Vue.js Uygulaması Nasıl Dağıtılır

Vue.js, karmaşık durum yönetimi ve hafif, esnek bir çözüm ihtiyacı gibi web uygulaması geliştirmedeki yaygın sorunları ele almak için geliştirilmiş bir JavaScript çerçevesidir.
Çerçeve, HTML ve JavaScript’e benzer bir sözdizimi ile basitlik, verimlilik ve kullanım kolaylığı için tasarlanmıştır. Ek olarak, Vue reaktiftir, bu da onu geleneksel DOM manipülasyonundan daha hızlı ve daha verimli hale getirir.
Bu makalede, Vue kullanmanın faydaları ve sınırlamaları hakkında bilgi edinecek ve Back4app’ın konteynerleştirme hizmetini kullanarak Vue uygulamanızı ücretsiz olarak nasıl dağıtacağınızı öğreneceksiniz.
Contents
- 1 Önemli Çıkarımlar
- 2 Front-End’inizi Vue ile Geliştirmenin Avantajları
- 3 Front-End’inizi Vue ile Geliştirmenin Sınırlamaları
- 4 Back4app Konteynerleri ile Uygulama Dağıtma
- 5 Vue Uygulamasını Oluşturma
- 6 Back4app Konteynerleri ile Vue Uygulamalarını Dağıtma:
- 7 Sonuç
- 8 SSS
- 9 Back4app’e Vue.js uygulaması dağıtırken aklınızda bulundurmanız gereken herhangi bir sınırlama var mı?
- 10 Belirli ortam değişkenleri gerektiren Vue.js uygulamalarını dağıtmak için Back4app’i kullanabilir miyim?
- 11 GitHub ile Back4app arasındaki entegrasyon Vue.js uygulamalarının dağıtım iş akışını nasıl basitleştiriyor?
Önemli Çıkarımlar
- Vue.js, optimize edilmiş performans teknikleri, esneklik ve kapsamlı dokümantasyon sunarak ön uç geliştirme için popüler bir seçimdir.
- Bununla birlikte, Vue.js’nin uzun vadeli istikrar ve diğer çerçevelere kıyasla daha az olgun bir ekosistem açısından sınırlamaları olabilir.
- Back4app Containers, gelişmiş performans, güvenlik ve basitleştirilmiş dağıtım ve ölçeklendirme için Docker teknolojisinden yararlanarak Vue.js uygulamalarını dağıtmanın kolay ve verimli bir yolunu sunar.
Front-End’inizi Vue ile Geliştirmenin Avantajları
Vue, son yıllarda çeşitli nedenlerden dolayı giderek daha popüler hale gelmiştir. İşte web uygulamalarınızı Vue ile geliştirmenin bazı faydaları:
Optimize Edilmiş Performans için Teknikler ve Çözümler
Vue, web uygulamaları oluştururken performansı optimize etmek için sanal DOM ve işlevler biçimindeki güncelleme mekanizmaları gibi bir dizi teknik sağlar.
Bu tekniklerle Vue, DOM işlemlerinin sayısını ve render ek yükünü en aza indirerek daha hızlı yeniden yükleme süreleri ve gelişmiş uygulama performansı sağlar.
Vue, gerçek DOM’un hafif bir temsili olan sanal bir DOM kullanır ve uygulamanızda değişiklik yaptığınızda vDOM’u günceller. Daha sonra gerçek DOM’da gereken minimum değişiklikleri belirlemek için bir farklılaştırma algoritması kullanır.
Bu yaklaşım, pahalı DOM işlemlerinin sayısını önemli ölçüde azaltarak daha hızlı işleme ve gelişmiş performans sağlar.
Ayrıca Vue, yaşam döngüsü kancaları, izleyiciler ve hesaplanan özellikler aracılığıyla bileşen güncellemeleri üzerinde ince taneli kontrol sağlar.
Bu işlevlerle, bir bileşenin belirli kriterlere göre ne zaman güncellenmesi gerektiğini belirleyerek gereksiz güncellemeleri önleyebilir ve genel performansı artırabilirsiniz.
Vue Doğası Gereği Esnektir
Vue’nun esnekliği, çerçevenin çeşitli yönlerinde belirgindir ve çeşitli geliştirme senaryolarına, modellerine veya gereksinimlerine uyum sağlamasına olanak tanır.
Vue’nun en güçlü yönlerinden biri, onu mevcut projelere entegre etmek için mükemmel bir ön uç çerçevesi haline getiren artımlı benimseme yaklaşımıdır.
Aşamalı benimseme yaklaşımına ek olarak, Vue’yu diğer kütüphaneler ve mevcut ekosistemlerle sorunsuz bir şekilde entegre edebilirsiniz.
Bu uyumluluk, birlikte çalışabilirliği teşvik eder ve geliştiricilerin gereksinimleri için en iyi çözümleri seçmelerine olanak tanır.
Örneğin, Vue işlevselliği React ve Angular gibi diğer kütüphanelere ve çerçevelere entegre edilebilir.
Vue ayrıca, eklenen yönergeler ve ifadelerle HTML tabanlı sözdizimi kullanarak şablon yazmanıza olanak tanıyan esnek ve sezgisel bir şablon sözdizimi sunar.
Bu sözdizimi basitlik ve gücü dengeleyerek Vue şablonlarını anlamayı ve onlarla çalışmayı kolaylaştırır.
Ayrıca Vue, JSX (JavaScript XML) dahil olmak üzere alternatif işleme yaklaşımlarını destekleyerek alternatif sözdizimlerini tercih eden geliştiriciler için esneklik sağlar.
Kapsamlı Dokümantasyon ve Aktif Bir Topluluk
Vue’nun belgeleri iyi yapılandırılmış ve özlüdür, kavramları pratik örneklerle net bir şekilde açıklar. Belgelerin netliği ve eksiksizliği, öğrenme eğrisini de azaltarak Vue ile uygulamalar oluşturmaya başlamanızı sağlar.
Vue’nun bir diğer belirleyici yönü de topluluğunun açık kaynak kültürüne ve aktif katkıya olan bağlılığıdır.
Vue geliştiricileri, Vue.js’nin sürekli gelişimine ve evrimine aktif olarak katkıda bulunur. Kod katkıları sağlar ve tartışmalara katılır, değerli geri bildirimler sunar ve Vue.js’nin gelecekteki yönünü şekillendirmeye yardımcı olurlar.
Bu işbirlikçi yaklaşım, Vue.js’nin son teknoloji bir çerçeve olarak kalmasını sağlar. Vue topluluğuyla aktif olarak etkileşime geçerek geniş bir kaynak ağından yararlanabilir, değerli destek alabilir ve becerilerinizi ve uzmanlığınızı genişletmek için fırsatların kilidini açabilirsiniz.
Front-End’inizi Vue ile Geliştirmenin Sınırlamaları
Vue ön uç geliştirme için avantajlar sunsa da, Vue ile geliştirme yaparken bazı sınırlamalara dikkat etmek de önemlidir. Bu sınırlamalardan bazıları şunlardır:
Uzun Vadeli İstikrar
Vue, geliştiricilere bir web uygulamasının ön ucunu geliştirmek için çerçeveler düşünüldüğünde Vue’nun uygun olmadığı algısını bırakan önemli kurumsal destekten muzdariptir.
Kuruluşlar genellikle Angular ve React gibi sağlam kurumsal desteğe sahip çerçevelere öncelik vererek çerçevenin gelişen iş ihtiyaçlarını karşılayabilmesini ve sürekli bakım sağlayabilmesini garanti altına alır.
Daha Az Olgun Ekosistem
Angular ve React ile karşılaştırıldığında, Vue daha az olgun bir ekosisteme sahiptir. Bu durum, Vue geliştiricilerinin büyük uygulamalardaki karmaşık süreçlerin üstesinden gelmek için mevcut kütüphaneler ve araçlarda sınırlamalarla karşılaştığı senaryolara yol açmaktadır.
Vue geliştiricileri genellikle kendilerini uygulama gereksinimleri için özel çözümler geliştirmeleri gerekebilecek durumlarda bulurlar. Bu da web uygulamasının geliştirilmesinde ek zaman ve çaba harcanmasına neden olur.
Back4app Konteynerleri ile Uygulama Dağıtma
Back4App Containers, uygulamaları konteyner adı verilen yalıtılmış ortamlarda dağıtmak ve çalıştırmak için Docker teknolojisini kullanan bir platformdur.
Bu teknoloji ile web uygulamalarınızı gerekli tüm bağımlılıklarla birlikte paketleyebilir ve farklı ortamlarda tutarlı dağıtımlar sağlayabilirsiniz.
Bir uygulamayı Back4app Containers’a dağıtmak çok basittir. Uygulamanızın kök dizininde, uygulamanın paketlenmesini ve çalıştırılmasını açıklayan bir Dockerfile oluşturmanız gerekir.
Ardından, uygulamayı GitHub deponuza gönderirsiniz. Bu adımdan itibaren Back4app Docker imajını oluşturur ve konteyneri çalıştırır.
Back4App Konteynerlerini kullanmanın faydalarından bazıları şunlardır:
- Geliştirilmiş performans: Konteynerler hafif ve verimlidir, bu da uygulama performansının artmasını sağlar.
- Geliştirilmiş güvenlik: Konteynerler birbirlerinden izole edilmiştir, bu da güvenliği artırmaya yardımcı olabilir.
- Basitleştirilmiş dağıtım ve ölçeklendirme: Konteynerler kolayca ölçeklendirilebilir, zamandan ve paradan tasarruf sağlar.
Vue Uygulamasını Oluşturma
Bu eğitimde, kullanıcılara boş zamanlarında gerçekleştirebilecekleri aktiviteler öneren basit bir Vue uygulaması oluşturacaksınız.
Vue uygulaması bu eylemi gerçekleştirmek için bir API tüketecek. Ardından, Vue uygulamasını Back4app konteynerlerine dağıtacaksınız
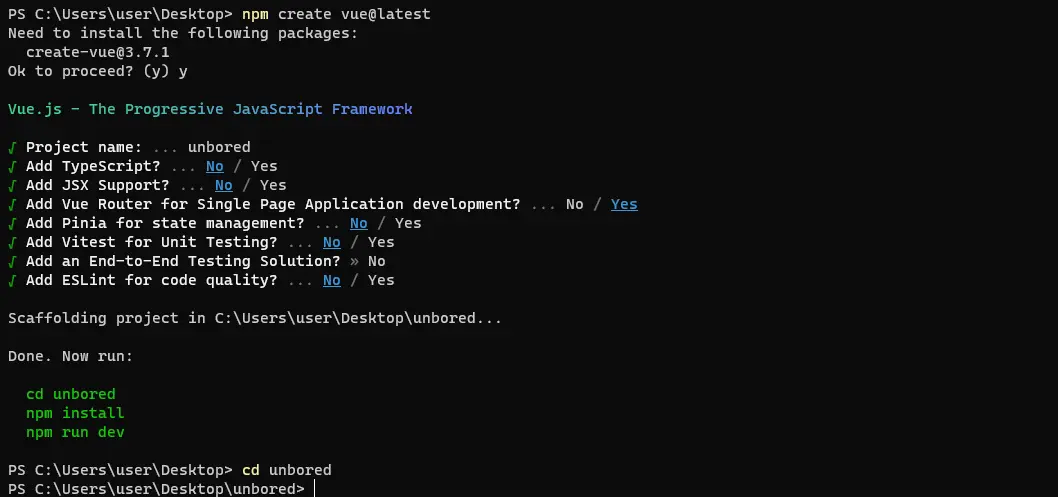
Vue uygulamasını oluşturmaya başlamak için tercih ettiğiniz dizinde aşağıdaki komutu çalıştırın:
npm create vue@latest
Bu kodu çalıştırmak, Vue uygulamanızı adlandırmanıza ve uygulamanıza entegre etmek istediğiniz özellikleri seçmenize olanak tanıyan bir istem oluşturacaktır.

Bu uygulama için sadece Vue Router özelliğini kullanacaksınız. Bu özelliği seçtikten sonra, uygulamanızın dizinine gidin ve uygulamanın bağımlılıklarını indirmek ve yüklemek için npm install ' ı çalıştırın.
Bu uygulamayı oluşturmak için üç ek npm paketi yüklemeniz gerekir: axios, sass ve @iconify/vue.
Axios, HTTP istekleri yapmayı basitleştiren ve API’den kolayca veri almanızı sağlayan bir JavaScript kütüphanesidir.
Sass, uygulamayı şekillendirmek için kullanacağınız bir CSS ön işlemcisidir. Ölçeklenebilir vektör simgelerini uygulamanıza entegre etmek için @iconify/vue paketini kullanacaksınız.
Bu üç paketi yüklemek için uygulamanızın kök dizininde aşağıdaki komutu çalıştırın:
npm install axios sass @iconify/vue
Bu paketleri kurduktan sonra, aşağıdaki komutu çalıştırarak Visual Studio Code’da geçerli dizininizi açabilirsiniz:
code .
Uygulamanızın görünümler dizininde iki bileşen oluşturun: HomeView ve AboutView. Ardından, router dizinindeki index.js dosyasının altına kod bloğunu ekleyerek bu iki bileşenin yönlendirilmesini sağlayın:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
Yönlendirici dizinindeki dizin dosyası, Vue web uygulamasının yönlendirilmesini yönetir. Burada iki rota tanımlanmıştır: HomeView ve AboutVue rotaları.
Uygulama kullanıcılarınızın bu iki rota arasında gezinmesine izin vermek için App.vue dosyanızda bu rotaları içeren bir başlık oluşturun:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
App.vue dosyasında, vue-router paketinden RouterLink ve RouterView bileşenlerini içe aktardınız.
RouterLink bileşeni düğmeleri ilgili rotalara bağlarken RouterView bileşeni rotanın içeriğini görüntüler. Stil bloğunda başlığı da şekillendirdiniz.
Rotaları işledikten sonra, uygulamanızın HomeView bileşenini oluşturun. HomeView bileşeni, bir uygulama kullanıcısının her düğmeye tıkladığında sıkıldığında gerçekleştirebileceği yeni bir etkinlik göstermelidir. Bunu gerçekleştirmek için aşağıdaki kodu HomeView bileşeninize kopyalayın:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
Yukarıdaki kod bloğu HomeView bileşenini detaylandırmaktadır. HomeView bileşeninde, ref ve axios fonksiyonlarını ilgili paketlerinden içe aktardınız. Ayrıca bu bileşeni stil bloğunda şekillendirdiniz.
Activity değişkeni, getirilen activity verilerini saklamak için reaktif bir referanstır. fetchActivity işlevi, axios ile belirtilen API uç noktası“https://www.boredapi.com/api/activity“dan eşzamansız olarak veri alır ve bir uygulama kullanıcısı Get Activity düğmesine tıkladığında activity değerini günceller.
Uygulama kullanıcılarınıza bu uygulamanın ne hakkında olduğunu açıklamak için aşağıdaki kodu kopyalayıp AboutView bileşeninize yapıştırın:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
Vue uygulamanızın gövdesini şekillendirmek için assets dizininde bir main.css dosyası oluşturun ve aşağıdaki kodu ekleyin:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
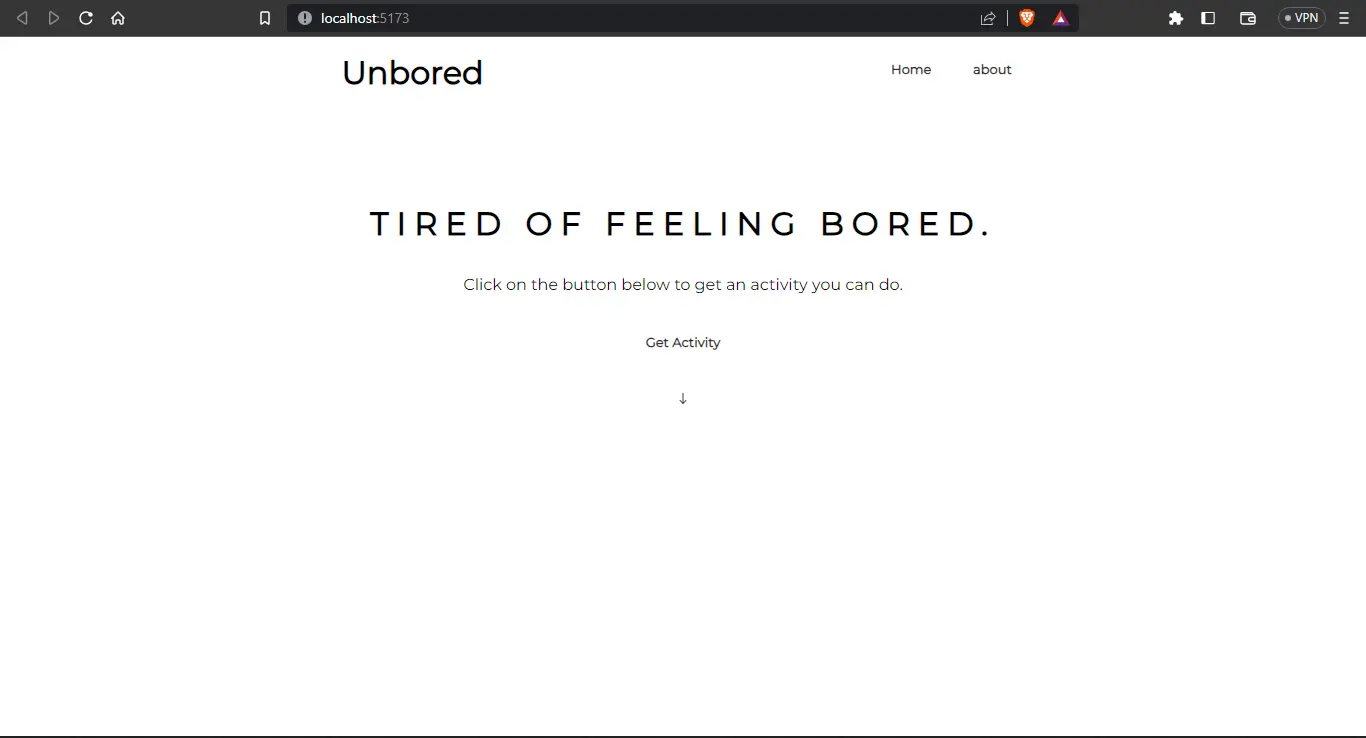
İşte bu kadar! Vue uygulamanızı önizlemek için uygulamanın dizininde aşağıdaki komutu çalıştırın:
npm run dev
Uygulamanız aşağıdaki resimdeki gibi görünmelidir.

Back4app Konteynerleri ile Vue Uygulamalarını Dağıtma:
Bu, Vue uygulamanızı nasıl dağıtacağınıza dair adım adım bir eğitimdir. İlk olarak, onu dockerize etmeniz gerekir. Bir uygulamayı Dockerize etmek, Docker Engine’in görüntüyü oluşturmak için yapması gereken tüm talimatları içeren bir Dockerfile oluşturmanızı gerektirir.
Ardından, Back4app konteynerlerine dağıtmadan önce her şeyin mükemmel çalıştığından emin olmak için uygulamanızı yerel olarak test edeceksiniz.
Vue Uygulamanızı Docker’lama
Vue uygulamanızı dockerize etmek için Vue uygulamanızın kök dizininde bir Dockerfile oluşturmanız gerekir. Dockerfile, Docker Engine’in gerekli tüm bağımlılıkları ve yapılandırmaları içeren bir Docker konteyneri oluşturmak için kullandığı bir plandır.
Dockerfile temel görüntüyü tanımlar, çalışma dizinini ayarlar, dosyaları konteynere kopyalar, bağımlılıkları yükler, çalışma zamanı ortamını yapılandırır ve konteyner başlatıldığında yürütülecek komutları belirtir.
Docker teknolojisini daha iyi kavramak için bu Dockerfile referansını okuyabilirsiniz.
Vue uygulamanızı Dockerize etmeye başlamak için kök dizinde bir Dockerfile oluşturun ve aşağıdaki kodu içine kopyalayın:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Dockerfile aşağıdaki eylemleri gerçekleştirir:
- Dockerfile, Node.js çalışma zamanı ortamını sağlayan node
:18temel görüntüsünü kullanır.
- Kapsayıcı içindeki çalışma dizinini
/appolarak ayarlar.
package.jsonvepackage-lock.jsondosyalarını çalışma dizinine kopyalar.
- Bağımlılıkları
npm installkomutu ile yükler.
- Uygulama kodunun tamamını çalışma dizinine kopyalar.
npm run buildkomutunu çalıştırarak uygulamayı derler.
- Dockerfile daha sonra NGINX web sunucusunu sağlayan
nginx:1.19.0-alpinetemel görüntüsünü kullanır.
- Önceki aşamada oluşturulan statik dosyaları NGINX görüntüsündeki
/usr/share/nginx/htmldizinine kopyalar.
- Gelen HTTP trafiğine izin vermek için 80 numaralı bağlantı noktasını açar.
- CMD komutunu kullanarak NGINX sunucusunu belirtilen
"nginx", "-g", "daemon off;"yapılandırmasıyla çalıştırır.
Dockerize Vue Uygulamanızı Oluşturma ve Test Etme
Görüntülerinizi buluta dağıtmadan önce Docker uygulamasını yerel olarak test edebilirsiniz. Uygulamayı test etmek için önce aşağıdaki komutu çalıştırarak uygulamayı derleyin:
docker build -t bored .
Derleme işleminden sonra, `Docker konteynerini yerel olarak döndürmek için aşağıdaki komutu çalıştırabilirsiniz:
docker run -p 8080:80 bored
p 8080:80, ana bilgisayar ile konteyner arasındaki bağlantı noktası eşlemesini belirtir. Ana bilgisayardaki 8080 numaralı bağlantı noktasını konteynerdeki 80 numaralı bağlantı noktasıyla eşler.
Bu noktada, uygulamanız artık yerel olarak bir konteyner içinde çalışmaktadır. Daha sonra uygulamanızı görüntülemek için http://localhost:8080 adresine gidebilirsiniz.
Uygulamanızı Back4app Konteynerlerine Dağıtma
Uygulamanızı Back4app Containers’a dağıtmadan önce, uygulamayı bir GitHub Repository’ye göndermeniz gerekir. GitHub belgelerindeki bu adımları izleyerek bunu yapmayı öğrenebilirsiniz.
Kaynak kodunuzu Github’a gönderdikten sonra bir Back4app hesabı oluşturmanız gerekir. Back4app’te bir hesap oluşturmak için aşağıdaki adımları izleyin:
- Resmi Back4app web sitesini ziyaret edin.
- Açılış sayfasının sağ üst köşesindeki Kaydol düğmesini bulun ve tıklayın.
- Verilen kayıt formunu gerekli ayrıntılarla doldurun.
- Kayıt işlemini tamamlamak için formu gönderin.
Back4app hesabınızı başarıyla oluşturduktan sonra, kimlik bilgilerinizi kullanarak giriş yapın. Ardından, Kontrol Panelinizin sağ üst köşesinde bulunan YENİ UYGULAMA düğmesini bulun.
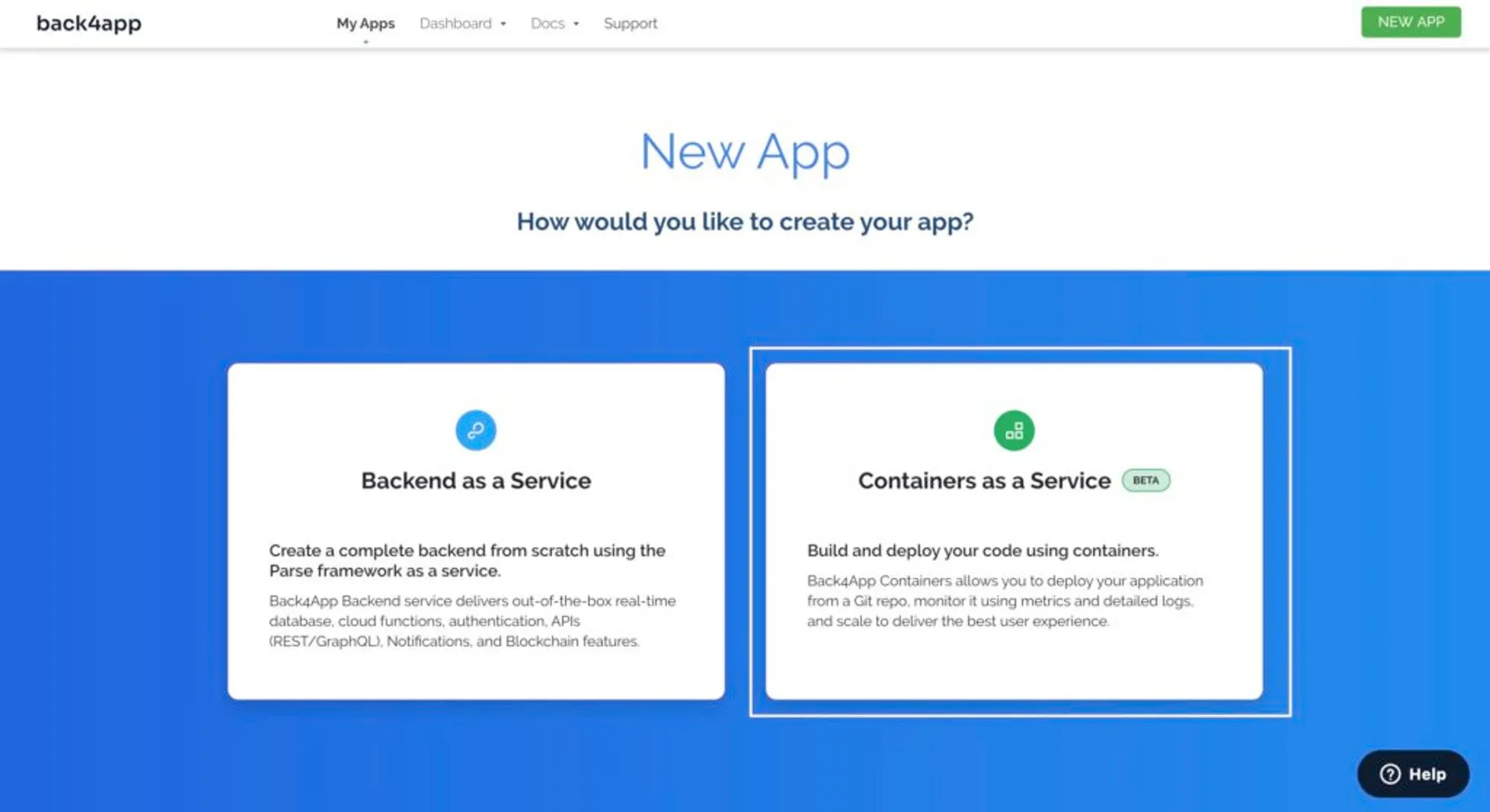
YENİ UYGULAMA düğmesine tıkladığınızda, uygulamanız için dağıtım yöntemini seçebileceğiniz bir sayfaya yönlendirileceksiniz. Bir konteyner dağıtmayı düşündüğünüz için Containers as a Service seçeneğini tercih edin.

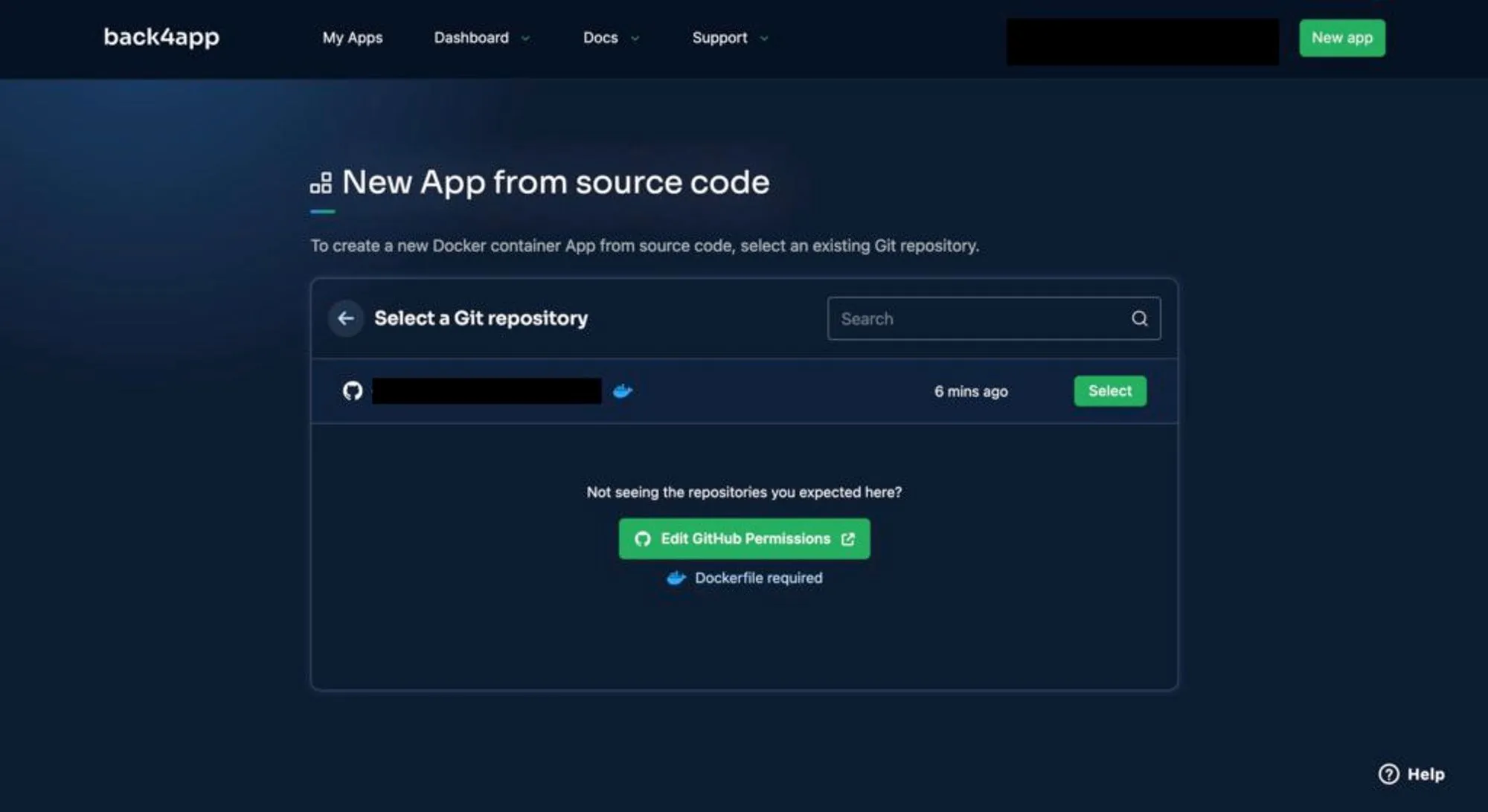
Containers as a Service seçeneğine tıkladıktan sonra, uygulamanızın GitHub deposunu bağlayın ve uygulamayı dağıtmak için Select ‘e tıklayın.

Seç düğmesine tıkladığınızda, uygulamanız hakkında temel bilgileri sağlayabileceğiniz bir sayfaya yönlendirileceksiniz. Buna uygulamanın adı, dalı, kök dizini ve çevresel değişkenler dahildir.
Uygulamanızın ihtiyaç duyabileceği tüm gerekli ortam değişkenlerini doldurduğunuzdan emin olun. Gerekli alanları doldurduktan sonra Uygulama Oluştur düğmesine tıklayın.
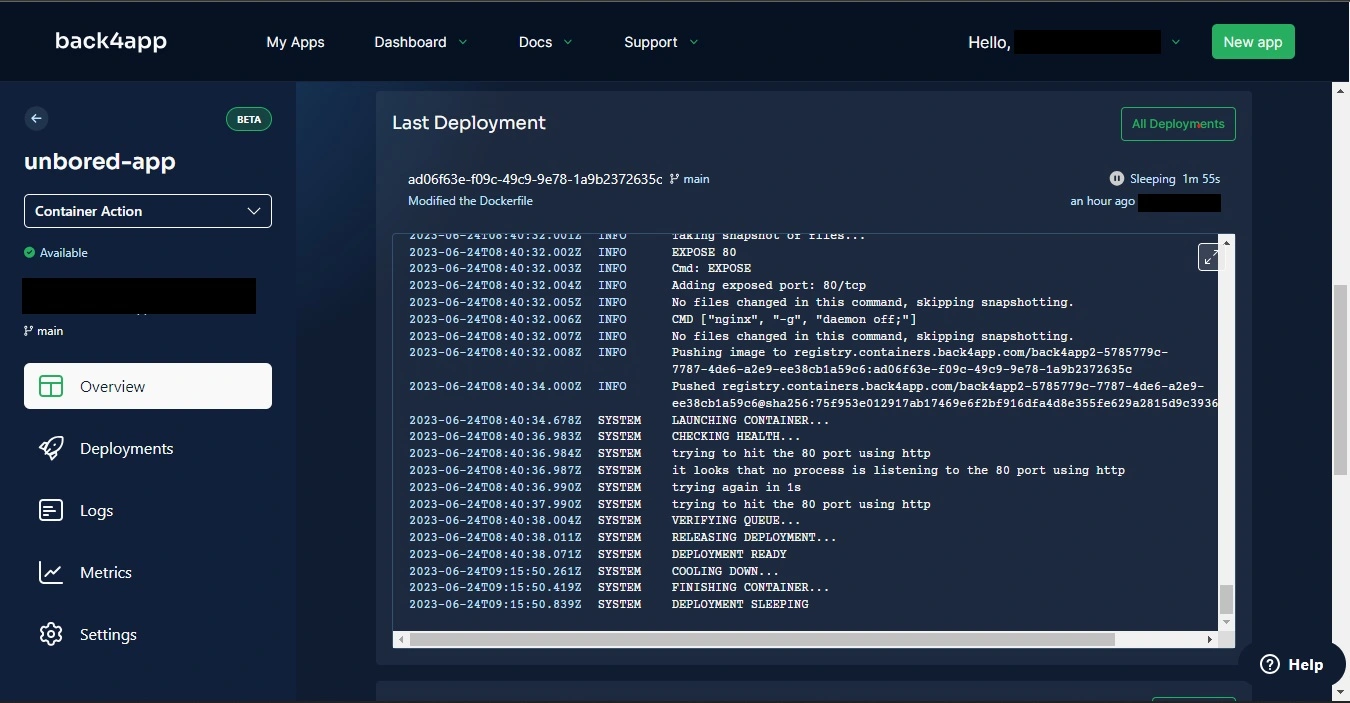
Bu düğmeye tıkladığınızda, Vue uygulamanız için dağıtım süreci başlayacak ve uygulamanızı kullanılabilir hale getirmek için gerekli adımları başlatacaktır. Aşağıdaki resimde gösterildiği gibi dağıtımın ilerleyişini takip edebileceksiniz.

Sonuç
Vue, ön uç geliştirme için en iyi açık kaynaklı JavaScript çerçeveleri arasındadır. Reaktif veri bağlama ve bileşen tabanlı mimari gibi özelliklerle kullanıcı arayüzleri oluşturmak için sezgisel bir yaklaşım sunar.
Bu makalede, Back4app konteynerleri ile bir Vue uygulamasının nasıl oluşturulacağını ve dağıtılacağını öğrendiniz. Back4app, verileri yönetmek, ölçeklendirmek ve bir uygulamanın performansını izlemek için araçlar sunduğundan, uygulamalarınızı Back4app’e dağıtmak karmaşık arka uç altyapı yönetimini basitleştirmeye yardımcı olur.
SSS
Back4app’e Vue.js uygulaması dağıtırken aklınızda bulundurmanız gereken herhangi bir sınırlama var mı?
Back4app’te bir Vue.js uygulaması dağıtırken kaynak sınırlarını göz önünde bulundurmak çok önemlidir. Back4app, uygulamanızın ölçeklenebilirliğini ve performansını etkileyebilecek depolama ve bellek dahil olmak üzere belirli kaynak sınırları uygular. Back4app’in ücretli planlarına abone olarak uygulamanızın performansını ölçeklendirebilirsiniz.
Belirli ortam değişkenleri gerektiren Vue.js uygulamalarını dağıtmak için Back4app’i kullanabilir miyim?
Evet! Back4app, Vue.js uygulamalarınız için ortam değişkenlerini tanımlamanıza ve yönetmenize olanak tanır. Bu değişkenleri Back4app’in ortam yapılandırması aracılığıyla güvenli bir şekilde depolayarak ve erişerek, Vue uygulamanızın doğru şekilde çalışması için gerekli yapılandırmalara sahip olduğundan emin olabilirsiniz.
GitHub ile Back4app arasındaki entegrasyon Vue.js uygulamalarının dağıtım iş akışını nasıl basitleştiriyor?
GitHub hesabınızı bağlayarak Vue.js uygulamanızı deponuzdan zahmetsizce dağıtabilirsiniz. Bu entegrasyon, uygulama değişiklikleri GitHub deposuna gönderildiğinde otomatik dağıtıma olanak tanır ve manuel yeniden dağıtım süreçlerine olan ihtiyacı ortadan kaldırır.



