Cómo hacer una ToDo List App con React Native, Expo y Back4App
React Native es uno de los frameworks más populares utilizados en el desarrollo móvil. Fue creado por Facebook basado en Javascript. Se puede utilizar para crear aplicaciones para iOS o Android con capacidades de plataforma nativa.
Expo es una herramienta que te ayuda a acelerar el tiempo de desarrollo y las pruebas.
Este artículo explica cómo puedes integrar una app React Native con Back4App. Después de completar este tutorial paso a paso, habrás construido un proyecto para manipular una lista de tareas.
¿Es la primera vez que utilizas Back4App? Si es así, necesitas hacer el Sign-Up.
Contents
- 1 Calentamiento
- 2 Iniciar la App ToDo List
- 3 Palabras finales
- 4 ¿Qué es React Native?
- 5 ¿Qué es Expo?
- 6 ¿Cuál es el primer paso para integrar una aplicación React Native con Back4App?
Calentamiento
Configurar Expo
De acuerdo con las instrucciones de React Native, necesitas instalar Node 10+ y Expo CLI usando el siguiente comando:
npm install -g expo-cli
Para más detalles: https://facebook.github.io/react-native/docs/getting-started.html
Descargar el proyecto de inicio
Para descargar el proyecto de plantilla ToDoListApp, ejecuta los siguientes comandos en tu terminal:
wget "https://github.com/templates-back4app/react-native-todoapp/archive/template.zip" -O template.zip; unzip template.zip; rm template.zip && cd react-native-todoapp && npm install
Nota: Recuerda que necesitas reemplazar las claves de tu aplicación Back4App. Abra el archivo constans/Keys.js y pegue las siguientes claves.
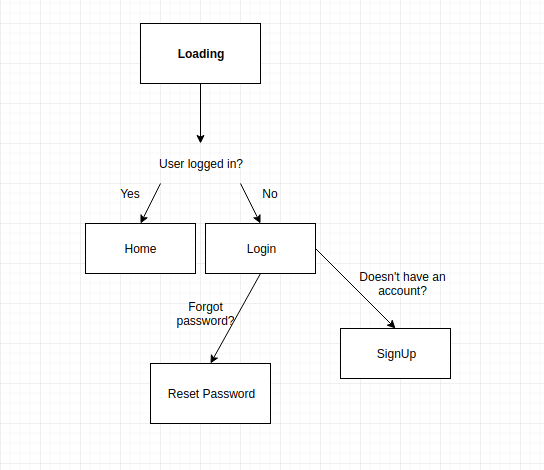
Diagrama de tu App
Si has seguido las instrucciones enlazadas arriba, deberías ver este diagrama de flujo:
Iniciar la App ToDo List
Paso 1 – Crear la página de inicio de sesión
Para iniciar la sesión de los usuarios en nuestra aplicación, utilice nuestro método para darles acceso a su cuenta:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
onLogin = async() =>{ let username =(this.state.username).trim(), password =(this.state.password).trim(); if (username === "" | password === "" ) { this.setState(() => ({ nameError: `Rellenarlos campos correctamente.` })); } else { try { await Parse.User.logIn(nombredeusuario.toString(), contraseña.toString()); // this.submitAndClear(); this.props.navigation.navigate('HomeStack'); } catch (error) { this.setState(() => ({ nameError: error.message })); return (error) } } } |
Compruebe el código completo aquí: https://github.com/templates-back4app/react-native-todoapp/blob/login-page/screens/LogInScreen.js
Paso 2 – Página de registro
Una vez finalizado el paso anterior, debes pedir a los usuarios que se registren en nuestra aplicación. El siguiente código ilustra un registro típico:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
onSignUp = async() => { let username = this.state.username, email = this.state.email, password = this.state.password; if (username.trim() === "" | username === undefined | email.trim() === "" | email === undefined | password.trim() === "" | password === undefined ) { this.setState(() => ({ nameError: `Rellenarlos campos correctamente.`})); } else { try { Parse.User.logOut(); let user = nuevo Parse.User(); user.set("nombredeusuario", nombredeusuario); user.set("email", email); user.set("contraseña", contraseña); const result = await user.signUp(); AsyncStorage.setItem('sessionToken', result.getSessionToken()); AsyncStorage.setItem('username', result.getUsername()); this.submitAndClear(); this.navigateToPage('HomeStack'); } catch (error) { console.log(error) this.setState(() => ({ nameError: error.message })); } } } |
Consulta el código completo aquí: https://github.com/templates-back4app/react-native-todoapp/blob/signup-page/screens/SignUpScreen.js
Paso 3 – Configurar la página de restablecimiento de contraseña
Imaginemos que mientras tenemos un flujo de autenticación, los usuarios pueden olvidar su contraseña. Parse Server permite restablecer de forma segura las contraseñas de los usuarios. Configure una función que pida al usuario su dirección de correo electrónico:
1 2 3 4 5 6 7 8 9 |
resetPassword = () => { Parse.User.requestPasswordReset(this.state.email) .then(() => { this._alert('Success', 'An email was sent to your address.', 'Log In', 'LogInStack'); this.submitAndClear(); }).catch((error) => { this._alert('Error', error.message, 'Log In', 'LogInStack'); }); } |
Compruebe el código completo aquí: https://github.com/templates-back4app/react-native-todoapp/blob/resetpassword-page/screens/RestorePasswordScreen.js
Paso 4 – Página de Lista de Tareas
Configure el Layout y las funciones para crear, leer, actualizar y borrar un ítem de una lista.
Paso 4.1 – Crear un elemento
Utilice la función guardar para almacenar un elemento en Parse Cloud. Esto hace posible crear un nuevo objeto en tu aplicación. Mira el Navegador de Datos en tu app en Parse:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
createItem = () => { let item = this.state.item; if (item === "" || item === undefined){ this.setState(() => ({ nameError: `Rellenarlos campos correctamente.` })); } else { const Todo = Parse.Object.extend("Todo"); const todo = new Todo(); todo.set("tarea", this.state.item); todo.set("userId", ); todo.save().then(object => { this.readAllItems(); this.setState({item:''}) }).catch(error=> {alert(error)}) } } |
Paso 4.2 – Lectura de todos los objetos
Esta función se invoca muchas veces porque se utiliza para iniciar una pantalla, actualizar o borrar un objeto. Los datos se pueden recuperar utilizando el siguiente código:
1 2 3 4 5 6 7 8 |
readAllItems = async() => { const idUsuario = await Parse.Usuario.actualAsync(); const query = new Parse.Query("Todo"); query.exists("tarea"); query.equalTo('userId', idUser); const resultQuery = await query.find(); this.setState({results:resultQuery}); } |
Paso 4.3 – Actualizar un objeto
Después de crear un objeto, debería haber una forma de actualizarlo en el futuro. Es simple, sólo necesitas recuperar ese ítem y llamar al método save usando este código:
1 2 3 4 5 6 7 8 9 10 |
updateItem = () => { const query = new Parse.Query("Todo"); query.get(this.state.idObject).then(object => { object.set("tarea", this.state.updateValueDialog); object.save().then(objUpdate => { this.setState({updateValueDialog:'', dialogVisible: false}) this.readAllItems(); }); }); } |
Paso 4.4 – Borrar un elemento
Trabajar con una lista de ítems requiere permitir a los usuarios borrar sus objetos por sí mismos.
1 2 3 4 5 6 7 8 9 10 |
deleteIten = async() => { const query = new Parse.Query("Todo"); const object = await query.get(this.state.idObject); try{ object.destroy(); this.getAllData(); } catch (e){ alert(e) } } |
Consulte el código completo aquí: https://github.com/templates-back4app/react-native-todoapp/blob/home-page/screens/HomeScreen.js
Palabras finales
¡Eso es todo para la aplicación de la lista ToDo! Nota, es posible que desee estilizar sus pantallas. Por esta razón, se recomienda revisar el repo completo siguiendo el enlace de abajo:
https://github.com/templates-back4app/react-native-todoapp
Si necesitas ayuda o alguna función no funciona, ponte en contacto con nuestro equipo a través del chat.

¿Qué es React Native?
En cuanto a frameworks de desarrollo móvil, React Native es uno de los mejores. Fue desarrollado por Facebook y facilita el desarrollo de aplicaciones para iOS y Android con las mismas capacidades que la plataforma nativa.
¿Qué es Expo?
El desarrollo móvil puede ser complicado a veces. Como desarrollador, puedes quedarte atascado por un simple error de código, lo que puede hacerte perder tiempo. También necesitas probar tu aplicación después de compilarla y antes de lanzarla. Expo te brindará herramientas para acelerar tu desarrollo y tus pruebas.
¿Cuál es el primer paso para integrar una aplicación React Native con Back4App?
El primer paso es configurar Expo. Según las instrucciones de React Native, debe instalar los dos componentes siguientes:
-Node 10+
-EXPO CLI
El comando para usar EXPO CLI es “npm install -g expo-cli”.