{{ post.get('title') }}
{{ post.get('body') }}
Angular הוא פריימוורק פופולרי בקוד פתוח לבניית יישומי ווב דינמיים, רספונסיביים ומורכבים. Angular פותח לראשונה על ידי Google בשנת 2010 תחת השם “AngularJS”.
Angular מאפשרת ליצור יישומי עמוד בודד (Single-Page Applications) דינמיים עם מבנה קוד נקי ומאורגן.
Angular משתמשת ב-TypeScript, סופרסת של JavaScript, המוסיפה מאפיינים כמו בדיקת טיפוסים, ממשקים ומחלקות לשפה. הדבר הופך את הקוד ב-Angular לניתן יותר לתחזוקה ופחות רגיש לטעויות.
כדי לייעל את פיתוח הווב עם Angular, מומלץ להשתמש בפתרון Backend-as-a-Service (BaaS) כמו Back4app.
Back4app מספקת תשתית בקאנד מוכנה מראש עם תכונות כגון אימות (Authentication), אחסון נתונים ולוגיקה בצד השרת.
כך תוכלו להתמקד בבניית החזית (Front End) של היישומים שלכם מבלי לדאוג למורכבות של פיתוח בצד השרת.
במאמר זה, תלמדו על Angular ותבנו אפליקציית בלוג בסיסית באמצעות Angular ו-Back4app.
Contents
Angular צברה פופולריות בקרב מפתחים בשל היתרונות הרבים שלה. הנה כמה מהיתרונות העיקריים של Angular:
כריכת נתונים דו-כיוונית היא תכונה החוסכת זמן ומגבירה פרודוקטיביות, ומשפרת את איכות היישומים הנבנים בעזרת Angular. כריכת נתונים דו-כיוונית מאפשרת לכל שינוי במודל (הנתונים) להשתקף אוטומטית בתצוגה (UI).
כל שינוי במודל משתקף מיד בתצוגה. זה הופך את הפיתוח של יישומים מורכבים ודינמיים למהיר וקל יותר, ומבטל את הצורך לכתוב קוד חוזר (boilerplate) כדי לסנכרן בין המודל לתצוגה.
הזרקת תלויות היא תכונה מרכזית של Angular שמקלה על ניהול התלויות בין רכיבים ושירותים. זוהי תכונה עוצמתית המשפרת את האמינות, התחזוקה והיכולת לבדוק (testability) של יישומי Angular.
הזרקת תלויות ב-Angular מאפשרת לרכיבים ושירותים להצהיר על התלויות שלהם ברכיבים ושירותים אחרים. מערכת הזרקת התלויות לוקחת על עצמה את משימת יצירת התלויות וסיפוקן באופן אוטומטי. כך נחסך הצורך ליצור ולנהל את התלויות ידנית, ובכך מצטמצם הסיכון לטעויות.
מנגנון הזרקת התלויות של Angular מקל על ניהול תלויות ומצמצם את כמות הקוד שיש לכתוב.
הארכיטקטורה המבוססת רכיבים של Angular מקלה על בניית ממשקי משתמש מורכבים על ידי פירוקם לרכיבים קטנים יותר הניתנים לשימוש חוזר.
ניתן לעשות שימוש חוזר ברכיבים בחלקים שונים של היישום. הרכיבים יכולים להיות מפותחים באופן עצמאי, מה שמקל על ניהול יישומים מורכבים עם חלקים רבים. ארכיטקטורה זו גם מקלה על בדיקות ותיקוני באגים בקוד, משום שניתן לבודד ולבדוק כל רכיב בנפרד.
TypeScript היא סופרסת של JavaScript המוסיפה בדיקת טיפוסים סטטית, ממשקים, מחלקות ועוד מאפיינים לשפה. זוהי שפה בקוד פתוח המתוחזקת על ידי Microsoft, והיא בחירה פופולרית לפיתוח יישומי ווב בהיקף גדול.
Angular כתובה ב-TypeScript, מה שמספק כלים משופרים וחוויית פיתוח חזקה יותר. בדיקת הטיפוסים הסטטית של TypeScript מאפשרת למפתחים לאתר שגיאות בזמן הידור ולא בזמן הריצה, מה שמקל על תחזוקה ועריכה מחודשת של הקוד.
ל-Angular יש קהילה גדולה ופעילה של מפתחים, מה שיכול להיות בעל ערך רב ממספר סיבות.
קהילה גדולה מציעה משאבים רבים, כגון מדריכים, תיעוד ופורומים. משאבים אלו יכולים להיות מועילים במיוחד למפתחים חדשים ב-Angular או למי שמחפש פתרונות לבעיות ספציפיות.
קהילה גדולה פירושה שישנם מפתחים רבים שעובדים באופן פעיל על שיפור הפריימוורק, על ידי יצירה ושיתוף של תוספים והרחבות צד-שלישי ל-Angular. הדבר יכול לחסוך זמן ומאמץ, מפני שניתן להשתמש בקוד קיים כדי להוסיף פונקציונליות חדשה לפרויקטים שלכם.
למרות ש-Angular היא פריימוורק חזק ופופולרי לפיתוח יישומי ווב, יש לה כמה מגבלות שכדאי להיות מודעים אליהן. להלן כמה מהמגבלות של Angular:
Angular יכולה להיות מאתגרת ללמידה עבור חלק מהמפתחים משום שהיא מציגה רעיונות ושיטות עבודה חדשים רבים בעולם פיתוח הווב. ייתכן שתצטרכו להשקיע זמן ניכר בלמידת מודולים, רכיבים, שירותים, הזרקת תלויות ותכנות ראקטיבי.
Angular היא פריימוורק גדול יחסית בהשוואה לפריימוורקים אחרים בצד הלקוח. הגודל הגדול של Angular נובע בעיקר ממערכת התכונות הרחבה שלה, הכוללת פונקציונליות מובנית כמו טיפול בטפסים, ניתוב (routing) וניהול נתונים.
הגודל הגדול של Angular עלול לגרום לזמני טעינה איטיים יותר ביישומי ווב, דבר שעלול להשפיע לרעה על חוויית המשתמש. זה נכון במיוחד עבור משתמשים עם חיבור אינטרנט איטי.
הגודל הגדול של Angular עשוי גם להקשות על פיתוח ותחזוקה של פרויקטים מורכבים.
היכולות המוגבלות של Angular בתחום ה-SEO נובעות בעיקר מכך שהיא פריימוורק ליישומי עמוד בודד (SPA). יישומי SPA פועלים לחלוטין בדפדפן, כך שהקוד ה-HTML נוצר בצורה דינמית באמצעות JavaScript, מה שמקשה על מנועי החיפוש לסרוק ולאנדקס בצורה מדויקת את התוכן באתר המבוסס על Angular.
צרו אפליקציית Angular וקראו לה “blog-application”. כדי ליצור את האפליקציה, הריצו את הפקודה הבאה בספריית הפרויקט שלכם במסוף (terminal):
ng new blog-application
אחרי שיצרתם את אפליקציית Angular, תיצרו שני רכיבים (components). שני הרכיבים יהיו ה-Home וה-Post. לאחר יצירת הרכיבים, תבצעו ניתוב (routing) ביניהם.
כדי ליצור את הרכיבים, הריצו את הפקודות הבאות:
cd blog-application
ng generate component home-component
ng generate component post-component
לאחר שיצרתם את הרכיבים, הגדירו את הניתוב שלהם בקובץ app-routing.module.ts.
כך:
//app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponentComponent } from './home-component/home-component.component';
import { PostComponentComponent } from './post-component/post-component.component';
const routes: Routes = [
{path: '', component: HomeComponentComponent},
{path: 'post', component: PostComponentComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
קוד זה מגדיר שני ראוטים במערך routes. הראוט עבור HomeComponentComponent מוגדר עם נתיב ריק (empty path), מה שמציין שהרכיב יוצג מיד עם טעינת האפליקציה.
הראוט עבור PostComponentComponent מוגדר עם נתיב בשם ‘post’, כך שכאשר תנווטו לנתיב זה, הרכיב PostComponentComponent יוצג בתצוגה.
כדי לנווט לראוטים שציינתם, תוסיפו כותרת (header) לאפליקציה שלכם. תיצרו את הכותרת בקובץ app-component.html. הכותרת תכיל אלמנטים שמנווטים לראוטים השונים.
לדוגמה:
אלמנט ה-div של הכותרת מכיל שני אלמנטים עוגן (anchor). אלמנטים אלו עוטפים תגיות כותרת (h2) וכפתור (button). לחיצה על ה-h2 מנווטת לנתיב ברירת המחדל, בעוד לחיצה על הכפתור מנווטת לנתיב post. אלמנט ה-router-outlet מציג את הרכיבים שאליהם מנווטים מתחת לכותרת.
אחרי יצירת הכותרת, תוכלו לעצב אותה בקובץ app.component.scss:
/* app.component.scss*/
.header{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
כדי להתחיל לבנות אפליקציה עם Back4app, תחילה ודאו שיש לכם חשבון. אם אין לכם חשבון Back4app, פעלו לפי ההנחיות הבאות:
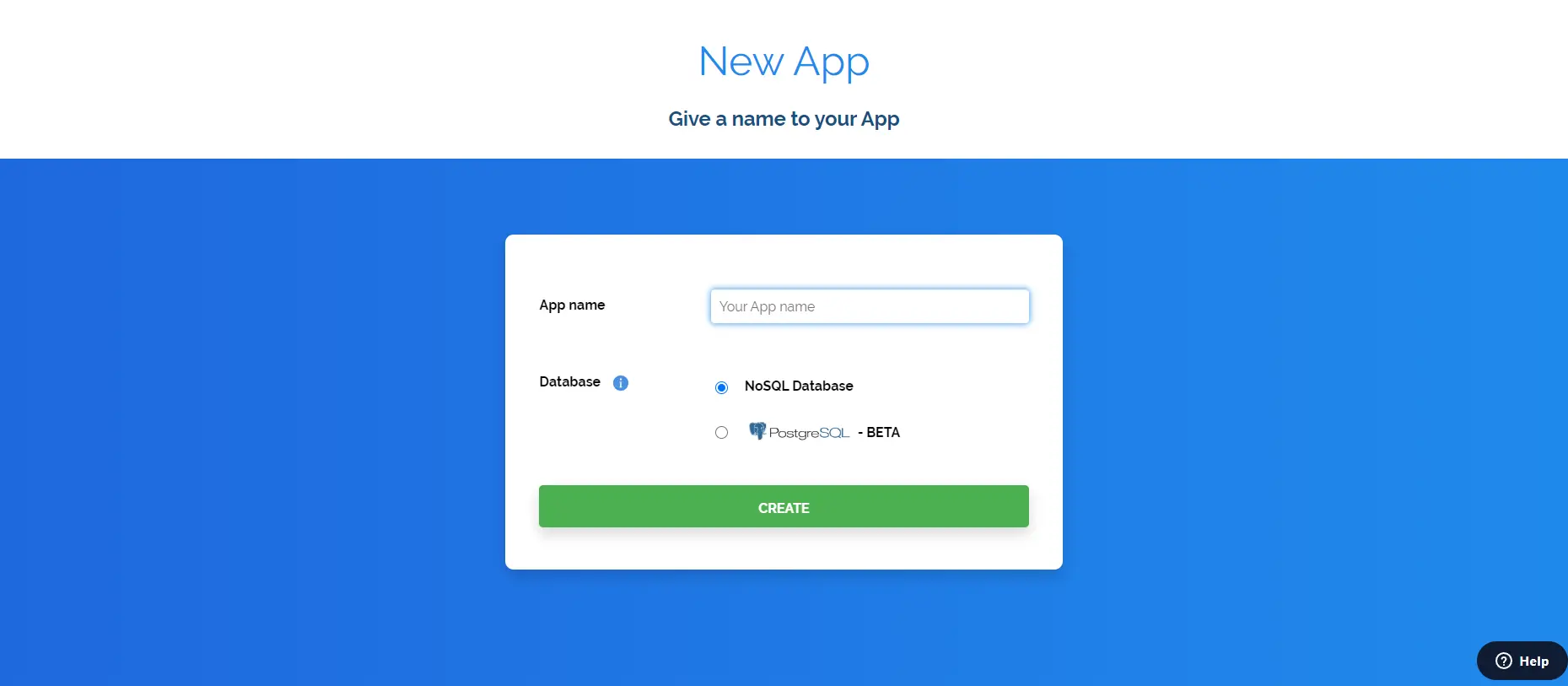
לאחר ההרשמה המוצלחת, התחברו לחשבון ה-Back4app שלכם והמשיכו כך:

לאחר שתלחצו על כפתור ‘CREATE’, האפליקציה שלכם תיווצר ותועברו ללוח הבקרה של האפליקציה (dashboard).

כדי לחבר את אפליקציית Angular שלכם לאפליקציית Back4app שיצרתם, עליכם להתקין את Parse JavaScript SDK.
התקינו את ה-SDK באמצעות אחת מהפקודות הבאות, בהתאם למנהל החבילות שלכם:
#using npm
npm install parse
or
#using yarn
yarn add parse
אחרי שהתקנתם את Parse JavaScript SDK, תצטרכו להשיג את Application ID ואת JavaScript Key. תצטרכו אותם כדי לחבר את אפליקציית Angular שלכם לאפליקציית Back4app.
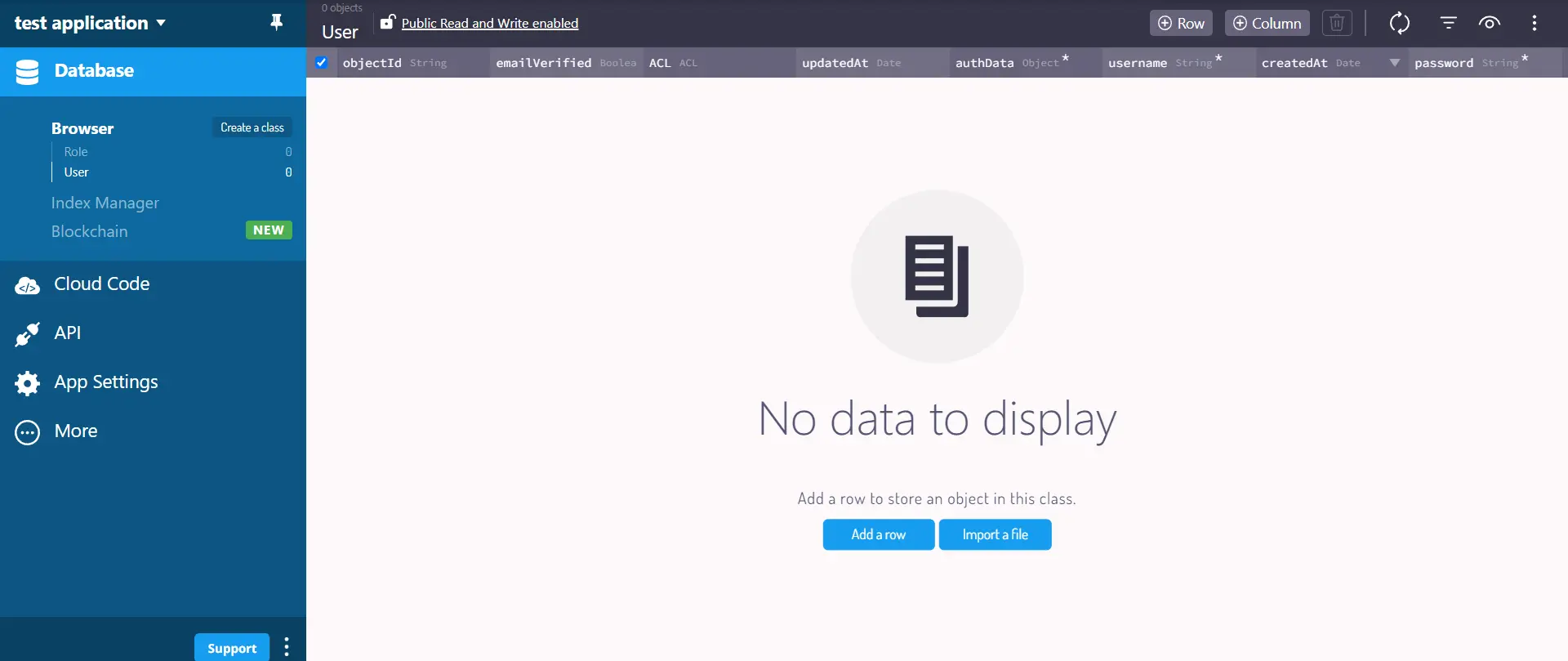
כדי להשיג את Application ID ואת JavaScript Key מ-Back4app, עברו לקטגוריית Security & Keys על ידי בחירת App Settings בלוח הבקרה. שם תוכלו לגשת בקלות למפתחות הנדרשים לחיבור אפליקציית Angular ל-Back4app.
לאחר שהשגתם את Application ID ואת JavaScript Key, שמרו אותם במקום מאובטח באפליקציה שלכם.
בקובץ app.component.ts שלכם, ייבאו את הגרסה המינימלית של Parse מחבילת parse. לאחר מכן, קראו לפונקציית initialize של Parse, שמעבירה את Application ID ו-JavaScript Key כארגומנטים. לבסוף, הגדרו את serverURL של Parse לכתובת ‘https://parseapi.back4app.com/’.
אחרי שתעשו זאת, הקובץ app.component.ts שלכם אמור להיראות כך:
//app.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
}
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
(Parse as any).serverURL = "https://parseapi.back4app.com/";
כדי להוסיף נתונים לאפליקציית Back4app שלכם, תבנו טופס שיקבל נתונים ממשתמש. בעת שליחת הטופס, תקראו לפונקציית handleSubmit. בפונקציה זו תממשו את הלוגיקה להוספת פוסט חדש לבלוג מהאפליקציה שלכם אל אפליקציית Back4app.
לדוגמה:
// post-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-post-component',
templateUrl: './post-component.component.html',
styleUrls: ['./post-component.component.scss']
})
export class PostComponentComponent {
data: postData = {
title: '',
body: '',
}
handleSubmit(){
try {
const Post = new Parse.Object("Post");
Post.set("title", this.data.title);
Post.set("body", this.data.body);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
}
}
interface postData {
title: string,
body: string
}
קוד זה הוא בקובץ post-component.component.ts. פונקציית handleSubmit יוצרת אובייקט Parse חדש בשם Post וקובעת את מאפייני title ו-body באמצעות הערכים של data.title ו-data.body. לבסוף, היא שומרת את המאפיינים של אובייקט ה-Post לשרת Parse באמצעות Post.save().
המאפיינים data יקבלו את הערכים שלהם מהמשתמש דרך טופס. לשם כך תיצרו טופס בקובץ post-component.component.html.
לדוגמה:
המאפיין ngModel קושר את הערכים של שדות הקלט title ו-body למאפייני data. האירוע ngSubmit מטפל בשליחת הטופס על ידי קריאה לפונקציית handleSubmit שהוגדרה בקובץ post-component.ts.
לאחר מכן, תוכלו לעצב את הרכיב שלכם. בקובץ ה-SCSS של post-component, הוסיפו את הקוד הבא:
/* post-component.component.scss */
.post{
margin-block-start: 4rem;
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
input{
border: none;
inline-size: 100%;
padding: 1rem;
border-radius: 7px;
&::placeholder{
color: #e2e2e2;
}
}
textarea{
border: none;
inline-size: 100%;
padding: 1rem;
&::placeholder{
color: #e2e2e2;
}
}
}
כדי לשלוף נתונים מאפליקציית Back4app שלכם, צרו שאילתה של Parse עבור המחלקה שממנה תרצו לשלוף נתונים. השאילתה תרוץ בפונקציית ngOnInit.
לדוגמה:
// home-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-home-component',
templateUrl: './home-component.component.html',
styleUrls: ['./home-component.component.scss']
})
export class HomeComponentComponent {
data: postData[] = [];
async ngOnInit() {
try {
const query = new Parse.Query("Post");
const post = await query.find();
this.data = post;
} catch (error) {
console.log(error);
}
}
}
interface postData {
id: string,
get: any,
}
קוד זה מחפש אובייקט בשם “Post” במסד הנתונים של אפליקציית Back4app שלכם באמצעות המתודה Parse.Query(). לאחר מכן, הוא מחזיר מערך שמכיל את תוצאות החיפוש באמצעות המתודה find של Parse. לבסוף, הוא מקצה את המערך המוחזר למשתנה data.
באמצעות המערך data, תייצרו את תבנית ה-HTML שלכם:
{{ post.get('title') }}
{{ post.get('body') }}
ההנחיה *ngFor עוברת על המערך ויוצרת אלמנטים HTML עטופים ב-div עבור כל פריט. השיטה post.get() מחזירה את הערכים של מאפייני title ו-body מהנתונים במסד הנתונים של Back4app.
כעת תוכלו לעצב את הרכיב שלכם על ידי הוספת הקוד הבא בקובץ ה-SCSS של הרכיב:
/* home-component.component.scss */
.home{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 4rem;
.post{
border-radius: 12px;
padding: 1rem;
&:hover{
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
background-color: #e2e2e2;
}
h3{
text-transform: uppercase;
margin-block-end: 0.4rem;
}
button{
margin-block-start: 1rem;
}
}
}
כדי למחוק נתונים מאפליקציית Back4app שלכם, השתמשו במתודה destroy כדי להסיר את הרשומה המתאימה ממסד הנתונים. תיצרו פונקציה בשם deletePost בקובץ home-component.component.ts. פונקציה זו תכיל את הלוגיקה למחיקת פוסטים ממסד הנתונים של Back4app בהתבסס על מזהה (ID) נתון.
לדוגמה:
// home-component.component.ts
async deletePost(id: string) {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newData = this.data.filter( (item: postData) => item.id !== id )
this.data = newData;
} catch (error) {
console.log(error);
}
}
הקוד הזה יוצר אובייקט Post חדש באמצעות Parse.Object.extend ומגדיר את מאפיין id של אובייקט ה-Post למזהה שמתקבל כפרמטר לפונקציה. לאחר מכן, הוא קורא למתודה destroy של אובייקט ה-Post כדי למחוק את הפוסט עם המזהה הנתון ממסד הנתונים של Back4app. לבסוף, הקוד מסנן את המערך data ומחזיר מערך חדש newData ללא הפוסט שנמחק, ומקצה את newData למשתנה data.
לאחר שהגדרתם את פונקציית deletePost בקובץ home-component.component.ts, תקשרו את הפונקציה לכפתור המחיקה (Delete) בקובץ ה-HTML של הרכיב באמצעות אירוע click.
קובץ home-component.component.html שלכם אמור להיראות כך:
{{ post.get('title') }}
{{ post.get('body') }}
ולבסוף, הוסיפו כמה סגנונות גלובליים לאפליקציה על ידי הוספת קטע הקוד הבא לקובץ styles.scss:
/* styles.scss */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: 0 auto;
background-color: #f2f2f2;
}
a{
text-decoration: none;
color: inherit;
}
button{
border: 1px #333333 solid;
padding: 0.3rem 0.5rem;
border-radius: 0.4rem;
background-color: inherit;
inline-size: min-content;
&:hover{
background-color: #333333;
color: #FFFFFF;
}
}
כדי לבדוק את האפליקציה, פתחו את המסוף של הפרויקט שלכם והריצו את הפקודה הבאה:
ng serve
הפקודה הזו מקמפלת את האפליקציה ומריצה אותה על שרת מקומי בכתובת http://localhost:4200 כברירת מחדל.
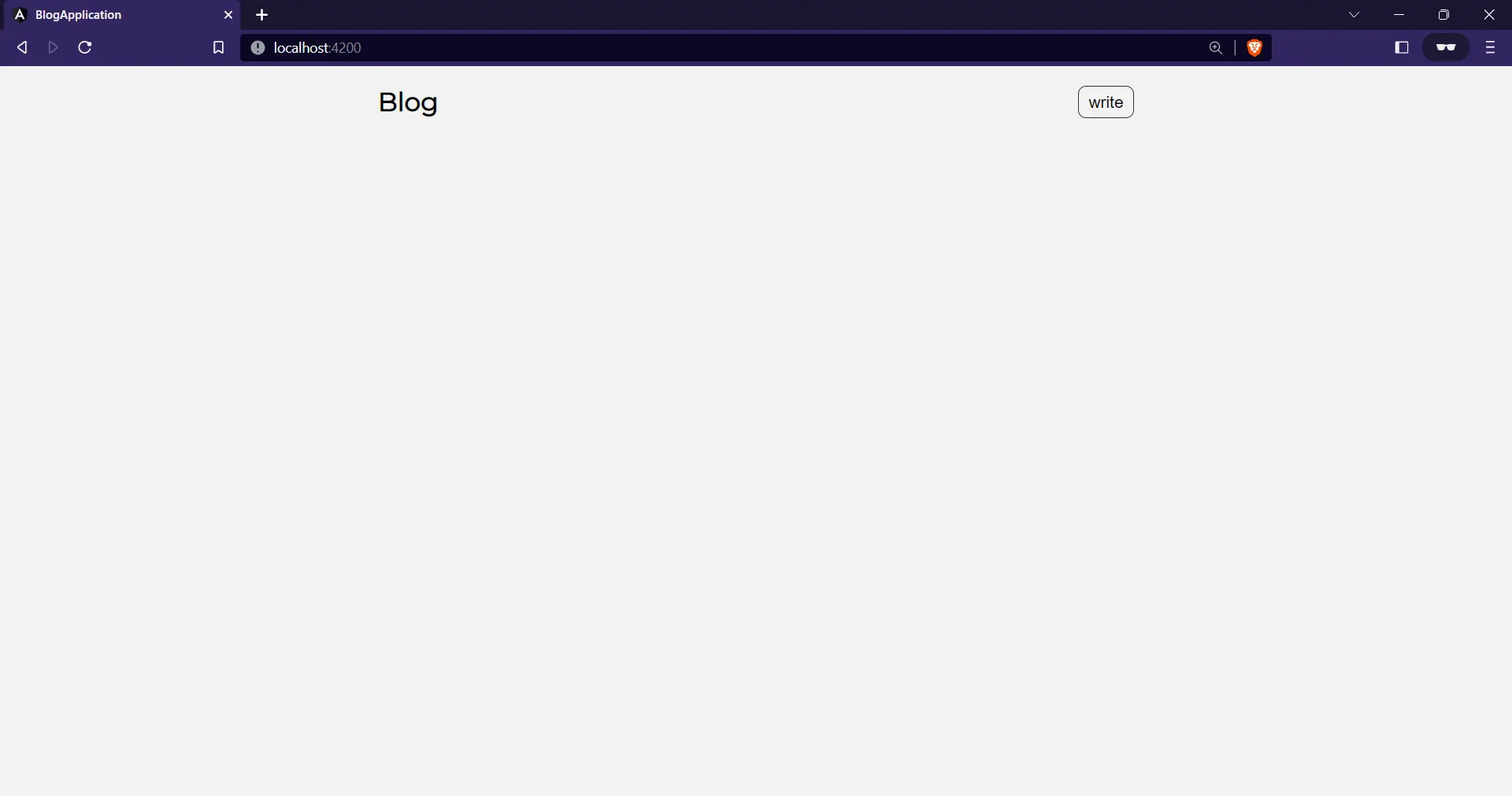
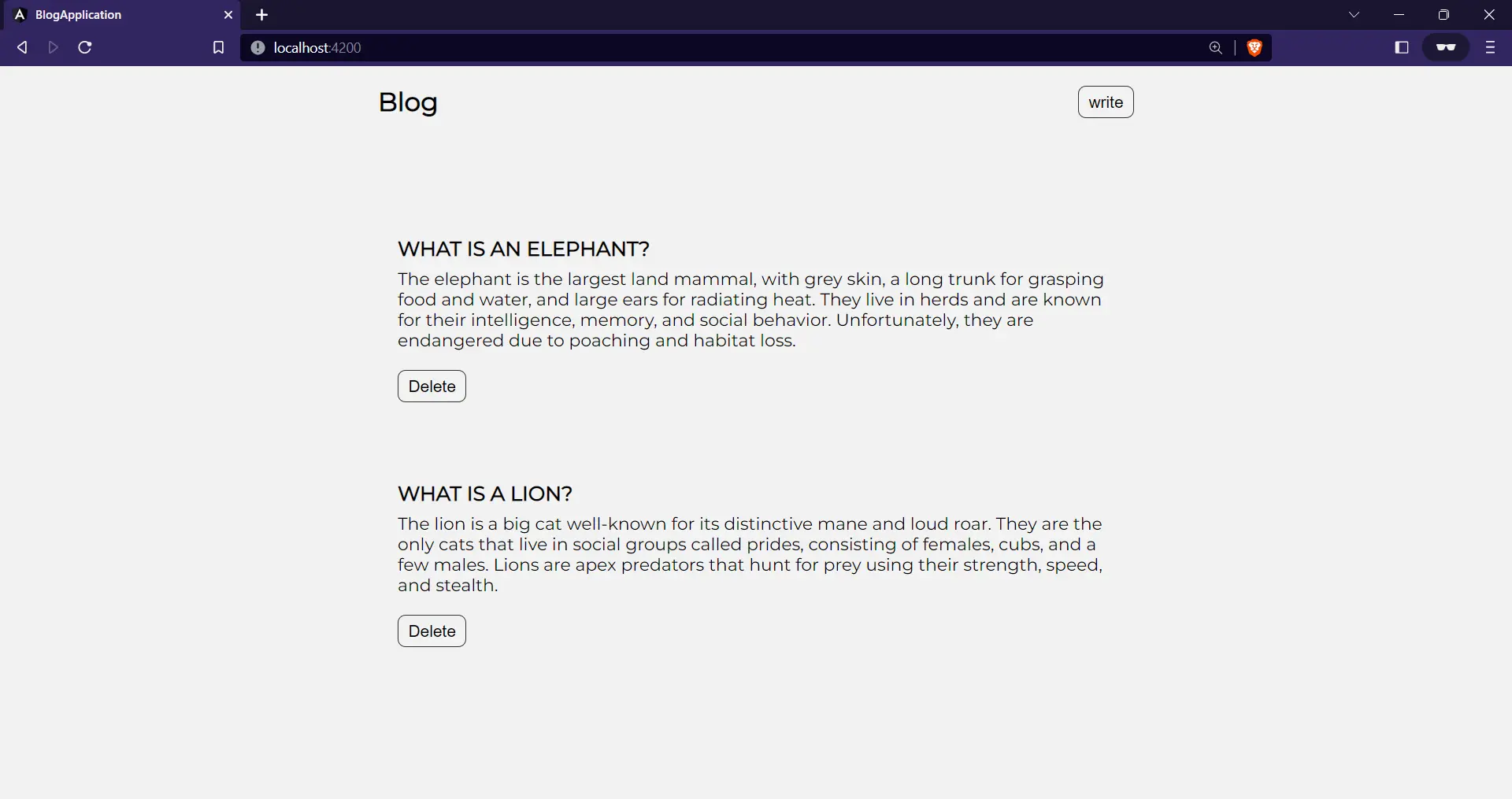
כשאפליקציית שלכם תיטען, תראו ממשק משתמש הדומה לתמונה הבאה:

לחיצה על כפתור write תעביר אתכם לנתיב post-component. שם תמצאו טופס עם שדות קלט וכפתור.
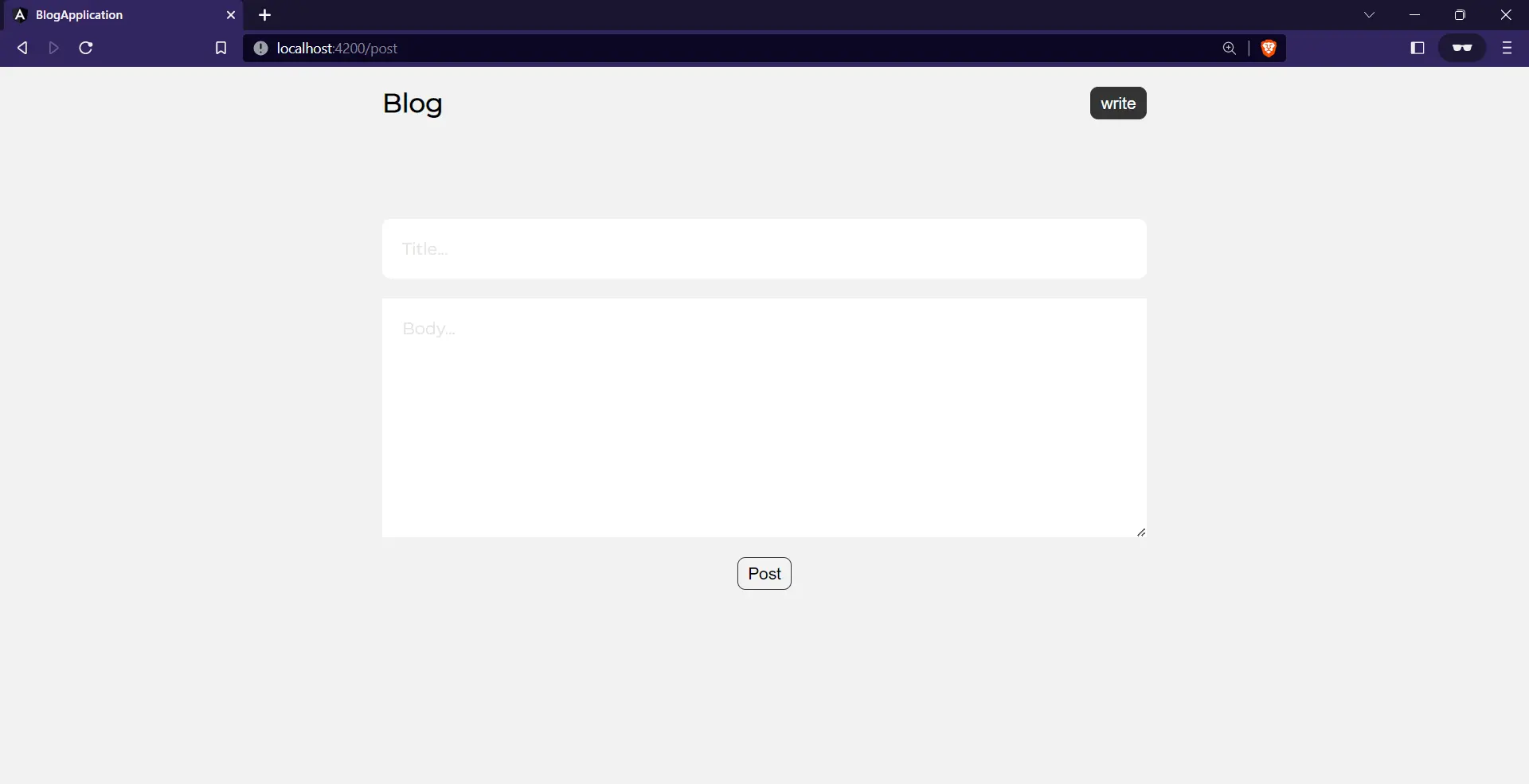
הרכיב post-component ייראה כך:

לאחר שמילאתם את שדות הקלט, לחיצה על כפתור post תוסיף את הערכים שהוזנו למסד הנתונים של Back4app. כדי לאמת זאת, תוכלו לבדוק את לוח הבקרה של אפליקציית Back4app שלכם או פשוט לחזור לדף הבית של האפליקציה.

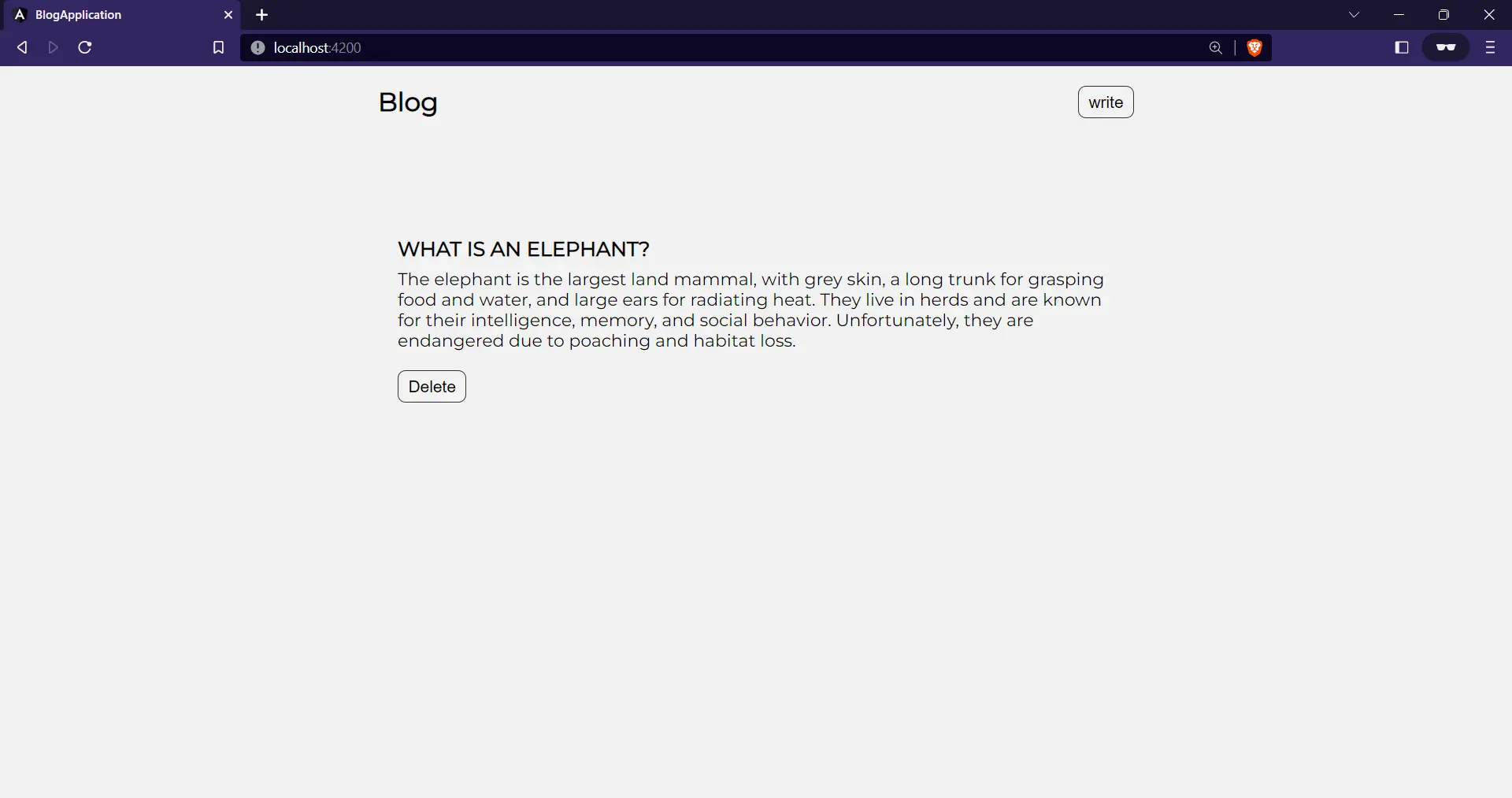
לחיצה על כפתור המחיקה תמחוק פוסט. לדוגמה, מחיקת הפוסט ‘What is a lion?’ על ידי לחיצה על כפתור המחיקה שלו:

Angular היא פריימוורק חזק לבניית יישומי ווב ניתנים להרחבה ואמינים. היא מציעה ארכיטקטורה מודולרית, כריכת נתונים עוצמתית ורכיבים מובנים רבים. היתרונות שלה כוללים הגברת פרודוקטיביות המפתחים, תהליך פיתוח יעיל ויכולת ליצור ממשקי משתמש דינמיים, רספונסיביים ובעלי ביצועים גבוהים.
פיתוח אפליקציית Angular עם Back4app כפתרון Backend-as-a-Service יכול לפשט ולהאיץ מאוד את תהליך הפיתוח. בעזרת התשתית המוכנה מראש של Back4app, תוכלו להתמקד ביצירת צד הלקוח של האפליקציה שלכם, מבלי שתצטרכו לדאוג למורכבויות פיתוח בצד השרת, כגון אימות ואחסון נתונים.