Flutter vs. React Native | Secretos al descubierto

Los marcos móviles multiplataforma ayudan a los desarrolladores de aplicaciones a lograr mejores resultados de desarrollo. Un número cada vez mayor de desarrolladores está optando por tecnologías multiplataforma y las prefiere a las nativas. React Native y Flutter son dos de los marcos de trabajo multiplataforma más populares en la actualidad. Ambas plataformas ofrecen varias características y ventajas poderosas. Es necesario compensar las ventajas de Flutter vs. React Native para seleccionar la opción más adecuada. Continúe leyendo para saber más sobre cada uno.
Aquí hay un resumen de lo que aprenderá leyendo este artículo:
- general del marco móvil multiplataforma
- Flutter
- Descripción general
- Mejores casos de uso para usar Flutter
- ¿Cuándo no usar Flutter?
- Aplicaciones de Flutter más famosas
- Ventajas de Flutter
- Desventajas de Flutter
- Descripción general de Flutter
- React Native
- Descripción general
- Mejores casos de uso para usar React-Native
- ¿Cuándo no usar React-Native?
- Las aplicaciones React-Native más famosas
- Ventajas de React-Native
- Desventajas de React-Native
- Comparación de Flutter vs React Native
- Similitudes
- Tabla comparativa
- Notoriedad
- Lenguaje de programación
- Productividad
- Rendimiento
- Curva de aprendizaje
- Interfaz de usuario
- Integración y entrega continuas
- Publicar en Google Play y App Store
- Flutter
Contents
- 1 ¿Qué es un marco móvil multiplataforma?
- 2 ¿Por qué utilizar un marco multiplataforma?
- 3 ¿Qué es Flutter?
- 4 Arquitectura de Flutter
- 5 Ventajas de Flutter
- 6 Desventajas del Flutter
- 7 What is React Native?
- 8 Ventajas de React Native
- 9 Desventajas de React Native
- 10 Flutter vs. React Native | Similitudes
- 11 Flutter vs. React Native | Comparación
- 12 ¿Cuál es el marco de trabajo multiplataforma más utilizado? ¿Flutter o React Native?
- 13 Dart vs. JavaScript | ¿Cuál es la mejor opción?
- 14 ¿Qué marcos son más productivos?
- 15 ¿Qué hay del rendimiento?
- 16 ¿Qué marco es más fácil de aprender?
- 17 ¿Cuál tiene la mejor interfaz de usuario?
- 18 ¿Cómo gestionan Flutter y React Native la integración y la entrega continuas?
- 19 ¿Hay diferencias al publicar en las tiendas de aplicaciones?
- 20 Conclusión
- 21 ¿Qué es un marco multiplataforma?
- 22 ¿Cuáles son las similitudes entre Flutter y React Native?
- 23 ¿Cuáles son las principales diferencias entre Flutter y React Native?
¿Qué es un marco móvil multiplataforma?
Los marcos de desarrollo de aplicaciones multiplataforma permiten el desarrollo de aplicaciones móviles que funcionan en múltiples sistemas operativos como Android y iOS. Este tipo de marco permite a los usuarios escribir código una vez y ejecutarlo en distintas plataformas. Una plataforma de desarrollo de aplicaciones multiplataforma permite a los desarrolladores lograr lanzamientos de software más rápidos y de mejor calidad.
¿Por qué utilizar un marco multiplataforma?
- Tiempo de comercialización más rápido: las aplicaciones híbridas tienen un tiempo de comercialización más rápido. Los desarrolladores pueden implementar aplicaciones más rápido con este tipo de marco.
- Ahorro de costos: losdesarrolladores pueden lograr ahorros de costos más significativos mediante el uso de un marco multiplataforma. El menor esfuerzo y tiempo necesarios también contribuyen a reducir los costos de desarrollo.
- Mejor reutilización de código: el desarrollo de aplicaciones móviles multiplataforma permite a los desarrolladores utilizar una única base de código en diferentes aplicaciones y diferentes sistemas operativos. El uso de la misma base de código hace que sea más conveniente mantener y revisar una base de código.
- Cerca de la experiencia nativa: las características de backend y la funcionalidad de las aplicaciones híbridas son bastante similares entre sí. Por lo tanto, puede acelerar el desarrollo y mantener la misma UX para los usuarios finales.
¿Qué es Flutter?
Flutter es un kit de desarrollo de IU de código abierto (UI Toolkit) de Google para el desarrollo de aplicaciones compiladas de forma nativa. Actualmente ofrece a los usuarios la opción de compilar aplicaciones para plataformas web, iOS, Android, Linux, Windows, Mac y Google Fuschia.
La primera versión de Flutter, conocida como “Sky”, funcionaba en el sistema operativo Android. Se presentó en la cumbre de desarrolladores de Dart de 2015 como una solución que podía ofrecer un renderizado de 120 fps. Google anunció el lanzamiento de Flutter Release Preview 2 durante el discurso de apertura de Google Developer Days en Shanghai. Esta fue la última versión importante de Flutter antes de Flutter 1.0. El evento Flutter Live el 4 de diciembre de 2018 vio el lanzamiento de Flutter 1.0. Flutter 1.12 se lanzó en un evento interactivo de Flutter el 11 de diciembre de 2019.
La versión 1.17.0 de Flutter y la versión 2.8 de Dart SFK se lanzaron el 6 de mayo de 2020. Se agregó compatibilidad con la API Metal en esta versión. Esta función mejoró enormemente el rendimiento de los dispositivos iOS, ofreciendo nuevos widgets de materiales, herramientas de seguimiento de red y mucho más.
Arquitectura de Flutter
Los componentes principales de Flutter incluyen el lenguaje de programación Dart, el motor Flutter y la biblioteca Foundation.
Lenguaje de programación Dart
Las aplicaciones de Flutter se desarrollan con el lenguaje de programación Dart. Utiliza muchas de las funciones más avanzadas de este lenguaje. Flutter opera en la máquina virtual Dart que cuenta con un motor de compilación en tiempo de ejecución, en macOS, Linux, Windows y a través del proyecto Flutter Desktop Embedding.
Flutter utiliza la comparación JIT durante los procesos de escritura y depuración de una aplicación. Esto permite la recarga activa para permitir a los usuarios incorporar cambios en el archivo de origen para inyectarlos en una aplicación en ejecución. Flutter extiende el soporte de widget con estado de recarga activa. Permite que los cambios en el código fuente se reflejen en las aplicaciones en ejecución, sin perder el estado ni reiniciarse.
Las versiones de lanzamiento de la aplicación Flutter se compilan utilizando la versión inicial (AOT) en iOS y Android. Esto permite un alto rendimiento del marco en dispositivos móviles.
Motor de Flutter
El motor Flutter, que se ha escrito principalmente en C++ ofrece soporte de renderizado de bajo nivel por la biblioteca de gráficos Skia de Google. Además, puede interactuar con SDK específicos de la plataforma, como los proporcionados por iOS y Android. El motor Flutter es un motor de ejecución portátil para alojar aplicaciones Flutter. El motor implementa bibliotecas de Flutter como E/S de archivos y redes, animación y gráficos, arquitectura, soporte de accesibilidad y varios componentes de compilación y tiempo de ejecución de Dart. La mayoría de los desarrolladores usan el marco Flutter para interactuar con Flutter. El marco Flutter ofrece una estructura receptiva junto con widgets de diseño, base y plataforma.
Biblioteca Foundation (Cimientos)
La biblioteca Foundation, que está escrita en Dart, proporciona muchas funciones y clases fundamentales que se utilizan para crear aplicaciones de Flutter, incluidas las API que facilitan la comunicación con el motor.
La biblioteca también contiene widgets específicos de diseño con implementaciones de Android y iOS.
El marco Flutter tiene dos conjuntos de widgets que coinciden con lenguajes de diseño específicos. Los widgets de Material Design crean implementaciones de identidad visual de Google, mientras que los widgets de Cupertino implementan las pautas de interfaz humana de Apple para iOS.
Mejores casos de uso para Flutter
- Flutter es una solución adecuada para la iteración debido a su función de recarga activa y varias herramientas nativas integradas.
- Flutter permite a los usuarios crear un MVP sin demora.
- También se considera una opción adecuada para aplicaciones centradas en la interfaz de usuario.
¿Cuándo no usar Flutter?
- Cuando una aplicación debe brindar soporte para 3D Touch
- Cuando una aplicación requiere un diseño centrado en la plataforma
- Cuando la aplicación necesita múltiples interacciones del sistema operativo o requiere bibliotecas nativas poco comunes.
Aplicaciones populares de Flutter
- Alibaba
- Anuncios de Google
- Tencent
Ventajas de Flutter
Acceso a funciones nativas: las funciones específicas de la plataforma, como la ubicación geográfica y la cámara, requieren acceso a funciones nativas. Estas funciones deben implementarse a través de lenguajes nativos. Flutter les da a sus usuarios la sensación de desarrollo de plataformas nativas. Pueden reutilizar cómodamente su código Swift, Java y Objective-C para acceder a los SDK y las funciones nativas en Android y iOS.
Similar al rendimiento de la aplicación nativa: el rendimiento de laaplicación es un factor importante para brindar una experiencia de usuario favorable. El nivel de rendimiento que ofrece Flutter está mayormente a la par con el de las aplicaciones nativas y las sofisticadas animaciones de la interfaz de usuario. Flutter no se basa en representaciones o interpretaciones de códigos intermedias. Una aplicación Flutter está integrada directamente en el código de la máquina, lo que reduce los errores de rendimiento durante el proceso de interpretación.
Recarga Activa: la recarga activa es una de las características más importantes de Flutter. Permite a los desarrolladores observar todas las modificaciones de código que han realizado sin demora. Los cambios son visibles en cuestión de segundos, lo que permite a los desarrolladores aumentar las funciones, corregir errores y experimentar con facilidad. La recarga activa facilita la colaboración mejorada entre los desarrolladores y diseñadores de aplicaciones mientras prueba la apariencia de las aplicaciones al instante.
Menos código: Flutter se ha escrito principalmente en el lenguaje de programación Dart. Dart es un lenguaje orientado a objetos fuertemente tipado. Flutter es similar a React Native y tiene un estilo de programación reactiva y declarativa. Flutter no requiere un puente de JavaScript para mejorar los tiempos de inicio y el rendimiento de la aplicación. Dart ofrece compilación AOT, junto con compilación Just-in-Time. Flutter aprovecha la compilación JIT para mejorar el flujo de trabajo de desarrollo. Lo hace al facilitar la recarga activa y la actualización de la interfaz de usuario en el tiempo de desarrollo sin crear una nueva compilación completa.
Propio motor de renderizado: Flutter permite a los desarrolladores lograr más que cualquier otra plataforma. Ofrece resultados favorables con marcos potentes, como un motor de renderizado multiplataforma capaz. Flutter utiliza Skia para auto renderizar en una infraestructura de plataforma. Su motor permite que la interfaz de usuario creada a través de Flutter se inicie virtualmente en cualquier plataforma. Los usuarios de Flutter no necesitan ajustar la interfaz de usuario para la transferencia de la plataforma para simplificar el desarrollo.
Desventajas del Flutter
- Marco nuevo: Flutter se considera un marco inmaduro y no es del todo estable. Tiene algunos problemas y no cuenta con funciones que puedan utilizar todas las capacidades del sistema operativo. Algunas funciones no son compatibles actualmente y varias bibliotecas están en pre-alfa. Puede ser bastante restrictivo para algunos proyectos de desarrollo.
- Lenguaje de Dart: Dart también se considera inmaduro en comparación con opciones como Kotlin, JavaScript y Swift. Tiene menos funciones y las funciones actuales no son tan refinadas.
What is React Native?
React Native es una biblioteca de JavaScript de Facebook. Se utiliza para el desarrollo nativo de aplicaciones para sistemas iOS y Android.
Historia
Mark Zuckerberg, fundador de Facebook, comentó en 2012 que la empresa debería comenzar a enfocarse en lo nativo en lugar de en HTML5. Este era el concepto detrás de React Native, cuando Facebook comenzó a crear una oferta móvil. Jordan Walke generó elementos de IU para iOS a partir de un hilo de JavaScript en segundo plano. Se organizó un Hackathon para mejorar el prototipo para desarrollar aplicaciones nativas. Facebook lanzó la primera versión de React en 2015.
Implementación
React Native tiene principios operativos idénticos a los ReactJs. Sin embargo, React Native no utiliza Virtual DOM para manipular DOM. React Native se ejecuta dentro de un proceso en segundo plano que interpreta directamente JavaScript creado por el usuario en un dispositivo final. Utiliza la serialización para comunicarse con una plataforma nativa. React Native no se basa en HTML. Utiliza sintaxis JSX y JavaScript puro.
Mejores casos de uso para React Native
- React Native es una herramienta competente para desarrollar aplicaciones multiplataforma complejas.
- Es más adecuado para un proyecto expansivo y profundamente arraigado.
- React Native ofrece documentación detallada y un soporte más sólido.
- Es útil para desarrolladores que pretenden reutilizar código para aplicaciones web y de escritorio.
¿Cuándo no usar React Native?
- La comunicación Bluetooth es necesaria
- Aplicaciones de tamaño pequeño (las de React-Native son más grandes que las nativas)
- Proyectos de sistema operativo único
Aplicaciones populares de React Native
- Walmart
- Bloomberg
Ventajas de React Native
Alto rendimiento: React Native es útil para mejorar el rendimiento de las aplicaciones a través de módulos y control nativo. React Native se conecta a componentes nativos para ambos sistemas operativos. Crea código para las API nativas sin restricciones.
Publique actualizaciones de aplicaciones más rápido: React Native agiliza el proceso de actualización de las aplicaciones. Reduce drásticamente el tiempo necesario para publicar actualizaciones y la necesidad de realizar procesos de compilación por separado.
Arquitectura modular: la función de programación modular permite la segregación de funciones en diferentes bloques intercambiables, denominados módulos. La arquitectura modular de React Native ayuda a los desarrolladores a actualizar las aplicaciones a un ritmo rápido. Los módulos se pueden reutilizar, de forma similar al código API web y móvil.
Mejora de una aplicación existente: las aplicaciones existentes se pueden mejorar utilizando React Native. Sus componentes de interfaz de usuario se pueden insertar en una aplicación actual sin tener que volver a escribirla.
Vea los cambios inmediatamente: la función de recarga en vivo o recarga activa de React Native permite a los desarrolladores ver instantáneamente modificaciones de código de manera simultánea en una ventana de vista previa en vivo separada. Lo hace conveniente para los desarrolladores, ya que obtienen comentarios en tiempo real.
Actualizaciones inalámbricas: React Native permite actualizaciones simultáneas de aplicaciones más rápido. Los desarrolladores pueden utilizar actualizaciones inalámbricas (OTA, del inglés “Over the Air”) para las aplicaciones incluso cuando la aplicación está en uso. La actualización puede estar lista para su uso la próxima vez que la aplicación se inicie. Los usuarios de dichas aplicaciones pueden evitar fácilmente tener que descargar actualizaciones de aplicaciones a través de las tiendas de aplicaciones de Android o Apple.
Desventajas de React Native
- Aún necesita desarrolladores nativos;
- Todavía le faltan algunos componentes;
- Lo crea o no, todavía está en beta.
Flutter vs. React Native | Similitudes
Compararemos Flutter y React Native ampliamente. Comencemos con las similitudes de ambos marcos.
- Ambos son marcos multiplataforma
- De código abierto
- Recarga activa
- Experiencia nativa
Flutter vs. React Native | Comparación
La siguiente tabla proporciona una descripción general de ambos marcos.
| Flutter | React-Native | Observaciones | |
| Respaldado por | – | ||
| Fecha de lanzamiento inicial | Mayo de 2017 | Marzo de 2015 | React-Native es un marco más maduro. |
| Lenguaje de programación | Dart | JavaScript | JavaScript es la opción más popular. |
| Curva de aprendizaje | Baja | Baja | React-Native puede ser más fácil de aprender si ya conoce JavaScript. |
| Multiplataforma | Sí | Sí | – |
| Recarga activa | Sí | Sí | – |
| De código abierto | Sí | Sí | – |
| Documentación | Sí | Sí | – |
| Arquitectura | Skia | Flux | – |
| CI/CD | Documentación oficial | No disponible en los documentos oficiales | – |
| Repositorio de Github | Flutter | React Native | – |
| Estrellas/Ramificaciones de Github | 102k / 14.2k | 90k / 20k | – |
Ahora, profundicemos en las diferencias entre ambos marcos.
¿Cuál es el marco de trabajo multiplataforma más utilizado? ¿Flutter o React Native?
Para responder a esta pregunta, compararé los datos de Google Trends, Statista y Github.
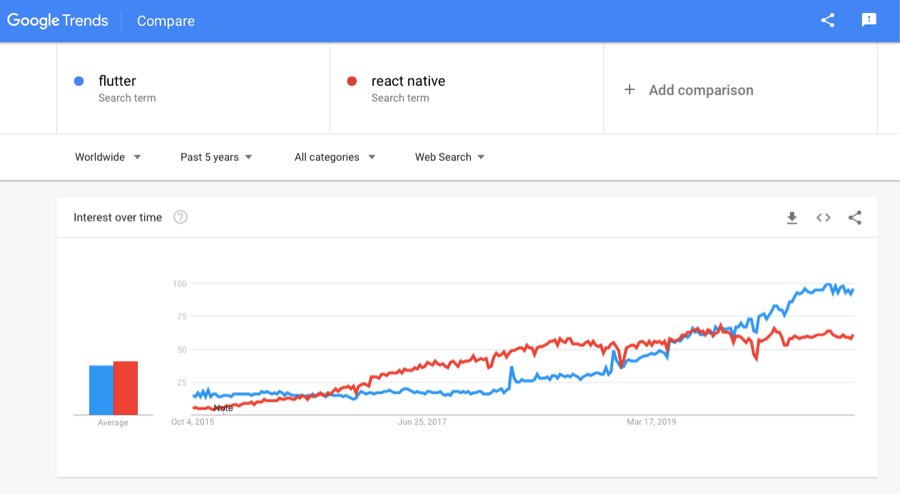
Google Trends
Basado en Google Trends, Flutter es el lenguaje más utilizado, seguido de React Native, para el desarrollo de aplicaciones móviles multiplataforma en 2020.

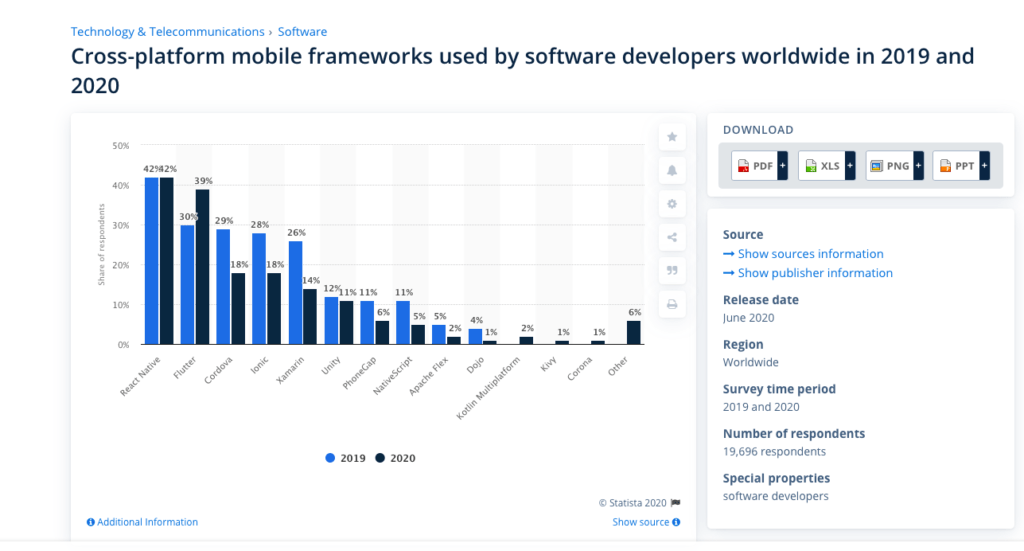
Statista
Según Statista, React Native sigue siendo el marco más utilizado con un 42% de adopción. Flutter está bastante cerca con 39% y tuvo un aumento más pronunciado entre 2019 y 2020.

Github
Otra fuente vital para comparar la popularidad entre Flutter y React Native es GitHub. Flutter lidera la carrera con 102k estrellas, pero React Native está bastante cerca con 90k estrellas. Teniendo en cuenta que el lanzamiento inicial de Flutter fue en 2017 (frente a 2015 para React Native), parece que Flutter está ganando terreno más rápido según los datos de Github.
Por lo tanto, en términos de popularidad, ambos marcos tienen una penetración similar entre los desarrolladores, y podrá encontrar el apoyo de la comunidad adecuado en cualquiera de estas dos plataformas.
Dart vs. JavaScript | ¿Cuál es la mejor opción?
El lenguaje de programación es la diferencia clave más crucial entre Flutter y React Native. Afectará fuertemente su decisión hacia React Native en caso de que ya esté familiarizado con JavaScript. De lo contrario, si no tiene experiencia en JavaScript, aprender Dart puede ser una excelente manera de seguir.
Flutter utiliza el lenguaje de programación Dart lanzado por Google en 2011. Los desarrolladores no lo utilizan con demasiada frecuencia. Sin embargo, los desarrolladores de Java y JavaScript comprenden fácilmente la sintaxis de Dart, ya que se ajusta a muchos principios orientados a objetos.
React Native utiliza JavaScript para crear aplicaciones multiplataforma. Los desarrolladores utilizan ampliamente JavaScript en la comunidad. Se utiliza con varios marcos de JavaScript populares, incluido React. Por lo tanto, permite a los desarrolladores crear aplicaciones móviles sin una formación exhaustiva. Es por eso que muchas organizaciones han podido adaptarse a React Native. JavaScript es un lenguaje escrito dinámicamente, lo que lo hace más abierto a resultados tanto positivos como negativos.
¿Qué marcos son más productivos?
¡Mejor programación, más rápido! Este es el objetivo final de todo desarrollador. Analicemos cómo son Flutter y React Native en términos de productividad.
Recarga activa: la función de recarga activa permite a las empresas de desarrollo de aplicaciones realizar cambios rápidos en el backend y ver las alteraciones del código sin guardar un archivo. Esta función es compatible con React Native y Flutter para ayudar a los desarrolladores a lograr una eficiencia óptima. Ambos marcos ofrecen esta función y permiten a los desarrolladores ahorrar tiempo durante las pruebas de modificación de la interfaz de usuario. La productividad es prácticamente la misma en este sentido.
IDE: React Native es un claro ganador. Los desarrolladores pueden usar cualquier IDE o editor de texto con React Native. Dart no es un lenguaje de uso común y no hay muchos editores de texto e IDE.
Lenguaje de programación: los desarrolladores capacitados en JavaScript pueden usar React Native fácilmente para el desarrollo de aplicaciones multiplataforma. Los usuarios de Flutter pueden comenzar fácilmente con la aplicación de demostración. Pero, la creciente complejidad de las aplicaciones requiere que los desarrolladores incorporen nuevos conceptos de Flutter.
Configuración del proyecto: Flutter proporciona una guía informativa de inicio para las plataformas Android y iOS. Los usuarios también pueden encontrar fácilmente instrucciones para la plataforma macOS. Flutter también proporciona una herramienta CLI llamada Flutter Doctor para facilitar el proceso de configuración a los desarrolladores. Un proyecto de React Native asume que un desarrollador tiene todos los archivos de configuración necesarios para el desarrollo de Android y iOS.
Soporte de la comunidad: cuantomás grande y más comprometida sea la desarrolladora, mayor productividad tendrá. Flutter y React Native están a la par en este aspecto. Ambos marcos cuentan con documentación extensa y bien escrita y comunidades masivas de código abierto.
¿Qué hay del rendimiento?
A continuación, se muestra un resumen con la diferencia en términos de rendimiento para ambos marcos. Obtuve esta información del artículo Comparación profunda de rendimiento. Hicieron un gran trabajo al comparar los marcos y debería leer para una comparación más convincente.
| Flutter | Flutter es particularmente útil para desarrolladores que crean aplicaciones con animaciones pesadas. Ofrece un rendimiento superior a muchas de sus alternativas. |
| React-Native | React Native no es adecuado para operaciones con uso intensivo de CPU. Es mejor que los desarrolladores elijan Flutter para aplicaciones que requieren más memoria y CPU. |
¿Qué marco es más fácil de aprender?
Depende de su experiencia previa con JavaScript.
Flutter usa una tecnología que casi nadie conoce, que es Dart. Aunque apenas se usa, es fácil de aprender. Además, Flutter es fácil de aprender, ya que presenta documentación sencilla y muchos recursos de aprendizaje gratuitos, incluidos videos y artículos de desarrolladores, que incluyen información sobre las mejores prácticas.
Si ya sabe JavaScript, React Native es la elección obvia. React Native es fácil de acceder y conveniente para la reutilización del código que ofrece a los desarrolladores. Al igual que Flutter, ofrece una amplia documentación y videos.
Entonces, para un desarrollador con experiencia previa con JavaScript, React Native será más fácil de aprender. De lo contrario, la curva de aprendizaje será bastante similar y tal vez un poco favorable para Flutter.
¿Cuál tiene la mejor interfaz de usuario?
La forma en que Flutter y React Native manejan la interfaz de usuario es diferente.
Flutter: una aplicación escrita en Flutter tiene un comportamiento y aspecto naturales en todas las plataformas y es capaz de imitar sus componentes nativos.
- Base de código única: ayuda a que las aplicaciones tengan el mismo aspecto en las plataformas Android y iOS.
- Sistemas operativos: las aplicaciones Flutter tienen una apariencia impresionante tanto en los sistemas operativos modernos como en los más antiguos.
- Widgets: Flutter tiene dos conjuntos de widgets para adaptarse a los lenguajes designados: los widgets de Cupertino que imitan el diseño de iOS de Apple y los widgets de Material Design para implementar el lenguaje de diseño de Google.
- IU nativa: Flutter no usa vistas de IU nativas. Significa que los usuarios no obtienen optimizaciones del sistema para las vistas de la interfaz de usuario. Puede provocar el agotamiento de la batería de los dispositivos móviles.
React Native: los componentes de la aplicación son similares a los nativos en términos de apariencia.
- Sistemas operativos: el uso de una biblioteca de terceros puede ser útil para mantener el mismo tipo de apariencia en las versiones antiguas y nuevas del sistema operativo.
- Interfaz de usuario nativa: React Native utiliza componentes nativos en segundo plano y garantiza que los componentes de su aplicación se actualicen inmediatamente después de las actualizaciones de la interfaz de usuario. Hacerlo permite a los usuarios incorporar componentes de Material Design en lugar de los nativos.
¿Cómo gestionan Flutter y React Native la integración y la entrega continuas?
CI/CD (integración continua y entrega continua) es un método de entrega para la entrega rápida de aplicaciones a través de la automatización en diferentes etapas de desarrollo de aplicaciones. Los conceptos de CI/CD más fundamentales incluyen entrega continua, implementación continua e integración continua. CI/CD resuelve los problemas que surgen durante la integración de código nuevo para proyectos de desarrollo.
CI/CD introduce la supervisión y la automatización continuas en todos los ciclos de vida de las aplicaciones, incluida la integración, las pruebas, la entrega y la implementación. Las prácticas de monitoreo se denominan colectivamente una segmentación de CI/CD y cuentan con el apoyo de profesionales de desarrollo y operaciones que colaboran a través de un enfoque de ingeniería de confiabilidad del sitio (SER, por sus siglas en inglés) y DevOps.
CI/CD es parte de la documentación oficial de Flutter y es extremadamente útil para aplicaciones más grandes y profesionales. La documentación de React Native carece en términos de soporte oficial de CI/CD. Sin embargo, es posible utilizar fuentes externas y no oficiales para configurar un proceso de CI/CD.
¿Hay diferencias al publicar en las tiendas de aplicaciones?
El proceso es el mismo para Flutter y React Native. Las diferencias clave se basan en el proceso de publicación de la Apple Store frente a Google Play Store. Por favor, consulte los detalles de cómo publicar en cada tienda a continuación:
App Store
La App Store requiere que los usuarios paguen una tarifa anual de $99 por desarrollar y distribuir sus productos móviles. Los usuarios deben formar parte del Programa de Desarrolladores de Apple para crear y distribuir aplicaciones en la App Store.
Los miembros del Programa de Desarrolladores de Apple obtienen acceso a todas las tecnologías modernas que ofrece la empresa para crear aplicaciones atractivas y de vanguardia. Algunas de estas tecnologías incluyen Apple Maps, Apple Pay, HomeKit y HealthKit. Apple proporciona a los usuarios todas las API y SDK para crear experiencias de usuario atractivas.
Los usuarios de la App Store también pueden probar sus aplicaciones antes de su lanzamiento. Las pruebas beta de TestFlight permiten a los usuarios compartir las primeras versiones de productos con miembros de su equipo interno para obtener feedback completo sin demora. El programa de desarrolladores de Apple permite que hasta 25 miembros del equipo de desarrollo realicen pruebas beta si tienen un rol de administrador o desarrollador en iTunes Connect. Cada miembro también puede probar una aplicación en 30 dispositivos. Los desarrolladores ahora encuentran bastante conveniente publicar sus productos en la App Store de Apple.
Google Play Store
Se necesita una tarifa de $25 para registrarse para tener una Google Publisher Account. Pero la diferencia es que un usuario solo tiene que pagar la tarifa una vez, a diferencia de los usuarios de la plataforma Apple que deben pagar su tarifa anualmente.
Al registrarse, la Google Publisher Account de un usuario se vincula a su consola de desarrollo. La Consola para Desarrolladores de Google Play permite la carga de aplicaciones de Android, la creación de páginas de productos y la administración de suscripciones y compras dentro de la aplicación, y la publicación de aplicaciones. Los usuarios también pueden modificar la distribución de aplicaciones y promocionar sus aplicaciones. La Consola del Desarrollador proporciona muchas funciones útiles que facilitan la publicación de aplicaciones.
Las aplicaciones se publican más rápidamente en Google Play Store que en Apple App Store. Google Play solía depender de algoritmos para el escaneo de aplicaciones para lanzar aplicaciones más rápido. Ahora, Google depende de un equipo de revisores para examinar todas las solicitudes enviadas antes de que se publiquen en Google Play. Los tiempos de revisión de la solicitud siguen siendo inferiores a 3 horas a pesar del examen manual.
Conclusión
Los puntos mencionados anteriormente pueden ayudar a los desarrolladores a obtener información valiosa sobre los aspectos de Flutter frente a React Native para desarrollar aplicaciones móviles multiplataforma.
Las similitudes clave de los marcos son que son de código abierto, mantenidos por grandes empresas de tecnología y aceleran el desarrollo de aplicaciones móviles a través de una experiencia multiplataforma.
Las diferencias fundamentales se basan en el lenguaje de programación de cada marco, la productividad del desarrollador y la forma en que manejan el proceso de integración y entrega continua.
¿Qué es un marco multiplataforma?
Los marcos de desarrollo de aplicaciones multiplataforma permiten el desarrollo de aplicaciones móviles que funcionan en múltiples sistemas operativos como Android y iOS.
¿Cuáles son las similitudes entre Flutter y React Native?
– Ambos son marcos multiplataforma
– De código abierto
– Recarga activa
– Cerca de la experiencia nativa
¿Cuáles son las principales diferencias entre Flutter y React Native?
– Lenguaje de programación
– Popularidad
– Curva de aprendizaje
– Arquitectura
– Fecha de lanzamiento inicial
– Proceso de CI/CD
– Rendimiento



