Guia passo a passo sobre como implantar um aplicativo React

Devido às suas várias vantagens e à grande comunidade, muitos aplicativos modernos da Web usam o React. Neste artigo, você explorará as vantagens e desvantagens do React, suas diferentes opções de implantação e como implantar seu aplicativo React no Back4app.
Contents
- 1 O que é React?
- 2 Vantagens do React
- 3 Limitações do React
- 4 Opções de implantação do React
- 5 Implantação de um aplicativo React no Back4app
- 6 Conclusão
- 7 PERGUNTAS FREQUENTES
- 8 O que é React?
- 9 Quais são as vantagens do React?
- 10 Quais são as limitações do React?
- 11 Como posso implantar meu aplicativo React?
- 12 O que é Back4app?
- 13 Como posso implantar meu aplicativo React no Back4app?
O que é React?
O React é uma biblioteca JavaScript de front-end de código aberto para a criação de interfaces de usuário (UI). A Meta (anteriormente conhecida como Facebook) desenvolveu o React e o lançou em 2013 e, desde então, tornou-se uma das bibliotecas mais populares para a criação de aplicativos da Web.
O React usa peças reutilizáveis conhecidas como componentes como blocos de construção de uma interface do usuário. Esses componentes descrevem uma parte de uma IU, como um botão, um formulário ou um cartão.
Os componentes são normalmente definidos como funções JavaScript que retornam uma descrição da interface do usuário do componente usando JSX, uma extensão de sintaxe para JavaScript que permite escrever elementos semelhantes a HTML em seu código JavaScript.
O React permite que você crie componentes de interface do usuário reutilizáveis e gerencie o estado do seu aplicativo. Ele usa um DOM (Document Object Model) virtual, uma cópia leve do DOM real, para rastrear alterações e atualizar com eficiência a exibição do aplicativo.
Isso faz com que os aplicativos React pareçam mais responsivos e eficientes, pois atualiza apenas os componentes que precisam ser alterados, em vez de renderizar novamente a página inteira.
Vantagens do React
Alguns recursos do React que o tornam uma excelente opção para a criação de interfaces de usuário são os seguintes.
Reutilização
Um aplicativo da Web com o React inclui vários componentes, cada um com sua lógica responsável pela saída de JSX. Esses componentes podem ser tão simples quanto um botão ou tão complexos quanto um formulário com vários campos e validação.
A reutilização do React refere-se ao uso do mesmo componente em vários lugares em um aplicativo ou em aplicativos diferentes.
A reutilização de componentes reduz a repetição de código, mantém o princípio DRY e economiza tempo de desenvolvimento. Isso também permite uma melhor organização e manutenção do código, facilitando a compreensão, o teste e a depuração do aplicativo.
Compatível com SEO
Os mecanismos de pesquisa têm dificuldade para indexar páginas com muito JavaScript, pois elas exigem que o navegador execute o código JavaScript antes de serem renderizadas.
No entanto, o React oferece suporte a um recurso conhecido como renderização no lado do servidor (SSR), que permite que os componentes do React sejam renderizados no servidor e enviados ao cliente como HTML totalmente renderizado.
Isso significa que o carregamento inicial de um site React mostrará ao usuário o conteúdo totalmente renderizado, e todas as outras interações serão tratadas pelo código React em execução no navegador.
Essa abordagem permite que os mecanismos de pesquisa indexem o conteúdo totalmente renderizado, tornando os sites com React mais amigáveis para SEO. A renderização no lado do servidor também melhora o tempo de carregamento inicial das páginas da Web, tornando-as mais responsivas aos usuários.
No entanto, a implementação da renderização no lado do servidor em um aplicativo React pode ser complexa e exigirá configurações adicionais.
Comunidade
A comunidade React é um grupo grande e ativo de desenvolvedores, designers e entusiastas que usam e contribuem com a biblioteca React.
A comunidade inclui desenvolvedores, startups e grandes corporações que usam o React para criar aplicativos da Web.
A comunidade é ativa e vibrante, com muitos desenvolvedores compartilhando suas experiências, dicas e trechos de código em mídias sociais, blogs e fóruns.
Muitos grupos de encontro e conferências também são dedicados ao React, como React Conf, React Native EU e React Summit.
A comunidade React também contribui ativamente para a biblioteca React de código aberto, com muitos desenvolvedores enviando solicitações pull para corrigir bugs e adicionar novos recursos. Isso ajuda a manter a biblioteca atualizada e a melhorar sua qualidade geral.
Suporte para desenvolvimento móvel
O React Native é uma estrutura de desenvolvimento móvel multiplataforma que permite aos desenvolvedores criar aplicativos usando o React.
Ele permite que os desenvolvedores escrevam código em JavaScript e reutilizem a mesma base de código para iOS e Android. Ele usa os mesmos princípios e conceitos do React e tem uma comunidade grande e ativa.
Ele também fornece um conjunto de componentes incorporados e permite que os desenvolvedores usem módulos e APIs nativos.
Limitações do React
O React, como qualquer outra tecnologia, tem algumas limitações. Algumas das principais limitações do React são as seguintes.
Complexidade e curva de aprendizado acentuada
O React pode ser uma biblioteca popular e flexível, mas pode ser complexo de aprender e usar, especialmente para desenvolvedores iniciantes em JavaScript e desenvolvimento da Web.
Pode levar algum tempo para entender os conceitos de DOM virtual, JSX e arquitetura baseada em componentes.
O React também é constantemente atualizado, adicionando novas ferramentas e padrões com frequência. Isso dificulta a manutenção da documentação pela comunidade, o que torna mais difícil para os novos desenvolvedores acompanharem as alterações mais recentes.
Tamanhos de pacotes grandes
Os aplicativos React geralmente têm tamanhos grandes de pacotes, o que pode aumentar o tempo de carregamento inicial e tornar o aplicativo menos responsivo.
Isso torna o React menos amigável para SEO, pois os mecanismos de pesquisa têm dificuldade para indexar páginas com muito JavaScript.
No entanto, conforme mencionado anteriormente, o React tem um recurso chamado renderização no lado do servidor (SSR), que permite que os componentes do React sejam renderizados no servidor e enviados ao cliente como HTML totalmente renderizado.
Mas como o React é principalmente uma biblioteca do lado do cliente, ele requer configuração e recursos adicionais para implementar a renderização do lado do servidor.
Essas limitações podem ser atenuadas com o uso das ferramentas e técnicas corretas. Por exemplo, usando uma ferramenta como o Webpack para otimizar o tamanho do pacote ou a renderização no lado do servidor para tornar os sites React mais amigáveis para SEO.
Opções de implantação do React
Há várias maneiras de implantar um aplicativo React. Algumas delas incluem as seguintes.
Hospedagem estática
A hospedagem estática é uma maneira simples e econômica de implementar um site ou aplicativo da Web, especialmente se não exigir processamento complexo no lado do servidor.
A hospedagem estática é uma opção popular para a implementação de sites ou aplicativos da Web de pequena escala e pode ser uma maneira econômica e fácil de começar.
No entanto, pode não ser adequado para sites de grande porte que exijam processamento mais complexo no lado do servidor ou recursos dinâmicos.
Exemplos de plataformas que oferecem hospedagem estática:
- Netlify
- GitHub Pages
- Surge
Serviços PaaS como a Vercel
Plataforma como serviço, ou PaaS, é uma categoria de serviço de computação em nuvem que oferece uma plataforma para criar, implementar e gerenciar aplicativos e serviços on-line sem o incômodo de configurar e gerenciar a infraestrutura subjacente.
Com a PaaS, os desenvolvedores podem se concentrar em escrever códigos porque o provedor de PaaS cuidará da rede, dos servidores e do armazenamento.
Isso libera os desenvolvedores de se preocuparem com a infraestrutura subjacente e permite que eles iniciem, expandam e gerenciem seus aplicativos com rapidez e facilidade.
Alguns exemplos de plataformas PaaS incluem:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
No entanto, há algumas desvantagens no uso de uma PaaS, incluindo:
- Controle restrito sobre a infraestrutura
- Bloqueio do fornecedor
- Escalabilidade restrita
- Falta de controle sobre upgrades e manutenção
Essas desvantagens podem variar de acordo com o provedor de PaaS. Portanto, é fundamental avaliar cuidadosamente seus recursos e restrições antes de decidir usá-los.
Serviços de BaaS como o Back4app
O BaaS (Backend as a Service) é um serviço baseado em nuvem que fornece aos desenvolvedores uma infraestrutura de back-end pré-construída para seus aplicativos móveis e da Web.
Os provedores de BaaS normalmente oferecem serviços como bancos de dados, autenticação de usuários, notificações push e armazenamento, que podem ser facilmente integrados a um aplicativo.
Ele permite um processo de desenvolvimento mais rápido e reduz a necessidade dos desenvolvedores de conhecimento especializado em tecnologia de back-end.
No entanto, isso pode ser caro ao longo do tempo, os desenvolvedores podem ter controle limitado sobre a infraestrutura de back-end e pode haver dependência do fornecedor.
Alguns exemplos de plataformas PaaS incluem:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Implantação de um aplicativo React no Back4app
A implantação de um aplicativo React no Back4app pode ser altamente vantajosa devido ao seu processo de implantação simples, que pode economizar muito tempo.
Além disso, o Back4app inclui um banco de dados pré-criado que pode armazenar dados para o seu aplicativo React, eliminando a necessidade de criar e gerenciar um banco de dados separado.
O Back4app também permite o dimensionamento fácil do seu aplicativo para lidar com o aumento do tráfego e tem ferramentas de monitoramento de desempenho para ajudar a otimizar o desempenho do seu aplicativo.
Além disso, a Back4app oferece medidas de segurança para garantir que seu aplicativo e seus dados permaneçam seguros e pode ser convenientemente integrada a outros serviços.
O que é o Back4app?
O Back4App é uma plataforma em nuvem que permite aos desenvolvedores criar e hospedar aplicativos da Web.
A plataforma oferece uma interface intuitiva para gerenciar aplicativos da Web, um banco de dados para armazenar dados e compatibilidade com várias linguagens de programação.
Ele também oferece uma série de ferramentas para criar e testar aplicativos da Web, como uma interface de linha de comando, SDKs, ferramentas de otimização de desempenho, análises, monitoramento e um sistema integrado para autenticação e autorização de usuários.
Introdução ao projeto
Este tutorial o guiará na criação de um aplicativo básico de tarefas usando o React. O aplicativo de tarefas oferecerá suporte à funcionalidade CRUD (Criar, Ler, Atualizar, Excluir) e você usará o Back4app para lidar com o armazenamento de dados e a camada de acesso.
Para seguir este tutorial, você precisa atender aos seguintes requisitos:
- Conhecimento de HTML e CSS
- Conhecimento de JavaScript
- Conhecimento básico de Bootstrap
Criação de um novo aplicativo Back4app
Antes de poder criar um aplicativo no Back4app, você precisa ter uma conta no Back4app. Se você não tiver uma conta no Back4app, poderá criar uma seguindo as etapas abaixo.
- Navegue até o site da Back4app.
- Clique no botão Inscrever-se no canto superior direito da página de destino.
- Preencha o formulário de registro e envie-o.
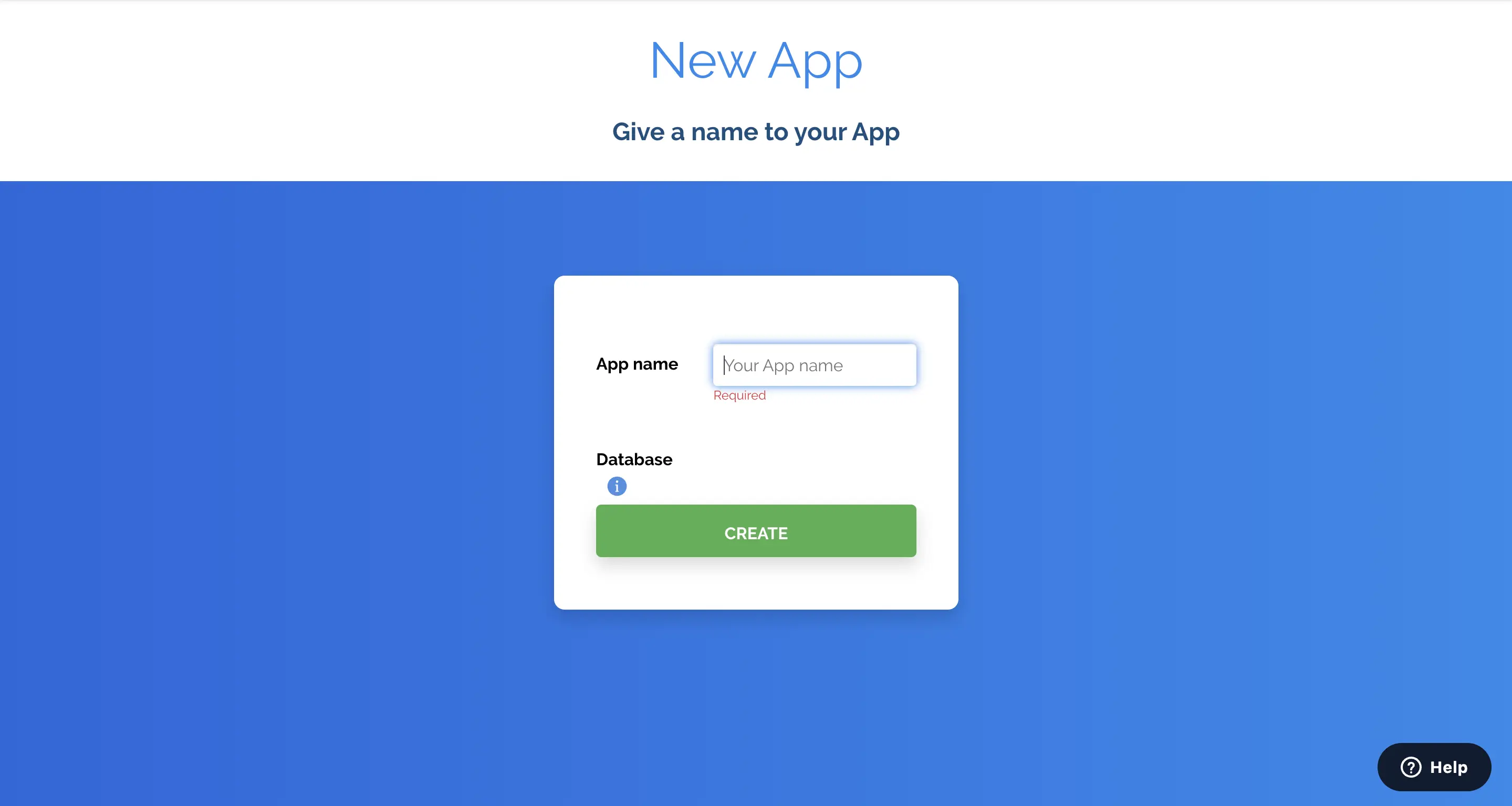
Depois de criar sua conta do Back4app com sucesso, faça login na sua conta do Back4app e clique no botão NOVO APLICATIVO no canto superior direito. Ao clicar nesse botão, você será levado a um formulário que exige a inserção de um nome de aplicativo. Insira o nome do aplicativo e clique no botão CRIAR.

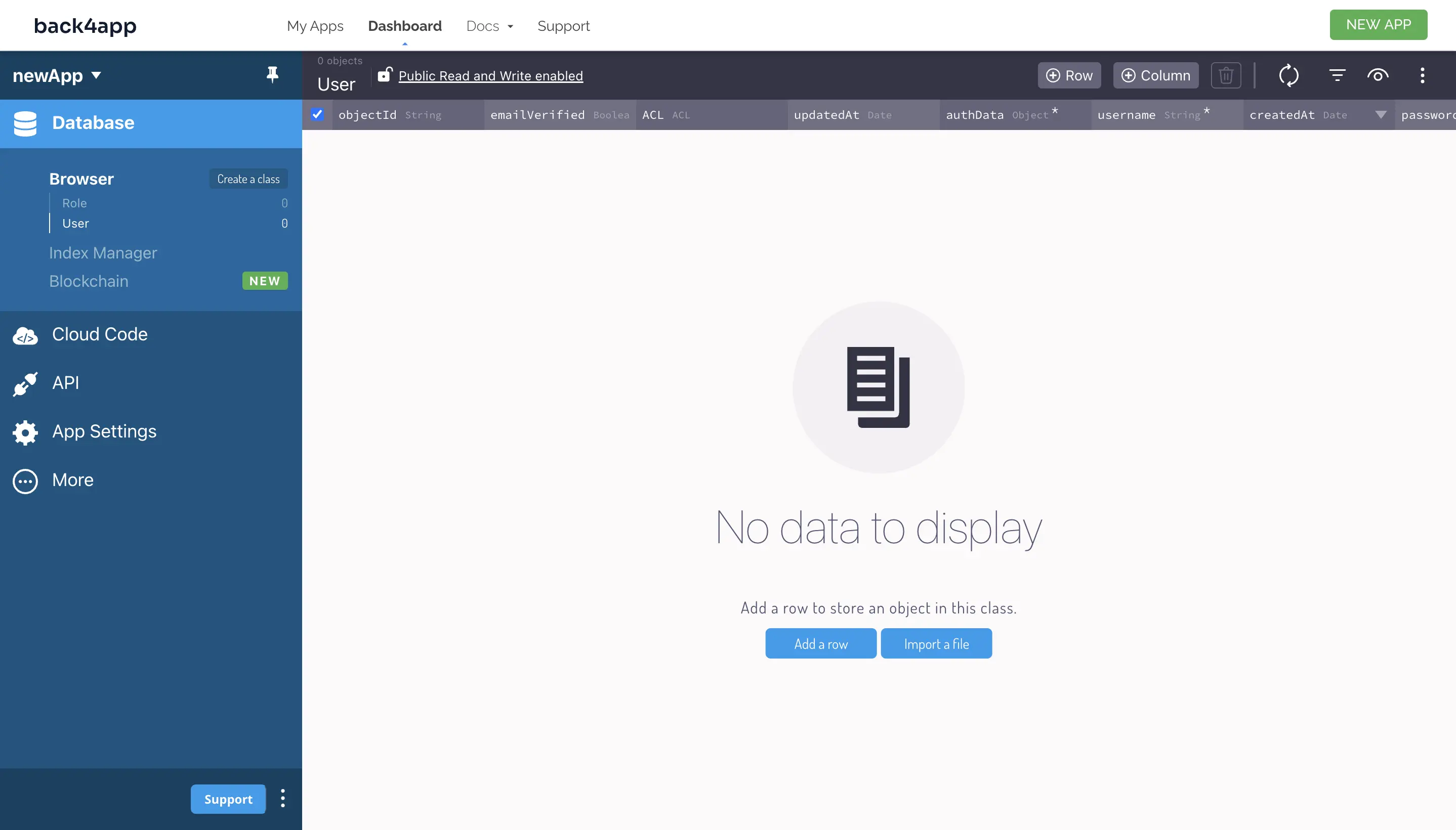
Ao clicar no botão CREATE, seu novo aplicativo será estruturado e você será levado ao painel de controle do aplicativo.

Agora você criou um novo aplicativo no Back4app.
Configuração de seu ambiente de desenvolvimento
Primeiro, você vai montar um código padrão usando create-react-app.
Execute o comando abaixo para montar seu aplicativo React.
npx create-react-app todo-app
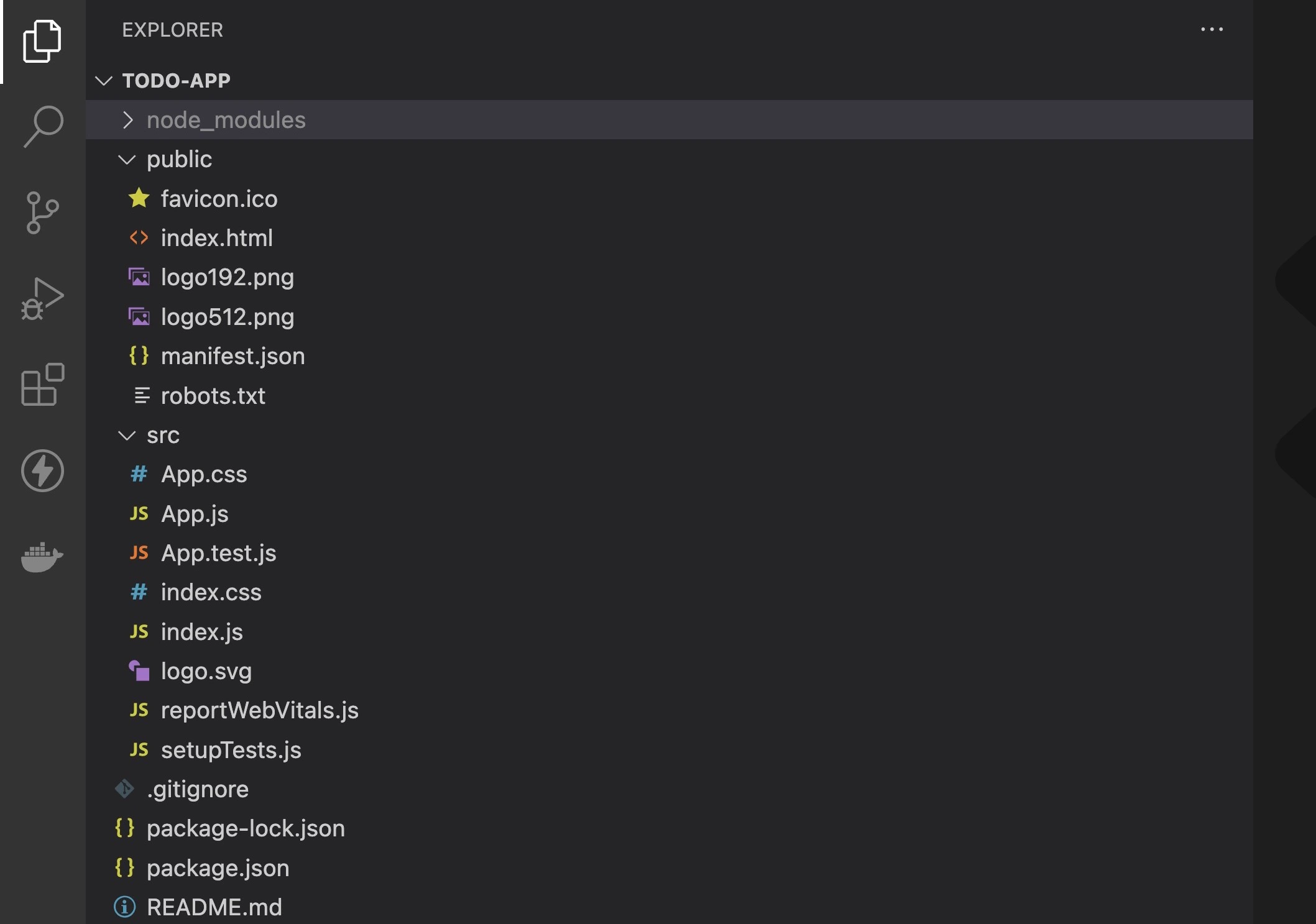
O comando acima cria uma estrutura de projeto inicial e instala as dependências principais necessárias para começar a criar seu aplicativo React, conforme mostrado na imagem abaixo.

cd em todo-app executando o comando abaixo:
cd todo-app
Este tutorial apresentará o uso do Bootstrap para estilizar os componentes da interface do usuário. Instale o Bootstrap executando o comando abaixo:
npm install react-bootstrap bootstrap
Conectando-se ao Back4app
Para conectar seu aplicativo aos servidores do Back4app, você precisa instalar o Parse JavaScript SDK.
Instale o SDK executando o comando abaixo:
#Using npm
npm install parse
#Using yarn
yarn add parse
Em seguida, você precisará configurar o SDK usando duas credenciais do seu aplicativo Back4app, Application ID e Javascript KEY.
Selecione App Settings (Configurações do aplicativo) no painel de controle do aplicativo Back4app para recuperar essas credenciais e, em seguida, selecione Security & Keys (Segurança e chaves). Isso o levará a uma página com várias chaves de aplicativo. Copie o ID do aplicativo e a CHAVE Javascript e armazene-os com segurança.

Em seguida, importe a versão reduzida do Parse do parse no arquivo de entrada do seu aplicativo react (app.js).
Assim:
//app.js
import Parse from "parse/dist/parse.min.js";
Em seguida, chame o método initialize no Parse. Esse método recebe o ID do aplicativo e a KEY do Javascript como argumentos.
Por exemplo:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Chamar o método initialize e passar o ID do aplicativo e a chave Javascript como argumentos inicializará o SDK de análise.
Em seguida, defina a propriedade serverURL no Parse como https://parseapi.back4app.com/.
Por exemplo:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Seu aplicativo foi inicializado e pode se conectar com segurança ao Back4app.
Criação do aplicativo Todo
Em seu arquivo app.js, importe useEffect e useState hook do react.
Assim:
import { useEffect, useState } from 'react';
O useEffect ****hook permite que você gerencie efeitos colaterais em seus componentes. Ele permite que você execute efeitos colaterais, como a busca de dados ou a alteração manual do DOM após a renderização de um componente.
Ele recebe dois argumentos, uma função e uma matriz opcional de dependências, que especificam quando o efeito deve ser executado novamente.
O gancho useState permite que você adicione “estado” aos seus componentes. Ele permite que você crie uma variável de estado e uma função para atualizá-la e renderiza novamente o componente de forma automática sempre que o estado for alterado. Ele recebe um argumento, o valor inicial do estado.
Em seguida, substitua o código existente na função App pelo bloco de código abaixo:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
O bloco de código acima cria duas variáveis de estado, todos e input, usando useState. A variável todos é uma matriz inicializada como uma matriz vazia, e a variável input é uma string inicializada como uma string vazia. Isso permite que você acompanhe uma lista de todos e qualquer entrada de usuário relacionada a eles.
Em seguida, adicione o bloco de código abaixo à função App:
useEffect(() => {
fetchTodos();
}, []);
O código usa o gancho useEffect para buscar todos, chamando um método fetchTodos (você criará essa função mais tarde) quando o componente for renderizado pela primeira vez.
Como segundo argumento, a matriz vazia garante que o efeito seja executado apenas uma vez quando o componente for renderizado.
Em seguida, você criará uma função fetchTodos. Essa função conterá a lógica que busca os dados de todos os itens do Back4app.
Adicione o bloco de código abaixo à sua função do aplicativo:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
O bloco de código acima procura um objeto “Todo” no banco de dados do seu aplicativo Back4app usando o método Parse.Query().
Em seguida, ele retorna uma matriz que contém os “resultados” da consulta, chamando o método find do Parse SDK no resultado da chamada Parse.Query().
Por fim, ele mapeia a matriz retornada para uma matriz de objetos que contém as propriedades id, task e completed de cada resultado e define a variável todos para essa matriz de objetos.
Em seguida, crie uma função addTodo. Essa função conterá a lógica para adicionar uma nova tarefa ao banco de dados do seu aplicativo Back4app.
Adicione o bloco de código abaixo à sua função do aplicativo:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
O bloco de código acima verifica se um valor de entrada está vazio ou se contém apenas espaços em branco. Se o valor de entrada não estiver vazio, ele cria um novo objeto Parse Todo, define sua propriedade task como o valor da entrada, define sua propriedade completed como false e o salva no servidor Parse usando a instrução **a**waittodo.save().
Em seguida, ele atualiza o estado do componente com o novo item de todo, chamando a função setTodos com uma nova matriz que inclui o estado anterior(todos) e um novo objeto que representa o novo item de todo.
O novo item Todo é definido como um objeto com três propriedades: id (o ID do objeto Todo salvo), task (o valor da entrada) e completed (que é definido como false por padrão). Por fim, a função setInput é chamada para limpar o campo de entrada e definir seu valor como uma string vazia.
Em seguida, você criará uma função toggleComplete. Essa função conterá a lógica para alternar tarefas entre concluídas e não concluídas com base em uma determinada ID.
Adicione o bloco de código abaixo à sua função do aplicativo:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
O bloco de código acima cria um novo objeto Todo usando o método Parse.Object.extend ****. Em seguida, ele define a propriedade id do objeto Todo como o parâmetro id passado para a função.
Em seguida, ele define a propriedade completed do objeto Todo como o oposto de seu valor atual, usando o operador ! e o método todos.find para procurar o status atual do item Todo com o ID fornecido. Em seguida, ele salva o objeto Todo atualizado no Back4app usando a instrução await todo.save().
Após o objeto Todo ter sido salvo, a função atualiza o estado do componente usando a função setTodos, chamada com uma nova matriz criada usando o método todos.map.
O método todos.map cria uma nova matriz mapeando a matriz de todos existente e substituindo o item de todo com o ID fornecido por um novo objeto com as mesmas propriedades do item de todo original, mas com a propriedade concluída definida como o oposto do valor anterior.
Em seguida, você criará uma função deleteTodo. Essa função conterá a lógica para excluir tarefas do banco de dados do seu aplicativo Back4app com base em um determinado ID.
Adicione o bloco de código abaixo à sua função do aplicativo:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
O bloco de código acima cria um novo objeto Todo usando o método Parse.Object.extend. Em seguida, ele define a propriedade id do objeto Todo como o parâmetro id passado para a função.
Em seguida, ele chama o método assíncrono destroy do objeto Todo para excluir o item Todo com o ID fornecido do Back4app.
Depois que o item todo é excluído do Back4app, ele atualiza o estado do componente usando a função setTodos.
A função setTodos é chamada com uma nova matriz criada usando o método todos.filter. O método todos.filter cria uma nova matriz filtrando o item todo com o ID fornecido. Isso é feito usando o operador !== e o parâmetro id passado para a função deleteTodo.
Em seguida, importe os elementos Container, Form, Button e ListGroup do react-bootstrap. Você precisará desses elementos para criar a marcação JSX para seu aplicativo todo.
Assim:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
Em seguida, adicione o bloco de código abaixo ao final de sua função App:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
O bloco de código acima renderiza um aplicativo Todo simples usando a biblioteca **r**eact-bootstrap. O componente retorna um elemento Container que contém um Form e um elemento ListGroup. Dentro do elemento Form, há um elemento Form.Control que permite que o usuário insira um novo item Todo.
O atributo value é definido como a variável de entrada, que é uma parte do estado do componente. Quando o usuário digita no campo de entrada, o manipulador do evento onChange atualiza o estado de entrada com o novo valor.
Ao lado do Form.Control, há um elemento Button que aciona a função addTodo quando clicado.
Dentro do elemento ListGroup, há um método .map que percorre a matriz de todos e renderiza um ListGroup.Item para cada item de todo.
Cada ListGroup.Item contém um elemento Form.Check que permite que o usuário marque um item a fazer como concluído clicando na caixa de seleção.
O atributo checked é definido como a propriedade completed do item de tarefa correspondente. Quando o usuário clica na caixa de seleção, o manipulador do evento onChange chama a função toggleComplete com o id do item de tarefa correspondente.
Ao lado do elemento Form.Check. Há uma div que exibe o texto da tarefa do item de tarefa correspondente. O atributo className é definido como flex-grow-1 para fazer com que o texto preencha o espaço restante.
Por fim, um elemento Button com um rótulo “Delete” aciona a função deleteTodo quando clicado. O manipulador de eventos onClick passa o id do item de todo correspondente para a função deleteTodo.
Estilizando o aplicativo Todo
Navegue até o arquivo App.css e substitua o código existente pelo bloco de código abaixo.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
Por fim, inicie seu projeto executando o comando abaixo:
npm run start
Seu aplicativo finalizado deve se parecer com a imagem abaixo:

Você pode encontrar o projeto concluído neste repositório do GitHub.
Conclusão
React, uma biblioteca JavaScript popular, oferece uma plataforma avançada e flexível para a criação de interfaces de usuário complexas com componentes reutilizáveis.
Ele também permite que os desenvolvedores gerenciem com eficiência o estado do aplicativo e atualizem a interface do usuário em resposta a alterações nos dados ou nas interações do usuário.
Quando se trata de implementar um aplicativo React, o Back4app fornece uma solução abrangente de back-end que simplifica o processo de implementação e gerenciamento do seu aplicativo.
Com sua infraestrutura de nuvem integrada, banco de dados dimensionável e sincronização de dados em tempo real, o Back4app oferece aos desenvolvedores uma plataforma confiável e eficiente para implantar seus aplicativos React.
PERGUNTAS FREQUENTES
O que é React?
React é uma biblioteca JavaScript frontend de código aberto para construção de interfaces de usuário (UI). Foi desenvolvida pela Meta (anteriormente conhecida como Facebook) e lançada em 2013. React usa um DOM virtual (Document Object Model) para rastrear alterações e atualizar eficientemente a visualização do aplicativo.
Quais são as vantagens do React?
O React tem várias vantagens, incluindo reutilização, renderização do lado do servidor (SSR), uma comunidade grande e ativa de desenvolvedores e suporte para desenvolvimento móvel por meio do React Native.
Quais são as limitações do React?
O React tem algumas limitações, incluindo uma curva de aprendizado complexa e íngreme e grandes tamanhos de pacotes que podem aumentar o tempo de carregamento inicial.
Como posso implantar meu aplicativo React?
Há várias maneiras de implantar um aplicativo React, incluindo hospedagem estática, serviços PaaS como Vercel ou Heroku e serviços BaaS como Back4app ou Firebase.
O que é Back4app?
Back4app é uma plataforma de nuvem que permite que desenvolvedores criem e hospedem aplicativos da web. Ela fornece uma interface intuitiva para gerenciar aplicativos da web, um banco de dados para armazenar dados e compatibilidade com várias linguagens de programação. Ela também oferece uma variedade de ferramentas para criar e testar aplicativos da web, como uma interface de linha de comando, SDKs, ferramentas de otimização de desempenho, análises, monitoramento e um sistema integrado para autenticação e autorização de usuários.
Como posso implantar meu aplicativo React no Back4app?
Para implementar seu aplicativo React no Back4app, você precisa criar um novo aplicativo Back4app e recuperar seu Application ID e Javascript KEY, instalar o Parse JavaScript SDK e configurar o Parse SDK com seu Application ID e Javascript KEY. Em seguida, implemente a lógica para interagir com o Back4app por meio do seu aplicativo React, como a funcionalidade para adicionar, atualizar e excluir todos no seu aplicativo React, conforme discutido no artigo acima.



