Пошаговое руководство по развертыванию приложения React

Благодаря различным преимуществам и большому сообществу, многие современные веб-приложения используют React. В этой статье вы узнаете о преимуществах и недостатках React, различных вариантах его развертывания и о том, как развернуть React-приложение на Back4app.
Contents
- 1 Что такое React?
- 2 Преимущества React
- 3 Ограничения React
- 4 Варианты развертывания React
- 5 Развертывание приложения React на Back4app
- 6 Заключение
- 7 ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- 8 Что такое React?
- 9 Каковы преимущества React?
- 10 Каковы ограничения React?
- 11 Как развернуть приложение React?
- 12 Что такое Back4app?
- 13 Как развернуть приложение React на Back4app?
Что такое React?
React – это фронтенд-библиотека JavaScript с открытым исходным кодом для создания пользовательских интерфейсов (UI). Компания Meta (ранее известная как Facebook) разработала React и выпустила ее в 2013 году, и с тех пор она стала одной из самых популярных библиотек для создания веб-приложений.
React использует многократно используемые элементы, известные как компоненты, в качестве строительных блоков для пользовательского интерфейса. Эти компоненты описывают часть пользовательского интерфейса, например кнопку, форму или карточку.
Компоненты обычно определяются как функции JavaScript, которые возвращают описание пользовательского интерфейса компонента, используя JSX, синтаксическое расширение для JavaScript, которое позволяет писать HTML-подобные элементы в коде JavaScript.
React позволяет создавать многократно используемые компоненты пользовательского интерфейса и управлять состоянием приложения. Он использует виртуальную DOM (Document Object Model), облегченную копию реальной DOM, для отслеживания изменений и эффективного обновления представления приложения.
Благодаря этому приложения React становятся более отзывчивыми и производительными, поскольку обновляются только те компоненты, которые должны измениться, а не перерисовывается вся страница.
Преимущества React
Некоторые особенности React, которые делают его лучшим выбором для создания пользовательских интерфейсов, включают следующее.
Возможность многократного использования
Веб-приложение на React состоит из множества компонентов, каждый из которых имеет свою логику, отвечающую за вывод JSX. Эти компоненты могут быть простыми, как кнопка, или сложными, как форма с различными полями и валидацией.
Многоразовость React подразумевает использование одного и того же компонента в разных местах приложения или в разных приложениях.
Повторное использование компонентов уменьшает количество повторений кода, поддерживает принцип DRY и экономит время разработки. Это также позволяет улучшить организацию и сопровождаемость кода, облегчая понимание, тестирование и отладку приложения.
SEO-дружественный
Поисковые системы с трудом индексируют страницы, содержащие JavaScript, поскольку для их отображения браузеру необходимо выполнить код JavaScript.
Однако React поддерживает функцию, известную как рендеринг на стороне сервера (SSR), которая позволяет рендерить компоненты React на сервере и отправлять их на клиент в виде полностью отрендеренного HTML.
Это означает, что при первоначальной загрузке React-сайта пользователю будет показан полностью отрендеренный контент, а все остальные взаимодействия будут осуществляться кодом React, запущенным в браузере.
Такой подход позволяет поисковым системам индексировать полностью отрендеренный контент, что делает сайты на базе React более удобными для SEO. Рендеринг на стороне сервера также улучшает время начальной загрузки веб-страниц, делая их более отзывчивыми для пользователей.
Однако реализация рендеринга на стороне сервера в приложении React может быть сложной и потребовать дополнительной настройки.
Сообщество
Сообщество React – это большая и активная группа разработчиков, дизайнеров и энтузиастов, которые используют библиотеку React и вносят в нее свой вклад.
В сообщество входят разработчики, стартапы и крупные корпорации, использующие React для создания веб-приложений.
Сообщество активно и динамично развивается, многие разработчики делятся своим опытом, советами и фрагментами кода в социальных сетях, блогах и на форумах.
Многие встречи и конференции также посвящены React, например React Conf, React Native EU и React Summit.
Сообщество React также активно участвует в развитии библиотеки React с открытым исходным кодом: многие разработчики отправляют запросы на исправление ошибок и добавление новых функций. Это помогает поддерживать библиотеку в актуальном состоянии и улучшать ее общее качество.
Поддержка мобильной разработки
React Native – это кроссплатформенный фреймворк для разработки мобильных устройств, позволяющий разработчикам создавать приложения с использованием React.
Он позволяет разработчикам писать код на JavaScript и повторно использовать одну и ту же кодовую базу для iOS и Android. Он использует те же принципы и концепции, что и React, и имеет большое и активное сообщество.
Он также предоставляет набор встроенных компонентов и позволяет разработчикам использовать собственные модули и API.
Ограничения React
React, как и любая другая технология, имеет некоторые ограничения. К основным ограничениям React относятся следующие.
Сложность и крутая кривая обучения
React – популярная и гибкая библиотека, но она может быть сложной в освоении и использовании, особенно для разработчиков, только начинающих изучать JavaScript и веб-разработку.
Потребуется некоторое время, чтобы понять концепции виртуального DOM, JSX и архитектуры на основе компонентов.
Кроме того, React постоянно обновляется, в него часто добавляются новые инструменты и паттерны. Из-за этого сообществу сложно поддерживать документацию, а новым разработчикам – следить за последними изменениями.
Большие размеры пакета
Приложения React обычно имеют большие размеры пакетов, что может увеличить время начальной загрузки и сделать приложение менее отзывчивым.
Это делает React менее удобным для SEO, поскольку поисковые системы с трудом индексируют страницы с большим количеством JavaScript.
Однако, как уже упоминалось ранее, в React есть функция, называемая рендерингом на стороне сервера (SSR), которая позволяет рендерить компоненты React на сервере и отправлять их клиенту в виде полностью отрендеренного HTML.
Но поскольку React – это в первую очередь клиентская библиотека, для реализации рендеринга на стороне сервера требуется дополнительная настройка и ресурсы.
Эти ограничения можно смягчить, используя правильные инструменты и техники. Например, использование такого инструмента, как Webpack, для оптимизации размера пакета или рендеринга на стороне сервера, чтобы сделать React-сайты более SEO-дружелюбными.
Варианты развертывания React
Существует множество способов развертывания приложения React. Некоторые из них включают следующие.
Статический хостинг
Статический хостинг – это простой и экономичный способ развернуть веб-сайт или веб-приложение, особенно если оно не требует сложной обработки на стороне сервера.
Статический хостинг – это популярный вариант для развертывания небольших веб-сайтов или веб-приложений, который может быть экономически эффективным и простым способом начать работу.
Однако он может не подойти для крупных сайтов, требующих более сложной обработки на стороне сервера или динамических функций.
Примеры платформ, предлагающих статический хостинг:
- Netlify
- GitHub Pages
- Surge
PaaS-сервисы, подобные Vercel
Платформа как услуга, или PaaS, – это категория услуг облачных вычислений, которая предлагает платформу для создания, развертывания и управления онлайн-приложениями и сервисами без необходимости настройки и управления базовой инфраструктурой.
При использовании PaaS разработчики могут сосредоточиться на написании кода, поскольку поставщик PaaS позаботится о сети, серверах и хранилищах.
Это освобождает разработчиков от забот о базовой инфраструктуре и позволяет им быстро и легко запускать, расширять и управлять своими приложениями.
Некоторые примеры PaaS-платформ включают в себя:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
Однако у использования PaaS есть и определенные недостатки, в том числе:
- Ограниченный контроль над инфраструктурой
- Блокировка поставщиков
- Ограниченная масштабируемость
- Отсутствие контроля над модернизацией и техническим обслуживанием
Эти недостатки могут отличаться в зависимости от поставщика PaaS. Таким образом, прежде чем принимать решение об их использовании, необходимо тщательно оценить их возможности и ограничения.
BaaS-сервисы, подобные Back4app
BaaS (Backend as a Service) – это облачный сервис, предоставляющий разработчикам готовую инфраструктуру бэкенда для мобильных и веб-приложений.
Поставщики BaaS обычно предлагают такие услуги, как базы данных, аутентификация пользователей, push-уведомления и хранение данных, которые можно легко интегрировать в приложение.
Это позволяет ускорить процесс разработки и снизить потребность разработчиков в знаниях в области внутренних технологий.
Однако со временем это может оказаться дорогостоящим, разработчики могут иметь ограниченный контроль над внутренней инфраструктурой, и может возникнуть привязка к поставщику.
Некоторые примеры PaaS-платформ включают в себя:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Развертывание приложения React на Back4app
Развертывание React-приложения на Back4app может быть очень выгодным благодаря простому процессу развертывания, который позволяет сэкономить значительное время.
Кроме того, Back4app включает в себя предварительно созданную базу данных, которая может хранить данные для вашего React-приложения, что устраняет необходимость в создании и управлении отдельной базой данных.
Back4app также позволяет легко масштабировать ваше приложение для обработки возросшего трафика и имеет инструменты мониторинга производительности, чтобы помочь оптимизировать работу вашего приложения.
Кроме того, Back4app предлагает меры безопасности, гарантирующие сохранность вашего приложения и данных, а также удобную интеграцию с другими сервисами.
Что такое Back4app?
Back4App – это облачная платформа, позволяющая разработчикам создавать и размещать веб-приложения.
Платформа предоставляет интуитивно понятный интерфейс для управления веб-приложениями, базу данных для хранения данных и совместимость с несколькими языками программирования.
Он также предлагает ряд инструментов для создания и тестирования веб-приложений, таких как интерфейс командной строки, SDK, средства оптимизации производительности, аналитики, мониторинга, а также встроенную систему аутентификации и авторизации пользователей.
Введение в проект
В этом уроке мы расскажем вам о создании базового приложения для ведения дел с помощью React. Приложение будет поддерживать функциональность CRUD (Create, Read, Update, Delete), а для хранения данных и доступа к ним вы будете использовать Back4app.
Чтобы следовать этому руководству, вам необходимо выполнить следующие условия:
- Знание HTML и CSS
- Знание JavaScript
- Базовые знания Bootstrap
Создание нового приложения Back4app
Прежде чем вы сможете создать приложение на Back4app, вам необходимо иметь учетную запись Back4app. Если у вас нет учетной записи Back4app, вы можете создать ее, выполнив следующие действия.
- Перейдите на веб-сайт Back4app.
- Нажмите кнопку ” Зарегистрироваться ” в правом верхнем углу целевой страницы.
- Заполните форму регистрации и отправьте ее.
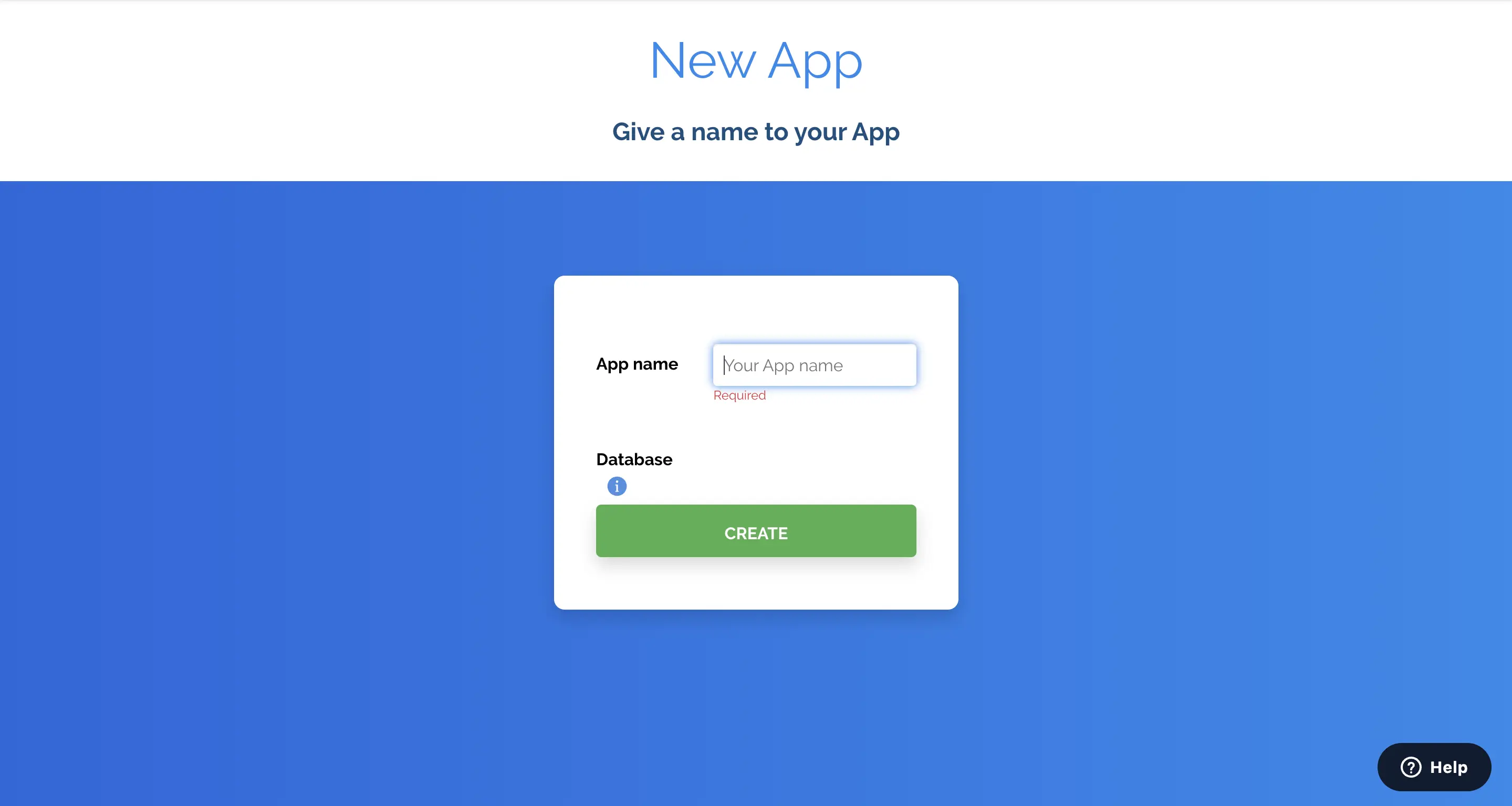
После успешного создания учетной записи Back4app войдите в свою учетную запись Back4app и нажмите кнопку NEW APP в правом верхнем углу. Нажав на эту кнопку, вы перейдете к форме, в которой нужно будет ввести название приложения. Введите название приложения и нажмите кнопку СОЗДАТЬ.

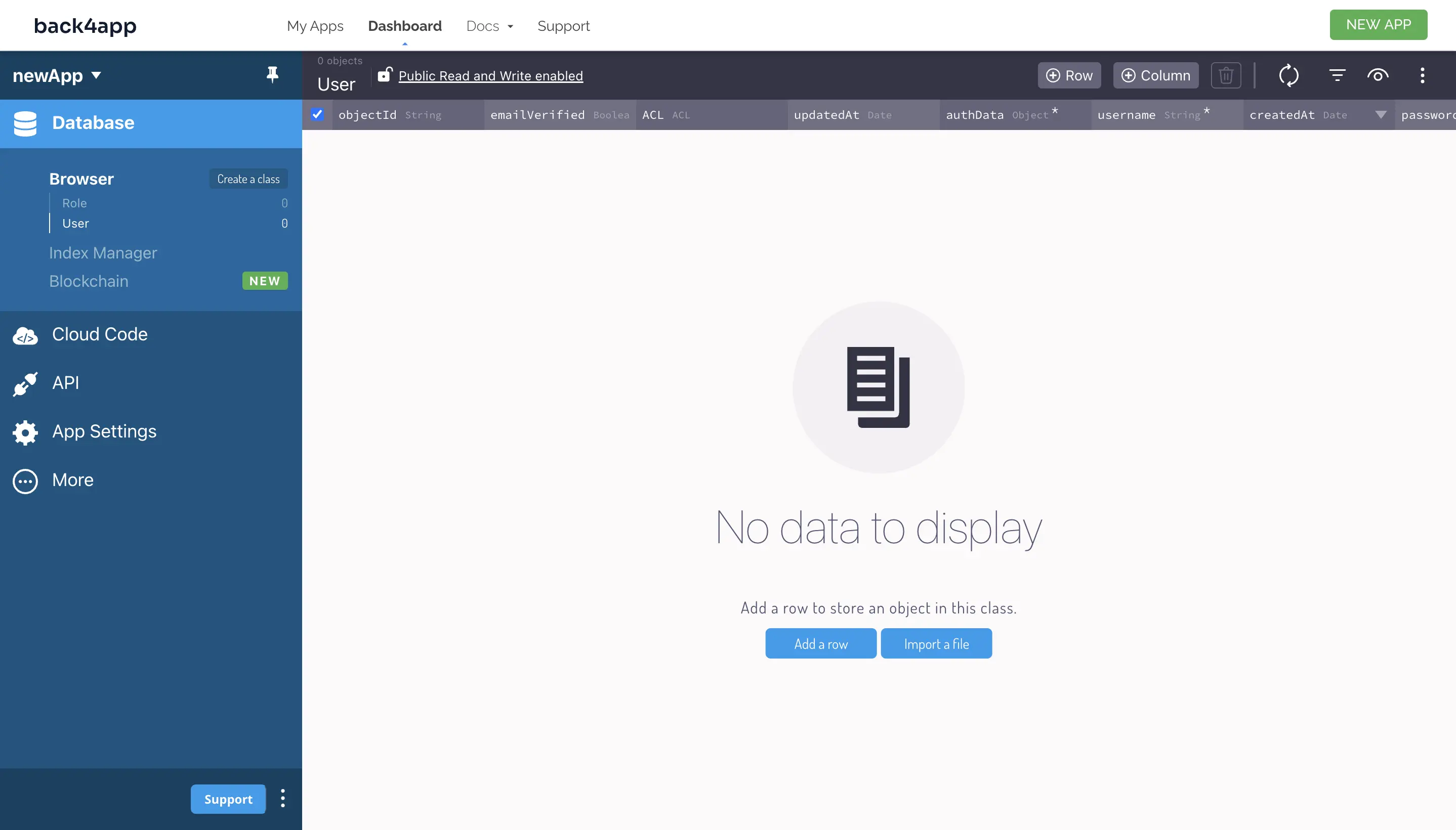
Нажав на кнопку CREATE, вы увидите новое приложение и перейдете на панель управления.

Теперь вы создали новое приложение на Back4app.
Настройка среды разработки
Сначала вам предстоит набросать шаблонный код с помощью create-react-app.
Выполните приведенную ниже команду, чтобы создать леса для вашего приложения React.
npx create-react-app todo-app
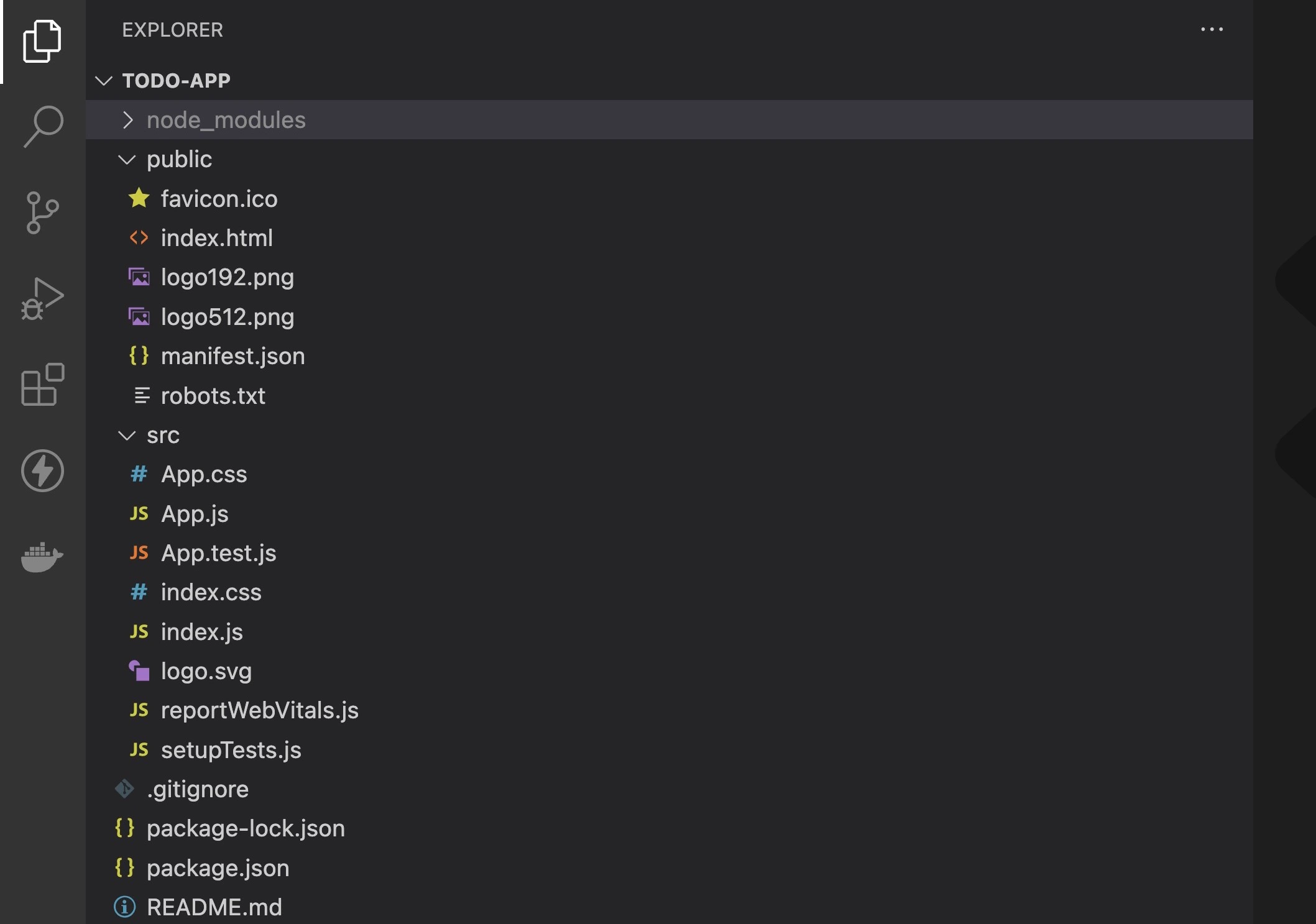
Команда выше создает начальную структуру проекта и устанавливает основные зависимости, необходимые для начала создания React-приложения, как показано на изображении ниже.

Выполнив следующую команду, перейдите в todo-app:
cd todo-app
В этом уроке мы рассмотрим использование Bootstrap для стилизации компонентов пользовательского интерфейса. Установите Bootstrap, выполнив приведенную ниже команду:
npm install react-bootstrap bootstrap
Подключение к Back4app
Чтобы подключить ваше приложение к серверам Back4app, необходимо установить Parse JavaScript SDK.
Установите SDK, выполнив приведенную ниже команду:
#Using npm
npm install parse
#Using yarn
yarn add parse
Далее вам нужно будет настроить SDK, используя два учетных данных вашего приложения Back4app – Application ID и Javascript KEY.
Выберите Настройки приложения на панели управления приложения Back4app, чтобы получить эти учетные данные, затем выберите Безопасность и ключи. Это приведет вас на страницу с различными ключами приложения. Скопируйте ID приложения и Javascript KEY и сохраните их в безопасном месте.

Затем импортируйте минифицированную версию Parse из parse во входной файл вашего react-приложения (app.js).
Например, так:
//app.js
import Parse from "parse/dist/parse.min.js";
Затем вызовите метод инициализации Parse. Этот метод принимает в качестве аргументов ID вашего приложения и Javascript KEY.
Например:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Вызов метода initialize и передача в качестве аргументов идентификатора приложения и Javascript KEY инициализирует SDK для Parse.
Затем установите свойство serverURL в Parse на https://parseapi.back4app.com/.
Например:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Ваше приложение инициализировано и может безопасно подключиться к Back4app.
Создание приложения Todo
В файле app.js импортируйте useEffect и useState hook из react.
Например, так:
import { useEffect, useState } from 'react';
Хук useEffect **** позволяет управлять побочными эффектами в компонентах. Он позволяет выполнять побочные эффекты, такие как выборка данных или ручное изменение DOM после рендеринга компонента.
Он принимает два аргумента – функцию и необязательный массив зависимостей, которые указывают, когда эффект должен быть запущен повторно.
Хук useState позволяет добавить “состояние” в ваши компоненты. Он позволяет создать переменную состояния и функцию для ее обновления, а также автоматически перерисовывать компонент при изменении состояния. Он принимает один аргумент – начальное значение состояния.
Затем замените существующий код в функции App на блок кода ниже:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
В приведенном выше блоке кода с помощью useState создаются две переменные состояния, todos и input. Переменная todos – это массив, инициализированный как пустой массив, а переменная input – это строка, инициализированная как пустая строка. Это позволяет вам отслеживать список дел и любой пользовательский ввод, связанный с ними.
Затем добавьте приведенный ниже блок кода в функцию App:
useEffect(() => {
fetchTodos();
}, []);
Код использует хук useEffect для получения информации о тодосах, вызывая метод fetchTodos (вы создадите эту функцию позже) при первом рендеринге компонента.
Пустой массив в качестве второго аргумента гарантирует, что эффект будет запущен только один раз при рендеринге компонента.
Далее вы создадите функцию fetchTodos. Эта функция будет содержать логику, которая получает данные todo из Back4app.
Добавьте приведенный ниже блок кода в функцию вашего приложения:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
Приведенный выше блок кода ищет объект “Todo” в базе данных вашего приложения Back4app с помощью метода Parse.Query().
Затем он возвращает массив, содержащий “результаты” запроса, вызывая метод find из Parse SDK для результата вызова Parse.Query().
Наконец, он отображает полученный массив в массив объектов, содержащих свойства id, task и completed каждого результата, и устанавливает переменную todos в этот массив объектов.
Затем создайте функцию addTodo. Эта функция будет содержать логику добавления нового todo в базу данных вашего приложения Back4app.
Добавьте приведенный ниже блок кода в функцию вашего приложения:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
В приведенном выше блоке кода проверяется, является ли входное значение пустым или содержит только пробельные символы. Если входное значение не пустое, он создает новый объект Parse Todo, устанавливает его свойство task в значение входного значения, свойство completed в false и сохраняет его на сервере Parse с помощью оператора **a**waittodo.save().
Затем он обновляет состояние компонента, добавляя новый элемент todo, вызывая функцию setTodos с новым массивом, который включает предыдущее состояние(todos) и новый объект, представляющий новый элемент todo.
Новый элемент todo определяется как объект с тремя свойствами: id (идентификатор сохраненного объекта Todo ), task (значение поля ввода) и completed (по умолчанию имеет значение false ). Наконец, вызывается функция setInput, чтобы очистить поле ввода и установить его значение в пустую строку.
Далее вы создадите функцию toggleComplete. Эта функция будет содержать логику переключения задач между завершенными и незавершенными на основе заданного идентификатора.
Добавьте приведенный ниже блок кода в функцию вашего приложения:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
В приведенном выше блоке кода создается новый объект Todo с помощью метода Parse.Object.extend ****. Затем он устанавливает свойство id объекта Todo в параметр id, переданный в функцию.
Затем он устанавливает свойство completed объекта Todo в значение, противоположное его текущему значению, используя оператор ! и метод todos.find для поиска текущего статуса элемента todo с заданным идентификатором. Затем он сохраняет обновленный объект Todo в Back4app с помощью оператора await todo.save().
После сохранения объекта Todo функция обновляет состояние компонента с помощью функции setTodos, вызываемой с новым массивом, созданным с помощью метода todos.map.
Метод todos.map создает новый массив, отображая существующий массив todos и заменяя элемент todo с заданным id новым объектом с теми же свойствами, что и исходный элемент todo, но со свойством completed, установленным в противоположное предыдущему значение.
Далее вы создадите функцию deleteTodo. Эта функция будет содержать логику удаления задач из базы данных вашего приложения Back4app на основе заданного идентификатора.
Добавьте приведенный ниже блок кода в функцию вашего приложения:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
Приведенный выше блок кода создает новый объект Todo с помощью метода Parse.Object.extend. Затем он устанавливает свойство id объекта Todo в параметр id, переданный в функцию.
Затем вызывается асинхронный метод destroy объекта Todo, чтобы удалить элемент Todo с заданным идентификатором из Back4app.
После того как элемент todo был удален из Back4app, он обновляет состояние компонента с помощью функции setTodos.
Функция setTodos вызывается с новым массивом, созданным с помощью метода todos.filter. Метод todos.filter создает новый массив, отфильтровывая элементы todo с заданным id. Для этого используется оператор !== и параметр id, переданный в функцию deleteTodo.
Далее импортируйте элементы Container, Form, Button и ListGroup из react-bootstrap. Эти элементы понадобятся вам для создания JSX-разметки вашего приложения todo.
Например, так:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
Затем добавьте приведенный ниже блок кода в конец функции App:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
Приведенный выше блок кода отображает простое приложение Todo, используя библиотеку **r**eact-bootstrap. Компонент возвращает элемент Container, содержащий форму Form и элемент ListGroup. Внутри элемента Form находится элемент Form.Control, который позволяет пользователю ввести новый элемент todo.
Атрибут value устанавливается в переменную input, которая является частью состояния компонента. Когда пользователь вводит текст в поле ввода, обработчик события onChange обновляет состояние input новым значением.
Рядом с Form.Control находится элемент Button, при нажатии на который запускается функция addTodo.
Внутри элемента ListGroup есть метод .map, который циклически просматривает массив todos и выводит ListGroup.Item для каждого элемента todo.
Каждый ListGroup.Item содержит элемент Form.Check, который позволяет пользователю отметить пункт todo как завершенный, нажав на флажок.
Атрибут checked устанавливается в свойство completed соответствующего элемента todo. Когда пользователь нажимает на флажок, обработчик события onChange вызывает функцию toggleComplete с id соответствующего элемента todo.
Рядом с элементом Form.Check. Есть div, который отображает текст задачи соответствующего пункта todo. Для атрибута className установлено значение flex-grow-1, чтобы текст заполнил оставшееся пространство.
Наконец, элемент Button с надписью “Delete” запускает функцию deleteTodo при нажатии. Обработчик события onClick передает функции deleteTodo id соответствующего элемента todo.
Стиль приложения Todo
Перейдите в файл App.css и замените существующий код на блок кода ниже.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
Наконец, запустите свой проект, выполнив следующую команду:
npm run start
Ваше готовое приложение должно выглядеть так, как показано на рисунке ниже:

Готовый проект можно найти в этом репозитории GitHub.
Заключение
React, популярная библиотека JavaScript, представляет собой мощную и гибкую платформу для создания сложных пользовательских интерфейсов с многократно используемыми компонентами.
Это также позволяет разработчикам эффективно управлять состоянием приложения и обновлять пользовательский интерфейс в ответ на изменения в данных или взаимодействие с пользователем.
Когда дело доходит до развертывания приложения React, Back4app предоставляет комплексное решение для бэкенда, которое упрощает процесс развертывания и управления вашим приложением.
Благодаря встроенной облачной инфраструктуре, масштабируемой базе данных и синхронизации данных в режиме реального времени Back4app предлагает разработчикам надежную и эффективную платформу для развертывания их React-приложений.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое React?
React — это фронтенд-библиотека JavaScript с открытым исходным кодом для создания пользовательских интерфейсов (UI). Она была разработана компанией Meta (ранее известной как Facebook) и выпущена в 2013 году. React использует виртуальный DOM (объектную модель документа) для отслеживания изменений и эффективного обновления отображения приложения.
Каковы преимущества React?
React имеет ряд преимуществ, включая возможность повторного использования, рендеринг на стороне сервера (SSR), большое и активное сообщество разработчиков, а также поддержку мобильной разработки через React Native.
Каковы ограничения React?
React имеет некоторые ограничения, включая сложную и крутую кривую обучения, а также большие размеры пакетов, которые могут увеличить время начальной загрузки.
Как развернуть приложение React?
Существует несколько способов развертывания приложения React, включая статический хостинг, PaaS-сервисы, такие как Vercel или Heroku, и BaaS-сервисы, такие как Back4app или Firebase.
Что такое Back4app?
Back4app — это облачная платформа, которая позволяет разработчикам создавать и размещать веб-приложения. Она предоставляет интуитивно понятный интерфейс для управления веб-приложениями, базу данных для хранения данных и совместимость с несколькими языками программирования. Она также предлагает ряд инструментов для создания и тестирования веб-приложений, таких как интерфейс командной строки, SDK, инструменты оптимизации производительности, аналитика, мониторинг и встроенная система аутентификации и авторизации пользователей.
Как развернуть приложение React на Back4app?
Чтобы развернуть приложение React на Back4app, вам нужно создать новое приложение Back4app и получить ваш Application ID и Javascript KEY, установить Parse JavaScript SDK и настроить Parse SDK с вашим Application ID и Javascript KEY. Затем реализуйте логику взаимодействия с Back4app через ваше приложение React, например, функционал для добавления, обновления и удаления todos в вашем приложении React, как обсуждалось в статье выше.



