अपना फ्रंटएंड और बैकएंड होस्ट करें | चरण-दर-चरण ट्यूटोरियल

इस ट्यूटोरियल में, हम एक एप्लीकेशन के फ्रंटएंड और बैकएंड को होस्ट करने के लिए एक व्यापक मार्गदर्शिका प्रदान करेंगे।
इस उद्देश्य के लिए, हम एक फुल-स्टैक ऐप को Back4app पर होस्ट करेंगे। सबसे पहले हम बैकएंड पर काम करेंगे, फिर फ्रंटएंड पर जाएँगे, और अंत में इन दोनों घटकों को आपस में कनेक्ट करेंगे।
Contents
उद्देश्य
इस लेख के अंत तक, आप यह कर पाएँगे:
- फ्रंटएंड और बैकएंड के बीच अंतर बता पाएँगे
- Back4app’s BaaS solution का उपयोग करके बैकएंड बना पाएँगे
- Back4app Containers पर फ्रंटएंड ऐप डिप्लॉय कर पाएँगे
- अपने फ्रंटएंड ऐप को अपने बैकएंड ऐप से कनेक्ट कर पाएँगे
फ्रंटएंड और बैकएंड में क्या अंतर है?
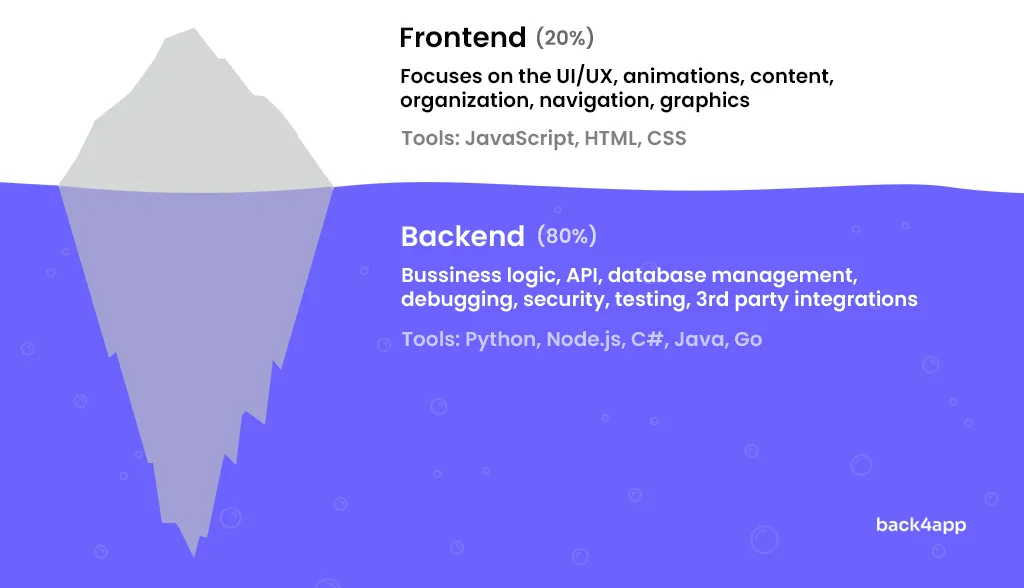
बैकएंड और फ्रंटएंड आधुनिक वेब और मोबाइल एप्लीकेशनों के निर्माण में जिम्मेदारियों को अलग-अलग बाँटते हैं। इनके अंतर को समझने का सबसे आसान तरीका एक आइसबर्ग की कल्पना करना है।

फ्रंटएंड (या क्लाइंट साइड) वह सब कुछ है जिसे उपयोगकर्ता देख सकता है और जिसके साथ इंटरैक्ट कर सकता है। फ्रंटएंड कई रूपों में आ सकता है, जैसे मोबाइल ऐप्लीकेशन, वेब ऐप्लीकेशन, वेब इंटरफ़ेस या अन्य कोई भी क्लाइंट।
यह भाग UI/UX, डिज़ाइन, एनीमेशन, ग्राफ़िक्स और अन्य मीडिया प्रकारों के लिए ज़िम्मेदार होता है। क्लाइंट साइड प्रोजेक्ट के कुल काम का लगभग 20% होता है और यह दोहराव वाला नहीं होता।
इसके विपरीत, बैकएंड (या सर्वर-साइड) वह सब कुछ है जिसे उपयोगकर्ता नहीं देख पाता। यह फ्रंटएंड और डेटाबेस के बीच पुल का काम करता है।
यह बिज़नेस लॉजिक, बैकग्राउंड टास्क, डेटा स्टोरेज, स्केलिंग, थर्ड-पार्टी इंटिग्रेशन इत्यादि संभालता है। भले ही उपयोगकर्ता सीधे इसके साथ इंटरैक्ट नहीं करता, लेकिन एप्लीकेशन की गुणवत्ता में इसका बड़ा योगदान होता है।
यह प्रोजेक्ट के कुल काम का लगभग 80% भाग होता है और अक्सर यूज़र मैनेजमेंट, ऑथेंटिकेशन, एन्क्रिप्शन जैसी दोहराव वाली गतिविधियाँ शामिल होती हैं।
आप अपने फ्रंटएंड और बैकएंड ऐप को विभिन्न प्लेटफ़ॉर्म पर डिप्लॉय कर सकते हैं। मैंने नीचे अपनी कुछ पसंदीदा सेवाओं की सूची बनाई है:
| Frontend platforms | Backend platforms |
|---|---|
| Back4app Containers | Back4app |
| Vercel | Render |
| Netlify | Heroku |
| GitHub Pages | Linode |
इस ट्यूटोरियल में, आप सीखेंगे कि कैसे अपने फ्रंटएंड और बैकएंड को Back4app पर – मुफ्त में – डिप्लॉय किया जाए! पढ़ते रहिए और जानिए कि बैकएंड और फ्रंटएंड को कैसे डिप्लॉय किया जाए।
प्रोजेक्ट परिचय
मैंने पहले से एक फुल-स्टैक एप्लीकेशन तैयार किया है, जिससे हम आपको दिखाएँगे कि कैसे फ्रंटएंड और बैकएंड को Back4app पर डिप्लॉय किया जाता है।
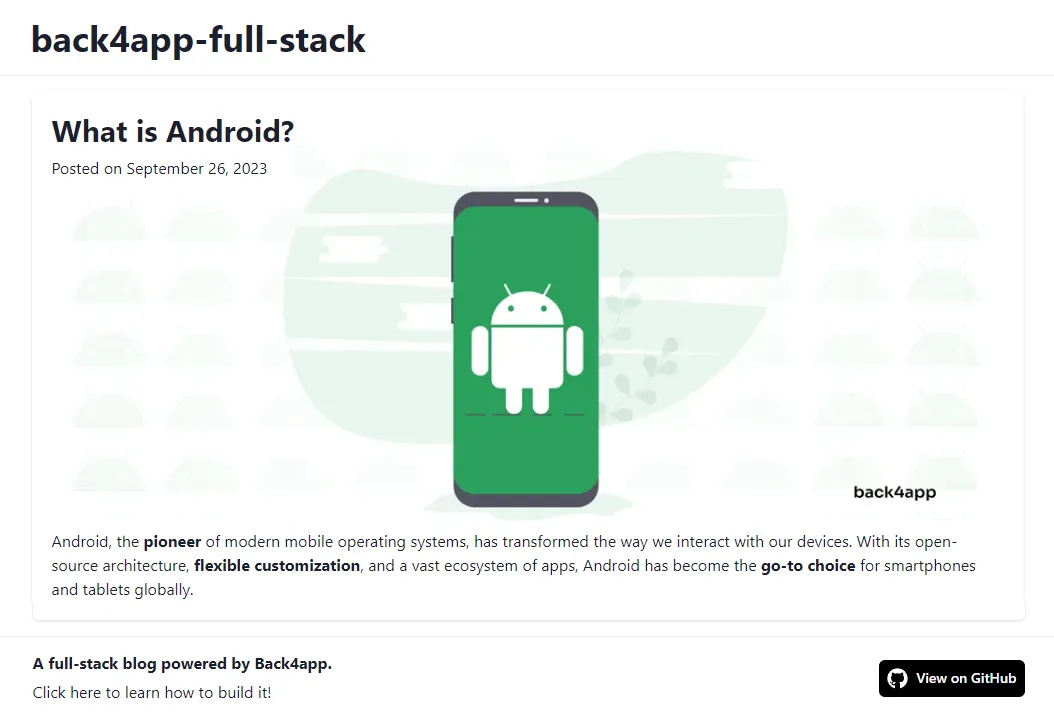
यह ऐप एक साधारण Markdown ब्लॉग के रूप में काम करता है। एडमिन नए आर्टिकल जोड़ सकते हैं, उन्हें एडिट या डिलीट कर सकते हैं, जबकि उपयोगकर्ता उन्हें पढ़ सकते हैं।
अंतिम प्रोजेक्ट कुछ इस तरह दिखाई देगा:

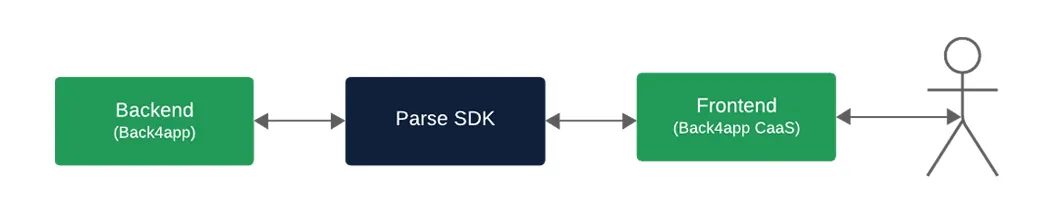
जैसा ऊपर बताया गया, यह ऐप दो भागों में बँटा हुआ है: फ्रंटएंड और बैकएंड। अगर हम इसके आर्किटेक्चर की कल्पना करें, तो यह कुछ ऐसा दिखेगा:

हम बैकएंड को Back4app पर डिप्लॉय करेंगे और फ्रंटएंड ऐप को Back4app Containers पर। अंत में हम इन दोनों को Parse SDK के माध्यम से कनेक्ट करेंगे।
मेरा सुझाव है कि आप पहले इस ऐप को फॉलो करें और बाद में अपनी खुद की फुल-स्टैक एप्लीकेशन को डिप्लॉय करके ज्ञान को आज़माएँ।
पढ़ते रहिए और जानिए कि बैकएंड और फ्रंटएंड को कैसे होस्ट किया जाए।
बैकएंड को कैसे होस्ट करें?
इस भाग में, हम एप्लीकेशन के बैकएंड को तैयार करेंगे।
उद्देश्य
- Back4app एप्लीकेशन बनाना
- डेटाबेस क्लासेस परिभाषित करना
- डेटाबेस ACLs/CLPs सेट करना
- डेटाबेस में डेटा जोड़ना
- Admin App सक्षम करना
Back4app ऐप बनाना
इस प्रक्रिया को फॉलो करने के लिए आपको एक मुफ्त Back4app अकाउंट की आवश्यकता होगी। यदि आपने अब तक साइन अप नहीं किया है, तो यहाँ मुफ्त में रजिस्टर करें!
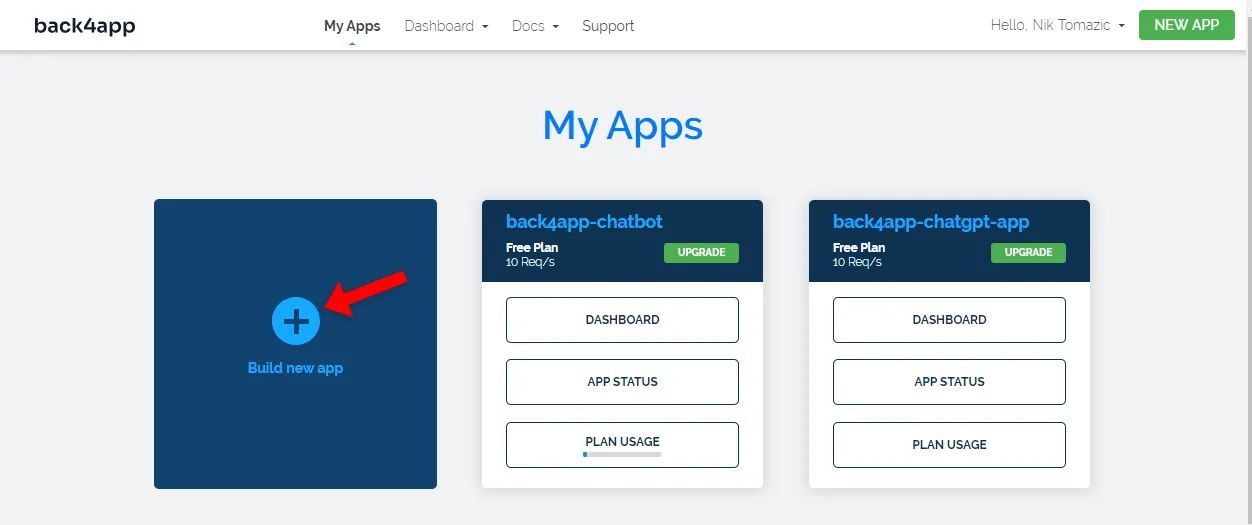
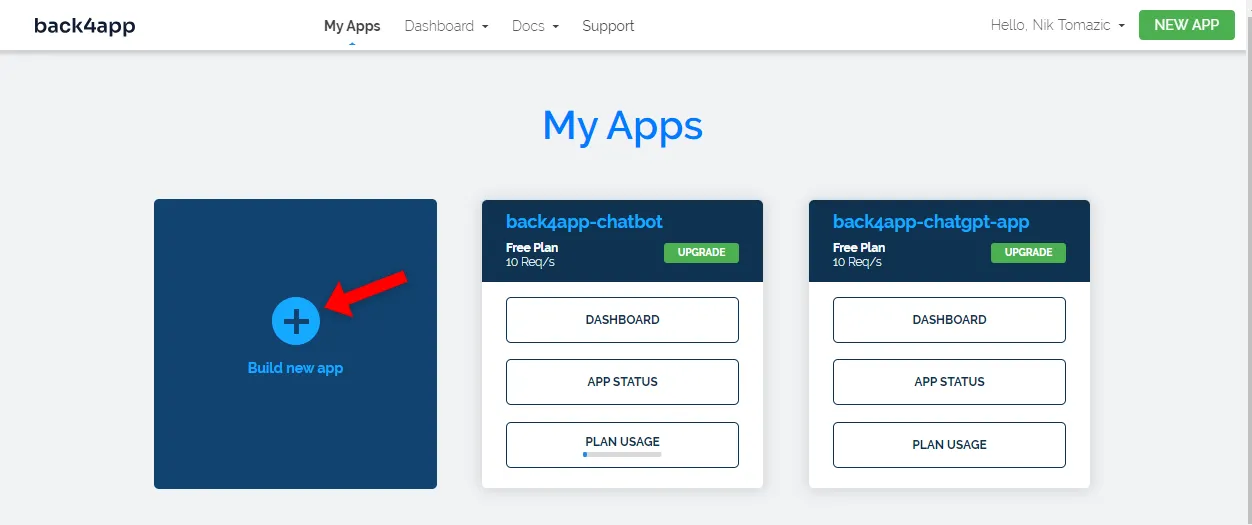
Back4app के साथ काम करने के लिए, आपको सबसे पहले एक एप्लीकेशन बनाना होगा। Back4app पर लॉग इन करने पर आप अपने ऐप व्यू पर रीडायरेक्ट हो जाएँगे। वहाँ “Build new app” बटन पर क्लिक करें।

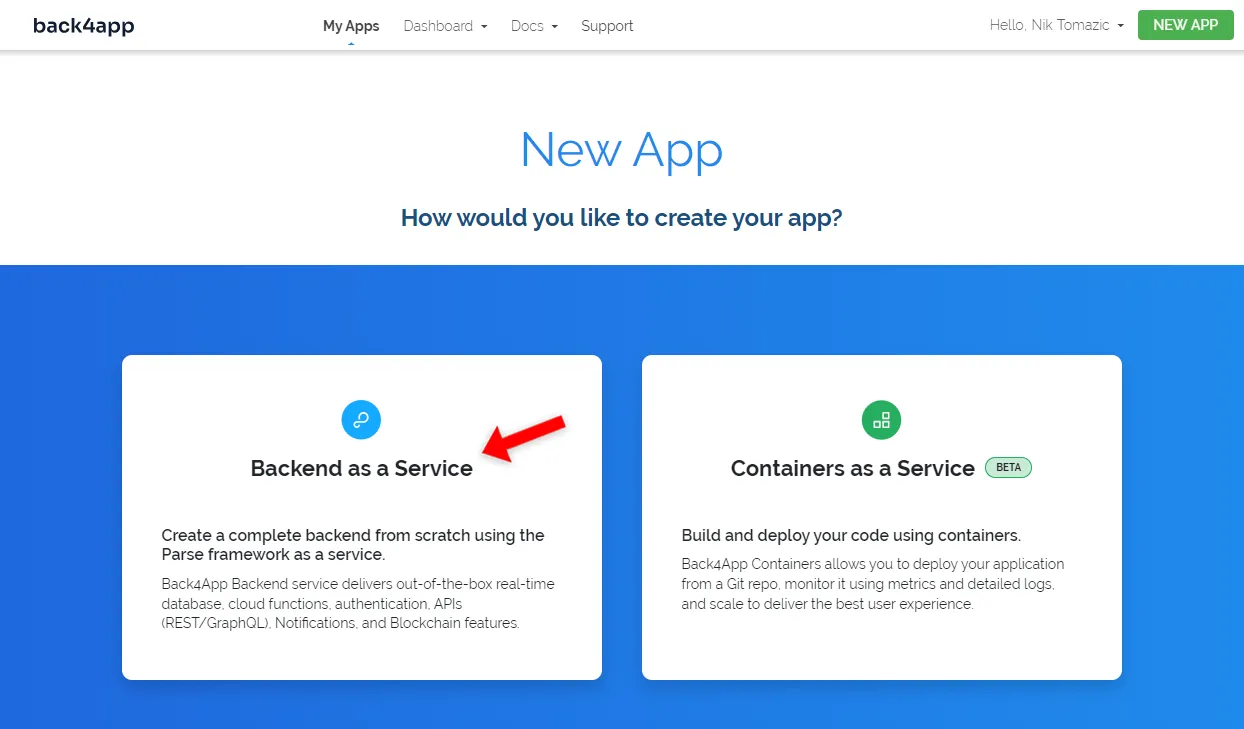
इसके बाद “Backend as a Service” चुनें क्योंकि हम बैकएंड को डिप्लॉय कर रहे हैं।

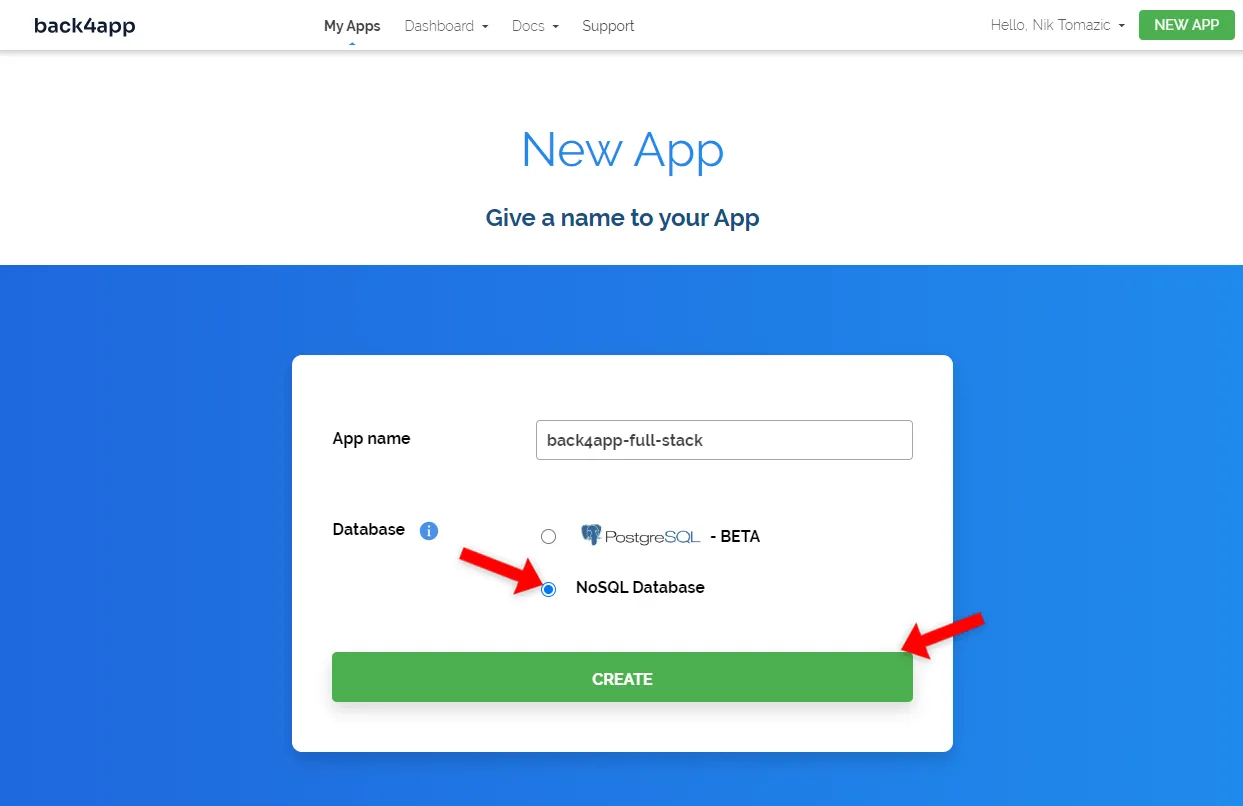
अपने ऐप को कोई नाम दें, “NoSQL” डेटाबेस चुनें, और “Create” पर क्लिक करें।

प्लेटफ़ॉर्म को सब कुछ तैयार करने में थोड़ा समय लगेगा (जैसे डेटाबेस, स्केलिंग, बैकअप्स, ऐप्लीकेशन लेयर आदि)। इस बीच आप चाहें तो एक छोटा सा ब्रेक ले सकते हैं।
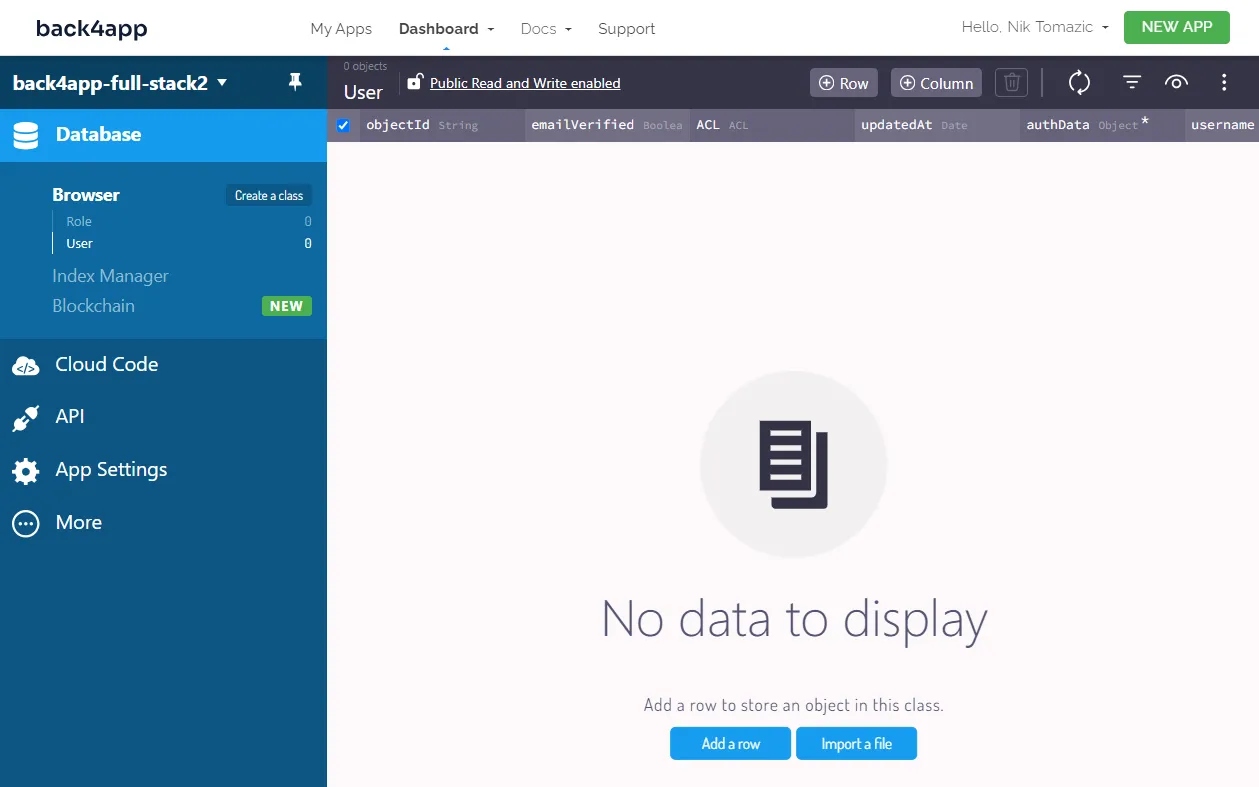
एक बार आपका ऐप तैयार हो जाए, तो आपको डेटाबेस एक्सप्लोरर दिखाई देगा।

डेटाबेस परिभाषित करें
इस भाग में, हम डेटाबेस क्लासेस पर काम करेंगे।
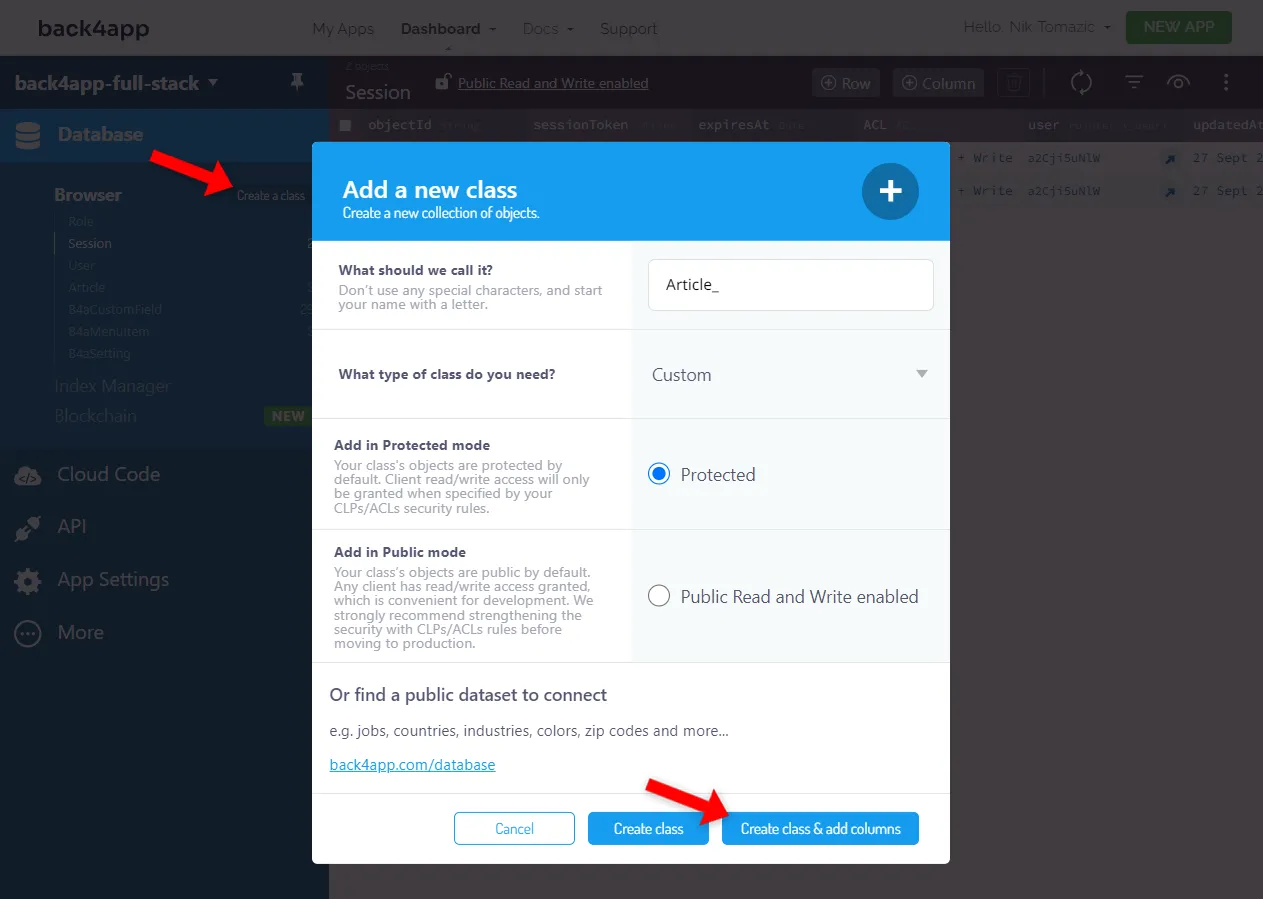
चूँकि हम एक साधारण एप्लीकेशन बना रहे हैं, हमें केवल एक ही क्लास की आवश्यकता होगी। साइडबार में “Create a class” पर क्लिक करें, उसे Article नाम दें, बाकी सबकुछ डिफ़ॉल्ट रहने दें, और “Create class & add columns” पर क्लिक करें।

इसमें निम्न पाँच कॉलम जोड़ें:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | slug | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| File | cover | <leave blank> | 0 |
+-----------+--------------+----------------+----------+
| String | shortContent | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | content | <leave blank> | 1 |
+-----------+--------------+----------------+----------+यदि आप अतिरिक्त डेटा स्टोर करना चाहते हैं, तो उसके कॉलम भी ज़रूर जोड़ें।
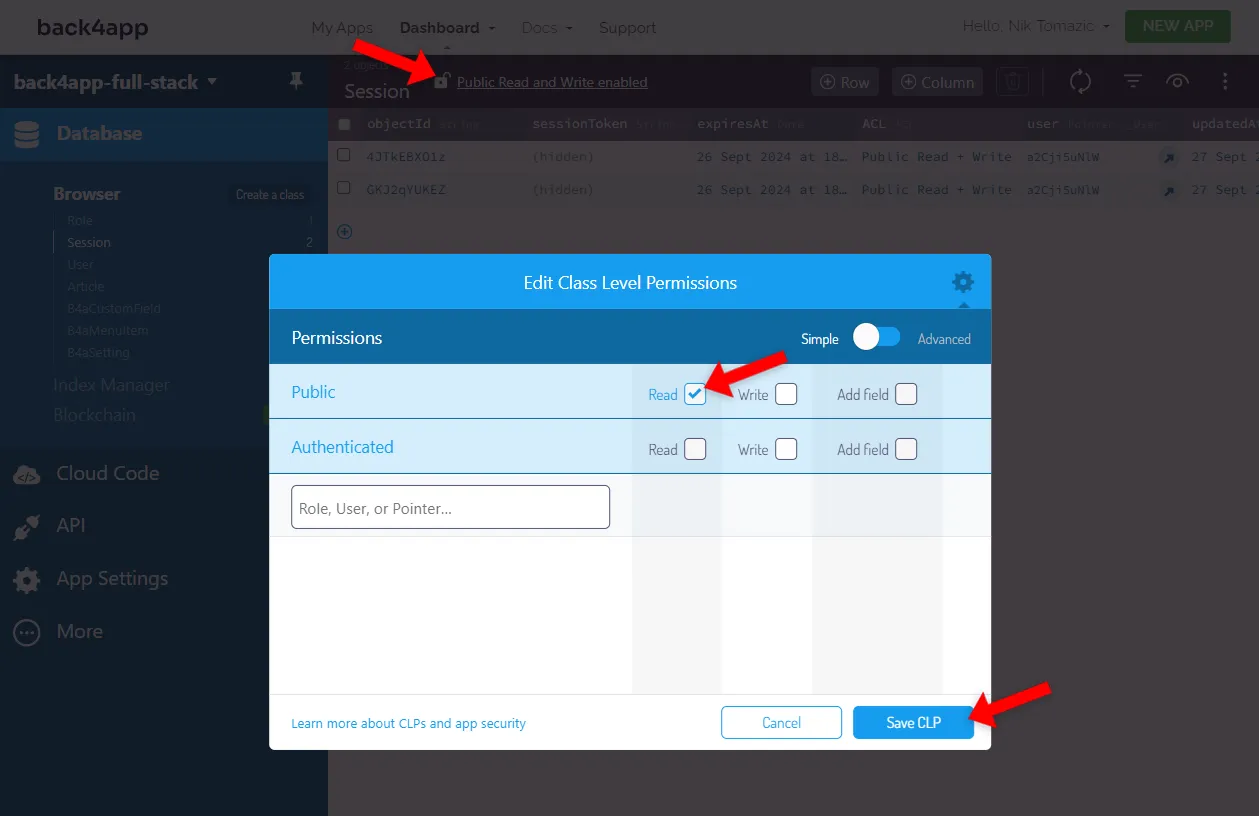
डिफ़ॉल्ट रूप से, डेटाबेस क्लासेस “Protected mode” में रहते हैं। यदि हम इनसे अपने फ्रंटएंड ऐप से इंटरैक्ट करना चाहते हैं, तो हमें क्लास-लेवल परमीशन्स (CLPs) में थोड़ा बदलाव करना होगा। स्क्रीन के टॉप पर लॉक आइकन पर क्लिक करें और CLPs को इस प्रकार सेट करें:

Parse Security के बारे में और जानने के लिए इस लेख को देखें।
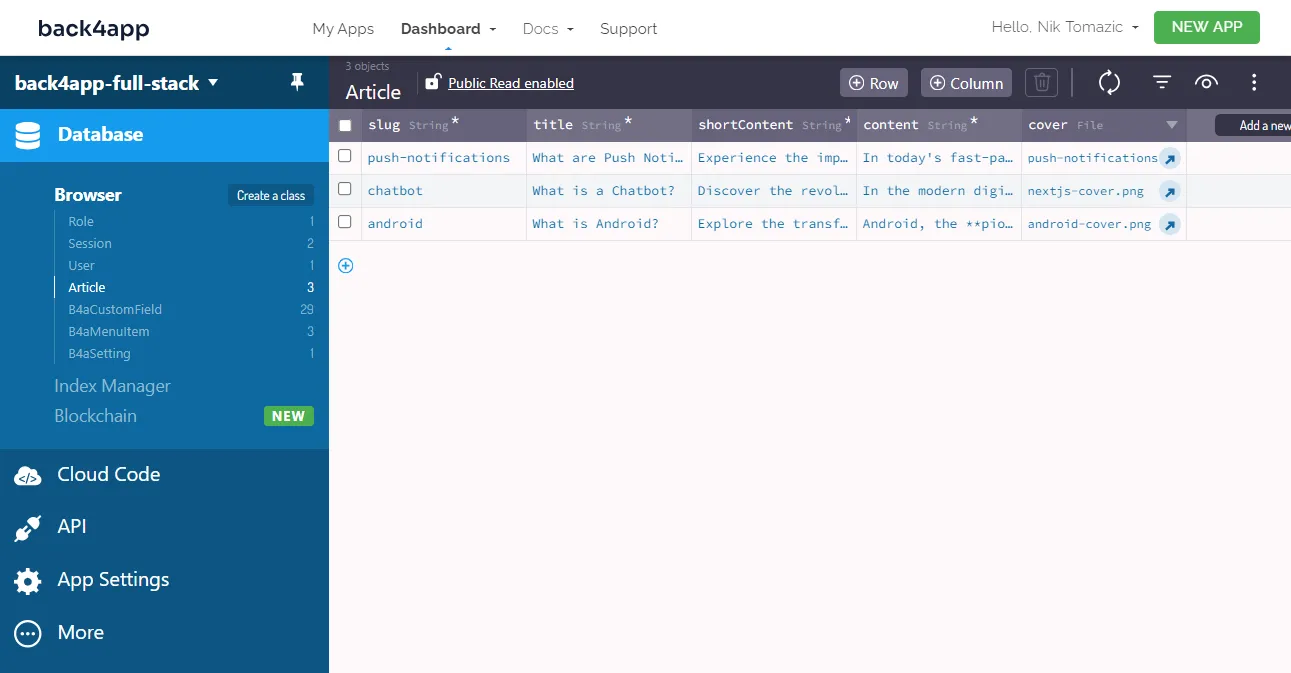
अंत में, डेटाबेस में कुछ सैंपल आर्टिकल्स जोड़ें।
यदि आपके पास स्वयं के आर्टिकल्स के आइडिया नहीं हैं, तो आप यह डेटाबेस डंप इम्पोर्ट कर सकते हैं। इसे इम्पोर्ट करने के लिए, ऊपर दाईं ओर “Import > Class Data” पर क्लिक करें और JSON फाइल अपलोड करें।

बेहतरीन, इतना काफ़ी है!
अब हमारे पास टेस्ट डेटा मौजूद है, जिसके साथ हम काम कर सकते हैं।
Admin App
इस समय, आर्टिकल मैनेज करने का एकमात्र तरीका Back4app के डेटाबेस व्यू से है। यह आदर्श नहीं है, क्योंकि आप अपनी Back4app क्रेडेंशियल्स शेयर नहीं करना चाहेंगे या गैर-टेक लोगों को Back4app डैशबोर्ड में जोड़ना नहीं चाहेंगे।
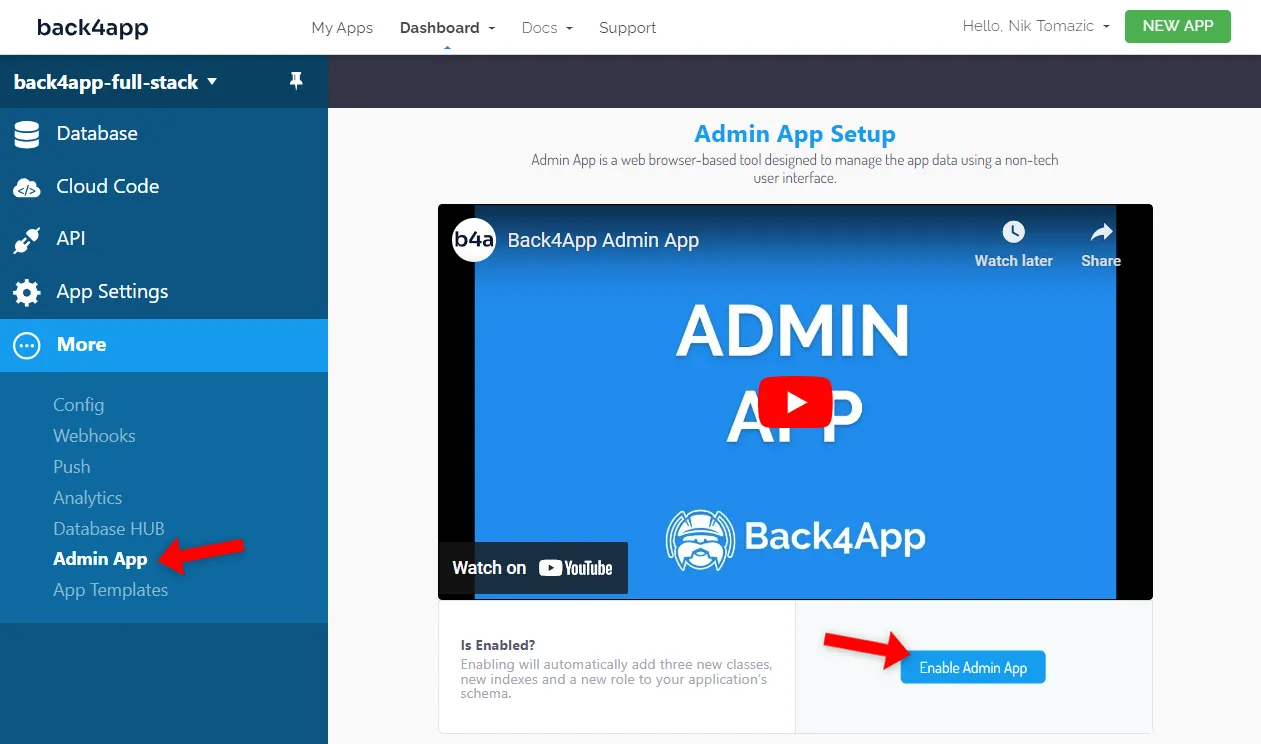
सौभाग्य से, Back4app आपके डेटाबेस मॉडलों के लिए एक डायनेमिक एडमिन इंटरफ़ेस प्रदान करता है। इसे सक्षम करने के लिए, साइडबार में “More > Admin App” चुनें और फिर “Enable Admin App” पर क्लिक करें।

एक यूज़रनेम, पासवर्ड और एडमिन ऐप सबडोमेन चुनें। उदाहरण के लिए:
username: admin
password: verystrongpassword123
admin url: https://fullstack.admin.back4app.com/अब आप अपने चयनित एडमिन URL पर जाकर अपने एडमिन पैनल तक पहुँच सकते हैं।
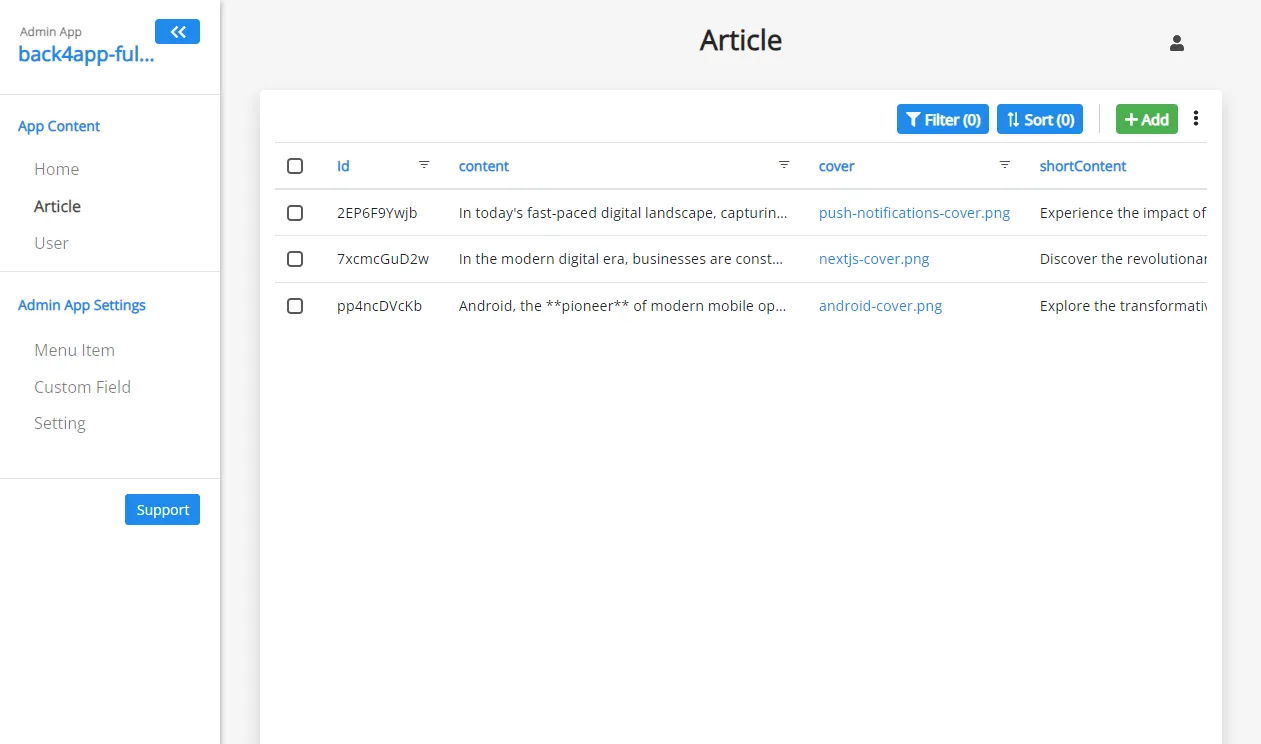
एक नया टैब खोलें और अपने एडमिन पैनल पर जाएँ। अपनी क्रेडेंशियल्स के साथ लॉग इन करें और इंटरफ़ेस एक्सप्लोर करें। आप यहाँ आर्टिकल बना सकते हैं, उसे अपडेट कर सकते हैं और फिर डिलीट कर सकते हैं।

Back4app के Admin App के बारे में और जानने के लिए डॉक्यूमेंटेशन देखें।
हमने बिना किसी कोड के एक पूरा-का-पूरा बैकएंड सफलतापूर्वक तैयार कर लिया है।
फ्रंटएंड को कैसे होस्ट करें?
इस भाग में, हम अपने फ्रंटएंड ऐप पर काम करेंगे।
उद्देश्य
- लोकल डेवलपमेंट एन्वायरनमेंट सेट करना
- एप्लीकेशन को Dockerize करना
- लोकल रूप से Docker इमेज का टेस्ट करना
- स्रोत कोड को GitHub पर पुश करना
- Back4app Containers पर एप्लीकेशन डिप्लॉय करना
लोकल सेटअप
सबसे पहले इस रिपॉज़िटरी को फ़ॉर्क करें और फिर सभी ब्रांचेस को क्लोन करें:
$ git clone <fork_remote_git_url> --branch dummy
$ cd back4app-heroku-deploy && git branch -m masterहमने
dummyब्रांच को इसलिए क्लोन किया है क्योंकि उसमें बैकएंड कोड शामिल नहीं है। हम बैकएंड कोड पर आगे के हिस्सों में काम करेंगे।
इसके बाद, प्रोजेक्ट की डिपेंडेंसियाँ इंस्टॉल करें:
$ npm installअंत में, डेवलपमेंट सर्वर चलाएँ:
$ npm run devअपने पसंदीदा ब्राउज़र में http://localhost:3000 पर जाएँ। आपको ब्लॉग का इंडेक्स पेज दिखाई देना चाहिए। किसी आर्टिकल पर क्लिक करके देखें कि क्या आप डिटेल पेज पर रीडायरेक्ट होते हैं।
इस समय आर्टिकल डिटेल पेज हार्ड-कोडेड है। चिंता न करें, हम इसे बाद में सही करेंगे।
Dockerize करना
किसी एप्लीकेशन को Back4app Containers पर डिप्लॉय करने से पहले उसे Dockerize करना ज़रूरी होता है।
Dockerization का मतलब है एप्लीकेशन के कोड को एक कंटेनर में पैकेज करना, जिसे कहीं भी डिप्लॉय किया जा सकता है। Dockerize करने का सबसे आसान तरीका Dockerfile का उपयोग है।
Dockerfile
Dockerfile एक स्क्रिप्ट है जिसमें Docker कंटेनर इमेज बनाने के निर्देश होते हैं। इस फ़ाइल में आप अपने एन्वायरनमेंट की परिभाषा, डिपेंडेंसियाँ इंस्टॉल करने और एप्लीकेशन को चलाने के लिए आवश्यक कमांड्स लिख सकते हैं।
प्रोजेक्ट रूट में Dockerfile नामक फ़ाइल बनाकर इसमें निम्नलिखित सामग्री डालें:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]यह Dockerfile node:18-alpine इमेज पर आधारित है। यह वर्किंग डायरेक्ट्री सेट करता है, डिपेंडेंसियाँ हैंडल करता है, प्रोजेक्ट को कॉपी करता है और ऐप को बिल्ड करता है।
एक बार ऐप बिल्ड हो जाने के बाद, यह 3000 पोर्ट एक्सपोज़ करता है और Next.js सर्वर को उस पोर्ट पर चलाता है।
Dockerfile के बारे में अधिक जानने के लिए आधिकारिक डॉक्यूमेंटेशन देखें।
.dockerignore
Docker इमेज का आकार जितना छोटा हो, उतना बेहतर है। .dockerignore फ़ाइल बनाकर आप उन फ़ाइलों और फ़ोल्डर्स को बाहर रख सकते हैं जिन्हें इमेज में शामिल करने की आवश्यकता नहीं है।
उदाहरण के लिए, आप अपनी IDE फ़ाइलें, build, .git या node_modules को इमेज में शामिल नहीं करना चाहेंगे।
उदाहरण के तौर पर आप इस .dockerignore फ़ाइल का उपयोग कर सकते हैं:
# .dockerignore
.idea/
/node_modules
/.next/
/out/
/build
.vercelअपनी आवश्यकताओं के अनुसार .dockerignore फ़ाइल को संशोधित करना न भूलें।
बिल्ड, रन, टेस्ट
कोई भी प्रोजेक्ट क्लाउड में डिप्लॉय करने से पहले उसे लोकल सिस्टम पर टेस्ट करना हमेशा बेहतर होता है। Docker Desktop इंस्टॉल करके आप आसानी से अपने Dockerfile को टेस्ट कर सकते हैं।
इंस्टॉल होने के बाद, अपना इमेज बिल्ड करें:
$ docker build -t blog-frontend:1.0 .इमेज लिस्ट करें और देखें कि यह सफलतापूर्वक बनी या नहीं:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
blog-frontend 1.0 d361534a68da 2 minutes ago 1.08GBनिम्न कमांड से इसी इमेज का इस्तेमाल कर कंटेनर चलाएँ:
$ docker run -p 3000:3000 --name blog-frontend blog-frontend:1.0अब अपने पसंदीदा ब्राउज़र में http://localhost:3000 पर जाएँ। वहाँ आपका ऐप चल रहा होगा!
कंटेनर को बंद करने के लिए कीबोर्ड पर
CTRL + cदबाएँ।
GitHub पर पुश करें
Back4app Containers GitHub के साथ काफ़ी अच्छी तरह इंटीग्रेटेड है। इसमें एक ऑटोमैटिक CI/CD सिस्टम है जो हर कमिट पर आपकी ऐप को रिडिप्लॉय कर देता है। अगले सेक्शन में कोड डिप्लॉय करने के लिए, आपको पहले बदलावों को VCS (GitHub) पर पुश करना होगा।
सारे बदलाव कमिट करें और उन्हें क्लाउड पर पुश करें:
$ git add .
$ git commit -m "dockerized the application"
$ git push origin masterअपने GitHub रिपॉज़िटरी में जाएँ और जाँचें कि Dockerfile वहाँ मौजूद है या नहीं।
ऐप डिप्लॉय करें
इसके लिए आपके पास एक मुफ्त Back4app अकाउंट होना चाहिए। यदि आपने अब तक साइन अप नहीं किया है, तो यहाँ मुफ्त में रजिस्टर करें!
सबसे पहले, अपने Back4app डैशबोर्ड पर जाएँ और “Build new app” पर क्लिक करें।

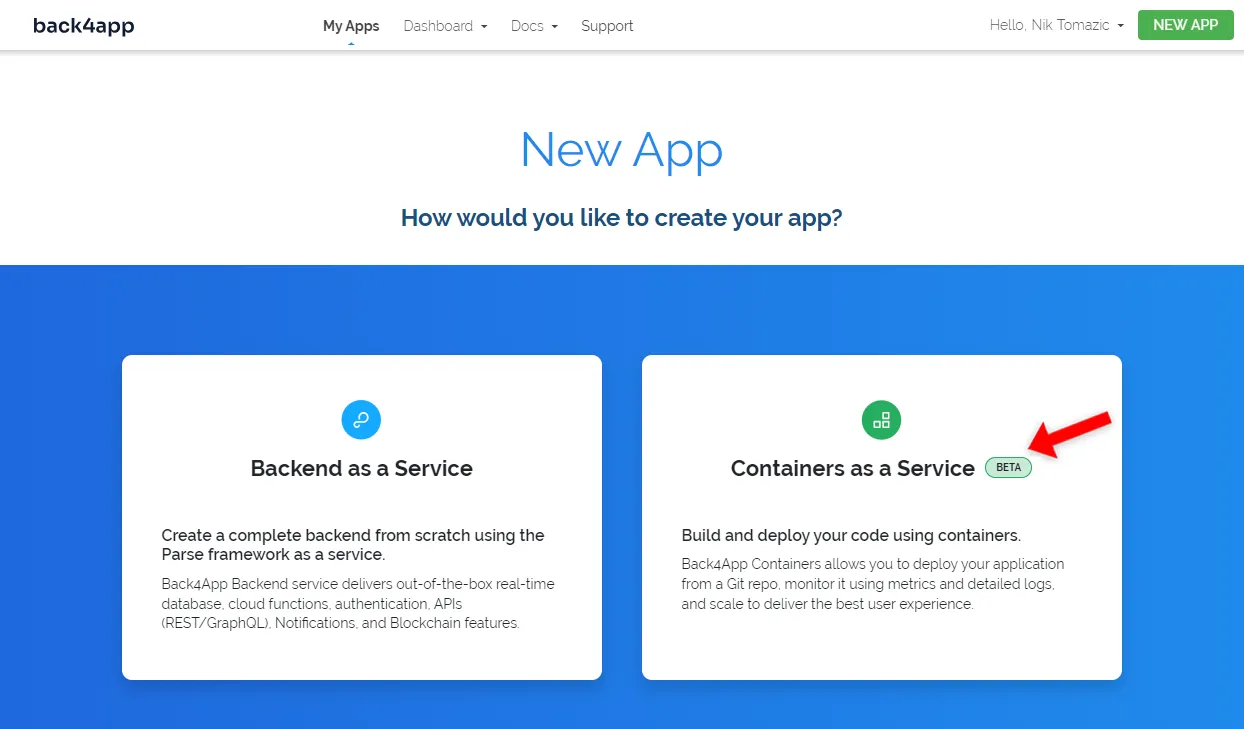
चूँकि हम एक dockerized एप्लीकेशन को डिप्लॉय कर रहे हैं, “Containers as a Service” चुनें।

यदि यह Back4app Containers का आपका पहला उपयोग है, तो आपको अपने GitHub अकाउंट को Back4app से कनेक्ट करना पड़ेगा। यह सुनिश्चित करें कि आपने उन सभी रिपॉज़िटरीज़ तक एक्सेस को सक्षम किया है, जिन्हें आप डिप्लॉय करना चाहते हैं।
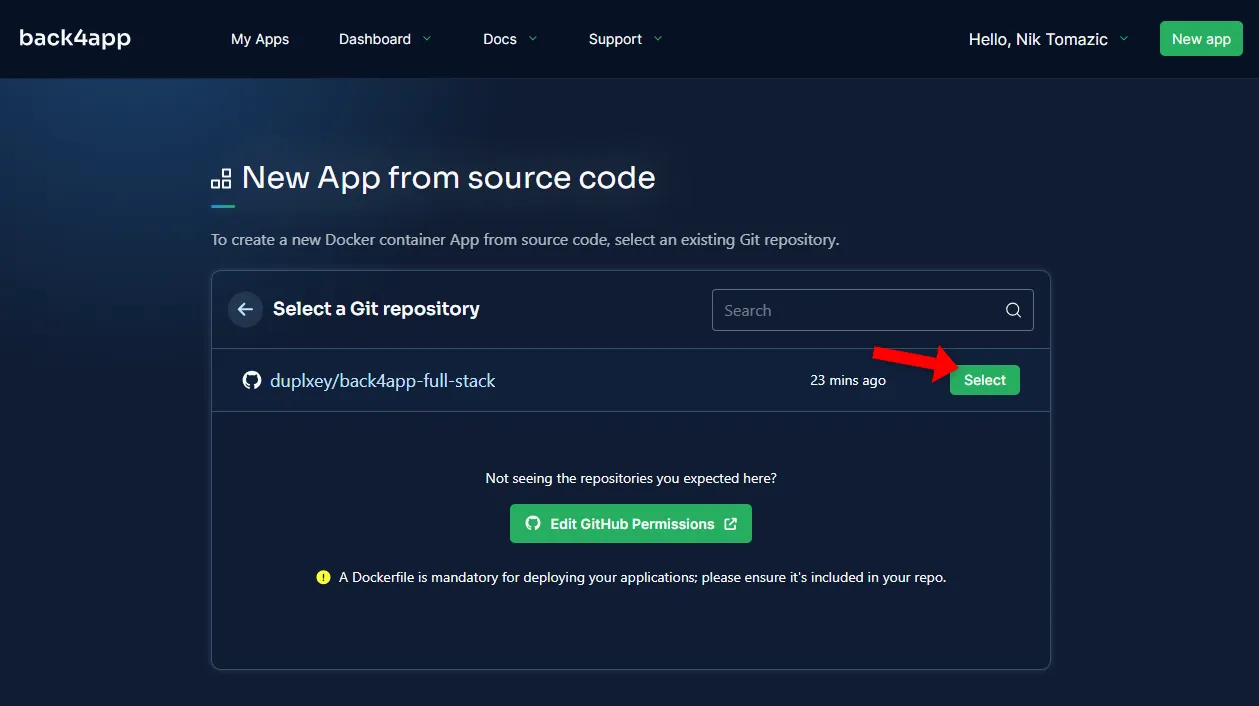
इसके बाद, back4app-full-stack रिपॉज़िटरी खोजें और “Select” बटन पर क्लिक करके चुनें।

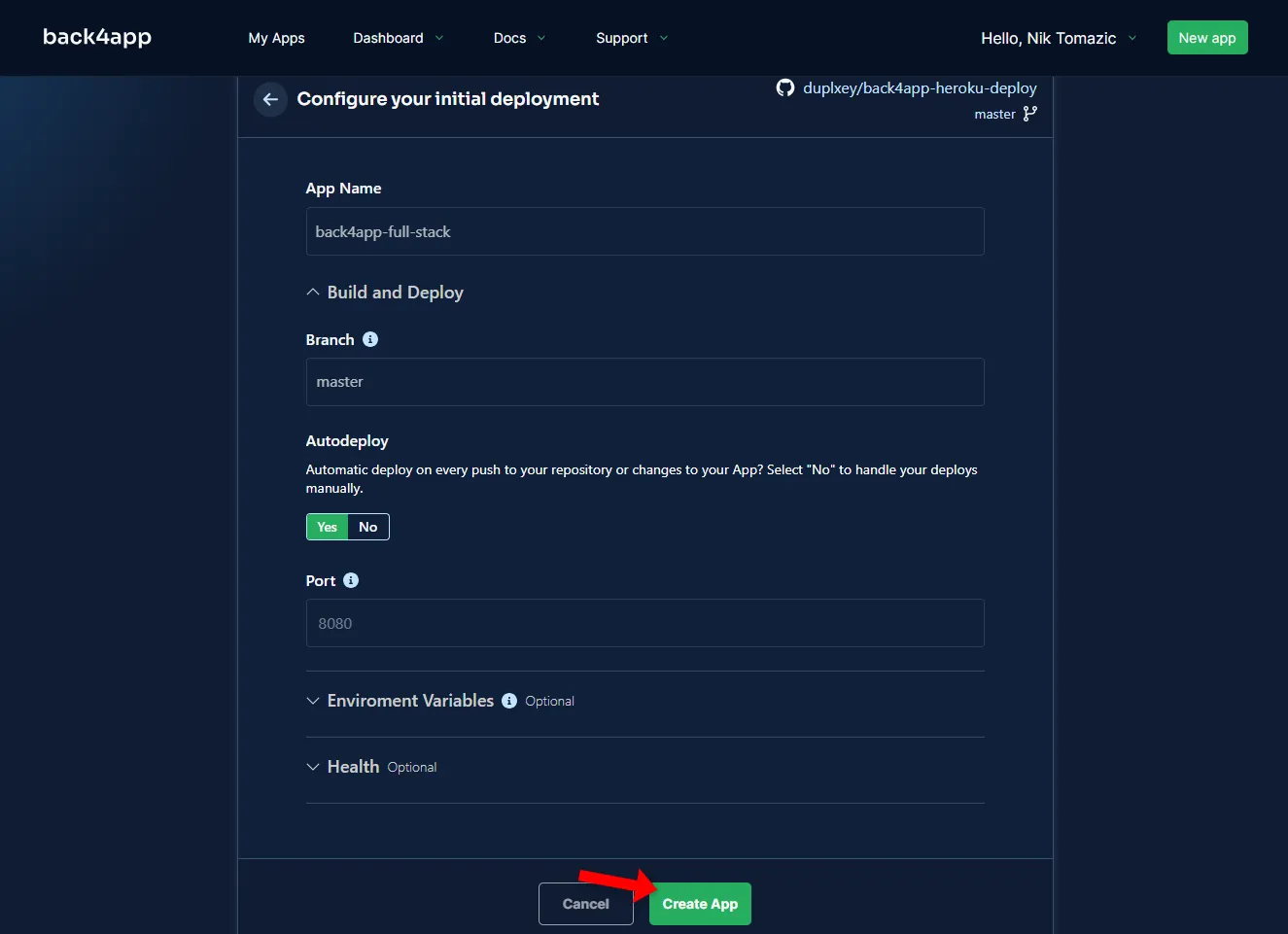
जो एप्लीकेशन हम डिप्लॉय कर रहे हैं, उसे किसी विशेष कॉन्फ़िगरेशन की ज़रूरत नहीं है। आपको केवल एक स्पष्ट “App Name” देना होगा। मैं इसे back4app-full-stack रख रहा हूँ ताकि यह संगठित रहे।
अंत में, “Deploy” पर क्लिक करें।

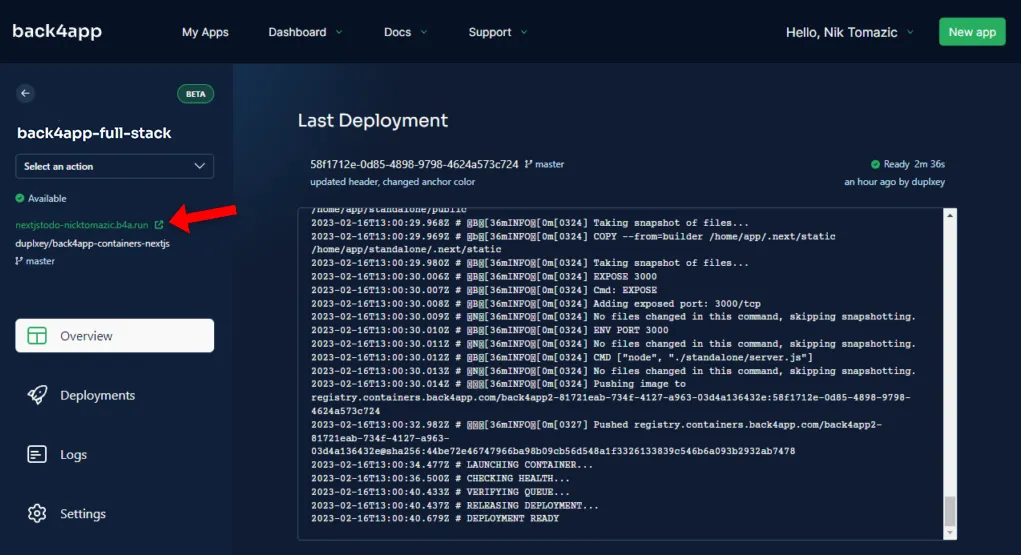
Back4app Containers आपकी Docker इमेज को बिल्ड और डिप्लॉय करने में कुछ मिनट लगा सकता है। एक बार यह प्रक्रिया पूरी हो जाए और आपका ऐप सफलतापूर्वक डिप्लॉय हो जाए, तो उसकी स्थिति “Ready” दिखेगी।
अपनी एप्लीकेशन देखने के लिए, उसी स्क्रीन पर दिख रहे हरे रंग के URL पर क्लिक करें, जैसा कि नीचे दिए चित्र में दिखाया गया है।

शानदार, आपने सफलतापूर्वक एक डमी फ्रंटएंड ऐप को Back4app Containers पर डिप्लॉय कर लिया है।
फ्रंटएंड को बैकएंड से कैसे कनेक्ट करें?
इस भाग में, हम अपने फ्रंटएंड को Back4app बैकएंड से कनेक्ट करेंगे।
उद्देश्य
- Parse SDK इंस्टॉल करना
- Parse SDK कॉन्फ़िगर करना
ParseQueryके माध्यम से डेटा फ़ेच करना (जैसे कि आर्टिकल्स)
Parse SDK इंस्टॉल करें
सबसे पहले Parse SDK इंस्टॉल करें:
$ npm install parseParse SDK कॉन्फ़िगर करें
Parse SDK को इनिशियलाइज़ करने के लिए, आपको अपने Back4app “Application ID” और “JavaScript key” की आवश्यकता होगी। इन्हें पाने के लिए, अपने Back4app एप्लीकेशन में जाकर साइडबार में “App Settings > Security & Keys” चुनें।
क्योंकि हम इन सीक्रेट्स को सोर्स कोड में हार्डकोड नहीं करना चाहते, आप .env.local नामक फ़ाइल बनाएँ:
# .env.local
NEXT_PUBLIC_PARSE_APPLICATION_ID=<your_parse_app_id>
NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY=<your_parse_js_key>सुनिश्चित करें कि आप प्लेसहोल्डर की जगह असली वैल्यूज़ डालें।
Parse SDK इनिशियलाइज़ करें
इसके बाद, providers.js फाइल में जाएँ और नीचे दिए गए अनुसार Parse को इनिशियलाइज़ करें:
// src/app/providers.js
// ...
import Parse from "parse/dist/parse";
const PARSE_APPLICATION_ID = process.env.NEXT_PUBLIC_PARSE_APPLICATION_ID;
const PARSE_JAVASCRIPT_KEY = process.env.NEXT_PUBLIC_PARSE_JAVASCRIPT_KEY;
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = "https://parseapi.back4app.com/";
export function Providers({children}) {
return (
// ...
);
}
पूरे प्रोजेक्ट में Parse इंस्टेंस को उपयोग में लेने के लिए हम React context का उपयोग करेंगे।
context/parseContext.js नाम से एक नई फाइल बनाकर इसमें निम्न कोड रखें:
// src/app/context/parseContext.js
"use client";
import {createContext} from "react";
const ParseContext = createContext();
export default ParseContext;
इसके बाद, अपनी पूरी ऐप को ParseContext से रैप करें और उसमें Parse इंस्टेंस उपलब्ध कराएँ:
// src/app/providers.js
// ...
import ParseContext from "@/app/context/parseContext";
export function Providers({children}) {
return (
<CacheProvider>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<ChakraProvider theme={theme}>
<ParseContext.Provider value={Parse}>
{children}
</ParseContext.Provider>
</ChakraProvider>
</CacheProvider>
);
}
अब हम useContext() हुक का उपयोग करके कहीं भी Parse इंस्टेंस को एक्सेस कर सकते हैं।
डेटा फ़ेच करें
अंतिम चरण में, हमें बैकएंड से डेटा फ़ेच करना है। इसके लिए हम Parse.Query का उपयोग करेंगे, जो Parse-आधारित डेटाबेस के लिए एक ORM की तरह है।
सबसे पहले src/app/page.jsx को निम्न कोड से बदलें:
// src/app/page.jsx
"use client";
import NextLink from "next/link";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Link, Spinner, Stack, Text} from "@chakra-ui/react";
export default function Home() {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [articles, setArticles] = useState([]);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.descending("createdAt");
const articles = await query.find();
setArticles(articles);
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
<Stack>
{articles.map((article) => (
<Card key={article.get("slug")}>
<CardBody>
<Stack>
<Heading size="lg">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>{article.get("shortContent")}</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
</>
);
}
ऊपर दिए गए कोड में:
- हमने
useContext()हुक के माध्यम से Parse इंस्टेंस लिया है। loading,errorऔरarticlesजैसे स्टेट बनाए गए हैं।useEffect()हुक का उपयोग करके पेज खुलने परParse.Queryचलाई जाती है।Parse.Queryसभी आर्टिकल्स कोcreatedAtके आधार पर क्रमबद्ध करके फ़ेच करता है।- हमने रिटर्न स्टेटमेंट को डेटा रेंडर करने के लिए बदला है।
इसके बाद src/app/[slug]/page.js को निम्न कोड से बदलें:
// src/app/[slug]/page.js
"use client";
import {formatDate} from "@/app/util/date-util";
import {useContext, useEffect, useState} from "react";
import ParseContext from "@/app/context/parseContext";
import {Card, CardBody, Heading, Image, Spinner, Stack, Text} from "@chakra-ui/react";
import ReactMarkdown from "react-markdown";
import ChakraUIRenderer from "chakra-ui-markdown-renderer";
export default function Article({params}) {
const parse = useContext(ParseContext);
const [loading, setLoading] = useState(true);
const [error, setError] = useState("");
const [article, setArticle] = useState(null);
useEffect(() => {
(async () => {
try {
const query = new parse.Query("Article");
query.equalTo("slug", params.slug);
const article = await query.first();
if (!article) {
setError("This article does not exist.");
} else {
setArticle(article);
}
} catch (error) {
setError(error);
} finally {
setLoading(false);
}
})();
}, [params.slug, parse.Query]);
if (loading) {
return <Spinner size="lg"/>;
}
if (error) {
return <Text color="red">{error}</Text>;
}
return (
<>
{article && (
<Stack>
<Card>
<CardBody>
<Stack>
<Heading as="h2" size="lg">{article.get("title")}</Heading>
<Text>Posted on {formatDate(article.get("createdAt"))}</Text>
{article.get("cover") && (
<Image
src={article.get("cover").url()}
alt={`${article.get("title")} cover`}
borderRadius="lg"
/>
)}
<ReactMarkdown
components={ChakraUIRenderer()}
children={article.get("content")}
skipHtml
/>
</Stack>
</CardBody>
</Card>
</Stack>
)}
</>
);
}
इस कोड में हमने वही अवधारणाएँ अपनाई हैं जो ऊपर वाले कोड में की थीं। मुख्य अंतर यह है कि यहाँ हम एक विशिष्ट आर्टिकल को फ़ेच कर रहे हैं, जबकि पिछले कोड में हमने सभी आर्टिकल्स को फ़ेच किया था।
अब आप लोकल रूप से प्रोजेक्ट का टेस्ट कर सकते हैं:
$ next devएक बार आपको लगे कि सब कुछ सही से काम कर रहा है, तो इसे VCS में पुश करें:
$ git add .
$ git commit -m "connected the frontend with the backend"
$ git push origin masterBack4app Containers स्वतः ही आपके एप्लीकेशन को नए बदलावों के साथ रिडिप्लॉय कर देगा।
निष्कर्ष
अंत में, हमने सफलतापूर्वक एक फुल-स्टैक ऐप को Back4app पर डिप्लॉय कर लिया है। इस प्रक्रिया में, आपने सीखा कि कैसे एप्लीकेशन के फ्रंटएंड और बैकएंड को होस्ट किया जाता है। अब आपको अपनी खुद की फुल-स्टैक ऐप्स डिप्लॉय करने में कोई परेशानी नहीं होनी चाहिए।
अंतिम स्रोत कोड back4app-full-stack रिपॉज़िटरी पर उपलब्ध है, और अब आपको पता चल गया है कि फ्रंटएंड और बैकएंड को कहाँ होस्ट किया जाए।



