使用 ChatGPT 在 ReactJS 中创建全栈网络应用程序

在本教程中,我们将演示如何在 ChatGPT 的帮助下创建一个简单而实用的 ToDo 列表应用程序。我们将使用 Back4App 作为后台,React 作为前台,Material-UI 作为样式。我们的主要目标是通过一系列提示和指导,帮助没有或几乎没有编码知识的人利用 ChatGPT 的强大功能创建应用程序。
技术概述
- ChatGPT:ChatGPT 是 OpenAI 开发的一种功能强大的语言模型。它基于 GPT-4 架构,可用于生成代码、回答问题和为各种任务提供帮助。
- Back4App:Back4App 是一个完全托管的后端平台,可简化网络和移动应用程序的构建、托管和管理过程。它建立在开源框架 Parse 的基础上,提供数据存储、用户身份验证和云功能等各种服务。
- ReactReact 是一种流行的 JavaScript 库,用于构建用户界面。它可以轻松创建和管理复杂的用户界面组件及其状态。
- Material-UI:Material-UI 是一个流行的 React 组件库,它实现了 Google 的 Material Design 原则,提供预构建组件和主题功能,以构建美观且功能强大的网络应用程序。
设置 Back4App
要开始使用 Back4App,您需要在平台上创建一个账户和一个新的应用程序。请按照以下步骤操作:
- 在https://www.back4app.com/ 注册免费帐户。
- 登录您的账户并创建一个新的应用程序。
- 创建应用程序后,导航到 “控制面板”,记下您的应用程序 ID、JavaScript 密钥和REST API 密钥,因为您稍后会用到它们。
创建数据模型
我已经开始向 chatGPT 介绍我想要的东西。我没有给他太多关于数据模型的细节,因为我很想看看他能做出什么。我给 chat GPT 的提示是
Ask ChatGPT:“我需要您的帮助,用 ChatGPT 和 Back4app 创建一个完整的待办事项列表应用程序。让我们从创建数据模型开始。您能否使用 Back4app 上的 cURL 命令生成创建该数据模型的代码?使用第一个对象创建请求来创建整个类”。
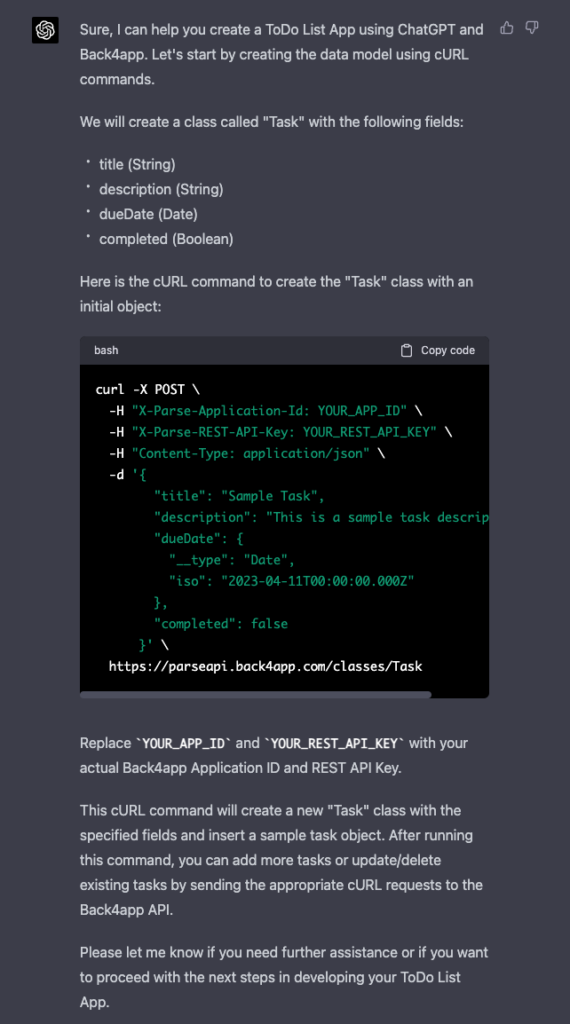
这就是成果:

curl -X POST \
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" (\H
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" (内容类型:应用程序/json
-d '{
"title":"Sample Task"、
"description":"This is a sample task description."、
"dueDate":{
"__类型":"日期"、
"ISO":"2023-04-11T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
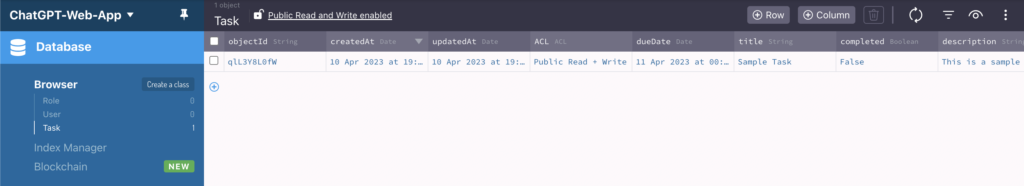
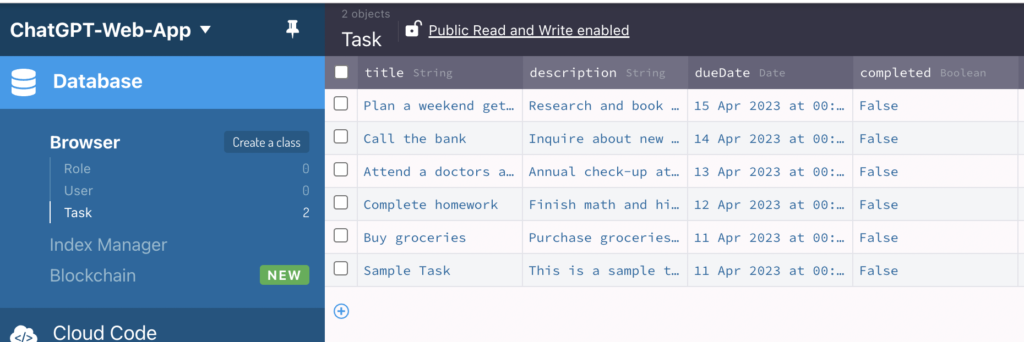
之后,我检查了 Back4app,数据模型已成功创建:

使用 cURL 添加样本数据
现在,我要求 chatGPT 提供一些样本数据来填充我的 Class:
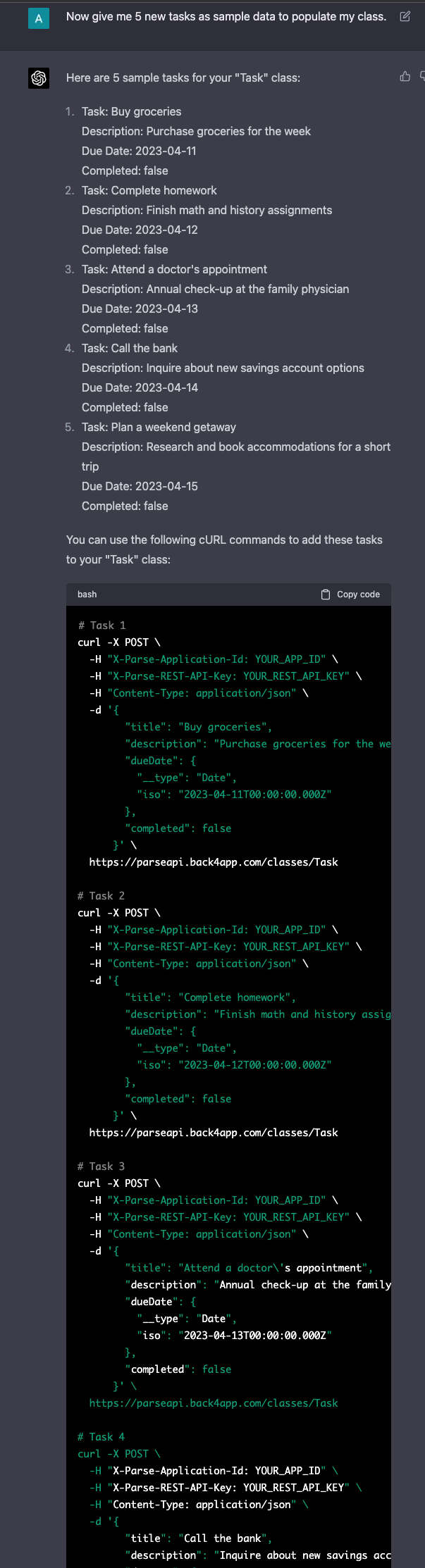
问 ChatGPT:“现在给我 5 个新任务作为样本数据,填充到我的班级中”。

# 任务 1
curl -X POST \
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \H
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" (内容类型:应用程序/json
-d '{
"title":"Buy groceries"、
"description":"购买本周的日用品"、
"dueDate":{
"__type"(类型):"日期"、
"ISO":"2023-04-11T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 任务 2
curl -X POST \
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \\H "X-Parse-REST-API-Key: gk8Zy2uCWriTw.
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" (内容类型:应用程序/json
-d '{
"title":"完成作业"、
"description":"完成数学和历史作业"、
"dueDate":{
"__type":"日期"、
"ISO":"2023-04-12T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 任务 3
curl -X POST \
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \H
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" (内容类型:应用程序/json
-d '{
"title":"去看医生"、
"description":"家庭医生年度体检"、
"dueDate":{
"__类型":"日期"、
"ISO":"2023-04-13T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 任务 4
curl -X POST \
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT"\H
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" (内容类型:应用程序/json
-d '{
"title":"打电话给银行"、
"description":"查询新的储蓄账户选项"、
"dueDate":{
"__type"(类型):"日期"、
"ISO":"2023-04-14T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
# 任务 5
curl -X POST \
-H "X-Parse-Application-Id:zGWtprmiOpsVuVCpRfT9hmyML3ahOSf5BL5rhcaT" \H "X-Parse-REST-API-Key: gk8Zy2uCWriTwit" \K
-H "X-Parse-REST-API-Key: gk8Zy2uCWriTwmYrtFCe7oobLDTKBihF0wMlFFnu" \
-H "Content-Type: application/json" (内容类型:应用程序/json
-d '{
"title":"Plan a weekend getaway"、
"description":"研究并预订短途旅行的住宿"、
"dueDate":{
"__类型":"Date"、
"ISO":"2023-04-15T00:00:00.000Z"
},
"completed": false
}' \
https://parseapi.back4app.com/classes/Task
我在终端上执行了这些命令。现在我的类已在 Back4app 上填充:

构建 React 前端
现在我们已经设置好了后台,让我们使用 React 为 ToDo 应用程序创建一个前端。我不知道该使用什么 React 库来帮助我创建更好的用户界面,所以我请教了他的建议:
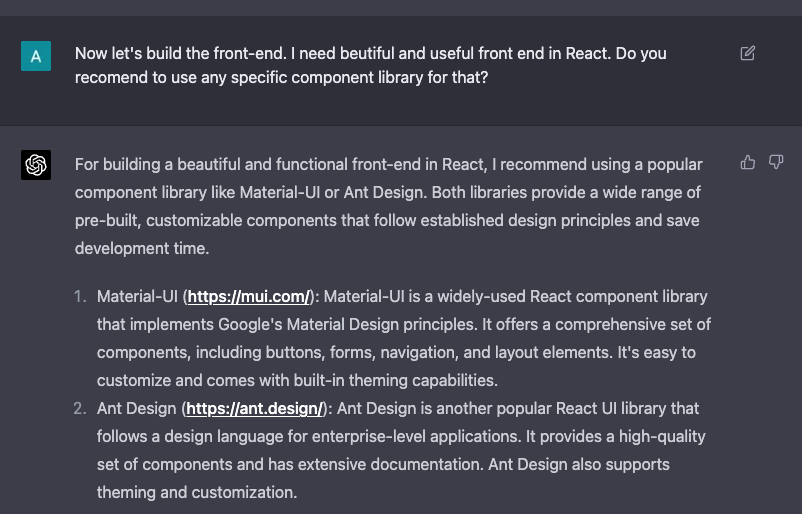
问问 ChatGPT:“现在让我们来构建前端。我需要既漂亮又实用的 React 前端。你推荐为此使用任何特定的组件库吗?
这就是答案:

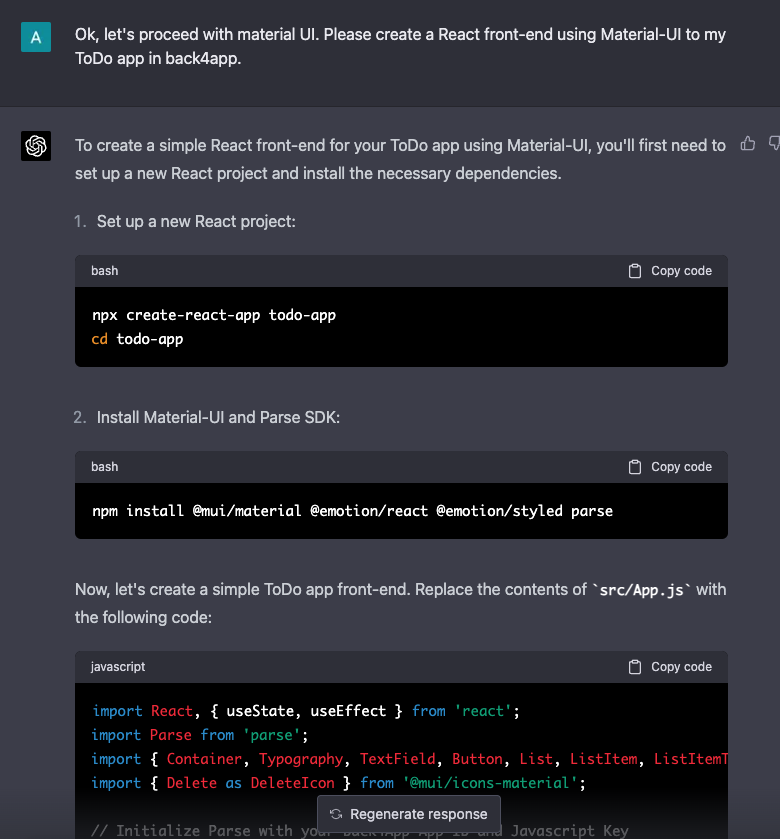
我选择了使用 Material-UI,然后要求创建代码。

由于我的电脑上已经安装了 node,因此很容易运行命令并创建项目。如果您没有安装 node,可以从这里下载并安装: https://nodejs.org/en/download
首先,我创建了 React 项目:
npx create-react-app todo-app cd todo-app
然后在我的项目中安装了他推荐给我的组件:
npm install @mui/material @emotion/react @emotion/styled parse
请注意,如果 chatGPT 停止写答案,您可以要求继续,只需键入”你可以继续”。
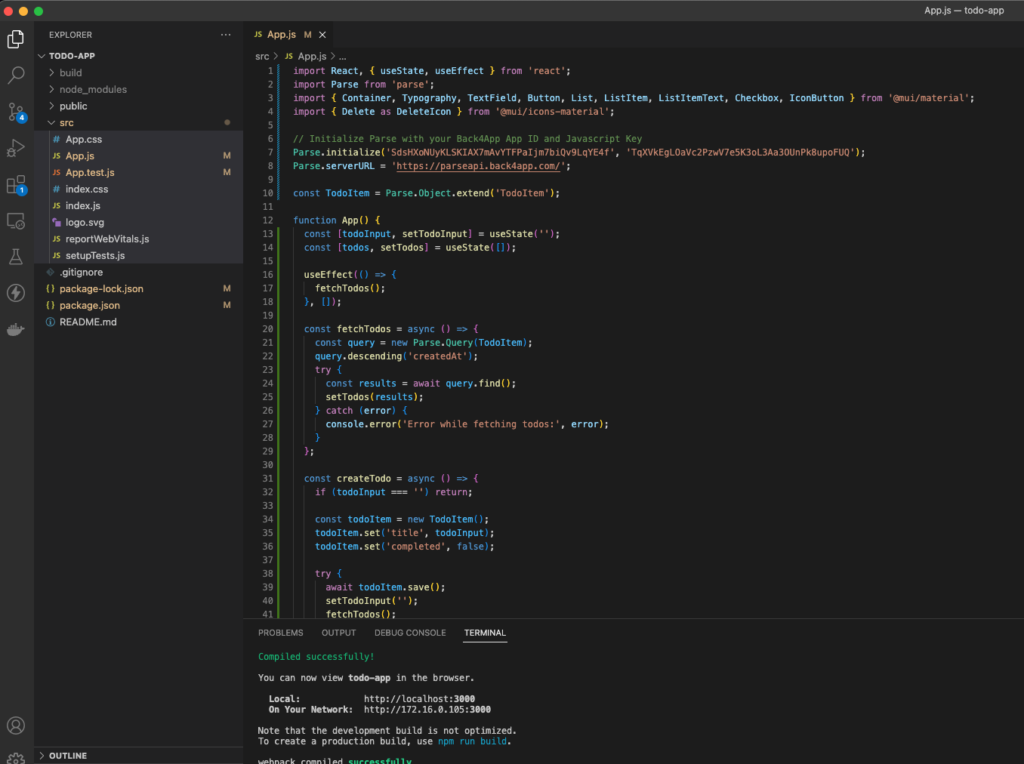
项目创建后,我按照 chatGPT 的要求替换了App.js 代码,并更新了密钥:AppID 和 JavaScript 密钥。

这是完整的代码:
import React, { useState, useEffect } from 'react';
import Parse from 'parse';
从'@mui/material'中导入 { Container, Typography, TextField, Button, List, ListItem, ListItemText, Checkbox, IconButton };
从'@mui/material'导入 { Delete as DeleteIcon };
// 使用 Back4App 应用程序 ID 和 Javascript 密钥初始化 Parse
Parse.initialize('YOUR_APP_ID_HERE', 'YOUR_JAVASCRIPT_KEY_HERE');
Parse.serverURL = 'https://parseapi.back4app.com/';
const TodoItem = Parse.Object.extend('TodoItem');
函数 App() {
const [todoInput, setTodoInput] = useState('');
const [todos, setTodos] = useState([]);
useEffect(() => {
fetchTodos();
}, []);
const fetchTodos = async () => {
const query = new Parse.Query(TodoItem);
query.descending('createdAt');
try {
const results = await query.find();
setTodos(results);
} catch (error) {
console.error('Error while fetching todos:', error);
}
};
const createTodo = async () => {
if (todoInput === '') return;
const todoItem = new TodoItem();
todoItem.set('title', todoInput);
todoItem.set('completed', false);
try {
await todoItem.save();
setTodoInput('');
fetchTodos();
} catch (error) {
console.error('Error while creating todo:', error);
}
};
const toggleTodo = async (todo) => {
todo.set('completed', !todo.get('completed'));
try {
await todo.save();
fetchTodos();
} catch (error) {
console.error('Error while updating todo:', error);
}
};
const deleteTodo = async (todo) => {
try {
await todo.destroy();
fetchTodos();
} catch (error) {
console.error('Error while deleting todo:', error);
}
};
返回 (
待办事项列表
setTodoInput(e.target.value)}
onKeyDown={(e) => {
如果 (e.key === 'Enter') {
createTodo();
}
}}
/>
{todos.map((todo) => (
toggleTodo(todo)}
/>
deleteTodo(todo)}>
))}
);
}
export default App;
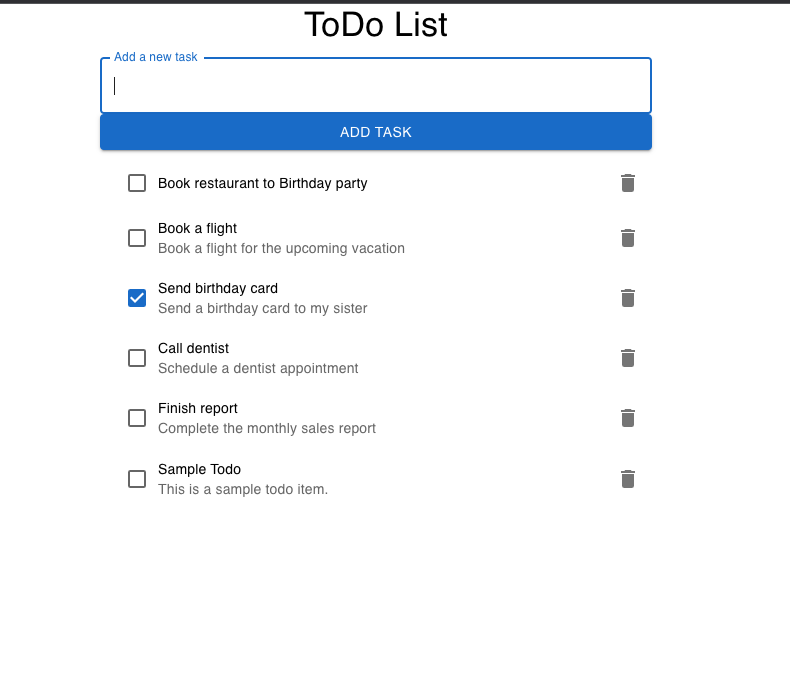
运行代码后,我惊喜地发现,一个功能完备的应用程序正在我的本地计算机上运行,并与 Back4app 后端相连:

结论
在本教程中,我们演示了如何利用 ChatGPT 的强大功能,使用 Back4App、React 和 Material-UI 构建一个简单的 ToDo 列表应用程序。我们介绍了使用 Back4App 设置后台、创建数据模型、使用 cURL 命令添加示例数据,以及使用 React 和 Material-UI 构建美观实用的前端。
通过一系列提示与 ChatGPT 进行交互,我们能够为每个步骤生成代码片段、指导和说明,使几乎没有编码知识的用户也能创建网络应用程序。
这个例子展示了 ChatGPT 作为辅助用户完成各种任务(包括网站开发)的工具的潜力。随着人工智能技术的不断进步,我们可以期待更复杂、更强大的工具,帮助不同背景和技能水平的用户轻松创建和开发自己的项目。



