Sağlam bir yapay zeka asistanı arka ucu oluşturmak!

Yapay zeka teknolojisi ilerledikçe, yapay zeka asistanlarının ticari müşteri desteğinin yönetiminde giderek daha önemli bir rol oynaması bekleniyor. Çoğu işletme, iş akışlarına bir tür yapay zekayı zaten entegre etmiş durumda.
Bu makalede yapay zeka asistanlarını tartışacak, inanılmaz faydalarını ve potansiyel dezavantajlarını vurgulayacağız.
Bunun da ötesinde, OpenAI ve Back4app kullanarak yapay zeka tabanlı bir asistan oluşturmaya yönelik kapsamlı bir adım adım kılavuz sunacağız.
Contents
Yapay Zeka Asistanı nedir?
Yapay zeka asistanı, metin veya ses yoluyla bir komut alan ve bir yanıt üreten bir yazılım parçasıdır.
Diğer şeylerin yanı sıra, bu teknoloji doğal dil işleme (NLP) ve makine öğrenimini kullanır.
Yapay zeka asistanlarının amacı insan benzeri konuşmaları taklit etmektir.
Makale boyunca YZ asistan ve YZ sohbet robotu kelimelerini birbirinin yerine kullanacağız. Ancak bazı kişiler asistanın, sohbet robotunun görevleri de yerine getirebilen daha karmaşık bir versiyonu olduğunu iddia edebilir.
Popüler yapay zeka asistanlarına birkaç örnek ChatGPT, Claude ve Gemini‘dir.
Bazı yapay zeka asistan uygulamaları şunlardır:
- Müşteri desteği (yapay zeka asistanları müşteri sorularını yanıtlamak üzere eğitilebilir)
- Geliştirici yardımı (AI asistanları kod oluşturabilir ve geliştiricilerin verimli çalışmasına yardımcı olabilir)
- Eğitim (asistanlar eğitim amaçlı ve kullanıcı alımı için kullanılabilir)
- Pazarlama ve analitik (asistanlar pazarlama materyali üretebilir ve verileri analiz edebilir)
- Eğlence (AI sohbet robotları eğlenceli veya yaratıcı yanıtlar üretebilir)
Yapay Zeka Asistanlarının Faydaları
Yapay zeka asistanları bir dizi avantajla birlikte gelir. Hadi onlara bir göz atalım!
Üretkenliği Artırın
Yapay zeka asistanları, iş verimliliğinizi büyük ölçüde artırmanıza olanak tanır.
Görev organizasyonu, iş operasyonları, müşteri desteği, pazarlama vb. için kullanılabilirler.
Yapay zekadan yararlanarak, 7/24 kullanılabilen, yüksek düzeyde ölçeklenebilir, otonom müşteri desteği oluşturabilirsiniz.
Ayrıca, geliştiriciler kod yazmak, incelemek ve belgelemek için yapay zeka asistanlarından yararlanabilirler. Bu amaçla halihazırda GitHub Copilot, OpenAI Codex ve CodePal gibi bir dizi özel araç bulunmaktadır.
Kullanım Kolaylığı
Yapay zeka asistanları, insan metnini “anladıkları” için en erişilebilir yazılımlar arasındadır. Teknolojiye ne kadar meraklı olursa olsun neredeyse herkes bunları kullanabilir.
Maliyetleri Düşürün
Yapay zeka asistanları, iş süreçlerinizi optimize ederek ve müşteri desteğini otomatikleştirerek maliyetleri önemli ölçüde azaltmanıza yardımcı olabilir. Bazı çalışmalar, yapay zekanın işletmelerin maliyetlerini %20’ye kadar azaltmasına yardımcı olduğunu keşfetmiştir.
Bilgi Edinme
Yapay zeka asistanlarının en iyi avantajlarından biri bilgi getirme yetenekleridir. Birkaç belgeyi hızlı bir şekilde sorgulayabilir ve kullanıcı tarafından okunabilir basit bir yanıt döndürebilirler.
Dahası, cevaplara kaynaklarla birlikte eşlik edebilirler.
OpenAI’nin API’sindeki son gelişmeler sayesinde, artık iş verilerinizi kullanarak botları zahmetsizce eğitebilirsiniz.
Özelleştirme & Kişiselleştirme
Yapay zeka asistanları son derece özelleştirilebilir. Bir asistanı yeniden tasarlamak, talimatları veya sözde ilk istemi değiştirmek kadar kolaydır.
Buna ek olarak, yapay zeka asistanları kiminle iletişim kurduklarına bağlı olarak kişiselleştirilmiş yanıtlar verebilir.
Örneğin, kullanıcının sorgusunu kendi ana dilinde yanıtlayabilir veya önceki konuşmaların bağlamını dikkate alabilirler.
Yapay Zeka Asistanlarının Dezavantajları
Hiçbir şey dezavantajsız değildir.
Halüsinasyonlar
Yapay zeka sohbet robotları bazen yanlış veya saçma bilgiler üretir. Böyle bir durumda sohbet robotunun halüsinasyon gördüğünü söyleriz.
Bunun nedeni, botların aslında ne söylediklerini anlamıyor olmalarıdır – sadece önceki kelimelere dayanarak en olası bir sonraki kelimeyi üretirler.
ChatGPT gibi yapay zekalı sohbet robotlarının nasıl çalıştığını merak ediyorsanız, bu makaleye göz atın.
Karmaşık İşlemleri Gerçekleştiremiyor
Yapay zeka asistanları basit ve tekrarlayan görevler için harikadır ancak karmaşık görevleri yerine getirmeleri istendiğinde başarısız olurlar.
Genel olarak sağduyudan ve insan zekasından yoksundurlar. Eğer cevap chatbot’un öğrenme materyali dahilinde değilse, muhtemelen yanlış bir yanıt dönecektir.
Dahası, en iyi sonuçları verecekleri garanti edilmez.
Bakım
İş belgeleri üzerinde eğitilen sohbet robotlarının doğru ve güncel bilgiler sağladığından emin olmak için onları düzenli olarak en son belgelerle güncellemelisiniz. Bu sürekli bakım yapılmazsa sohbet robotu güncel olmayan yanıtlar verebilir.
Gizlilik ve Güvenlik Endişeleri
Asistanlar bazen gizli iş bilgileri veya kişisel kullanıcı verileriyle ilgilenmek zorunda kalırlar. Bu durum bazı etik soruları gündeme getirmekte ve asistanın gizli bilgileri sızdırmasını mümkün kılmaktadır.
Yapay Zeka Asistanı Nasıl Oluşturulur?
Eğitimin bu bölümünde GPT destekli bir sanal asistan oluşturacağız.
Sanal asistanımız matematik sorularını yanıtlama konusunda uzmanlaşacaktır. Takip sorularını yanıtlamasına olanak tanıyan konuları kullanacaktır.
Ayrıca, kod kolaylıkla yeniden kullanılabilecek ve diğer uygulamalara uyarlanabilecek şekilde tasarlanacaktır.
Arka uçta OpenAI ve Back4app kullanacağız ve ön uç React ( TailwindCSS ile) kullanılarak oluşturulacak.

Ön Koşullar
- Temel JavaScript ES6 anlayışı
- React ve React Hooks ile deneyim
- Biraz kredisi olan bir OpenAI hesabı
- Ücretsiz bir Back4app hesabı
Hedefler
| # | Arka uç | Ön Uç |
| 1 | Back4app uygulaması oluşturma | Yeni bir proje önyükleme |
| 2 | Uygulamanın Node.js sürümünü yükseltme | TailwindCSS’yi yükleyin |
| 3 | OpenAI gizli anahtarı oluşturma | Kullanıcı arayüzünü kodlayın |
| 4 | Gizli anahtarı bir env değişkeni olarak ekleyin | Parse SDK’yı yükleme ve yapılandırma |
| 5 | Cloud Code işlevleri oluşturma | Arka uca bağlanın |
Hadi kodlamaya başlayalım!
Arka uç
Eğitimin bu aşamasında, arka uçla ilgileneceğiz. Bir Back4app uygulaması oluşturacağız, OpenAI gizli anahtarları oluşturacağız, bunları çevresel değişkenler olarak ekleyeceğiz ve gerekli Cloud Code işlevlerini yazacağız.
Back4app Uygulaması Oluşturun
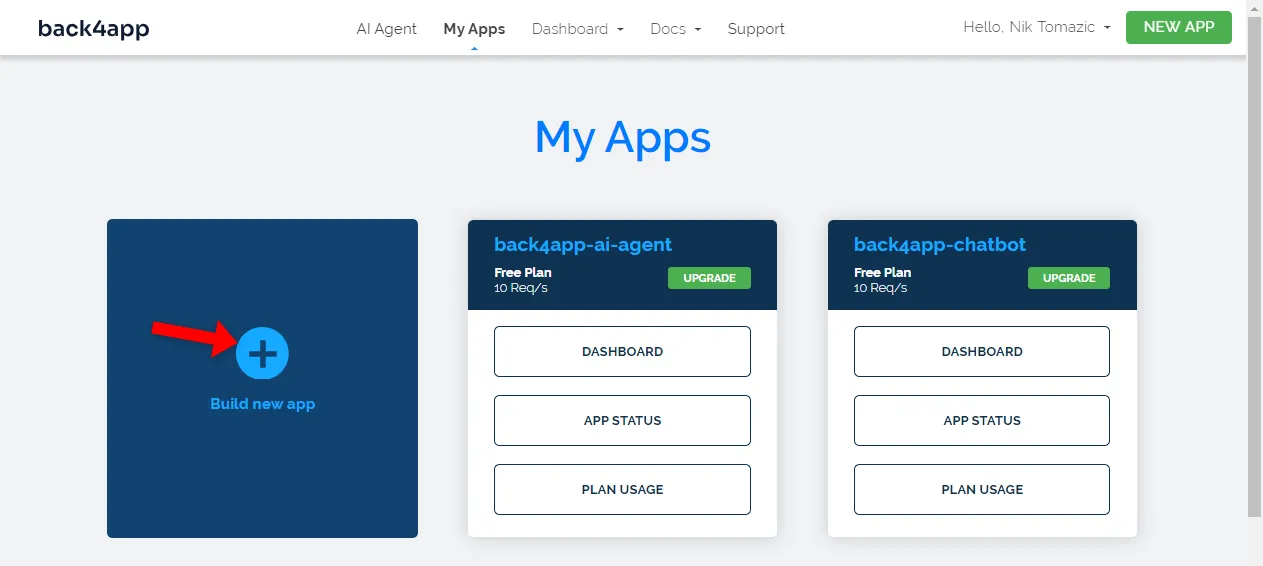
İlk olarak, Back4app hesabınıza giriş yapın veya henüz bir hesabınız yoksa bir hesap oluşturun.
Giriş yaptığınızda, uygulama listenize yönlendirileceksiniz. Bir uygulama oluşturmak için “Yeni uygulama oluştur “a tıklayın.

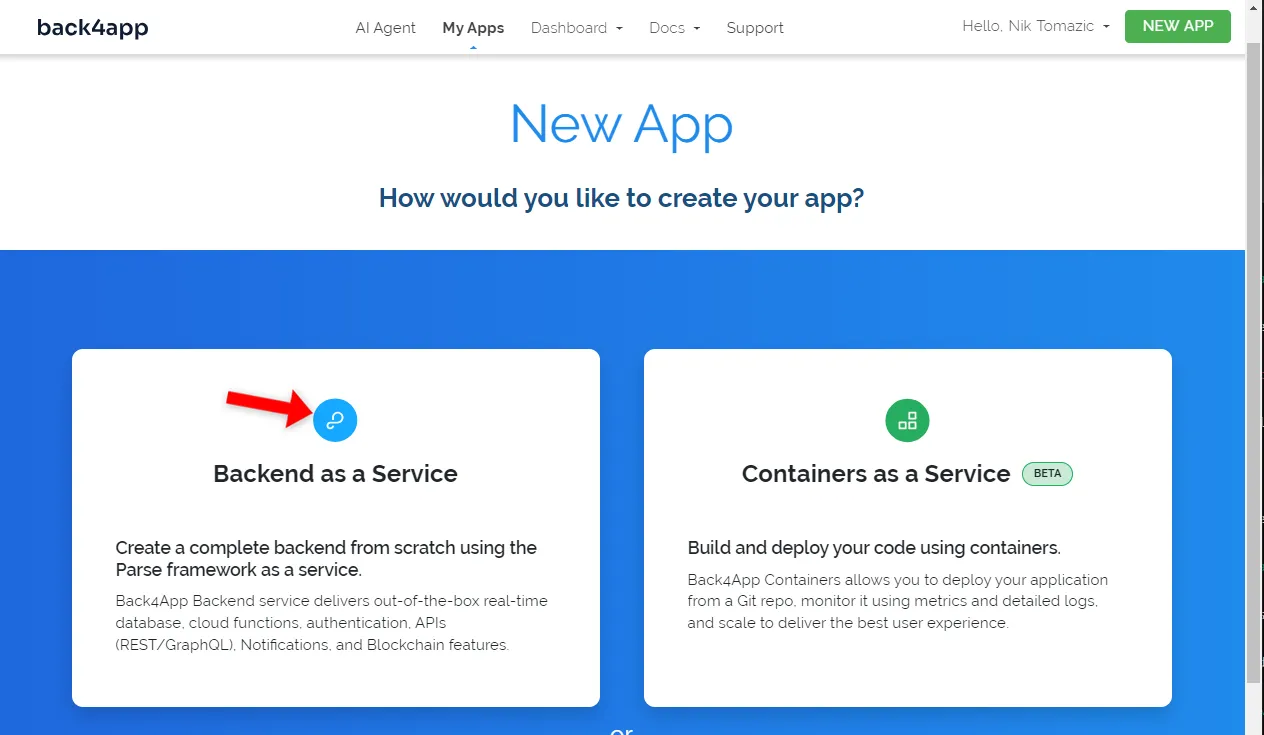
Back4app platformu iki tür uygulama dağıtmanıza olanak tanır: Hizmet Olarak Arka Uç (BaaS) ve Hizmet Olarak Konteynerler (CaaS). Bir arka uç inşa ediyoruz, bu yüzden BaaS ile devam edin.

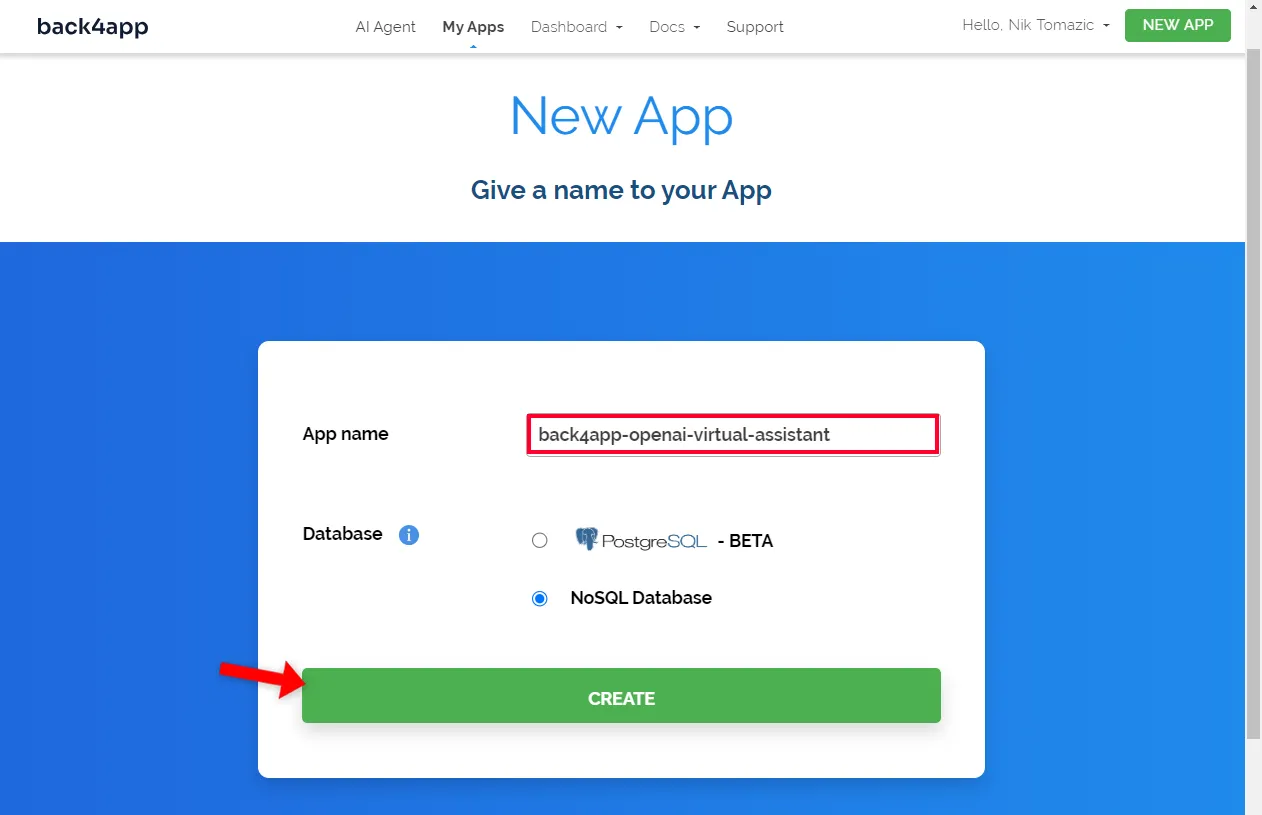
Ardından, uygulamanıza bilgilendirici bir ad verin, veritabanını NoSQL olarak bırakın ve “Oluştur “a tıklayın.

Platformun uygulamayı oluşturması için yaklaşık üç dakika bekleyin. Back4app, uygulama katmanının oluşturulmasından veritabanının ayarlanmasına, güvenliğe, ölçeklendirmeye ve daha fazlasına kadar her şeyi halledecektir.
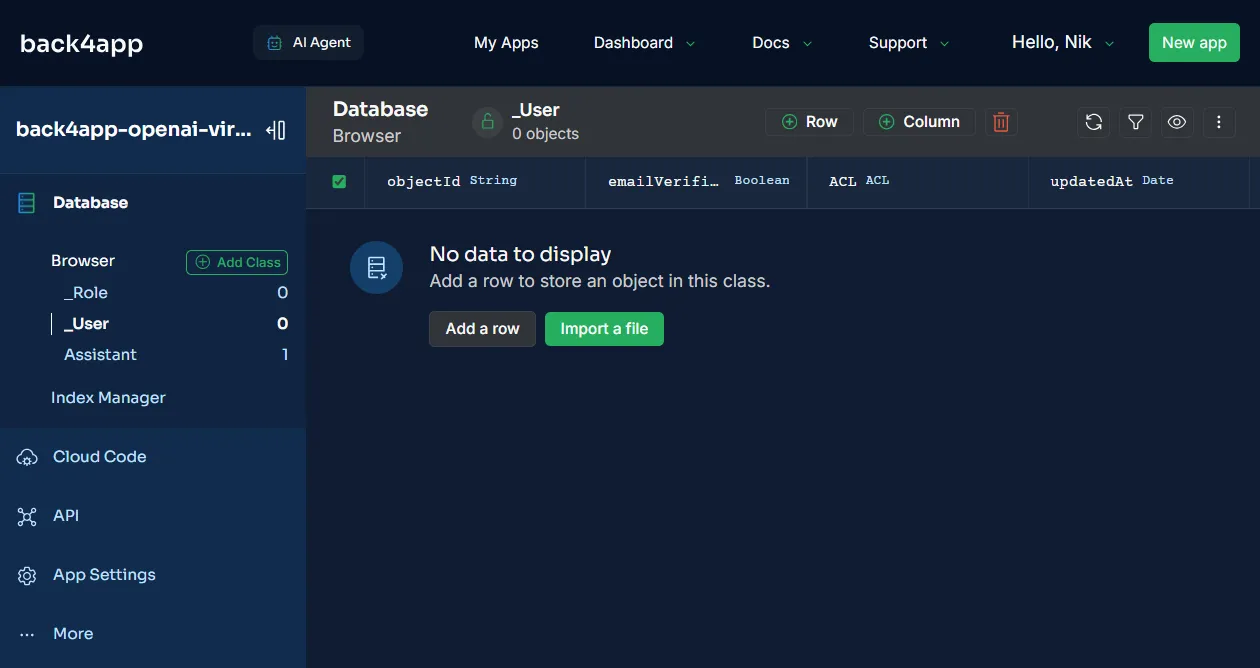
İşiniz bittiğinde, uygulamanızın veritabanı arayüzüne yönlendirileceksiniz.

Düğüm Sürümünü Değiştir
Varsayılan olarak, Back4app uygulamaları Parse v4.10.4 tarafından desteklenmektedir. Parse Server’ın bu sürümü, Node v18+ gerektiren OpenAI kütüphanesi ile uyumsuz olan Node v14’ü kullanır.
Parse Server sürümünü yükseltelim.
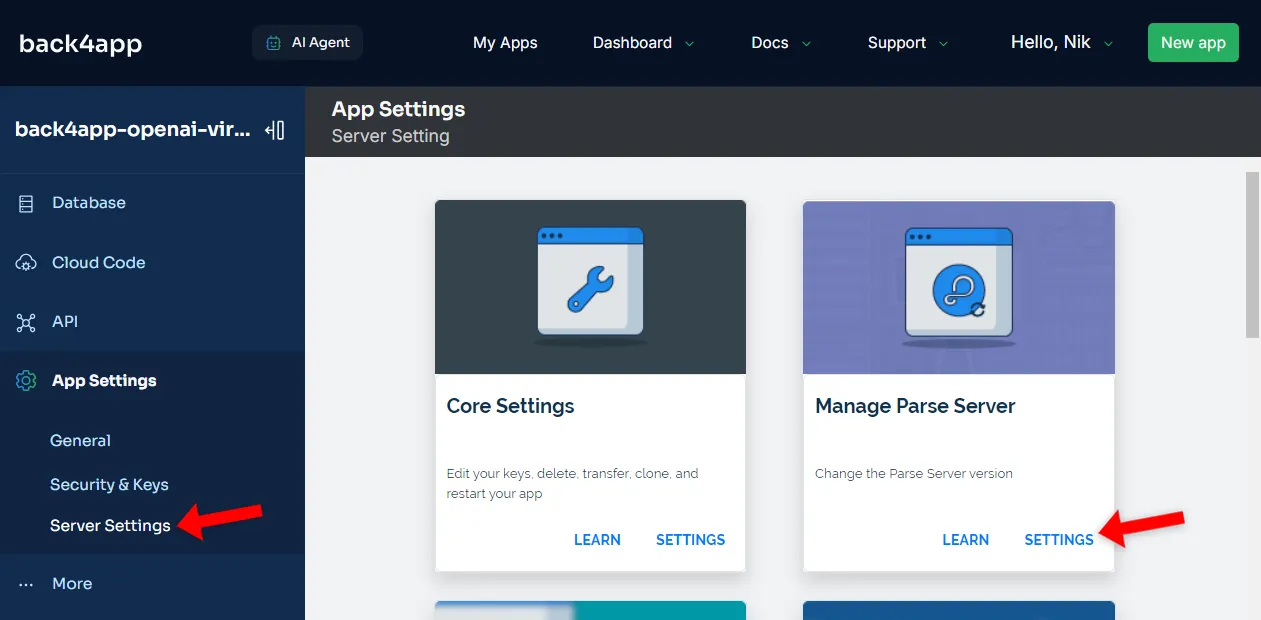
İlk olarak, kenar çubuğunda “Sunucu Ayarları “nı seçin, ardından aşağıdaki resimde gösterildiği gibi “Parse Sunucusunu Yönet” ayarlarına gidin.

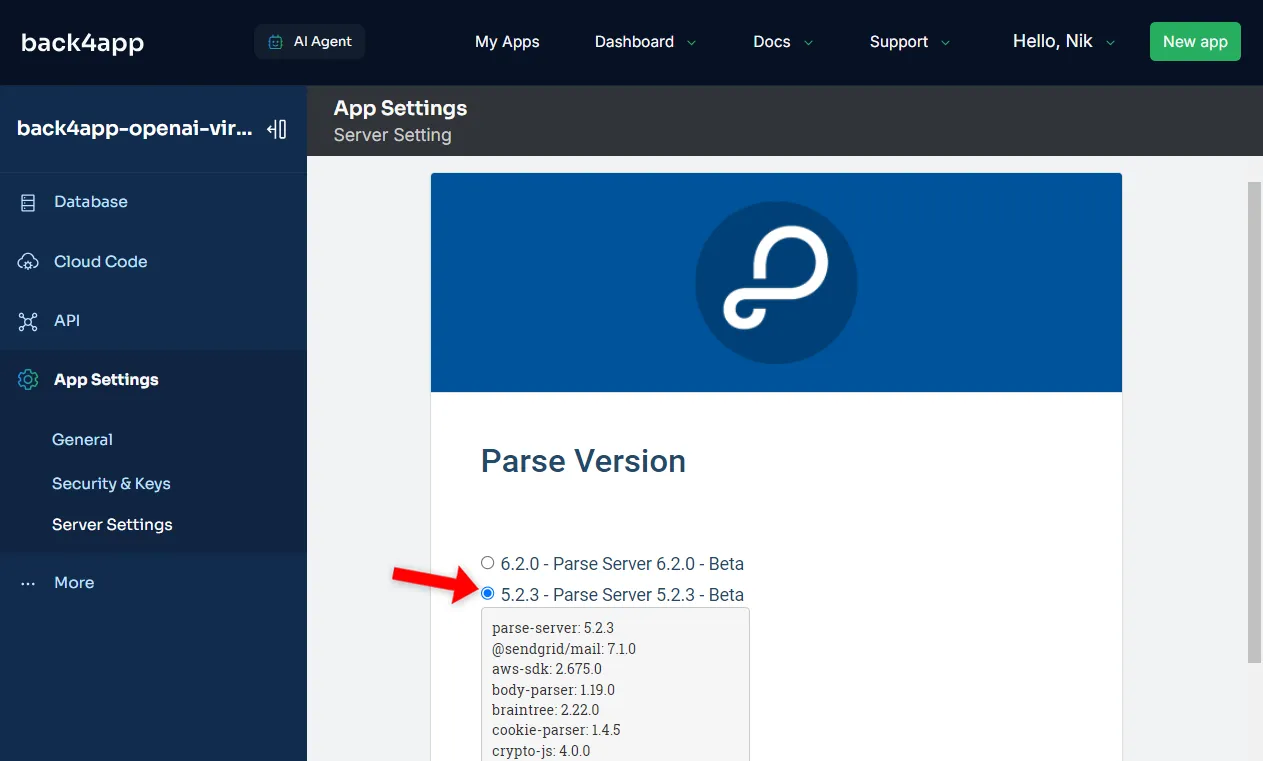
Parse Server sürümünü 5.2.3 veya daha yenisi olarak değiştirin.

“Kaydet “e tıklayın ve Back4app’in sunucu sürümünü yükseltmesi için birkaç dakika bekleyin.
Node.js sürümünü doğrulamak için aşağıdaki Cloud Code işlevini tanımlayabilirsiniz:
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
});Ardından, functions/getNodeVersion adresine bir POST isteği göndererek yerleşik “API > Console > REST” aracılığıyla tetikleyin.
OpenAI API Anahtarları
Devam edersek, arka ucumuzdan OpenAI’ye bağlanmak için bir OpenAI API anahtarı oluşturalım.
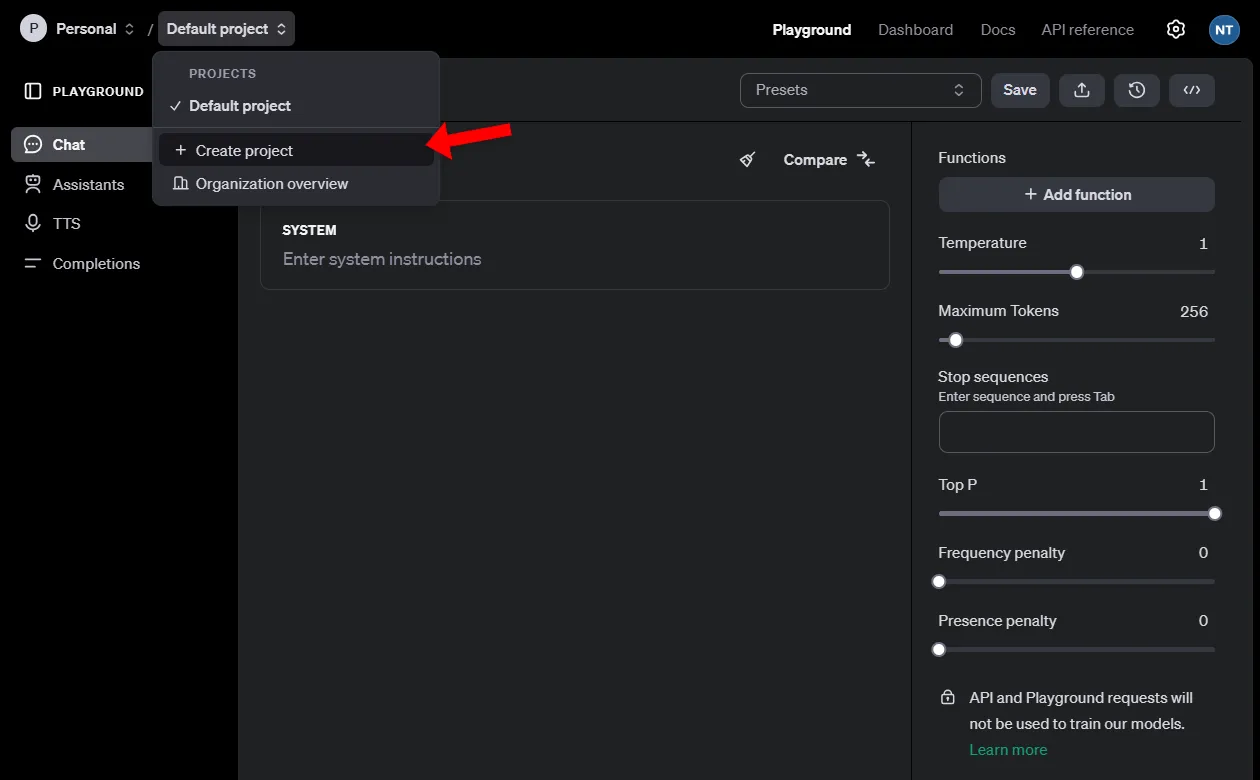
OpenAI’nin kontrol paneline gidin ve “Varsayılan proje” ve ardından “Proje oluştur” seçeneğine tıklayarak yeni bir proje oluşturun.

Projenize açıklayıcı bir isim verin — ben “back4app” ile devam edeceğim. Bundan sonra, “Oluştur “a tıklayın.
OpenAI otomatik olarak yeni oluşturulan projeye geçmelidir.
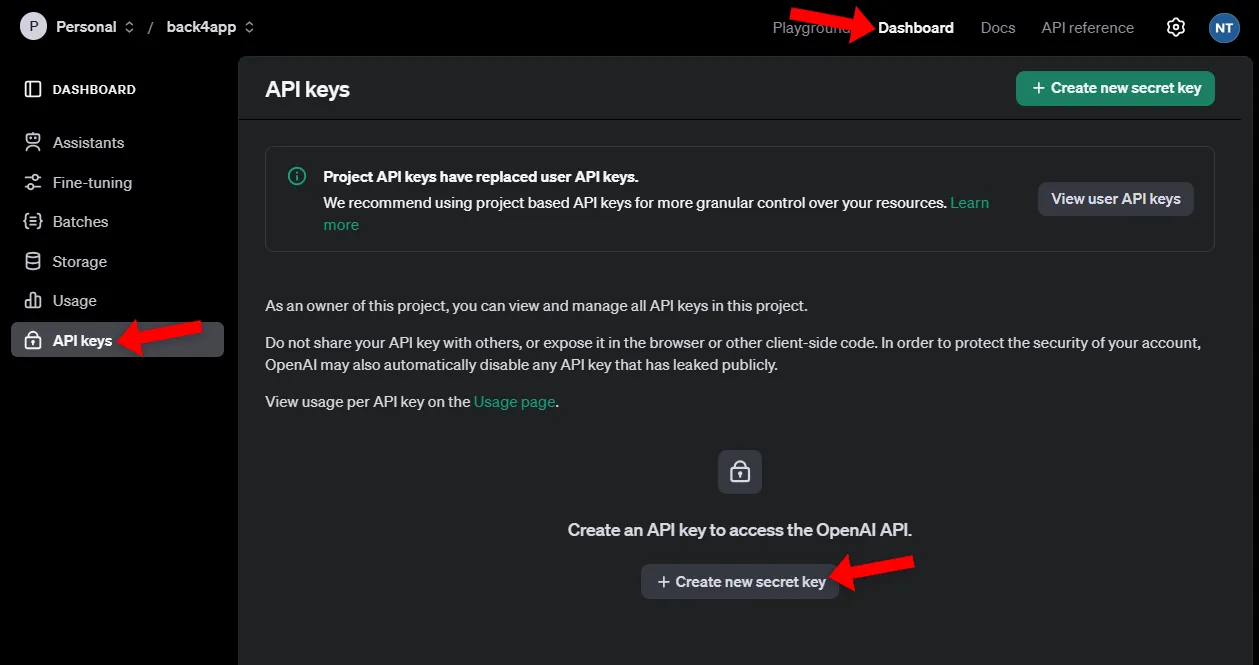
Ardından, gezinme çubuğunda “Gösterge Tablosu “nu ve ardından kenar çubuğunda “API anahtarları “nı seçerek “API anahtarları” bölümüne gidin. API anahtarı oluşturma işlemini başlatmak için “Yeni gizli anahtar oluştur” seçeneğine tıklayın.

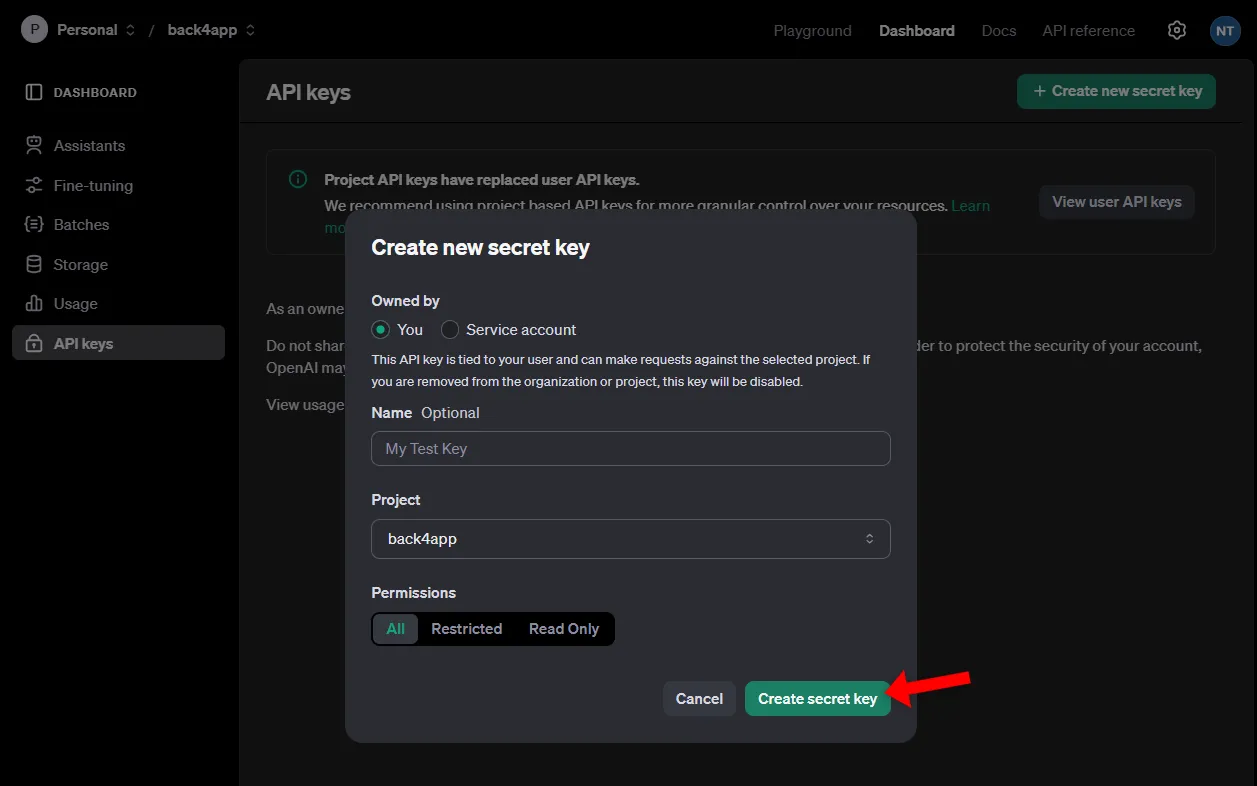
Tüm ayarları varsayılan olarak bırakın ve anahtar oluşturmayı onaylamak için “Gizli anahtar oluştur “a tıklayın.

Sadece bir kez görebileceğiniz için lütfen gizli anahtarı not edin.
Gizli anahtarınıza bir parola kadar güvenli davranın. Başka biri bu anahtarı ele geçirirse, önemli OpenAI masrafları oluşturabilir. Ek olarak, kullanım limitleri belirlemenizi öneririm.
Çevresel Değişkenleri Ayarlama
Gizli anahtarımızı kaynak kodda ifşa etmekten kaçınmak için bunu çevresel bir değişken olarak ekleyeceğiz.
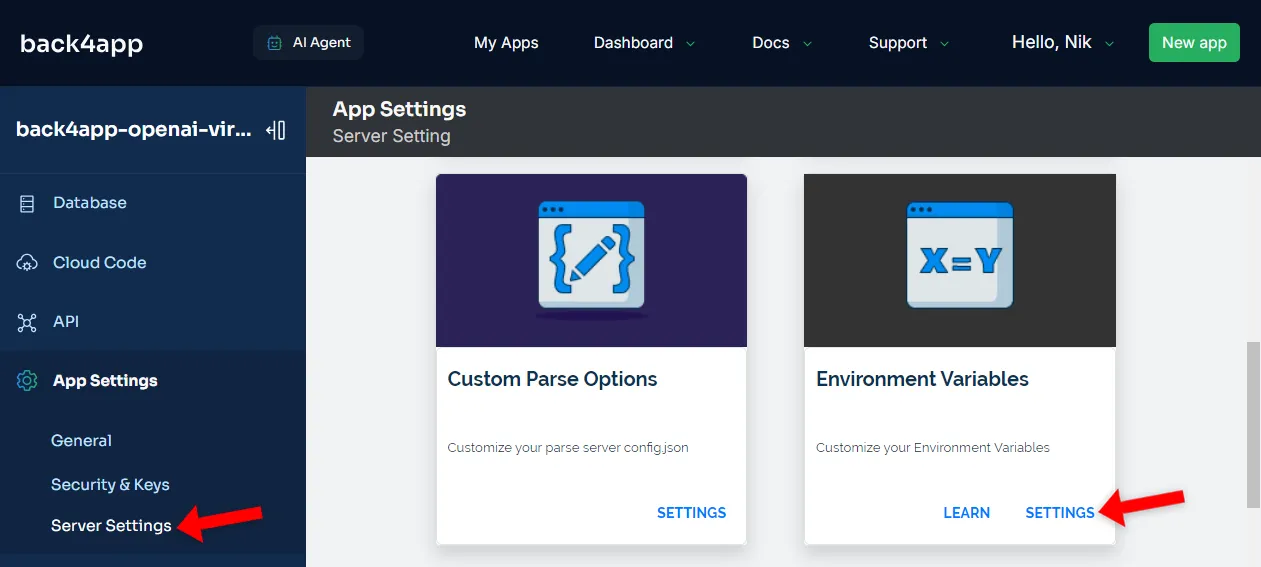
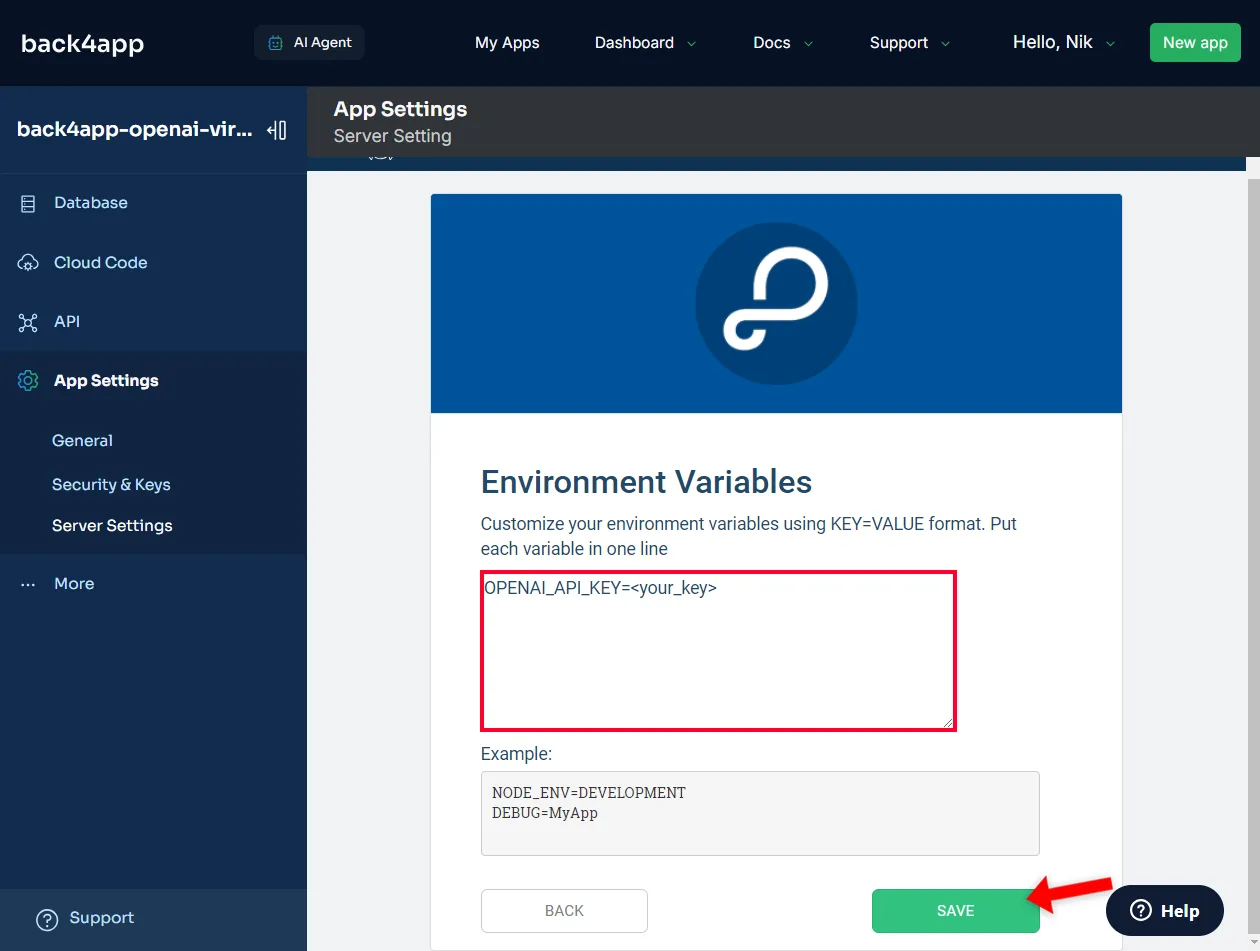
“Sunucu Ayarları > Ortam Değişkenleri > Ayarlar “a gidin.

Ardından OPENAI_API_KEY çevresel değişkenini bir .env dosyasında yaptığınız gibi ayarlayın:
OPENAI_API_KEY=<your_openai_api_key>
<your_openai_api_key> ifadesini bir önceki adımdaki OpenAI gizli anahtarınızla değiştirdiğinizden emin olun.Son olarak, çevresel değişkenleri kaydetmek için “Kaydet “e tıklayın.

Artık gizli anahtara Cloud Code işlevlerinden şu şekilde erişebilirsiniz:
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
Arka uç mantığını uygulamak için Cloud Code işlevlerini kullanacağız. Cloud Code fonksiyonları, Parse Server’ın geliştiricilerin özel sunucu tarafı JavaScript kodu çalıştırmasına olanak tanıyan güçlü bir özelliğidir.
REST aracılığıyla, Parse SDK kullanılarak tetiklenebilir veya zamanlanmış olarak zamanlanabilir.
Hizmet Olarak İşlevler hakkında daha fazla bilgi edinmek için Sunucusuz İşlevler Nedir?
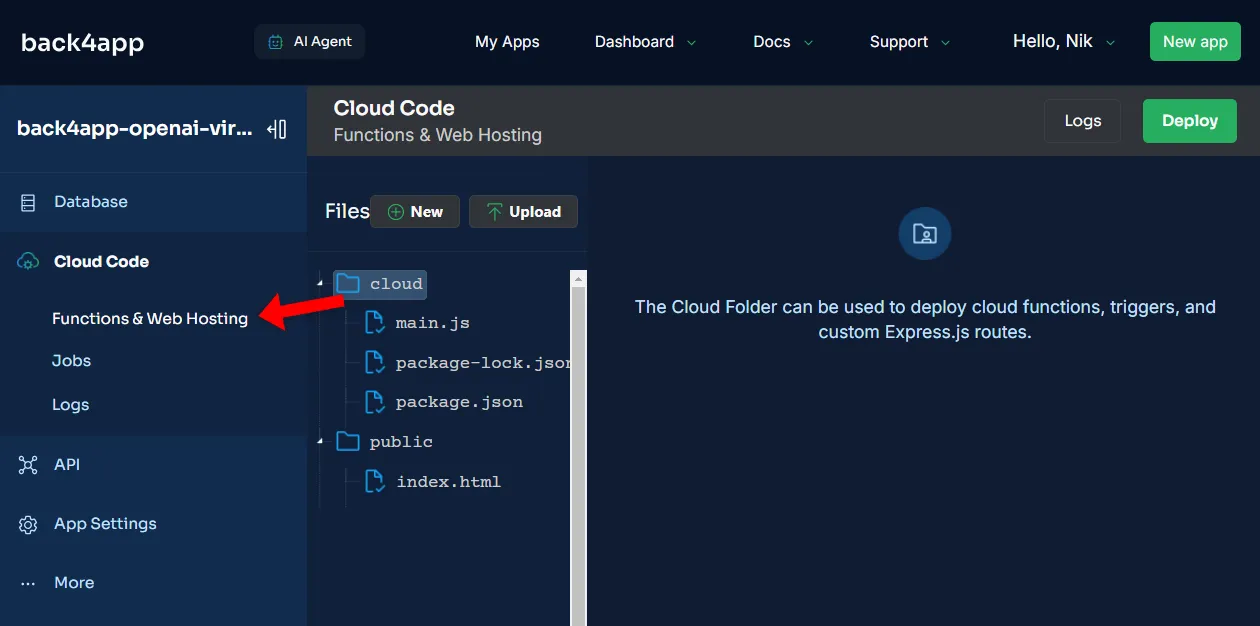
İlk olarak, Cloud Code’a erişmek için kenar çubuğunda “Cloud Code > İşlevler ve Web Hosting “i seçin.

Ekranın iki bölüme ayrıldığını fark edeceksiniz. Sol tarafta dizin yapısı ve sağ tarafta JavaScript kod düzenleyicisi var. Varsayılan olarak iki dizin vardır:
- Cloud Code işlevlerini ve diğer özel kodları dağıtmak için kullanılan bulut klasörü
- Statik içeriği (ör. resimler, videolar, simgeler) dağıtmak için kullanılan genel klasör
OpenAI Kütüphanesini Yükleyin
OpenAI API ile etkileşime geçmek için OpenAI JavaScript kütüphanesini kuracağız.
Cloud Code kullanarak NPM paketlerini yüklemek kolaydır. Bunu yapmak için, yüklemek istediğiniz paketleri listeleyen bulut klasöründe bir package.json dosyası oluşturun.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}En son
openaipaket sürümünü edinmek için NPM paket sayfasını kontrol edin.
Ardından ekranın sağ üst köşesindeki “Deploy” (Dağıt) düğmesine tıklayın.
Kurulum başarılı olursa, bulut klasöründe yeni oluşturulmuş bir package-lock.json görmeniz gerekir. Kilit dosyası openai paketini içermelidir.
Cloud Code İşlevleri
Ardından, Cloud Code işlevleriyle ilgilenelim.
Aşağıdaki dört fonksiyonu oluşturacağız:
setup()bir sanal asistan oluşturacak ve yapılandırmasını veritabanına kaydedecektircreateThread()yeni bir sanal yardımcı iş parçacığı oluşturacaktırdeleteThread(threadId)mevcut bir sanal asistan iş parçacığını silecektiraddMessage(threadId, message)iş parçacığına bir mesaj ekleyecek ve bir yanıt oluşturacaktır
Devam edin ve aşağıdaki kodu cloud/main.js dosyasına yapıştırın:
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});Kod özeti
- Kod, OpenAI kütüphanesini içe aktarır ve başlatır.
- Daha sonra asistan ayarlarını tanımlar (örneğin,
ad,talimatlarveinitialMessage). - Code, yukarıda açıklanan dört Cloud Code işlevi sağlar.
setup()içinde, asistanı ve iş parçacığını alırız ve ardından iş parçacığına bir mesaj ekleriz. Daha sonra asistanı kullanarak bir yanıt oluşturmak için bir çalıştırma kullanırız.
Cloud Code İşlevlerini Test Edin
Ön uca geçmeden önce, arka ucun beklendiği gibi çalıştığından emin olmalıyız.
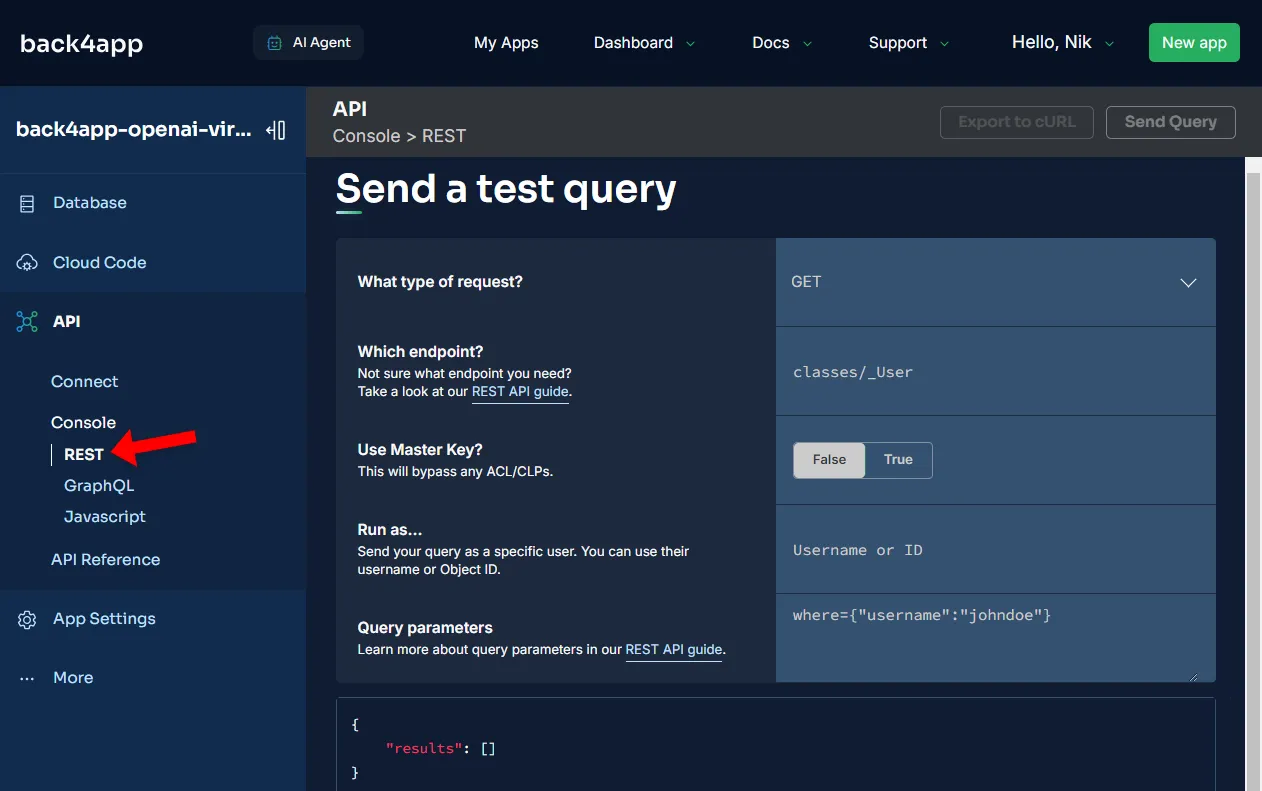
Test amacıyla Back4app’in yerleşik konsolunu kullanacağız. Kenar çubuğunda “API > Konsol > REST” seçeneğine gidin.

İlk olarak, setup() işlevini tetikleyin:
- Ne tür bir istek:
POST - Hangi uç nokta:
functions/setup - Ana Anahtar Kullan:
false - Farklı çalıştır: boş bırakın
- Sorgu parametreleri: boş bırakın
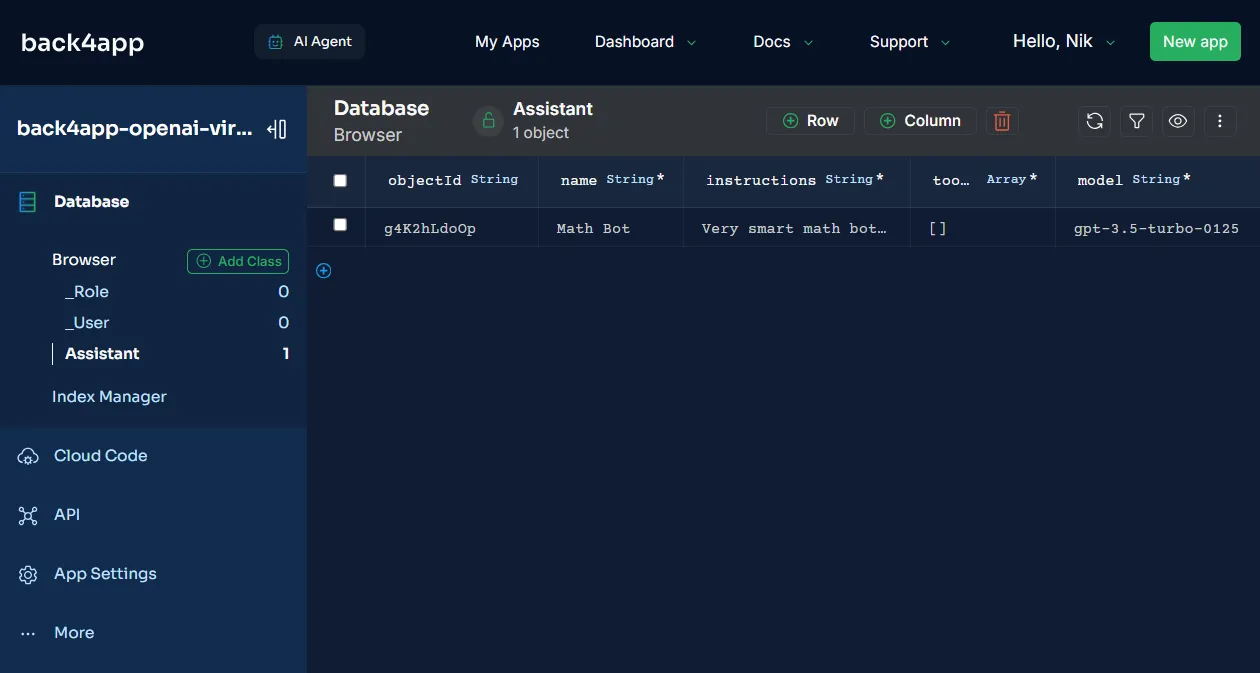
Bu işlem yeni bir asistan oluşturacak ve bunu veritabanına kaydedecektir. Veritabanı görünümüne giderseniz, Asistan sınıfının artık bir satıra sahip olduğunu görmelisiniz.

Devam edelim, konuşma uç noktalarını test edelim.
- Bir iş parçacığı oluşturmak için
functions/createThreadöğesinePOST gönderin. İş parçacığı kimliğini not alın. functions/addMessageadresine aşağıdaki parametrelerle bir soruPOSTedin{"threadId": "", "message": "2+2 nedir?"}. Oluşturulan yanıtın doğru olduğunu doğrulayın.POSTtofunctions/deleteThreadwith the following parameters{"threadId": ""}parametrelerini kullanarak iş parçacığını silin.
Harika, arka uç iyi çalışıyor gibi görünüyor!
Ön Uç
Bu eğitim bölümünde, yeni bir React projesini önyükleyecek, TailwindCSS’i yükleyecek, kullanıcı arayüzünü uygulayacak, Parse SDK’yı kuracak ve gerekli mantığı uygulayacağız.
Vite Uygulaması Oluşturun
React şablonunu kullanarak yeni bir Vite projesini önyükleyerek başlayın:
$ npm create vite@latest frontend -- --template reactDizini yeni oluşturulan klasöre değiştirin ve bağımlılıkları yükleyin:
$ cd frontend
$ npm installGeliştirme sunucusunu çalıştırın:
$ npm run devFavori web tarayıcınızı açın ve http://localhost:5174/ adresine gidin. Varsayılan Vite + React açılış sayfasını görmelisiniz.

TailwindCSS
İşimizi basitleştirmek için, HTML’nizden ayrılmadan hızlı bir şekilde özel tasarımlar oluşturmanıza olanak tanıyan, yardımcı program öncelikli bir CSS çerçevesi olan TailwindCSS’i kullanacağız.
Çerçeve, şekillendirme için son derece özelleştirilebilir ve duyarlı bir yaklaşım sağlar.
TailwindCSS’yi yüklemek için lütfen resmi kılavuzu izleyin.
Görünümler
Devam edelim, kullanıcı arayüzünü uygulayalım.
Kodumuzu daha düzenli hale getirmek için önce birkaç bileşen oluşturacağız. İlk olarak, src klasörü içinde bir components klasörü oluşturun ve aşağıdaki üç dosyayı içine yerleştirin:
Bunun üzerine, bu avatar.png dosyasını src/assets klasörüne ekleyin.
Bu noktada dizin yapınız aşağıdaki gibi görünmelidir:
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...Ardından, aşağıdaki kodu src/App.jsx dosyasına yerleştirin:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
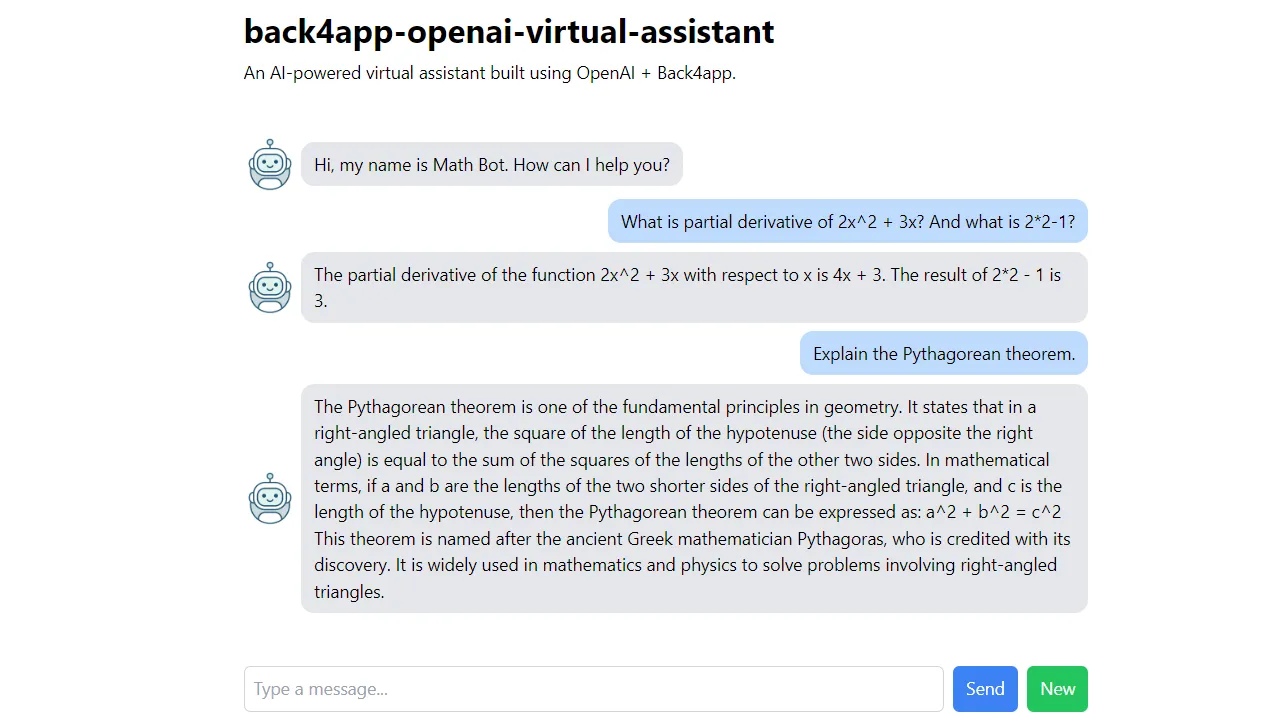
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
export default App;Bu kod, mesajları mesajlar durumundan işleyen basit bir kullanıcı arayüzü oluşturur. Bunun da ötesinde, sanal asistana mesaj göndermek için bir metin kutusu ve bir düğme sağlar.
Geliştirme sunucusunu bir kez daha başlatın ve http://localhost:5174/ adresine gidin. ChatGPT benzeri bir kullanıcı arayüzü görebilmeniz gerekir.
Parse SDK’yı yükleyin
Back4app tabanlı arka ucumuza bağlanmak için Parse SDK‘yı kullanacağız.
Parse SDK, geliştiricilerin Parse tabanlı arka uçlarla sorunsuz bir şekilde etkileşime girmesini sağlayarak verimli veri sorguları, kullanıcı kimlik doğrulaması, bildirimler, gerçek zamanlı veri işleme ve daha fazlasına olanak tanır.
İlk olarak Parse’ı npm aracılığıyla yükleyin:
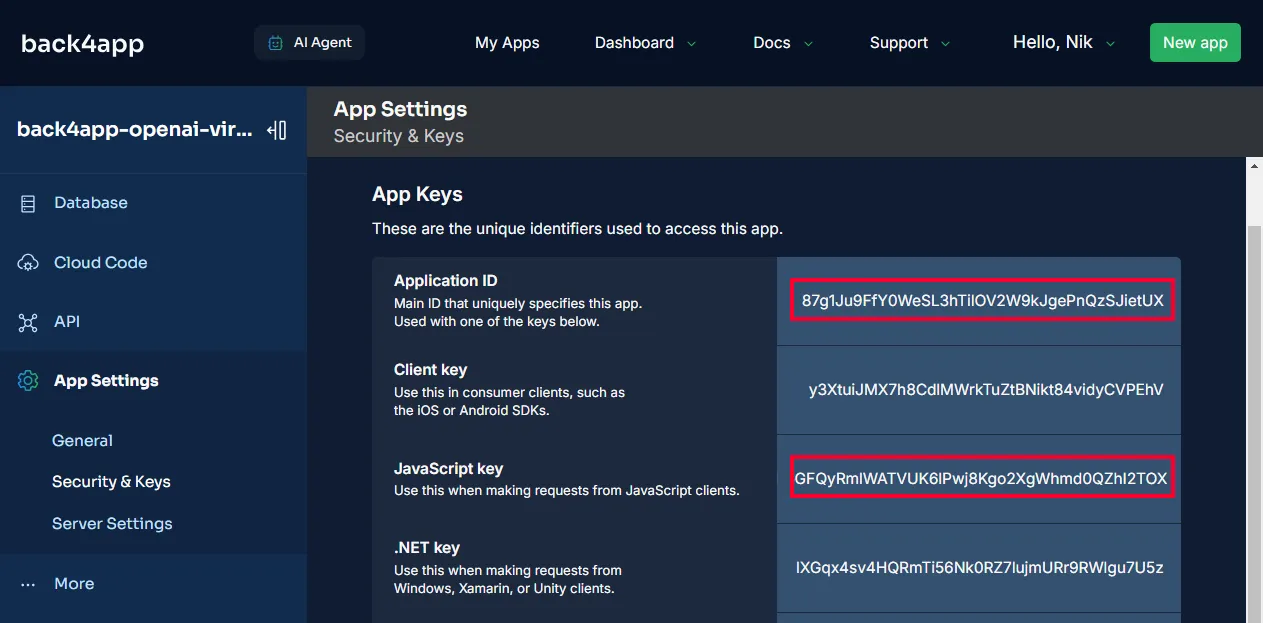
$ npm install parseArdından, Back4app uygulamanıza gidin. Kenar çubuğunda “Uygulama Ayarları > Güvenlik ve Anahtarlar “ı seçin. Ardından, “Uygulama Kimliği” ve “JavaScript Anahtarı “nı not edin.

Gizli anahtarları kaynak kodda göstermek yerine, proje kökünde .env dosyası oluşturun:
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>Değişkenleri gerçek anahtarlarınızla değiştirdiğinizden emin olun.
Ardından, src/main.jsx dosyasına gidin ve çevresel değişkenleri kullanarak Parse’ı başlatın:
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);Artık Parse örneğini içe aktararak tüm görünümlerinizde kullanabilirsiniz:
import Parse from "parse/dist/parse.min.js";Mantık
Son olarak, src/App.jsx dosyasındaki React kancalarını aşağıdaki ile değiştirin:
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;Bu kod mesajı işler ve arka uca gönderir. Ayrıca kullanıcıların bir düğmeye tıklayarak yeni bir ileti dizisi oluşturmasına olanak tanır.
Voila! Ön uç artık tamamlandı.
Geliştirme sunucusunu yeniden başlatın ve her şeyin çalıştığından emin olmak için uygulamayı test edin.
Asistanın ön ucunu dağıtmak istiyorsanız, React uygulaması nasıl barındırılır?
Sonuç
Bu makale size kişiselleştirilmiş yapay zeka tabanlı asistanlar oluşturmak için bilmeniz gereken her şeyi öğretti.
Artık yapay zeka asistanlarınızı desteklemek ve dağıtmak için OpenAI’nin Assistant API’sini ve Back4app ‘i kullanabilmelisiniz,
Nihai kaynak kodu back4app-openai-virtual-assistant GitHub reposunda mevcuttur.



