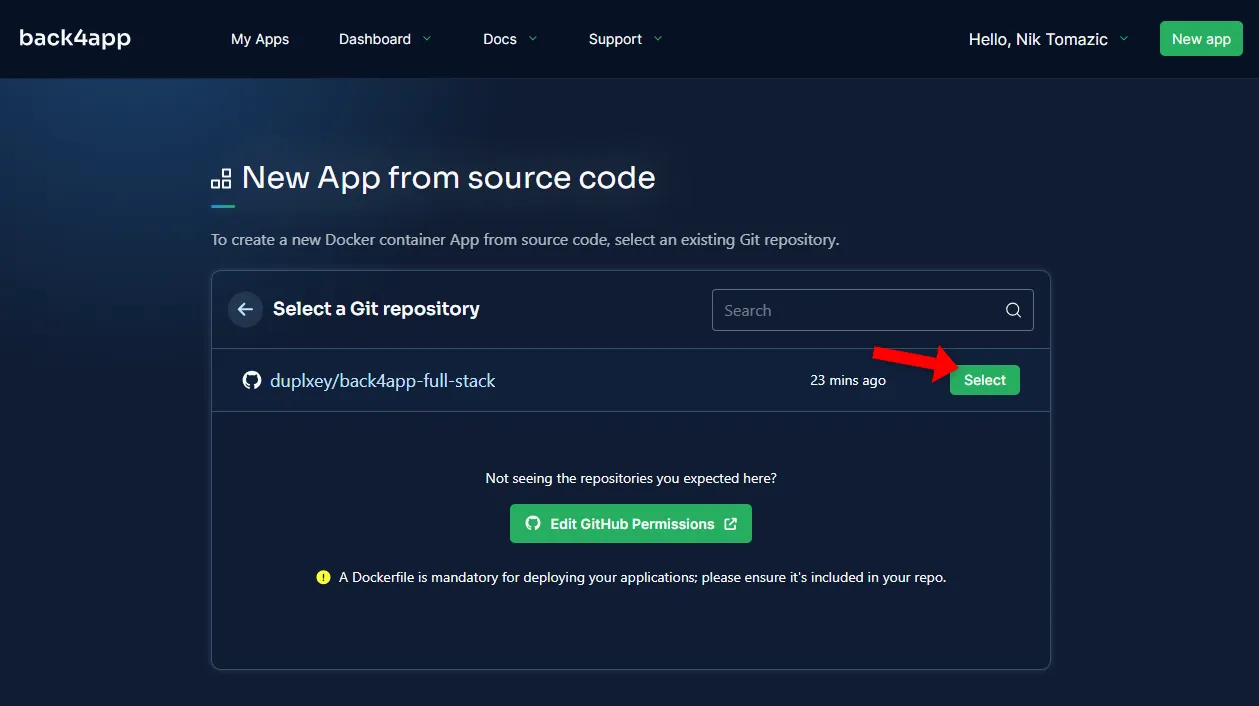
Selanjutnya, cari repositori back4app-full-stack dan pilih dengan mengeklik “Pilih”.

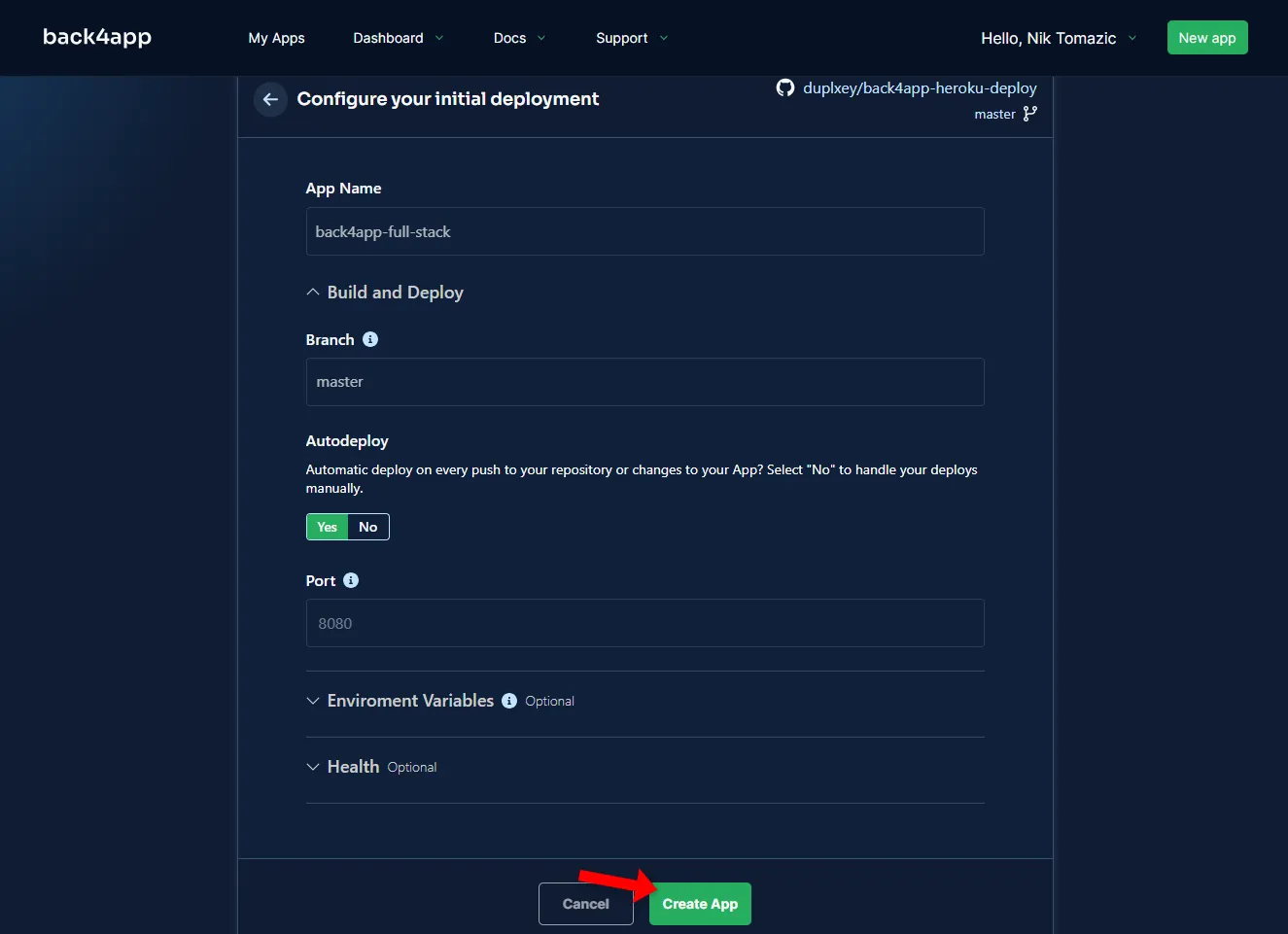
Aplikasi yang kami terapkan tidak memerlukan konfigurasi khusus. Yang harus Anda lakukan adalah memberikan “Nama Aplikasi” deskriptif. Saya akan menggunakan back4app-full-stack untuk menjaga segala sesuatunya tetap teratur.
Terakhir, klik “Terapkan”.

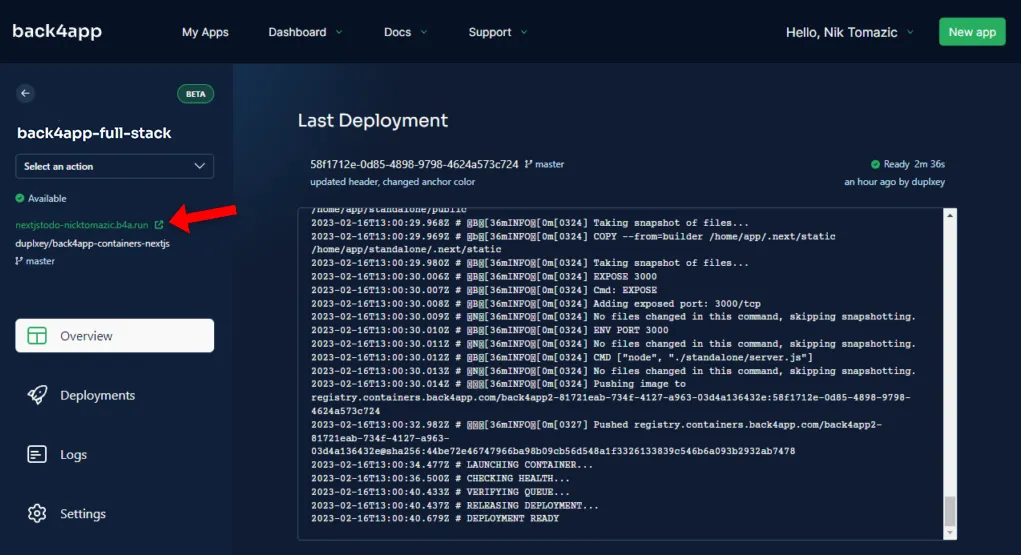
Back4app Containers akan membutuhkan beberapa menit untuk membangun dan men-deploy citra Docker Anda. Status aplikasi Anda akan berubah menjadi “Siap” setelah berhasil diterapkan.
Untuk mengunjungi aplikasi Anda, klik URL hijau seperti yang ditunjukkan pada gambar di bawah ini.

Hebat, Anda telah berhasil menerapkan aplikasi frontend tiruan ke Back4app Containers.
Bagaimana cara menghubungkan frontend ke backend?
Pada bagian ini, kita akan menghubungkan frontend kita ke backend Back4app.
Tujuan
- Instal Parse SDK
- Mengkonfigurasi Parse SDK
- Mengambil data (misalnya, dengan
ParseQuery)
Instal Parse SDK
Pertama, instal Parse SDK:
$ npm install parseMengkonfigurasi Parse SDK
Untuk menginisialisasi Parse SDK, Anda harus memberikan “ID Aplikasi” dan “kunci JavaScript” Back4app Anda. Untuk mendapatkannya, buka aplikasi Back4app Anda dan pilih “Pengaturan Aplikasi > Keamanan & Kunci” di bilah samping.
Karena kita tidak ingin mengekspos rahasia ini di dalam kode sumber, buatlah file .env.local:
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<your_parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<your_parse_js_key>Pastikan untuk mengganti placeholder dengan nilai yang sesungguhnya.
Inisialisasi Parse SDK
Selanjutnya, buka providers.js Anda dan inisialisasi Parse seperti ini:
// src/app/providers.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
export function Providers({children}) {
return (
// ...
);
}Untuk dapat mengakses instance Parse di semua tampilan kita. Kita akan menggunakan konteks React.
Buat berkas baru bernama context/parseContext.js dan tempelkan kode berikut di dalamnya:
// src/app/context/parseContext.js
"use client";
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;Selanjutnya, bungkus seluruh aplikasi Anda dengan ParseContext dan berikan instance Parse padanya:
// src/app/providers.js
// ...
import ParseContext from "@/app/context/parseContext";
export function Providers({children}) {
return (
<CacheProvider>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<ChakraProvider theme={theme}>
<ParseContext.Provider value={Parse}>
{children}
</ParseContext.Provider>
</ChakraProvider>
</CacheProvider>
);
}Selesai! Kita sekarang dapat mengakses instance Parse dengan menggunakan hook useContext().
Ambil Data
Hal terakhir yang harus kita lakukan adalah mengambil data dari backend. Untuk melakukan itu, kita akan menggunakan Parse.Query. Kelas ini pada dasarnya adalah ORM untuk database berbasis Parse.
Pertama, ganti src/app/page.jsx dengan yang berikut ini:
// src/app/page.jsx
"use client";
import NextLink from "next/link";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Link, Spinner, Stack, Text} from "@chakra-ui/react";
export default function Home() {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [articles, setArticles] = useState([]);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.descending("createdAt");
const articles = await query.find();
setArticles(articles);
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
<Stack>
{articles.map((article) => (
<Card key={article.get("slug")}>
<CardBody>
<Stack>
<Heading size="lg">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>{article.get("shortContent")}</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
</>
);
}- Kita mendapatkan instance Parse melalui hook
useContext(). - Kami membuat beberapa status, termasuk
memuat,kesalahan, danartikel. - Kami menggunakan hook
useEffect()untuk menjalankanParse.Queryketika halaman dibuka. Parse.Querymengambil semua artikel yang dipesan olehcreatedAt.- Kami memodifikasi pernyataan return untuk merender data.
Setelah itu ganti src/app/[slug]/page.js dengan ini:
// src/app/[slug]/page.js
"use client";
import {formatDate} from "@/app/util/date-util";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Image, Spinner, Stack, Text} from "@chakra-ui/react";
import ReactMarkdown from "react-markdown";
import ChakraUIRenderer from "chakra-ui-markdown-renderer";
export default function Article({params}) {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [article, setArticle] = useState(null);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.equalTo("slug", params.slug);
const article = await query.first();
if (!article) {
setError("This article does not exist.");
} else {
setArticle(article);
}
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [params.slug, parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
{article && (
<Stack>
<Card>
<CardBody>
<Stack>
<Heading as="h2" size="lg">{article.get("title")}</Heading>
<Text>Posted on {formatDate(article.get("createdAt"))}</Text>
{article.get("cover") && (
<Image
src={article.get("cover").url()}
alt={`${article.get("title")} cover`}
borderRadius="lg"
/>
)}
<ReactMarkdown
components={ChakraUIRenderer()}
children={article.get("content")}
skipHtml
/>
</Stack>
</CardBody>
</Card>
</Stack>
)}
</>
);
}Kami menggunakan konsep analog seperti pada kode di atas. Perbedaan utama antara kedua cuplikan kode tersebut adalah kita mengambil artikel tertentu, bukan semua artikel dalam kode ini.
Dan kita selesai! Lanjutkan dan uji proyek secara lokal:
$ next devSetelah Anda yakin semuanya berfungsi, dorong ke VCS:
$ git add .
$ git commit -m "connected the frontend with the backend"
$ git push origin masterBack4app Containers akan secara otomatis menyebarkan ulang aplikasi Anda dengan perubahan terbaru.
Kesimpulan
Kesimpulannya, kami telah berhasil menerapkan aplikasi full-stack ke Back4app. Melalui proses ini, Anda telah mendapatkan pengalaman berharga dalam meng-hosting frontend dan backend aplikasi. Sekarang Anda seharusnya tidak memiliki masalah dalam menerapkan aplikasi full-stack Anda sendiri.
Kode sumber akhir tersedia di repo back4app-full-stack dan Anda telah mempelajari tempat untuk meng-host frontend dan backend.



