إتقان مصادقة واجهة برمجة تطبيقات الويب باستخدام Parse – Javascript SDK ونكهات GraphQL
تحتاج العديد من التطبيقات، وخاصةً مواقع الويب، إلى تقييد الوصول إلى محتواها، وامتلاك حسابات مستخدمين لا تعرض سوى المعلومات ذات الصلة بهذا المستخدم بطريقة آمنة هي الطريقة الأكثر شيوعًا لتحقيق ذلك.
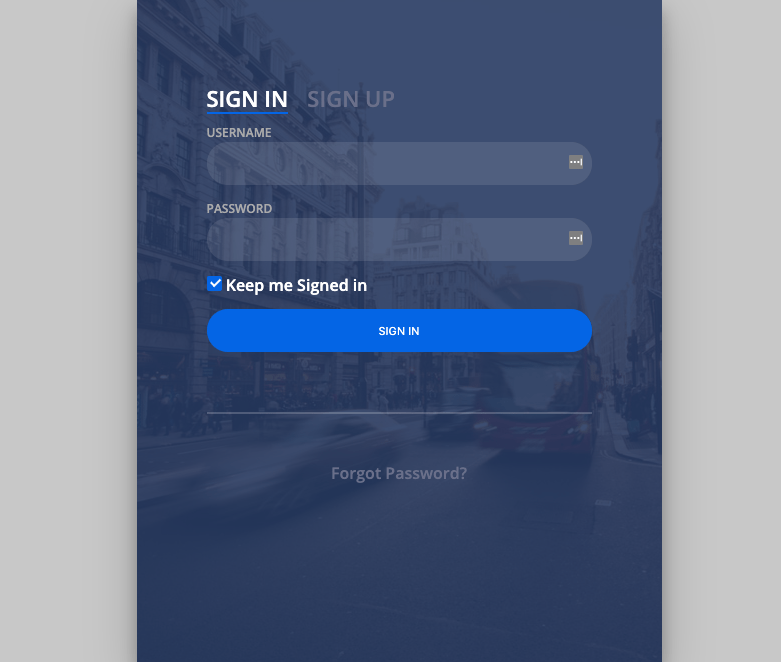
اليوم سوف نتعلم كيفية تنفيذ وظيفة تسجيل الدخول إلى صفحة HTML موجودة بالفعل، وكتابة القليل جداً من التعليمات البرمجية وجعل Parse يقوم بكل العمل الشاق نيابةً عنك، ومن أجل القيام بذلك، اخترت نموذج نموذج تسجيل الدخول الذي يمكنك تحميله مجاناً.
سوف نستخدم تقنيتين متميزتين يمكنك الاختيار من بينهما: Javascript SDK و GraphQL من خلال Javascript.
GraphQL هي تقنيتنا اللامعة الجديدة التي تم إصدارها للتو، وهدفي هو مقارنة كلتا الطريقتين للقيام بنفس الشيء، حتى تتمكن من اختيار الطريقة التي تفضلها.
تنبيه مفسد! أنا متأكد من أنك ستحب GraphQL أكثر…
يحتوي بالفعل على جميع الملفات اللازمة لعرض الملف بصريًا ولكنه يفتقر إلى الوظائف التي سنضيفها.
إذا كنت تريد معرفة المزيد عن GraphQL ألق نظرة على هذا المنشور: ما هو GraphQL
ستكون هذه مقالة موسعة للغاية، لذا دعني أعرض لك ما ستتعلمه بالضبط، حسب الفصل:
- إعداد استضافة الويب الخاصة بك في Back4app
- تمكين استخدام GraphQL
- نشر موقعك الإلكتروني الأول
- إنشاء أول ملف جافا سكريبت خاص بك
- تضمين Parse SDK
- تكوين ومثيل SDK في التعليمات البرمجية الخاصة بك
- إضافة المستخدمين بيانياً
- استخدام Javascript SDK لتسجيل مستخدم
- اختبر التسجيل مع موقع الويب الخاص بك (قيم مشفرة)
- كتابة كود لقراءة النماذج وتطبيقه على كود جافا سكريبت الخاص بك
- اختبر عملية تسجيل الدخول مع موقع الويب الخاص بك (قيم ديناميكية)
- إنشاء عملية تسجيل الدخول باستخدام Javascript SDK
- اختبر تسجيل الدخول باستخدام موقع الويب الخاص بك (قيم ديناميكية)
- خاتمة جزء Javascript SDK
- مقدمة إلى GraphQL
- ما ستحتاج إليه لاستخدام GraphQL
- تثبيت الأدوات التي ستحتاج إليها
- شرح سريع لكيفية إنشاء شيفرة للواجهة الأمامية
- استخدام وحدات NPM النمطية على كود NodeJS الخاص بك
- مقدمة في الاستعلامات والطفرات في GraphQL
- الاستعلامات
- الطفرات
- إنشاء طريقة GraphQL SingUp الخاصة بك
- إنشاء طريقة تسجيل دخول GraphQL الخاصة بك
- استخدم Browserify لتحويل كود NodeJS الخاص بك إلى كود متوافق مع الواجهة الأمامية
- تضمين هذا الكود في ملف HTML الخاص بك
- قم بترميز دوال جافا سكريبت لاستدعاء الشيفرة البرمجية التي أنشأها Browserify
- اختبر تسجيل وتسجيل دخول GraphQL الخاص بك
- خاتمة جزء GraphQL
Contents
- 0.1 1. الخطوات الأولى أولاً
- 0.2 2. ماذا عن GraphQL؟
- 0.3 3. نشر موقعك الإلكتروني الأول
- 0.4 4. أحضر بعض الذكاء
- 0.5 5. إضافة إطار Parse Framework
- 0.6 6. تشغيل محركات Parse
- 0.7 7. ولكن ليس لدي سوى عدد قليل من المستخدمين…
- 0.8 8. لا مستخدمين؟ لا مشكلة! تسجيل الدخول() للإنقاذ!
- 0.9 9. اختبار… اختبار… 123…
- 0.10 10. مرحى! الآن لنجعل الأمر أكثر ذكاءً…
- 0.11
- 0.12 11. وقت الاختبار مرة أخرى. الآن بشكل حقيقي.
- 0.13 12. حان وقت تسجيل الدخول يا عزيزي!
- 0.14 13. و noooow….
- 1 14. خاتمة جزء Javascript SDK
- 1.1 15. دع GraphQL يدخل
- 1.2 16. ما سنحتاج إليه
- 1.3 17. تثبيت عميل GraphQL ومتصفح Browserify
- 1.4 18. كيف سيعمل هذا بالضبط؟
- 1.5 19. بعض شيفرة NodeJS
- 1.6 20. الاستعلامات والطفرات، عامة أو خاصة
- 1.7 21. الاستعلامات
- 1.8 22. الطفرات
- 1.9 23. طريقة تسجيل الدخول الخاصة بنا مع GraphQL
- 1.10 24. وبما أننا هنا… تسجيل الدخول
- 1.11
- 1.12 25. Browserifying (قل ماذا؟)
- 1.13 26. بما في ذلك شفرتنا الجديدة اللامعة على HTML
- 1.14 27. أرني بعض الحركة!
- 1.15 28. الاختبار
- 1.16 29. خاتمة الجزء GraphQL
- 1.17 كيفية تمكين GraphQL؟
- 1.18 كيف يعد GraphQL خيارًا صحيحًا؟
1. الخطوات الأولى أولاً
الخطوة الأولى هي إنشاء تطبيقك في Back4app إذا لم يكن لديك تطبيق بالفعل. يمكنك التحقق من خطوات إنشاء واحد باستخدام هذا المستند.
هذه الخطوة شائعة لكلا التقنيتين، لذا بصرف النظر عن التقنية التي تختارها، سيتعين عليك القيام بذلك.
بعد إنشاء تطبيقنا، نحتاج إلى تعيين ميزة استضافة الويب. نعم. يمكنك استضافة مواقعك الإلكترونية ذات المحتوى الثابت على Back4app مجاناً. رائع أليس كذلك؟
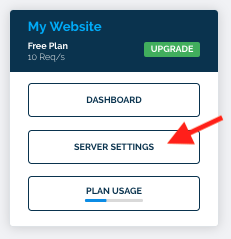
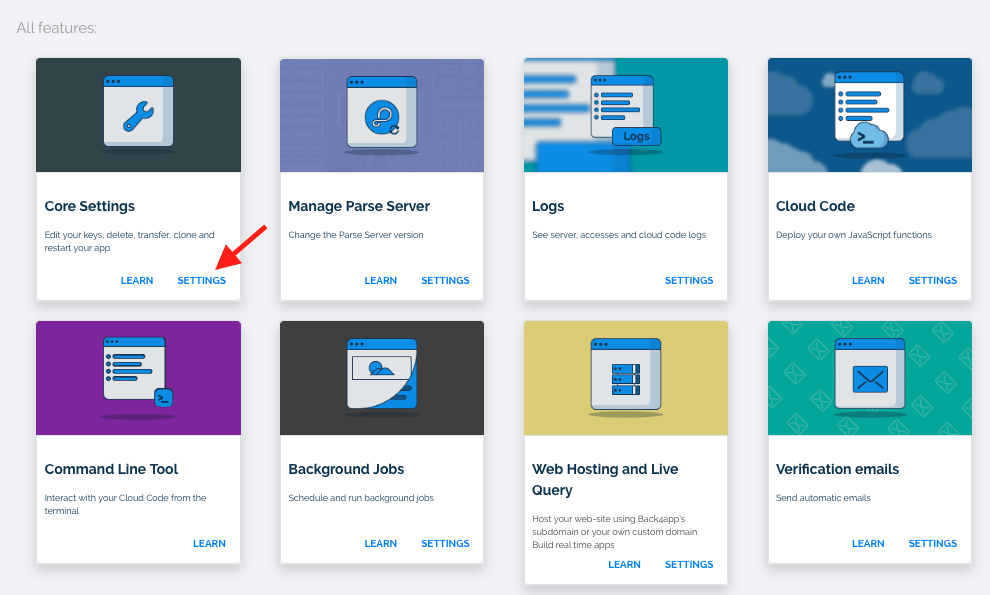
بعد إنشاء تطبيقك، انتقل إلى إعدادات الخادم:
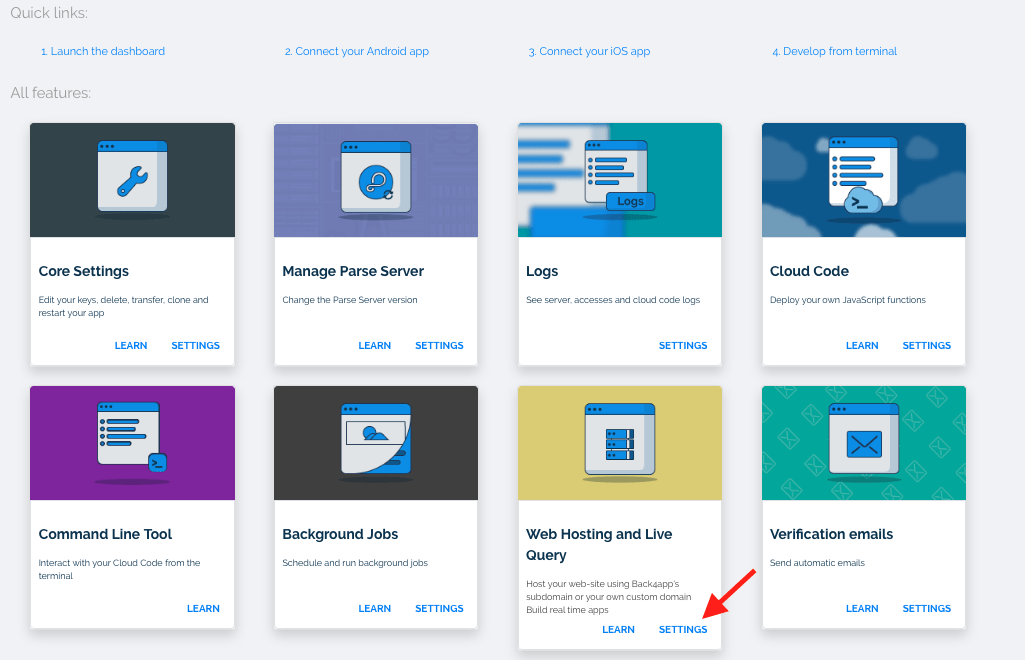
وتحت استضافة الويب والاستعلام المباشر، انقر على الإعدادات:
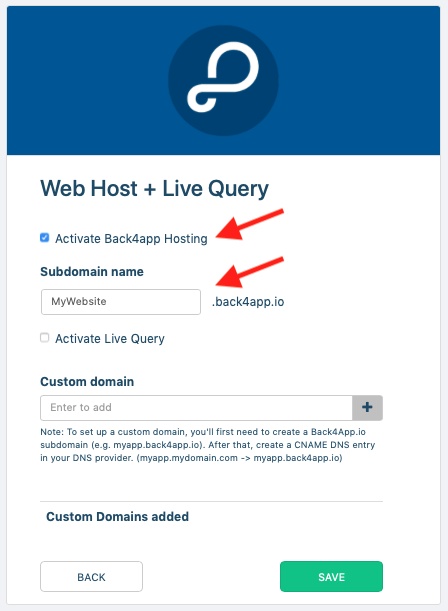
الآن فعّل استضافة Back4app واختر اسم نطاق جيد لتطبيقك. يمكنك الوصول مباشرةً إلى هذا النطاق داخل back4app.io، أو يمكنك إنشاء سجل CNAME على نظام أسماء النطاقات الخاص بك يشير إلى هذا النطاق إذا كنت ترغب في ذلك:
أنت الآن جاهز لبدء نشر بعض التعليمات البرمجية.
2. ماذا عن GraphQL؟
إذا كنت تريد استخدام GraphQL، فهناك خطوة أخرى يجب اتخاذها. إذا كنت تخطط لاستخدام Javascript SDK فقط، فيمكنك استخدام أي إصدار من Parse، ولكن لماذا لا تستخدم الأحدث والأفضل؟
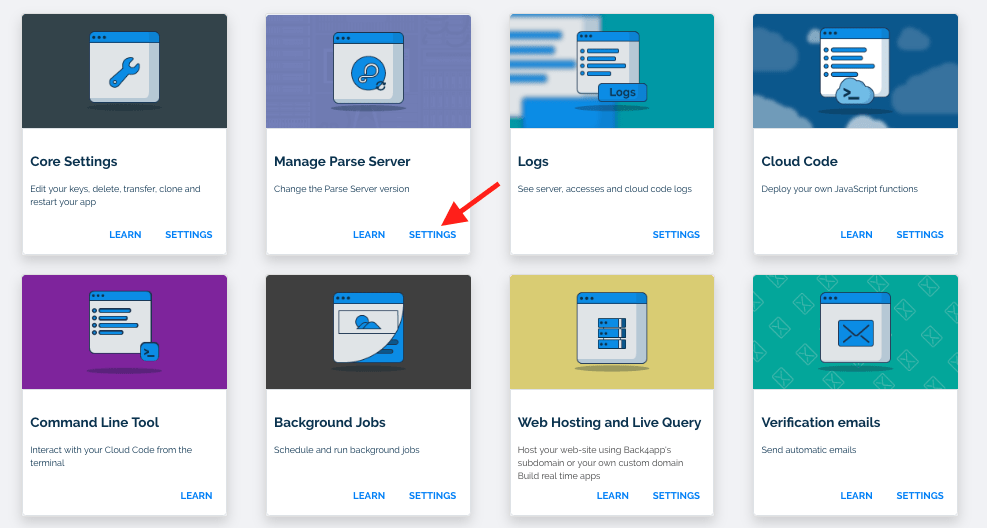
انتقل إلى إعدادات الخادم:
وضمن الإعدادات في إدارة خادم Parse:
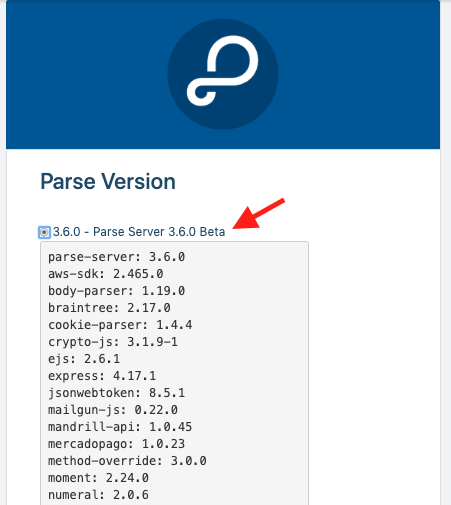
اختر الإصدار الذي يزيد عن 3.5.0. في Back4app استخدمت 3.6.0:
الآن يجب أن يكون لديك GraphQL ممكّنًا ونحن على ما يرام!
لعلمك فقط، يمكنك استخدام GraphQL و SDKs على نفس التطبيق. لا حاجة للاختيار.
إذا كنت مهتمًا فقط بـ GraphQL، يمكنك التمرير إلى الفصل 15 من هذا البرنامج التعليمي الآن.
3. نشر موقعك الإلكتروني الأول
الآن بعد أن قمنا بتعيين ميزة استضافة الويب، يمكننا نشر موقعنا الإلكتروني.
هذه الخطوة شائعة أيضًا لكلا التقنيتين.
لن يكون لها أي وظائف حتى الآن، ولكن من الجيد أن نراها تعمل لأول مرة، لذلك دعونا نفعل ذلك.
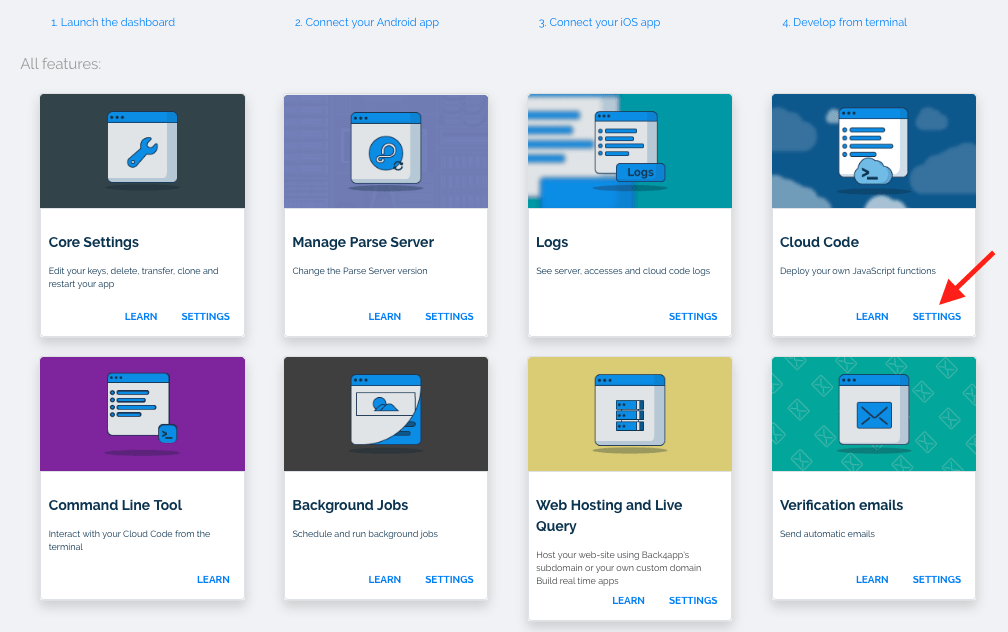
انتقل إلى إعدادات الخادم مرة أخرى:
والآن اختر الإعدادات تحت الرمز السحابي:
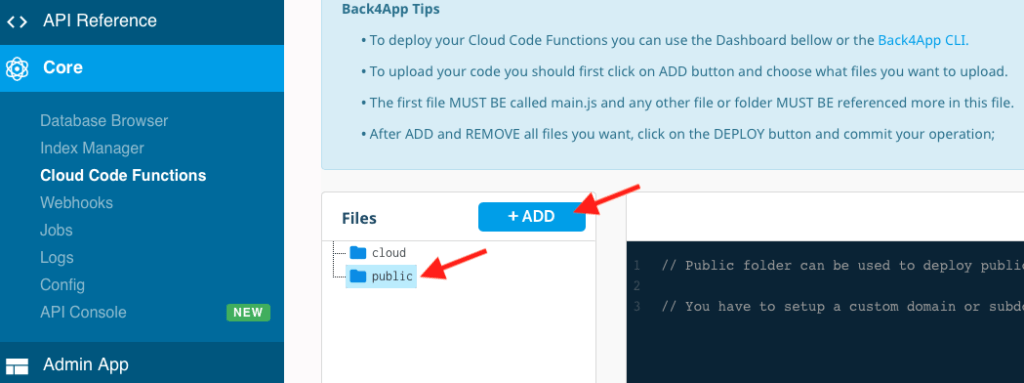
هناك ستجد مجلدان: السحابة والعامة.
السحابة مخصصة لنشر الكود السحابي، وهو كود NodeJS الذي يعمل من خوادم Back4app، ويقوم بكل الأحمال الثقيلة لمعالجة تطبيقاتك ويجلب العديد من المزايا مثل توفير البطارية وخطة البيانات في الهواتف المحمولة، حيث لن يضطر الهاتف المحمول نفسه إلى معالجة الكثير من البيانات أو استرداد حمولة كاملة من البيانات، معتمداً فقط على النتيجة النهائية للمعالجة التي تقدمها خوادم Back4app.
العامة لنشر المحتوى الثابت مثل HTML و CSS وملفات جافا سكريبت الثابتة. هذا هو ما يهمنا في هذه اللحظة.
اختر هذا المجلد وانقر على زر +إضافة أعلاه، وأضف ملفات HTML و CSS للقالب الذي قمت بتنزيله من الموقع في الفصل الأول.
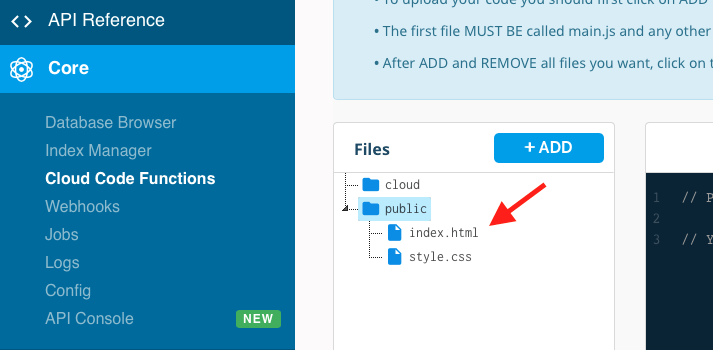
بعد تحديد تلك الملفات، اضغط على زر نشر، ومن المفترض أن ترى الملفات في المجلد العام:
والآن حان الوقت لبعض الاختبارات.
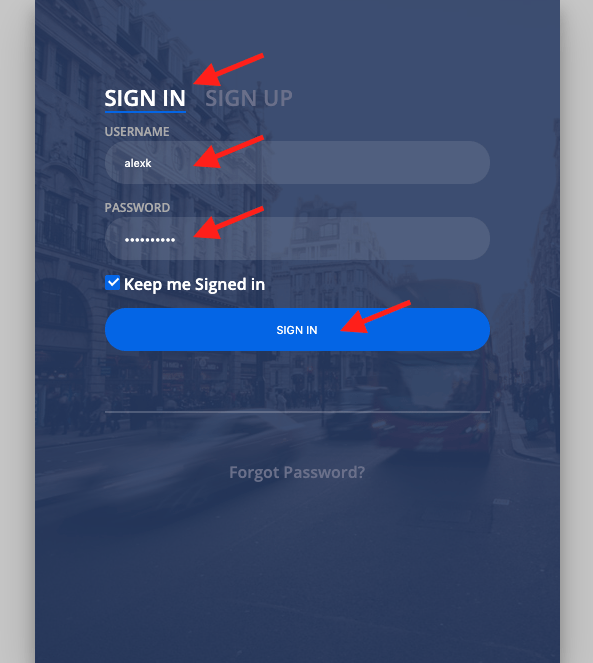
إذا ضغطت على عنوان URL الذي قمت بتعيينه على استضافة الويب، يجب أن ترى موقعك الجديد اللامع يعمل الآن مجانًا تمامًا:
4. أحضر بعض الذكاء
لقد تم تشغيل موقع الويب الجديد اللامع الفاخر، واستغرق ذلك كم؟ دقيقتين؟ نظرة جيدة تتفوق على ذلك مجاناً يا إنترنت!
وهل أخبرتك أنه آمن تمامًا ويحتوي على HTTPS مدمج بالفعل؟ لأننا لن ندفع مقابل الشهادات عندما يقدمها Back4app مجاناً، أليس كذلك؟
حان الوقت الآن للحصول على بعض الذكاء في ذلك. وكيف لو جعلنا الأمر يستغرق دقيقتين فقط؟ أحبها ذكية وسريعة.
ابدأ تشغيل نكهة IDE المفضلة لديك ودعنا نحصل على بعض الجافا سكريبت. كود فيجوال ستوديو من فضلك وإسبريسو معها.
من الآن فصاعدًا سأركز على Javascript SDK فقط، ولاحقًا على GraphQL فقط.
أنشئ ملفًا جديدًا باسم Parse.js ونحن على استعداد للبدء.
5. إضافة إطار Parse Framework
(Javascript SDK فقط)
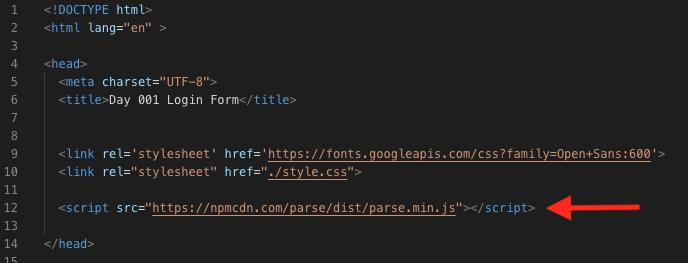
يجعل Parse من السهل جدًا نشر أطر العمل الخاصة به. يجب عليك أولاً إنشاء إطار عمل جافا سكريبت عن طريق إضافة السطر التالي في قسم الرأس في ملف index.html الخاص بك:
<script src="https://npmcdn.com/parse/dist/parse.min.js"><</script>

الآن يمكن الوصول إلى إطار عمل Parse الكامل (المصغّر) من شيفرة جافا سكريبت الخاصة بك ويمكننا استخدام كل شيء منه.
6. تشغيل محركات Parse
(Javascript SDK فقط)
الآن لدينا بالفعل إمكانية الوصول إلى إطار عمل Parse، ولكننا بحاجة إلى تشغيله قبل تشغيل المحرك.
نحن بحاجة إلى تعريف تطبيقنا إلى Parse والطريقة التي نقوم بها بذلك هي تعيين AppId ومفتاح جافا سكريبت لتطبيقنا، إلى جانب عنوان URL الخاص بالخادم الذي يخبر تطبيقنا أننا نعمل في Back4app.
للقيام بذلك، انتقل إلى إعدادات الخادم:
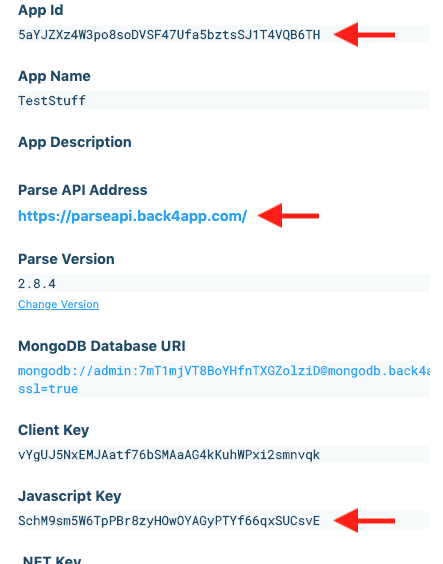
وفي الإعدادات ضمن الإعدادات الأساسية:
ستجد جميع المعلومات التي تحتاجها:
انسخ هذه المعلومات ودعنا نلصقها في ملف Parse.js الخاص بنا هكذا
Parse.initialize("YourAppIdHere", "YourJavascriptKeyHere");
Parse.serverURL = "YourParseAPIAddressHere
Parse.initialize("5aYJJZZXz4Z4W3W3po8soDVSFSF47Ufa5bztsSJ1T4VQB6TH", "SchM9sm5W6W6TpPr8Br8zyHOHOWOYAGYYPTYf66qxSUCsvE");
Parse.serverURL = 'https://parseapi.back4app.com/';
الآن لدى تطبيقنا وصول كامل إلى Parse ويعرف Parse إعداداتنا حتى يتمكن من العمل.
الضوء الأخضر خنق كامل!
7. ولكن ليس لدي سوى عدد قليل من المستخدمين…
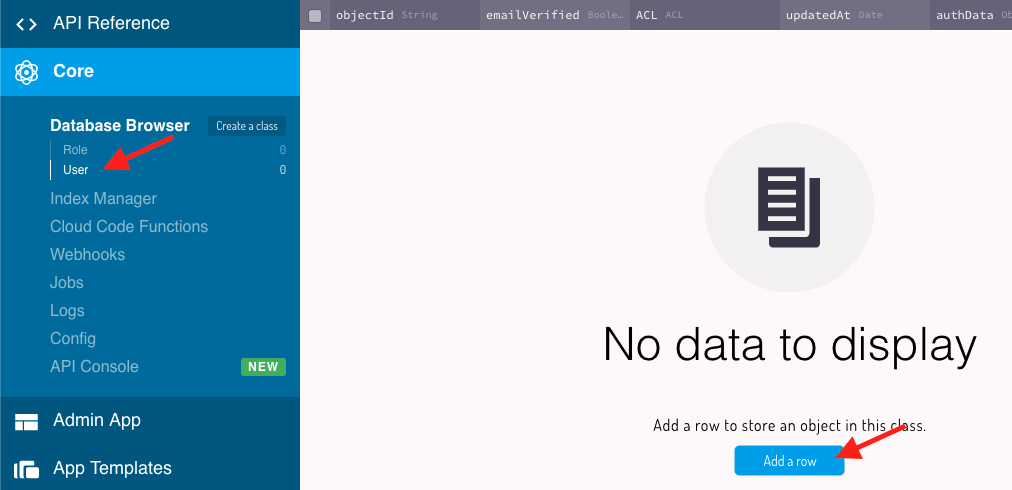
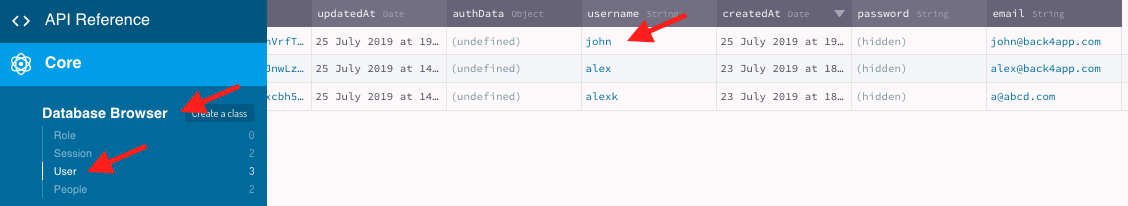
إذا كان تطبيقك لا يحتاج إلى تسجيل المستخدمين وتفضل إدارتهم يدويًا، يمكنك الحصول على فئة المستخدم في متصفح قاعدة البيانات في لوحة معلومات Parse، والضغط على زر إضافة صف:
ولكن من الناحية الواقعية، من المحتمل أن ينمو تطبيقك بمرور الوقت وسيفيدك أن يكون المستخدمون قادرين على التسجيل في النظام بأنفسهم.
8. لا مستخدمين؟ لا مشكلة! تسجيل الدخول() للإنقاذ!
(Javascript SDK فقط)
في البداية، لن يكون لتطبيقك أي مستخدمين في البداية، لذلك يجب أن نوفر طريقة للمستخدمين للتسجيل.
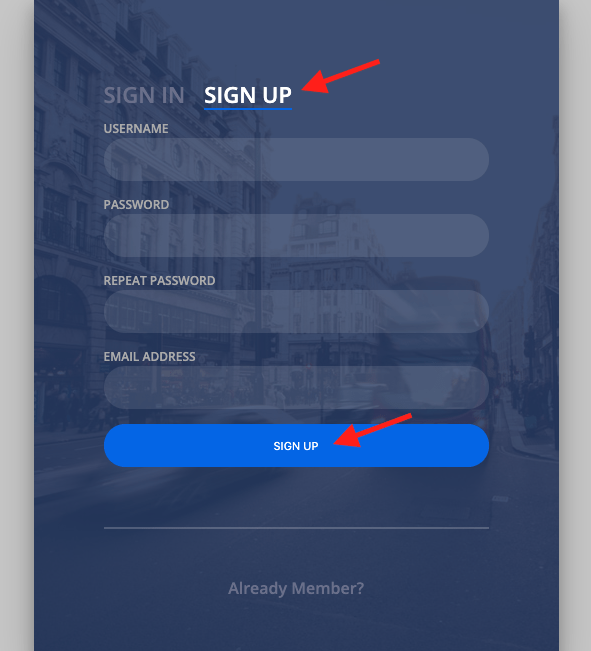
يحتوي موقعنا بالفعل على نموذج جميل لذلك. لنجعلها تعمل، هلا فعلنا؟
وماذا لو أخبرتك أنه يمكننا فعل ذلك بأقل من 12 سطرًا من التعليمات البرمجية؟ يبدو أفضل؟
تحتوي فئة Parse.User على ثلاث خصائص أساسية يمكنك تعيينها. يمكنك تعيين المزيد إذا أردت أو احتجت إلى ذلك، ولكن هذه الخصائص الثلاثة تم إنشاؤها بالفعل للراحة واثنتان من هذه الثلاثة إلزامية:
- اسم المستخدم (إلزامي)
- كلمة المرور (إلزامية)
- البريد الإلكتروني (اختياري)
دعنا نضيف مستخدم اختباري إلى قاعدة بياناتنا فقط للتحقق من العملية. أضف هذا إلى ملف Parse.js الخاص بك:
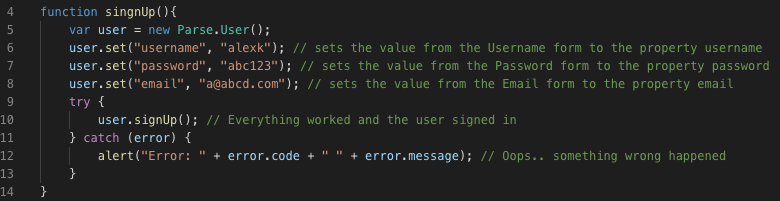
الدالة SingnUp(){ {
var user = مستخدم جديد Parse.User();
user.set("اسم المستخدم"، "أليكس")؛ // يضبط القيمة من نموذج اسم المستخدم إلى الخاصية اسم المستخدم
user.set("كلمة المرور"، "abc123")؛ // تعيين القيمة من نموذج كلمة المرور إلى الخاصية كلمة المرور
user.set("البريد الإلكتروني"، "[email protected]")؛ // تعيين القيمة من نموذج البريد الإلكتروني إلى الخاصية البريد الإلكتروني
حاول {
user.signUp()؛ // نجح كل شيء وقام المستخدم بتسجيل الدخول
} التقاط (خطأ) {
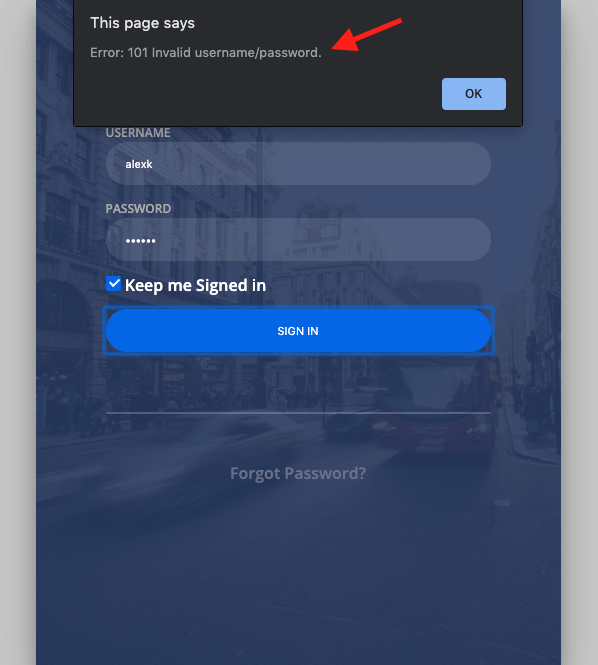
تنبيه("خطأ: " + error.code + " + " + error.message) ؛ // عفوًا... حدث خطأ ما
}
}

سينشئ هذا مستخدمًا جديدًا بقيم مشفرة:
اسم المستخدم: alexk كلمة المرور: abc123 البريد الإلكتروني: [email protected]
سوف نتعلم كيفية استرداد هذه القيم من النموذج في هذه المقالة، ولكن بالنسبة لهذا المستخدم الاختباري، سيفي هذا بالغرض.
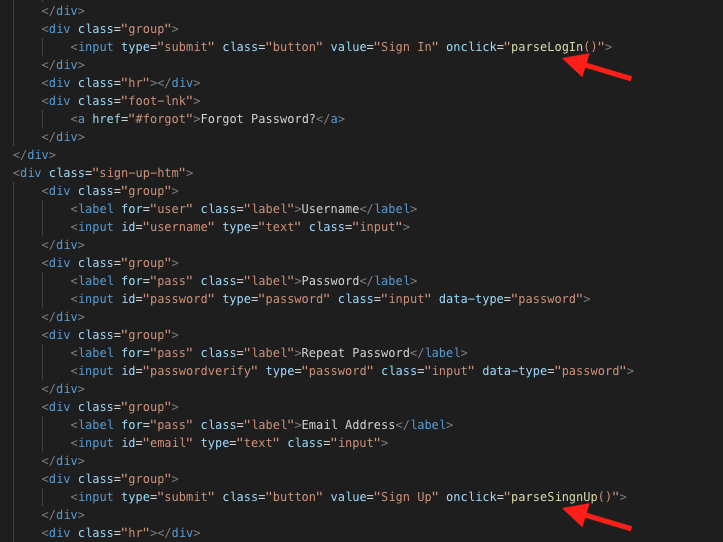
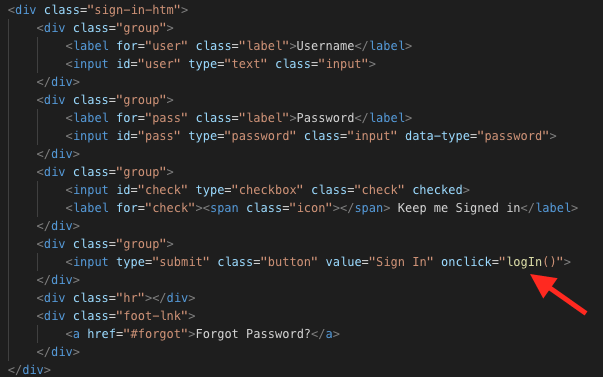
افتح الآن ملف index.html الخاص بك وابحث عن هذا السطر:
<input type="Submit" class="button" value="Sign Up">
وقم بتغييره إلى هذا:
<input type="إرسال" class="زر" القيمة="تسجيل" onclick="singnUp()">
ما فعلناه هنا بشكل أساسي هو أننا قمنا بتعيين حدث onClick لتشغيل الدالة SignUp التي قمنا بترميزها للتو.
انشر كلا الملفين في مجلد Cloud Code Public (ملف Parse.js الجديد وملف index.html الذي تم تغييره أيضًا) كما تعلمت أعلاه وأعد فتح الموقع على متصفحك.
9. اختبار… اختبار… 123…
حان وقت الاختبار يا عزيزي! دع الكود يتحدث من تلقاء نفسه!
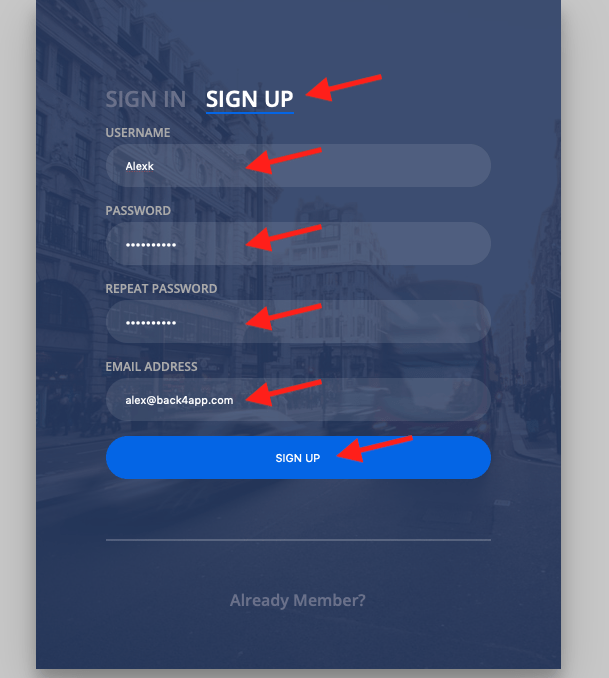
انتقل إلى قسم التسجيل ولست مضطرًا لملء أي شيء لأننا لا نمرر بيانات حقيقية، فقط اختبار مشفر، وانقر على زر التسجيل:
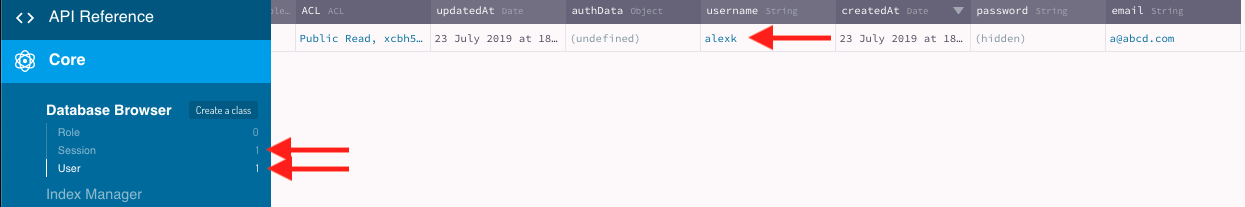
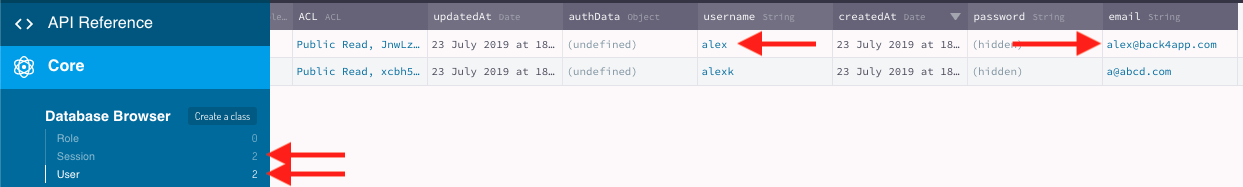
وإذا كان كل شيء يعمل بشكل جيد، يجب أن ترى في لوحة معلومات Parse لديك الآن هذا المستخدم مع جلسة جديدة للمستخدم:
10. مرحى! الآن لنجعل الأمر أكثر ذكاءً…
(Javascript SDK و GraphQL)
الآن بعد أن أصبح بإمكاننا تسجيل المستخدمين، دعنا نجعل دالة تسجيل الدخول كاملة التشغيل.
سنحتاج إلى قراءة قيم النموذج من أجل إدراجها في قاعدة البيانات، ولهذا سنستخدم طريقة جافا سكريبت
المستند.getElementById("idOfTheInput").value
اكتشفت أثناء كتابة هذه المقالة أن القالب الذي استخدمناه به مشكلة صغيرة. يجب أن تكون المعرفات فريدة حتى نتمكن من استرداد القيم الصحيحة، والقالب الخاص بنا يحتوي على بعض التكرارات، ربما بسبب نسخ ولصق الشيفرة من قبل المنشئ، لذلك دعنا نغير ذلك.
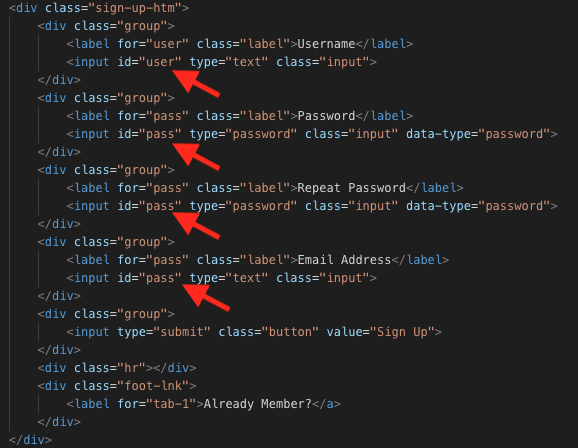
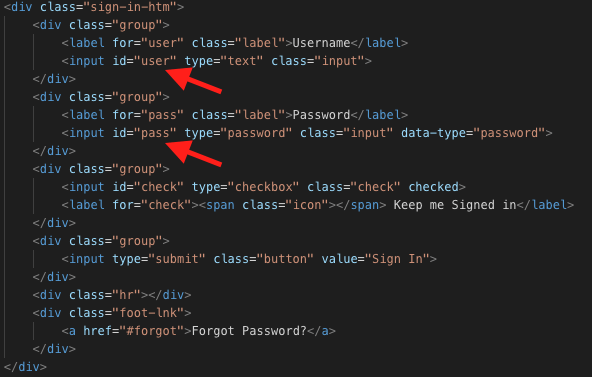
انتقل إلى ملف HTML الخاص بك وابحث عن الأسطر التالية في قسم تسجيل الدخول إلى htm:
<input id="user" اكتب="text" class="input"> <input id="pass" type="password" class="input" data-type="password"> <Input id id="pass" اكتب="password" class="input" data-type="password"> <الإدخال المعرف="تصريح مرور" النوع="نص" الفئة="إدخال">

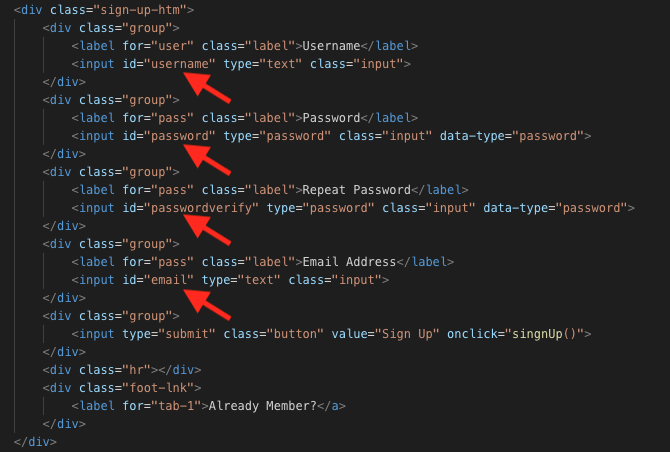
لاحظ أن سمة المعرف لهذه الأسطر تتكرر عدة مرات على الكود. دعنا نغيّر ذلك من أجل سمة فريدة:
<input id="اسم المستخدم" اكتب="نص" class="input"> <input id="كلمة المرور" اكتب="كلمة مرور" صنف="إدخال" نوع البيانات="كلمة مرور"> <الإدخال id="passwordverify" النوع="كلمة مرور" النوع="كلمة مرور" الفئة="إدخال" نوع البيانات="كلمة مرور"> <الإدخال المعرف="بريد إلكتروني" النوع="نص" الفئة="إدخال">

var username = document.getElementById("username").value;
var password = document.getElementById("كلمة المرور").value;
متغير passwordverify = document.getElementBylementById("passwordverify").value;
متغير البريد الإلكتروني = document.getElementBylementById("البريد الإلكتروني").value;
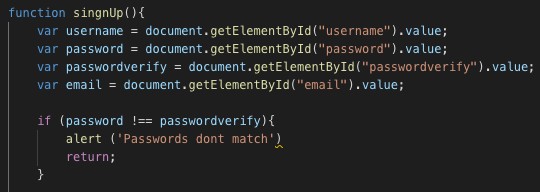
وبما أننا هنا، دعنا نتحقق من كلمة المرور بإضافة
إذا كانت (كلمة المرور != == passwordverify) {
تنبيه ("كلمات المرور غير متطابقة")
إرجاع;
}

user.set("اسم المستخدم"، "alexk")؛ // تعيين القيمة من نموذج اسم المستخدم إلى الخاصية اسم المستخدم
user.set("كلمة المرور"، "abc123")؛ // تعيين القيمة من نموذج كلمة المرور إلى الخاصية كلمة المرور
user.set("البريد الإلكتروني"، "[email protected]")؛ // تعيين القيمة من نموذج البريد الإلكتروني إلى الخاصية البريد الإلكتروني
user.set("اسم المستخدم"، "alexl")؛ // يضبط القيمة من نموذج اسم المستخدم إلى الخاصية اسم المستخدم
user.set("كلمة المرور"، كلمة المرور)؛ // تعيين القيمة من نموذج كلمة المرور إلى الخاصية كلمة المرور
user.set("البريد الإلكتروني"، البريد الإلكتروني)؛ // تعيين القيمة من نموذج البريد الإلكتروني إلى الخاصية البريد الإلكتروني
11. وقت الاختبار مرة أخرى. الآن بشكل حقيقي.


12. حان وقت تسجيل الدخول يا عزيزي!
(جافا سكريبت SDK فقط)
لنجعلها قصيرة وبسيطة. لماذا تعقيد الأمور؟

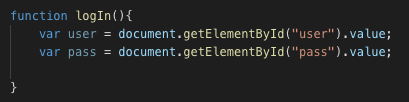
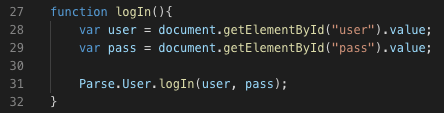
دالة تسجيل الدخول() {
var user = document.getElementById("user").value;
var pass = document.getElementBylementById("pass").value;
}


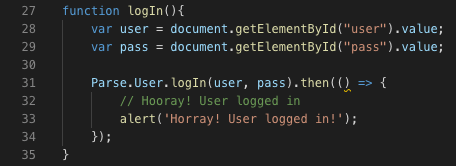
Parse.User.User.logIn(user, pass).then()() => {
// مرحى! سجّل المستخدم دخوله
تنبيه('الصيحة! تسجيل دخول المستخدم!');
});

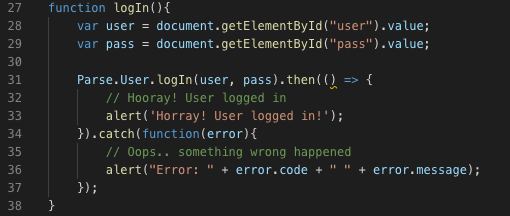
Parse.User.logIn(user, pass).then()() => { {
// مرحى! سجّل المستخدم الدخول
تنبيه('الصيحة! تسجيل دخول المستخدم!');
})).catch(function(error){
// عفوًا... حدث خطأ ما
تنبيه("خطأ: " + error.code + " + " + error.message);
});


13. و noooow….



14. خاتمة جزء Javascript SDK
بعد كتابة كود أقل، أصبح لدينا أيضًا كود أقل لصيانته بمرور الوقت، لذا أصبحت الصيانة أرخص أيضًا.
استمتع!
15. دع GraphQL يدخل
إذا كنت متحمسًا مع Javascript SDK، فاحصل الآن على بعض الفشار لأن العرض على وشك البدء.
يدعم Back4app الآن GraphQL، وهو ما يعني أننا نواكب أحدث وأكبر صيحات الموضة التكنولوجية، والآن أصبح Parse أكثر ذكاءً من أي وقت مضى!
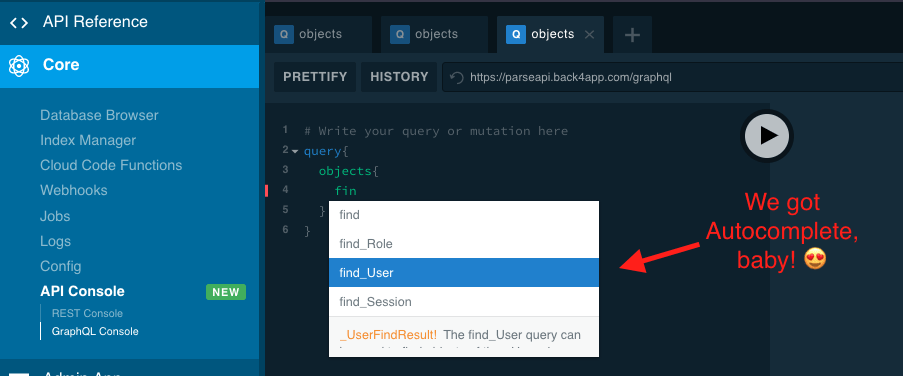
يمكنك الاعتماد على ساحة تشغيل GraphQL تعمل بشكل كامل مع الإكمال التلقائي (نعم!!!) لإنشاء الاستعلامات التي سنقوم بها.
أيضًا، يمكننا تحديد ما نريد استرجاعه بالضبط، وهو ما يُترجم إلى حمولات أصغر، مما يجعل تسليم البيانات أسرع للمستخدمين النهائيين وواجهات برمجة التطبيقات أسهل بكثير في الصيانة بمرور الوقت.
حسناً. كفى كلاماً. GraphQL رائع جدًا إذا لم أوقف نفسي، فسأستمر في الكتابة عنه دون أن أوضح كيفية استخدامه.
16. ما سنحتاج إليه
(GraphQL فقط)
إذا لم تقم بتغيير إصدار Parse الخاص بك إلى 3.5.0 على الأقل (3.6.0 على Back4app هو الإصدار الأقدم لدعم GraphQL)، انتقل إلى القسم 2 من هذه المقالة وقم بذلك.
سنحتاج إلى تثبيت NPM حتى نتمكن من استخدام وحداته.
هذه الوحدات مكتوبة بلغة NodeJS ومصممة في البداية لبرمجة الواجهة الخلفية، لذا سيتعين علينا تغيير ذلك.
لن أعرض لك كيفية تثبيت NPM، حيث أن البرنامج التعليمي على الموقع أعلاه يغطي ذلك على نطاق واسع.
لكنني سأوضح لك كيفية استخدامها حتى نتمكن من توفير الكثير من الجهد عند البرمجة.
جاهز؟ إذاً ثبِّتوا هذه الأدوات، واربطوا أحزمة الأمان ولننطلق!
17. تثبيت عميل GraphQL ومتصفح Browserify
(GraphQL فقط)
يحتوي GraphQL على عدد قليل من العملاء المتاحين لك لاستخدامهم. بما أنني لم أستطع اختيار واحد (لأن جميعهم جيدون جدًا)، قررت أن أختار الأسهل في التهيئة في هذا البرنامج التعليمي الأول، واستخدمت الآخرين في البرامج التعليمية التالية حتى نتمكن من المقارنة بينهم.
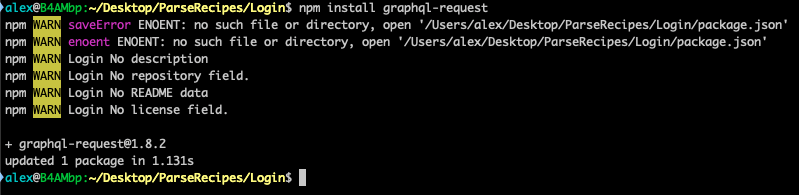
لقد وجدت أن الأسهل في الإعداد هو Graphql-request، والذي يمكنك تثبيته عن طريق فتح محطة طرفية، والذهاب إلى مجلد Parse.js الخاص بنا وكتابة
npm install graphql-request
إذا نجح التثبيت، يجب أن يكون لديك شيء من هذا القبيل:
يمكننا أيضًا تثبيت أداة تسمى Browserify.
يعمل Browserify على نقل وحدات NPM لاستخدامها على الواجهة الأمامية (متصفحك). تذكر عندما قلت أن وحدات NPM مصممة في البداية لاستخدام الواجهة الخلفية؟ هذه الأداة ستجعلها متاحة على الواجهة الأمامية بأقل جهد ممكن.
أحب تثبيتها عالميًا (مفتاح -g) حتى أتمكن من استخدامها من أي مكان:
npm install -g browserify
ومرة أخرى إذا كان كل شيء يعمل بشكل جيد، يجب أن يكون لديك شيء من هذا القبيل:
الآن لدينا الآن عميل GraphQL مثبت ويمكننا تحويله إلى استخدام الواجهة الأمامية. استغرق الأمر دقيقتين للقيام بذلك، لذا نحن نتقدم بسرعة.
18. كيف سيعمل هذا بالضبط؟
(GraphQL فقط)
في الأساس، سنقوم بـ
- كتابة بعض أكواد NodeJS البرمجية باستخدام وحدات NPM النمطية
- تحويلها إلى شيفرة متوافقة مع الواجهة الأمامية باستخدام Browserify
- تصدير تلك الشيفرة حتى نتمكن من استدعائها من ملفات أخرى
- استدعاء تلك الشيفرة من شيفرة جافا سكريبت الخاصة بنا
أمر Browserify هو
Browserify inputFile.js -o outputFile.js
سيحتوي ملف outputFile.js على شيفرتنا المتوافقة مع الواجهة الأمامية، لذا دعنا نبدأ بتشغيل الأشياء، وننشئ inputFile.js، ونفتحه في IDE المفضل لدينا.
19. بعض شيفرة NodeJS
(GraphQL فقط)
سنبدأ بإضافة وحدة NPM إلى شيفرتنا البرمجية عن طريق طلبها.
const { GraphQLClient } = يتطلب('Graphql-request');
ونُنشئ تصدير عام بالاسم الذي سنستخدمه لاستدعاء دالتنا، في هذه الحالة، تسجيل الدخول:
global.singUp = دالة() { {
}
بذلك، يمكننا البدء بإضافة شيفرة إلى دالة singUp.
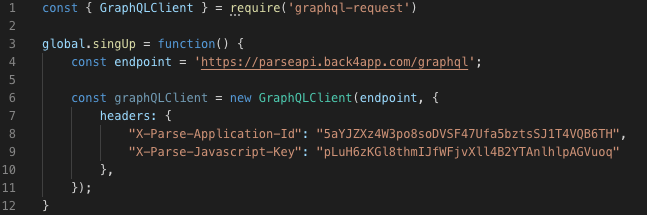
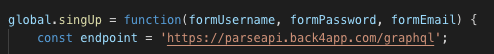
دعنا نبدأ بإضافة عنوان URL لنقطة النهاية الخاصة بنا، والتي يمكنك استردادها من GraphQL Playground:
نقطة النهاية = 'https://parseapi.back4app.com/graphql';
وبما أننا نحتاج إلى المصادقة، قم بتفعيل عميل GraphQL الخاص بنا وتمرير عنوان URL هذا كمعامل، بالإضافة إلى رؤوس المصادقة: X-Parse-Application-ID و X-Parse-Javascript-Key. سيحتوي هذان على معرف التطبيق ومفتاح جافا سكريبت الذي تعلمت كيفية استرداده في الخطوة 6.
const { GraphQLClient } = يتطلب('Graphql-request')
global.singUp = الدالة() { {
constendpoint='https://parseapi.back4app.com/graphql';
constgraphQLClient=newGraphQLClient(endpoint, {
الرؤوس: {
"X-Parse-Application-Id":"5aYJZZXz4W3W3po8soDVSFSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Javascript-Key":"pLuH6zKGl8thmIthmIJFWJFWJVJVXL4B2YTAnlhlpAGVuq"
},
});
}
حان الوقت الآن لكتابة بعض استعلامات GraphQL والطفرات.
20. الاستعلامات والطفرات، عامة أو خاصة
(GraphQL فقط)
في وقت كتابة هذا المستند، يعمل Back4app و Parse مع الاستعلامات والطفرات. يمكن تطوير أساليب جديدة مع مرور الوقت، ولكن دعونا نناقش هذين الأسلوبين.
تُستخدم الاستعلامات عند استرجاع البيانات من الخادم فقط.
تُستخدم الطفرات عندما تقوم بتغيير البيانات على الخادم، والتي يمكن أو لا يمكن استرداد النتائج أيضًا.
لذا، إذا كنت تستهلك معلومات فقط، يجب عليك استخدام استعلام، وإذا كنت تضيف أو تغير معلومات، يجب عليك استخدام طفرات.
سنبدأ باستعلام بسيط ونتطور إلى طفرات بعد ذلك.
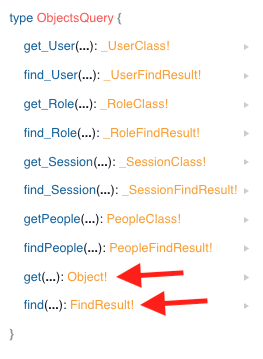
أثناء الحديث عن ذلك، لدينا طرق محددة وعامة في GraphQL، ولكل منها مزاياها وعيوبها.
تسمح لك الطرق العامة بالعمل في أي فئة. إذا كنت تقوم بعمل استعلام عام على سبيل المثال، يمكنك استرداد البيانات عن طريق تحديد الفئة التي تريدها. هذا رائع لأنه يمكنك استخدام نفس الصيغة لكل شيء تقريبًا، وعند استخدام الطفرات يمكنك إنشاء فئات وكائنات غير موجودة في البداية.
العيب هو أنه بما أنه ليس لديك مخططات للطرق العامة، فلا يمكنك الاعتماد على الإكمال التلقائي لذا يجب أن تعرف ما تفعله.
أمثلة على الطرق العامة الحصول على وإيجاد.
التحويلات العامة هي التحديث أو الحذف أو الإنشاء.
من ناحية أخرى، تحتوي الطرق الخاصة على مخططات بحيث لا يمكن استخدامها إلا من قبل الفئات الموجودة مسبقًا. هذا هو العيب.
لكن استخدام طرائق محددة يجلب مستوى آخر من الروعة، مما يتيح لنا الاعتماد على الإكمال التلقائي والحصول على موارد أكثر قوة لاسترجاع بياناتنا.
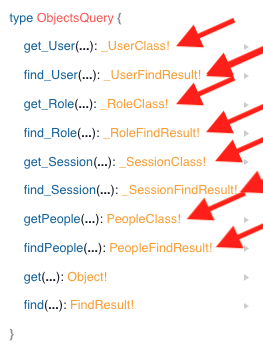
ستبدأ الاستعلامات المحددة بـ get و find، وسيبدأ اسم الفئة بعدها مباشرةً: findPerson و getPerson وهكذا.
ستبدأ الطفرات المحددة بالإنشاء والتحديث والحذف ويكون اسم الفئة بعدها: createPerson، getPerson، احصل على شخص ما، احذف شخص ما:
21. الاستعلامات
(GraphQL فقط)
لنصنع استعلامًا بسيطًا للعب مع GraphQL.
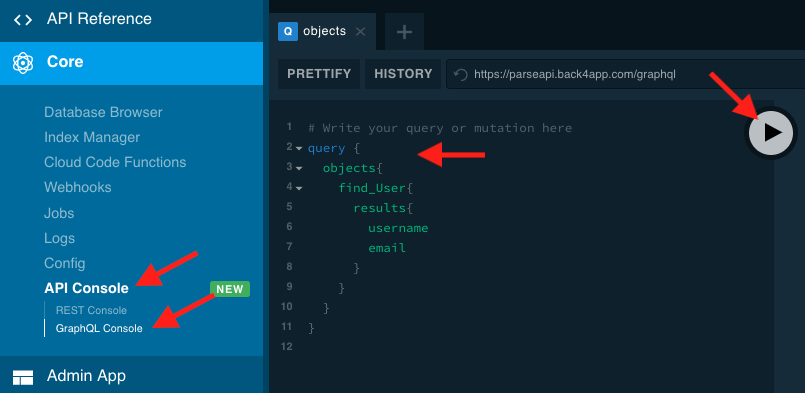
في لوحة تحكم Parse، انتقل إلى وحدة تحكم API، ثم وحدة تحكم GraphQL.
اكتب الاستعلام التالي باستخدام الاستعلام المحدد للعثور على مستخدم. في أي وقت، يمكنك الضغط على CTRL + مفتاح المسافة (ويندوز) أو OPTION + مفتاح المسافة (ماك) للحصول على الإكمال التلقائي أثناء الكتابة.
يمكن أن تختلف الاستعلامات اعتمادًا على إصدار Parse الذي تختاره:
Parse 3.7.2:
استعلام {
كائنات{
البحث_عن_المستخدم{
النتائج{
اسم المستخدم
البريد الإلكتروني
}
}
}
}
Parse 3.8:
استعلام {
المستخدمون{
النتائج{
اسم المستخدم
البريد الإلكتروني
}
}
}
Parse 3.9:
استعلام {
المستخدمون{
النتائج{
اسم المستخدم
البريد الإلكتروني
}
}
}
انقر على زر التشغيل:
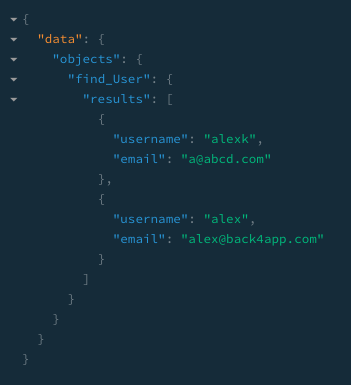
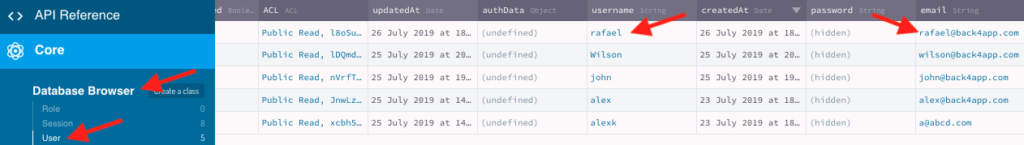
يجب أن ترى المستخدمين الذين أنشأناهم باستخدام Javascript SDK. إذا تخطيت هذا الجزء، ما عليك سوى إضافة بعض المستخدمين كما هو موضح في الفصل 7 وحاول تشغيل الاستعلام مرة أخرى. يجب أن ترى نتائج كهذه:
لقد استخدمنا للتو الاستعلام المحدد find_User للعثور على جميع المستخدمين، واسترجاع اسم المستخدم والبريد الإلكتروني الخاص بهم. لقد حددنا ما أردنا استرجاعه بالضبط، مما أدى إلى توليد حمولة أصغر، مع الاعتماد على الإكمال التلقائي لمساعدتنا في التطوير حتى نعرف أثناء العملية العمليات المتاحة.
رائع، أليس كذلك؟
لنجعلها أفضل!
22. الطفرات
(GraphQL فقط)
دعنا ننشئ طفرة GraphQL الخاصة بنا مع الطريقة المحددة SignUp لتعمل تمامًا مثل طريقة SignUp في جافا سكريبت.
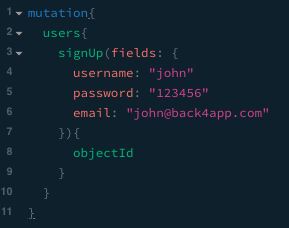
ستكون الطفرة هكذا:
Parse 3.7.2
طفرة{
المستخدمين{
تسجيل الدخول(الحقول: {
اسم المستخدم: "جون"
كلمة المرور: "123456"
البريد الإلكتروني: "[email protected]"
}){
معرف الكائن
}
}
}
Parse 3.8
طفرة توقيع{
تسجيل الدخول(الحقول:{
اسم المستخدم: "شخص ما"
كلمة المرور: "somepassword"
}){
معرف الكائن
تم إنشاؤه في
}
}
Parse 3.9
طفرة توقيع{
تسجيل الدخول(الحقول:{
اسم المستخدم: "شخص ما"
كلمة المرور: "somepassword"
}){
المعرف
تم الإنشاء في
رمز الجلسة
}
}
تشغيل والتحقق من إضافة المستخدم إلى فئة المستخدم في متصفح قاعدة البيانات.
مرحى! الآن لنجعلها تعمل على شيفرتنا.
23. طريقة تسجيل الدخول الخاصة بنا مع GraphQL
(GraphQL فقط)
بالنسبة لطريقة تسجيل الاشتراك الخاصة بنا في جافا سكريبت، سنستخدم طفرة مماثلة تقريبًا للطريقة التي استخدمناها في ساحة تشغيل GraphQL، ولكن بينما استخدمنا هناك قيمًا مشفرة بشكل ثابت، يجب علينا هنا تعيين المتغيرات لافتراض القيم التي يكتبها المستخدم في النماذج.
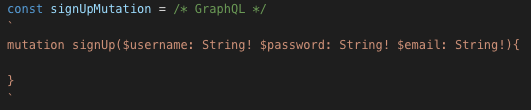
لاستخدام المتغيرات على عميل GraphQL الذي نستخدمه، يجب علينا أولًا تحديد أسماء المتغيرات وأنواعها على الطريقة. سنقوم بتمرير 3 متغيرات لطريقة تسجيل الدخول الخاصة بنا: اسم المستخدم وكلمة المرور والبريد الإلكتروني، وجميعها عبارة عن سلاسل، لذا ستكون طريقتنا singUpUp
const signUpMutation = /* GraphQL */
`
طفرة تسجيل الدخول($ اسم المستخدم: خيط! كلمة المرور: خيط! البريد الإلكتروني: خيط!) { {
}
`
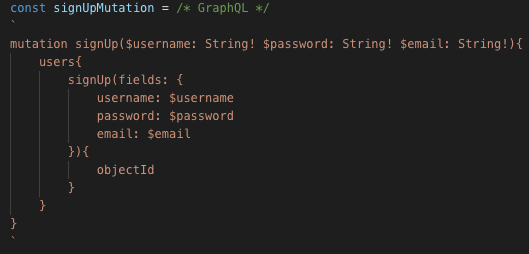
ثم علينا استخدام هذه المتغيرات داخل طريقة إنشاء_المستخدم، هكذا:
Parse 3.7.2
المستخدمين{
تسجيل الدخول(الحقول: {
اسم المستخدم: $ اسم المستخدم
كلمة المرور: $ كلمة المرور: $ كلمة المرور
البريد الإلكتروني: البريد الإلكتروني: $
}){
معرف الكائن
}
}
Parse 3.8
المستخدمون{
تسجيل الدخول(الحقول: {
اسم المستخدم: $ اسم المستخدم
كلمة المرور: $ كلمة المرور: $ كلمة المرور
البريد الإلكتروني: البريد الإلكتروني: $
}){
معرف الكائن
}
}
Parse 3.9
المستخدمون{
تسجيل الدخول(الحقول: {
اسم المستخدم: $ اسم المستخدم
كلمة المرور: $ كلمة المرور: $ كلمة المرور
البريد الإلكتروني: البريد الإلكتروني: $
}){
المعرف
}
}
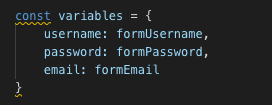
وأخيرًا تعيين قيم لها في كائن JSON مختلف، والذي سيتم تمريره كمعامل مع الطفرة:
المتغيرات الثابتة = {
اسم المستخدم: formUsername,
كلمة المرور: formPassword,
البريد الإلكتروني: formEmail
}
والآن، لاحظ أن لدي 3 قيم هناك FormUsername و formUsername و formPassword و formEmail والتي سأسترجعها من النموذج وأقوم بتمريرها إلى دالة singUp، لذا يجب أن أحددها في معلمات الدالة:
global.singUp = الدالة(formUsername, formPassword, formEmail)
وها نحن جاهزون!
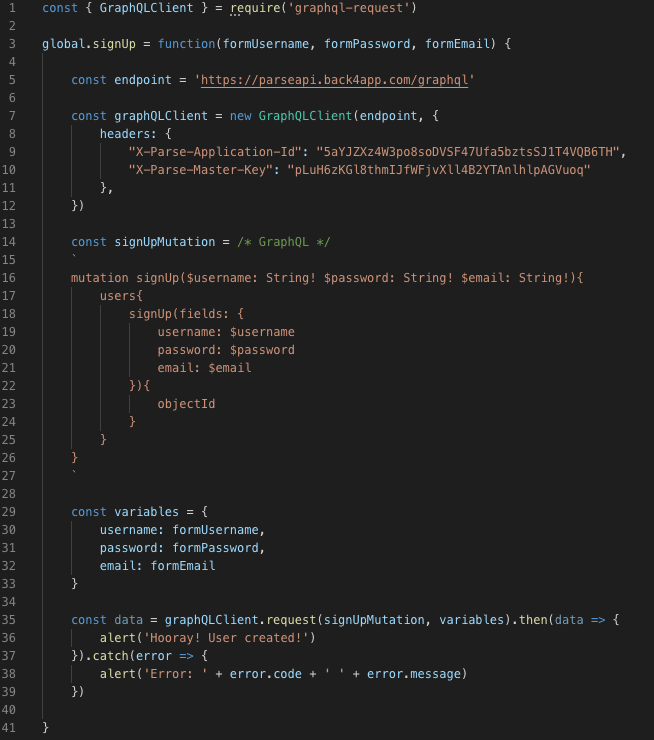
ها هي الطريقة الكاملة:
const { GraphQLClient } = يتطلب ('Graphql-request')
global.signUp = الدالة(formUsername, formPassword, formEmail) {
نقطة النهاية = 'https://parseapi.back4app.com/graphql'
const graphQLClient = جديد GraphQLClient(نقطة النهاية، {
الرؤوس: {
"X-Parse-Application-Id": "5aYJZZXZ4W3po3po8soDVSFSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Master-Key": "pLuH6H6zKGl8thmIthmIfJFWJFJVJVXL4Bll4B2YTAnlhlhlpAGVuq"
},
})
const SignUpUpMutation = /* GraphQL */
`
طفرة تسجيل الدخول($ اسم المستخدم: خيط! $ كلمة المرور: خيط! $ البريد الإلكتروني: خيط!) {{
المستخدمين{
تسجيل الدخول(الحقول: {
اسم المستخدم: $ اسم المستخدم: $
كلمة المرور: $ كلمة المرور
البريد الإلكتروني: البريد الإلكتروني: $
}){
معرف الكائن
}
}
}
`
تشكل المتغيرات = {
اسم المستخدم: formUsername,
كلمة المرور: formPassword,
البريد الإلكتروني: formEmail
}
const data = graphQLClient.request(signUpMutation, variables).then(data => {
تنبيه('مرحى! تم إنشاء المستخدم!'))
})).catch(خطأ => { {
تنبيه('خطأ: ' + error.code + ' ' + error.message)
})
}
24. وبما أننا هنا… تسجيل الدخول
(GraphQL فقط)
بما أنني قد شرحت كل خطوة من خطوات طفرة singUp، سأترك الشيفرة الخاصة بطريقة تسجيل الدخول، والتي تتبع نفس المبادئ بالضبط ولكن باستخدام طفرة logIn المحددة:
طفرة تسجيل الدخول($اسم المستخدم: سلسلة! $ كلمة المرور: سلسلة!) { {
المستخدمين{
تسجيل الدخول(اسم المستخدم: $ اسم المستخدم كلمة المرور: $ كلمة المرور: $ كلمة المرور){ {
رمز الجلسة
}
}
}
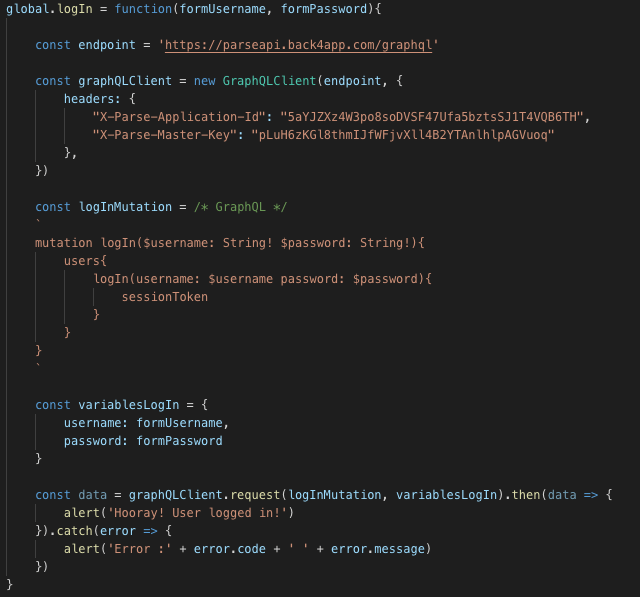
والرمز الكامل سيكون
global.logIn = الدالة(formUsername, formPassword){ {
نقطة النهاية = 'https://parseapi.back4app.com/graphql'
const graphQLClient = جديد GraphQLClient(نقطة النهاية، {
الرؤوس: {
"X-Parse-Application-Id": "5aYJZZXZ4W3po3po8soDVSFSF47Ufa5bztsSJ1T4VQB6TH",
"X-Parse-Master-Key": "pLuH6H6zKGl8thmIthmIfJFWJFJVJVXL4Bll4B2YTAnlhlhlpAGVuq"
},
})
const logInMutation = /* GraphQL */
`
طفرة تسجيل الدخول($ اسم المستخدم: سلسلة! $ كلمة المرور: سلسلة!) { {
مستخدمين{
تسجيل الدخول(اسم المستخدم: $ اسم مستخدم: $ كلمة مرور: $ كلمة مرور: $ كلمة مرور){ {
رمز الجلسة
}
}
}
`
const variablesLogIn = {
اسم المستخدم: formUsername,
كلمة المرور: formPassword
}
const data = graphQLClient.request(logInMutation, variablesLogIn).then(data => {
تنبيه('مرحى! تسجيل دخول المستخدم!')).
})).catch(خطأ => { {
تنبيه('خطأ :' + error.code + '' + ' + error.message)
})
}
25. Browserifying (قل ماذا؟)
(GraphQL فقط)
هل تذكر في الفصل 18 أعطيتك أمر التصفح (أي تحويل وحدات NPM لتكون متوافقة مع الواجهة الأمامية)؟
إذا لم تتذكر، ها هو مرة أخرى:
browserify inputFile.js -o outputFile.js
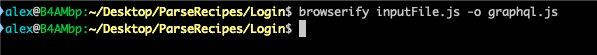
لنقم بتشغيله على inputFile.js الخاص بنا ونخرجه إلى ملف باسم Graphql.js:
browserify inputFile.js -o graphql.js
إذا نجح كل شيء، يجب ألا يكون لدينا أي مخرجات:
كم كان ذلك سهلاً؟
26. بما في ذلك شفرتنا الجديدة اللامعة على HTML
(GraphQL فقط)
داخل علامة رأس ملف HTML الخاص بنا، قم بتضمين ملف Graphql.js الذي تم إنشاؤه.
وبما أنك هناك، قم أيضًا بإنشاء ملف فارغ جديد باسم Parse.js وقم بتضمينه أيضًا. سنستخدم ذلك لاستدعاء أساليب GraphQL الخاصة بنا:
<script src="./graphql.js"></ script> <<scriptsrc="./Parse.js"></سكريبت>
انتبه: فقط في حال تخطيت جزء جافا سكريبت من البرنامج التعليمي، يرجى العودة إلى الفصل العاشر وتغيير معرّفات علامات HTML كما هو موضح هناك. سنحتاج إلى أن يعمل هذا الجزء من أجل استرداد القيم من النماذج.
27. أرني بعض الحركة!
(GraphQL فقط)
لقد حققنا الكثير من التقدم حتى هنا، أليس كذلك؟ لنضف بعض الشيفرات البرمجية للحصول على بعض الحركة!
مرة أخرى، إذا تخطيت قسم جافا سكريبت، ارجع إلى الفصل 10، وألقِ نظرة على كيفية استخدامنا لجافا سكريبت لقراءة القيم من النماذج باستخدام طريقة getElementById:
المستند.getElementById("idOfTheInput").value
لذا دعنا نفتح ملف Parse.js ونضيف طريقتين هناك، تسجيل الدخول و singUp:
دالة parseSignUp() { {
}
دالة ParseLogIn(){ {
}
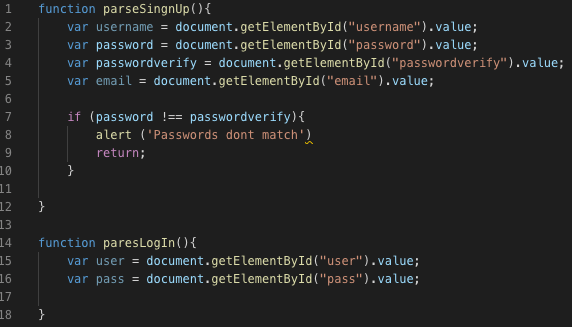
ولنضف أيضًا الشيفرة لقراءة القيم من النماذج، بالإضافة إلى بعض شيفرة التحقق من صحة مساواة كلمة المرور، مرة أخرى، مشروحة في الفصل 10:
الدالة parseSingSingnUp(){ {
var username = document.getElementById("username").value;
var password = document.getElementBylementById("كلمة المرور").value;
var passwordverify = document.getElementBylementById("passwordverify").value;
متغير البريد الإلكتروني = document.getElementBylementById("البريد الإلكتروني").value;
إذا (كلمة السر != == passwordverify) {
تنبيه ("كلمات المرور غير متطابقة")
إرجاع;
}
}
دالة parseLogIn() { {
var user = document.getElementById("user").value;
var pass = document.getElementBylementById("pass").value;
}
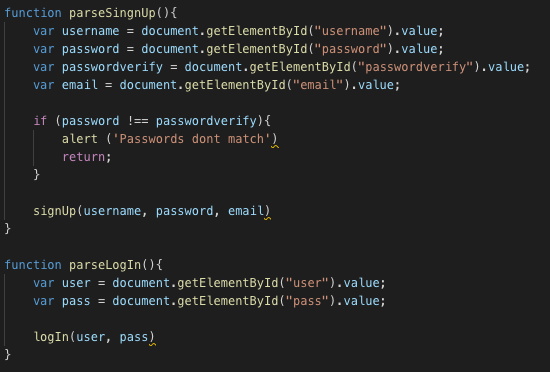
ولكن هذه المرة، بدلًا من استخدام Javascript SDK، دعنا فقط نستدعي طريقتينا تسجيل الدخول وتسجيل الدخول من ملف Graphql.js. ستكون الشيفرة الكاملة عندئذٍ
دالة parseSingUp() { {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var passwordverify = document.getElementBylementById("passwordverify").value;
متغير البريد الإلكتروني = document.getElementBylementById("البريد الإلكتروني").value;
إذا (كلمة السر != == passwordverify) {
تنبيه ("كلمات المرور غير متطابقة")
إرجاع;
}
تسجيل الدخول(اسم المستخدم، كلمة المرور، البريد الإلكتروني)
}
دالة parseLogIn() { {
var user = document.getElementById("مستخدم").value;
var pass = document.getElementBylementById("pass").value;
تسجيل الدخول(مستخدم، تمرير)
}
ولا تنسَ أن تستدعيها في أحداث onClick في ملف HTML:
انشر كل شيء كما هو موضح في الفصل 3 ونحن مستعدون لـ
28. الاختبار
(GraphQL فقط)
ادخل إلى موقعك الإلكتروني وانتقل إلى قسم التسجيل. املأ النموذج واضغط على زر التسجيل:
إذا نجح كل شيء، يجب أن ترى المستخدم الجديد في جدول المستخدمين:
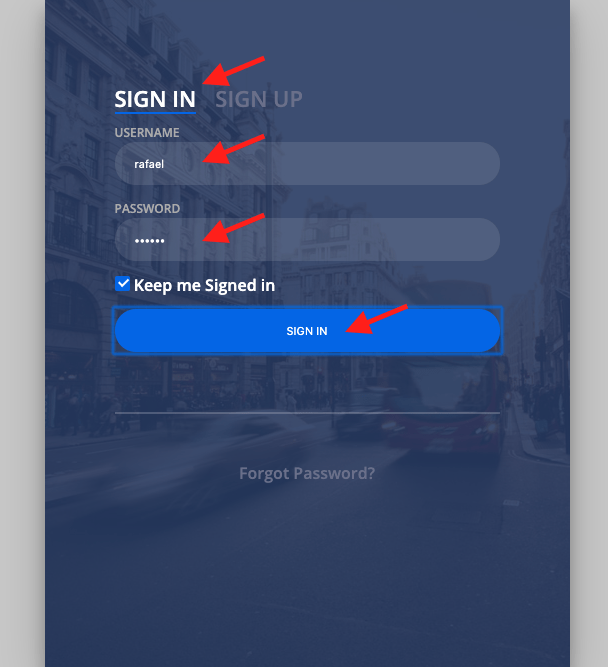
عد الآن إلى قسم تسجيل الدخول وحاول تسجيل الدخول بهذا المستخدم:
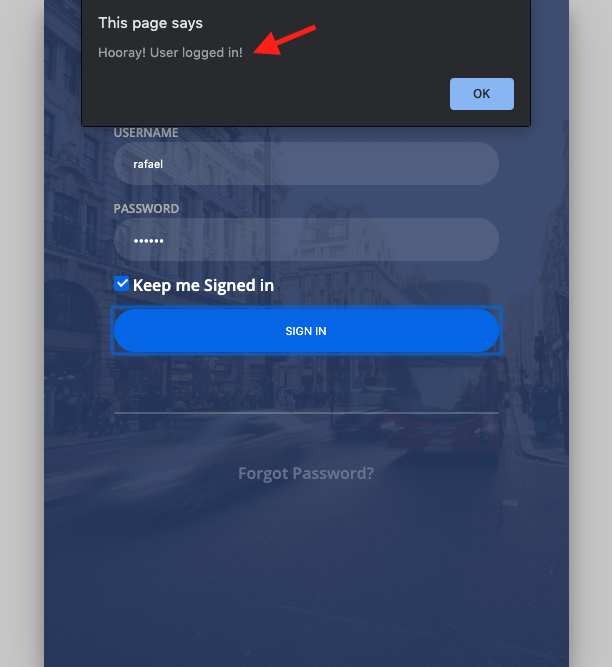
إذا كان كل شيء يعمل كما هو متوقع، يجب أن تكون قد سجلت الدخول الآن:
29. خاتمة الجزء GraphQL
آه! أعلم أن هذه كانت معلومات كثيرة، ولكنك الآن أصبحت خبيرًا في تسجيل الدخول وتسجيل الدخول! تهانينا!
قد تبدو GraphQL مزعجة أكثر قليلاً في أول اتصال، مع وجود بعض العمليات الإضافية لاستخدامها، ولكن صدقني: عندما تتقن استخدامها في عملية التطوير، سيكون الأمر سهلاً للغاية!
لدينا الآن شيفرة أكثر عضوية وأسهل في الصيانة، والتي صنعناها بمساعدة الإكمال التلقائي ويمكننا اختبار الاستجابات والتحقق منها على ساحة تشغيل GraphQL حتى قبل أن نبدأ في البرمجة. هذا أمر ضخم لأنه لا يمكنك فقط كتابة جميع استفساراتك واختبارها قبل إنتاج التعليمات البرمجية ولكن لأنه يمكنك الآن تقسيم التطوير لفريق: يمكن لعدد قليل من المطورين كتابة استعلامات GraphQL بينما يكتب الآخرون كود جافا سكريبت، مما يسرع العملية برمتها.
والأفضل من ذلك، إذا كنت بحاجة إلى تغيير أي شيء في شفرتك البرمجية من الآن فصاعدًا، فالأمر لا يتطلب سوى تغيير الاستعلامات وستكون جاهزًا للعمل.
هل يمكن أن يكون أفضل من ذلك؟ بالطبع يمكن!
باستخدام نفس بناء الجملة بالضبط يمكنك إعادة استخدام استعلامات GraphQL لكل منصة. إنه مشابه لجميع اللغات. لم يعد عليك أن تسأل نفسك “كيف أفعل ذلك بهذه اللغة التي لست على دراية بها؟ نفس الاستعلامات، بلغات مختلفة.
آمل أن تمنح GraphQL فرصة في عملية التطوير الخاصة بك. أنا متأكد من أنك ستندهش من مدى ما يمكنك الوصول إليه!
كيفية تمكين GraphQL؟
تفعيل GraphQL سهل وموصى به أيضًا لأنه أحدث إصدار. مع ذلك، ستحتاج إلى اتخاذ خطوة إضافية. إليك الخطوات:
انقر فوق إعدادات الخادم
-تحت الإعدادات انتقل إلى إدارة خادم Parse
-يجب عليك اختيار إصدار أعلى من 3.5.0
ستكون هذه عملية بسيطة مكونة من 3 خطوات.
كيف يعد GraphQL خيارًا صحيحًا؟
فيما يلي الأسباب التي تجعل GraphQL هو الخيار الصحيح هنا.
هناك المزيد للقيام به ولكن بمجرد ممارسته، سوف تستمتع بسرعة عمله
-يمكن تقسيم عملك معها
يتم زيادة سرعة العملية بسرعة معها
-تغيير الكود سوف يتطلب فقط تغيير الاستعلامات مع GraphQL.
لذا، فإن هذه الأشياء تجعل GraphQL هو الخيار الصحيح.