الدليل النهائي لمصادقة React Firebase Authentication

المصادقة هي أحد أهم إجراءات الأمان لكل تطبيق.
في هذه المقالة، سنتحدث عن المصادقة، وأنواع المصادقة، ومقارنة المصادقة بالمصادقة والتخويل، وسنشرح كيفية دمج مصادقة Firebase Authentication و Back4app Authentication مع تطبيق React.
Contents
- 1 ما هي المصادقة؟
- 2 المصادقة مقابل التخويل
- 3 أنواع المصادقة
- 4 كيفية إعداد المصادقة؟
- 5 الخاتمة
- 6 الأسئلة الشائعة
- 7 ما هي المصادقة؟
- 8 ما هي أنواع المصادقة؟
- 9 كيفية إعداد المصادقة باستخدام Firebase؟
- 10 كيفية إعداد المصادقة باستخدام Back4app؟
ما هي المصادقة؟
المصادقة هي عملية التحقق مما إذا كان شخص ما أو شيء ما هو ما يدعي أنه هو. يستخدم كل تطبيق تقريباً شكلاً من أشكال المصادقة لتأمين الوصول إلى التطبيق أو بياناته.
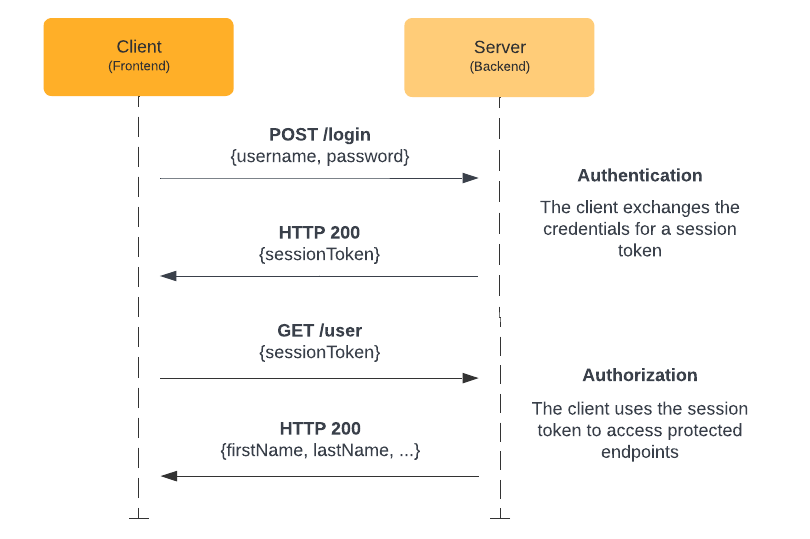
أبسط أشكال المصادقة هي المصادقة المستندة إلى كلمة المرور. يبدأ نظام المصادقة هذا بإدخال المستخدم اسم المستخدم وكلمة المرور الخاصة به. بعد أن يقوم المستخدم بإدخال بيانات الاعتماد الخاصة به، تقوم الواجهة الخلفية بمقارنتها بالسجلات الموجودة في قاعدة البيانات وتمنحه حق الوصول إلى النظام إذا كانت بيانات الاعتماد صحيحة. عادةً ما يتم منح الوصول في شكل رموز جلسة عمل.
يبدو نظام المصادقة الحديث شيئاً من هذا القبيل:

المصادقة مقابل التخويل
المصادقة هي عملية التحقق من هوية المستخدم، في حين أن التخويل هو عملية التحقق مما يمكن للمستخدم الوصول إليه.
على سبيل المثال، عندما تقوم بتسجيل الدخول إلى نظام الخدمات المصرفية عبر الإنترنت، سيقوم النظام أولاً بالمصادقة عليك من خلال التحقق من بيانات اعتماد تسجيل الدخول الخاصة بك. بمجرد أن تتم مصادقتك، سيحدد النظام الإجراءات المصرح لك باتخاذها بناءً على امتيازات حسابك، مثل ما إذا كان مسموحًا لك بتحويل الأموال أو عرض كشوف الحساب.
أنواع المصادقة
تشمل أنواع المصادقة الشائعة ما يلي:
- المصادقة المستندة إلى كلمة المرور هي أكثر أنواع المصادقة شيوعاً. وهي تتضمن قيام المستخدم بتقديم اسم المستخدم وكلمة المرور الخاصة به للوصول إلى نظام أو مورد ما.
- يسمح تسجيل الدخول الأحادي (SSO) للمستخدم بتسجيل الدخول إلى مواقع ويب وخدمات متعددة باستخدام مجموعة واحدة من بيانات الاعتماد. مثال على ذلك حسابات Google. من خلال إنشاء حساب Google، يمكنك الوصول إلى Gmail وYouTube وAdSense وFirebase وما إلى ذلك.
- المصادقة الاجتماعية هي شكل من أشكال تسجيل الدخول الأحادي الذي يستخدم المعلومات الموجودة من خدمة شبكات التواصل الاجتماعي مثل Google أو Facebook أو Twitter لإنشاء حساب.
- تمكّن المصادقة المستندة إلى الرمز المميز المستخدمين من إدخال بيانات اعتمادهم مرة واحدة والحصول على سلسلة مشفرة فريدة من الأحرف العشوائية في المقابل.
- تعتمد المصادقة البي ومترية على الخصائص البيولوجية الفريدة للفرد. وتشمل أنواع المصادقة البيومترية التعرف على الوجه، والماسحات الضوئية لبصمات الأصابع، والتعرف على مكبرات الصوت، والماسحات الضوئية لقزحية العين.
- تستخدم المصادقة المستندة إلى الشهادات شهادات رقمية للتحقق من هوية الشخص أو المؤسسة أو الجهاز لإنشاء اتصال آمن لتبادل المعلومات عبر الإنترنت.
كيفية إعداد المصادقة؟
في هذا الجزء من البرنامج التعليمي سننشئ أولًا تطبيق مصادقة React وهمي ثم ننظر في كيفية دمجه مع مصادقة Firebase ومصادقة Back4app (Parse).
سنستخدم الأدوات التالية:
المتطلبات الأساسية:
- خبرة في JavaScript ES6
- فهم جيد ل React (JSX، الخطافات)
- تُعد الخبرة في React Router وMaterial UI ميزة إضافية
قبل الغوص في الكود دعونا نلقي نظرة على الاختلافات بين أنظمة المصادقة.
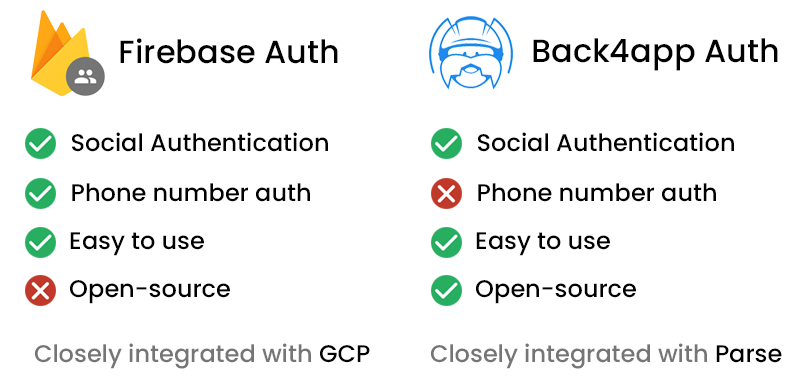
مصادقة Firebase Authentication مقابل مصادقة Back4app
يوفر كل من Firebase وكذلك Back4app أنظمة مصادقة مستخدمين رائعة لتطبيقات الهاتف المحمول والويب. كلاهما سهل الاستخدام ويأتيان مع مجموعة من الوظائف مثل تسجيل الدخول الاجتماعي، ونظام التحقق من البريد الإلكتروني، ونظام إعادة تعيين كلمة المرور وما إلى ذلك.
الفرق الأكبر بينهما هو أن تطبيق Back4app مبني على برنامج مفتوح المصدر بينما يستخدم Firebase برنامج Google المملوك لشركة Google. بالإضافة إلى ذلك، يميل Back4app إلى أن يكون أرخص من Firebase.

أقترح أن تجرب كلا نظامي المصادقة ثم تقرر أيهما أفضل بالنسبة لك.
إذا كنت ترغب في استكشاف الاختلافات بين Back4app وFirebase ألق نظرة على Back4app مقابل Firebase.
إعداد المشروع
لقد انتهينا من النظريات. حان الوقت لبدء البرمجة!
إنشاء تطبيق React
لنبدأ بإنشاء تطبيق React جديد.
ستتطلب منك الخطوات التالية تثبيت Node.js. إذا لم يكن مثبتًا لديك بعد، قم بتنزيله من موقعهم الرسمي.
أسهل طريقة لإنشاء تطبيق React هي عبر إنشاء تطبيق React:
$ npx create-react-app react-firebase-auth
$ cd react-firebase-authسيؤدي هذا إلى إنشاء تطبيق React جديد باسم react-firebase-auth وتغيير دليل العمل الخاص بك.
بعد ذلك، ابدأ المشروع:
$ npm startوأخيراً، افتح http://localhost:3000/ لرؤية تطبيق الويب الخاص بك.

Material UI
لتبسيط عملية بناء واجهة المستخدم سنستخدم Material UI – مكتبة مكونات React مفتوحة المصدر التي تطبق تصميم المواد من Google. تتضمن مكتبة المكوّنات مجموعة شاملة من المكوّنات المبنية مسبقًا والتي تعمل خارج الصندوق.
لا تتردد في تبديل Material UI بإطار عمل مختلف لواجهة المستخدم مثل React Bootstrap أو Ant Design.
لإضافة Material UI إلى مشروعك قم بتشغيل:
$ npm install @mui/material @emotion/react @emotion/styledتستخدم Material UI خط Roboto افتراضيًا. لنقم بتثبيته مع:
$ npm install @fontsource/robotoبعد ذلك، انتقل إلى index.js وأضف الواردات التالية:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';React Router
سيحتوي تطبيق الويب الخاص بنا على نقاط النهاية التالية:
/ تسجيل الدخول– يعرض نموذج تسجيل الدخول الذي يسمح للمستخدم بتسجيل الدخول./ تسجيل– يعرض نموذج التسجيل الذي يسمح للمستخدم بالتسجيل./المستخدم– يعرض معلومات المستخدم(البريد الإلكتروني،رمز الوصول،وما إلى ذلك).
بما أننا نبني تطبيق صفحة واحدة (SPA) فنحن بحاجة إلى طريقة لتنفيذ التوجيه من جانب العميل. أسهل طريقة لفعل ذلك مع React هي استخدام react-router-dom.
$ npm install react-router-domبعد ذلك، قم بإنشاء دليل باسم المسارات داخل src لجميع مكونات طريقة العرض الخاصة بك. ثم أضف الملفات الثلاثة التالية إليه:
// src/routes/login.jsx
export default function Login() {
return (
<h1>Login</h1>
)
}// src/routes/register.jsx
export default function Register() {
return (
<h1>Register</h1>
)
}// src/routes/user.jsx
export default function User() {
return (
<h1>User</h1>
)
}أنشئ BrowserRouter وسجّله في index.js هكذا :
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
},
{
path: "/login",
element: <Login/>,
},
{
path: "/register",
element: <Register/>,
},
{
path: "/user",
element: <User/>,
},
]);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}/>
</React.StrictMode>
);لا تنس إضافة جميع الواردات المطلوبة في أعلى الملف:
import {createBrowserRouter, Navigate, RouterProvider} from "react-router-dom";
import Login from "./routes/login";
import Register from "./routes/register";
import User from "./routes/user";للعناية بالخطأ “غير موجود (404)” أنشئ مكونًا جديدًا داخل دليل src باسم error-page.jsx بالمحتويات التالية
// src/error-page.jsx
import {useRouteError} from "react-router-dom";
import {Container, Typography} from "@mui/material";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom>
Oops!
</Typography>
<Typography variant="p" component="p" gutterBottom>
Sorry, an unexpected error has occurred.
</Typography>
<Typography variant="p" component="p" gutterBottom>
<i>{error.statusText || error.message}</i>
</Typography>
</Container>
);
}ثم انتقل إلى index.jsx وأضف errorElement إلى مسار الفهرس هكذا:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
errorElement: <ErrorPage/>, // new
},
// ...
]);مرة أخرى، تأكد من إضافة الاستيراد المطلوب:
import ErrorPage from "./error-page";في هذه المرحلة يجب أن تبدو بنية الدليل الخاص بك على هذا النحو:
react-firebase-auth
├── README.md
├── package.json
├── package-lock.json
├── public
│ └── <public files>
└── src
├── App.css
├── App.js
├── App.test.js
├── error-page.jsx
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
├── routes
│ ├── login.jsx
│ ├── register.jsx
│ └── user.jsx
└── setupTests.jsلنبدأ تشغيل التطبيق ونختبر ما إذا كان كل شيء يعمل. شغله:
$ npm startافتح متصفح الويب المفضل لديك وانتقل إلى http://localhost:3000/. سيؤدي ذلك إلى إعادة توجيهك إلى شاشة تسجيل الدخول. بعد ذلك انتقل إلى http://localhost:3000/register وسترى شاشة التسجيل.
الاستمارة
أحد الأشياء الأخيرة التي يتعين علينا القيام بها هو تنفيذ نموذج تسجيل الدخول والتسجيل.
للقيام بذلك انتقل إلى دليل الطرق الخاص بك وقم بتغيير login.jsx هكذا:
// src/routes/login.jsx
import {Alert, Box, Button, Container, Link, TextField, Typography} from "@mui/material";
import {useNavigate} from "react-router-dom";
import {useState} from "react";
export default function Login() {
const navigate = useNavigate();
const [error, setError] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
event.preventDefault();
// validate the inputs
if (!email || !password) {
setError("Please enter your username and password.");
return;
}
// clear the errors
setError("");
// TODO: send the login request
console.log("Logging in...");
}
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom textAlign="center">
Login
</Typography>
{error && <Alert severity="error" sx={{my: 2}}>{error}</Alert>}
<Box component="form" onSubmit={onSubmit}>
<TextField
label="Email"
variant="outlined"
autoComplete="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
sx={{mt: 1}}
fullWidth
/>
<TextField
label="Password"
variant="outlined"
type="password"
autoComplete="new-password"
value={password}
onChange={(e) => setPassword(e.target.value)}
sx={{mt: 3}}
fullWidth
/>
<Button variant="contained" type="submit" sx={{mt: 3}} fullWidth>Login</Button>
<Box sx={{mt: 2}}>
Don't have an account yet? <Link href="/register">Register</Link>
</Box>
</Box>
</Container>
)
}- استخدمنا مكونات Material UI لبناء التصميم بما في ذلك النموذج.
- يتم التعامل مع الحالة
(البريد الإلكترونيوكلمة المرور) عبر خطاف ReactuseState(). - يستدعي إرسال النموذج استدعاء
onSubmit()الذي يتحقق من صحة البيانات ويعرض الأخطاء المحتملة.
بعد ذلك، احصل على الشيفرة المصدرية من GitHub واستبدل محتويات المسارين الآخرين:
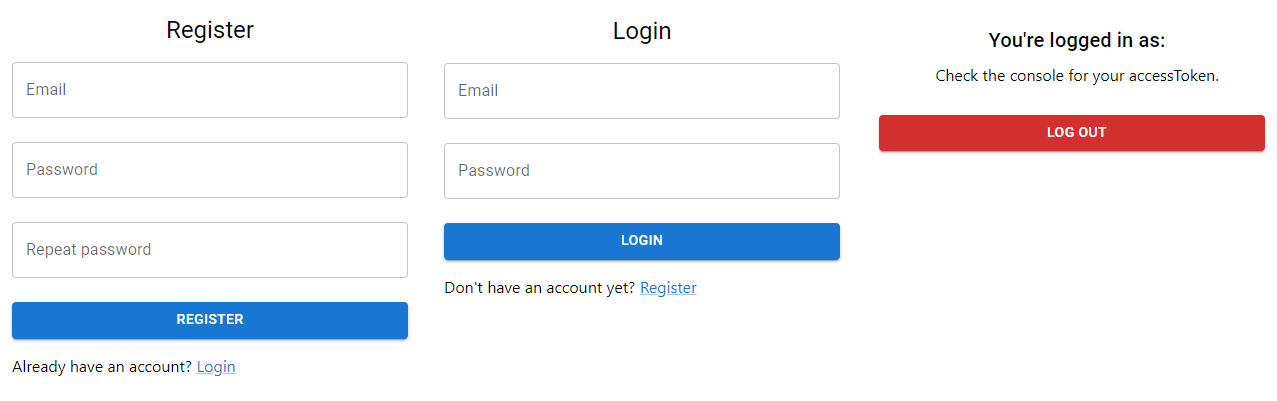
قم بتشغيل الخادم مرة أخرى وانتقل إلى تطبيق الويب الخاص بك. يجب أن تبدو طرق العرض الخاصة بك هكذا:

التنظيف
قم بإزالة الملفات التالية التي تم إنشاؤها بواسطة إنشاء تطبيق React ولم تعد مطلوبة:
- src/App.css
- src/App.js
- src/App.test.js
- src/logo.svg
تأكَّد من إزالة أي واردات محتملة من ملفات مثل index.js وما إلى ذلك.
رائع، لقد انتهى الآن تطبيق الويب للمصادقة الوهمية الخاص بنا. في الأقسام التالية، سنقوم بتطويره من خلال إضافة مصادقة Firebase ومصادقة Back4app.
احصل على الشيفرة المصدرية لهذا الجزء من المقال من ريبو back4app-react-firebase-autho.
مصادقة قاعدة Firebase React
في هذا القسم من البرنامج التعليمي، سنلقي نظرة على كيفية دمج مصادقة Firebase مع مشروع React. كنقطة بداية، سنستخدم تطبيق React الذي أنشأناه في قسم “إعداد المشروع”.
تحقَّق من فهمك من خلال العمل على مشروع React الخاص بك أثناء متابعتك للبرنامج التعليمي.
إنشاء مشروع وتطبيق
ستتطلب الخطوات التالية أن يكون لديك حساب Firebase. إذا لم يكن لديك حساب بعد، فقم بالتسجيل باستخدام حسابك على Google.
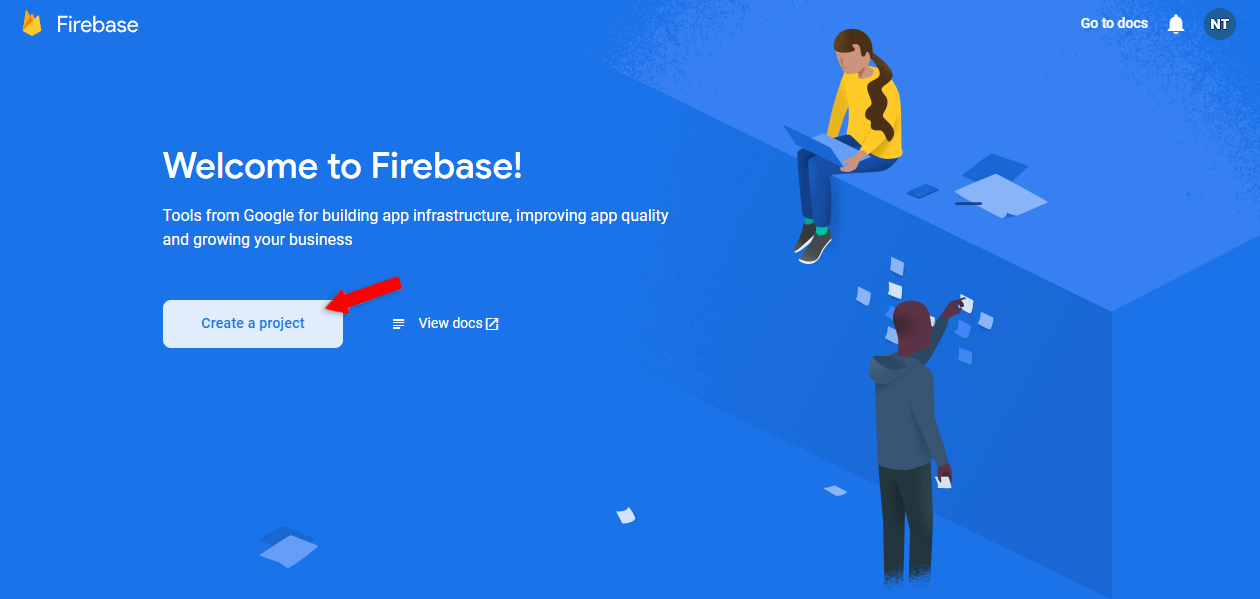
للعمل مع Firebase نحتاج أولاً إلى إنشاء مشروع. لإنشاء مشروع، قم بتسجيل الدخول إلى Firebase Console وانقر على “إنشاء مشروع”:

أعطه اسمًا مخصصًا، سأسمي اسمي تفاعل-قاعدة النار-مصادقة.
اقبل جميع الشروط والأحكام واضغط على “متابعة”.
سيستغرق Firebase بضع لحظات لإعداد كل ما هو مطلوب لمشروعك. بمجرد الانتهاء من ذلك، ستتم إعادة توجيهك إلى لوحة معلومات مشروع Firebase.
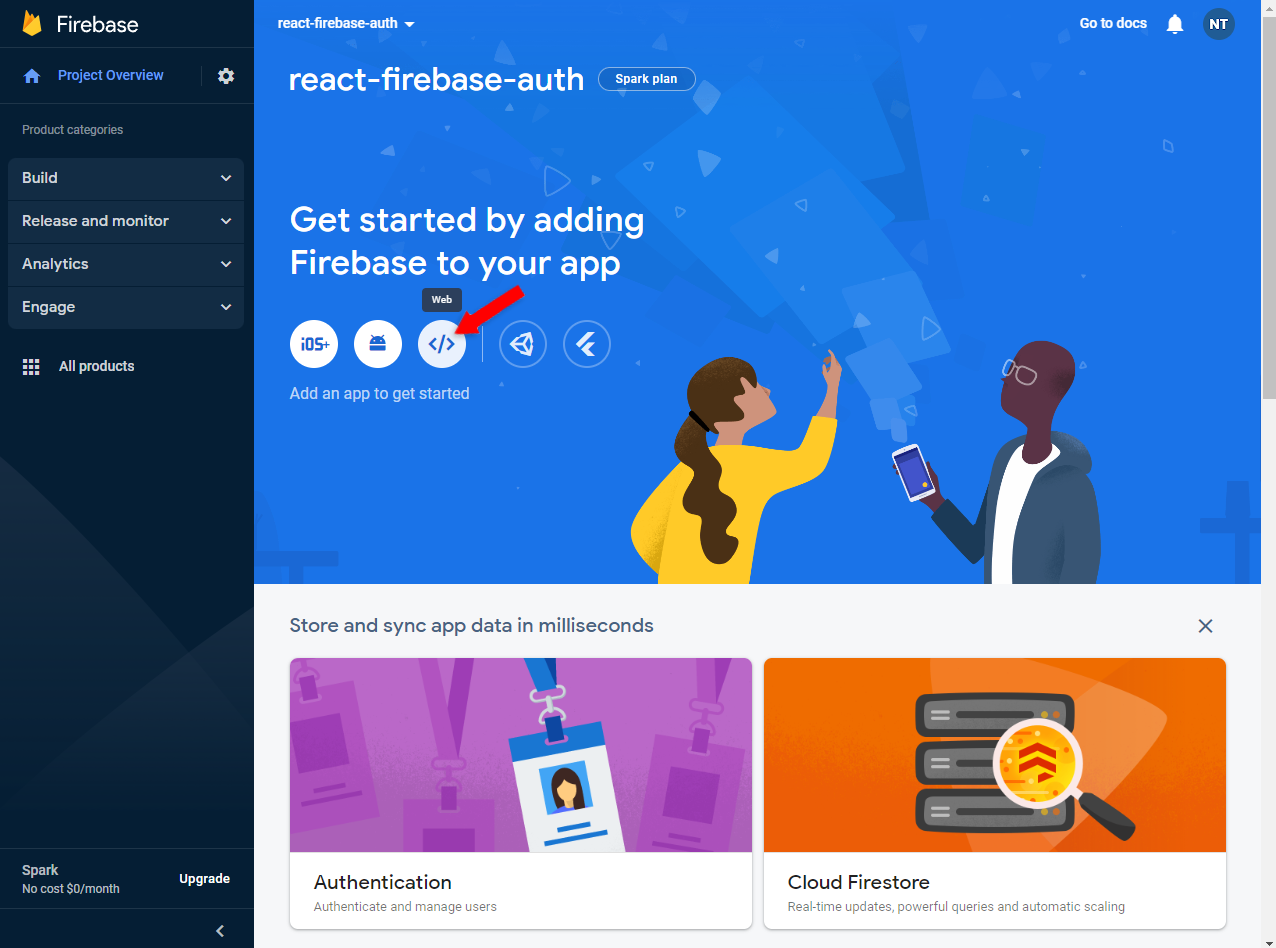
بعد ذلك، قم بإنشاء تطبيق Firebase جديد. اختر “ويب” بما أننا نستخدم React كواجهة أمامية:

أعطه اسمًا مخصصًا – أو أعد استخدام اسم مشروعك. ليس عليك تمكين استضافة Firebase Hosting لأننا لن نستخدمه.
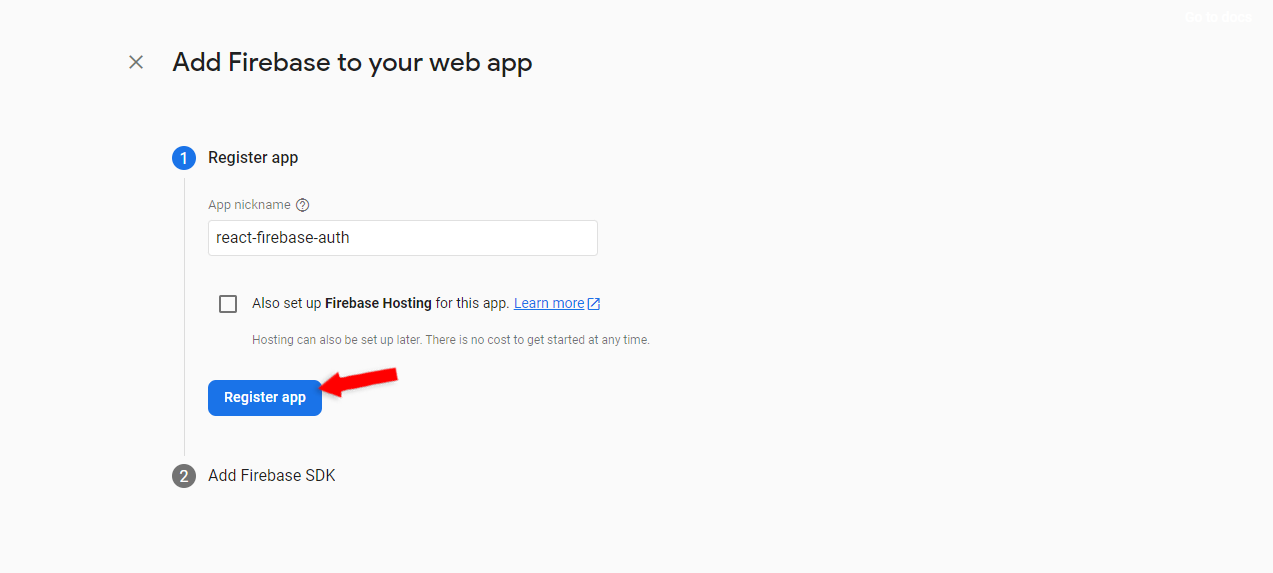
بعد ذلك، انقر فوق “تسجيل التطبيق”:

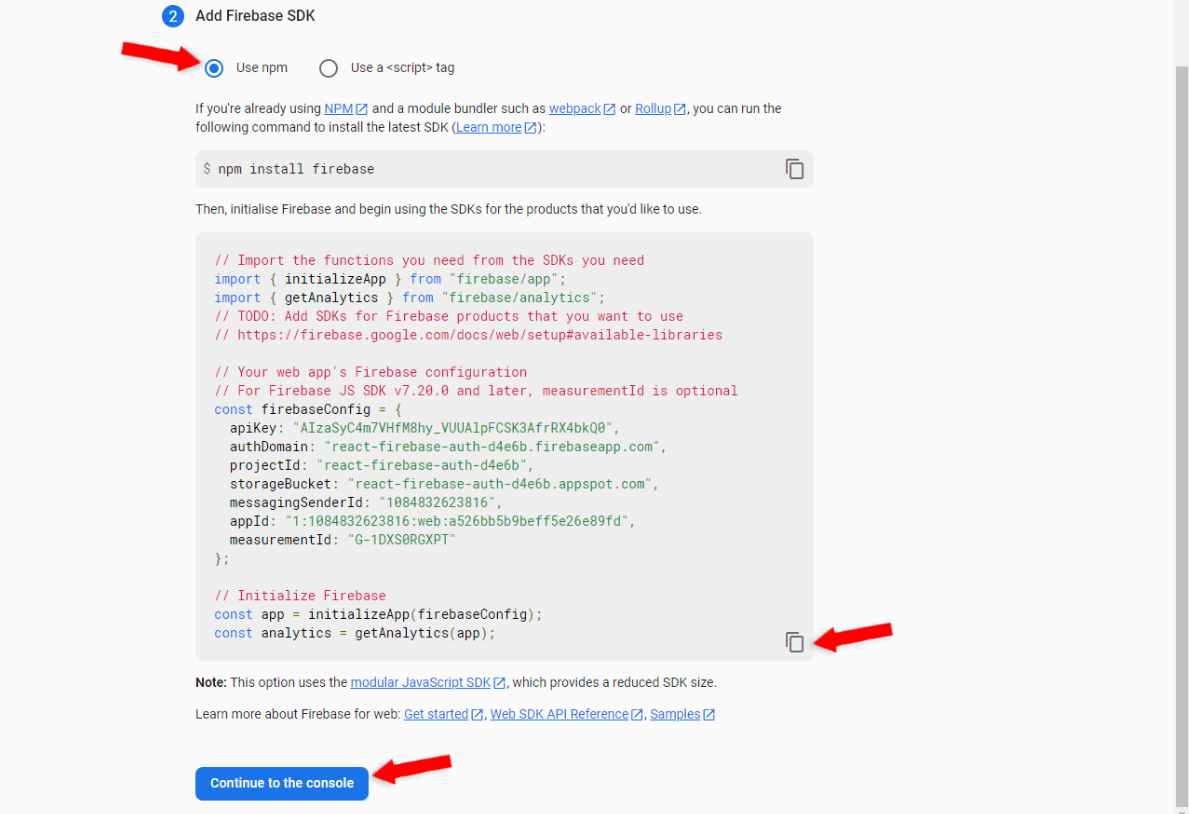
ثم اختر “npm” ودوّن تكوين Firebase SDK الخاص بك. وأخيرًا، انقر على زر “متابعة إلى وحدة التحكم”:

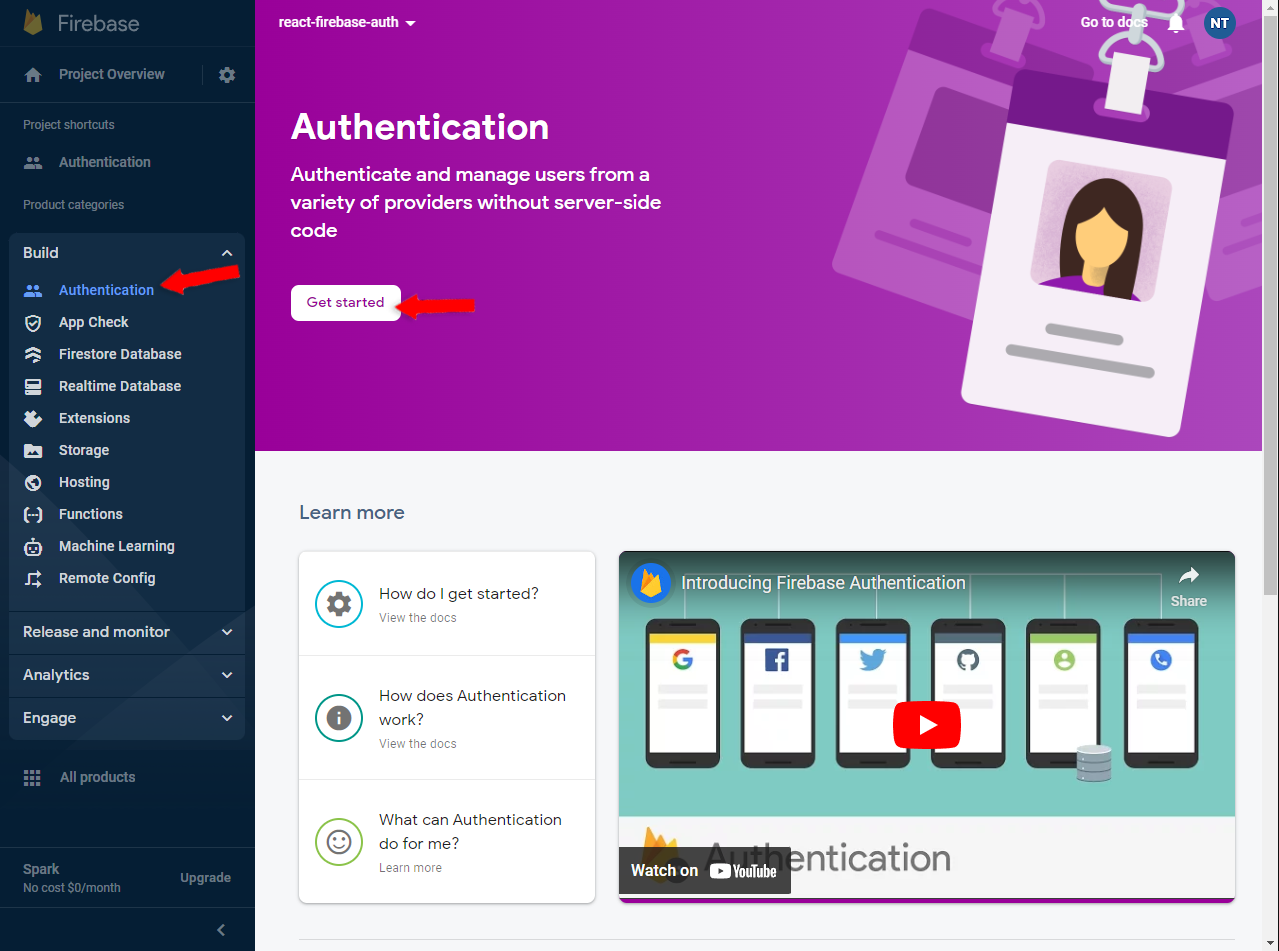
تمكين المصادقة
قبل الغوص في الكود علينا تمكين المصادقة.
على الجانب الأيسر من وحدة التحكم في Firebase Console اختر “إنشاء” ثم “مصادقة”. بمجرد إعادة توجيهك انقر على “البدء”:

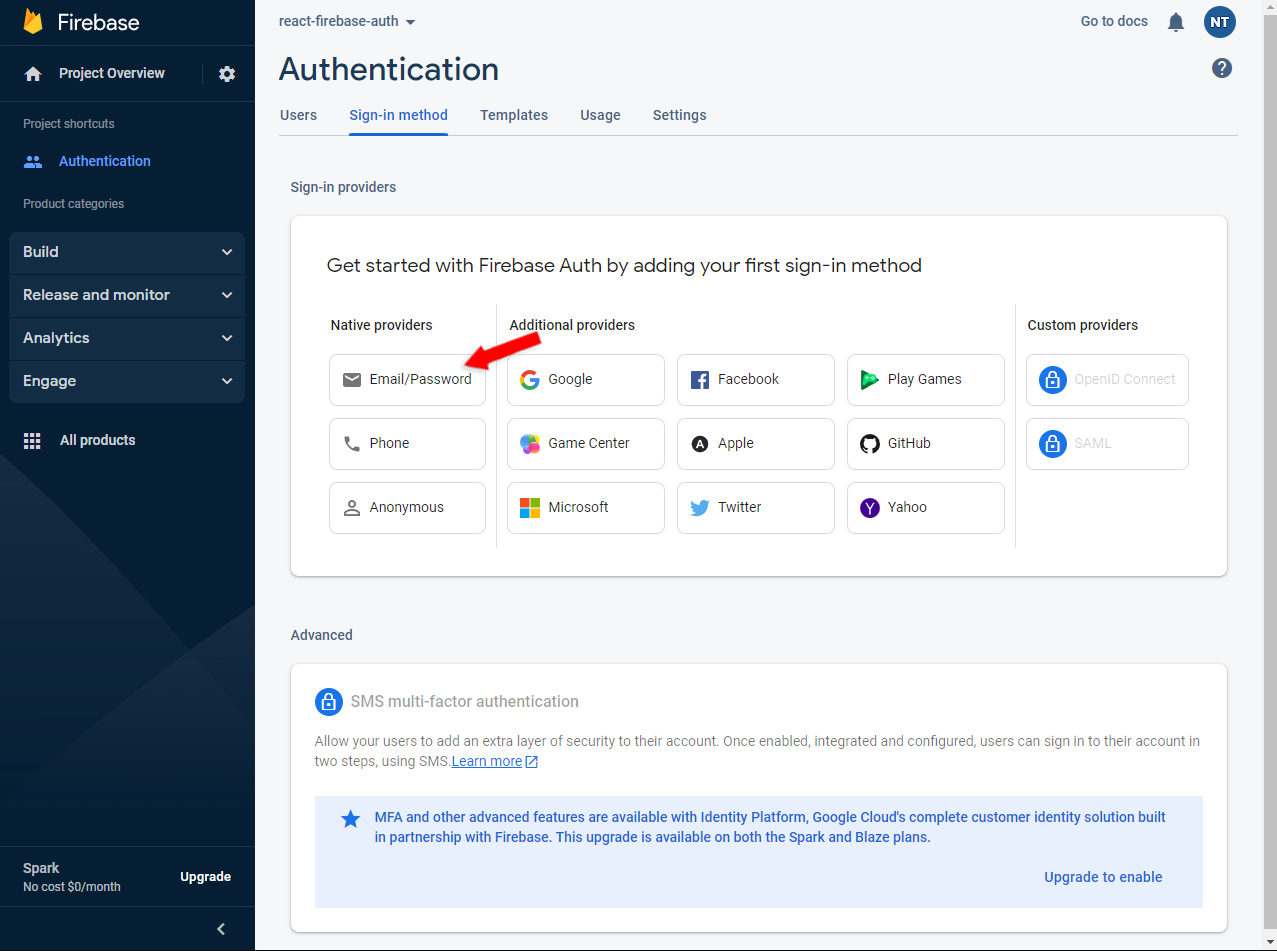
يوفر Firebase طرقًا متعددة لتسجيل الدخول. سنشرح في هذا البرنامج التعليمي كيفية استخدام مصادقة البريد الإلكتروني وكلمة المرور بحيث تكون هذه هي الطريقة الوحيدة التي يجب عليك تمكينها:

Firebase SDK
لاستخدام Firebase في مشروع React الخاص بك، عليك أولاً تثبيت مجموعة مطوري البرامج (SDK) الخاصة بهم.
قم بتثبيته عبر npm:
$ npm install firebaseبعد ذلك، أنشئ ملفًا جديدًا داخل مجلد src باسم firebase.js بالمحتويات التالية:
// src/firebase.js
import { initializeApp } from "firebase/app";
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyC4m7VHfM8hy_VUUAlpFCSK3AfrRX4bkQ0",
authDomain: "react-firebase-auth-d4e6b.firebaseapp.com",
projectId: "react-firebase-auth-d4e6b",
storageBucket: "react-firebase-auth-d4e6b.appspot.com",
messagingSenderId: "1084832623816",
appId: "1:1084832623816:web:a526bb5b9beff5e26e89fd",
measurementId: "G-1DXS0RGXPT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);تأكَّد من استبدال
FirebaseConfigبالتهيئة من الخطوة السابقة.
تقدم Firebase SDK طرق مصادقة مختلفة مثل:
createUserWithEmailAndPassword(البريد الإلكتروني: سلسلة، كلمة المرور: سلسلة)تسجيل الدخول بالبريد الإلكتروني وكلمة المرور(البريد الإلكتروني: سلسلة، كلمة المرور: سلسلة)
للاستفادة من هذه الطرق، دعنا ننشئ دالتين مجمعتين في أسفل ملف firebase.js:
// firebase.js
// ...
export const createUser = async (email, password) => {
return createUserWithEmailAndPassword(getAuth(app), email, password);
}
export const signInUser = async (email, password) => {
return signInWithEmailAndPassword(getAuth(app), email, password);
}لا تنسى إضافة الاستيراد:
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";الوظائف واضحة بذاتها:
إنشاء مستخدمينشئ مستخدم Firebase (ويعيد استجابة تحتوي على معلومات المستخدم)تسجيل الدخول إلى مستخدمموجود في Firebase (وإرجاع استجابة تحتوي على معلومات المستخدم)
ثبات الجلسة
لا تهتم Firebase باستمرار الجلسة على أجهزة العملاء كما يفعل Parse.
ولهذا السبب، علينا استخدام Window.sessionStorage. عندما يقوم المستخدم بتسجيل الدخول، علينا تخزين رمز الوصول الخاص به واسترجاعه في كل مرة نريد فيها إجراء طلب مصادقة.
لجعل الأمور أسهل قليلاً سننشئ فئة مساعدة.
داخل دليل src قم بإنشاء ملف جديد باسم session.js بالمحتويات التالية:
// src/storage/session.js
export const startSession = (user) => {
sessionStorage.setItem("email", user.email);
sessionStorage.setItem("accessToken", user.accessToken);
}
export const getSession = () => {
return {
email: sessionStorage.getItem("email"),
accessToken: sessionStorage.getItem("accessToken"),
}
}
export const endSession = () => {
sessionStorage.clear();
}
export const isLoggedIn = () => {
return getSession().accessToken;
}المشاهدات
آخر ما علينا فعله هو تعديل طرق العرض الخاصة بنا للاستفادة من الدوال التي أنشأناها وإعداد الجلسة عبر الدوال المساعدة في session.js.
افتح تسجيل الدخول.jsx وغيّر TODO onSubmit() هكذا:
// src/routes/login.jsx
import {signInUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let loginResponse = await signInUser(email, password);
startSession(loginResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}يقوم هذا الرمز إما بتسجيل دخول المستخدم والانتقال إلى /المستخدم أو يعرض خطأ.
بعد ذلك، قم بتغيير التسجيل.jsx onSubmit() TODO هكذا:
// src/routes/register.jsx
import {createUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let registerResponse = await createUser(email, password);
startSession(registerResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}يقوم هذا الرمز إما بإنشاء مستخدم Firebase أو يعرض خطأ. تتضمن الأخطاء المحتملة ما يلي:
- اسم المستخدم محجوز بالفعل.
- كلمة المرور ليست قوية بما فيه الكفاية.
أخيرًا، عدّل user.jsx لاستخدام خطاف useEffect() لجلب بيانات المستخدم وجعل onLogout() يدمر جلسة العمل:
// src/routes/user.jsx
import {endSession, getSession, isLoggedIn} from "../session";
useEffect(() => {
if (!isLoggedIn()) {
navigate("/login");
}
let session = getSession();
setEmail(session.email);
console.log("Your access token is: " + session.accessToken);
}, [navigate]);
const onLogout = () => {
endSession();
navigate("/login");
}الاختبار
دعنا نختبر تطبيق الويب لمعرفة ما إذا كان كل شيء يعمل.
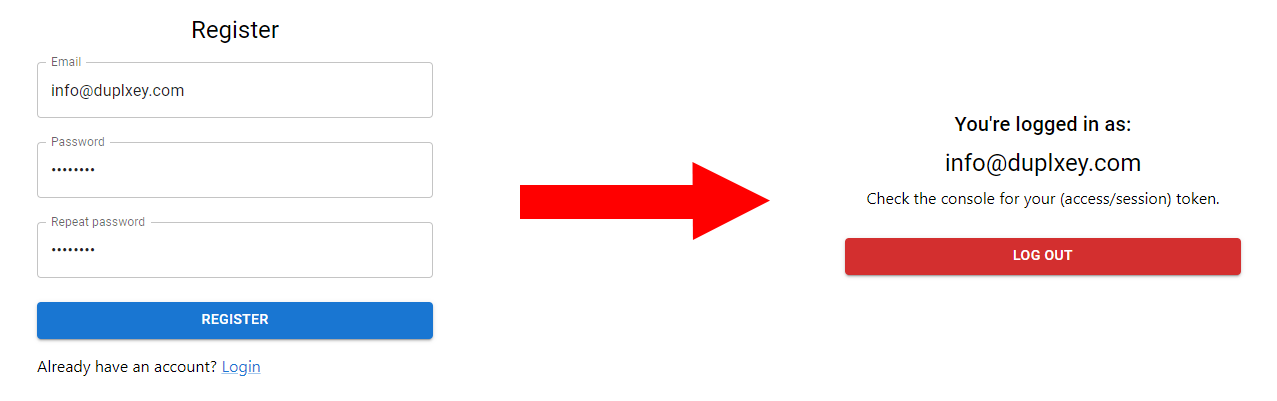
ابدأ تشغيل خادم التطوير باستخدام npm start، وافتح متصفح الويب المفضل لديك، وانتقل إلى http://localhost:3000/register. أدخل بريدك الإلكتروني، واختر كلمة مرور، وانقر على “تسجيل”:

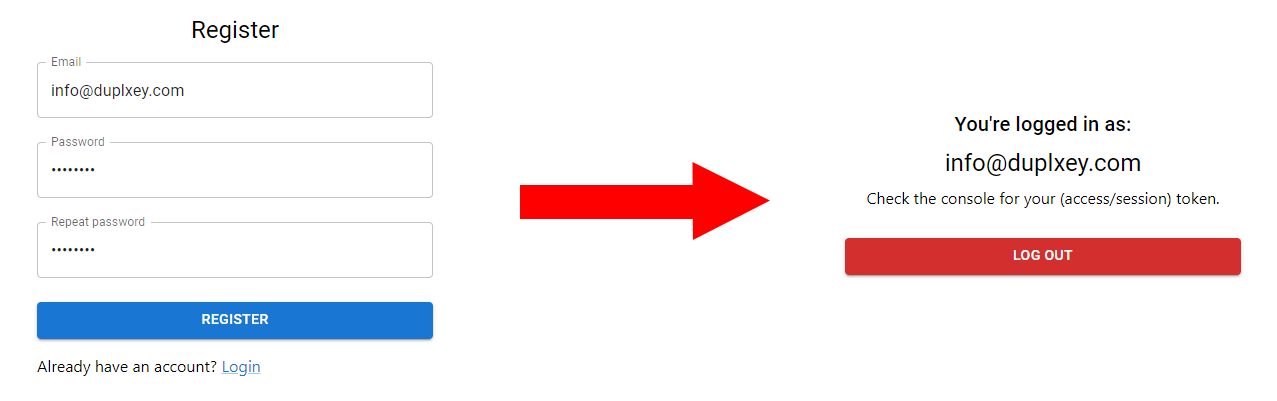
عند تسجيلك ستتم إعادة توجيهك إلى /المستخدم حيث يمكنك الاطلاع على معلومات حسابك.
لرؤية رمز الوصول الخاص بك، افتح وحدة تحكم المطورين في متصفحك:
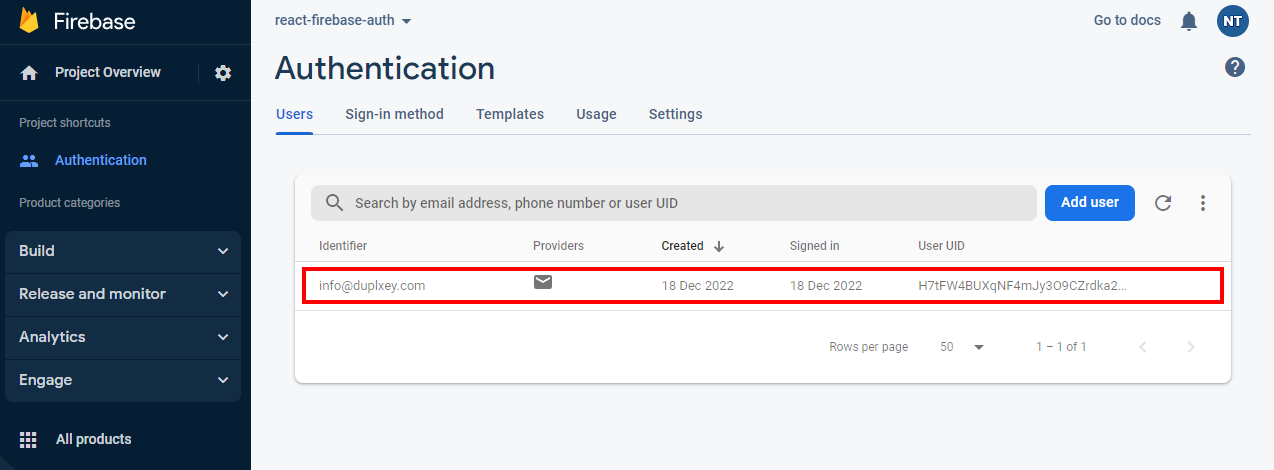
Your access token is: 819423a698f9ea9ba3577f20993cb0da98a79ea22ce5d6550b65b69fb36fd438وأخيراً، انتقل إلى لوحة تحكم مشروع Firebase للتحقق مما إذا كان قد تم إنشاء مستخدم جديد:

احصل على الشيفرة المصدرية النهائية لهذه المقاربة من الريبو back4app-react-firebase-autho.
مصادقة React Back4app Authentication
في هذا القسم من البرنامج التعليمي، سننظر في كيفية دمج مصادقة Back4app مع مشروع React. كنقطة بداية، سنأخذ تطبيق React الذي أنشأناه في قسم “إعداد المشروع”.
تحقَّق من فهمك من خلال العمل على مشروع React الخاص بك أثناء متابعتك للبرنامج التعليمي.
إنشاء تطبيق
ستتطلب الخطوات التالية أن يكون لديك حساب Back4app. إذا كان لديك حساب بالفعل قم بتسجيل الدخول وإلا فقم بالتسجيل للحصول على حساب مجاني.
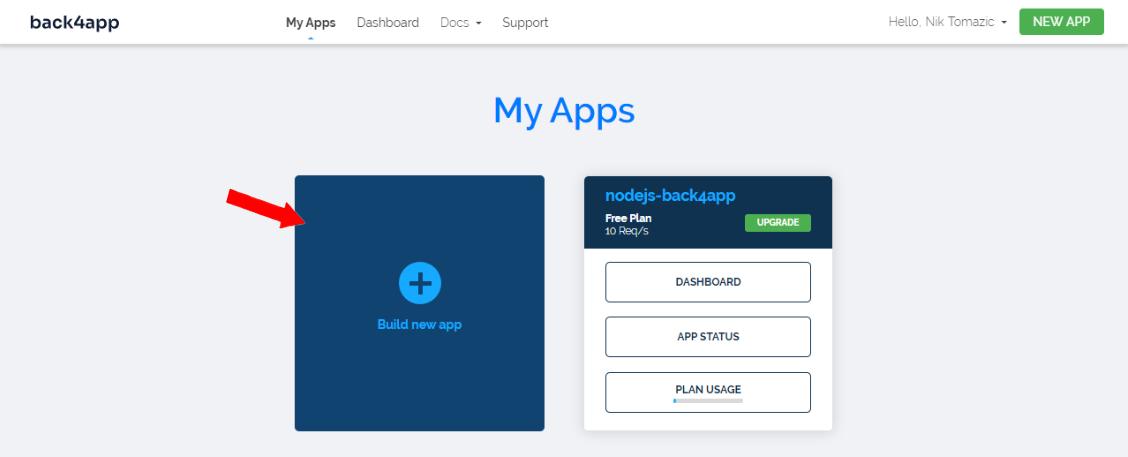
للعمل مع Back4app نحتاج أولاً إلى إنشاء تطبيق. عند تسجيل الدخول إلى لوحة التحكم الخاصة بك سترى قائمة تطبيقاتك. انقر على “إنشاء تطبيق جديد” لإنشاء تطبيق جديد.

أعطه اسماً مخصصاً، واختر قاعدة بياناتك ثم انقر على “متابعة”.
سيستغرق Back4app بضع لحظات لإعداد كل ما هو مطلوب لتطبيقك مثل قاعدة البيانات، وطبقة التطبيق، والتوسع، والنسخ الاحتياطية والأمان.
بمجرد أن يصبح تطبيقك جاهزاً، ستتم إعادة توجيهك إلى لوحة تحكم تطبيقك.

مفاتيح التطبيق
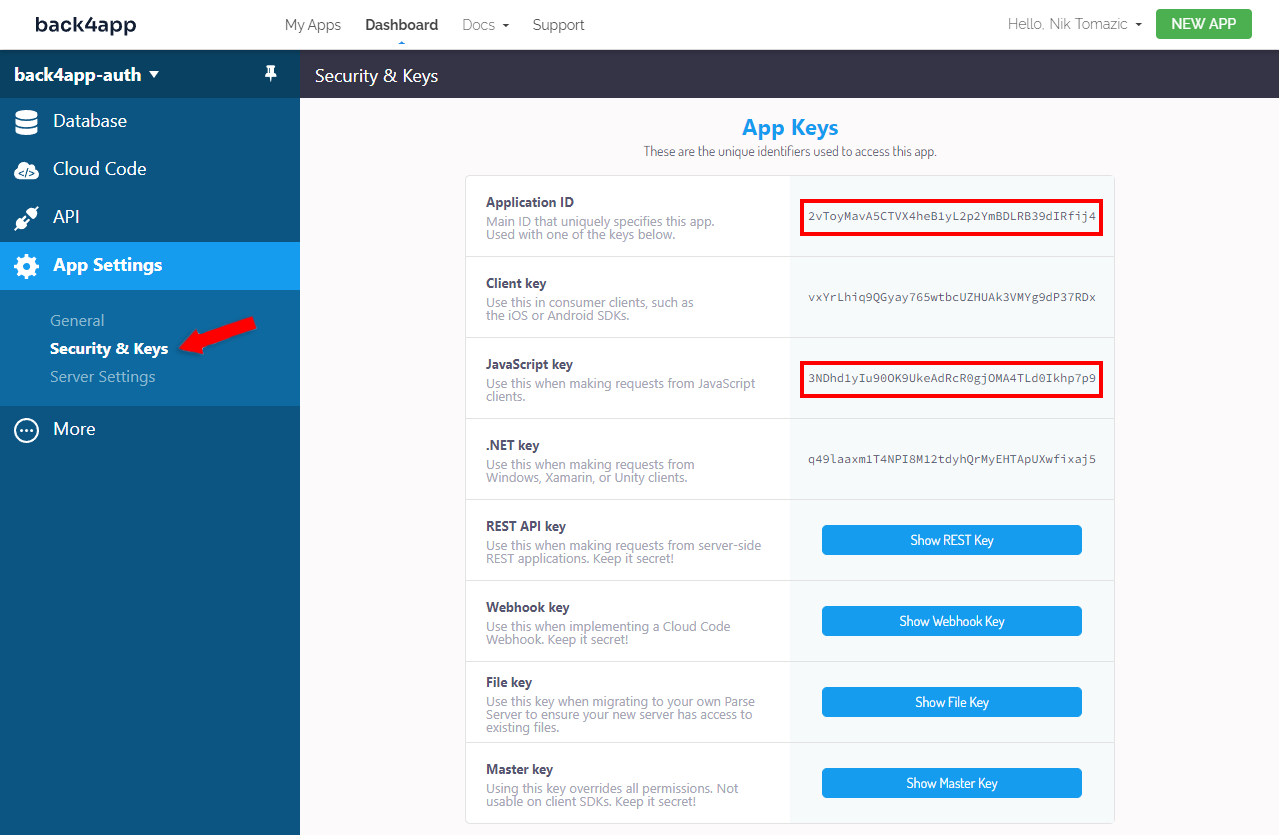
لتوصيل مشروع React الخاص بك مع Back4app، ستحتاج إلى الحصول على مفاتيح التطبيق الخاص بك. للحصول على مفاتيح تطبيقك حدد “إعدادات التطبيق” على الشريط الجانبي ثم “الأمان والمفاتيح”.
لاحظ “معرّف التطبيق” و “مفتاح JavaScript”.

Parse SDK
كما تعلمون بالفعل، يعتمد Back4app على Parse. Parse هو إطار عمل مفتوح المصدر لبناء خلفيات التطبيقات. يساعد المطورين على تسريع تطوير التطبيقات ويقلل من إجمالي الجهد المطلوب لبناء تطبيق.
لمعرفة المزيد عن Parse ألق نظرة على ما هو Parse؟
لإعداد مصادقة Back4app، سنحتاج أولاً إلى تثبيت Parse SDK. قم بتثبيته عبر npm:
$ npm install parseبعد ذلك، أنشئ ملفًا جديدًا باسم parse.js في مجلد src بالمحتويات التالية:
// src/parse.js
import Parse from "parse/dist/parse";
// Initialize Parse
const PARSE_APPLICATION_ID = '<your_parse_application_id>';
const PARSE_HOST_URL = 'https://parseapi.back4app.com/';
const PARSE_JAVASCRIPT_KEY = '<your_parse_javascript_key>';
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;تأكَّد من استبدال
PARSE_APPLICATION_IDوPARSE_JAVASCRIPT_KEYبالمفاتيح من الخطوة السابقة.
يوفر Parse فئة متخصصة تُدعى Parse .User تتعامل تلقائيًا مع الكثير من الوظائف المطلوبة لإدارة حساب المستخدم. Parse.User هي فئة فرعية من ParseObject توفر أساليب مساعدة إضافية مثل تسجيل الدخول()، الحالي()، الحصول على اسم المستخدم() وما إلى ذلك.
بالإضافة إلى ذلك، تعتني Parse SDK بمعالجة جلسة التخزين المحلية. على سبيل المثال، يقوم Parse.User.logIn() بتخزين معلومات المستخدم في المخزن المحلي ويقوم Parse.User.signOut() بمسح المخزن المحلي.
دعنا نضيف بعض الدوال المجمعة لزيادة تبسيط العمل مع نظام مصادقة Parse.
أضف ما يلي إلى أسفل parse.js.js:
// src/parse.js
// ...
export const doUserRegistration = async (username, password) => {
return Parse.User.signUp(username, password);
};
export const doUserLogIn = async (username, password) => {
return Parse.User.logIn(username, password);
};
export const isLoggedIn = async () => {
return Parse.User.current() != null;
}
export const getUser = async () => {
return Parse.User.current();
}
export const logOut = async () => {
return Parse.User.logOut();
}يقوم doUserRegistration()بإنشاء مستخدم Parse (باستخدام بريد إلكتروني وكلمة مرور)- يحاول
doUserLogIn()تسجيل دخول المستخدم ببيانات الاعتماد المتوفرة isLoggedIn()يتحقق مما إذا كانالمخزن المحلييحتوي على معلومات جلسة العملالحصول على مستخدم()يُرجع المستخدم الذي قام بتسجيل الدخول منالمخزن المحليتسجيل الخروج()يمسحالتخزين المحليوبالتالي تسجيل خروج المستخدم
جميع الدوال غير متزامنة وتعيد الوعود.
المشاهدات
لنستخدم الدوال التي أنشأناها في الخطوة السابقة.
افتح تسجيل الدخول.jsx وغيّر TODO onSubmit() هكذا:
// src/routes/login.jsx
import {doUserLogIn} from "../parse";
const onSubmit = async (event) => {
// ...
try {
let user = await doUserLogIn(email, password);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}يقوم هذا الرمز إما بتسجيل دخول المستخدم والانتقال إلى /المستخدم أو يعرض خطأ.
بعد ذلك، قم بتغيير التسجيل.jsx onSubmit() TODO هكذا:
// src/routes/register.jsx
import {doUserRegistration} from "../parse";
const onSubmit = async (event) => {
// ...
let username = email.split("@")[0];
try {
let user = await doUserRegistration(username, password);
user.setEmail(email).save();
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}ضع في اعتبارك أنه نظرًا لأننا نستخدم نموذج تسجيل بريد إلكتروني/كلمة مرور علينا استخراج اسم المستخدم من البريد الإلكتروني. اسم المستخدم هو الجزء الذي يسبق
@.قد يكون الحل الأفضل هو إنشاء نموذج تسجيل اسم مستخدم/كلمة مرور.
يقوم هذا الرمز إما بإنشاء مستخدم Parse أو يعرض خطأ. تتضمن الأخطاء المحتملة ما يلي:
- اسم المستخدم محجوز بالفعل.
- كلمة المرور ليست قوية بما فيه الكفاية.
أخيرًا، عدِّل user.jsx لاستخدام خطاف useEffect() لجلب بيانات المستخدم واجعل onLogout() يستدعي دالة تسجيل الخروج:
// src/routes/user.jsx
import {getUser, isLoggedIn, logOut} from "../parse";
useEffect(() => {
(async () => {
let loggedIn = await isLoggedIn();
if (!loggedIn) {
navigate("/login");
}
let user = await getUser();
setEmail(user.getEmail());
console.log("Your session token is: " + user.getSessionToken());
})();
}, [navigate]);
const onLogout = async () => {
await logOut();
navigate("/login");
}عظيم، هذا كل شيء!
الاختبار
لنتأكد من أن نظام المصادقة يعمل كما هو متوقع.
ابدأ تشغيل خادم التطوير باستخدام npm start، وافتح متصفح الويب المفضل لديك، وانتقل إلى http://localhost:3000/register. أدخل بريدك الإلكتروني، واختر كلمة مرور، وانقر على “تسجيل”:

عند تسجيلك ستتم إعادة توجيهك إلى /المستخدم حيث يمكنك الاطلاع على معلومات حسابك.
لرؤية رمز الجلسة الخاص بك، افتح وحدة تحكم المطورين في متصفحك:
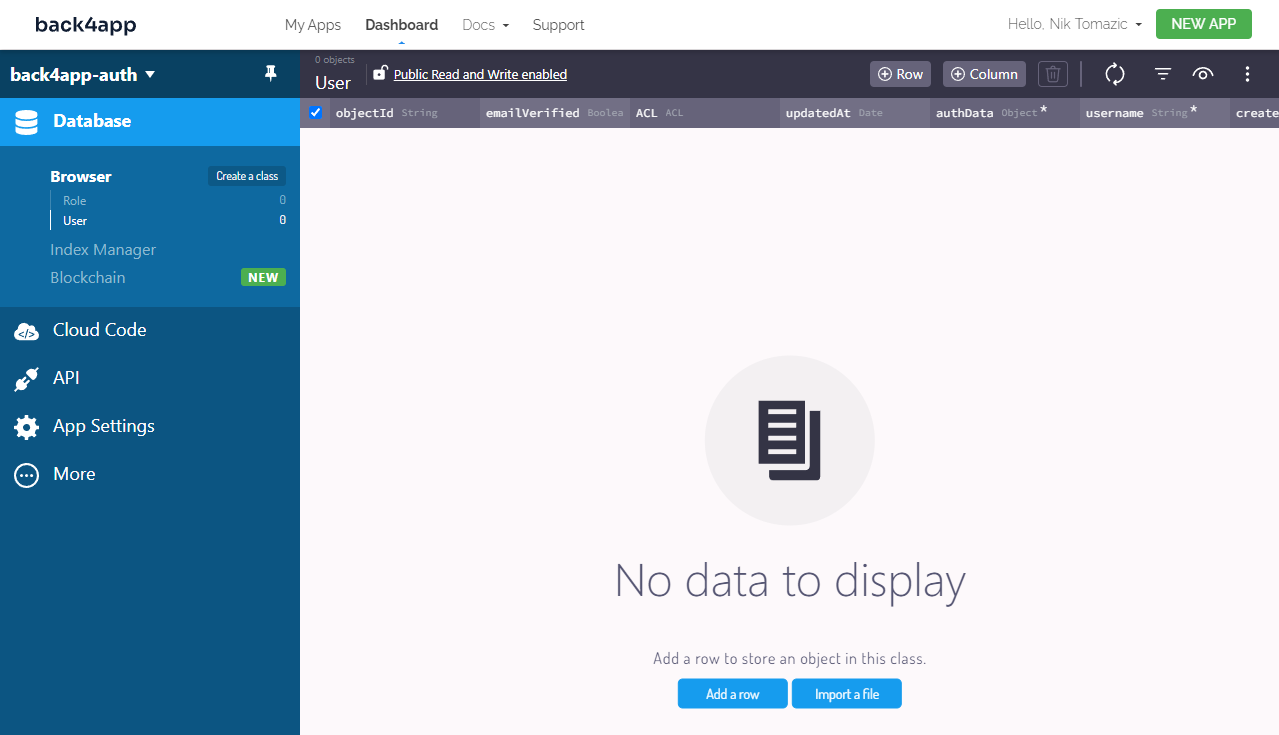
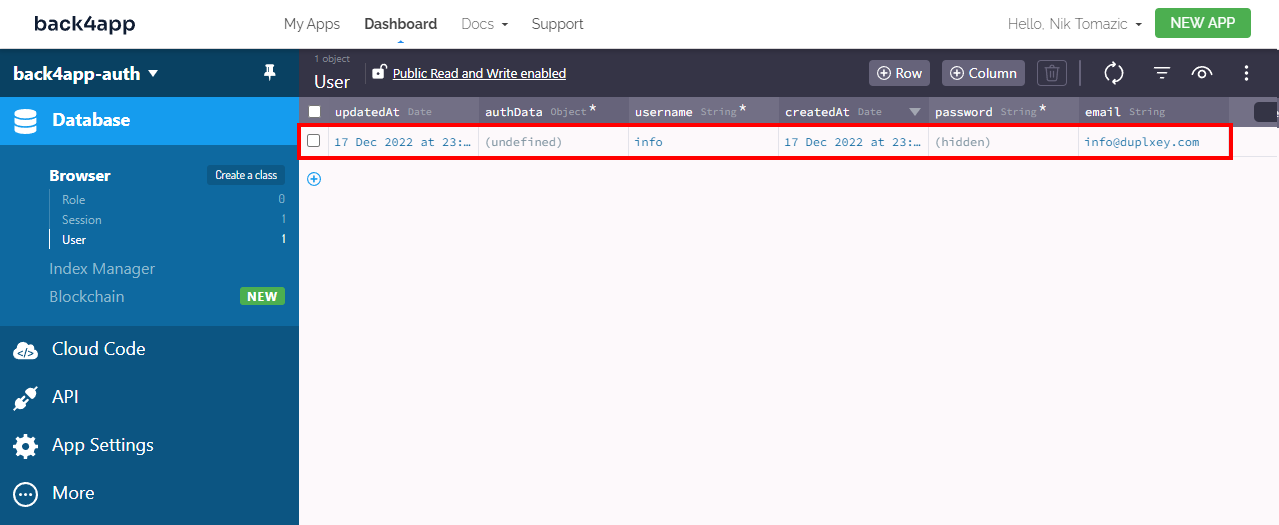
Your session token is: r:90343c307e7bb088e60c348acd8090d1وأخيراً، انتقل إلى لوحة تحكم تطبيق Back4app وتأكد من إنشاء مستخدم:

احصل على الشيفرة المصدرية النهائية لهذه المقاربة من الريبو back4app-react-firebase-autho.
الخاتمة
المصادقة والتخويل هما أهم التدابير الأمنية للتطبيقات الحديثة. المصادقة هي عملية التحقق من هوية المستخدم، بينما التفويض هو عملية التحقق مما يمكن للمستخدم الوصول إليه.
يوفر كل من Firebase و Back4app نظامين رائعين لمصادقة المستخدم. لكل منهما إيجابياته وسلبياته التي يجب أخذها في الاعتبار عند بدء المشروع.
مزيد من القراءة
- Parse أمان المستخدم
- المصادقة الاجتماعية عبر خدمات الطرف الثالث
- التحقق من البريد الإلكتروني
- إعادة تعيين كلمة المرور
الأسئلة الشائعة
ما هي المصادقة؟
المصادقة هي عملية التحقق من هوية المستخدم أو الجهاز. إنها إجراء أمني مصمم لضمان أن المستخدمين أو الأجهزة المصرح لهم فقط يمكنهم الوصول إلى نظام أو شبكة أو مورد.
ما هي أنواع المصادقة؟
– اسم المستخدم وكلمة المرور
– تسجيل الدخول الموحد (SSO)
– المصادقة الاجتماعية
– المصادقة المعتمدة على الرموز
– المصادقة البيومترية
– المصادقة المعتمدة على الشهادات
كيفية إعداد المصادقة باستخدام Firebase؟
1. سجل الدخول إلى Firebase باستخدام حساب Google الخاص بك
2. أنشئ مشروع Firebase وتطبيق Firebase
3. فعّل مصادقة Firebase
4. قم بتثبيت حزمة تطوير برامج Firebase وتهيئتها
5. استخدم وظائف مصادقة حزمة تطوير برامج Firebase في واجهات العرض الخاصة بك
6. استخدم Window.sessionStorage لإدارة الجلسات
كيفية إعداد المصادقة باستخدام Back4app؟
1. أنشئ حسابًا على Back4app
2. أنشئ تطبيقًا على Back4app
3. قم بتثبيت حزمة تطوير برامج Parse وتهيئتها
4. استخدم وظائف مصادقة ParseJS في واجهات العرض الخاصة بك



