如何部署 React 应用程序的分步指南

由于 React 的各种优势和庞大的社区,许多现代网络应用程序都使用了 React。本文将探讨 React 的优缺点、不同的部署选项以及如何在 Back4app 上部署 React 应用程序。
Contents
什么是 React?
React 是一个用于构建用户界面(UI)的开源前端 JavaScript 库。Meta 公司(前身为 Facebook)于 2013 年开发并发布了 React,自那时起,它已成为构建网络应用程序最流行的库之一。
React 使用称为组件的可重用部件作为用户界面的构建模块。这些组件描述了用户界面的一部分,如按钮、表单或卡片。
组件通常定义为 JavaScript 函数,使用 JSX 返回组件用户界面的描述。JSX 是 JavaScript 的语法扩展,允许在 JavaScript 代码中编写类似 HTML 的元素。
React 允许您创建可重用的用户界面组件并管理应用程序的状态。它使用虚拟 DOM(文档对象模型)(实际 DOM 的轻量级副本)来跟踪变化并高效地更新应用程序的视图。
这让 React 应用程序感觉更灵敏,性能更高,因为它只更新需要更改的组件,而不是重新渲染整个页面。
React 的优势
React 的一些特性使其成为构建用户界面的首选,包括以下内容。
可重用性
使用 React 的网络应用程序由多个组件组成,每个组件都有负责输出 JSX 的逻辑。这些组件可以是简单的按钮,也可以是复杂的带有各种字段和验证的表单。
React 的可重用性指的是在整个应用程序或不同应用程序的多个地方使用同一个组件。
重复使用组件可以减少代码重复,保持 DRY 原则,节省开发时间。这样还能更好地组织代码和提高可维护性,使应用程序更容易理解、测试和调试。
搜索引擎友好
搜索引擎很难索引 JavaScript 较多的网页,因为这些网页需要浏览器执行 JavaScript 代码后才能显示。
不过,React 支持一种称为服务器端呈现(SSR)的功能,它允许在服务器上呈现 React 组件,并将其作为完全渲染的 HTML 发送到客户端。
这意味着 React 网站的初始加载将向用户显示完全渲染的内容,任何其他交互都将由浏览器中运行的 React 代码来处理。
这种方法允许搜索引擎索引完全渲染的内容,使 React 支持的网站更利于搜索引擎优化。服务器端渲染还能改善网页的初始加载时间,使其对用户的响应速度更快。
不过,在 React 应用程序中实现服务器端呈现可能比较复杂,需要额外的设置。
社区
React 社区是一个由开发人员、设计师和爱好者组成的庞大而活跃的群体,他们使用 React 库并为之做出贡献。
该社区包括使用 React 构建网络应用程序的开发人员、初创公司和大型企业。
该社区非常活跃,许多开发人员在社交媒体、博客和论坛上分享他们的经验、技巧和代码片段。
许多聚会小组和会议也致力于 React,如 React Conf、React Native EU 和 React Summit。
React 社区也积极为开源的 React 库做出贡献,许多开发人员都会提交拉取请求来修复错误和添加新功能。这有助于保持库的更新并提高其整体质量。
支持移动开发
React Native 是一个跨平台移动开发框架,允许开发人员使用 React 构建应用程序。
它允许开发人员使用 JavaScript 编写代码,并在 iOS 和 Android 中重复使用相同的代码库。它使用与 React 相同的原理和概念,拥有一个庞大而活跃的社区。
它还提供了一套内置组件,并允许开发人员使用本地模块和应用程序接口。
React 的局限性
与其他技术一样,React 也有一些局限性。React 的一些主要局限性如下。
复杂性和陡峭的学习曲线
React 可能是一个流行而灵活的库,但它的学习和使用可能很复杂,尤其是对于刚刚接触 JavaScript 和网络开发的开发人员来说。
理解虚拟 DOM、JSX 和基于组件的架构等概念可能需要一些时间。
React 也在不断更新,经常添加新的工具和模式。这使得社区很难维护文档,新开发人员也很难跟上最新的变化。
大包装尺寸
React 应用程序通常具有较大的捆绑大小,这会增加初始加载时间,并降低应用程序的响应速度。
这使得 React 对搜索引擎优化不那么友好,因为搜索引擎很难索引 JavaScript 较多的页面。
不过,如前所述,React 有一个称为服务器端呈现(SSR)的功能,它允许在服务器上呈现 React 组件,并将其作为完全渲染的 HTML 发送到客户端。
但是,由于 React 主要是一个客户端库,它需要额外的设置和资源来实现服务器端的渲染。
使用正确的工具和技术可以缓解这些限制。例如,使用 Webpack 等工具优化捆绑包大小或服务器端渲染,使 React 网站更利于搜索引擎优化。
React 部署选项
部署 React 应用程序有多种方法。其中包括以下几种。
静态托管
静态托管是部署网站或网络应用程序的一种简单而经济的方式,尤其是在不需要复杂的服务器端处理的情况下。
静态托管是部署小规模网站或网络应用程序的热门选择,也是一种经济高效的入门方式。
不过,它可能不适合需要更复杂的服务器端处理或动态功能的大型网站。
提供静态托管的平台示例:
- Netlify
- GitHub Pages
- Surge
像 Vercel 这样的 PaaS 服务
平台即服务(PaaS)是云计算服务的一个类别,它为创建、部署和管理在线应用程序和服务提供了一个平台,而无需设置和管理底层基础设施。
使用 PaaS,开发人员可以专注于编写代码,因为 PaaS 提供商会负责网络、服务器和存储。
这样,开发人员就不必担心底层基础设施,可以快速、轻松地启动、扩展和管理应用程序。
PaaS 平台的一些实例包括
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
不过,使用 PaaS 也有一些缺点,包括
- 对基础设施的控制受到限制
- 供应商锁定
- 可扩展性受限
- 对升级和维护缺乏控制
这些缺点可能因 PaaS 提供商而异。因此,在决定是否使用之前,仔细评估它们的能力和制约因素至关重要。
像 Back4app 这样的 BaaS 服务
BaaS(后端即服务)是一种基于云的服务,可为开发人员的移动和网络应用程序提供预构建的后端基础设施。
BaaS 提供商通常提供数据库、用户身份验证、推送通知和存储等服务,可轻松集成到应用程序中。
它可以加快开发过程,减少开发人员对后端技术专业知识的需求。
但是,随着时间的推移,成本可能会很高,开发人员对后台基础设施的控制可能有限,而且可能会被供应商锁定。
PaaS 平台的一些实例包括
- Back4app
- Firebase
- AWS Amplify
- Kinvey
在 Back4app 上部署 React 应用程序
在 Back4app 上部署 React 应用程序具有很大的优势,因为其部署过程简单明了,可以节省大量时间。
此外,Back4app 还包含一个预建数据库,可为您的 React 应用程序存储数据,从而无需创建和管理单独的数据库。
Back4app 还可以轻松扩展应用程序,以处理增加的流量,并提供性能监控工具,帮助优化应用程序的性能。
此外,Back4app 还提供安全措施,确保您的应用程序和数据安全,并可方便地与其他服务集成。
什么是 Back4app?
Back4App 是一个云平台,使开发人员能够创建和托管网络应用程序。
该平台提供管理网络应用的直观界面、存储数据的数据库以及与多种编程语言的兼容性。
它还提供一系列用于创建和测试网络应用程序的工具,如命令行界面、SDK、性能优化工具、分析、监控以及内置的用户认证和授权系统。
项目介绍
本教程将指导您使用 React 构建一个基本的待办事项应用程序。该待办事项应用程序将支持 CRUD(创建、读取、更新、删除)功能,您将使用 Back4app 来处理数据存储和访问层。
要学习本教程,您需要满足以下条件:
- HTML 和 CSS 知识
- JavaScript 知识
- Bootstrap 基础知识
创建新的 Back4app 应用程序
在Back4app上创建应用程序之前,您需要拥有一个Back4app账户。如果您没有 Back4app 帐户,可以按照以下步骤创建一个。
- 导航至Back4app 网站。
- 点击登陆页面右上角的注册按钮。
- 填写报名表并提交。
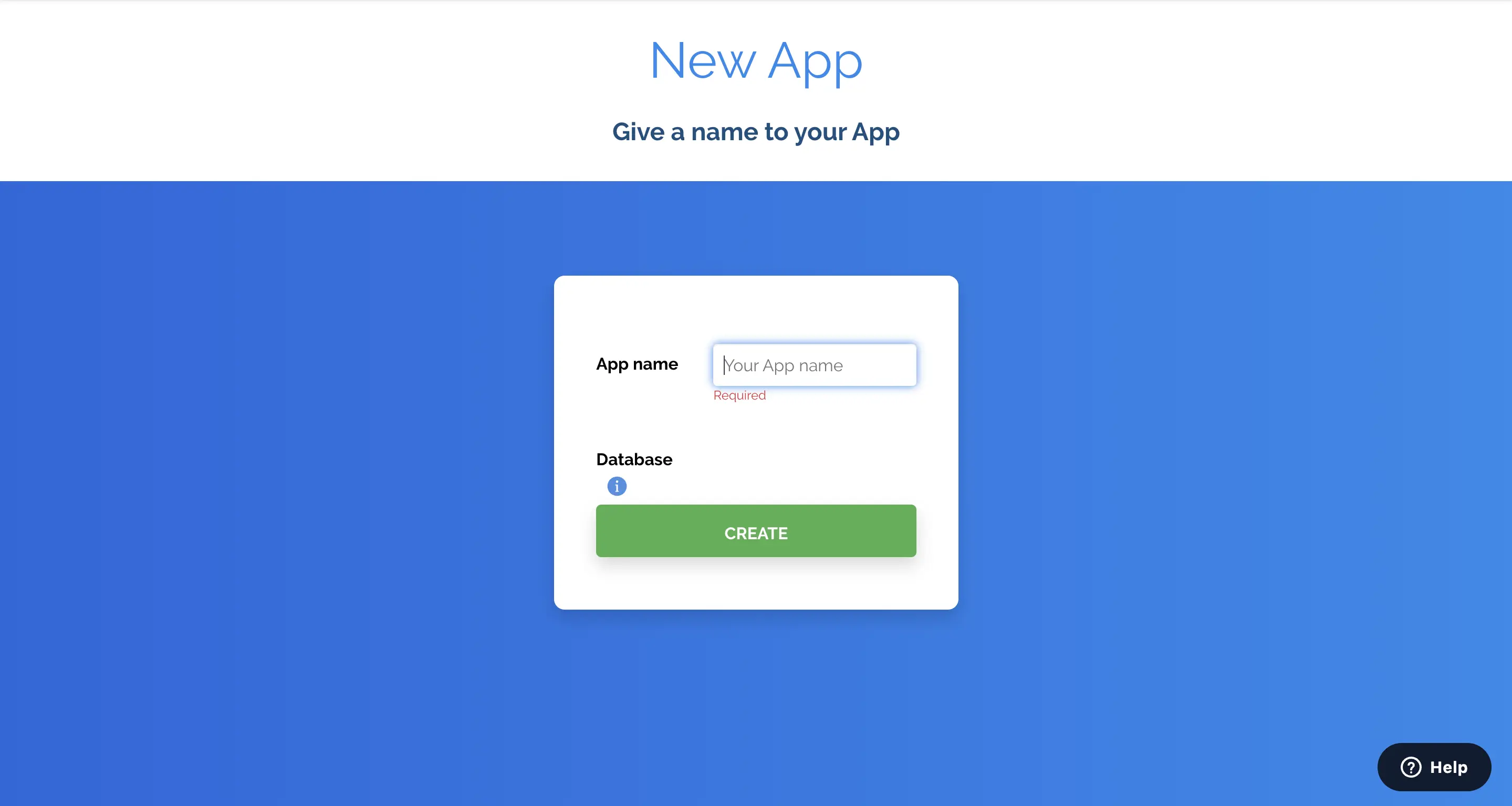
成功创建 Back4app 帐户后,登录 Back4app 帐户并点击右上角的 “新建应用程序“按钮。点击该按钮后,您将进入一个需要输入应用程序名称的表单。输入应用程序名称并点击创建按钮。

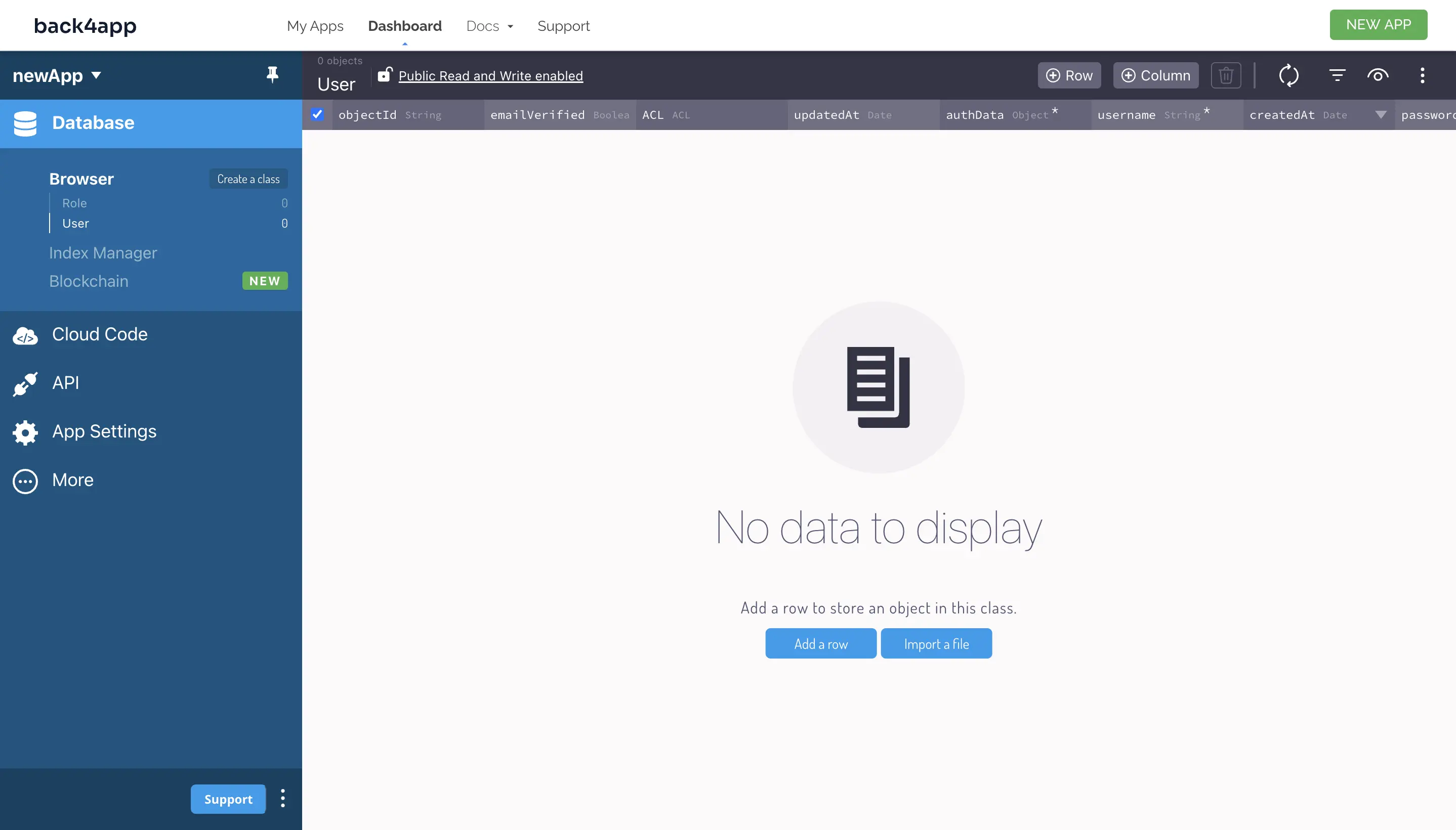
单击 “创建“按钮将为您的新应用程序搭建脚手架,并带您进入应用程序的控制面板。

现在您已在 Back4app 上创建了一个新应用程序。
设置开发环境
首先,您要使用 create-react-app 来构建一些模板代码。
运行下面的命令,为 React 应用程序搭建脚手架。
npx create-react-app todo-app
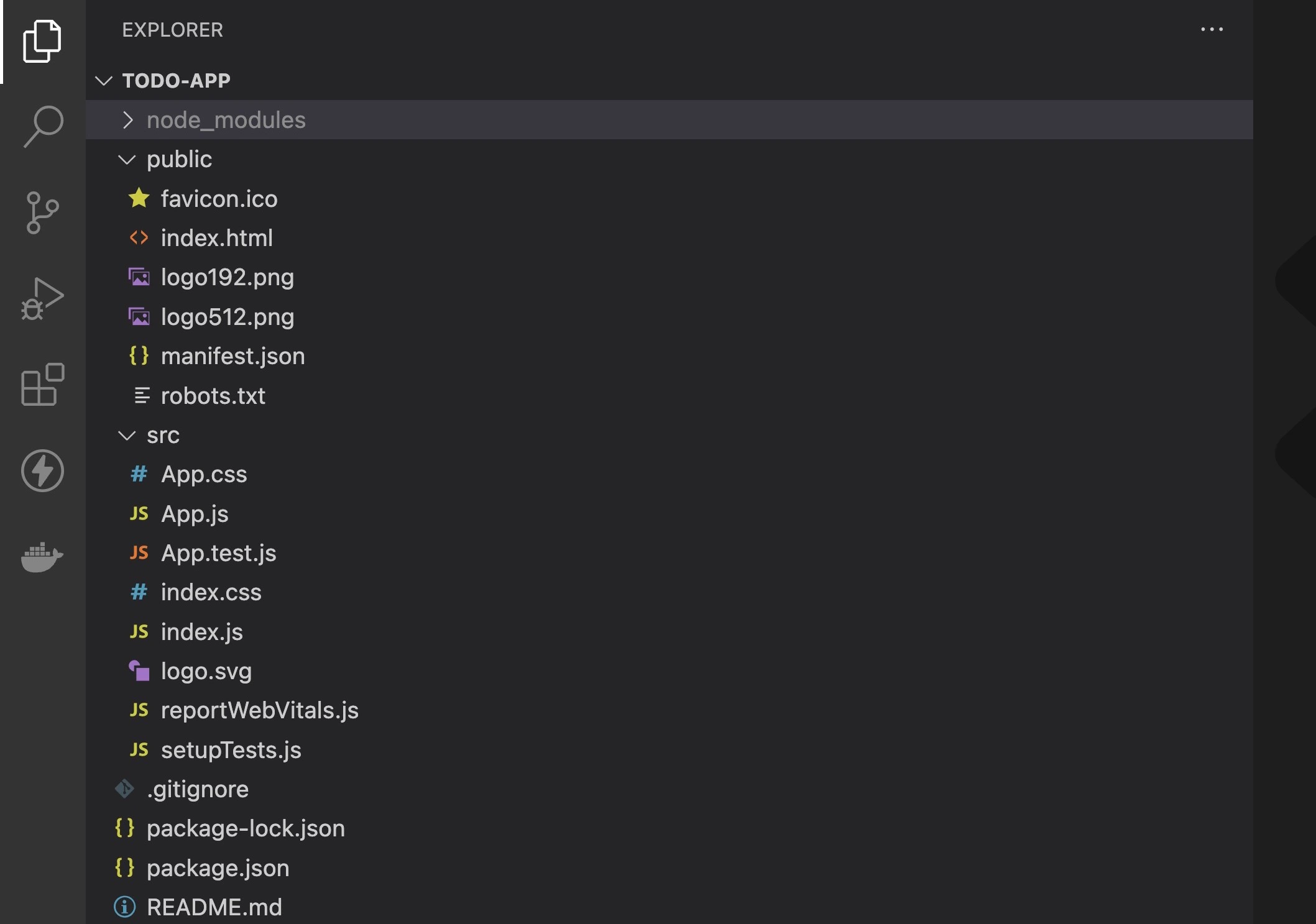
上面的命令创建了一个初始项目结构,并安装了开始构建 React 应用程序所需的核心依赖项,如下图所示。

运行以下命令cd进入 todo-app:
cd todo-app
本教程将介绍如何使用 Bootstrap 来设计用户界面组件。运行以下命令安装 Bootstrap:
npm install react-bootstrap bootstrap
连接到 Back4app
要将应用程序连接到 Back4app 服务器,您需要安装Parse JavaScript SDK。
运行以下命令安装 SDK:
#Using npm
npm install parse
#Using yarn
yarn add parse
接下来,您需要使用 Back4app应用程序的两个凭证(应用程序 ID和Javascript KEY)配置 SDK。
在 Back4app 应用程序的控制面板上选择 “应用程序设置 “以获取这些凭证,然后选择 “安全和密钥“。这将带您进入一个包含各种应用程序密钥的页面。复制应用程序 ID和Javascript KEY,并将其安全存储。

接下来,在 react 应用程序的入口文件(app.js)中从parse中导入经过精简的Parse版本。
就像这样
//app.js
import Parse from "parse/dist/parse.min.js";
接下来,调用Parse 的初始化方法。该方法将应用程序 ID和Javascript KEY作为参数。
例如
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
调用初始化方法并将应用程序 ID和Javascript KEY作为参数传递,即可初始化解析 SDK。
接下来,将Parse上的serverURL属性设置为https://parseapi.back4app.com/。
例如
Parse.serverURL = "<https://parseapi.back4app.com/>";
您的应用程序已经初始化,可以安全地连接到 Back4app。
创建 Todo 应用程序
在 app.js 文件中,从react 中导入useEffect和useState钩子。
就像这样
import { useEffect, useState } from 'react';
通过useEffect****hook,您可以在组件中管理副作用。通过它,您可以执行副作用,如获取数据或在组件呈现后手动更改 DOM。
它接受两个参数,一个函数和一个可选的依赖关系数组,这两个参数指定了何时应重新运行效果。
useState钩子允许您为组件添加 “状态”。它可以让你创建一个状态变量和一个用于更新状态变量的函数,并在状态发生变化时自动重新渲染组件。它需要一个参数,即初始状态值。
接下来,用下面的代码块替换App函数中的现有代码:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
上面的代码块使用useState 创建了两个状态变量:todos和input。todos变量是一个初始化为空数组的数组,而 input 变量是一个初始化为空字符串的字符串。这样就可以跟踪待办事项列表以及与之相关的任何用户输入。
接下来,将下面的代码块添加到App函数中:
useEffect(() => {
fetchTodos();
}, []);
代码使用useEffect钩子,在首次呈现组件时调用fetchTodos方法(稍后将创建此函数)来获取待办事项。
作为第二个参数,空数组可确保在渲染组件时只运行一次特效。
接下来,您将创建一个fetchTodos函数。该函数将包含从 Back4app 抓取待办事项数据的逻辑。
将下面的代码块添加到您的应用程序功能中:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
上面的代码块使用Parse.Query()方法从 Back4app 应用程序的数据库中搜索 “Todo “对象。
然后,通过在Parse.Query()调用的结果上调用ParseSDK 的查找方法,返回一个包含查询 “结果 “的数组。
最后,它将返回的数组映射为包含每个结果的id、任务和已完成属性的对象数组,并将todos变量设置为该对象数组。
接下来,创建addTodo函数。该函数将包含向 Back4app 应用程序数据库添加新待办事项的逻辑。
将下面的代码块添加到您的应用程序功能中:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
上面的代码块会检查输入值是否为空或只包含空白。如果输入值不为空,它就会创建一个新的 ParseTodo对象,将其任务属性设置为输入值,将其已完成属性设置为false,并使用 **a**waittodo.save()语句将其保存到 Parse 服务器。
然后,通过调用setTodos函数,用新的数组(包括之前的状态(todos)和代表新待办事项的新对象)用新待办事项更新组件的状态。
新的待办事项被定义为一个具有三个属性的对象:id(已保存的待办事项对象的 ID)、task(输入值)和completed(默认设置为false)。最后,调用setInput函数清除输入字段并将其值设为空字符串。
接下来,您将创建一个toggleComplete函数。该函数将包含根据给定 ID 在已完成和未完成任务之间切换的逻辑。
将下面的代码块添加到您的应用程序功能中:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
上面的代码块使用Parse.Object.extend**** 方法创建了一个新的Todo对象。然后将Todo对象的id属性设置为传递给函数的id参数。
接下来,它会使用!运算符和todos.find方法查找具有给定 ID 的 Todo 项目的当前状态,将Todo对象的completed属性设置为与其当前值相反的值。然后,使用await todo.save()语句将更新后的Todo对象保存到 Back4app。
保存Todo对象后,该函数会使用setTodos函数更新组件的状态,该函数会调用使用todos.map方法创建的新数组。
todos.map方法通过映射现有的todos数组来创建一个新数组,并用一个新对象替换带有给定id的 todo 项目,新对象的属性与原始 todo 项目的属性相同,但已完成属性设置为与其先前值相反的值。
接下来,您将创建一个deleteTodo函数。该函数将包含根据给定 ID 从 Back4app 应用程序数据库中删除任务的逻辑。
将下面的代码块添加到您的应用程序功能中:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
上面的代码块使用Parse.Object.extend方法创建了一个新的Todo对象。然后将Todo对象的id属性设置为传递给函数的id参数。
接下来,它会调用Todo对象的异步destroy方法,从 Back4app 中删除具有给定 ID 的待办事项。
从 Back4app 中删除待办事项后,它会使用setTodos函数更新组件的状态。
使用todos.filter方法创建的新数组会调用setTodos函数。todos.filter方法通过过滤出具有给定id 的待办事项来创建新数组。这是通过使用!==运算符和传递给deleteTodo函数的id参数来实现的。
接下来,从react-bootstrap 中导入Container、Form、Button 和ListGroup元素。您将需要这些元素来为待办事项应用程序创建 JSX 标记。
就像这样
import { Container, Form, Button, ListGroup } from "react-bootstrap";
接下来,将下面的代码块添加到应用程序函数的末尾:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
上面的代码块使用**r**eact-bootstrap库渲染了一个简单的 Todo 应用程序。该组件返回一个容器元素,其中包含一个表单和一个列表组元素。在表单元素中,有一个Form.Control元素允许用户输入一个新的待办事项。
value属性被设置为输入变量,而输入变量是组件状态的一部分。当用户在输入框中输入时,onChange事件处理程序会用新值更新输入状态。
在Form.Control 旁边有一个Button元素,点击后会触发addTodo功能。
在ListGroup元素中,有一个.map方法可以循环查看todos数组,并为每个 todo 项目渲染一个ListGroup.Item。
每个ListGroup.Item都包含一个Form.Check元素,允许用户通过点击复选框将待办事项标记为已完成。
checked属性被设置为相应待办事项的completed属性。当用户点击复选框时,onChange事件处理程序会使用相应待办事项的id调用toggleComplete函数。
在Form.Check元素旁边有一个div显示相应待办事项的任务文本。className属性被设置为flex-grow-1,以使文本填满剩余空间。
最后,带有 “删除 “标签的按钮元素在被点击时会触发deleteTodo函数。onClick事件处理程序会将相应待办事项的id传递给deleteTodo函数。
设计 Todo 应用程序的风格
导航至App.css文件,用下面的代码块替换现有代码。
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
最后,运行下面的命令启动项目:
npm run start
完成后的应用程序应如下图所示:

您可以在GitHub 存储库中找到已完成的项目。
结论
React 是一个流行的 JavaScript 库,它为使用可重用组件构建复杂的用户界面提供了一个强大而灵活的平台。
它还能让开发人员高效地管理应用程序状态,并根据数据或用户交互的变化更新用户界面。
在部署 React 应用程序时,Back4app 可提供全面的后端解决方案,简化应用程序的部署和管理流程。
Back4app 内置云基础设施、可扩展数据库和实时数据同步功能,为开发人员部署 React 应用程序提供了可靠、高效的平台。
常见问题
什么是 React?
React 是一个用于构建用户界面 (UI) 的开源前端 JavaScript 库。它由 Meta(前身为 Facebook)开发,于 2013 年发布。React 使用虚拟 DOM(文档对象模型)来跟踪更改并高效更新应用程序的视图。
React 有哪些优点?
React 具有多种优点,包括可重用性、服务器端渲染(SSR)、庞大而活跃的开发者社区以及通过 React Native 支持移动开发。
React 的局限性是什么?
React 有一些局限性,包括复杂而陡峭的学习曲线以及可能增加初始加载时间的较大捆绑包大小。
如何部署我的 React 应用程序?
部署 React 应用程序有多种方法,包括静态托管、Vercel 或 Heroku 等 PaaS 服务以及 Back4app 或 Firebase 等 BaaS 服务。
什么是 Back4app?
Back4app 是一个云平台,可让开发人员创建和托管 Web 应用程序。它提供了一个用于管理 Web 应用程序的直观界面、一个用于存储数据的数据库,并且与多种编程语言兼容。它还提供一系列用于创建和测试 Web 应用程序的工具,例如命令行界面、SDK、性能优化工具、分析、监控以及用于用户身份验证和授权的内置系统。
如何在 Back4app 上部署我的 React 应用程序?
要在 Back4app 上部署 React 应用,您需要创建一个新的 Back4app 应用并检索您的应用程序 ID 和 Javascript KEY,安装 Parse JavaScript SDK,并使用您的应用程序 ID 和 Javascript KEY 配置 Parse SDK。然后,实现通过 React 应用与 Back4app 交互的逻辑,例如在 React 应用中添加、更新和删除待办事项的功能,如上文所述。



