โฮสต์ส่วนหน้าและส่วนหลังของคุณ | คู่มือทีละขั้นตอน

ในบทความสอนนี้ เราจะนำเสนอแนวทางโดยละเอียดเกี่ยวกับการโฮสต์ส่วน Frontend และ Backend ของแอปพลิเคชัน
โดยมีเป้าหมายเพื่อโฮสต์แอปพลิเคชันแบบ Full-Stack บน Back4app เราจะเริ่มทำงานกับส่วน Backend ก่อน จากนั้นจึงขยับไปยังส่วน Frontend และสุดท้ายจะเชื่อมต่อทั้งสองส่วนเข้าด้วยกัน
Contents
เป้าหมาย
เมื่ออ่านบทความนี้จบ คุณจะสามารถ:
- อธิบายความแตกต่างระหว่างส่วน Frontend และ Backend
- สร้าง Backend ด้วย Back4app’s BaaS solution
- ดีพลอย Frontend แอปไปยัง Back4app Containers
- เชื่อมต่อ Frontend แอปของคุณกับ Backend แอป
Frontend กับ Backend ต่างกันอย่างไร?
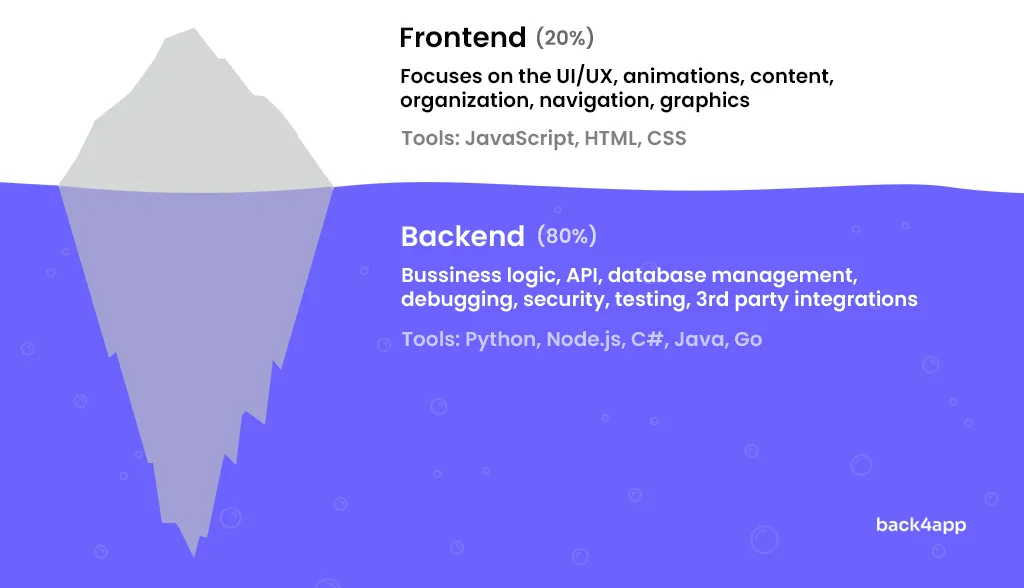
Backend และ Frontend คือการแบ่งขอบเขตความรับผิดชอบในการพัฒนาเว็บหรือโมบายล์แอปพลิเคชันสมัยใหม่ วิธีทำความเข้าใจที่ง่ายที่สุดคือการเปรียบเทียบกับภูเขาน้ำแข็ง

Frontend (หรือฝั่ง Client) คือทุกอย่างที่ผู้ใช้สามารถมองเห็นและโต้ตอบได้ มักมาในหลายรูปแบบ เช่น แอปพลิเคชันบนมือถือ เว็บแอปพลิเคชัน อินเทอร์เฟซเว็บ หรือ Client ประเภทอื่น ๆ
ส่วนนี้จะรับผิดชอบด้าน UI/UX, การออกแบบ, แอนิเมชัน, กราฟิก และสื่อต่าง ๆ โดยทั่วไป Frontend จะคิดเป็นประมาณ 20% ของงานโปรเจกต์และไม่ค่อยมีลักษณะทำซ้ำ
ในทางกลับกัน Backend (หรือฝั่งเซิร์ฟเวอร์) คือส่วนที่ผู้ใช้มองไม่เห็น เป็นตัวกลางระหว่าง Frontend และฐานข้อมูล
Backend รับผิดชอบตรรกะทางธุรกิจ งานเบื้องหลัง การเก็บข้อมูล การขยายระบบ การเชื่อมต่อกับ 3rd-party เป็นต้น แม้ผู้ใช้จะไม่ได้โต้ตอบกับมันโดยตรง แต่ก็มีผลอย่างมากต่อคุณภาพของแอปพลิเคชัน
โดยทั่วไปแล้ว Backend จะใช้เวลาพัฒนาประมาณ 80% ของงานโปรเจกต์ และมักมีงานที่ต้องทำซ้ำอยู่เสมอ เช่น การจัดการผู้ใช้ ระบบยืนยันตัวตน การเข้ารหัส เป็นต้น
คุณสามารถดีพลอย Frontend และ Backend ของคุณบนแพลตฟอร์มหลากหลายได้ ซึ่งตารางด้านล่างคือรายการแพลตฟอร์มที่นิยมและผมเองก็ชอบใช้งาน:
| Frontend platforms | Backend platforms |
|---|---|
| Back4app Containers | Back4app |
| Vercel | Render |
| Netlify | Heroku |
| GitHub Pages | Linode |
ในบทความนี้ คุณจะได้เรียนรู้วิธีการดีพลอย Frontend และ Backend ไปยัง Back4app (ฟรี!) โปรดอ่านต่อเพื่อดูขั้นตอนการดีพลอยส่วน Backend และ Frontend
แนะนำโปรเจกต์
ผมได้เตรียม แอปพลิเคชันแบบ Full-Stack เอาไว้เพื่อสาธิตวิธีดีพลอย Frontend และ Backend บน Back4app
แอปนี้ทำหน้าที่เป็นบล็อก Markdown อย่างง่าย โดย Admin สามารถเพิ่ม แก้ไข หรือลบบทความได้ ขณะที่ผู้ใช้ทั่วไปสามารถอ่านบทความเหล่านั้น
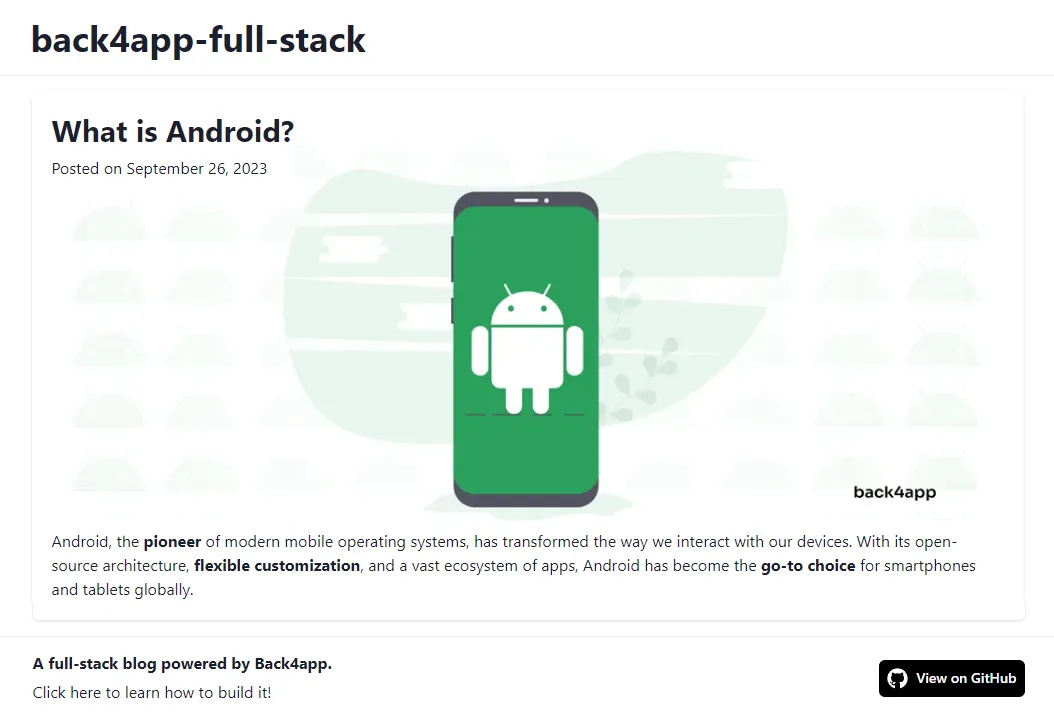
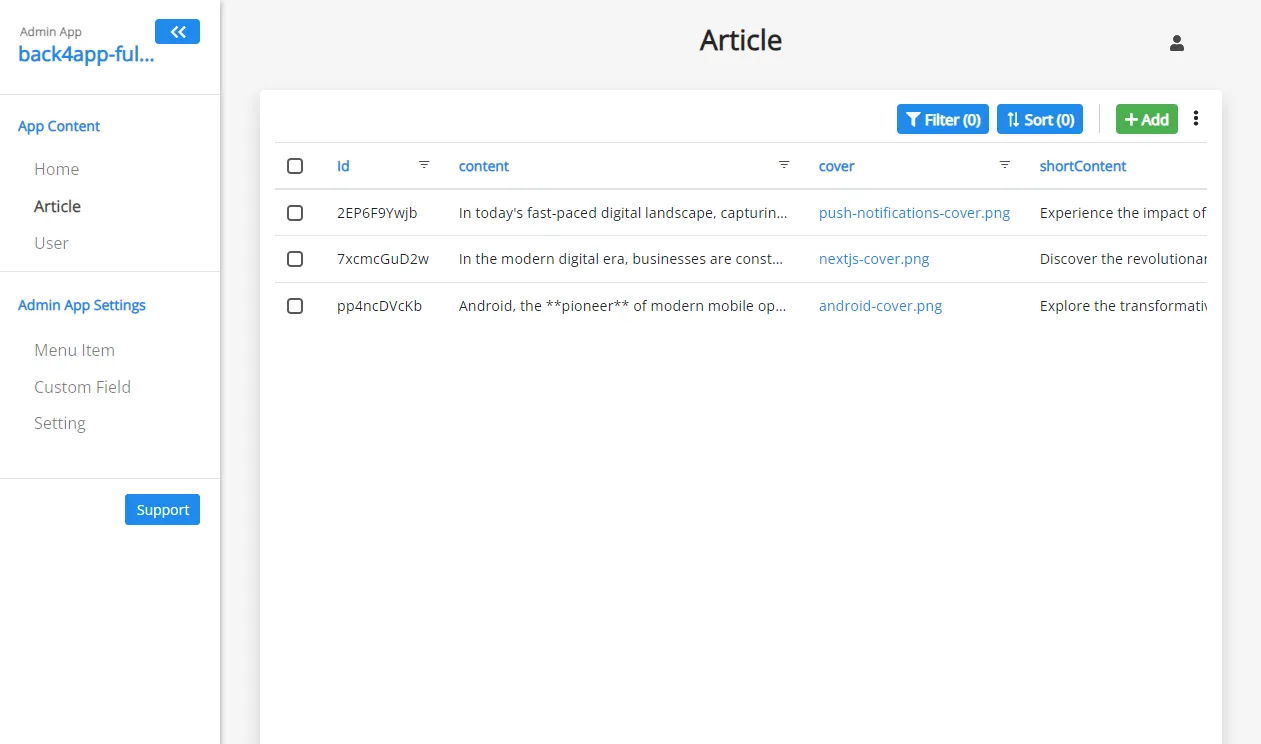
โครงงานสุดท้ายที่เสร็จสมบูรณ์จะมีลักษณะประมาณนี้:

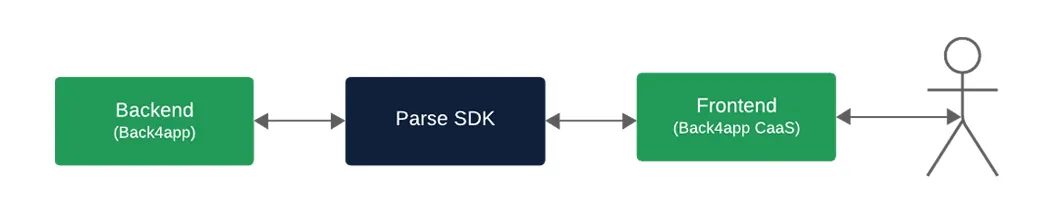
ตามที่กล่าวไว้ แอปมีสองส่วนหลัก คือ Frontend กับ Backend หากเราวาดภาพโครงสร้าง (architecture) ของแอป มันจะมีลักษณะประมาณนี้:

เราจะดีพลอย Backend ไปยัง Back4app และ Frontend ไปยัง Back4app Containers สุดท้ายเชื่อมทั้งสองส่วนผ่าน Parse SDK
ขอแนะนำให้คุณลองทำตามตัวอย่างนี้ก่อน แล้วจึงนำไปประยุกต์ใช้กับแอปพลิเคชัน Full-Stack ของคุณเอง
อ่านต่อเพื่อเรียนรู้วิธีโฮสต์ Backend และ Frontend
วิธีโฮสต์ Backend
ในส่วนนี้ เราจะดูแลจัดการฝั่ง Backend ของแอปพลิเคชัน
วัตถุประสงค์
- สร้างแอป Back4app
- กำหนด Database Class
- ตั้งค่า ACL/CLP ในฐานข้อมูล
- เพิ่มข้อมูลทดสอบลงฐานข้อมูล
- เปิดใช้งาน Admin App
สร้างแอป Back4app
คุณจำเป็นต้องมีบัญชี Back4app ฟรีเพื่อทำตามบทความนี้ หากยังไม่ได้สมัคร สมัครที่นี่ ได้เลย!
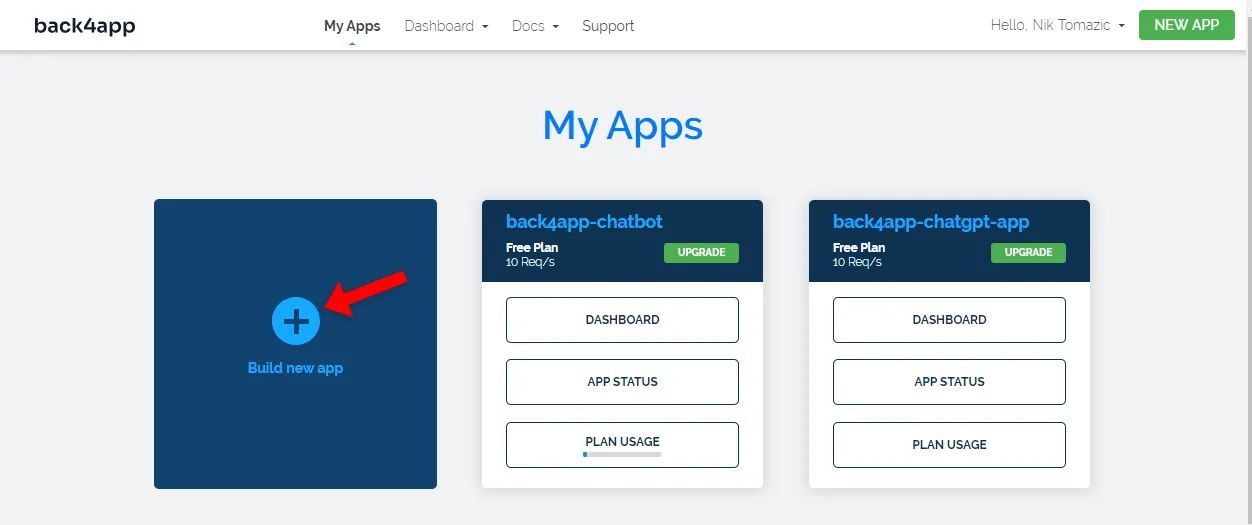
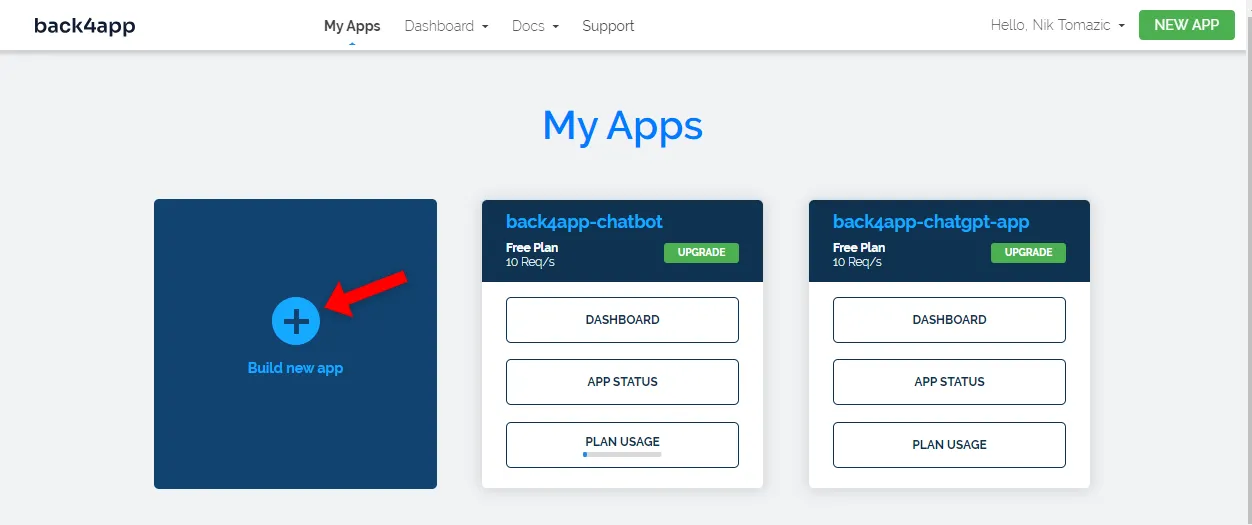
ในการทำงานร่วมกับ Back4app คุณต้องสร้างแอปพลิเคชันขึ้นมาก่อน เมื่อคุณล็อกอินเข้าไปใน Back4app แล้ว ระบบจะพาคุณไปยังหน้ารวมแอป ให้คลิกที่ปุ่ม “Build new app”

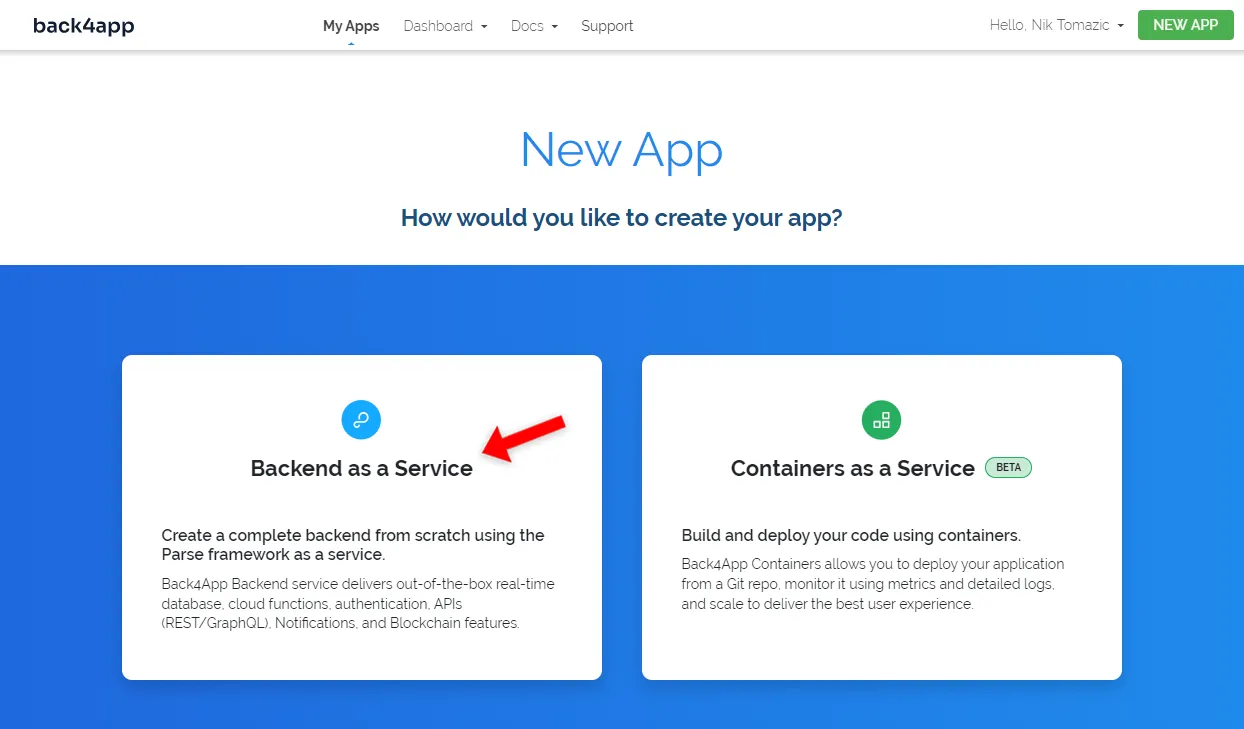
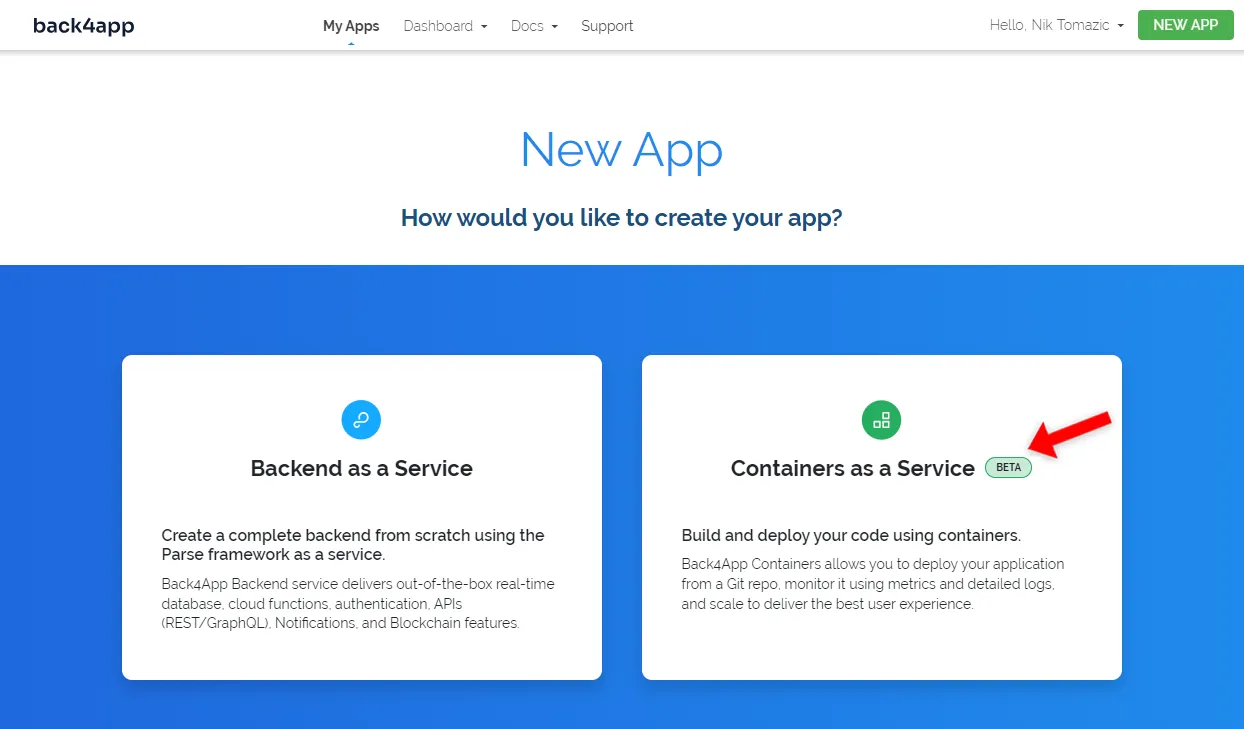
จากนั้นเลือก “Backend as a Service” เนื่องจากเราต้องการดีพลอยส่วน Backend

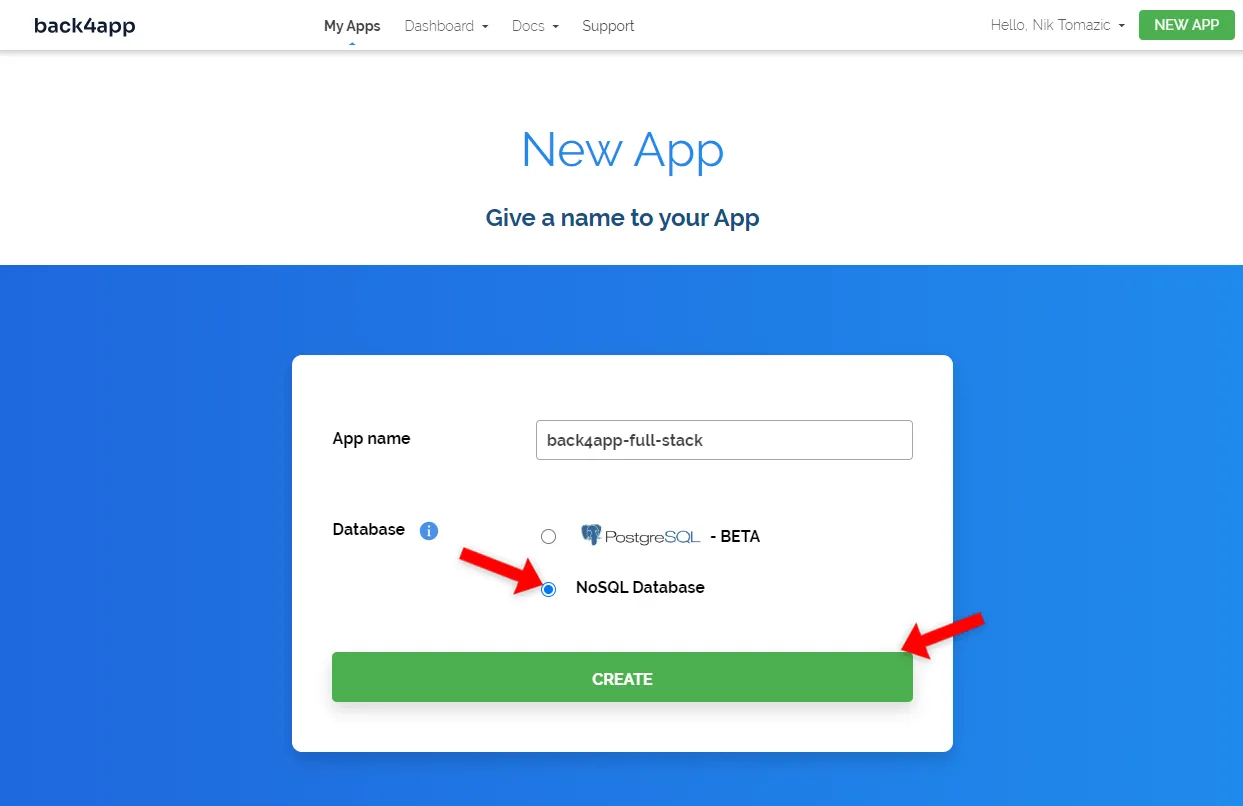
ตั้งชื่อแอปของคุณ เลือกฐานข้อมูล “NoSQL” แล้วคลิก “Create”

ระบบจะใช้เวลาสักครู่เพื่อเตรียมสิ่งต่าง ๆ เช่น ฐานข้อมูล การขยายระบบ การสำรองข้อมูล และเลเยอร์แอปพลิเคชัน ระหว่างรอคุณอาจไปพักดื่มกาแฟได้
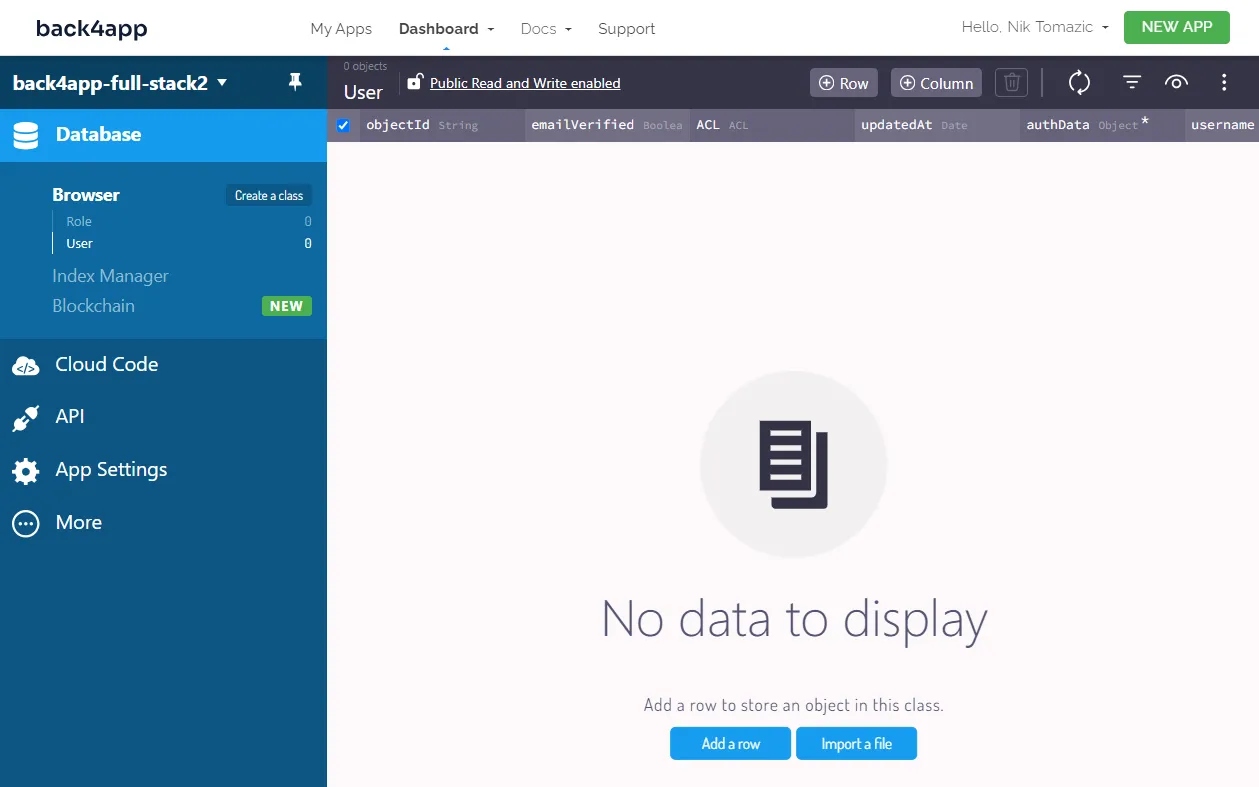
เมื่อแอปพร้อมแล้ว คุณจะเห็นหน้าจอจัดการฐานข้อมูล

กำหนดฐานข้อมูล
ในส่วนนี้ เราจะสร้างคลาสสำหรับฐานข้อมูล
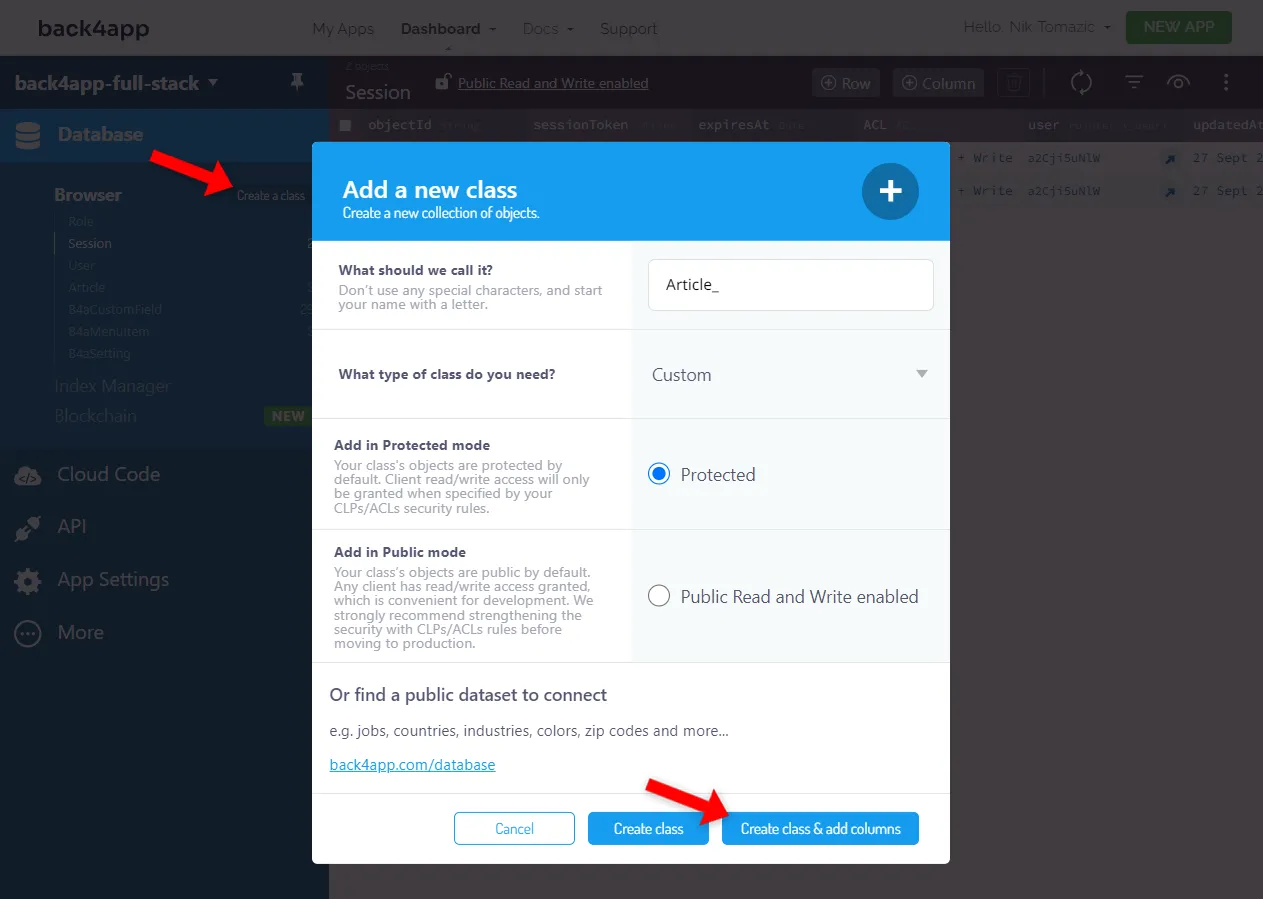
เราจะใช้เพียงคลาสเดียว เนื่องจากโครงการนี้ค่อนข้างเรียบง่าย ให้คลิก “Create a class” บนแถบด้านซ้าย ตั้งชื่อคลาสเป็น Article แล้วปล่อยค่าตั้งค่าอื่น ๆ ไว้ตามเดิม จากนั้นคลิก “Create class & add columns”

เพิ่มคอลัมน์ดังต่อไปนี้:
+-----------+--------------+----------------+----------+
| Data type | Name | Default value | Required |
+-----------+--------------+----------------+----------+
| String | slug | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | title | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| File | cover | <leave blank> | 0 |
+-----------+--------------+----------------+----------+
| String | shortContent | <leave blank> | 1 |
+-----------+--------------+----------------+----------+
| String | content | <leave blank> | 1 |
+-----------+--------------+----------------+----------+หากคุณต้องการจัดเก็บข้อมูลเพิ่มเติม อย่าลืมเพิ่มคอลัมน์อื่น ๆ ตามต้องการ
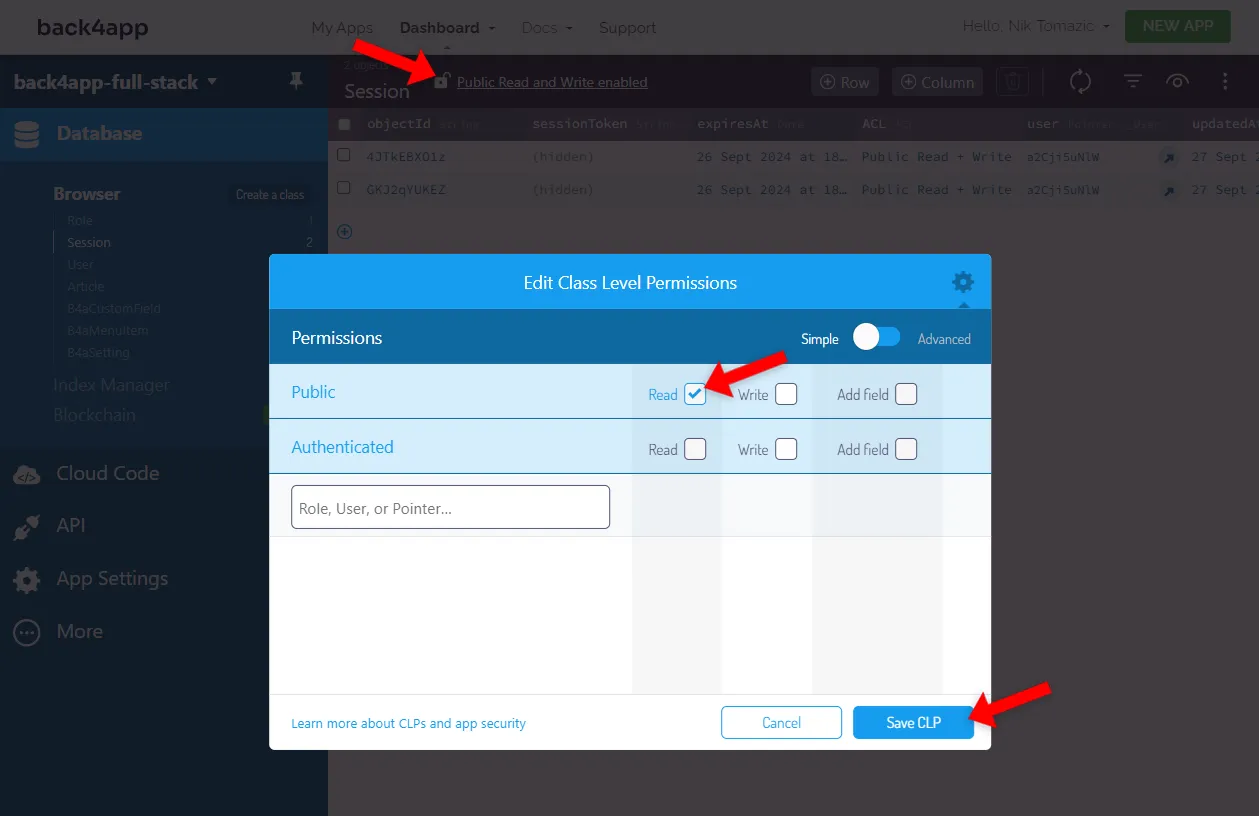
โดยปกติแล้ว คลาสในฐานข้อมูลจะอยู่ใน “Protected mode” หากคุณต้องการเข้าถึงคลาสจาก Frontend คุณจะต้องปรับแต่ง Class-Level Permissions (CLPs) เล็กน้อย ให้คลิกไอคอนรูปกุญแจด้านบนสุดของหน้าจอ แล้วปรับ CLPs ตามตัวอย่างนี้:

ศึกษาบทความนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ Parse Security
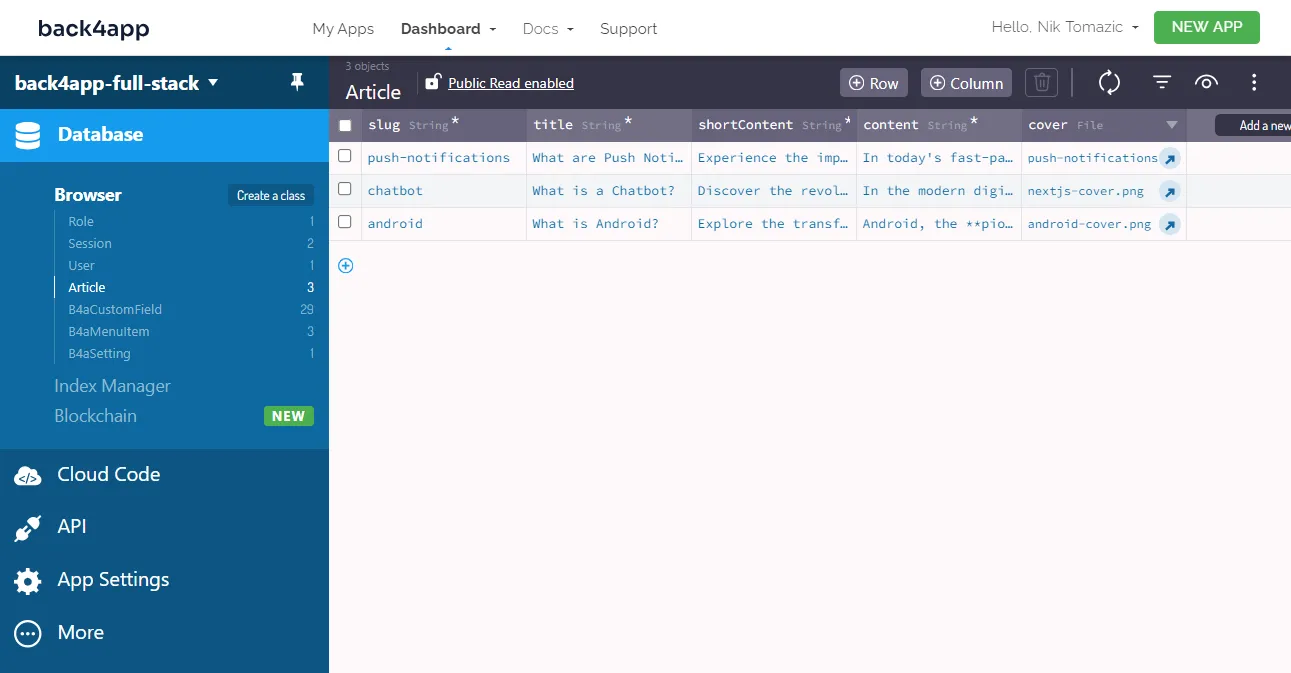
สุดท้ายให้เพิ่มข้อมูลตัวอย่างลงไปในฐานข้อมูล
ถ้าคุณยังไม่มีไอเดียว่าจะใส่อะไร สามารถนำเข้า ตัวอย่างไฟล์ JSON นี้ได้ โดยคลิกปุ่ม “More” มุมขวาบนของหน้าจอ เลือก “Import > Class Data” แล้วอัปโหลดไฟล์ JSON

ดีมาก ตอนนี้เรามีข้อมูลทดสอบในฐานข้อมูลแล้ว
เรียบร้อย! เรามีข้อมูลตัวอย่างเพื่อทดลองใช้งานแล้ว
Admin App
ตอนนี้วิธีจัดการบทความในฐานข้อมูลมีแค่การใช้หน้า Back4app เท่านั้น ซึ่งไม่ค่อยสะดวก เพราะเราไม่อยากแชร์รหัสผ่าน Back4app ของเรา หรือเพิ่มคนที่ไม่ใช่สายเทคนิคเข้ามาใน Back4app Dashboard
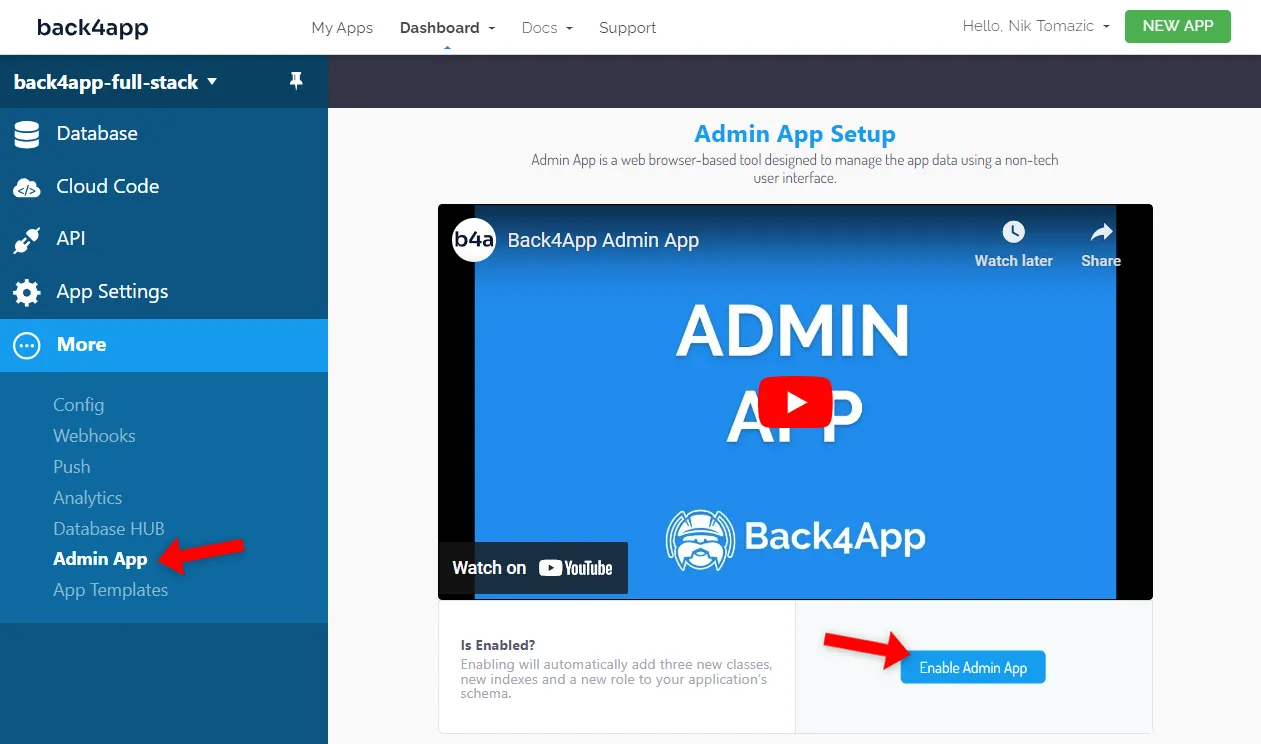
โชคดีที่ Back4app มีฟีเจอร์ “Admin App” ซึ่งเป็นอินเทอร์เฟซไดนามิกสำหรับโมเดลฐานข้อมูลของคุณ ให้เราเปิดใช้ฟีเจอร์นี้ได้โดยไปที่ “More > Admin App” ในแถบเมนูด้านซ้าย จากนั้นคลิก “Enable Admin App”

ตั้งค่า username, password และ subdomain ที่ต้องการ เช่น:
username: admin
password: verystrongpassword123
admin url: https://fullstack.admin.back4app.com/ตอนนี้คุณสามารถเข้าใช้งาน Admin Panel ได้ผ่าน URL ที่ตั้งค่าไว้
ลองเปิดแท็บใหม่ เข้าไปยังลิงก์ Admin Panel ของคุณ จากนั้นล็อกอินด้วยข้อมูลที่ตั้งไว้ คุณก็จะสามารถสร้างบทความใหม่ แก้ไข หรือจะลบก็ได้

สามารถเรียนรู้เพิ่มเติมเกี่ยวกับฟีเจอร์ Admin App ของ Back4app ได้จาก เอกสาร
เท่านี้เราก็สร้าง Backend ที่พร้อมใช้งานได้โดยไม่ต้องเขียนโค้ดใด ๆ เลย
วิธีโฮสต์ Frontend
ในส่วนนี้ เราจะมาดูวิธีดีพลอย Frontend แอป
วัตถุประสงค์
- ตั้งค่าการพัฒนาแอปแบบ Local
- Dockerize แอป
- ทดสอบ Docker image ในเครื่อง
- อัปโหลดโค้ดไปยัง GitHub
- ดีพลอยแอปไปยัง Back4app Containers
ตั้งค่าการทำงานในเครื่อง (Local Setup)
เริ่มต้นด้วยการ Fork โปรเจกต์ใน Repository นี้ และ Clone โปรเจกต์ที่ Fork ลงเครื่องของคุณ:
$ git clone <fork_remote_git_url> --branch dummy
$ cd back4app-heroku-deploy && git branch -m masterเราใช้คำสั่ง Clone จาก branch
dummyเพราะไม่รวมโค้ดฝั่ง Backend เราจะทำงานกับโค้ด Backend ในขั้นตอนถัดไป
จากนั้นติดตั้ง Dependencies ของโปรเจกต์:
$ npm installสุดท้าย รัน Development Server:
$ npm run devเปิดเว็บเบราว์เซอร์ของคุณ แล้วไปที่ http://localhost:3000 คุณจะเห็นหน้า Index ของบล็อก ลองคลิกบทความเพื่อดูว่าหน้า Article details ทำงานหรือไม่
ขณะนี้ ส่วนแสดงรายละเอียดบทความยังเป็นโค้ดแบบ Hard-code ไม่ต้องกังวล เราจะปรับแก้ให้ดึงข้อมูลจริงในภายหลัง
Dockerize
เพื่อที่จะดีพลอยแอปไปยัง Back4app Containers เราต้อง Dockerize แอปก่อน
Dockerization คือกระบวนการแพ็กโค้ดของคุณไว้ใน Container ที่สามารถนำไปรันที่ไหนก็ได้ วิธีที่ง่ายที่สุดในการ Dockerize คือการใช้ไฟล์ Dockerfile
Dockerfile
Dockerfile เป็นสคริปต์ที่มีคำสั่งสำหรับสร้าง Docker Container Image คุณสามารถใช้ไฟล์นี้เพื่อกำหนดสภาพแวดล้อม ติดตั้ง Dependencies และสั่งรันโค้ดที่จำเป็นต่อการ Build และ Run แอป
สร้างไฟล์ชื่อ Dockerfile ในโฟลเดอร์หลักของโปรเจกต์ แล้วคัดลอกเนื้อหาต่อไปนี้:
# Dockerfile
FROM node:18-alpine
WORKDIR /app
COPY package*.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g next
EXPOSE 3000
CMD ["next", "start", "-p", "3000"]Dockerfile นี้อ้างอิงจาก node:18-alpine โดยตั้งค่า Working Directory ติดตั้ง Dependencies คัดลอกโปรเจกต์และสั่ง Build แอป
หลังจาก Build แอปเสร็จแล้ว จะ Expose Port 3000 และรัน Next.js Server ที่พอร์ตดังกล่าว
หากต้องการศึกษาเพิ่มเติมเกี่ยวกับ Dockerfile โปรดดูที่ เอกสารทางการ
.dockerignore
ขนาดของ Docker Image ควรเล็กที่สุดเท่าที่เป็นไปได้ วิธีที่ง่ายที่สุดในการลดขนาด Image คือสร้างไฟล์ .dockerignore เพื่อบอกว่าไฟล์หรือโฟลเดอร์ไหนที่ไม่ต้องการใส่ลงใน Image
ตัวอย่างเช่น เราอาจไม่ต้องการไฟล์ของ IDE ไฟล์ Build, .git, หรือ node_modules เข้าไปใน Image
ตัวอย่างไฟล์ .dockerignore ที่สามารถใช้งานได้:
# .dockerignore
.idea/
/node_modules
/.next/
/out/
/build
.vercelอย่าลืมแก้ไฟล์ .dockerignore ตามความต้องการของคุณ
Build, run, test
ควรทดสอบโปรเจกต์ Docker ในเครื่องก่อนนำขึ้น Cloud วิธีที่ง่ายที่สุดคือการติดตั้ง Docker Desktop
เมื่อติดตั้งแล้ว ใช้คำสั่งต่อไปนี้เพื่อ Build Image:
$ docker build -t blog-frontend:1.0 .ลองตรวจสอบว่ามี Image สร้างเสร็จแล้วหรือไม่:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
blog-frontend 1.0 d361534a68da 2 minutes ago 1.08GBรัน Container จาก Image ที่สร้างขึ้น:
$ docker run -p 3000:3000 --name blog-frontend blog-frontend:1.0เปิดเว็บเบราว์เซอร์ของคุณ แล้วไปที่ http://localhost:3000 แอปของคุณควรแสดงผลที่หน้านี้!
กด
CTRL + cเพื่อหยุด Container
Push โค้ดขึ้น GitHub
Back4app Containers ผสานรวมกับ GitHub ทำให้มีระบบ CI/CD อัตโนมัติที่จะดีพลอยแอปทุกครั้งที่มี Commit ใหม่ ดังนั้นเราต้อง Push โค้ดไปยัง GitHub ก่อน จึงจะดีพลอยในขั้นตอนถัดไปได้
สั่ง Commit และ Push การเปลี่ยนแปลงทั้งหมดขึ้นไปยัง Remote Repository:
$ git add .
$ git commit -m "dockerized the application"
$ git push origin masterจากนั้นตรวจสอบใน GitHub Repo ของคุณว่าไฟล์ Dockerfile ถูกอัปโหลดเรียบร้อยแล้ว
ดีพลอยแอป
คุณจำเป็นต้องมีบัญชี Back4app เพื่อทำตาม ถ้ายังไม่มี สมัครใช้งานฟรี เลย!
เริ่มด้วยการเข้าไปที่ Back4app Dashboard คลิก “Build new app”

เพราะเราต้องการดีพลอย Dockerized แอป ให้เลือก “Containers as a Service”

ถ้านี่เป็นครั้งแรกที่คุณใช้ Back4app Containers ระบบจะขอเชื่อมบัญชี GitHub กับ Back4app โปรดแน่ใจว่าได้เปิดสิ



