Ultimative Anleitung zur React Firebase-Authentifizierung

Die Authentifizierung ist eine der wichtigsten Sicherheitsmaßnahmen einer jeden Anwendung.
In diesem Artikel werden wir über Authentifizierung und Authentifizierungstypen sprechen, Authentifizierung mit Autorisierung vergleichen und demonstrieren, wie man Firebase Authentication und Back4app Authentication in eine React-App integriert.
Contents
- 1 Was ist Authentifizierung?
- 2 Authentifizierung vs. Autorisierung
- 3 Arten der Authentifizierung
- 4 Wie wird die Authentifizierung eingerichtet?
- 5 Schlussfolgerung
- 6 FAQ
- 7 Was ist Authentifizierung?
- 8 Welche Arten der Authentifizierung gibt es?
- 9 Wie richtet man Authentifizierung mit Firebase ein?
- 10 Wie richtet man Authentifizierung mit Back4app ein?
Was ist Authentifizierung?
Bei der Authentifizierung wird überprüft, ob jemand oder etwas das ist, was er/sie vorgibt zu sein. Fast jede Anwendung verwendet eine Form der Authentifizierung, um den Zugang zu einer Anwendung oder ihren Daten zu sichern.
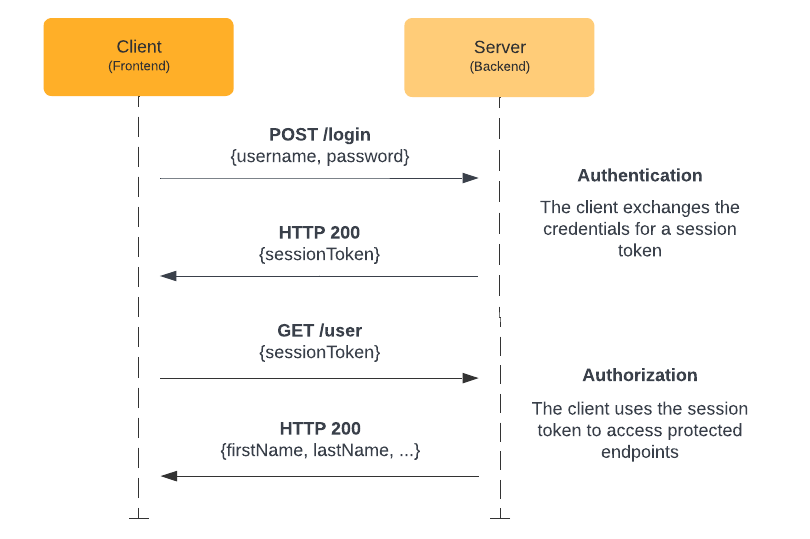
Die einfachste Form der Authentifizierung ist die kennwortbasierte Authentifizierung. Dieses Authentifizierungssystem beginnt damit, dass ein Benutzer seinen Benutzernamen und sein Passwort eingibt. Nachdem er seine Anmeldedaten eingegeben hat, vergleicht das Backend diese mit den Datensätzen in der Datenbank und gewährt ihm Zugang zum System, wenn die Anmeldedaten korrekt waren. Der Zugang wird in der Regel in Form von Sitzungs-Tokens gewährt.
Ein modernes Authentifizierungssystem sieht in etwa so aus:

Authentifizierung vs. Autorisierung
Bei der Authentifizierung wird überprüft, wer ein Benutzer ist, während bei der Autorisierung überprüft wird, worauf ein Benutzer Zugriff hat.
Wenn Sie sich beispielsweise bei einem Online-Banking-System anmelden, authentifiziert das System Sie zunächst, indem es Ihre Anmeldedaten überprüft. Sobald Sie authentifiziert sind, bestimmt das System anhand Ihrer Kontoprivilegien, welche Aktionen Sie durchführen dürfen, z. B. ob Sie Geld überweisen oder Kontoauszüge einsehen dürfen.
Arten der Authentifizierung
Zu den gängigen Authentifizierungsarten gehören:
- Die kennwortbasierte Authentifizierung ist die häufigste Art der Authentifizierung. Dabei gibt ein Benutzer seinen Benutzernamen und sein Passwort an, um Zugang zu einem System oder einer Ressource zu erhalten.
- Single Sign-On (SSO) ermöglicht es einem Benutzer, sich mit einem einzigen Satz von Anmeldedaten bei mehreren Websites und Diensten anzumelden. Ein Beispiel wäre ein Google-Konto. Durch die Erstellung eines Google-Kontos erhalten Sie Zugang zu Google Mail, YouTube, AdSense, Firebase usw.
- Die soziale Authentifizierung ist eine Form der einmaligen Anmeldung, bei der vorhandene Informationen von einem sozialen Netzwerkdienst wie Google, Facebook oder Twitter verwendet werden, um ein Konto zu erstellen.
- Bei der Token-basierten Authentifizierung geben die Benutzer ihre Anmeldedaten einmal ein und erhalten im Gegenzug eine eindeutige verschlüsselte Zeichenfolge aus Zufallszeichen.
- Die biometrische Authentifizierung stützt sich auf die einzigartigen biologischen Merkmale einer Person. Zu den Arten der biometrischen Authentifizierung gehören Gesichtserkennung, Fingerabdruckscanner, Spracherkennung und Iris-Scanner.
- Bei der zertifikatsbasierten Authentifizierung werden digitale Zertifikate verwendet, um die Identität einer Person, einer Organisation oder eines Geräts zu überprüfen und eine sichere Verbindung für den Austausch von Informationen über das Internet herzustellen.
Wie wird die Authentifizierung eingerichtet?
In diesem Teil des Tutorials bauen wir zunächst eine Dummy-Authentifizierungs-App in React und schauen uns dann an, wie man sie mit Firebase Authentication und Back4app (Parse) Authentication integriert.
Wir werden die folgenden Tools verwenden:
Voraussetzungen:
- Erfahrung mit JavaScript ES6
- Ein angemessenes Verständnis von React (JSX, Hooks)
- Erfahrung mit React Router und Material UI ist ein Plus
Bevor wir uns mit dem Code befassen, wollen wir uns die Unterschiede zwischen den Authentifizierungssystemen ansehen.
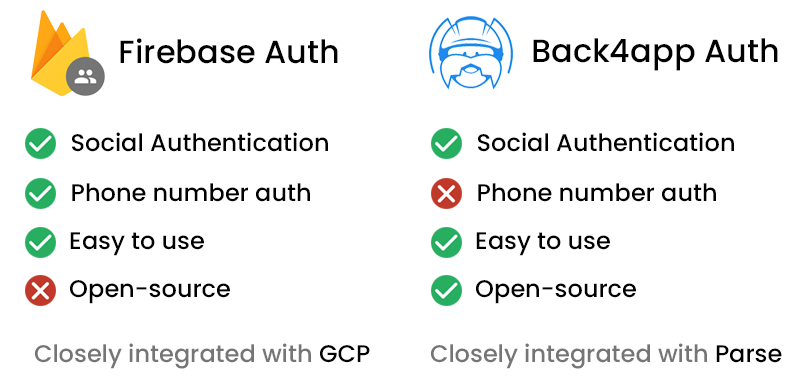
Firebase-Authentifizierung vs. Back4app-Authentifizierung
Sowohl Firebase als auch Back4app bieten großartige Benutzerauthentifizierungssysteme für mobile und Webanwendungen. Sie sind beide einfach zu bedienen und verfügen über eine Reihe von Funktionen wie Social Login, E-Mail-Verifikationssystem, Passwort-Reset-System und so weiter.
Der größte Unterschied zwischen den beiden ist, dass Back4app auf Open-Source-Software basiert, während Firebase die proprietäre Software von Google verwendet. Außerdem ist Back4app tendenziell billiger als Firebase.

Ich würde vorschlagen, dass Sie beide Authentifizierungssysteme ausprobieren und dann entscheiden, welches Ihnen besser gefällt.
Wenn Sie die Unterschiede zwischen Back4app und Firebase erforschen möchten, schauen Sie sich Back4app vs. Firebase an.
Projekt einrichten
Wir sind fertig mit der Theorie. Es ist Zeit, mit dem Programmieren zu beginnen!
React-App erstellen
Beginnen wir mit der Erstellung einer neuen React-App.
Für die folgenden Schritte müssen Sie Node.js installiert haben. Wenn Sie es noch nicht installiert haben, laden Sie es von der offiziellen Website herunter.
Der einfachste Weg, eine React-App zu erstellen, ist über Create React App:
$ npx create-react-app react-firebase-auth
$ cd react-firebase-authDadurch wird eine neue React-App mit dem Namen react-firebase-auth erstellt und Ihr Arbeitsverzeichnis geändert.
Starten Sie dann das Projekt:
$ npm startÖffnen Sie abschließend http://localhost:3000/, um Ihre Webanwendung zu sehen.

Material UI
Um den UI-Erstellungsprozess zu vereinfachen, verwenden wir Material UI – eine Open-Source-Bibliothek für React-Komponenten, die das Material Design von Google implementiert. Die Komponentenbibliothek umfasst eine umfassende Sammlung vorgefertigter Komponenten, die sofort einsatzbereit sind.
Es steht Ihnen frei, Material UI gegen ein anderes UI-Framework wie React Bootstrap oder Ant Design auszutauschen.
Um Material UI zu Ihrem Projekt hinzuzufügen, führen Sie aus:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI verwendet standardmäßig die Schriftart Roboto. Installieren wir sie mit:
$ npm install @fontsource/robotoNavigieren Sie anschließend zu index.js und fügen Sie die folgenden Importe hinzu:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';React-Router
Unsere Webanwendung wird die folgenden Endpunkte haben:
/login— zeigt das Anmeldeformular an, mit dem sich der Benutzer anmelden kann./register— zeigt das Anmeldeformular an, mit dem sich der Benutzer registrieren kann./user— zeigt Benutzerinformationen an(E-Mail,accessToken, usw.).
Da wir eine Single Page Application (SPA) bauen, brauchen wir eine Möglichkeit, clientseitiges Routing zu implementieren. Der einfachste Weg, dies mit React zu tun, ist die Verwendung von react-router-dom.
$ npm install react-router-domAls nächstes erstellen Sie ein Verzeichnis namens routes innerhalb von src für alle Ihre Ansichtskomponenten. Fügen Sie dann die folgenden drei Dateien hinzu:
// src/routes/login.jsx
export default function Login() {
return (
<h1>Login</h1>
)
}// src/routes/register.jsx
export default function Register() {
return (
<h1>Register</h1>
)
}// src/routes/user.jsx
export default function User() {
return (
<h1>User</h1>
)
}Erstellen Sie einen BrowserRouter und registrieren Sie ihn in index.js wie folgt:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
},
{
path: "/login",
element: <Login/>,
},
{
path: "/register",
element: <Register/>,
},
{
path: "/user",
element: <User/>,
},
]);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}/>
</React.StrictMode>
);Vergessen Sie nicht, alle erforderlichen Importe am Anfang der Datei hinzuzufügen:
import {createBrowserRouter, Navigate, RouterProvider} from "react-router-dom";
import Login from "./routes/login";
import Register from "./routes/register";
import User from "./routes/user";Um den Fehler “Not Found (404)” zu beheben, erstellen Sie in Ihrem src-Verzeichnis eine neue Komponente namens error-page.jsx mit folgendem Inhalt:
// src/error-page.jsx
import {useRouteError} from "react-router-dom";
import {Container, Typography} from "@mui/material";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom>
Oops!
</Typography>
<Typography variant="p" component="p" gutterBottom>
Sorry, an unexpected error has occurred.
</Typography>
<Typography variant="p" component="p" gutterBottom>
<i>{error.statusText || error.message}</i>
</Typography>
</Container>
);
}Navigieren Sie dann zu index.jsx und fügen Sie errorElement zur index-Route wie folgt hinzu:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
errorElement: <ErrorPage/>, // new
},
// ...
]);Vergewissern Sie sich auch hier, dass Sie den erforderlichen Import hinzufügen:
import ErrorPage from "./error-page";Zu diesem Zeitpunkt sollte Ihre Verzeichnisstruktur wie folgt aussehen:
react-firebase-auth
├── README.md
├── package.json
├── package-lock.json
├── public
│ └── <public files>
└── src
├── App.css
├── App.js
├── App.test.js
├── error-page.jsx
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
├── routes
│ ├── login.jsx
│ ├── register.jsx
│ └── user.jsx
└── setupTests.jsStarten wir die Anwendung und testen wir, ob alles funktioniert. Ausführen:
$ npm startÖffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:3000/. Sie sollten dann zum Anmeldebildschirm weitergeleitet werden. Navigieren Sie danach zu http://localhost:3000/register und Sie sollten den Anmeldebildschirm sehen.
Formular
Eines der letzten Dinge, die wir tun müssen, ist die Implementierung des Anmelde- und Registrierungsformulars.
Navigieren Sie dazu in Ihr routes-Verzeichnis und ändern Sie login.jsx wie folgt:
// src/routes/login.jsx
import {Alert, Box, Button, Container, Link, TextField, Typography} from "@mui/material";
import {useNavigate} from "react-router-dom";
import {useState} from "react";
export default function Login() {
const navigate = useNavigate();
const [error, setError] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
event.preventDefault();
// validate the inputs
if (!email || !password) {
setError("Please enter your username and password.");
return;
}
// clear the errors
setError("");
// TODO: send the login request
console.log("Logging in...");
}
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom textAlign="center">
Login
</Typography>
{error && <Alert severity="error" sx={{my: 2}}>{error}</Alert>}
<Box component="form" onSubmit={onSubmit}>
<TextField
label="Email"
variant="outlined"
autoComplete="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
sx={{mt: 1}}
fullWidth
/>
<TextField
label="Password"
variant="outlined"
type="password"
autoComplete="new-password"
value={password}
onChange={(e) => setPassword(e.target.value)}
sx={{mt: 3}}
fullWidth
/>
<Button variant="contained" type="submit" sx={{mt: 3}} fullWidth>Login</Button>
<Box sx={{mt: 2}}>
Don't have an account yet? <Link href="/register">Register</Link>
</Box>
</Box>
</Container>
)
}- Wir haben die Komponenten von Material UI verwendet, um das Layout einschließlich des Formulars zu erstellen.
- Der Status
(E-MailundPasswort) wird über den ReactuseState()-Hookbehandelt. - Bei der Übermittlung des Formulars wird
onSubmit()aufgerufen, das die Daten validiert und mögliche Fehler anzeigt.
Als Nächstes holen Sie sich den Quellcode von GitHub und ersetzen den Inhalt der beiden anderen Routen:
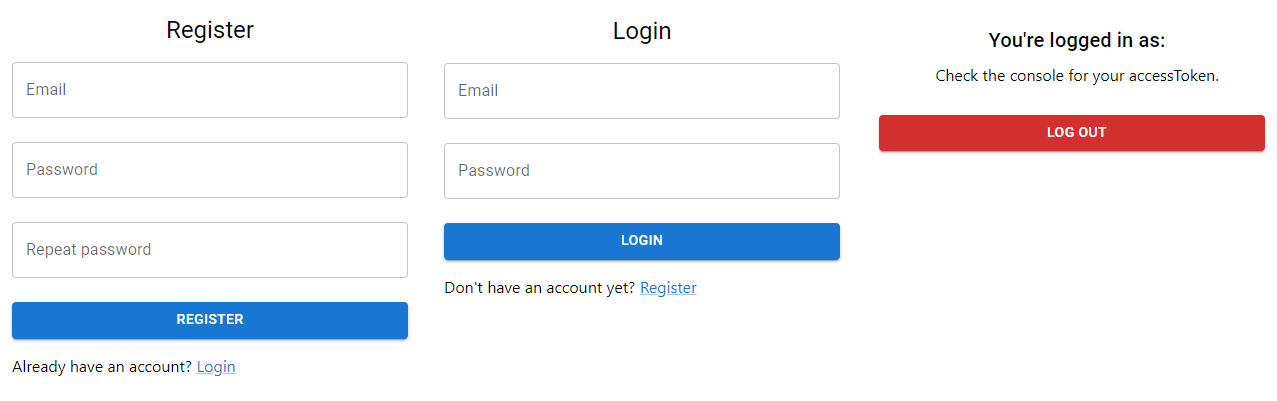
Starten Sie den Server erneut und navigieren Sie zu Ihrer Webanwendung. Ihre Ansichten sollten wie folgt aussehen:

Aufräumen
Entfernen Sie die folgenden Dateien, die von Create React App erstellt wurden und nicht mehr benötigt werden:
- src/App.css
- src/App.js
- src/App.test.js
- src/logo.svg
Stellen Sie sicher, dass Sie alle potenziellen Importe aus Dateien wie index.js usw. entfernen.
Toll, unsere Dummy-Authentifizierungs-Webanwendung ist jetzt fertig. In den nächsten Abschnitten werden wir sie erweitern, indem wir Firebase Authentication und Back4app Authentication hinzufügen.
Holen Sie sich den Quellcode für diesen Teil des Artikels aus dem back4app-react-firebase-auth Repository.
React Firebase-Authentifizierung
In diesem Abschnitt des Tutorials sehen wir uns an, wie man die Firebase-Authentifizierung in ein React-Projekt integriert. Als Ausgangspunkt verwenden wir die React-App, die wir im Abschnitt “Projekteinrichtung” erstellt haben.
Überprüfen Sie Ihr Verständnis, indem Sie mit Ihrem eigenen React-Projekt arbeiten, während Sie dem Tutorial folgen.
Projekt und App erstellen
Für die folgenden Schritte benötigen Sie ein Firebase-Konto. Wenn Sie noch keines haben, melden Sie sich einfach mit Ihrem Google-Konto an.
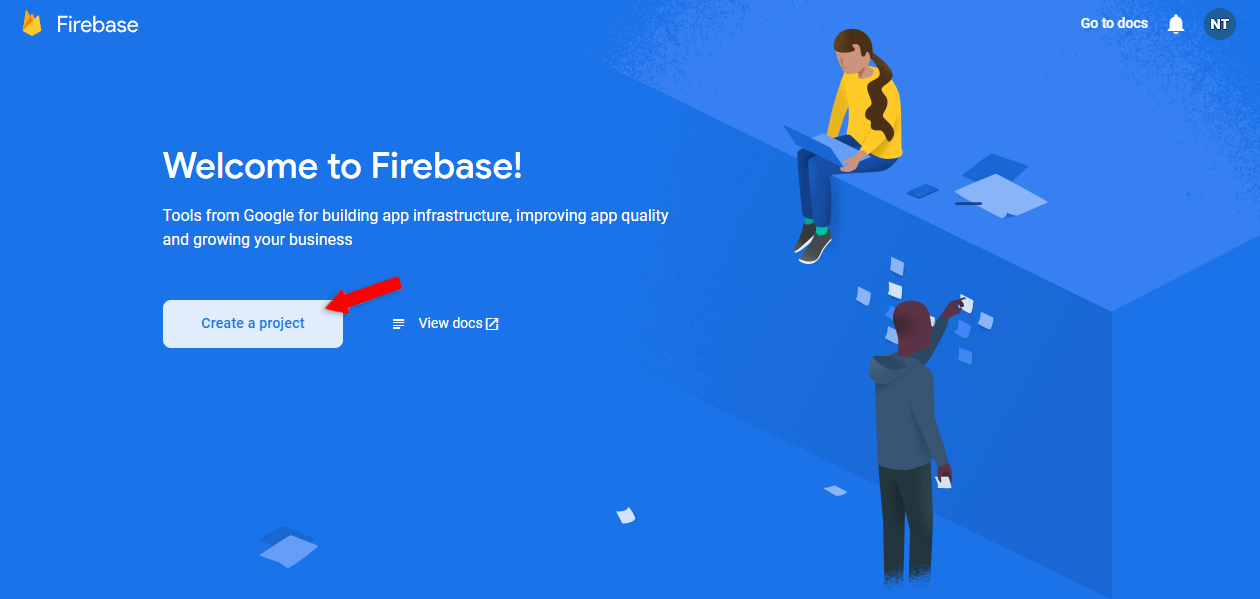
Um mit Firebase zu arbeiten, müssen wir zunächst ein Projekt erstellen. Um ein Projekt zu erstellen, loggen Sie sich in Ihre Firebase-Konsole ein und klicken Sie auf “Create a project”:

Geben Sie ihr einen benutzerdefinierten Namen, ich werde meine react-firebase-auth nennen.
Akzeptieren Sie alle Bedingungen und drücken Sie “Weiter”.
Firebase wird einige Augenblicke benötigen, um alles für Ihr Projekt vorzubereiten. Sobald dies erledigt ist, werden Sie zum Firebase Project Dashboard weitergeleitet.
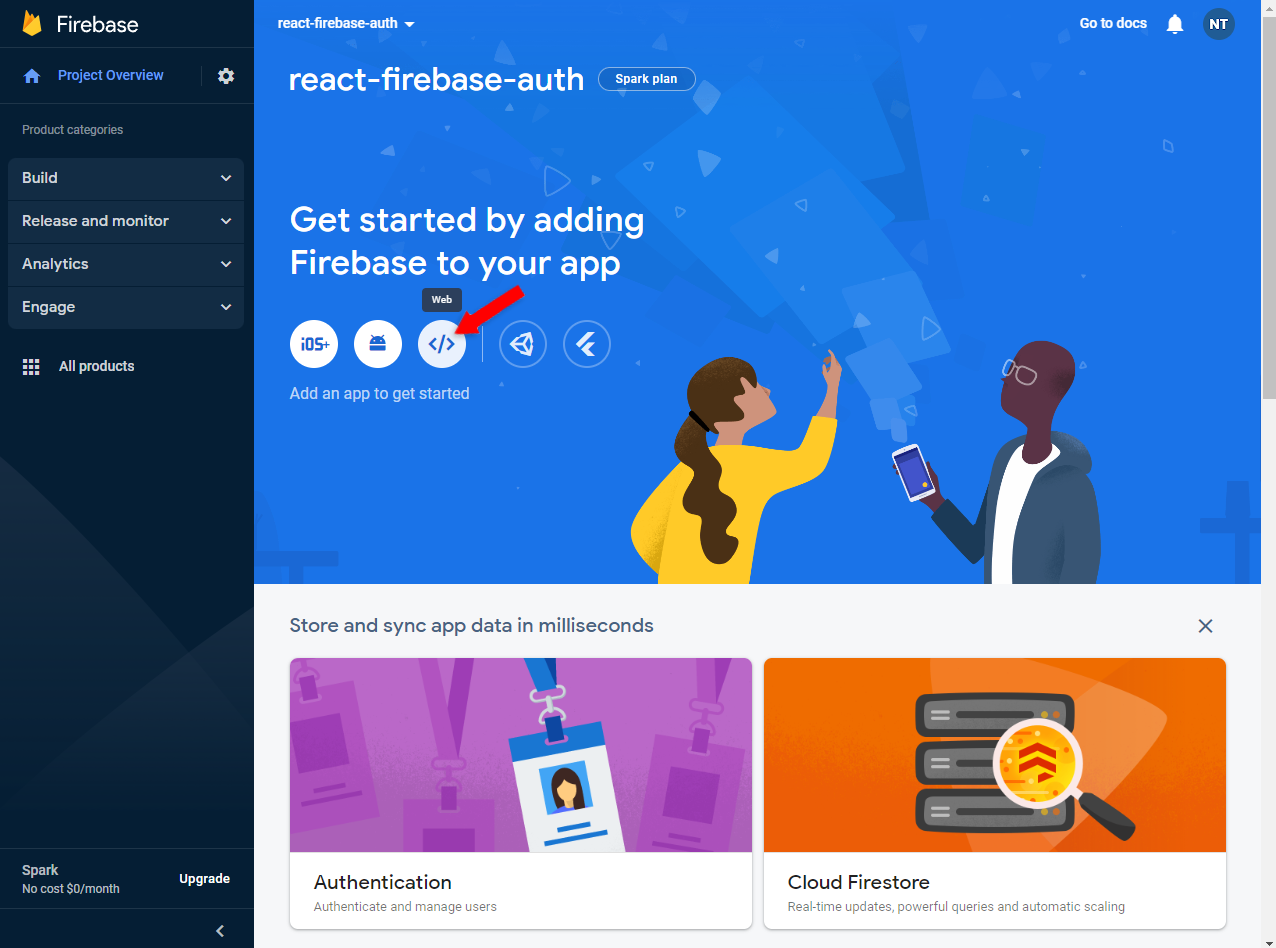
Als nächstes erstellen Sie eine neue Firebase-Anwendung. Wählen Sie “Web”, da wir React als Frontend verwenden:

Geben Sie ihr einen eigenen Namen – oder verwenden Sie Ihren Projektnamen. Sie brauchen Firebase Hosting nicht zu aktivieren, da wir es nicht verwenden werden.
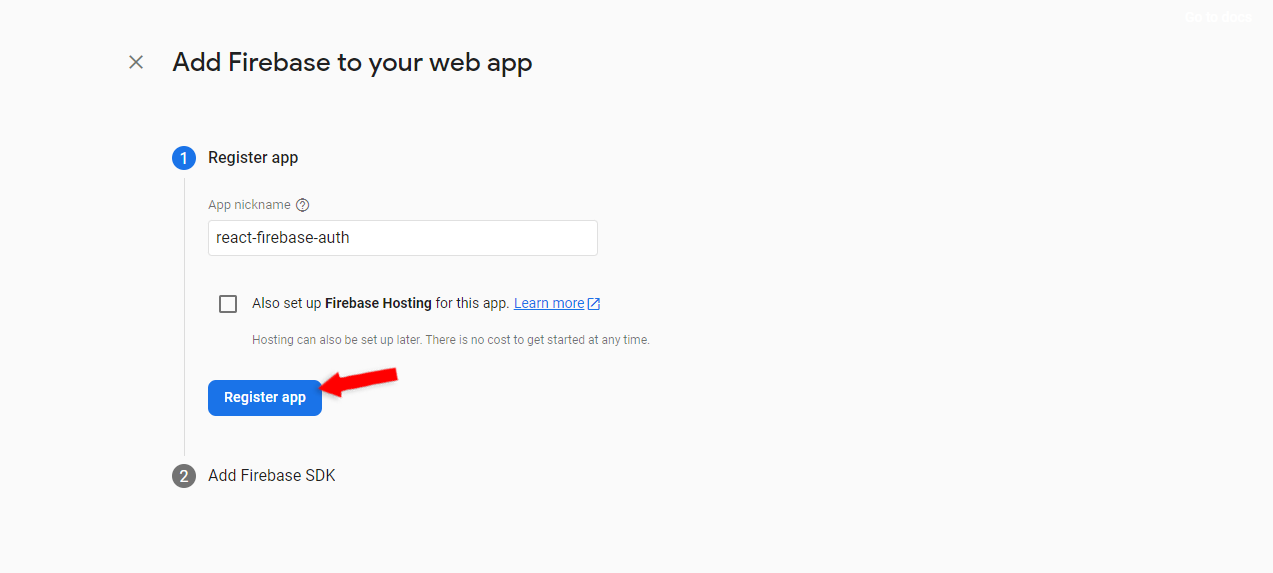
Klicken Sie anschließend auf “App registrieren”:

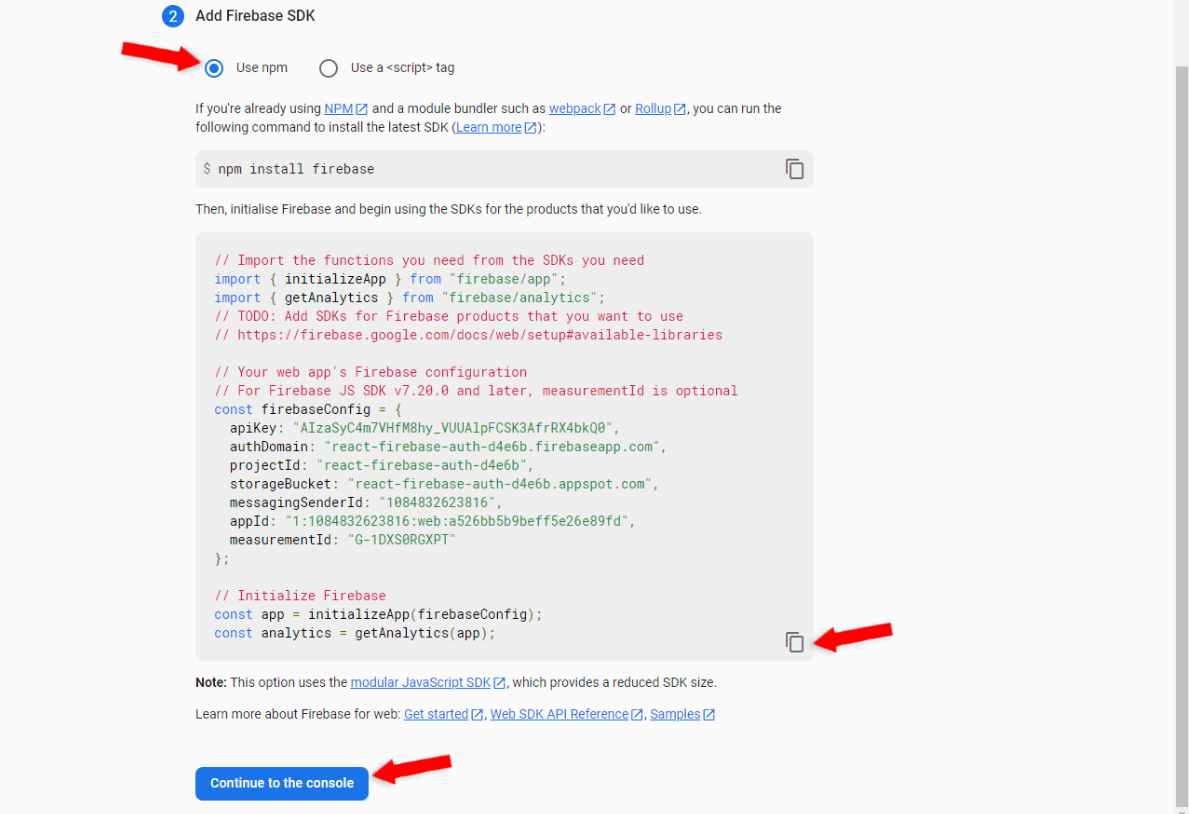
Wählen Sie dann “npm” und notieren Sie sich Ihre Firebase SDK-Konfiguration. Klicken Sie abschließend auf die Schaltfläche “Continue to the console”:

Authentifizierung einschalten
Bevor wir uns mit dem Code beschäftigen, müssen wir die Authentifizierung aktivieren.
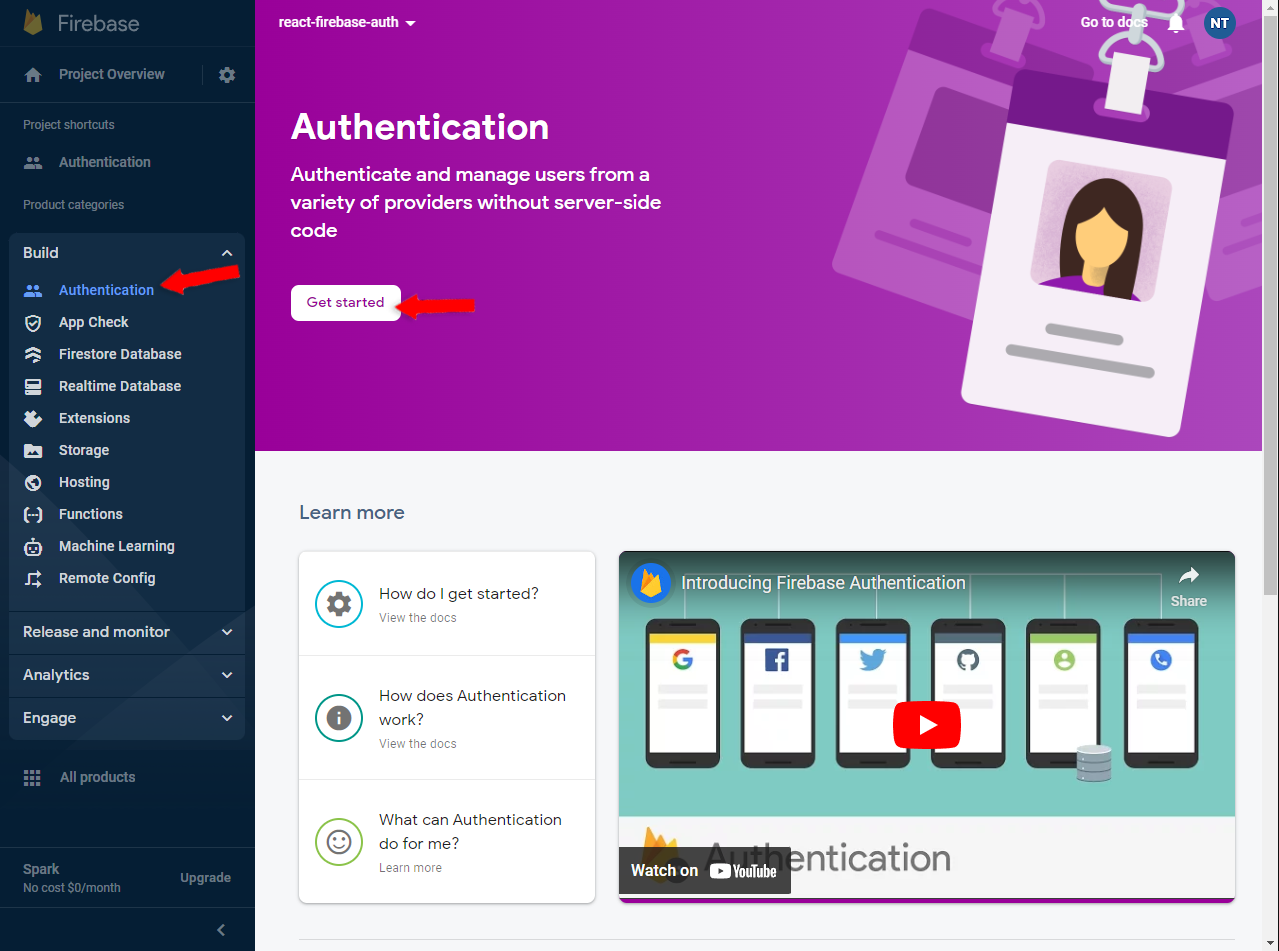
Wählen Sie auf der linken Seite der Firebase-Konsole “Erstellen” und dann “Authentifizierung”. Sobald Sie weitergeleitet werden, klicken Sie auf “Get started”:

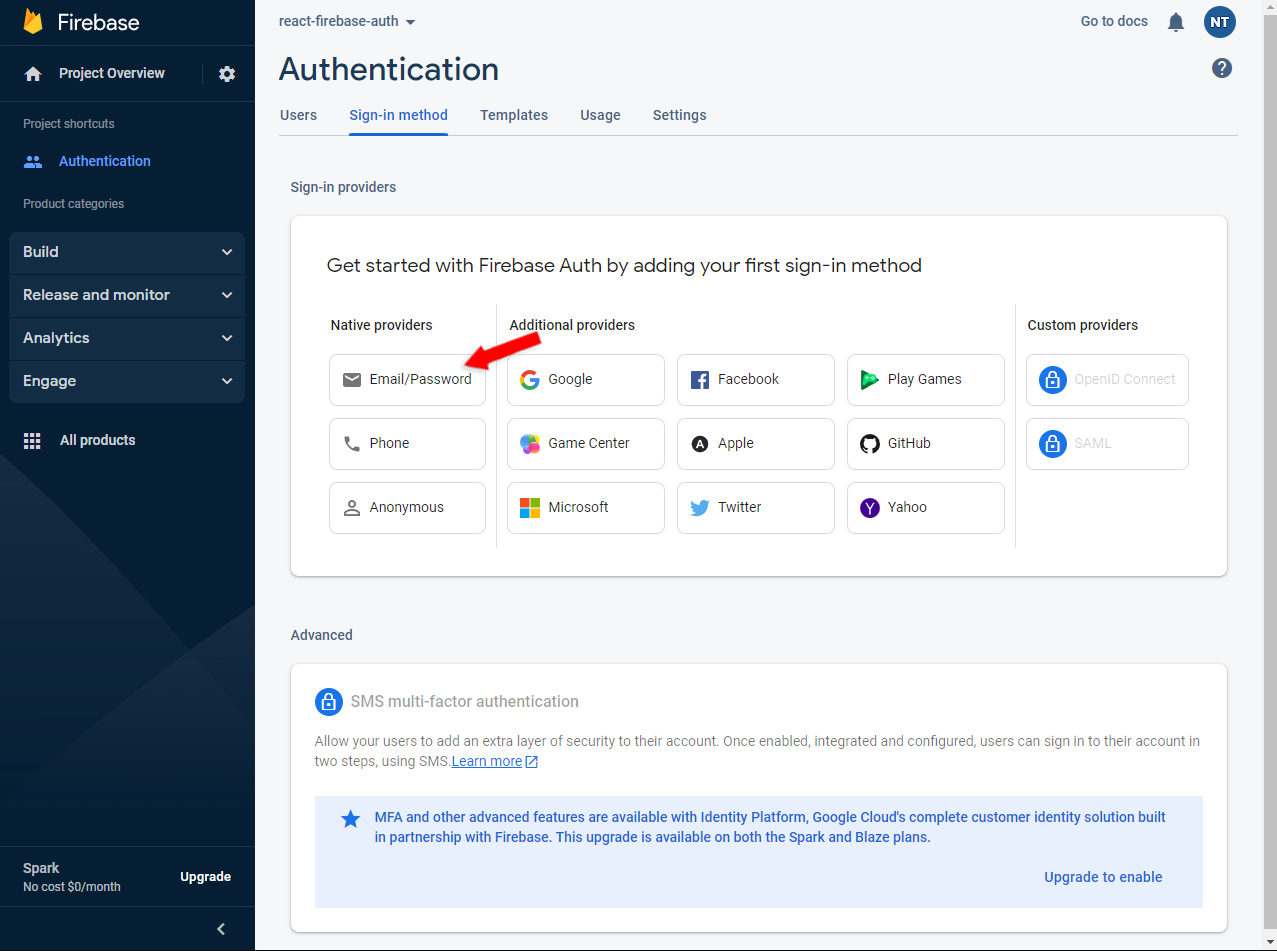
Firebase bietet mehrere Anmeldemethoden. In diesem Tutorial zeigen wir Ihnen, wie Sie die E-Mail- und Passwort-Authentifizierung verwenden, damit Sie nur diese aktivieren müssen:

Firebase SDK
Um Firebase in Ihrem React-Projekt zu verwenden, müssen Sie zunächst das Software Developer Kit (SDK) installieren.
Installieren Sie es über npm:
$ npm install firebaseErstellen Sie als Nächstes eine neue Datei im Ordner src mit dem Namen firebase.js und folgendem Inhalt:
// src/firebase.js
import { initializeApp } from "firebase/app";
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyC4m7VHfM8hy_VUUAlpFCSK3AfrRX4bkQ0",
authDomain: "react-firebase-auth-d4e6b.firebaseapp.com",
projectId: "react-firebase-auth-d4e6b",
storageBucket: "react-firebase-auth-d4e6b.appspot.com",
messagingSenderId: "1084832623816",
appId: "1:1084832623816:web:a526bb5b9beff5e26e89fd",
measurementId: "G-1DXS0RGXPT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);Ersetzen Sie
firebaseConfigdurch Ihre Konfiguration aus dem vorherigen Schritt.
Firebase SDK bietet verschiedene Authentifizierungsmethoden wie:
createUserWithEmailAndPassword(email: string, password: string)signInWithEmailAndPassword(email: string, password: string)
Um diese Methoden zu nutzen, erstellen wir zwei Wrapper-Funktionen am Ende der Datei firebase.js:
// firebase.js
// ...
export const createUser = async (email, password) => {
return createUserWithEmailAndPassword(getAuth(app), email, password);
}
export const signInUser = async (email, password) => {
return signInWithEmailAndPassword(getAuth(app), email, password);
}Vergessen Sie nicht, den Import hinzuzufügen:
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";Die Funktionen sind selbsterklärend:
createUsererstellt einen Firebase-Benutzer (und gibt eine Antwort mit Benutzerinformationen zurück)signInUsermeldet einen bestehenden Firebase-Benutzer an (und gibt eine Antwort mit Benutzerinformationen zurück)
Persistenz der Sitzung
Firebase kümmert sich nicht wie Parse um die Persistenz der Sitzungen auf den Geräten der Kunden.
Aus diesem Grund müssen wir Window.sessionStorage verwenden. Wenn sich der Benutzer anmeldet, müssen wir sein accessToken speichern und es jedes Mal abrufen, wenn wir eine authentifizierte Anfrage stellen wollen.
Um die Sache ein wenig zu vereinfachen, erstellen wir eine Hilfsklasse.
Erstellen Sie im Verzeichnis src eine neue Datei namens session.js mit folgendem Inhalt:
// src/storage/session.js
export const startSession = (user) => {
sessionStorage.setItem("email", user.email);
sessionStorage.setItem("accessToken", user.accessToken);
}
export const getSession = () => {
return {
email: sessionStorage.getItem("email"),
accessToken: sessionStorage.getItem("accessToken"),
}
}
export const endSession = () => {
sessionStorage.clear();
}
export const isLoggedIn = () => {
return getSession().accessToken;
}Ansichten
Als Letztes müssen wir unsere Ansichten so ändern, dass sie die von uns erstellten Funktionen nutzen und die Sitzung über Hilfsfunktionen in session.js einrichten.
Öffnen Sie login.jsx und ändern Sie den onSubmit() TODO wie folgt:
// src/routes/login.jsx
import {signInUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let loginResponse = await signInUser(email, password);
startSession(loginResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Dieser Code meldet den Benutzer entweder an und navigiert zu /user oder zeigt einen Fehler an.
Als nächstes ändern Sie register.jsx onSubmit() TODO wie folgt:
// src/routes/register.jsx
import {createUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let registerResponse = await createUser(email, password);
startSession(registerResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Dieser Code erstellt entweder einen Firebase-Benutzer oder zeigt einen Fehler an. Mögliche Fehler sind:
- Der Benutzername ist bereits vergeben.
- Das Passwort ist nicht stark genug.
Schließlich ändern Sie user.jsx so, dass der useEffect()-Hook zum Abrufen von Benutzerdaten verwendet wird und onLogout() die Sitzung zerstört:
// src/routes/user.jsx
import {endSession, getSession, isLoggedIn} from "../session";
useEffect(() => {
if (!isLoggedIn()) {
navigate("/login");
}
let session = getSession();
setEmail(session.email);
console.log("Your access token is: " + session.accessToken);
}, [navigate]);
const onLogout = () => {
endSession();
navigate("/login");
}Test
Testen wir die Webanwendung, um zu sehen, ob alles funktioniert.
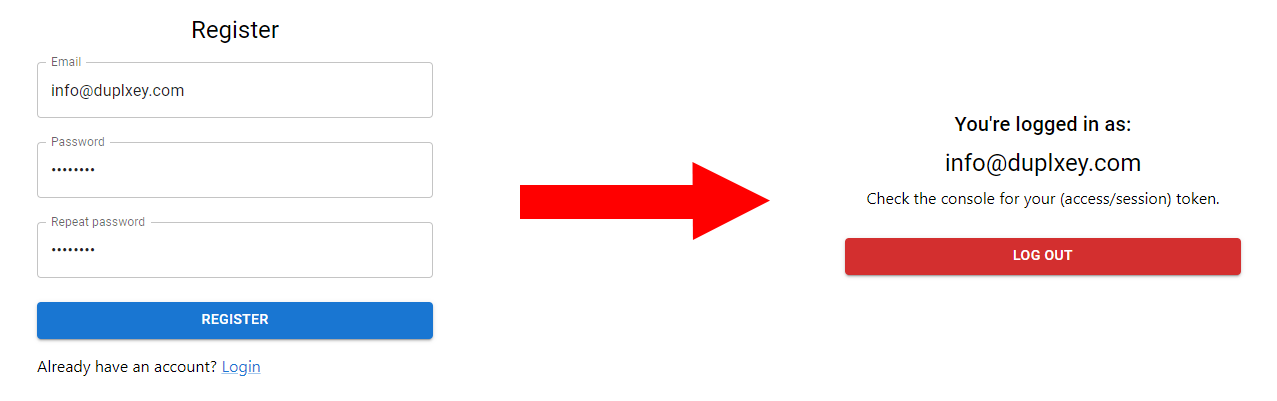
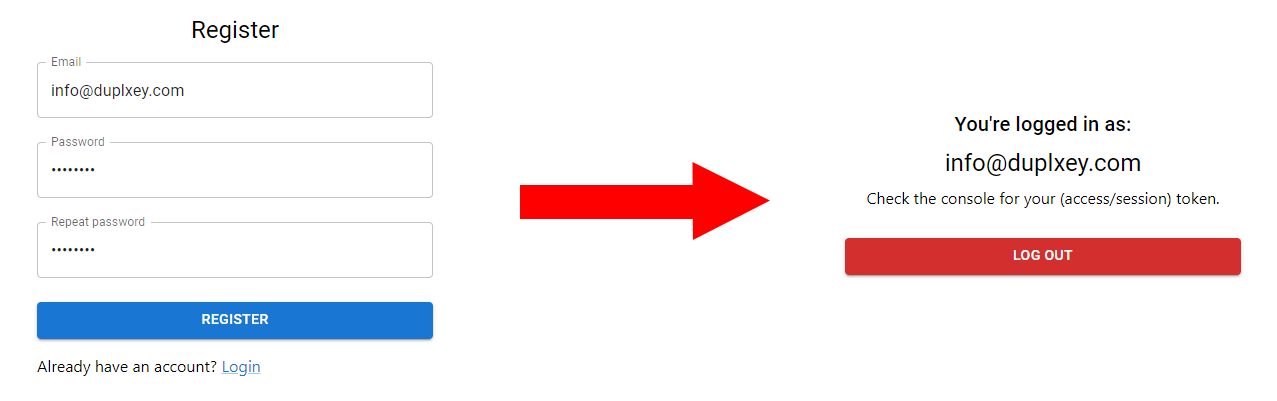
Starten Sie den Entwicklungsserver mit npm start, öffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:3000/register. Geben Sie Ihre E-Mail-Adresse ein, wählen Sie ein Passwort und klicken Sie auf “Registrieren”:

Wenn Sie sich registrieren, werden Sie zu /user weitergeleitet, wo Sie Ihre Kontoinformationen einsehen können.
Um Ihren accessToken zu sehen, öffnen Sie die Entwicklerkonsole Ihres Browsers:
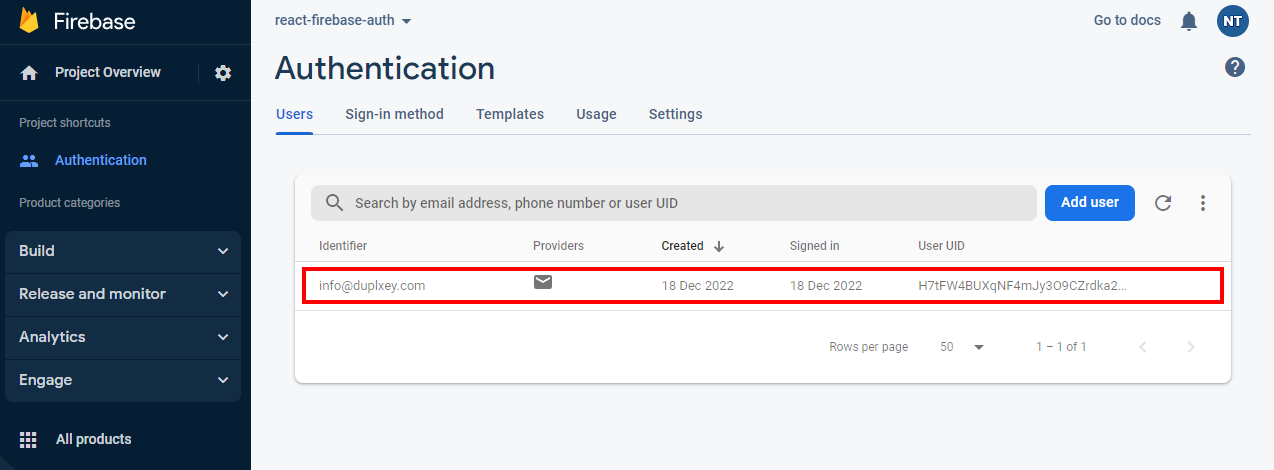
Your access token is: 819423a698f9ea9ba3577f20993cb0da98a79ea22ce5d6550b65b69fb36fd438Navigieren Sie schließlich zu Ihrem Firebase-Projekt-Dashboard, um zu überprüfen, ob ein neuer Benutzer erstellt wurde:

Den endgültigen Quellcode für diesen Ansatz finden Sie im back4app-react-firebase-auth Repository.
React Back4app-Authentifizierung
In diesem Abschnitt des Tutorials sehen wir uns an, wie man die Back4app-Authentifizierung in ein React-Projekt integriert. Als Ausgangspunkt nehmen wir die React-App, die wir im Abschnitt “Projekt-Setup” erstellt haben.
Überprüfen Sie Ihr Verständnis, indem Sie mit Ihrem eigenen React-Projekt arbeiten, während Sie dem Tutorial folgen.
App erstellen
Für die folgenden Schritte benötigen Sie ein Back4app-Konto. Wenn Sie bereits ein Konto haben, loggen Sie sich ein, ansonsten melden Sie sich für das kostenlose Konto an.
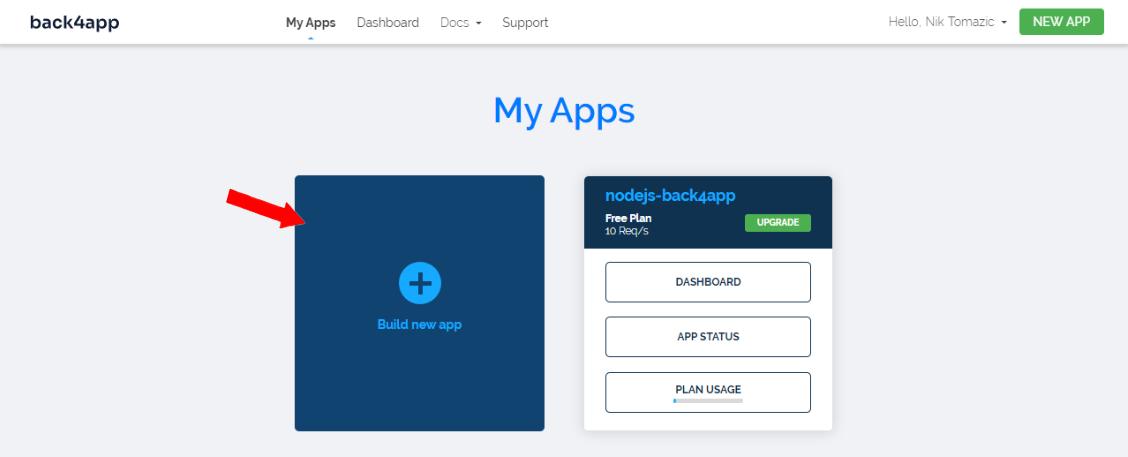
Um mit Back4app zu arbeiten, müssen wir zunächst eine App erstellen. Wenn Sie sich in Ihrem Dashboard anmelden, sehen Sie die Liste Ihrer Apps. Klicken Sie auf “Build a new app”, um eine neue App zu erstellen.

Geben Sie ihm einen eigenen Namen, wählen Sie Ihre Datenbank und klicken Sie auf “Weiter”.
Back4app nimmt sich einige Augenblicke Zeit, um alles vorzubereiten, was für Ihre App erforderlich ist, wie z. B. Datenbank, Anwendungsschicht, Skalierung, Backups und Sicherheit.
Sobald Ihre Anwendung fertig ist, werden Sie zum Dashboard Ihrer Anwendung weitergeleitet.

App-Tasten
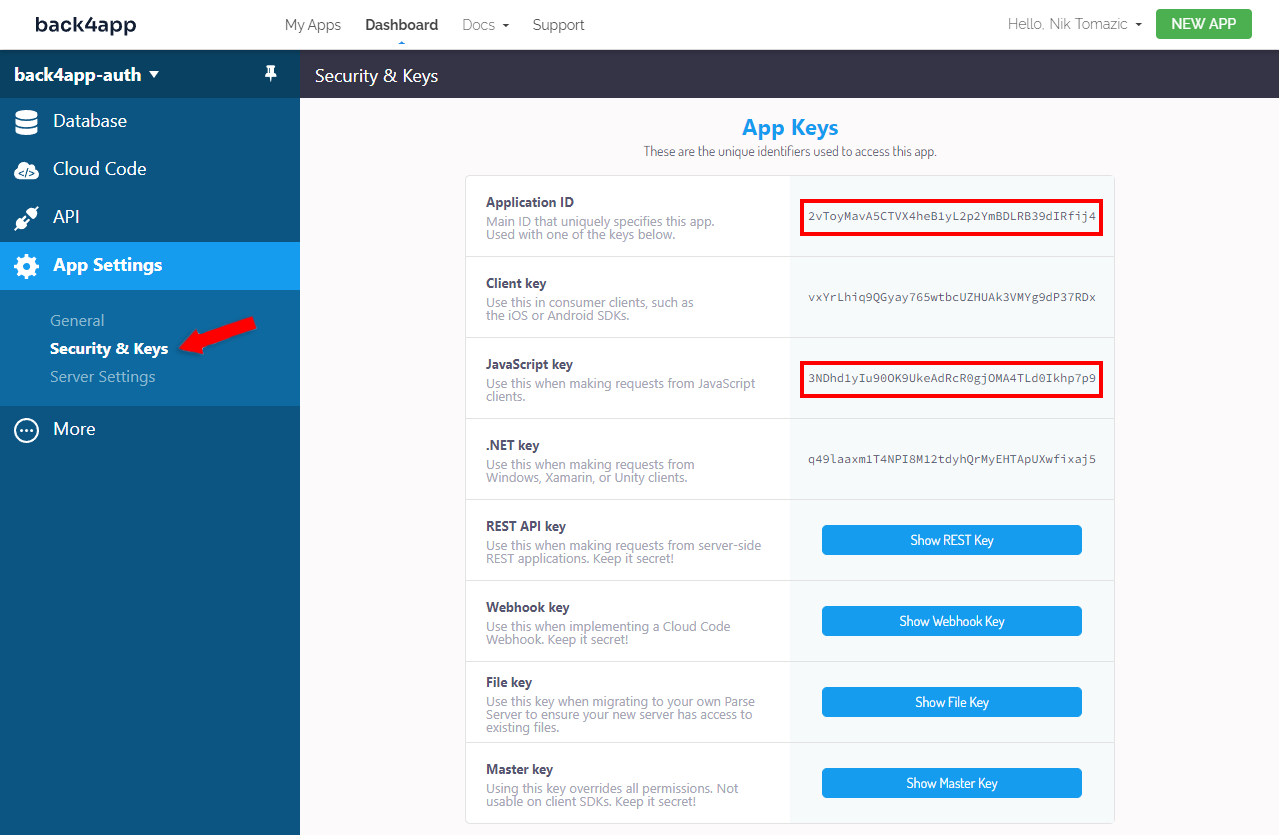
Um Ihr React-Projekt mit Back4app zu verbinden, müssen Sie Ihre App-Schlüssel erhalten. Um Ihre App Keys zu erhalten, wählen Sie “App Settings” in der Seitenleiste und dann “Security & Keys”.
Notieren Sie sich die “Anwendungs-ID” und den “JavaScript-Schlüssel”.

Parse SDK
Wie Sie vielleicht schon wissen, basiert Back4app auf Parse. Parse ist ein Open-Source-Framework für die Erstellung von Anwendungs-Backends. Es hilft Entwicklern, die App-Entwicklung zu beschleunigen und den Gesamtaufwand für die Erstellung einer App zu reduzieren.
Um mehr über Parse zu erfahren, lesen Sie bitte Was ist Parse?
Um die Back4app-Authentifizierung einzurichten, müssen wir zunächst das Parse SDK installieren. Installieren Sie es über npm:
$ npm install parseErstellen Sie dann im Ordner src eine neue Datei namens parse.js mit folgendem Inhalt:
// src/parse.js
import Parse from "parse/dist/parse";
// Initialize Parse
const PARSE_APPLICATION_ID = '<your_parse_application_id>';
const PARSE_HOST_URL = 'https://parseapi.back4app.com/';
const PARSE_JAVASCRIPT_KEY = '<your_parse_javascript_key>';
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Stellen Sie sicher, dass Sie
PARSE_APPLICATION_IDundPARSE_JAVASCRIPT_KEYdurch die Schlüssel aus dem vorherigen Schritt ersetzen.
Parse bietet eine spezialisierte Klasse namens Parse.User, die automatisch einen Großteil der für die Verwaltung von Benutzerkonten erforderlichen Funktionen übernimmt. Parse.User ist eine Unterklasse von ParseObject, die zusätzliche Hilfsmethoden wie signUp(), current(), getUsername() und so weiter bereitstellt.
Darüber hinaus kümmert sich das Parse SDK um die Handhabung der lokalen Speichersitzung. Zum Beispiel speichert Parse.User.logIn() die Benutzerinformationen im localStorage und Parse.User.signOut() löscht den lokalen Speicher.
Fügen wir ein paar Wrapper-Funktionen hinzu, um die Arbeit mit dem Parse-Authentifizierungssystem weiter zu vereinfachen.
Fügen Sie Folgendes am Ende von parse.js hinzu:
// src/parse.js
// ...
export const doUserRegistration = async (username, password) => {
return Parse.User.signUp(username, password);
};
export const doUserLogIn = async (username, password) => {
return Parse.User.logIn(username, password);
};
export const isLoggedIn = async () => {
return Parse.User.current() != null;
}
export const getUser = async () => {
return Parse.User.current();
}
export const logOut = async () => {
return Parse.User.logOut();
}doUserRegistration()erstellt einen Parse-Benutzer (mit einer E-Mail und einem Passwort)doUserLogIn()versucht, den Benutzer mit den angegebenen Anmeldeinformationen anzumeldenisLoggedIn()prüft, oblocalStorageSitzungsinformationen enthältgetUser()gibt den eingeloggten Benutzer auslocalStoragezurücklogOut()löschtlocalStorageund meldet damit den Benutzer ab
Alle Funktionen sind asynchron und geben Versprechen zurück.
Ansichten
Lassen Sie uns die Funktionen verwenden, die wir im vorherigen Schritt erstellt haben.
Öffnen Sie login.jsx und ändern Sie den onSubmit() TODO wie folgt:
// src/routes/login.jsx
import {doUserLogIn} from "../parse";
const onSubmit = async (event) => {
// ...
try {
let user = await doUserLogIn(email, password);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Dieser Code meldet den Benutzer entweder an und navigiert zu /user oder zeigt einen Fehler an.
Als nächstes ändern Sie register.jsx onSubmit() TODO wie folgt:
// src/routes/register.jsx
import {doUserRegistration} from "../parse";
const onSubmit = async (event) => {
// ...
let username = email.split("@")[0];
try {
let user = await doUserRegistration(username, password);
user.setEmail(email).save();
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Da wir ein E-Mail/Passwort-Registrierungsformular verwenden, müssen wir den Benutzernamen aus der E-Mail extrahieren. Der Benutzername ist der Teil vor dem
@.Eine bessere Lösung wäre es, ein Anmeldeformular mit Benutzername und Kennwort zu erstellen.
Dieser Code erstellt entweder einen Parse-Benutzer oder zeigt einen Fehler an. Mögliche Fehler sind:
- Der Benutzername ist bereits vergeben.
- Das Passwort ist nicht stark genug.
Schließlich ändern Sie user.jsx so, dass der useEffect()-Hook zum Abrufen von Benutzerdaten verwendet wird und onLogout() die Logout-Funktion aufruft:
// src/routes/user.jsx
import {getUser, isLoggedIn, logOut} from "../parse";
useEffect(() => {
(async () => {
let loggedIn = await isLoggedIn();
if (!loggedIn) {
navigate("/login");
}
let user = await getUser();
setEmail(user.getEmail());
console.log("Your session token is: " + user.getSessionToken());
})();
}, [navigate]);
const onLogout = async () => {
await logOut();
navigate("/login");
}Gut, das war’s!
Test
Lassen Sie uns sicherstellen, dass unser Authentifizierungssystem wie erwartet funktioniert.
Starten Sie den Entwicklungsserver mit npm start, öffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:3000/register. Geben Sie Ihre E-Mail-Adresse ein, wählen Sie ein Passwort und klicken Sie auf “Registrieren”:

Wenn Sie sich registrieren, werden Sie zu /user weitergeleitet, wo Sie Ihre Kontoinformationen einsehen können.
Um Ihren SessionToken zu sehen, öffnen Sie die Entwicklerkonsole Ihres Browsers:
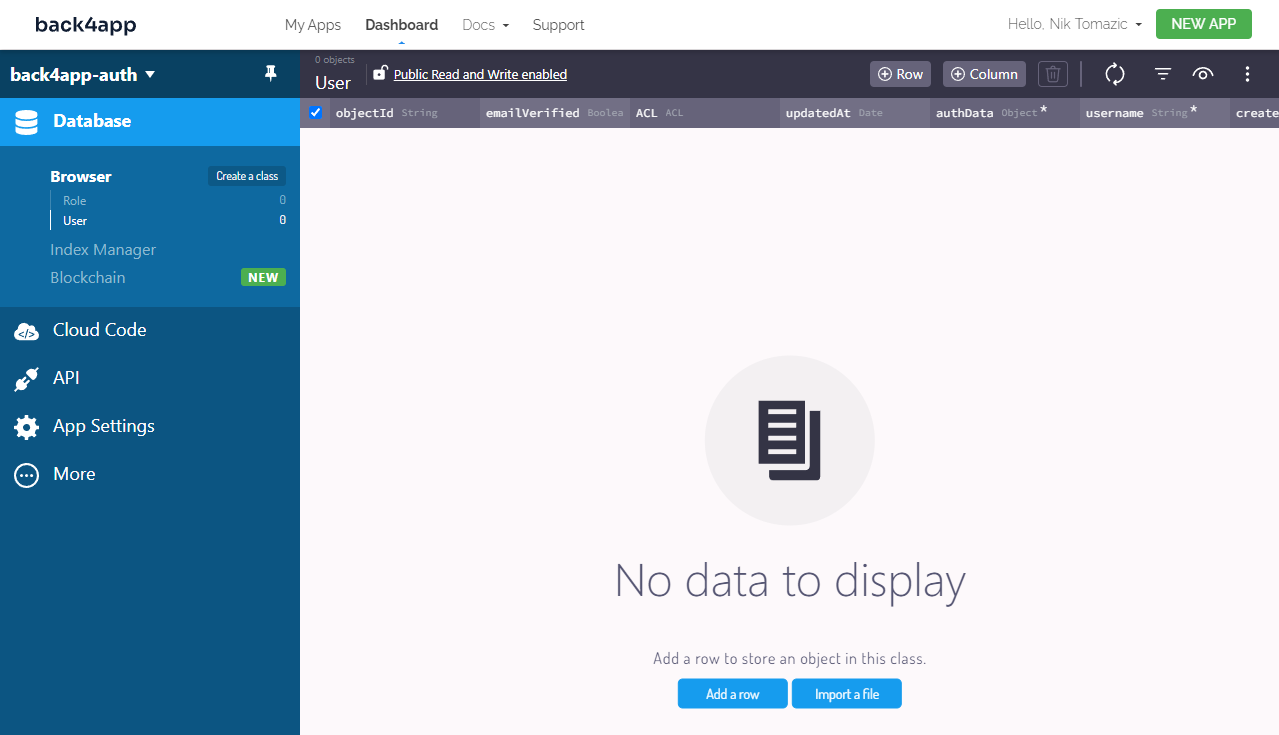
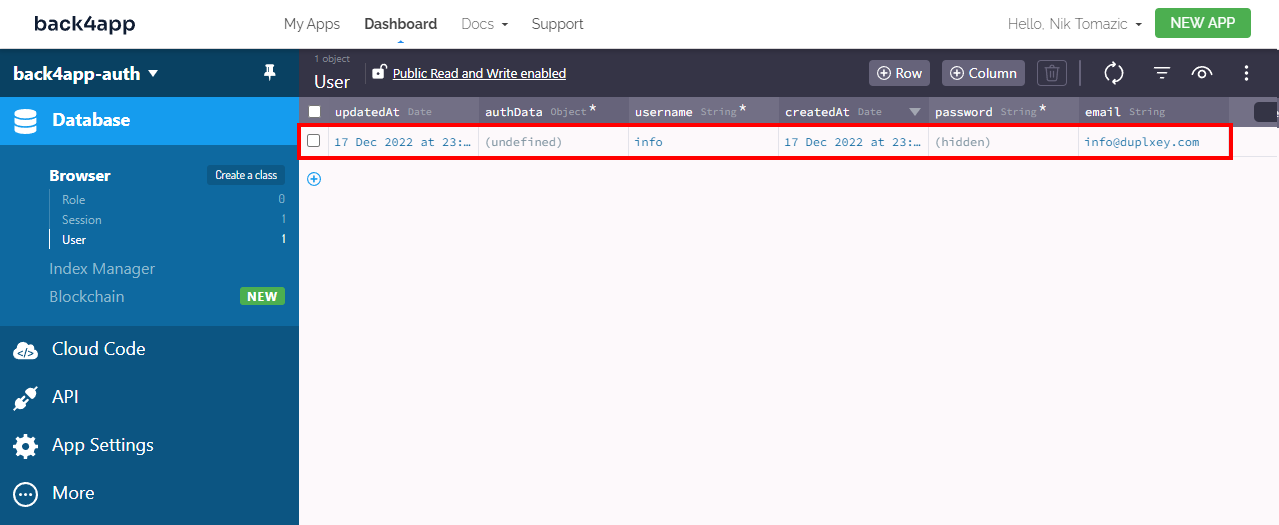
Your session token is: r:90343c307e7bb088e60c348acd8090d1Navigieren Sie schließlich zu Ihrem Back4app App Dashboard und stellen Sie sicher, dass ein Benutzer erstellt wurde:

Den endgültigen Quellcode für diesen Ansatz finden Sie im back4app-react-firebase-auth Repository.
Schlussfolgerung
Authentifizierung und Autorisierung sind die wichtigsten Sicherheitsmaßnahmen in modernen Anwendungen. Bei der Authentifizierung wird überprüft, wer ein Benutzer ist, während bei der Autorisierung überprüft wird, worauf ein Benutzer Zugriff hat.
Sowohl Firebase als auch Back4app bieten hervorragende Systeme zur Benutzerauthentifizierung. Sie haben jeweils ihre eigenen Vor- und Nachteile, die beim Start eines Projekts berücksichtigt werden sollten.
Weitere Lektüre
- Parse der Benutzersicherheit
- Soziale Authentifizierung über Dienste von Drittanbietern
- E-Mail-Überprüfung
- Passwort zurücksetzen
FAQ
Was ist Authentifizierung?
Authentifizierung ist der Prozess zur Überprüfung der Identität eines Benutzers oder Geräts. Es handelt sich um eine Sicherheitsmaßnahme, die sicherstellen soll, dass nur autorisierte Benutzer oder Geräte auf ein System, Netzwerk oder eine Ressource zugreifen können.
Welche Arten der Authentifizierung gibt es?
– Benutzername und Passwort
– Single Sign-On (SSO)
– Soziale Authentifizierung
– Token-basierte Authentifizierung
– Biometrische Authentifizierung
– Zertifikatbasierte Authentifizierung
Wie richtet man Authentifizierung mit Firebase ein?
1. Melden Sie sich mit Ihrem Google-Konto bei Firebase an
2. Erstellen Sie ein Firebase-Projekt und eine App
3. Aktivieren Sie Firebase Authentication
4. Installieren und initialisieren Sie das Firebase SDK
5. Verwenden Sie die Authentifizierungsfunktionen des Firebase SDK in Ihren Views
6. Verwenden Sie Window.sessionStorage zur Sitzungsverwaltung
Wie richtet man Authentifizierung mit Back4app ein?
1. Erstellen Sie ein Konto bei Back4app
2. Erstellen Sie eine App bei Back4app
3. Installieren und initialisieren Sie das Parse SDK
4. Verwenden Sie die Authentifizierungsfunktionen von ParseJS in Ihren Views



