Usando o ChatGPT para criar um aplicativo da Web de pilha completa em ReactJS

Neste tutorial, demonstraremos como criar um aplicativo de lista de tarefas simples, mas funcional, com a ajuda do ChatGPT. Usaremos o Back4App para o backend, o React para o frontend e o Material-UI para o estilo. Nosso principal objetivo é ajudar as pessoas com pouco ou nenhum conhecimento de programação a criar aplicativos usando o poder do ChatGPT por meio de uma série de instruções e orientações.
Contents
Visão geral das tecnologias
- ChatGPT: O ChatGPT é um modelo de linguagem avançado desenvolvido pela OpenAI. Ele é baseado na arquitetura GPT-4 e pode ser usado para gerar código, responder a perguntas e fornecer assistência em várias tarefas.
- Back4App: A Back4App é uma plataforma de back-end totalmente gerenciada que simplifica o processo de criação, hospedagem e gerenciamento de aplicativos Web e móveis. Ele foi desenvolvido com base no Parse, uma estrutura de código aberto que oferece vários serviços, como armazenamento de dados, autenticação de usuários e funções de nuvem.
- React: React é uma biblioteca JavaScript popular para criar interfaces de usuário. Ela facilita a criação e o gerenciamento de componentes complexos da interface do usuário e seu estado.
- Material-UI: O Material-UI é uma biblioteca de componentes React popular que implementa os princípios do Material Design do Google, fornecendo componentes pré-construídos e recursos de temas para criar aplicativos da Web bonitos e funcionais.
Configuração do Back4App
Para começar a usar o Back4App, você precisará criar uma conta e um novo aplicativo na plataforma. Siga estas etapas:
- Inscreva-se para obter uma conta gratuita em https://www.back4app.com/.
- Faça login em sua conta e crie um novo aplicativo.
- Depois de criar o aplicativo, navegue até o “Dashboard” e anote a ID do aplicativo, a chave JavaScript e a chave da API REST, pois você precisará delas mais tarde.
Criação do modelo de dados
Comecei a fazer uma introdução ao chatGPT sobre o que eu queria. Não dei a ele muitos detalhes sobre o modelo de dados porque estava curioso para ver o que ele produziria. Minha solicitação para o chat GPT foi:
Pergunte ao ChatGPT: “Preciso de sua ajuda para criar um aplicativo de lista de tarefas completo com o ChatGPT e o Back4app. Vamos começar criando o modelo de dados. Você pode gerar o código para criar esse modelo de dados usando os comandos cURL disponíveis no Back4app? Use a primeira solicitação de criação de objeto para criar a classe inteira.”
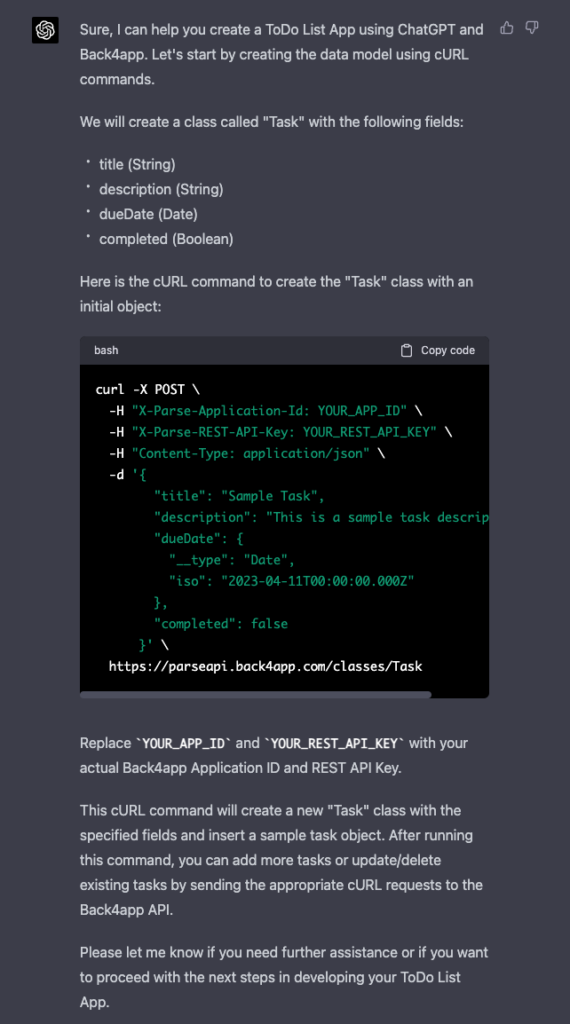
Esse foi o resultado:

curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" \
-d '{
"title": "Tarefa de amostra",
"description": "Este é um exemplo de descrição de tarefa.",
"dueDate": {
"__type": "Date" (Data),
"iso": "2023-04-11T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
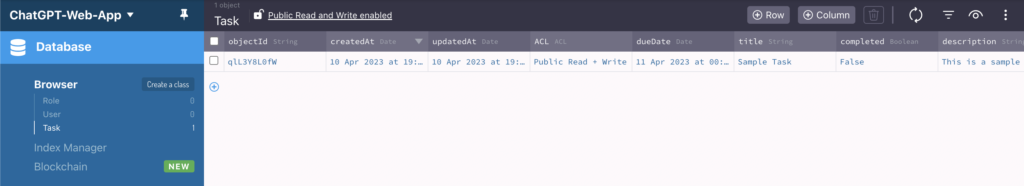
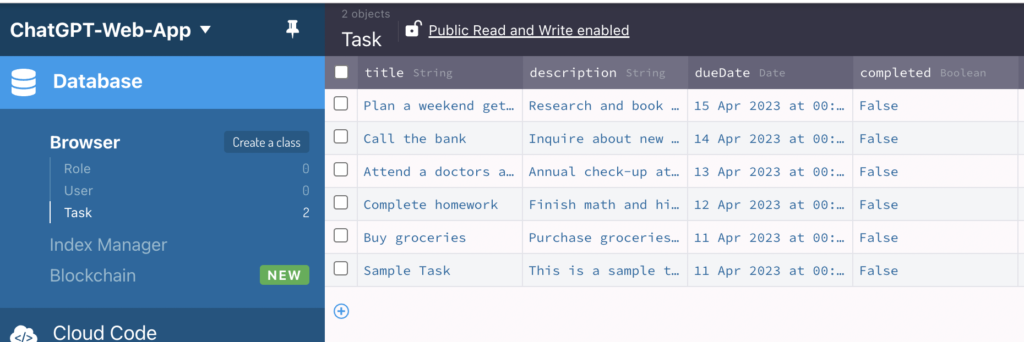
Depois disso, verifiquei o Back4app e meu modelo de dados foi criado com sucesso:

Uso do cURL para adicionar dados de amostra
Agora, solicitei um chatGPT para fornecer alguns dados de amostra para preencher minha classe:
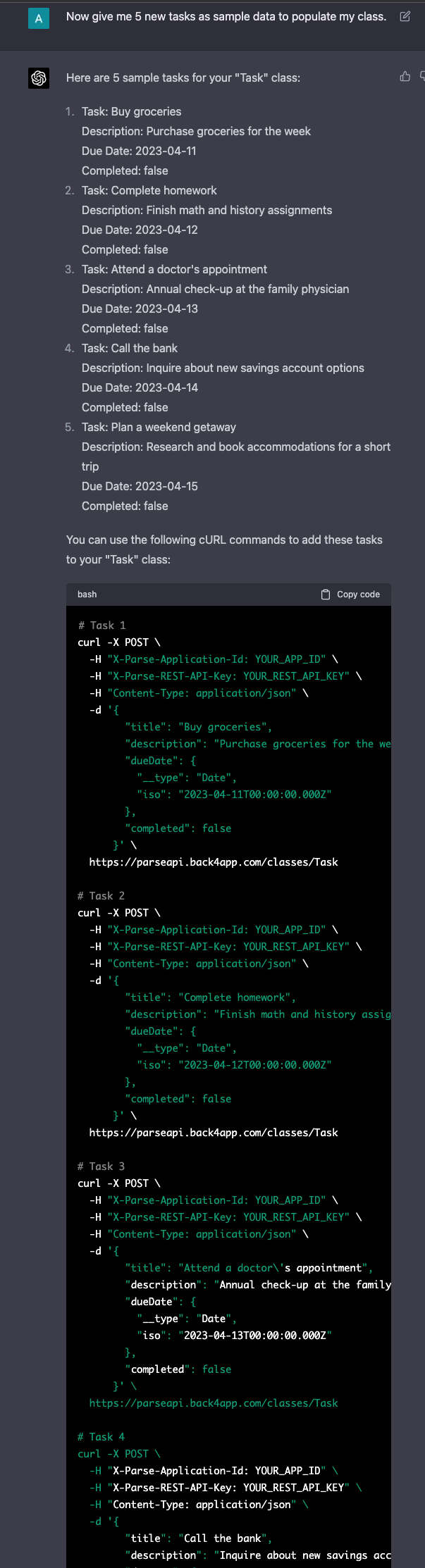
Pergunte ao ChatGPT: “Agora me dê 5 novas tarefas como dados de amostra para preencher minha classe”.

# Tarefa 1
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" \
-d '{
"title": "Buy groceries" (Comprar mantimentos),
"description": "Comprar mantimentos para a semana",
"dueDate": {
"__type": "Date",
"iso": "2023-04-11T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# Tarefa 2
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" \
-d '{
"title": "Trabalho de casa completo",
"description": "Terminar as tarefas de matemática e história",
"dueDate": {
"__type": "Date" (data),
"iso": "2023-04-12T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# Tarefa 3
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" \
-d '{
"title": "Comparecer a uma consulta médica",
"description": "Check-up anual no médico da família",
"dueDate": {
"__type": "Date" (Data),
"iso": "2023-04-13T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# Tarefa 4
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" \
-d '{
"title": "Ligue para o banco",
"description": "Informe-se sobre novas opções de conta poupança",
"dueDate": {
"__type": "Date" (data),
"iso": "2023-04-14T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# Tarefa 5
curl -X POST \
-H "X-Parse-Application-Id: zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" \
-d '{
"title": "Planeje uma escapada de fim de semana",
"description": "Pesquisar e reservar acomodações para uma viagem curta",
"dueDate": {
"__type": "Date" (data),
"iso": "2023-04-15T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
Executei os comandos em meu Terminal. Agora minha classe está preenchida no Back4app:

Criando o front-end do React
Agora que temos nosso back-end configurado, vamos criar um front-end para nosso aplicativo ToDo usando o React. Eu não tinha certeza de qual biblioteca React usar para me ajudar a criar uma interface de usuário melhor, então pedi sua recomendação:
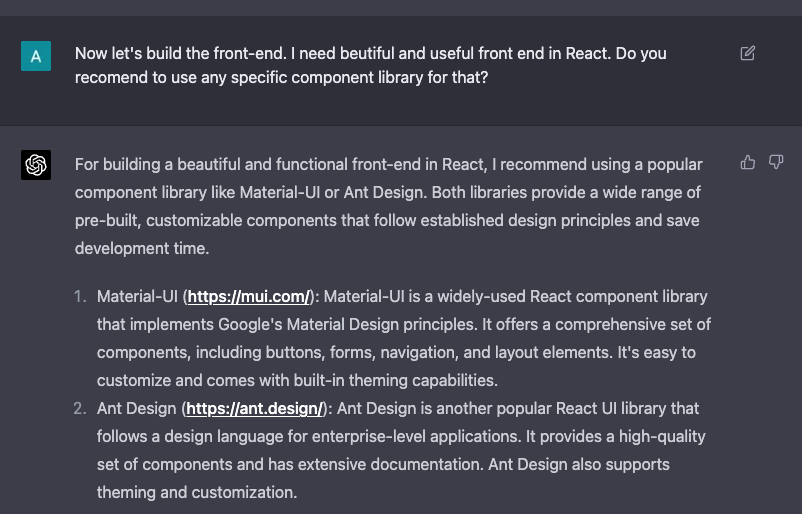
Pergunte ao ChatGPT: “Agora vamos criar o front-end. Preciso de um front-end bonito e útil em React. Você recomenda o uso de alguma biblioteca de componentes específica para isso?”
Essa é a resposta:

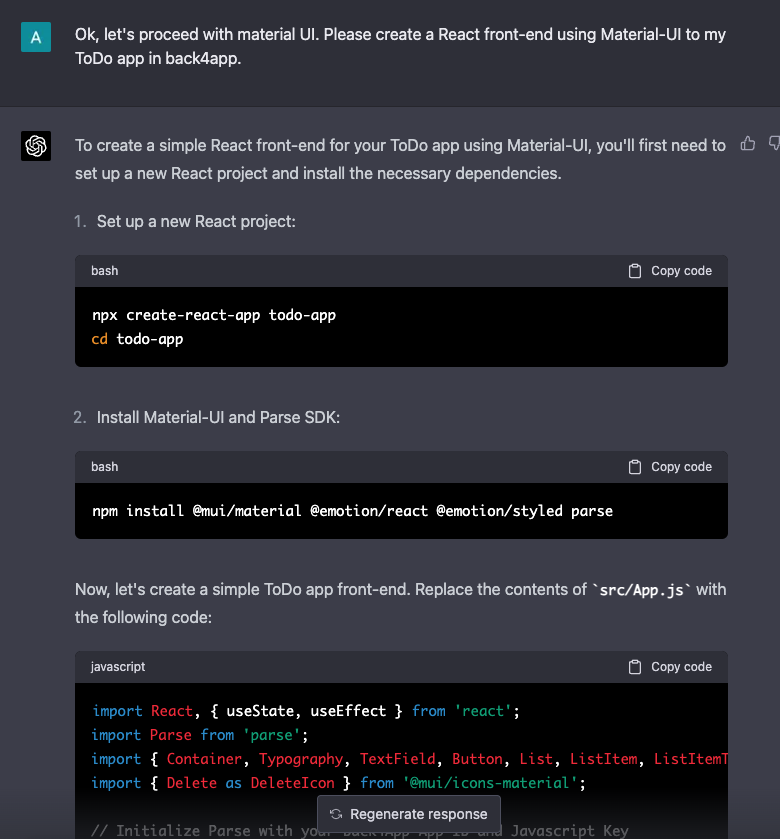
Optei por usar o Material-UI e depois pedi para criar o código.

Como eu já tinha o node instalado em meu computador, foi fácil executar os comandos e criar o projeto. Se você não tiver o node instalado, poderá fazer o download e instalar aqui: https://nodejs.org/en/download
Primeiro, criei o projeto React:
npx create-react-app todo-app cd todo-app
e depois instalei os componentes que ele me recomendou em meu projeto:
npm install @mui/material @emotion/react @emotion/styled parse
Observe que, se em algum momento o chatGPT parar de escrever a resposta, você poderá pedir para continuar digitando: “you can continue”.
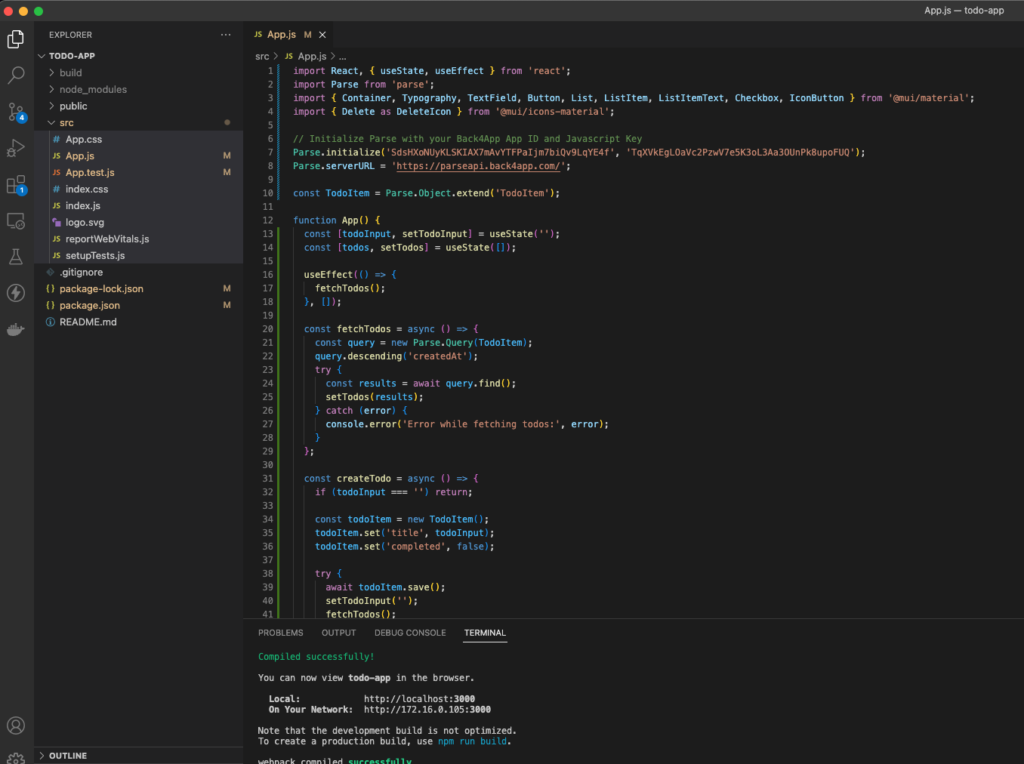
Agora, com o projeto criado, substituí o código App.js de acordo com a solicitação do chatGPT e também atualizei as chaves: AppID e JavaScript Key.

Este é o código completo:
importar React, { useState, useEffect } de 'react';
importar Parse de 'parse';
import { Container, Typography, TextField, Button, List, ListItem, ListItemText, Checkbox, IconButton } from '@mui/material';
import { Delete as DeleteIcon } from '@mui/icons-material';
// Inicialize o Parse com o ID do aplicativo Back4App e a chave Javascript
Parse.initialize('YOUR_APP_ID_HERE', 'YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = 'https://parseapi.back4app.com/';
const TodoItem = Parse.Object.extend('TodoItem');
função App() {
const [todoInput, setTodoInput] = useState('');
const [todos, setTodos] = useState([]);
useEffect(() => {
fetchTodos();
}, []);
const fetchTodos = async () => {
const query = new Parse.Query(TodoItem);
query.descending('createdAt');
try {
const results = await query.find();
setTodos(results);
} catch (error) {
console.error('Erro ao buscar todos:', erro);
}
};
const createTodo = async () => {
if (todoInput === '') return;
const todoItem = new TodoItem();
todoItem.set('title', todoInput);
todoItem.set('completed', false);
try {
aguarde todoItem.save();
setTodoInput('');
fetchTodos();
} catch (error) {
console.error('Erro ao criar todo:', erro);
}
};
const toggleTodo = async (todo) => {
todo.set('completed', !todo.get('completed'));
try {
await todo.save();
fetchTodos();
} catch (error) {
console.error('Erro ao atualizar todo:', erro);
}
};
const deleteTodo = async (todo) => {
try {
await todo.destroy();
fetchTodos();
} catch (error) {
console.error('Erro ao excluir todo:', erro);
}
};
return (
Lista de tarefas
setTodoInput(e.target.value)}
onKeyDown={(e) => {
se (e.key === 'Enter') {
createTodo();
}
}}
/>
{todos.map((todo) => (
toggleTodo(todo)}
/>
deleteTodo(todo)}>
))}
);
}
export default App;
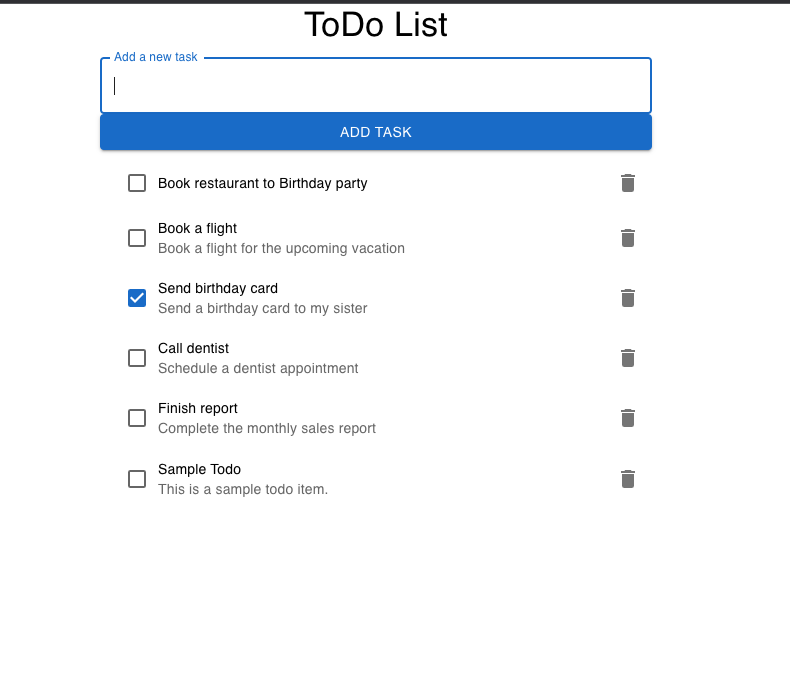
Ao executar o código, pude ver, para minha surpresa, um aplicativo funcional completo em execução em minha máquina local e conectado ao Back4app Backend:

Conclusão
Neste tutorial, demonstramos como aproveitar o poder do ChatGPT para criar um aplicativo simples de lista de tarefas usando Back4App, React e Material-UI. Abordamos a configuração do back-end com o Back4App, a criação de um modelo de dados, a adição de dados de amostra com comandos cURL e a criação de um front-end bonito e funcional usando React e Material-UI.
Ao interagir com o ChatGPT por meio de uma série de prompts, conseguimos gerar trechos de código, orientações e instruções para cada etapa, possibilitando que usuários com pouco ou nenhum conhecimento de programação criassem um aplicativo da Web.
Esse exemplo mostra o potencial do ChatGPT como uma ferramenta para auxiliar os usuários em várias tarefas, inclusive no desenvolvimento da Web. Com o avanço contínuo das tecnologias de IA, podemos esperar ferramentas ainda mais sofisticadas e poderosas que podem ajudar usuários de diversas origens e níveis de habilidade a criar e desenvolver seus próprios projetos com facilidade.



