Los 10 principales lenguajes de programación frontend
En este artículo, analizaremos algunos de los 10 principales lenguajes de programación frontend utilizados en 2023 y sus ventajas y desventajas para que pueda elegir el mejor lenguaje para su proyecto.
Los lenguajes de programación frontend son la clave para crear sitios web y aplicaciones sorprendentes que se vean geniales en cualquier dispositivo.
Estos lenguajes permiten a los desarrolladores crear interfaces fáciles de usar y elementos visuales atractivos que atraen a los usuarios. Es probable que cualquier sitio web que valga la pena visitar esté construido sobre uno de los principales lenguajes de programación frontend.
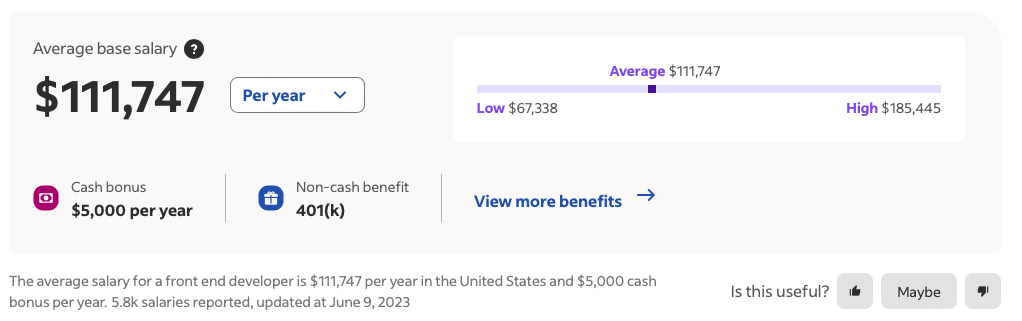
Como resultado, el desarrollo frontend es una habilidad en demanda con un alto potencial salarial: el salario promedio de un desarrollador frontend en los Estados Unidos es de $111,827.

Continue leyendo para descubrir los mejores lenguajes para desarrolladores frontend.
Contents
- 1 Aportes clave
- 2 Los 10 mejores lenguajes de programación frontend
- 3 HTML (HyperText Markup Language)
- 4 CSS (Cascading Style Sheets)
- 5 JavaScript
- 6 React
- 7 Vue
- 8 TypeScript
- 9 Elm
- 10 Angular
- 11 JQuery
- 12 Swift
- 13 Conclusión
- 14 Preguntas frecuentes
- 15 ¿Qué es un frontend?
- 16 ¿Cuáles son las ventajas de la programación frontend?
- 17 ¿Cuáles son los mejores lenguajes de programación frontend?
Aportes clave
- Los lenguajes de programación frontend son esenciales para crear aplicaciones y sitios web visualmente atractivos y fáciles de usar adaptables a todos los dispositivos.
- El artículo proporciona comparaciones detalladas de los 10 principales lenguajes de interfaz de usuario de 2023, examinando sus características, ventajas y desventajas.
- El desarrollo frontend es una habilidad de alta demanda en 2023, con un salario promedio de $111,827 en los Estados Unidos.
Los 10 mejores lenguajes de programación frontend
Ahora que hemos cubierto algunos conceptos básicos, echemos un vistazo a los 10 principales lenguajes de programación utilizados para el desarrollo frontend en 2023.
HTML (HyperText Markup Language)
HTML es un lenguaje de programación frontend que se utiliza para crear páginas web. HTML usa etiquetas y atributos para especificar cómo se muestran el texto, las imágenes y otros medios en una página web. Aquí hay una descripción general de las ventajas y desventajas de usar HTML.
Características
- Html facilita la fácil adición de videos, imágenes y contenido de audio a una página web.
- El lenguaje también se puede usar para agregar contenido de hipertexto a secciones de texto.
- Html es un lenguaje de marcado y mucho menos complejo que otros lenguajes.
Ventajas de HTML
- Ideal para principiantes: HTML es conocido por su simplicidad, ya que utiliza una sintaxis básica y conceptos sencillos que facilitan el aprendizaje y el uso de los principiantes. Esto proporciona a los nuevos desarrolladores una introducción suave al desarrollo web.
- Ampliamente compatible con todos los navegadores y plataformas: HTML es el lenguaje de marcado estándar que los desarrolladores web utilizan en todo el mundo. Su amplia compatibilidad garantiza que las páginas web HTML sean compatibles con los principales navegadores web y sistemas operativos.
- Esencial para el desarrollo web: no puede crear una página web sin él: si desea crear una página web, debe tener una buena comprensión de HTML. Es la base de todas las páginas web y proporciona la estructura, el diseño y el contenido esenciales que conforman un sitio web.
Desventajas de HTML
- Es un lenguaje de marcado, no un lenguaje de programación: no tiene lógica, bucles ni variables: HTML no tiene la capacidad de realizar operaciones lógicas, bucles u otras tareas complejas. Los programadores necesitan usar lenguajes de programación adicionales como JavaScript para desarrollar páginas web interactivas y dinámicas.
- Limitado a proyectos basados en la web: HTML está diseñado para crear páginas web. Los desarrolladores no pueden usarlo para crear aplicaciones de escritorio o móviles.
- No es compatible con el diseño de interfaz moderno y requiere CSS y JavaScript para diseños interactivos o complejos: si bien HTML proporciona opciones básicas de formato y diseño, no es compatible con diseños de interfaz modernos. Los desarrolladores tienen que usar lenguajes adicionales como CSS y JavaScript para crear páginas web interactivas y dinámicas que incorporen elementos de diseño avanzados.
Continue leyendo para aprender sobre más lenguajes frontend.
CSS (Cascading Style Sheets)
CSS es un lenguaje de codificación frontend que se utiliza para definir el estilo y el diseño de las páginas web. CSS funciona junto con HTML para determinar cómo se muestran elementos como texto, imágenes y otros medios en una página web.
Proporciona a los desarrolladores una variedad de propiedades de estilo y selectores que se pueden usar para crear diseños atractivos y consistentes en todas las páginas web.
Con CSS, los desarrolladores pueden controlar la apariencia visual de una página web, incluido el color, el tamaño de fuente, la imagen de fondo y el espaciado. También permite un diseño receptivo, donde las páginas ajustan su diseño según el dispositivo utilizado para verlas.
Características
- Selectores: los selectores de CSS son herramientas para que los usuarios elijan y manejen diferentes elementos en una página web. Pueden denominarse componentes estructurales para realizar la comparación de atributos y valores de atributos.
- Efectos de texto y diseño: CSS3 se puede usar para realizar diferentes ajustes, como el cambio de justificación del texto, el ajuste del espacio en blanco de un documento y el estilo de división de palabras.
- Pseudoclases de primera letra y primera línea: CSS viene con propiedades que ayudan a ajustar los espacios de los caracteres para mejorar el efecto visual y colocar letras capitulares al principio de los párrafos.
Ventajas de CSS
- Fácil de usar, mejora la estética de HTML: CSS no solo es fácil de aprender, sino que también se puede usar para hacer que las páginas web se vean más agradables estéticamente.
- Potentes opciones de estilo: CSS ofrece una amplia gama de opciones de estilo que se pueden utilizar para crear diseños y diseños avanzados. Admite varias funciones, como animaciones, transiciones, consultas de medios y más.
- Diseño receptivo para todos los dispositivos: CSS es esencial para crear diseños receptivos que ajustan su apariencia para adaptarse a cualquier dispositivo o tamaño de pantalla.
Desventajas de CSS
- Es difícil administrar proyectos grandes: a medida que los proyectos escalan, administrar múltiples hojas de estilo puede volverse engorroso y difícil de mantener.
- Problemas de compatibilidad del navegador: diferentes navegadores pueden interpretar CSS de manera diferente, lo que resulta en un diseño inconsistente en todos los dispositivos.
- No es un lenguaje de programación: CSS no tiene la capacidad de realizar operaciones lógicas o bucles como un lenguaje de programación.
Continue leyendo para aprender más sobre lenguajes de codificación frontend.
JavaScript
JavaScript es un lenguaje de programación utilizado para agregar interactividad a las páginas web. Permite a los desarrolladores crear contenido web dinámico e interactivo que puede responder a las acciones y entradas del usuario. JavaScript se usa para crear todo, desde animaciones simples hasta aplicaciones web complejas, y todos los navegadores web modernos lo admiten.
Con JavaScript, los desarrolladores pueden manipular los elementos de la página web, manejar eventos como clics del mouse y entradas del teclado, así como realizar cálculos y procesamiento de datos. JavaScript también se puede usar para la codificación del lado del servidor con plataformas como Node.js, lo que permite a los desarrolladores crear aplicaciones de pila completa completamente en JavaScript.
¿Desea alojar una aplicación de JavaScript? Por favor, lea el tutorial Pasos sencillos para alojar una aplicación NodeJS.
Características
- Lenguaje de script centrado en objetos: JavaScript es un lenguaje centrado en objetos como Visual Basic y tiene conceptos construidos alrededor del concepto de objetos.
- Tecnología para clientes superior: se puede hacer referencia a un navegador web como un cliente que utiliza un usuario. Un cliente carga los datos de un servidor y luego un usuario accede a ellos una vez que se han procesado.
- Validación de la entrada del usuario: la validación de la entrada del usuario, también conocida como validación de formulario, permite a los usuarios iniciar interacciones con el cliente mediante el llenado de formularios de la página web.
Ventajas de JavaScript
- Admite estilos de programación tanto funcionales como orientados a objetos: con JavaScript, los desarrolladores pueden usar estilos de programación funcionales u orientados a objetos. Esto facilita el aprendizaje y el trabajo para los desarrolladores que tienen experiencia con ambos paradigmas.
- Esencial para el desarrollo web: JavaScript es el principal lenguaje de secuencias de comandos utilizado para crear páginas web interactivas. Sin él, los sitios web serían estáticos y aburridos.
- Enorme ecosistema de bibliotecas y marcos: JavaScript tiene un vasto ecosistema de bibliotecas y marcos como React y Angular que facilitan a los desarrolladores la creación de potentes aplicaciones web.
Desventajas de JavaScript
- Puede ser difícil de depurar: la depuración de JavaScript puede ser difícil y llevar mucho tiempo debido a su naturaleza asincrónica y su sintaxis poco escrita.
- Puede tener problemas de rendimiento: si está tratando de completar una tarea informática compleja o pesada, es posible que JavaScript no sea la mejor opción. No está optimizado para ciertos tipos de tareas informáticas y puede tener problemas de rendimiento cuando se usa para ellas.
- Compatibilidad del navegador: diferentes navegadores pueden interpretar JavaScript de manera diferente, lo que provoca un comportamiento incoherente en todos los dispositivos. Como resultado, los desarrolladores deben tener cuidado de probar su código en todos los principales navegadores antes del lanzamiento.
Continue leyendo para aprender más sobre lenguajes de desarrollo frontend.
React
React es conocido por su biblioteca JavaScript, que normalmente se usa para crear interfaces de usuario atractivas y dinámicas para aplicaciones web.
Esta tecnología de código abierto, desarrollada por Facebook, permite a los desarrolladores crear componentes de interfaz de usuario reutilizables que se pueden combinar sin problemas para crear aplicaciones complejas e interactivas con facilidad.
Una de las principales ventajas de React es su enfoque declarativo para el desarrollo de la interfaz de usuario, lo que esencialmente significa que los desarrolladores simplemente describen el resultado deseado de un componente de la interfaz de usuario, y React se encarga de representarlo de manera eficiente y optimizada.
Otra característica notable de React es su capacidad para funcionar sin problemas con otras bibliotecas y marcos, lo que lo convierte en una opción flexible para crear aplicaciones web robustas y escalables.
Con su DOM virtual altamente eficiente y su motor de renderizado, React se ha convertido en una opción popular para crear aplicaciones web complejas y ricas en funciones que ofrecen una experiencia de usuario excepcional.
Aquí hay una lista con los mejores backend para alojar una aplicación React y un tutorial para alojar una aplicación React.
Características
- JSX: JSX se encuentra entre las extensiones de sintaxis de JavaScript. Se utiliza con React Native para describir la apariencia de una interfaz de usuario.
- DOM virtual: React almacena una versión más ligera de DOM dentro de la memoria, que puede denominarse VDOM o DOM virtual.
Ventajas de React
- Proyectos mejor organizados: promueve la arquitectura basada en componentes, lo que lleva a un código reutilizable y proyectos más organizados.
- DOM virtual: el DOM virtual de React lo hace más rápido que otros marcos en la representación y actualización de los componentes de la interfaz de usuario.
- Gran respaldo: React tiene un gran respaldo de Facebook, lo que significa que está desarrollado y respaldado activamente.
Desventajas de React
- Curva de aprendizaje pronunciada: debido a los conceptos avanzados de JavaScript como JSX, Virtual DOM y el ciclo de vida de los componentes, puede ser un desafío aprender a usar React.
- No cubre la gestión de estado y el enrutamiento: React solo cubre la capa de visualización del marco MVC, las bibliotecas adicionales necesarias para la gestión de estado (Redux, MobX) y el enrutamiento (React Router).
- Cambio constante: React tiene un entorno acelerado, con actualizaciones frecuentes y cambios en las mejores prácticas.
Continue leyendo para aprender más sobre lenguajes frontend para el desarrollo web.
Vue
Vue es una biblioteca de JavaScript que se utiliza para crear interfaces de usuario (UI) y aplicaciones de una sola página. Fue creado por Evan You en 2014 y, desde entonces, Vue se ha convertido en uno de los marcos más populares para el desarrollo web.
También proporciona una sintaxis intuitiva que facilita su aprendizaje y uso. Con su DOM virtual y su eficiente motor de renderizado, Vue permite a los desarrolladores crear potentes aplicaciones web de forma rápida y sencilla.
A diferencia de otros marcos como React y Angular, Vue funciona con bibliotecas existentes, lo que facilita la integración con proyectos existentes.
Para obtener más información sobre Vue, por favor lea el tutorial Creación de un backend con Vue.js.
Features
- DOM virtual: Vue.js utiliza DOM virtual, que es esencialmente una copia del componente DOM principal, reacciona a cada cambio de DOM y se puede utilizar como estructuras de datos de JavaScript.
- Enlace de datos bidireccional: VueJS viene con enlace bidireccional debido a su arquitectura MVVM. Confiar en QRR ayuda a editar o asignar atributos de valor HTML para acelerar los bloques HTML.
Ventajas de usar Vue
- Fácil de usar: Fácil de entender y comenzar a usar, especialmente para aquellos con experiencia en HTML, CSS y JavaScript.
- Solución completa: Vue proporciona una solución completa con enrutamiento, administración de estado y herramientas de compilación incluidas en el ecosistema oficial.
- Buen rendimiento: en comparación con otros marcos, Vue ofrece un buen rendimiento y un tiempo de ejecución más pequeño.
Desventajas de usar Vue
- Menos soporte: Vue tiene una comunidad más pequeña y es menos maduro que Angular y React.
- Menor demanda: Vue tiene menos demanda en el mercado laboral en comparación con React y Angular.
- La transición puede ser desafiante: Vue 3 presenta nuevos conceptos y cambios que pueden hacer que la transición desde Vue 2 sea desafiante.
Continue leyendo para aprender más sobre lenguajes de codificación para desarrolladores frontend.
TypeScript
TypeScript, un lenguaje de programación que es una extensión de JavaScript, es un lenguaje orientado a objetos y fuertemente tipado.
Está construido sobre JavaScript e incluye funciones adicionales que facilitan a los desarrolladores la escritura de programas complejos con menos errores.
TypeScript está diseñado para aumentar la productividad durante la codificación y proporcionar una mejor capacidad de mantenimiento y escalabilidad del código.
Es ampliamente utilizado en el desarrollo web y está ganando popularidad entre los desarrolladores debido a su flexibilidad y solidez.
Al igual que JavaScript, TypeScript se puede utilizar tanto para el desarrollo del lado del cliente como del lado del servidor. También cuenta con una comunidad vibrante de desarrolladores que constantemente crean nuevas bibliotecas y marcos para ampliar sus capacidades.
Características
- TypeScript es lo mismo que JavaScript: TypeScript es bastante similar y, a menudo, se considera lo mismo que JavaScript.
- Soporte de bibliotecas JS: TypeScript ofrece soporte para bibliotecas de JavaScript, y el código compilado se puede adoptar de cualquier pieza de código JS.
- Renombrar archivos: a los usuarios les resulta bastante conveniente cambiar el nombre de los archivos JavaScript a archivos TypeScript. Cualquier archivo .js puede renombrarse fácilmente a un archivo .ts y compilarse con diferentes archivos TypeScript.
Ventajas de TypeScript
- Escritura estática: la escritura estática permite la detección temprana de errores, una mejor finalización automática y una mejor legibilidad.
- Superconjunto de JavaScript: todo el código JavaScript es un código TypeScript válido.
- Herramientas innovadoras: herramientas sólidas con capacidades avanzadas de autocompletado, navegación y refactorización.
Desventajas de TypeScript
- Desarrollo más lento: dado que se necesita un paso de compilación adicional, puede ralentizar el desarrollo.
- Curva de aprendizaje más pronunciada: TypeScript tiene una curva de aprendizaje más pronunciada que JavaScript, especialmente para principiantes.
- Comunidad más pequeña: comunidad más pequeña y menos bibliotecas en comparación con JavaScript.
Continue leyendo para aprender más sobre lenguajes y marcos frontend.
Elm
Elm es un lenguaje de programación frontend que permite a los desarrolladores crear interfaces de usuario confiables con menos código y menos errores.
Utiliza un enfoque de programación funcional, que lo hace resistente a los errores de tiempo de ejecución y ayuda a garantizar la corrección del código.
Características
- Funcional: Elm ofrece funciones limpias, entradas y salidas para las necesidades de los desarrolladores. Los usuarios obtienen una salida predecible para cualquier entrada de función determinada. El razonamiento del código se vuelve más fácil.
- Reactivo: los usuarios de Elm pueden definir interfaces de usuario con una función debido al soporte de programación reactiva. Pueden crear un ciclo reactivo a través de actualizaciones de acciones del usuario.
- Compila en JavaScript: Elm compila el código en JavaScript para la creación de HTML y CSS, lo que permite que los navegadores ejecuten código.
Ventajas de Elm
- Confiable: La escritura estática fuerte y los mensajes de error del compilador lo hacen confiable y fácil de mantener.
- Código predecible: Elm enfatiza las funciones puras, lo que lleva a un código predecible.
- Sin excepciones de tiempo de ejecución: No hay excepciones de tiempo de ejecución debido a su arquitectura y diseño de compilador.
Desventajas de Elm
- Falta de recursos: Elm no es tan común, por lo que encontrar recursos, bibliotecas y desarrolladores capacitados puede ser difícil.
- Curva de aprendizaje más pronunciada: Curva de aprendizaje más pronunciada para aquellos que provienen de un trasfondo de programación imperativo.
- Complejo de usar con JavaScript: la interoperabilidad con JavaScript (a través de “puertos”) puede ser compleja y detallada.
Continue leyendo para aprender más sobre lenguajes de desarrollo web frontend.
Angular
Angular es un popular marco de aplicaciones web frontend de código abierto desarrollado por Google, que simplifica la creación de interfaces de usuario dinámicas e interactivas.
Utiliza HTML, CSS y TypeScript para crear aplicaciones altamente interactivas. Angular proporciona a los desarrolladores funciones potentes, como plantillas declarativas, inyección de dependencia, enlace de datos bidireccional y una amplia biblioteca de herramientas.
Características
- Aplicaciones web progresivas: los desarrolladores pueden usar funciones de plataforma de vanguardia para crear experiencias similares a las aplicaciones. Angular ofrece alto rendimiento y fácil instalación.
- Angular CLI: Angular ofrece herramientas de línea de comandos para permitir a los desarrolladores crear aplicaciones más rápido, agregar pruebas y lograr una implementación rápida.
Ventajas de Angular
- Solución de marco completa: proporciona una solución de marco completa con herramientas para enrutamiento, gestión de estado y solicitudes HTTP.
- Programación robusta: Refuerza la tipificación fuerte y la programación orientada a objetos con TypeScript.
- Respaldado por Google: respaldado por Google, lo que garantiza estabilidad y soporte.
Desventajas de Angular
- Curva de aprendizaje pronunciada: debido a su complejidad y conceptos diversos, puede ser un desafío aprender Angular.
- Sintaxis compleja: sintaxis detallada y compleja en comparación con Vue y React.
- Marco pesado: un marco más pesado puede conducir a tiempos de carga más lentos y problemas de rendimiento.
JQuery
Los desarrolladores de JavaScript a menudo usan JQuery, una biblioteca ampliamente utilizada que simplifica varias tareas involucradas en el desarrollo web.
Con su ayuda, los desarrolladores pueden recorrer fácilmente documentos HTML, manejar eventos, crear animaciones y administrar interacciones Ajax.
Es una herramienta valiosa que agiliza los procesos de desarrollo web y mejora la velocidad de creación de páginas web dinámicas.
Características
- Manipulación de CSS: jQuery tiene métodos css() predefinidos para cambiar el estilo de los elementos HTML.
- Manipulación de HTML: jQuery facilita la selección, el recorrido y la modificación del contenido de los elementos DOM.
- Compatibilidad con varios navegadores: jQuery proporciona compatibilidad con los navegadores web modernos más populares.
Ventajas de jQuery
- Fácil de aprender: Fácil de aprender y usar para manipular documentos HTML.
- Compatibilidad entre navegadores: fuerte compatibilidad entre navegadores, que funciona en todos los navegadores principales.
- Gran cantidad de complementos: con miles de complementos disponibles, jQuery proporciona a los desarrolladores una amplia biblioteca de herramientas y recursos.
Desventajas de jQuery
- El desarrollo web moderno no lo requiere: no es necesario para el desarrollo web moderno debido a que hay funciones similares disponibles en Vanilla JavaScript y CSS3.
- Rendimiento lento: el rendimiento puede ser más lento que el de JavaScript nativo.
- No es una estructura de código modular: esto no promueve la estructura de código modular que fomentan los marcos y bibliotecas modernos.
Swift
Swift es un lenguaje de programación desarrollado por Apple para crear aplicaciones iOS, aplicaciones macOS y otras aplicaciones multiplataforma.
Es potente pero fácil de aprender, lo que permite a los desarrolladores crear rápidamente aplicaciones móviles y de escritorio sólidas.
La sintaxis de Swift es concisa pero expresiva y proporciona patrones seguros al tiempo que facilita la lectura y el mantenimiento del código.
También ofrece funciones como compatibilidad con genéricos, inferencia de tipos, cierres, valores de retorno múltiples, programación orientada a objetos con protocolos y clases, y gestión de memoria de alto rendimiento.
Características
- Swift se adhiere a patrones fáciles y seguros
- Los usuarios obtienen acceso a las últimas funciones de programación.
- Objective C y Swift tienen la misma sintaxis
- Es una opción preferida para escribir programas iOS y OS X.
Ventajas de Swift
- Alto rendimiento: Swift es conocido por su alto rendimiento y capacidad para optimizar el código rápidamente.
- Reduce errores: Swift está diseñado para ser seguro, reduciendo la cantidad de errores de codificación comunes.
- Compatible con Apple: Apple, el lenguaje principal para el desarrollo de iOS y Mac, es compatible con Swift.
Desventajas de Swift
- Creado para el ecosistema de Apple: principalmente para el ecosistema de Apple, lo que limita el desarrollo multiplataforma.
- El lenguaje aún está evolucionando: el lenguaje aún está evolucionando, lo que genera posibles problemas con la compatibilidad con versiones anteriores.
- Menos recursos disponibles: en comparación con JavaScript y Python, hay menos recursos y una comunidad más pequeña.
Por favor, consulte Swift vs Objective-C para saber más sobre los lenguajes de programación de iOS.
Conclusión
Al elegir un lenguaje de programación frontend, es importante considerar las necesidades del proyecto y evaluar todas las opciones disponibles.
Los lenguajes populares como JavaScript y HTML son universales, mientras que las tecnologías más nuevas como React y Vue ofrecen funciones modernas con un mejor rendimiento.
Otros lenguajes como Swift o TypeScript pueden ser más adecuados para tareas o plataformas específicas. En última instancia, la mejor opción dependerá del proyecto y la experiencia del desarrollador.
Independientemente del lenguaje elegido, es importante mantenerse actualizado con los últimos desarrollos en lenguajes de programación frontend. De esa forma, los desarrolladores pueden asegurarse de que están utilizando las mejores herramientas para sus proyectos.

Preguntas frecuentes
¿Qué es un frontend?
Frontend se refiere a la parte de una aplicación de software que un usuario puede ver y con la que puede interactuar.
¿Cuáles son las ventajas de la programación frontend?
– Paga salarios altos
– Desarrollo rápido y seguro
– Respuestas rápidas
¿Cuáles son los mejores lenguajes de programación frontend?
– HTML
– CSS
– Javascript
– React
– Vue
– TypeScript
– Elm
– JQuery
– Angular
– Swift



