Bagaimana Cara Membuat API GraphQL dengan Nest.js?
Dalam artikel ini, Anda akan mempelajari cara membangun API GraphQL dengan NestJS dengan memanfaatkan arsitekturnya yang bersih dan keamanan tipe.
NestJS adalah kerangka kerja NodeJS yang membantu pengguna membuat aplikasi backend tingkat perusahaan yang dapat diskalakan dengan menyediakan keamanan tipe dan pola arsitektur yang ketat.
GraphQL adalah bahasa kueri untuk antarmuka pemrograman aplikasi (API) yang banyak digunakan sebagai alternatif untuk REST karena kecepatan dan stabilitasnya, yang dicapai dengan merespons kueri dengan data yang diminta secara tepat. Fitur GraphQL ini memecahkan masalah overfetching dan underfetching yang ditimbulkan oleh REST.
Contents
- 1 Menyiapkan Lingkungan Pengembangan Anda
- 2 Membuat Entitas
- 3 Membuat Tipe Objek
- 4 Membuat Layanan
- 5 Membuat Resolver
- 6 Menguji API Anda menggunakan GraphQL Playground
- 7 Back4app dan GraphQL
- 8 Kesimpulan
- 9 PERTANYAAN YANG SERING DIAJUKAN
- 10 Apa itu GraphQL?
- 11 Apa itu Nest.JS?
- 12 Bagaimana cara membuat API GraphQL dengan Nest.JS?
Menyiapkan Lingkungan Pengembangan Anda
Jika Anda belum menginstal CLI Nest.js secara global di sistem Anda, jalankan perintah di bawah ini untuk menginstalnya:
npm i -g @nestjs/cli
CLI Nest.js berisi beberapa perintah yang membantu Anda menghasilkan kode boilerplate untuk memudahkan proses pengembangan Anda.
Selanjutnya, buat proyek dan buat file starter yang diperlukan dengan menjalankan perintah di bawah ini:
nest new graphql-api
Kemudian, jalankan perintah di bawah ini untuk melakukan cd ke dalam direktori proyek Anda:
cd graphql-api
Selanjutnya, instal dependensi yang diperlukan dengan menjalankan perintah di bawah ini:
npm i @nestjs/graphql @nestjs/apollo graphql apollo-server-express
Ketergantungan yang diinstal di atas meliputi:
nest/graphqlnestjs/apollographqlapollo-server-express
Selanjutnya, instal paket TypeORM dan driver database sqlite dengan menjalankan perintah di bawah ini:
npm install @nestjs/typeorm typeorm sqlite3
Anda akan membutuhkan paket-paket yang terinstal di atas untuk menyambung, membaca, dan menulis database.
Mengonfigurasi GraphQL di Nest.js
Nest.js menawarkan dua cara untuk membuat API GraphQL: pendekatan code-first dan schema-first.
Pendekatan code-first menampilkan penggunaan dekorator dan kelas TypeScript untuk menghasilkan skema GraphQL yang sesuai.
Pendekatan skema-pertama menampilkan penggunaan file GraphQL Schema Definition Language (SDL), sementara Nest.js menghasilkan definisi TypeScript menggunakan kelas atau antarmuka berdasarkan GraphQL Schema.
Tutorial ini akan menampilkan penggunaan pendekatan code-first untuk menghindari peralihan konteks di antara bahasa yang berbeda.
Untuk menggunakan pendekatan kode pertama, buka berkas entri aplikasi Anda, app.module.ts, dan impor GraphQLModule dari @nestjs/graphql. Seperti ini:
import { GraphQLModule } from '@nestjs/graphql';
Kemudian, dalam larik impor Anda, panggil metode forRoot dari GraphQLModule. Metode ini mengambil objek konfigurasi sebagai argumen. Opsi konfigurasi diteruskan melalui driver GraphQL yang mendasarinya (Tutorial ini menampilkan penggunaan driver Apollo). Tetapkan properti autoSchemaFile dalam objek konfigurasi ke schema.gql. Seperti itu:
//app.module.ts
GraphQLModule.forRoot({ autoSchemaFile: 'schema.gql' }),
Properti autoSchemaFile adalah jalur file di mana skema yang dibuat secara otomatis akan disimpan.
Menghubungkan ke Basis Data
Untuk menghubungkan aplikasi Anda ke database, buka file app.module.ts dan impor TypeOrmModule dari @nestjs/typeorm.
Sepertinya begitu:
import { TypeOrmModule } from '@nestjs/typeorm';
Selanjutnya, tambahkan blok kode di bawah ini ke array impor Anda:
TypeOrmModule.forRoot({
type: 'sqlite',
database: ':memory:',
entities: ['dist/**/*.entity{.ts,.js}'],
synchronize: true,
}),
Blok kode di atas membuat koneksi database antara aplikasi Anda dengan database Sqlite dan membagikan koneksi tersebut ke seluruh modul dalam aplikasi Anda.
Menghasilkan Sumber Daya
Selanjutnya, buat modul untuk mengatur kode Anda dengan menjalankan perintah di bawah ini:
nest g module blog
Perintah di atas menghasilkan modul blog untuk aplikasi Anda.
Selanjutnya, jalankan perintah di bawah ini untuk membuat layanan:
nest g service blog
Blok kode di atas menghasilkan dan mendaftarkan sebuah layanan dalam aplikasi Anda. Layanan ini akan berisi dan menangani semua logika bisnis untuk aplikasi Anda.
Selanjutnya, jalankan perintah di bawah ini untuk membuat resolver:
nest g resolver
Blok kode di atas menghasilkan dan mendaftarkan sebuah resolver dalam aplikasi Anda. Penyelesai menentukan instruksi untuk mengubah kueri dan mutasi GraphQL menjadi data dan mengembalikan bentuk data yang ditentukan dalam skema secara sinkron atau asinkron.
Membuat Entitas
Entitas adalah kumpulan bidang yang menentukan bagaimana data disimpan dalam database.
Untuk membuat Entity, di folder modul (blog) Anda, buatlah sebuah file entity dengan mengikuti konvensi .entity.ts, contohnya, blog.entity.ts.
Di file entitas Anda, impor Kolom, Entitas, dan PrimaryGeneratedColumn dari typeorm. Seperti ini:
import { Column, Entity, PrimaryGeneratedColumn } from 'typeorm';
Dekorator Kolom menambahkan bidang yang diberi anotasi sebagai kolom dalam database. Dekorator Entitas menandai kelas yang diberi anotasi sebagai entitas. Dekorator PrimaryGeneratedColumn menandai properti yang dianotasi sebagai pengenal unik untuk tabel Anda dan secara otomatis membuatnya.
Selanjutnya, buat dan ekspor kelas, Blog. Kemudian, beri keterangan kelas dengan dekorator Entity untuk menandainya sebagai entitas. Seperti itu:
@Entity()
export class Blog {}
Karena tutorial ini menampilkan API blog, tambahkan properti id, judul, isi, penulis, dan tanggal ke kelas Anda. Kemudian, beri keterangan pada setiap properti dengan dekorator Kolom kecuali properti id. Beri keterangan pada properti id dengan dekorator PrimaryGeneratedColumn.
Sepertinya begitu:
import { Column, Entity, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
export class Blog {
@PrimaryGeneratedColumn()
id: number;
@Column()
title: string;
@Column()
body: string;
@Column()
author: string;
@Column()
date: string;
}
Membuat Tipe Objek
Tipe objek adalah definisi skema GraphQL yang mewakili objek yang dibutuhkan klien untuk berinteraksi. Misalnya, jika Anda membuat API blog, Anda perlu mendefinisikan skema/entitas blog dengan kelas TypeScript dan memberi keterangan pada setiap bidang dengan dekorator yang sesuai.
Selanjutnya, di file entitas Anda, impor tipe Int dan dekorator Field dan ObjectType dari @nestjs/graphql. Seperti ini:
import { Field, Int, ObjectType } from '@nestjs/graphql';
Dekorator Field menandai properti kelas tertentu sebagai sebuah field GraphQL. Hanya properti yang diberi keterangan dengan dekorator ini yang akan didefinisikan dalam skema. Dekorator ini menerima fungsi tipe pengembalian opsional dan objek konfigurasi sebagai argumen.
Tipe Int diperlukan untuk menghilangkan potensi ambiguitas antara sistem tipe TypeScript dan GraphQL. Tipe ini diperlukan hanya untuk properti dengan nilai angka karena dapat berupa bilangan bulat atau float.
Dekorator ObjectType menandai kelas sebagai tipe GraphQL.
Selanjutnya, beri keterangan pada kelas Blog Anda dengan dekorator ObjectType untuk menandainya sebagai tipe GraphQL. Seperti ini:
@ObjectType()
export class Blog {}
Terakhir, tentukan properti yang diperlukan tipe Anda di dalam kelas dan beri keterangan masing-masing dengan dekorator Field. Sebagai contoh:
//blog.entity.ts
import { Field, Int, ObjectType } from '@nestjs/graphql';
import { Column, Entity, PrimaryGeneratedColumn } from 'typeorm';
@Entity()
@ObjectType()
export class Blog {
@PrimaryGeneratedColumn()
@Field((type) => Int)
id: number;
@Column()
@Field()
title: string;
@Column()
@Field()
body: string;
@Column()
@Field()
author: string;
@Column()
@Field()
date: string;
}
Object Type Anda yang sudah jadi akan terlihat seperti blok kode di atas.
Perhatikan bahwa id dengan tipe angka pada blok kode di atas secara eksplisit ditetapkan sebagai bilangan bulat untuk menghindari ambiguitas antara sistem tipe TypeScript dan GraphQL.
Terakhir, masukkan Entitas Anda ke dalam aplikasi Anda untuk membuat lapisan akses antara aplikasi dan database Anda.
Untuk mencapainya, buka file blog.module.ts Anda, impor TypeOrmModule dari @nestjs/typeorm, dan impor entitas Blog Anda.
Kemudian, tambahkan blok kode di bawah ini ke dekorator modul Anda:
imports: [TypeOrmModule.forFeature([Blog])],
Blok kode di atas membuat repositori yang akan bertindak sebagai lapisan akses antara aplikasi Anda dan database.
Membuat Layanan
Navigasikan ke berkas layanan yang telah dibuat sebelumnya, blog.service.ts, dan impor InjectRepository dari @nestjs/typeorm dan tipe objek Anda.
Sepertinya begitu:
import { InjectRepository } from '@nestjs/typeorm';
import { Blog } from './blog.entity';
Selanjutnya, tambahkan blok kode di bawah ini ke kelas BlogService Anda untuk menyuntikkan repositori Anda:
constructor(
@InjectRepository(Blog)
private blogRepository: Repository<Blog>,
) {}
Selanjutnya, tambahkan blok kode di bawah ini ke kelas layanan Anda untuk mengimplementasikan logika untuk mengambil semua blog di dalam database:
async getAll(): Promise<Blog[]> {
return await this.blogRepository.find();
}
Selanjutnya, Anda perlu mengimplementasikan logika untuk menambahkan blog baru ke database Anda, tetapi pertama-tama, Anda perlu membuat sebuah Input Type.
Membuat Jenis Masukan
Untuk membuat tipe input untuk mutasi Anda yang mengambil objek kompleks, buat folder dtos di dalam folder blog Anda. Kemudian, di dalam folder dtos Anda, buat file baru, create-blog.input.ts.
Di file create-blog.input.ts Anda, impor dekorator Field dan InputType. Seperti ini:
import { Field, InputType } from '@nestjs/graphql';
Dekorator InputType menandai sebuah kelas sebagai tipe input GraphQL.
Selanjutnya, buat dan ekspor sebuah kelas, BlogInput. Kemudian, beri keterangan pada kelas tersebut dengan dekorator InputType. Seperti ini:
@InputType()
export class BlogInput {}
Terakhir, tambahkan semua properti blog yang diperlukan dan beri keterangan dengan dekorator Bidang.
Sepertinya begitu:
//create-blog.input.ts
import { Field, InputType } from '@nestjs/graphql';
@InputType()
export class BlogInput {
@Field()
id: number;
@Field()
title: string;
@Field()
body: string;
@Field()
author: string;
@Field()
date: string;
}
Tipe input Anda yang sudah jadi akan terlihat seperti blok kode di atas.
Selanjutnya, impor jenis masukan Anda ke dalam berkas layanan Anda dan tambahkan blok kode di bawah ini ke kelas layanan Anda untuk mengimplementasikan logika untuk menambahkan blog ke database:
async createBlog(blogInput: BlogInput): Promise<Blog> {
const newBlog = this.blogRepository.create(blogInput);
return this.blogRepository.save(newBlog);
}
Tipe input diterapkan dengan cara yang sama seperti objek transfer data Nest.js biasa, sebagai mekanisme validasi untuk data yang masuk. Seperti dtos, Anda juga dapat melakukan validasi tambahan pada data menggunakan paket class-validator.
Membuat Resolver
Buka file Resolver yang telah dibuat sebelumnya, blog.resolver.ts, dan impor entitas, tipe input, dan layanan Anda. Seperti itu:
import { Blog } from './blog.entity';
import { BlogService } from './blog.service';
import { BlogInput } from './dto/create-blog.input';
Selanjutnya, tambahkan blok kode di bawah ini ke kelas Resolver Anda untuk menyuntikkan layanan Anda ke dalam resolver:
constructor(private blogService: BlogService) {}
Selanjutnya, impor dekorator Args, Mutation, dan Query dari @nestjs/graphql.
Sepertinya begitu:
import { Args, Mutation, Query } from '@nestjs/graphql';
Dekorator Args mengekstrak objek argumen dari platform yang mendasari dan mengisi parameter yang didekorasi dengan nilai semua argumen atau satu argumen tertentu.
Dekorator Mutasi menentukan rute sebagai mutasi.
Dekorator Query menentukan rute sebagai sebuah kueri.
Selanjutnya, masukkan fungsi di bawah ini ke dalam dekorator Resolver untuk menentukan jenis objek:
(of) => Blog
Kemudian, tambahkan blok kode di bawah ini ke kelas Resolver Anda untuk menyelesaikan metode getAll.
@Query((type) => [Blog])
async getAllBlogs() {
return this.blogService.getAll();
}
Terakhir, tambahkan blok kode di bawah ini ke kelas Resolver Anda untuk menyelesaikan metode createBlog.
@Mutation((returns) => Blog)
createBlog(@Args('blogInput') blogInput: BlogInput): Promise<Blog> {
return this.blogService.createBlog(blogInput);
}
Catatan: Pastikan untuk menentukan fungsi tipe pengembalian untuk setiap dekorator.
Kelas Resolver Anda yang sudah jadi akan terlihat seperti blok kode di bawah ini:
@Resolver((of) => Blog)
export class BlogResolver {
constructor(private blogService: BlogService) {}
@Query((type) => [Blog])
async getAllBlogs() {
return this.blogService.getAll();
}
@Mutation((returns) => Blog)
createBlog(@Args('blogInput') blogInput: BlogInput): Promise<Blog> {
return this.blogService.createBlog(blogInput);
}
}
Menguji API Anda menggunakan GraphQL Playground
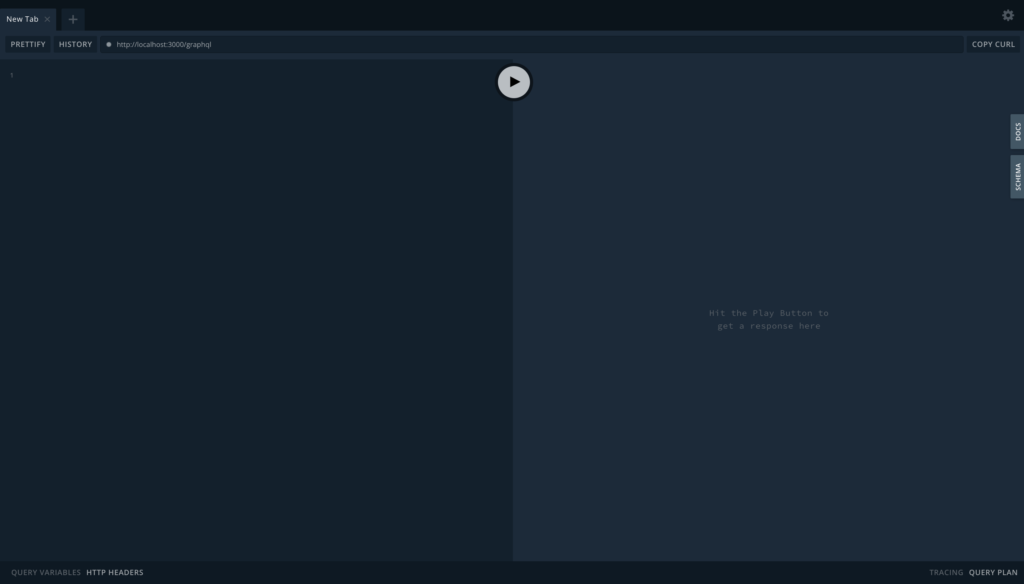
Untuk menguji aplikasi Anda menggunakan taman bermain GraphQL, yang tersedia secara default, jalankan perintah di bawah ini dan buka http://localhost:3000/graphql.
npm start
Selanjutnya, Anda akan melihat taman bermain tempat Anda dapat menguji pertanyaan dan mutasi Anda, seperti yang ditunjukkan pada gambar di bawah ini.

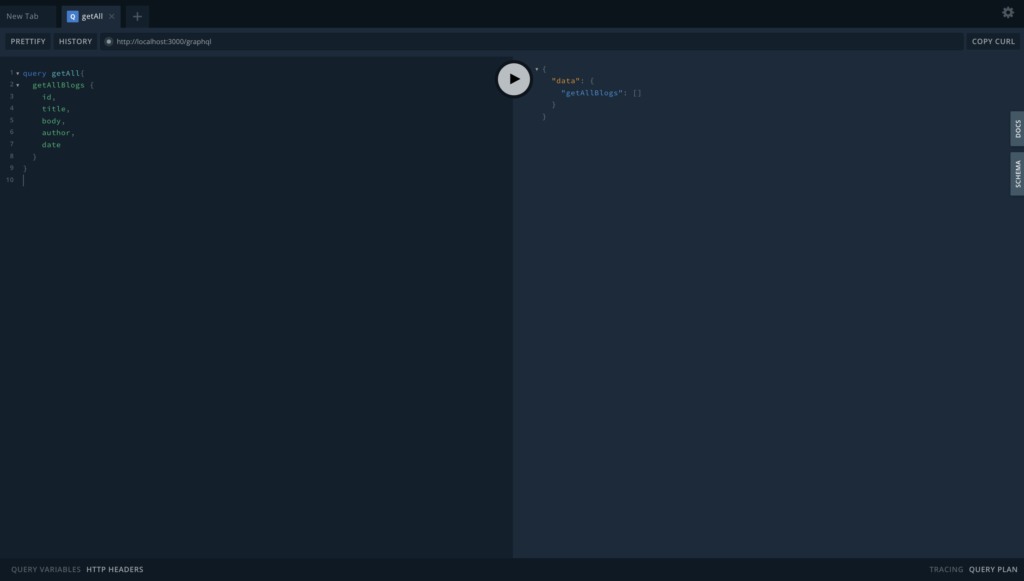
Untuk mengambil semua blog dari basis data, jalankan kueri di bawah ini:
query getAll{
getAllBlogs {
id,
title,
body,
author,
date
}
}
Contohnya ditunjukkan pada gambar di bawah ini:

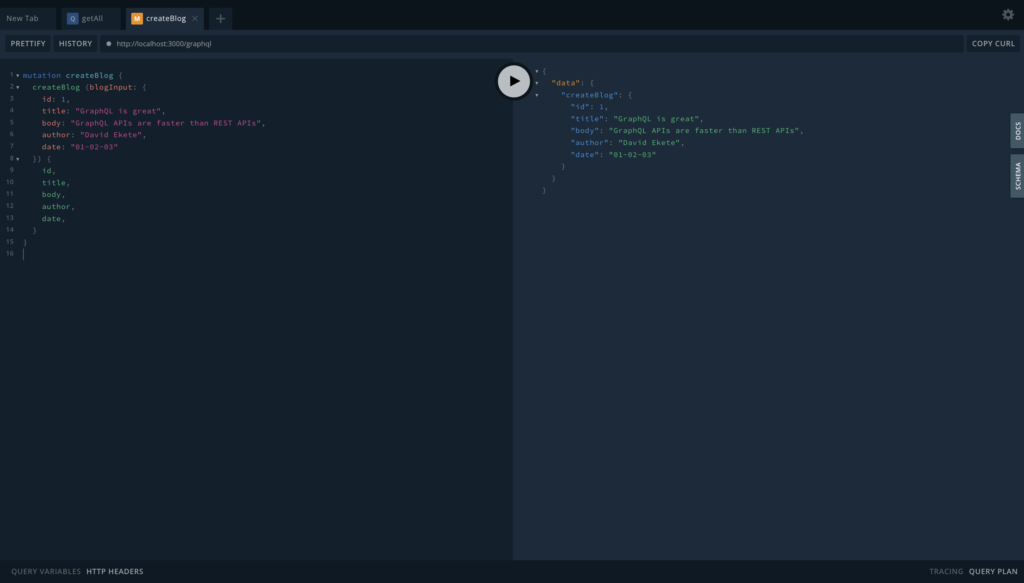
Untuk menambahkan blog ke database Anda, jalankan mutasi di bawah ini:
mutation createBlog {
createBlog (blogInput: {
id: 1,
title: "GraphQL is great",
body: "GraphQL APIs are faster than REST APIs",
author: "David Ekete",
date: "01-02-03"
}) {
id,
title,
body,
author,
date,
}
}
Contohnya ditunjukkan pada gambar di bawah ini:

Back4app dan GraphQL
Karena banyak keuntungan yang dimiliki GraphQL dibandingkan REST, seperti kontrol pengambilan data, platform Back4app menyediakan API GraphQL yang terintegrasi ke dalam aplikasi parsing Anda yang berjalan di platform.
Integrasi ini memungkinkan Anda untuk memeriksa kesehatan backend server Anda, melakukan operasi Create, Read, Update, Delete (CRUD) pada database Anda, dan masih banyak lagi dengan menulis kueri dan mutasi GraphQL sederhana.
Sebagai contoh, untuk memeriksa kesehatan server backend Anda menggunakan API GraphQL, jalankan kueri di bawah ini:
query Health {
health
}
Kueri di atas akan kembali:
{
"data": {
"health": true
}
}
Untuk memulai dengan fitur GraphQL, buka dasbor Parse dan pilih serta klik aplikasi Anda. Di UI aplikasi Anda, pilih dan klik Core, lalu pilih dan klik konsol API dan pilih konsol GraphQL.
Mengikuti petunjuk di atas akan membuka konsol GraphQL di mana Anda dapat menjalankan kueri dan mutasi yang mirip dengan taman bermain GraphQL yang Anda gunakan dalam pengembangan. Anda dapat mempelajari lebih lanjut tentang fitur GraphQL Back4app di dokumentasi Back4app.
Kesimpulan
Artikel ini membahas cara membuat API GraphQL di Nest.js dan menguji API dengan taman bermain GraphQL. API GraphQL memiliki beberapa keunggulan dibandingkan API REST.
Namun, keduanya tidak ideal untuk setiap aplikasi. Pastikan untuk mempertimbangkan pro dan kontra dari GraphQL dan REST sebelum memilih mana yang cocok untuk aplikasi Anda.
Terlepas dari pilihan Anda, GraphQL atau REST, Anda masih perlu menerapkan aplikasi Anda. Back4app adalah BaaS low-code berdasarkan teknologi open-source yang menyederhanakan proses pembuatan backend Anda dengan menghilangkan tugas-tugas yang berulang menggunakan templat yang dapat digunakan kembali dan mengelola sebagian besar infrastruktur backend Anda.
Beberapa fitur Back4app meliputi basis data real-time, fungsi-fungsi cloud, API dan SDK asli, sistem manajemen pengguna yang lengkap, dan masih banyak lagi.
Platform ini juga dilengkapi dengan tingkat gratis yang memungkinkan Anda menjelajahi platform tanpa membayar biaya.
Selamat membangun!
PERTANYAAN YANG SERING DIAJUKAN
Apa itu GraphQL?
GraphQL adalah bahasa kueri dan manipulasi data sumber terbuka untuk API yang dibuat oleh Facebook pada tahun 2012.
Apa itu Nest.JS?
Nest.JS adalah kerangka kerja Node.js sumber terbuka untuk membangun aplikasi sisi server yang efisien dan dapat diskalakan.
Bagaimana cara membuat API GraphQL dengan Nest.JS?
– Konfigurasikan GraphQL di Nest.js
– Hubungkan ke Basis Data
– Hasilkan Sumber Daya
– Buat entitas
– Buat jenis objek
– Buat layanan



