Bir Angular uygulaması nasıl oluşturulur?

Angular, dinamik, duyarlı ve karmaşık web uygulamaları oluşturmak için popüler bir açık kaynak çerçevesidir. Angular ilk olarak 2010 yılında Google tarafından “AngularJS” adı altında geliştirilmiştir.
Angular, temiz ve düzenli bir kod yapısına sahip dinamik, tek sayfalık uygulamalar oluşturmanıza olanak tanır.
Angular, JavaScript’in bir üst kümesi olan ve dile tür denetimi, arayüzler ve sınıflar gibi özellikler ekleyen TypeScript’i kullanır. Bu, Angular kodunu daha sürdürülebilir ve daha az hataya eğilimli hale getirir.
Angular ile web geliştirmeyi kolaylaştırmak için Back4app gibi bir Backend-as-a-Service (BaaS) çözümü kullanmak faydalı olacaktır.
Back4app, kimlik doğrulama, veri depolama ve sunucu tarafı mantığı gibi özelliklere sahip önceden oluşturulmuş bir arka uç altyapısı sağlar.
Bu, arka uç geliştirmenin karmaşıklıkları hakkında endişelenmeden uygulamalarınızın ön ucunu oluşturmaya odaklanmanıza olanak tanır.
Bu makalede, Angular’ı keşfedecek ve Angular ve Back4app kullanarak temel bir blog uygulaması oluşturacaksınız.
Contents
Angular’ın Avantajları
Angular, birçok avantajı nedeniyle geliştiriciler arasında popülerlik kazanmıştır. İşte Angular’ın başlıca avantajlarından bazıları:
İki Yönlü Veri Bağlama
İki yönlü veri bağlama, Angular uygulamalarının kalitesini artıran, zaman kazandıran ve üretkenliği artıran bir özelliktir. İki yönlü veri bağlama, modelde (verilerde) yapılan değişikliklerin otomatik olarak görünüme (UI) yansımasını sağlar.
Modelde yapılan herhangi bir değişiklik anında görünüme yansıtılır. Bu, karmaşık ve dinamik uygulamaların geliştirilmesini daha kolay ve hızlı hale getirerek model ve görünümü senkronize etmek için şablon kod yazma ihtiyacını ortadan kaldırır.
Bağımlılık Enjeksiyonu
Bağımlılık enjeksiyonu, Angular’ın bileşenler ve hizmetler arasındaki bağımlılıkları yönetmeyi kolaylaştıran çok önemli bir özelliğidir. Bağımlılık enjeksiyonu, Angular uygulamalarının güvenilirliğini, sürdürülebilirliğini ve test edilebilirliğini artıran güçlü bir özelliktir.
Angular’daki bağımlılık enjeksiyonu, bileşenlerin ve hizmetlerin diğer bileşenler ve hizmetler üzerindeki bağımlılıklarını bildirmelerini sağlar. Bağımlılık enjeksiyon sistemi daha sonra bu bağımlılıkları otomatik olarak oluşturma ve sağlama görevini üstlenir. Bu, bağımlılıkları manuel olarak oluşturma ve yönetme ihtiyacını ortadan kaldırarak hata riskini azaltır.
Angular’ın bağımlılık enjeksiyon sistemi, bağımlılıkları yönetmeyi kolaylaştırır ve yazmanız gereken kod miktarını azaltır.
Bileşen Tabanlı Mimari
Angular’ın bileşen tabanlı mimarisi, karmaşık kullanıcı arayüzlerini daha küçük, yeniden kullanılabilir bileşenlere ayırarak oluşturmayı kolaylaştırır.
Bileşenler farklı uygulama parçaları arasında kolayca yeniden kullanılabilir. Bileşenler bağımsız olarak geliştirilebilir, bu da birçok hareketli parçaya sahip karmaşık uygulamaların yönetimini kolaylaştırır. Bu mimari, bileşenler ayrı ayrı izole edilip test edilebildiğinden kodun test edilmesini ve hata ayıklanmasını da kolaylaştırır.
TypeScript
TypeScript, statik tip denetimi, arayüzler, sınıflar ve diğer özellikleri dile ekleyen bir JavaScript üst kümesidir. Microsoft tarafından sürdürülen açık kaynaklı bir dildir ve büyük ölçekli web uygulamaları geliştirmek için popüler bir seçimdir.
Angular, TypeScript ile yazılmıştır. Bu, daha iyi araçlar ve daha sağlam bir geliştirme deneyimi sağlar. TypeScript’in statik yazımı, geliştiricilerin hataları çalışma zamanı yerine derleme zamanında yakalamasına olanak tanıyarak kodun bakımını ve yeniden düzenlenmesini kolaylaştırır.
Büyük Topluluk
Angular, çeşitli nedenlerle inanılmaz derecede değerli olabilecek geniş ve aktif bir geliştirici topluluğuna sahiptir.
Büyük bir topluluk, öğreticiler, belgeler ve forumlar gibi birçok kaynak sunar. Bu kaynaklar, Angular’a yeni başlayan veya belirli sorunlara çözüm arayan geliştiriciler için inanılmaz derecede yararlı olabilir.
Geniş bir topluluk, birçok geliştiricinin Angular için üçüncü taraf eklentileri ve uzantıları oluşturup paylaşarak çerçeveyi geliştirmek için aktif olarak çalıştığı anlamına gelir. Projelerinize yeni işlevler eklemek için mevcut kodlardan yararlanabileceğiniz için bu size zaman ve emek kazandırabilir.
Angular’ın Sınırlamaları
Angular, web uygulamaları oluşturmak için güçlü ve popüler bir çerçeve olsa da, bilmeniz gereken bazı sınırlamaları vardır. Angular’ın bazı sınırlamaları aşağıdakileri içerir:
Dik Öğrenme Eğrisi
Angular, web geliştirmeye birçok yeni kavram ve yaklaşım getirmesi nedeniyle bazı geliştiriciler için öğrenmesi zor olabilir. Modüller, bileşenler, hizmetler, bağımlılık enjeksiyonu ve reaktif programlama hakkında bilgi edinmek için önemli bir zaman harcamanız gerekebilir.
Büyük Boy
Angular, diğer ön uç çerçevelerine kıyasla nispeten büyük bir çerçevedir. Angular’ın büyük boyutu, öncelikle form işleme, yönlendirme ve veri yönetimi gibi birçok yerleşik işlevi içeren kapsamlı özellik setinden kaynaklanmaktadır.
Angular’ın büyük boyutu, web uygulamaları için daha yavaş yükleme sürelerine neden olabilir ve bu da kullanıcı deneyimini olumsuz yönde etkileyebilir. Bu durum özellikle yavaş internet bağlantılarına sahip kullanıcılar için geçerlidir.
Angular’ın büyük boyutu, karmaşık projelerin geliştirilmesini ve sürdürülmesini daha zor hale getirebilir.
Sınırlı SEO
Angular’ın sınırlı SEO yetenekleri, öncelikle tek sayfalı bir uygulama (SPA) çerçevesi olmasından kaynaklanmaktadır. SPA’lar tamamen tarayıcıda çalışacak şekilde tasarlanmıştır, yani HTML kodu JavaScript kullanılarak dinamik olarak oluşturulur. Bu, arama motoru tarayıcılarının Angular destekli bir web sitesinin içeriğini doğru bir şekilde indekslemesini zorlaştırır.
Blog Uygulamasının Oluşturulması
Bir Angular uygulaması oluşturun ve adını “blog-application” koyun. Angular uygulamasını oluşturmak için terminalinizde projenizin dizininde aşağıdaki komutu çalıştırın:
ng new blog-application
Angular uygulamanızı oluşturduktan sonra iki bileşen oluşturacaksınız. Bu iki bileşen home ve post bileşenleri olacak. Bileşenleri oluşturduktan sonra bileşenleri yönlendireceksiniz.
Bileşenleri oluşturmak için aşağıdaki komutları çalıştırın:
cd blog-application
ng generate component home-component
ng generate component post-component
Bileşenleri oluşturduktan sonra, app-routing.module.ts dosyasında yönlendirmelerini yapılandırın.
Bu şekilde:
//app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponentComponent } from './home-component/home-component.component';
import { PostComponentComponent } from './post-component/post-component.component';
const routes: Routes = [
{path: '', component: HomeComponentComponent},
{path: 'post', component: PostComponentComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Yukarıdaki kod bloğu, routes dizisinde iki rota tanımlar. HomeComponentComponent için rota boş bir yola sahiptir. Boş yol, HomeComponentComponent ‘in uygulamanızı oluşturur oluşturmaz görüntüleneceğini belirtir.
PostComponentComponent rotası ‘post’ yolu ile tanımlanmıştır, yani bu rotaya gittiğinizde PostComponentComponent oluşturulacak ve görünümde görüntülenecektir.
Belirtilen rotalara gitmek için uygulamanıza bir başlık ekleyeceksiniz. Başlığı app-component.html dosyasında oluşturacaksınız. Başlık, farklı rotalara giden öğeler içerecektir.
Örneğin:
<!--app.component.html-->
<div>
<div class="header">
<a routerLink=""><h2>Blog</h2></a>
<a routerLink="post"><button>write</button></a>
</div>
<router-outlet></router-outlet>
</div>
Header div öğesi iki alt anchor öğesi içerir. Bağlantı öğeleri bir h2 öğesini ve bir düğme öğesini sarar. H2 öğesine tıklandığında varsayılan rotaya gidilirken, düğme öğesine tıklandığında post rotasına gidilir. Router-outlet, yönlendirilen bileşenleri header div altında görüntüler.
Başlığı oluşturduktan sonra, app-compnent.scss dosyasında başlığı şekillendirirsiniz:
/* app.component.scss*/
.header{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
Back4App’i Entegre Etme
Back4app ile bir uygulama oluşturmaya başlamak için öncelikle bir hesabınız olduğundan emin olun. Bir Back4app hesabınız yoksa, verilen talimatları izleyin:
- Back4app web sitesine gidin.
- Ana sayfanın sağ üst bölümündeki Kaydol düğmesini bulun ve tıklayın.
- Kayıt formunu doldurun ve gönderin.
Başarılı bir şekilde kaydolduktan sonra Back4app hesabınıza giriş yapın ve aşağıdaki adımları izleyin:
- Sağ üst köşedeki YENİ UYGULAMA düğmesini bulun ve üzerine tıklayın.
- İstediğiniz uygulama adını gireceğiniz bir forma yönlendirileceksiniz.
- Uygulama adınızı girin ve uygulama oluşturma işleminizi başlatmak için OLUŞTUR düğmesini seçin.

‘OLUŞTUR’ düğmesine tıkladıktan sonra başvurunuz oluşturulacak ve başvuru panosuna yönlendirileceksiniz.

Uygulamanızı Back4app’e Bağlama
Angular uygulamanızı oluşturduğunuz Back4app uygulamasına bağlamak için Parse JavaScript SDK‘yı yüklemeniz gerekir.
Paket yöneticinize bağlı olarak aşağıdaki komutlardan birini çalıştırarak SDK’yı yükleyin:
#using npm
npm install parse
or
#using yarn
yarn add parse
Parse JavaScript SDK‘yı yükledikten sonra Uygulama Kimliğinizi ve JavaScript Anahtarınızı almalısınız. Angular uygulamanızı Back4app uygulamasına bağlamak için bunlara ihtiyacınız olacak.
Back4app’ten Uygulama Kimliği ve JavaScript Anahtarını almak için kontrol panelinden Uygulama Ayarları ‘nı seçerek Güvenlik ve Anahtarlar bölümüne gidin. Burada, Angular uygulamanızı Back4app’e bağlamak için gerekli anahtarlara kolayca erişebilirsiniz.
Uygulama Kimliğinizi ve JavaScript Anahtarınızı aldıktan sonra bunları uygulamanızda güvenli bir şekilde saklayın.
app.component.ts dosyanızda, Parse ‘ın küçültülmüş sürümünü parse‘dan içe aktarın. Ardından Parse üzerinde initialize yöntemini çağırın. Initialize metodu argüman olarak Uygulama Kimliği ve JavaScript Anahtarını alır. Son olarak, Parse üzerindeki serverURL ‘yi‘https://parseapi.back4app.com/’ olarak ayarlayın.
Bunu yaptıktan sonra app.component.ts dosyanız aşağıdaki gibi görünmelidir:
//app.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
}
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Back4app Uygulamanıza Veri Ekleme
Back4App uygulamanıza veri eklemek için, bir kullanıcıdan veri almak üzere bir form oluşturacaksınız. Formu gönderirken bir handleSubmit fonksiyonu çalıştıracaksınız. handleSubmit işlevi, blog uygulamanızdan Back4app uygulamasına yeni bir gönderi ekleme mantığını içerecektir.
Bu şekilde:
// post-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-post-component',
templateUrl: './post-component.component.html',
styleUrls: ['./post-component.component.scss']
})
export class PostComponentComponent {
data: postData = {
title: '',
body: '',
}
handleSubmit(){
try {
const Post = new Parse.Object("Post");
Post.set("title", this.data.title);
Post.set("body", this.data.body);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
}
}
interface postData {
title: string,
body: string
}
Yukarıdaki kod bloğu post-component.component.ts dosyasıdır**.** handleSubmit fonksiyonu yeni bir Parse Post nesnesi oluşturur ve title özelliğini data.title özelliğinin değerine ve body özelliğini data.body özelliğine ayarlar. Son olarak, Post.save() işlevini kullanarak Post nesnesinin özelliklerini Parse sunucusuna kaydeder.
Veri özellikleri değerlerini bir form aracılığıyla kullanıcıdan alacaktır. Bunu yapmak için post-component.component.html dosyasında bir form oluşturacaksınız.
Bu şekilde:
<!-- post-component.component.html -->
<form class="post" (ngSubmit)="handleSubmit()">
<input type="text" placeholder="Title..." name="title" [(ngModel)]="data.title" >
<textarea name="body" placeholder="Body..." cols="30" rows="10" [(ngModel)]="data.body"></textarea>
<button type="submit">Post</button>
</form>
ngModel, title ve body giriş alanlarının değerlerini veri özelliklerine bağlar. ngSubmit, post-component.ts dosyasında bildirilen handleSubmit fonksiyonunu çağırarak form gönderme işlemini gerçekleştirir.
Ardından, bileşeninize stil vereceksiniz. Post-bileşeninin SCSS dosyasına aşağıdaki kodu girin:
/* post-component.component.scss */
.post{
margin-block-start: 4rem;
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
input{
border: none;
inline-size: 100%;
padding: 1rem;
border-radius: 7px;
&::placeholder{
color: #e2e2e2;
}
textarea{
border: none;
inline-size: 100%;
padding: 1rem;
&::placeholder{
color: #e2e2e2;
}
}
}
Back4app’ten Veri Getirme
Back4app uygulamanızdan veri almak için, veri almak istediğiniz sınıf için bir Parse sorgusu oluşturun. Sorgu ngOnInit yaşam döngüsü kancasında çalışacaktır.
Örneğin:
// home-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-home-component',
templateUrl: './home-component.component.html',
styleUrls: ['./home-component.component.scss']
})
export class HomeComponentComponent {
data: postData[] = [];
async ngOnInit() {
try {
const query = new Parse.Query("Post");
const post = await query.find();
this.data = post;
} catch (error) {
console.log(error);
}
}
}
interface postData {
id: string,
get: any,
}
Yukarıdaki kod bloğu, Parse.Query() yöntemini kullanarak Back4app uygulamanızın veritabanından bir “Post” nesnesi arar. Ardından, Parse .Query() çağrısının sonucu üzerinde Parse SDK’nın find yöntemini çağırarak sorgunun sonuçlarını içeren bir dizi döndürür. Son olarak, döndürülen diziyi veri değişkenine atar.
Veri dizisini kullanarak HTML şablonunuzu oluşturacaksınız:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button>Delete</button>
</div>
</div>
ngFor yönergesi dizinin içinde dolaşır ve div’ine sarılmış HTML öğelerini oluşturur. post.get() yöntemi, Back4App veritabanınızdaki özniteliklerin title ve body özelliklerinin değerlerini alır.
Artık bileşenin SCSS dosyasına aşağıdaki kodu ekleyerek bileşeninize stil verebilirsiniz:
/* home-component.component.scss */
.home{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 4rem;
.post{
border-radius: 12px;
padding: 1rem;
&:hover{
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
background-color: #e2e2e2;
}
h3{
text-transform: uppercase;
margin-block-end: 0.4rem;
}
button{
margin-block-start: 1rem;
}
}
}
Back4app Uygulamanızdan Veri Silme
Back4App uygulamanızdan veri silmek için, ilgili kayıt(lar)ı veritabanınızdan kaldırmak üzere destroy yöntemini kullanırsınız. home-component.component.ts dosyanızda bir deletePost fonksiyonu oluşturacaksınız. deletePost işlevi, belirli bir kimliğe dayalı olarak Back4app uygulamanızın veritabanından gönderileri silme mantığını içerecektir.
Bu şekilde:
// home-component.component.ts
async deletePost(id: string) {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newData = this.data.filter( (item: postData) => item.id !== id )
this.data = newData;
} catch (error) {
console.log(error);
}
}
Yukarıdaki kod bloğu, Parse.Object.extend yöntemini kullanarak yeni bir Post nesnesi oluşturur. Ardından Post nesnesinin id özelliğini fonksiyona aktarılan id parametresine ayarlar.
Ardından, verilen ID’ye sahip gönderiyi Back4app veritabanından silmek için Post nesnesinin destroy yöntemini çağırır. Ardından veri dizisini filtreler ve silinen gönderi dışındaki tüm gönderileri içeren yeni bir newData dizisi döndürür. newData dizisi daha sonra data değişkenine atanır.
home-component.component.ts dosyasında deletePost fonksiyonunu tanımladıktan sonra, click olayını kullanarak fonksiyonu bileşenin HTML dosyasındaki silme düğmesine bağlayacaksınız.
home-component.component.html dosyanız aşağıdaki gibi görünmelidir:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button (click)="deletePost(post.id)">Delete</button>
</div>
</div>
Son olarak, styles.scss dosyanıza aşağıdaki kod bloğunu ekleyerek uygulamaya bazı global stiller ekleyin:
/* styles.scss */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: 0 auto;
background-color: #f2f2f2;
}
a{
text-decoration: none;
color: inherit;
}
button{
border: 1px #333333 solid;
padding: 0.3rem 0.5rem;
border-radius: 0.4rem;
background-color: inherit;
inline-size: min-content;
&:hover{
background-color: #333333;
color: #FFFFFF;
}
}
Uygulamanın Test Edilmesi
Uygulamayı test etmek için projenizin terminalini açın ve aşağıdaki komutu çalıştırın:
ng serve
Yukarıdaki komut uygulamayı derler ve varsayılan olarak http://localhost:4200 adresindeki yerel bir sunucuda barındırır.
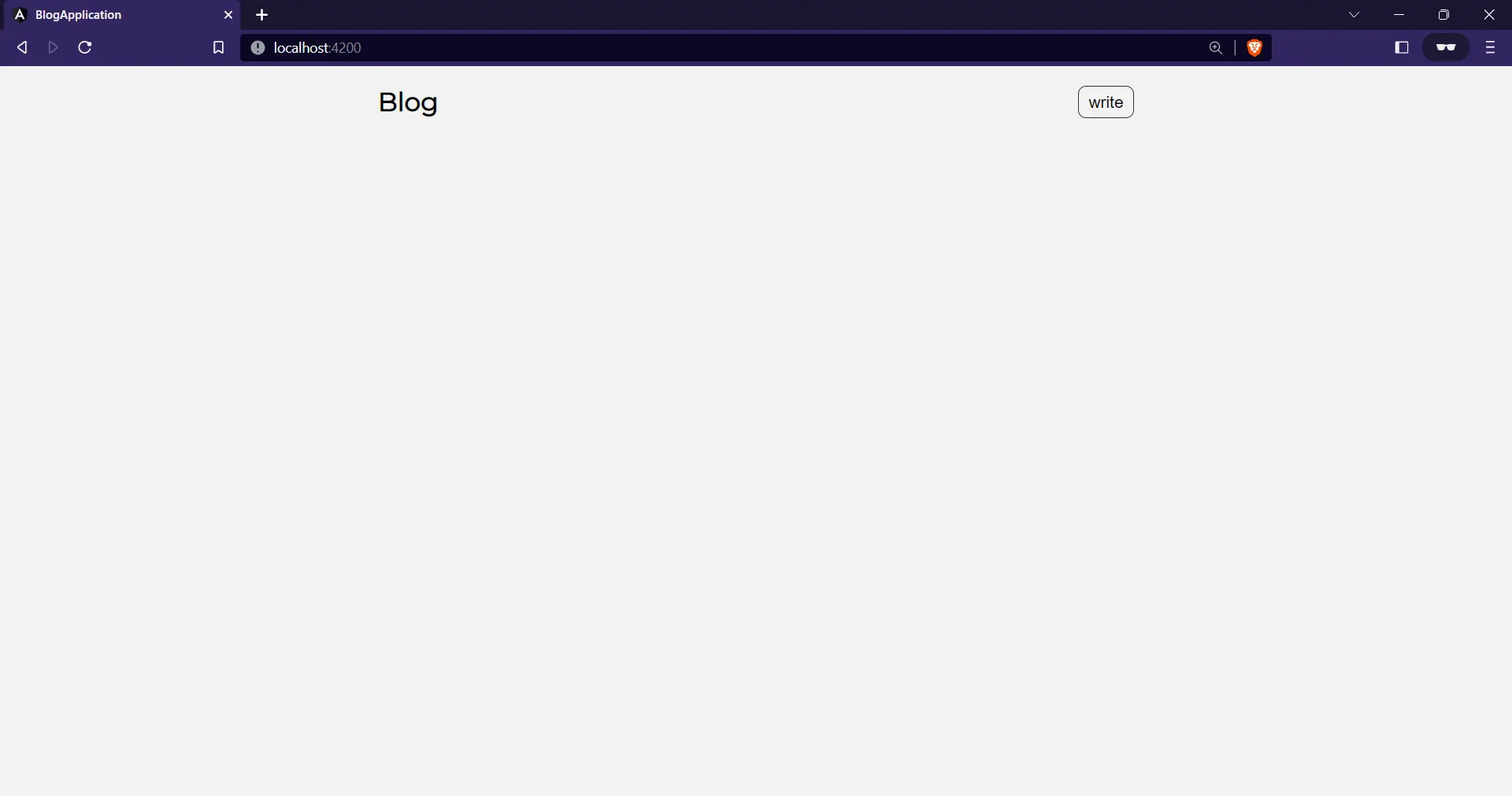
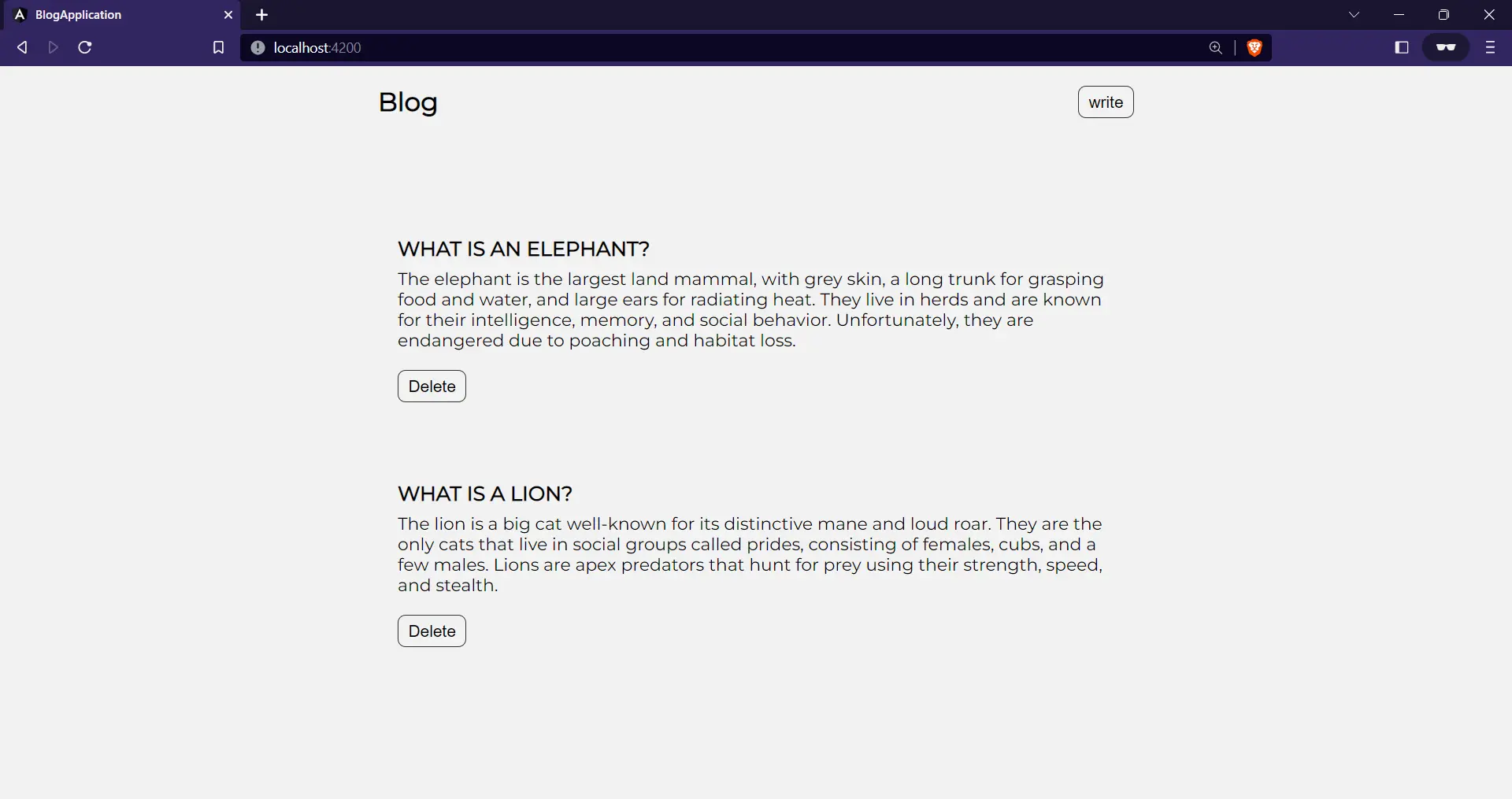
Uygulamanız başlatıldığında, aşağıdaki resimde gösterilen kullanıcı arayüzünü görmelisiniz:

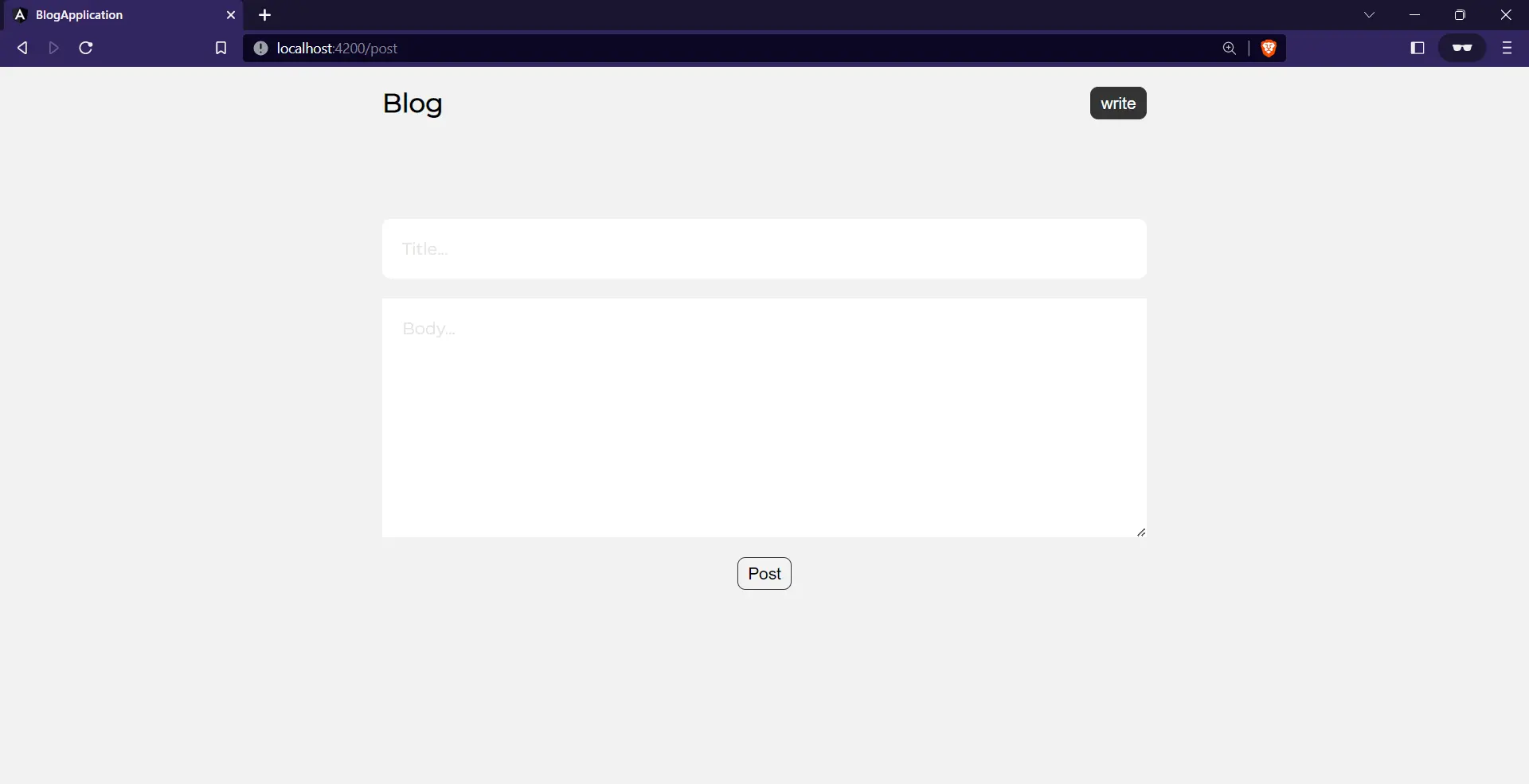
Yaz düğmesine tıkladığınızda sizi yazı bileşenine yönlendirecektir. Yazı bileşeni, giriş alanları olan bir form ve bir düğme içerir.
Post-bileşen şu şekilde görünecektir:

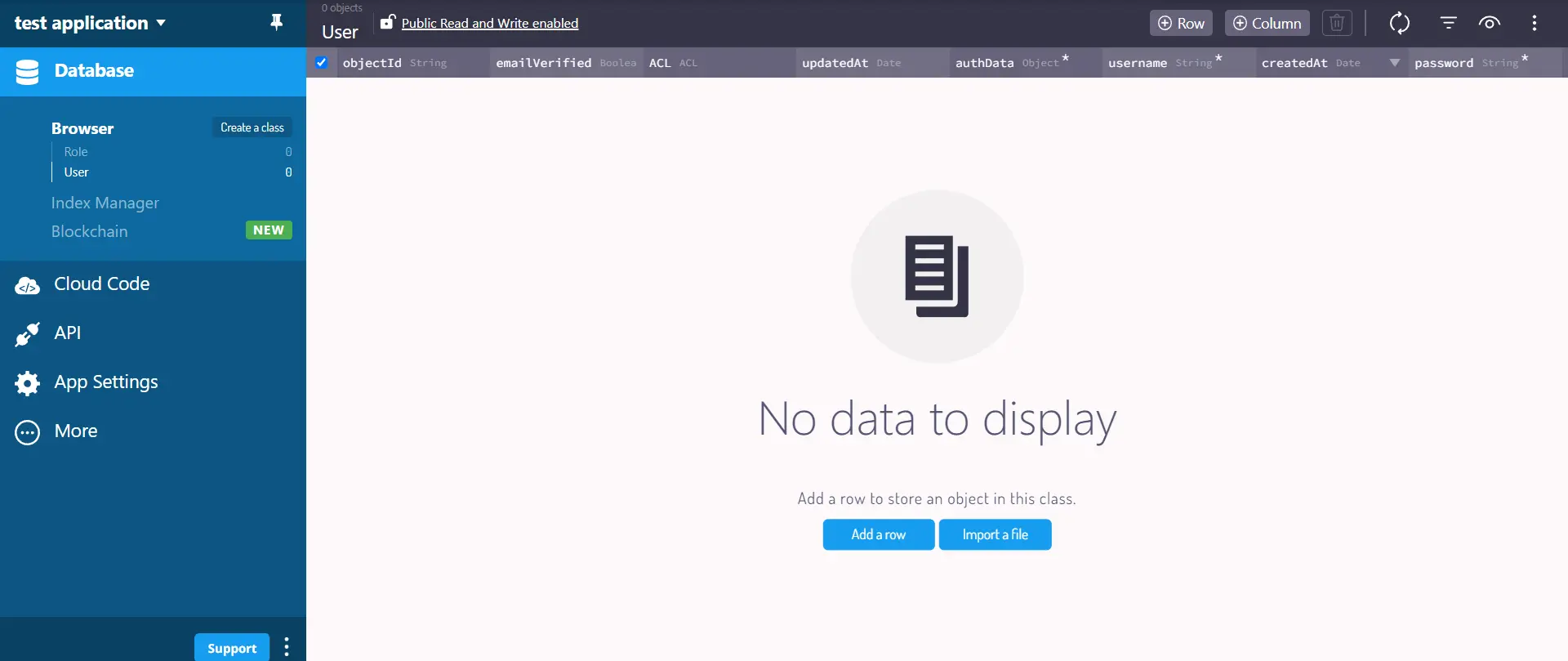
Giriş alanlarını doldurduktan sonra, gönder düğmesine tıklamak giriş değerlerini Back4app veritabanına ekleyecektir. Bunu onaylamak için Back4app uygulama kontrol panelinizi kontrol edebilir veya uygulamanın ana sayfasına geri dönebilirsiniz.

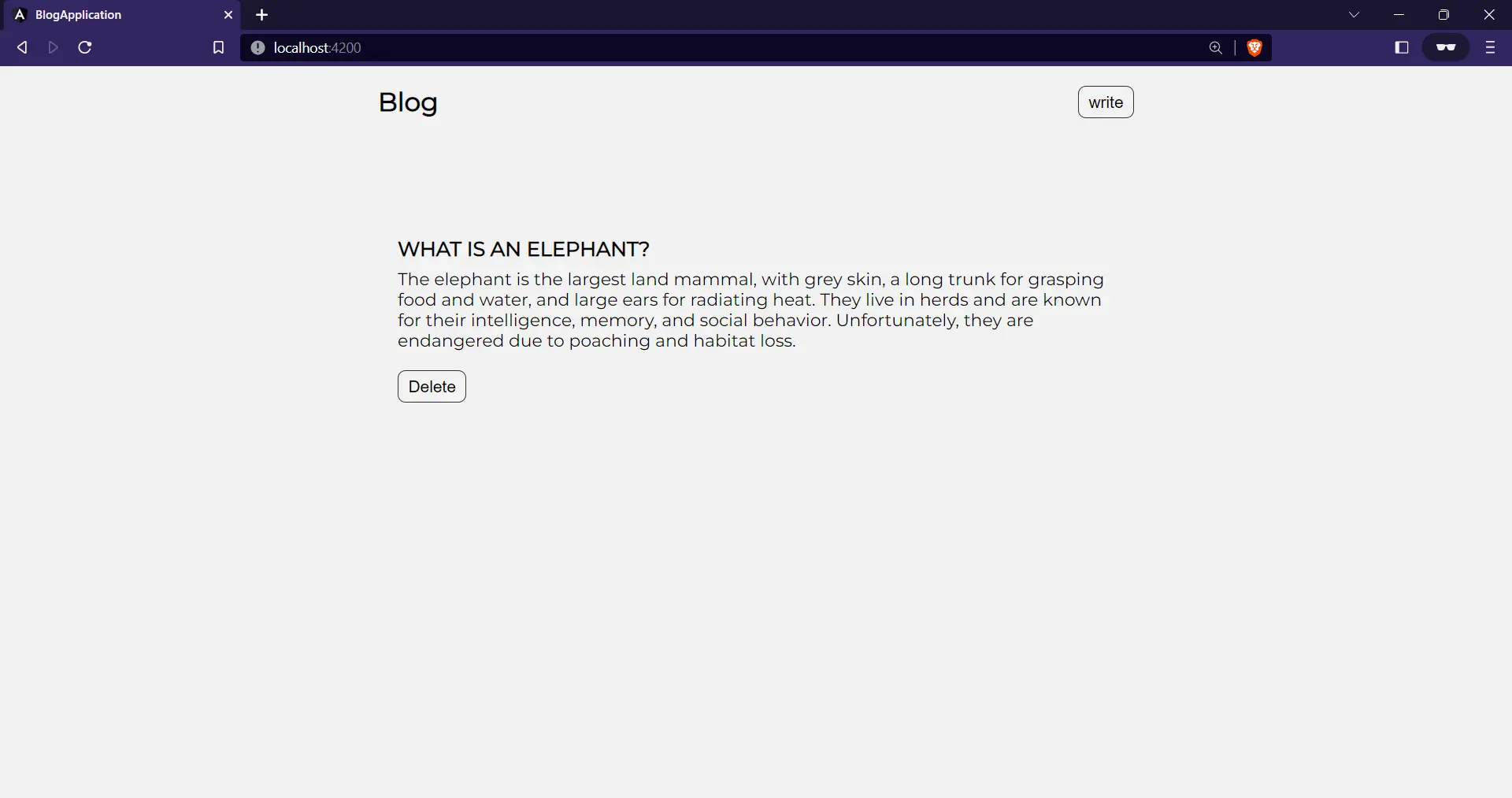
Sil düğmesine tıklandığında bir gönderi silinir. Örneğin, “Aslan nedir?” gönderisini sil düğmesine tıklayarak silin:

Sonuç
Angular, ölçeklenebilir, sağlam web uygulamaları oluşturmak için güçlü bir çerçevedir. Modüler bir mimari, güçlü veri bağlama ve kapsamlı önceden oluşturulmuş bileşenlere sahiptir. Avantajları arasında geliştirici verimliliğinin artması, kolaylaştırılmış bir geliştirme süreci ve dinamik, duyarlı ve performanslı kullanıcı arayüzleri oluşturma yeteneği yer alır.
Hizmet olarak Backend çözümü olarak Back4app ile bir Angular uygulaması oluşturmak, geliştirmeyi büyük ölçüde basitleştirebilir ve hızlandırabilir. Back4app’in önceden oluşturulmuş altyapısıyla, kimlik doğrulama ve veri depolama gibi arka uç geliştirmenin karmaşıklıkları hakkında endişelenmeden uygulamanızın ön ucunu oluşturmaya odaklanabilirsiniz.



