دليل تفصيلي حول كيفية نشر تطبيق React خطوة بخطوة

نظرًا لمزاياها المتنوعة ومجتمعها الكبير، تستخدم العديد من تطبيقات الويب الحديثة React. في هذه المقالة، سوف تستكشف مزايا React وعيوبها، وخيارات النشر المختلفة، وكيفية نشر تطبيق React الخاص بك على Back4app.
Contents
ما هو React؟
React هي مكتبة JavaScript مفتوحة المصدر للواجهة الأمامية لبناء واجهات المستخدم (UI). طوّرت شركة ميتا (المعروفة سابقًا باسم فيسبوك) React وأصدرتها في عام 2013، ومنذ ذلك الحين، أصبحت واحدة من أكثر المكتبات شعبية لبناء تطبيقات الويب.
تستخدم React قطعًا قابلة لإعادة الاستخدام تُعرف بالمكونات كوحدات بناء لواجهة المستخدم. تصف هذه المكونات جزءًا من واجهة المستخدم، مثل زر، أو نموذج، أو بطاقة.
تُعرَّف المكوّنات عادةً كدوال JavaScript التي تُرجع وصفًا لواجهة مستخدم المكوّن باستخدام JSX، وهو امتداد صياغي لـ JavaScript يسمح لك بكتابة عناصر شبيهة بـ HTML في شيفرة JavaScript الخاصة بك.
تسمح لك React بإنشاء مكونات واجهة مستخدم قابلة لإعادة الاستخدام وإدارة حالة تطبيقك. يستخدم نموذج كائن المستند الافتراضي (DOM)، وهو نسخة خفيفة الوزن من نموذج كائن المستند الفعلي، لتتبع التغييرات وتحديث عرض التطبيق بكفاءة.
هذا يجعل تطبيقات React أكثر استجابةً وأداءً، إذ أنَّها تحدِّث فقط المكوّنات التي تحتاج إلى تغيير بدلًا من إعادة تصيير الصفحة بأكملها.
مزايا React
تتضمن بعض ميزات React التي تجعلها خيارًا رئيسيًا لبناء واجهات المستخدم ما يلي.
إعادة الاستخدام
يتألف تطبيق الويب مع React من مكونات متعددة، لكل منها منطقه المسؤول عن إخراج JSX. يمكن أن تكون هذه المكونات بسيطة مثل زر أو معقدة مثل نموذج يحتوي على حقول مختلفة والتحقق من الصحة.
تشير قابلية إعادة استخدام React إلى استخدام المكوّن نفسه في أماكن متعددة في تطبيق ما أو عبر تطبيقات مختلفة.
إعادة استخدام المكونات يقلل من تكرار التعليمات البرمجية، ويحافظ على مبدأ DRY، ويوفر وقت التطوير. يسمح ذلك أيضًا بتنظيم الشيفرة البرمجية وصيانتها بشكل أفضل، مما يسهل فهم التطبيق واختباره وتصحيحه.
ملائمة لتحسين محركات البحث
تواجه محركات البحث صعوبة في فهرسة الصفحات التي تحتوي على JavaScript لأنها تتطلب من المتصفح تنفيذ كود JavaScript قبل أن يتم عرضها.
ومع ذلك، تدعم React خاصية تُعرف باسم التصيير من جانب الخادم (SSR)، والتي تسمح بعرض مكونات React على الخادم وإرسالها إلى العميل كـ HTML مُعرَّض بالكامل.
هذا يعني أن التحميل الأولي لموقع React سيعرض المحتوى المعروض بالكامل للمستخدم، وأي تفاعلات أخرى ستتم معالجتها بواسطة شيفرة React التي تعمل في المتصفح.
يسمح هذا النهج لمحركات البحث بفهرسة المحتوى المعروض بالكامل، مما يجعل مواقع الويب التي تعمل بتقنية React أكثر ملاءمة لتحسين محركات البحث. يحسن العرض من جانب الخادم أيضًا من وقت التحميل الأولي لصفحات الويب، مما يجعلها أكثر استجابة للمستخدمين.
على الرغم من أن تنفيذ التصيير من جانب الخادم في تطبيق React قد يكون معقدًا ويتطلب إعدادًا إضافيًا.
المجتمع
مجتمع React هو مجموعة كبيرة ونشطة من المطورين والمصممين والمتحمسين الذين يستخدمون مكتبة React ويساهمون فيها.
يضم المجتمع مطورين وشركات ناشئة وشركات كبيرة تستخدم React لبناء تطبيقات الويب.
المجتمع نشط ونابض بالحياة، حيث يشارك العديد من المطورين تجاربهم ونصائحهم ومقتطفات التعليمات البرمجية على وسائل التواصل الاجتماعي والمدونات والمنتديات.
هناك العديد من مجموعات اللقاءات والمؤتمرات المخصصة ل React، مثل React Conf و React Native EU و React Summit.
ينشط مجتمع React أيضًا في المساهمة في مكتبة React مفتوحة المصدر، حيث يقدم العديد من المطورين طلبات سحب لإصلاح الأخطاء وإضافة ميزات جديدة. وهذا يساعد على تحديث المكتبة وتحسين جودتها بشكل عام.
دعم تطوير الأجهزة المحمولة
React Native هو إطار عمل لتطوير الأجهزة المحمولة متعدد المنصات يتيح للمطورين إنشاء تطبيقات باستخدام React.
يسمح للمطورين بكتابة شيفرة برمجية بلغة JavaScript وإعادة استخدام نفس قاعدة الشيفرة لنظامي iOS و Android. يستخدم نفس مبادئ ومفاهيم React ولديه مجتمع كبير ونشط.
كما يوفر أيضًا مجموعة من المكونات المدمجة ويسمح للمطورين باستخدام الوحدات النمطية وواجهات برمجة التطبيقات الأصلية.
حدود React
لدى React، مثل أي تقنية أخرى، بعض القيود. تتضمن بعض القيود الرئيسية لـ React ما يلي.
التعقيد ومنحنى التعلم الحاد
قد تكون React مكتبة شائعة ومرنة، ولكن قد يكون تعلُّمها واستخدامها معقدًا، خاصةً للمطورين الجدد في مجال ال JavaScript وتطوير الويب.
قد يستغرق الأمر بعض الوقت لفهم مفاهيم DOM الافتراضي، وJSX، والبنية القائمة على المكوّنات.
كما يتم تحديث React باستمرار، حيث يتم إضافة أدوات وأنماط جديدة بشكل متكرر. هذا يجعل من الصعب على المجتمع الحفاظ على الوثائق، مما يجعل من الصعب على المطورين الجدد مواكبة أحدث التغييرات.
أحجام الحزمة الكبيرة
تحتوي تطبيقات React عمومًا على أحجام حزم كبيرة، مما قد يزيد من وقت التحميل الأولي ويجعل التطبيق أقل استجابة.
وهذا يجعل React أقل ملاءمة لتحسين محركات البحث لأن محركات البحث تواجه صعوبة في فهرسة الصفحات التي تحتوي على JavaScript.
لكن، كما ذكرنا سابقًا، تمتلك React خاصية تُدعى التصيير من جانب الخادم (SSR)، والتي تسمح بعرض مكونات React على الخادم وإرسالها إلى العميل كـ HTML مُعرَّض بالكامل.
ولكن بما أن React هي مكتبة من جانب العميل بشكل أساسي، فإنها تتطلب إعدادات وموارد إضافية لتنفيذ التصيير من جانب الخادم.
يمكن تخفيف هذه القيود باستخدام الأدوات والتقنيات الصحيحة. على سبيل المثال، استخدام أداة مثل Webpack لتحسين حجم الحزمة أو العرض من جانب الخادم لجعل مواقع React أكثر ملاءمة لتحسين محركات البحث.
خيارات نشر React
هناك طرق متعددة يمكنك من خلالها نشر تطبيق React. بعضها يتضمن ما يلي.
الاستضافة الثابتة
الاستضافة الثابتة هي طريقة بسيطة وفعالة من حيث التكلفة لنشر موقع ويب أو تطبيق ويب، خاصةً إذا كان لا يتطلب معالجة معقدة من جانب الخادم.
الاستضافة الثابتة هي خيار شائع لنشر مواقع الويب أو تطبيقات الويب صغيرة الحجم، ويمكن أن تكون طريقة فعالة من حيث التكلفة وسهلة للبدء.
ومع ذلك، قد لا يكون مناسبًا للمواقع الأكبر حجمًا التي تتطلب معالجة أكثر تعقيدًا من جانب الخادم أو ميزات ديناميكية.
أمثلة على المنصات التي تقدم استضافة ثابتة:
- Netlify
- GitHub Pages
- Surge
خدمات PaaS مثل Vercel
المنصة كخدمة، أو PaaS، هي فئة من خدمات الحوسبة السحابية التي توفر منصة لإنشاء التطبيقات والخدمات عبر الإنترنت ونشرها وإدارتها دون عناء إعداد البنية التحتية الأساسية وإدارتها.
مع المنصة كخدمة، يمكن للمطورين التركيز على كتابة التعليمات البرمجية لأن موفر المنصة كخدمة سيهتم بالشبكة والخوادم والتخزين.
وهذا يحرر المطورين من القلق بشأن البنية التحتية الأساسية ويمكّنهم من إطلاق تطبيقاتهم وتوسيعها وإدارتها بسرعة وسهولة.
تتضمن بعض الأمثلة على منصات PaaS ما يلي:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
ومع ذلك، هناك عيوب معينة لاستخدام المنصة كخدمة، بما في ذلك:
- السيطرة المقيدة على البنية التحتية
- تأمين البائعين
- قابلية التوسع المقيدة
- عدم التحكم في الترقيات والصيانة
قد تختلف هذه العيوب باختلاف مزود خدمة PaaS. وبالتالي، فإن تقييم قدراتها وقيودها بعناية أمر بالغ الأهمية قبل اتخاذ قرار بشأن استخدامها.
خدمات BaaS مثل Back4app
BaaS (الواجهة الخلفية كخدمة) هي خدمة قائمة على السحابة توفر للمطورين بنية تحتية خلفية مبنية مسبقًا لتطبيقاتهم على الهاتف المحمول والويب.
عادةً ما يقدم موفرو خدمات BaaS خدمات مثل قواعد البيانات ومصادقة المستخدم والإشعارات الفورية والتخزين، والتي يمكن دمجها بسهولة في التطبيق.
فهو يسمح بعملية تطوير أسرع ويقلل من حاجة المطورين إلى الخبرة التقنية الخلفية.
ومع ذلك، يمكن أن تكون مكلفة مع مرور الوقت، وقد يكون للمطورين سيطرة محدودة على البنية التحتية الخلفية، وقد يكون هناك تقييد للبائعين.
تتضمن بعض الأمثلة على منصات PaaS ما يلي:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
نشر تطبيق React على تطبيق Back4app
يمكن أن يكون نشر تطبيق React على تطبيق Back4app مفيدًا للغاية نظرًا لعملية النشر المباشرة، والتي يمكن أن توفر وقتًا كبيرًا.
بالإضافة إلى ذلك، يتضمن Back4app قاعدة بيانات مبنية مسبقًا يمكنها تخزين البيانات لتطبيق React الخاص بك، مما يلغي الحاجة إلى إنشاء قاعدة بيانات منفصلة وإدارتها.
يتيح Back4app أيضًا إمكانية توسيع نطاق تطبيقك بسهولة للتعامل مع حركة المرور المتزايدة ولديه أدوات مراقبة الأداء للمساعدة في تحسين أداء تطبيقك.
علاوة على ذلك، يوفر تطبيق Back4app تدابير أمنية لضمان الحفاظ على أمان تطبيقك وبياناتك ويمكن دمجه بسهولة مع الخدمات الأخرى.
ما هو تطبيق Back4app؟
Back4App هي منصة سحابية تمكّن المطورين من إنشاء تطبيقات الويب واستضافتها.
وتوفر المنصة واجهة سهلة الاستخدام لإدارة تطبيقات الويب، وقاعدة بيانات لتخزين البيانات، والتوافق مع العديد من لغات البرمجة.
كما يقدم مجموعة من الأدوات لإنشاء تطبيقات الويب واختبارها، مثل واجهة سطر الأوامر، وحزم تطوير البرمجيات، وأدوات تحسين الأداء، والتحليلات، والمراقبة، ونظام مدمج لمصادقة المستخدم وترخيصه.
مقدمة المشروع
سيرشدك هذا البرنامج التعليمي خلال بناء تطبيق مهام أساسي باستخدام React. سيدعم تطبيق المهام وظيفة CRUD (إنشاء وقراءة وتحديث وحذف)، وستستخدم تطبيق Back4app للتعامل مع طبقة تخزين البيانات والوصول إليها.
لمتابعة هذا البرنامج التعليمي، تحتاج إلى استيفاء ما يلي:
- معرفة HTML وCSS
- معرفة JavaScript
- معرفة أساسية بـ Bootstrap
إنشاء تطبيق Back4app جديد
قبل أن تتمكن من إنشاء تطبيق على Back4app، يجب أن يكون لديك حساب Back4app. إذا لم يكن لديك حساب Back4app، يمكنك إنشاء حساب باتباع الخطوات التالية.
- انتقل إلى موقع Back4app الإلكتروني.
- انقر على زر التسجيل في الزاوية العلوية اليمنى من الصفحة المقصودة.
- املأ نموذج التسجيل وأرسله.
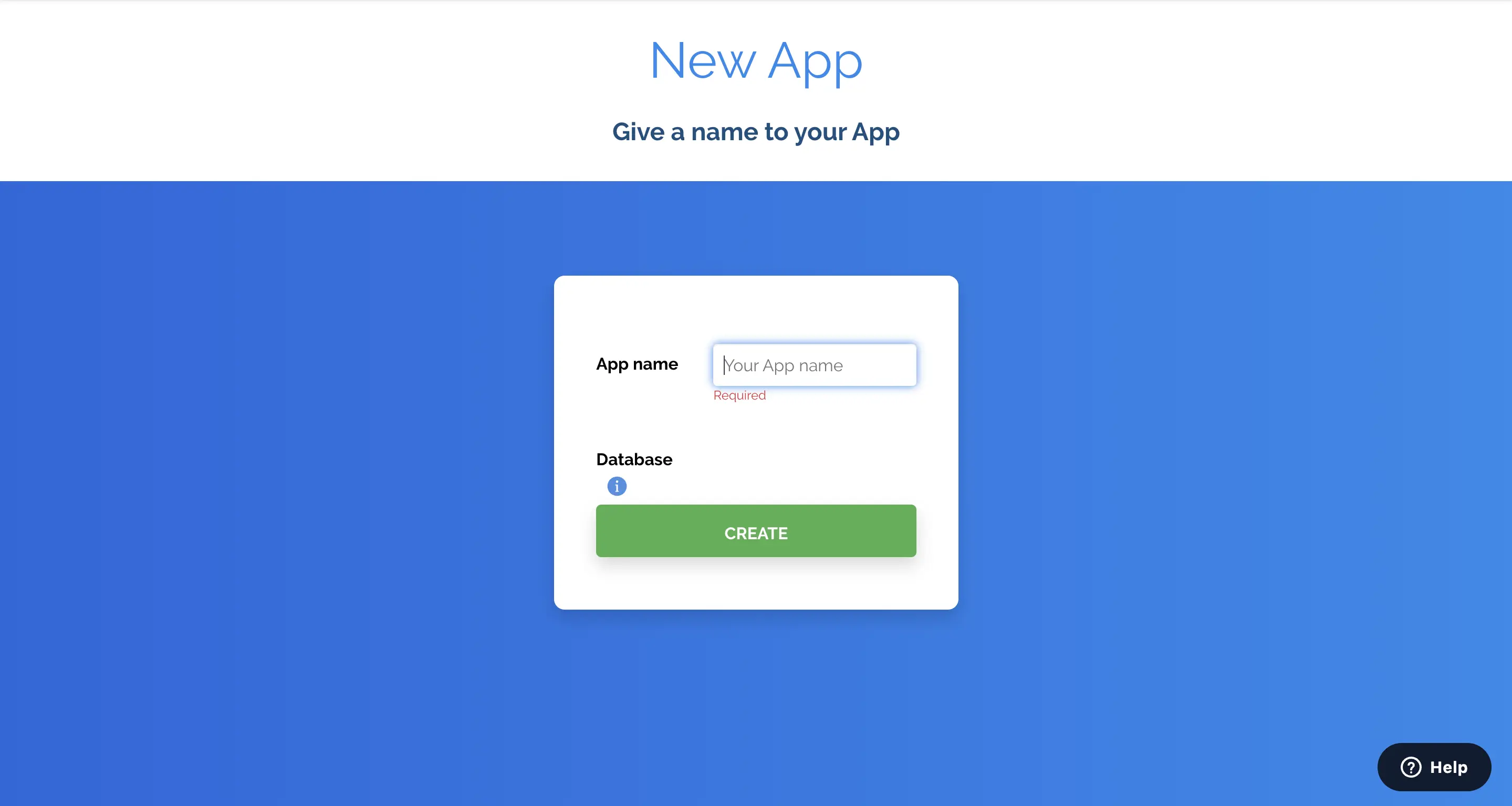
بعد إنشاء حساب Back4app الخاص بك بنجاح، قم بتسجيل الدخول إلى حساب Back4app الخاص بك وانقر على زر تطبيق جديد في الزاوية اليمنى العليا. سينقلك النقر على هذا الزر إلى نموذج يتطلب منك إدخال اسم التطبيق. أدخل اسم تطبيقك وانقر على زر إنشاء.

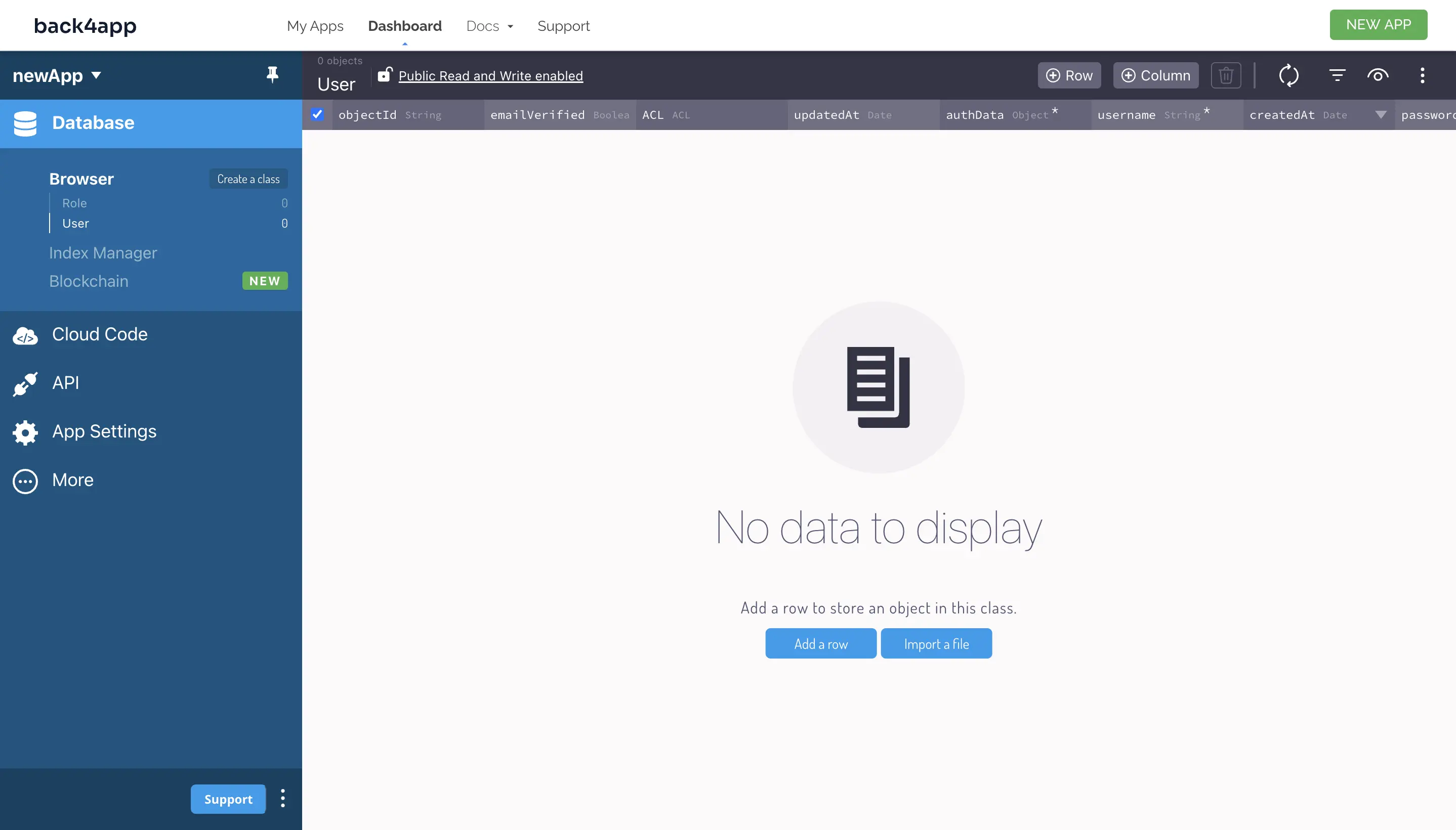
سيؤدي النقر فوق الزر CREATE (إنشاء ) إلى سقالة تطبيقك الجديد وينقلك إلى لوحة تحكم التطبيق الخاص بك.

لقد قمت الآن بإنشاء تطبيق جديد على Back4app.
إعداد بيئة التطوير الخاصة بك
أولًا، ستعمل على سقالة بعض الشيفرة البرمجية النموذجية باستخدام create-react-app.
شغِّل الأمر أدناه لسقالة تطبيق React الخاص بك.
npx create-react-app todo-app
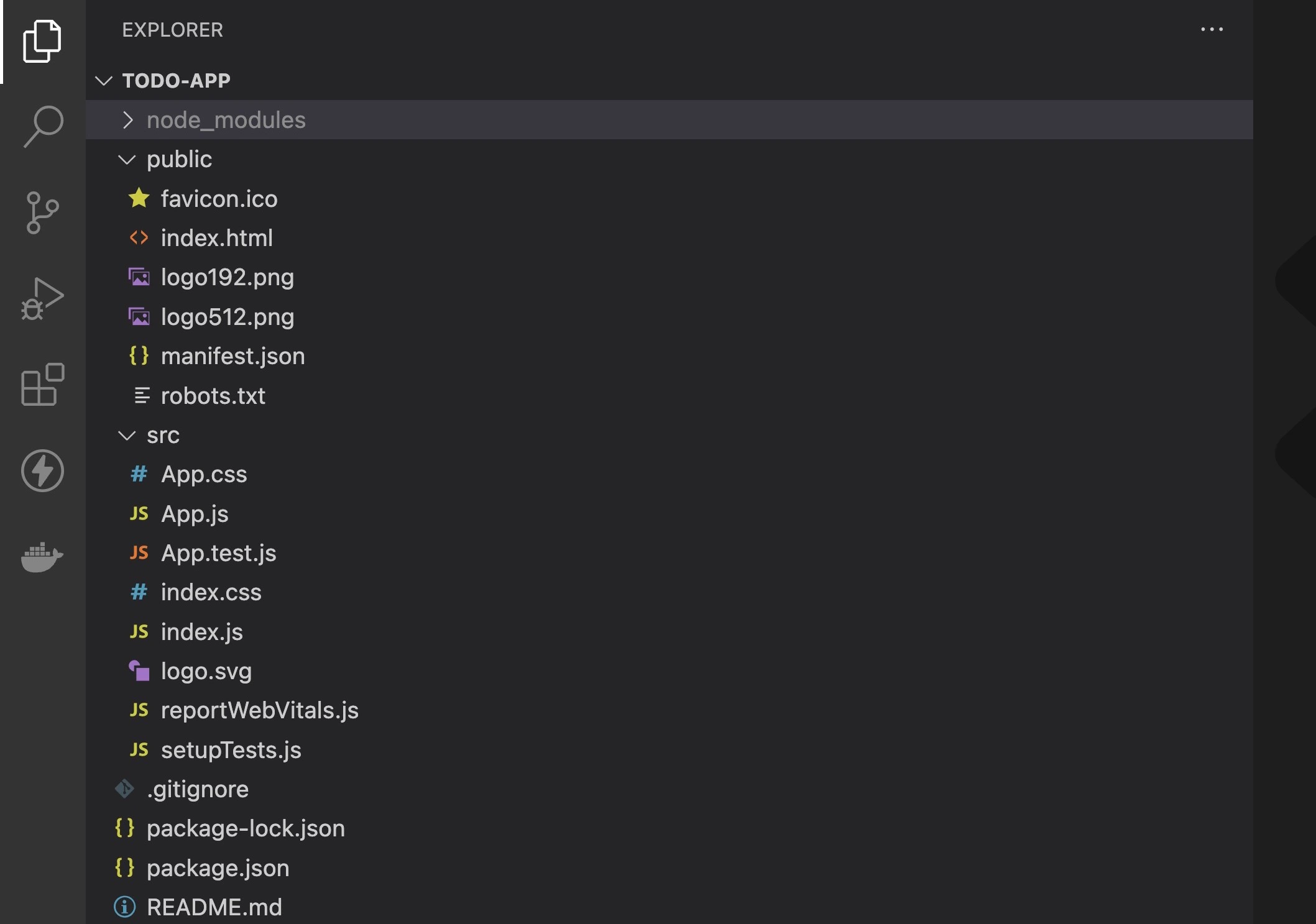
ينشئ الأمر أعلاه بنية مشروع أولية ويثبت التبعيات الأساسية التي تحتاجها لبدء بناء تطبيق React الخاص بك، كما هو موضح في الصورة أدناه.

ادخل إلى تطبيق todo-app عن طريق تشغيل الأمر أدناه:
cd todo-app
سيعرض هذا البرنامج التعليمي استخدام Bootstrap لتصميم مكونات واجهة المستخدم الخاصة بك. قم بتثبيت Bootstrap عن طريق تشغيل الأمر أدناه:
npm install react-bootstrap bootstrap
الاتصال ب Back4app
لتوصيل تطبيقك بخوادم Back4app، تحتاج إلى تثبيت Parse JavaScript SDK.
قم بتثبيت SDK عن طريق تشغيل الأمر أدناه:
#Using npm
npm install parse
#Using yarn
yarn add parse
بعد ذلك، ستحتاج إلى تهيئة SDK باستخدام اثنين من بيانات اعتماد تطبيق Back4app الخاص بك، معرف التطبيق ومفتاح JavaScript.
حدد إعدادات التطبيق في لوحة تحكم تطبيق Back4app لاسترداد بيانات الاعتماد هذه، ثم حدد الأمان والمفاتيح. سينقلك هذا إلى صفحة تحتوي على مفاتيح التطبيق المختلفة. انسخ معرّف التطبيق ومفتاح JavaScript، وقم بتخزينهما بشكل آمن.

بعد ذلك، استورد النسخة المُصغَّرة من Parse من Parse في ملف إدخال تطبيقك في تطبيقك React (app.js).
هكذا
//app.js
import Parse from "parse/dist/parse.min.js";
بعد ذلك، قم باستدعاء طريقة التهيئة في Parse. يأخذ هذا الأسلوب معرف التطبيق الخاص بك و Javascript KEY كوسيطين.
على سبيل المثال:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
سيؤدي استدعاء أسلوب التهيئة وتمرير معرف التطبيق و Javascript KEY كوسيطين إلى تهيئة مجموعة أدوات التحليل SDK.
بعد ذلك، اضبط خاصية serverURL في Parse على https://parseapi.back4app.com/.
على سبيل المثال:
Parse.serverURL = "<https://parseapi.back4app.com/>";
تمت تهيئة تطبيقك ويمكنه الاتصال بأمان بتطبيق Back4app.
إنشاء تطبيق تودو
في ملف app.js الخاص بك، استورد خطاف useEffect و useState من React.
هكذا
import { useEffect, useState } from 'react';
يسمح لك خطاف useEffect ****hook بإدارة التأثيرات الجانبية في مكوّناتك. يُتيح لك تنفيذ التأثيرات الجانبية، مثل جلب البيانات أو تغيير DOM يدويًا بعد تصيير المكوّن.
تأخذ وسيطتين، دالة ومصفوفة اختيارية من التبعيات التي تحدد متى يجب إعادة تشغيل التأثير.
يسمح لك خطاف useState بإضافة “حالة” إلى مكوناتك. يُتيح لك إنشاء متغير حالة ودالة لتحديثه وإعادة تصيير المكوّن تلقائيًا عندما تتغير الحالة. يأخذ وسيطًا واحدًا وهو قيمة الحالة الأولية.
بعد ذلك، استبدل الشيفرة الموجودة في دالة التطبيق بالكتلة البرمجية أدناه:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
تُنشئ الكتلة البرمجية أعلاه متغيري حالة، ” تودوس ” و” مدخلات“، باستخدام حالة الاستخدام. متغير todos عبارة عن مصفوفة تتم تهيئتها كمصفوفة فارغة، ومتغير الإدخال عبارة عن سلسلة تتم تهيئتها كسلسلة فارغة. هذا يسمح لك بتتبع قائمة بالمتغيرات وأي مدخلات مستخدم متعلقة بها.
بعد ذلك، أضف الكتلة البرمجية أدناه إلى دالة التطبيق:
useEffect(() => {
fetchTodos();
}, []);
تستخدم الشيفرة خطاف useEffect لجلب الدوال عن طريق استدعاء أسلوب fetchTodos (ستنشئ هذه الدالة لاحقًا) عند تصيير المكوّن لأول مرة.
الوسيطة الثانية هي المصفوفة الفارغة التي تضمن تشغيل التأثير مرة واحدة فقط عند تصيير المكوّن.
بعد ذلك، ستنشئ دالة fetchTodos. ستحتوي هذه الدالة على المنطق الذي يجلب بيانات المهام من Back4app.
أضف الكتلة البرمجية أدناه إلى دالة التطبيق الخاص بك:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
تبحث كتلة التعليمات البرمجية أعلاه عن كائن “Todo” من قاعدة بيانات تطبيق Back4app الخاص بك باستخدام طريقة Parse.Query().
ثم تقوم بإرجاع مصفوفة تحتوي على “نتائج” الاستعلام عن طريق استدعاء طريقة Parse SDK’s Find على نتيجة استدعاء Parse.Query().
أخيرًا، يعيّن المصفوفة التي تم إرجاعها إلى مصفوفة من الكائنات التي تحتوي على معرّف كل نتيجة ومهمة وخصائص مكتملة ويضبط متغير "تودوس" على هذه المصفوفة من الكائنات.
بعد ذلك، قم بإنشاء دالة AddTodo. ستحتوي هذه الدالة على منطق إضافة مهمة جديدة إلى قاعدة بيانات تطبيق Back4app الخاص بك.
أضف الكتلة البرمجية أدناه إلى دالة التطبيق الخاص بك:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
تتحقق الكتلة البرمجية أعلاه مما إذا كانت قيمة المدخلات فارغة أو تحتوي على مسافات بيضاء فقط. إذا لم تكن قيمة المدخلات فارغة، فإنها تنشئ كائن Parse Todo جديدًا، وتعيّن خاصية المهمة الخاصة به إلى قيمة المدخلات، وتعيّن خاصية الإكمال إلى خطأ، وتحفظه إلى خادم Parse باستخدام عبارة **a**waittodo.save().
بعد ذلك، يُحدِّث حالة المكوّن بعنصر المهام الجديد عن طريق استدعاء الدالة setTodos مع مصفوفة جديدة تتضمن الحالة السابقة(المهام) وكائن جديد يمثل عنصر المهام الجديد.
يُعرّف عنصر المهام الجديد ككائن له ثلاث خصائص: المُعرّف (مُعرّف كائن تودو المحفوظ)، والمهمة (قيمة الإدخال)، والمكتمل (الذي يتم تعيينه إلى خطأ افتراضيًا). أخيرًا، يتم استدعاء الدالة setInput لمسح حقل الإدخال وتعيين قيمته إلى سلسلة فارغة.
بعد ذلك، ستنشئ دالة toggleComplete. ستحتوي هذه الدالة على منطق تبديل المهام بين المهام المكتملة وغير المكتملة بناءً على معرِّف معين.
أضف الكتلة البرمجية أدناه إلى دالة التطبيق الخاص بك:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
تقوم كتلة التعليمات البرمجية أعلاه بإنشاء كائن Todo جديد باستخدام طريقة Parse.Object.extension ****. بعد ذلك، تقوم بتعيين خاصية المعرف لكائن Todo إلى المعلمة المعرف التي تم تمريرها إلى الدالة.
بعد ذلك، يقوم بتعيين الخاصية المكتملة لكائن Todo إلى عكس قيمته الحالية، باستخدام المشغل ! وطريقة todos.find للبحث عن الحالة الحالية لعنصر المهام مع المعرف المحدد. بعد ذلك، يحفظ كائن Todo المحدَّث في Back4app باستخدام عبارة await todo.save().
بعد حفظ كائن Todo، تُحدِّث الدالة حالة المكوّن باستخدام الدالة setTodos، وتُستدعى الدالة بمصفوفة جديدة تُنشأ باستخدام طريقة todos.map.
ينشئ أسلوب todos.map صفيفًا جديدًا عن طريق تعيين مصفوفة جديدة عن طريق تعيين مصفوفة المهام الموجودة واستبدال عنصر المهام الذي يحمل المعرف المحدد بكائن جديد له نفس خصائص عنصر المهام الأصلي ولكن مع تعيين الخاصية المكتملة إلى عكس قيمتها السابقة.
بعد ذلك، ستقوم بإنشاء دالة حذف المهام. ستحتوي هذه الدالة على منطق حذف المهام من قاعدة بيانات تطبيق Back4app الخاص بك استنادًا إلى معرف معين.
أضف الكتلة البرمجية أدناه إلى دالة التطبيق الخاص بك:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
تقوم كتلة الشيفرة أعلاه بإنشاء كائن Todo جديد باستخدام طريقة Parse.Object.extension. بعد ذلك، يقوم بتعيين خاصية المعرف لكائن Todo إلى معلمة المعرف التي تم تمريرها إلى الدالة.
بعد ذلك، يستدعي بعد ذلك طريقة التدمير غير المتزامن لكائن Todo لحذف عنصر المهام الذي يحمل المُعرِّف المُعطى من Back4app.
بعد حذف عنصر المهام من تطبيق Back4app، يُحدِّث حالة المكوّن باستخدام الدالة setTodos.
تُستدعى الدالة setTodos مع مصفوفة جديدة تُنشأ باستخدام طريقة todos.filter. تُنشئ الدالة todos.filter مصفوفة جديدة عن طريق تصفية عنصر todo الذي يحمل المُعرِّف المُعطى. يتم إنجاز ذلك باستخدام المشغّل !== والمعرف الذي تم تمريره إلى الدالة حذف تودو.
بعد ذلك، قم باستيراد عناصر الحاوية، والنموذج، والزر، ومجموعة القوائم من عناصر react-bootstrap
هكذا
import { Container, Form, Button, ListGroup } from "react-bootstrap";
بعد ذلك، أضف الكتلة البرمجية أدناه إلى نهاية دالة تطبيقك:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
تُصيِّر الكتلة البرمجية أعلاه تطبيق Todo بسيط باستخدام مكتبة **r**eact-bootstrap. يُرجع المكون عنصر حاوية يحتوي على نموذج وعنصر ListGroup. داخل عنصر النموذج، يوجد عنصر Form.Control الذي يسمح للمستخدم بإدخال عنصر تودو جديد.
تُعيَّن سمة القيمة إلى متغير الإدخال، وهو جزء من حالة المكون. عندما يكتب المستخدم في حقل الإدخال، يُحدِّث معالج حدث onChange حالة الإدخال بالقيمة الجديدة.
بجانب Form.Control، يوجد عنصر زر يقوم بتشغيل الدالة addTodo عند النقر عليه.
داخل عنصر ListGroup، يوجد أسلوب .map الذي يتصفح مصفوفة المهام ويعرض ListGroup.Item لكل عنصر من عناصر المهام.
يحتوي كل عنصر من عناصر ListGroup.Item على عنصر Form.Check الذي يسمح للمستخدم بوضع علامة على عنصر المهام كمكتمل بالنقر على خانة الاختيار.
يتم تعيين سمة تم التحقق إلى الخاصية المكتملة لعنصر المهام المطابق. عندما ينقر المستخدم على خانة الاختيار، يستدعي معالج حدث onChange معالج الحدث toggleComplete مع معرف عنصر المهام المطابق.
بجانب عنصر Form.Check. توجد شعبة تعرض نص المهمة الخاصة بعنصر المهام المطابق. يتم تعيين سمة className على flex-grow-1 لجعل النص يملأ المساحة المتبقية.
أخيرًا، يقوم عنصر الزر الذي يحتوي على تسمية “حذف” بتشغيل دالة حذف المهام عند النقر عليه. يقوم معالج حدث onClick بتمرير مُعرِّف عنصر المهام المطابق إلى دالة حذف المهام.
تصميم تطبيق تودو
انتقل إلى ملف App.css الخاص بك واستبدل الشيفرة الموجودة بكتلة الشيفرة أدناه.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
أخيراً، ابدأ مشروعك بتشغيل الأمر أدناه:
npm run start
يجب أن يبدو تطبيقك النهائي مثل الصورة أدناه:

يمكنك العثور على المشروع النهائي في مستودع GitHub هذا.
الخاتمة
كيفية نشر تطبيق React؟ دليل تعليمي بخطوات فعّالةReact، مكتبة JavaScript الشهيرة توفر منصة قوية ومرنة لبناء واجهات مستخدم معقدة بمكونات قابلة لإعادة الاستخدام.
كما أنها تمكّن المطورين من إدارة حالة التطبيق بكفاءة وتحديث واجهة المستخدم استجابةً للتغيرات في البيانات أو تفاعلات المستخدم.
عندما يتعلق الأمر بنشر تطبيق React، يوفر Back4app حلاً شاملاً للواجهة الخلفية يبسط عملية نشر تطبيقك وإدارته.
بفضل البنية التحتية السحابية المدمجة وقاعدة البيانات القابلة للتطوير ومزامنة البيانات في الوقت الفعلي، يوفر Back4app للمطورين منصة موثوقة وفعالة لنشر تطبيقات React الخاصة بهم.
الأسئلة الشائعة
ما هو React؟
React هي مكتبة JavaScript مفتوحة المصدر، مصممة للواجهات الأمامية، تُستخدم لبناء واجهات المستخدم. طُوّرت بواسطة Meta (المعروفة سابقًا باسم Facebook) وأُصدرت عام ٢٠١٣. تستخدم React نموذج كائن المستند (DOM) الافتراضي لتتبع التغييرات وتحديث عرض التطبيق بكفاءة.
ما هي مزايا React؟
يتمتع React بالعديد من المزايا، بما في ذلك إمكانية إعادة الاستخدام، والعرض من جانب الخادم (SSR)، ومجتمع كبير ونشط من المطورين، ودعم تطوير الأجهزة المحمولة من خلال React Native.
ما هي حدود React؟
يحتوي React على بعض القيود، بما في ذلك منحنى التعلم المعقد والحاد وحجم الحزم الكبير الذي يمكن أن يؤدي إلى زيادة وقت التحميل الأولي.
كيف يمكنني نشر تطبيق React الخاص بي؟
هناك طرق متعددة لنشر تطبيق React، بما في ذلك الاستضافة الثابتة، وخدمات PaaS مثل Vercel أو Heroku، وخدمات BaaS مثل Back4app أو Firebase.
ما هو Back4app؟
Back4app منصة سحابية تُمكّن المطورين من إنشاء واستضافة تطبيقات الويب. توفر واجهة سهلة الاستخدام لإدارة تطبيقات الويب، وقاعدة بيانات لتخزين البيانات، وتوافقًا مع العديد من لغات البرمجة. كما توفر مجموعة من الأدوات لإنشاء تطبيقات الويب واختبارها، مثل واجهة سطر الأوامر، وحزم تطوير البرامج (SDKs)، وأدوات تحسين الأداء، والتحليلات، والمراقبة، ونظامًا مدمجًا لمصادقة المستخدمين وتفويضهم.
كيف يمكنني نشر تطبيق React الخاص بي على Back4app؟
لنشر تطبيق React على Back4app، عليك إنشاء تطبيق Back4app جديد واسترجاع مُعرِّف التطبيق ومفتاح Javascript، ثم تثبيت Parse JavaScript SDK، وتكوين Parse SDK باستخدام مُعرِّف التطبيق ومفتاح Javascript. بعد ذلك، طبِّق منطق التفاعل مع Back4app من خلال تطبيق React، مثل وظيفة إضافة وتحديث وحذف جميع المهام في تطبيق React، كما هو موضح في المقالة أعلاه.



