¿Cómo construir un Chatbot en React.js?

En este artículo, le enseñaremos todo lo que necesita saber sobre los chatbots. Veremos los beneficios de usar un bot conversacional, tipos de bots conversacionales, plataformas de bots conversacionales sin código y soluciones de bots conversacionales personalizados. Por último, implementaremos nuestro propio chatbot personalizado basado en reglas con React y Back4app.
Contents
- 1 ¿Qué es un chatbot?
- 2 Beneficios de un chatbot
- 3 Tipos de chatbots
- 4 Soluciones de chatbots
- 5 ¿Cómo construir un chatbot?
- 6 Conclusión
- 7 Preguntas frecuentes
- 8 ¿Qué es un chatbot?
- 9 ¿Cuáles son los beneficios de usar un Chatbot?
- 10 ¿Qué tipos de Chatbots hay?
- 11 ¿Cómo crear un chatbot?
- 12 ¿Cómo codificar un Chatbot?
¿Qué es un chatbot?
Un chatbot es un programa informático diseñado para simular una conversación humana a través de comandos de voz, mensajes de texto o ambos. Puede ser tan simple como un bot basado en reglas o un chatbot avanzado con tecnología de inteligencia artificial que comprende las preguntas de los clientes y genera respuestas personalizadas.
Los chatbots han ido ganando popularidad desde la década de 2010 y son una parte importante de casi todos los negocios. Los bots permiten a las empresas mejorar su servicio al cliente, aumentar la participación del cliente, reducir los costos, mejorar la experiencia del usuario y recopilar datos del cliente.
En estos días, los chatbots se pueden encontrar en casi cualquier lugar: en sitios web, aplicaciones móviles, mensajeros móviles, etc. Lo más probable es que incluso tenga algunos asistentes virtuales como Google Assistant, Siri y Bixby instalados en su dispositivo móvil.
Beneficios de un chatbot
Hay muchos beneficios de usar un chatbot. Veamos algunos de ellos.

Rentabilidad
Los chatbots son excelentes para manejar tareas simples. Se pueden programar para manejar consultas simples mientras redirige consultas complejas a un representante de servicio al cliente humano. De esta manera, su empresa puede reducir en gran medida los costos de mano de obra y al mismo tiempo ofrecer una excelente atención al cliente.
Disponibilidad 24/7
Los chatbots son convenientes para brindar servicio al cliente y soporte las 24 horas del día, los 7 días de la semana, sin necesidad de operadores humanos. Esto es excelente si sus clientes están dispersos en diferentes zonas horarias.
Escalabilidad
Los bots pueden manejar un gran volumen de interacciones simultáneamente. Esto aumenta la productividad empresarial y elimina los tiempos de espera, lo que da como resultado clientes más satisfechos.
Personalización
Los asistentes digitales se pueden programar para proporcionar recomendaciones o respuestas personalizadas a los usuarios en función de sus características o comportamiento individuales. Esto puede mejorar en gran medida la experiencia del usuario, aumentar las ventas, generar confianza e incluso mejorar la retención de clientes.
Recopilación de datos
Los chatbots pueden recopilar datos de los clientes, lo que puede ser útil para que las empresas mejoren sus productos y servicios. Además, los chatbots basados en IA pueden aprender de sus conversaciones anteriores y ofrecer un mejor soporte con el tiempo.
Soporte de múltiples idiomas
Los bots no se limitan a un solo idioma. Algunos de los mejores bots pueden reconocer en qué idioma se hizo una pregunta y responder en ese idioma.
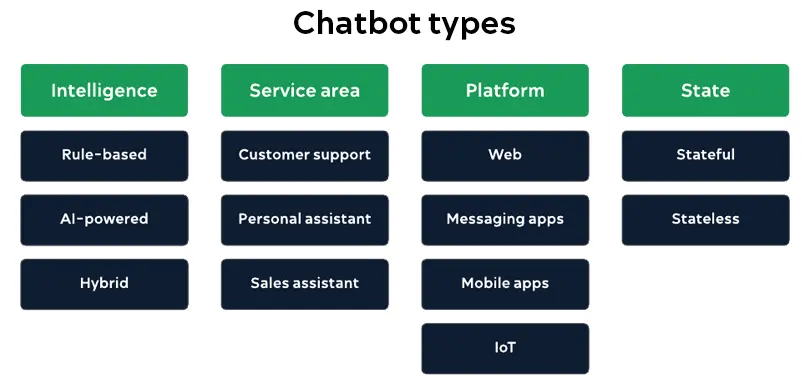
Tipos de chatbots
Hay varios tipos de chatbots, cada uno con sus propias capacidades y usos únicos. Podemos clasificarlos en función de diferentes propiedades.

Inteligencia
La inteligencia determina si el bot es “inteligente” o “tonto”. Por tontos generalmente nos referimos a chatbots basados en reglas que tienen reglas codificadas y no pueden responder preguntas que nunca antes habían visto.
Por otro lado, por “inteligentes” nos referimos a chatbots impulsados por IA que utilizan NLP (Natural Language Processing, o “Procesamiento del Lenguaje Natural”) y ML (Machine Learning, o “Aprendizaje Automático”) para comprender la pregunta del cliente y generar una respuesta personalizada. Los chatbots híbridos utilizan funciones basadas en reglas, así como IA.
- Chatbots basados en reglas
- Chatbots impulsados por IA
- Chatbots híbridos
Área de Servicio
El área de servicio determina cuál es el propósito del chatbot. Algunas de las áreas de servicio comunes incluyen:
- Atención al cliente
- Asistente personal (Bixby, Alexa, Amazon Echo)
- Asistente de ventas virtuales
Plataforma
Los chatbots se pueden implementar en varias plataformas. La elección de dónde implementar un chatbot dependerá del caso de uso específico y del público objetivo.
- Web (burbujas de chat flotantes, widgets)
- Plataformas de mensajería (Facebook Messenger, Whatsapp, Viber)
- Aplicaciones móviles (Bixby, Siri, Asistente de Google)
- Dispositivos IoT (altavoces inteligentes, dispositivos domésticos inteligentes)
Estado
Hay dos arquitecturas de chatbot:
- Chatbots con estado
- Chatbots sin estado
Los chatbots con estado mantienen un registro de las interacciones anteriores con el usuario y lo tienen en cuenta cuando se hace una nueva pregunta. Esto es genial ya que les permite ofrecer una experiencia más personalizada. Por lo general, son más sofisticados y más difíciles de codificar.
Los chatbots sin estado, por otro lado, no tienen en cuenta las interacciones anteriores. Tratan cada mensaje como una solicitud independiente. Son más simples, no pueden proporcionar una experiencia personalizada y no pueden basar sus respuestas en el contexto.
Soluciones de chatbots
Plataformas de chatbots
Las plataformas de chatbot de código bajo o sin código son soluciones que funcionan de manera inmediata. Son fáciles de usar, no requieren habilidades de codificación avanzadas y le permiten poner en marcha su chatbot en muy poco tiempo.
Por lo general, vienen con un editor de arrastrar y soltar fácil de usar que le permite definir el comportamiento de su chatbot. Se pueden implementar fácilmente en diferentes plataformas, incluidos sitios web, Facebook Messenger, Slack, WhatsApp, etc.
Ofrecen un nivel más bajo de control y personalización que los bots personalizados. El mayor inconveniente de estas plataformas es el bloqueo del proveedor. Una vez que elige la plataforma, no puede migrar fácilmente a otra.
Algunos ejemplos de tales plataformas son Tidio, Landbot, ChatBot y AgentBot.
Bot personalizado
Los bots personalizados son soluciones altamente personalizables y flexibles que se pueden adaptar a las necesidades específicas de cualquier negocio. Permiten una integración perfecta con sistemas y bases de datos ya existentes.
Dado que construir un chatbot desde cero es una tarea difícil, puede esperar que lleve más tiempo y cueste más que usar una plataforma de chatbot ya preparada. Si su objetivo es crear un bot de IA avanzado, probablemente también necesitará un equipo de desarrolladores especializados.
Los bots personalizados se pueden escribir en prácticamente cualquier lenguaje de programación. La mayoría de los desarrolladores optan por Python, Node.js, JavaScript y Java. Para simplificar aún más el proceso de creación de bots, hay varias bibliotecas de chatbots de código abierto entre las que puede elegir.
¿Cómo construir un chatbot?
En esta parte del tutorial, crearemos un chatbot personalizado basado en reglas. Usaremos Reactpara el frontend y Back4app para el backend.
¿Qué es Back4app?
Back4app es una plataforma backend como servicio (BaaS) alojada en la nube que facilita a los desarrolladores la creación y el mantenimiento de aplicaciones móviles personalizadas. Proporciona una interfaz de usuario intuitiva, un panel potente y herramientas útiles como la interfaz de línea de comandos (CLI), notificaciones automáticas, análisis, almacenamiento de datos y más.
¡También proporcionan SDK para todas sus herramientas favoritas como Flutter, React Native, Node.js, Angular, Android, iOS y más!
Las características clave de Back4app incluyen:
- Interfaz tipo hoja de cálculo
- Interfaces de programación de aplicaciones REST y GraphQL: API
- Consultas en vivo
- Autenticación (incluida la autenticación social)
- Alojamiento escalable
- Notificaciones
Para obtener más información, consulte las características de Back4app.
Back4app sigue un modelo de precios predecible y fácil de entender. Ofrecen un generoso plan gratuito (no se requiere tarjeta de crédito) que es excelente para crear prototipos y probar la plataforma. Incluye:
- 25k solicitudes de API
- Almacenamiento de datos de 250 MB
- 1 GB de transferencia de datos
- 1 GB de almacenamiento de objetos
Para obtener más información sobre los precios de Back4app, consulte la página de Precios.
Introducción al proyecto
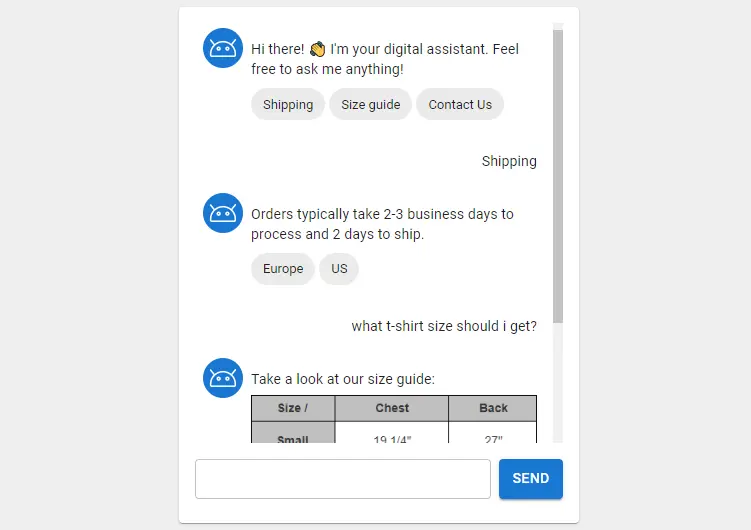
Construiremos un chatbot simple con solicitudes y respuestas predefinidas. El chatbot podrá responder con texto, imágenes y mostrar diferentes opciones según la última solicitud. El frontend se construirá con React y usaremos Back4app (con Express) para el backend.

Requisitos previos:
- Experiencia con JavaScript
- Experiencia con React y Gancho Reacts
- Comprensión básica de las solicitudes y respuestas HTTP
- Comprensión básica de BaaS (Backend como servicio)
Primero trabajaremos en el frontend, luego en el backend y finalmente conectaremos las dos piezas.
Interfaz de chatbot
Crear aplicación de React
Comencemos por crear una nueva aplicación React a través de Create React App:
$ npx create-react-app react-chatbot
$ cd react-chatbotEsto creará una aplicación React llamada react-chatbot y cambiará su directorio de trabajo.
A continuación, inicie el proyecto:
$ npm startPor último, abra http://localhost:3000/ para ver su aplicación web.

Material UI
Para simplificar el proceso de creación de la interfaz de usuario, utilizaremos Material UI, una biblioteca de componentes React de código abierto que implementa Material Design de Google. La biblioteca de componentes incluye una colección completa de componentes preconstruidos que funcionan de manera inmediata.
Siéntase libre de cambiar Material UI por un marco de UI diferente como React Bootstrap o Ant Design.
Para agregar Material UI a la ejecución de su proyecto:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI usa la fuente Roboto por defecto. Instalamos con:
$ npm install @fontsource/robotoA continuación, navegue hasta index.js y agregue las siguientes importaciones:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';Interfaz de usuario
Navegue a App.js dentro de la carpeta src y reemplace su contenido con lo siguiente:
// src/App.js
import React, {useEffect, useState} from "react";
import {Box, Button, Card, CardContent, Grid, TextField} from "@mui/material";
function App() {
const messagesListRef = React.createRef();
const [messageInput, setMessageInput] = useState("");
const [messages, setMessages] = useState([]);
const sendMessage = (content) => {
// add the message to the state
setMessages([
...messages,
{
content: content,
isCustomer: true,
}
]);
// TODO: post the request to Back4app
}
const handleSubmit = (event) => {
event.preventDefault();
sendMessage(messageInput);
setMessageInput("");
}
return (
<Grid
container
direction="row"
justifyContent="center"
alignItems="center"
>
<Card sx={{maxWidth: 420}}>
<CardContent>
<Box
ref={messagesListRef}
sx={{
height: 420,
overflow: "scroll",
overflowX: "hidden",
}}
>
<Box sx={{m: 1, mr: 2}}>
{/* TODO: messages will be displayed here */}
</Box>
</Box>
<Box
component="form"
sx={{
mt: 2,
display: "flex",
flexFlow: "row",
gap: 1,
}}
>
<TextField
variant="outlined"
size="small"
value={messageInput}
onChange={(event) => setMessageInput(event.target.value)}
fullWidth
/>
<Button
variant="contained"
onClick={handleSubmit}
type="submit"
>
Send
</Button>
</Box>
</CardContent>
</Card>
</Grid>
);
}
export default App;- Definimos un formulario simple con una entrada de mensaje que llama a handleSubmit() al enviar.
- Usamos el gancho React useState() para manejar el estado.
messageInputes el mensaje actualmessageses la lista de mensajes
handleSubmit()borra la entrada del mensaje y llama a sendMessage() que agrega el mensaje al estado.
Avanzando, vamos a crear un componente para mostrar los mensajes.
Cree una nueva carpeta llamada components dentro de la carpeta src y dentro de esa carpeta cree un nuevo archivo llamado Message.js con los siguientes contenidos:
// src/components/Message.js
import avatar from "../assets/bot.png";
import {Avatar, Box, Chip, Typography} from "@mui/material";
export default function Message(props) {
return (
<div>
<Box
sx={{
my: 2,
display: "flex",
flexFlow: "row",
justifyContent: props.isCustomer ? "right" : "left",
}}
>
{!props.isCustomer && (
<Avatar sx={{mr: 1, bgcolor: "primary.main"}}>
<img src={avatar} alt="Chatbot avatar" width={32}/>
</Avatar>
)}
<Box>
<Typography gutterBottom variant="body2" component="div" sx={{mt: 1.5}}>
{props.content}
</Typography>
{props.image && (
<img src={props.image} alt="Bot response" style={{width: "100%"}}/>
)}
{!props.isCustomer && props.choices && (
<Box sx={{mt: 1}}>
{props.choices.map((choice, index) => (
<Chip
key={index}
label={choice}
onClick={() => props.handleChoice(choice)}
sx={{mr: 0.5, mb: 0.5}}
/>
))}
</Box>
)}
</Box>
</Box>
</div>
);
}Este componente toma algunas entradas arbitrarias (props) y luego muestra un mensaje.
content— contenido del mensajeimage— imagen del mensajeisCustomer— verdadero si el mensaje es enviado por el usuariochoices— opciones que el usuario puede elegirhandleChoice— la función que se llama cuando se selecciona una opción
Luego, cree una carpeta llamada assets dentro de la carpeta src y coloque una imagen que le gustaría que su chatbot use como avatar. Siéntase libre de usar este.
Asegúrese de nombrar la imagen del avatar bot.png o cambie la importación en Message.js.
Por último, para utilizar el componente recién creado, reemplace la lista de COSAS POR HACER en App.js así:
// App.js
{messages.map((message, index) => (
<Message
key={index}
content={message.content}
image={message.image}
isCustomer={message.isCustomer}
choices={message.choices}
handleChoice={sendMessage}
/>
))}No olvide agregar la importación en la parte superior del archivo:
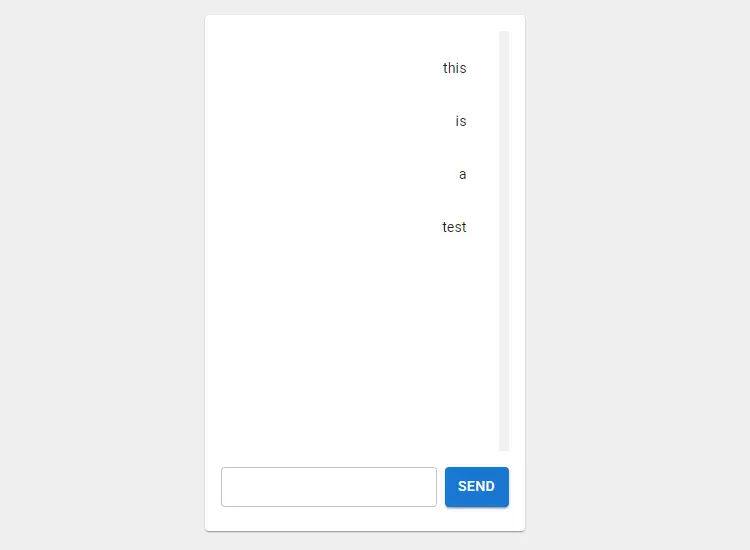
import Message from "./components/Message";Para asegurarse de que todo funcione bien, abra su navegador web favorito y vaya a http://localhost:3000. Intente enviar algunos mensajes. Si todo funciona bien, deben agregarse a la interfaz de usuario:

Servidor de chatbot
Avanzando, implementemos el backend.
Crear aplicación
Los siguientes pasos requerirán que tenga una cuenta Back4app. Si ya la tiene, inicie sesión; de lo contrario, regístrese para obtener la cuenta gratuita.
Para trabajar con Back4app primero necesitamos crear una aplicación. Al iniciar sesión en su tablero, verá la lista de sus aplicaciones. Haga clic en “Crear una nueva aplicación” para crear una nueva aplicación.

Dele un nombre personalizado, elija “Base de datos NoSQL” como su base de datos y luego haga clic en “Continuar”.
Back4app se tomará unos minutos para preparar todo lo necesario para su aplicación, como la base de datos, la capa de la aplicación, el escalado, las copias de seguridad y la seguridad.
Una vez que su aplicación esté lista, será redirigido al tablero de su aplicación.

Base de datos
Definamos los modelos de base de datos para el chatbot.
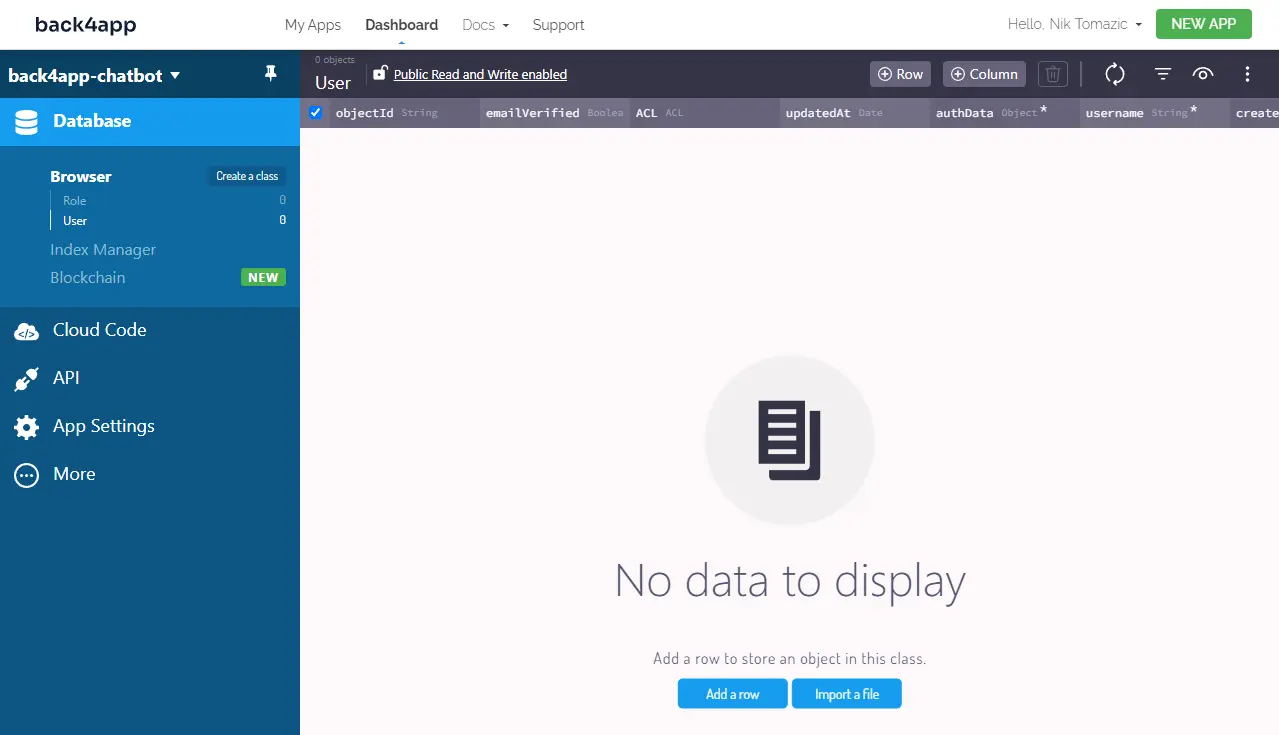
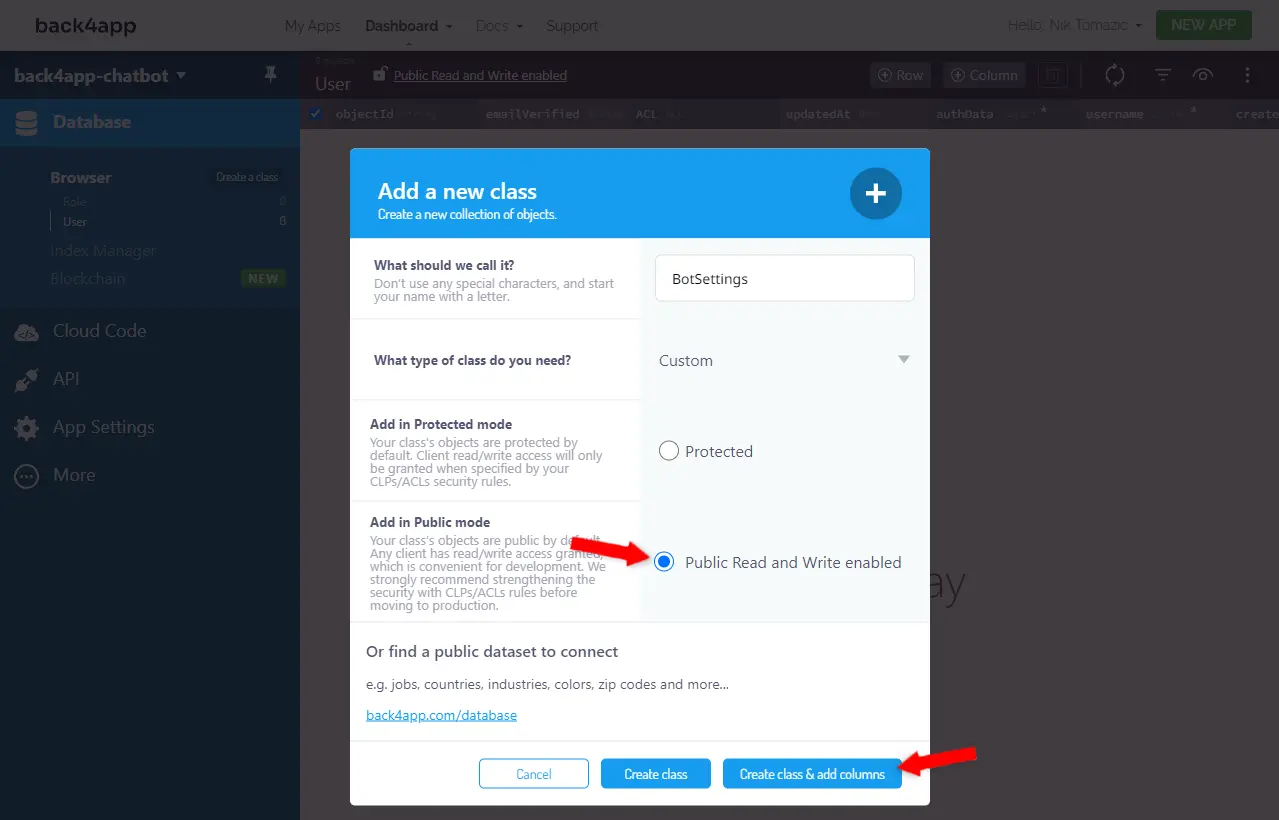
Navegue hasta el tablero de Back4app y seleccione “Base de datos” en el lado izquierdo de la pantalla. Después de eso, haga clic en “Crear una clase”, asígnele el nombre BotSettings, marque “Lectura pública y escritura habilitada” y haga clic en “Crear clase y agregar columnas”.

Agregue las siguientes columnas:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | welcomeContent | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| Array | welcomeChoices | <leave blank> | no |
+-----------+------------------+---------------+----------+
| String | responseUnknown | <leave blank> | yes |
+-----------+------------------+---------------+----------+welcomeContentse mostrará cuando el usuario abra el chatwelcomeChoicesson las opciones predeterminadas que el usuario puede elegir sin ingresar un mensajeresponseUnknownse devuelve si el chatbot no puede encontrar una respuesta a un mensaje
Después de eso, cree una fila con la configuración personalizada. Ejemplo:
+----------------+---------------------------+----------------------------------+
| welcomeContent | welcomeChoices | responseUnknown |
+----------------+---------------------------+----------------------------------+
| Hi there! | ["Shipping","Size guide"] | I don't understand this message. |
+----------------+---------------------------+----------------------------------+A continuación, cree otra clase llamada BotResponse con las siguientes columnas:
+-----------+------------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------+------------------+---------------+----------+
| String | requestExact | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| Array | requestKeywords | <leave blank> | no |
+-----------+------------------+---------------+----------+
| String | responseContent | <leave blank> | yes |
+-----------+------------------+---------------+----------+
| String | responseImage | <leave blank> | no |
+-----------+------------------+---------------+----------+
| Array | responseChoices | <leave blank> | no |
+-----------+------------------+---------------+----------+El chatbot utilizará este modelo para buscar la respuesta correcta para una solicitud específica. En primer lugar, verificará si el mensaje es igual a cualquier columna requestExact y, de lo contrario, si contiene alguna requestKeywords. Si ninguna de las respuestas coincide con la solicitud, se devolverá un mensaje de respaldo.
Una vez que haya creado el modelo, continúe y cree algunas respuestas o importe este conjunto de datos.
Alojamiento web
Dado que vamos a crear una API Express (usando Cloud Code), debemos habilitar el alojamiento web para que Back4app aloje nuestra aplicación y la haga accesible públicamente en Internet.
Para habilitar la función de alojamiento web, vaya a su panel de Back4app, seleccione su aplicación, haga clic en “Configuración de la aplicación” en el lado izquierdo de la pantalla y luego en “Configuración del servidor”. Busque “Webhosting and Custom Domains” y haga clic en “Configuración” nuevamente.
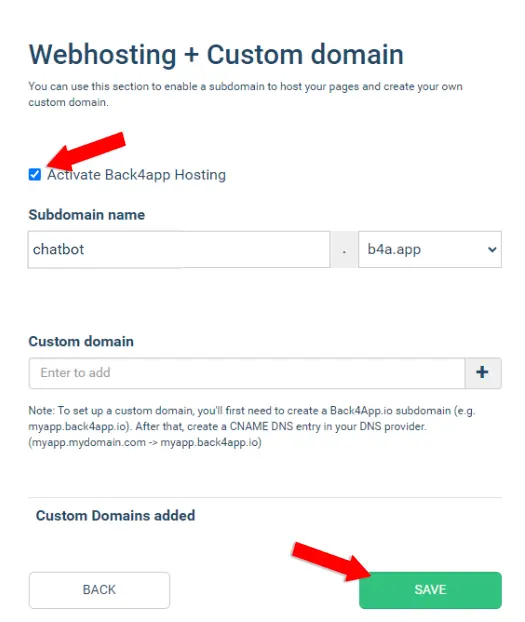
Haga clic en “Activar alojamiento Back4app” y elija un nombre de subdominio. Yo usaré chatbot:

Por último, haga clic en “Guardar”.
Su aplicación ahora será accesible en:
https://<your_subdomain>.b4a.app/Express con el código de la nube
En esta sección del tutorial, usaremos Cloud Code y Express para crear una API para que nuestra interfaz la consuma. La API tendrá los siguientes puntos finales:
/devuelve la configuración del chatbot/ask/busca una solicitud en la base de datos y devuelve una respuesta
En el lado derecho de la pantalla, seleccione “Código en la nube” > “Funciones y alojamiento web” y utilice la interfaz web para crear la siguiente estructura de directorios:
./
├── cloud/
│ ├── app.js
│ ├── package.json
│ └── routes.js
└── public/
└── index.htmlColoque los siguientes contenidos en package.json:
// cloud/package.json
{
"dependencies": {
"body-parser": "*"
}
}Back4app usa este archivo para descargar módulos a través de npm. Agregamos body-parser ya que lo necesitaremos más adelante para analizar las solicitudes.
Coloque lo siguiente dentro de app.js para inicializar el servidor Express:
const express = require("express");
const bodyParser = require("body-parser");
const path = require("path");
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
require("./routes");Por último, defina las rutas dentro de route.js así:
app.get("/", async (req, res) => {
// fetch the settings and the default choices
const query = new Parse.Query("BotSettings");
const settings = await query.first();
res.send({
content: settings.get('welcomeContent'),
choices: settings.get('welcomeChoices'),
});
})
app.post("/ask", async (req, res) => {
let content = req.body.content.trim().toLowerCase();
content = content.replace(/[.,?!]/, ""); // remove punctuation
// check for exact matches
const exactQuery = new Parse.Query("BotResponse");
exactQuery.equalTo("requestExact", content);
const exactResult = await exactQuery.first();
if (exactResult != null) {
return res.send({
content: exactResult.get('responseContent'),
image: exactResult.get('responseImage'),
choices: exactResult.get('responseChoices'),
})
}
// split the messsage and check for keyword matches
const words = content.split(" ");
for (let i = 0; i < words.length; i++) {
const keywordQuery = new Parse.Query("BotResponse");
keywordQuery.equalTo('requestKeywords', words[i]);
const keywordResult = await keywordQuery.first();
if (keywordResult != null) {
return res.send({
content: keywordResult.get('responseContent'),
image: keywordResult.get('responseImage'),
choices: keywordResult.get('responseChoices'),
})
}
}
// fallback message if the request wasn't understood
const query = new Parse.Query("BotSettings");
const settings = await query.first();
res.send({
content: settings.get('responseUnknown'),
choices: settings.get('welcomeChoices'),
});
})Este código define los puntos finales mencionados anteriormente y la lógica del chatbot para buscar las respuestas correctas.
Una vez que haya terminado, haga clic en “Implementar” en la parte inferior derecha de la pantalla. Si todo va bien, debería ver un mensaje verde que dice “¡Éxito en la implementación de sus cambios!”.
Asegúrese de que la API funcione enviando una solicitud GET al índice de la API:
$ curl <your_webhost_url>
# Example:
# curl https://chatbot.b4a.app/
{
"content": "Hi there! 👋 I'm your digital assistant. Feel free to ask me anything!",
"choices": [
"Shipping",
"Size guide",
"Contact Us"
]
}Conectar Frontend con Backend
Para hacer que el manejo de solicitudes y respuestas HTTP sea un poco más fácil, instalaremos axios, un cliente HTTP extensible y fácil de usar basado en promesas para el navegador y Node.js.
Para instalarlo ejecute:
$ npm install axiosAgregue la importación en la parte superior de App.js:
import axios from "axios";A continuación, defina la baseURL en la parte superior de App.js así:
// src/App.js
const baseURL = "https://<url_to_your_web_hosting>/"; // make sure to replace mePasaremos baseURL a Axios con cada solicitud.
Para cargar el mensaje de bienvenida cuando el usuario abre el sitio web podemos usar el gancho useEffect(). Pegue el siguiente código en su App.js:
// src/App.js
useEffect(() => {
axios.get(baseURL).then(res => {
setMessages([
res.data,
])
})
}, []);Este código envía una solicitud GET a nuestra Express API y agrega la respuesta a los messages.
Lo último que tenemos que hacer es modificar sendMessage() para enviar una solicitud POST al backend y agregar la respuesta a los messsages. Para hacer eso, cambie sendMessage() así:
// src/App.js
const sendMessage = (content) => {
// add the message to the state
setMessages([
...messages,
{
content: content,
isCustomer: true,
}
]);
// post the request and add the bot response to the state
axios.post(baseURL + "ask", {
content: content
}).then(res => {
console.log(res);
setMessages(prevState => [
...prevState,
res.data,
]);
});
}Para mejorar la UX, puede pegar el siguiente código en App.js para desplazarse automáticamente hacia abajo con cada respuesta:
// src/App.js
useEffect(() => {
messagesListRef.current.scrollTop = messagesListRef.current.scrollHeight;
}, [messagesListRef, messages]);¡Genial, eso es todo!
Inicie el servidor de desarrollo y verifique si todo funciona.
Conclusión
No es de extrañar que los chatbots sean cada vez más populares. Sus increíbles ventajas permiten a las empresas mejorar su servicio al cliente, aumentar la participación del cliente, reducir los costos, etc. ¡Los expertos dicen que la era de los chatbots apenas está comenzando y que los bots se volverán aún más populares en el futuro!
A lo largo del tutorial, explicamos qué es un bot conversacional, observamos diferentes tipos de bots conversacionales, plataformas de bots conversacionales y le enseñamos cómo crear su propio bot conversacional. El chatbot que hemos creado funcionaría muy bien en un entorno de atención al cliente para responder preguntas simples.
Tome el código fuente final del repositorio de GitHub.
Pasos futuros:
- Haga que el bot sea “más inteligente” agregando más respuestas a la base de datos.
- Integre el chatbot con su sitio web.
- Investigue cómo mejorar su chatbot mediante el uso de IA.
Preguntas frecuentes
¿Qué es un chatbot?
Un chatbot es un programa informático diseñado para simular una conversación humana a través de comandos de voz, chats de texto o ambos.
¿Cuáles son los beneficios de usar un Chatbot?
– Rentabilidad
– Disponibilidad 24/7
– Escalabilidad
– Personalización
– Recopilación de datos
¿Qué tipos de Chatbots hay?
Los chatbots se pueden categorizar según diferentes propiedades:
– Inteligencia (chatbots basados en reglas, chatbots impulsados por IA)
– Área de servicio (atención al cliente, asistente personal)
– Plataforma (web, aplicaciones móviles, mensajeros)
– Estado (con estado o sin estado)
¿Cómo crear un chatbot?
Puede usar una plataforma de chatbot como AgentBot, Drift, ProProfs o codificarla usted mismo.
¿Cómo codificar un Chatbot?
1. Elija una tecnología frontend (como JavaScript, React)
2. Codifique la interfaz de usuario
3. Elija una tecnología de backend (como Node.js, Python)
4. Codifique la lógica del chatbot (puede incluir IA)
5. Conecte el frontend con el backend a través de REST o WebSockets



