كيفية نشر تطبيق Vue.js

Vue.js هو إطار عمل JavaScript تم تطويره لمعالجة المشكلات الشائعة في تطوير تطبيقات الويب، مثل إدارة الحالة المعقدة والحاجة إلى حل مرن وخفيف الوزن.
صُمم إطار العمل من أجل البساطة والكفاءة وسهولة الاستخدام مع صيغة مشابهة ل HTML وJavaScript. بالإضافة إلى ذلك، فإن Vue تفاعلي، مما يجعله أسرع وأكثر كفاءة من معالجة DOM التقليدية.
في هذه المقالة، ستتعرف في هذه المقالة على فوائد وقيود استخدام Vue وكيفية نشر تطبيق Vue الخاص بك باستخدام خدمة التجميع في حاويات Back4app مجانًا.
Contents
- 1 الوجبات الرئيسية
- 2 مزايا تطوير واجهتك الأمامية باستخدام Vue
- 3 حدود تطوير الواجهة الأمامية الخاصة بك باستخدام Vue
- 4 نشر تطبيق باستخدام حاويات Back4app Containers
- 5 بناء تطبيق Vue
- 6 نشر تطبيقات Vue باستخدام حاويات Back4app:
- 7 الخاتمة
- 8 الأسئلة الشائعة
- 9 هل هناك أي قيود يجب وضعها في الاعتبار عند نشر تطبيق Vue.js على Back4app؟
- 10 هل يمكنني استخدام Back4app لنشر تطبيقات Vue.js التي تتطلب متغيرات بيئية محددة؟
- 11 كيف يعمل التكامل بين GitHub وBack4app على تبسيط سير عمل النشر لتطبيقات Vue.js؟
الوجبات الرئيسية
- يوفر Vue.js تقنيات أداء محسّنة ومرونة وتوثيقًا واسعًا، مما يجعله خيارًا شائعًا لتطوير الواجهة الأمامية.
- ومع ذلك، قد يكون لـ Vue.js قيود من حيث الاستقرار على المدى الطويل والنظام البيئي الأقل نضجًا مقارنةً بالأطر الأخرى.
- توفر حاويات Back4app Containers طريقة سهلة وفعالة لنشر تطبيقات Vue.js، بالاستفادة من تقنية Docker لتحسين الأداء والأمان والنشر والتوسع المبسط.
مزايا تطوير واجهتك الأمامية باستخدام Vue
ازدادت شعبية Vue في السنوات الأخيرة لعدة أسباب. فيما يلي بعض فوائد تطوير تطبيقات الويب الخاصة بك باستخدام Vue:
تقنيات وحلول لتحسين الأداء
يوفر Vue مجموعة من التقنيات لتحسين الأداء عند بناء تطبيقات الويب، مثل DOM الافتراضي وآليات التحديث على شكل دوال.
باستخدام هذه التقنيات، تقلل Vue من عدد عمليات DOM والتحميل الزائد، مما يؤدي إلى أوقات إعادة تحميل أسرع وأداء أفضل للتطبيق.
يستخدم Vue نموذج DOM افتراضي، وهو تمثيل خفيف الوزن للنموذج الفعلي لـ DOM، ويقوم بتحديث الـ vDOM عند إجراء تغييرات في تطبيقك. ثم يستخدم خوارزمية الفرق لتحديد الحد الأدنى من التغييرات المطلوبة في نموذج DOM الفعلي.
يقلل هذا النهج بشكل كبير من عدد عمليات DOM المكلفة، مما يؤدي إلى عرض أسرع وأداء أفضل.
بالإضافة إلى ذلك، يمنحك Vue تحكّمًا دقيقًا في تحديثات المكوّنات من خلال خطافات دورة الحياة، والمراقبين، والخصائص المحسوبة.
باستخدام هذه الدوال، يمكنك تحديد متى يجب تحديث المكوّن بناءً على معايير محددة، مما يمنع التحديثات غير الضرورية ويحسّن الأداء العام.
Vue مرن بطبيعته
تتجلى مرونة Vue في جوانب متعددة من إطار العمل، مما يسمح له بالتكيف مع سيناريوهات أو أنماط أو متطلبات التطوير المختلفة.
تتمثل إحدى نقاط القوة الرئيسية في Vue في نهج التبني التدريجي، مما يجعله إطار عمل مثالي للواجهة الأمامية للاندماج في المشاريع الحالية.
بالإضافة إلى نهج التبني التدريجي، يمكنك دمج Vue بسلاسة مع المكتبات الأخرى والأنظمة البيئية القائمة.
ويعزز هذا التوافق قابلية التشغيل البيني ويسمح للمطورين باختيار أفضل الحلول لمتطلباتهم.
على سبيل المثال، يمكن دمج وظائف Vue في مكتبات وأطر عمل أخرى مثل React و Angular.
تقدم Vue أيضًا صيغة قوالب مرنة وبديهية تسمح لك بكتابة قوالب باستخدام صيغة HTML مع إضافة توجيهات وتعبيرات.
يوازن هذا التركيب بين البساطة والقوة، مما يجعل من السهل فهم قوالب Vue والعمل معها.
بالإضافة إلى ذلك، يدعم Vue أساليب عرض بديلة، بما في ذلك JSX (JavaScript XML)، مما يوفر مرونة للمطورين الذين يفضلون صيغًا بديلة.
توثيق واسع النطاق ومجتمع نشط
وثائق Vue منظمة وموجزة بشكل جيد، وتشرح المفاهيم بوضوح مع أمثلة عملية. كما أن وضوح الوثائق واكتمالها يقلل أيضًا من منحنى التعلم، مما يسمح لك بالبدء في بناء التطبيقات باستخدام Vue.
جانب آخر مميز لـ Vue هو تفاني مجتمعها في ثقافة المصدر المفتوح والمساهمة الفعالة.
يساهم مطورو Vue بنشاط في التحسين والتطوير المستمر ل Vue.js. فهم يقدمون المساهمات البرمجية ويشاركون في المناقشات، ويقدمون ملاحظات قيّمة، ويساعدون في تشكيل الاتجاه المستقبلي ل Vue.js.
يضمن هذا النهج التعاوني بقاء Vue.js إطار عمل متطور. من خلال المشاركة الفعّالة مع مجتمع Vue، يمكنك الاستفادة من شبكة واسعة من الموارد، والحصول على دعم قيّم، وإتاحة الفرص لتوسيع مهاراتك وخبراتك.
حدود تطوير الواجهة الأمامية الخاصة بك باستخدام Vue
على الرغم من أن Vue يوفر مزايا لتطوير الواجهة الأمامية، إلا أنه من الضروري أيضًا ملاحظة بعض القيود عند التطوير باستخدام Vue. تتضمن بعض هذه القيود ما يلي:
الاستقرار طويل الأجل
يعاني Vue من دعم كبير من الشركات مما يجعل المطورين يتصورون أن Vue غير مناسب عند التفكير في أطر عمل لتطوير الواجهة الأمامية لتطبيق ويب.
غالبًا ما تعطي المؤسسات الأولوية للأطر ذات الدعم المؤسسي القوي مثل Angular و React لضمان قدرة الإطار على تلبية احتياجات العمل المتطورة وتوفير الصيانة المستمرة.
نظام بيئي أقل نضجاً
بالمقارنة مع Angular و React، تمتلك Vue نظامًا بيئيًا أقل نضجًا. يؤدي هذا إلى سيناريوهات يواجه فيها مطورو Vue قيودًا في المكتبات والأدوات المتاحة لمعالجة العمليات المعقدة في التطبيقات الكبيرة.
غالبًا ما يجد مطورو Vue أنفسهم في مواقف قد يحتاجون فيها إلى ابتكار حلول مخصصة لمتطلبات تطبيقاتهم. وهذا يؤدي بالتالي إلى وقت وجهد إضافي في تطوير تطبيق الويب.
نشر تطبيق باستخدام حاويات Back4app Containers
Back4App Containers عبارة عن منصة تستخدم تقنية Docker لنشر التطبيقات وتشغيلها في بيئات معزولة تسمى الحاويات.
باستخدام هذه التقنية، يمكنك حزم تطبيقات الويب الخاصة بك مع جميع التبعيات اللازمة وضمان عمليات نشر متسقة عبر بيئات مختلفة.
نشر تطبيق على حاويات Back4app بسيط للغاية. أنت بحاجة إلى إنشاء ملف Dockerfile في جذر التطبيق الخاص بك والذي يصف تغليف التطبيق وتشغيله.
بعد ذلك، تقوم بدفع التطبيق إلى مستودع GitHub الخاص بك. من هذه الخطوة، يقوم Back4app ببناء صورة Docker وتشغيل الحاوية.
فيما يلي بعض مزايا استخدام حاويات Back4App:
- تحسين الأداء: الحاويات خفيفة الوزن وفعالة، مما يؤدي إلى تحسين أداء التطبيقات.
- أمان محسّن: يتم عزل الحاويات عن بعضها البعض، مما يساعد على تحسين الأمان.
- نشر وتوسيع مبسط: يمكن توسيع نطاق الحاويات بسهولة، مما يوفر الوقت والمال.
بناء تطبيق Vue
في هذا البرنامج التعليمي، ستقوم في هذا البرنامج التعليمي ببناء تطبيق Vue بسيط يقترح أنشطة يمكن للمستخدمين القيام بها في أوقات فراغهم.
سيستهلك تطبيق Vue واجهة برمجة تطبيقات لتنفيذ هذا الإجراء. بعد ذلك، ستقوم بنشر تطبيق Vue على حاويات Back4app
لبدء إنشاء تطبيق Vue، قم بتشغيل الأمر التالي في الدليل المفضل لديك:
npm create vue@latest
سيؤدي تشغيل هذا الرمز إلى إنشاء مطالبة تسمح لك بتسمية تطبيق Vue وتحديد الميزات التي تريد دمجها في تطبيقك.

بالنسبة لهذا التطبيق، ستستخدم ميزة Vue Router فقط. بعد تحديد هذه الميزة، ادخل إلى دليل التطبيق الخاص بك وقم بتشغيل npm install لتنزيل وتثبيت تبعيات التطبيق.
لإنشاء هذا التطبيق، يجب عليك تثبيت ثلاث حزم npm إضافية: axios و sass و @iconify/vue.
Axios هي مكتبة جافا سكريبت (JavaScript) تُبسِّط إجراء طلبات HTTP، مما يتيح لك استرداد البيانات بسهولة من واجهة برمجة التطبيقات.
Sass هو معالج CSS المسبق الذي ستستخدمه لتصميم التطبيق. ستستخدم حزمة @iconify/vue لدمج الأيقونات المتجهة القابلة للتطوير في تطبيقك.
لتثبيت هذه الحزم الثلاث، قم بتشغيل الأمر أدناه في الدليل الجذر للتطبيق الخاص بك:
npm install axios sass @iconify/vue
بمجرد تثبيت هذه الحزم، يمكنك فتح الدليل الحالي في Visual Studio Code عن طريق تشغيل الأمر التالي:
code .
قم بإنشاء مكونين في دليل طرق العرض في تطبيقك: HomeView و AboutView. بعد ذلك، تعامل مع توجيه هذين المكونين عن طريق إضافة الكتلة البرمجية أسفل ملف index.js في دليل الموجه:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
يتعامل ملف الفهرس في دليل الموجه مع توجيه تطبيق الويب Vue. هنا، يتم تعريف مسارين: مسارات HomeView و AboutVue.
للسماح لمستخدمي تطبيقك بالتنقل بين هذين المسارين، أنشئ رأسًا يحتوي على هذين المسارين في ملف App.vue الخاص بك:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
في ملف App.vue، استوردت مكوني RouterLink و RouterView من حزمة vue-router.
يربط مكون RouterLink الأزرار بالمسارات الخاصة بها، بينما يعرض مكون RouterView محتوى المسار. يمكنك أيضًا تصميم الرأس في كتلة النمط.
بعد التعامل مع المسارات، أنشئ مكون HomeView الخاص بتطبيقك. يجب أن يعرض مكوّن HomeView نشاطًا جديدًا يمكن لمستخدم التطبيق القيام به عند الملل عند كل نقرة على الزر. لتنفيذ ذلك، انسخ الشيفرة التالية في مكون HomeView الخاص بك:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
تُفصِّل الكتلة البرمجية أعلاه مكون HomeView. في مكون HomeView، استوردت دالتي المرجع و axios من الحزم الخاصة بكل منهما. لقد صممت هذا المكون أيضًا في كتلة الأنماط.
متغير النشاط هو مرجع تفاعلي لتخزين بيانات النشاط التي تم جلبها. تقوم الدالة fetchActivity بجلب البيانات بشكل غير متزامن من نقطة نهاية واجهة برمجة التطبيقات المحددة“https://www.boredapi.com/api/activity” مع axiosالنشاط عندما ينقر مستخدم التطبيق على زر الحصول على نشاط.
لكي تشرح لمستخدمي تطبيقك ما يدور حوله هذا التطبيق، انسخ والصق الشيفرة التالية في مكوّن AboutView الخاص بك:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
لتصميم جسم تطبيق Vue APP الخاص بك، أنشئ ملف main.css في دليل الأصول وأضف الشيفرة أدناه:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
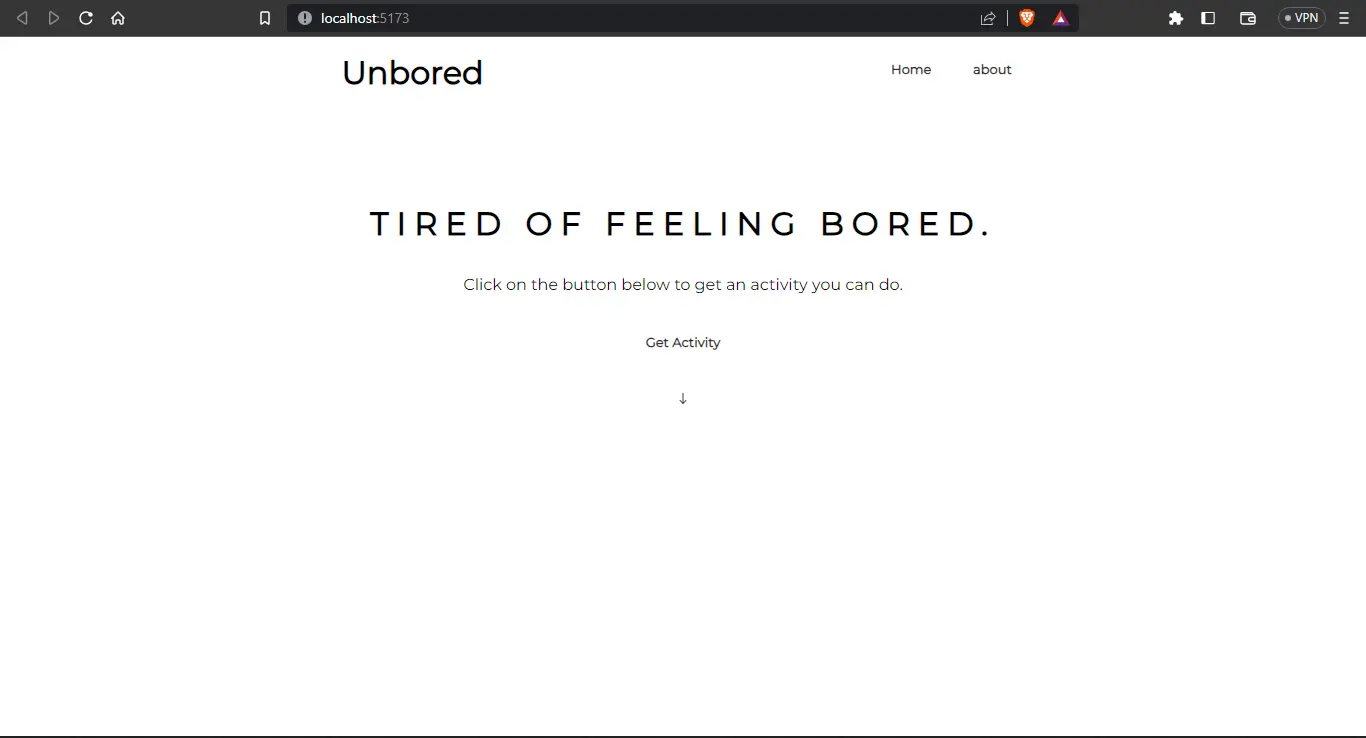
هذا كل شيء! لمعاينة تطبيق Vue الخاص بك، قم بتشغيل الأمر التالي في دليل التطبيق:
npm run dev
يجب أن يبدو طلبك مثل الصورة أدناه.

نشر تطبيقات Vue باستخدام حاويات Back4app:
هذا هو البرنامج التعليمي خطوة بخطوة حول كيفية نشر تطبيق Vue الخاص بك. أولاً، تحتاج إلى إرساء التطبيق. يتطلب منك إرساء تطبيق ما إنشاء ملف Dockerfile، والذي يحتوي على جميع التعليمات التي يحتاجها Docker Engine لإنشاء الصورة.
بعد ذلك، ستختبر تطبيقك محليًا للتأكد من أن كل شيء يعمل بشكل مثالي قبل النشر في حاويات Back4app.
إرساء تطبيق Vue الخاص بك
لإرساء تطبيق Vue الخاص بك، تحتاج إلى إنشاء ملف Dockerfile في الدليل الجذر لتطبيق Vue الخاص بك. ملف Dockerfile هو مخطط يستخدمه Docker Engine لإنشاء حاوية Docker مع جميع التبعيات والتكوينات اللازمة.
يحدد ملف Dockerfile الصورة الأساسية، ويضبط دليل العمل، وينسخ الملفات إلى الحاوية، ويثبت التبعيات، ويضبط بيئة وقت التشغيل، ويحدد الأوامر التي سيتم تنفيذها عند تشغيل الحاوية.
لفهم تقنية Docker بشكل أفضل، يمكنك قراءة مرجع Dockerfile هذا.
لبدء عملية إرساء تطبيق Vue الخاص بك، أنشئ ملف Dockerfile في الدليل الجذر وانسخ الشيفرة التالية فيه:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
يقوم ملف Dockerfile بتنفيذ الإجراءات التالية:
- يستخدم ملف Dockerfile الصورة الأساسية
node:18،والتي توفر بيئة وقت تشغيل Node.js.
- يضبط دليل العمل داخل الحاوية على
/التطبيق.
- نسخ ملفات
package.jsonوpackage-lock.jsonإلى دليل العمل.
- تثبيت التبعيات باستخدام الأمر
npm install.
- نسخ رمز التطبيق بالكامل إلى دليل العمل.
- يقوم ببناء التطبيق عن طريق تنفيذ الأمر
npm run build.
- يستخدم ملف Dockerfile بعد ذلك الصورة الأساسية
nginx:1.19.0-alpine،والتي توفر خادم الويب NGINX.
- ينسخ الملفات الثابتة المبنية من المرحلة السابقة إلى الدليل
/usr/share/nginx/htmlفي صورة NGINX.
- يعرض المنفذ 80 للسماح بحركة مرور HTTP الواردة.
- يقوم بتشغيل خادم NGINX بالتهيئة المحددة
"nginx"، "-g"، "إيقاف تشغيل البرنامج الخفي؛"باستخدام تعليمات CMD.
بناء واختبار تطبيق Dockerized Vue الخاص بك Vue واختباره
قبل نشر صورك على السحابة، يمكنك اختبار تطبيق Docker محلياً. لاختبار التطبيق، قم أولاً بإنشاء التطبيق عن طريق تشغيل الأمر التالي:
docker build -t bored .
بعد عملية الإنشاء، ‘يمكنك بعد ذلك تشغيل الأمر التالي لتشغيل حاوية Docker محليًا:
docker run -p 8080:80 bored
يحدد المنفذ -p 8080:80 تعيين المنفذ بين المضيف والحاوية. يقوم بتعيين المنفذ 8080 على المضيف إلى المنفذ 80 على الحاوية.
في هذه المرحلة، يكون تطبيقك الآن قيد التشغيل في حاوية محلياً. يمكنك بعد ذلك الانتقال إلى http://localhost:8080 لعرض تطبيقك.
نشر التطبيق الخاص بك على حاويات Back4app
قبل نشر تطبيقك على حاويات Back4app، تحتاج إلى دفع التطبيق إلى مستودع GitHub. يمكنك تعلم القيام بذلك باتباع هذه الخطوات في وثائق GitHub.
بعد دفع كود المصدر الخاص بك إلى Github، يجب عليك إنشاء حساب Back4app. لإنشاء حساب على Back4app، اتبع الخطوات التالية:
- قم بزيارةموقع Back4app الإلكتروني الرسمي.
- حدد موقع زر الاشتراك وانقر فوقه في الزاوية العلوية اليمنى من الصفحة المقصودة.
- املأ استمارة التسجيل المتوفرة بالتفاصيل اللازمة.
- أرسل النموذج لإكمال عملية التسجيل.
بمجرد إنشاء حساب Back4app الخاص بك بنجاح، قم بتسجيل الدخول باستخدام بيانات الاعتماد الخاصة بك. بعد ذلك، حدد موقع زر تطبيق جديد الموجود في الزاوية العلوية اليمنى من لوحة التحكم.
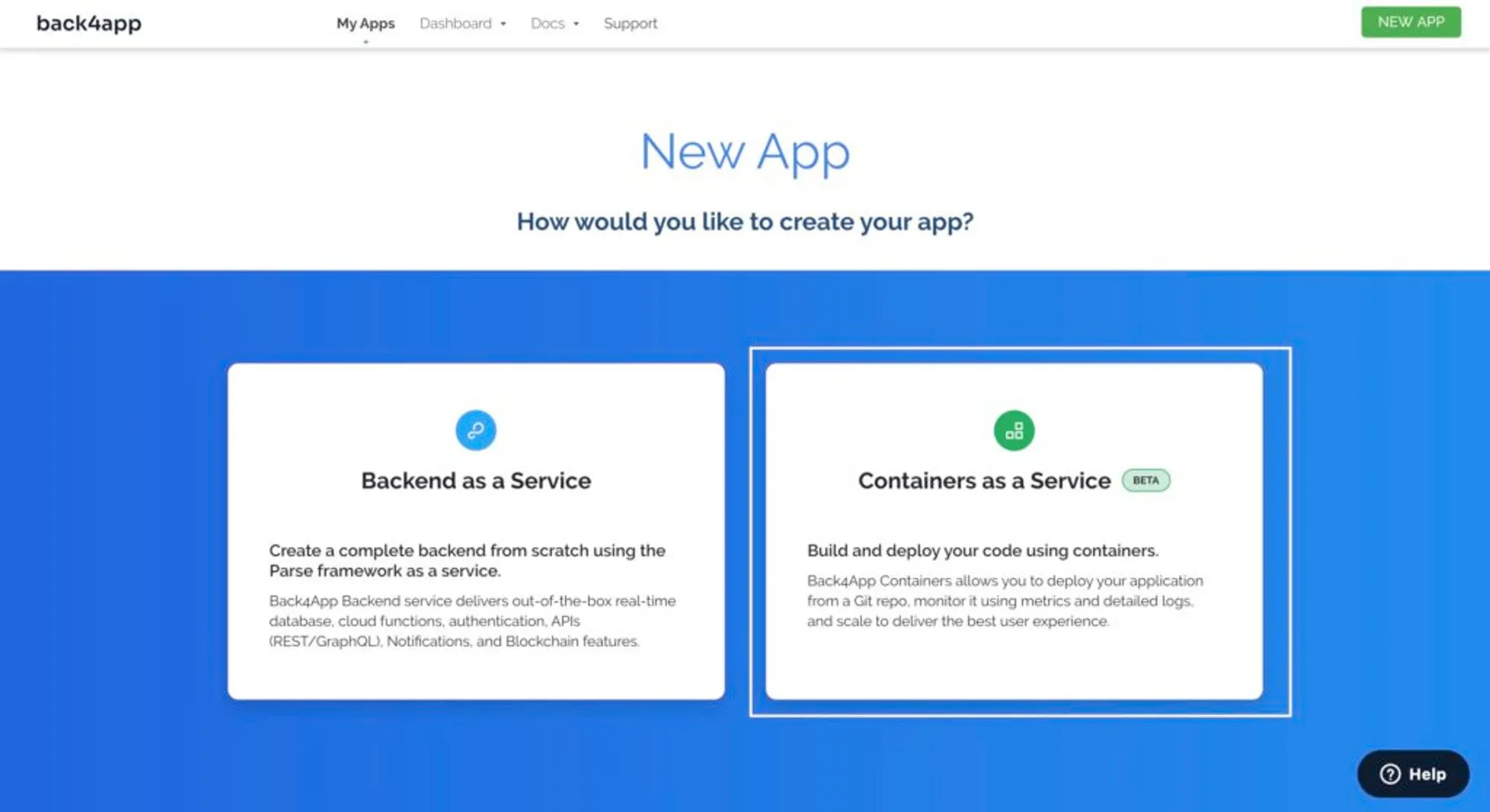
بالنقر على زر تطبيق جديد، ستتم إعادة توجيهك إلى صفحة حيث يمكنك اختيار طريقة النشر لتطبيقك. بما أنك تنوي نشر حاوية، اختر خيار الحاويات كخدمة.

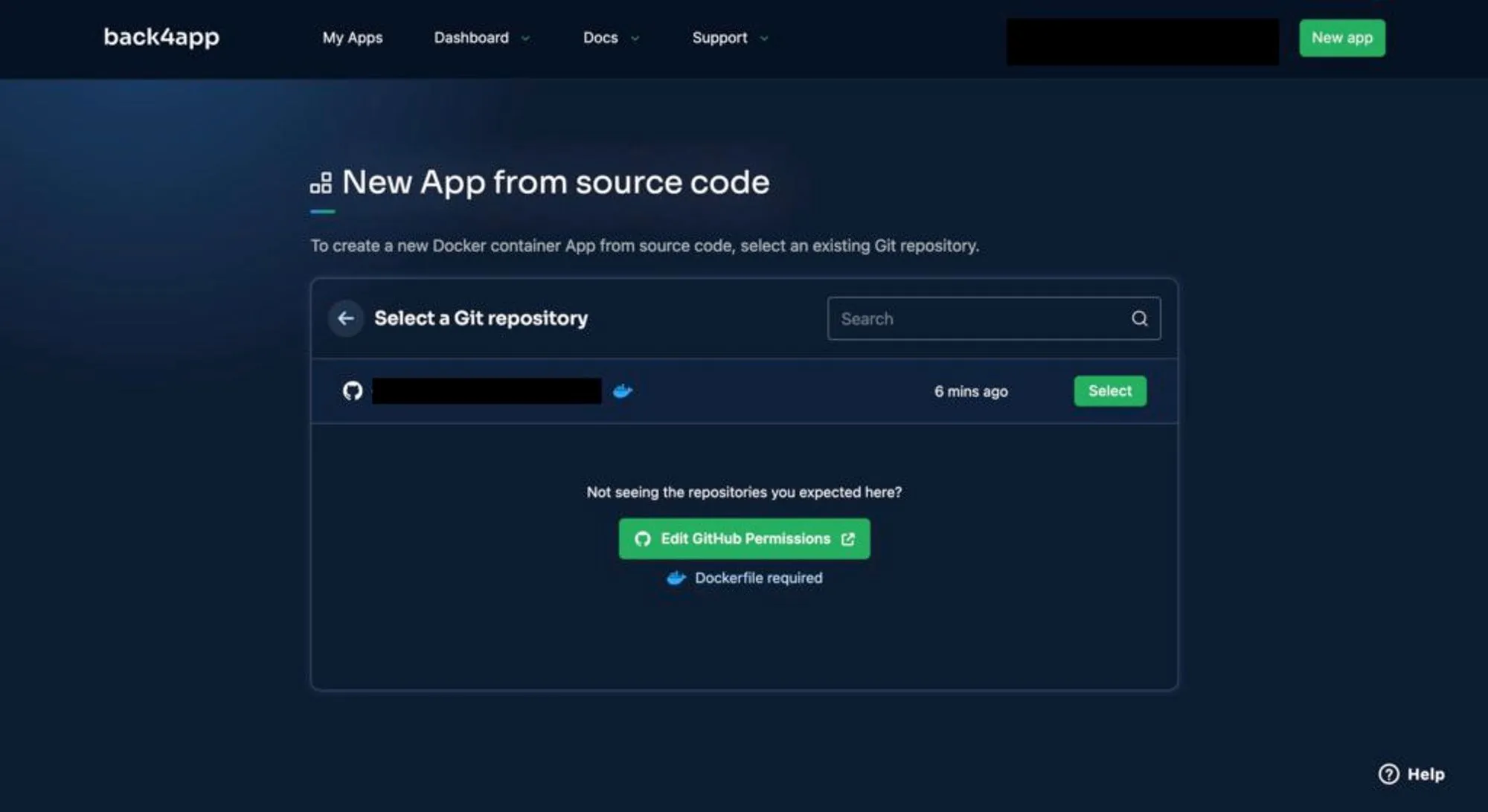
بعد النقر على خيار الحاويات كخدمة، اربط مستودع GitHub الخاص بتطبيقك وانقر على تحديد لنشر التطبيق.

عند النقر على الزر “تحديد “، سيتم توجيهك إلى صفحة حيث يمكنك تقديم المعلومات الأساسية حول تطبيقك. يتضمن ذلك اسم التطبيق، والفرع، والدليل الجذر، والمتغيرات البيئية.
تأكد من ملء جميع متغيرات البيئة الضرورية التي قد يعتمد عليها تطبيقك. بمجرد إكمال الحقول المطلوبة، انقر على زر إنشاء تطبيق.
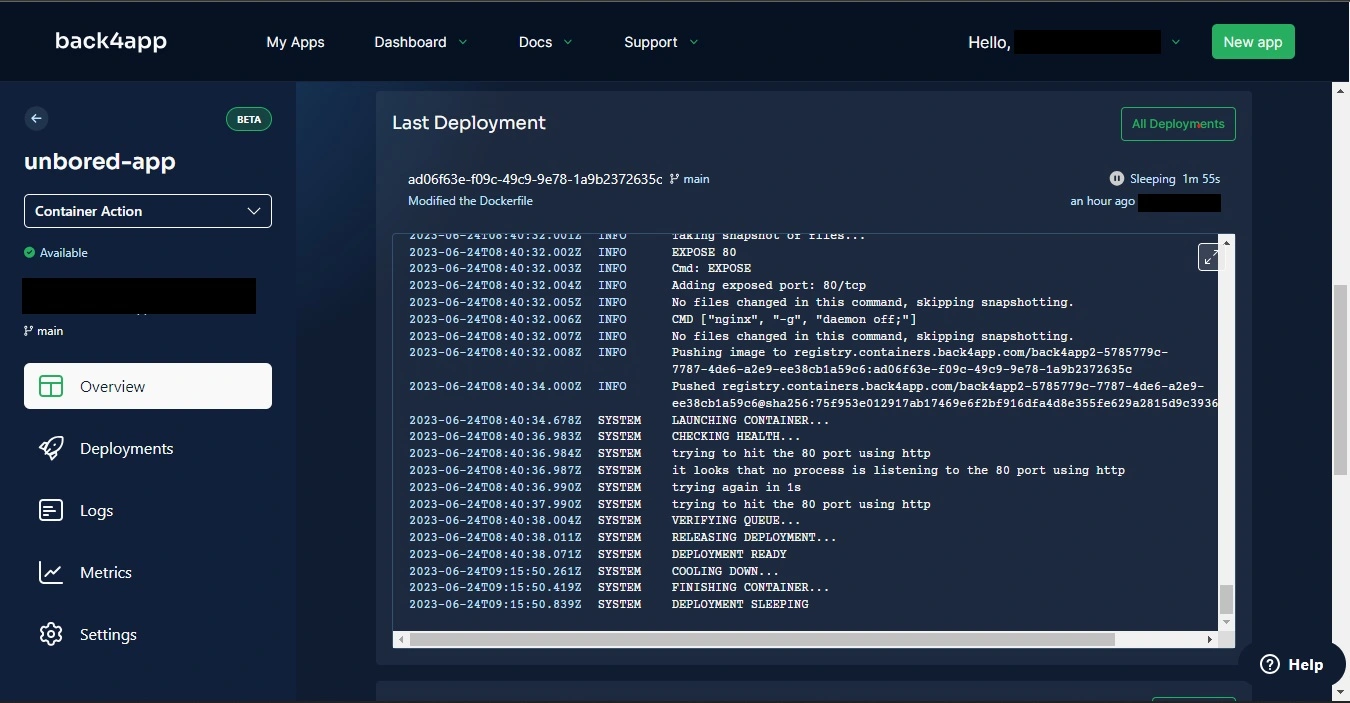
بالنقر على هذا الزر، ستبدأ عملية النشر لتطبيق Vue الخاص بك، لتبدأ الخطوات اللازمة لإتاحة تطبيقك. ستتمكن من تتبع تقدم عملية النشر، كما هو موضح في الصورة أدناه.

الخاتمة
يعد Vue من بين أفضل أطر JavaScript مفتوحة المصدر لتطوير الواجهة الأمامية. يقدم نهجًا بديهيًا لبناء واجهات المستخدم مع ميزات مثل ربط البيانات التفاعلية والبنية القائمة على المكونات.
في هذه المقالة، تعلمت كيفية إنشاء تطبيق Vue ونشره باستخدام حاويات Back4app. يساعد نشر تطبيقاتك على Back4app على تبسيط إدارة البنية التحتية الخلفية المعقدة حيث يوفر Back4app أدوات لإدارة البيانات وتوسيع نطاقها ومراقبة أداء التطبيق.
الأسئلة الشائعة
هل هناك أي قيود يجب وضعها في الاعتبار عند نشر تطبيق Vue.js على Back4app؟
عند نشر تطبيق Vue.js على Back4app، من الضروري مراعاة حدود الموارد. يفرض Back4app حدودًا محددة للموارد، بما في ذلك مساحة التخزين والذاكرة، مما قد يؤثر على قابلية توسع تطبيقك وأدائه. يمكنك تحسين أداء تطبيقك بالاشتراك في باقات Back4app المدفوعة.
هل يمكنني استخدام Back4app لنشر تطبيقات Vue.js التي تتطلب متغيرات بيئية محددة؟
نعم! يتيح لك Back4app تعريف وإدارة متغيرات البيئة لتطبيقات Vue.js. بتخزين هذه المتغيرات والوصول إليها بأمان عبر إعدادات بيئة Back4app، يمكنك ضمان عمل تطبيق Vue الخاص بك بالشكل الصحيح.
كيف يعمل التكامل بين GitHub وBack4app على تبسيط سير عمل النشر لتطبيقات Vue.js؟
يمكنك بسهولة نشر تطبيق Vue.js من مستودعك عن طريق ربط حسابك على GitHub. يتيح هذا التكامل النشر التلقائي عند نقل تغييرات التطبيق إلى مستودع GitHub، مما يُغني عن عمليات إعادة النشر اليدوية.



