¿Cómo construir una aplicación Angular?
Angular es un marco popular de código abierto para crear aplicaciones web dinámicas, responsivas y complejas. Angular fue desarrollado por primera vez por Google en 2010 con el nombre “AngularJS”.
Angular le permite crear aplicaciones dinámicas de una sola página con una estructura de código limpia y organizada.
Angular usa TypeScript, un superconjunto de JavaScript, que agrega características como verificación de tipos, interfaces y clases al lenguaje. Esto hace que el código Angular sea más fácil de mantener y menos propenso a errores.
Para optimizar el desarrollo web con Angular, resulta útil utilizar una solución Backend-as-a-Service (BaaS) como Back4app.
Back4app proporciona una infraestructura backend prediseñadas con funciones como autenticación, almacenamiento de datos y lógica del lado del servidor.
Esto le permite concentrarse en crear el frontend de sus aplicaciones sin preocuparse por las complejidades del desarrollo backend.
En este artículo, explorará Angular y creará una aplicación de blog básica utilizando Angular y Back4app.
Contents
- 1 Ventajas de Angular
- 2 Limitaciones de Angular
- 3 Creación de la aplicación del blog
- 4 Integrando Back4App
- 5 Conectando su aplicación a Back4app
- 6 Agregar datos a su aplicación Back4app
- 7 Obteniendo datos de Back4app
- 8 Eliminar datos de su aplicación Back4app
- 9 Probando la aplicación
- 10 Conclusión
- 11 Preguntas frecuentes
- 12 ¿Qué es Angular?
- 13 ¿Qué es Back4app?
- 14 Ventajas de Angular
- 15 Limitaciones de Angular
Ventajas de Angular
Angular ha ganado popularidad entre los desarrolladores debido a sus numerosas ventajas. Estas son algunas de las principales ventajas de Angular:
Enlace de datos bidireccional
El enlace de datos bidireccional es una característica que ahorra tiempo y aumenta la productividad y mejora la calidad de las aplicaciones Angular. El enlace de datos bidireccional permite que los cambios en el modelo (datos) se reflejen automáticamente en la vista (UI).
Cualquier cambio en el modelo se refleja inmediatamente en la vista. Esto hace que el desarrollo de aplicaciones complejas y dinámicas sea más fácil y rápido, eliminando la necesidad de escribir código repetitivo para sincronizar el modelo y la vista.
Inyección de dependencia
La inyección de dependencia es una característica crucial de Angular que facilita la gestión de dependencias entre componentes y servicios.
La inyección de dependencia es una característica poderosa que mejora la confiabilidad, la capacidad de mantenimiento y la capacidad de prueba de las aplicaciones Angular.
La inyección de dependencia en Angular permite que los componentes y servicios declaren dependencias de otros componentes y servicios.
Luego, el sistema de inyección de dependencias asume la tarea de crear y proporcionar estas dependencias automáticamente. Esto elimina la necesidad de crear y administrar dependencias manualmente, lo que reduce el riesgo de errores.
El sistema de inyección de dependencias de Angular facilita la gestión de dependencias y reduce la cantidad de código que necesita escribir.
Arquitectura basada en componentes
La arquitectura basada en componentes de Angular facilita la creación de interfaces de usuario complejas al dividirlas en componentes más pequeños y reutilizables.
Los componentes se pueden reutilizar fácilmente en diferentes partes de la aplicación. Los componentes se pueden desarrollar de forma independiente, lo que facilita la gestión de aplicaciones complejas con muchas partes móviles.
Esta arquitectura también facilita la prueba y depuración del código, ya que los componentes se pueden aislar y probar por separado.
TypeScript
TypeScript es un superconjunto de JavaScript que agrega verificación de tipos estáticos, interfaces, clases y otras características al lenguaje.
Es un lenguaje de código abierto mantenido por Microsoft y es una opción popular para desarrollar aplicaciones web a gran escala.
Angular está escrito en TypeScript. Esto proporciona mejores herramientas y una experiencia de desarrollo más sólida.
La escritura estática de TypeScript permite a los desarrolladores detectar errores en tiempo de compilación en lugar de en tiempo de ejecución, lo que facilita el mantenimiento y la refactorización del código.
Gran comunidad
Angular tiene una comunidad de desarrolladores grande y activa, que puede resultar increíblemente valiosa por varias razones.
Una gran comunidad ofrece muchos recursos, como tutoriales, documentación y foros. Estos recursos pueden resultar increíblemente útiles para los desarrolladores nuevos en Angular o que buscan soluciones a problemas específicos.
Una gran comunidad significa que muchos desarrolladores están trabajando activamente para mejorar el marco creando y compartiendo complementos y extensiones de terceros para Angular.
Esto puede ahorrarle tiempo y esfuerzo, ya que puede aprovechar el código existente para agregar nuevas funciones a sus proyectos.
Limitaciones de Angular
Si bien Angular es un marco potente y popular para crear aplicaciones web, tiene algunas limitaciones que debería tener en cuenta. Algunas de las limitaciones de Angular incluyen las siguientes:
Curva de aprendizaje pronunciada
Angular puede resultar difícil de aprender para algunos desarrolladores debido al hecho de que introduce muchos conceptos y enfoques nuevos para el desarrollo web.
Es posible que deba dedicar mucho tiempo a aprender sobre módulos, componentes, servicios, inyección de dependencias y programación reactiva.
Tamaño grande
Angular es un marco relativamente grande en comparación con otros marcos frontend. El gran tamaño de Angular se debe principalmente a su amplio conjunto de funciones, que incluye muchas funcionalidades integradas, como manejo de formularios, enrutamiento y gestión de datos.
El gran tamaño de Angular puede dar lugar a tiempos de carga más lentos para las aplicaciones web, lo que puede afectar negativamente a la experiencia del usuario. Esto es particularmente cierto para los usuarios con conexiones lentas a Internet.
El gran tamaño de Angular puede hacer que el desarrollo y mantenimiento de proyectos complejos sea más desafiante.
SEO limitado
Las capacidades limitadas de SEO de Angular se deben principalmente a que es un marco de aplicación de una sola página (SPA, del inglés “single-page application”).
Los SPA están diseñados para ejecutarse completamente en el navegador, lo que significa que el código HTML se genera dinámicamente mediante JavaScript.
Esto dificulta que los rastreadores de los motores de búsqueda indexen con precisión el contenido de un sitio web con tecnología Angular.
Creación de la aplicación del blog
Cree una aplicación Angular y asígnele el nombre “aplicación de blog”. Para crear la aplicación Angular, ejecute el siguiente comando en el directorio de su proyecto en su terminal:
ng new blog-application
Después de crear su aplicación Angular, creará dos componentes. Los dos componentes serán el hogar y el puesto.
Después de crear los componentes, los enrutará.Para generar los componentes, ejecute los siguientes comandos:
cd blog-application
ng generate component home-component
ng generate component post-component
Una vez que haya generado los componentes, configure su enrutamiento en el archivo app-routing.module.ts.
De esta forma:
//app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponentComponent } from './home-component/home-component.component';
import { PostComponentComponent } from './post-component/post-component.component';
const routes: Routes = [
{path: '', component: HomeComponentComponent},
{path: 'post', component: PostComponentComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
El bloque de código anterior define dos rutas en la matriz routes. La ruta para HomeComponentComponent tiene una ruta vacía. La ruta vacía significa que HomeComponentComponent se mostrará tan pronto como renderice su aplicación.
La ruta PostComponentComponent se define con una ruta de ‘publicación’, lo que significa que cuando navega a esta ruta, el PostComponentComponent se representará y mostrará en la vista.
Para navegar a las rutas especificadas, agregará un encabezado a su aplicación. Creará el encabezado en el archivo app-component.html. El encabezado contendrá elementos que navegan a las diferentes rutas.
Por ejemplo:
<!--app.component.html-->
<div>
<div class="header">
<a routerLink=""><h2>Blog</h2></a>
<a routerLink="post"><button>write</button></a>
</div>
<router-outlet></router-outlet>
</div>
El encabezado div contiene dos elementos de anclaje secundarios. Los elementos de anclaje envuelven un elemento h2 y un elemento de botón. Al hacer clic en h2 se accede a la ruta predeterminada, mientras que al hacer clic en el elemento del botón se accede a la ruta post. La router-outlet muestra los componentes enrutados debajo del encabezado div.
Después de crear el encabezado, le aplica estilo en el archivo app-compnent.scss:
/* app.component.scss*/
.header{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
Integrando Back4App
Para comenzar a crear una aplicación con Back4app, primero asegúrese de tener una cuenta. Si no posee una cuenta Back4app, siga las instrucciones proporcionadas:
- Vaya al sitio web de Back4app.
- Busque el botón Registrarse en la sección superior derecha de la página de inicio y haga clic en él.
- Complete el formulario de registro y envíelo.
Una vez que se haya registrado correctamente, inicie sesión en su cuenta Back4app y proceda de la siguiente manera:
- Localice el botón NUEVA APLICACIÓN en la esquina superior derecha y haga clic en él.
- Será dirigido a un formulario donde ingresará el nombre de la aplicación que desee.
- Ingrese el nombre de su aplicación y seleccione el botón CREAR para iniciar el proceso de creación de su aplicación.

Después de hacer clic en el botón ‘CREAR’, se generará su solicitud y se le dirigirá al panel de la aplicación.

Conectando su aplicación a Back4app
Para conectar su aplicación Angular a la aplicación Back4app que creó, debe instalar el SDK de JavaScript de Parse.
Instale el SDK ejecutando cualquiera de los siguientes comandos, según su administrador de paquetes:
#using npm
npm install parse
or
#using yarn
yarn add parse
Después de instalar el SDK de JavaScript de Parse, debe obtener su Application ID y JavaScript Key. Los necesitará para conectar su aplicación Angular a la aplicación Back4app.
Para recuperar el Application ID y JavaScript Key de Back4app, navegue hasta la sección Seguridad y claves seleccionando Configuración de la aplicación en el panel. Allí, puede acceder fácilmente a las claves necesarias para conectar su aplicación Angular a Back4app.
Después de recuperar su Application ID y JavaScript Key, guárdelos de forma segura en su aplicación.
En su archivo app.component.ts, importe la versión minimizada de Parse desde parse. Luego llame al método initialize en Parse. El método de inicialización toma como argumentos el Application ID y JavaScript Key.Finalmente, configure la serverURL en Parse en ‘https://parseapi.back4app.com/’.
Después de hacer esto, su archivo app.component.ts debería verse así:
//app.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
}
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
(Parse as any).serverURL = "<https://parseapi.back4app.com/>";
Agregar datos a su aplicación Back4app
Para agregar datos a su aplicación Back4App, creará un formulario para recibir datos de un usuario. Al enviar el formulario, ejecutará una función handleSubmit.
La función handleSubmit contendrá la lógica para agregar una nueva publicación desde la aplicación de su blog a la aplicación Back4app.
De esta forma:
// post-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-post-component',
templateUrl: './post-component.component.html',
styleUrls: ['./post-component.component.scss']
})
export class PostComponentComponent {
data: postData = {
title: '',
body: '',
}
handleSubmit(){
try {
const Post = new Parse.Object("Post");
Post.set("title", this.data.title);
Post.set("body", this.data.body);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
}
}
interface postData {
title: string,
body: string
}
El bloque de código anterior es el archivo post-component.component.ts **.** La función handleSubmit crea un nuevo objeto Parse Post y establece su propiedad title en el valor de la propiedad data.title y la propiedad body en data.body. Finalmente, guarda las propiedades del objeto Post en el servidor Parse usando Post.save().
Las propiedades data obtendrán sus valores de un usuario a través de un formulario. Para hacer esto, creará un formulario en el archivo post-component.component.html.
De esta forma:
<!-- post-component.component.html -->
<form class="post" (ngSubmit)="handleSubmit()">
<input type="text" placeholder="Title..." name="title" [(ngModel)]="data.title" >
<textarea name="body" placeholder="Body..." cols="30" rows="10" [(ngModel)]="data.body"></textarea>
<button type="submit">Post</button>
</form>
ngModel vincula los valores de los campos de entrada de título y cuerpo a las propiedades de los datos. ngSubmit maneja el envío del formulario llamando a la función handleSubmit declarada en el archivo post-component.ts.
A continuación, diseñará su componente. En el archivo SCSS del componente posterior, ingrese el siguiente código:
/* post-component.component.scss */
.post{
margin-block-start: 4rem;
display: flex;
flex-direction: column;
gap: 1rem;
align-items: center;
input{
border: none;
inline-size: 100%;
padding: 1rem;
border-radius: 7px;
&::placeholder{
color: #e2e2e2;
}
textarea{
border: none;
inline-size: 100%;
padding: 1rem;
&::placeholder{
color: #e2e2e2;
}
}
}
Obteniendo datos de Back4app
Para recuperar datos de su aplicación Back4app, cree una consulta Parse para la clase de la que desea recuperar datos. La consulta se ejecutará en el enlace del ciclo de vida ngOnInit.
Por ejemplo:
// home-component.component.ts
import { Component } from '@angular/core';
import * as Parse from 'parse';
@Component({
selector: 'app-home-component',
templateUrl: './home-component.component.html',
styleUrls: ['./home-component.component.scss']
})
export class HomeComponentComponent {
data: postData[] = [];
async ngOnInit() {
try {
const query = new Parse.Query("Post");
const post = await query.find();
this.data = post;
} catch (error) {
console.log(error);
}
}
}
interface postData {
id: string,
get: any,
}
El bloque de código anterior busca un objeto “Publicar” en la base de datos de su aplicación Back4app utilizando el método Parse.Query().
Luego devuelve una matriz que contiene los resultados de la consulta llamando al método find del SDK de Parse en el resultado de la llamada a Parse.Query().Finalmente, asigna la matriz devuelta a la variable data.
Usando la matriz data, renderizará su plantilla HTML:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button>Delete</button>
</div>
</div>
La directiva ngFor recorre la matriz y genera los elementos HTML envueltos en su div. El método post.get() recupera los valores de las propiedades de title y body de los atributos en su base de datos Back4App.
Ahora puede diseñar su componente agregando el siguiente código en el archivo SCSS del componente:
/* home-component.component.scss */
.home{
display: flex;
flex-direction: column;
gap: 2rem;
margin-block-start: 4rem;
.post{
border-radius: 12px;
padding: 1rem;
&:hover{
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
background-color: #e2e2e2;
}
h3{
text-transform: uppercase;
margin-block-end: 0.4rem;
}
button{
margin-block-start: 1rem;
}
}
}
Eliminar datos de su aplicación Back4app
Para eliminar datos de su aplicación Back4App, utilice el método destroy para eliminar los registros correspondientes de su base de datos.
Creará una función deletePost en su archivo home-component.component.ts. La función deletePost contendrá la lógica para eliminar publicaciones de la base de datos de su aplicación Back4app en función de una ID determinada.
De esta forma:
// home-component.component.ts
async deletePost(id: string) {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newData = this.data.filter( (item: postData) => item.id !== id )
this.data = newData;
} catch (error) {
console.log(error);
}
}
El bloque de código anterior crea un nuevo objeto Post usando el método Parse.Object.extend. Luego establece la propiedad id del objeto Post en el parámetro id pasado a la función.
A continuación, llama al método destroy del objeto Post para eliminar la publicación con el ID proporcionado de la base de datos Back4app.
Luego filtra la matriz data y devuelve una nueva matriz newData, con todas las publicaciones excepto la publicación eliminada. Luego, la matriz newDatase asigna a la variable de datos.
Una vez que haya definido la función deletePost en el archivo home-component.component.ts, vinculará la función al botón de eliminación en el archivo HTML del componente mediante el evento de clic.
Su archivo home-component.component.html debería verse así:
<!-- home-component.component.html -->
<div class="home">
<div class="post" *ngFor="let post of data">
<h3>{{ post.get('title') }}</h3>
<p>{{ post.get('body') }}</p>
<button (click)="deletePost(post.id)">Delete</button>
</div>
</div>
Finalmente, agregue algunos estilos globales a la aplicación agregando el siguiente bloque de código a su archivo estilos.scss:
/* styles.scss */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: 0 auto;
background-color: #f2f2f2;
}
a{
text-decoration: none;
color: inherit;
}
button{
border: 1px #333333 solid;
padding: 0.3rem 0.5rem;
border-radius: 0.4rem;
background-color: inherit;
inline-size: min-content;
&:hover{
background-color: #333333;
color: #FFFFFF;
}
}
Probando la aplicación
Para probar la aplicación, abra la terminal de su proyecto y ejecute el siguiente comando:
ng serve
El comando anterior compila la aplicación y la aloja en un servidor local en http://localhost:4200 de forma predeterminada.
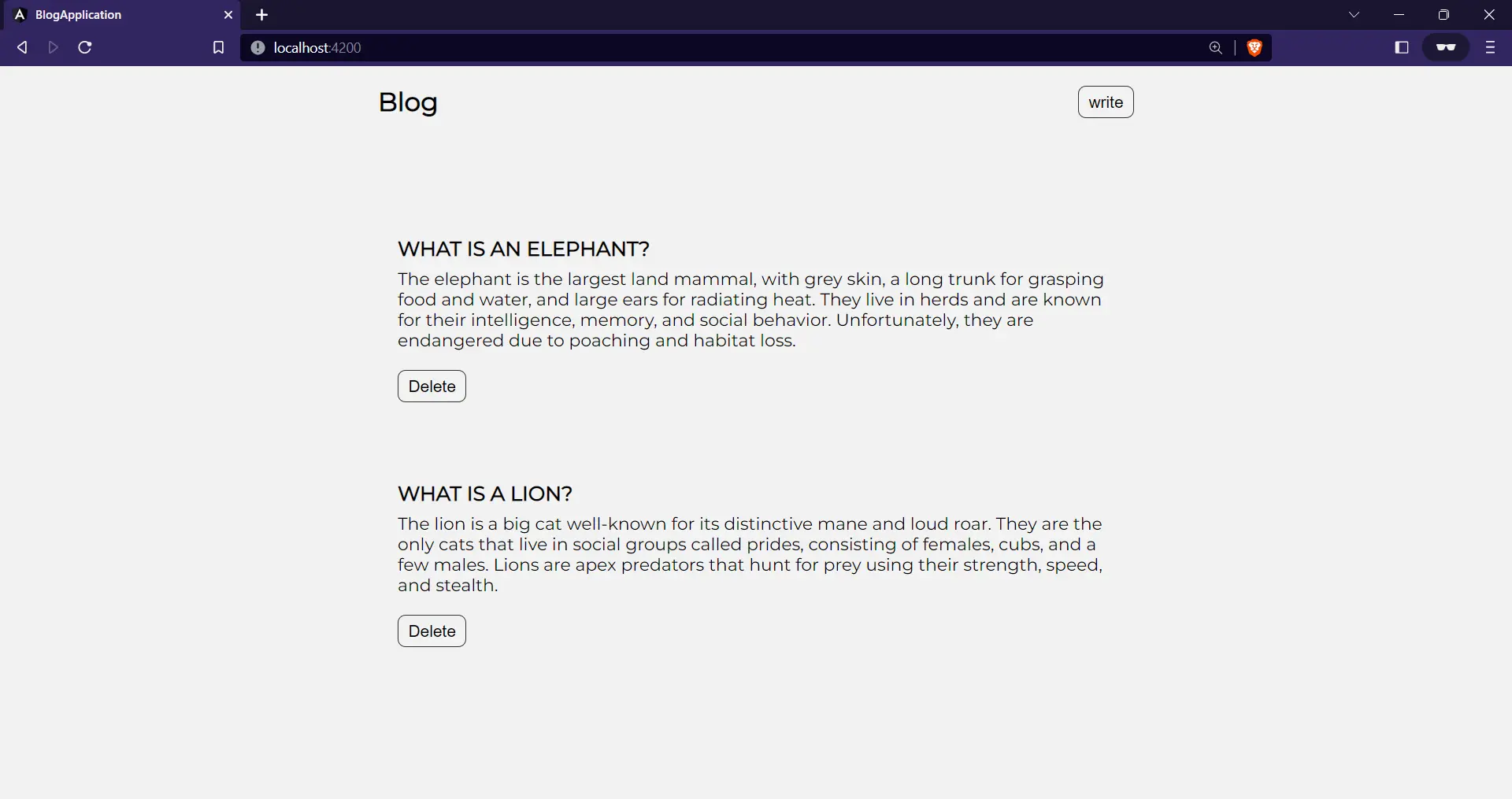
Cuando se inicie su aplicación, debería ver la interfaz de usuario que se muestra en la imagen a continuación:

Al hacer clic en el botón escribir, accederá al post-component. El post-component contiene un formulario con campos de entrada y un botón.
El post-component se vería así:

Después de completar los campos de entrada, al hacer clic en el botón publicar se agregarán los valores de entrada a la base de datos de Back4app.
Para confirmar esto, puede consultar el panel de su aplicación Back4app o simplemente redirigir a la página de inicio de la aplicación.

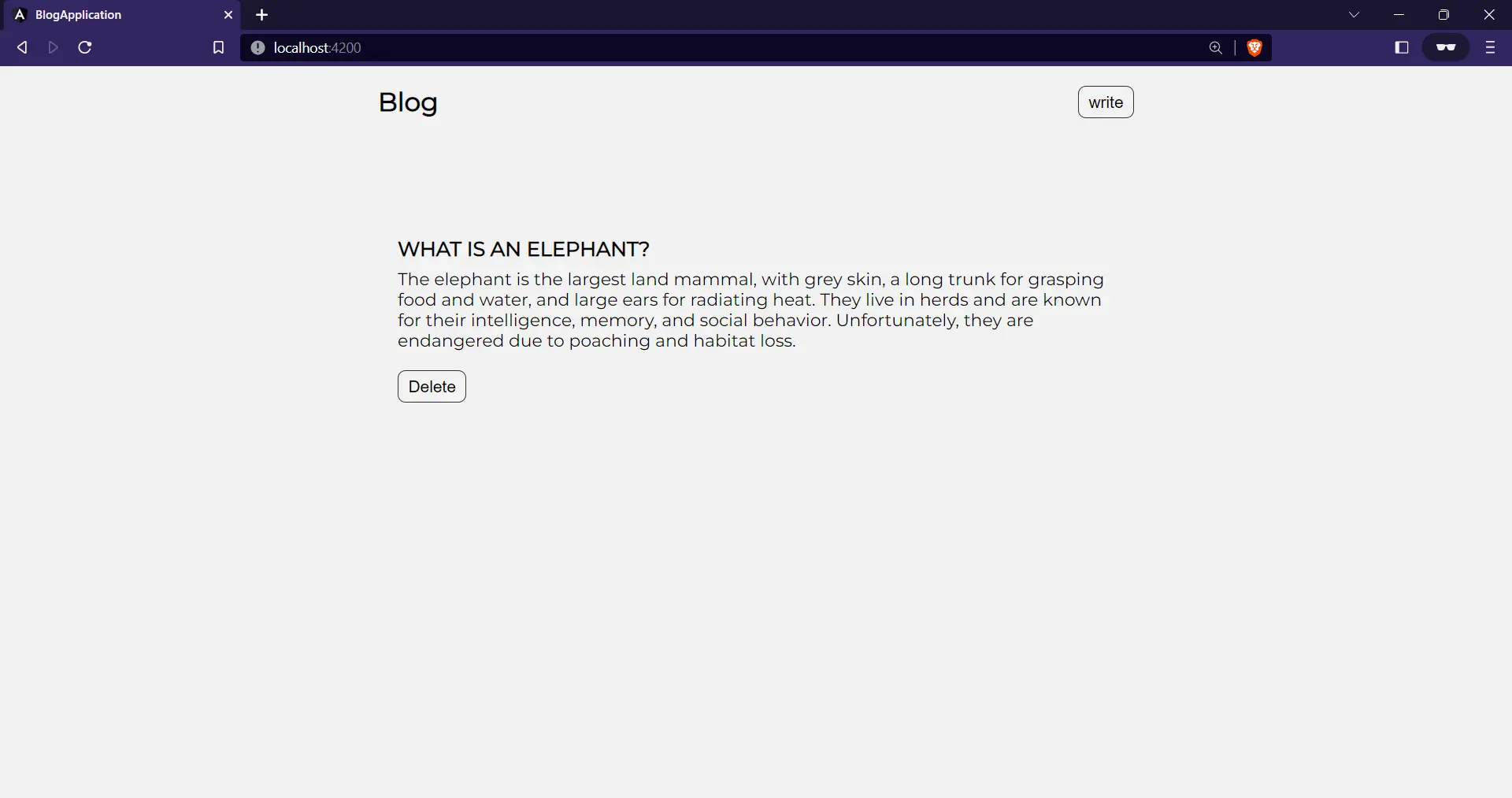
Al hacer clic en el botón Eliminar se eliminaría una publicación. Por ejemplo, elimine la publicación “¿Qué es un león?” haciendo clic en el botón Eliminar:

Conclusión
Angular es un marco potente para crear aplicaciones web robustas y escalables. Cuenta con una arquitectura modular, un potente enlace de datos y amplios componentes prediseñados.
Sus beneficios incluyen una mayor productividad de los desarrolladores, un proceso de desarrollo optimizado y la capacidad de crear interfaces de usuario dinámicas, receptivas y de alto rendimiento.
Crear una aplicación Angular con Back4app como solución Backend-as-a-Service puede simplificar y acelerar enormemente el desarrollo.
Con la infraestructura prediseñadas de Back4app, puede concentrarse en crear el frontend de su aplicación sin preocuparse por las complejidades del desarrollo backend, como la autenticación y el almacenamiento de datos.
Preguntas frecuentes
¿Qué es Angular?
Angular es un marco de código abierto que se utiliza para desarrollar aplicaciones web. Google y una comunidad de desarrolladores mantienen Angular, y se utiliza ampliamente para crear interfaces web dinámicas e interactivas.
¿Qué es Back4app?
Back4app es una plataforma Backend-as-a-Service (BaaS) que le permite crear y escalar sus aplicaciones de forma rápida y sencilla.
Ofrece una infraestructura prediseñada que incluye alojamiento en la nube, bases de datos, API y otras herramientas y funciones de backend, que pueden reducir significativamente el tiempo y el esfuerzo necesarios para el desarrollo de backend.
Ventajas de Angular
Las ventajas de Angular incluyen un potente enlace de datos, una arquitectura modular, una gran comunidad de desarrolladores, componentes prediseñados y soporte para varias plataformas, como web, móvil y de escritorio.
Limitaciones de Angular
Angular tiene algunas limitaciones, incluida una curva de aprendizaje pronunciada, documentación compleja, una base de código grande y, a veces, un rendimiento más lento en comparación con otros marcos. La migración a versiones más nuevas también puede resultar un desafío.



