Guía definitiva para la autenticación de React Firebase

La autenticación es una de las medidas de seguridad más importantes de toda aplicación.
En este artículo, hablaremos sobre la autenticación, los tipos de autenticación, compararemos la autenticación con la autorización y demostraremos cómo integrar Firebase Authentication y Back4app Authentication con una aplicación de React.
Contents
- 1 ¿Qué es la autenticación?
- 2 Autenticación vs. autorización
- 3 Tipos de autenticación
- 4 ¿Cómo configurar la autenticación?
- 5 Conclusión
- 6 Preguntas frecuentes
- 7 ¿Qué es la autenticación?
- 8 ¿Cuáles son los tipos de autenticación?
- 9 ¿Cómo configurar la autenticación con Firebase?
- 10 ¿Cómo configurar la autenticación con Back4app?
¿Qué es la autenticación?
La autenticación es el proceso de verificar si alguien o algo es lo que dice ser. Casi todas las aplicaciones utilizan alguna forma de autenticación para asegurar el acceso a una aplicación o sus datos.
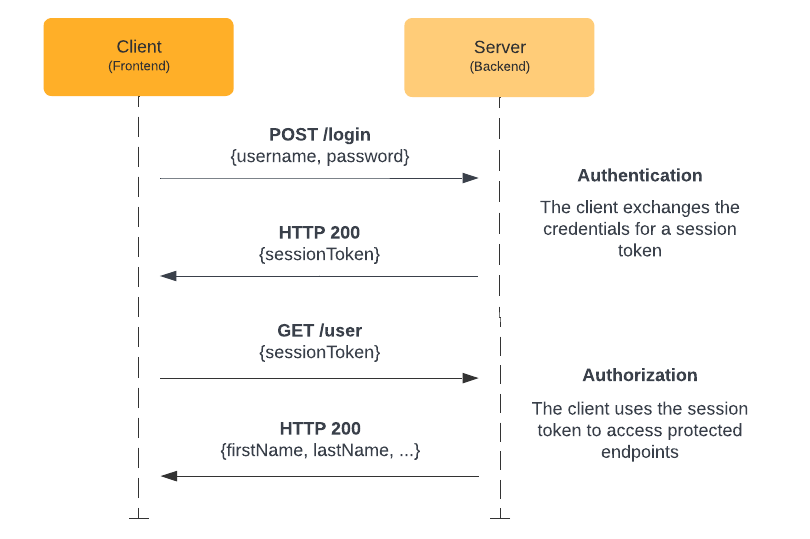
La forma más simple de autenticación es la autenticación basada en contraseña. Este sistema de autenticación comienza cuando un usuario ingresa su nombre de usuario y contraseña. Una vez que han ingresado sus credenciales, el backend las compara con los registros en la base de datos y les otorga acceso al sistema si las credenciales eran correctas. El acceso generalmente se otorga en forma de tokens de sesión.
Un sistema de autenticación moderno se parece a esto:

Autenticación vs. autorización
La autenticación es el proceso de verificar quién es un usuario, mientras que la autorización es el proceso de verificar a qué tiene acceso un usuario.
Por ejemplo, cuando inicia sesión en un sistema bancario en línea, el sistema primero lo autenticará verificando sus credenciales de inicio de sesión. Una vez que haya sido autenticado, el sistema determinará qué acciones está autorizado a realizar en función de los privilegios de su cuenta, como si puede transferir dinero o ver estados de cuenta.
Tipos de autenticación
Los tipos de autenticación comunes incluyen:
- La autenticación basada en contraseña es el tipo de autenticación más común. Se trata de que un usuario proporcione su nombre de usuario y contraseña para obtener acceso a un sistema o recurso.
- El inicio de sesión único (SSO, del inglés “Single sign-on”) permite a un usuario iniciar sesión en varios sitios web y servicios utilizando un único conjunto de credenciales. Un ejemplo sería las Cuentas de Google. Al crear una cuenta de Google, obtiene acceso a Gmail, YouTube, AdSense, Firebase, etc.
- La autenticación social es una forma de inicio de sesión único que utiliza la información existente de un servicio de redes sociales como Google, Facebook o Twitter para crear una cuenta.
- La autenticación basada en tokens permite a los usuarios ingresar sus credenciales una vez y recibir a cambio una cadena cifrada única de caracteres aleatorios.
- La autenticación biométrica se basa en las características biológicas únicas de un individuo. Los tipos de autenticación biométrica incluyen reconocimiento facial, escáneres de huellas dactilares, reconocimiento de altavoz y escáneres de iris.
- La autenticación basada en certificados utiliza certificados digitales para verificar la identidad de una persona, organización o dispositivo para establecer una conexión segura para el intercambio de información a través de Internet.
¿Cómo configurar la autenticación?
En esta parte del tutorial, primero crearemos una aplicación de autenticación React ficticia y luego veremos cómo integrarla con Firebase Authentication y Back4app (Parse) Authentication.
Vamos a utilizar las siguientes herramientas:
Requisitos previos:
- Experiencia con JavaScript ES6
- Una comprensión decente de React (JSX, Hooks)
- La experiencia con React Router y Material UI es una ventaja
Antes de profundizar en el código, veamos las diferencias entre los sistemas de autenticación.
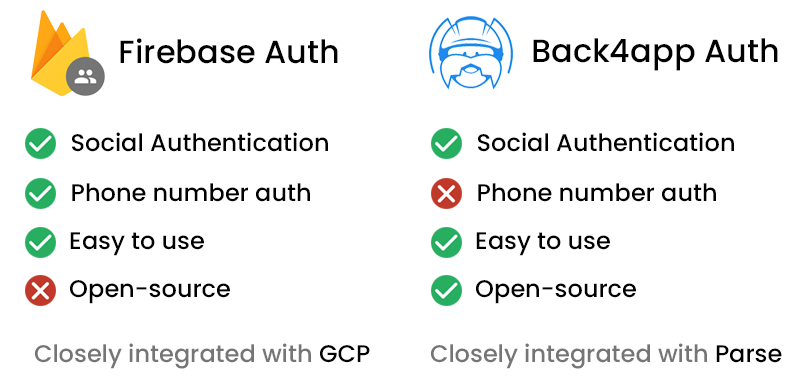
Autenticación de Firebase frente a autenticación Back4app
Firebase como Back4app brindan excelentes sistemas de autenticación de usuarios para aplicaciones móviles y web. Ambos son fáciles de usar y vienen con un montón de funcionalidades como inicio de sesión social, sistema de verificación de correo electrónico, sistema de restablecimiento de contraseña, etc.
La mayor diferencia entre ellos es que Back4app se basa en un software de código abierto, mientras que Firebase usa el software patentado de Google. Además, Back4app tiende a ser más barato que Firebase.

Le sugiero que pruebe ambos sistemas de autenticación y luego decida cuál le gusta más.
Si desea explorar las diferencias entre Back4app y Firebase, eche un vistazo a Back4app vs Firebase.
Configuración del proyecto
Hemos terminado con la teoría. ¡Es hora de empezar a programar!
Crear aplicación React
Comencemos por crear una nueva aplicación React.
Los siguientes pasos requerirán que tenga instalado Node.js. Si aún no lo tiene instalado, descárguelo desde su sitio web oficial.
La forma más fácil de crear una aplicación React es a través de Create React App:
$ npx create-react-app react-firebase-auth
$ cd react-firebase-authEsto creará una nueva aplicación React llamada react-firebase-auth y cambiará su directorio de trabajo.
A continuación, inicie el proyecto:
$ npm startPor último, abra http://localhost:3000/ para ver su aplicación web.

Material UI
Para simplificar el proceso de creación de la interfaz de usuario, utilizaremos Material UI, una biblioteca de componentes React de código abierto que implementa Material Design de Google. La biblioteca de componentes incluye una colección completa de componentes preconstruidos que funcionan de manera inmediata.
Siéntase libre de cambiar Material UI por un marco de UI diferente como React Bootstrap o Ant Design.
Para agregar Material UI a la ejecución de su proyecto:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI usa la fuente Roboto por defecto. Instalémosla con:
$ npm install @fontsource/robotoA continuación, navegue hasta index.js y agregue las siguientes importaciones:
// src/index.js
import '@fontsource/roboto/300.css';
import '@fontsource/roboto/400.css';
import '@fontsource/roboto/500.css';
import '@fontsource/roboto/700.css';Router de React
Nuestra aplicación web tendrá los siguientes puntos finales:
/login— muestra el formulario de inicio de sesión que permite al usuario iniciar sesión./register— muestra el formulario de registro que permite al usuario registrarse./user— muestra la información del usuario (email,accessToken, etcétera).
Dado que estamos creando una aplicación de página única (SPA), necesitamos una forma de implementar el enrutamiento del lado del cliente. La forma más fácil de hacerlo con React es usar react-router-dom.
$ npm install react-router-domA continuación, cree un directorio llamado rutas dentro de src para todos los componentes de su vista. Luego agregue los siguientes tres archivos:
// src/routes/login.jsx
export default function Login() {
return (
<h1>Login</h1>
)
}// src/routes/register.jsx
export default function Register() {
return (
<h1>Register</h1>
)
}// src/routes/user.jsx
export default function User() {
return (
<h1>User</h1>
)
}Cree un BrowserRouter y regístrelo en index.js así:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
},
{
path: "/login",
element: <Login/>,
},
{
path: "/register",
element: <Register/>,
},
{
path: "/user",
element: <User/>,
},
]);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}/>
</React.StrictMode>
);No olvide agregar todas las importaciones requeridas en la parte superior del archivo:
import {createBrowserRouter, Navigate, RouterProvider} from "react-router-dom";
import Login from "./routes/login";
import Register from "./routes/register";
import User from "./routes/user";Para solucionar el error “No encontrado (404)”, cree un nuevo componente dentro de su directorio src llamado error-page.jsx con los siguientes contenidos:
// src/error-page.jsx
import {useRouteError} from "react-router-dom";
import {Container, Typography} from "@mui/material";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom>
Oops!
</Typography>
<Typography variant="p" component="p" gutterBottom>
Sorry, an unexpected error has occurred.
</Typography>
<Typography variant="p" component="p" gutterBottom>
<i>{error.statusText || error.message}</i>
</Typography>
</Container>
);
}Luego navegue a index.jsx y agregue errorElementa la ruta de índice así:
// src/index.js
const router = createBrowserRouter([
{
path: "/",
element: <Navigate to="login"/>,
errorElement: <ErrorPage/>, // new
},
// ...
]);Nuevamente, asegúrese de agregar la importación requerida:
import ErrorPage from "./error-page";En este punto, la estructura de su directorio debería verse así:
react-firebase-auth
├── README.md
├── package.json
├── package-lock.json
├── public
│ └── <public files>
└── src
├── App.css
├── App.js
├── App.test.js
├── error-page.jsx
├── index.css
├── index.js
├── logo.svg
├── reportWebVitals.js
├── routes
│ ├── login.jsx
│ ├── register.jsx
│ └── user.jsx
└── setupTests.jsIniciemos la aplicación y probemos si todo funciona. Ejecute:
$ npm startAbra su navegador web favorito y vaya a http://localhost:3000/. Eso debería redirigirlo a la pantalla de inicio de sesión. Después de eso, navegue a http://localhost:3000/register y debería ver la pantalla de registro.
Formulario
Una de las últimas cosas que tenemos que hacer es implementar el formulario de inicio de sesión y registro.
Para hacer eso, navegue a su directorio de rutas y cambie login.jsx así:
// src/routes/login.jsx
import {Alert, Box, Button, Container, Link, TextField, Typography} from "@mui/material";
import {useNavigate} from "react-router-dom";
import {useState} from "react";
export default function Login() {
const navigate = useNavigate();
const [error, setError] = useState("");
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const onSubmit = async (event) => {
event.preventDefault();
// validate the inputs
if (!email || !password) {
setError("Please enter your username and password.");
return;
}
// clear the errors
setError("");
// TODO: send the login request
console.log("Logging in...");
}
return (
<Container maxWidth="xs" sx={{mt: 2}}>
<Typography variant="h5" component="h1" gutterBottom textAlign="center">
Login
</Typography>
{error && <Alert severity="error" sx={{my: 2}}>{error}</Alert>}
<Box component="form" onSubmit={onSubmit}>
<TextField
label="Email"
variant="outlined"
autoComplete="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
sx={{mt: 1}}
fullWidth
/>
<TextField
label="Password"
variant="outlined"
type="password"
autoComplete="new-password"
value={password}
onChange={(e) => setPassword(e.target.value)}
sx={{mt: 3}}
fullWidth
/>
<Button variant="contained" type="submit" sx={{mt: 3}} fullWidth>Login</Button>
<Box sx={{mt: 2}}>
Don't have an account yet? <Link href="/register">Register</Link>
</Box>
</Box>
</Container>
)
}- Utilizamos los componentes de Material UI para crear el diseño, incluido el formulario.
- El estado (
emailypassword) ise maneja a través del hook de ReactuseState(). - Form submission calls
onSubmit()which validates the data and displays potential errors.
Luego, tome el código fuente de GitHub y reemplace el contenido de las otras dos rutas:
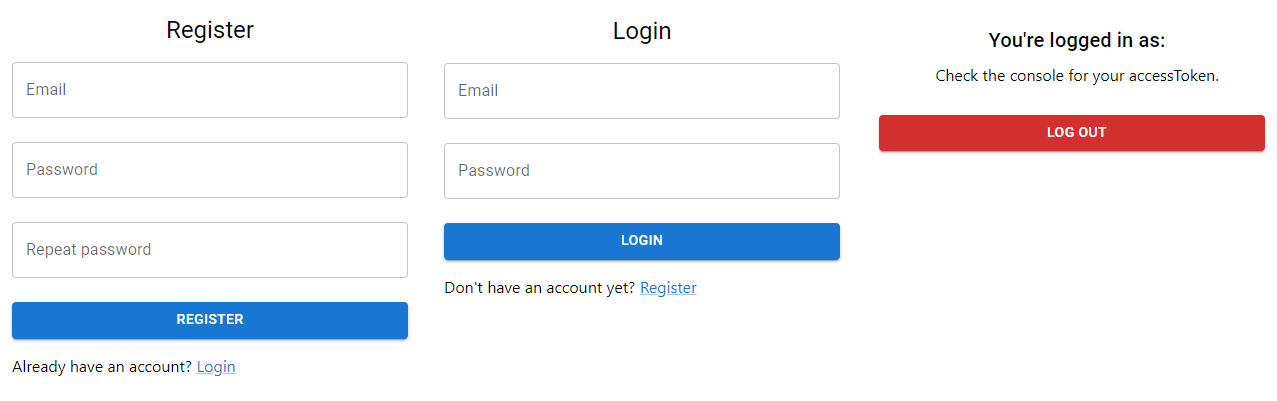
Vuelva a ejecutar el servidor y navegue a su aplicación web. Sus vistas deberían verse así:

Limpieza
Elimine los siguientes archivos que fueron creados por Create React App y que ya no son necesarios:
- src/App.css
- src/App.js
- src/App.test.js
- src/logo.svg
Asegúrese de eliminar cualquier posible importación de archivos como index.js, etc.
Genial, nuestra aplicación web de autenticación ficticia ya está terminada. En las siguientes secciones, lo actualizaremos agregando Firebase Authentication y Back4app Authentication.
Obtenga el código fuente de esta parte del artículo del repositorio back4app-react-firebase-auth.
Autenticación de React Firebase
En esta sección del tutorial, veremos cómo integrar la autenticación de Firebase con un proyecto de React. Como punto de partida, usaremos la aplicación React que creamos en la sección “Configuración del proyecto”.
Check your understanding by working with your own React project as you follow along the tutorial.
Crear proyecto y aplicación
Los siguientes pasos requerirán que tenga una cuenta de Firebase. Si aún no tiene una, continúe y regístrese con su cuenta de Google.
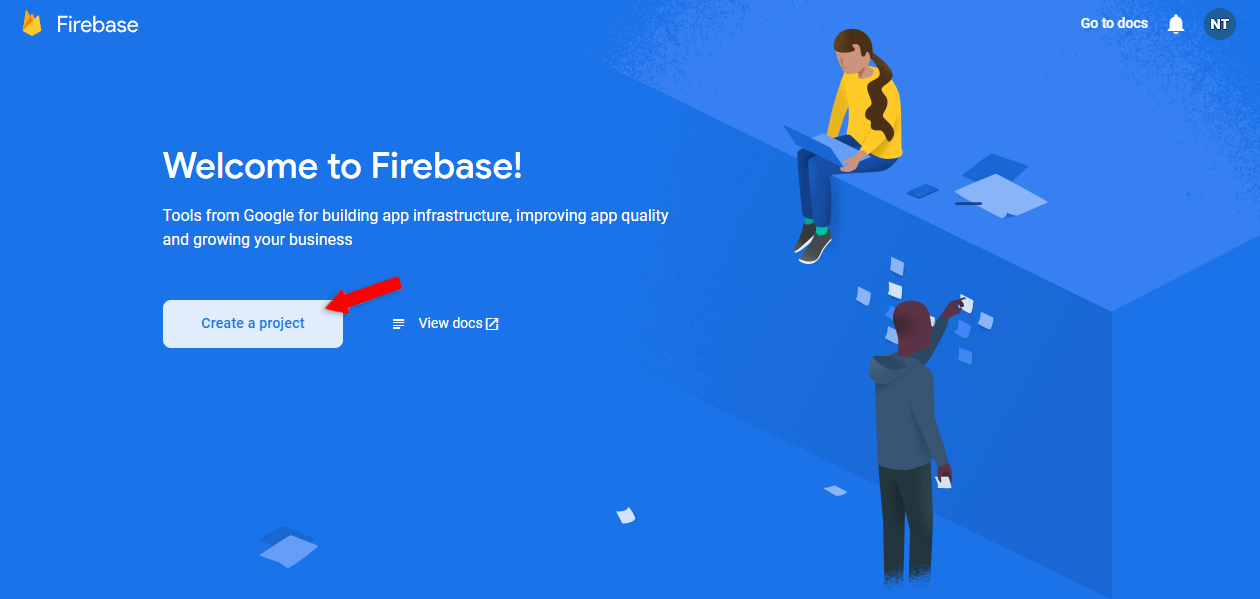
Para trabajar con Firebase primero necesitamos crear un proyecto. Para crear un proyecto, inicie sesión en su Firebase Console y haga clic en “Crear un proyecto”:

Asígnele un nombre personalizado. Yo nombraré el mío react-firebase-auth .
Acepte todos los términos y condiciones y presione “Continuar”.
Firebase se tomará unos minutos para preparar todo lo necesario para su proyecto. Una vez que haya terminado, será redirigido al Panel de Control del proyecto de Firebase.
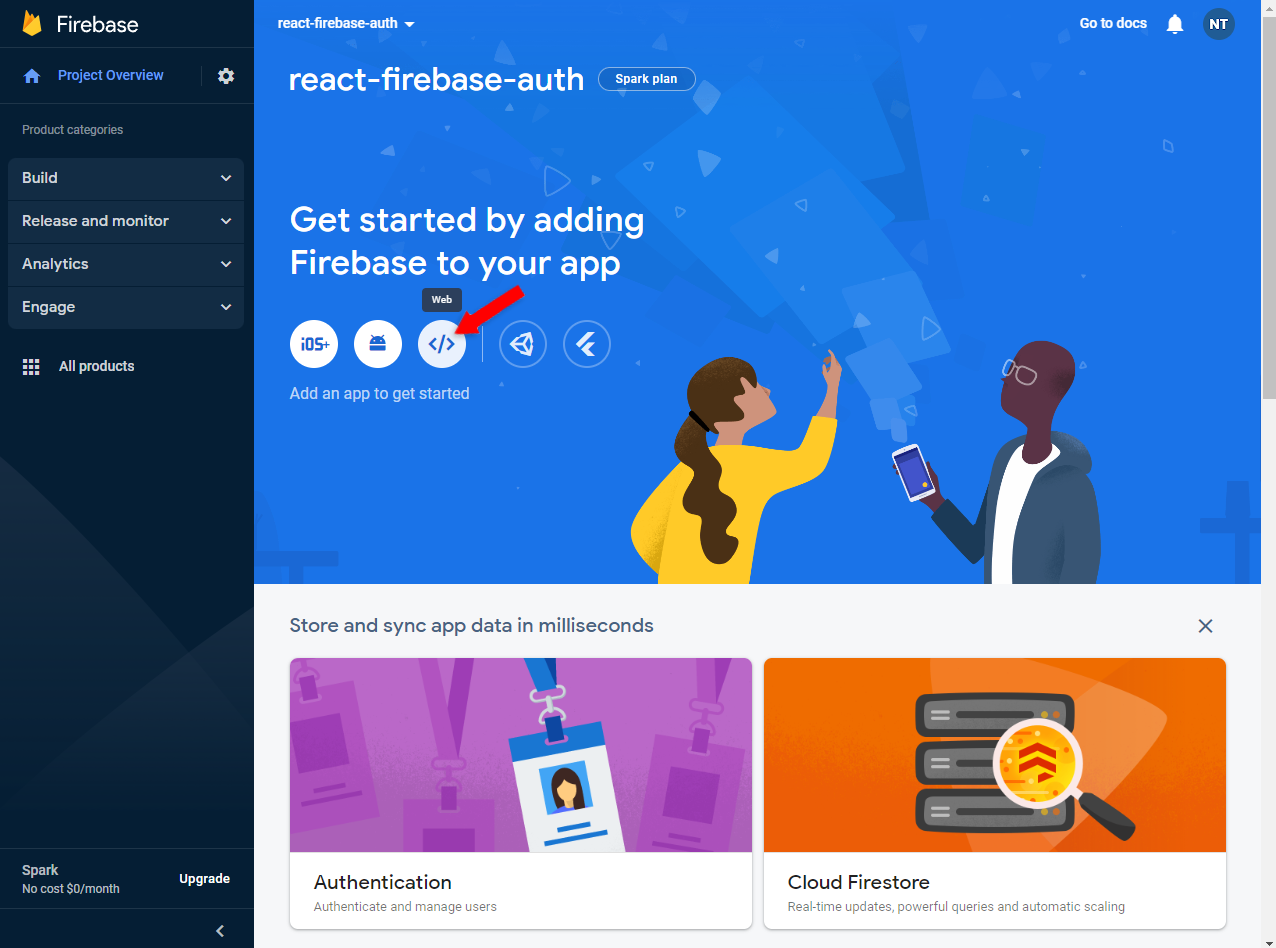
A continuación, cree una nueva aplicación de Firebase. Seleccione “Web” ya que estamos usando React como nuestra interfaz:

Dele un nombre personalizado o reutilice el nombre de su proyecto. No es necesario que habilite Firebase Hosting ya que no lo usaremos.
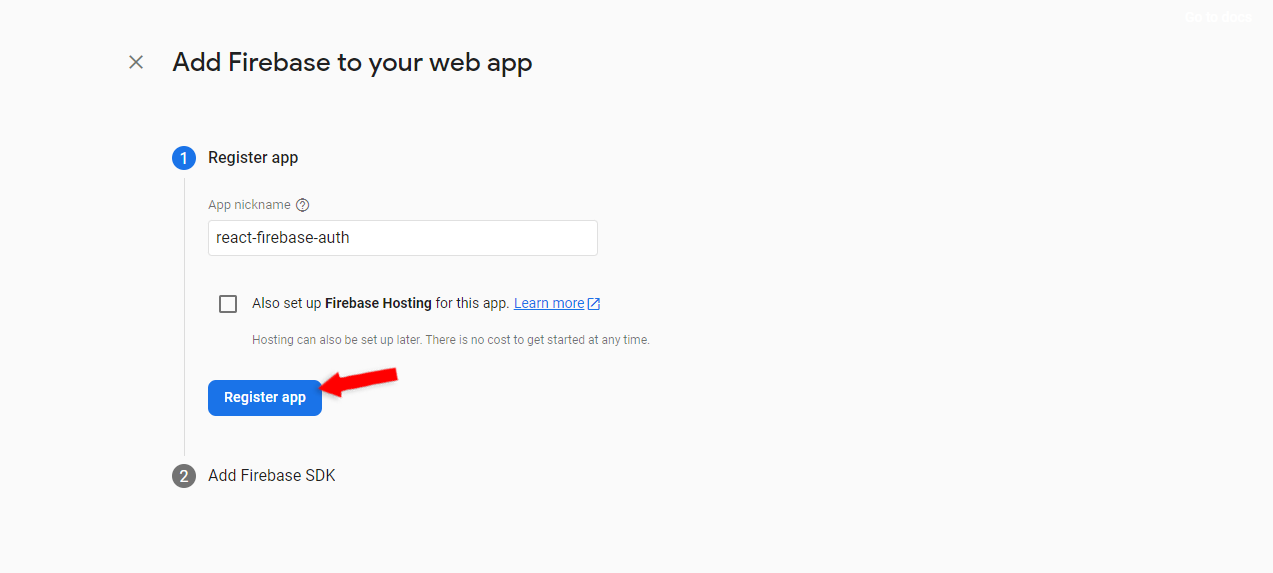
A continuación, haga clic en “Registrar aplicación”:

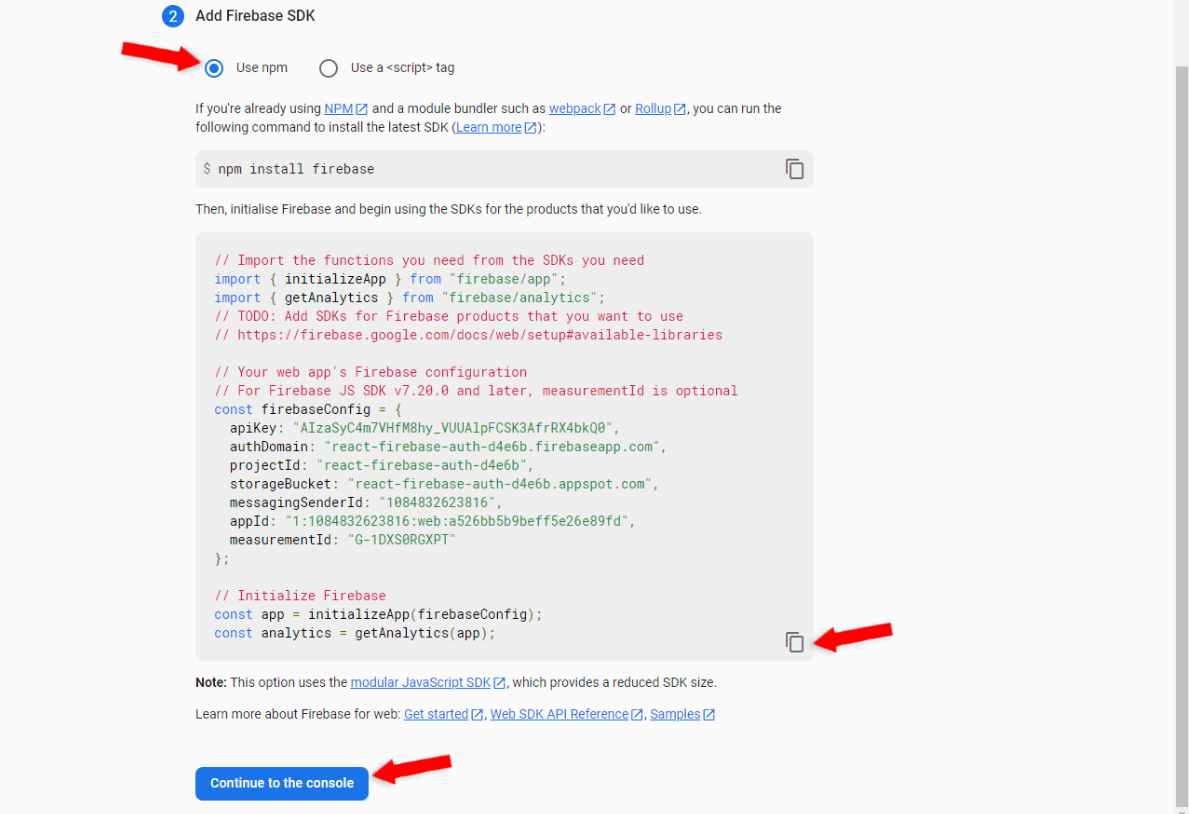
Luego seleccione “npm” y tome nota de su configuración SDK de Firebase. Por último, haga clic en el botón “Continuar a la consola”:

Habilitar autenticación
Antes de sumergirnos en el código, debemos habilitar la autenticación.
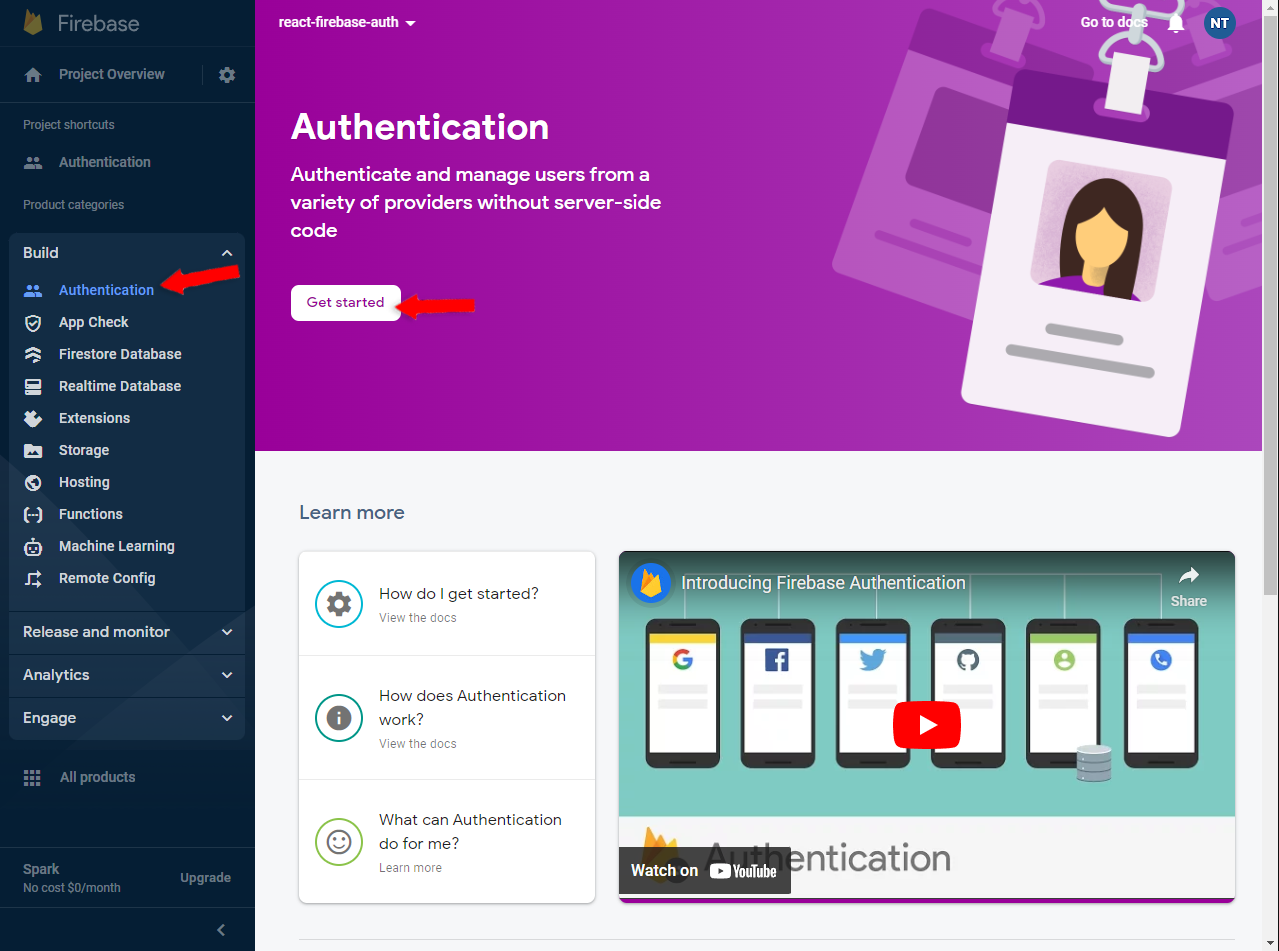
En el lado izquierdo de Firebase Console, seleccione “Crear” y luego “Autenticación”. Una vez que sea redirigido, haga clic en “Comenzar”:

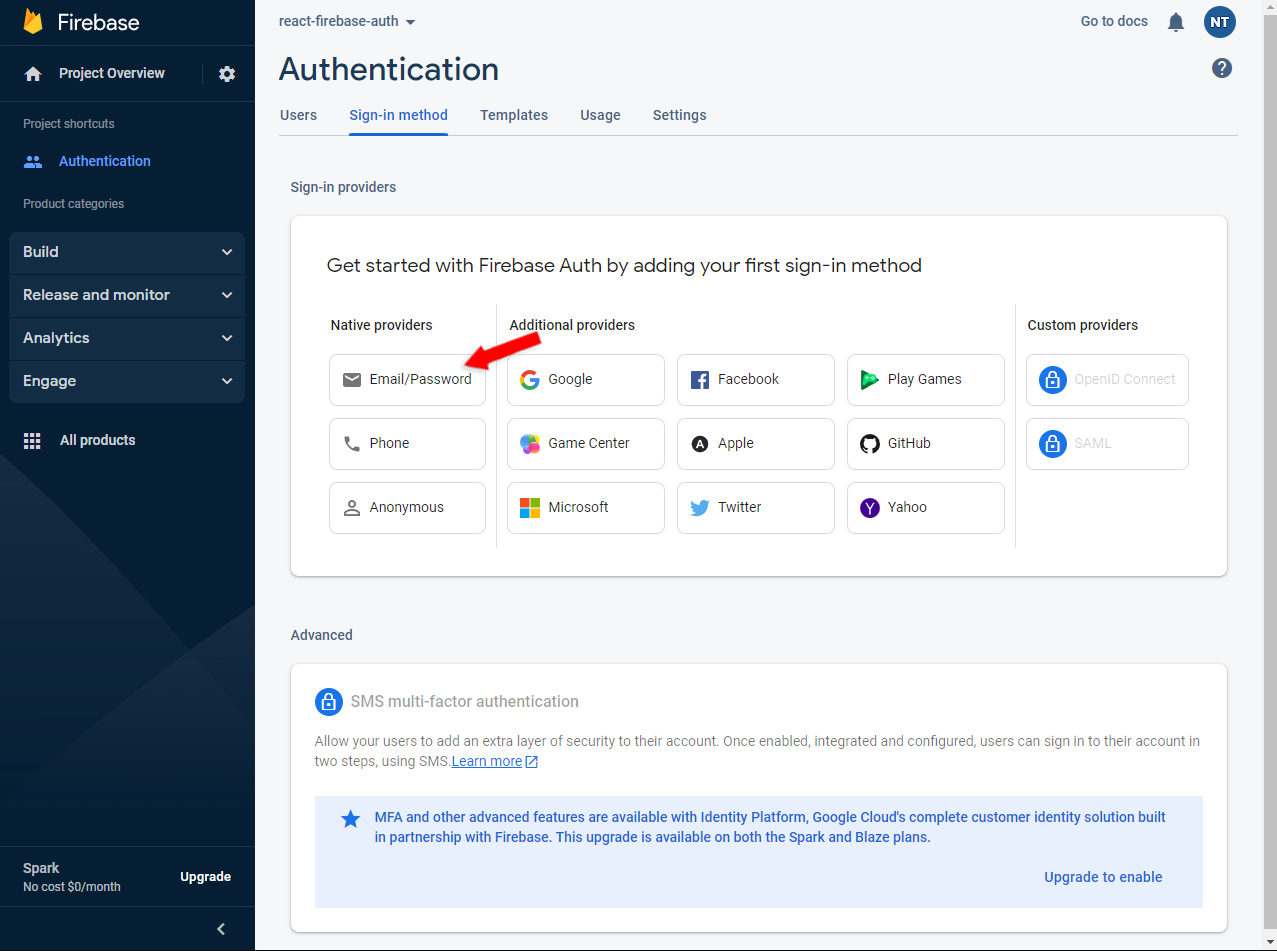
Firebase proporciona varios métodos de inicio de sesión. En este tutorial, demostraremos cómo usar la autenticación de correo electrónico y contraseña para que sea la única que tenga que habilitar:

SDK de Firebase
Para usar Firebase en su proyecto React, primero debe instalar su Software Developer Kit (SDK).
Instálelo a través de npm:
$ npm install firebaseLuego, cree un nuevo archivo dentro de la carpeta src llamado firebase.js con el siguiente contenido:
// src/firebase.js
import { initializeApp } from "firebase/app";
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyC4m7VHfM8hy_VUUAlpFCSK3AfrRX4bkQ0",
authDomain: "react-firebase-auth-d4e6b.firebaseapp.com",
projectId: "react-firebase-auth-d4e6b",
storageBucket: "react-firebase-auth-d4e6b.appspot.com",
messagingSenderId: "1084832623816",
appId: "1:1084832623816:web:a526bb5b9beff5e26e89fd",
measurementId: "G-1DXS0RGXPT"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);Asegúrese de reemplazar firebaseConfig con su configuración del paso anterior.
Firebase SDK ofrece diferentes métodos de autenticación como:
createUserWithEmailAndPassword(email: string, password: string)signInWithEmailAndPassword(email: string, password: string)
Para utilizar estos métodos, creemos dos funciones de contenedor en la parte inferior del archivo firebase.js:
// firebase.js
// ...
export const createUser = async (email, password) => {
return createUserWithEmailAndPassword(getAuth(app), email, password);
}
export const signInUser = async (email, password) => {
return signInWithEmailAndPassword(getAuth(app), email, password);
}No olvide agregar la importación:
import {createUserWithEmailAndPassword, signInWithEmailAndPassword, getAuth} from "firebase/auth";Las funciones son explícitas:
createUsercrea un usuario de Firebase (y devuelve una respuesta que contiene información del usuario)signInUserinicia sesión en un usuario de Firebase existente (y devuelve una respuesta que contiene información del usuario)
Persistencia de sesión
Firebase no se ocupa de la persistencia de la sesión en los dispositivos de los clientes como lo hace Parse.
Por eso, tenemos que utilizar Window.sessionStorage. A medida que el usuario inicia sesión, debemos almacenar su token de acceso y recuperarlo cada vez que queramos realizar una solicitud autenticada.
Para hacer las cosas un poco más fáciles, crearemos una clase auxiliar.
Dentro del directorio src, cree un nuevo archivo llamado session.js con el siguiente contenido:
// src/storage/session.js
export const startSession = (user) => {
sessionStorage.setItem("email", user.email);
sessionStorage.setItem("accessToken", user.accessToken);
}
export const getSession = () => {
return {
email: sessionStorage.getItem("email"),
accessToken: sessionStorage.getItem("accessToken"),
}
}
export const endSession = () => {
sessionStorage.clear();
}
export const isLoggedIn = () => {
return getSession().accessToken;
}Views
Lo último que tenemos que hacer es modificar nuestras vistas para utilizar las funciones que hemos creado y configurar la sesión a través de funciones auxiliares en session.js.
Abra login.jsx y cambie onSubmit() TODO así:
// src/routes/login.jsx
import {signInUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let loginResponse = await signInUser(email, password);
startSession(loginResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Este código inicia la sesión del usuario y navega a /usuario o muestra un error.
A continuación, cambie register.jsx onSubmit() TODO así:
// src/routes/register.jsx
import {createUser} from "../firebase";
import {startSession} from "../session";
const onSubmit = async (event) => {
// ...
try {
let registerResponse = await createUser(email, password);
startSession(registerResponse.user);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Este código crea un usuario de Firebase o muestra un error. Los posibles errores incluyen:
- Este nombre de usuario ya está tomado
- La contraseña no es lo suficientemente segura
Por último, modifique user.jsx para usar el hook useEffect() para obtener los datos del usuario y hacer que onLogout() destruya la sesión:
// src/routes/user.jsx
import {endSession, getSession, isLoggedIn} from "../session";
useEffect(() => {
if (!isLoggedIn()) {
navigate("/login");
}
let session = getSession();
setEmail(session.email);
console.log("Your access token is: " + session.accessToken);
}, [navigate]);
const onLogout = () => {
endSession();
navigate("/login");
}Prueba
Probemos la aplicación web para ver si todo funciona.
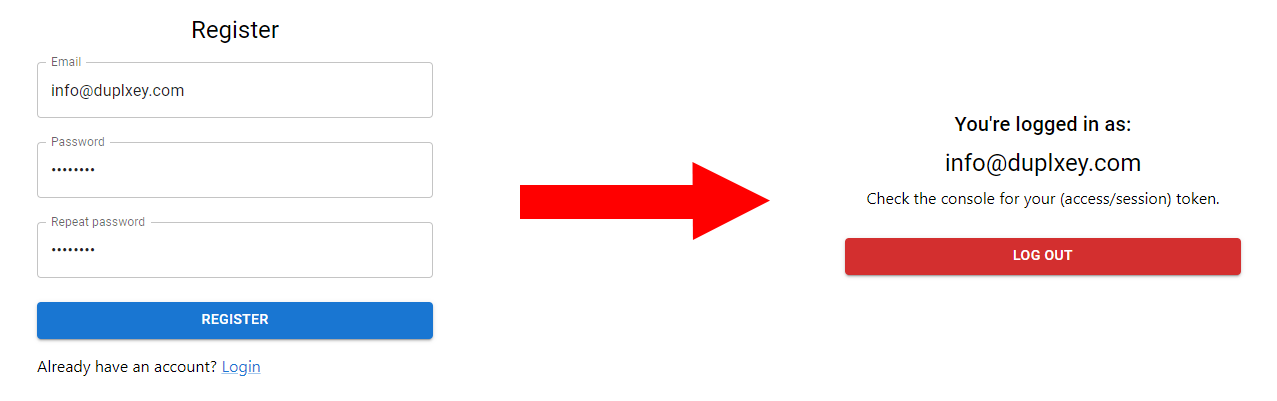
Inicie el servidor de desarrollo con npm start, abra su navegador web favorito y vaya a http://localhost:3000/register. Ingrese su correo electrónico, elija una contraseña y haga clic en “Registrarse”:

Cuando se registre, será redirigido a /user, donde podrá ver la información de su cuenta.
Para ver su accessToken, abra la consola de desarrollador de su navegador:
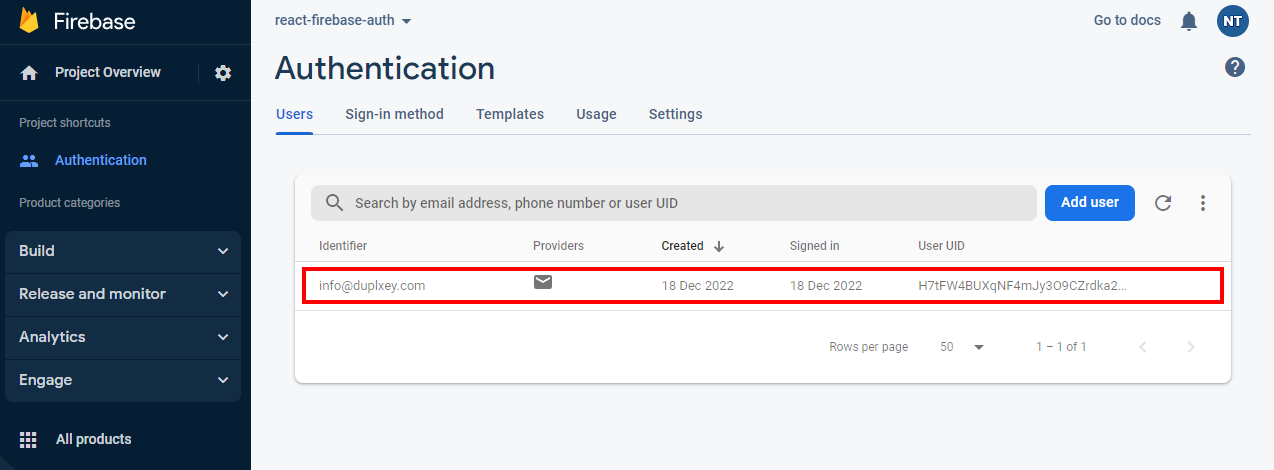
Your access token is: 819423a698f9ea9ba3577f20993cb0da98a79ea22ce5d6550b65b69fb36fd438Por último, navegue hasta el panel de su proyecto de Firebase para comprobar si se ha creado un nuevo usuario:

Obtenga el código fuente final para este enfoque del repositorio back4app-react-firebase-auth.
Autenticación React Back4app
En esta sección del tutorial, veremos cómo integrar la autenticación Back4app con un proyecto React. Como punto de partida, tomaremos la aplicación React que creamos en la sección “Configuración del proyecto”.
Verifique su comprensión trabajando con su propio proyecto React mientras sigue el tutorial.
Crear aplicación
Los siguientes pasos requerirán que tenga una cuenta Back4app. Si ya la tiene, inicie sesión; de lo contrario, regístrese para obtener la cuenta gratuita.
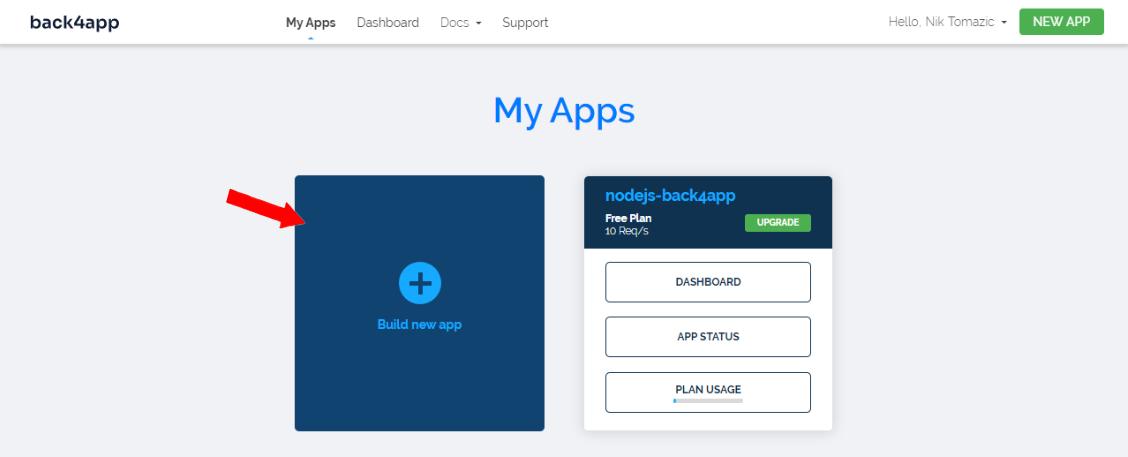
Para trabajar con Back4app primero necesitamos crear una aplicación. Al iniciar sesión en su tablero, verá la lista de sus aplicaciones. Haga clic en “Crear una nueva aplicación” para crear una nueva aplicación.

Dele un nombre personalizado, elija su base de datos y luego haga clic en “Continuar”.
Back4app se tomará unos minutos para preparar todo lo necesario para su aplicación, como la base de datos, la capa de la aplicación, el escalado, las copias de seguridad y la seguridad.
Una vez que su aplicación esté lista, será redirigido al tablero de su aplicación.

Claves de la aplicación
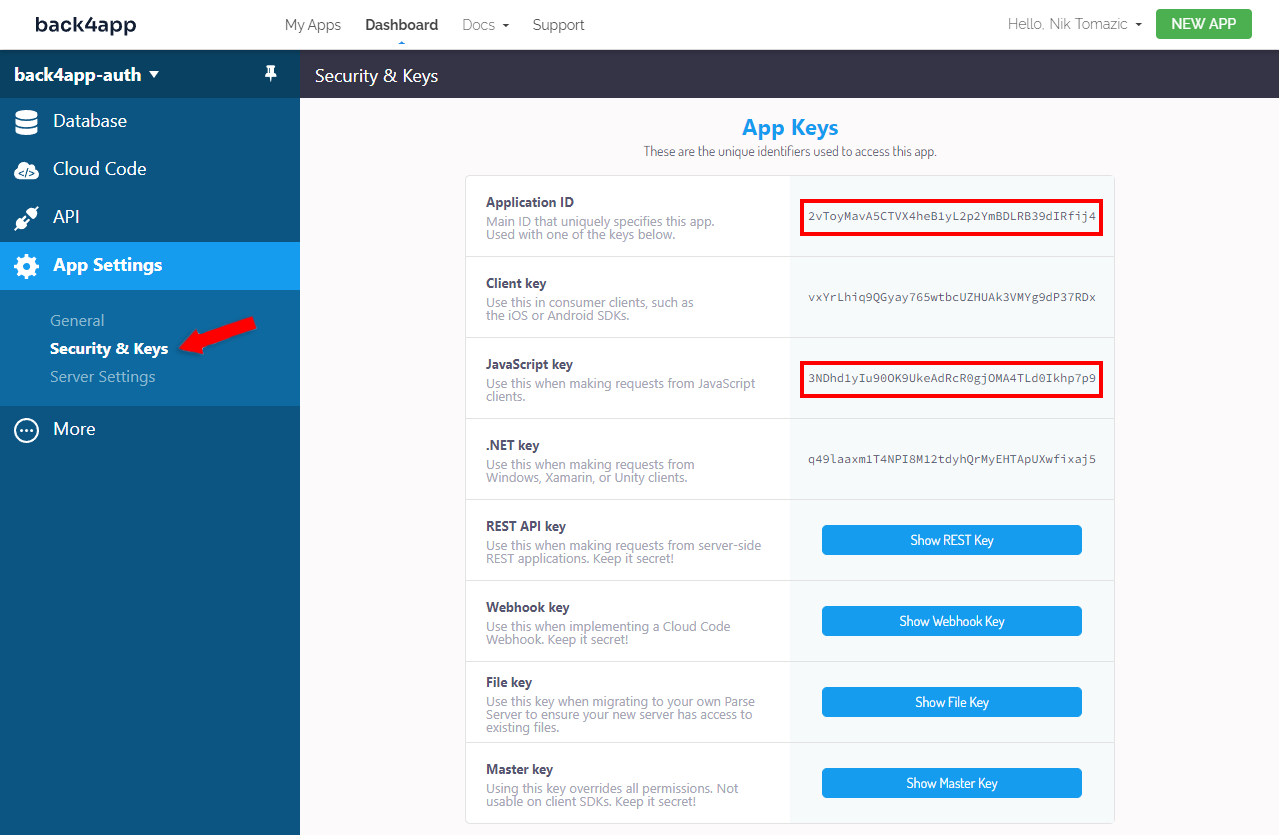
Para conectar su proyecto React con Back4app, deberá obtener sus claves de aplicación. Para obtener sus claves de aplicación, seleccione “Configuración de la aplicación” en la barra lateral y luego “Seguridad y claves”.
Tome nota de la “ID de la aplicación” y la “clave de JavaScript”.

SDK de Parse
Como ya sabrá, Back4app se basa en Parse. Parse es un marco de código abierto para crear backend de aplicaciones. Ayuda a los desarrolladores a acelerar el desarrollo de aplicaciones y reduce la cantidad total de esfuerzo necesario para crear una aplicación.
Para obtener más información sobre Parse, consulte ¿Qué es Parse?
Para configurar la autenticación Back4app, primero necesitaremos instalar Parse SDK. Instálelo a través de npm:
$ npm install parseA continuación, cree un nuevo archivo llamado parse.js en la carpeta src con el siguiente contenido:
// src/parse.js
import Parse from "parse/dist/parse";
// Initialize Parse
const PARSE_APPLICATION_ID = '<your_parse_application_id>';
const PARSE_HOST_URL = 'https://parseapi.back4app.com/';
const PARSE_JAVASCRIPT_KEY = '<your_parse_javascript_key>';
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Parse.serverURL = PARSE_HOST_URL;Asegúrese de reemplazar
PARSE_APPLICATION_IDyPARSE_JAVASCRIPT_KEYcon las claves del paso anterior..
Parse proporciona una clase especializada llamada Parse.User que maneja automáticamente gran parte de la funcionalidad requerida para la administración de cuentas de usuario. Parse.User es una subclase de ParseObject que proporciona métodos auxiliares adicionales como signUp(), current(), getUsername() y así sucesivamente.
Además, Parse SDK se encarga del manejo de su sesión de almacenamiento local. Por ejemplo, Parse.User.logIn() almacena la información del usuario en localStorage y Parse.User.signOut() borra el almacenamiento local.
Agreguemos algunas funciones de contenedor para simplificar aún más el trabajo con el sistema de autenticación de Parse.
Agregue lo siguiente al final de parse.js:
// src/parse.js
// ...
export const doUserRegistration = async (username, password) => {
return Parse.User.signUp(username, password);
};
export const doUserLogIn = async (username, password) => {
return Parse.User.logIn(username, password);
};
export const isLoggedIn = async () => {
return Parse.User.current() != null;
}
export const getUser = async () => {
return Parse.User.current();
}
export const logOut = async () => {
return Parse.User.logOut();
}doUserRegistration()crea un usuario Parse (utilizando un correo electrónico y una contraseña)doUserLogIn()intenta iniciar la sesión del usuario con las credenciales proporcionadasisLoggedIn()comprueba silocalStoragecontiene información de sesióngetUser()devuelve el usuario que ha iniciado sesión desdelocalStoragelogOut()cborra el almacenamiento local, por lo tanto, cierra la sesión del usuario
Todas las funciones son asincrónicas y devuelven promesas.
Views
Utilicemos las funciones que hemos creado en el paso anterior.
Abra login.jsx y cambie onSubmit() TODO así:
// src/routes/login.jsx
import {doUserLogIn} from "../parse";
const onSubmit = async (event) => {
// ...
try {
let user = await doUserLogIn(email, password);
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Este código inicia la sesión del usuario y navega a /usuario o muestra un error
A continuación, cambie register.jsx onSubmit() TODO así:
// src/routes/register.jsx
import {doUserRegistration} from "../parse";
const onSubmit = async (event) => {
// ...
let username = email.split("@")[0];
try {
let user = await doUserRegistration(username, password);
user.setEmail(email).save();
navigate("/user");
} catch (error) {
console.error(error.message);
setError(error.message);
}
}Tenga en cuenta que, dado que estamos utilizando un formulario de registro de correo electrónico/contraseña, tenemos que extraer el nombre de usuario del correo electrónico. El nombre de usuario es la parte anterior a @.
Una mejor solución sería crear un formulario de registro de nombre de usuario/contraseña.
Este código crea un usuario de Parse o muestra un error. Los posibles errores incluyen:
- Este nombre de usuario ya está en uso
- La contraseña no es lo suficientemente segura
Por último, modifique user.jsx para usar el hook useEffect() para obtener los datos del usuario y hacer que onLogout() llame a la función de cierre de sesión:
// src/routes/user.jsx
import {getUser, isLoggedIn, logOut} from "../parse";
useEffect(() => {
(async () => {
let loggedIn = await isLoggedIn();
if (!loggedIn) {
navigate("/login");
}
let user = await getUser();
setEmail(user.getEmail());
console.log("Your session token is: " + user.getSessionToken());
})();
}, [navigate]);
const onLogout = async () => {
await logOut();
navigate("/login");
}¡Genial, eso es todo!
Prueba
Asegurémonos de que nuestro sistema de autenticación funcione como se espera.
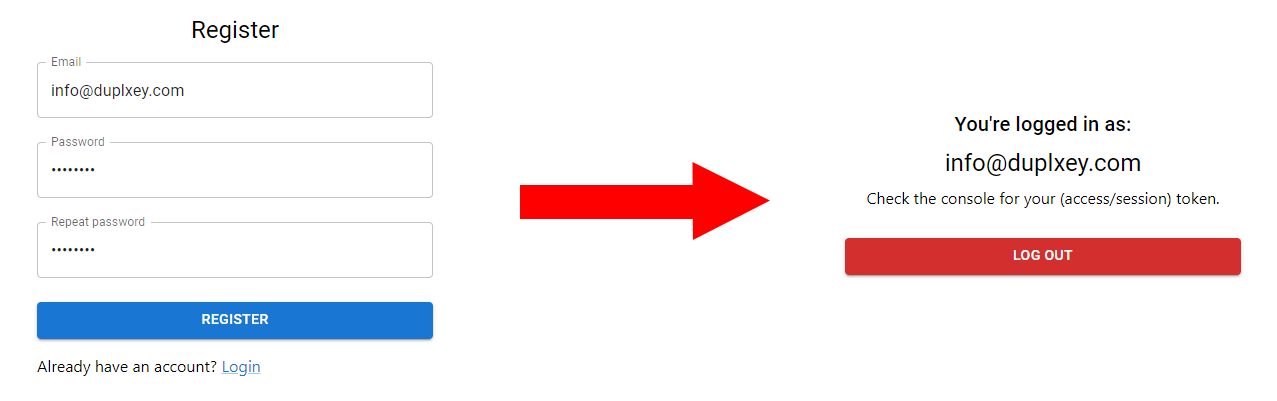
Inicie el servidor de desarrollo con npm start, abra su navegador web favorito y vaya a http://localhost:3000/register. Ingrese su correo electrónico, elija una contraseña y haga clic en “Registrarse”:

Cuando se registre, será redirigido a /user, donde podrá ver la información de su cuenta.
Para ver su sessionToken, abra la consola de desarrollador de su navegador:
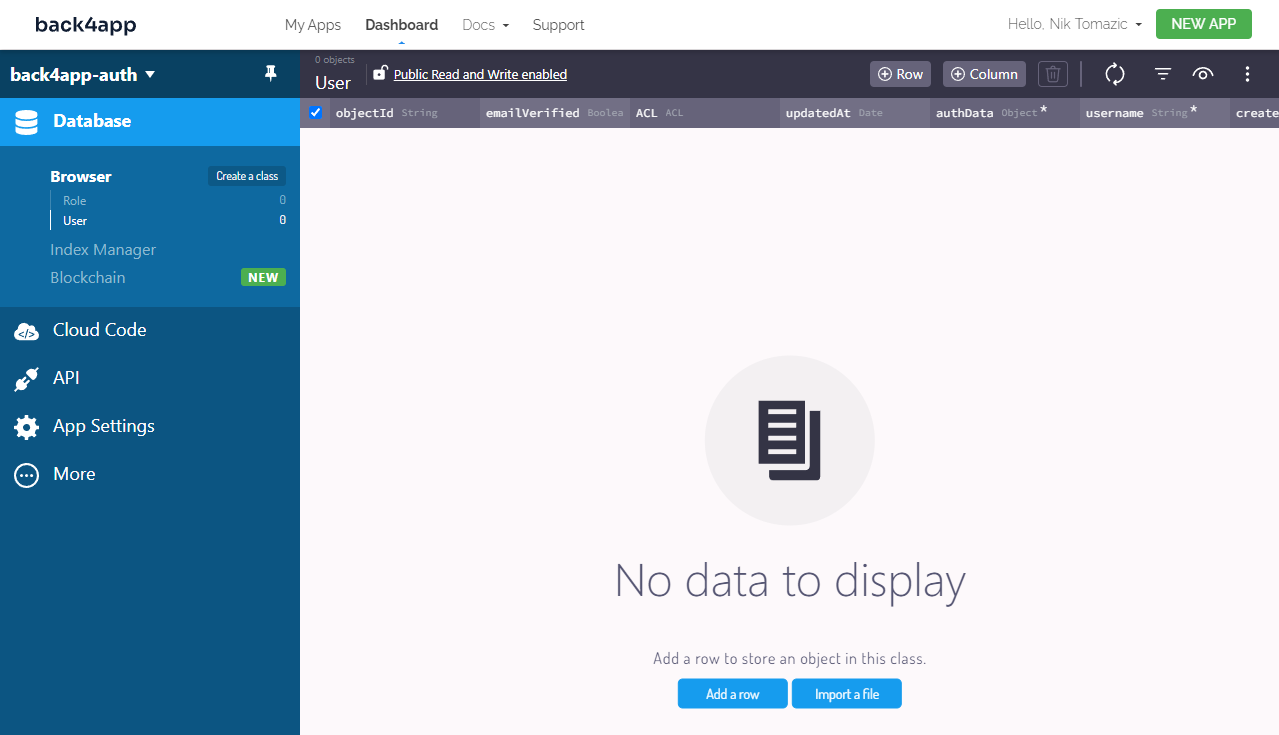
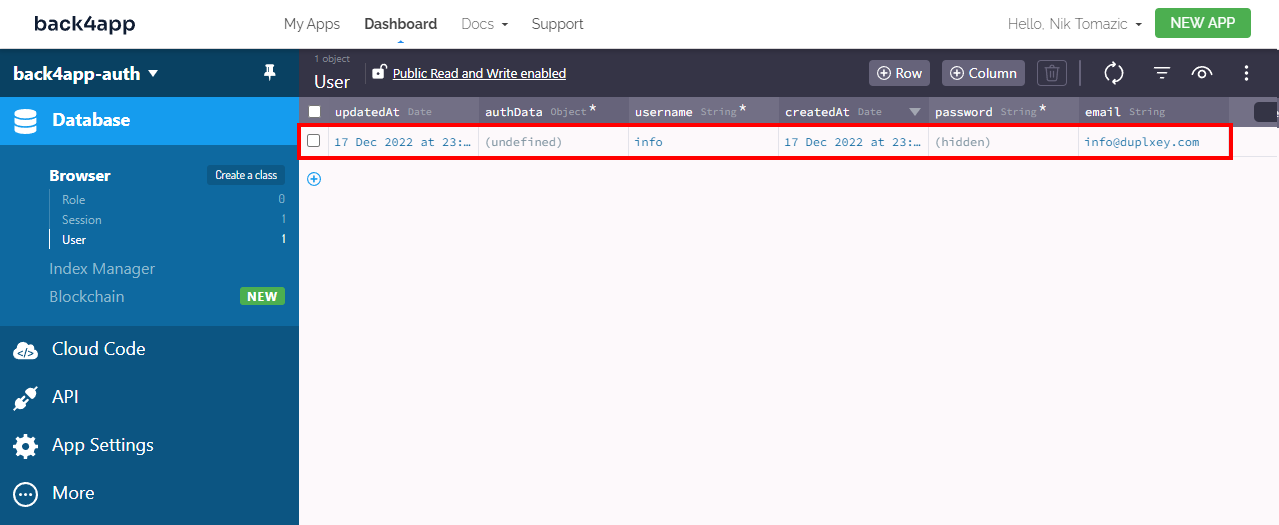
Su token de sesión es: r:90343c307e7bb088e60c348acd8090d1Por último, navegue a su Tablero de la aplicación Back4app y asegúrese de que se haya creado un usuario:

Obtenga el código fuente final para este enfoque del repositorio back4app-react-firebase-auth.
Conclusión
La autenticación y la autorización son las medidas de seguridad más importantes de las aplicaciones modernas. La autenticación es el proceso de verificar quién es un usuario, mientras que la autorización es el proceso de verificar a qué tiene acceso un usuario.
Tanto Firebase como Back4app ofrecen excelentes sistemas de autenticación de usuarios. Cada uno viene con sus propios pros y contras que deben tenerse en cuenta al iniciar un proyecto.
Otras lecturas
- Seguridad del usuario de Parse
- Autenticación social a través de servicios de terceros
- Iniciar sesión en Google
- Iniciar sesión en Facebook
- Verificación de email
- Restablecimiento de contraseña
Preguntas frecuentes
¿Qué es la autenticación?
La autenticación es el proceso de verificar la identidad de un usuario o dispositivo. Es una medida de seguridad diseñada para garantizar que solo los usuarios o dispositivos autorizados puedan acceder a un sistema, red o recurso.
¿Cuáles son los tipos de autenticación?
– Nombre de usuario y contraseña
– Inicio de sesión único (SSO)
– Autenticación social
– Autenticación basada en tokens
– Autenticación biométrica
– Autenticación basada en certificados
¿Cómo configurar la autenticación con Firebase?
Inicie sesión en Firebase con su cuenta de Google
2. Cree un proyecto de Firebase y una aplicación de Firebase
3. Habilite la autenticación de Firebase
4. Instale Firebase SDK e inicialícelo
5. Use las funciones de autenticación de Firebase SDK en sus vistas
6. Use Window.sessionStorage para manejar sesiones
¿Cómo configurar la autenticación con Back4app?
1. Cree una cuenta en Back4app
2. Cree una aplicación Back4app
3. Instale Parse SDK e inicialícelo
4. Use las funciones de autenticación de ParseJS en sus vistas



