Parse를 사용한 웹 API 인증 마스터하기 – Javascript SDK 및 GraphQL 버전
많은 애플리케이션, 특히 웹사이트는 콘텐츠에 대한 액세스를 제한해야 하며, 이를 위해 해당 사용자와 관련된 정보만 안전하게 표시하는 사용자 계정을 만드는 것이 가장 많이 사용되는 방법입니다.
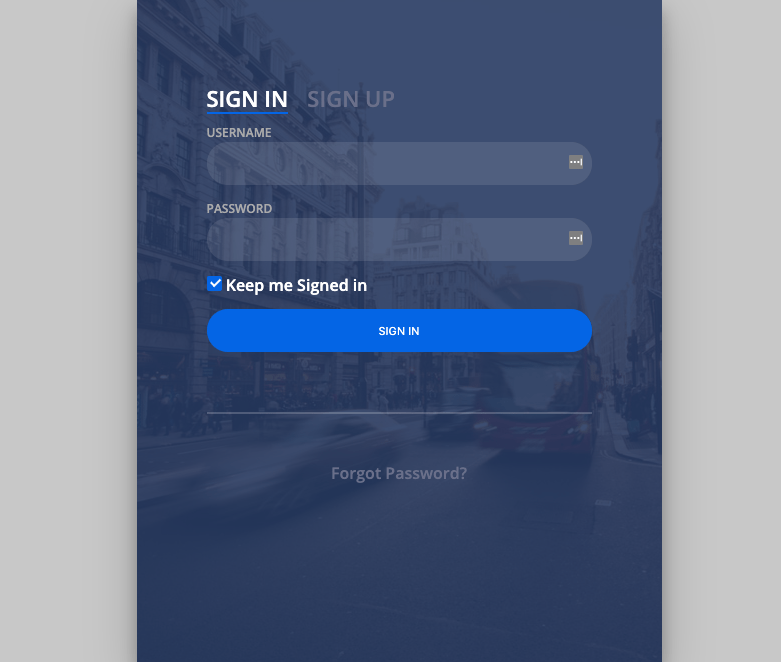
오늘은 기존 HTML 페이지에 로그인 기능을 구현하는 방법을 알아보고, 코드를 거의 작성하지 않고 Parse가 모든 작업을 대신 처리해 주며, 이를 위해 무료로 다운로드할 수 있는 로그인 양식 템플릿을 선택했습니다.
여기서는 두 가지 기술, 즉 Javascript SDK와 Javascript를 통한 GraphQL을 사용할 것입니다.
GraphQL은 방금 출시된 새롭고 멋진 기술이며, 동일한 작업을 수행하는 두 가지 방법을 비교하여 가장 마음에 드는 것을 선택할 수 있도록 하는 것이 저의 목표입니다.
스포일러 경고!!! GraphQL이 더 마음에 드실 거라고 확신합니다…
이미 파일을 시각적으로 표시하는 데 필요한 모든 파일을 가지고 있지만 기능이 부족하므로 추가할 예정입니다.
GraphQL에 대해 더 자세히 알고 싶다면 이 포스팅을 참조하세요: GraphQL이란 무엇인가요?
상당히 방대한 글이 될 것이므로 장별로 정확히 무엇을 배울 수 있는지 보여드리겠습니다:
- Back4app에서 웹 호스팅 설정하기
- GraphQL 사용 활성화
- 첫 번째 웹사이트 배포하기
- 첫 번째 Javascript 파일 생성하기
- Parse SDK 임베드하기
- 코드에서 SDK 구성 및 인스턴스화하기
- 그래픽으로 사용자 추가하기
- Javascript SDK를 사용하여 사용자 등록하기
- 웹사이트(하드코딩된 값)로 가입 테스트하기
- 양식을 읽고 Javascript 코드에 적용하는 코드를 작성하세요.
- 웹사이트에서 가입 테스트하기(동적 값)
- Javascript SDK로 로그인 프로세스 만들기
- 웹사이트에서 로그인 테스트하기(동적 값)
- Javascript SDK 부분의 결론
- GraphQL 소개
- GraphQL을 사용하기 위해 필요한 것
- 필요한 도구 설치
- 프론트엔드용 코드를 생성하는 방법에 대한 간단한 설명
- NodeJS 코드에서 NPM 모듈 사용하기
- GraphQL의 쿼리 및 변이 소개
- 쿼리
- Mutations
- 자신만의 GraphQL SingUp 메서드 만들기
- 나만의 GraphQL 로그인 메서드 만들기
- Browserify를 사용하여 NodeJS 코드를 프론트엔드 호환 코드로 변환하기
- 해당 코드를 HTML 파일에 포함
- Javascript 함수를 코딩하여 Browserify가 생성한 코드를 호출합니다.
- GraphQL 가입 및 로그인 테스트
- GraphQL 부분의 결론
Contents
- 0.1 1. 첫 단계 먼저
- 0.2 2. GraphQL은 어떤가요?
- 0.3 3. 첫 번째 웹사이트 배포
- 0.4 4. 지능을 발휘하세요
- 0.5 5. Parse 프레임워크 추가하기
- 0.6 6. Parse 엔진 실행
- 0.7 7. 하지만 사용자가 몇 명밖에 없는데…
- 0.8 8. 사용자가 없나요? 문제없습니다! signUp()이 구해드립니다!
- 0.9 9. 테스트… Testing… 123…
- 0.10 10. 만세!! 이제 더 스마트하게 만들어 봅시다…
- 0.11
- 0.12 11. 다시 테스트 시간입니다. 이제 진짜로.
- 0.13 12. 이제 로그인 시간입니다!
- 0.14 13. 그리고 아니오우….
- 1 14. Javascript SDK 부분의 결론
- 1.1 15. GraphQL 도입
- 1.2 16. 필요한 것
- 1.3 17. GraphQL 클라이언트 및 Browserify 설치하기
- 1.4 18. 정확히 어떻게 작동하나요?
- 1.5 19. 일부 NodeJS 코드
- 1.6 20. 쿼리와 돌연변이, 일반 또는 특정 쿼리
- 1.7 21. 쿼리
- 1.8 22. 돌연변이
- 1.9 23. GraphQL을 사용한 자체 가입 방법
- 1.10 24. 그리고 여기 왔으니… 로그인…
- 1.11
- 1.12 25. Browserifying (뭐라구요?)
- 1.13 26. HTML에 반짝이는 새 코드 포함
- 1.14 27. 동작을 보여주세요!
- 1.15 28. 테스트
- 1.16 29. GraphQL 부분의 결론
- 1.17 GraphQL을 활성화하는 방법은?
- 1.18 GraphQL이 왜 올바른 선택인가요?
1. 첫 단계 먼저
첫 번째 단계는 아직 Back4app이 없는 경우 Back4app에서 앱을 만드는 것입니다. 이 문서를 사용하여 앱을 만드는 단계를 확인할 수 있습니다.
이 단계는 두 기술 모두에 공통적으로 적용되므로 어떤 기술을 선택하든 관계없이 이 단계를 수행해야 합니다.
앱을 만든 후에는 웹 호스팅 기능을 설정해야 합니다. 예. Back4app에서 정적 콘텐츠가 포함된 웹사이트를 무료로 호스팅할 수 있습니다. 멋지지 않나요?
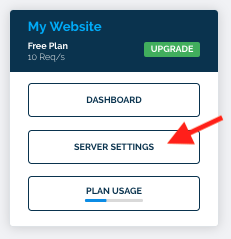
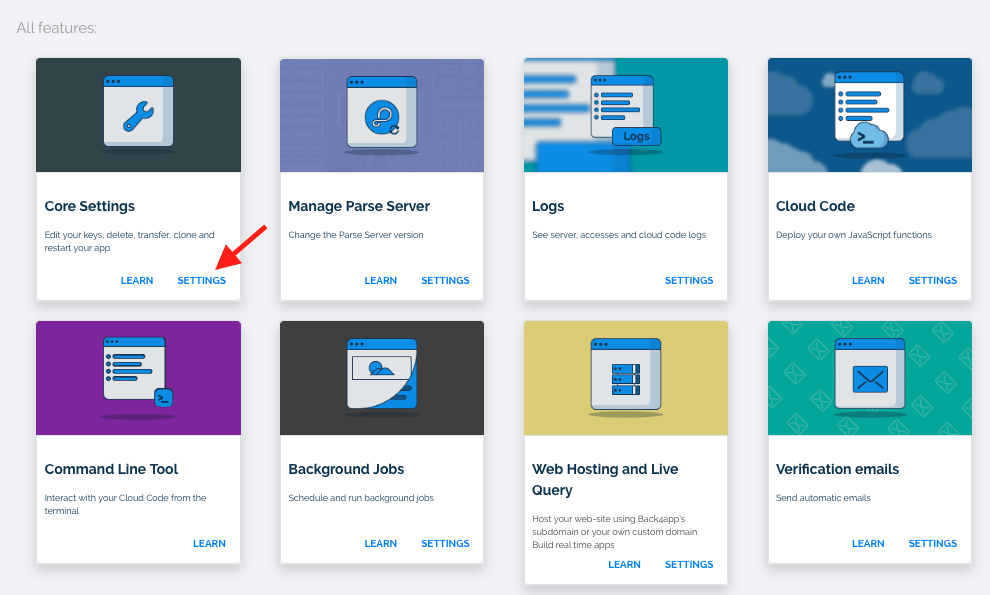
앱을 생성한 후 서버 설정으로 이동합니다:
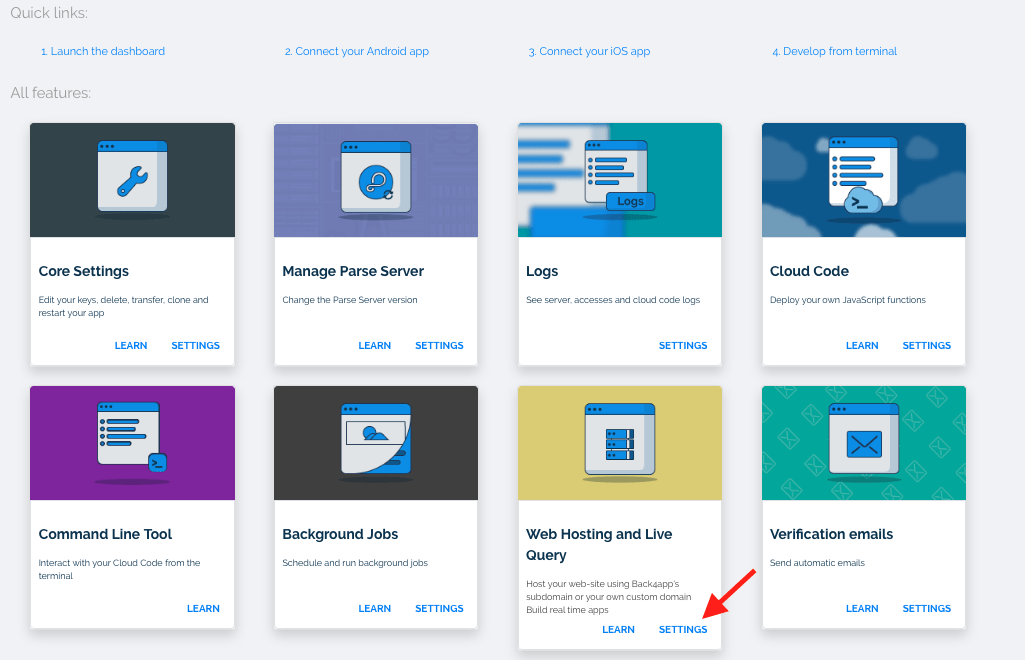
그리고 웹 호스팅 및 라이브 쿼리 아래에서 설정을 클릭합니다:
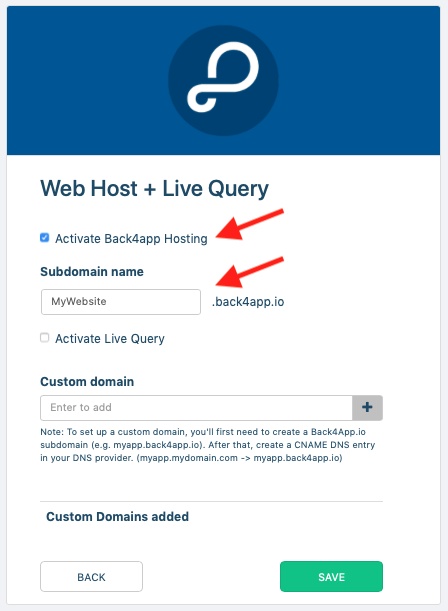
이제 Back4app 호스팅을 활성화하고 애플리케이션에 적합한 도메인 이름을 선택합니다. back4app.io 내에서 해당 도메인에 직접 액세스하거나 원하는 경우 DNS에 해당 도메인을 가리키는 CNAME 레코드를 만들 수 있습니다:
이제 코드 배포를 시작할 준비가 되었습니다.
2. GraphQL은 어떤가요?
GraphQL을 사용하려면 또 다른 단계를 수행해야 합니다. Javascript SDK만 사용할 계획이라면 어떤 Parse 버전이든 사용할 수 있지만, 최신 버전을 사용하는 것은 어떨까요?
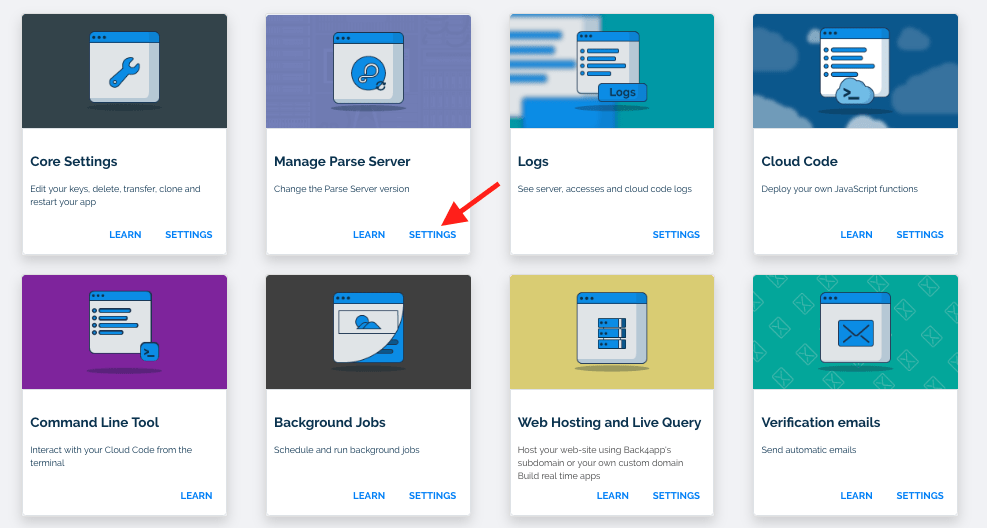
서버 설정으로 이동합니다:
그리고 Parse 서버 관리의 설정으로 이동합니다:
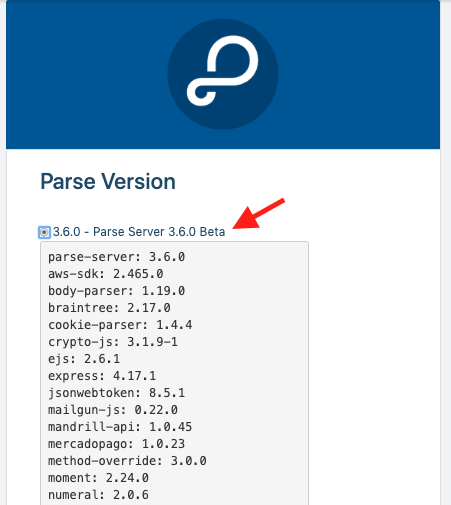
3.5.0 이상의 버전을 선택합니다. Back4app에서는 3.6.0을 사용했습니다:
이제 GraphQL이 활성화되어 있고 준비가 완료되었습니다!
참고로 같은 앱에서 GraphQL과 SDK를 함께 사용할 수 있습니다. 선택할 필요가 없습니다.
GraphQL에만 관심이 있는 경우 지금 이 튜토리얼의 15장으로 스크롤하면 됩니다.
3. 첫 번째 웹사이트 배포
이제 웹 호스팅 기능을 설정했으므로 웹 사이트를 배포할 수 있습니다.
이 단계는 두 기술 모두에 공통적으로 적용됩니다.
아직 어떤 기능도 없지만 처음으로 작동하는 것을 보면 기분이 좋으니 해보겠습니다.
서버 설정으로 다시 한 번 이동합니다:
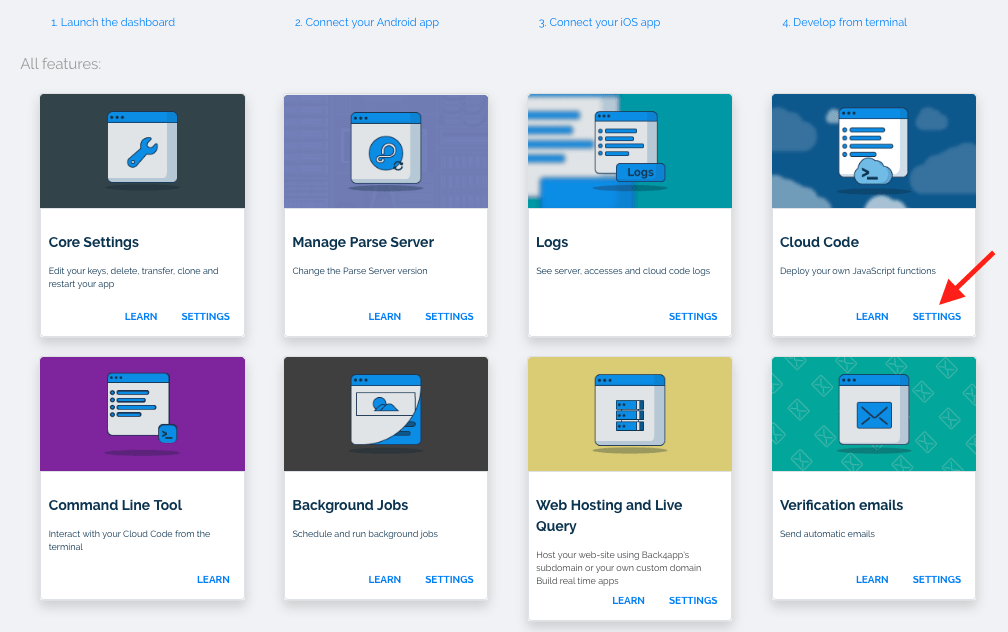
이제 클라우드 코드 아래에서 설정을 선택합니다:
거기에는 두 개의 폴더가 있습니다: Cloud와 Public입니다.
클라우드는 Back4app 서버에서 실행되는 NodeJS 코드인 클라우드 코드를 배포하기 위한 것으로, 애플리케이션의 모든 무거운 처리 부하를 처리하며 휴대폰 자체는 실제로 많은 데이터를 처리하거나 검색할 필요가 없고 Back4app 서버가 제공하는 최종 처리 결과에만 의존하므로 휴대폰의 배터리 및 데이터 요금제를 절약하는 등 많은 이점을 제공합니다.
퍼블릭은 HTML, CSS 및 정적 Javascript 파일과 같은 정적 콘텐츠를 배포하기 위한 것입니다. 현재 우리가 관심 있는 것은 바로 이 폴더입니다.
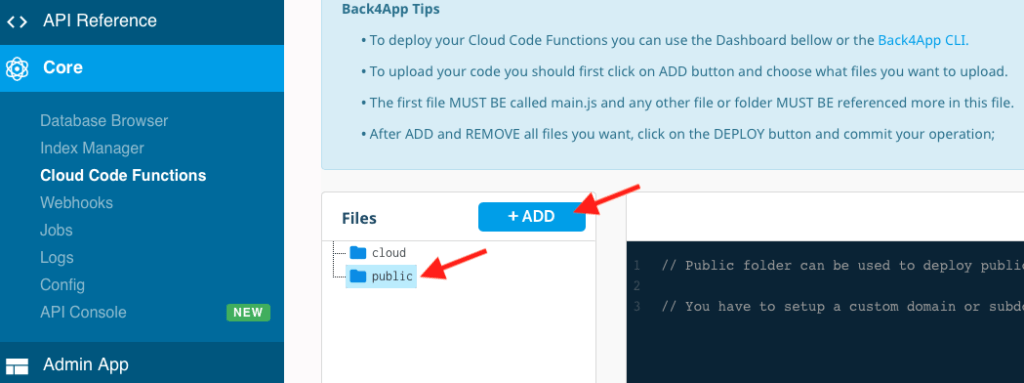
해당 폴더를 선택하고 위의 +추가 버튼을 클릭한 다음 첫 번째 장에서 웹사이트에서 다운로드한 템플릿의 HTML 및 CSS 파일을 모두 추가합니다.
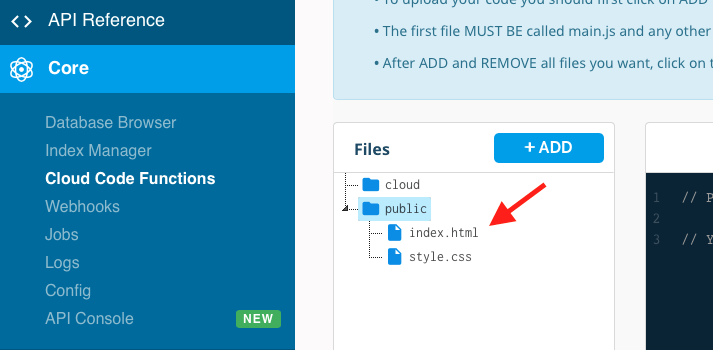
해당 파일을 선택한 후 배포 버튼을 누르면 Public 폴더에 파일이 표시됩니다:
이제 테스트할 차례입니다.
웹 호스팅에서 설정한 URL을 누르면 이제 멋진 새 웹사이트가 완전히 무료로 실행되고 있는 것을 볼 수 있습니다:
4. 지능을 발휘하세요
멋지고 반짝이는 새 웹사이트가 가동되는 데 2분이 걸렸나요? 그걸 무료로 해냈다니 대단하네요, 인터넷 여러분!
그리고 완전히 안전하며 HTTPS가 이미 내장되어 있다고 말씀드렸나요? Back4app이 무료로 제공하는데 인증서 비용을 지불하는 것은 아니니까요?
이제 그것에 대한 정보를 얻을 때입니다. 2분만 더 걸리게 만들면 어떨까요? 저는 지능적이고 빠른 것이 좋습니다.
좋아하는 IDE를 시작하고 Javascript를 시작해보세요. 비주얼 스튜디오 코드 주세요. 그리고 에스프레소도요.
지금부터는 Javascript SDK에만 집중하고 나중에는 GraphQL에만 집중하겠습니다.
Parse.js라는 새 파일을 생성하면 준비가 완료됩니다.
5. Parse 프레임워크 추가하기
(Javascript SDK만 해당)
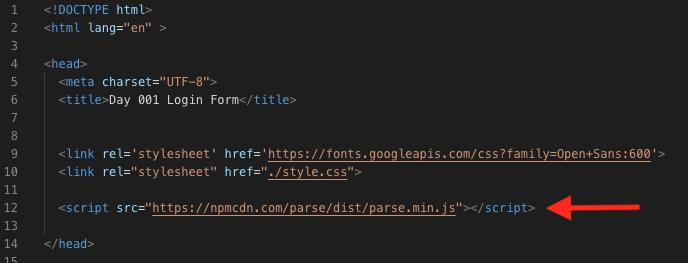
Parse를 사용하면 프레임워크를 매우 쉽게 배포할 수 있습니다. 먼저 index.html 파일의 Head 섹션에 다음 줄을 추가하여 Javascript 프레임워크를 인스턴스화해야 합니다:
<script src="https://npmcdn.com/parse/dist/parse.min.js"></script>

이제 Javascript 코드에서 전체 Parse(축소된) 프레임워크에 액세스할 수 있으며 모든 것을 사용할 수 있습니다.
6. Parse 엔진 실행
(Javascript SDK만 해당)
이제 Parse 프레임워크에 이미 액세스할 수 있지만 스로틀을 밟기 전에 실행해야 합니다.
분석할 앱을 식별해야 하며, 그 방법은 애플리케이션의 AppId 및 Javascript 키와 애플리케이션이 Back4app에서 실행 중임을 알려주는 서버 URL을 설정하는 것입니다.
이렇게 하려면 서버 설정으로 이동합니다:
로 이동하고 핵심 설정 아래의 설정에서
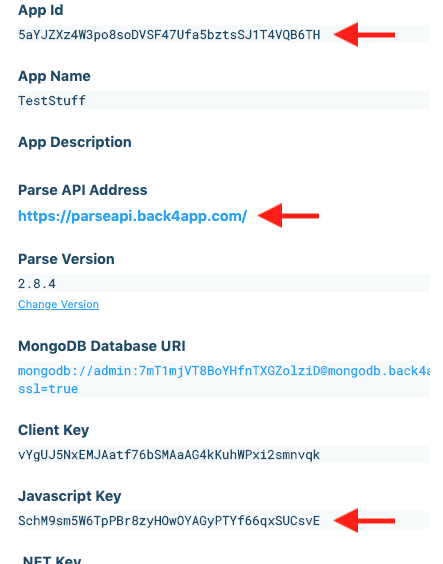
에서 필요한 모든 정보를 찾을 수 있습니다:
해당 정보를 복사하여 다음과 같이 Parse.js 파일에 붙여넣어 보겠습니다:
Parse.initialize("YourAppIdHere", "YourJavascriptKeyHere");
Parse.serverURL = 'YourParseAPIAddressHere'
Parse.initialize("5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH", "SchM9sm5W6TpPBr8zyHOwOYAGyPTYf66qxSUCsvE");
Parse.serverURL = 'https://parseapi.back4app.com/';
이제 애플리케이션이 Parse에 대한 전체 액세스 권한을 가지게 되었고 Parse는 우리의 설정을 알고 작동할 수 있습니다.
그린라이트. 풀 스로틀!
7. 하지만 사용자가 몇 명밖에 없는데…
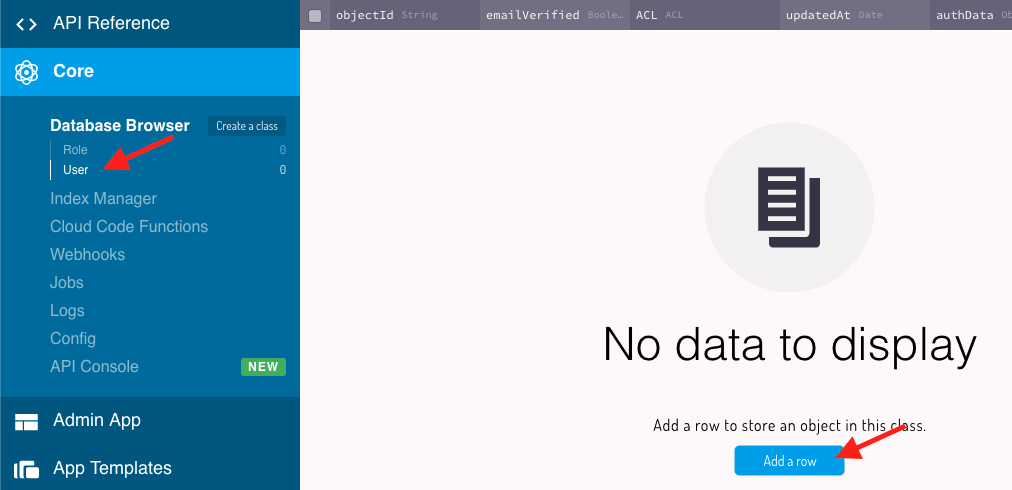
애플리케이션에 사용자를 등록할 필요가 없고 수동으로 관리하고 싶은 경우, Parse 대시보드의 데이터베이스 브라우저에서 행 추가 버튼을 눌러 사용자 클래스를 가져올 수 있습니다:
하지만 현실적으로 애플리케이션은 시간이 지남에 따라 성장하게 될 것이며 사용자가 직접 시스템에 등록할 수 있도록 하는 것이 도움이 될 것입니다.
8. 사용자가 없나요? 문제없습니다! signUp()이 구해드립니다!
(Javascript SDK만 해당)
처음에는 애플리케이션에 사용자가 없으므로 사용자가 등록할 수 있는 방법을 제공해야 합니다.
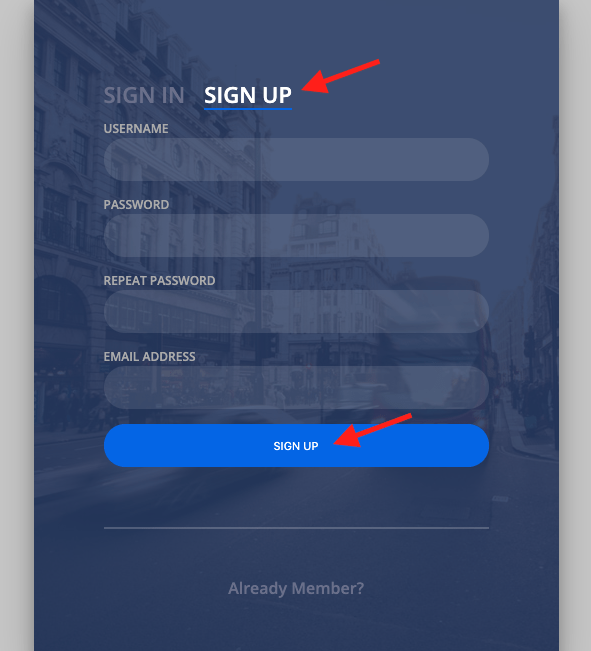
저희 웹사이트에는 이미 이를 위한 멋진 양식이 있습니다. 이 양식을 만들어 볼까요?
12줄 미만의 코드로 이 작업을 수행할 수 있다고 하면 어떨까요? 더 쉬워 보이시나요?
Parse.User 클래스에는 설정할 수 있는 세 가지 기본 속성이 있습니다. 원하거나 필요한 경우 더 설정할 수 있지만, 편의를 위해 이 세 가지는 이미 생성되어 있으며 이 세 가지 중 두 가지는 필수입니다:
- 사용자 이름(필수)
- 비밀번호(필수)
- 이메일(선택 사항)
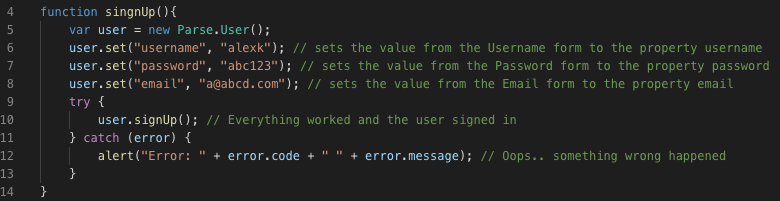
작동을 확인하기 위해 데이터베이스에 테스트 사용자를 추가해 보겠습니다. Parse.js 파일에 이 코드를 추가합니다:
함수 singnUp(){
var user = new Parse.User();
user.set("username", "alex"); // 사용자 이름 양식의 값을 username 속성으로 설정합니다.
user.set("password", "abc123"); // 비밀번호 양식의 값을 비밀번호 속성으로 설정합니다.
user.set("email", "[email protected]"); // 이메일 양식의 값을 이메일 속성으로 설정합니다.
try {
user.signUp(); // 모든 것이 작동하고 사용자가 로그인했습니다.
} catch (error) {
alert("Error: " + error.code + " " + error.message); // 웁스... 뭔가 잘못되었습니다.
}
}

이렇게 하면 하드코딩된 값을 가진 새 사용자가 생성됩니다:
사용자 이름: alexk 비밀번호: abc123 이메일: [email protected]
양식에서 이러한 값을 검색하는 방법은 이 문서에서 자세히 알아보겠지만, 이 테스트 사용자에게는 이렇게 하면 됩니다.
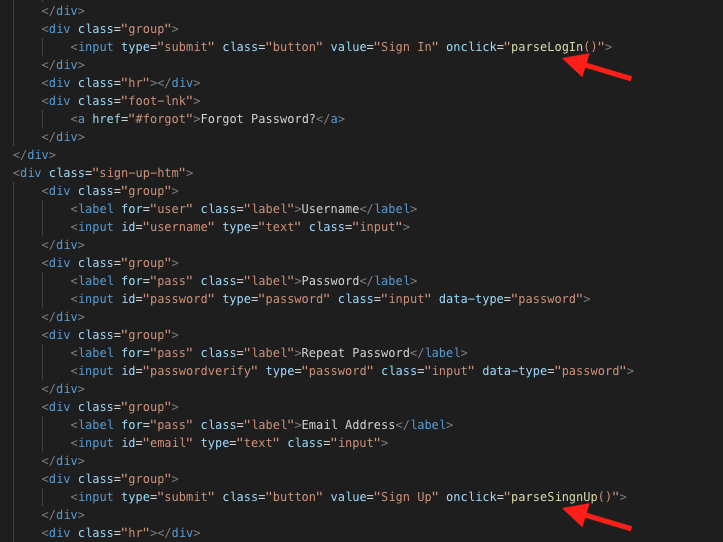
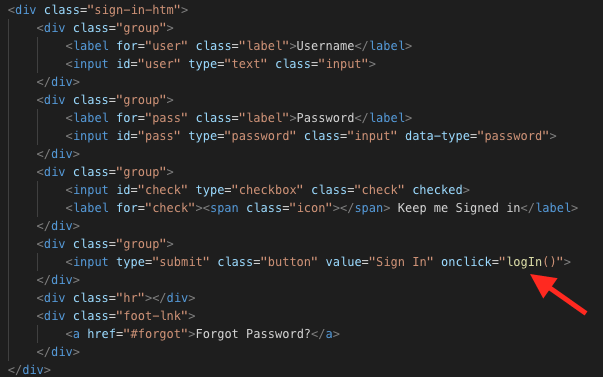
이제 index.html 파일을 열고 이 줄을 찾습니다:
<입력 유형="제출" class="버튼" 값="가입">.
그리고 다음과 같이 변경합니다:
<입력 유형="제출" class="버튼" 값="가입" onclick="singnUp()"> 이렇게 변경합니다.
기본적으로 여기서 한 일은 방금 코딩한 signUp 함수를 실행하도록 onClick 이벤트를 설정한 것입니다.
위에서 배운 대로 두 파일(새 Parse.js 파일과 변경된 index.html 파일)을 Cloud Code Public 폴더에 배포하고 브라우저에서 웹사이트를 다시 엽니다.
9. 테스트… Testing… 123…
테스트할 시간입니다! 코드가 스스로 말하게 두세요!
가입 섹션으로 이동하여 실제 데이터를 전달하지 않고 하드코딩된 테스트만 전달하므로 아무것도 입력할 필요가 없으며 가입 버튼을 클릭합니다:
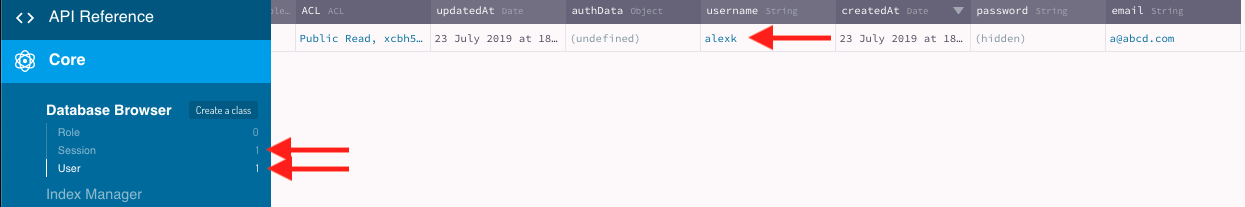
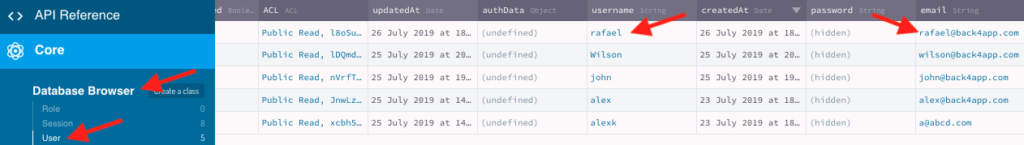
모든 것이 잘 작동했다면, 이제 분석 대시보드에 해당 사용자와 해당 사용자의 새 세션이 함께 표시됩니다:
10. 만세!! 이제 더 스마트하게 만들어 봅시다…
(Javascript SDK 및 GraphQL)
이제 사용자를 등록할 수 있게 되었으니 가입 기능을 제대로 작동하도록 만들어 보겠습니다.
데이터베이스에 삽입하기 위해서는 양식의 값을 읽어야 하는데, 이를 위해 Javascript 메서드를 사용하겠습니다:
document.getElementById("idOfTheInput").value
이 글을 작성하는 동안 우리가 사용한 템플릿에 작은 문제가 있다는 것을 알게 되었습니다. ID는 고유해야 올바른 값을 검색할 수 있는데, 템플릿에는 작성자가 코드를 복사하여 붙여넣었기 때문에 몇 가지가 반복되어 있으므로 이를 변경해 보겠습니다.
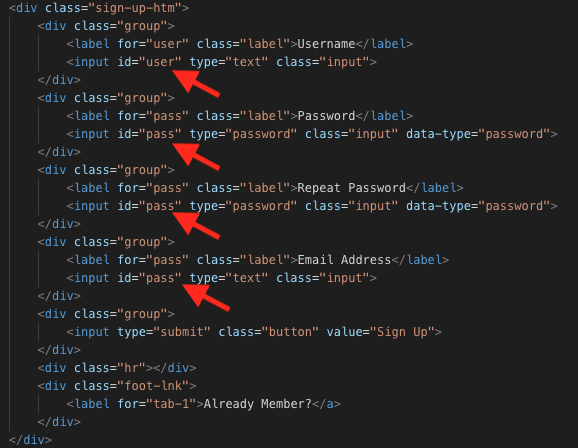
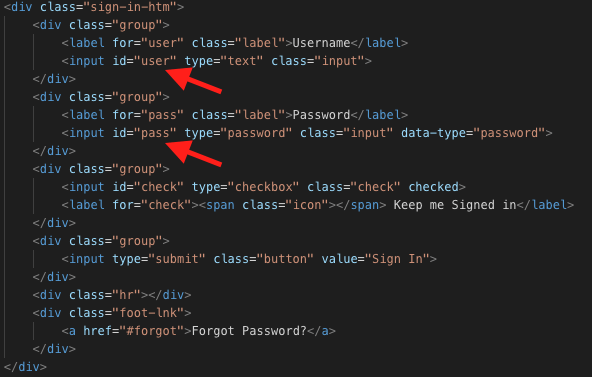
HTML 파일로 이동하여 sign-up-htm 섹션에서 다음 줄을 찾습니다:
<입력 id="사용자" 유형="텍스트" class="입력"> <입력 id="pass" type="password" class="input" data-type="password"> <입력 id="pass" type="password" class="input" data-type="password"> <입력 id="pass" type="text" class="입력">

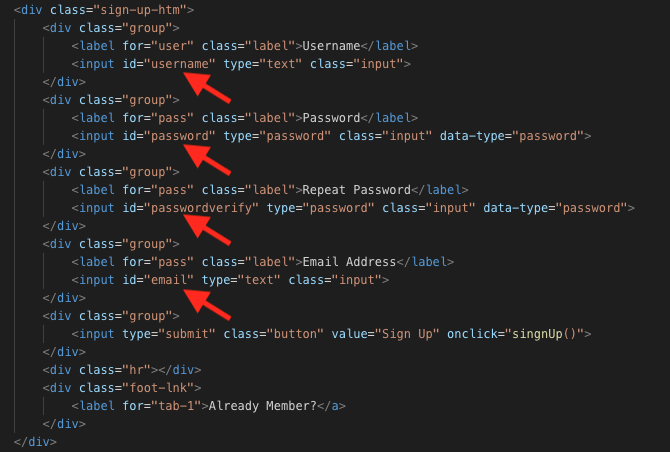
코드에서 해당 줄의 ID 속성이 몇 번 반복되는 것을 볼 수 있습니다. 이를 고유한 것으로 변경해 보겠습니다:
<input id="username" type="text" class="input"> 다음과 같이 변경해 보겠습니다. <입력 id="비밀번호" 유형="비밀번호" class="입력" 데이터 유형="비밀번호"> <입력 id="passwordverify" type="password" class="input" data-type="password"> <입력 id="이메일" 유형="텍스트" class="입력">

var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementById("passwordverify").value;
var email = document.getElementById("email").value;
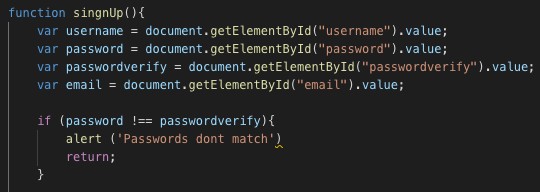
이제 여기까지 왔으니 다음을 추가하여 비밀번호를 확인해 보겠습니다:
if (password !== passwordverify){
alert ('비밀번호가 일치하지 않습니다')
return;
}

user.set("username", "alexk"); // 사용자 이름 양식의 값을 username 속성으로 설정합니다.
user.set("password", "abc123"); // 비밀번호 양식의 값을 비밀번호 속성으로 설정합니다.
user.set("email", "[email protected]"); // 이메일 양식의 값을 이메일 속성으로 설정합니다.
user.set("username", alexl); // 사용자 이름 양식의 값을 사용자 이름 속성으로 설정합니다.
user.set("password", password); // 비밀번호 양식의 값을 비밀번호 속성으로 설정합니다.
user.set("email", email); // 이메일 양식의 값을 이메일 속성으로 설정합니다.
11. 다시 테스트 시간입니다. 이제 진짜로.


12. 이제 로그인 시간입니다!
(Javascript SDK만 해당)
짧고 간단하게 해봅시다. 왜 복잡하게 만들까요?

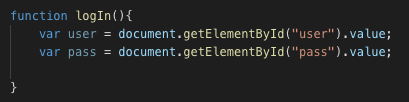
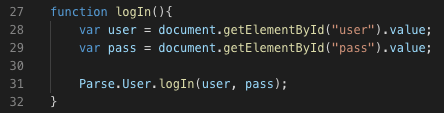
함수 logIn(){
var user = document.getElementById("user").value;
var pass = document.getElementById("pass").value;
}


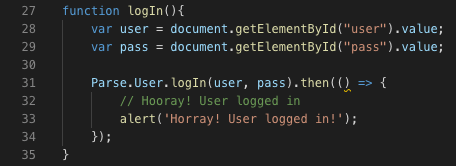
Parse.User.logIn(user, pass).then(() => {
// 만세! 사용자가 로그인했습니다.
alert('만세! 사용자가 로그인했습니다!');
});

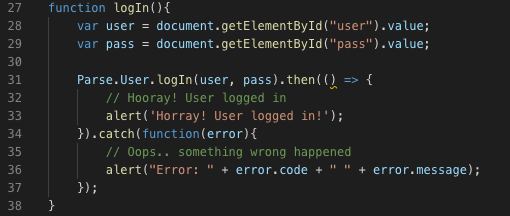
Parse.User.logIn(user, pass).then(() => {
// 만세! 사용자가 로그인했습니다.
alert('만세! 사용자가 로그인했습니다!');
}).catch(function(error){
// 죄송합니다... 문제가 발생했습니다.
alert("오류: " + error.code + " " + error.message);
});


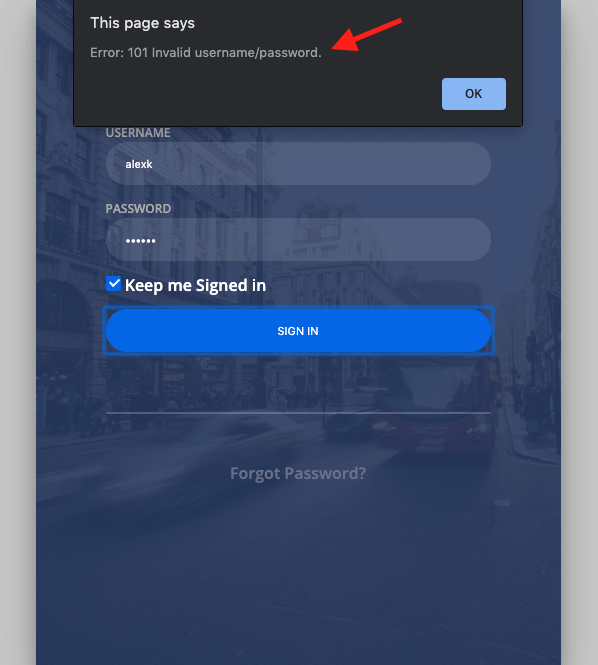
13. 그리고 아니오우….



14. Javascript SDK 부분의 결론
작성하는 코드가 줄어들었기 때문에 시간이 지남에 따라 유지 관리할 코드도 줄어들어 유지 관리 비용도 저렴해졌습니다.
즐겨보세요!
15. GraphQL 도입
JavaScript SDK에 흥미를 느끼셨다면 이제 곧 쇼가 시작될 것이니 팝콘을 준비하세요.
Back4app은 이제 최신 트렌드 패션 기술을 따라잡기 위해 GraphQL을 지원하며, 이제 Parse는 그 어느 때보다 더 똑똑해졌습니다!
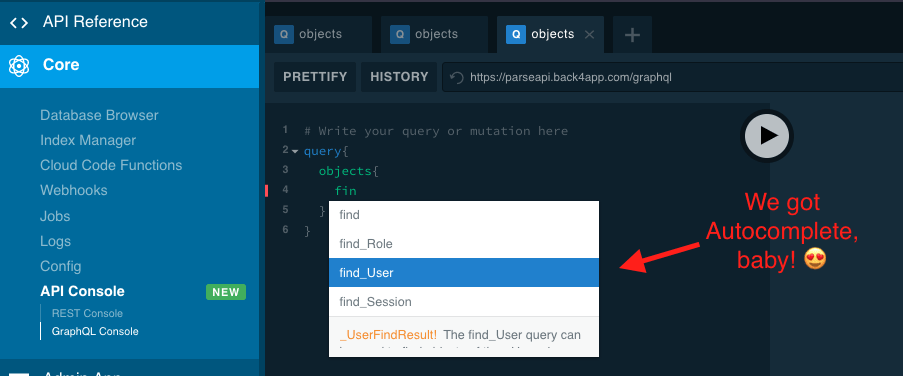
자동 완성 기능(예!!!)을 갖춘 완벽하게 작동하는 GraphQL 플레이그라운드에 의존하여 우리가 할 쿼리를 생성할 수 있습니다.
또한 검색할 내용을 정확히 지정할 수 있으므로 페이로드가 줄어들어 최종 사용자에게 데이터를 더 빠르게 전달할 수 있으며, 시간이 지나도 API를 훨씬 쉽게 유지 관리할 수 있습니다.
알겠습니다. 이야기는 충분합니다. GraphQL은 정말 멋지지만, 사용법을 설명하지 않고 계속 글을 쓰다 보면 그만두지 못할 것 같습니다.
16. 필요한 것
(GraphQL만 해당)
Parse 버전을 3.5.0 이상으로 변경하지 않았다면(Back4app의 3.6.0이 GraphQL을 지원하는 가장 빠른 버전입니다) 이 문서의 섹션 2로 이동하여 변경하세요.
모듈을 사용하려면 NPM을 설치해야 합니다.
이러한 모듈은 NodeJS로 작성되었으며 처음에는 백엔드 프로그래밍용으로 설계되었으므로 이를 변경해야 합니다.
위 웹사이트의 튜토리얼에서 NPM을 설치하는 방법은 상당히 광범위하게 다루고 있으므로 여기서는 보여드리지 않겠습니다.
하지만 코딩할 때 많은 노력을 절약할 수 있도록 사용 방법을 보여드리겠습니다.
준비됐나요? 이제 도구를 설치하고 안전벨트를 매고 출발하세요!
17. GraphQL 클라이언트 및 Browserify 설치하기
(GraphQL만 해당)
GraphQL에는 사용할 수 있는 몇 가지 클라이언트가 있습니다. 어느 하나를 선택할 수 없었기 때문에(모두 훌륭하기 때문에) 이 첫 번째 튜토리얼에서는 구성하기 가장 쉬운 것을 선택하고 다른 클라이언트는 다음 튜토리얼에서 사용하여 비교하기로 결정했습니다.
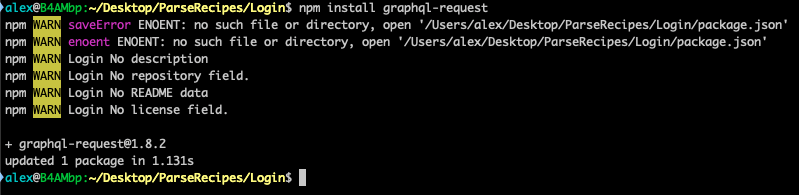
설정하기 가장 쉬운 방법은 터미널을 열고 Parse.js가 있는 폴더로 이동하여 다음을 입력하면 설치할 수 있는 graphql-request입니다:
npm 설치 graphql-request
설치가 성공하면 다음과 같은 화면이 나타납니다:
Browserify라는 도구를 설치할 수도 있습니다.
Browserify는 프런트엔드(브라우저)에서 사용할 NPM 모듈을 전환하는 도구입니다. NPM 모듈은 처음에 백엔드용으로 설계되었다고 말씀드렸던 것을 기억하시나요? 이 도구를 사용하면 최소한의 노력으로 프런트엔드에서 사용할 수 있습니다.
저는 어디서나 사용할 수 있도록 전역적으로 설치(-g 키)하는 것을 선호합니다:
npm 설치 -g browserify
다시 모든 것이 잘 작동하면 다음과 같은 화면이 나타납니다:
이제 GraphQL 클라이언트가 설치되었고 프론트엔드용으로 변환할 수 있습니다. 2분밖에 걸리지 않았으니 빠르게 진행되고 있습니다.
18. 정확히 어떻게 작동하나요?
(GraphQL만 해당)
기본적으로 이렇게 합니다:
- NPM 모듈을 사용하여 NodeJS 코드를 작성합니다.
- Browserify를 사용하여 프론트엔드 호환 코드로 변환합니다.
- 다른 파일에서 호출할 수 있도록 해당 코드를 내보냅니다.
- Javascript 코드에서 해당 코드를 호출합니다.
Browserify 명령은
browserify inputFile.js -o outputFile.js
출력 파일에는 프론트엔드 호환 코드가 포함될 것이므로, 이제 작업을 시작하고 입력 파일 js를 생성한 다음 즐겨 사용하는 IDE에서 열어 보겠습니다.
19. 일부 NodeJS 코드
(GraphQL만 해당)
먼저 코드에 NPM 모듈을 추가하는 것으로 시작하겠습니다.
const { GraphQLClient } = require('graphql-request');
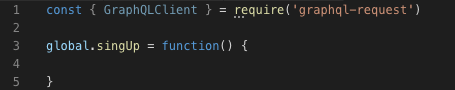
그리고 함수를 호출하는 데 사용할 이름(이 경우 signUp)으로 전역 내보내기를 만듭니다:
global.singUp = function() {
}
이제 singUp 함수에 코드를 추가하기 시작할 수 있습니다.
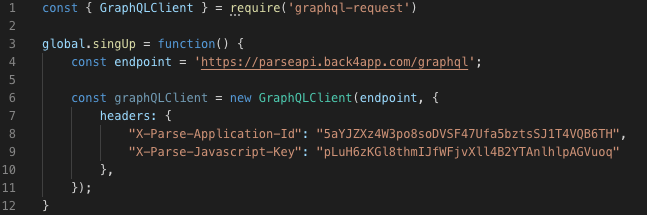
GraphQL Playground에서 검색할 수 있는 엔드포인트 URL을 추가하는 것부터 시작하겠습니다:
const endpoint = 'https://parseapi.back4app.com/graphql';
그리고 인증이 필요하므로 인증 헤더와 함께 해당 URL을 매개변수로 전달하여 GraphQL 클라이언트를 인스턴스화합니다: X-Parse-Application-ID 및 X-Parse-Javascript-Key. 여기에는 6단계에서 검색하는 방법을 배운 AppId와 Javascript 키가 있습니다.
const { GraphQLClient } = require('graphql-request')
global.singUp = function() {
constendpoint='https://parseapi.back4app.com/graphql';
constgraphQLClient=newGraphQLClient(endpoint, {
headers: {
"X-Parse-Application-Id":"5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Javascript-Key":"pLuH6zKGl8thmIJfWFjvXll4B2YTAnlhlpAGVuoq"
},
});
}
이제 GraphQL 쿼리와 변형을 작성해 보겠습니다.
20. 쿼리와 돌연변이, 일반 또는 특정 쿼리
(GraphQL만 해당)
이 문서를 작성하는 시점에서 Back4app과 Parse는 쿼리 및 돌연변이와 함께 작동합니다. 시간이 지남에 따라 새로운 메서드가 개발될 수 있지만 여기서는 이 두 가지에 대해 논의해 보겠습니다.
쿼리는 서버에서 데이터만 검색할 때 사용됩니다.
변이는 서버에서 데이터를 변경할 때 사용되며, 결과를 검색할 수도 있고 검색하지 않을 수도 있습니다.
따라서 단순히 정보를 소비하는 경우에는 쿼리를 사용하고, 정보를 추가하거나 변경하는 경우에는 변형을 사용해야 합니다.
간단한 쿼리부터 시작해서 그 이후에는 변이로 발전해 나갈 것입니다.
이와 관련하여 GraphQL에는 각각 장단점이 있는 특정 메서드와 일반 메서드가 있습니다.
일반 메서드를 사용하면 모든 클래스에서 작동할 수 있습니다. 예를 들어 일반 쿼리를 작성하는 경우 원하는 클래스를 지정하여 데이터를 검색할 수 있습니다. 거의 모든 것에 동일한 구문을 사용할 수 있고, 변형을 사용하면 처음에 존재하지 않는 클래스와 객체를 만들 수 있기 때문에 매우 유용합니다.
단점은 제네릭 메서드에 대한 스키마가 없기 때문에 자동 완성에 의존할 수 없으므로 자신이 무엇을 하고 있는지 알아야 한다는 것입니다.
제네릭 메서드의 예는 다음과 같습니다.
일반 변이는 업데이트, 삭제 또는 생성입니다.
반면 특정 메서드에는 스키마가 있으므로 이미 존재하는 클래스에서만 사용할 수 있습니다. 이것이 단점입니다.
하지만 특정 메서드를 사용하면 자동 완성 기능을 사용할 수 있고 데이터를 검색하는 데 훨씬 더 강력한 리소스를 사용할 수 있다는 또 다른 차원의 장점이 있습니다.
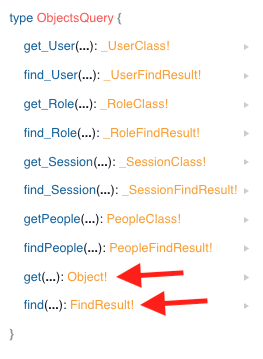
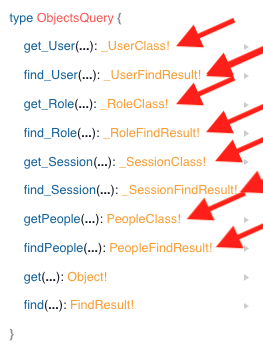
특정 쿼리는 get과 find로 시작하고 바로 옆에 findPerson, getPerson 등의 클래스 이름이 붙습니다.
특정 변이는 생성, 업데이트 및 삭제로 시작하며 클래스 이름이 createPerson, getPerson, deletePerson 등으로 이어집니다:
21. 쿼리
(GraphQL만 해당)
GraphQL을 사용해 간단한 쿼리를 만들어 보겠습니다.
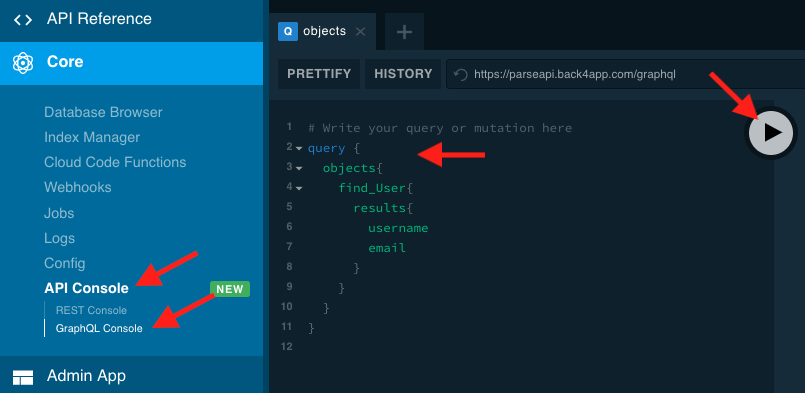
Parse 대시보드에서 API 콘솔로 이동한 다음 GraphQL 콘솔로 이동합니다.
사용자 찾기에 대한 특정 쿼리를 사용하여 다음 쿼리를 입력합니다. 입력할 때 언제든지 CTRL + 스페이스바(Windows) 또는 OPTION + 스페이스바(Mac)를 눌러 자동 완성 기능을 사용할 수 있습니다.
쿼리는 선택한 Parse 버전에 따라 달라질 수 있습니다:
Parse 3.7.2:
쿼리 {
objects{
find_User{
results{
username
이메일
}
}
}
}
Parse 3.8:
쿼리 {
users{
results{
사용자 이름
이메일
}
}
}
Parse 3.9:
쿼리 {
users{
results{
사용자 이름
이메일
}
}
}
재생 버튼을 클릭합니다:
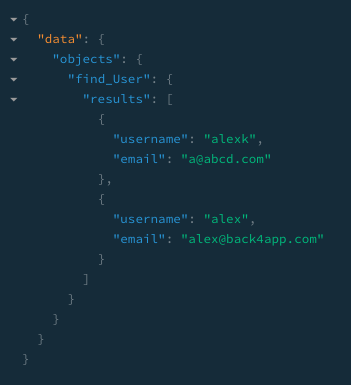
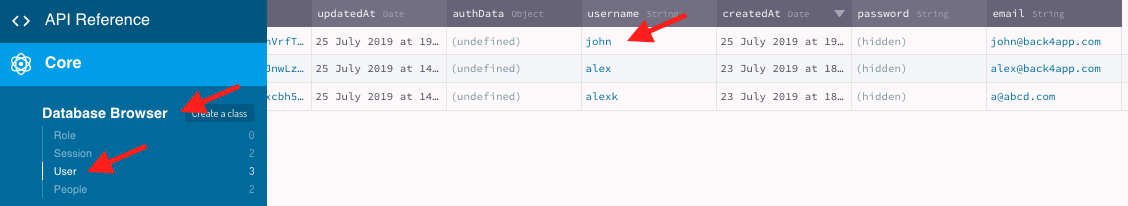
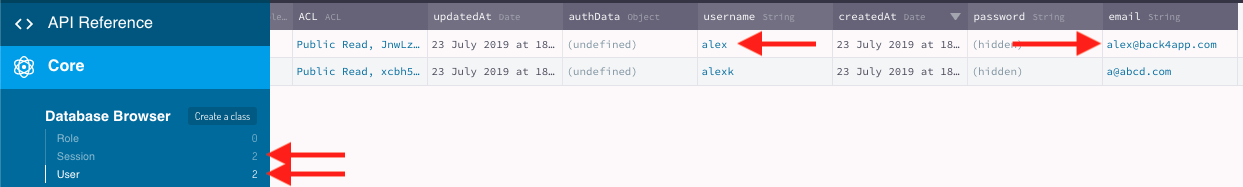
Javascript SDK로 생성한 사용자가 표시되어야 합니다. 이 부분을 건너뛰었다면 7장에서 설명한 대로 몇 명의 사용자를 추가하고 쿼리를 다시 실행해 보세요. 다음과 같은 결과가 표시되어야 합니다:
방금 특정 쿼리 find_User를 사용하여 모든 사용자를 찾고 사용자 이름과 이메일을 검색했습니다. 검색하고자 하는 내용을 정확히 지정하여 페이로드를 줄이면서 자동 완성 기능을 사용하여 개발하는 동안 어떤 작업을 사용할 수 있는지 알 수 있었습니다.
멋지지 않나요?
더 나은 기능을 만들어 봅시다!
22. 돌연변이
(GraphQL만 해당)
특정 메서드 signUp을 사용하여 Javascript의 signUp 메서드처럼 작동하도록 GraphQL 변형을 만들어 보겠습니다.
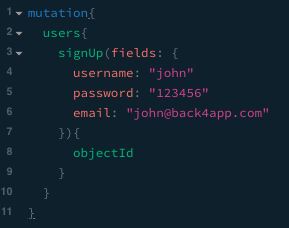
변이는 다음과 같습니다:
Parse 3.7.2
mutation{
users{
signUp(fields: {
username: "john"
password: "123456"
email: "[email protected]"
}){
objectId
}
}
}
Parse 3.8
변이 SignUp{
signUp(fields:{
사용자명: "somefolk"
password: "somepassword"
}){
objectId
createdAt
}
}
Parse 3.9
변이 SignUp{
signUp(fields:{
사용자명: "somefolk"
password: "somepassword"
}){
id
createdAt
세션토큰
}
}
실행하고 데이터베이스 브라우저의 사용자 클래스에 사용자가 추가되었는지 확인합니다.
완료! 이제 코드에서 작동하도록 해봅시다.
23. GraphQL을 사용한 자체 가입 방법
(GraphQL만 해당)
Javascript 가입 메서드에서는 GraphQL 놀이터에서 사용한 것과 거의 동일한 Mutation을 사용하지만, 거기서는 하드코딩된 값을 사용했지만 여기서는 사용자가 양식에 입력하는 값을 가정하기 위해 변수를 설정해야 합니다.
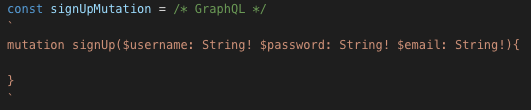
우리가 사용 중인 GraphQL 클라이언트에서 변수를 사용하려면 먼저 메서드에 변수 이름과 유형을 지정해야 합니다. signUp 메서드에는 사용자 이름, 비밀번호, 이메일의 세 가지 변수를 전달할 것이며, 모두 문자열이므로 메서드 이름은 singUp이 될 것입니다:
const signUpMutation = /* GraphQL */.
`
mutation signUp($username: String! $password: String! $email: String!){{
}
`
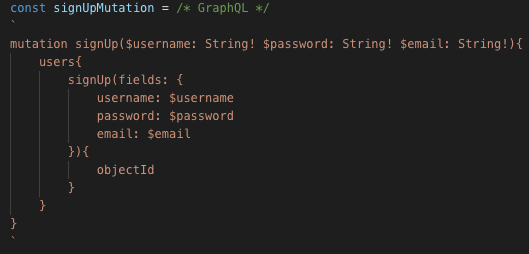
그런 다음 create_User 메서드 내에서 해당 변수를 다음과 같이 사용해야 합니다:
Parse 3.7.2
users{
signUp(fields: {
사용자 이름: $사용자 이름
password: $password
이메일 $email
}){
objectId
}
}
Parse 3.8
users{
signUp(fields: {
사용자 이름: $사용자 이름
password: $password
이메일 $email
}){
objectId
}
}
Parse 3.9
users{
signUp(fields: {
사용자 이름: $사용자 이름
password: $password
이메일 $email
}){
id
}
}
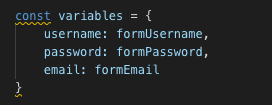
그리고 마지막으로 다른 JSON 객체에 값을 설정하여 Mutation과 함께 매개변수로 전달합니다:
const variables = {
사용자 이름: formUsername,
비밀번호: formPassword,
이메일: formEmail
}
이제 양식에서 검색하여 singUp 함수에 전달할 formUsername, form Password 및 formEmail의 세 가지 값이 있으므로 함수 매개 변수에 이를 지정해야 합니다:
global.singUp = function(formUsername, formPassword, formEmail)
이제 준비가 끝났습니다!
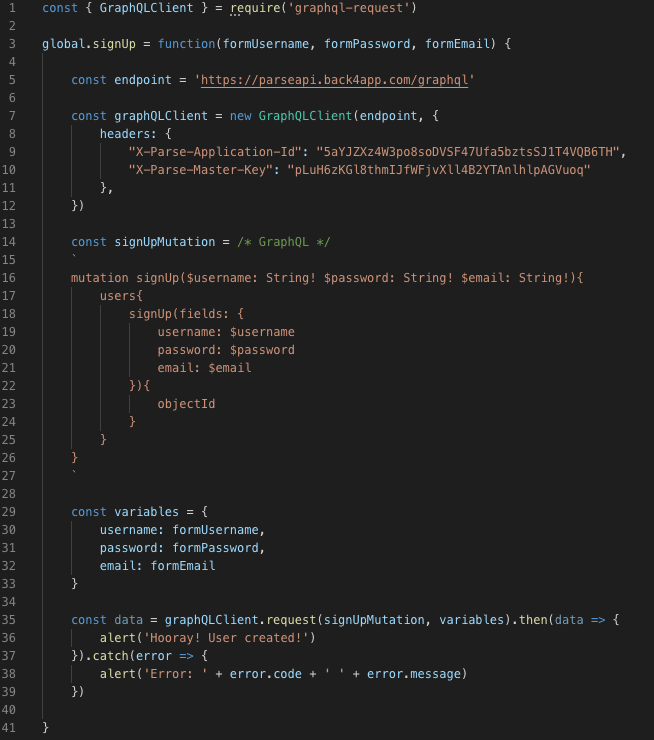
전체 메서드는 다음과 같습니다:
const { GraphQLClient } = require('graphql-request')
global.signUp = function(formUsername, formPassword, formEmail) {
const endpoint = 'https://parseapi.back4app.com/graphql'
const graphQLClient = new GraphQLClient(endpoint, {
headers: {
"X-Parse-애플리케이션-아이디": "5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Master-Key": "pLuH6zKGl8thmIJfWFjvXll4B2YTAnlhlpAGVuoq"
},
})
const signUpMutation = /* GraphQL */.
`
mutation signUp($username: String! $password: String! $email: String!){
users{
signUp(fields: {
사용자이름: $사용자이름
password: $password
이메일 $email
}){
objectId
}
}
}
`
const 변수 = {
사용자 이름: 양식 사용자 이름,
비밀번호: formPassword,
이메일: formEmail
}
const data = graphQLClient.request(signUpMutation, variables).then(data => {
alert('만세! 사용자가 생성되었습니다!')
}).catch(error => {
alert('오류: ' + error.code + ' ' + error.message)
})
}
24. 그리고 여기 왔으니… 로그인…
(그래프QL만 해당)
singUp 변이의 모든 단계를 이미 설명했으므로, 동일한 원칙을 따르지만 특정 변이 로그인을 사용하는 logIn 메서드 코드만 남겨두겠습니다:
mutation logIn($username: String! $password: String!){
users{
logIn(username: $username password: $password){
세션토큰
}
}
}
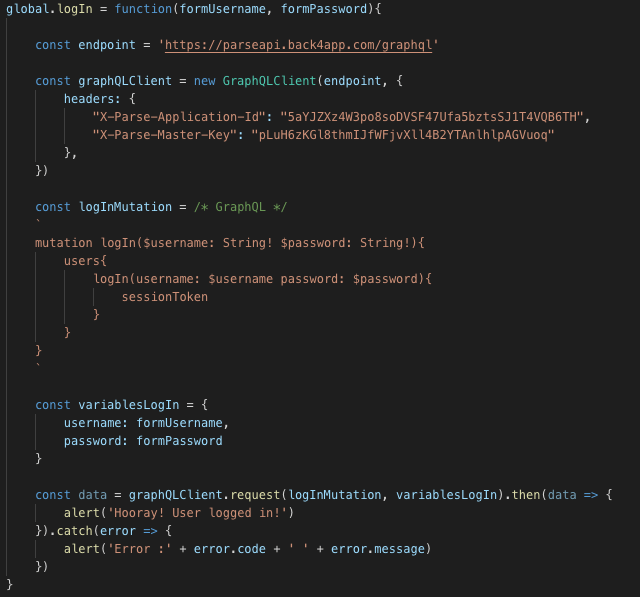
전체 코드는 다음과 같습니다:
global.logIn = function(formUsername, formPassword){{
const endpoint = 'https://parseapi.back4app.com/graphql'
const graphQLClient = new GraphQLClient(endpoint, {.
headers: {
"X-Parse-애플리케이션-아이디": "5aYJZXz4W3po8soDVSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Master-Key": "pLuH6zKGl8thmIJfWFjvXll4B2YTAnlhlpAGVuoq"
},
})
const logInMutation = /* GraphQL */.
`
변이 로그인($사용자명: 문자열! $비밀번호: 문자열!){{
users{
logIn(username: $username password: $password){
세션토큰
}
}
}
`
const variablesLogIn = {
사용자 이름: formUsername,
비밀번호: formPassword
}
const data = graphQLClient.request(logInMutation, variablesLogIn).then(data => {
alert('만세! 사용자가 로그인했습니다!')
}).catch(error => {
alert('오류 :' + error.code + ' ' + error.message)
})
}
25. Browserifying (뭐라구요?)
(GraphQL만 해당)
18장에서 브로서라이징(일명 NPM 모듈을 프론트엔드 호환이 가능하도록 바꾸는 것) 명령을 알려드린 것을 기억하시나요?
기억나지 않는다면 다시 설명해드리겠습니다:
browserify inputFile.js -o outputFile.js
입력 파일 js에서 이를 실행하고 그래프ql.js라는 파일로 출력해 보겠습니다:
browserify inputFile.js -o graphql.js
모든 것이 성공했다면 아무런 출력도 없어야 합니다:
얼마나 쉬웠나요?
26. HTML에 반짝이는 새 코드 포함
(GraphQL만 해당)
HTML 파일의 헤드 태그 안에 생성된 graphql.js 파일을 포함시킵니다.
그리고 이왕 왔으니 Parse.js라는 빈 파일도 새로 만들어서 포함하세요. 이 파일을 사용하여 GraphQL 메서드를 호출할 것입니다:
<script src="./graphql.js"></script> <scriptsrc="./Parse.js"></script>
주의: 튜토리얼의 Javascript 부분을 건너뛴 경우 10장으로 돌아가서 설명된 대로 HTML 태그의 ID를 변경하세요. 양식에서 값을 검색하려면 이 부분이 작동해야 합니다.
27. 동작을 보여주세요!
(GraphQL만 해당)
여기까지 많은 진전이 있었죠? 이제 동작을 위한 코드를 추가해 보겠습니다!
다시 한 번, Javascript 섹션을 건너뛴 경우 10장으로 돌아가서 Javascript를 사용하여 getElementById 메서드를 사용하여 폼에서 값을 읽는 방법을 살펴보세요:
document.getElementById("idOfTheInput").value
이제 Parse.js 파일을 열고 거기에 두 가지 메서드, logIn과 singUp을 추가해 보겠습니다:
함수 parseSignUp(){
}
함수 parseLogIn(){ }
}
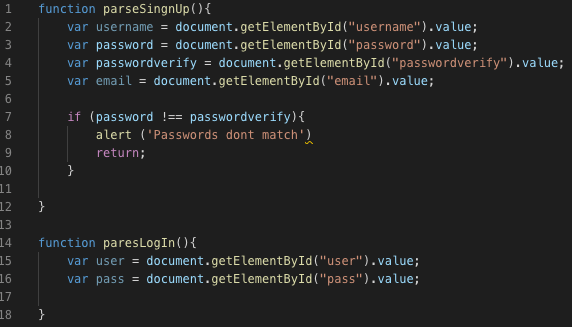
또한 10장에서 설명한 비밀번호 동일성 유효성 검사 코드와 함께 양식에서 값을 읽는 코드를 추가해 보겠습니다:
함수 parseSingnUp(){}
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementById("passwordverify").value;
var email = document.getElementById("email").value;
if (password !== passwordverify){{
alert('비밀번호가 일치하지 않습니다')
반환합니다;
}
}
함수 parseLogIn(){
var user = document.getElementById("user").value;
var pass = document.getElementById("pass").value;
}
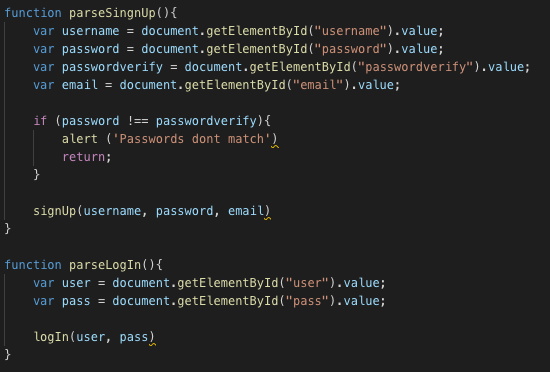
하지만 이번에는 Javascript SDK를 사용하는 대신 graphql.js 파일에서 signUp 및 logIn 메서드를 호출해 보겠습니다. 그러면 전체 코드는 다음과 같습니다:
함수 parseSingnUp(){{
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementById("passwordverify").value;
var email = document.getElementById("email").value;
if (password !== passwordverify){{
alert('비밀번호가 일치하지 않습니다')
반환합니다;
}
signUp(사용자명, 비밀번호, 이메일)
}
function parseLogIn(){
var user = document.getElementById("user").value;
var pass = document.getElementById("pass").value;
logIn(user, pass)
}
아, 그리고 HTML 파일의 onClick 이벤트에서 이를 호출하는 것을 잊지 마세요:
3장에서 설명한 대로 모든 것을 배포하면 준비가 끝났습니다.
28. 테스트
(GraphQL만 해당)
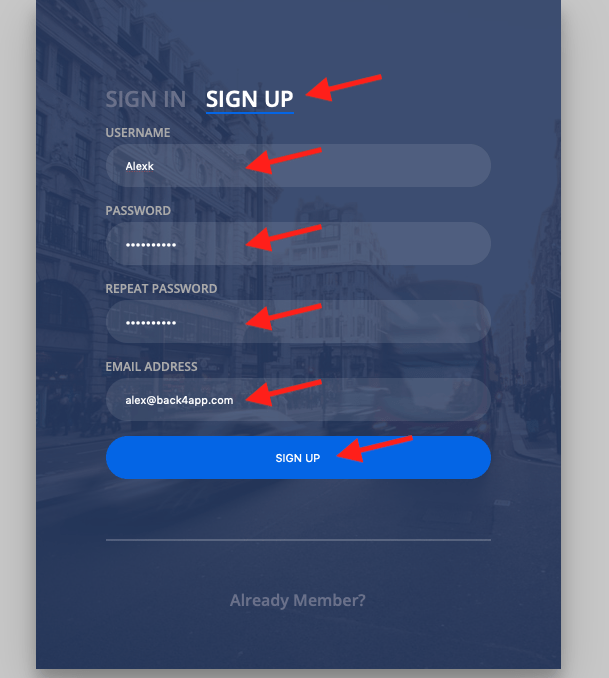
웹사이트에 접속하여 가입 섹션으로 이동합니다. 양식을 작성하고 가입 버튼을 누릅니다:
모든 것이 정상적으로 작동하면 사용자 테이블에 새 사용자가 표시됩니다:
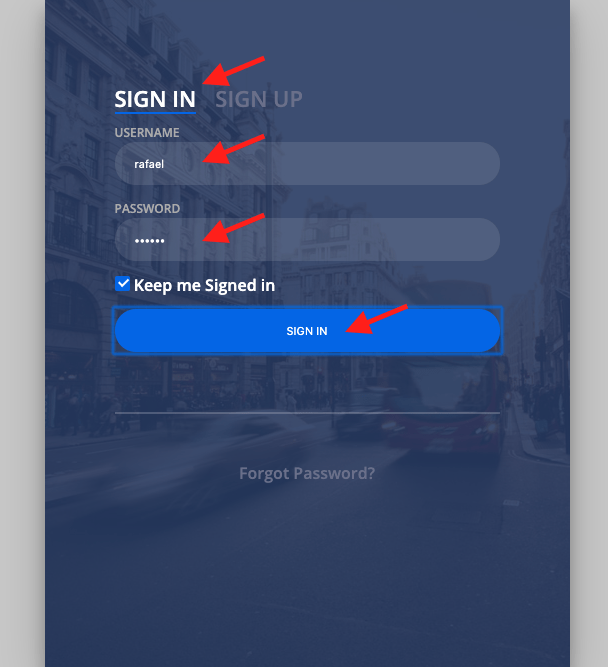
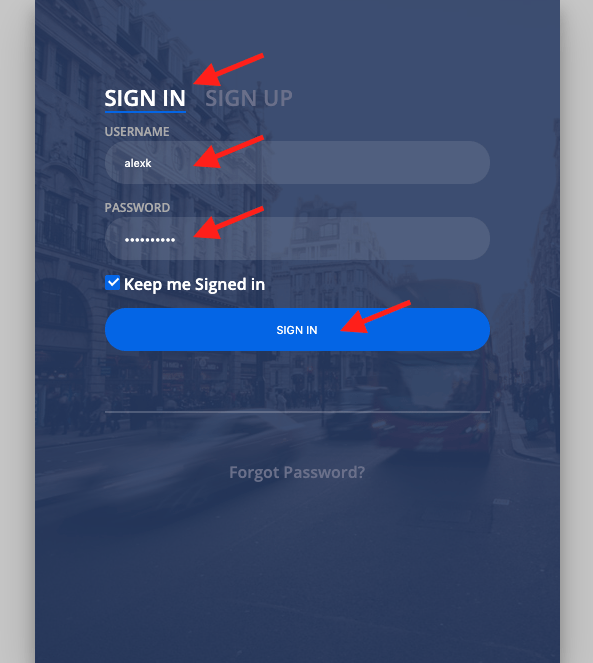
이제 로그인 섹션으로 돌아가서 해당 사용자로 로그인을 시도합니다:
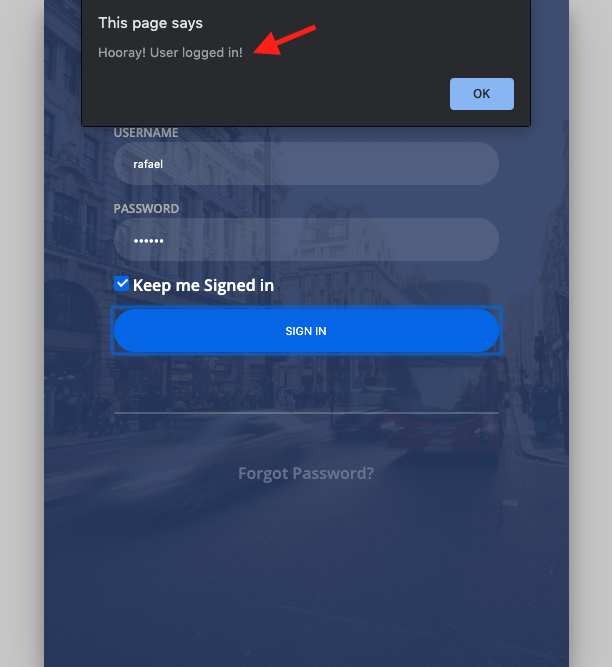
모든 것이 예상대로 작동했다면 이제 로그인한 것입니다:
29. GraphQL 부분의 결론
휴! 많은 정보라는 것을 알지만 이제 여러분은 가입 및 로그인 마스터가 되었습니다! 축하드립니다!
GraphQL은 처음 접할 때는 몇 가지 프로세스를 더 거쳐야 하는 등 조금 더 번거로워 보일 수 있지만, 개발 프로세스에서 익숙해지면 아주 쉬워질 것입니다!
이제 자동 완성 기능의 도움으로 훨씬 더 유기적이고 유지 관리하기 쉬운 코드를 만들었고, 코딩을 시작하기 전에도 GraphQL Playground에서 응답을 테스트하고 확인할 수 있게 되었습니다. 코드를 작성하기 전에 모든 쿼리를 작성하고 테스트할 수 있을 뿐만 아니라 이제 팀에서 개발을 분할하여 몇몇 개발자가 GraphQL 쿼리를 작성하는 동안 다른 개발자가 Javascript 코드를 작성할 수 있으므로 전체 프로세스를 가속화할 수 있다는 점에서 큰 이점이 있습니다.
이보다 더 좋은 점은 앞으로 코드에서 변경해야 할 사항이 있으면 쿼리만 변경하면 바로 사용할 수 있다는 것입니다.
이보다 더 좋을 수 있을까요? 물론 가능합니다!
정확히 동일한 구문을 사용하면 모든 플랫폼에서 GraphQL 쿼리를 재사용할 수 있습니다. 이는 모든 언어와 유사합니다. 더 이상 “익숙하지 않은 이 언어로 어떻게 해야 할까?”라고 자문할 필요가 없습니다. 같은 쿼리, 다른 언어.
개발 과정에서 GraphQL을 한 번 사용해 보시기 바랍니다. 여러분이 도달할 수 있는 한계에 놀랄 것이라고 확신합니다!
GraphQL을 활성화하는 방법은?
GraphQL은 최신 업데이트이므로 쉽게 활성화할 수 있으며 권장됩니다. 하지만 이를 위해서는 한 가지 추가 단계가 필요합니다. 단계는 다음과 같습니다.
서버 설정 클릭
설정에서 “Parse 서버 관리”로 이동
3.5.0 이상의 버전을 선택해야 합니다.
간단한 3단계 과정입니다.
GraphQL이 왜 올바른 선택인가요?
GraphQL을 선택해야 하는 이유는 다음과 같습니다.
GraphQL은 할 일이 조금 더 많지만, 한번 연습해 보면 분명 만족하실 겁니다. ——-작업 속도
작업을 나눠서 처리할 수 있습니다.
처리 속도가 빠르게 향상됩니다.
GraphQL을 사용하면 쿼리만 변경하면 코드를 변경할 수 있습니다.
이러한 점들이 GraphQL을 선택하게 하는 이유입니다.