Guía paso a paso para desplegar una aplicación React

Debido a sus diversas ventajas y a su gran comunidad, muchas aplicaciones web modernas utilizan React. En este artículo, explorarás las ventajas y desventajas de React, sus diferentes opciones de implementación y cómo implementar tu aplicación React en Back4app.
Contents
- 1 ¿Qué es React?
- 2 Ventajas de React
- 3 Limitaciones de React
- 4 Opciones de despliegue de React
- 5 Implementación de una aplicación React en Back4app
- 6 Conclusión
- 7 PREGUNTAS FRECUENTES
- 8 ¿Qué es React?
- 9 ¿Cuáles son las ventajas de React?
- 10 ¿Cuáles son las limitaciones de React?
- 11 ¿Cómo puedo implementar mi aplicación React?
- 12 ¿Qué es Back4app?
- 13 ¿Cómo puedo implementar mi aplicación React en Back4app?
¿Qué es React?
React es una biblioteca JavaScript de código abierto para la creación de interfaces de usuario. Meta (antes conocida como Facebook) desarrolló React y la publicó en 2013, y desde entonces se ha convertido en una de las bibliotecas más populares para crear aplicaciones web.
React utiliza piezas reutilizables conocidas como componentes como bloques de construcción para una interfaz de usuario. Estos componentes describen una parte de una interfaz de usuario, como un botón, un formulario o una tarjeta.
Los componentes suelen definirse como funciones JavaScript que devuelven una descripción de la interfaz de usuario del componente utilizando JSX, una extensión sintáctica de JavaScript que permite escribir elementos similares a HTML en el código JavaScript.
React permite crear componentes de interfaz de usuario reutilizables y gestionar el estado de la aplicación. Utiliza un DOM virtual (Document Object Model), una copia ligera del DOM real, para realizar un seguimiento de los cambios y actualizar de forma eficiente la vista de la aplicación.
Esto hace que las aplicaciones React parezcan más sensibles y eficaces, ya que sólo actualiza los componentes que necesitan cambiar en lugar de volver a renderizar toda la página.
Ventajas de React
Algunas de las características de React que lo convierten en la mejor opción para crear interfaces de usuario son las siguientes.
Reutilización
Una aplicación web con React consta de múltiples componentes, cada uno con su lógica responsable de la salida de JSX. Estos componentes pueden ser tan simples como un botón o tan complejos como un formulario con varios campos y validación.
La reusabilidad de React se refiere al uso del mismo componente en múltiples lugares a lo largo de una aplicación o a través de diferentes aplicaciones.
La reutilización de componentes reduce la repetición de código, mantiene el principio DRY y ahorra tiempo de desarrollo. También permite organizar y mantener mejor el código, lo que facilita la comprensión, las pruebas y la depuración de la aplicación.
SEO-Friendly
Los motores de búsqueda tienen dificultades para indexar las páginas con mucho JavaScript, ya que necesitan que el navegador ejecute el código JavaScript antes de poder ser visualizadas.
Sin embargo, React admite una función conocida como renderización del lado del servidor (SSR), que permite que los componentes de React se rendericen en el servidor y se envíen al cliente como HTML completamente renderizado.
Esto significa que la carga inicial de un sitio web React mostrará el contenido completamente renderizado al usuario, y cualquier otra interacción será gestionada por el código React que se ejecuta en el navegador.
Este enfoque permite a los motores de búsqueda indexar el contenido completamente renderizado, lo que hace que los sitios web basados en React sean más compatibles con el SEO. La renderización en el servidor también mejora el tiempo de carga inicial de las páginas web, haciéndolas más receptivas para los usuarios.
Aunque, implementar el renderizado del lado del servidor en una aplicación React puede ser complejo y requerirá una configuración adicional.
Comunidad
La comunidad React es un grupo grande y activo de desarrolladores, diseñadores y entusiastas que utilizan y contribuyen a la biblioteca React.
La comunidad incluye desarrolladores, startups y grandes empresas que utilizan React para crear aplicaciones web.
La comunidad es activa y vibrante, y muchos desarrolladores comparten sus experiencias, consejos y fragmentos de código en redes sociales, blogs y foros.
También hay muchos grupos de encuentro y conferencias dedicados a React, como React Conf, React Native EU y React Summit.
La comunidad React también contribuye activamente a la biblioteca de código abierto React, y muchos desarrolladores envían pull requests para corregir errores y añadir nuevas funciones. Esto ayuda a mantener la biblioteca actualizada y a mejorar su calidad general.
Apoyo al desarrollo móvil
React Native es un marco de desarrollo móvil multiplataforma que permite a los desarrolladores crear aplicaciones utilizando React.
Permite a los desarrolladores escribir código en JavaScript y reutilizar la misma base de código para iOS y Android. Utiliza los mismos principios y conceptos que React y cuenta con una comunidad amplia y activa.
También proporciona un conjunto de componentes integrados y permite a los desarrolladores utilizar módulos y API nativos.
Limitaciones de React
React, como cualquier otra tecnología, tiene algunas limitaciones. Algunas de las principales limitaciones de React son las siguientes.
Complejidad y curva de aprendizaje pronunciada
React puede ser una biblioteca popular y flexible, pero puede ser compleja de aprender y usar, especialmente para los desarrolladores nuevos en JavaScript y el desarrollo web.
Puede llevar algún tiempo comprender los conceptos de DOM virtual, JSX y arquitectura basada en componentes.
React también se actualiza constantemente, añadiendo nuevas herramientas y patrones con frecuencia. Esto hace que sea difícil para la comunidad mantener la documentación, por lo que es más difícil para los nuevos desarrolladores mantenerse al día con los últimos cambios.
Paquetes grandes
Las aplicaciones React suelen tener paquetes de gran tamaño, lo que puede aumentar el tiempo de carga inicial y hacer que la aplicación sea menos receptiva.
Esto hace que React sea menos amigable para el SEO porque los motores de búsqueda tienen dificultades para indexar páginas con mucho JavaScript.
Sin embargo, como se mencionó anteriormente, React tiene una característica llamada renderización del lado del servidor (SSR), que permite que los componentes de React se rendericen en el servidor y se envíen al cliente como HTML completamente renderizado.
Pero como React es principalmente una biblioteca del lado del cliente, requiere configuración y recursos adicionales para implementar la renderización del lado del servidor.
Estas limitaciones pueden mitigarse utilizando las herramientas y técnicas adecuadas. Por ejemplo, utilizando una herramienta como Webpack para optimizar el tamaño del bundle o el renderizado del lado del servidor para que los sitios web React sean más SEO-friendly.
Opciones de despliegue de React
Existen múltiples formas de desplegar una aplicación React. Algunas de ellas son las siguientes.
Alojamiento estático
El alojamiento estático es una forma sencilla y rentable de desplegar un sitio o una aplicación web, sobre todo si no requiere un procesamiento complejo del lado del servidor.
El alojamiento estático es una opción popular para desplegar sitios web o aplicaciones web a pequeña escala y puede ser una forma rentable y fácil de empezar.
Sin embargo, puede no ser adecuado para sitios de mayor envergadura que requieran un procesamiento más complejo del lado del servidor o funciones dinámicas.
Ejemplos de plataformas que ofrecen alojamiento estático:
- Netlify
- GitHub Pages
- Surge
Servicios PaaS como Vercel
Plataforma como servicio, o PaaS, es una categoría de servicio de computación en nube que ofrece una plataforma para crear, desplegar y gestionar aplicaciones y servicios en línea sin la molestia de configurar y gestionar la infraestructura subyacente.
Con PaaS, los desarrolladores pueden concentrarse en escribir código porque el proveedor de PaaS se ocupará de la red, los servidores y el almacenamiento.
Esto libera a los desarrolladores de preocuparse por la infraestructura subyacente y les permite lanzar, ampliar y gestionar sus aplicaciones de forma rápida y sencilla.
Algunos ejemplos de plataformas PaaS son:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
Sin embargo, el uso de un PaaS presenta ciertos inconvenientes, entre ellos:
- Control restringido de las infraestructuras
- Fijación del proveedor
- Escalabilidad limitada
- Falta de control sobre las actualizaciones y el mantenimiento
Estos inconvenientes pueden variar en función del proveedor de PaaS. Por lo tanto, es crucial evaluar detenidamente sus capacidades y limitaciones antes de decidir si se van a utilizar.
Servicios BaaS como Back4app
BaaS (Backend as a Service) es un servicio basado en la nube que proporciona a los desarrolladores una infraestructura de backend preconstruida para sus aplicaciones móviles y web.
Los proveedores de BaaS suelen ofrecer servicios como bases de datos, autenticación de usuarios, notificaciones push y almacenamiento, que pueden integrarse fácilmente en una aplicación.
Permite un proceso de desarrollo más rápido y reduce la necesidad de que los desarrolladores tengan conocimientos de tecnología de back-end.
Sin embargo, puede resultar caro con el tiempo, los desarrolladores pueden tener un control limitado sobre la infraestructura de backend y puede haber dependencia del proveedor.
Algunos ejemplos de plataformas PaaS son:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Implementación de una aplicación React en Back4app
Desplegar una aplicación React en Back4app puede ser muy ventajoso debido a su sencillo proceso de despliegue, que puede ahorrar mucho tiempo.
Además, Back4app incluye una base de datos pre-construida que puede almacenar datos para su aplicación React, eliminando la necesidad de crear y gestionar una base de datos independiente.
Back4app también permite escalar fácilmente su aplicación para manejar el aumento de tráfico y cuenta con herramientas de supervisión del rendimiento para ayudar a optimizar el rendimiento de su aplicación.
Además, Back4app ofrece medidas de seguridad para garantizar que su aplicación y sus datos permanezcan seguros y puede integrarse cómodamente con otros servicios.
¿Qué es Back4app?
Back4App es una plataforma en la nube que permite a los desarrolladores crear y alojar aplicaciones web.
La plataforma ofrece una interfaz intuitiva para gestionar aplicaciones web, una base de datos para almacenar datos y compatibilidad con varios lenguajes de programación.
También ofrece una serie de herramientas para crear y probar aplicaciones web, como una interfaz de línea de comandos, SDK, herramientas de optimización del rendimiento, análisis, supervisión y un sistema integrado de autenticación y autorización de usuarios.
Introducción del proyecto
Este tutorial te guiará a través de la construcción de una aplicación básica de tareas pendientes usando React. La aplicación de tareas pendientes soportará la funcionalidad CRUD (Crear, Leer, Actualizar, Eliminar), y utilizarás Back4app para manejar el almacenamiento de datos y la capa de acceso.
Para seguir este tutorial, es necesario que cumplas lo siguiente:
- Conocimientos de HTML y CSS
- Conocimientos de JavaScript
- Conocimientos básicos de Bootstrap
Crear una nueva aplicación Back4app
Antes de poder crear una aplicación en Back4app, necesitas tener una cuenta Back4app. Si no tienes una cuenta de Back4app, puedes crear una siguiendo los siguientes pasos.
- Navegue hasta el sitio web de Back4app.
- Haga clic en el botón Registrarse en la esquina superior derecha de la página de destino.
- Rellene el formulario de inscripción y envíelo.
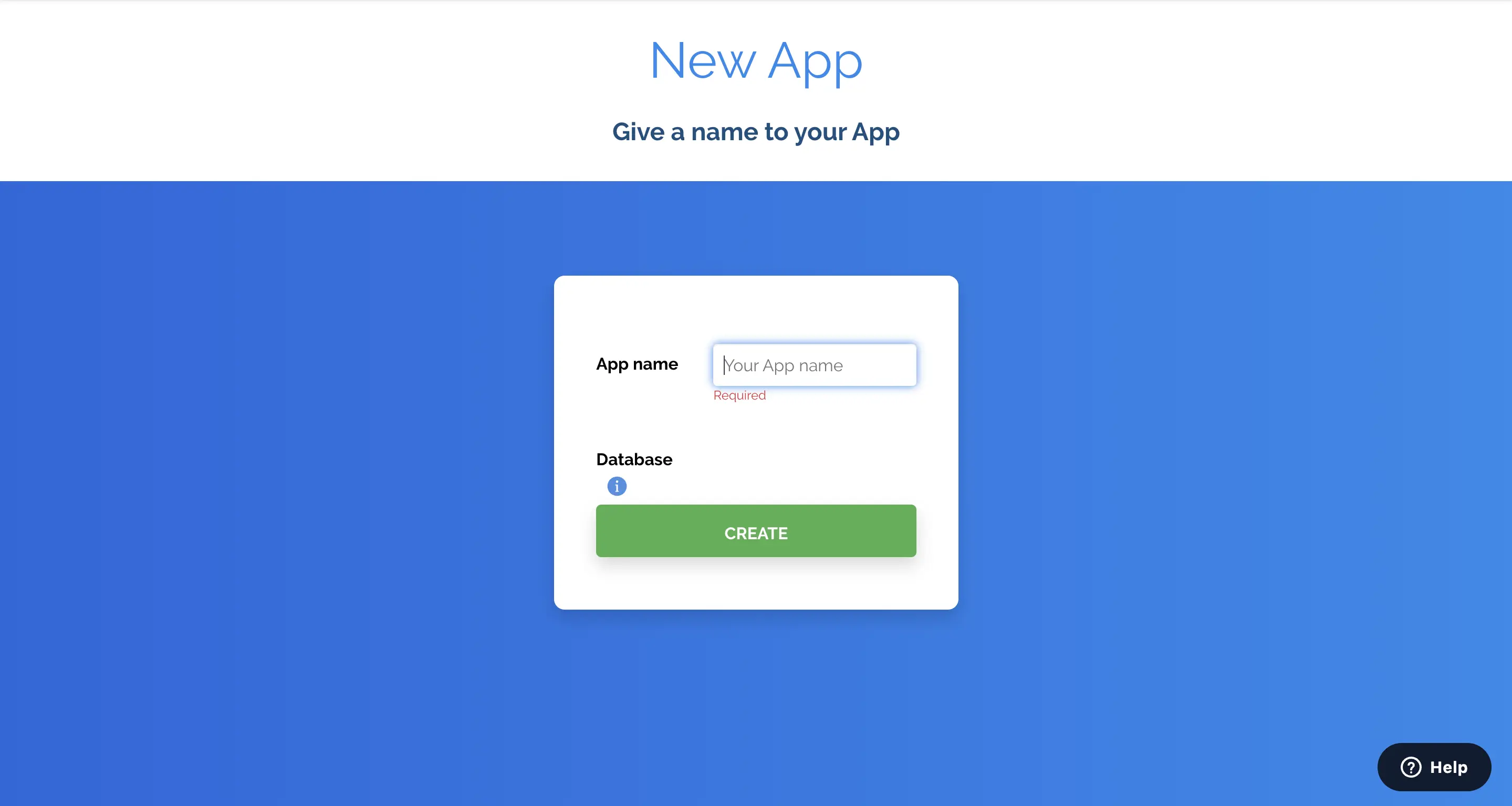
Después de crear con éxito su cuenta Back4app, inicie sesión en su cuenta Back4app y haga clic en el botón NUEVA APP en la esquina superior derecha. Al hacer clic en este botón te llevará a un formulario que requiere que introduzcas un nombre de aplicación. Introduzca el nombre de su aplicación y haga clic en el botón CREAR.

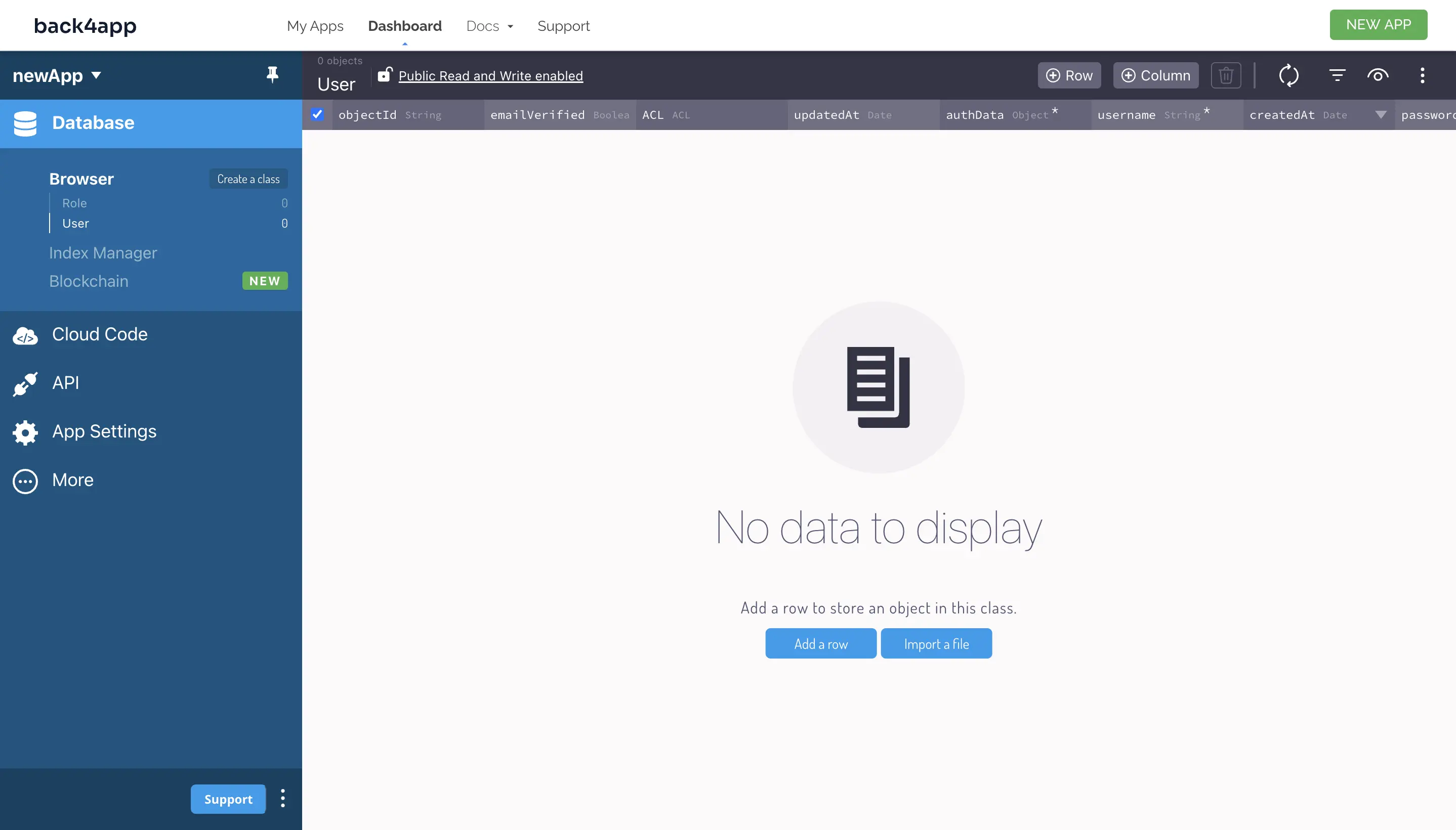
Al hacer clic en el botón CREAR se creará una nueva aplicación y accederá al panel de control de la misma.

Ahora ha creado una nueva aplicación en Back4app.
Configuración del entorno de desarrollo
En primer lugar, vas a crear un andamiaje de código utilizando create-react-app.
Ejecuta el siguiente comando para scaffold tu aplicación React.
npx create-react-app todo-app
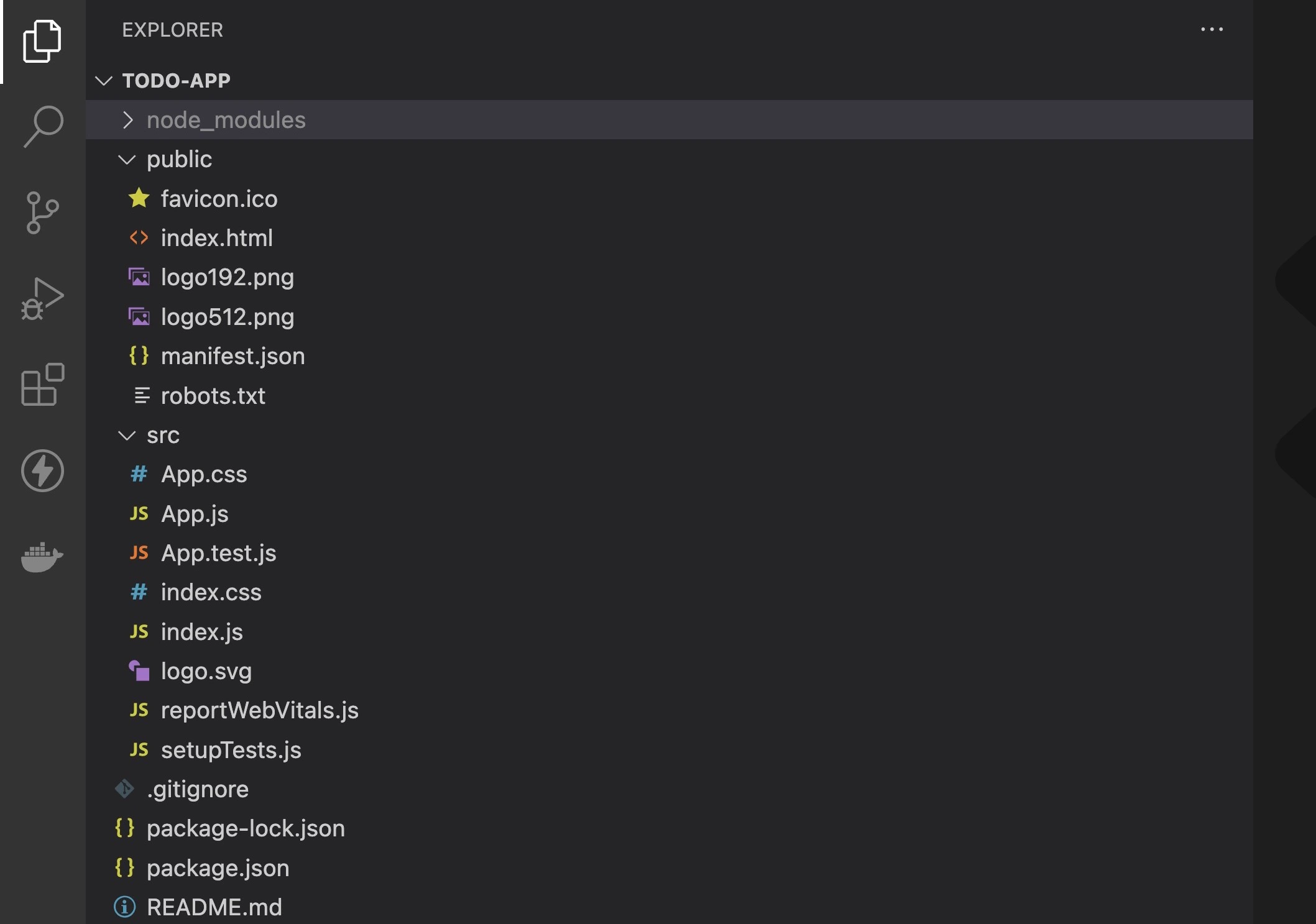
El comando anterior crea una estructura de proyecto inicial e instala las dependencias básicas que necesitas para empezar a crear tu aplicación React, como se muestra en la siguiente imagen.

cd en todo-app ejecutando el siguiente comando:
cd todo-app
Este tutorial mostrará el uso de Bootstrap para dar estilo a sus componentes de interfaz de usuario. Instale Bootstrap ejecutando el siguiente comando:
npm install react-bootstrap bootstrap
Conexión a Back4app
Para conectar tu aplicación a los servidores de Back4app, necesitas instalar Parse JavaScript SDK.
Instale el SDK ejecutando el siguiente comando:
#Using npm
npm install parse
#Using yarn
yarn add parse
A continuación, deberá configurar el SDK utilizando dos de las credenciales de su aplicación Back4app, Application ID y Javascript KEY.
Seleccione App Settings en el panel de control de su aplicación Back4app para recuperar estas credenciales, luego seleccione Security & Keys. Esto te llevará a una página con varias claves de aplicación. Copie el ID de la aplicación y la CLAVE de Javascript y guárdelos de forma segura.

A continuación, importa la versión minificada de Parse de parse en el archivo de entrada de tu aplicación react (app.js).
Así:
//app.js
import Parse from "parse/dist/parse.min.js";
A continuación, llame al método inicializar en Parse. Este método toma su ID de aplicación y Javascript KEY como argumentos.
Por ejemplo:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Llamando al método initialize y pasando su Application ID y Javascript KEY como argumentos inicializará el parse SDK.
A continuación, establezca la propiedad serverURL en Parse en https://parseapi.back4app.com/.
Por ejemplo:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Su aplicación ha sido inicializada y puede conectarse de forma segura a Back4app.
Crear Todo App
En tu archivo app.js, importa useEffect y useState hook de react.
Así:
import { useEffect, useState } from 'react';
El useEffect ****hook le permite gestionar efectos secundarios en sus componentes. Le permite realizar efectos secundarios, como la obtención de datos o cambiar manualmente el DOM después de que se haya renderizado un componente.
Toma dos argumentos, una función y una matriz opcional de dependencias, que especifican cuándo debe volver a ejecutarse el efecto.
El hook useState te permite añadir “estado” a tus componentes. Permite crear una variable de estado y una función para actualizarla, y vuelve a renderizar automáticamente el componente cada vez que cambia el estado. Toma un argumento, el valor inicial del estado.
A continuación, sustituya el código existente en la función App por el bloque de código siguiente:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
El bloque de código anterior crea dos variables de estado, todos y input, utilizando useState. La variable todos es un array inicializado como un array vacío, y la variable input es una cadena inicializada como una cadena vacía. Esto le permite realizar un seguimiento de una lista de todos y cualquier entrada de usuario relacionada con ellos.
A continuación, añada el siguiente bloque de código a la función App:
useEffect(() => {
fetchTodos();
}, []);
El código utiliza el hook useEffect para obtener todos llamando a un método fetchTodos (crearás esta función más adelante) cuando el componente se renderiza por primera vez.
Como segundo argumento, la matriz vacía garantiza que el efecto sólo se ejecute una vez al renderizar el componente.
A continuación, creará una función fetchTodos. Esta función contendrá la lógica que obtiene los datos de todo desde Back4app.
Añada el siguiente bloque de código a la función de su aplicación:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
El bloque de código anterior busca un objeto “Todo” en la base de datos de tu aplicación Back4app usando el método Parse.Query().
A continuación, devuelve una matriz que contiene los “resultados” de la consulta llamando al método find del SDK de Parse sobre el resultado de la llamada Parse.Query().
Por último, asigna la matriz devuelta a una matriz de objetos que contiene las propiedades id, tarea y completado de cada resultado y establece la variable todos a esta matriz de objetos.
A continuación, cree una función addTodo. Esta función contendrá la lógica para añadir una nueva tarea a la base de datos de tu aplicación Back4app.
Añada el siguiente bloque de código a la función de su aplicación:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
El bloque de código anterior comprueba si un valor de entrada está vacío o sólo contiene espacios en blanco. Si el valor de entrada no está vacío, crea un nuevo objeto Parse Todo, establece su propiedad task al valor de la entrada, establece su propiedad completed a false, y lo guarda en el servidor Parse usando la sentencia **a**waittodo.save().
A continuación, actualiza el estado del componente con el nuevo elemento de tareas pendientes llamando a la función setTodos con una nueva matriz que incluye el estado anterior(todos) y un nuevo objeto que representa el nuevo elemento de tareas pendientes.
El nuevo elemento Todo se define como un objeto con tres propiedades: id (el ID del objeto Todo guardado), task (el valor de la entrada) y completed (que por defecto es false ). Por último, se llama a la función setInput para borrar el campo de entrada y establecer su valor en una cadena vacía.
A continuación, creará una función toggleComplete. Esta función contendrá la lógica para alternar entre tareas completadas y no completadas en función de un ID determinado.
Añada el siguiente bloque de código a la función de su aplicación:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
El bloque de código anterior crea un nuevo objeto Todo utilizando el método Parse.Object.extend ****. Luego, establece la propiedad id del objeto Todo al parámetro id pasado a la función.
A continuación, establece la propiedad completed del objeto Todo al valor opuesto al actual, utilizando el operador ! y el método todos.find para buscar el estado actual del elemento todo con el ID dado. Luego, guarda el objeto Todo actualizado en Back4app usando la sentencia await todo.save().
Una vez guardado el objeto Todo, la función actualiza el estado del componente mediante la función setTodos, llamada con un nuevo array creado mediante el método todos.map.
El método todos.map crea un nuevo array mapeando sobre el array todos existente y reemplazando el elemento todo con el id dado por un nuevo objeto con las mismas propiedades que el elemento todo original pero con la propiedad completed establecida al valor opuesto al anterior.
A continuación, creará una función deleteTodo. Esta función contendrá la lógica para borrar tareas de la base de datos de tu aplicación Back4app basada en un ID dado.
Añada el siguiente bloque de código a la función de su aplicación:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
El bloque de código anterior crea un nuevo objeto Todo utilizando el método Parse.Object.extend. Luego, establece la propiedad id del objeto Todo al parámetro id pasado a la función.
A continuación, llama al método asíncrono destroy del objeto Todo para eliminar el elemento Todo con el ID dado de Back4app.
Una vez eliminado el elemento de tareas pendientes de la Back4app, actualiza el estado del componente mediante la función setTodos.
La función setTodos es llamada con un nuevo array creado usando el método todos.filter. El método todos.filter crea un nuevo array filtrando el elemento todo con el id dado. Esto se logra usando el operador !== y el parámetro id pasado a la función deleteTodo.
A continuación, importa los elementos Container, Form, Button y ListGroup de react-bootstrap. Necesitarás estos elementos para crear el marcado JSX de tu aplicación Todo.
Así:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
A continuación, añada el siguiente bloque de código al final de la función de su aplicación:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
El bloque de código anterior renderiza una sencilla aplicación Todo utilizando la librería **r**eact-bootstrap. El componente devuelve un elemento Container que contiene un elemento Form y un elemento ListGroup. Dentro del elemento Form, hay un elemento Form.Control que permite al usuario introducir un nuevo elemento Todo.
El atributo value se establece en la variable input, que es una parte del estado del componente. Cuando el usuario escribe en el campo de entrada, el controlador de eventos onChange actualiza el estado de entrada con el nuevo valor.
Junto al Form.Control, hay un elemento Button que activa la función addTodo cuando se hace clic sobre él.
Dentro del elemento ListGroup, hay un método .map que recorre el array todos y muestra un ListGroup.Item por cada elemento todo.
Cada ListGroup.Item contiene un elemento Form.Check que permite al usuario marcar un elemento como completado haciendo clic en la casilla de verificación.
El atributo checked se establece en la propiedad completed del elemento todo correspondiente. Cuando el usuario hace clic en la casilla de verificación, el controlador de eventos onChange llama a la función toggleComplete con el id del elemento todo correspondiente.
Junto al elemento Form.Check. Hay un div que muestra el texto de la tarea del elemento todo correspondiente. El atributo className se establece en flex-grow-1 para que el texto llene el espacio restante.
Por último, un elemento Button con la etiqueta “Delete” activa la función deleteTodo cuando se hace clic sobre él. El manejador del evento onClick pasa el id del elemento todo correspondiente a la función deleteTodo.
Estilo de Todo App
Vaya a su archivo App.css y sustituya el código existente por el bloque de código siguiente.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
Por último, inicie su proyecto ejecutando el siguiente comando:
npm run start
La aplicación terminada debe parecerse a la imagen siguiente:

Puedes encontrar el proyecto terminado en este repositorio de GitHub.
Conclusión
React, una popular biblioteca de JavaScript, proporciona una plataforma potente y flexible para crear interfaces de usuario complejas con componentes reutilizables.
También permite a los desarrolladores gestionar eficazmente el estado de la aplicación y actualizar la interfaz de usuario en respuesta a los cambios en los datos o las interacciones del usuario.
Cuando se trata de desplegar una aplicación React, Back4app proporciona una solución backend completa que simplifica el proceso de despliegue y gestión de su aplicación.
Con su infraestructura en la nube integrada, su base de datos escalable y la sincronización de datos en tiempo real, Back4app ofrece a los desarrolladores una plataforma fiable y eficiente para desplegar sus aplicaciones React.
PREGUNTAS FRECUENTES
¿Qué es React?
React es una biblioteca JavaScript frontend de código abierto para crear interfaces de usuario (UI). Fue desarrollada por Meta (anteriormente conocida como Facebook) y lanzada en 2013. React utiliza un DOM (Modelo de Objetos del Documento) virtual para rastrear cambios y actualizar eficientemente la vista de la aplicación.
¿Cuáles son las ventajas de React?
React tiene varias ventajas, incluida la reutilización, la renderización del lado del servidor (SSR), una comunidad grande y activa de desarrolladores y soporte para el desarrollo móvil a través de React Native.
¿Cuáles son las limitaciones de React?
React tiene algunas limitaciones, incluida una curva de aprendizaje compleja y pronunciada y paquetes de gran tamaño que pueden aumentar el tiempo de carga inicial.
¿Cómo puedo implementar mi aplicación React?
Hay varias formas de implementar una aplicación React, incluido el alojamiento estático, servicios PaaS como Vercel o Heroku y servicios BaaS como Back4app o Firebase.
¿Qué es Back4app?
Back4app es una plataforma en la nube que permite a los desarrolladores crear y alojar aplicaciones web. Ofrece una interfaz intuitiva para la gestión de aplicaciones web, una base de datos para el almacenamiento de datos y compatibilidad con varios lenguajes de programación. También ofrece diversas herramientas para crear y probar aplicaciones web, como una interfaz de línea de comandos, SDK, herramientas de optimización del rendimiento, análisis, monitorización y un sistema integrado de autenticación y autorización de usuarios.
¿Cómo puedo implementar mi aplicación React en Back4app?
Para implementar tu aplicación React en Back4app, necesitas crear una nueva aplicación Back4app y obtener tu ID de aplicación y la clave de Javascript, instalar el SDK de Parse JavaScript y configurarlo con tu ID de aplicación y la clave de Javascript. Luego, implementa la lógica para interactuar con Back4app a través de tu aplicación React, como la funcionalidad para agregar, actualizar y eliminar tareas pendientes en tu aplicación React, como se describe en el artículo anterior.



