Cómo implementar una aplicación Vue.js
Vue.js es un marco de JavaScript desarrollado para abordar problemas comunes en el desarrollo de aplicaciones web, como la gestión de estados complejos y la necesidad de una solución ligera y flexible.
El marco fue diseñado para brindar simplicidad, eficiencia y facilidad de uso con una sintaxis similar a HTML y JavaScript. Además, Vue es reactivo, lo que lo hace más rápido y eficiente que la manipulación DOM tradicional.
En este artículo, aprenderá sobre los beneficios y limitaciones de usar Vue y cómo implementar su aplicación Vue usando el servicio de contenedorización de Back4app de forma gratuita.
Contents
- 1 Aportes clave
- 2 Ventajas de desarrollar su frontend con Vue
- 3 Limitaciones del desarrollo de su frontend con Vue
- 4 Implementación de una aplicación con Back4app Containers
- 5 Construyendo la aplicación Vue
- 6 Implementación de aplicaciones Vue con Back4app Containers:
- 7 Conclusión
- 8 Preguntas frecuentes
- 9 ¿Existe alguna limitación a tener en cuenta al implementar una aplicación Vue.js en Back4app?
- 10 ¿Puedo usar Back4app para implementar aplicaciones Vue.js que requieren variables de entorno específicas?
- 11 ¿Cómo simplifica la integración entre GitHub y Back4app el flujo de trabajo de implementación de aplicaciones Vue.js?
Aportes clave
- Vue.js ofrece técnicas de rendimiento optimizadas, flexibilidad y documentación extensa, lo que lo convierte en una opción popular para el desarrollo frontend.
- Sin embargo, Vue.js puede tener limitaciones en términos de estabilidad a largo plazo y un ecosistema menos maduro en comparación con otros marcos.
- Back4app Containers proporciona una manera fácil y eficiente de implementar aplicaciones Vue.js, aprovechando la tecnología Docker para mejorar el rendimiento, la seguridad y simplificar la implementación y el escalado.
Ventajas de desarrollar su frontend con Vue
Vue se ha vuelto cada vez más popular en los últimos años por varias razones. Estos son algunos de los beneficios de desarrollar sus aplicaciones web con Vue:
Técnicas y soluciones para un rendimiento optimizado
Vue proporciona un conjunto de técnicas para optimizar el rendimiento al crear aplicaciones web, como el DOM virtual y mecanismos de actualización en forma de funciones.
Con estas técnicas, Vue minimiza la cantidad de operaciones DOM y la sobrecarga de renderizado, lo que resulta en tiempos de recarga más rápidos y un mejor rendimiento de la aplicación.
Vue utiliza un DOM virtual, una representación ligera del DOM real, y actualiza el vDOM cuando realiza cambios en su aplicación. Luego utiliza un algoritmo de diferenciación para identificar los cambios mínimos necesarios en el DOM real.
Este enfoque reduce significativamente la cantidad de costosas operaciones DOM, lo que conduce a una renderización más rápida y un rendimiento mejorado.
Además, Vue le brinda un control detallado sobre las actualizaciones de componentes a través de enlaces de ciclo de vida, observadores y propiedades calculadas.
Con estas funciones, puede especificar cuándo debe actualizarse un componente según criterios específicos, evitando actualizaciones innecesarias y mejorando el rendimiento general.
Vue es flexible por naturaleza
La flexibilidad de Vue es evidente en múltiples aspectos del marco, lo que le permite adaptarse a diversos escenarios, patrones o requisitos de desarrollo.
Una de las fortalezas clave de Vue es su enfoque de adopción incremental, que lo convierte en el marco de interfaz de usuario perfecto para integrarse en proyectos existentes.
Además de su enfoque de adopción incremental, puede integrar Vue sin problemas con otras bibliotecas y ecosistemas existentes.
Esta compatibilidad fomenta la interoperabilidad y permite a los desarrolladores elegir las mejores soluciones para sus necesidades.
Por ejemplo, la funcionalidad de Vue se puede integrar en otras bibliotecas y marcos como React y Angular.
Vue también ofrece una sintaxis de plantilla flexible e intuitiva que le permite escribir plantillas utilizando sintaxis basada en HTML con directivas y expresiones adicionales.
Esta sintaxis equilibra la simplicidad y la potencia, lo que facilita la comprensión y el trabajo con plantillas de Vue.
Además, Vue admite enfoques de representación alternativos, incluido JSX (JavaScript XML), lo que brinda flexibilidad a los desarrolladores que prefieren sintaxis alternativas.
Amplia documentación y una comunidad activa
La documentación de Vue está bien estructurada y es concisa, y explica claramente los conceptos con ejemplos prácticos. La claridad y la integridad de la documentación también reducen la curva de aprendizaje, lo que le permite comenzar a crear aplicaciones con Vue.
Otro aspecto definitorio de Vue es la dedicación de su comunidad a la cultura de código abierto y su contribución activa.
Los desarrolladores de Vue contribuyen activamente a la mejora y evolución continua de Vue.js. Proporcionan contribuciones de código y participan en debates, ofrecen comentarios valiosos y ayudan a dar forma a la dirección futura de Vue.js.
Este enfoque colaborativo garantiza que Vue.js siga siendo un marco de trabajo de vanguardia. Al interactuar activamente con la comunidad de Vue, puede acceder a una amplia red de recursos, obtener apoyo valioso y desbloquear oportunidades para ampliar sus habilidades y experiencia.
Limitaciones del desarrollo de su frontend con Vue
Aunque Vue ofrece ventajas para el desarrollo frontend, también es fundamental tener en cuenta algunas limitaciones al desarrollar con Vue. Algunas de estas limitaciones incluyen:
Estabilidad a largo plazo
Vue sufre de un importante respaldo corporativo, lo que deja a los desarrolladores con la percepción de que Vue no es adecuado al considerar marcos para desarrollar el frontend de una aplicación web.
Las organizaciones a menudo dan prioridad a los marcos con un sólido soporte corporativo como Angular y React para garantizar la capacidad del marco para satisfacer las necesidades comerciales en evolución y proporcionar un mantenimiento continuo.
Ecosistema menos maduro
En comparación con Angular y React, Vue tiene un ecosistema menos maduro. Esto conduce a escenarios en los que los desarrolladores de Vue encuentran limitaciones en las bibliotecas y herramientas disponibles para abordar procesos complejos en aplicaciones grandes.
Los desarrolladores de Vue a menudo se encuentran en situaciones en las que necesitan diseñar soluciones personalizadas para los requisitos de sus aplicaciones. Por lo tanto, esto conduce a tiempo y esfuerzo adicionales en el desarrollo de la aplicación web.
Implementación de una aplicación con Back4app Containers
Back4App Containers es una plataforma que utiliza la tecnología Docker para implementar y ejecutar aplicaciones en entornos aislados llamados contenedores.
Con esta tecnología, puede empaquetar sus aplicaciones web con todas las dependencias necesarias y garantizar implementaciones consistentes en diferentes entornos.
Implementar una aplicación en Back4app Containers es muy sencillo. Debe crear un Dockerfile en la raíz de su aplicación que describa el empaquetado y la ejecución de la aplicación.
Luego, envía la aplicación a su repositorio de GitHub. A partir de este paso, Back4app crea la imagen de Docker y ejecuta el contenedor.
Estos son algunos de los beneficios de usar Back4App Containers:
- Rendimiento mejorado: los contenedores son livianos y eficientes, lo que mejora el rendimiento de las aplicaciones.
- Seguridad mejorada: los contenedores están aislados entre sí, lo que puede ayudar a mejorar la seguridad.
- Implementación y escalamiento simplificados: los contenedores se pueden escalar fácilmente, lo que ahorra tiempo y dinero.
Construyendo la aplicación Vue
En este tutorial, creará una aplicación Vue sencilla que sugiere actividades que los usuarios pueden realizar en su tiempo libre.
La aplicación Vue consumirá una API para realizar esta acción. Luego, implementará la aplicación Vue en contenedores Back4app.
Para comenzar a crear la aplicación Vue, ejecute el siguiente comando en su directorio preferido:
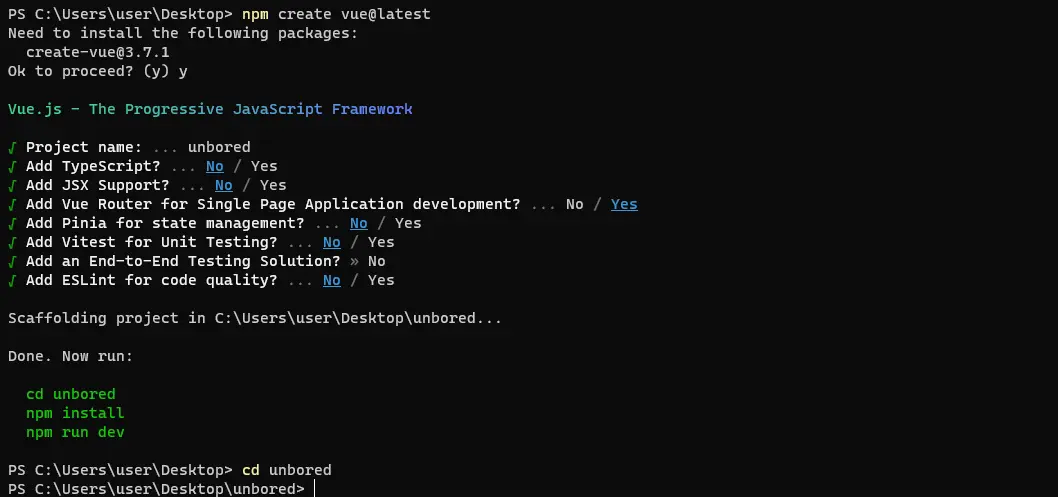
npm create vue@latest
La ejecución de este código generará un mensaje que le permitirá nombrar su aplicación Vue y seleccionar las funciones que desea integrar en su aplicación.

Para esta aplicación, utilizará únicamente la función Vue Router. Después de seleccionar esta función, haga cd al directorio de su aplicación y ejecute npm install para descargar e instalar las dependencias de la aplicación.
Para crear esta aplicación, debe instalar tres paquetes npm adicionales: axios, sass y @iconify/vue.
Axios es una biblioteca de JavaScript que simplifica la realización de solicitudes HTTP, lo que le permite recuperar datos fácilmente de la API.
Sass es un preprocesador de CSS que utilizará para diseñar la aplicación. Utilizará el paquete @iconify/vue para integrar iconos vectoriales escalables en su aplicación.
Para instalar estos tres paquetes, ejecute el siguiente comando en el directorio raíz de su aplicación:
npm install axios sass @iconify/vue
Una vez que haya instalado estos paquetes, puede abrir su directorio actual en Visual Studio Code ejecutando el siguiente comando:
code .
Cree dos componentes en el directorio views de su aplicación: HomeView y AboutView. Luego, maneje el enrutamiento de estos dos componentes agregando el bloque de código debajo del archivo index.jsen el directorio del router:
// index.js
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
})
export default router
El archivo index en el directorio del router maneja el enrutamiento de la aplicación web Vue. Aquí se definen dos rutas: rutas HomeView y AboutVue.
Para permitir que los usuarios de su aplicación naveguen entre estas dos rutas, cree un header con estas rutas en su archivo App.vue:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router'
</script>
<template>
<header>
<h1> Unbored </h1>
<nav>
<RouterLink to="/" class="link"><button>Home</button></RouterLink>
<RouterLink to="/about" class="link"><button>about</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
<style lang="scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
En el archivo App.vue, importó los componentes RouterLink y RouterView del paquete vue-router.
El componente RouterLink vincula los botones a sus respectivas rutas, mientras que el componente RouterView muestra el contenido de la ruta. También diseñó el header en el bloque style.
Después de manejar las rutas, cree el componente HomeView de su aplicación. El componente HomeViewdebería mostrar una nueva actividad que un usuario de la aplicación podría realizar cuando esté aburrido con cada clic de botón. Para realizar esto, copie el siguiente código en su componente HomeView:
<!-- HomeView.vue -->
<script setup>
import { ref } from 'vue';
import axios from 'axios';
import { Icon } from '@iconify/vue';
const activity = ref('');
const fetchActivity = async () => {
try {
const response = await axios.get('<https://www.boredapi.com/api/activity>');
activity.value = response.data.activity
console.log(response);
} catch (error) {
console.error(error);
}
}
</script>
<template>
<div>
<h1>Tired of feeling bored. </h1>
<p>Click on the button below to get an activity you can do.</p>
<button @click="fetchActivity"> Get Activity</button>
<Icon icon="system-uicons:arrow-down" />
<h2> {{ activity }}</h2>
</div>
</template>
<style lang="scss" scoped>
div{
display: flex;
flex-direction: column;
margin-block-start: 6rem;
align-items: center;
gap: 2rem;
h1{
text-transform: uppercase;
letter-spacing: 0.5rem;
}
}
</style>
El bloque de código anterior detalla el componente HomeView. En el componente HomeView, importó las funciones ref y axios de sus respectivos paquetes. También diseñó este componente en el bloque de estilo.
La variable activity es una referencia reactiva para almacenar datos de actividad obtenidos. La función fetchActivity recupera datos de forma asincrónica del punto final API especificado “https://www.boredapi.com/api/activity” con axios y actualiza el valor activity cuando un usuario de la aplicación hace clic en el botón Obtener Actividad.
Para explicar a los usuarios de su aplicación de qué se trata esta aplicación, copie y pegue el siguiente código en su componente AboutView:
<!-- AboutView.vue -->
<template>
<div class="about">
<h3>About Unbored</h3>
<p>The Unbored App suggests activities you could perform instead of staying bored all day</p>
</div>
</template>
<style lang="scss" scoped>
h3{
margin-block-start: 4rem;
margin-block-end: 3rem;
}
</style>
Para diseñar el cuerpo de su aplicación Vue, cree un archivo main.css en el directorio de assets y agregue el siguiente código:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 50%;
margin: auto;
font-family: 'Montserrat', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Montserrat', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
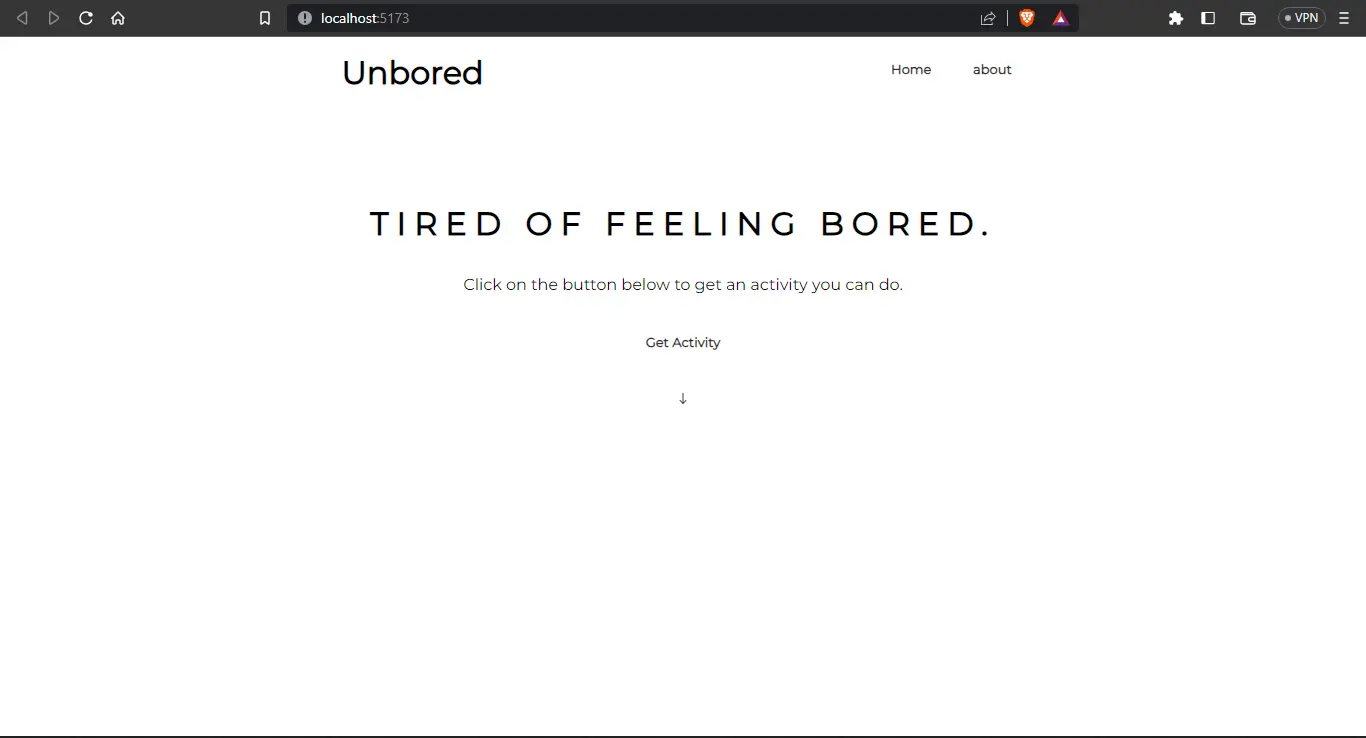
¡Eso es todo! Para obtener una vista previa de su aplicación Vue, ejecute el siguiente comando en el directorio de la aplicación:
npm run dev
Su aplicación debería verse como la imagen a continuación.

Implementación de aplicaciones Vue con Back4app Containers:
Este es un tutorial paso a paso sobre cómo implementar su aplicación Vue. Primero, necesita dockerizarla. Dockerizar una aplicación requiere que cree un Dockerfile, que contiene todas las instrucciones que Docker Engine necesita para crear la imagen.
Luego, probará su aplicación localmente para asegurarse de que todo funcione perfectamente antes de implementarla en los contenedores Back4app.
Dockerizando su aplicación Vue
Para dockerizar su aplicación Vue, necesita crear un Dockerfile en el directorio raíz de su aplicación Vue. Un Dockerfile es un modelo que Docker Engine utiliza para crear un contenedor Docker con todas las dependencias y configuraciones necesarias.
El Dockerfile define la imagen base, establece el directorio de trabajo, copia archivos en el contenedor, instala dependencias, configura el entorno de ejecución y especifica los comandos que se ejecutarán cuando se inicie el contenedor.
Para comprender mejor la tecnología Docker, puede leer esta referencia de Dockerfile.
Para comenzar a acoplar su aplicación Vue, cree un Dockerfile en el directorio raíz y copie el siguiente código en él:
# Dockerfile
FROM node:18
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
FROM nginx:1.19.0-alpine
COPY --from=0 /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
El Dockerfile realiza las siguientes acciones:
- Dockerfile utiliza la imagen base node:18, que proporciona el entorno de ejecución de Node.js.
- Establece el directorio de trabajo dentro del contenedor en /app.
- Copia los archivos package.json y package-lock.json al directorio de trabajo.
- Instala las dependencias con el comando npm install.
- Copia el código completo de la aplicación al directorio de trabajo.
- Compila la aplicación ejecutando el comando npm run build.
- Luego, el Dockerfile utiliza la imagen base nginx:1.19.0-alpine, que proporciona el servidor web NGINX.
- Copia los archivos estáticos creados de la etapa anterior al directorio /usr/share/nginx/html en la imagen NGINX.
- Expone el puerto 80 para permitir el tráfico HTTP entrante.
- Ejecuta el servidor NGINX con la configuración especificada “nginx”, “-g”, “daemon off;” usando la instrucción CMD.
Creación y prueba de su aplicación Vue Dockerizada
Antes de implementar sus imágenes en la nube, puede probar la aplicación Docker localmente. Para probar la aplicación, primero compílela ejecutando el siguiente comando:
docker build -t bored .
Después del proceso de compilación, puede ejecutar el siguiente comando para activar el contenedor Docker localmente:
docker run -p 8080:80 bored
El -p 8080:80 especifica la asignación de puertos entre el host y el contenedor. Asigna el puerto 8080 del host al puerto 80 del contenedor.
En este punto, su aplicación se está ejecutando en un contenedor localmente. Luego puede navegar a http://localhost:8080 para ver su aplicación.
Implementación de su aplicación en Back4app Containers
Antes de implementar su aplicación en Back4app Containers, debe enviar la aplicación a un repositorio de GitHub. Puede aprender a hacer esto siguiendo estos pasos en la documentación de GitHub.
Después de enviar su código fuente a GitHub, debe crear una cuenta Back4app. Para crear una cuenta en Back4app, siga estos pasos:
- Visite el sitio web oficial de Back4app.
- Localice y haga clic en el botón Registrarse en la esquina superior derecha de la página de destino.
- Complete el formulario de registro proporcionado con los detalles necesarios.
- Envíe el formulario para completar el proceso de registro.
Una vez que haya creado con éxito su cuenta Back4app, inicie sesión con sus credenciales. Luego, ubique el botón NUEVA APLICACIÓN ubicado en la esquina superior derecha de su Panel de control.
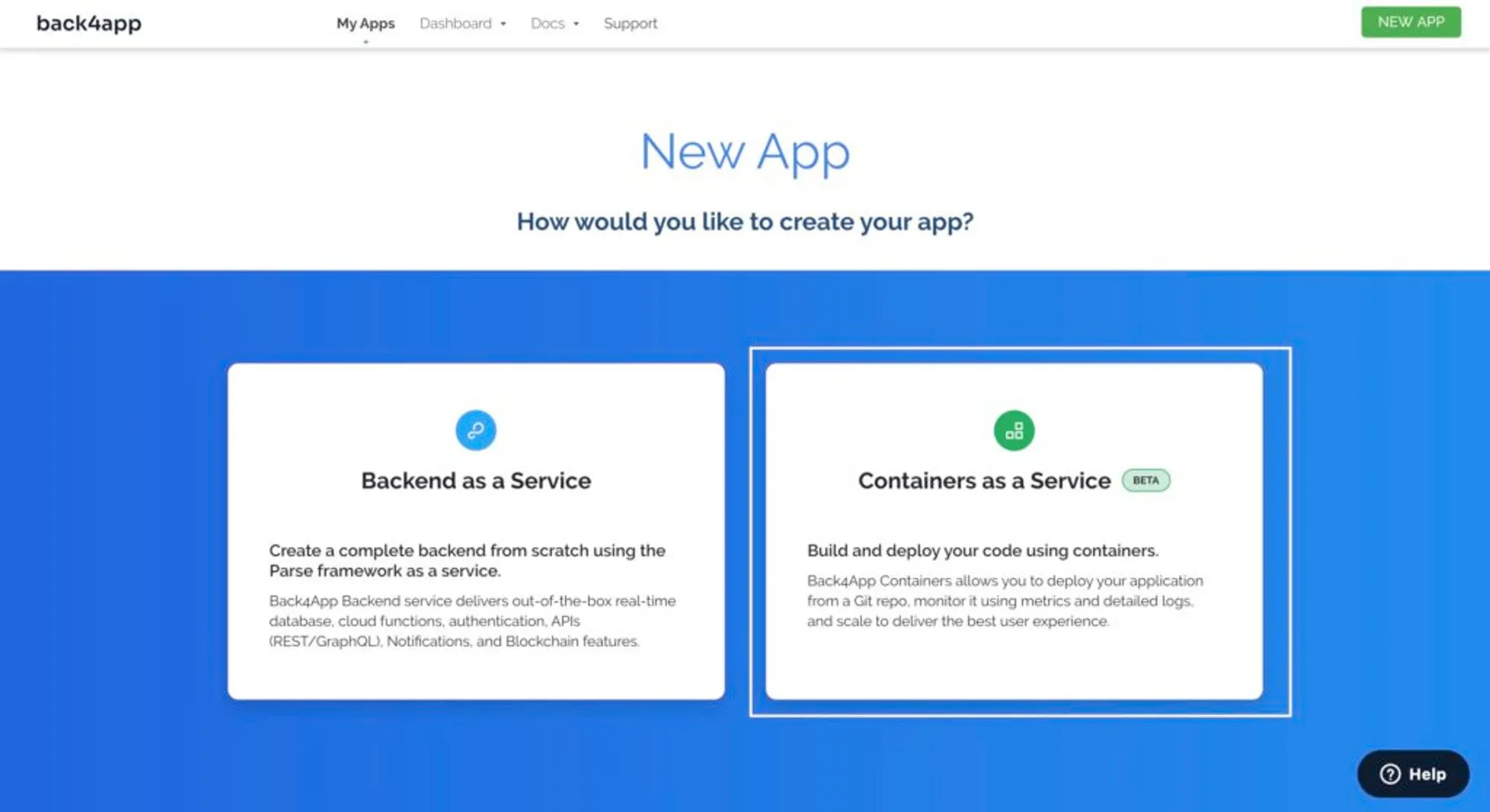
Al hacer clic en el botón NUEVA APLICACIÓN, será redirigido a una página donde podrá elegir el método de implementación para su aplicación. Dado que tiene la intención de implementar un contenedor, opte por la opción Contenedores como servicio.

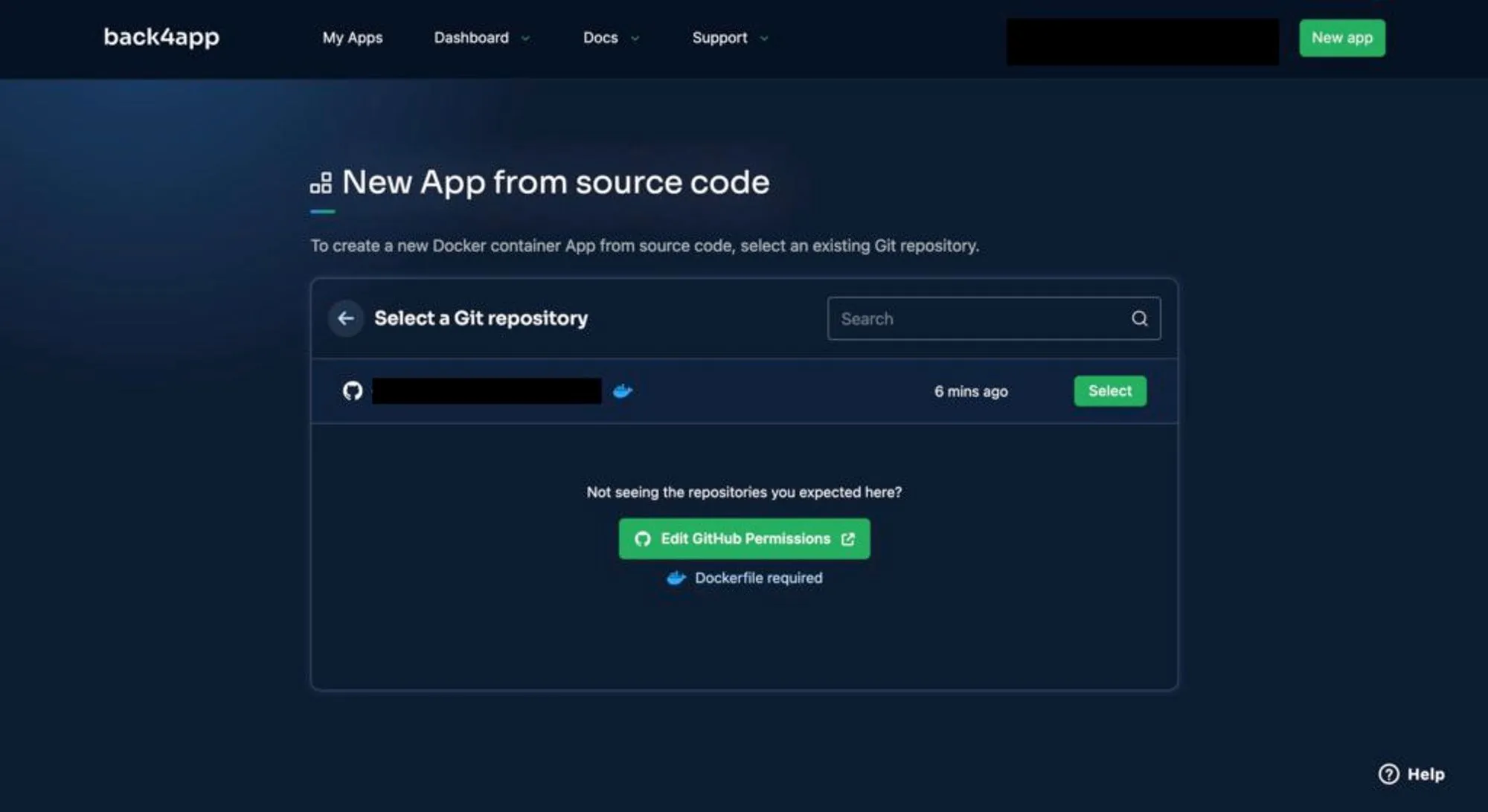
Después de hacer clic en la opción Contenedores como servicio, vincule el repositorio GitHub de su aplicación y haga clic en Seleccionar para implementar la aplicación.

Al hacer clic en el botón Seleccionar, se le dirigirá a una página donde podrá proporcionar información esencial sobre su solicitud. Esto incluye el nombre de la aplicación, la rama, el directorio raíz y las variables ambientales.
Asegúrese de completar todas las variables de entorno necesarias en las que podría depender su aplicación. Una vez que haya completado los campos obligatorios, haga clic en el botón Crear aplicación.
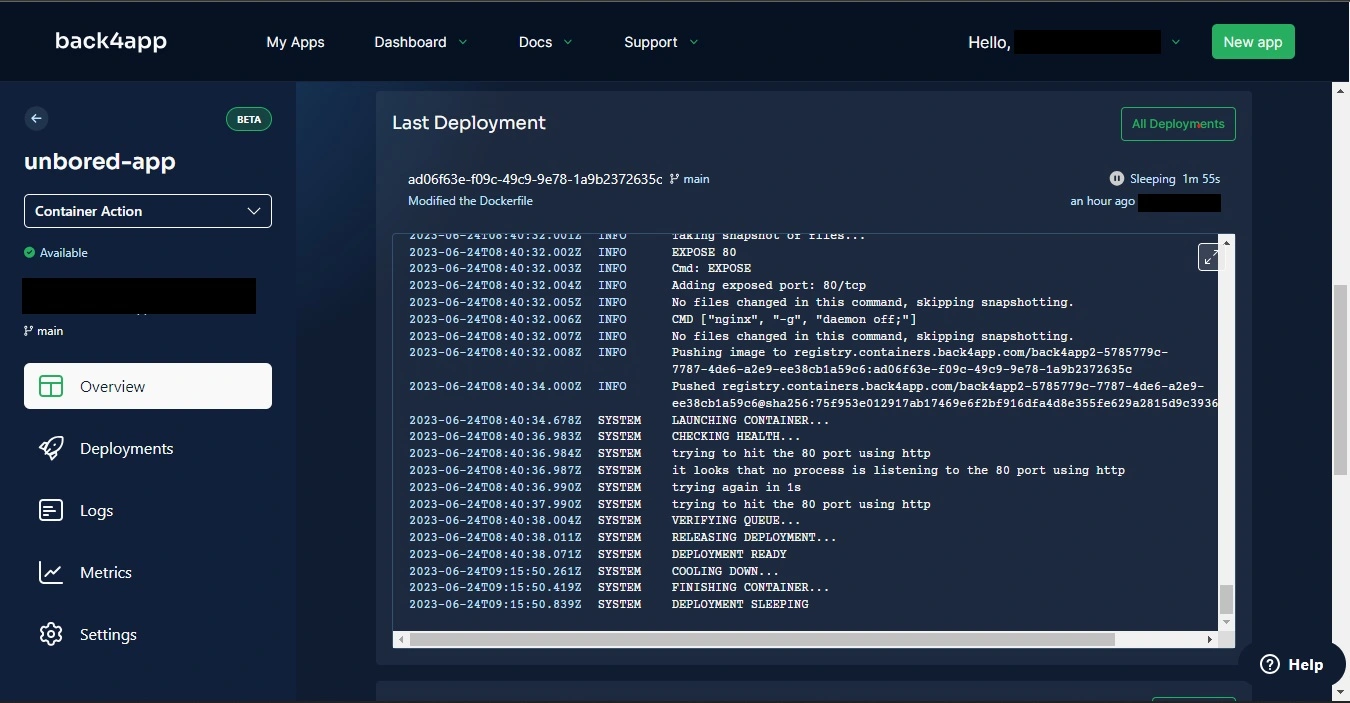
Al hacer clic en este botón, comenzará el proceso de implementación de su aplicación Vue, iniciando los pasos necesarios para que su aplicación esté disponible. Podrá realizar un seguimiento del progreso de la implementación, como se muestra en la imagen a continuación.

Conclusión
Vue se encuentra entre los mejores marcos de JavaScript de código abierto para el desarrollo frontend. Ofrece un enfoque intuitivo para crear interfaces de usuario con características como enlace de datos reactivo y una arquitectura basada en componentes.
En este artículo, aprendió cómo crear e implementar una aplicación Vue con Back4app Containers. La implementación de sus aplicaciones en Back4app ayuda a simplificar la compleja administración de la infraestructura de backend, ya que Back4app ofrece herramientas para administrar datos, escalar y monitorear el rendimiento de una aplicación.
Preguntas frecuentes
¿Existe alguna limitación a tener en cuenta al implementar una aplicación Vue.js en Back4app?
Al implementar una aplicación Vue.js en Back4app, es fundamental considerar los límites de recursos. Back4app impone límites de recursos específicos, incluidos el almacenamiento y la memoria, que pueden afectar la escalabilidad y el rendimiento de su aplicación. Puede aumentar el rendimiento de su aplicación suscribiéndose a los planes pagos de Back4app.
¿Puedo usar Back4app para implementar aplicaciones Vue.js que requieren variables de entorno específicas?
¡Sí! Back4app le permite definir y administrar variables de entorno para sus aplicaciones Vue.js. Al almacenar y acceder de forma segura a estas variables a través de la configuración del entorno de Back4app, puede asegurarse de que su aplicación Vue tenga las configuraciones necesarias para funcionar correctamente.
¿Cómo simplifica la integración entre GitHub y Back4app el flujo de trabajo de implementación de aplicaciones Vue.js?
Puede implementar sin esfuerzo su aplicación Vue.js desde su repositorio vinculando su cuenta de GitHub. Esta integración permite la implementación automática cada vez que los cambios de la aplicación se envían al repositorio de GitHub, lo que elimina la necesidad de procesos de reimplementación manual.



