Como criar um aplicativo de lista de tarefas com React Native, Expo e Back4App
O React Native é uma das estruturas mais populares usadas no desenvolvimento móvel. Ele foi criado pelo Facebook com base em Javascript. Ele pode ser usado para criar aplicativos para iOS ou Android com recursos de plataforma nativa.
A Expo é uma ferramenta que ajuda você a acelerar o tempo de desenvolvimento e os testes.
Este artigo explica como você pode integrar um aplicativo React Native com o Back4App. Depois de concluir este tutorial passo a passo, você terá criado um projeto para manipular uma lista de tarefas.
É a primeira vez que você está usando o Back4App? Se sim, você precisa fazer o Sign-Up.
Contents
- 1 Aquecimento
- 2 Iniciar o aplicativo ToDo List
- 3 Palavras finais
- 4 O que é React Native?
- 5 O que é a Expo?
- 6 Qual é o primeiro passo para integrar um aplicativo React Native com o Back4App?
Aquecimento
Configurar a Expo
De acordo com as instruções do React Native, você precisa instalar o Node 10+ e a Expo CLI usando o seguinte comando:
npm install -g expo-cli
Para obter mais detalhes: https://facebook.github.io/react-native/docs/getting-started.html
Baixe o projeto inicial
Para fazer download do projeto de modelo ToDoListApp, execute os seguintes comandos em seu terminal:
wget "https://github.com/templates-back4app/react-native-todoapp/archive/template.zip" -O template.zip; descompactar template.zip; rm template.zip && cd react-native-todoapp && npm install
Observação: lembre-se de que você precisa substituir as chaves do seu aplicativo Back4App. Abra o arquivo constans/Keys.js e cole as seguintes chaves.
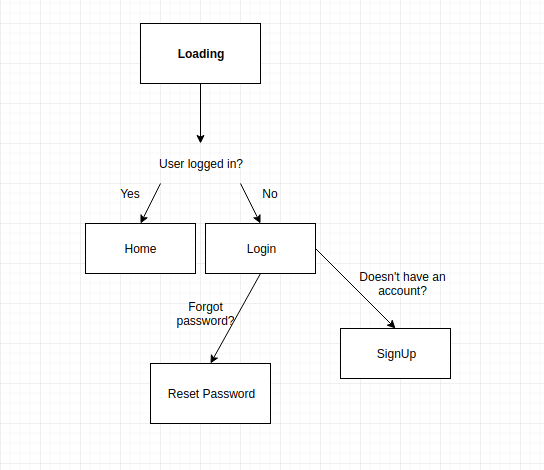
Diagrama de seu aplicativo
Se você seguiu as instruções do link acima, deverá ver este diagrama de fluxo:
Iniciar o aplicativo ToDo List
Etapa 1 – Criar a página de login
Para fazer o login dos usuários em nosso aplicativo, use nosso método para dar a eles acesso à sua conta:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
onLogin = async() =>{ let nome de usuário =(this.state.username).trim(), senha =(this.state.password).trim(); se (nome de usuário === "" || senha === "" ) { this.setState(() => ({ nameError: `Preenchaos campos corretamente.` })); } else { try { await Parse.User.logIn(username.toString(), password.toString()); // this.submitAndClear(); this.props.navigation.navigate('HomeStack'); } catch (error) { this.setState(() => ({ nameError: error.message })); return (error) } } } |
Confira o código completo aqui: https://github.com/templates-back4app/react-native-todoapp/blob/login-page/screens/LogInScreen.js
Etapa 2 – Página de registro
Depois de concluir a etapa anterior, você deve pedir aos usuários que se inscrevam no nosso aplicativo. O código a seguir ilustra um registro típico:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
onSignUp = async() => { let username = this.state.username, email = this.state.email, password = this.state.password; Se (username.trim() === "" || nome de usuário === undefined || e-mail.trim() === "" || email === undefined || password.trim() === "" || password === undefined ) { this.setState(() => ({ nameError: `Preenchaos campos corretamente.`})); } else { try { Parse.User.logOut(); let user = new Parse.User(); user.set("username", nome de usuário); user.set("email", email); user.set("password", password); const result = await user.signUp(); AsyncStorage.setItem('sessionToken', result.getSessionToken()); AsyncStorage.setItem('username', result.getUsername()); this.submitAndClear(); this.navigateToPage('HomeStack'); } catch (error) { console.log(error) this.setState(() => ({ nameError: error.message })); } } } |
Confira o código completo aqui: https://github.com/templates-back4app/react-native-todoapp/blob/signup-page/screens/SignUpScreen.js
Etapa 3 – Configurar a página de redefinição de senha
Imagine que, enquanto tivermos um fluxo de autenticação, os usuários poderão esquecer a senha. O Parse Server permite redefinir com segurança as senhas dos usuários. Configure uma função que solicite o endereço de e-mail do usuário:
1 2 3 4 5 6 7 8 9 |
resetPassword = () => { Parse.User.requestPasswordReset(this.state.email) .then(() => { this._alert('Success', 'Um e-mail foi enviado para seu endereço.', 'Log In', 'LogInStack'); this.submitAndClear(); }).catch((error) => { this._alert('Error', error.message, 'Log In', 'LogInStack'); }); } |
Confira o código completo aqui: https://github.com/templates-back4app/react-native-todoapp/blob/resetpassword-page/screens/RestorePasswordScreen.js
Etapa 4 – Página da lista de tarefas
Configure o layout e as funções para criar, ler, atualizar e excluir um item de uma lista.
Etapa 4.1 – Criar um item
Use a função salvar para armazenar um item no Parse Cloud. Isso possibilita a criação de um novo objeto em seu aplicativo. Observe o Navegador de dados em seu aplicativo no Parse:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
createItem = () => { let item = this.state.item; Se (item === "" || item === undefined){ this.setState(() => ({ nameError: `Preenchaos campos corretamente.` })); } else { const Todo = Parse.Object.extend("Todo"); const todo = new Todo(); todo.set("task", this.state.item); todo.set("userId", ); todo.save().then(object => { this.readAllItems(); this.setState({item:''}) }).catch(error=> {alert(error)}) } } |
Etapa 4.2 – Leitura de todos os objetos
Essa função é invocada muitas vezes porque é usada para iniciar uma tela, atualizar ou excluir um objeto. Os dados podem ser recuperados usando o código a seguir:
1 2 3 4 5 6 7 8 |
readAllItems = async() => { const idUser = await Parse.User.currentAsync(); const query = new Parse.Query("Todo"); query.exists("task"); query.equalTo('userId', idUser); const resultQuery = await query.find(); this.setState({results:resultQuery}); } |
Etapa 4.3 – Atualizar um item
Depois que um objeto é criado, deve haver uma maneira de atualizá-lo no futuro. É simples, você só precisa recuperar esse item e chamar o método save usando este código:
1 2 3 4 5 6 7 8 9 10 |
updateItem = () => { const query = new Parse.Query("Todo"); query.get(this.state.idObject).then(object => { object.set("task", this.state.updateValueDialog); object.save().then(objUpdate => { this.setState({updateValueDialog:'', dialogVisible: false}) this.readAllItems(); }); }); } |
Etapa 4.4 – Excluir um item
Para trabalhar com uma lista de itens, é necessário permitir que os usuários excluam seus objetos por conta própria.
1 2 3 4 5 6 7 8 9 10 |
deleteIten = async() => { const query = new Parse.Query("Todo"); const object = await query.get(this.state.idObject); try{ object.destroy(); this.getAllData(); } catch (e){ alert(e) } } |
Confira o código completo aqui: https://github.com/templates-back4app/react-native-todoapp/blob/home-page/screens/HomeScreen.js
Palavras finais
É isso para o aplicativo de lista ToDo! Observe que talvez você queira estilizar suas telas. Por esse motivo, é recomendável verificar o repositório completo seguindo o link abaixo:
https://github.com/templates-back4app/react-native-todoapp
Se precisar de ajuda ou se uma função não funcionar, entre em contato com nossa equipe pelo chat!

O que é React Native?
Quando se trata de frameworks de desenvolvimento mobile, o React Native está entre os melhores. Foi desenvolvido pelo Facebook e auxilia na criação de aplicativos para iOS ou Android com os mesmos recursos da plataforma nativa.
O que é a Expo?
O desenvolvimento mobile pode ser complicado às vezes. Como desenvolvedor, você pode ficar preso por um simples erro de código, o que pode fazer você perder tempo. Você também precisa testar seu aplicativo após criá-lo, antes de lançá-lo. A Expo oferece recursos para aumentar a velocidade de desenvolvimento e testes.
Qual é o primeiro passo para integrar um aplicativo React Native com o Back4App?
O primeiro passo é a configuração do Expo. Seguindo as instruções fornecidas pelo React Native, você deve instalar os dois seguintes itens:
-Node 10+
-EXPO CLI
O comando para usar o EXPO CLI é “npm install -g expo-cli”.