Wie erstellt man eine Angular-Anwendung?

Angular ist ein beliebtes Open-Source-Framework für die Entwicklung dynamischer, reaktionsfähiger und komplexer Webanwendungen. Angular wurde erstmals von Google im Jahr 2010 unter dem Namen “AngularJS” entwickelt.
Mit Angular können Sie dynamische, einseitige Anwendungen mit einer sauberen und organisierten Codestruktur erstellen.
Angular verwendet TypeScript, eine Obermenge von JavaScript, die der Sprache Funktionen wie Typüberprüfung, Schnittstellen und Klassen hinzufügt. Dies macht den Angular-Code wartbarer und weniger fehleranfällig.
Um die Webentwicklung mit Angular zu rationalisieren, ist es hilfreich, eine Backend-as-a-Service (BaaS)-Lösung wie Back4app zu verwenden.
Back4app bietet eine vorgefertigte Backend-Infrastruktur mit Funktionen wie Authentifizierung, Datenspeicherung und serverseitiger Logik.
So können Sie sich auf die Entwicklung des Frontends Ihrer Anwendungen konzentrieren, ohne sich um die Komplexität der Backend-Entwicklung zu kümmern.
In diesem Artikel werden Sie Angular erkunden und eine einfache Blog-Anwendung mit Angular und Back4app erstellen.
Contents
- 1 Vorteile von Angular
- 2 Beschränkungen von Angular
- 3 Aufbau der Blog-Anwendung
- 4 Back4App einbinden
- 5 Verbinden Sie Ihre Anwendung mit Back4app
- 6 Hinzufügen von Daten zu Ihrer Back4app-Anwendung
- 7 Abrufen von Daten aus Back4app
- 8 Löschen von Daten aus Ihrer Back4app-Anwendung
- 9 Testen der Anwendung
- 10 Schlussfolgerung
Vorteile von Angular
Angular hat aufgrund seiner vielen Vorteile an Popularität unter Entwicklern gewonnen. Hier sind einige der wichtigsten Vorteile von Angular:
Zwei-Wege-Datenbindung
Die bidirektionale Datenbindung ist eine zeitsparende und produktivitätssteigernde Funktion, die die Qualität von Angular-Anwendungen verbessert. Die bidirektionale Datenbindung ermöglicht es, Änderungen am Modell (Daten) automatisch in der Ansicht (UI) wiederzugeben.
Alle Änderungen am Modell werden sofort in der Ansicht wiedergegeben. Dies macht die Entwicklung komplexer und dynamischer Anwendungen einfacher und schneller, da das Schreiben von Boilerplate-Code zur Synchronisierung von Modell und Ansicht entfällt.
Injektion von Abhängigkeiten
Dependency Injection ist eine wichtige Funktion von Angular, die die Verwaltung von Abhängigkeiten zwischen Komponenten und Diensten erleichtert. Dependency Injection ist eine leistungsstarke Funktion, die die Zuverlässigkeit, Wartbarkeit und Testbarkeit von Angular-Anwendungen verbessert.
Dependency Injection in Angular ermöglicht es Komponenten und Diensten, Abhängigkeiten von anderen Komponenten und Diensten zu deklarieren. Das Dependency-Injection-System übernimmt dann die Aufgabe, diese Abhängigkeiten automatisch zu erstellen und bereitzustellen. Dadurch entfällt die Notwendigkeit, Abhängigkeiten manuell zu erstellen und zu verwalten, was das Fehlerrisiko verringert.
Das Dependency-Injection-System von Angular erleichtert die Verwaltung von Abhängigkeiten und reduziert die Menge an Code, die Sie schreiben müssen.
Komponentenbasierte Architektur
Die komponentenbasierte Architektur von Angular macht es einfach, komplexe Benutzeroberflächen zu erstellen, indem sie in kleinere, wiederverwendbare Komponenten zerlegt werden.
Komponenten können problemlos in verschiedenen Anwendungsteilen wiederverwendet werden. Die Komponenten können unabhängig voneinander entwickelt werden, was die Verwaltung komplexer Anwendungen mit vielen beweglichen Teilen erleichtert. Diese Architektur erleichtert auch das Testen und Debuggen von Code, da die Komponenten isoliert und separat getestet werden können.
TypScript
TypeScript ist eine Obermenge von JavaScript, die der Sprache statische Typüberprüfung, Schnittstellen, Klassen und andere Funktionen hinzufügt. Es handelt sich um eine Open-Source-Sprache, die von Microsoft gepflegt wird und eine beliebte Wahl für die Entwicklung umfangreicher Webanwendungen ist.
Angular ist in TypeScript geschrieben. Dies bietet bessere Werkzeuge und eine robustere Entwicklungserfahrung. Die statische Typisierung von TypeScript ermöglicht es Entwicklern, Fehler zur Kompilierzeit und nicht zur Laufzeit zu erkennen, was die Wartung und das Refactoring des Codes erleichtert.
Große Gemeinschaft
Angular hat eine große und aktive Gemeinschaft von Entwicklern, die aus mehreren Gründen unglaublich wertvoll sein kann.
Eine große Community bietet viele Ressourcen, wie z. B. Tutorials, Dokumentationen und Foren. Diese Ressourcen können für Entwickler, die neu in Angular sind oder nach Lösungen für bestimmte Probleme suchen, unglaublich hilfreich sein.
Eine große Community bedeutet, dass viele Entwickler aktiv an der Verbesserung des Frameworks arbeiten, indem sie Plugins und Erweiterungen von Drittanbietern für Angular erstellen und weitergeben. Dies kann Ihnen Zeit und Mühe sparen, da Sie vorhandenen Code nutzen können, um Ihren Projekten neue Funktionen hinzuzufügen.
Beschränkungen von Angular
Angular ist zwar ein leistungsfähiges und beliebtes Framework für die Erstellung von Webanwendungen, hat aber einige Einschränkungen, die Sie kennen sollten. Einige der Einschränkungen von Angular sind die folgenden:
Steile Lernkurve
Angular kann für einige Entwickler eine Herausforderung darstellen, da es viele neue Konzepte und Ansätze für die Webentwicklung einführt. Möglicherweise müssen Sie viel Zeit damit verbringen, etwas über Module, Komponenten, Dienste, Dependency Injection und reaktive Programmierung zu lernen.
Großes Format
Angular ist ein relativ großes Framework im Vergleich zu anderen Front-End-Frameworks. Der große Umfang von Angular ist in erster Linie auf seinen umfangreichen Funktionsumfang zurückzuführen, der viele integrierte Funktionen wie Formularverarbeitung, Routing und Datenverwaltung umfasst.
Der große Umfang von Angular kann zu langsameren Ladezeiten für Webanwendungen führen, was sich negativ auf das Nutzererlebnis auswirken kann. Dies gilt insbesondere für Benutzer mit langsamen Internetverbindungen.
Der große Umfang von Angular kann die Entwicklung und Pflege komplexer Projekte erschweren.
Eingeschränkte SEO
Die begrenzten SEO-Fähigkeiten von Angular sind vor allem darauf zurückzuführen, dass es sich um ein Single-Page-Application (SPA)-Framework handelt. SPAs sind so konzipiert, dass sie vollständig im Browser ausgeführt werden, d. h. der HTML-Code wird dynamisch mit JavaScript generiert. Das macht es für Suchmaschinen-Crawler schwierig, den Inhalt einer mit Angular betriebenen Website genau zu indizieren.
Aufbau der Blog-Anwendung
Erstellen Sie eine Angular-Anwendung und nennen Sie sie “blog-application”. Um die Angular-Anwendung zu erstellen, führen Sie den folgenden Befehl im Verzeichnis Ihres Projekts in Ihrem Terminal aus:
ng new blog-application
Nachdem Sie Ihre Angular-Anwendung erstellt haben, werden Sie zwei Komponenten erstellen. Bei den beiden Komponenten handelt es sich um die Komponenten home und post. Nach der Erstellung der Komponenten werden Sie die Komponenten routen.
Führen Sie die folgenden Befehle aus, um die Komponenten zu erzeugen:
cd blog-application
ng generate component home-component
ng generate component post-component
Sobald Sie die Komponenten generiert haben, konfigurieren Sie deren Routing in der Datei app-routing.module.ts.
Etwa so:
//app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponentComponent } from './home-component/home-component.component';
import { PostComponentComponent } from './post-component/post-component.component';
const routes: Routes = [
{path: '', component: HomeComponentComponent},
{path: 'post', component: PostComponentComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Der obige Codeblock definiert zwei Routen im Routen-Array. Die Route für die HomeComponentComponent hat einen leeren Pfad. Der leere Pfad bedeutet, dass die HomeComponentComponent angezeigt wird, sobald Sie Ihre Anwendung rendern.
Die PostComponentComponent-Route ist mit dem Pfad “post” definiert, d. h., wenn Sie zu dieser Route navigieren, wird die PostComponentComponent gerendert und in der Ansicht angezeigt.
Um zu den angegebenen Routen zu navigieren, fügen Sie eine Kopfzeile in Ihre Anwendung ein. Sie erstellen die Kopfzeile in der Datei app-component.html. Die Kopfzeile enthält Elemente, die zu den verschiedenen Routen navigieren.
Zum Beispiel:
<!--app.component.html-->
<div>
<div class="header">
<a routerLink=""><h2>Blog</h2></a>
<a routerLink="post"><button>write</button></a>
</div>
<router-outlet></router-outlet>
</div>
Die Kopfzeile div enthält zwei untergeordnete Ankerelemente. Die Ankerelemente umschließen ein h2-Element und ein Schaltflächenelement. Wenn Sie auf das h2-Element klicken, gelangen Sie zur Standard-Route, und wenn Sie auf das Schaltflächenelement klicken, gelangen Sie zur Post-Route. Das Router-Outlet zeigt die gerouteten Komponenten unter dem Header-Div an.
Nachdem Sie die Kopfzeile erstellt haben, gestalten Sie sie in der Datei app-compnent.scss:
/* app.component.scss*/
.header{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
Back4App einbinden
Um mit der Erstellung einer Anwendung mit Back4app zu beginnen, müssen Sie zunächst sicherstellen, dass Sie ein Konto haben. Wenn Sie noch kein Back4app-Konto haben, folgen Sie den Anweisungen:
- Besuchen Sie die Back4app-Website.
- Suchen Sie die Schaltfläche “Anmelden” oben rechts auf der Homepage und klicken Sie sie an.
- Füllen Sie das Anmeldeformular aus und schicken Sie es ab.
Sobald Sie sich erfolgreich registriert haben, melden Sie sich bei Ihrem Back4app-Konto an und gehen wie folgt vor:
- Suchen Sie die Schaltfläche NEUE APP in der oberen rechten Ecke und klicken Sie auf sie.
- Sie werden zu einem Formular weitergeleitet, in das Sie den gewünschten App-Namen eingeben.
- Geben Sie den Namen Ihrer App ein und klicken Sie auf die Schaltfläche ERSTELLEN, um den Erstellungsprozess Ihrer App zu starten.

Nachdem Sie auf die Schaltfläche “CREATE” (Erstellen) geklickt haben, wird Ihre Bewerbung erstellt, und Sie werden zum Dashboard der Bewerbung weitergeleitet.

Verbinden Sie Ihre Anwendung mit Back4app
Um Ihre Angular-Anwendung mit der von Ihnen erstellten Back4app-Anwendung zu verbinden, müssen Sie das Parse JavaScript SDK installieren.
Installieren Sie das SDK, indem Sie einen der folgenden Befehle ausführen, abhängig von Ihrem Paketmanager:
#using npm
npm install parse
or
#using yarn
yarn add parse
Nach der Installation des Parse JavaScript SDK müssen Sie Ihre Anwendungs-ID und Ihren JavaScript-Schlüssel erhalten. Sie benötigen diese, um Ihre Angular-Anwendung mit der Back4app-App zu verbinden.
Um die Anwendungs-ID und den JavaScript-Schlüssel von Back4app abzurufen, navigieren Sie zum Abschnitt Sicherheit & Schlüssel, indem Sie im Dashboard App-Einstellungen wählen. Dort können Sie ganz einfach auf die erforderlichen Schlüssel zugreifen, die für die Verbindung Ihrer Angular-Anwendung mit Back4app erforderlich sind.
Nachdem Sie Ihre Anwendungs-ID und Ihren JavaScript-Schlüssel abgerufen haben, speichern Sie sie sicher in Ihrer Anwendung.
Importieren Sie in der Datei app.component.ts die minimierte Version von Parse aus parse. Rufen Sie dann die Methode initialize von Parse auf. Die initialize-Methode nimmt die Anwendungs-ID und den JavaScript-Schlüssel als Argumente entgegen. Setzen Sie schließlich die serverURL von Parse auf“https://parseapi.back4app.com/”.
Danach sollte Ihre app.component.ts-Datei wie folgt aussehen:
//app.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
}
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Hinzufügen von Daten zu Ihrer Back4app-Anwendung
Um Ihrer Back4App-Anwendung Daten hinzuzufügen, werden Sie ein Formular erstellen, das Daten von einem Benutzer empfängt. Wenn das Formular abgeschickt wird, führen Sie eine handleSubmit-Funktion aus. Die handleSubmit-Funktion enthält die Logik zum Hinzufügen eines neuen Beitrags aus Ihrer Blog-Anwendung in die Back4app-Anwendung.
Etwa so:
// post-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-post-component',
templateUrl: './post-component.component.html',
styleUrls: ['./post-component.component.scss']
})
export class PostComponentComponent {
data: postData = {
title: '',
body: '',
}
handleSubmit(){
try {
const Post = new Parse.Object("Post");
Post.set("title", this.data.title);
Post.set("body", this.data.body);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
}
}
interface postData {
title: string,
body: string
}
Der obige Codeblock ist die Datei post-component.component.ts**.** Die Funktion handleSubmit erstellt ein neues Parse-Post-Objekt und setzt dessen title-Eigenschaft auf den Wert der Eigenschaft data.title und die body-Eigenschaft auf die Eigenschaft data.body. Schließlich speichert sie die Eigenschaften des Post-Objekts mit Post.save() auf dem Parse-Server.
Die Dateneigenschaften erhalten ihre Werte von einem Benutzer über ein Formular. Zu diesem Zweck erstellen Sie ein Formular in der Datei post-component.component.html.
Etwa so:
<!-- post-component.component.html -->
<form class="post" (ngSubmit)="handleSubmit()">
<input type="text" placeholder="Title..." name="title" [(ngModel)]="data.title" >
<textarea name="body" placeholder="Body..." cols="30" rows="10" [(ngModel)]="data.body"></textarea>
<button type="submit">Post</button>
</form>
Das ngModel bindet die Werte der Eingabefelder title und body an die Dateneigenschaften. Das ngSubmit verarbeitet die Übermittlung des Formulars durch Aufruf der Funktion handleSubmit, die in der Datei post-component.ts deklariert ist.
Als nächstes werden Sie Ihre Komponente gestalten. Geben Sie in der SCSS-Datei der Post-Komponente den folgenden Code ein:
/* post-component.component.scss */
.post{
margin-block-start: 4rem;
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
input{
border: none;
inline-size: 100%;
padding: 1rem;
border-radius: 7px;
&::placeholder{
color: #e2e2e2;
}
textarea{
border: none;
inline-size: 100%;
padding: 1rem;
&::placeholder{
color: #e2e2e2;
}
}
}
Abrufen von Daten aus Back4app
Um Daten aus Ihrer Back4app-Anwendung abzurufen, erstellen Sie eine Parse-Abfrage für die Klasse, aus der Sie Daten abrufen möchten. Die Abfrage wird im ngOnInit-Lifecycle-Hook ausgeführt.
Zum Beispiel:
// home-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-home-component',
templateUrl: './home-component.component.html',
styleUrls: ['./home-component.component.scss']
})
export class HomeComponentComponent {
data: postData[] = [];
async ngOnInit() {
try {
const query = new Parse.Query("Post");
const post = await query.find();
this.data = post;
} catch (error) {
console.log(error);
}
}
}
interface postData {
id: string,
get: any,
}
Der obige Codeblock sucht mit der Methode Parse.Query() nach einem “Post”-Objekt in der Datenbank Ihrer Back4app-App. Anschließend wird ein Array mit den Ergebnissen der Abfrage zurückgegeben, indem die Find-Methode des Parse SDK für das Ergebnis des Parse.Query() -Aufrufs aufgerufen wird. Schließlich wird das zurückgegebene Array der Variablen data zugewiesen.
Mit Hilfe des Datenarrays werden Sie Ihre HTML-Vorlage rendern:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button>Delete</button>
</div>
</div>
Die ngFor-Direktive durchläuft das Array und erzeugt die HTML-Elemente, die in ihr div eingeschlossen sind. Die Methode post.get() ruft die Werte der Eigenschaften title und body der Attribute in Ihrer Back4App-Datenbank ab.
Sie können nun Ihre Komponente gestalten, indem Sie den folgenden Code in die SCSS-Datei der Komponente einfügen:
/* home-component.component.scss */
.home{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 4rem;
.post{
border-radius: 12px;
padding: 1rem;
&:hover{
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
background-color: #e2e2e2;
}
h3{
text-transform: uppercase;
margin-block-end: 0.4rem;
}
button{
margin-block-start: 1rem;
}
}
}
Löschen von Daten aus Ihrer Back4app-Anwendung
Um Daten aus Ihrer Back4App-Anwendung zu löschen, verwenden Sie die destroy-Methode, um den/die entsprechenden Datensatz/e aus Ihrer Datenbank zu entfernen. Sie werden eine deletePost Funktion in Ihrer home-component.component.ts Datei erstellen. Die deletePost-Funktion enthält die Logik zum Löschen von Beiträgen aus der Datenbank Ihrer Back4App-Anwendung auf der Grundlage einer bestimmten ID.
Etwa so:
// home-component.component.ts
async deletePost(id: string) {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newData = this.data.filter( (item: postData) => item.id !== id )
this.data = newData;
} catch (error) {
console.log(error);
}
}
Der obige Codeblock erstellt ein neues Post-Objekt mithilfe der Methode Parse.Object.extend. Anschließend wird die Eigenschaft id des Post-Objekts auf den an die Funktion übergebenen Parameter id gesetzt.
Anschließend wird die destroy-Methode des Post-Objekts aufgerufen, um den Beitrag mit der angegebenen ID aus der Back4app-Datenbank zu löschen. Dann wird das Daten-Array gefiltert und ein neues Array newData mit allen Beiträgen außer dem gelöschten Beitrag zurückgegeben. Das Array newData wird dann der Variablen data zugewiesen.
Nachdem Sie die Funktion deletePost in der Datei home-component.component.ts definiert haben, binden Sie die Funktion mit Hilfe des Klick-Ereignisses an die Schaltfläche delete in der HTML-Datei der Komponente.
Ihre Datei home-component.component.html sollte wie folgt aussehen:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button (click)="deletePost(post.id)">Delete</button>
</div>
</div>
Zum Schluss fügen Sie der Anwendung einige globale Stile hinzu, indem Sie den unten stehenden Codeblock in Ihre styles.scss-Datei einfügen:
/* styles.scss */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: 0 auto;
background-color: #f2f2f2;
}
a{
text-decoration: none;
color: inherit;
}
button{
border: 1px #333333 solid;
padding: 0.3rem 0.5rem;
border-radius: 0.4rem;
background-color: inherit;
inline-size: min-content;
&:hover{
background-color: #333333;
color: #FFFFFF;
}
}
Testen der Anwendung
Um die Anwendung zu testen, öffnen Sie das Terminal Ihres Projekts und führen Sie den folgenden Befehl aus:
ng serve
Der obige Befehl kompiliert die Anwendung und hostet sie standardmäßig auf einem lokalen Server unter http://localhost:4200.
Wenn Ihre Anwendung gestartet wird, sollten Sie die in der folgenden Abbildung dargestellte Benutzeroberfläche sehen:

Wenn Sie auf die Schaltfläche “Schreiben” klicken, werden Sie zur Post-Komponente weitergeleitet. Die Post-Komponente enthält ein Formular mit Eingabefeldern und einer Schaltfläche.
Die Post-Komponente würde wie folgt aussehen:

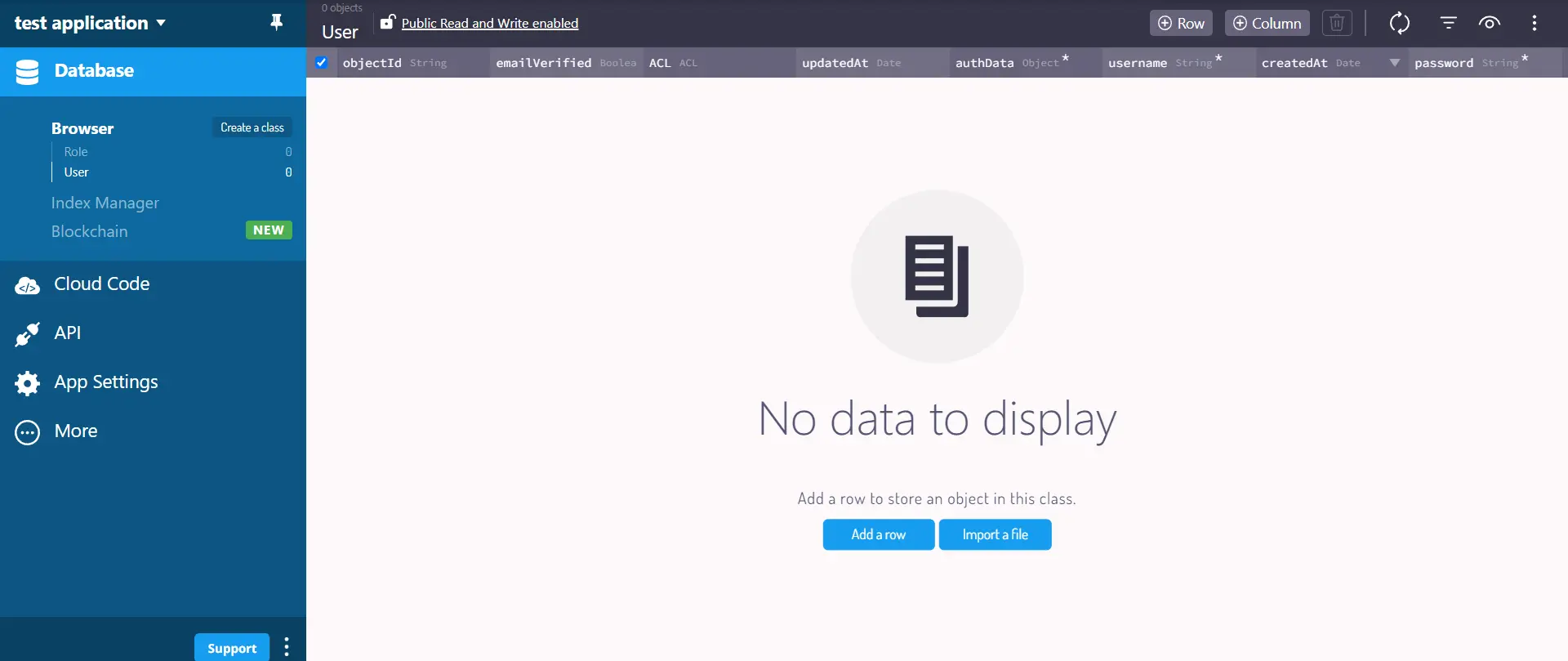
Nachdem Sie die Eingabefelder ausgefüllt haben, werden die Eingabewerte durch Klicken auf die Schaltfläche “Posten” zur Back4app-Datenbank hinzugefügt. Um dies zu bestätigen, können Sie das Dashboard Ihrer Back4app-Anwendung überprüfen oder einfach zur Homepage der Anwendung zurückkehren.

Wenn Sie auf die Schaltfläche “Löschen” klicken, wird ein Beitrag gelöscht. Löschen Sie zum Beispiel den Beitrag “Was ist ein Löwe?”, indem Sie auf die Schaltfläche “Löschen” klicken:

Schlussfolgerung
Angular ist ein leistungsstarkes Framework für die Erstellung skalierbarer, robuster Webanwendungen. Es bietet eine modulare Architektur, leistungsstarke Datenbindung und umfangreiche vorgefertigte Komponenten. Zu seinen Vorteilen gehören eine höhere Produktivität der Entwickler, ein rationalisierter Entwicklungsprozess und die Möglichkeit, dynamische, reaktionsfähige und leistungsfähige Benutzeroberflächen zu erstellen.
Der Aufbau einer Angular-App mit Back4app als Backend-as-a-Service-Lösung kann die Entwicklung erheblich vereinfachen und beschleunigen. Mit der vorgefertigten Infrastruktur von Back4app können Sie sich auf die Erstellung des Frontends Ihrer Anwendung konzentrieren, ohne sich um die Komplexität der Backend-Entwicklung, wie Authentifizierung und Datenspeicherung, kümmern zu müssen.



