Guida passo-passo su come distribuire un’applicazione React

Grazie ai suoi diversi vantaggi e alla sua vasta comunità, molte applicazioni web moderne utilizzano React. In questo articolo esploreremo i vantaggi e gli svantaggi di React, le sue diverse opzioni di distribuzione e come distribuire la vostra applicazione React su Back4app.
Contents
- 1 Che cos’è React?
- 2 Vantaggi di React
- 3 Limitazioni di React
- 4 Opzioni di distribuzione di React
- 5 Distribuzione di un’applicazione React su Back4app
- 6 Conclusione
- 7 FAQ
- 8 Che cos’è React?
- 9 Quali sono i vantaggi di React?
- 10 Quali sono i limiti di React?
- 11 Come posso distribuire la mia app React?
- 12 Che cos’è Back4app?
- 13 Come posso distribuire la mia app React su Back4app?
Che cos’è React?
React è una libreria open-source di frontend JavaScript per la creazione di interfacce utente (UI). Meta (precedentemente nota come Facebook) ha sviluppato React e l’ha rilasciata nel 2013 e da allora è diventata una delle librerie più popolari per la costruzione di applicazioni web.
React utilizza pezzi riutilizzabili, noti come componenti, come elementi costitutivi di un’interfaccia utente. Questi componenti descrivono una parte dell’interfaccia utente, come un pulsante, un modulo o una scheda.
I componenti sono tipicamente definiti come funzioni JavaScript che restituiscono una descrizione dell’interfaccia utente del componente utilizzando JSX, un’estensione della sintassi di JavaScript che consente di scrivere elementi simili all’HTML nel codice JavaScript.
React consente di creare componenti riutilizzabili dell’interfaccia utente e di gestire lo stato dell’applicazione. Utilizza un DOM (Document Object Model) virtuale, una copia leggera del DOM reale, per tenere traccia delle modifiche e aggiornare in modo efficiente la vista dell’applicazione.
Questo rende le applicazioni React più reattive e performanti, in quanto aggiorna solo i componenti che devono essere modificati, invece di renderizzare nuovamente l’intera pagina.
Vantaggi di React
Alcune caratteristiche di React che lo rendono una scelta privilegiata per la costruzione di interfacce utente sono le seguenti.
Riutilizzabilità
Un’applicazione web con React comprende più componenti, ciascuno con la sua logica responsabile dell’output JSX. Questi componenti possono essere semplici come un pulsante o complessi come un modulo con vari campi e convalida.
La riusabilità di React si riferisce all’utilizzo dello stesso componente in più punti di un’applicazione o tra applicazioni diverse.
Il riutilizzo dei componenti riduce la ripetizione del codice, mantiene il principio DRY e fa risparmiare tempo di sviluppo. Ciò consente anche una migliore organizzazione e manutenibilità del codice, facilitando la comprensione, il test e il debug dell’applicazione.
Compatibile con il SEO
I motori di ricerca hanno difficoltà a indicizzare le pagine ricche di JavaScript, poiché richiedono che il browser esegua il codice JavaScript prima di poter essere visualizzate.
Tuttavia, React supporta una funzione nota come rendering lato server (SSR), che consente ai componenti React di essere renderizzati sul server e inviati al client come HTML completamente renderizzato.
Ciò significa che il caricamento iniziale di un sito web React mostrerà all’utente il contenuto completamente renderizzato, mentre tutte le altre interazioni saranno gestite dal codice React in esecuzione nel browser.
Questo approccio consente ai motori di ricerca di indicizzare il contenuto completamente renderizzato, rendendo i siti web alimentati da React più SEO-friendly. Il rendering lato server migliora anche il tempo di caricamento iniziale delle pagine web, rendendole più reattive per gli utenti.
Tuttavia, l’implementazione del rendering lato server in un’applicazione React può essere complessa e richiede una configurazione aggiuntiva.
Comunità
La comunità React è un gruppo numeroso e attivo di sviluppatori, designer e appassionati che utilizzano e contribuiscono alla libreria React.
La comunità comprende sviluppatori, startup e grandi aziende che utilizzano React per costruire applicazioni web.
La comunità è attiva e vivace, con molti sviluppatori che condividono le loro esperienze, consigli e frammenti di codice sui social media, sui blog e sui forum.
Molti gruppi di incontro e conferenze sono dedicati a React, come React Conf, React Native EU e React Summit.
La comunità React è anche attiva nel contribuire alla libreria open-source React, con molti sviluppatori che inviano richieste di pull per correggere bug e aggiungere nuove funzionalità. Questo contribuisce a mantenere la libreria aggiornata e a migliorarne la qualità complessiva.
Supporto per lo sviluppo mobile
React Native è un framework di sviluppo mobile multipiattaforma che consente agli sviluppatori di creare applicazioni utilizzando React.
Permette agli sviluppatori di scrivere codice in JavaScript e di riutilizzare la stessa base di codice per iOS e Android. Utilizza gli stessi principi e concetti di React e vanta una comunità ampia e attiva.
Fornisce inoltre una serie di componenti integrati e consente agli sviluppatori di utilizzare moduli e API native.
Limitazioni di React
React, come qualsiasi altra tecnologia, ha alcune limitazioni. Alcune delle principali limitazioni di React sono le seguenti.
Complessità e curva di apprendimento ripida
React può essere una libreria popolare e flessibile, ma può essere complessa da imparare e da usare, soprattutto per gli sviluppatori alle prime armi con JavaScript e lo sviluppo web.
Può essere necessario un po’ di tempo per comprendere i concetti di DOM virtuale, JSX e architettura basata sui componenti.
React viene inoltre costantemente aggiornato, con l’aggiunta frequente di nuovi strumenti e modelli. Questo rende difficile per la comunità mantenere la documentazione, rendendo più difficile per i nuovi sviluppatori tenersi al passo con le ultime modifiche.
Dimensioni del fardello grandi
Le applicazioni React hanno generalmente bundle di grandi dimensioni, che possono aumentare il tempo di caricamento iniziale e rendere l’applicazione meno reattiva.
Questo rende React meno SEO-friendly, perché i motori di ricerca hanno difficoltà a indicizzare le pagine che contengono JavaScript.
Tuttavia, come accennato in precedenza, React dispone di una funzione chiamata rendering lato server (SSR), che consente di renderizzare i componenti React sul server e di inviarli al client come HTML completamente renderizzato.
Ma poiché React è principalmente una libreria lato client, richiede una configurazione e risorse aggiuntive per implementare il rendering lato server.
Queste limitazioni possono essere attenuate utilizzando gli strumenti e le tecniche giuste. Ad esempio, utilizzando uno strumento come Webpack per ottimizzare le dimensioni del bundle o il rendering lato server per rendere i siti React più SEO-friendly.
Opzioni di distribuzione di React
Esistono diversi modi per distribuire un’applicazione React. Alcuni di essi sono i seguenti.
Hosting statico
L’hosting statico è un modo semplice ed economico per distribuire un sito web o un’applicazione web, soprattutto se non richiede una complessa elaborazione lato server.
L’hosting statico è un’opzione popolare per la distribuzione di siti web o applicazioni web su piccola scala e può essere un modo economico e semplice per iniziare.
Tuttavia, potrebbe non essere adatto a siti di grandi dimensioni che richiedono un’elaborazione lato server più complessa o funzionalità dinamiche.
Esempi di piattaforme che offrono hosting statico:
- Netlify
- GitHub Pages
- Surge
Servizi PaaS come Vercel
Platform as a Service, o PaaS, è una categoria di servizi di cloud computing che offre una piattaforma per la creazione, la distribuzione e la gestione di applicazioni e servizi online senza il problema di impostare e gestire l’infrastruttura sottostante.
Con il PaaS, gli sviluppatori possono concentrarsi sulla scrittura del codice perché il provider PaaS si occuperà della rete, dei server e dello storage.
In questo modo gli sviluppatori non si preoccupano dell’infrastruttura sottostante e possono lanciare, espandere e gestire le loro applicazioni in modo rapido e semplice.
Alcuni esempi di piattaforme PaaS sono
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
Tuttavia, l’utilizzo di un PaaS presenta alcuni svantaggi, tra cui:
- Controllo limitato sull’infrastruttura
- Blocco dei fornitori
- Scalabilità limitata
- Mancanza di controllo su aggiornamenti e manutenzione
Questi inconvenienti possono variare a seconda del fornitore di PaaS. Pertanto, è fondamentale valutare attentamente le loro capacità e i loro vincoli prima di decidere se utilizzarli.
Servizi BaaS come Back4app
BaaS (Backend as a Service) è un servizio basato sul cloud che fornisce agli sviluppatori un’infrastruttura backend precostituita per le loro applicazioni mobili e web.
I fornitori di BaaS offrono in genere servizi come database, autenticazione degli utenti, notifiche push e archiviazione, che possono essere facilmente integrati in un’applicazione.
Consente un processo di sviluppo più rapido e riduce la necessità di competenze tecnologiche di back-end da parte degli sviluppatori.
Tuttavia, può essere costoso nel tempo, gli sviluppatori possono avere un controllo limitato sull’infrastruttura di backend e può esserci un vendor lock-in.
Alcuni esempi di piattaforme PaaS sono
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Distribuzione di un’applicazione React su Back4app
Il deploy di un’applicazione React su Back4app può essere molto vantaggioso grazie alla semplicità del processo di deploy, che permette di risparmiare molto tempo.
Inoltre, Back4app include un database precostituito che può memorizzare i dati per la vostra applicazione React, eliminando la necessità di creare e gestire un database separato.
Back4app consente inoltre di scalare facilmente l’applicazione per gestire l’aumento del traffico e dispone di strumenti di monitoraggio delle prestazioni per ottimizzare le prestazioni dell’applicazione.
Inoltre, Back4app offre misure di sicurezza per garantire che l’applicazione e i dati rimangano protetti e può essere comodamente integrato con altri servizi.
Che cos’è Back4app?
Back4App è una piattaforma cloud che consente agli sviluppatori di creare e ospitare applicazioni web.
La piattaforma offre un’interfaccia intuitiva per la gestione delle applicazioni web, un database per l’archiviazione dei dati e la compatibilità con diversi linguaggi di programmazione.
Offre inoltre una serie di strumenti per la creazione e il test di applicazioni web, come un’interfaccia a riga di comando, SDK, strumenti di ottimizzazione delle prestazioni, analisi, monitoraggio e un sistema integrato per l’autenticazione e l’autorizzazione degli utenti.
Introduzione al progetto
Questo tutorial vi guiderà nella costruzione di un’applicazione to-do di base utilizzando React. L’applicazione to-do supporterà le funzionalità CRUD (Create, Read, Update, Delete) e utilizzerà Back4app per gestire il livello di archiviazione e accesso ai dati.
Per seguire questa esercitazione, è necessario soddisfare i seguenti requisiti:
- Conoscenza di HTML e CSS
- Conoscenza di JavaScript
- Conoscenza di base di Bootstrap
Creare una nuova applicazione Back4app
Prima di poter creare un’app su Back4app, è necessario disporre di un account Back4app. Se non si dispone di un account Back4app, è possibile crearne uno seguendo i passaggi indicati di seguito.
- Accedere al sito Web di Back4app.
- Fare clic sul pulsante Iscriviti nell’angolo in alto a destra della pagina di destinazione.
- Compilate il modulo di iscrizione e inviatelo.
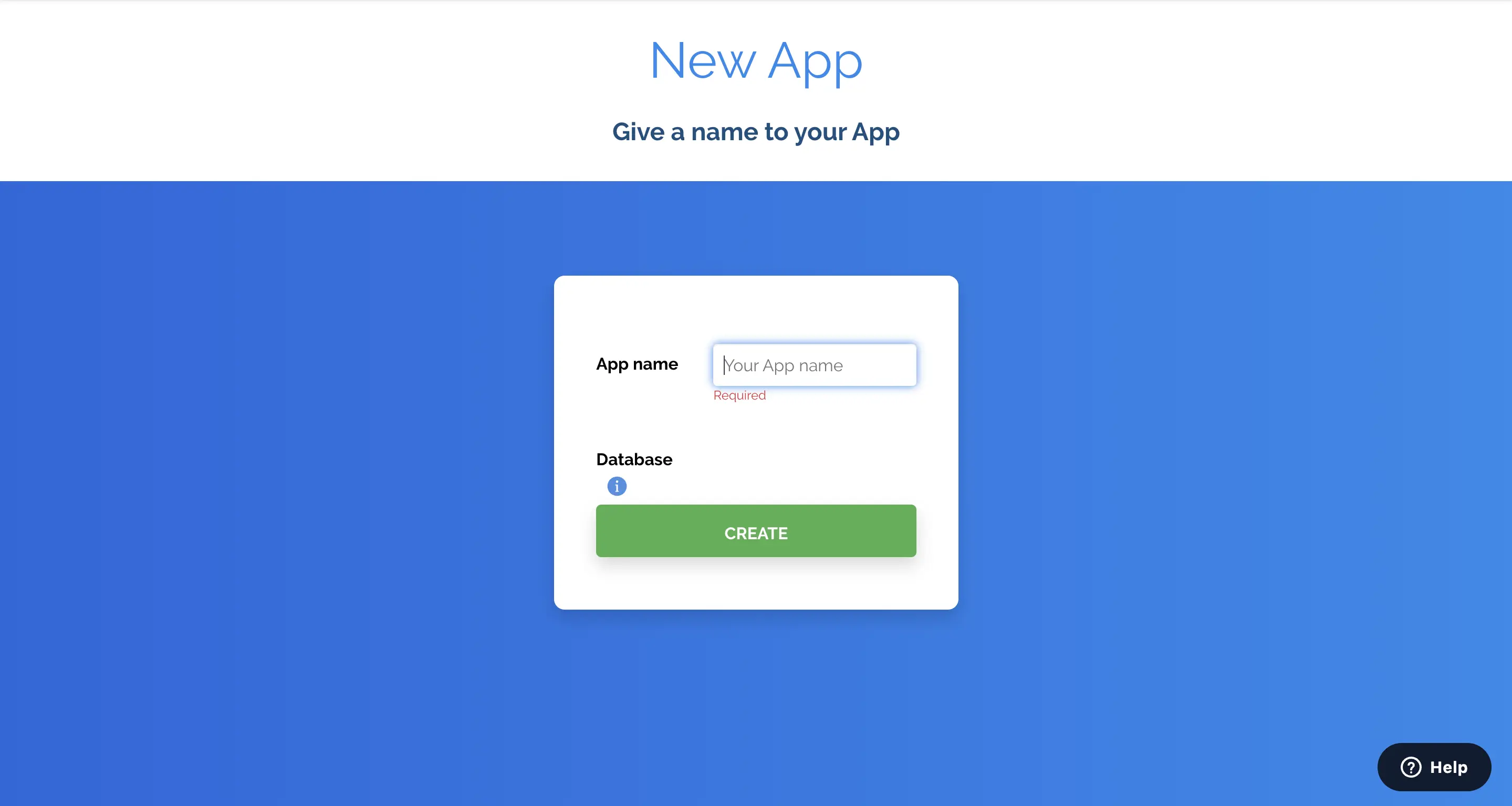
Dopo aver creato con successo il vostro account Back4app, accedete al vostro account Back4app e fate clic sul pulsante NUOVA APP nell’angolo in alto a destra. Facendo clic su questo pulsante si accede a un modulo che richiede l’inserimento del nome dell’applicazione. Inserire il nome dell’applicazione e fare clic sul pulsante CREA.

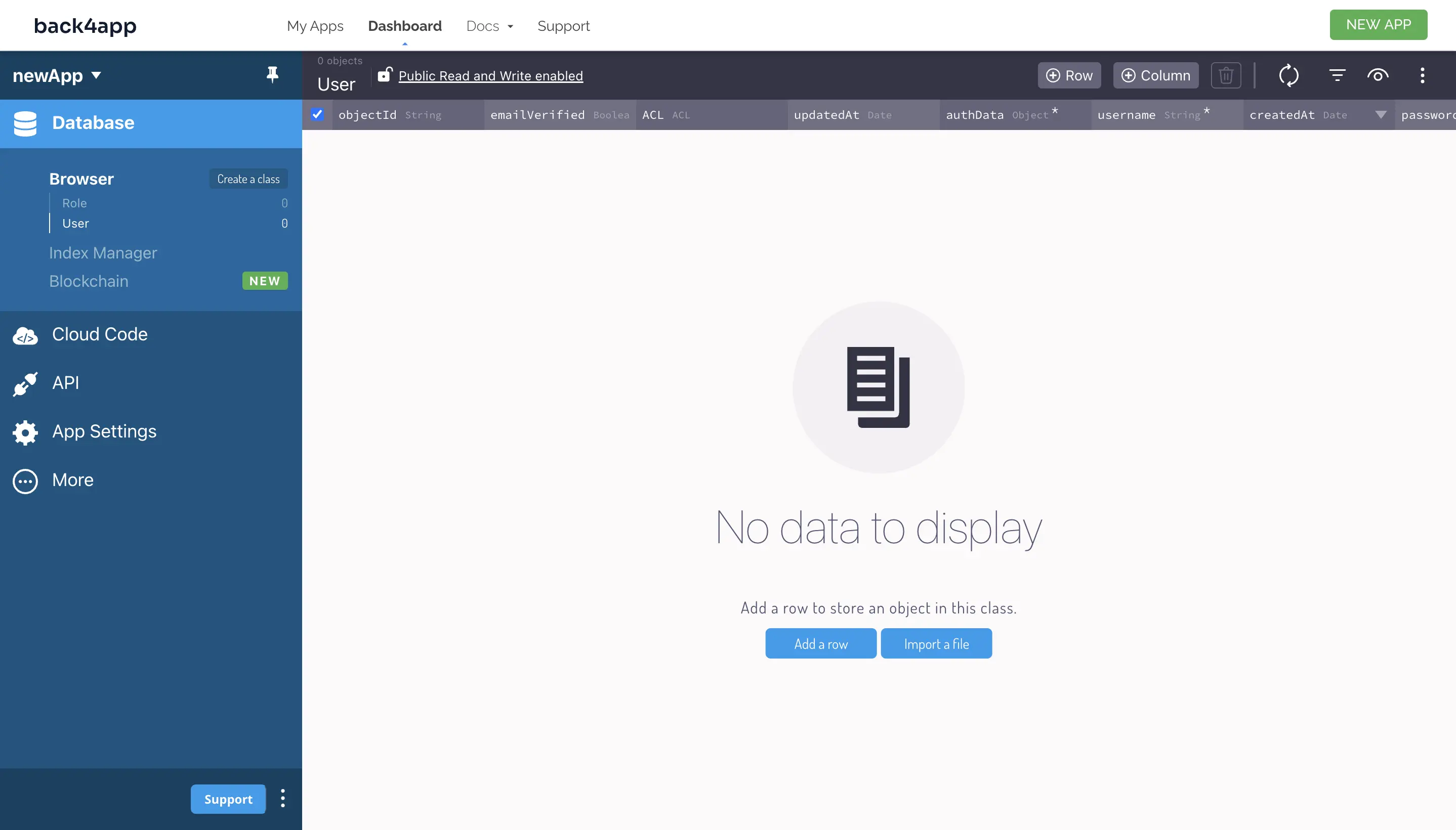
Facendo clic sul pulsante CREA si crea la nuova applicazione e si accede alla sua dashboard.

Ora avete creato una nuova applicazione su Back4app.
Impostazione dell’ambiente di sviluppo
Per prima cosa, si dovrà creare un’impalcatura di codice di base, utilizzando create-react-app.
Eseguire il comando seguente per creare lo scaffold della propria applicazione React.
npx create-react-app todo-app
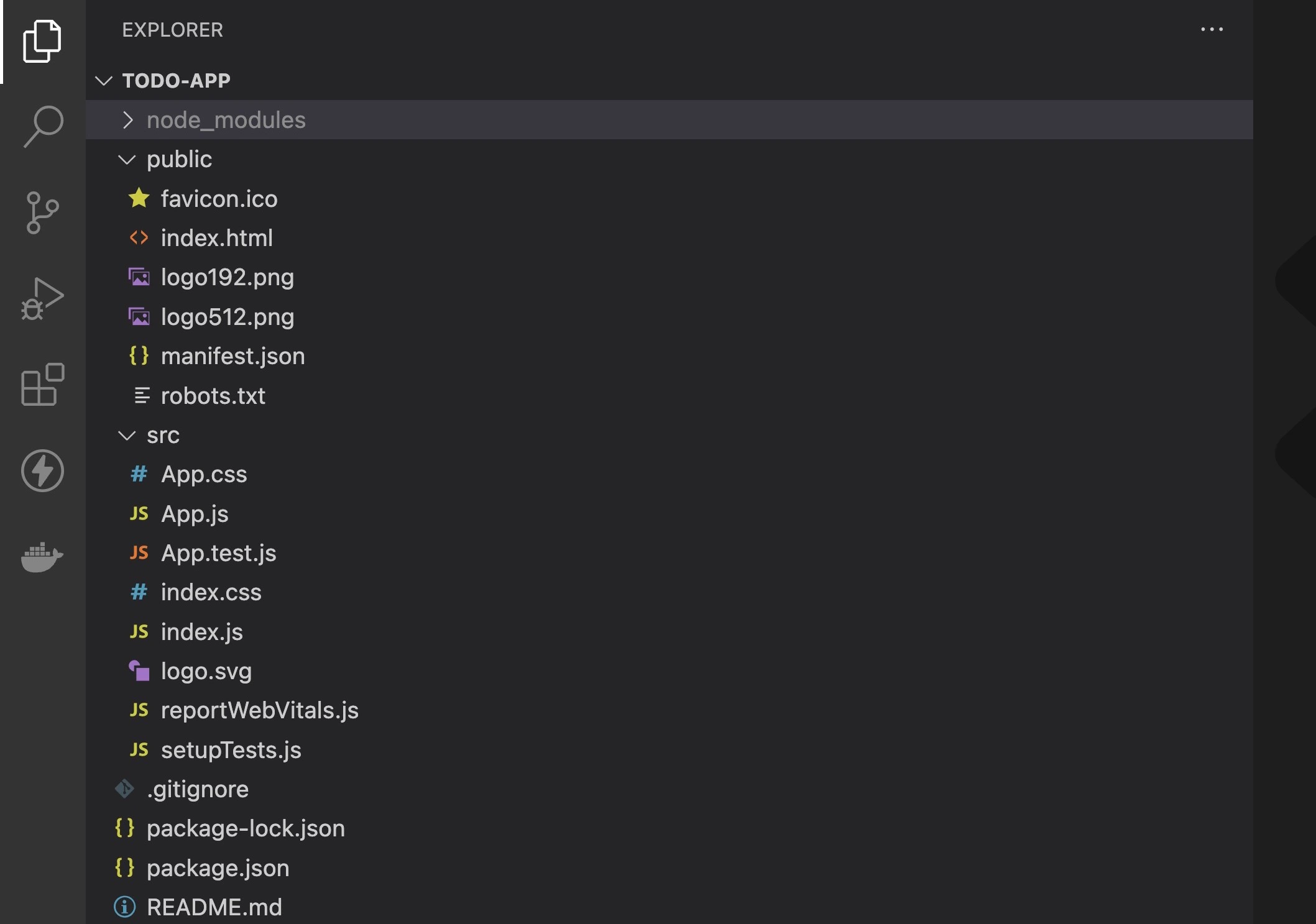
Il comando precedente crea una struttura iniziale del progetto e installa le dipendenze fondamentali necessarie per iniziare a costruire l’applicazione React, come mostrato nell’immagine seguente.

eseguire il comando seguente per entrare in todo-app:
cd todo-app
Questa esercitazione illustra l’uso di Bootstrap per lo stile dei componenti dell’interfaccia utente. Installate Bootstrap eseguendo il comando seguente:
npm install react-bootstrap bootstrap
Connessione a Back4app
Per collegare la vostra applicazione ai server di Back4app, dovete installare l’SDK Parse JavaScript.
Installare l’SDK eseguendo il comando seguente:
#Using npm
npm install parse
#Using yarn
yarn add parse
Successivamente, è necessario configurare l’SDK utilizzando due credenziali dell’applicazione Back4app, Application ID e Javascript KEY.
Selezionare Impostazioni app nella dashboard dell’applicazione Back4app per recuperare queste credenziali, quindi selezionare Sicurezza e chiavi. Si aprirà una pagina con le varie chiavi dell’app. Copiare l’ID applicazione e la CHIAVE Javascript e conservarli in modo sicuro.

Quindi, importare la versione minificata di Parse da parse nel file di ingresso della propria applicazione react (app.js).
Così:
//app.js
import Parse from "parse/dist/parse.min.js";
Successivamente, chiamare il metodo initialize di Parse. Questo metodo prende come argomenti l’ID dell'applicazione e la KEY di Javascript.
Ad esempio:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Chiamando il metodo initialize e passando l’Application ID e la Javascript KEY come argomenti, si inizializzerà il parse SDK.
Quindi, impostare la proprietà serverURL di Parse su https://parseapi.back4app.com/.
Ad esempio:
Parse.serverURL = "<https://parseapi.back4app.com/>";
La vostra applicazione è stata inizializzata e può connettersi in modo sicuro a Back4app.
Creare l’app Todo
Nel file app.js, importare gli hook useEffect e useState da react.
Così:
import { useEffect, useState } from 'react';
Il comando useEffect **** consente di gestire gli effetti collaterali nei componenti. Consente di eseguire effetti collaterali, come il recupero di dati o la modifica manuale del DOM dopo la resa di un componente.
Richiede due argomenti, una funzione e un array opzionale di dipendenze, che specificano quando l’effetto deve essere rieseguito.
Il gancio useState consente di aggiungere uno “stato” ai componenti. Consente di creare una variabile di stato e una funzione per aggiornarla e di rilanciare automaticamente il componente ogni volta che lo stato cambia. Richiede un parametro, il valore iniziale dello stato.
Quindi, sostituire il codice esistente nella funzione App con il blocco di codice sottostante:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
Il blocco di codice precedente crea due variabili di stato, todos e input, utilizzando useState. La variabile todos è un array inizializzato come un array vuoto e la variabile input è una stringa inizializzata come una stringa vuota. Ciò consente di tenere traccia di un elenco di todos e di qualsiasi input dell’utente a essi collegato.
Quindi, aggiungere il blocco di codice sottostante alla funzione App:
useEffect(() => {
fetchTodos();
}, []);
Il codice utilizza l’hook useEffect per recuperare i todos, chiamando un metodo fetchTodos (che verrà creato in seguito) quando il componente viene reso per la prima volta.
Come secondo parametro, l’array vuoto assicura che l’effetto venga eseguito solo una volta quando il componente viene reso.
Successivamente, si creerà una funzione fetchTodos. Questa funzione conterrà la logica che recupera i dati dei todo da Back4app.
Aggiungere il blocco di codice sottostante alla funzione dell’applicazione:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
Il blocco di codice precedente cerca un oggetto “Todo” nel database dell’applicazione Back4app, utilizzando il metodo Parse.Query().
Quindi restituisce un array contenente i “risultati” della query, richiamando il metodo find dell’SDK Parse sul risultato della chiamata Parse.Query().
Infine, mappa l’array restituito in un array di oggetti contenenti le proprietà id, task e completed di ciascun risultato e imposta la variabile todos su questo array di oggetti.
Quindi, creare una funzione addTodo. Questa funzione conterrà la logica per aggiungere un nuovo todo al database dell’applicazione Back4app.
Aggiungere il blocco di codice sottostante alla funzione dell’applicazione:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
Il blocco di codice precedente controlla se un valore di input è vuoto o contiene solo spazi bianchi. Se il valore di input non è vuoto, crea un nuovo oggetto Parse Todo, imposta la sua proprietà task al valore dell’input, imposta la sua proprietà completed a false e lo salva sul server Parse usando l’istruzione **a**waittodo.save().
Quindi, aggiorna lo stato del componente con il nuovo elemento da fare, richiamando la funzione setTodos con un nuovo array che include lo stato precedente(todos) e un nuovo oggetto che rappresenta il nuovo elemento da fare.
Il nuovo elemento todo è definito come un oggetto con tre proprietà: id (l’ID dell’oggetto todo salvato), task (il valore dell’input) e completed (che è impostato a false per impostazione predefinita). Infine, viene richiamata la funzione setInput per cancellare il campo di input e impostare il suo valore su una stringa vuota.
Successivamente, si creerà una funzione toggleComplete. Questa funzione conterrà la logica per alternare le attività tra completate e non completate, in base a un dato ID.
Aggiungere il blocco di codice sottostante alla funzione dell’applicazione:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
Il blocco di codice precedente crea un nuovo oggetto Todo utilizzando il metodo Parse.Object.extend **** . Quindi, imposta la proprietà id dell’oggetto Todo sul parametro id passato alla funzione.
Quindi, imposta la proprietà completed dell’oggetto Todo all’opposto del suo valore attuale, usando l’operatore ! e il metodo todos.find per cercare lo stato attuale dell’elemento todo con l’ID dato. Quindi, salva l’oggetto Todo aggiornato in Back4app, utilizzando l’istruzione await todo.save().
Dopo il salvataggio dell’oggetto Todo, la funzione aggiorna lo stato del componente utilizzando la funzione setTodos, richiamata con un nuovo array creato con il metodo todos.map.
Il metodo todos.map crea un nuovo array mappando sull’array todos esistente e sostituendo l’elemento todo con l’id dato con un nuovo oggetto con le stesse proprietà dell’elemento todo originale, ma con la proprietà completed impostata all’opposto del valore precedente.
Successivamente, si creerà una funzione deleteTodo. Questa funzione conterrà la logica per eliminare i compiti dal database dell’applicazione Back4app in base a un determinato ID.
Aggiungere il blocco di codice sottostante alla funzione dell’applicazione:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
Il blocco di codice precedente crea un nuovo oggetto Todo utilizzando il metodo Parse.Object.extend. Quindi, imposta la proprietà id dell’oggetto Todo sul parametro id passato alla funzione.
Quindi, richiama il metodo asincrono destroy dell’oggetto Todo per eliminare da Back4app la voce todo con l’ID indicato.
Dopo che l’elemento todo è stato eliminato da Back4app, aggiorna lo stato del componente utilizzando la funzione setTodos.
La funzione setTodos viene chiamata con un nuovo array creato con il metodo todos.filter. Il metodo todos.filter crea un nuovo array filtrando i todo con l’id dato. Ciò avviene utilizzando l’operatore !== e il parametro id passato alla funzione deleteTodo.
Quindi, importare gli elementi Container, Form, Button e ListGroup da react-bootstrap. Questi elementi sono necessari per creare il markup JSX dell’applicazione todo.
Così:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
Quindi, aggiungere il blocco di codice sottostante alla fine della funzione App:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
Il blocco di codice qui sopra rende una semplice applicazione Todo, utilizzando la libreria **r**eact-bootstrap. Il componente restituisce un elemento Container che contiene un Form e un elemento ListGroup. All’interno dell’elemento Form, c’è un elemento Form.Control che consente all’utente di inserire un nuovo todo.
L’attributo value è impostato sulla variabile input, che è un pezzo di stato del componente. Quando l’utente digita il campo di input, il gestore dell’evento onChange aggiorna lo stato input con il nuovo valore.
Accanto al Form.Control, c’è un elemento Button che attiva la funzione addTodo quando viene cliccato.
All’interno dell’elemento ListGroup, c’è un metodo .map che scorre l’array di todos e rende un ListGroup.Item per ogni todo.
Ogni ListGroup.Item contiene un elemento Form.Check che consente all’utente di contrassegnare un todo come completato facendo clic sulla casella di controllo.
L’attributo checked è impostato sulla proprietà completed dell’elemento todo corrispondente. Quando l’utente fa clic sulla casella di controllo, il gestore dell’evento onChange chiama la funzione toggleComplete con l’id dell’elemento todo corrispondente.
Accanto all’elemento Form.Check. C’è un div che visualizza il testo dell’attività della voce todo corrispondente. L’attributo className è impostato su flex-grow-1 per far sì che il testo riempia lo spazio rimanente.
Infine, un elemento Button con l’etichetta “Delete” attiva la funzione deleteTodo quando viene cliccato. Il gestore dell’evento onClick passa l’id dell’elemento todo corrispondente alla funzione deleteTodo.
Stile dell’app Todo
Navigare nel file App.css e sostituire il codice esistente con il blocco di codice sottostante.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
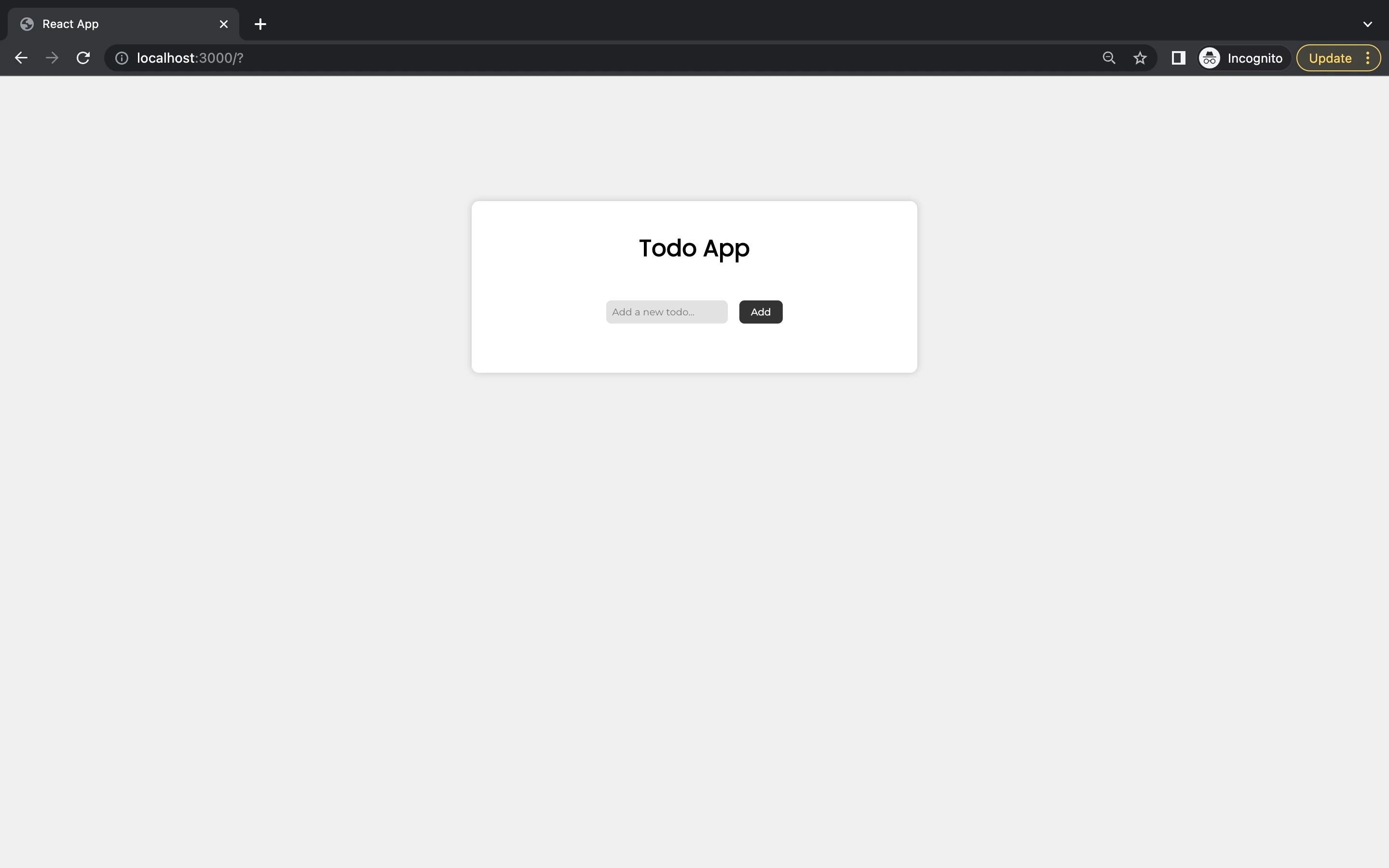
Infine, avviate il progetto eseguendo il comando seguente:
npm run start
L’applicazione finita dovrebbe assomigliare all’immagine seguente:

Il progetto finito si trova in questo repository GitHub.
Conclusione
React, una popolare libreria JavaScript, fornisce una piattaforma potente e flessibile per la costruzione di interfacce utente complesse con componenti riutilizzabili.
Inoltre, consente agli sviluppatori di gestire in modo efficiente lo stato dell’applicazione e di aggiornare l’interfaccia utente in risposta alle modifiche dei dati o delle interazioni dell’utente.
Quando si tratta di distribuire un’applicazione React, Back4app offre una soluzione backend completa che semplifica il processo di distribuzione e gestione dell’applicazione.
Grazie all’infrastruttura cloud integrata, al database scalabile e alla sincronizzazione dei dati in tempo reale, Back4app offre agli sviluppatori una piattaforma affidabile ed efficiente per la distribuzione delle loro applicazioni React.
FAQ
Che cos’è React?
React è una libreria JavaScript frontend open source per la creazione di interfacce utente (UI). È stata sviluppata da Meta (in precedenza nota come Facebook) e rilasciata nel 2013. React utilizza un DOM (Document Object Model) virtuale per tracciare le modifiche e aggiornare in modo efficiente la visualizzazione dell’applicazione.
Quali sono i vantaggi di React?
React offre numerosi vantaggi, tra cui la riutilizzabilità, il rendering lato server (SSR), una community di sviluppatori ampia e attiva e il supporto per lo sviluppo mobile tramite React Native.
Quali sono i limiti di React?
React presenta alcune limitazioni, tra cui una curva di apprendimento complessa e ripida e bundle di grandi dimensioni che possono aumentare il tempo di caricamento iniziale.
Come posso distribuire la mia app React?
Esistono diversi modi per distribuire un’app React, tra cui l’hosting statico, i servizi PaaS come Vercel o Heroku e i servizi BaaS come Back4app o Firebase.
Che cos’è Back4app?
Back4app è una piattaforma cloud che consente agli sviluppatori di creare e ospitare applicazioni web. Fornisce un’interfaccia intuitiva per la gestione delle applicazioni web, un database per l’archiviazione dei dati e compatibilità con diversi linguaggi di programmazione. Offre inoltre una gamma di strumenti per la creazione e il test di applicazioni web, come un’interfaccia a riga di comando, SDK, strumenti di ottimizzazione delle prestazioni, analisi, monitoraggio e un sistema integrato per l’autenticazione e l’autorizzazione degli utenti.
Come posso distribuire la mia app React su Back4app?
Per distribuire la tua app React su Back4app, devi creare una nuova app Back4app e recuperare il tuo Application ID e Javascript KEY, installare Parse JavaScript SDK e configurare Parse SDK con il tuo Application ID e Javascript KEY. Quindi, implementa la logica per interagire con Back4app tramite la tua app React, come la funzionalità per aggiungere, aggiornare ed eliminare todo nella tua app React, come discusso nell’articolo sopra.



