Las 10 principales ventajas de React Native
El desarrollo de aplicaciones multiplataforma ha sido testigo de un aumento repentino de la demanda en los últimos años. Con la competencia cada vez más alta, también creció la necesidad de un marco de trabajo simple, un marco que use una plataforma, pero funcione en dos sistemas operativos diferentes. Afortunadamente, la demanda fue satisfecha por React Native (RN), un marco de código abierto utilizado para desarrollar aplicaciones para varias plataformas como Android y iOS.
React Native es un marco de trabajo popular basado en JavaScript para el desarrollo de aplicaciones móviles, y los desarrolladores usan React Native para desarrollar aplicaciones renderizadas de forma nativa para Android y iOS principalmente. Con este marco, puede crear una aplicación para múltiples plataformas sin problemas usando una base de código.
React Native permite crear aplicaciones usando solo JavaScript. Cuando desarrolla utilizando este marco, no está creando una aplicación web móvil o HTML5, sino una aplicación móvil que no se puede distinguir de las aplicaciones creadas con Java u Objective-C. Dado que utiliza los bloques de construcción de la interfaz de usuario básicos similares a las aplicaciones de Android y iOS, solo necesita juntar esos bloques para hacer su trabajo.
En 2015, Facebook lanzó por primera vez React Native como un proyecto de código abierto y, pocos años después del lanzamiento, se convirtió en una de las soluciones más buscadas para el desarrollo móvil efectivo. Algunas de las aplicaciones móviles de mayor recaudación como Instagram, Facebook y Skype funcionan con React Native.
Hay muchas razones detrás del éxito mundial de React Native, de las cuales, aquí hay algunas:
- Con su ayuda, una organización crea un código solo una vez y lo usa para impulsar sus aplicaciones de Android y iOS, lo que significa un gran ahorro de tiempo y dinero.
- Otra razón es que se basa en la ya popular biblioteca de JavaScript, por lo que ganar popularidad fue fácil.
- Proporciona a los desarrolladores de frontend la capacidad de crear potentes aplicaciones móviles. Anteriormente, solo podían usar tecnologías basadas en la web.
¿Desea conocer más ventajas de React Native? Continúe leyendo.
Contents
- 1 Las 10 principales ventajas de React Native
- 2 1. Más barato que el desarrollo nativo
- 3 2. Acelera el desarrollo y reduce el tiempo de comercialización
- 4 3. JavaScript
- 5 4. Equipo más pequeño vs. puramente nativo
- 6 5. React Native es de código abierto
- 7 6. Hot Reloading
- 8 7. Massive Developer Community
- 9 8. Cercano al rendimiento nativo
- 10 9. Cerca del aspecto y la sensación nativos
- 11 10. Arquitectura modular
- 12 Conclusión
- 13 Preguntas frecuentes
- 14 ¿Qué es React Native?
- 15 ¿Por qué React Native?
- 16 What are the ten advantages of React Native?
Las 10 principales ventajas de React Native
Estos son los diez beneficios de elegir React Native para su proyecto de desarrollo de aplicaciones móviles.
1. Más barato que el desarrollo nativo
Al usar React Native, solo necesita compilar una aplicación una vez en JavaScript. Sin embargo, seguir un enfoque nativo requiere que cree dos aplicaciones por separado para iOS y Android desde cero. Dado que React Native necesita que escriba solo un código, no necesita dos equipos de desarrolladores y también ahorra el doble de los costos necesarios para la construcción y el mantenimiento.
2. Acelera el desarrollo y reduce el tiempo de comercialización
Una de las ventajas más atractivas de React Native es su corto tiempo de desarrollo. Acelere el proceso con los numerosos componentes prefabricados que el marco de trabajo ofrece. Con React Native, los desarrolladores pueden ahorrar alrededor del 40% del esfuerzo de desarrollo en comparación con la creación de la misma aplicación para Android y iOS.
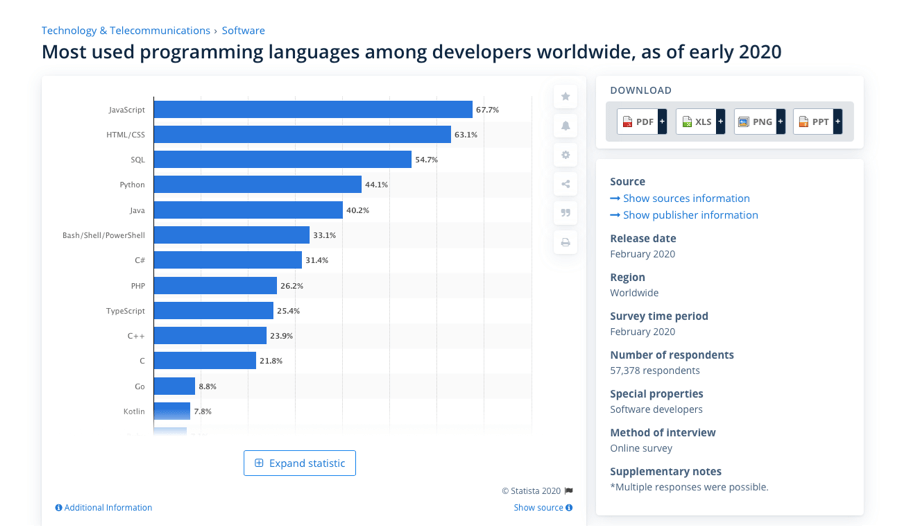
3. JavaScript

Según un Informe de Statista, los desarrolladores de todo el mundo suelen utilizar JavaScript. El informe afirma que aproximadamente el 68% de los encuestados dijeron que usan JavaScript. Como React Native está escrito en JavaScript, los desarrolladores no dudan en elegirlo.
4. Equipo más pequeño vs. puramente nativo
Aunque un equipo de desarrollo de React Native todavía requiere desarrolladores de iOS/Android, la mayor parte del esfuerzo se concentra en Javascript.
Cuando se trata del desarrollo de aplicaciones nativas, una empresa necesita dos equipos, cada uno de los cuales se especializa en iOS y Android. Tener dos equipos puede generar brechas de comunicación y también obstaculizar el proceso de desarrollo. Es evidente que los dos proyectos se vuelven inconsistentes porque los equipos nativos de iOS y Android tienen sus procedimientos y velocidades. Esto puede provocar irregularidades en el aspecto, la funcionalidad y las características de la aplicación.
Por otro lado, elegir React Native requerirá un desarrollador de JavaScript con experiencia en programación para ambas plataformas. Si está creando una aplicación con muchas características nativas, un desarrollador con habilidades nativas se vuelve crucial. Sin embargo, el equipo es más pequeño y fácilmente manejable en la mayoría de los casos.
5. React Native es de código abierto
React Native es de código abierto y permite a los desarrolladores usar sus bibliotecas y marcos de trabajo de forma gratuita. También funciona bajo la licencia MIT, una licencia de software que solo impone restricciones limitadas sobre cómo se reutiliza el software y ofrece protección legal a los desarrolladores.
6. Hot Reloading
El objetivo principal de React Native es proporcionar a los desarrolladores la mejor experiencia. Una de sus características más atractivas es su tiempo de recarga. Incluso si la aplicación está creciendo, solo necesitará 1 segundo para guardar un archivo y ver los cambios, lo cual ayuda a mantener la aplicación en ejecución mientras agrega nuevas versiones de los archivos editados, por lo que, si piensa modificar la interfaz de usuario, no perderá nada.
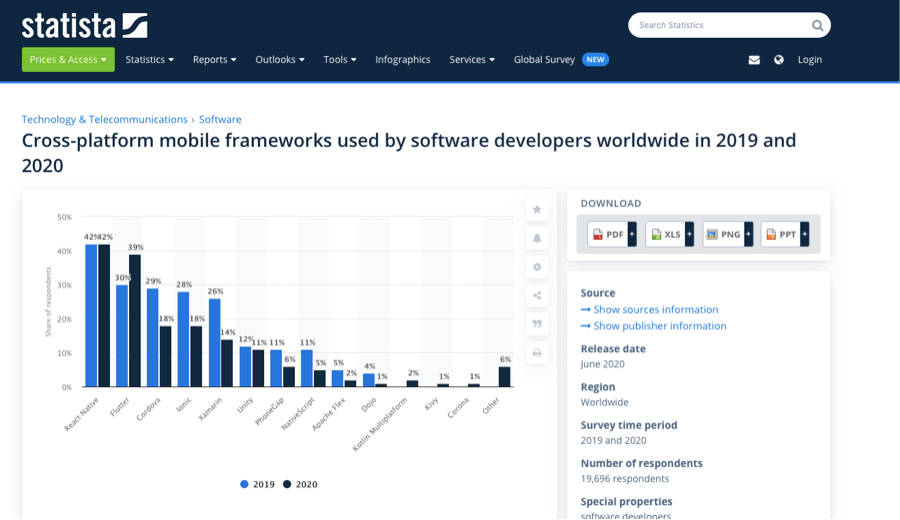
7. Massive Developer Community

Según Statista React Native es el marco de trabajo multiplataforma más utilizado con una tasa de implementación del 42%, cuenta con más de 90k estrellas en Github y es un marco de trabajo muy utilizado. Una plataforma de código abierto de fácil acceso da la bienvenida a las contribuciones al marco de cada desarrollador, lo que ofrece una ventaja completa a los desarrolladores.
8. Cercano al rendimiento nativo
Mucha gente cree que el rendimiento de las aplicaciones nativas es inmejorable. Si bien puede ser cierto en algunos casos, un producto que usa React Native es casi similar al rendimiento de una aplicación nativa. Desempeña un papel importante durante las mejoras de rendimiento realizadas a través de módulos y controles nativos. React Native se conecta a ambos componentes nativos del sistema operativo para generar un código para las API nativas libremente.
9. Cerca del aspecto y la sensación nativos
Un usuario no puede distinguir entre una aplicación nativa y una aplicación hecha con React Native. La interfaz de usuario que proporciona React Native parece y se siente nativa debido a sus interacciones de JavaScript con el entorno nativo.
10. Arquitectura modular
Con la ayuda de la Programación Modular, las funciones del programa se pueden dividir en diferentes bloques libres intercambiables llamados “módulos”. Es un procedimiento de software que ofrece un desarrollo flexible y también crea una mejor cooperación entre ellos para recibir actualizaciones. Los desarrolladores de React Native pueden actualizar fácilmente las aplicaciones debido a su intuitiva arquitectura modular. Al igual que los códigos, también puede reutilizar los módulos para API web y móviles.
Conclusión
React Native es un marco útil que es ampliamente conocido en la comunidad global de desarrolladores por sus técnicas de ahorro de tiempo y costos. Con su característica altamente eficiente de reutilizar módulos y códigos, y otras ventajas esenciales como estabilidad, recarga activa y una extensa comunidad, React Native es la mejor opción para el desarrollo de aplicaciones móviles.
Preguntas frecuentes
¿Qué es React Native?
Un marco de desarrollo móvil multiplataforma que permite crear aplicaciones utilizando solo JavaScript. Cuando desarrolla utilizando este marco de trabajo, no está creando una aplicación web móvil o HTML5, sino una aplicación móvil que no se puede distinguir de las aplicaciones creadas con Java, Swift u Objective-C.
¿Por qué React Native?
– Con su ayuda, una organización crea un código solo una vez y lo usa para impulsar sus aplicaciones de Android y iOS, lo que significa un gran ahorro de dinero y tiempo.
– Otra razón es que se basa en la ya popular biblioteca JavaScript, por lo que ganar popularidad es sencillo.
– Proporciona a los desarrolladores de frontend la capacidad de crear potentes aplicaciones móviles. Anteriormente, solo podían usar tecnologías basadas en la web.
What are the ten advantages of React Native?
1. Más barato que el desarrollo nativo
2. Acelera el desarrollo y reduce el tiempo de comercialización
3. Javascript
4. Equipo más pequeño vs. puramente nativo
5. De código abierto
6. Hot reloading (Recarga activa)
7. Gran comunidad de desarrolladores
8. Cercano al rendimiento nativo
9. Cercano a la apariencia y sensación nativas
10. Arquitectura modular



