Aufbau eines robusten KI-Assistenten-Backends!

Mit den Fortschritten der KI-Technologie werden KI-Assistenten voraussichtlich eine immer wichtigere Rolle bei der Verwaltung des Kundensupports in Unternehmen spielen. Die meisten Unternehmen haben bereits eine Art von KI in ihre Arbeitsabläufe integriert.
In diesem Artikel werden wir über KI-Assistenten sprechen und ihre unglaublichen Vorteile und potenziellen Nachteile aufzeigen.
Darüber hinaus bieten wir eine umfassende Schritt-für-Schritt-Anleitung zur Erstellung eines KI-basierten Assistenten mit OpenAI und Back4app.
Contents
Was ist ein KI-Assistent?
Ein KI-Assistent ist eine Software, die eine Aufforderung per Text oder Sprache aufnimmt und eine Antwort erzeugt.
Diese Technologie nutzt u. a. die Verarbeitung natürlicher Sprache (NLP) und maschinelles Lernen.
Der Zweck von KI-Assistenten besteht darin, eine menschenähnliche Unterhaltung nachzuahmen.
In diesem Artikel werden wir die Begriffe KI-Assistent und KI-Chatbot synonym verwenden. Einige Leute könnten jedoch argumentieren, dass ein Assistent eine komplexere Version eines Chatbots ist, der auch Aufgaben ausführen kann.
Einige Beispiele für beliebte KI-Assistenten sind ChatGPT, Claude und Gemini.
Einige Anwendungen für KI-Assistenten sind:
- Kundensupport (KI-Assistenten können für die Beantwortung von Kundenanfragen geschult werden)
- Hilfe für Entwickler (KI-Assistenten können Code generieren und Entwicklern helfen, effizient zu arbeiten)
- Bildung (Assistenten können für Bildungszwecke und die Einarbeitung von Benutzern eingesetzt werden)
- Marketing und Analytik (Assistenten können Marketingmaterial erstellen und Daten analysieren)
- Unterhaltung (KI-Chatbots können unterhaltsame oder kreative Antworten geben)
Vorteile von AI-Assistenten
KI-Assistenten bieten eine Reihe von Vorteilen. Schauen wir sie uns an!
Produktivität steigern
Mit KI-Assistenten können Sie die Produktivität Ihres Unternehmens erheblich steigern.
Sie können für die Organisation von Aufgaben, Geschäftsabläufen, Kundenbetreuung, Marketing usw. eingesetzt werden.
Durch den Einsatz von KI können Sie einen hoch skalierbaren, autonomen Kundensupport schaffen, der rund um die Uhr verfügbar ist.
Außerdem können Entwickler KI-Assistenten nutzen, um Code zu schreiben, zu überprüfen und zu dokumentieren. Es gibt bereits eine Reihe von spezialisierten Tools für diesen Zweck, darunter GitHub Copilot, OpenAI Codex und CodePal.
Benutzerfreundlichkeit
KI-Assistenten gehören zu den am leichtesten zugänglichen Programmen, weil sie menschlichen Text “verstehen”. Fast jeder, egal wie technisch versiert, kann sie nutzen.
Kosten senken
KI-Assistenten können Ihnen helfen, Ihre Kosten erheblich zu senken, indem sie Ihre Arbeitsabläufe optimieren und den Kundensupport automatisieren. Einige Studien haben herausgefunden, dass KI Unternehmen hilft, ihre Kosten um bis zu 20 % zu senken.
Informationsbeschaffung
Einer der besten Vorteile von KI-Assistenten ist ihre Fähigkeit, Informationen abzurufen. Sie können schnell mehrere Dokumente abfragen und eine einfache, für den Benutzer lesbare Antwort liefern.
Außerdem können sie die Antworten mit Quellenangaben versehen.
Dank der jüngsten Fortschritte in der API von OpenAI können Sie jetzt mühelos Bots anhand Ihrer Geschäftsdaten trainieren.
Anpassung & Personalisierung
KI-Assistenten sind in hohem Maße anpassbar. Die Wiederverwendung eines Assistenten ist so einfach wie das Ändern der Anweisungen oder der sogenannten Anfangsaufforderung.
Außerdem können KI-Assistenten personalisierte Antworten geben, je nachdem, mit wem sie gerade kommunizieren.
So können sie beispielsweise die Anfrage des Nutzers in dessen Muttersprache beantworten oder den Kontext früherer Gespräche berücksichtigen.
Nachteile von KI-Assistenten
Nichts ist ohne Nachteil.
Halluzinationen
KI-Chatbots erzeugen manchmal falsche oder unsinnige Informationen. Wenn das passiert, sagen wir, dass ein Chatbot halluziniert hat.
Der Grund dafür ist, dass Bots nicht wirklich verstehen, was sie sagen – sie generieren lediglich das wahrscheinlichste nächste Wort auf der Grundlage der vorherigen Wörter.
Wenn Sie wissen möchten, wie KI-Chatbots wie ChatGPT funktionieren, lesen Sie diesen Artikel.
Kann keine komplexen Operationen durchführen
KI-Assistenten eignen sich hervorragend für einfache und sich wiederholende Aufgaben, versagen aber kläglich, wenn sie mit komplexen Aufgaben betraut werden.
Ihnen fehlt der gesunde Menschenverstand und die menschliche Intelligenz im Allgemeinen. Wenn die Antwort nicht im Lernmaterial des Chatbots enthalten ist, wird er wahrscheinlich eine falsche Antwort geben.
Außerdem ist nicht garantiert, dass sie optimale Ergebnisse liefern.
Wartung
Um sicherzustellen, dass Chatbots, die auf Geschäftsdokumente trainiert sind, genaue und aktuelle Informationen liefern, müssen Sie sie regelmäßig mit den neuesten Dokumenten aktualisieren. Ohne diese kontinuierliche Wartung kann der Chatbot veraltete Antworten liefern.
Datenschutz und Sicherheitsaspekte
Assistenten haben manchmal mit vertraulichen Geschäftsinformationen oder persönlichen Nutzerdaten zu tun. Dies wirft einige ethische Fragen auf und macht es möglich, dass der Assistent vertrauliche Informationen weitergibt.
Wie baut man einen KI-Assistenten?
In diesem Teil des Tutorials erstellen wir einen virtuellen Assistenten , der mit GPT betrieben wird.
Unser virtueller Assistent ist auf die Beantwortung mathematischer Fragen spezialisiert. Er wird Threads verwenden, die es ihm ermöglichen, Folgefragen zu beantworten.
Außerdem wird der Code so gestaltet, dass er leicht wiederverwendet und an andere Anwendungen angepasst werden kann.
Für das Backend werden wir OpenAI und Back4app verwenden, und das Frontend wird mit React (mit TailwindCSS) erstellt.

Voraussetzungen
- Grundlegendes Verständnis von JavaScript ES6
- Erfahrung mit React und React Hooks
- Ein OpenAI-Konto mit etwas Guthaben
- Ein kostenloses Back4app-Konto
Zielsetzungen
| # | Backend | Frontend |
| 1 | Eine Back4app-Anwendung erstellen | Bootstrap für ein neues Projekt |
| 2 | Upgrade der Node.js-Version der Anwendung | TailwindCSS installieren |
| 3 | Erzeugen eines OpenAI-Geheimschlüssels | Code für die Benutzeroberfläche |
| 4 | Hinzufügen des geheimen Schlüssels als Umgebungsvariable | Parse SDK installieren und konfigurieren |
| 5 | Cloud-Code-Funktionen erstellen | Verbindung zum Backend |
Fangen wir an zu programmieren!
Backend
In dieser Phase des Tutorials kümmern wir uns um das Backend. Wir erstellen eine Back4app-App, erstellen geheime OpenAI-Schlüssel, fügen sie als Umgebungsvariablen hinzu und schreiben die erforderlichen Cloud-Code-Funktionen.
Back4app App erstellen
Melden Sie sich zunächst bei Ihrem Back4app-Konto an oder erstellen Sie eines, wenn Sie noch keines haben.
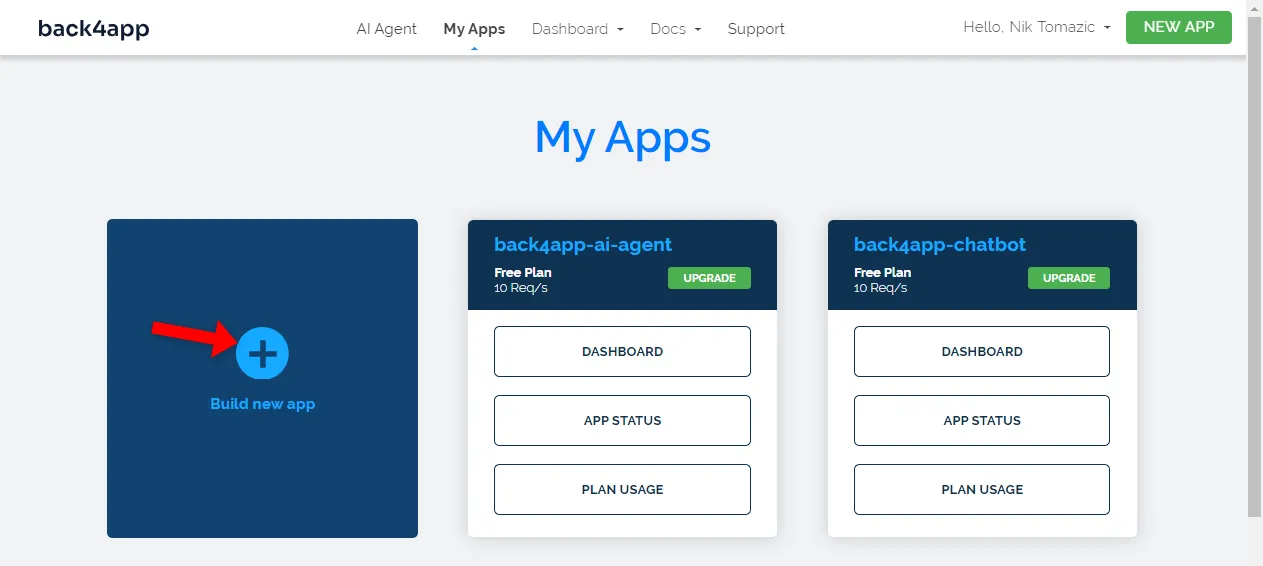
Wenn Sie sich anmelden, werden Sie zu Ihrer App-Liste weitergeleitet. Klicken Sie auf “Neue App erstellen”, um eine App zu erstellen.

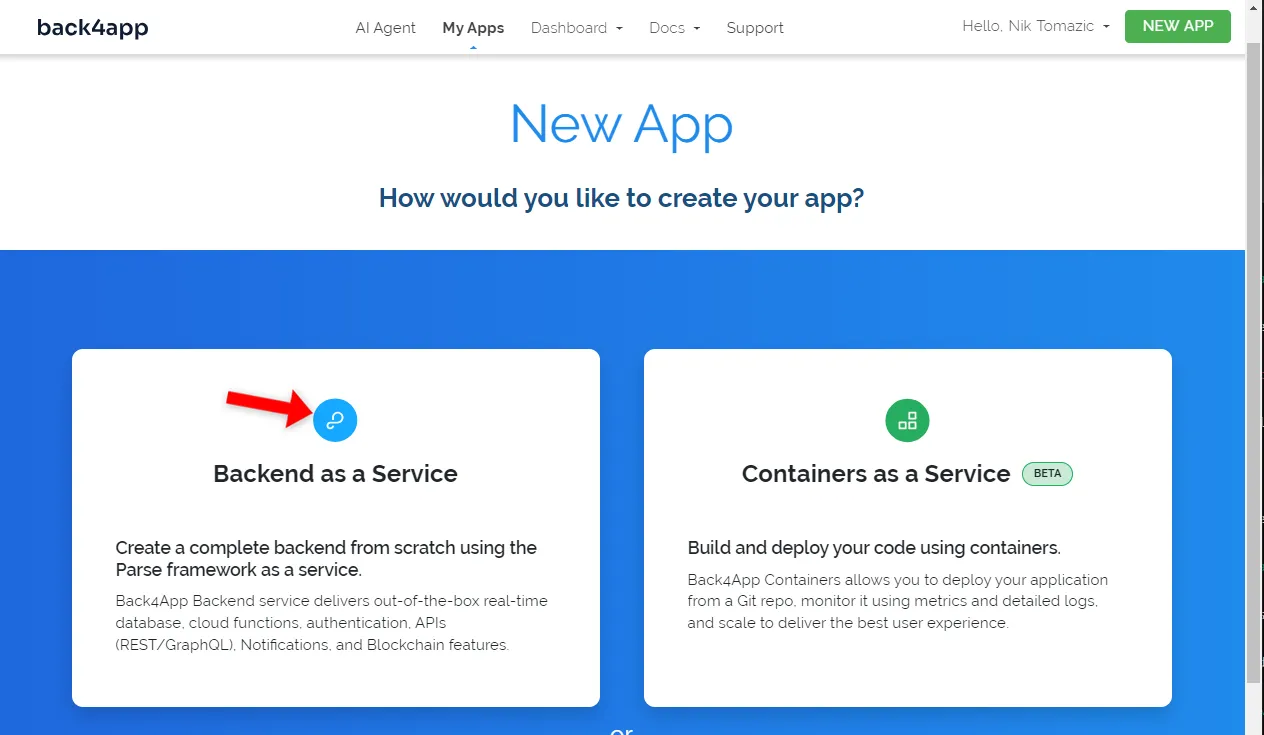
Mit der Back4app-Plattform können Sie zwei Arten von Anwendungen bereitstellen: Backend as a Service (BaaS) und Container as a Service (CaaS). Wir bauen ein Backend, also nehmen Sie BaaS.

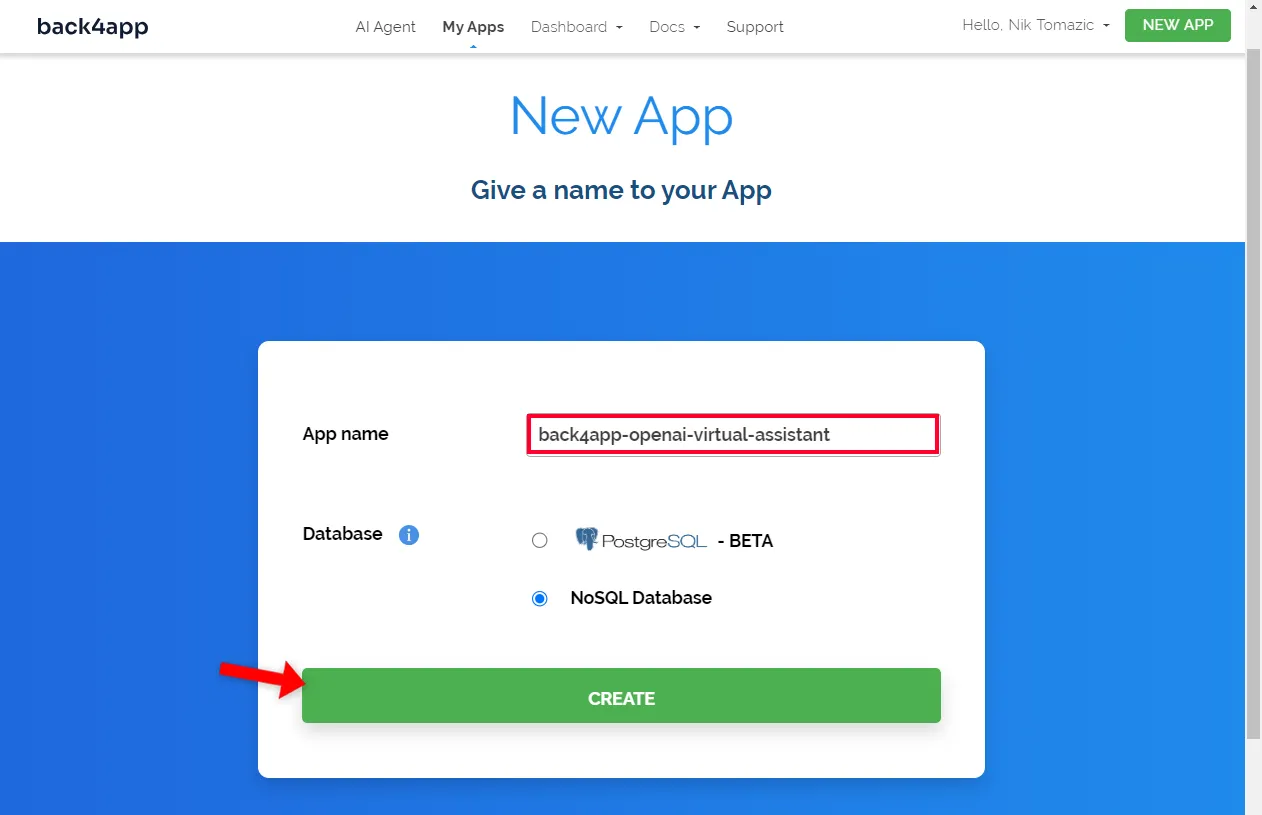
Als Nächstes geben Sie Ihrer Anwendung einen aussagekräftigen Namen, belassen die Datenbank als NoSQL und klicken auf “Erstellen”.

Warten Sie etwa drei Minuten, bis die Plattform die App erstellt hat. Back4app kümmert sich um alles, von der Erstellung der App-Schicht bis zur Einrichtung der Datenbank, Sicherheit, Skalierung und mehr.
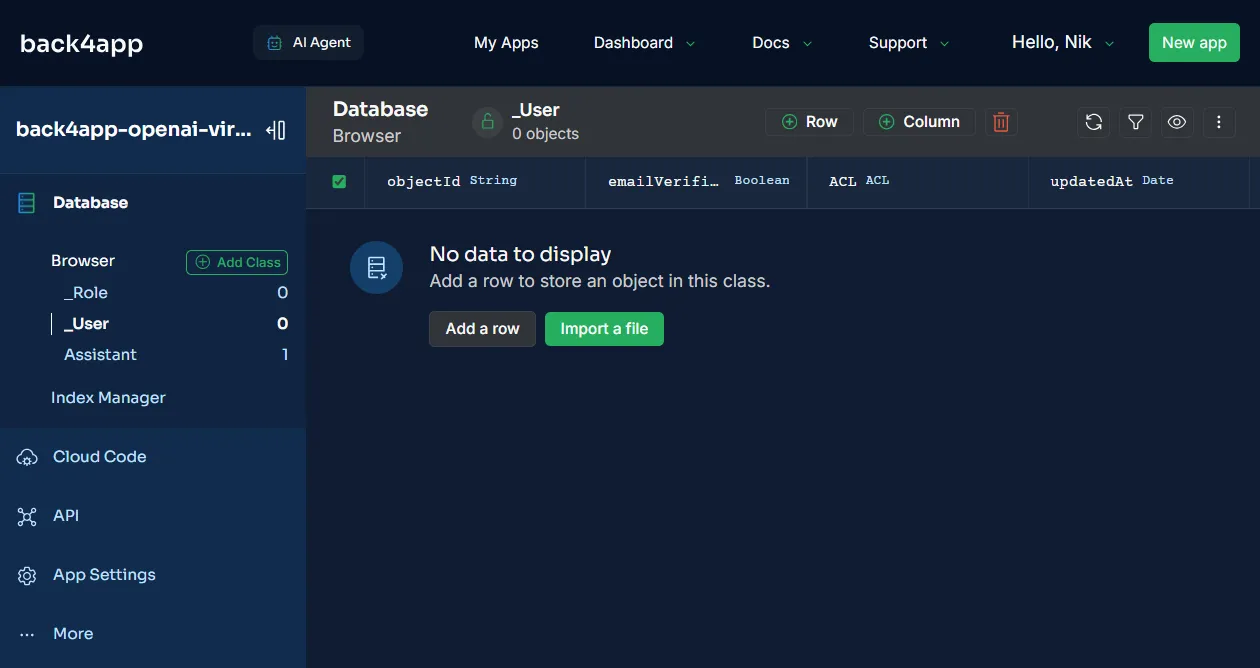
Danach werden Sie zur Datenbankschnittstelle Ihrer Anwendung weitergeleitet.

Knotenversion ändern
Back4app-Apps werden standardmäßig mit Parse v4.10.4 betrieben. Diese Version von Parse Server verwendet Node v14, das nicht mit der OpenAI-Bibliothek kompatibel ist, die Node v18+ benötigt.
Aktualisieren wir die Version von Parse Server.
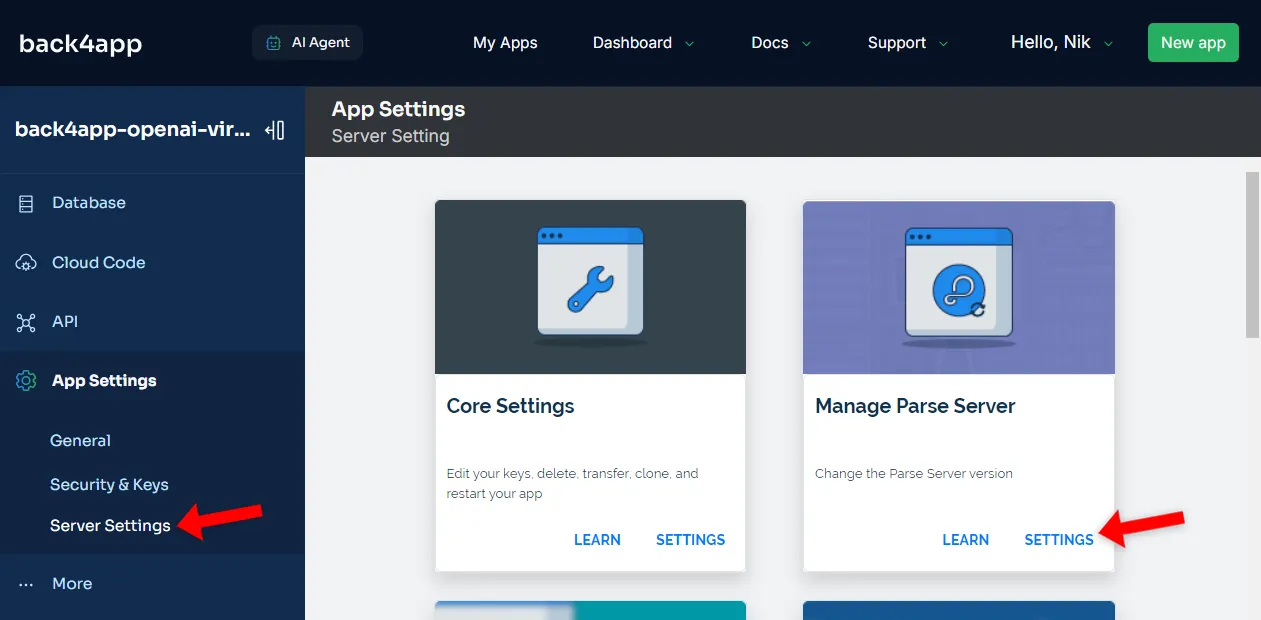
Wählen Sie zunächst “Servereinstellungen” in der Seitenleiste und navigieren Sie dann zu “Parse-Server verwalten”, wie in der Abbildung unten dargestellt.

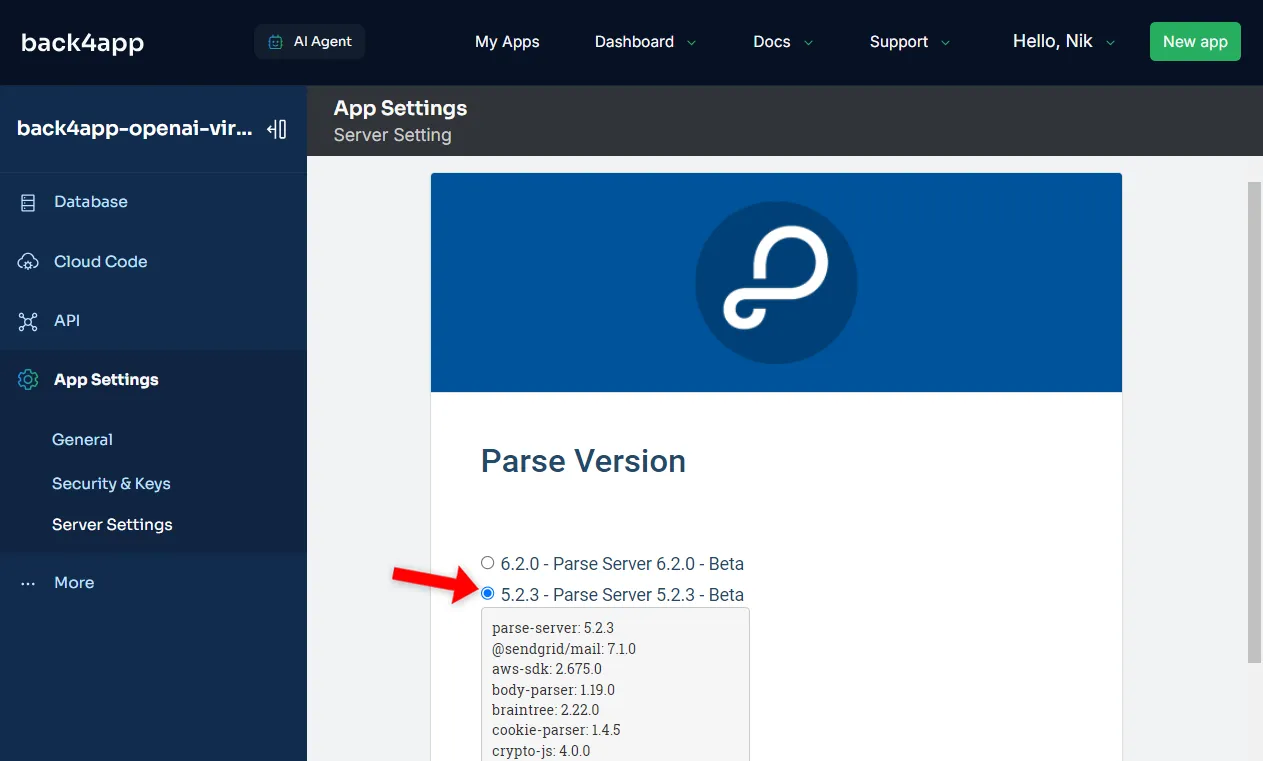
Ändern Sie die Version von Parse Server auf 5.2.3 oder höher.

Klicken Sie auf “Speichern” und warten Sie ein paar Minuten, bis Back4app die Serverversion aktualisiert hat.
Um die Node.js-Version zu überprüfen, können Sie die folgende Cloud-Code-Funktion definieren:
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
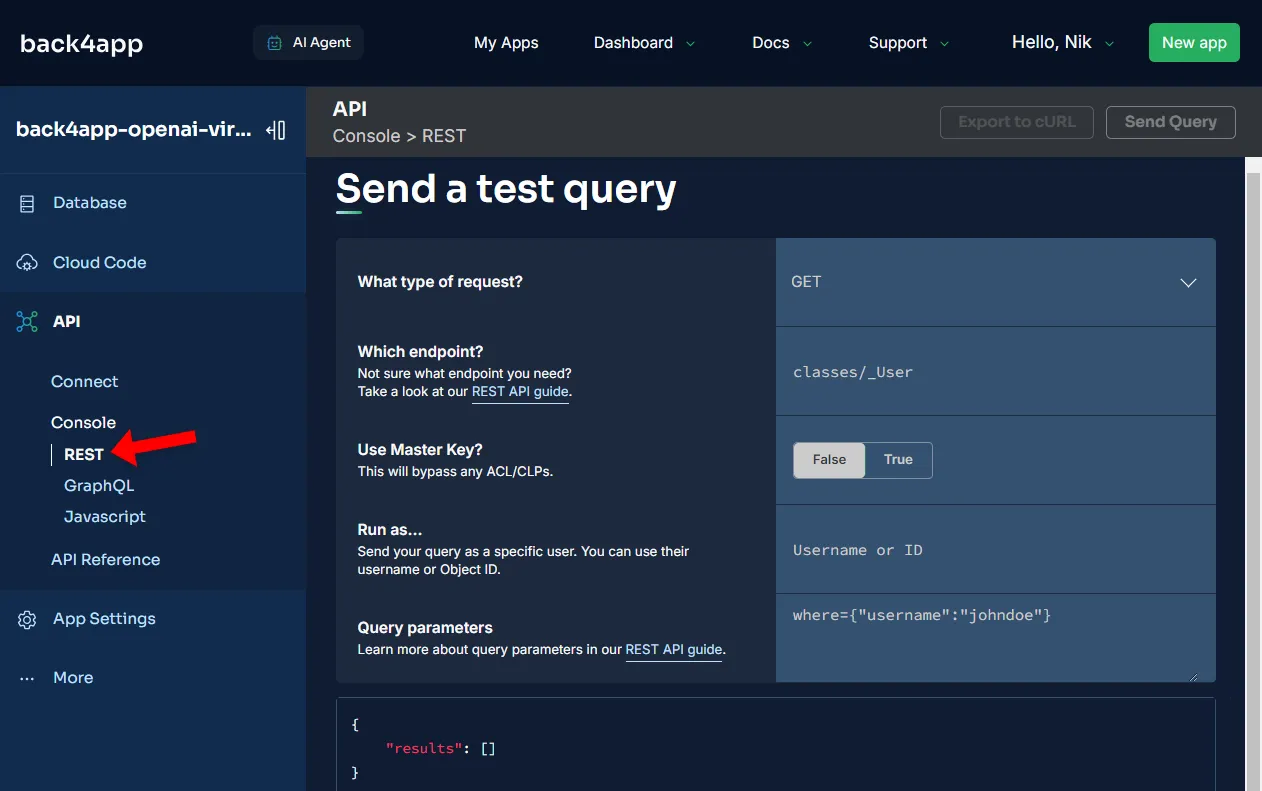
});Dann lösen Sie es über die integrierte “API > Konsole > REST” aus, indem Sie eine POST-Anfrage an functions/getNodeVersion senden.
OpenAI API-Schlüssel
Lassen Sie uns nun einen OpenAI-API-Schlüssel erstellen, um von unserem Backend aus eine Verbindung zu OpenAI herzustellen.
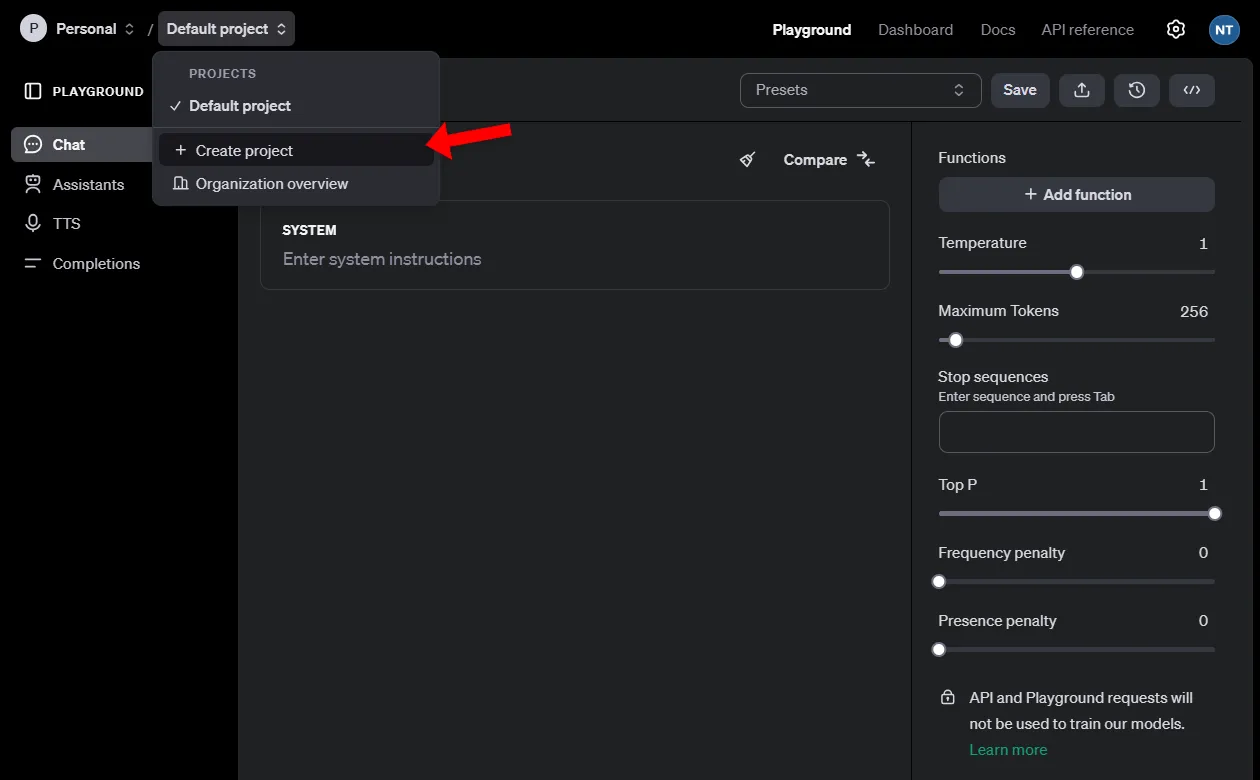
Navigieren Sie zum Dashboard von OpenAI und erstellen Sie ein neues Projekt, indem Sie auf “Standardprojekt” und dann auf “Projekt erstellen” klicken.

Geben Sie Ihrem Projekt einen beschreibenden Namen – ich werde “back4app” wählen. Klicken Sie anschließend auf “Erstellen”.
OpenAI sollte automatisch zu dem neu erstellten Projekt wechseln.
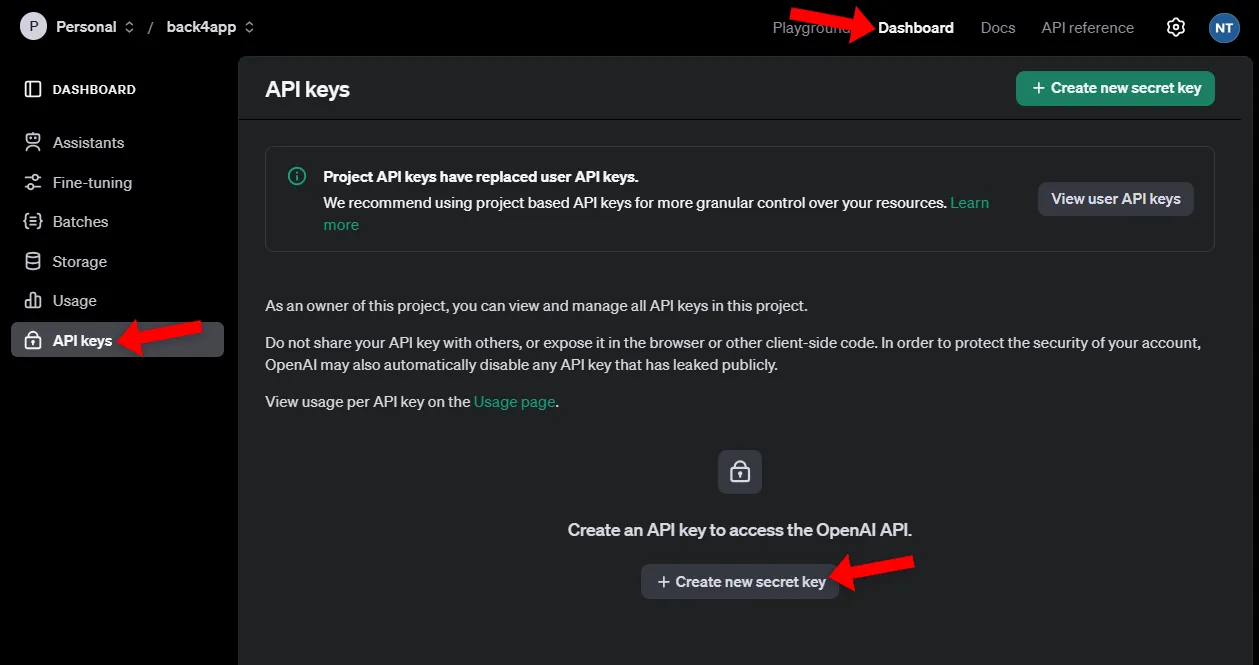
Gehen Sie dann zum Abschnitt “API-Schlüssel”, indem Sie in der Navigationsleiste “Dashboard” und dann in der Seitenleiste “API-Schlüssel” auswählen. Klicken Sie auf “Neuen geheimen Schlüssel erstellen”, um den Prozess der Erstellung des API-Schlüssels zu starten.

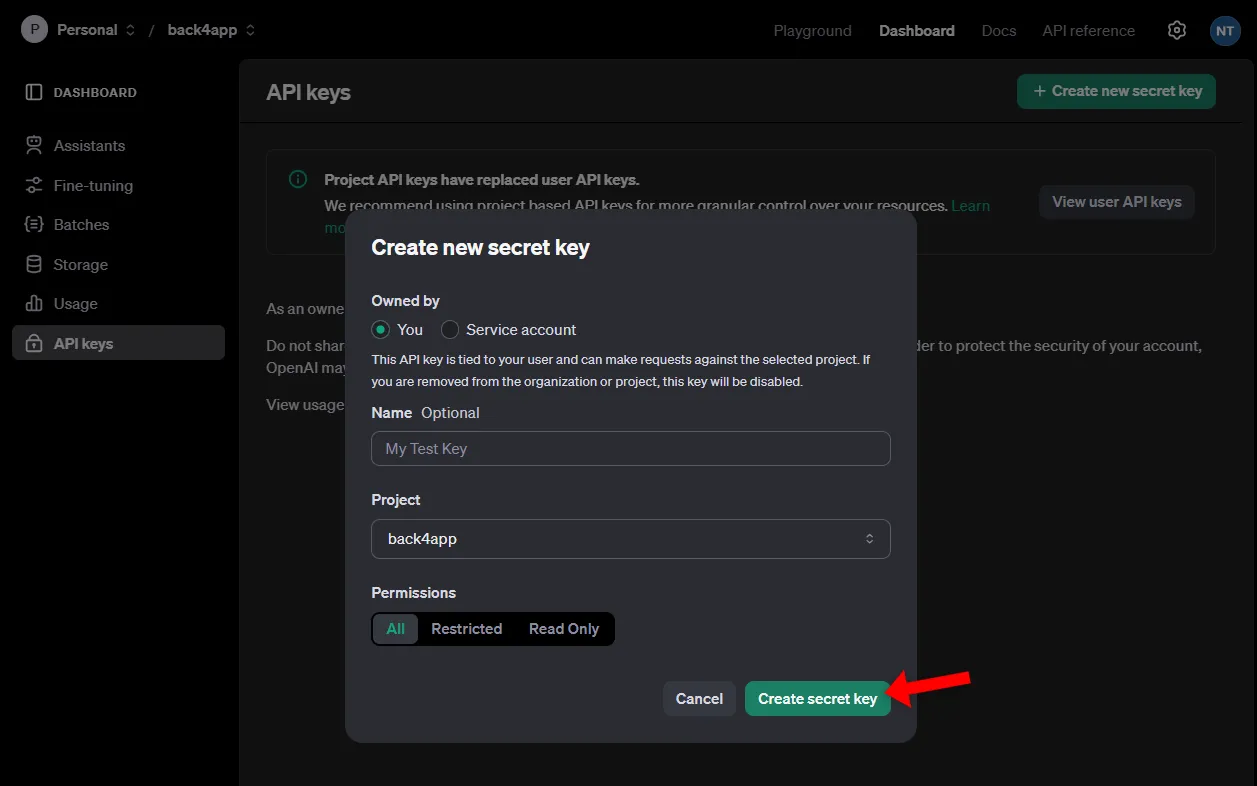
Belassen Sie alle Einstellungen auf den Standardwerten und klicken Sie auf “Geheimschlüssel erstellen”, um die Erstellung des Schlüssels zu bestätigen.

Bitte notieren Sie sich den geheimen Schlüssel, da Sie ihn nur einmal sehen können.
Behandeln Sie Ihren geheimen Schlüssel genauso sicher wie ein Passwort. Wenn jemand in den Besitz dieses Schlüssels kommt, könnte er erhebliche OpenAI-Kosten verursachen. Außerdem schlage ich vor, die Nutzung einzuschränken.
Umgebungsvariablen festlegen
Um zu vermeiden, dass unser geheimer Schlüssel im Quellcode preisgegeben wird, fügen wir ihn als Umgebungsvariable hinzu.
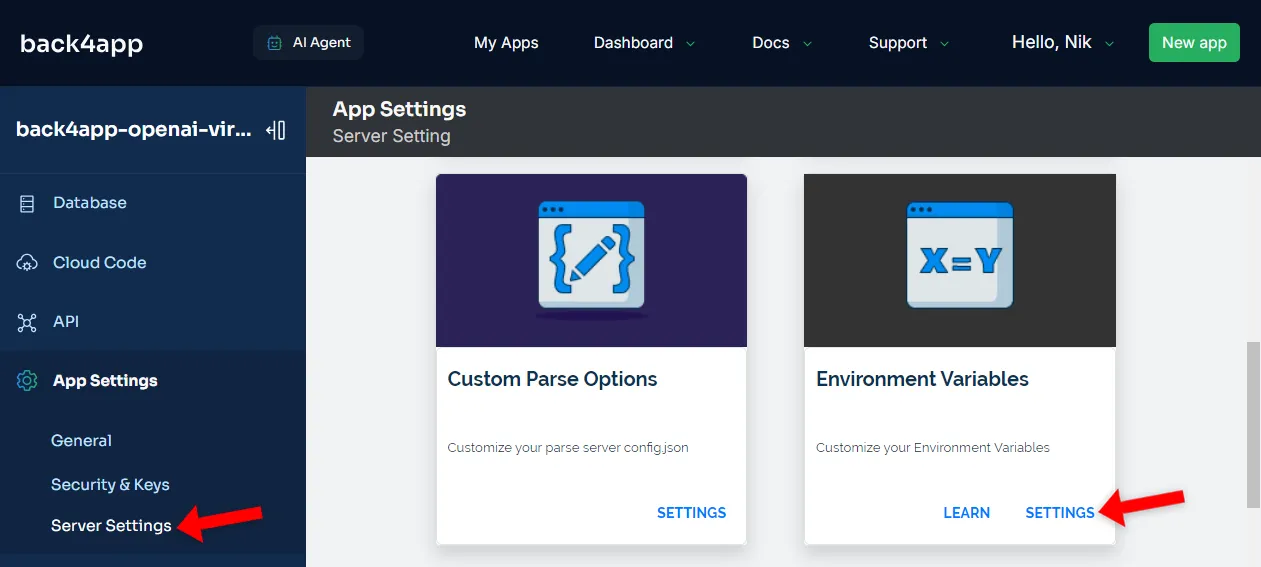
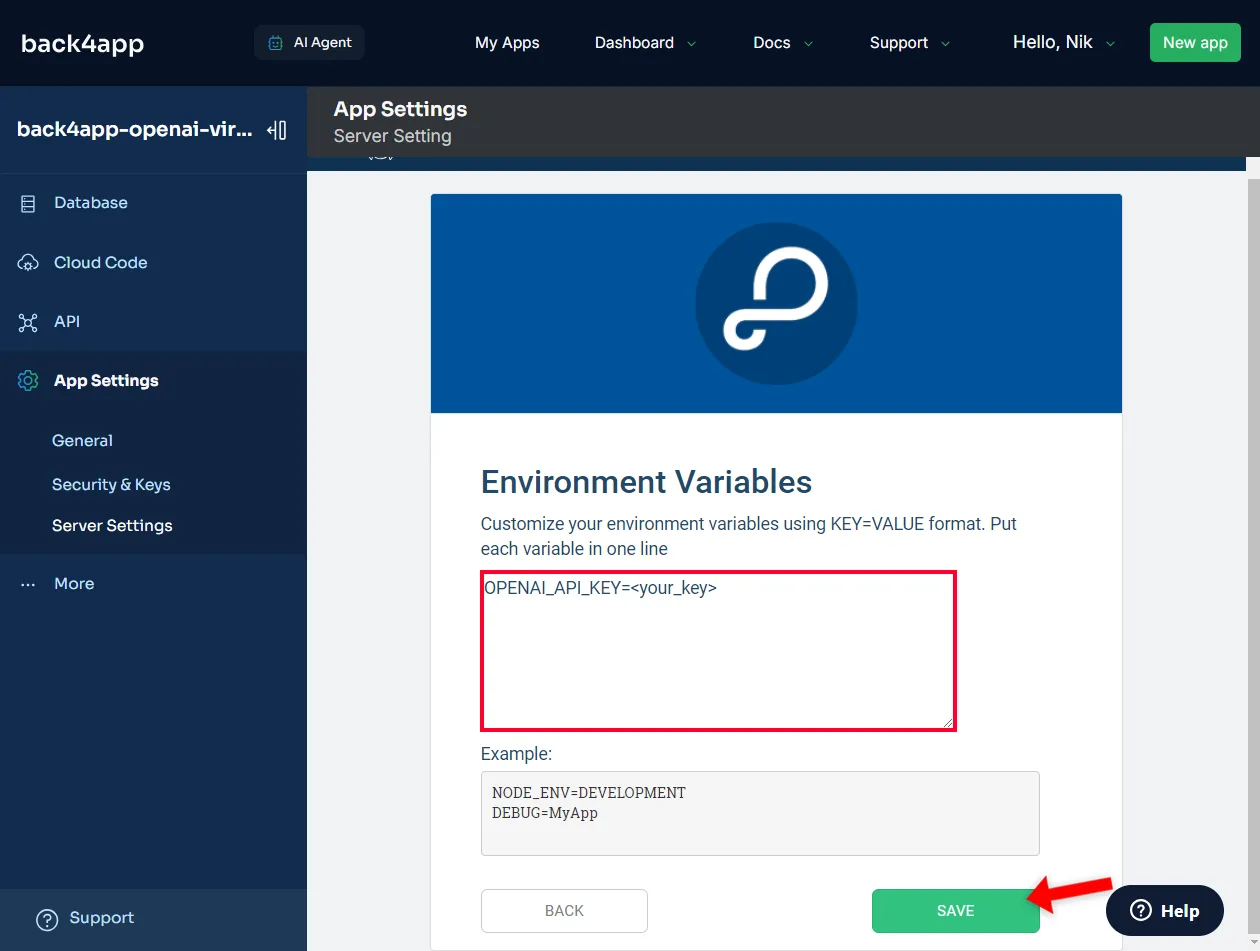
Navigieren Sie zu “Servereinstellungen > Umgebungsvariablen > Einstellungen”.

Dann setzen Sie die Umgebungsvariable OPENAI_API_KEY wie in einer .env-Datei:
OPENAI_API_KEY=<your_openai_api_key>
Stellen Sie sicher, dass Sie <your_openai_api_key> durch Ihren geheimen OpenAI-Schlüssel aus dem vorherigen Schritt ersetzen.Klicken Sie abschließend auf “Speichern”, um die Umgebungsvariablen zu speichern.

Sie können nun den geheimen Schlüssel über die Cloud-Code-Funktionen wie folgt abrufen:
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
Um die Backend-Logik zu implementieren, verwenden wir Cloud Code-Funktionen. Cloud Code-Funktionen sind eine robuste Funktion von Parse Server, die es Entwicklern ermöglicht, benutzerdefinierten serverseitigen JavaScript-Code auszuführen.
Sie können über REST, mit dem Parse SDK oder zeitgesteuert ausgelöst werden.
Unter Was sind serverlose Funktionen? erfahren Sie mehr über Functions as a Service.
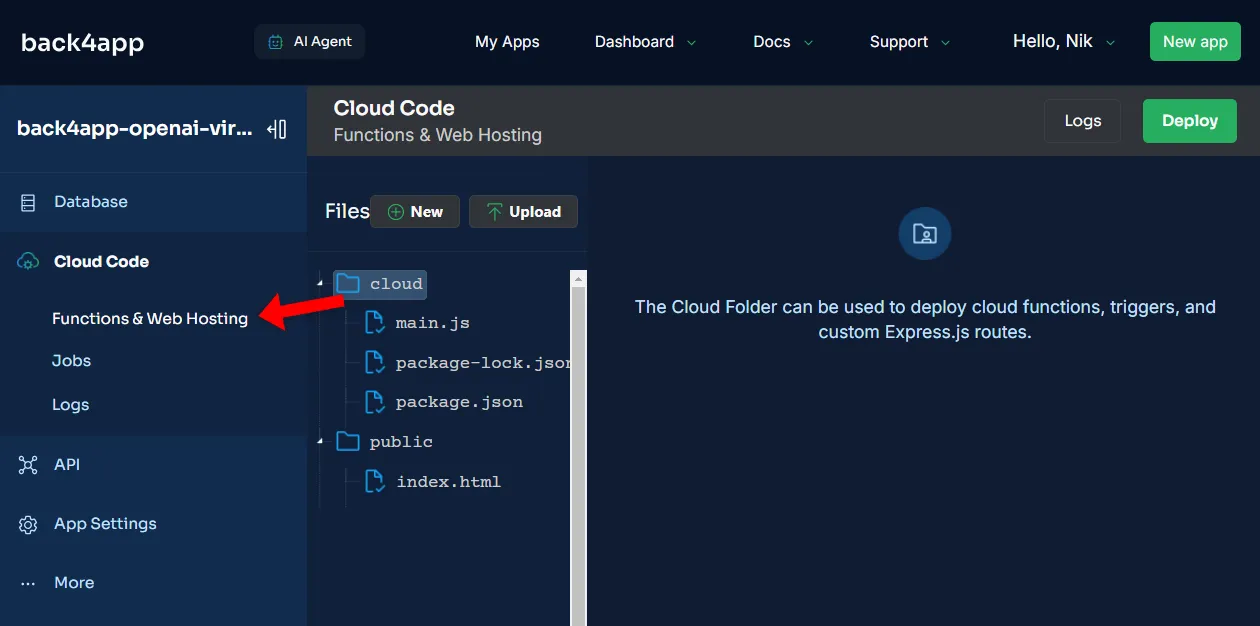
Wählen Sie zunächst “Cloud Code > Funktionen & Webhosting” in der Seitenleiste, um auf Cloud Code zuzugreifen.

Sie werden feststellen, dass der Bildschirm in zwei Bereiche aufgeteilt ist. Auf der linken Seite finden Sie die Verzeichnisstruktur, auf der rechten Seite den JavaScript-Code-Editor. Standardmäßig gibt es zwei Verzeichnisse:
- Cloud-Ordner für die Bereitstellung von Cloud-Code-Funktionen und anderem benutzerdefinierten Code
- öffentlicher Ordner für die Bereitstellung statischer Inhalte (z. B. Bilder, Videos, Symbole)
OpenAI-Bibliothek installieren
Um mit der OpenAI API zu interagieren, installieren wir die OpenAI JavaScript-Bibliothek.
Die Installation von NPM-Paketen mit Cloud Code ist einfach. Erstellen Sie dazu eine package.json-Datei im Cloud-Ordner, in der die Pakete aufgeführt sind, die Sie installieren möchten.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}Die neueste Version des
openai-Paketsfinden Sie auf der NPM-Paketseite.
Klicken Sie dann oben rechts auf dem Bildschirm auf “Bereitstellen”.
Wenn die Installation erfolgreich war, sollten Sie eine neu erstellte package-lock.json im Cloud-Ordner sehen. Die Lock-Datei sollte das openai-Paket enthalten.
Cloud-Code-Funktionen
Als Nächstes kümmern wir uns um die Cloud-Code-Funktionen.
Wir werden die folgenden vier Funktionen erstellen:
setup()erstellt einen virtuellen Assistenten und speichert seine Konfiguration in der DatenbankcreateThread()erstellt einen neuen virtuellen Assistenten-ThreaddeleteThread(threadId)löscht einen bestehenden virtuellen Assistenten-ThreadaddMessage(threadId, message)fügt dem Thread eine Nachricht hinzu und erzeugt eine Antwort
Fügen Sie den folgenden Code in cloud/main.js ein:
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});Code-Übersicht
- Der Code importiert und initialisiert die OpenAI-Bibliothek.
- Anschließend werden die Einstellungen des Assistenten festgelegt (z. B.
Name,AnweisungenundinitialMessage). - Code bietet vier Cloud-Code-Funktionen, die oben beschrieben sind.
- In
setup()holen wir den Assistenten und den Thread und fügen dann eine Nachricht zum Thread hinzu. Anschließend wird mit einem Lauf eine Antwort mit Hilfe des Assistenten erzeugt.
Cloud-Code-Funktionen testen
Bevor wir uns dem Frontend zuwenden, müssen wir sicherstellen, dass das Backend wie erwartet funktioniert.
Zu Testzwecken verwenden wir die integrierte Konsole von Back4app. Navigieren Sie zu “API > Konsole > REST” in der Seitenleiste.

Lösen Sie zunächst die Funktion setup() aus:
- Welche Art von Anfrage:
POST - Welcher Endpunkt:
functions/setup - Hauptschlüssel verwenden:
false - Ausführen als: leer lassen
- Abfrageparameter: leer lassen
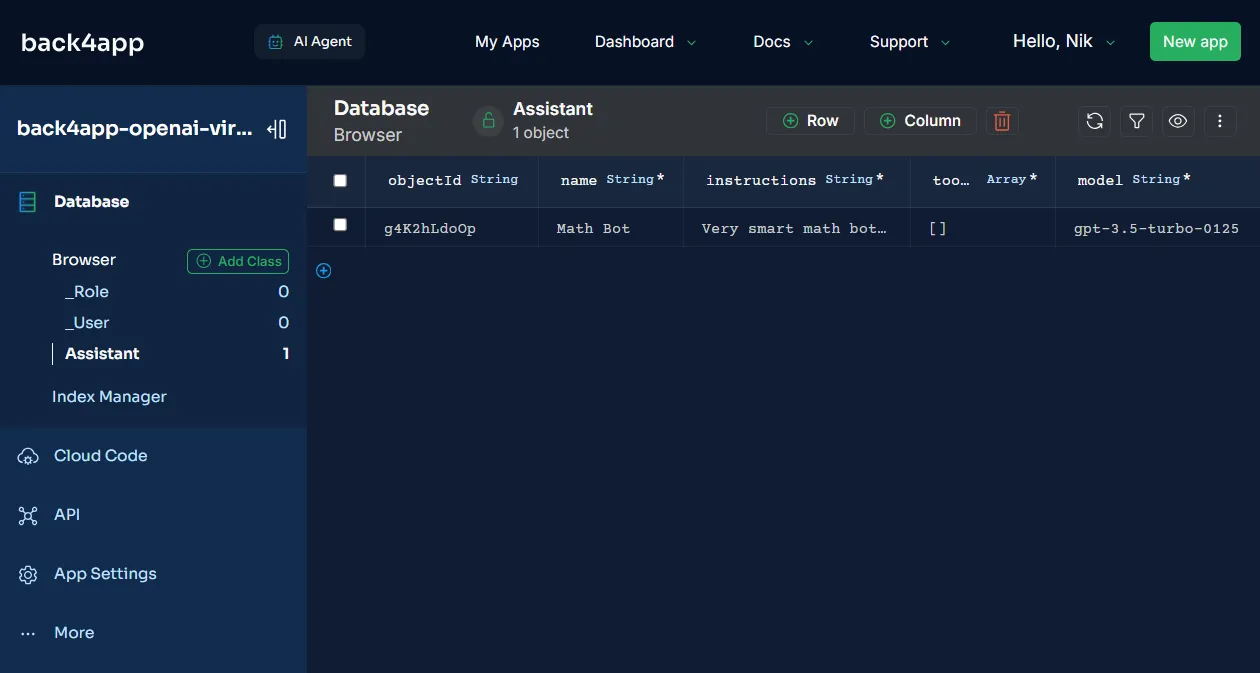
Dadurch wird ein neuer Assistent erstellt und in der Datenbank gespeichert. Wenn Sie zur Datenbankansicht navigieren, sollten Sie sehen, dass die Assistenten-Klasse jetzt eine Zeile hat.

Lassen Sie uns nun die Gesprächsendpunkte testen.
POSTanfunctions/createThread, um einen Thread zu erstellen. Notieren Sie sich die Thread-ID.POSTeine Frage anfunctions/addMessagemit den folgenden Parametern{"threadId": "", "message": "Was ist 2+2?"}. Überprüfen Sie, ob die generierte Antwort korrekt ist.POSTanfunctions/deleteThreadmit den folgenden Parametern{"threadId": ""}, um den Thread zu löschen.
Großartig, das Backend scheint gut zu funktionieren!
Frontend
In diesem Abschnitt des Tutorials werden wir ein neues React-Projekt booten, TailwindCSS installieren, die Benutzeroberfläche implementieren, das Parse SDK einrichten und die erforderliche Logik implementieren.
Vite App erstellen
Beginnen Sie mit dem Bootstrapping eines neuen Vite-Projekts unter Verwendung der React-Vorlage:
$ npm create vite@latest frontend -- --template reactWechseln Sie in das neu erstellte Verzeichnis und installieren Sie die Abhängigkeiten:
$ cd frontend
$ npm installStarten Sie den Entwicklungsserver:
$ npm run devÖffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:5174/. Sie sollten die Standard-Landingpage von Vite + React sehen.

TailwindCSS
Um unsere Arbeit zu vereinfachen, verwenden wir TailwindCSS, ein CSS-Framework, mit dem Sie schnell individuelle Designs erstellen können, ohne Ihr HTML zu verlassen.
Das Framework bietet einen hochgradig anpassbaren und reaktionsfähigen Ansatz für das Styling.
Um TailwindCSS zu installieren, folgen Sie bitte der offiziellen Anleitung.
Ansichten
Lassen Sie uns nun die Benutzeroberfläche implementieren.
Um unseren Code übersichtlicher zu gestalten, werden wir zunächst einige Komponenten erstellen. Erstellen Sie zunächst einen Ordner ” components” im Ordner ” src” und legen Sie die folgenden drei Dateien darin ab:
Darüber hinaus fügen Sie die Datei avatar.png in den Ordner src/assets ein.
Zu diesem Zeitpunkt sollte Ihre Verzeichnisstruktur wie folgt aussehen:
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...Als Nächstes fügen Sie den folgenden Code in src/App.jsx ein:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
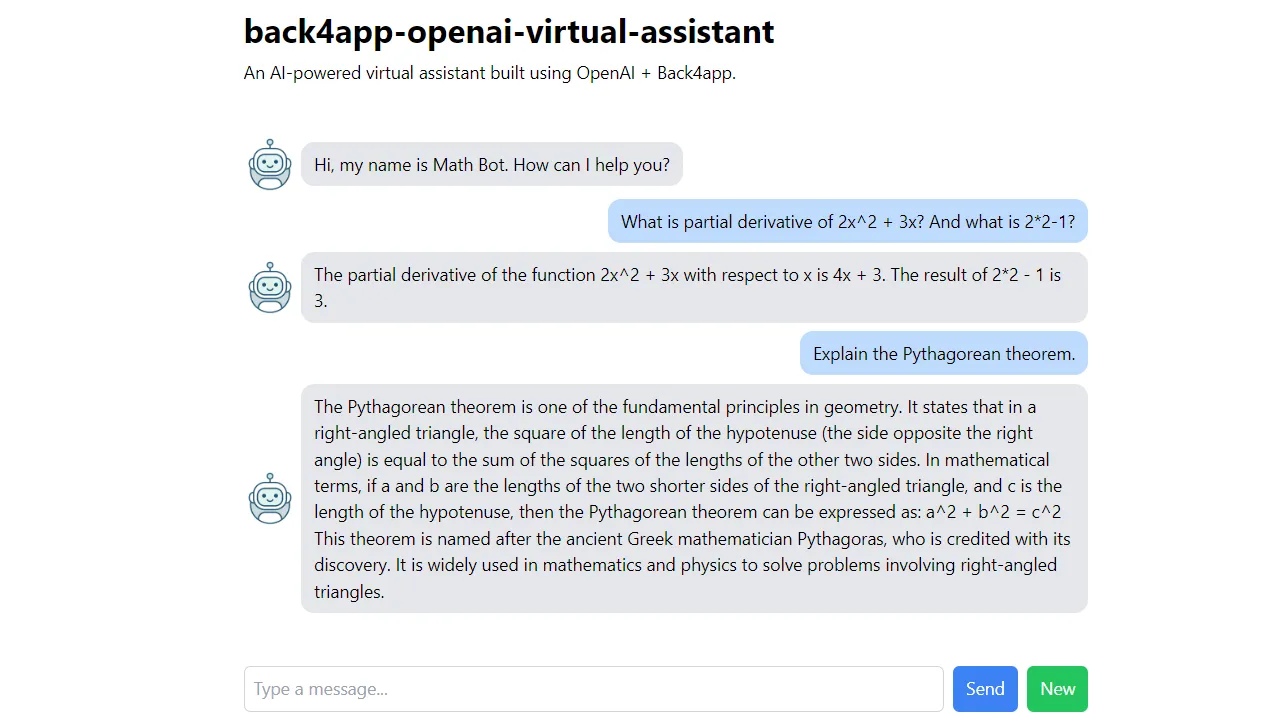
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
export default App;Dieser Code erstellt eine einfache Benutzeroberfläche, die Nachrichten aus dem Nachrichtenstatus wiedergibt. Darüber hinaus bietet er ein Textfeld und eine Schaltfläche zum Übermitteln von Nachrichten an den virtuellen Assistenten.
Starten Sie den Entwicklungsserver noch einmal und navigieren Sie zu http://localhost:5174/. Sie sollten eine ChatGPT-ähnliche Benutzeroberfläche sehen können.
Parse SDK installieren
Um eine Verbindung zu unserem Back4app-basierten Backend herzustellen, verwenden wir das Parse SDK.
Das Parse SDK ermöglicht Entwicklern die nahtlose Interaktion mit Parse-basierten Backends, die effiziente Datenabfragen, Benutzerauthentifizierung, Benachrichtigungen, Echtzeitdatenverarbeitung und vieles mehr ermöglichen.
Installieren Sie zunächst Parse über npm:
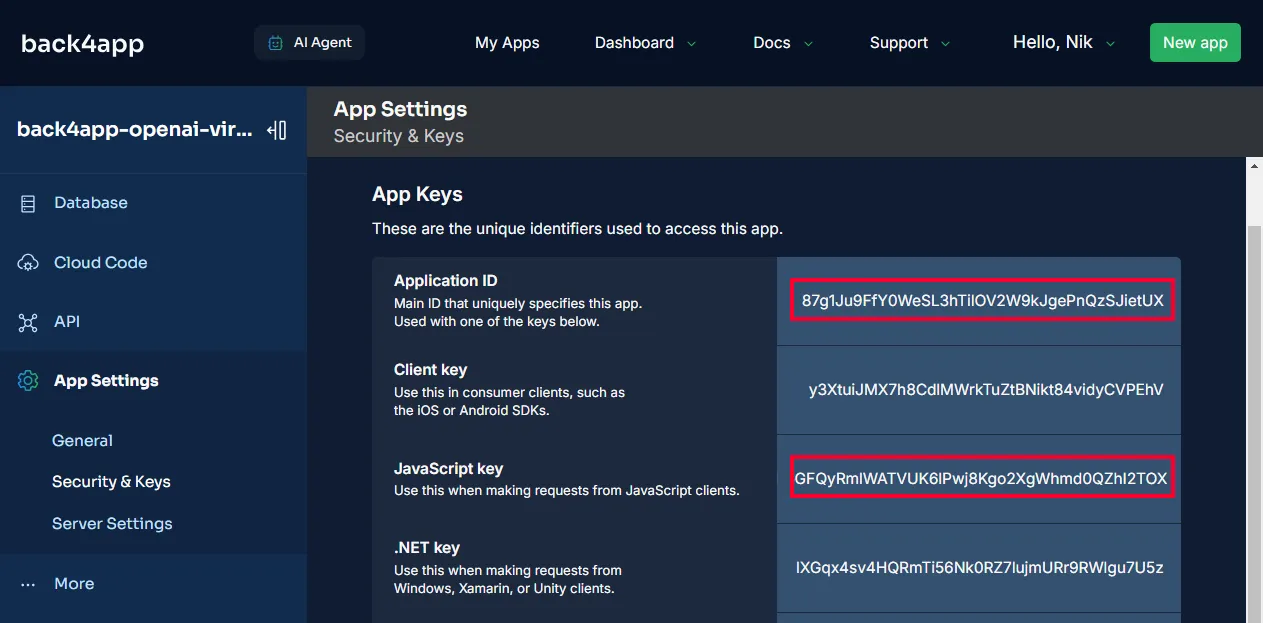
$ npm install parseNavigieren Sie dann zu Ihrer Back4app-Anwendung. Wählen Sie “App Settings > Security & Keys” in der Seitenleiste. Notieren Sie sich dann die “Application ID” und den “JavaScript Key”.

Anstatt die geheimen Schlüssel im Quellcode offenzulegen, erstellen Sie eine .env-Datei im Stammverzeichnis des Projekts:
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>Stellen Sie sicher, dass Sie die Variablen durch Ihre tatsächlichen Schlüssel ersetzen.
Navigieren Sie anschließend zu src/main.jsx und initialisieren Sie Parse mithilfe der Umgebungsvariablen:
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);Sie können nun die Parse-Instanz in allen Ihren Ansichten verwenden, indem Sie sie importieren:
import Parse from "parse/dist/parse.min.js";Logik
Schließlich ersetzen Sie die React-Hooks in src/App.jsx durch die folgenden:
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;Dieser Code verarbeitet die Nachricht und sendet sie an das Backend. Außerdem können Benutzer durch Anklicken einer Schaltfläche einen neuen Thread erstellen.
Voilà! Das Frontend ist nun vollständig.
Starten Sie den Entwicklungsserver neu und testen Sie die Anwendung, um sicherzustellen, dass alles funktioniert.
Wenn Sie das Frontend des Assistenten bereitstellen möchten, lesen Sie bitte How to host a React app?
Schlussfolgerung
In diesem Artikel erfahren Sie alles, was Sie wissen müssen, um personalisierte KI-basierte Assistenten zu erstellen.
Sie sollten nun in der Lage sein, die OpenAI’s Assistant API und Back4app zu nutzen, um Ihre KI-Assistenten zu sichern und einzusetzen,
Der endgültige Quellcode ist im GitHub-Repositorium back4app-openai-virtual-assistant verfügbar.



