بناء واجهة خلفية قوية لمساعد الذكاء الاصطناعي

مع تقدم تكنولوجيا الذكاء الاصطناعي، من المتوقع أن يلعب مساعدو الذكاء الاصطناعي دوراً متزايد الأهمية في إدارة دعم عملاء الأعمال. لقد قامت معظم الشركات بالفعل بدمج نوع من الذكاء الاصطناعي في سير العمل لديها.
سنناقش في هذه المقالة مساعدي الذكاء الاصطناعي، مع تسليط الضوء على مزاياهم المذهلة وعيوبهم المحتملة.
علاوةً على ذلك، سنقدم دليلاً شاملاً خطوة بخطوة حول إنشاء مساعد قائم على الذكاء الاصطناعي باستخدام OpenAI و Back4app.
Contents
ما هو مساعد الذكاء الاصطناعي؟
مساعد الذكاء الاصطناعي هو عبارة عن برنامج يتلقى رسالة نصية أو صوتية ويصدر رداً.
تستخدم هذه التقنية، من بين أمور أخرى، معالجة اللغة الطبيعية (NLP) والتعلم الآلي.
الغرض من مساعدي الذكاء الاصطناعي هو محاكاة المحادثة الشبيهة بالمحادثة البشرية.
في جميع أنحاء المقال، سنستخدم كلمتي مساعد الذكاء الاصطناعي وروبوت الدردشة الآلي بالتبادل. ومع ذلك، قد يجادل بعض الأشخاص بأن المساعد هو نسخة أكثر تعقيداً من روبوت الدردشة الآلي الذي يمكنه أيضاً أداء المهام.
بعض الأمثلة على مساعدي الذكاء الاصطناعي المشهورين هي ChatGPT، Claude، Gemini.
تتضمن بعض تطبيقات مساعد الذكاء الاصطناعي ما يلي:
- دعم العملاء (يمكن تدريب مساعدي الذكاء الاصطناعي على الرد على استفسارات العملاء)
- مساعدة المطورين (يمكن لمساعدي الذكاء الاصطناعي إنشاء التعليمات البرمجية ومساعدة المطورين على العمل بكفاءة)
- التعليم (يمكن استخدام المساعدين للأغراض التعليمية وإعداد المستخدمين)
- التسويق والتحليلات (يمكن للمساعدين إنشاء مواد تسويقية وتحليل البيانات)
- الترفيه (يمكن لروبوتات الدردشة الآلية التي تعمل بالذكاء الاصطناعي صياغة ردود مسلية أو إبداعية)
فوائد مساعدي الذكاء الاصطناعي
يأتي مساعدو الذكاء الاصطناعي بعدد من المزايا. دعونا نلقي نظرة عليها!
تعزيز الإنتاجية
يتيح لك مساعدو الذكاء الاصطناعي تعزيز إنتاجية أعمالك بشكل كبير.
يمكن استخدامها لتنظيم المهام، والعمليات التجارية، ودعم العملاء، والتسويق، وما إلى ذلك.
من خلال استخدام الذكاء الاصطناعي، يمكنك إنشاء دعم عملاء مستقل وقابل للتطوير بدرجة كبيرة ومتوفر على مدار الساعة طوال أيام الأسبوع.
بالإضافة إلى ذلك، يمكن للمطورين الاستفادة من مساعدي الذكاء الاصطناعي لكتابة التعليمات البرمجية ومراجعتها وتوثيقها. ويوجد بالفعل عدد من الأدوات المتخصصة لهذا الغرض، بما في ذلك GitHub Copilot وOpenAI Codex و CodePal.
سهولة الاستخدام
تعد مساعدات الذكاء الاصطناعي من بين أكثر البرامج التي يمكن الوصول إليها لأنها “تفهم” النص البشري. يمكن لأي شخص تقريباً، بغض النظر عن مدى براعته في التكنولوجيا، استخدامها.
خفض التكاليف
يمكن أن يساعدك مساعدو الذكاء الاصطناعي على خفض التكاليف بشكل كبير من خلال تحسين إجراءات العمل وأتمتة دعم العملاء. اكتشفت بعض الدراسات أن الذكاء الاصطناعي يساعد الشركات على خفض التكاليف بنسبة تصل إلى 20%.
استرجاع المعلومات
إحدى أفضل مزايا مساعدي الذكاء الاصطناعي هي قدرتهم على جلب المعلومات. يمكنهم الاستعلام بسرعة عن عدة مستندات وإرجاع استجابة بسيطة يمكن للمستخدم قراءتها.
علاوة على ذلك، يمكنهم إرفاق الإجابات مع المصادر.
وبفضل التطورات الأخيرة في واجهة برمجة تطبيقات OpenAI، يمكنك الآن تدريب الروبوتات باستخدام بيانات عملك دون عناء.
التخصيص وإضفاء الطابع الشخصي
مساعدو الذكاء الاصطناعي قابلون للتخصيص بدرجة كبيرة. إن إعادة تخصيص المساعد أمر سهل مثل تغيير التعليمات أو ما يسمى بالمطالبة الأولية.
بالإضافة إلى ذلك، يمكن لمساعدي الذكاء الاصطناعي إرجاع ردود مخصصة بناءً على الشخص الذي يتواصلون معه.
على سبيل المثال، يمكنهم الإجابة على استفسار المستخدم بلغته الأم أو النظر في سياق المحادثات السابقة.
عيوب مساعدي الذكاء الاصطناعي
لا شيء يأتي بدون عيوب.
الهلوسة
تُنشئ روبوتات الدردشة الآلية في بعض الأحيان معلومات خاطئة أو غير منطقية. عندما يحدث ذلك، نقول أن روبوت الدردشة الآلي يهلوس.
والسبب وراء ذلك هو أن الروبوتات لا تفهم في الواقع ما تقوله – فهي تقوم فقط بتوليد الكلمة التالية الأكثر احتمالاً بناءً على الكلمات السابقة.
إذا كنت تشعر بالفضول لمعرفة كيفية عمل روبوتات الدردشة الآلية التي تعمل بالذكاء الاصطناعي مثل ChatGPT، اطلع على هذه المقالة.
لا يمكن إجراء عمليات معقدة
مساعدو الذكاء الاصطناعي رائعون في المهام البسيطة والمتكررة، ولكنهم يفشلون فشلاً ذريعاً عندما يُطلب منهم أداء مهام معقدة.
فهي تفتقر إلى الحس السليم والذكاء البشري بشكل عام. إذا لم تكن الإجابة ضمن المادة التعليمية لروبوت الدردشة الآلية، فمن المحتمل أن يُرجع إجابة غير صحيحة.
وعلاوة على ذلك، فهي ليست مضمونة الحصول على أفضل النتائج.
الصيانة
للتأكد من أن روبوتات الدردشة الآلية المدرّبة على مستندات الأعمال توفر معلومات دقيقة وحديثة، يجب تحديثها بانتظام بأحدث المستندات. بدون هذه الصيانة المستمرة، قد تقدم روبوتات الدردشة الآلية ردوداً قديمة.
مخاوف الخصوصية والأمان
يضطر المساعدون في بعض الأحيان إلى التعامل مع معلومات تجارية سرية أو بيانات مستخدم شخصية. وهذا يثير بعض التساؤلات الأخلاقية ويجعل من الممكن للمساعد تسريب معلومات سرية.
كيف تنشئ مساعد ذكاء اصطناعي؟
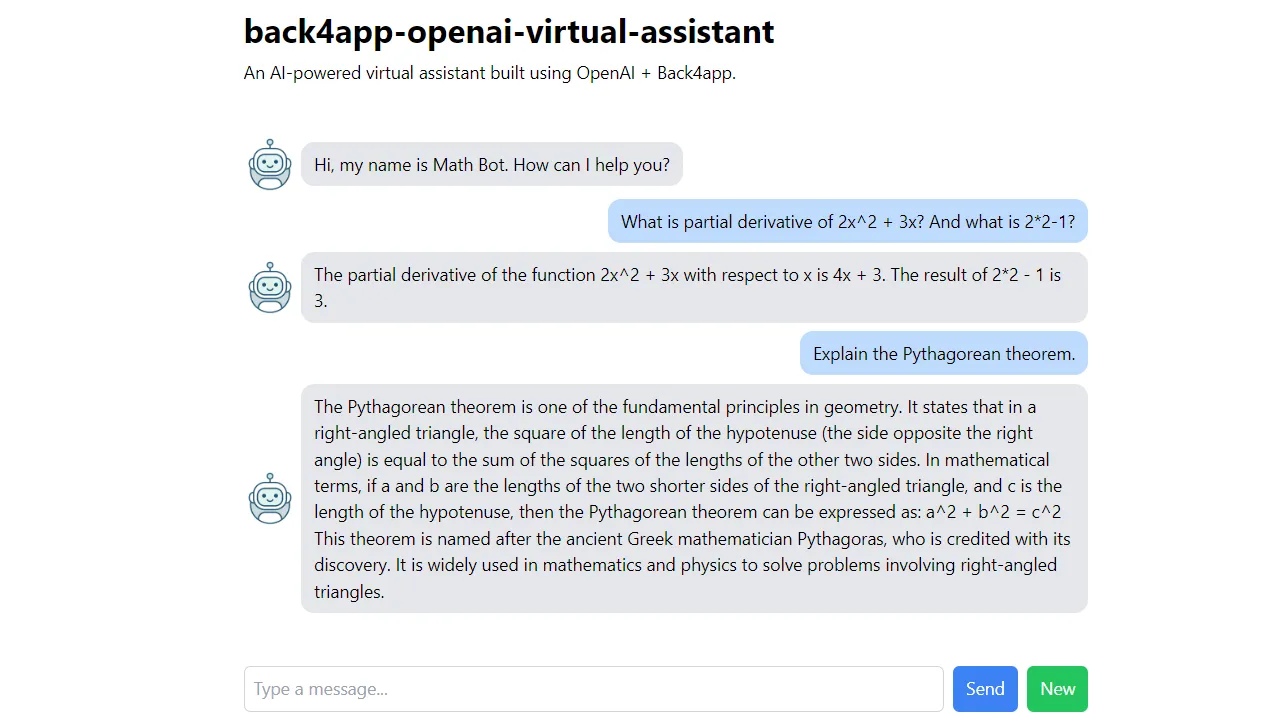
في هذا الجزء من البرنامج التعليمي، سننشئ مساعدًا افتراضيًا يعمل بنظام GPT.
سيتخصص مساعدنا الافتراضي في الإجابة عن أسئلة الرياضيات. سيستخدم المواضيع، مما يسمح له بالإجابة عن أسئلة المتابعة.
وعلاوة على ذلك، سيتم تصميم الكود بحيث يسهل إعادة استخدامه وتكييفه مع تطبيقات أخرى.
في الواجهة الخلفية سنستخدم OpenAI و Back4app، أما الواجهة الأمامية فستُبنى باستخدام React (مع TailwindCSS).

المتطلبات الأساسية
- فهم أساسيات JavaScript ES6
- خبرة في React و React Hooks
- حساب OpenAI مع بعض الأرصدة
- حساب Back4app مجاني
الأهداف
| # | الواجهة الخلفية | الواجهة الأمامية |
| 1 | إنشاء تطبيق Back4app | تمهيد مشروع جديد |
| 2 | ترقية إصدار Node.js الخاص بالتطبيق | تثبيت TailwindCSS |
| 3 | إنشاء مفتاح سري OpenAI | برمجة واجهة المستخدم |
| 4 | إضافة المفتاح السري كمتغير env | تثبيت Parse SDK وتكوينه |
| 5 | إنشاء وظائف Cloud Code | الاتصال بالواجهة الخلفية |
لنبدأ البرمجة!
الواجهة الخلفية
في هذه المرحلة من البرنامج التعليمي، سنهتم بالواجهة الخلفية. سننشئ تطبيق Back4app، وننشئ مفاتيح OpenAI السرية، ونضيفها كمتغيرات بيئية، ونكتب دوال Cloud Code المطلوبة.
إنشاء تطبيق Back4app
أولاً، قم بتسجيل الدخول إلى حساب Back4app الخاص بك أو أنشئ حسابًا إذا لم يكن لديك حساب حتى الآن.
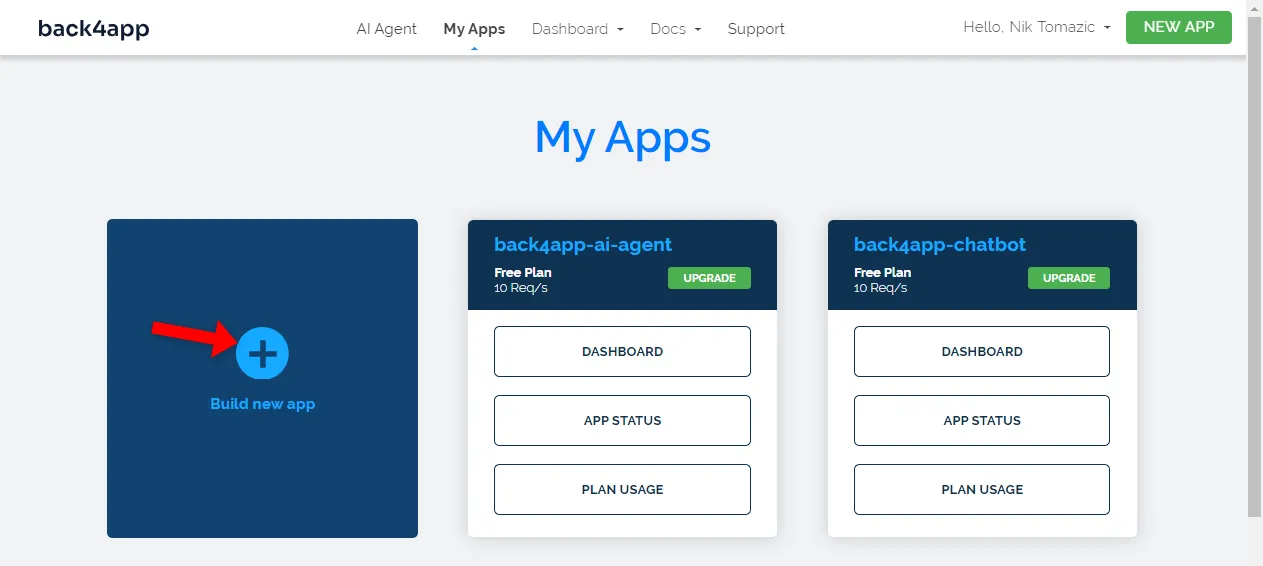
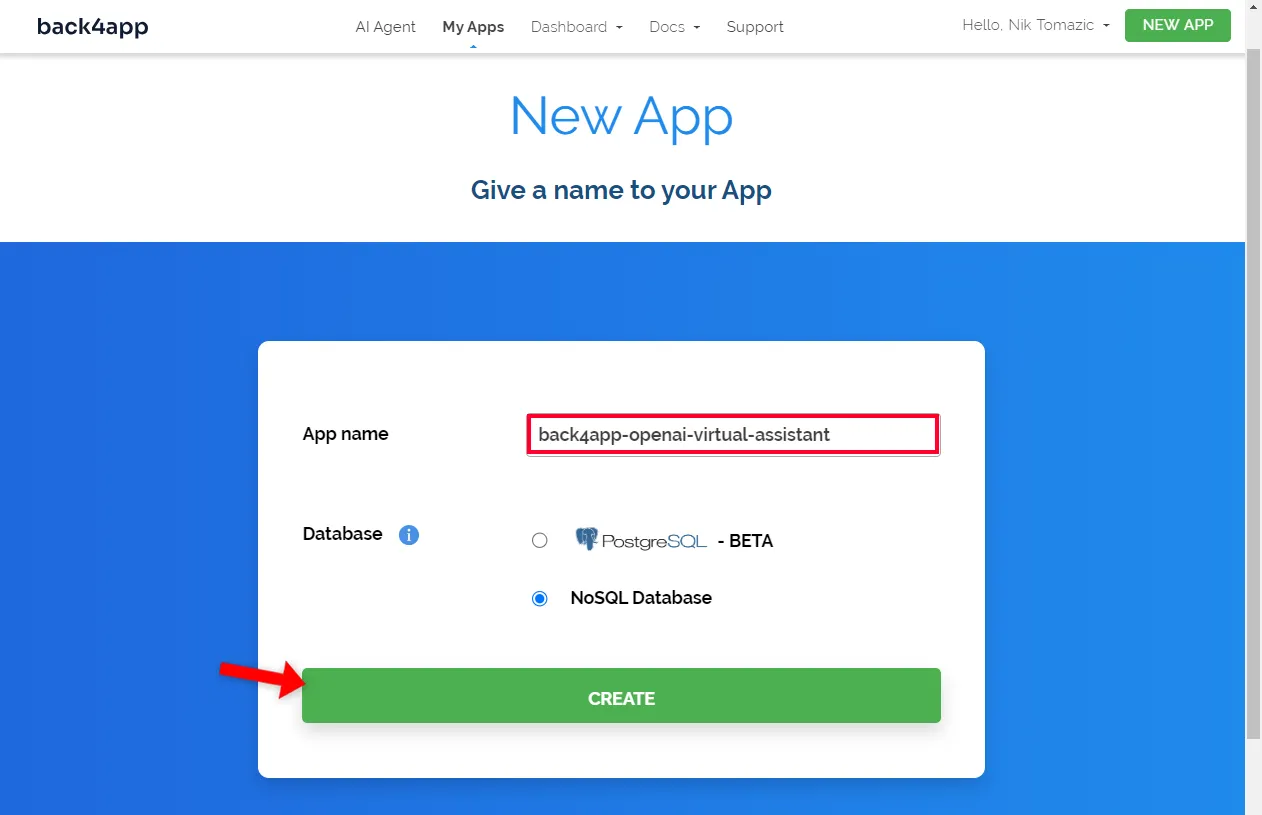
عند تسجيل الدخول، ستتم إعادة توجيهك إلى قائمة التطبيقات. انقر على “إنشاء تطبيق جديد” لإنشاء تطبيق.

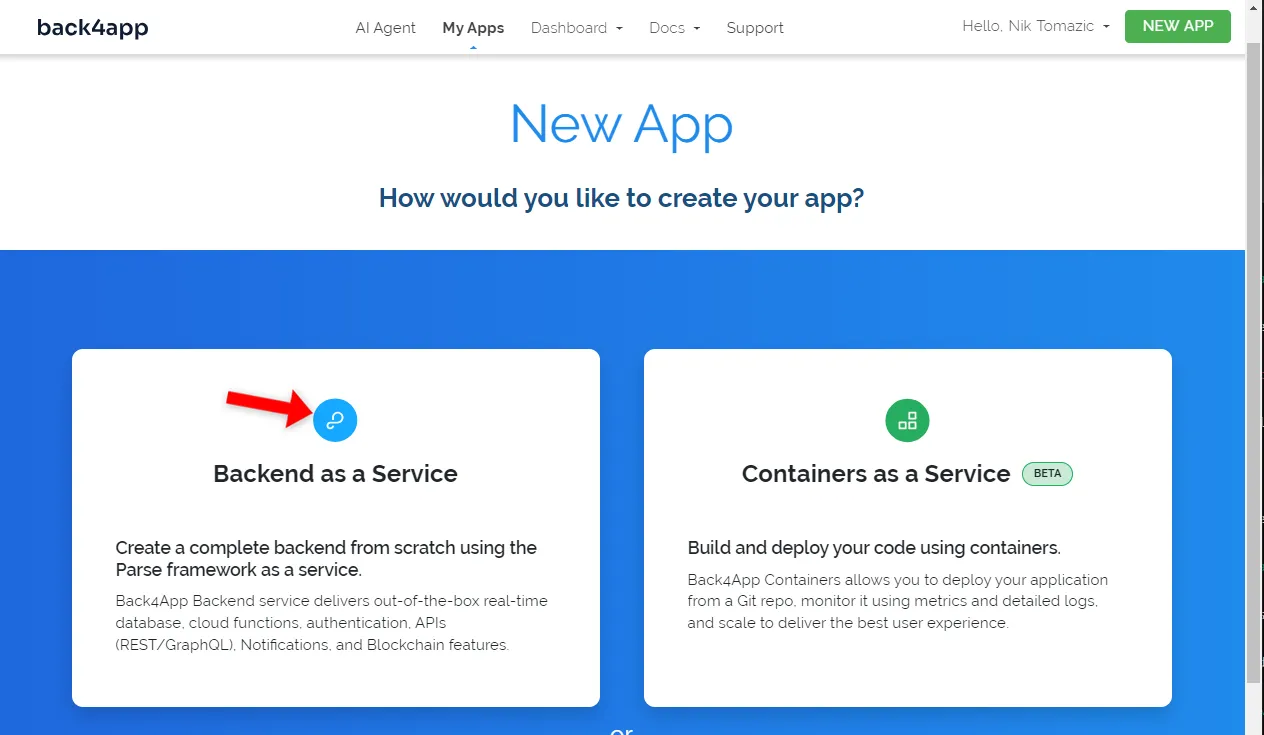
تتيح لك منصة Back4app نشر نوعين من التطبيقات: الخلفية كخدمة (BaaS) والحاويات كخدمة (CaaS). نحن نبني خلفية كخدمة، لذا اختر BaaS.

بعد ذلك، امنح تطبيقك اسمًا إعلاميًا، واترك قاعدة البيانات على أنها NoSQL، وانقر على “إنشاء”.

انتظر ثلاث دقائق تقريباً حتى تنشئ المنصة التطبيق. سيتعامل Back4app مع كل شيء بدءاً من إنشاء طبقة التطبيق إلى إعداد قاعدة البيانات، والأمان، والتوسع، وغير ذلك.
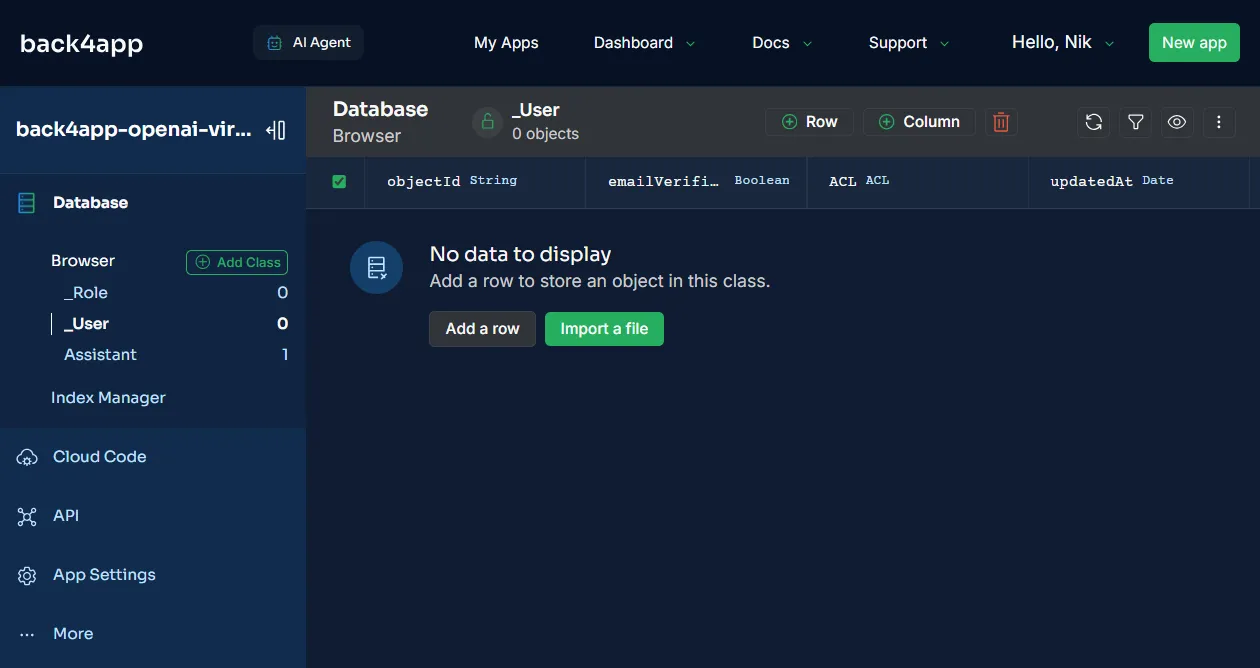
بمجرد الانتهاء من ذلك، ستتم إعادة توجيهك إلى واجهة قاعدة بيانات تطبيقك.

تغيير إصدار العقدة
بشكل افتراضي، يتم تشغيل تطبيقات Back4app بواسطة Parse v4.10.4. هذا الإصدار من Parse Server يستخدم Node v14، وهو غير متوافق مع مكتبة OpenAI، والتي تتطلب Node v18+.
لنقم بترقية إصدار Parse Server.
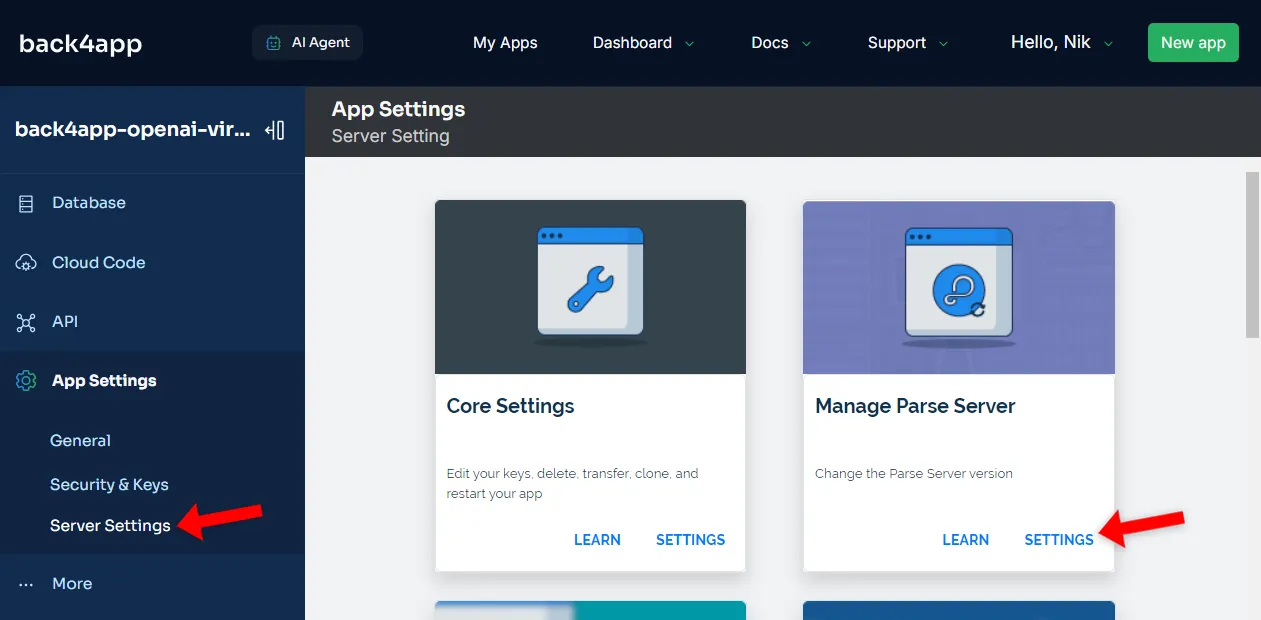
أولاً، اختر “إعدادات الخادم” على الشريط الجانبي، ثم انتقل إلى إعدادات “إدارة خادم Parse” كما هو موضح في الصورة أدناه.

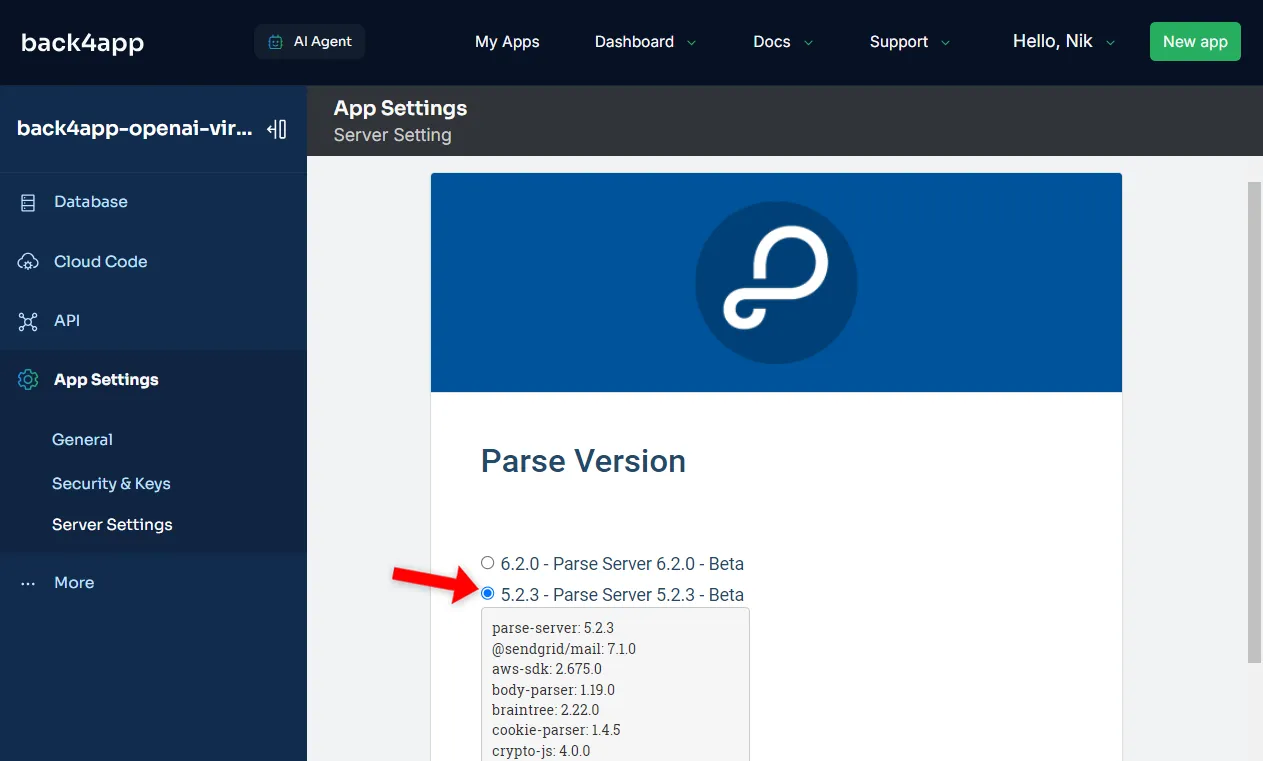
قم بتغيير إصدار Parse Server إلى 5.2.3 أو أحدث.

انقر فوق “حفظ” وانتظر بضع دقائق حتى يقوم Back4app بترقية إصدار الخادم.
للتحقق من إصدار Node.js، يمكنك تحديد دالة Cloud Code التالية:
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
});بعد ذلك، قم بتشغيله عبر “واجهة برمجة التطبيقات > وحدة التحكم > REST” المدمجة عن طريق إرسال طلب POST إلى الدوال/getNodeVersion.
مفاتيح OpenAI API
للمضي قدمًا، دعنا ننشئ مفتاح OpenAI API للاتصال ب OpenAI من الواجهة الخلفية.
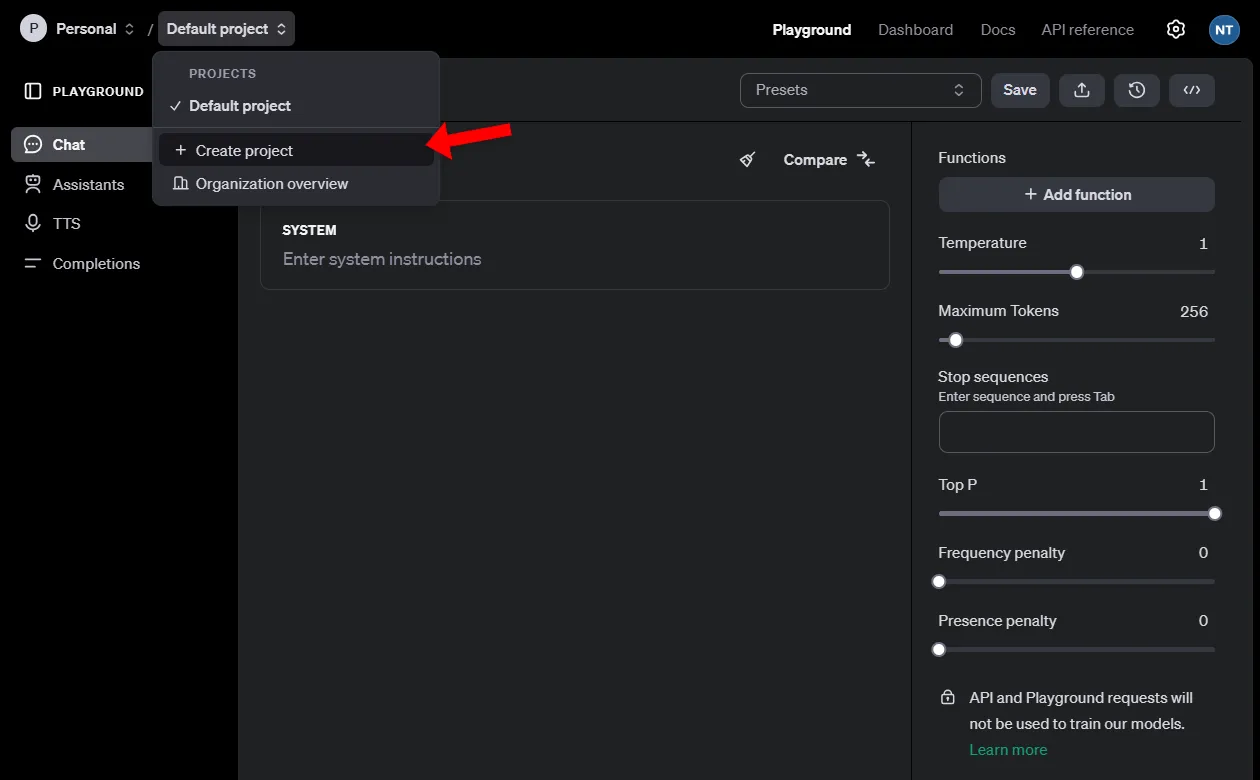
انتقل إلى لوحة تحكم OpenAI وأنشئ مشروعًا جديدًا بالنقر على “مشروع افتراضي” ثم “إنشاء مشروع”.

امنح مشروعك اسمًا وصفيًا – سأختار “back4app”. بعد ذلك، انقر على “إنشاء”.
يجب أن يتحول OpenAI تلقائيًا إلى المشروع الذي تم إنشاؤه حديثًا.
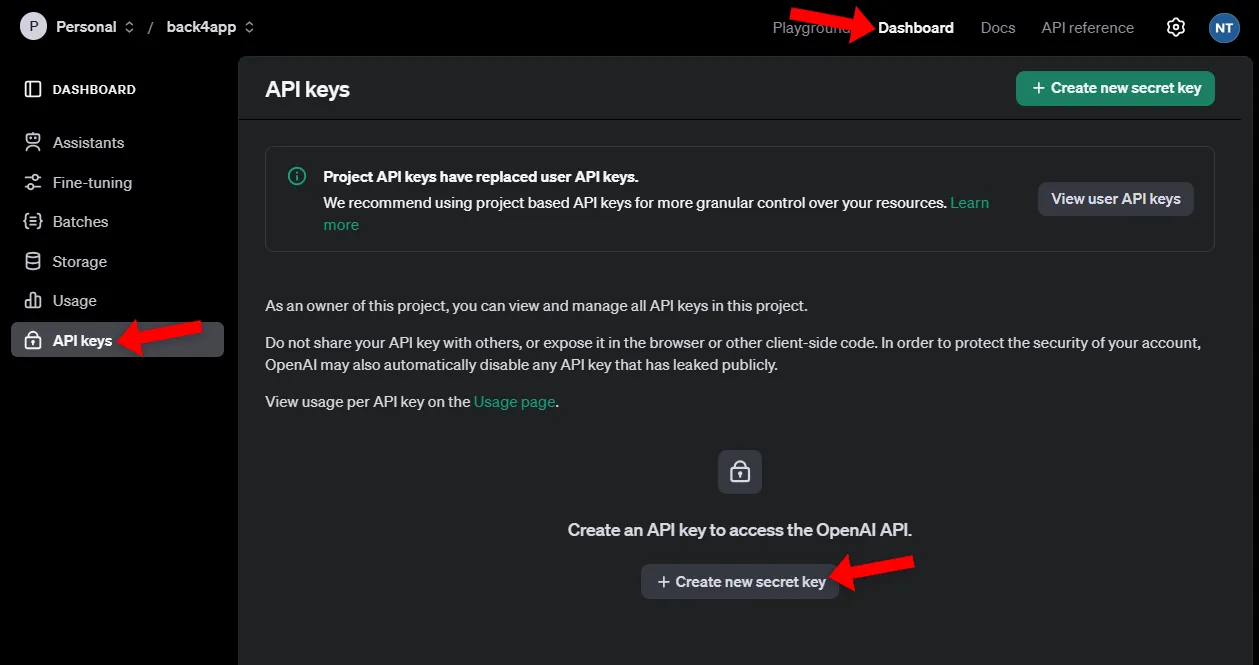
بعد ذلك، انتقل إلى قسم “مفاتيح واجهة برمجة التطبيقات” عن طريق تحديد “لوحة التحكم” في شريط التنقل ثم “مفاتيح واجهة برمجة التطبيقات” في الشريط الجانبي. انقر على “إنشاء مفتاح سري جديد” لبدء عملية إنشاء مفتاح API.

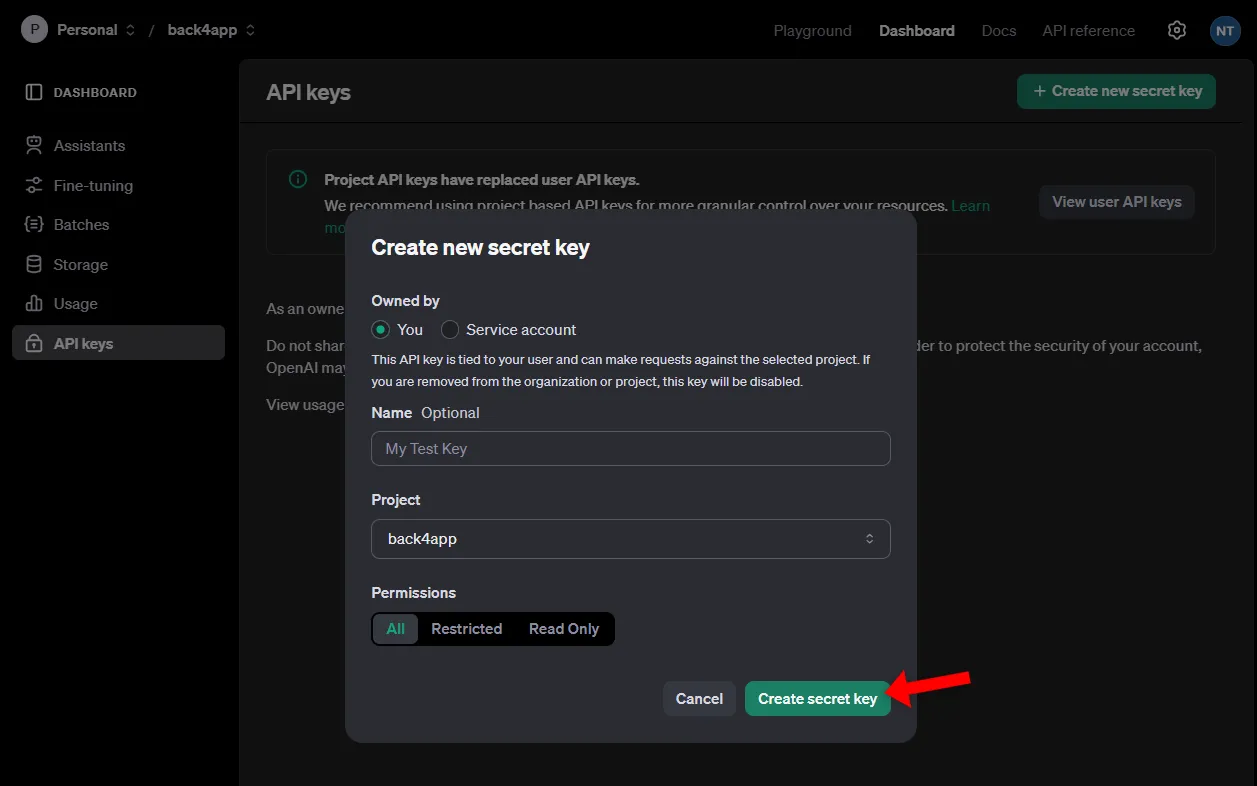
اترك جميع الإعدادات كما هي افتراضية وانقر على “إنشاء مفتاح سري” لتأكيد إنشاء المفتاح.

يرجى ملاحظة المفتاح السري لأنك ستتمكن من رؤيته مرة واحدة فقط.
تعامل مع مفتاحك السري بأمان كما تتعامل مع كلمة المرور. إذا حصل عليه شخص آخر، فقد يؤدي ذلك إلى فرض رسوم كبيرة على OpenAI. بالإضافة إلى ذلك، أقترح وضع حدود للاستخدام.
تعيين المتغيرات البيئية
لتجنب كشف مفتاحنا السري في الشيفرة المصدرية، سنضيفه كمتغير بيئي.
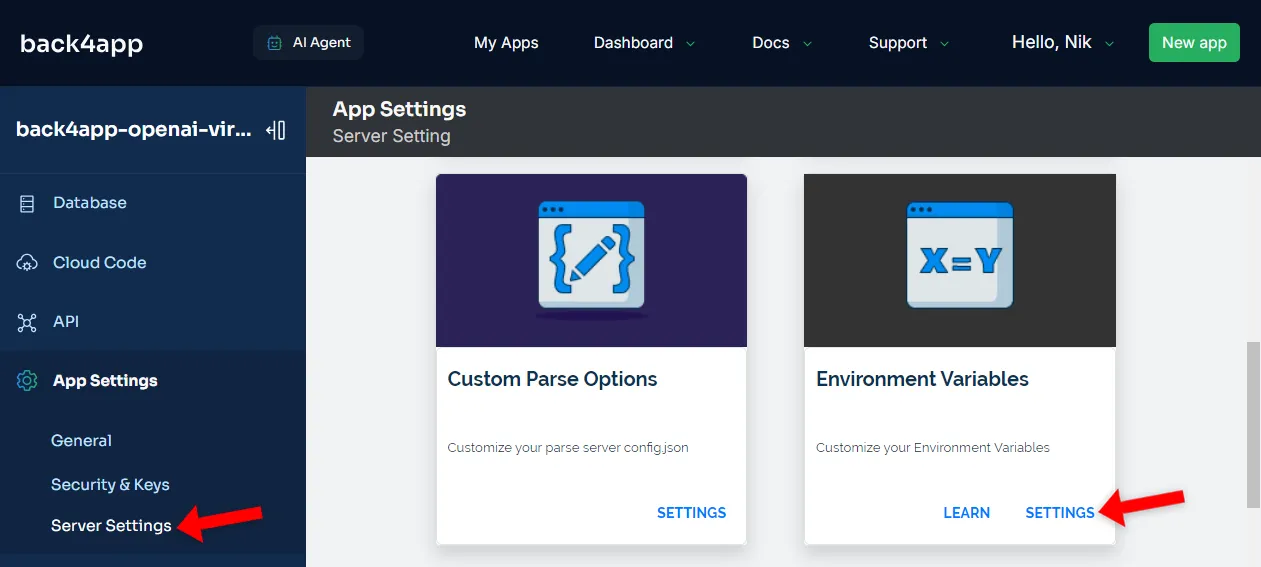
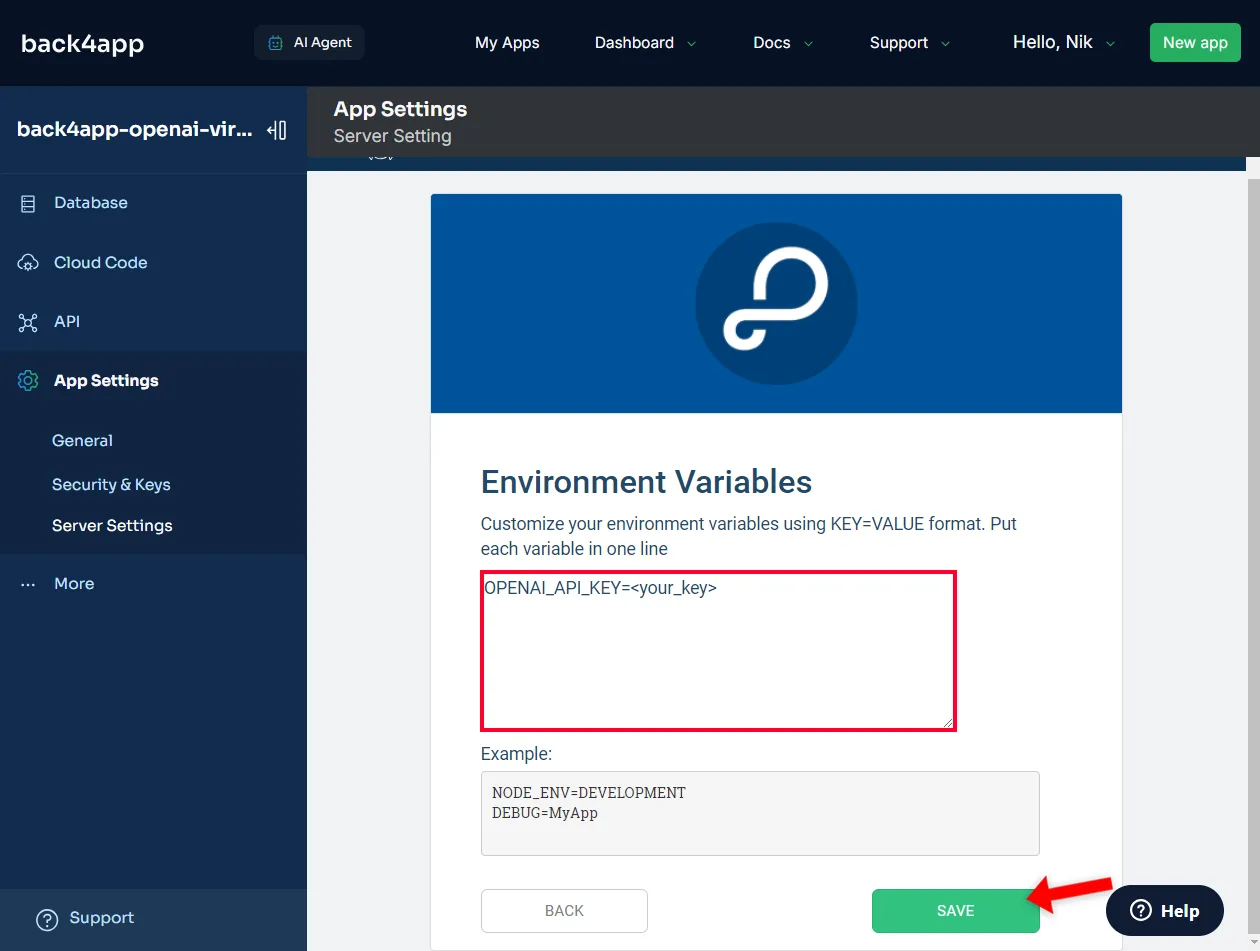
انتقل إلى “إعدادات الخادم > متغيرات البيئة > الإعدادات”.

ثم قم بتعيين المتغير البيئي OPENAI_API_KEY كما تفعل في ملف .env:
OPENAI_API_KEY=<your_openai_api_key>
تأكد من استبدال <your_openai_api_key> بمفتاح OpenAI السري الخاص بك من الخطوة السابقة.وأخيراً، انقر فوق “حفظ” لحفظ المتغيرات البيئية.

يمكنك الآن الوصول إلى المفتاح السري من وظائف Cloud Code هكذا:
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
لتنفيذ منطق الواجهة الخلفية، سنستخدم دوال Cloud Code. دوال Cloud Code هي ميزة قوية في Parse Server تمكّن المطورين من تشغيل شيفرة JavaScript مخصصة من جانب الخادم.
يمكن تشغيلها عبر REST، أو باستخدام Parse SDK، أو جدولتها على أساس زمني.
راجع ما هي الوظائف بدون خادم؟ لمعرفة المزيد عن الوظائف كخدمة.
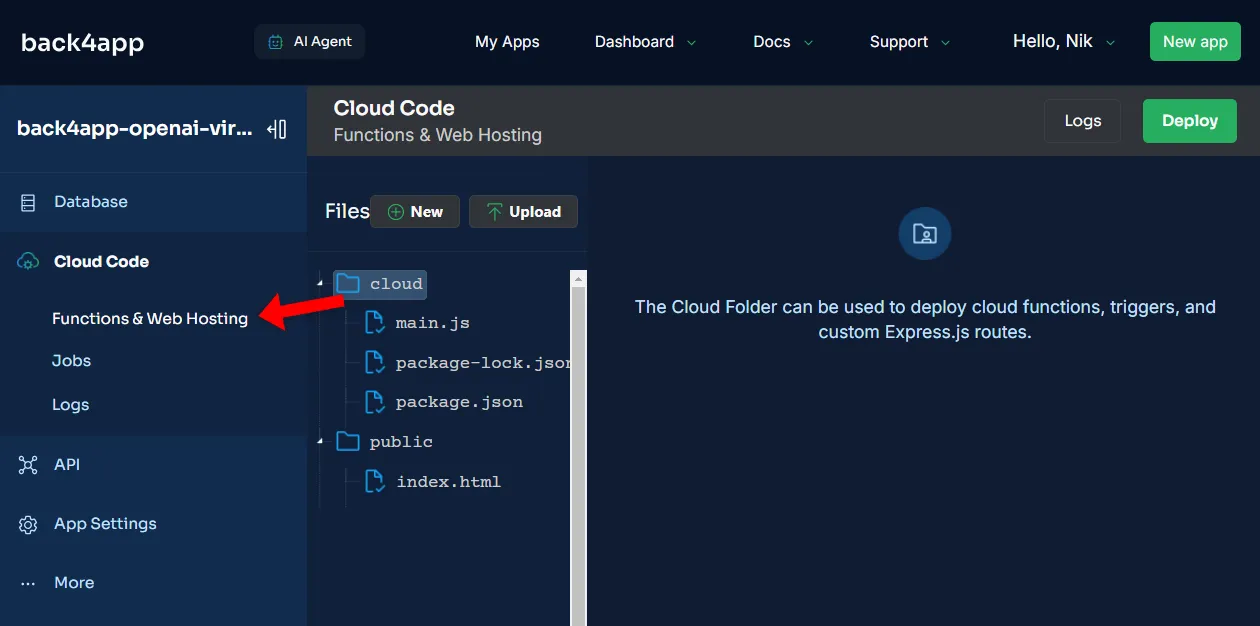
أولاً، حدد “Cloud Code > الوظائف واستضافة الويب” في الشريط الجانبي للوصول إلى Cloud Code.

ستلاحظ أن الشاشة مقسمة إلى قسمين. لديك بنية الدليل على الجانب الأيسر ومحرر شيفرة JavaScript على اليمين. بشكل افتراضي، هناك دليلان:
- مجلد السحابة المستخدم لنشر دوال Cloud Code والأكواد المخصصة الأخرى
- المجلد العام المستخدم لنشر المحتوى الثابت (مثل الصور ومقاطع الفيديو والرموز)
تثبيت مكتبة OpenAI
للتفاعل مع واجهة برمجة تطبيقات OpenAI، سنقوم بتثبيت مكتبة OpenAI JavaScript.
من السهل تثبيت حزم NPM باستخدام Cloud Code. وللقيام بذلك، قم بإنشاء ملف package.json في مجلد السحابة يسرد الحزم التي تريد تثبيتها.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}للحصول على أحدث إصدار لحزمة
openai،راجع صفحة حزمة NPM.
ثم انقر فوق “نشر” في أعلى يمين الشاشة.
إذا كان التثبيت ناجحًا، يجب أن ترى ملف package-lock.json الذي تم إنشاؤه حديثًا في مجلد السحابة. يجب أن يحتوي ملف القفل على حزمة openai.
وظائف Cloud Code
بعد ذلك، دعنا نهتم بوظائف Cloud Code.
سننشئ الدوال الأربع التالية:
- سينشئ
الإعداد()مساعدًا افتراضيًا ويحفظ تكوينه في قاعدة البيانات - سيقوم
createThread()بإنشاء مؤشر ترابط مساعد افتراضي جديد - سيؤدي
حذف مؤشر ترابط(threadId)إلى حذف مؤشر ترابط مساعد افتراضي موجود إضافة رسالة(threadId، رسالة)ستضيف رسالة إلى سلسلة الرسائل وتنشئ استجابة
انطلق والصق الشيفرة التالية في Cloud/main.js:
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});ملخص الكود
- يقوم الرمز باستيراد مكتبة OpenAI وتهيئتها.
- ثم يحدد إعدادات المساعد (مثل
الاسموالتعليماتوالرسالة الأولية). - يوفر الرمز أربع وظائف ل Cloud Code، والتي تم وصفها أعلاه.
- في
الإعداد()، نجلب المساعد والموضوع ثم نضيف رسالة إلى الموضوع. ثم نستخدم بعد ذلك تشغيل لإنشاء استجابة باستخدام المساعد.
اختبار وظائف Cloud Code
قبل الانتقال إلى الواجهة الأمامية، يجب أن نتأكد من أن الواجهة الخلفية تعمل كما هو متوقع.
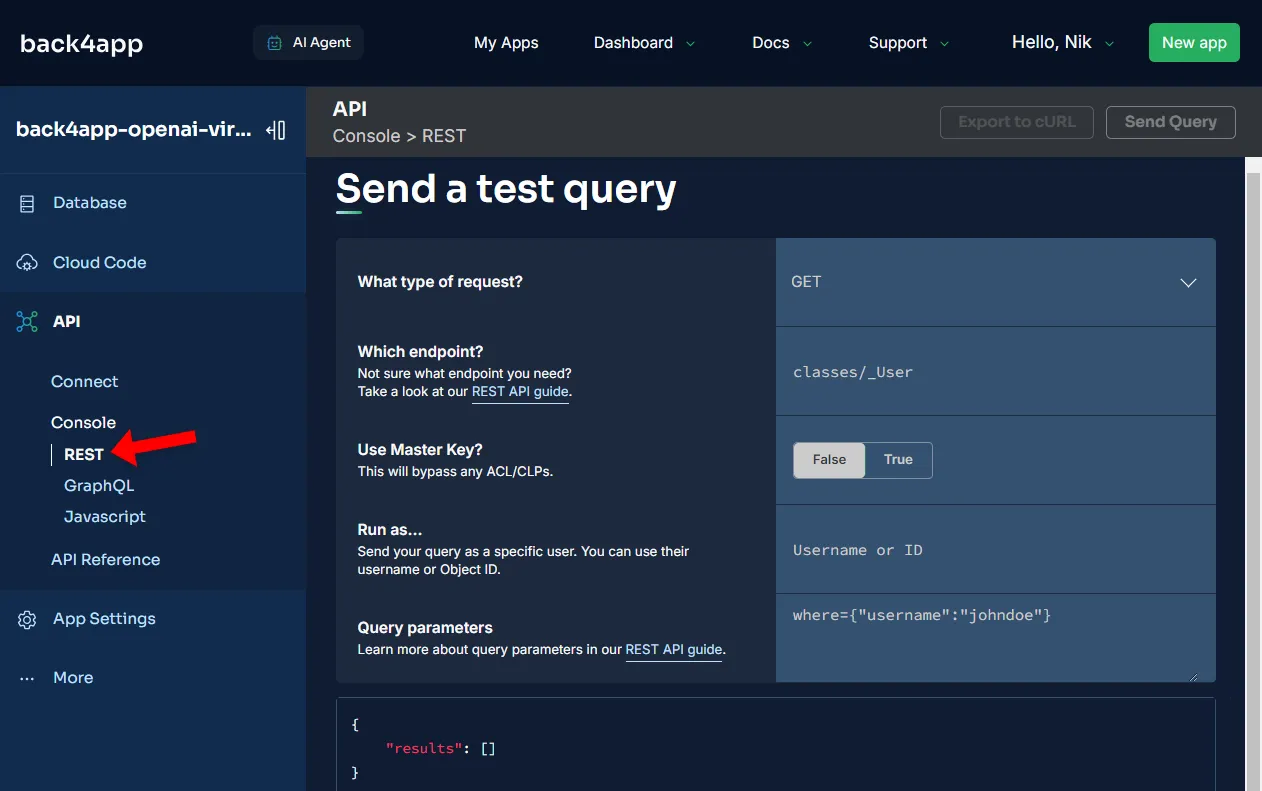
لأغراض الاختبار، سنستخدم وحدة التحكم المدمجة في Back4app. انتقل إلى “API > وحدة التحكم > REST” على الشريط الجانبي.

أولاً، قم بتشغيل دالة الإعداد():
- ما نوع الطلب:
POST - أي نقطة النهاية:
الوظائف/الإعداد - استخدام المفتاح الرئيسي:
خطأ - تشغيل باسم: اتركه فارغاً
- معلمات الاستعلام: اتركها فارغة
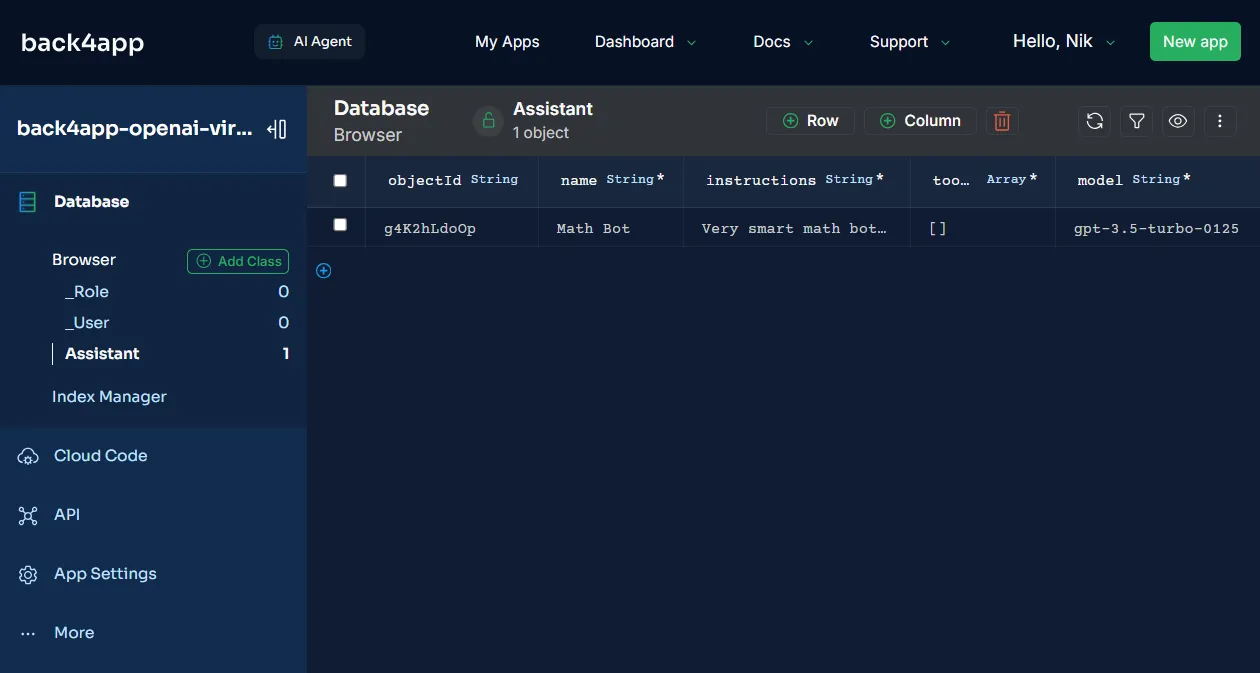
سيؤدي ذلك إلى إنشاء مساعد جديد وحفظه في قاعدة البيانات. إذا قمت بالانتقال إلى عرض قاعدة البيانات، يجب أن ترى أن فئة المساعد تحتوي الآن على صف واحد.

للمضي قدماً، دعنا نختبر نقاط نهاية المحادثة.
POSTإلىالدوال/إنشاء مؤشر ترابطلإنشاء مؤشر ترابط. دوِّن معرِّف سلسلة الرسائل.أرسلسؤالاً إلىالدوال/إضافة رسالةباستخدام المعلمات التالية{"threadId": ""، "رسالة": "ما هو 2+2؟"}. تحقق من صحة الإجابة التي تم إنشاؤها.POSTإلىfunction/deleteThreadمع المعلمات التالية{"threadId": ""}لحذف الموضوع.
رائع، يبدو أن الواجهة الخلفية تعمل بشكل جيد!
الواجهة الأمامية
في هذا القسم التعليمي، سنقوم في هذا القسم التعليمي بتمهيد مشروع React جديد، وتثبيت TailwindCSS، وتنفيذ واجهة المستخدم، وإعداد Parse SDK، وتنفيذ المنطق المطلوب.
إنشاء تطبيق Vite
ابدأ بإعداد مشروع Vite جديد باستخدام قالب React:
$ npm create vite@latest frontend -- --template reactقم بتغيير الدليل إلى المجلد الذي تم إنشاؤه حديثًا وقم بتثبيت التبعيات:
$ cd frontend
$ npm installتشغيل خادم التطوير:
$ npm run devافتح متصفح الويب المفضل لديك وانتقل إلى http://localhost:5174/. يجب أن ترى الصفحة المقصودة الافتراضية Vite + React.

TailwindCSS
لتبسيط عملنا، سنستخدم TailwindCSS، وهو إطار عمل CSS أولًا يتيح لك إنشاء تصميمات مخصصة بسرعة دون ترك HTML الخاص بك.
يوفر إطار العمل نهجاً قابلاً للتخصيص والاستجابة بشكل كبير للتصميم.
لتثبيت TailwindCSS، يُرجى اتباع الدليل الرسمي.
المشاهدات
لنتابع، دعونا ننفذ واجهة المستخدم.
لجعل شيفرتنا أكثر تنظيمًا، سننشئ أولًا بعض المكونات. أولًا، أنشئ مجلد مكونات داخل مجلد src وضع الملفات الثلاثة التالية داخله:
علاوة على ذلك، أضف هذا avatar.png إلى مجلد src/assets.
في هذه المرحلة يجب أن تبدو بنية الدليل الخاص بك على هذا النحو:
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...بعد ذلك، ضع الشيفرة التالية في src/App.jsx:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
export default App;ينشئ هذا الرمز واجهة مستخدم بسيطة، والتي تعرض الرسائل من حالة الرسائل. علاوة على ذلك، يوفر مربع نص وزر لإرسال الرسائل إلى المساعد الافتراضي.
ابدأ تشغيل خادم التطوير مرة أخرى وانتقل إلى http://localhost:5174/. يجب أن تكون قادرًا على رؤية واجهة مستخدم تشبه ChatGPT.
تثبيت Parse SDK
للاتصال بالواجهة الخلفية المستندة إلى Back4app، سنستخدم Parse SDK.
تُمكِّن Parse SDK المطورين من التفاعل بسلاسة مع الخلفيات المستندة إلى Parse، مما يسمح بإجراء استعلامات بيانات فعالة، ومصادقة المستخدم، والإشعارات، ومعالجة البيانات في الوقت الفعلي، وغير ذلك الكثير.
أولاً، قم بتثبيت Parse عبر npm:
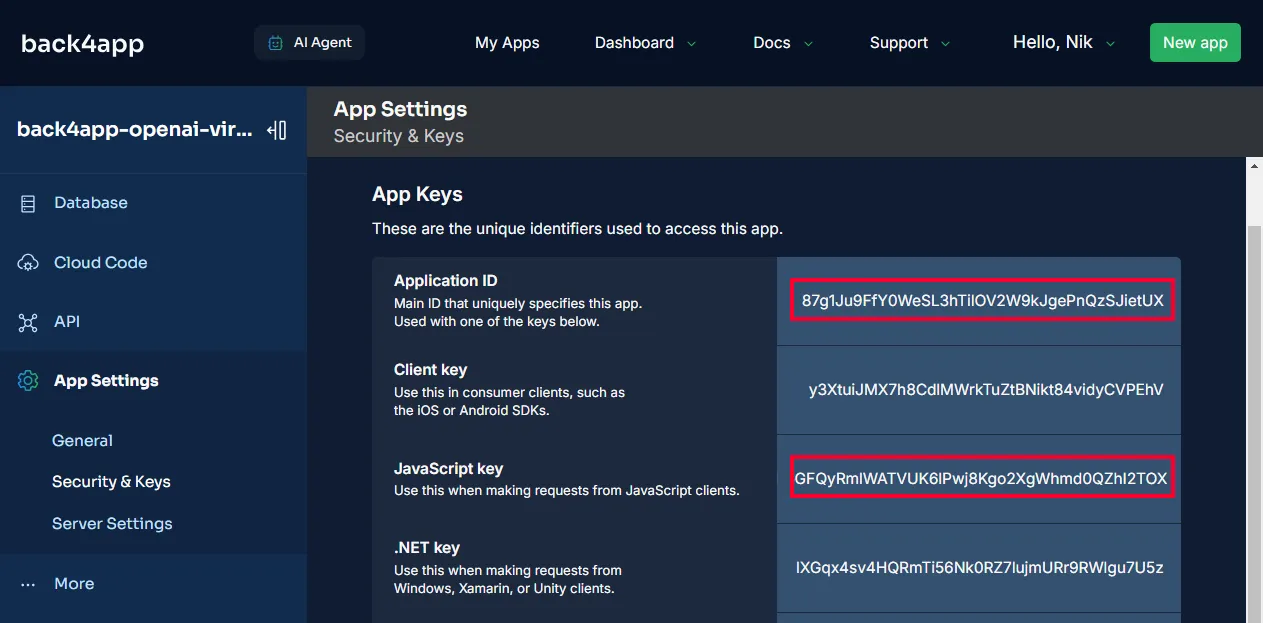
$ npm install parseبعد ذلك، انتقل إلى تطبيق Back4app الخاص بك. حدد “إعدادات التطبيق > الأمان والمفاتيح” على الشريط الجانبي. ثم، لاحظ “معرّف التطبيق” و “مفتاح JavaScript”.

بدلاً من كشف المفاتيح السرية في الشيفرة المصدرية، قم بإنشاء ملف .env في جذر المشروع :
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>تأكد من استبدال المتغيرات بمفاتيحك الفعلية.
بعد ذلك، انتقل إلى src/main.jsx وقم بتهيئة Parse باستخدام المتغيرات البيئية:
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);يمكنك الآن استخدام مثيل Parse في جميع طرق العرض الخاصة بك عن طريق استيراده:
import Parse from "parse/dist/parse.min.js";المنطق
أخيرًا، استبدل خطافات React في src/App.jsx بما يلي:
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;يعالج هذا الرمز الرسالة ويرسلها إلى الواجهة الخلفية. كما يسمح للمستخدمين بإنشاء سلسلة رسائل جديدة بالنقر على زر.
ها قد اكتملت! اكتملت الواجهة الأمامية الآن.
أعد تشغيل خادم التطوير واختبر التطبيق للتأكد من أن كل شيء يعمل.
إذا كنت ترغب في نشر الواجهة الأمامية للمساعد، راجع كيف تستضيف تطبيق React؟
الخاتمة
لقد علمتك هذه المقالة كل ما تحتاج إلى معرفته لبناء مساعدين مخصصين يعتمدون على الذكاء الاصطناعي.
يجب أن تكون قادراً الآن على استخدام واجهة برمجة التطبيقات المساعدة OpenAI’s Assistant API و Back4app لدعم مساعدي الذكاء الاصطناعي ونشرهم,
الشيفرة المصدرية النهائية متوفرة في مستودع GitHub Back4app-openai-virtual-assistant على موقع GitHub.



