Cara Menerapkan Aplikasi Vue.js

Vue.js adalah kerangka kerja JavaScript yang dikembangkan untuk mengatasi masalah umum dalam pengembangan aplikasi web, seperti manajemen state yang kompleks dan kebutuhan akan solusi yang ringan dan fleksibel.
Kerangka kerja ini dirancang untuk kesederhanaan, efisiensi, dan kemudahan penggunaan dengan sintaks yang mirip dengan HTML dan JavaScript. Selain itu, Vue bersifat reaktif, membuatnya lebih cepat dan lebih efisien daripada manipulasi DOM tradisional.
Dalam artikel ini, Anda akan belajar tentang manfaat dan keterbatasan menggunakan Vue dan cara menggunakan aplikasi Vue Anda menggunakan layanan kontainerisasi Back4app secara gratis .
Contents
- 1 Hal-hal Penting yang Dapat Dipetik
- 2 Keuntungan Mengembangkan Front-End Anda dengan Vue
- 3 Keterbatasan Mengembangkan Front-End Anda dengan Vue
- 4 Menerapkan Aplikasi dengan Wadah Back4app
- 5 Membangun Aplikasi Vue
- 6 Menerapkan Aplikasi Vue Dengan Wadah Back4app:
- 7 Kesimpulan
- 8 PERTANYAAN YANG SERING DIAJUKAN
- 9 Apakah ada batasan yang perlu diingat saat menerapkan aplikasi Vue.js di Back4app?
- 10 Dapatkah saya menggunakan Back4app untuk menyebarkan aplikasi Vue.js yang memerlukan variabel lingkungan tertentu?
- 11 Bagaimana integrasi antara GitHub dan Back4app menyederhanakan alur kerja penerapan untuk aplikasi Vue.js?
Hal-hal Penting yang Dapat Dipetik
- Vue.js menawarkan teknik kinerja yang dioptimalkan, fleksibilitas, dan dokumentasi yang ekstensif, menjadikannya pilihan populer untuk pengembangan front-end.
- Namun, Vue.js mungkin memiliki keterbatasan dalam hal stabilitas jangka panjang dan ekosistem yang kurang matang dibandingkan dengan kerangka kerja lain.
- Back4app Containers menyediakan cara yang mudah dan efisien untuk menerapkan aplikasi Vue.js, memanfaatkan teknologi Docker untuk meningkatkan kinerja, keamanan, serta penyebaran dan penskalaan yang disederhanakan.
Keuntungan Mengembangkan Front-End Anda dengan Vue
Vue telah menjadi semakin populer dalam beberapa tahun terakhir karena beberapa alasan. Berikut adalah beberapa manfaat mengembangkan aplikasi web Anda dengan Vue:
Teknik dan Solusi untuk Kinerja yang Dioptimalkan
Vue menyediakan serangkaian teknik untuk mengoptimalkan kinerja saat membangun aplikasi web, seperti DOM virtual dan mekanisme pembaruan dalam bentuk fungsi.
Dengan teknik ini, Vue meminimalkan jumlah operasi DOM dan overhead rendering, sehingga menghasilkan waktu muat ulang yang lebih cepat dan kinerja aplikasi yang lebih baik.
Vue menggunakan DOM virtual, representasi ringan dari DOM yang sebenarnya, dan memperbarui vDOM ketika Anda membuat perubahan pada aplikasi Anda. Kemudian menggunakan algoritme diffing untuk mengidentifikasi perubahan minimal yang diperlukan dalam DOM yang sebenarnya.
Pendekatan ini secara signifikan mengurangi jumlah operasi DOM yang mahal, sehingga menghasilkan rendering yang lebih cepat dan performa yang lebih baik.
Selain itu, Vue memberi Anda kontrol yang sangat baik atas pembaruan komponen melalui kait siklus hidup, pengamat, dan properti yang dihitung.
Dengan fungsi-fungsi ini, Anda dapat menentukan kapan suatu komponen harus diperbarui berdasarkan kriteria tertentu, mencegah pembaruan yang tidak perlu dan meningkatkan kinerja secara keseluruhan.
Vue Bersifat Fleksibel
Fleksibilitas Vue terlihat jelas dalam berbagai aspek kerangka kerja, yang memungkinkannya untuk beradaptasi dengan berbagai skenario, pola, atau persyaratan pengembangan.
Salah satu kekuatan utama Vue adalah pendekatan adopsi inkremental, yang menjadikannya kerangka kerja front-end yang sempurna untuk diintegrasikan ke dalam proyek-proyek yang sudah ada.
Selain pendekatan adopsi bertahap, Anda dapat mengintegrasikan Vue secara mulus dengan pustaka lain dan ekosistem yang ada.
Kompatibilitas ini mendorong interoperabilitas dan memungkinkan pengembang untuk memilih solusi terbaik untuk kebutuhan mereka.
Sebagai contoh, fungsionalitas Vue dapat diintegrasikan ke dalam library dan framework lain seperti React dan Angular.
Vue juga menawarkan sintaks templat yang fleksibel dan intuitif yang memungkinkan Anda menulis templat menggunakan sintaks berbasis HTML dengan arahan dan ekspresi tambahan.
Sintaks ini menyeimbangkan kesederhanaan dan kekuatan, sehingga mudah dipahami dan digunakan dengan templat Vue.
Selain itu, Vue mendukung pendekatan rendering alternatif, termasuk JSX (JavaScript XML), memberikan fleksibilitas bagi para pengembang yang lebih memilih sintaks alternatif.
Dokumentasi Ekstensif dan Komunitas yang Aktif
Dokumentasi Vue terstruktur dengan baik dan ringkas, menjelaskan konsep-konsep dengan jelas dengan contoh-contoh praktis. Kejelasan dan kelengkapan dokumentasi juga mengurangi kurva pembelajaran, memungkinkan Anda untuk mulai membangun aplikasi dengan Vue.
Aspek lain yang menentukan dari Vue adalah dedikasi komunitasnya terhadap budaya sumber terbuka dan kontribusi aktif.
Pengembang Vue secara aktif berkontribusi pada peningkatan dan evolusi Vue.js yang berkelanjutan. Mereka memberikan kontribusi kode dan terlibat dalam diskusi, menawarkan umpan balik yang berharga, dan membantu membentuk arah masa depan Vue.js.
Pendekatan kolaboratif ini memastikan bahwa Vue.js tetap menjadi kerangka kerja yang mutakhir. Dengan terlibat secara aktif dalam komunitas Vue, Anda dapat memanfaatkan jaringan sumber daya yang luas, mendapatkan dukungan yang berharga, dan membuka peluang untuk memperluas keterampilan dan keahlian Anda.
Keterbatasan Mengembangkan Front-End Anda dengan Vue
Meskipun Vue menawarkan keuntungan untuk pengembangan front-end, namun penting juga untuk memperhatikan beberapa keterbatasan saat mengembangkan dengan Vue. Beberapa keterbatasan ini meliputi:
Stabilitas Jangka Panjang
Vue memiliki dukungan perusahaan yang substansial sehingga para pengembang memiliki persepsi bahwa Vue tidak cocok ketika mempertimbangkan kerangka kerja untuk mengembangkan ujung depan aplikasi web.
Organisasi sering kali memprioritaskan framework dengan dukungan perusahaan yang solid seperti Angular dan React untuk memastikan kemampuan framework dalam memenuhi kebutuhan bisnis yang terus berkembang dan menyediakan pemeliharaan yang berkelanjutan.
Ekosistem yang Kurang Matang
Dibandingkan dengan Angular dan React, Vue memiliki ekosistem yang kurang matang. Hal ini mengarah pada skenario di mana pengembang Vue menghadapi keterbatasan dalam pustaka dan alat yang tersedia untuk menangani proses yang kompleks dalam aplikasi yang besar.
Pengembang Vue sering kali menemukan diri mereka dalam situasi di mana mereka mungkin perlu merancang solusi khusus untuk kebutuhan aplikasi mereka. Hal ini, dengan demikian, mengarah pada waktu dan upaya tambahan dalam mengembangkan aplikasi web.
Menerapkan Aplikasi dengan Wadah Back4app
Back4App Containers adalah sebuah platform yang menggunakan teknologi Docker untuk menyebarkan dan menjalankan aplikasi dalam lingkungan terisolasi yang disebut kontainer.
Dengan teknologi ini, Anda bisa mengemas aplikasi web Anda dengan semua dependensi yang diperlukan dan memastikan penerapan yang konsisten di berbagai lingkungan.
Menerapkan aplikasi ke Back4app Containers sangat sederhana. Anda perlu membuat Dockerfile di root aplikasi Anda yang menjelaskan pengemasan dan menjalankan aplikasi.
Kemudian, Anda mendorong aplikasi ke repositori GitHub Anda. Dari langkah ini, Back4app membangun citra Docker dan menjalankan kontainer.
Berikut adalah beberapa manfaat menggunakan Back4App Containers:
- Kinerja yang lebih baik: Wadah yang ringan dan efisien, yang mengarah pada peningkatan performa aplikasi.
- Keamanan yang ditingkatkan: Wadah diisolasi satu sama lain, yang dapat membantu meningkatkan keamanan.
- Penyebaran dan penskalaan yang disederhanakan: Wadah dapat diskalakan dengan mudah, menghemat waktu dan uang.
Membangun Aplikasi Vue
Dalam tutorial ini, Anda akan membuat aplikasi Vue sederhana yang menyarankan aktivitas yang dapat dilakukan pengguna di waktu senggang.
Aplikasi Vue akan menggunakan API untuk melakukan tindakan ini. Kemudian, Anda akan men-deploy aplikasi Vue ke kontainer Back4app
Untuk mulai membangun aplikasi Vue, jalankan perintah berikut di direktori pilihan Anda:
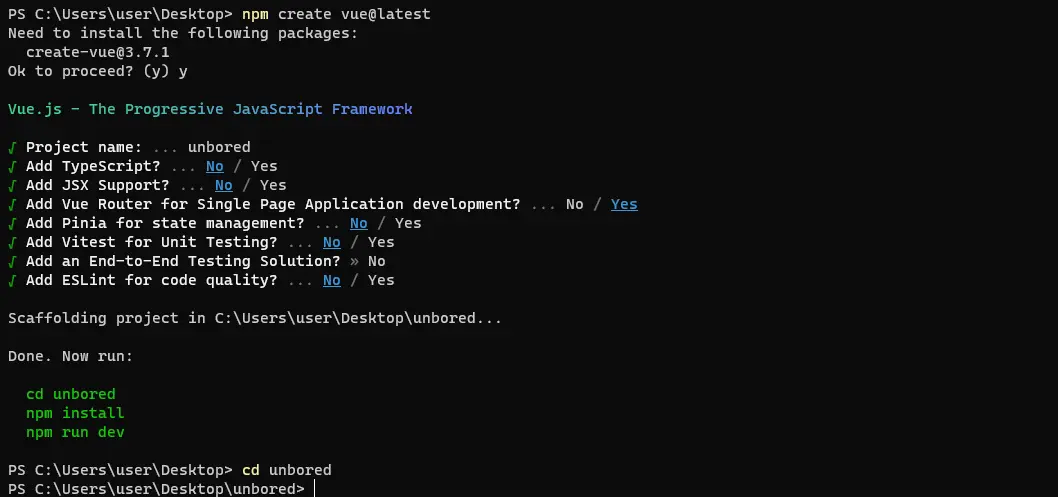
npm create vue@latest
Menjalankan kode ini akan menghasilkan prompt yang memungkinkan Anda memberi nama aplikasi Vue dan memilih fitur yang ingin diintegrasikan ke dalam aplikasi Anda.

Untuk aplikasi ini, Anda akan menggunakan fitur Vue Router saja. Setelah memilih fitur ini, cd ke dalam direktori aplikasi Anda dan jalankan npm install untuk mengunduh dan menginstal dependensi aplikasi.
Untuk membangun aplikasi ini, Anda harus menginstal tiga paket npm tambahan: axios, sass, dan @iconify/vue.
Axios adalah pustaka JavaScript yang menyederhanakan pembuatan permintaan HTTP, sehingga Anda dapat dengan mudah mengambil data dari API.
Sass adalah praprosesor CSS yang akan Anda gunakan untuk menata aplikasi. Anda akan menggunakan paket @iconify/vue untuk mengintegrasikan ikon vektor yang dapat diskalakan dalam aplikasi Anda.
Untuk menginstal ketiga paket ini, jalankan perintah di bawah ini di direktori root aplikasi Anda:
npm install axios sass @iconify/vue
Setelah Anda menginstal paket-paket ini, Anda dapat membuka direktori Anda saat ini di Visual Studio Code dengan menjalankan perintah berikut:
code .
Buat dua komponen dalam direktori tampilan aplikasi Anda: HomeView dan AboutView. Kemudian, atur perutean kedua komponen ini dengan menambahkan blok kode di bawah file index.js di direktori router:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
File indeks dalam direktori router menangani perutean aplikasi web Vue. Di sini, dua rute didefinisikan: Rute HomeView dan AboutVue.
Agar pengguna aplikasi Anda dapat menavigasi di antara dua rute ini, buat header dengan rute ini di file App.vue Anda:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Dalam file App.vue, Anda mengimpor komponen RouterLink dan RouterView dari paket vue-router.
Komponen RouterLink menautkan tombol ke rute masing-masing, sedangkan komponen RouterView menampilkan konten rute. Anda juga menata header di blok gaya.
Setelah menangani rute, buatlah komponen HomeView aplikasi Anda. Komponen HomeView harus menampilkan aktivitas baru yang dapat dilakukan pengguna aplikasi ketika bosan pada setiap klik tombol. Untuk melakukan hal ini, salin kode berikut ini ke dalam komponen HomeView Anda:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
Blok kode di atas merinci komponen HomeView. Dalam komponen HomeView, Anda mengimpor fungsi ref dan axios dari paket masing-masing. Anda juga menata komponen ini di blok gaya.
Variabel aktivitas adalah referensi reaktif untuk menyimpan data aktivitas yang diambil. Fungsi fetchActivity secara asinkron mengambil data dari titik akhir API yang ditentukan“https://www.boredapi.com/api/activity” dengan axios dan memperbarui nilai aktivitas ketika pengguna aplikasi mengklik tombol Dapatkan Aktivitas.
Untuk menjelaskan kepada pengguna aplikasi Anda tentang aplikasi ini, salin dan tempelkan kode berikut ke dalam komponen AboutView:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
Untuk memberi gaya pada badan aplikasi Vue Anda, buat file main.css di direktori aset dan tambahkan kode di bawah ini:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Selesai! Untuk melihat pratinjau aplikasi Vue Anda, jalankan perintah berikut di direktori aplikasi:
npm run dev
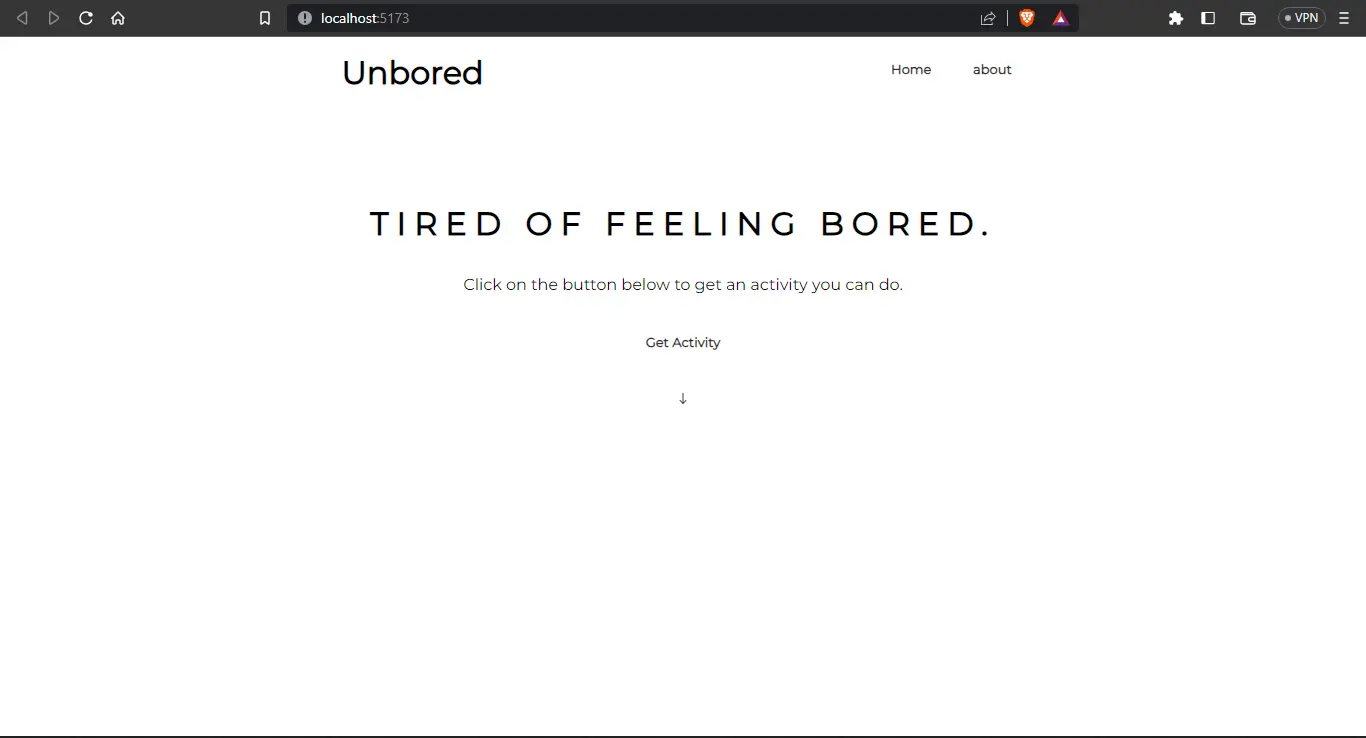
Aplikasi Anda akan terlihat seperti gambar di bawah ini.

Menerapkan Aplikasi Vue Dengan Wadah Back4app:
Ini adalah tutorial langkah demi langkah tentang cara menerapkan aplikasi Vue Anda. Pertama, Anda perlu melakukan dockerisasi. Mendokumentasi aplikasi mengharuskan Anda membuat Dockerfile, yang menyimpan semua instruksi yang perlu dilakukan oleh Docker Engine untuk membangun citra.
Kemudian, Anda akan menguji aplikasi Anda secara lokal untuk memastikan semuanya bekerja dengan sempurna sebelum menerapkannya ke kontainer Back4app.
Mendokumentasikan Aplikasi Vue Anda
Untuk mendockerisasi aplikasi Vue Anda, Anda perlu membuat Dockerfile di direktori root aplikasi Vue Anda. Dockerfile adalah cetak biru yang digunakan Docker Engine untuk membuat kontainer Docker dengan semua dependensi dan konfigurasi yang diperlukan.
Dockerfile mendefinisikan citra dasar, menetapkan direktori kerja, menyalin berkas ke dalam kontainer, menginstal dependensi, mengonfigurasi lingkungan runtime, dan menentukan perintah yang akan dieksekusi saat kontainer diluncurkan.
Untuk memahami teknologi Docker dengan lebih baik, Anda dapat membaca referensi Dockerfile ini.
Untuk memulai dockerisasi aplikasi Vue Anda, buat berkas Docker di direktori root dan salin kode berikut ke dalamnya:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
Dockerfile melakukan tindakan berikut:
- Dockerfile menggunakan gambar dasar
node:18, yang menyediakan lingkungan runtime Node.js.
- Mengatur direktori kerja di dalam kontainer ke
/app.
- Menyalin file
package.jsondanpackage-lock.jsonke direktori kerja.
- Menginstal dependensi dengan perintah
npm install.
- Menyalin seluruh kode aplikasi ke direktori kerja.
- Membangun aplikasi dengan menjalankan perintah
npm run build.
- Dockerfile kemudian menggunakan citra dasar
nginx:1.19.0-alpine, yang menyediakan server web NGINX.
- Menyalin berkas statis yang dibangun dari tahap sebelumnya ke direktori
/usr/share/nginx/htmlpada citra NGINX.
- Mengekspos port 80 untuk mengizinkan lalu lintas HTTP yang masuk.
- Ini menjalankan server NGINX dengan konfigurasi yang ditentukan
"nginx", "-g", "daemon off;"menggunakan instruksi CMD.
Membangun dan Menguji Aplikasi Dockerized Vue Anda
Sebelum men-deploy citra Anda ke awan, Anda dapat menguji aplikasi Docker secara lokal. Untuk menguji aplikasi, pertama-tama bangun aplikasi dengan menjalankan perintah berikut:
docker build -t bored .
Setelah proses pembangunan, `Anda kemudian dapat menjalankan perintah berikut untuk menjalankan kontainer Docker secara lokal:
docker run -p 8080:80 bored
The -p 8080:80 menentukan pemetaan port antara host dan kontainer. Ini memetakan port 8080 pada host ke port 80 pada kontainer.
Pada titik ini, aplikasi Anda sekarang berjalan di dalam kontainer secara lokal. Anda kemudian dapat menavigasi ke http://localhost:8080 untuk melihat aplikasi Anda.
Menerapkan Aplikasi Anda ke Wadah Back4app
Sebelum men-deploy aplikasi Anda ke Back4app Containers, Anda perlu mendorong aplikasi ke Repositori GitHub. Anda dapat mempelajari cara melakukannya dengan mengikuti langkah-langkah berikut dalam dokumentasi GitHub.
Setelah mendorong kode sumber Anda ke Github, Anda harus membuat akun Back4app. Untuk membuat akun di Back4app, ikuti langkah-langkah berikut:
- Cari dan klik tombol Daftar di sudut kanan atas halaman arahan.
- Isi formulir pendaftaran yang disediakan dengan detail yang diperlukan.
- Kirimkan formulir untuk menyelesaikan proses pendaftaran.
Setelah Anda berhasil membuat akun Back4app Anda, masuklah menggunakan kredensial Anda. Kemudian, cari tombol APLIKASI BARU yang terletak di sudut kanan atas Dasbor Anda.
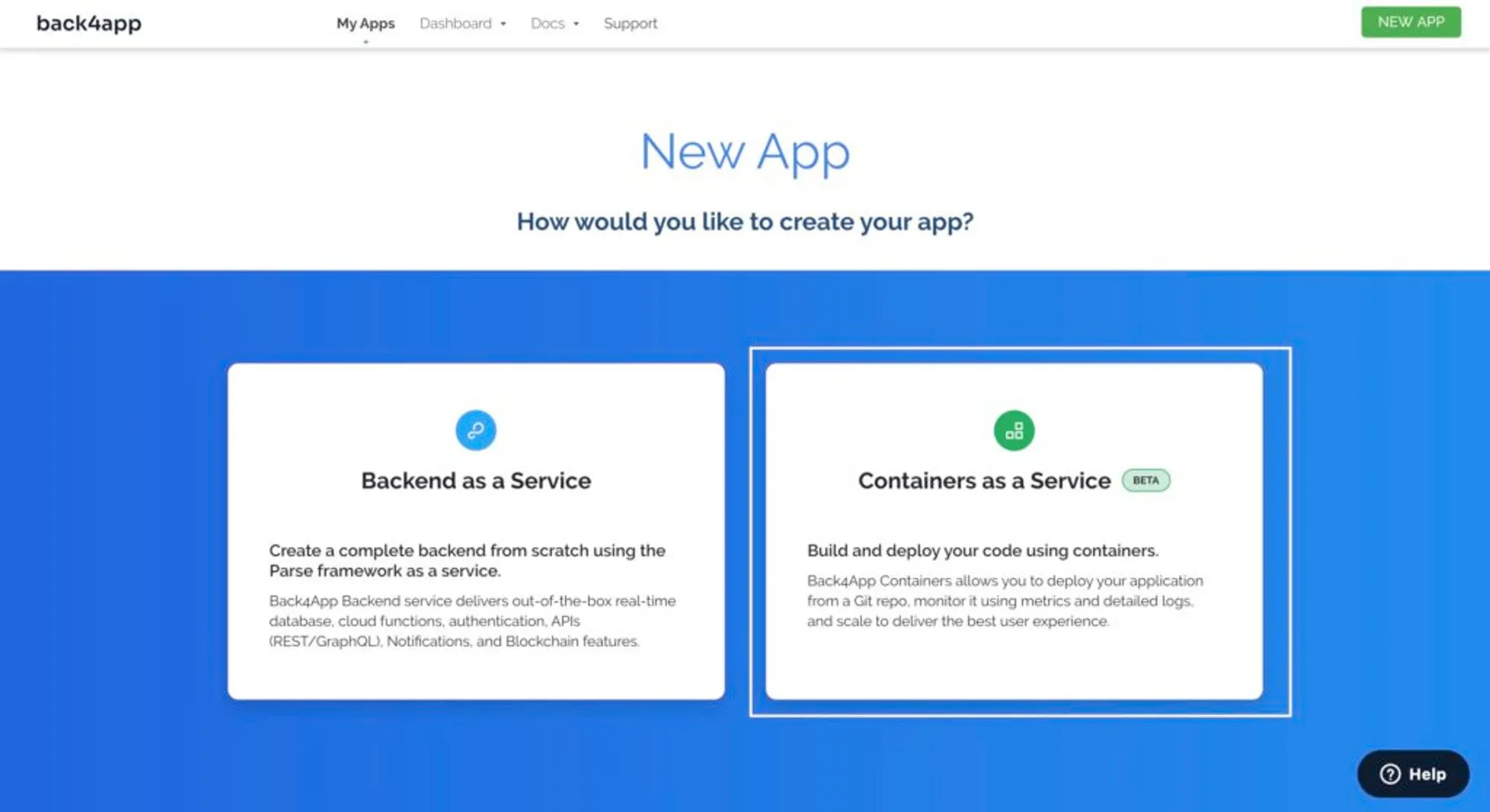
Dengan mengeklik tombol NEW APP, Anda akan diarahkan ke halaman di mana Anda dapat memilih metode penerapan untuk aplikasi Anda. Karena Anda bermaksud menggunakan kontainer, pilihlah opsi Kontainer sebagai Layanan.

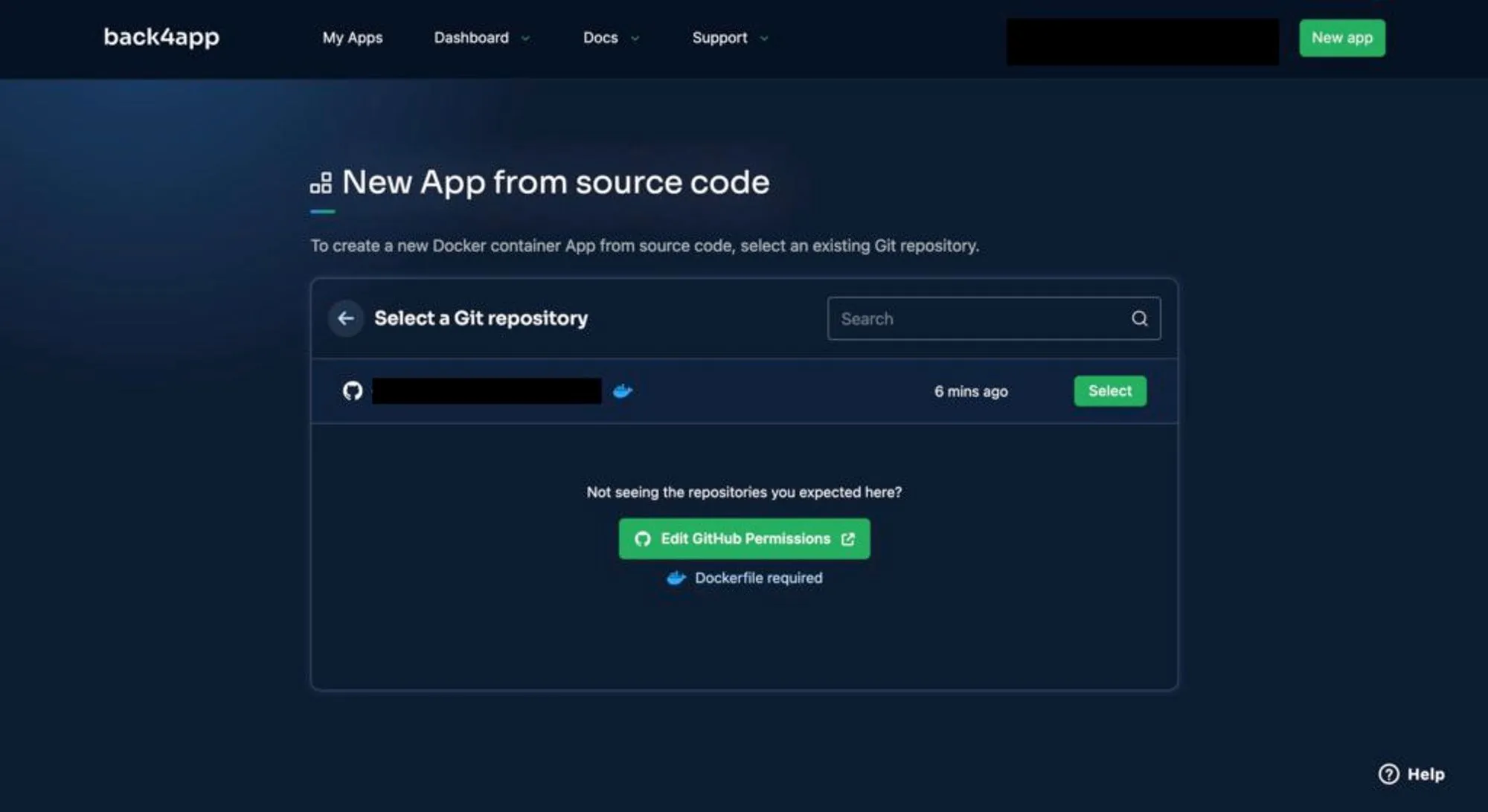
Setelah mengeklik opsi Wadah sebagai Layanan, tautkan repositori GitHub aplikasi Anda dan klik Pilih untuk menerapkan aplikasi.

Setelah mengklik tombol Pilih, Anda akan diarahkan ke halaman di mana Anda dapat memberikan informasi penting tentang aplikasi Anda. Ini termasuk nama aplikasi, cabang, direktori root, dan variabel lingkungan.
Pastikan Anda mengisi semua variabel lingkungan yang diperlukan yang mungkin akan diandalkan oleh aplikasi Anda. Setelah Anda melengkapi kolom yang diperlukan, klik tombol Buat Aplikasi.
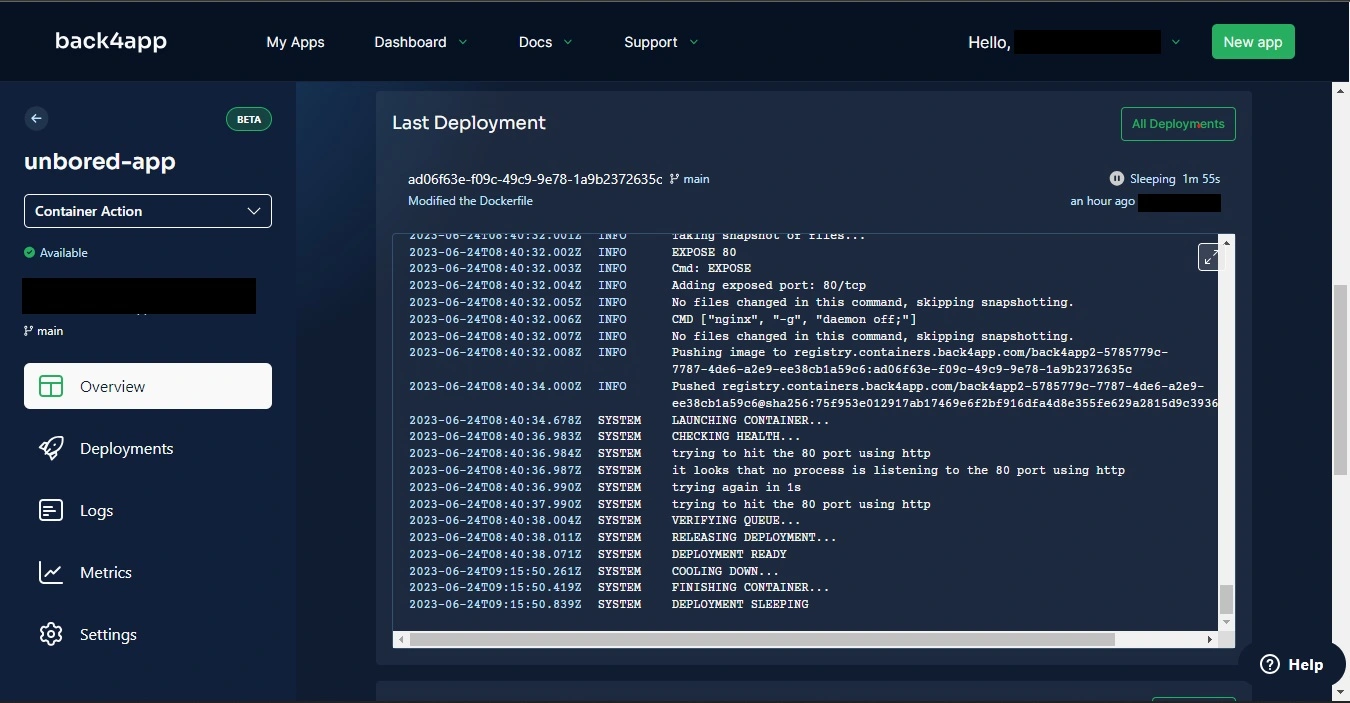
Dengan mengeklik tombol ini, proses penyebaran aplikasi Vue Anda akan dimulai, memulai langkah-langkah yang diperlukan untuk membuat aplikasi Anda tersedia. Anda akan dapat melacak kemajuan penerapan, seperti yang digambarkan pada gambar di bawah ini.

Kesimpulan
Vue adalah salah satu kerangka kerja JavaScript sumber terbuka terbaik untuk pengembangan front-end. Framework ini menawarkan pendekatan intuitif untuk membangun antarmuka pengguna dengan fitur-fitur seperti pengikatan data reaktif dan arsitektur berbasis komponen.
Dalam artikel ini, Anda telah mempelajari cara membangun dan menerapkan aplikasi Vue dengan kontainer Back4app. Menerapkan aplikasi Anda ke Back4app membantu menyederhanakan manajemen infrastruktur back-end yang kompleks karena Back4app menawarkan alat untuk mengelola data, skala, dan memantau kinerja aplikasi.
PERTANYAAN YANG SERING DIAJUKAN
Apakah ada batasan yang perlu diingat saat menerapkan aplikasi Vue.js di Back4app?
Saat menerapkan aplikasi Vue.js di Back4app, penting untuk mempertimbangkan batasan sumber daya. Back4app memberlakukan batasan sumber daya tertentu, termasuk penyimpanan dan memori, yang dapat memengaruhi skalabilitas dan kinerja aplikasi Anda. Anda dapat meningkatkan kinerja aplikasi dengan berlangganan paket berbayar Back4app.
Dapatkah saya menggunakan Back4app untuk menyebarkan aplikasi Vue.js yang memerlukan variabel lingkungan tertentu?
Ya! Back4app memungkinkan Anda untuk menentukan dan mengelola variabel lingkungan untuk aplikasi Vue.js Anda. Dengan menyimpan dan mengakses variabel-variabel ini secara aman melalui konfigurasi lingkungan Back4app, Anda dapat memastikan bahwa aplikasi Vue Anda memiliki konfigurasi yang diperlukan agar dapat berfungsi dengan benar.
Bagaimana integrasi antara GitHub dan Back4app menyederhanakan alur kerja penerapan untuk aplikasi Vue.js?
Anda dapat dengan mudah menerapkan aplikasi Vue.js dari repositori Anda dengan menautkan akun GitHub Anda. Integrasi ini memungkinkan penerapan otomatis setiap kali perubahan aplikasi dikirimkan ke repositori GitHub, sehingga menghilangkan kebutuhan akan proses penerapan ulang secara manual.



