React Native, Expo, Back4App으로 할일 목록 앱 만드는 방법
React Native는 모바일 개발에서 가장 많이 사용되는 프레임워크 중 하나입니다. Facebook에서 자바스크립트를 기반으로 만들었습니다. 네이티브 플랫폼 기능을 사용하여 iOS 또는 Android용 앱을 빌드하는 데 사용할 수 있습니다.
Expo는 개발 시간과 테스트 속도를 높이는 데 도움이 되는 도구입니다.
이 문서에서는 React Native 앱을 Back4App과 통합하는 방법을 설명합니다. 이 단계별 튜토리얼을 완료하면 할 일 목록을 조작하는 프로젝트를 빌드할 수 있습니다.
Back4App을 처음 사용하시나요? 그렇다면 가입을 해야 합니다.
Contents
워밍업
Expo구성
React Native 지침에 따라 다음 명령어를 사용하여 노드 10+와 Expo CLI를 설치해야 합니다:
npm install -g expo-cli
자세한 내용: https://facebook.github.io/react-native/docs/getting-started.html
스타터 프로젝트 다운로드
터미널에서 다음 명령을 실행하여 ToDoListApp 템플릿 프로젝트를 다운로드하세요:
wget "https://github.com/templates-back4app/react-native-todoapp/archive/template.zip" -O template.zip; unzip template.zip; rm template.zip && cd react-native-todoapp && npm install
참고: Back4App 앱의 키를 교체해야 한다는 점을 기억하세요. constans/Keys.js 파일을 열고 다음 키에 붙여넣습니다.
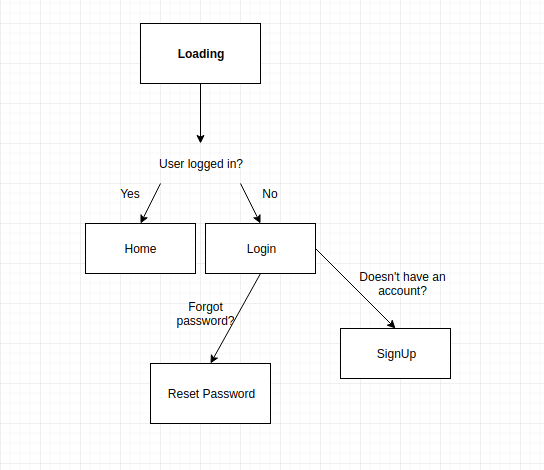
앱 다이어그램
위에 링크된 지침을 따랐다면 다음과 같은 흐름 다이어그램이 보일 것입니다:
할 일 목록 앱 시작하기
1단계 – 로그인 페이지 만들기
사용자를 애플리케이션에 로그인하려면 다음 방법을 사용해 계정에 대한 액세스 권한을 부여하세요:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
onLogin = async() =>{ let username =(this.state.username).trim(), password =(this.state.password).trim(); if (username === "" || password === "" ) { this.setState(() => ({ nameError: `필드를올바르게 채우십시오.` }))); } else { try { await Parse.User.logIn(username.toString(), password.toString()); // this.submitAndClear(); this.props.navigation.navigate('홈스택'); } catch (error) { this.setState(() => ({ nameError: error.message }))); 반환 (오류) } } } |
여기에서 전체 코드를 확인하세요: https://github.com/templates-back4app/react-native-todoapp/blob/login-page/screens/LogInScreen.js
2단계 – 가입 페이지
이전 단계를 완료한 후에는 사용자에게 애플리케이션에 가입하도록 요청해야 합니다. 다음 코드는 일반적인 가입 절차를 보여줍니다:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
onSignUp = async() => {} let username = this.state.username, 이메일 = this.state.email, password = this.state.password; if (username.trim() === "" || username === 정의되지 않음 || email.trim() === "" || email === undefined || password.trim() === "" || password === undefined ) { this.setState(() => ({ nameError: `필드를올바르게 채우십시오.`})); } else { try { Parse.User.logOut(); let user = new Parse.User(); user.set("username", username); user.set("email", 이메일); user.set("password", password); const result = await user.signUp(); AsyncStorage.setItem('sessionToken', result.getSessionToken()); AsyncStorage.setItem('username', result.getUsername()); this.submitAndClear(); this.navigateToPage('홈스택'); } catch (error) { console.log(error) this.setState(() => ({ nameError: error.message }))); } } } |
전체 코드는 여기에서 확인하세요: https://github.com/templates-back4app/react-native-todoapp/blob/signup-page/screens/SignUpScreen.js
3단계 – 비밀번호 재설정 페이지 설정
인증 흐름이 있는 한 사용자가 비밀번호를 잊어버릴 수 있다고 가정해 보세요. Parse Server를 사용하면 사용자 비밀번호를 안전하게 재설정할 수 있습니다. 사용자에게 이메일 주소를 묻는 기능을 구성합니다:
1 2 3 4 5 6 7 8 9 |
resetPassword = () => { Parse.User.requestPasswordReset(this.state.email) .then(() => { this._alert('성공', '귀하의 주소로 이메일이 전송되었습니다.', '로그인', '로그인스택'); this.submitAndClear(); }).catch((error) => { this._alert('오류', error.message, '로그인', '로그인스택'); }); } |
4단계 – 할 일 목록 페이지
목록에서 항목을 만들고, 읽고, 업데이트하고, 삭제할 수 있도록 레이아웃과 기능을 구성합니다.
4.1단계 – 항목 만들기
저장 기능을 사용해 항목을 Parse 클라우드에 저장합니다. 이렇게 하면 앱에서 새 개체를 만들 수 있습니다. 앱의 Parse에서 데이터 브라우저를 살펴봅니다:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
createItem = () => { let item = this.state.item; if (item === "" || item === undefined){ this.setState(() => ({ nameError: `필드를올바르게 채우십시오.` }))); } else { const Todo = Parse.Object.extend("Todo"); const todo = new Todo(); todo.set("task", this.state.item); todo.set("userId", ); todo.save().then(object => { { this.readAllItems(); this.setState({item:''}) }).catch(error=> {alert(error)}) } } |
4.2단계 – 모든 객체 읽기
이 함수는 화면을 시작하거나 개체를 업데이트 또는 삭제하는 데 사용되므로 여러 번 호출됩니다. 다음 코드를 사용하여 데이터를 검색할 수 있습니다:
1 2 3 4 5 6 7 8 |
readAllItems = async() => { const idUser = await Parse.User.currentAsync(); const query = new Parse.Query("Todo"); query.exists("task"); query.equalTo('userId', idUser); const resultQuery = await query.find(); this.setState({results:resultQuery}); } |
4.3단계 – 항목 업데이트
객체가 생성된 후에는 나중에 업데이트할 수 있는 방법이 있어야 합니다. 다음 코드를 사용하여 해당 항목을 검색하고 저장 메서드를 호출하기만 하면 됩니다:
1 2 3 4 5 6 7 8 9 10 |
updateItem = () => { const query = new Parse.Query("Todo"); query.get(this.state.idObject).then(object => { object.set("task", this.state.updateValueDialog); object.save().then(objUpdate => { this.setState({updateValueDialog:'', dialogVisible: false}) this.readAllItems(); }); }); } |
4.4단계 – 항목 삭제하기
항목 목록으로 작업하려면 사용자가 직접 개체를 삭제할 수 있어야 합니다.
1 2 3 4 5 6 7 8 9 10 |
deleteIten = async() => { const query = new Parse.Query("Todo"); const object = await query.get(this.state.idObject); try{ object.destroy(); this.getAllData(); } catch (e){ alert(e) } } |
여기에서 전체 코드를 확인하세요: https://github.com/templates-back4app/react-native-todoapp/blob/home-page/screens/HomeScreen.js
마지막 한마디
여기까지 할 일 목록 앱에 대해 알아봤습니다! 화면을 스타일링하고 싶을 수도 있습니다. 따라서 아래 링크를 따라 전체 리포지토리를 확인하는 것이 좋습니다:
https://github.com/templates-back4app/react-native-todoapp
도움이 필요하거나 기능이 작동하지 않는 경우, 채팅을 통해 저희 팀에 문의해 주세요!

React Native란 무엇인가요?
모바일 개발 프레임워크에 관해서라면, React Native는 최고의 모바일 개발 프레임워크 중 하나입니다. 이 프레임워크는 **페이스북(Facebook)**에서 개발되었으며, iOS와 안드로이드 모두에 대해 네이티브 플랫폼과 동일한 성능과 기능을 가진 앱을 개발할 수 있도록 도와줍니다.
무엇인가요 Expo?
모바일 개발은 때때로 까다로울 수 있습니다. 개발자로서 단순한 코딩 오류 하나로 인해 막히고, 그로 인해 많은 시간을 낭비할 수도 있습니다. 또한 앱을 출시하기 전에 빌드한 후 충분한 테스트를 거쳐야 합니다. Expo는 개발 속도와 테스트 속도를 모두 향상시킬 수 있는 편리한 기능을 제공합니다.
Back4App에 React Native 앱을 통합하기 위한 첫 번째 단계는 무엇인가요?
첫 번째 단계는 Expo 설정입니다. React Native에서 제공하는 지침에 따라 다음 두 가지를 설치해야 합니다.
-Node 10 이상
-EXPO CLI
EXPO CLI를 사용하는 명령은 “npm install -g expo-cli”입니다.