什么是无服务器函数?

在本文中,我们将讨论无服务器计算、各种软件架构、无服务器功能、它们的优势和用例。在文章的第二部分,我们将学习如何使用云代码功能在Back4app上构建无服务器后端。
Contents
什么是无服务器功能?
无服务器函数是一段事件驱动的代码,只有一个目的。它可以由 HTTP 请求、数据库更改或其他消息等特定事件触发。这些函数由软件开发人员编写,然后部署到云中。然后,云提供商管理基础设施和安全性,负责运行代码,并根据需求自动扩展资源。
无服务器功能经常与无服务器计算混淆。虽然这两个术语相互关联,但不能互换使用。无服务器计算是一种云计算模式,由云提供商管理运行应用程序所需的基础设施,而无服务器功能是无服务器计算的一种类型,允许开发人员在云中轻松运行和部署小段代码。
无服务器功能如何工作?
大多数现代应用程序都分为两个部分:前台和后台。前端是用户看到并能与之交互的部分,而后端是用户看不到的部分。这包括业务逻辑、数据存储、数据库、应用程序接口等。
无服务器功能简化了软件应用程序的后端组件,将后端分成多个可重复使用的单用途功能。这些函数可以连接起来执行复杂的任务。
了解无服务器功能最简单的方法就是看一个真实世界的例子。假设我们有一家电子商务商店,用户可以查看产品、将产品添加到购物车、从购物车中移除产品并结账。
我们的无服务器后端很可能包括以下功能:
getProductList() -> retrieves the products from the database
getProduct(productId) -> retrieves a specific product from the database
getCart(user) -> returns the products in the user's cart
addToCart(user, productId) -> adds a product to the user's cart
removeFromCart(user, productId) -> removes the product from the user's cart
clearCart(user) -> clears user's cart然后,我们还可以利用其他无服务器功能来实现更复杂的功能:
checkout()
cart = getCart(user)
finalizeCheckout(user, cart) -> deducts money from user's account
clearCart(user)
sendConfirmationEmail(user, cart) -> sends a confirmation email to the user好吧,但无服务器功能在引擎盖下是如何工作的呢?
在引擎盖下,无服务器功能通过利用容器化技术来工作,这包括将代码打包到轻量级、隔离的容器中,这些容器可以很容易地按需部署和扩展。当触发无服务器功能时,云提供商会创建一个新的容器实例,在其中运行代码,然后在代码执行完毕后关闭容器。
云提供商通常负责管理底层基础设施的所有方面,包括扩展、负载平衡和资源分配,因此开发人员无需担心服务器的配置或管理。相反,开发人员只需编写代码,将其上传到云提供商,并定义代码运行的触发条件即可。
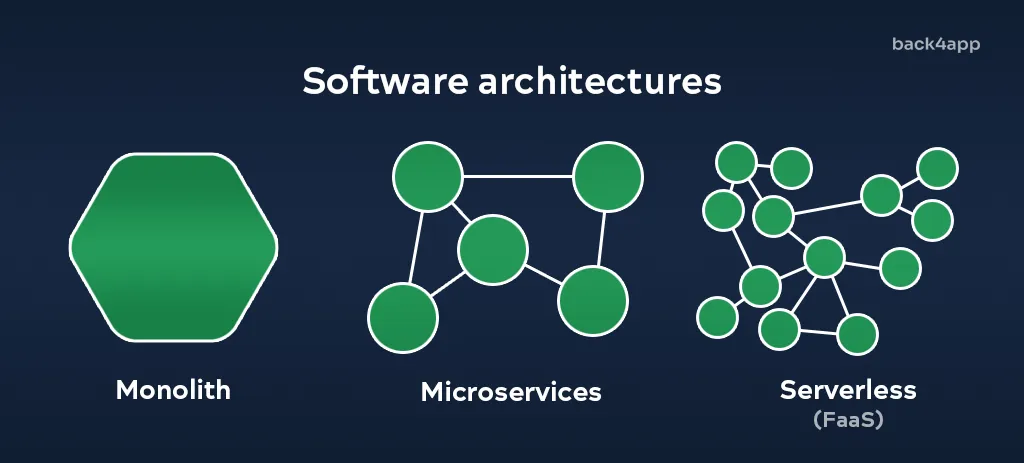
有哪些不同的软件架构?

除了无服务器功能,我们还有单体架构和微服务架构。让我们来看看它们。
单片机架构
在单体架构中,应用程序是作为一个单元构建的,所有组件都紧密集成在一起。所有功能都合并到一个代码库中,应用程序作为一个单独的软件包部署。单体架构易于构建和维护,但随着应用程序的增长,它可能会变得复杂且难以扩展。
微服务架构
微服务架构是一种构建软件应用程序的方法,它是通过应用程序接口相互通信的小型独立服务的集合。每个微服务负责应用程序的特定功能,可以独立开发、部署和扩展。这种方法具有更大的灵活性、可扩展性和弹性,但也会带来服务通信和管理方面的复杂性。
总之,单体应用程序最适合不需要太多扩展的简单项目。另一方面,微服务和无服务器通常更适合需要高度可扩展性和灵活性的复杂项目。除了微服务的所有优点外,无服务器架构还抽象了基础设施管理。因此可以节省大量时间和金钱。
无服务器功能有哪些优势?
功能即服务(FaaS)有很多好处。
更快的发展
无服务器功能无需管理基础设施、配置服务器、设置扩展或管理服务器,因此可以加快开发和部署速度。由于无服务器功能是服务于单一目的的小段代码,因此可以很容易地进行测试和调试。最重要的是,无服务器功能可以与其他云服务或第三方应用程序接口轻松集成,从而卸载了许多常见问题。
高度可扩展性和可用性
无服务器功能可以处理大量请求,并根据需求自动扩展。这可确保应用程序能够适应任何级别的流量。此外,如果没有人使用您的服务,环境可以扩展为零,从而为您节省大量资金。
还可以将功能即服务(FaaS)部署到多个区域。通过将功能分布到全球各地,这可以帮助您提高应用程序的可用性。
更大的灵活性
无服务器功能允许开发人员选择最适合其需求的编程语言和工具。大多数无服务器供应商支持多种语言,如 JavaScript、Java、Python、Go 和 .NET。这为开发和部署应用程序提供了更大的灵活性。
成本效益
无服务器是最具成本效益的架构,因为您只需为您的消费付费。这就是您的功能运行时和您的功能使用的其他托管服务。此外,您无需为闲置资源付费。
无服务器功能使用案例有哪些?
无服务器函数几乎可用于任何项目。您可以使用无服务器函数从头开始构建项目,也可以只用于特定任务。主要用例包括
- 网络应用
- 构建 RESTful API
- 基于触发器的任务
- 计划任务自动化
- 异步处理
- 物联网
- CI/CD
大多数开发团队都是分阶段迁移到无服务器的。他们一个任务一个任务地迁移,直到不再需要传统服务器为止。
无服务器环境的例子有哪些?
平台即服务(PaaS)
平台即服务(PaaS)是一种有利的云计算解决方案,可为用户提供在云环境中创建、管理和部署应用程序的能力。
它为应用程序开发、定制和测试提供了预配置工具,省去了基础设施管理的大量时间。
开发将部署到 PaaS 的应用程序与开发传统应用程序并无太大区别。PaaS 供应商不支持开箱即用的无服务器功能。
PaaS 服务包括Heroku、AWS Elastic Beanstalk、DigitalOcean App Platform和Fly.io。
后台即服务(BaaS)
BaaS 通过提供一个管理云基础设施的平台,精简并简化了后端开发。
它可以处理与构建后端相关的所有繁琐任务,让开发人员专注于创建应用程序。BaaS 可自动执行其中的许多流程,帮助开发人员快速高效地创建强大的应用程序。
该平台提供广泛的功能,包括用户管理、通知、社交媒体集成和存储。这使其成为希望建立数字化形象的企业的理想选择。此外,它还提供了便利性和易用性,让所有用户都能使用。
开发人员无需再为后台基础设施操心,可以集中精力创建项目的前端。这样,他们就能专注于核心业务,而无需将时间和精力投入到其他任务中。
一些 BaaS 供应商还允许我们部署无服务器功能:
- Back4app 具有Cloud Code functions
- Firebase 具有Google Cloud Functions
- AWS Amplify 具有AWS Lambda
其他 BaaS 供应商包括Supabase、Kinvey和Parse。
功能即服务(FaaS)
功能即服务(FaaS)是一种专门用于无服务器功能的云计算模型。FaaS 允许开发人员专注于编写和部署单个功能,而不是构建和管理整个应用栈。无服务器功能通常与第三方 API 和其他云服务集成。这种计算模式可以自动扩展,并能快速扩展以适应任何流量。
BaaS 和 FaaS 的主要区别在于
- 应用建设
- 可扩展性
- 定价模式
无服务器功能在容器中运行,可扩展性更强,成本效益更高,因为您只需为功能的运行时间付费。另一方面,BaaS 有很多内置功能,如用户管理、推送通知、社交媒体集成和其他开箱即用的工具,可让您快速构建后端。除此之外,BaaS 还非常易于使用。
一些 FaaS 例子包括AWS Lambda、Google Cloud Functions 和Azure Functions。
在 Back4app 上构建无服务器后端
在本节教程中,我们将演示如何在Back4app 中编码和部署云代码功能。此外,我们还将学习如何将前端连接到无服务器后端。
目标:
本教程结束时,您将能够
- 解释什么是云代码功能及其工作原理
- 编写可操作数据库的云代码函数
- 使用云代码功能从第三方 API 获取数据
- 创建自己的云工作并对其进行调度
- 将前端项目与无服务器后端连接起来
什么是 Back4app?
Back4app 是领先的 BaaS(后端即服务)平台,为开发人员提供轻松创建网络和移动应用程序所需的工具和功能。
凭借其全面的优势,它使开发人员能够专注于业务的主要方面,而不必担心后台复杂性或基础设施问题。它是当今最受欢迎的开源 BaaS 解决方案之一。
该综合解决方案配有交互式仪表板和灵活的 CLI(命令行界面),可提供最大的便利性。此外,它还提供与 React Native、Flutter、Node.js、Angular、iOS、Android 等兼容的 SDK,可轻松集成到现有系统中!
Back4app 的核心功能包括电子表格式数据库、GraphQL 和 REST 应用程序接口、实时查询、社交登录验证选项、托管的可扩展性以及通知,所有这些功能都可在这个强大的平台上实现。
如需了解更多信息,请阅读Back4app 功能。
Back4app 为各种类型的应用程序(从小型到大型)提供具有成本效益的模式。他们提供的免费计划非常适合开发和尝试使用该平台。
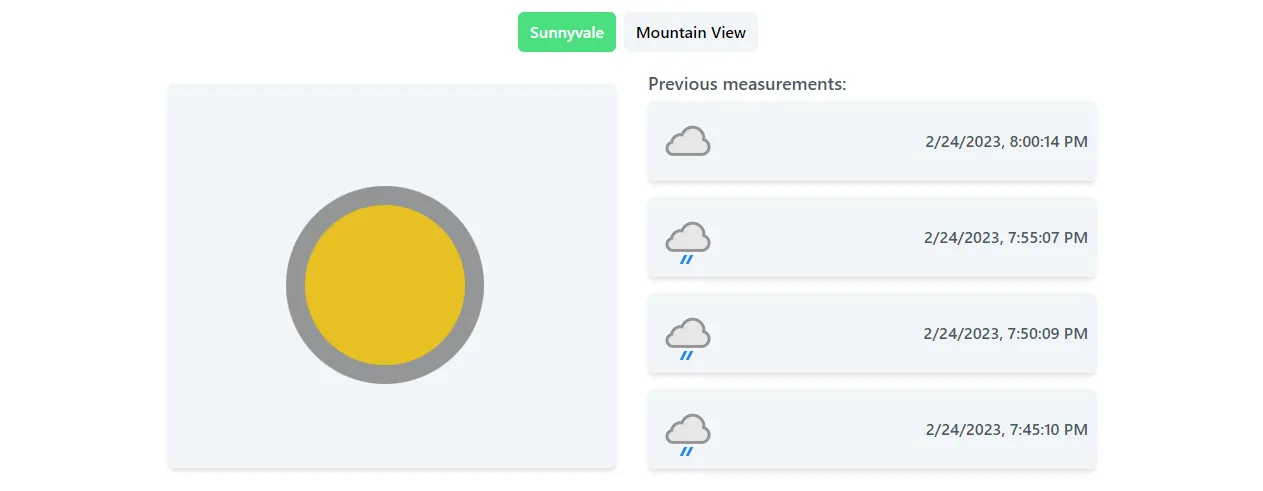
项目介绍
我们将制作一个简单的气象站管理应用程序。我们将首先创建虚拟气象站,然后使用WeatherAPI获取气象站所在地的实际天气信息。为了定义应用程序的逻辑,我们将使用云代码函数和云工作。最后,我们将演示如何轻松地将前端项目连接到无服务器后端。

创建应用程序
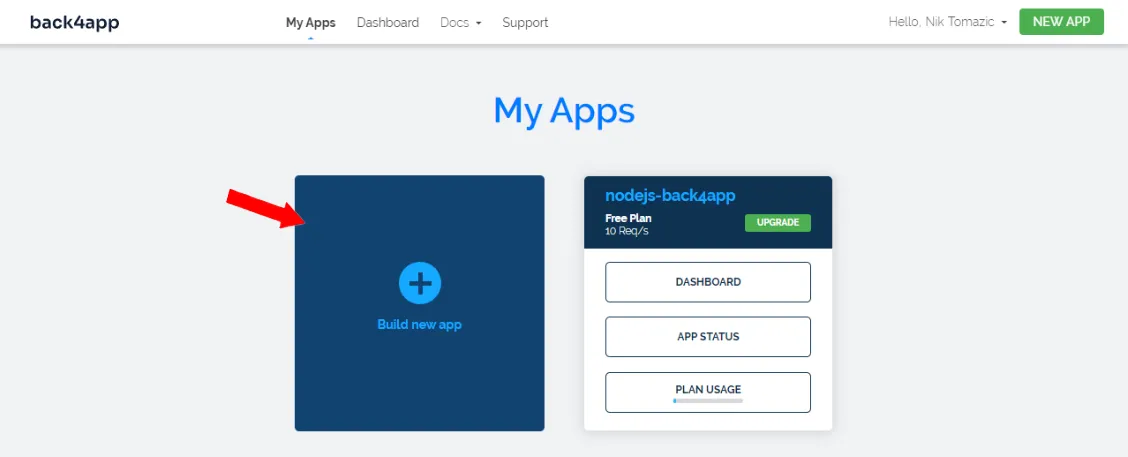
要开始使用 Back4app,您需要创建一个应用程序。登录控制面板查看应用程序列表,点击 “创建新应用程序 “开始创建应用程序。

由于我们将使用Parse框架来构建应用程序,因此请选择 “后台即服务”。
接下来,输入自定义应用程序名称,选择 “NoSQL 数据库 “作为数据库,最后点击 “创建”。
Back4app 将为您的应用程序设置所有必要组件,包括数据库、应用层、扩展、备份和安全。只需很短的时间即可完成。
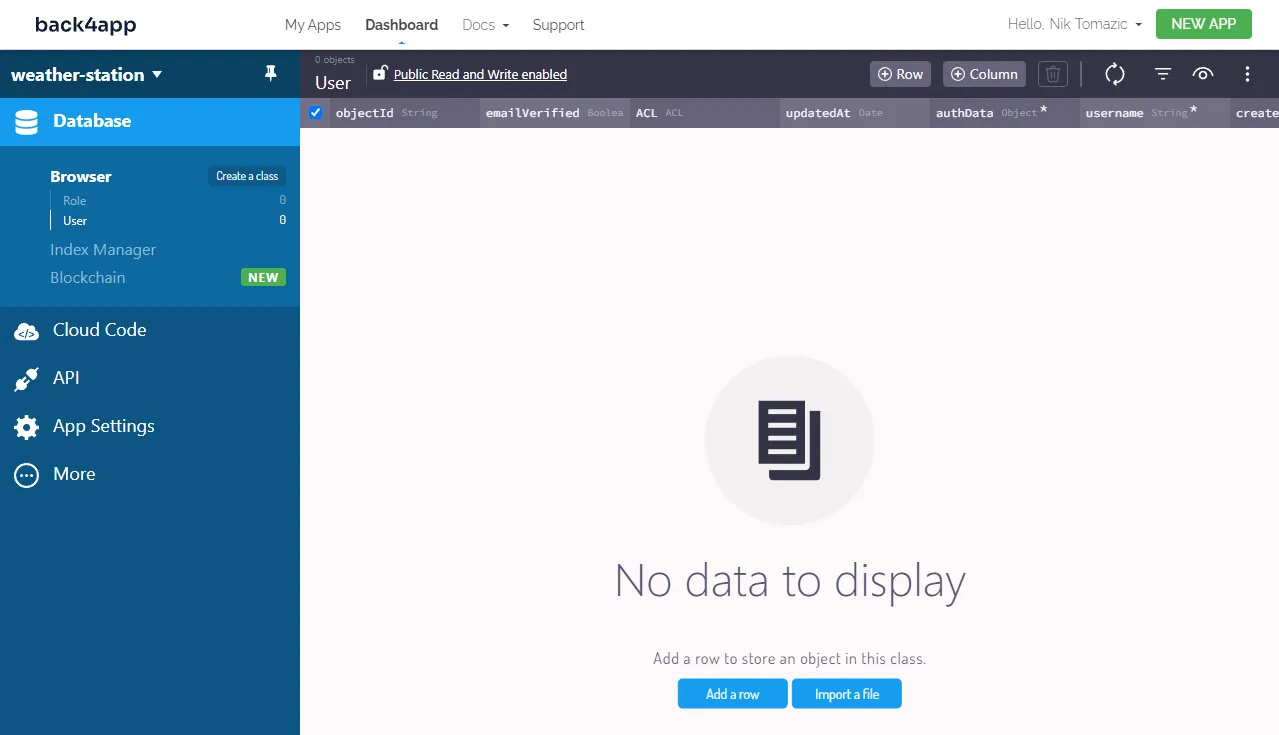
申请完成后,您将被重定向到应用程序的仪表板。

数据库
让我们定义数据库模型。我们将创建两个模型:
WeatherStation表示位于某个地点的虚拟气象站。WeatherRecord表示特定气象站的天气测量结果。
导航至 “数据库 “并点击 “创建类”。将其命名为WeatherStation,确保启用 “公共读写 “并添加以下字段:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | location | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+接下来,按照同样的步骤创建另一个名为WeatherRecord的类,其中包含以下字段:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| Pointer -> WeatherStation | weatherStation | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherText | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherIcon | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | weatherCode | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+最后,导航至WeatherStation模型并创建两个气象站。例如
+---------------------------+---------------+
| name | location |
+---------------------------+---------------+
| Sunnyvale Station | sunnyvale |
+---------------------------+---------------+
| Mountain View Station | mountain view |
+---------------------------+---------------+很好,数据库到此为止。
天气API
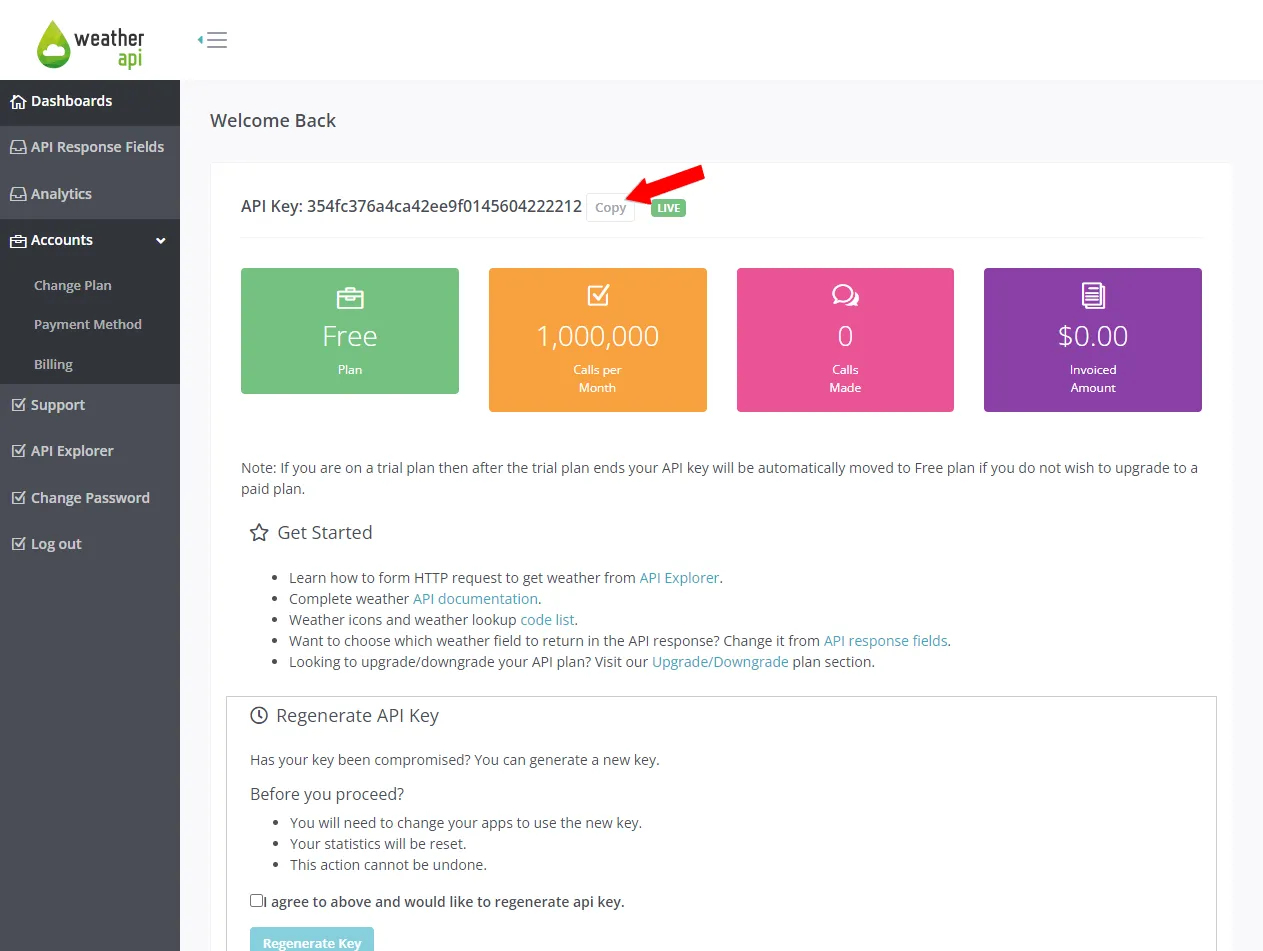
为了获取当前的天气信息,我们将使用名为WeatherAPI 的免费 API。
登录后,请记下您的 API 密钥:

接下来,打开终端,尝试使用 API 密钥获取 “桑尼维尔 “的当前天气信息:
curl "https://api.weatherapi.com/v1/current.json?key=<your_api_key>&q=<location>&aqi=no"
# Example:
# curl "https://api.weatherapi.com/v1/current.json?key=354fc376a4c&q=Sunnyvale&aqi=no"您应该会收到与此类似的回复:
{
"location": {
"name": "Sunnyvale",
"region": "California",
"country": "United States of America",
"lat": 37.37,
"lon": -122.04,
},
"current": {
"temp_c": 7.0,
"temp_f": 44.6,
"is_day": 1,
"condition": {
"text": "Light rain",
"icon": "//cdn.weatherapi.com/weather/64x64/day/296.png",
"code": 1183
},
...
}
}在文章的下一部分,我们将使用云代码函数从 WeatherAPI 获取天气信息,然后将其存储到数据库中。
云代码
云代码函数是 Parse 服务器的一项强大功能,允许开发人员执行自定义服务器端 JavaScript 代码。开发人员可以使用这些函数来实现业务逻辑、验证数据、处理复杂数据以及构建无服务器后端。
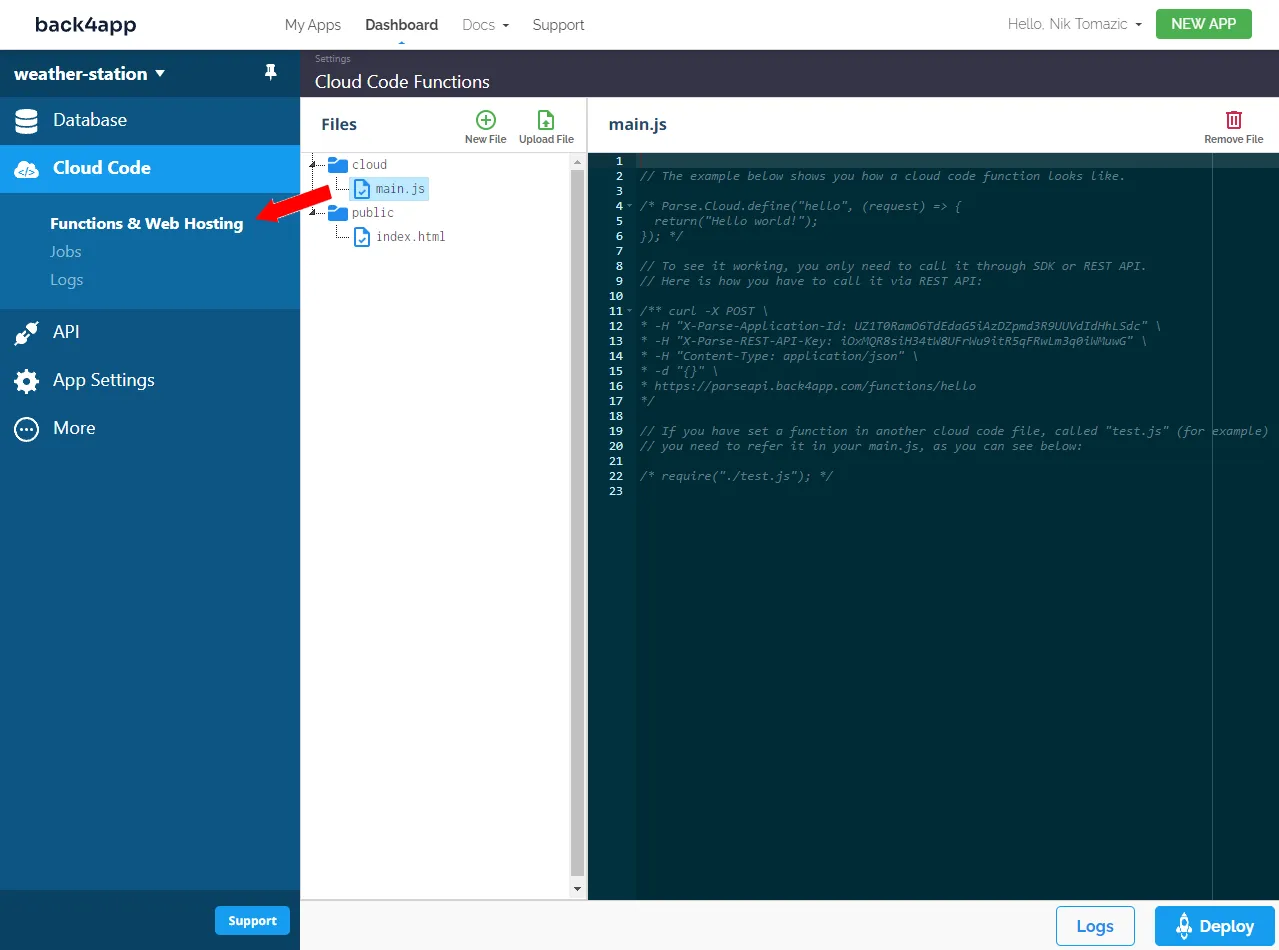
进入 Back4app 应用程序控制面板,选择侧边栏 “云代码 “下的 “功能和虚拟主机”。

Back4app 云代码用户界面简单易用。在屏幕左侧,您可以看到目录结构。默认情况下有两个目录:
- cloud是所有云代码的目录
- public是公共文件目录,如图像、样式表等。
屏幕右侧是内置的代码编辑器。
定义云代码功能
我们将定义以下函数
weatherLocations返回气象站位置列表。weatherInfo返回特定地点的天气报告。
但在此之前,让我们先安装一个名为axios 的第三方软件包。Axios是 JavaScript 基于承诺的 HTTP 客户端,能大大简化 HTTP 请求。
在云文件夹中新建一个名为package.json的文件,并将以下内容放入其中:
{
"dependencies": {
"axios": "*"
}
}接下来,在cloud/main.js中像这样定义云代码函数:
// cloud/main.js
const axios = require("axios");
// make sure to replace `<api_key>` with your actual WeatherAPI key
const WEATHER_API_BASE = "https://api.weatherapi.com/v1/current.json?key=<api_key>";
Parse.Cloud.define("weatherLocations", async (request) => {
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
return weatherStationResults.map(result => result.get("location"))
});
Parse.Cloud.define("weatherInfo", async (request) => {
let location = request.params.location;
if (!location) {
throw new Parse.Error(400, "Location not provided.");
}
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
weatherStationQuery.equalTo("location", location);
const weatherStationResults = await weatherStationQuery.find();
if (weatherStationResults.length == 0) {
throw new Parse.Error(400, "Invalid location.");
}
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecordQuery = new Parse.Query(WeatherRecord);
weatherRecordQuery.equalTo("weatherStation", weatherStationResults[0]);
weatherRecordQuery.descending("createdAt");
weatherRecordQuery.limit(5);
const weatherRecordResults = await weatherRecordQuery.find();
return weatherRecordResults;
});最后,点击屏幕右下方的 “部署”,将功能部署到 Back4app。
云工作
云作业允许开发人员运行后台作业,如发送推送通知或处理数据。这些作业的编写方式与云代码函数类似,可安排一次性或周期性运行。
让我们创建一个云作业,每 30 分钟测量一次所有气象站的天气。
定义云工作
选择侧边栏上的 “云代码”,然后将以下代码粘贴到cloud/main.js 的底部:
// cloud/main.js
// ...
Parse.Cloud.job("weatherCapture", async (request) => {
const {params, headers, log, message} = request;
message("weatherCapture just started...");
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
for (let i = 0; i < weatherStationResults.length; i++) {
let weatherStation = weatherStationResults[i];
try {
const response = await axios.get(
WEATHER_API_BASE + "&q=" + weatherStation.get("location") + "&aqi=no"
);
const currentWeather = response.data.current.condition;
let icon = currentWeather.icon
.replace("//", "https://")
.replace("64x64", "128x128");
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecord = new WeatherRecord();
weatherRecord.set("weatherStation", weatherStation);
weatherRecord.set("weatherText", currentWeather.text);
weatherRecord.set("weatherIcon", icon);
weatherRecord.set("weatherCode", currentWeather.code);
weatherRecord.save();
} catch (error) {
throw new Parse.Error(400, error);
}
}
message("weatherCapture just finished!");
});这段代码定义了一个名为weatherCapture 的新云作业。该任务循环处理所有WeatherStation,从 WeatherAPI 获取天气信息,并将其存储到数据库中。
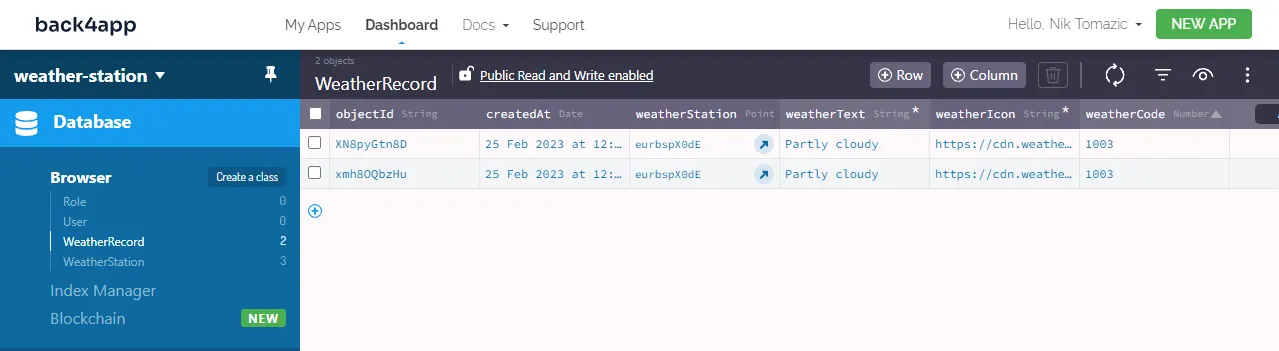
要测试其是否有效,请导航到侧边栏上的 “作业 > 所有作业”,并尝试运行作业。如果一切顺利,数据库中就会出现两条新的WeatherRecord。

安排云工作
让我们将任务安排为每 30 分钟运行一次。
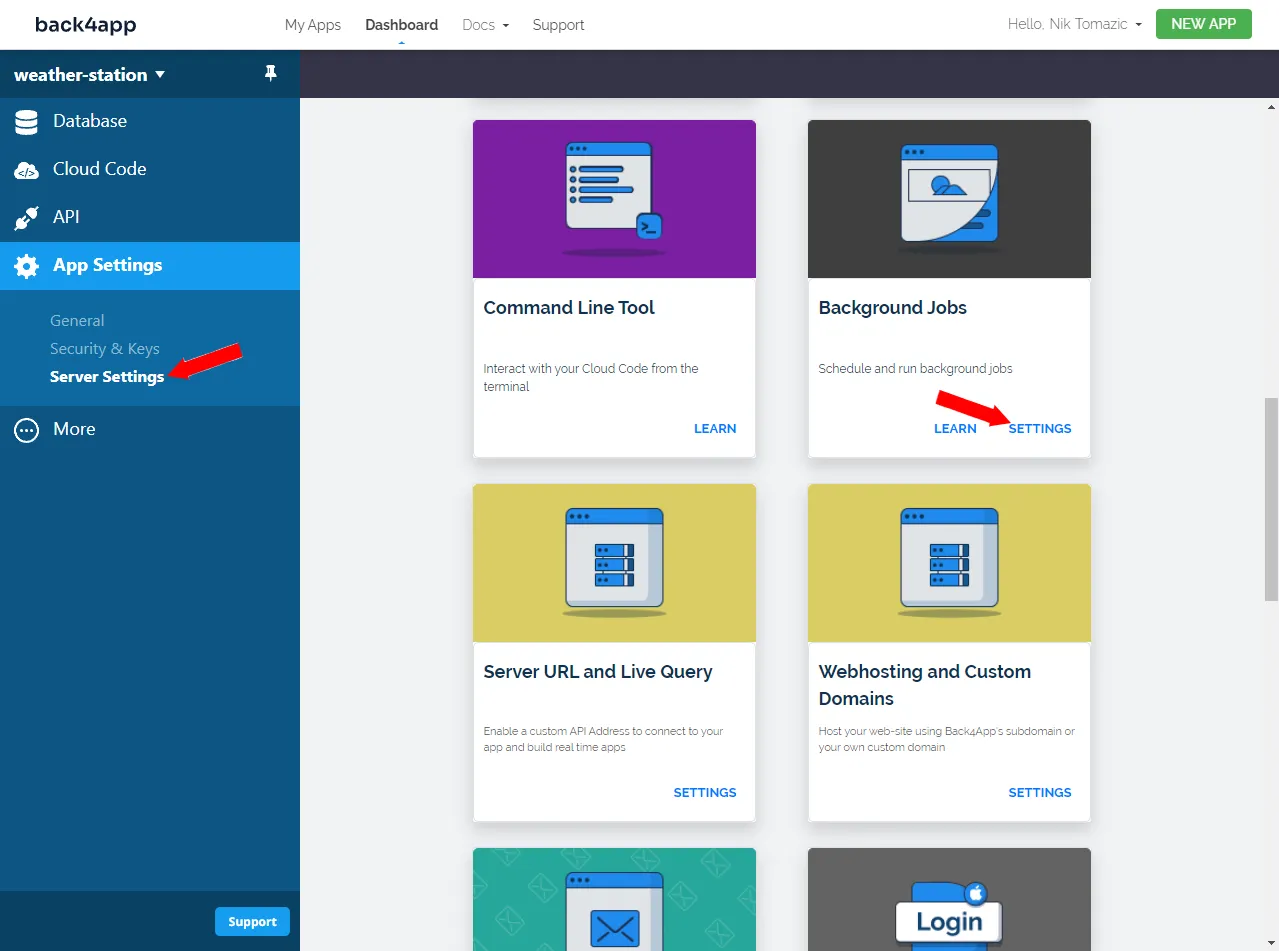
选择侧边栏上的 “应用程序设置 > 服务器设置”,然后查找 “后台工作”。然后点击 “设置 “按钮:

接下来,安排一项新任务,并提供以下详细信息:
- 描述测量所有站点的天气
- 云作业:weatherCapture
- 参数:留空
- 安排时间:立即开始
- 是否应该重复?应该
- 频率间隔
- 间隔多久重复一次?30 分钟
就是这样。现在,weatherCapture任务将每 30 分钟运行一次。
现在,我们的无服务器后端已经完成。在下一节中,我们将了解如何将前端连接到无服务器后端。
前端
从头开始构建自定义前端不在本教程的讨论范围之内。不过,我将介绍将 JavaScript 前端连接到无服务器后端的基本步骤。
import Parse from "parse/dist/parse.min.js";
// to get the keys navigate to your Back4app app > App Settings > Security & Keys
Parse.initialize(
"<your_app_id>", // replace me
"<your_javascript_key>", // replace me
);
Parse.serverURL = "https://parseapi.back4app.com/";- 然后,您可以像这样调用云代码功能:
const fetchWeatherLocations = async () => {
return await Parse.Cloud.run("weatherLocations");
};更多信息请参阅官方文档。
我还为我们的气象站后台准备了一个示例项目。该项目可在GitHub 上访问。README.md包含了在本地启动和运行该项目所需的所有信息。请随意 fork 并使用它。
结论
对于希望构建和部署应用程序而无需担心服务器管理的开发人员来说,无服务器计算已成为一种日益流行的解决方案。
在本文中,我们探讨了各种软件架构,了解了无服务器功能,并强调了它们的优势和用例。最后,我们演示了如何使用云代码功能在 Back4app 上构建一个简单的无服务器后端。
最终源代码可在 GitHub 上的back4app-serverlessrepo 中找到。
今后的步骤
- 了解Parse 服务器安全,让你的后台更安全。
- 查看《部署 Docker 应用程序终极指南》,了解如何在Back4app 容器上构建和部署自定义前端。
- 了解Parse触发器。
常见问题
什麼是無伺服器函數?
無伺服器函數是基於事件驅動的代碼片段,服務於單一目的。它們可以被特定事件觸發,例如 HTTP 請求、數據庫變更或其他消息。
為什麼使用無伺服器架構?
無伺服器架構允許開發者專注於他們的應用程式,而不必擔心底層的基礎設施或部署。此外,無伺服器應用程式是可擴展和靈活的。
有哪些不同的軟體架構?
單體架構、微服務架構和無伺服器架構。每種架構都有其優缺點,應該在開始項目時進行考量。
無伺服器函數的優勢是什麼?
– 更快的開發
– 高可擴展性 & 高可用性
– 更大的靈活性
– 成本效益
如何部署無伺服器函數?
1. 在 Back4app 上創建帳戶。
2. 使用 Back4app Cloud Code 編輯器或本地 IDE 編寫無伺服器函數。
3. 使用 Back4app Cloud Code 編輯器或運行 b4a deploy 來部署您的函數。
4. 測試函數。



