Schritt-für-Schritt-Anleitung für die Bereitstellung einer React-Anwendung

Aufgrund der zahlreichen Vorteile und der großen Community nutzen viele moderne Webanwendungen React. In diesem Artikel erfahren Sie mehr über die Vor- und Nachteile von React, die verschiedenen Bereitstellungsoptionen und wie Sie Ihre React-App auf Back4app bereitstellen.
Contents
- 1 Was ist React?
- 2 Vorteile von React
- 3 Beschränkungen von React
- 4 Optionen für die React-Bereitstellung
- 5 Bereitstellen einer React-App auf Back4app
- 6 Schlussfolgerung
- 7 FAQ
- 8 Was ist React?
- 9 Was sind die Vorteile von React?
- 10 Was sind die Einschränkungen von React?
- 11 Wie kann ich meine React-App bereitstellen?
- 12 Was ist Back4app?
- 13 Wie kann ich meine React-App auf Back4app bereitstellen?
Was ist React?
React ist eine Open-Source-Frontend-JavaScript-Bibliothek für die Erstellung von Benutzeroberflächen (UI). Meta (früher bekannt als Facebook) entwickelte React und veröffentlichte es 2013. Seitdem ist es eine der beliebtesten Bibliotheken für die Erstellung von Webanwendungen.
React verwendet wiederverwendbare Teile, die als Komponenten bezeichnet werden, als Bausteine für eine Benutzeroberfläche. Diese Komponenten beschreiben einen Teil einer Benutzeroberfläche, z. B. eine Schaltfläche, ein Formular oder eine Karte.
Komponenten werden in der Regel als JavaScript-Funktionen definiert, die eine Beschreibung der Benutzeroberfläche der Komponente zurückgeben. Dabei wird JSX verwendet, eine Syntaxerweiterung für JavaScript, mit der Sie HTML-ähnliche Elemente in Ihren JavaScript-Code schreiben können.
Mit React können Sie wiederverwendbare UI-Komponenten erstellen und den Zustand Ihrer Anwendung verwalten. Es verwendet ein virtuelles DOM (Document Object Model), eine leichtgewichtige Kopie des tatsächlichen DOM, um Änderungen zu verfolgen und die Ansicht der Anwendung effizient zu aktualisieren.
Das macht React-Anwendungen reaktionsschneller und performanter, da nur die Komponenten aktualisiert werden, die sich ändern müssen, anstatt die gesamte Seite neu zu rendern.
Vorteile von React
Einige Eigenschaften von React, die es zur ersten Wahl für die Erstellung von Benutzeroberflächen machen, sind die folgenden.
Wiederverwendbarkeit
Eine Webanwendung mit React besteht aus mehreren Komponenten, von denen jede mit ihrer Logik für die Ausgabe von JSX verantwortlich ist. Diese Komponenten können so einfach wie eine Schaltfläche oder so komplex wie ein Formular mit verschiedenen Feldern und Validierung sein.
Die Wiederverwendbarkeit von React bezieht sich auf die Verwendung der gleichen Komponente an mehreren Stellen innerhalb einer Anwendung oder in verschiedenen Anwendungen.
Durch die Wiederverwendung von Komponenten werden Codewiederholungen reduziert, das DRY-Prinzip beibehalten und Entwicklungszeit gespart. Dies ermöglicht auch eine bessere Organisation und Wartbarkeit des Codes, wodurch die Anwendung leichter zu verstehen, zu testen und zu debuggen ist.
SEO-freundlich
Suchmaschinen haben Schwierigkeiten, JavaScript-lastige Seiten zu indizieren, da ein Browser den JavaScript-Code ausführen muss, bevor er gerendert werden kann.
React unterstützt jedoch eine Funktion, die als serverseitiges Rendering (SSR) bekannt ist und die es ermöglicht, React-Komponenten auf dem Server zu rendern und als vollständig gerendertes HTML an den Client zu senden.
Das bedeutet, dass beim ersten Laden einer React-Website dem Benutzer der vollständig gerenderte Inhalt angezeigt wird und alle weiteren Interaktionen vom React-Code im Browser ausgeführt werden.
Dieser Ansatz ermöglicht es Suchmaschinen, den vollständig gerenderten Inhalt zu indizieren, wodurch React-basierte Websites SEO-freundlicher werden. Das serverseitige Rendering verbessert auch die anfängliche Ladezeit von Webseiten und macht sie für die Nutzer reaktionsschneller.
Die Implementierung des serverseitigen Renderings in einer React-Anwendung kann jedoch komplex sein und erfordert zusätzliche Einstellungen.
Gemeinschaft
Die React-Community ist eine große und aktive Gruppe von Entwicklern, Designern und Enthusiasten, die die React-Bibliothek nutzen und zu ihr beitragen.
Die Community besteht aus Entwicklern, Startups und großen Unternehmen, die React zur Erstellung von Webanwendungen nutzen.
Die Community ist aktiv und lebendig, und viele Entwickler teilen ihre Erfahrungen, Tipps und Codeschnipsel in sozialen Medien, Blogs und Foren.
Viele Meetup-Gruppen und Konferenzen widmen sich ebenfalls React, wie zum Beispiel React Conf, React Native EU und React Summit.
Die React-Community trägt ebenfalls aktiv zur Open-Source-Bibliothek React bei. Viele Entwickler reichen Pull-Requests ein, um Fehler zu beheben und neue Funktionen hinzuzufügen. Dies trägt dazu bei, die Bibliothek auf dem neuesten Stand zu halten und ihre Gesamtqualität zu verbessern.
Unterstützung für die mobile Entwicklung
React Native ist ein plattformübergreifendes Framework für die mobile Entwicklung, das es Entwicklern ermöglicht, Anwendungen mit React zu erstellen.
Es ermöglicht Entwicklern, Code in JavaScript zu schreiben und die gleiche Codebasis für iOS und Android wiederzuverwenden. Es verwendet die gleichen Prinzipien und Konzepte wie React und hat eine große und aktive Community.
Außerdem bietet es eine Reihe integrierter Komponenten und ermöglicht Entwicklern die Verwendung nativer Module und APIs.
Beschränkungen von React
React hat, wie jede andere Technologie auch, einige Einschränkungen. Einige der wichtigsten Einschränkungen von React sind die folgenden.
Komplexität und steile Lernkurve
React ist zwar eine beliebte und flexible Bibliothek, aber sie kann sehr kompliziert zu erlernen und zu verwenden sein, besonders für Entwickler, die neu in JavaScript und Webentwicklung sind.
Es kann einige Zeit dauern, bis man die Konzepte des virtuellen DOM, JSX und der komponentenbasierten Architektur versteht.
React wird außerdem ständig aktualisiert, wobei häufig neue Tools und Muster hinzugefügt werden. Dies macht es für die Community schwierig, die Dokumentation zu pflegen, was es neuen Entwicklern erschwert, mit den neuesten Änderungen Schritt zu halten.
Große Bündelgrößen
React-Anwendungen haben in der Regel große Paketgrößen, was die anfängliche Ladezeit erhöhen und die App weniger reaktionsschnell machen kann.
Dies macht React weniger SEO-freundlich, da Suchmaschinen Schwierigkeiten haben, JavaScript-lastige Seiten zu indizieren.
Wie bereits erwähnt, verfügt React jedoch über eine Funktion namens Server-Side-Rendering (SSR), mit der React-Komponenten auf dem Server gerendert und als vollständig gerendertes HTML an den Client gesendet werden können.
Da React jedoch in erster Linie eine clientseitige Bibliothek ist, erfordert die Implementierung des serverseitigen Renderings zusätzliche Einstellungen und Ressourcen.
Diese Einschränkungen können durch den Einsatz der richtigen Tools und Techniken abgemildert werden. Zum Beispiel durch die Verwendung eines Tools wie Webpack zur Optimierung der Paketgröße oder des serverseitigen Renderings, um React-Websites SEO-freundlicher zu machen.
Optionen für die React-Bereitstellung
Es gibt mehrere Möglichkeiten, eine React-Anwendung bereitzustellen. Einige von ihnen sind die folgenden.
Statisches Hosting
Statisches Hosting ist eine einfache und kostengünstige Möglichkeit, eine Website oder Webanwendung bereitzustellen, insbesondere wenn keine komplexe serverseitige Verarbeitung erforderlich ist.
Statisches Hosting ist eine beliebte Option für die Bereitstellung kleinerer Websites oder Webanwendungen und kann eine kostengünstige und einfache Möglichkeit für den Einstieg sein.
Es ist jedoch möglicherweise nicht für größere Websites geeignet, die eine komplexere serverseitige Verarbeitung oder dynamische Funktionen erfordern.
Beispiele für Plattformen, die statisches Hosting anbieten:
- Netlify
- GitHub Pages
- Surge
PaaS-Dienste wie Vercel
Platform as a Service (PaaS) ist eine Kategorie von Cloud-Computing-Diensten, die eine Plattform für die Erstellung, Bereitstellung und Verwaltung von Online-Anwendungen und -Diensten bietet, ohne dass die zugrunde liegende Infrastruktur mühsam eingerichtet und verwaltet werden muss.
Bei PaaS können sich die Entwickler auf das Schreiben von Code konzentrieren, da sich der PaaS-Anbieter um das Netzwerk, die Server und den Speicher kümmert.
Dadurch müssen sich die Entwickler nicht mehr um die zugrunde liegende Infrastruktur kümmern und können ihre Anwendungen schnell und einfach starten, erweitern und verwalten.
Einige Beispiele für PaaS-Plattformen sind:
- Vercel
- Heroku
- Dokku
- Microsoft Azure App Service
Die Nutzung eines PaaS hat jedoch auch einige Nachteile, darunter:
- Eingeschränkte Kontrolle über die Infrastruktur
- Bindung an den Lieferanten
- Eingeschränkte Skalierbarkeit
- Mangelnde Kontrolle über Upgrades und Wartung
Diese Nachteile können je nach PaaS-Anbieter unterschiedlich sein. Daher ist eine sorgfältige Bewertung ihrer Fähigkeiten und Einschränkungen von entscheidender Bedeutung, bevor man sich für ihre Nutzung entscheidet.
BaaS-Dienste wie Back4app
BaaS (Backend as a Service) ist ein Cloud-basierter Dienst, der Entwicklern eine vorgefertigte Backend-Infrastruktur für ihre mobilen und Web-Anwendungen bietet.
BaaS-Anbieter bieten in der Regel Dienste wie Datenbanken, Benutzerauthentifizierung, Push-Benachrichtigungen und Speicherplatz an, die leicht in eine Anwendung integriert werden können.
Sie ermöglicht einen schnelleren Entwicklungsprozess und verringert den Bedarf der Entwickler an Fachwissen im Bereich der Backend-Technologie.
Es kann jedoch mit der Zeit teuer werden, die Entwickler haben möglicherweise nur eine begrenzte Kontrolle über die Backend-Infrastruktur, und es kann zu einer Anbieterbindung kommen.
Einige Beispiele für PaaS-Plattformen sind:
- Back4app
- Firebase
- AWS Amplify
- Kinvey
Bereitstellen einer React-App auf Back4app
Das Deployment einer React-Anwendung auf Back4app kann aufgrund des unkomplizierten Deployment-Prozesses sehr vorteilhaft sein und viel Zeit sparen.
Darüber hinaus enthält Back4app eine vorgefertigte Datenbank, in der Daten für Ihre React-Anwendung gespeichert werden können, so dass die Erstellung und Verwaltung einer separaten Datenbank entfällt.
Back4app ermöglicht außerdem eine einfache Skalierung Ihrer Anwendung, um einen erhöhten Datenverkehr zu bewältigen, und verfügt über Tools zur Leistungsüberwachung, die Ihnen helfen, die Leistung Ihrer Anwendung zu optimieren.
Darüber hinaus bietet Back4app Sicherheitsmaßnahmen, die gewährleisten, dass Ihre Anwendung und Ihre Daten sicher bleiben, und lässt sich bequem in andere Dienste integrieren.
Was ist Back4app?
Back4App ist eine Cloud-Plattform, die es Entwicklern ermöglicht, Webanwendungen zu erstellen und zu hosten.
Die Plattform bietet eine intuitive Schnittstelle für die Verwaltung von Webanwendungen, eine Datenbank für die Speicherung von Daten und Kompatibilität mit verschiedenen Programmiersprachen.
Darüber hinaus bietet es eine Reihe von Tools für die Erstellung und das Testen von Webanwendungen, wie z. B. eine Befehlszeilenschnittstelle, SDKs, Tools zur Leistungsoptimierung, Analysen, Überwachung und ein integriertes System zur Benutzerauthentifizierung und -autorisierung.
Projekt-Einführung
Dieses Tutorial führt Sie durch die Erstellung einer einfachen To-Do-Anwendung mit React. Die To-Do-Anwendung wird CRUD-Funktionen (Erstellen, Lesen, Aktualisieren, Löschen) unterstützen, und Sie werden Back4app für die Datenspeicherung und die Zugriffsschicht verwenden.
Um diesem Tutorial zu folgen, müssen Sie die folgenden Voraussetzungen erfüllen:
- Kenntnisse in HTML und CSS
- Kenntnisse in JavaScript
- Grundkenntnisse in Bootstrap
Erstellen einer neuen Back4app App
Bevor Sie eine App auf Back4app erstellen können, müssen Sie ein Back4app-Konto haben. Wenn Sie noch kein Back4app-Konto haben, können Sie eines erstellen, indem Sie die folgenden Schritte ausführen.
- Rufen Sie die Back4app-Website auf.
- Klicken Sie auf die Schaltfläche Anmelden in der oberen rechten Ecke der Landing Page.
- Füllen Sie das Anmeldeformular aus und schicken Sie es ab.
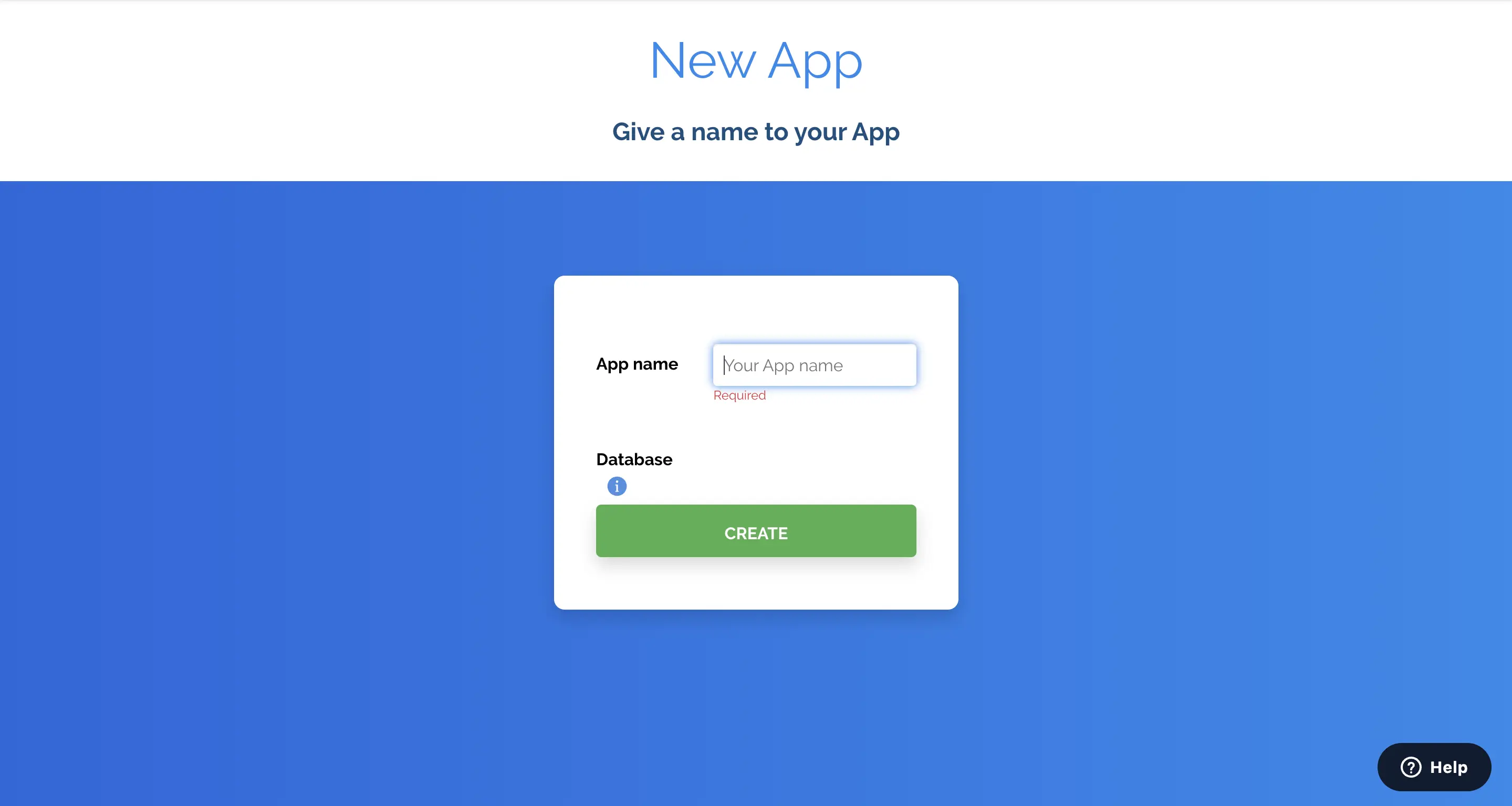
Nachdem Sie Ihr Back4app-Konto erfolgreich erstellt haben, loggen Sie sich in Ihr Back4app-Konto ein und klicken auf die Schaltfläche NEUE APP in der oberen rechten Ecke. Wenn Sie auf diese Schaltfläche klicken, gelangen Sie zu einem Formular, in dem Sie einen App-Namen eingeben müssen. Geben Sie den Namen Ihrer App ein und klicken Sie auf die Schaltfläche ERSTELLEN.

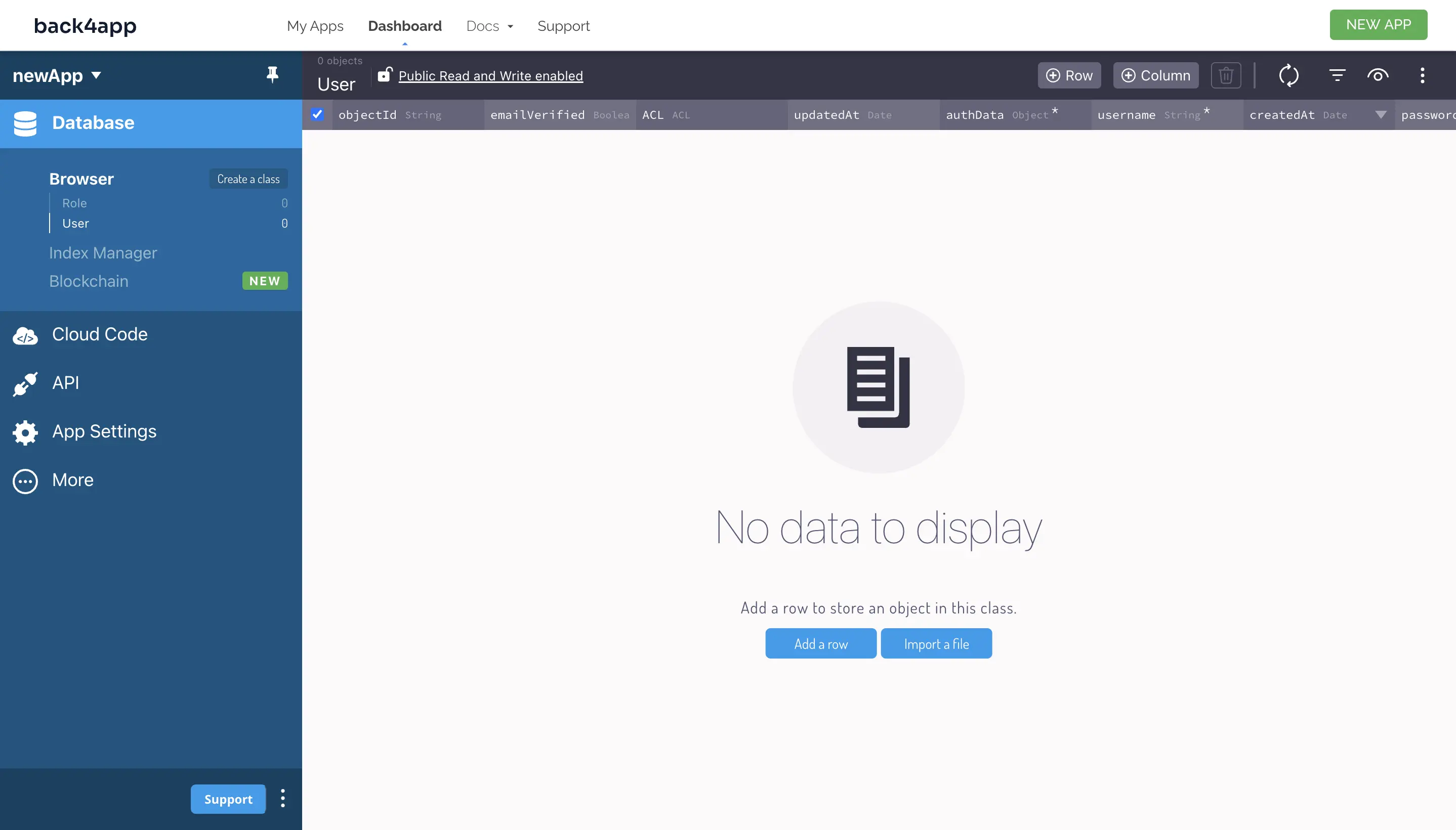
Wenn Sie auf die Schaltfläche ERSTELLEN klicken, wird Ihre neue Anwendung erstellt und Sie gelangen zum Dashboard Ihrer Anwendung.

Jetzt haben Sie eine neue Anwendung auf Back4app erstellt.
Einrichten Ihrer Entwicklungsumgebung
Als erstes werden Sie mit create-react-app ein Grundgerüst an Code erstellen.
Führen Sie den folgenden Befehl aus, um Ihre React-Anwendung zu modellieren.
npx create-react-app todo-app
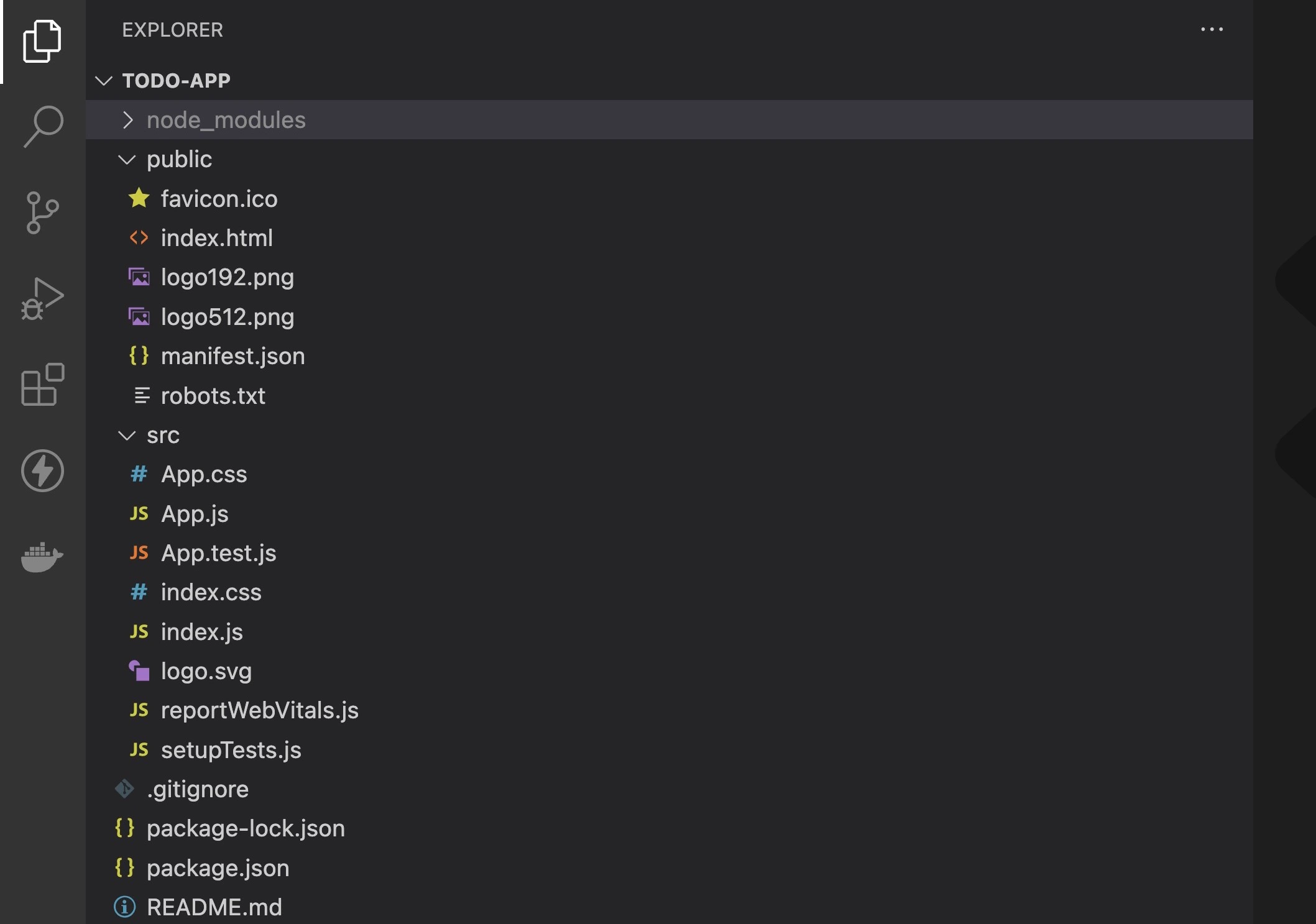
Der obige Befehl erstellt eine anfängliche Projektstruktur und installiert die wichtigsten Abhängigkeiten, die Sie benötigen, um mit der Erstellung Ihrer React-Anwendung zu beginnen, wie in der folgenden Abbildung gezeigt.

Führen Sie cd in todo-app aus, indem Sie den folgenden Befehl ausführen:
cd todo-app
In diesem Tutorial wird die Verwendung von Bootstrap zur Gestaltung Ihrer UI-Komponenten vorgestellt. Installieren Sie Bootstrap, indem Sie den unten stehenden Befehl ausführen:
npm install react-bootstrap bootstrap
Verbinden mit Back4app
Um Ihre Anwendung mit den Back4app-Servern zu verbinden, müssen Sie das Parse JavaScript SDK installieren.
Installieren Sie das SDK, indem Sie den folgenden Befehl ausführen:
#Using npm
npm install parse
#Using yarn
yarn add parse
Als Nächstes müssen Sie das SDK mit zwei Anmeldeinformationen Ihrer Back4app-Anwendung konfigurieren, der Anwendungs-ID und dem Javascript-KEY.
Wählen Sie auf dem Dashboard Ihrer Back4app-App die App-Einstellungen, um diese Anmeldeinformationen abzurufen, und wählen Sie dann Sicherheit & Schlüssel. Dies führt Sie zu einer Seite mit verschiedenen App-Schlüsseln. Kopieren Sie die Anwendungs-ID und den Javascript-Schlüssel, und bewahren Sie sie an einem sicheren Ort auf.

Als Nächstes importieren Sie die verkleinerte Version von Parse aus parse in die Eingangsdatei Ihrer React-Anwendung (app.js).
Etwa so:
//app.js
import Parse from "parse/dist/parse.min.js";
Als nächstes rufen Sie die Initialisierungsmethode von Parse auf. Diese Methode nimmt Ihre Anwendungs-ID und Ihren Javascript-KEY als Argumente.
Zum Beispiel:
//app.js
Parse.initialize(APPLICATION_ID, JAVASCRIPT_KEY);
Wenn Sie die Initialisierungsmethode aufrufen und Ihre Anwendungs-ID und den Javascript-KEY als Argumente übergeben, wird das Parse-SDK initialisiert.
Legen Sie als Nächstes die Eigenschaft serverURL bei Parse auf https://parseapi.back4app.com/ fest.
Zum Beispiel:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Ihre App ist nun initialisiert und kann sich sicher mit Back4app verbinden.
Aufbau der Todo-App
Importieren Sie in Ihrer app.js-Datei die Hooks useEffect und useState von react.
Etwa so:
import { useEffect, useState } from 'react';
Der useEffect ****hook ermöglicht Ihnen die Verwaltung von Seiteneffekten in Ihren Komponenten. Er ermöglicht die Ausführung von Seiteneffekten, wie z. B. das Abrufen von Daten oder die manuelle Änderung des DOM, nachdem eine Komponente gerendert wurde.
Sie nimmt zwei Argumente entgegen, eine Funktion und ein optionales Array von Abhängigkeiten, die angeben, wann der Effekt erneut ausgeführt werden soll.
Der useState-Haken ermöglicht es Ihnen, Ihren Komponenten einen “Zustand” hinzuzufügen. Mit ihm können Sie eine Zustandsvariable und eine Funktion zu ihrer Aktualisierung erstellen und die Komponente automatisch neu aufbereiten, sobald sich der Zustand ändert. Er benötigt ein Argument, den Anfangswert des Zustands.
Ersetzen Sie dann den vorhandenen Code in der App-Funktion durch den unten stehenden Codeblock:
const [todos, setTodos] = useState([]);
const [input, setInput] = useState('');
Der obige Codeblock erstellt zwei Statusvariablen, todos und input, mit useState. Die todos-Variable ist ein Array, das als leeres Array initialisiert wird, und die input-Variable ist ein String, der als leerer String initialisiert wird. Auf diese Weise können Sie eine Liste von ToDos und alle damit verbundenen Benutzereingaben verfolgen.
Fügen Sie anschließend den folgenden Codeblock in die App-Funktion ein:
useEffect(() => {
fetchTodos();
}, []);
Der Code verwendet den useEffect-Hook zum Abrufen von ToDos, indem er eine fetchTodos-Methode aufruft (Sie werden diese Funktion später erstellen), wenn die Komponente zum ersten Mal gerendert wird.
Als zweites Argument sorgt das leere Array dafür, dass der Effekt nur einmal ausgeführt wird, wenn die Komponente gerendert wird.
Als nächstes erstellen Sie eine fetchTodos-Funktion. Diese Funktion wird die Logik enthalten, die ToDo-Daten von Back4app abruft.
Fügen Sie den folgenden Codeblock in Ihre App-Funktion ein:
const fetchTodos = async () => {
try {
const query = new Parse.Query("Todo");
const results = await query.find();
const todos = results.map((result) => {
return {
id: result.id,
task: result.get("task"),
completed: result.get("completed"),
};
});
setTodos(todos);
} catch (error) {
console.log(error);
}
};
Der obige Codeblock sucht mit der Methode Parse.Query() nach einem “Todo”-Objekt in der Datenbank Ihrer Back4app-App.
Anschließend wird ein Array mit den “Ergebnissen” der Abfrage zurückgegeben, indem die Find-Methode des Parse SDK für das Ergebnis des Aufrufs Parse.Query() aufgerufen wird.
Schließlich wird das zurückgegebene Array auf ein Array von Objekten abgebildet, das die Eigenschaften id, task und completed der einzelnen Ergebnisse enthält, und die Variable todos wird auf dieses Array von Objekten gesetzt.
Als nächstes erstellen Sie eine addTodo-Funktion. Diese Funktion wird die Logik für das Hinzufügen eines neuen ToDo zur Datenbank Ihrer Back4app-App enthalten.
Fügen Sie den folgenden Codeblock in Ihre App-Funktion ein:
const addTodo = async () => {
try {
if (input.trim() !== "") {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.set("task", input);
todo.set("completed", false);
await todo.save();
setTodos([...todos, { id: todo.id, task: input, completed: false }]);
setInput("");
}
} catch (error) {
console.log(error);
}
};
Der obige Codeblock prüft, ob ein Eingabewert leer ist oder nur Leerzeichen enthält. Wenn der Eingabewert nicht leer ist, wird ein neues Parse Todo-Objekt erstellt, seine Aufgabeneigenschaft auf den Wert der Eingabe gesetzt, seine Eigenschaft completed auf false gesetzt und es mit der Anweisung **a**waittodo.save() auf dem Parse-Server gespeichert.
Dann wird der Zustand der Komponente mit dem neuen ToDo-Element aktualisiert, indem die Funktion setTodos mit einem neuen Array aufgerufen wird, das den vorherigen Zustand(ToDos) und ein neues Objekt enthält, das das neue ToDo-Element darstellt.
Das neue Todo-Element wird als Objekt mit drei Eigenschaften definiert: id (die ID des gespeicherten Todo-Objekts ), task (der Wert der Eingabe) und completed (der standardmäßig auf false gesetzt ist). Schließlich wird die Funktion setInput aufgerufen, um das Eingabefeld zu löschen und seinen Wert auf eine leere Zeichenfolge zu setzen.
Als nächstes erstellen Sie eine Funktion toggleComplete. Diese Funktion enthält die Logik zum Umschalten zwischen abgeschlossenen und nicht abgeschlossenen Aufgaben auf der Grundlage einer bestimmten ID.
Fügen Sie den folgenden Codeblock in Ihre App-Funktion ein:
const toggleComplete = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
todo.set("completed", !todos.find((todo) => todo.id === id).completed);
await todo.save();
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
} catch (error) {
console.log(error);
}
};
Der obige Codeblock erstellt ein neues Todo-Objekt mit der Parse.Object.extend ****Methode. Dann wird die id-Eigenschaft des Todo-Objekts auf den id-Parameter gesetzt, der an die Funktion übergeben wurde.
Anschließend wird die Eigenschaft completed des Todo-Objekts auf das Gegenteil des aktuellen Werts gesetzt, wobei der Operator ! und die Methode todos.find verwendet werden, um den aktuellen Status des Todo-Elements mit der angegebenen ID zu ermitteln. Anschließend wird das aktualisierte Todo-Objekt mit der Anweisung await todo.save() in Back4app gespeichert.
Nachdem das Todo-Objekt gespeichert wurde, aktualisiert die Funktion den Zustand der Komponente mit der Funktion setTodos, die mit einem neuen Array aufgerufen wird, das mit der Methode todos.map erstellt wurde.
Die todos.map-Methode erstellt ein neues Array, indem sie das bestehende todos-Array abbildet und das todo-Element mit der angegebenen ID durch ein neues Objekt mit denselben Eigenschaften wie das ursprüngliche todo-Element ersetzt, wobei die Eigenschaft completed auf das Gegenteil des vorherigen Wertes gesetzt wird.
Als nächstes erstellen Sie eine deleteTodo-Funktion. Diese Funktion enthält die Logik zum Löschen von Aufgaben aus der Datenbank Ihrer Back4app-App auf der Grundlage einer bestimmten ID.
Fügen Sie den folgenden Codeblock in Ihre App-Funktion ein:
const deleteTodo = async (id) => {
try {
const Todo = Parse.Object.extend("Todo");
const todo = new Todo();
todo.id = id;
await todo.destroy();
setTodos(todos.filter((todo) => todo.id !== id));
} catch (error) {
console.log(error);
}
};
Der obige Codeblock erstellt ein neues Todo-Objekt mithilfe der Methode Parse.Object.extend. Dann wird die id-Eigenschaft des Todo-Objekts auf den id-Parameter gesetzt, der an die Funktion übergeben wurde.
Anschließend wird die asynchrone Zerstörungsmethode des Todo-Objekts aufgerufen, um das Todo-Element mit der angegebenen ID aus Back4app zu löschen.
Nachdem das ToDo-Element aus der Back4app gelöscht wurde, wird der Zustand der Komponente mit der Funktion setTodos aktualisiert.
Die Funktion setTodos wird mit einem neuen Array aufgerufen, das mit der Methode todos.filter erstellt wurde. Die todos.filter-Methode erstellt ein neues Array, indem sie das todo-Element mit der angegebenen id herausfiltert. Dies geschieht mit dem Operator !== und dem Parameter id, der an die Funktion deleteTodo übergeben wird.
Als nächstes importieren Sie die Elemente Container, Form, Button und ListGroup aus react-bootstrap. Sie benötigen diese Elemente, um das JSX-Markup für Ihre ToDo-Anwendung zu erstellen.
Etwa so:
import { Container, Form, Button, ListGroup } from "react-bootstrap";
Fügen Sie dann den folgenden Codeblock am Ende Ihrer App-Funktion ein:
return (
<Container className="mt-4">
<h1 className="header">Todo App</h1>
<Form className="form">
<Form.Control
type="text"
placeholder="Add a new todo..."
value={input}
onChange={(e) => setInput(e.target.value)}
/>
<Button variant="primary" className="add-button" onClick={addTodo}>
Add
</Button>
</Form>
<ListGroup className="list">
{todos.map((todo) => (
<ListGroup.Item key={todo.id} className="d-flex align-items-center">
<div className="task">
<Form.Check
type="checkbox"
checked={todo.completed}
onChange={() => toggleComplete(todo.id)}
/>
<div
className={`flex-grow-1 ${
todo.completed ? "text-decoration-line-through" : ""
}`}
>
{todo.task}
</div>
</div>
<Button
variant="danger"
className="del-button"
onClick={() => deleteTodo(todo.id)}
>
Delete
</Button>
</ListGroup.Item>
))}
</ListGroup>
</Container>
);
Der obige Codeblock rendert eine einfache Todo-Anwendung unter Verwendung der **r**eact-bootstrap-Bibliothek. Die Komponente liefert ein Container-Element, das ein Form- und ein ListGroup-Element enthält. Innerhalb des Form-Elements befindet sich ein Form.Control-Element, das dem Benutzer die Eingabe eines neuen ToDo-Elements ermöglicht.
Das Attribut value wird auf die Eingabevariable gesetzt, die einen Teil des Komponentenzustands darstellt. Wenn der Benutzer in das Eingabefeld eingibt, aktualisiert der onChange-Ereignishandler den Eingabezustand mit dem neuen Wert.
Neben dem Form.Control befindet sich ein Button-Element, das die Funktion addTodo auslöst, wenn es angeklickt wird.
Innerhalb des ListGroup-Elements gibt es eine .map-Methode, die das ToDo-Array in einer Schleife durchläuft und für jedes ToDo-Element ein ListGroup.Item ausgibt.
Jedes ListGroup.Item enthält ein Form.Check-Element, mit dem der Benutzer ein ToDo-Element durch Anklicken des Kontrollkästchens als erledigt markieren kann.
Das Attribut checked wird auf die Eigenschaft completed des entsprechenden ToDo-Elements gesetzt. Wenn der Benutzer auf das Kontrollkästchen klickt, ruft der onChange-Eventhandler die Funktion toggleComplete mit der ID des entsprechenden ToDo-Elements auf.
Neben dem Element Form.Check. Es gibt ein div, das den Aufgabentext des entsprechenden ToDo-Elements anzeigt. Das className-Attribut ist auf flex-grow-1 gesetzt, damit der Text den verbleibenden Platz ausfüllt.
Schließlich löst ein Schaltflächenelement mit der Beschriftung “Löschen” die Funktion deleteTodo aus, wenn es angeklickt wird. Der onClick-Ereignishandler übergibt die ID des entsprechenden ToDo-Elements an die deleteTodo-Funktion.
Gestaltung der Todo-App
Navigieren Sie zu Ihrer App.css-Datei und ersetzen Sie den vorhandenen Code durch den unten stehenden Codeblock.
@import url('<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>');
@import url('<https://fonts.googleapis.com/css2?family=Poppins&display=swap>');
body {
background-color: #f0f0f0;
font-family: 'Montserrat', sans-serif;
}
input{
padding: 0.5rem;
border: none;
background-color: #e2e2e2;
color: #333333;
font-family: 'Montserrat', sans-serif;
border-radius: 7px;
}
.container {
max-width: 30%;
margin: 0 auto;
margin-block-start: 9%;
margin-block-end: 9%;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.header{
text-align: center;
margin-block-end: 3rem;
font-family: 'Poppins', sans-serif;
}
.list-group-item {
border: none;
border-radius: 10px;
margin-bottom: 10px;
padding: 10px 15px;
transition: all 0.3s ease;
}
.list-group-item:hover {
background-color: #f8f8f8;
}
.text-decoration-line-through {
text-decoration: line-through;
}
.add-button{
border: none;
padding: 0.5rem 1rem;
color: #FFFFFF;
font-family: 'Montserrat', sans-serif;
background-color: #333333;
border-radius: 7px;
font-weight: bold;
}
.list{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 3rem;
}
.form{
display: flex;
justify-content: center;
gap: 1rem;
margin-block-end: 2rem;
}
.task{
display: flex;
gap: 0.5rem;
}
.del-button{
padding: 0.5rem 1rem;
margin-block-start: 1rem;
background-color: #FFFFFF;
color: #333333;
border-radius: 12px;
border: none;
font-weight: bold;
font-family: 'Montserrat', sans-serif;
}
.del-button:hover{
color: #FFFFFF;
background-color: #333333;
}
Starten Sie schließlich Ihr Projekt, indem Sie den folgenden Befehl ausführen:
npm run start
Die fertige Anwendung sollte wie das folgende Bild aussehen:

Das fertige Projekt finden Sie in diesem GitHub-Repository.
Schlussfolgerung
React, eine beliebte JavaScript-Bibliothek, bietet eine leistungsstarke und flexible Plattform für die Erstellung komplexer Benutzeroberflächen mit wiederverwendbaren Komponenten.
Darüber hinaus können Entwickler den Anwendungsstatus effizient verwalten und die Benutzeroberfläche als Reaktion auf Änderungen von Daten oder Benutzerinteraktionen aktualisieren.
Wenn es um die Bereitstellung einer React-App geht, bietet Back4app eine umfassende Backend-Lösung, die den Prozess der Bereitstellung und Verwaltung Ihrer Anwendung vereinfacht.
Mit seiner integrierten Cloud-Infrastruktur, der skalierbaren Datenbank und der Echtzeit-Datensynchronisation bietet Back4app Entwicklern eine zuverlässige und effiziente Plattform für die Bereitstellung ihrer React-Apps.
FAQ
Was ist React?
React ist eine Open-Source-Frontend-JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen (UI). Sie wurde von Meta (früher bekannt als Facebook) entwickelt und 2013 veröffentlicht. React verwendet ein virtuelles DOM (Document Object Model), um Änderungen zu verfolgen und die Anwendungsansicht effizient zu aktualisieren.
Was sind die Vorteile von React?
React bietet mehrere Vorteile, darunter Wiederverwendbarkeit, Server-Side-Rendering (SSR), eine große und aktive Entwickler-Community und Unterstützung für die mobile Entwicklung durch React Native.
Was sind die Einschränkungen von React?
React weist einige Einschränkungen auf, darunter eine komplexe und steile Lernkurve und große Bundle-Größen, die die anfängliche Ladezeit verlängern können.
Wie kann ich meine React-App bereitstellen?
Es gibt mehrere Möglichkeiten, eine React-App bereitzustellen, darunter statisches Hosting, PaaS-Dienste wie Vercel oder Heroku und BaaS-Dienste wie Back4app oder Firebase.
Was ist Back4app?
Back4app ist eine Cloud-Plattform, die es Entwicklern ermöglicht, Webanwendungen zu erstellen und zu hosten. Sie bietet eine intuitive Benutzeroberfläche zur Verwaltung von Webanwendungen, eine Datenbank zur Datenspeicherung und Kompatibilität mit verschiedenen Programmiersprachen. Darüber hinaus bietet sie eine Reihe von Tools zum Erstellen und Testen von Webanwendungen, darunter eine Befehlszeilenschnittstelle, SDKs, Tools zur Leistungsoptimierung, Analysefunktionen, Monitoring und ein integriertes System zur Benutzerauthentifizierung und -autorisierung.
Wie kann ich meine React-App auf Back4app bereitstellen?
Um Ihre React-App auf Back4app bereitzustellen, müssen Sie eine neue Back4app-App erstellen, Ihre Anwendungs-ID und Ihren Javascript-Schlüssel abrufen, das Parse JavaScript SDK installieren und das Parse SDK mit Ihrer Anwendungs-ID und Ihrem Javascript-Schlüssel konfigurieren. Implementieren Sie anschließend die Logik für die Interaktion mit Back4app über Ihre React-App, z. B. Funktionen zum Hinzufügen, Aktualisieren und Löschen von Aufgaben in Ihrer React-App, wie im obigen Artikel beschrieben.



