Come creare un’app per le liste ToDo con React Native, Expo e Back4App
React Native è uno dei framework più popolari utilizzati nello sviluppo mobile. È stato creato da Facebook sulla base di Javascript. Può essere utilizzato per creare applicazioni per iOS o Android con funzionalità di piattaforma nativa.
Expo è uno strumento che aiuta a velocizzare i tempi di sviluppo e di test.
Questo articolo spiega come integrare un’app React Native con Back4App. Dopo aver completato questo tutorial passo dopo passo, avrete costruito un progetto per manipolare un elenco di cose da fare.
È la prima volta che utilizzate Back4App? Se sì, è necessario effettuare la registrazione.
Contents
- 1 Riscaldamento
- 2 Avviare l’applicazione ToDo List
- 3 Parole finali
- 4 Che cos’è React Native?
- 5 Cos’è Expo?
- 6 Qual è il primo passo per integrare un’app React Native con Back4App?
Riscaldamento
Configurare Expo
Secondo le istruzioni di React Native, è necessario installare Node 10+ ed Expo CLI utilizzando il seguente comando:
npm install -g expo-cli
Per maggiori dettagli: https://facebook.github.io/react-native/docs/getting-started.html
Scaricare il progetto iniziale
Per scaricare il progetto modello di ToDoListApp, eseguite i seguenti comandi nel vostro terminale:
wget "https://github.com/templates-back4app/react-native-todoapp/archive/template.zip" -O template.zip; unzip template.zip; rm template.zip && cd react-native-todoapp && npm install
Nota: ricordate che è necessario sostituire le chiavi dell’applicazione Back4App. Aprite il file constans/Keys.js e incollate le seguenti chiavi.
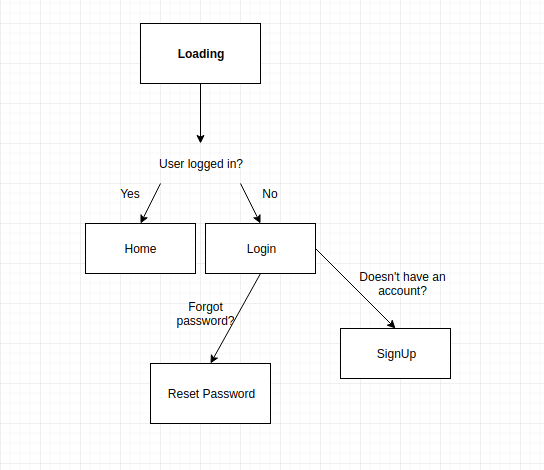
Schema dell’applicazione
Se avete seguito le istruzioni riportate sopra, dovreste vedere questo diagramma di flusso:
Avviare l’applicazione ToDo List
Passo 1 – Creare la pagina di login
Per effettuare il login degli utenti all’applicazione, utilizzare il nostro metodo per consentire loro di accedere al proprio account:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
onLogin = async() =>{ lasciare che username =(this.state.username).trim(), password =(this.state.password).trim(); if (username === "" || password === "" ) { this.setState(() => ({ nameError: `Compilarecorrettamente i campi.` )); } else { try { await Parse.User.logIn(username.toString(), password.toString()); // this.submitAndClear(); this.props.navigation.navigate('HomeStack'); } catch (error) { this.setState(() => ({ nameError: error.message })); return (error) } } } |
Controllare il codice completo qui: https://github.com/templates-back4app/react-native-todoapp/blob/login-page/screens/LogInScreen.js
Passo 2 – Pagina di registrazione
Dopo aver completato il passo precedente, si deve chiedere agli utenti di iscriversi alla nostra applicazione. Il codice seguente illustra una tipica iscrizione:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
onSignUp = async() => { lasciare che username = this.state.username, email = this.state.email, password = this.state.password; se (username.trim() === "" || username === undefined || email.trim() === "" || email === undefined || password.trim() === "" || password === undefined ) { this.setState(() => ({ nameError: `Compilarecorrettamente i campi.`})); } else { try { Parse.User.logOut(); let user = new Parse.User(); user.set("username", username); user.set("email", email); user.set("password", password); const result = await user.signUp(); AsyncStorage.setItem('sessionToken', result.getSessionToken()); AsyncStorage.setItem('username', result.getUsername()); this.submitAndClear(); this.navigateToPage('HomeStack'); } catch (error) { console.log(errore) this.setState(() => ({ nameError: error.message }); } } } |
Controllare il codice completo qui: https://github.com/templates-back4app/react-native-todoapp/blob/signup-page/screens/SignUpScreen.js
Passo 3 – Impostare la pagina di reimpostazione della password
Immaginiamo che, finché abbiamo un flusso di autenticazione, gli utenti possano dimenticare la loro password. Parse Server consente di reimpostare in modo sicuro le password degli utenti. Configurare una funzione che chieda all’utente il suo indirizzo e-mail:
1 2 3 4 5 6 7 8 9 |
resetPassword = () => { Parse.User.requestPasswordReset(this.state.email) .then(() => { this._alert('Success', 'An email was sent to your address.', 'Log In', 'LogInStack'); this.submitAndClear(); }).catch((errore) => { this._alert('Error', error.message, 'Log In', 'LogInStack'); }); } |
Controllate il codice completo qui: https://github.com/templates-back4app/react-native-todoapp/blob/resetpassword-page/screens/RestorePasswordScreen.js
Passo 4 – Pagina dell’elenco di cose da fare
Configurare il layout e le funzioni per creare, leggere, aggiornare e cancellare un elemento da un elenco.
Passo 4.1 – Creare un elemento
Utilizzare la funzione di salvataggio per memorizzare un elemento in Parse Cloud. In questo modo è possibile creare un nuovo oggetto nella propria applicazione. Guardate il Data Browser della vostra applicazione su Parse:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
createItem = () => { let item = this.state.item; if (item === "" || item === undefined){ this.setState(() => ({ nameError: `Compilarecorrettamente i campi.` )); } else { const Todo = Parse.Object.extend("Todo"); const todo = new Todo(); todo.set("task", this.state.item); todo.set("userId", ); todo.save().then(oggetto => { this.readAllItems(); this.setState({item:''}) }).catch(error=> {alert(error)}) } } |
Passo 4.2 – Lettura di tutti gli oggetti
Questa funzione viene invocata molte volte perché viene utilizzata per avviare una schermata, aggiornare o eliminare un oggetto. I dati possono essere recuperati utilizzando il seguente codice:
1 2 3 4 5 6 7 8 |
readAllItems = async() => { const idUser = await Parse.User.currentAsync(); const query = new Parse.Query("Todo"); query.exists("task"); query.equalTo('userId', idUser); const resultQuery = await query.find(); this.setState({risultati:resultQuery}); } |
Passo 4.3 – Aggiornare un oggetto
Dopo la creazione di un oggetto, dovrebbe esserci un modo per aggiornarlo in futuro. È semplice, basta recuperare l’oggetto e richiamare il metodo save con questo codice:
1 2 3 4 5 6 7 8 9 10 |
updateItem = () => { const query = new Parse.Query("Todo"); query.get(this.state.idObject).then(object => { object.set("task", this.state.updateValueDialog); object.save().then(objUpdate => { this.setState({updateValueDialog:'', dialogVisible: false}) this.readAllItems(); }); }); } |
Passo 4.4 – Cancellare un elemento
Lavorando con un elenco di elementi, è necessario consentire agli utenti di cancellare i loro oggetti da soli.
1 2 3 4 5 6 7 8 9 10 |
deleteIten = async() => { const query = new Parse.Query("Todo"); const object = await query.get(this.state.idObject); try{ object.destroy(); this.getAllData(); } catch (e){ alert(e) } } |
Controllare il codice completo qui: https://github.com/templates-back4app/react-native-todoapp/blob/home-page/screens/HomeScreen.js
Parole finali
Questo è tutto per l’applicazione ToDo! Si noti che si potrebbe voler stilizzare le schermate. Per questo motivo, si consiglia di controllare il repo completo seguendo il link sottostante:
https://github.com/templates-back4app/react-native-todoapp
Se avete bisogno di aiuto o se una funzione non funziona, contattate il nostro team via chat!

Che cos’è React Native?
Quando si parla di framework di sviluppo mobile, React Native è tra i migliori. È stato sviluppato da Facebook. Aiuta a sviluppare app per iOS o Android con le stesse funzionalità della piattaforma nativa.
Cos’è Expo?
Lo sviluppo mobile a volte può essere complicato. Come sviluppatore, potresti rimanere bloccato per un semplice errore di codice, perdendo tempo prezioso. Inoltre, è fondamentale testare l’app dopo averla creata, prima di lanciarla. Expo ti fornirà entrambe le funzionalità per aumentare la velocità di sviluppo e test.
Qual è il primo passo per integrare un’app React Native con Back4App?
Il primo passo è la configurazione di Expo. Seguendo le istruzioni fornite da React Native, è necessario installare i seguenti due componenti:
-Node 10+
-EXPO CLI
Il comando per utilizzare EXPO CLI è “npm install -g expo-cli”.