React Firebase 인증을 위한 최종 가이드

인증은 모든 애플리케이션에서 가장 중요한 보안 조치 중 하나입니다.
이 글에서는 인증, 인증 유형에 대해 이야기하고, 인증과 권한 부여를 비교하고, Firebase 인증과 Back4app 인증을 React 앱과 통합하는 방법을 시연해 보겠습니다.
Contents
인증이란 무엇인가요?
인증은 어떤 사람이나 사물이 자신이 주장하는 사람인지 확인하는 과정입니다. 거의 모든 애플리케이션은 애플리케이션 또는 해당 데이터에 대한 액세스를 보호하기 위해 어떤 형태의 인증을 사용합니다.
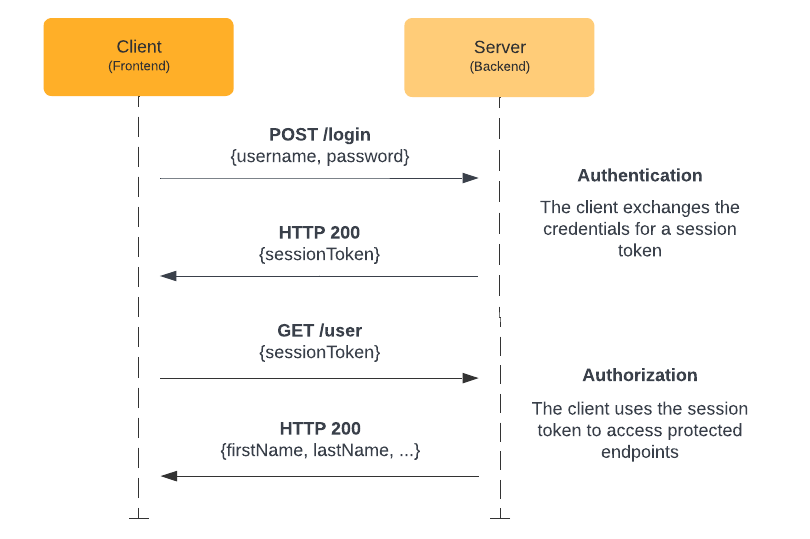
가장 간단한 인증 방식은 비밀번호 기반 인증입니다. 이 인증 시스템은 사용자가 사용자 아이디와 비밀번호를 입력하는 것으로 시작됩니다. 사용자가 자격 증명을 입력하면 백엔드에서 데이터베이스의 기록과 비교하여 자격 증명이 올바른 경우 시스템에 대한 액세스 권한을 부여합니다. 액세스 권한은 일반적으로 세션 토큰의 형태로 부여됩니다.
최신 인증 시스템은 다음과 같은 모습입니다:

인증 대 권한 부여
인증은 사용자가 누구인지 확인하는 프로세스이고 권한 부여는 사용자가 어떤 항목에 액세스할 수 있는지 확인하는 프로세스입니다.
예를 들어 온라인 뱅킹 시스템에 로그인하면 시스템에서 먼저 로그인 자격 증명을 확인하여 회원님을 인증합니다. 인증이 완료되면 시스템은 송금 또는 계좌 명세서 조회 허용 여부와 같은 계정 권한에 따라 어떤 작업을 수행할 수 있는지 결정합니다.
인증 유형
일반적인 인증 유형은 다음과 같습니다:
- 비밀번호 기반 인증은 가장 일반적인 인증 유형입니다. 사용자가 시스템이나 리소스에 액세스하기 위해 사용자 이름과 비밀번호를 입력하는 방식입니다.
- 싱글 사인온(SSO)을 사용하면 하나의 자격 증명 세트를 사용하여 여러 웹사이트와 서비스에 로그인할 수 있습니다. Google 계정을 예로 들 수 있습니다. Google 계정을 만들면 Gmail, YouTube, 애드센스, Firebase 등에 액세스할 수 있습니다.
- 소셜 인증은 Google, Facebook 또는 Twitter와 같은 소셜 네트워킹 서비스의 기존 정보를 사용하여 계정을 만드는 통합 인증의 한 형태입니다.
- 토큰 기반 인증을 사용하면 자격 증명을 한 번만 입력하고 그 대가로 암호화된 고유한 임의의 문자열을 받을 수 있습니다.
- 생체 인증은 개인의 고유한 생물학적 특성에 의존합니다. 생체 인증의 유형에는 얼굴 인식, 지문 스캐너, 화자 인식, 홍채 스캐너 등이 있습니다.
- 인증서 기반 인증은 디지털 인증서를 사용하여 개인, 조직 또는 디바이스의 신원을 확인하여 인터넷을 통한 정보 교환을 위한 안전한 연결을 설정합니다.
인증은 어떻게 설정하나요?
이 튜토리얼의 이 부분에서는 먼저 더미 React 인증 앱을 빌드한 다음 이를 Firebase 인증 및 Back4app (Parse) 인증과 통합하는 방법을 살펴보겠습니다.
다음 도구를 사용하겠습니다:
전제 조건:
- JavaScript ES6 사용 경험
- React에 대한 적절한 이해(JSX, Hook)
- React 라우터 및 Material UI에 대한 경험이 있다면 장점입니다.
코드를 살펴보기 전에 인증 시스템 간의 차이점을 살펴보겠습니다.
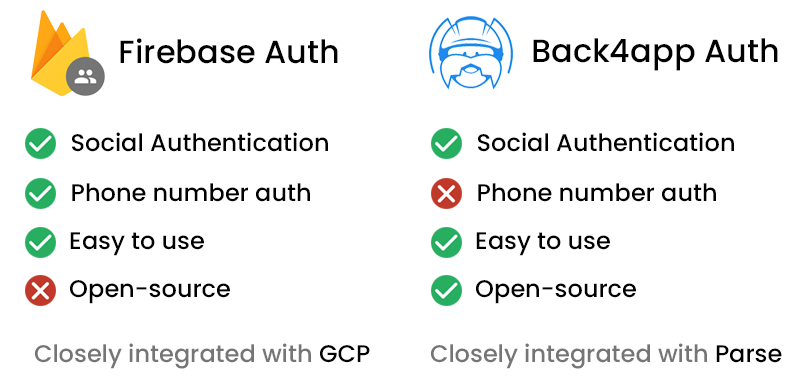
Firebase 인증 대 Back4app 인증
Firebase와 Back4app은 모두 모바일 및 웹 애플리케이션을 위한 훌륭한 사용자 인증 시스템을 제공합니다. 둘 다 사용하기 쉽고 소셜 로그인, 이메일 인증 시스템, 비밀번호 재설정 시스템 등과 같은 다양한 기능을 제공합니다.
가장 큰 차이점은 Back4app은 오픈 소스 소프트웨어로 구축된 반면, Firebase는 Google의 독점 소프트웨어를 사용한다는 점입니다. 또한 Back4app은 Firebase보다 저렴한 경향이 있습니다.

두 가지 인증 시스템을 모두 사용해 본 다음 어느 것이 더 마음에 드는지 결정하는 것이 좋습니다.
Back4app과 Firebase의 차이점을 살펴보고 싶다면 Back4app과 Firebase의 차이점을 살펴보세요.
프로젝트 설정
이론은 끝났습니다. 이제 코딩을 시작할 시간입니다!
React 앱 만들기
새 React 앱을 만드는 것부터 시작하겠습니다.
다음 단계를 수행하려면 Node.js가 설치되어 있어야 합니다. 아직 설치하지 않은 경우 공식 웹사이트에서 다운로드하세요.
React 앱을 만드는 가장 쉬운 방법은 React 앱 만들기를 이용하는 것입니다:
$ npx create-react-app react-firebase-auth
$ cd react-firebase-auth이렇게 하면 react-firebase-auth라는 이름의 새 React 앱이 생성되고 작업 디렉터리가 변경됩니다.
그런 다음 프로젝트를 시작합니다:
$ npm start마지막으로 http://localhost:3000/ 을 열어 웹 앱을 확인합니다.

Material UI
UI 구축 프로세스를 간소화하기 위해 Google의 머티리얼 디자인을 구현하는
오픈 소스 React 컴포넌트 라이브러리인 Material UI를 사용하겠습니다. 컴포넌트 라이브러리에는 바로 사용할 수 있는 사전 빌드된 컴포넌트의 포괄적인 컬렉션이 포함되어 있습니다.
Material UI를 React Bootstrap이나 Ant Design 같은 다른 UI 프레임워크로 자유롭게 교체할 수 있습니다.
프로젝트 실행에 Material UI를 추가하려면
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI는 기본적으로 Roboto 글꼴을 사용합니다. 함께 설치해 보겠습니다:
$ npm install @fontsource/roboto다음으로 index.js로 이동하여 다음 가져오기를 추가합니다:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';React 라우터
웹 앱에는 다음과 같은 엔드포인트가 있습니다:
/로그인– 사용자가 로그인할 수 있는 로그인 양식을 표시합니다./register– 사용자가 등록할 수 있는 가입 양식을 표시합니다./user– 사용자 정보(이메일,액세스 토큰등)를 표시합니다.
싱글 페이지 애플리케이션(SPA)을 구축하고 있으므로 클라이언트 측 라우팅을 구현할 방법이 필요합니다. React로 이를 구현하는 가장 쉬운 방법은 react-router-dom을 사용하는 것입니다.
$ npm install react-router-dom그런 다음 모든 뷰 구성 요소에 대해 src 내에 routes라는 디렉터리를 만듭니다. 그런 다음 다음 세 개의 파일을 추가합니다:
// src/routes/login.jsx
export default function Login() {
return (
<h1>Login</h1>
)
}// src/routes/register.jsx
export default function Register() {
return (
<h1>Register</h1>
)
}// src/routes/user.jsx
export default function User() {
return (
<h1>User</h1>
)
}브라우저 라우터를 생성하고 index.js에 다음과 같이 등록합니다:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
},
{
path: "/login",
element: <Login/>,
},
{
path: "/register",
element: <Register/>,
},
{
path: "/user",
element: <User/>,
},
]);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}/>
</React.StrictMode>
);파일 상단에 필요한 모든 가져오기를 추가하는 것을 잊지 마세요:
import {createBrowserRouter, Navigate, RouterProvider} from "react-router-dom";
import Login from "./routes/login";
import Register from "./routes/register";
import User from "./routes/user";“찾을 수 없음(404)” 오류를 처리하려면 src 디렉터리 내에 다음 내용을 포함하는 error-page.jsx라는 새 컴포넌트를 만듭니다:
// src/error-page.jsx
import {useRouteError} from "react-router-dom";
import {Container, Typography} from "@mui/material";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom>
Oops!
</Typography>
<Typography variant="p" component="p" gutterBottom>
Sorry, an unexpected error has occurred.
</Typography>
<Typography variant="p" component="p" gutterBottom>
<i>{error.statusText || error.message}</i>
</Typography>
</Container>
);
}그런 다음 index.jsx로 이동하여 다음과 같이 인덱스 경로에 errorElement를 추가합니다:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
errorElement: <ErrorPage/>, // new
},
// ...
]);다시 한 번 필요한 가져오기를 추가하세요:
import ErrorPage from "./error-page";이 시점에서 디렉토리 구조는 다음과 같아야 합니다:
react-firebase-auth
├── README.md
├── package.json
├── package-lock.json
├── public
│ └── <public files>
└── src
├── App.css
├── App.js
├── App.test.js
├── error-page.jsx
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
├── routes
│ ├── login.jsx
│ ├── register.jsx
│ └── user.jsx
└── setupTests.js앱을 시작하고 모든 것이 작동하는지 테스트해 보겠습니다. 실행합니다:
$ npm start즐겨찾는 웹 브라우저를 열고 http://localhost:3000/ 으로 이동합니다. 그러면 로그인 화면으로 리디렉션됩니다. 그런 다음 http://localhost:3000/register 으로 이동하면 등록 화면이 표시됩니다.
양식
마지막으로 해야 할 일 중 하나는 로그인 및 등록 양식을 구현하는 것입니다.
이렇게 하려면 라우팅 디렉터리로 이동하여 로그인.jsx를 다음과 같이 변경합니다:
// src/routes/login.jsx
import {Alert, Box, Button, Container, Link, TextField, Typography} from "@mui/material";
import {useNavigate} from "react-router-dom";
import {useState} from "react";
export default function Login() {
const navigate = useNavigate();
const [error, setError] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
event.preventDefault();
// validate the inputs
if (!email || !password) {
setError("Please enter your username and password.");
return;
}
// clear the errors
setError("");
// TODO: send the login request
console.log("Logging in...");
}
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom textAlign="center">
Login
</Typography>
{error && <Alert severity="error" sx={{my: 2}}>{error}</Alert>}
<Box component="form" onSubmit={onSubmit}>
<TextField
label="Email"
variant="outlined"
autoComplete="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
sx={{mt: 1}}
fullWidth
/>
<TextField
label="Password"
variant="outlined"
type="password"
autoComplete="new-password"
value={password}
onChange={(e) => setPassword(e.target.value)}
sx={{mt: 3}}
fullWidth
/>
<Button variant="contained" type="submit" sx={{mt: 3}} fullWidth>Login</Button>
<Box sx={{mt: 2}}>
Don't have an account yet? <Link href="/register">Register</Link>
</Box>
</Box>
</Container>
)
}- Material UI의 컴포넌트를 사용하여 폼을 포함한 레이아웃을 구축했습니다.
- 상태
(이메일과비밀번호)는 ReactuseState()훅을 통해 처리됩니다. - 양식 제출은 데이터의 유효성을 검사하고 잠재적 오류를 표시하는
onSubmit()을 호출합니다.
그런 다음 GitHub에서 소스 코드를 가져와 다른 두 경로의 콘텐츠를 교체합니다:
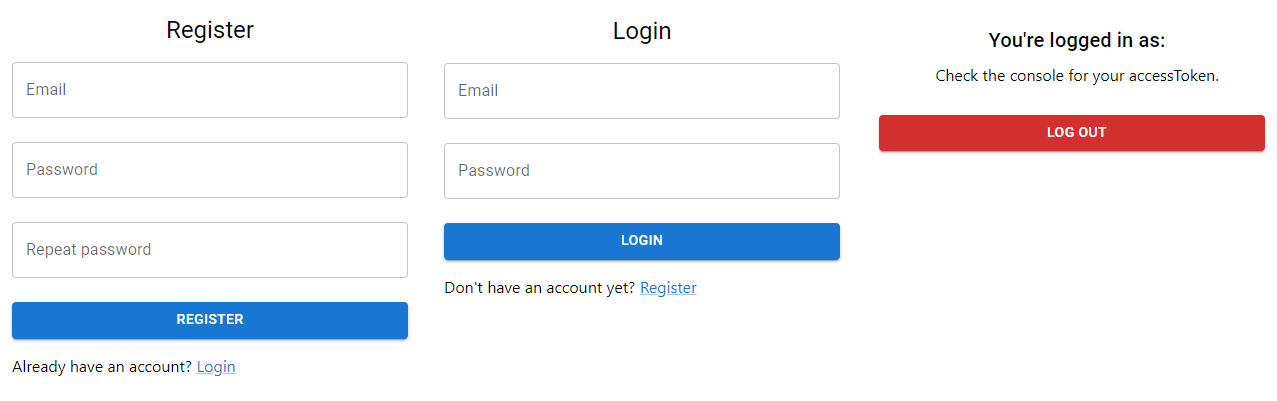
서버를 다시 실행하고 웹 앱으로 이동합니다. 뷰가 다음과 같이 표시되어야 합니다:

정리
React 앱 만들기에 의해 생성되어 더 이상 필요하지 않은 다음 파일을 제거합니다:
- src/App.css
- src/App.js
- src/App.test.js
- src/logo.svg
index.js 등과 같은 파일에서 잠재적인 가져오기를 제거해야 합니다.
이제 더미 인증 웹 앱이 완성되었습니다. 다음 섹션에서는 Firebase 인증과 Back4app 인증을 추가하여 업그레이드하겠습니다.
이 글의 이 부분에 대한 소스 코드는 back4app-react-firebase-auth 리포지토리에서 가져올 수 있습니다.
React Firebase 인증
이 튜토리얼의 이 섹션에서는 Firebase 인증을 React 프로젝트와 통합하는 방법을 살펴보겠습니다. 우선 ‘프로젝트 설정’ 섹션에서 만든 React 앱을 사용하겠습니다.
튜토리얼을 따라하면서 자신의 React 프로젝트로 작업하여 이해도를 확인해 보세요.
프로젝트 및 앱 만들기
다음 단계를 수행하려면 Firebase 계정이 있어야 합니다. 아직 계정이 없는 경우 Google 계정으로 가입하세요.
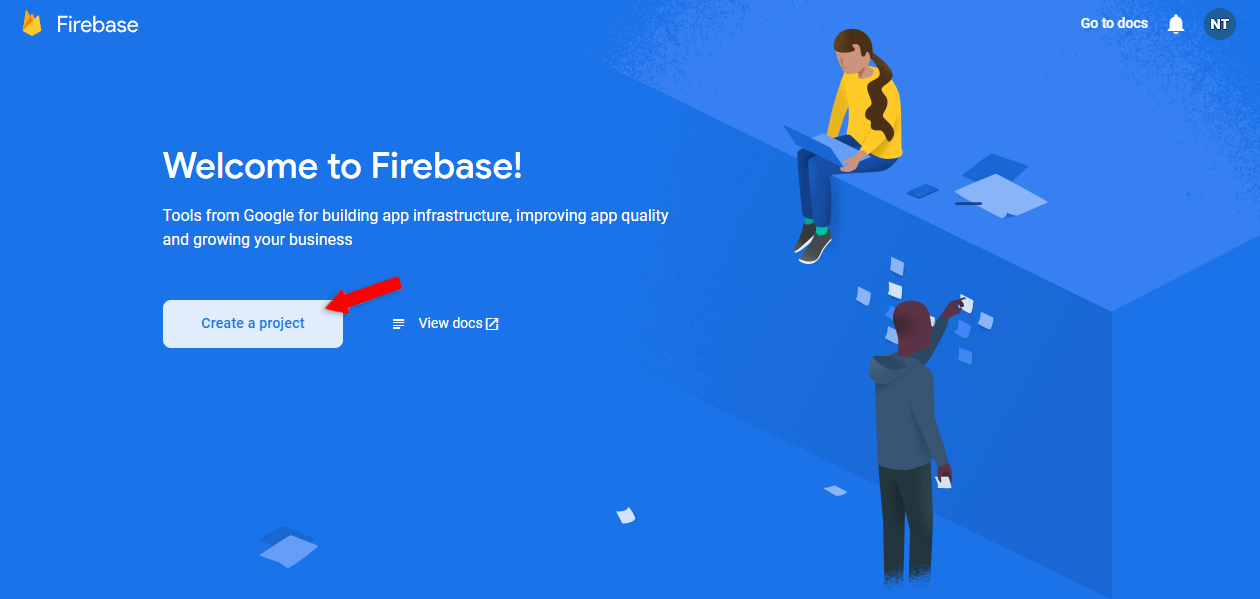
Firebase로 작업하려면 먼저 프로젝트를 만들어야 합니다. 프로젝트를 만들려면 Firebase 콘솔에 로그인하고 “프로젝트 만들기”를 클릭합니다:

사용자 정의 이름을 지정해 주세요. 제 이름은 react-firebase-auth입니다.
모든 이용약관에 동의하고 ‘계속’을 누릅니다.
Firebase는 프로젝트에 필요한 모든 것을 준비하는 데 잠시 시간이 걸립니다. 완료되면 Firebase 프로젝트 대시보드로 리디렉션됩니다.
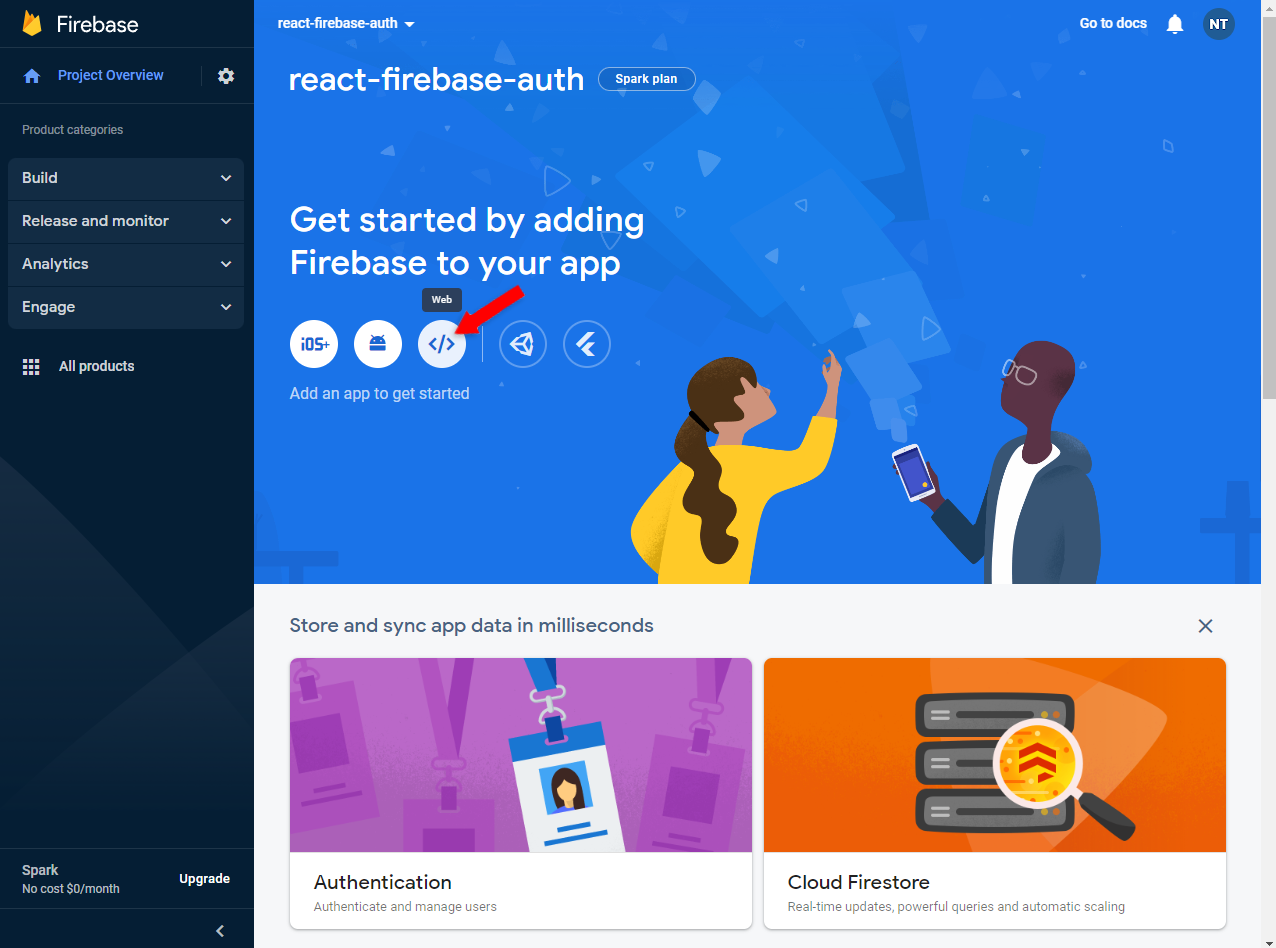
다음으로, 새로운 Firebase 애플리케이션을 생성합니다. React를 프론트엔드로 사용하므로 “웹”을 선택합니다:

사용자 지정 이름을 지정하거나 프로젝트 이름을 재사용하세요. Firebase 호스팅은 사용하지 않으므로 활성화할 필요가 없습니다.
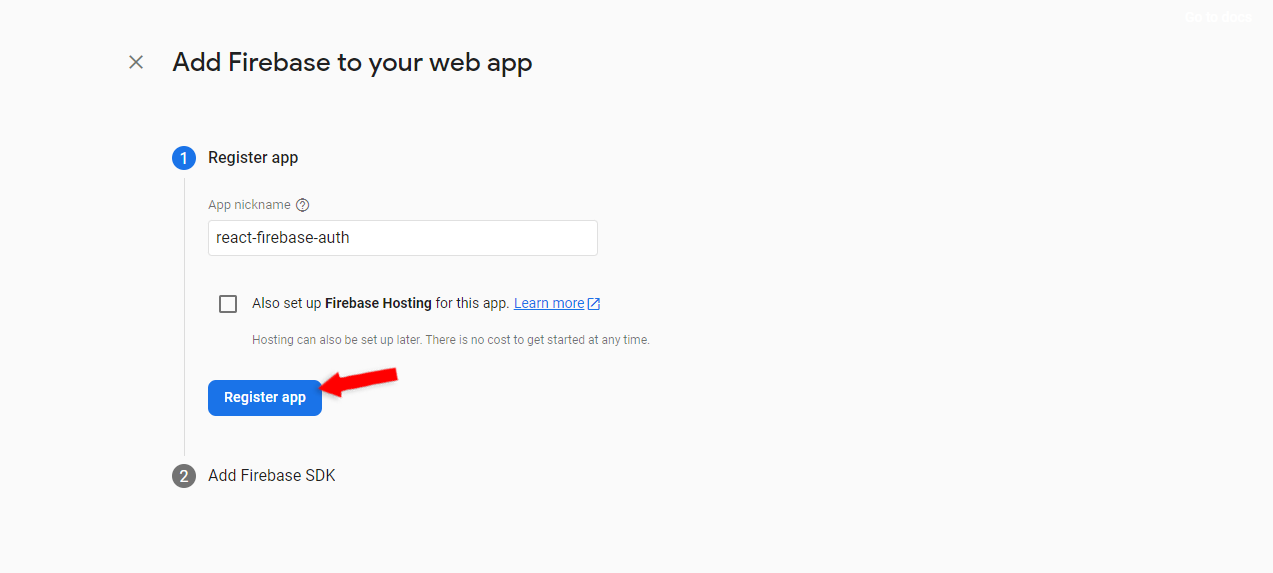
다음으로 ‘앱 등록’을 클릭합니다:

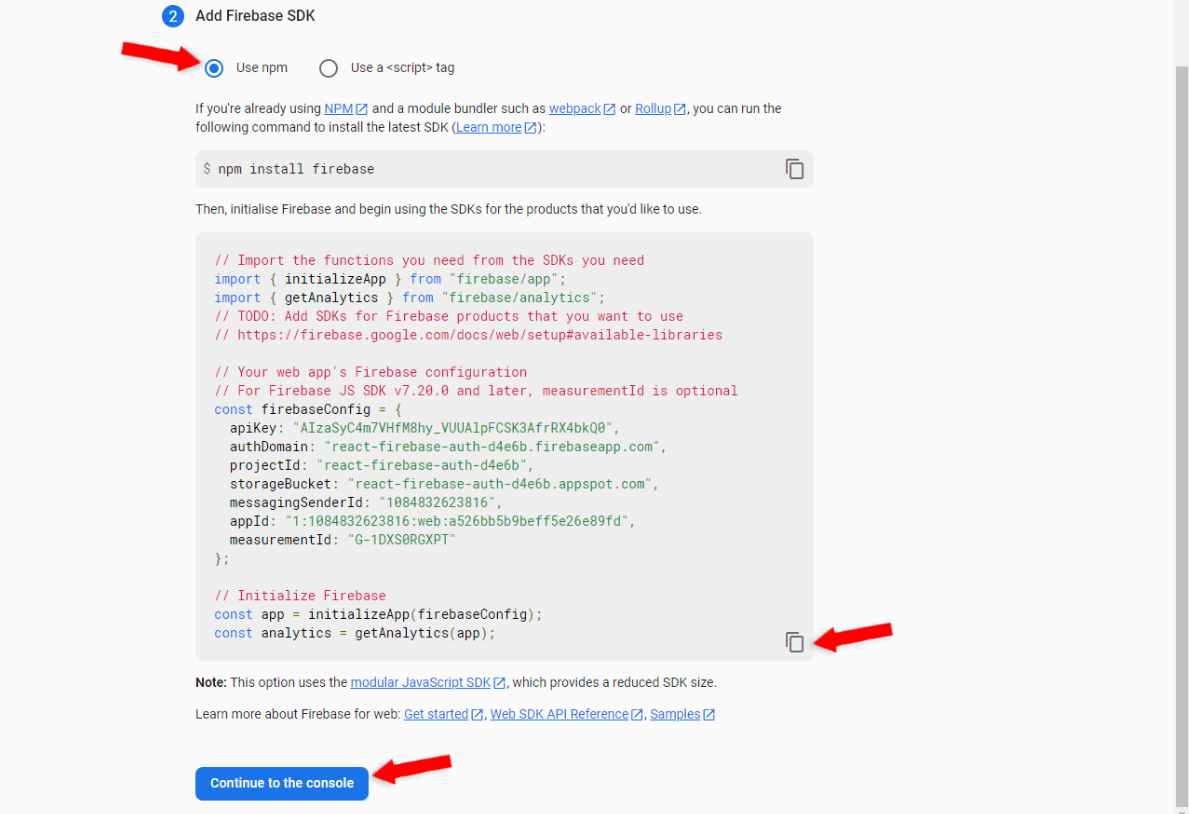
그런 다음 “npm”을 선택하고 Firebase SDK 구성을 메모합니다. 마지막으로 ‘콘솔로 계속’ 버튼을 클릭합니다:

인증 사용
코드를 살펴보기 전에 인증을 활성화해야 합니다.
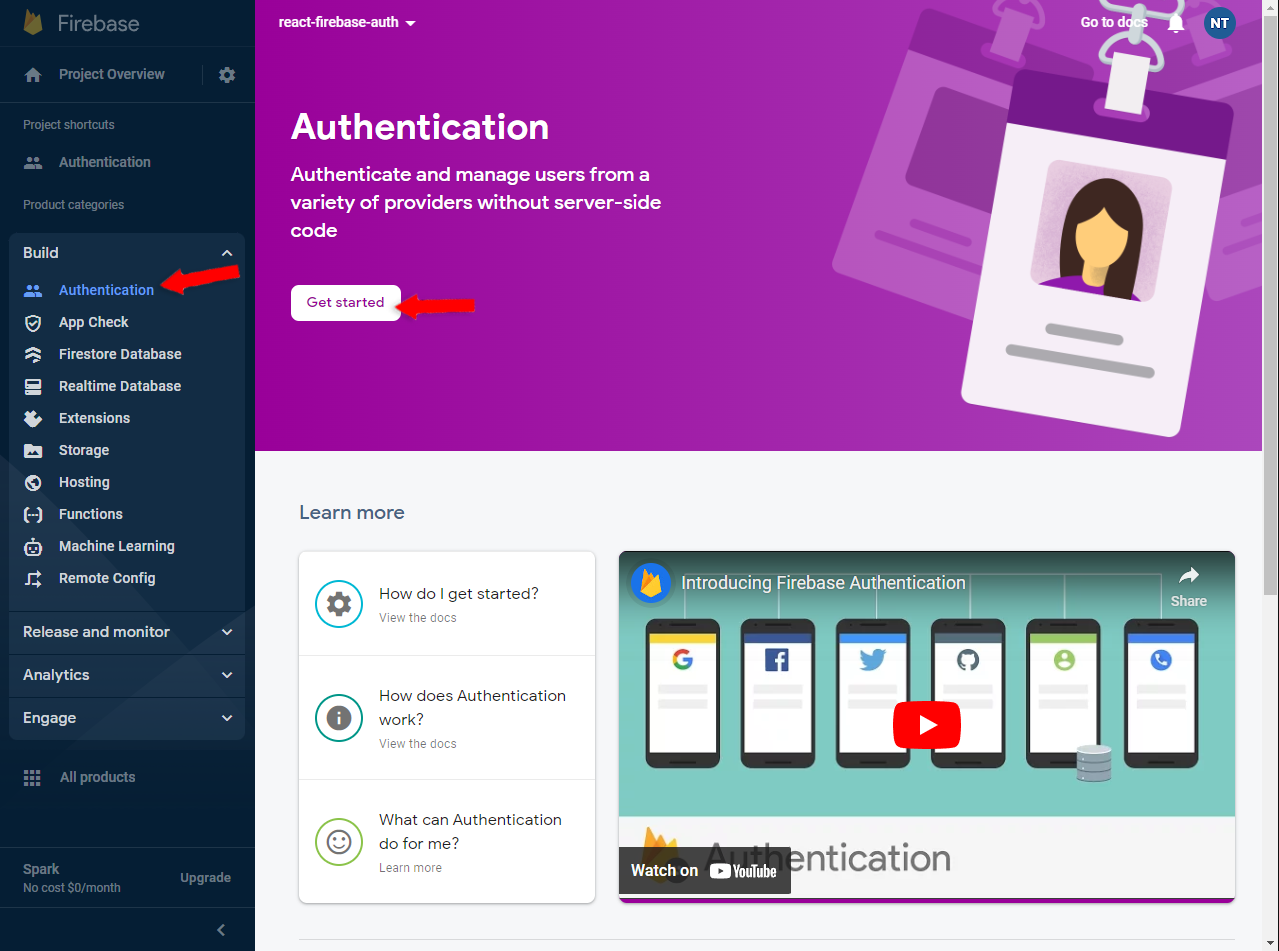
Firebase 콘솔의 왼쪽에서 “빌드”를 선택한 다음 “인증”을 선택합니다. 리디렉션되면 “시작하기”를 클릭합니다:

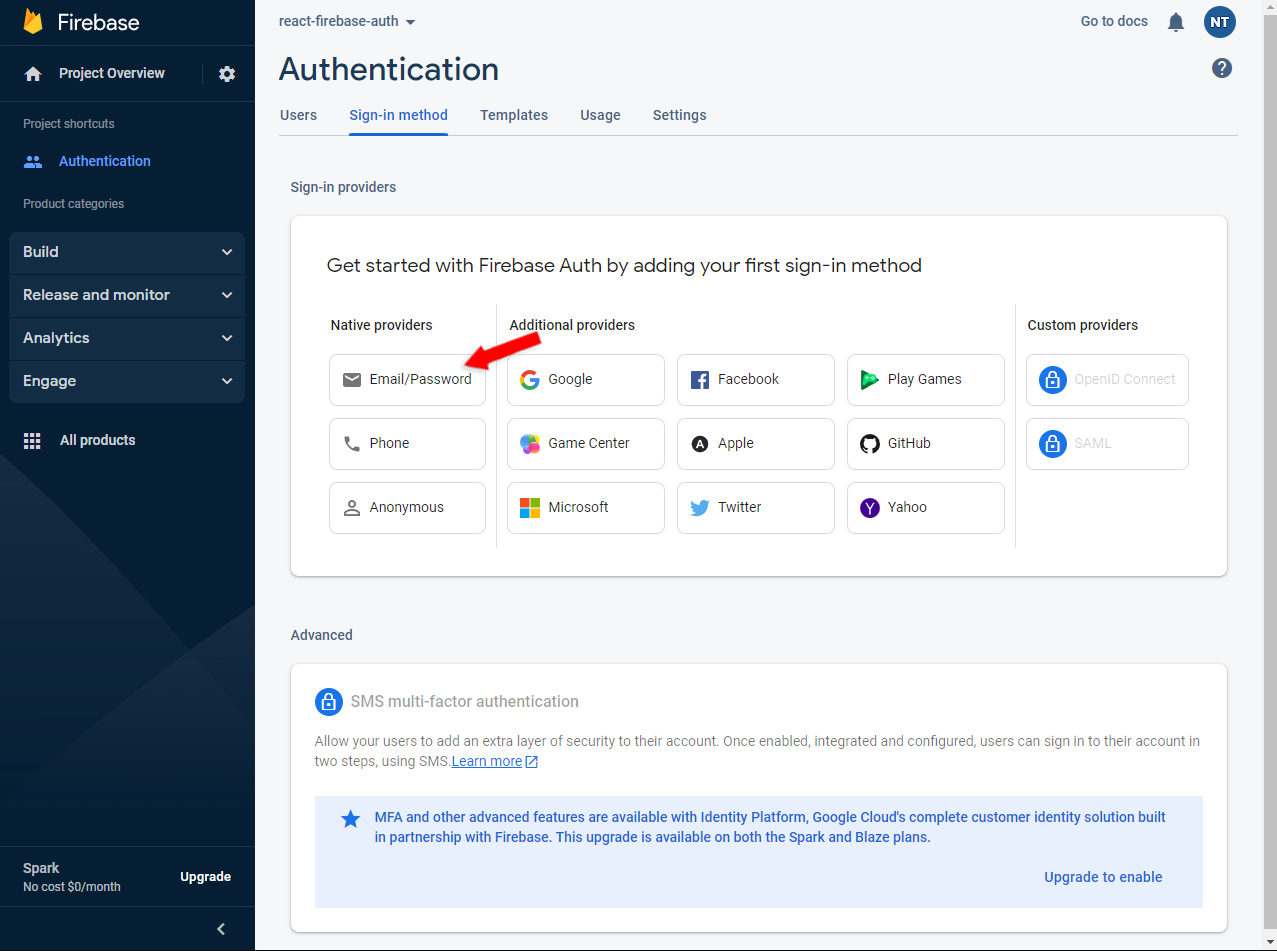
Firebase는 다양한 로그인 방법을 제공합니다. 이 튜토리얼에서는 이메일과 비밀번호 인증 중 하나만 사용하도록 설정하는 방법을 보여드리겠습니다:

Firebase SDK
React 프로젝트에서 Firebase를 사용하려면 먼저 소프트웨어 개발자 키트(SDK)를 설치해야 합니다.
npm을 통해 설치합니다:
$ npm install firebase그런 다음 src 폴더에 다음과 같은 내용으로 firebase.js라는 이름의 새 파일을 만듭니다:
// src/firebase.js
import { initializeApp } from "firebase/app";
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyC4m7VHfM8hy_VUUAlpFCSK3AfrRX4bkQ0",
authDomain: "react-firebase-auth-d4e6b.firebaseapp.com",
projectId: "react-firebase-auth-d4e6b",
storageBucket: "react-firebase-auth-d4e6b.appspot.com",
messagingSenderId: "1084832623816",
appId: "1:1084832623816:web:a526bb5b9beff5e26e89fd",
measurementId: "G-1DXS0RGXPT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
firebaseConfig를이전 단계의 구성으로 교체해야 합니다.
Firebase SDK는 다음과 같은 다양한 인증 방법을 제공합니다:
이러한 메서드를 활용하기 위해 firebase.js 파일 하단에 두 개의 래퍼 함수를 만들어 보겠습니다:
// firebase.js
// ...
export const createUser = async (email, password) => {
return createUserWithEmailAndPassword(getAuth(app), email, password);
}
export const signInUser = async (email, password) => {
return signInWithEmailAndPassword(getAuth(app), email, password);
}가져오기를 추가하는 것을 잊지 마세요:
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";기능은 설명이 필요 없습니다:
createUser는Firebase 사용자를 생성합니다(그리고 사용자 정보가 포함된 응답을 반환합니다).signInUser는기존 Firebase 사용자에 로그인합니다(그리고 사용자 정보가 포함된 응답을 반환합니다).
세션 지속성
Firebase는 Parse처럼 클라이언트 디바이스에서 세션 지속성을 처리하지 않습니다.
그렇기 때문에 Window.sessionStorage를 활용해야 합니다. 사용자가 로그인할 때 액세스 토큰을 저장하고 인증 요청을 할 때마다 이를 검색해야 합니다.
조금 더 쉽게 작업할 수 있도록 도우미 클래스를 만들겠습니다.
src 디렉터리 내에 세션.js라는 이름의 새 파일을 다음과 같은 내용으로 만듭니다:
// src/storage/session.js
export const startSession = (user) => {
sessionStorage.setItem("email", user.email);
sessionStorage.setItem("accessToken", user.accessToken);
}
export const getSession = () => {
return {
email: sessionStorage.getItem("email"),
accessToken: sessionStorage.getItem("accessToken"),
}
}
export const endSession = () => {
sessionStorage.clear();
}
export const isLoggedIn = () => {
return getSession().accessToken;
}조회수
마지막으로 해야 할 일은 우리가 만든 함수를 활용하도록 뷰를 수정하고 세션.js의 헬퍼 함수를 통해 세션을 설정하는 것입니다.
login.jsx를 열고 onSubmit() TODO를 다음과 같이 변경합니다:
// src/routes/login.jsx
import {signInUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let loginResponse = await signInUser(email, password);
startSession(loginResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}이 코드는 사용자를 로그인하고 /user로 이동하거나 오류를 표시합니다.
다음으로 register.jsx onSubmit()을 다음과 같이 변경합니다:
// src/routes/register.jsx
import {createUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let registerResponse = await createUser(email, password);
startSession(registerResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}이 코드는 Firebase 사용자를 생성하거나 오류를 표시합니다. 가능한 오류는 다음과 같습니다:
- 사용자 아이디는 이미 사용 중입니다.
- 비밀번호가 충분히 강력하지 않습니다.
마지막으로, user.jsx를 수정하여 사용효과() 훅을 사용하여 사용자 데이터를 가져오고 onLogout()이 세션을 소멸하도록 합니다:
// src/routes/user.jsx
import {endSession, getSession, isLoggedIn} from "../session";
useEffect(() => {
if (!isLoggedIn()) {
navigate("/login");
}
let session = getSession();
setEmail(session.email);
console.log("Your access token is: " + session.accessToken);
}, [navigate]);
const onLogout = () => {
endSession();
navigate("/login");
}테스트
웹 앱을 테스트하여 모든 것이 제대로 작동하는지 확인해 보겠습니다.
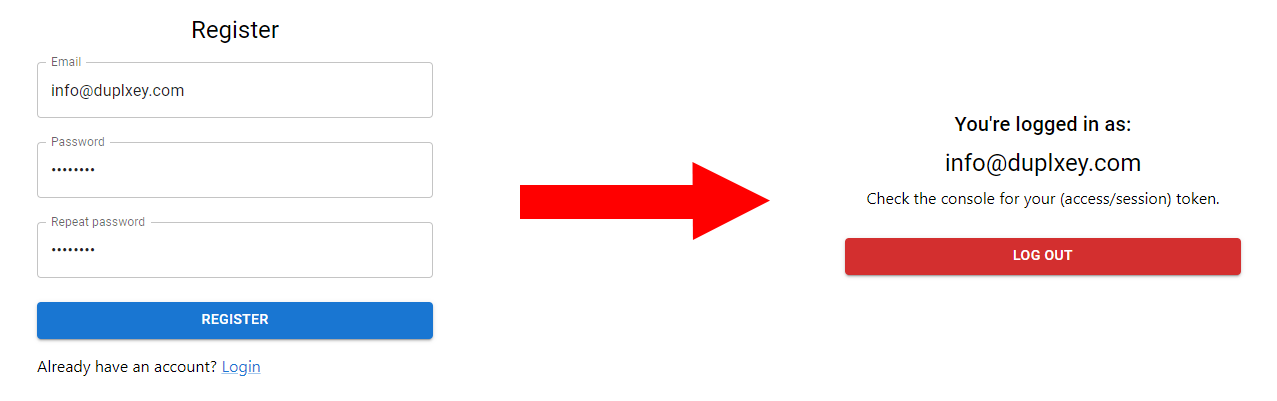
npm 시작을 사용하여 개발 서버를 시작하고 선호하는 웹 브라우저를 열어 http://localhost:3000/register 으로 이동합니다. 이메일을 입력하고 비밀번호를 선택한 다음 “등록”을 클릭합니다:

등록하면 계정 정보를 확인할 수 있는 /user로 리디렉션됩니다.
액세스 토큰을 확인하려면 브라우저의 개발자 콘솔을 엽니다:
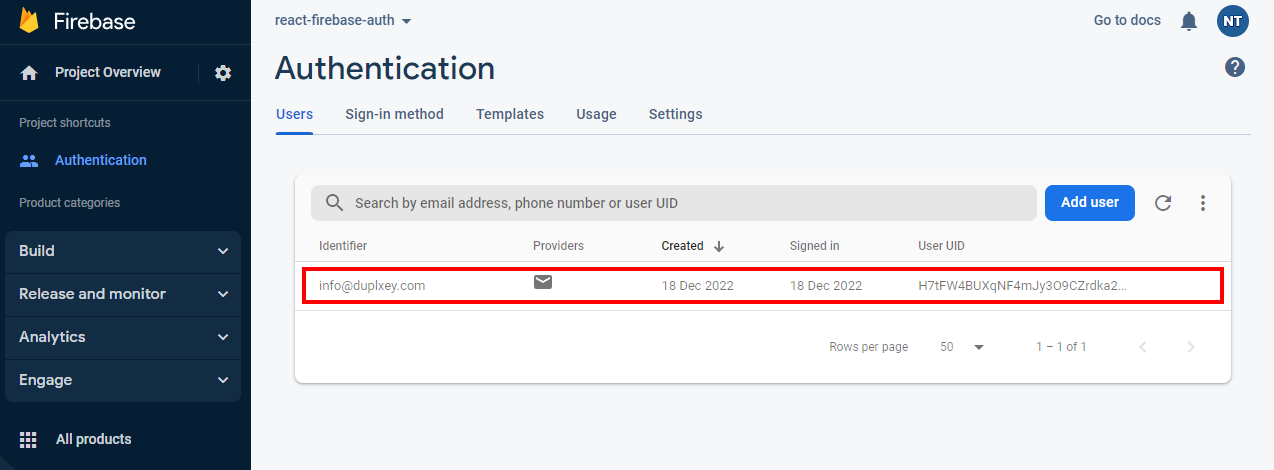
Your access token is: 819423a698f9ea9ba3577f20993cb0da98a79ea22ce5d6550b65b69fb36fd438마지막으로 Firebase 프로젝트 대시보드로 이동하여 새 사용자가 생성되었는지 확인합니다:

이 접근 방식에 대한 최종 소스 코드는 back4app-react-firebase-auth 리포지토리에서 가져올 수 있습니다.
React Back4app 인증
이 튜토리얼의 이 섹션에서는 Back4app 인증을 React 프로젝트와 통합하는 방법을 살펴보겠습니다. 시작점으로 “프로젝트 설정” 섹션에서 만든 React 앱을 살펴보겠습니다.
튜토리얼을 따라하면서 자신의 React 프로젝트로 작업하여 이해도를 확인해 보세요.
앱 만들기
다음 단계를 수행하려면 Back4app 계정이 필요합니다. 이미 계정이 있는 경우 로그인하고 그렇지 않은 경우 무료 계정에 가입하세요.
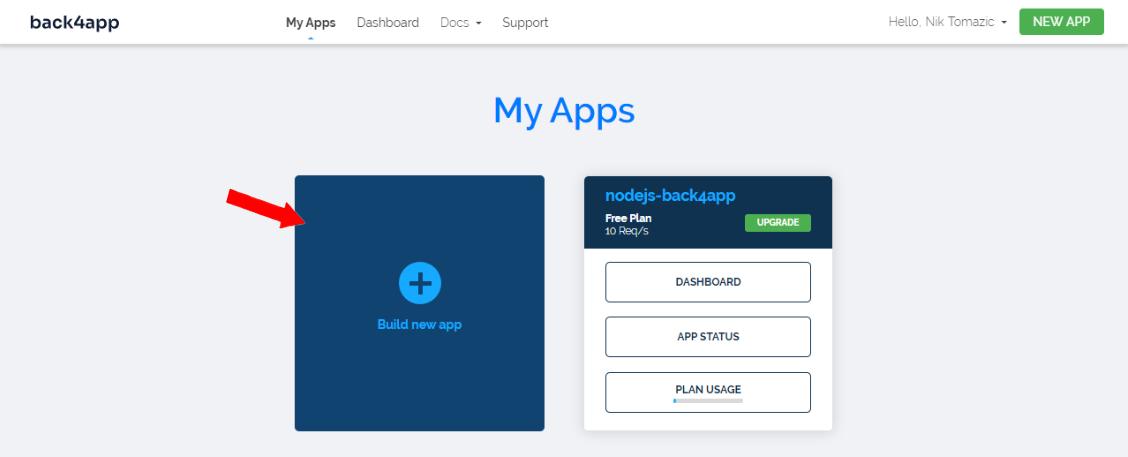
Back4app으로 작업하려면 먼저 앱을 만들어야 합니다. 대시보드에 로그인하면 앱 목록이 표시됩니다. 새 앱을 만들려면 “새 앱 만들기”를 클릭합니다.

사용자 지정 이름을 지정하고 데이터베이스를 선택한 다음 “계속”을 클릭합니다.
Back4app은 데이터베이스, 애플리케이션 레이어, 확장, 백업 및 보안 등 앱에 필요한 모든 것을 준비하는 데 잠시 시간을 할애할 것입니다.
애플리케이션이 준비되면 앱의 대시보드로 리디렉션됩니다.

앱 키
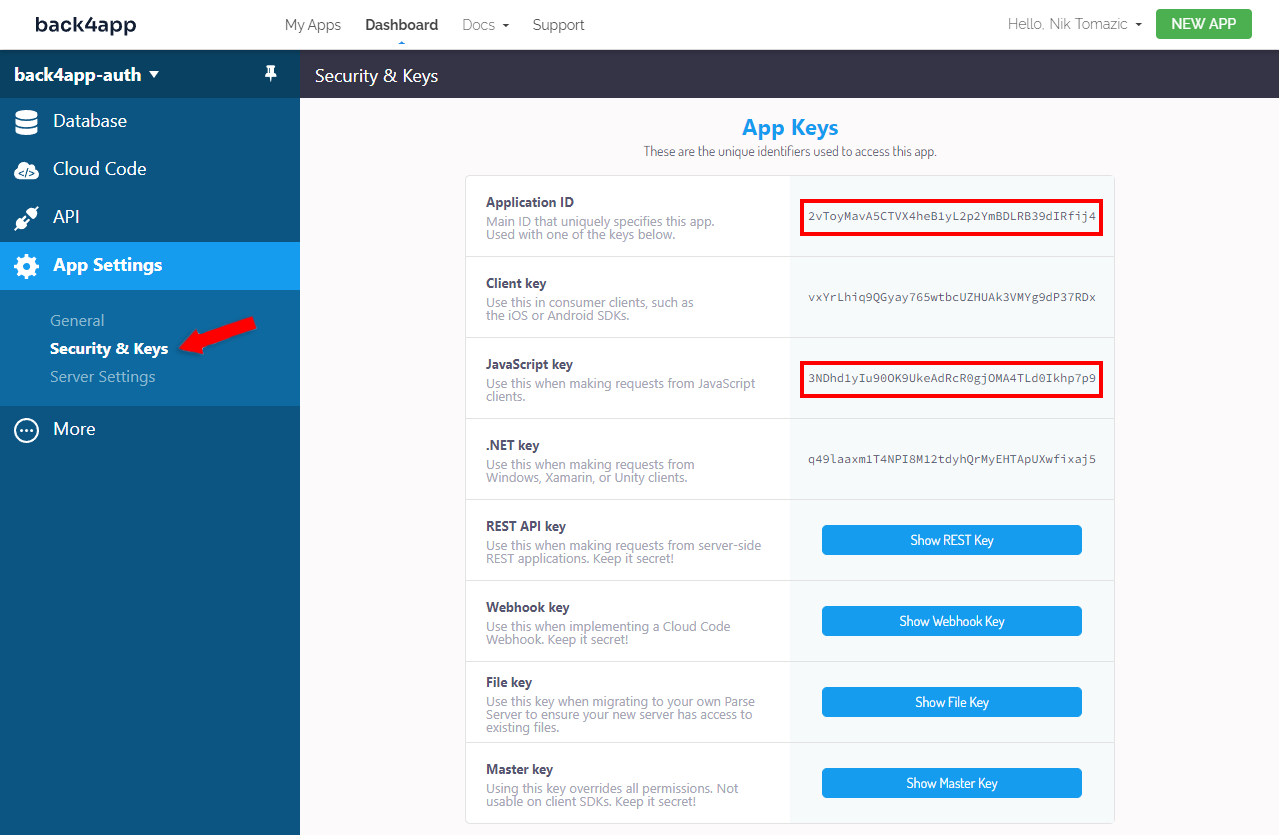
React 프로젝트를 Back4app에 연결하려면 앱 키를 받아야 합니다. 앱 키를 받으려면 사이드바에서 “앱 설정”을 선택한 다음 “보안 및 키”를 선택하세요.
“애플리케이션 ID”와 “JavaScript 키”를 기록해 두세요.

Parse SDK
이미 알고 계시겠지만 Back4app은 Parse를 기반으로 합니다. Parse는 애플리케이션 백엔드 구축을 위한 오픈소스 프레임워크입니다. 개발자가 앱 개발을 가속화하고 앱 구축에 필요한 총 노력량을 줄이는 데 도움이 됩니다.
Parse에 대해 자세히 알아보려면 Parse란 무엇인가요?
Back4app 인증을 설정하려면 먼저 Parse SDK를 설치해야 합니다. npm을 통해 설치합니다:
$ npm install parse그런 다음 src 폴더에 다음과 같은 내용으로 parse.js라는 새 파일을 만듭니다:
// src/parse.js
import Parse from "parse/dist/parse";
// Initialize Parse
const PARSE_APPLICATION_ID = '<your_parse_application_id>';
const PARSE_HOST_URL = 'https://parseapi.back4app.com/';
const PARSE_JAVASCRIPT_KEY = '<your_parse_javascript_key>';
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;
PARSE_APPLICATION_ID및PARSE_JAVASCRIPT_KEY를이전 단계의 키로 바꾸어야 합니다.
Parse는 사용자 계정 관리에 필요한 대부분의 기능을 자동으로 처리하는 Parse.User라는 특수 클래스를 제공합니다. Parse.User는 가입(), 현재(), 사용자 이름( ) 등의 추가 헬퍼 메서드를 제공하는 ParseObject의 하위 클래스입니다.
또한 Parse SDK는 로컬 저장소 세션 처리를 처리합니다. 예를 들어, Parse.User.logIn()은 로컬 스토리지에 사용자 정보를 저장하고 Parse.User.signOut()은 로컬 스토리지를 지웁니다.
Parse 인증 시스템 작업을 더욱 간소화하기 위해 몇 가지 래퍼 함수를 추가해 보겠습니다.
parse.js 하단에 다음을 추가합니다:
// src/parse.js
// ...
export const doUserRegistration = async (username, password) => {
return Parse.User.signUp(username, password);
};
export const doUserLogIn = async (username, password) => {
return Parse.User.logIn(username, password);
};
export const isLoggedIn = async () => {
return Parse.User.current() != null;
}
export const getUser = async () => {
return Parse.User.current();
}
export const logOut = async () => {
return Parse.User.logOut();
}doUserRegistration()은 (이메일과 비밀번호를 사용하여) Parse 사용자를 생성합니다.doUserLogIn()은 제공된 자격 증명으로 사용자 로그인을 시도합니다.isLoggedIn()은localStorage에세션 정보가 포함되어 있는지 확인합니다.getUser()는localStorage에서로그인한 사용자를 반환합니다.logOut()은localStorage를지우므로 사용자를 로그아웃합니다.
모든 함수는 비동기식이며 프로미스를 반환합니다.
조회수
이전 단계에서 만든 함수를 활용해 보겠습니다.
login.jsx를 열고 onSubmit() TODO를 다음과 같이 변경합니다:
// src/routes/login.jsx
import {doUserLogIn} from "../parse";
const onSubmit = async (event) => {
// ...
try {
let user = await doUserLogIn(email, password);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}이 코드는 사용자를 로그인하고 /user로 이동하거나 오류를 표시합니다.
다음으로 register.jsx onSubmit()을 다음과 같이 변경합니다:
// src/routes/register.jsx
import {doUserRegistration} from "../parse";
const onSubmit = async (event) => {
// ...
let username = email.split("@")[0];
try {
let user = await doUserRegistration(username, password);
user.setEmail(email).save();
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}이메일/비밀번호 등록 양식을 사용하므로 이메일에서 사용자의 사용자 아이디를 추출해야 한다는 점에 유의하세요. 사용자 아이디는
@앞 부분입니다.더 나은 해결책은 사용자 이름/비밀번호 등록 양식을 만드는 것입니다.
이 코드는 Parse 사용자를 생성하거나 오류를 표시합니다. 가능한 오류는 다음과 같습니다:
- 사용자 아이디는 이미 사용 중입니다.
- 비밀번호가 충분히 강력하지 않습니다.
마지막으로, user.jsx를 수정하여 사용효과() 훅을 사용하여 사용자 데이터를 가져오고 onLogout()이 로그아웃 함수를 호출하도록 합니다:
// src/routes/user.jsx
import {getUser, isLoggedIn, logOut} from "../parse";
useEffect(() => {
(async () => {
let loggedIn = await isLoggedIn();
if (!loggedIn) {
navigate("/login");
}
let user = await getUser();
setEmail(user.getEmail());
console.log("Your session token is: " + user.getSessionToken());
})();
}, [navigate]);
const onLogout = async () => {
await logOut();
navigate("/login");
}좋아요, 그거예요!
테스트
인증 시스템이 예상대로 작동하는지 확인해 보겠습니다.
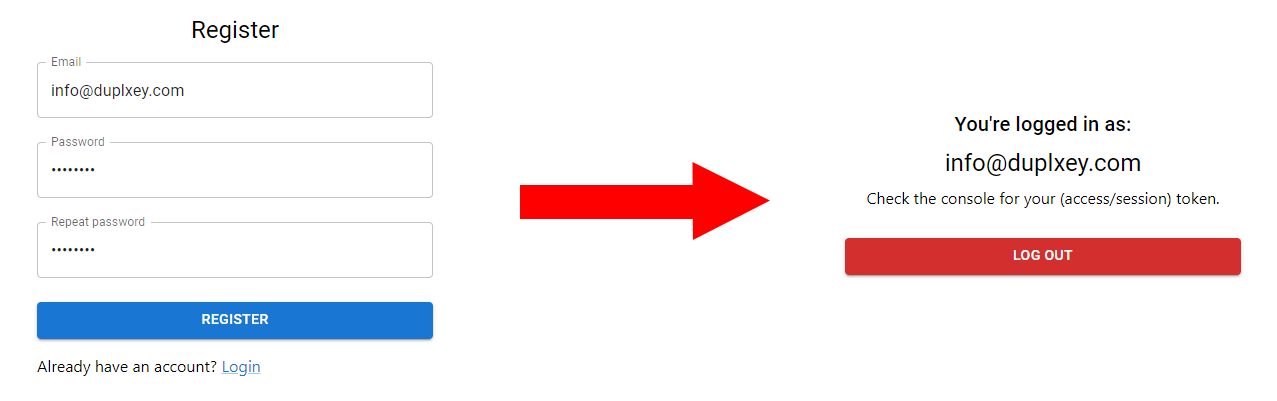
npm 시작을 사용하여 개발 서버를 시작하고 선호하는 웹 브라우저를 열어 http://localhost:3000/register 으로 이동합니다. 이메일을 입력하고 비밀번호를 선택한 다음 “등록”을 클릭합니다:

등록하면 계정 정보를 확인할 수 있는 /user로 리디렉션됩니다.
세션토큰을 확인하려면 브라우저의 개발자 콘솔을 엽니다:
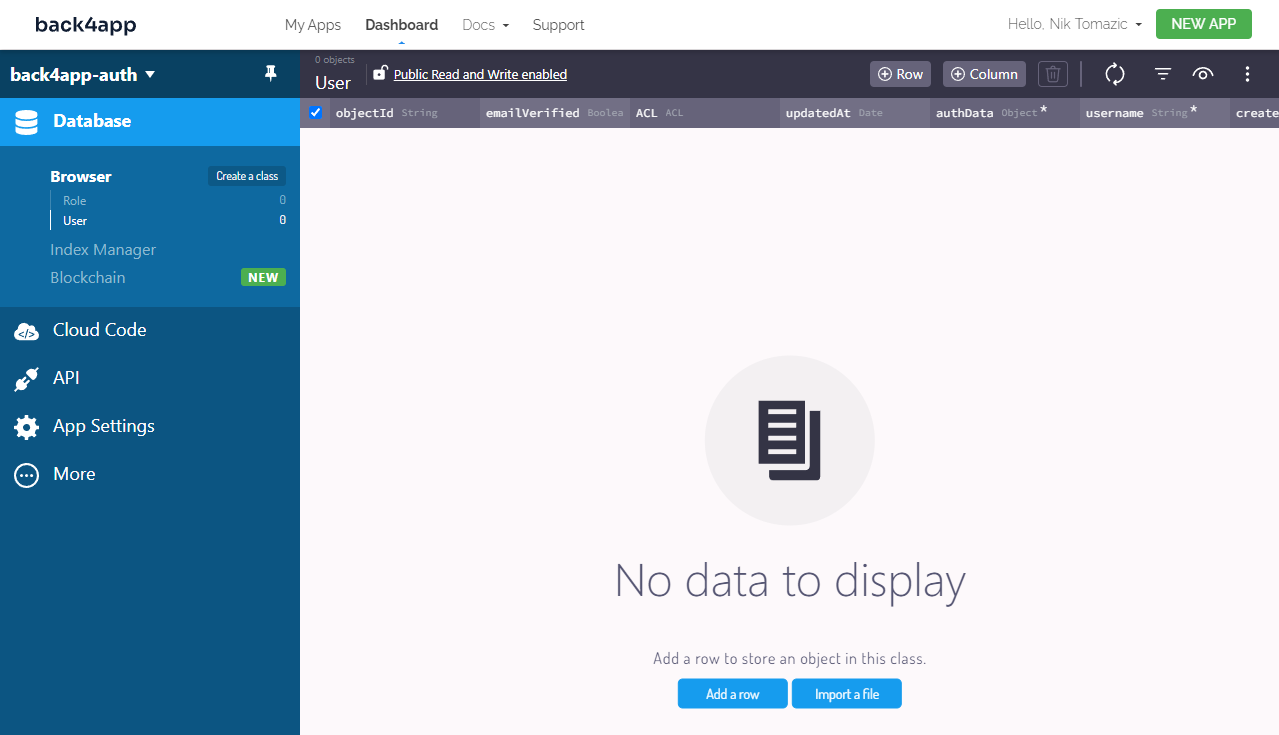
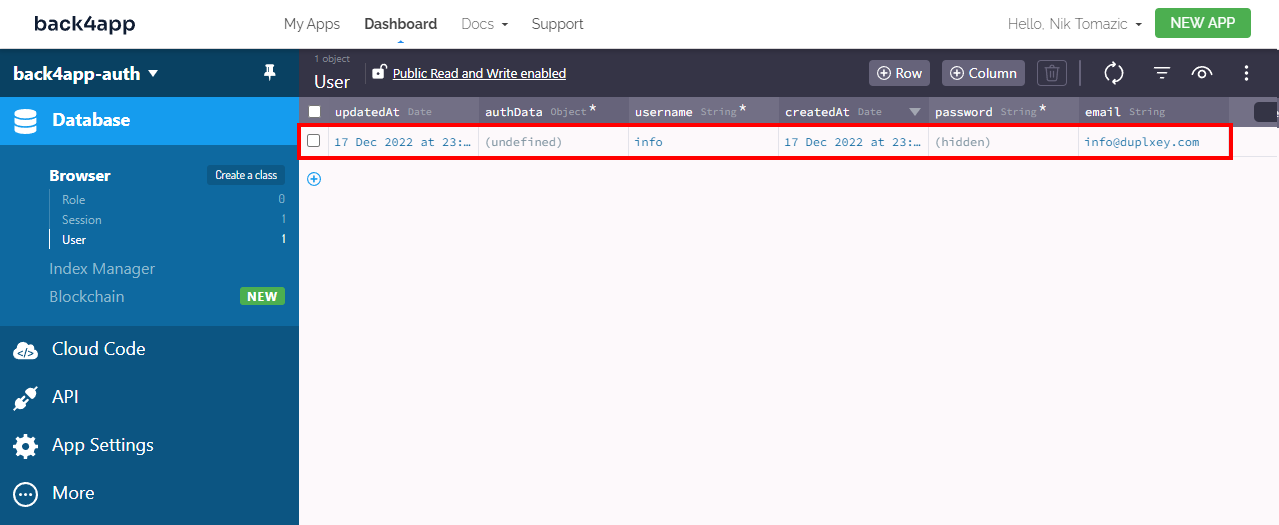
Your session token is: r:90343c307e7bb088e60c348acd8090d1마지막으로 Back4app 앱 대시보드로 이동하여 사용자가 생성되었는지 확인합니다:

이 접근 방식에 대한 최종 소스 코드는 back4app-react-firebase-auth 리포지토리에서 가져올 수 있습니다.
결론
인증과 권한 부여는 최신 애플리케이션의 가장 중요한 보안 조치입니다. 인증은 사용자가 누구인지 확인하는 프로세스이고 권한 부여는 사용자가 무엇을 액세스할 수 있는지 확인하는 프로세스입니다.
Firebase와 Back4app은 모두 훌륭한 사용자 인증 시스템을 제공합니다. 각각 프로젝트를 시작할 때 고려해야 할 장단점이 있습니다.
추가 읽기
- 사용자 보안 Parse
- 타사 서비스를 통한 소셜 인증
- 이메일 인증
- 비밀번호 재설정
자주 묻는 질문
인증이란 무엇인가요?
인증은 사용자 또는 장치의 신원을 확인하는 과정입니다. 이는 오직 인가된 사용자나 장치만 시스템, 네트워크 또는 리소스에 접근할 수 있도록 보장하기 위한 보안 조치입니다.
인증 유형에는 어떤 것이 있나요?
– 사용자 이름과 비밀번호
– 싱글 사인온 (SSO)
– 소셜 인증
– 토큰 기반 인증
– 생체 인식 인증
– 인증서 기반 인증
Firebase로 인증을 설정하는 방법은?
1. Google 계정으로 Firebase에 로그인
2. Firebase 프로젝트와 앱 생성
3. Firebase 인증 활성화
4. Firebase SDK 설치 및 초기화
5. 뷰에서 Firebase SDK 인증 기능 사용
6. 세션 관리를 위해 Window.sessionStorage 사용
Back4app으로 인증을 설정하는 방법은?
1. Back4app에 계정 생성
2. Back4app 앱 생성
3. Parse SDK 설치 및 초기화
4. 뷰에서 ParseJS 인증 기능 사용



