¿Qué son las funciones sin servidor?

En este artículo, hablaremos sobre la computación sin servidor, varias arquitecturas de software, funciones sin servidor, sus beneficios y casos de uso. En la segunda parte del artículo, aprenderemos cómo crear un backend sin servidor en Back4app utilizando las funciones de Cloud Code.
Contents
- 1 ¿Qué es una función sin servidor?
- 2 ¿Cómo funcionan las funciones sin servidor?
- 3 ¿Cuáles son las diferentes arquitecturas de software?
- 4 ¿Cuáles son los beneficios de las funciones sin servidor?
- 5 ¿Cuáles son algunos de los casos de uso de funciones sin servidor?
- 6 ¿Cuáles son ejemplos de entornos sin servidor?
- 7 Construyendo un backend sin servidor en Back4app
- 8 Conclusión
- 9 ¿Qué son las funciones sin servidor?
- 10 ¿Por qué utilizar la arquitectura sin servidor?
- 11 ¿Cuáles son las diferentes arquitecturas de software?
- 12 ¿Cuáles son los beneficios de las funciones sin servidor?
- 13 ¿Cómo implementar funciones sin servidor?
¿Qué es una función sin servidor?
Una función sin servidor es una pieza de código impulsada por eventos que tiene un solo propósito. Puede desencadenarse por eventos específicos, como solicitudes HTTP, cambios en la base de datos u otros mensajes.
Estas funciones son escritas por un desarrollador de software y luego implementadas en la nube. Luego, el proveedor de la nube administra la infraestructura, la seguridad, se encarga de ejecutar el código y escala automáticamente los recursos según la demanda.Las funciones sin servidor a menudo se confunden con la informática sin servidor. Si bien los términos están relacionados entre sí, no se pueden usar indistintamente.
La computación sin servidor es un modelo de computación en la nube donde los proveedores de la nube administran la infraestructura requerida para ejecutar las aplicaciones, mientras que las funciones sin servidor son un tipo de computación sin servidor que permite a los desarrolladores ejecutar e implementar fácilmente pequeños fragmentos de código en la nube.
¿Cómo funcionan las funciones sin servidor?
La mayoría de las aplicaciones modernas se dividen en dos partes: el frontend y el backend. El frontend es lo que el usuario ve y con lo que puede interactuar, mientras que el backend es todo lo que el usuario no puede ver. Eso incluye lógica empresarial, almacenamiento de datos, bases de datos, API, etc.
Las funciones sin servidor simplifican el componente de backend de las aplicaciones de software, dividiendo el backend en múltiples funciones reutilizables de un solo propósito. Estas funciones se pueden conectar posteriormente para realizar tareas complejas.
La forma más fácil de comprender las funciones sin servidor es mirar un ejemplo del mundo real. Supongamos que tenemos una tienda de comercio electrónico donde un usuario puede ver productos, agregar productos al carrito, eliminar productos del carrito y pagar.
Lo más probable es que nuestro backend sin servidor incluya las siguientes funciones:
getProductList() -> recupera los productos de la base de datos database
getProduct(productId) -> recupera un producto específico de la base
getCart(user) -> devuelve los productos en el carrito del usuario
addToCart(user, productId) -> añade un producto al carrito del usuario
removeFromCart(user, productId) -> elimina el producto del carrito del usuario
clearCart(user) -> borra el carrito del usuarioY luego también tendríamos funciones más complejas que utilizan otras funciones sin servidor:
checkout()
cart = getCart(user)
finalizeCheckout(user, cart) -> deduce dinero de la cuenta del usuario
clearCart(user)
sendConfirmationEmail(user, cart) -> Envía un correo electrónico de confirmación al usuario.Bien, pero ¿cómo funcionan las funciones sin servidor bajo el capó?
Bajo el capó, las funciones sin servidor funcionan aprovechando la tecnología de contenedorización, que implica empaquetar código en contenedores aislados y livianos que se pueden implementar y escalar fácilmente según se requiera. Cuando se activa una función sin servidor, el proveedor de la nube crea una nueva instancia del contenedor, ejecuta el código en él y luego cierra el contenedor cuando el código ha terminado de ejecutarse.
El proveedor de la nube generalmente maneja todos los aspectos de la administración de la infraestructura subyacente, incluido el escalado, el equilibrio de carga y la asignación de recursos, por lo que los desarrolladores no tienen que preocuparse por configurar o administrar servidores. En su lugar, los desarrolladores simplemente escriben el código, lo suben al proveedor de la nube y definen las condiciones de activación para cuando se debe ejecutar el código.
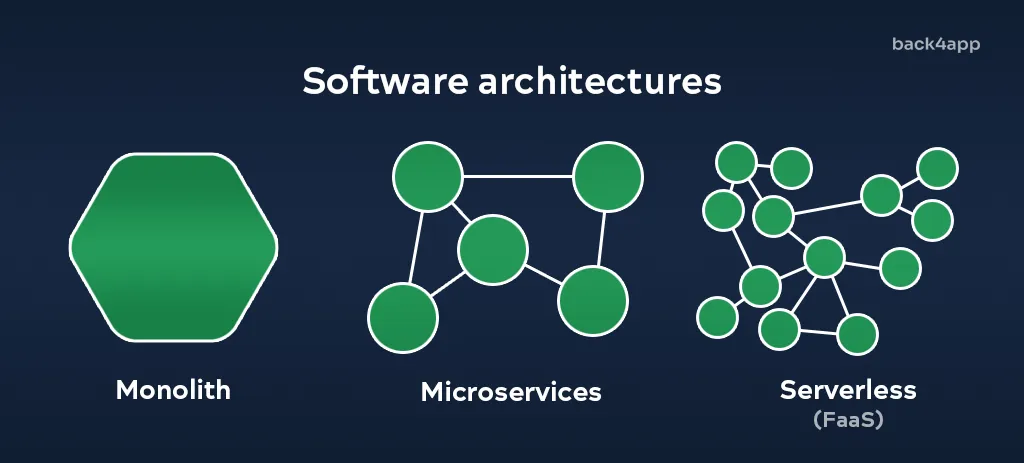
¿Cuáles son las diferentes arquitecturas de software?

Además de funciones sin servidor, también tenemos arquitectura monolítica y arquitectura de microservicios. Mirémoslas.
Arquitectura monolítica
En una arquitectura monolítica, la aplicación se construye como una sola unidad con todos los componentes estrechamente integrados.
Todas las funcionalidades se combinan en una base de código y la aplicación se implementa como un paquete único.
La arquitectura monolítica es simple de construir y mantener, pero puede volverse compleja y difícil de escalar a medida que crece la aplicación.
Arquitectura de microservicios
La arquitectura de microservicios es un enfoque para crear aplicaciones de software como una colección de servicios pequeños e independientes que se comunican entre sí a través de API.
Cada microservicio es responsable de una función específica de la aplicación y se puede desarrollar, implementar y escalar de forma independiente.
Este enfoque permite una mayor flexibilidad, escalabilidad y resiliencia, pero también puede presentar complejidad en términos de administración y comunicación del servicio.
En conclusión, las aplicaciones monolíticas son más adecuadas para proyectos más simples que no requieren escalar mucho.
Por otro lado, los microservicios y sin servidor generalmente son más apropiados para proyectos más complejos que deben ser altamente escalables y flexibles.
Además de todas las ventajas de los microservicios, la arquitectura sin servidor también abstrae la gestión de la infraestructura. Por lo tanto, le ahorra mucho tiempo y dinero.
¿Cuáles son los beneficios de las funciones sin servidor?
Las funciones como servicio (FaaS) vienen con muchos beneficios.
Desarrollo más rápido
Las funciones sin servidor permiten un desarrollo y una implementación más rápidos, ya que no es necesario administrar la infraestructura, configurar los servidores, configurar el escalado o administrar servidores.
Dado que las funciones sin servidor son pequeños fragmentos de código que tienen un solo propósito, se pueden probar y depurar fácilmente.
Lo mejor de todo es que las funciones sin servidor se pueden integrar fácilmente con otros servicios en la nube o API de terceros, lo que elimina muchos problemas comunes.
Alta escalabilidad y disponibilidad
Las funciones sin servidor pueden manejar una gran cantidad de solicitudes y escalar automáticamente según la demanda. Esto asegura que la aplicación pueda acomodar cualquier nivel de tráfico. Además de eso, si nadie está usando su servicio, el entorno puede escalar a cero, ahorrándole mucho dinero.
También es posible implementar sus funciones como servicio (FaaS) en varias zonas. Esto puede ayudarlo a mejorar la disponibilidad de su aplicación al distribuir sus funciones en todo el mundo.
Mayor flexibilidad
Las funciones sin servidor permiten a los desarrolladores elegir el lenguaje de programación y las herramientas que mejor se adapten a sus necesidades.
La mayoría de los proveedores sin servidor admiten varios idiomas, como JavaScript, Java, Python, Go y .NET. Esto proporciona una mayor flexibilidad en el desarrollo y la implementación de aplicaciones.
Rentabilidad
Sin servidor es la arquitectura más rentable ya que solo paga por lo que consume. Ese es el tiempo de ejecución de sus funciones y otros servicios administrados que usan sus funciones. Además, no necesita pagar por recursos inactivos.
¿Cuáles son algunos de los casos de uso de funciones sin servidor?
Las funciones sin servidor se pueden utilizar en prácticamente cualquier proyecto. Puede usar funciones sin servidor para construir el proyecto desde cero o solo para tareas específicas. Los principales casos de uso incluyen:
- Aplicaciones web
- Creación de API RESTful
- Tareas basadas en disparadores
- Automatización de tareas programadas
- Procesamiento asíncrono
- Internet de las cosas (IoT)
- CI/CD
La mayoría de los equipos de desarrolladores migran a sin servidor por etapas. Migran tarea por tarea hasta que ya no hay necesidad de servidores tradicionales.
¿Cuáles son ejemplos de entornos sin servidor?
Plataforma como servicio (PaaS)
Platform as a Service (PaaS) es una solución ventajosa de computación en la nube que ofrece a los usuarios la capacidad de crear, administrar e implementar aplicaciones en un entorno basado en la nube.
Proporciona herramientas preconfiguradas para el desarrollo, la personalización y las pruebas de aplicaciones, lo que elimina gran parte del tiempo dedicado a la gestión de la infraestructura.
Desarrollar una aplicación que se implementará en PaaS no es muy diferente de crear una aplicación tradicional. Los proveedores de PaaS no admiten funciones sin servidor listas para usar.
Los servicios PaaS incluyen: Heroku, AWS Elastic Beanstalk, DigitalOcean App Platform y Fly.io.
Backend como servicio (BaaS)
BaaS agiliza y simplifica el desarrollo de backend al proporcionar una plataforma para administrar la infraestructura de la nube.
Maneja todas las tareas tediosas asociadas con la construcción de un backend, lo que permite a los desarrolladores concentrarse en crear aplicaciones. Al automatizar muchos de estos procesos, BaaS ayuda a los desarrolladores a crear aplicaciones sólidas de manera rápida y eficiente.
La plataforma ofrece una amplia gama de características que incluyen administración de usuarios, notificaciones, integraciones de redes sociales y almacenamiento. Por lo que es una opción ideal para las empresas que buscan desarrollar su presencia digital. Además, brinda comodidad y facilidad de uso que lo hace accesible para todos los usuarios.
Los desarrolladores se liberan de la necesidad de preocuparse por la infraestructura de backend y, en cambio, pueden centrar sus esfuerzos en crear la interfaz de sus proyectos. Esto les permite concentrarse en el negocio principal sin tener que dedicar tiempo y energía a otras tareas.
Algunos proveedores de BaaS también nos permiten implementar funciones sin servidor:
- Back4app tiene funciones de código en la nube
- Firebase tiene funciones de Google Cloud
- AWS Amplify tiene AWS Lambda
Otros proveedores de BaaS incluyen Supabase, Kinvey y Parse.
Función como servicio (FaaS)
La función como servicio (FaaS) es un modelo de computación en la nube especializado en funciones sin servidor. FaaS permite a los desarrolladores concentrarse en escribir e implementar funciones individuales en lugar de crear y administrar una pila completa de aplicaciones.
Las funciones sin servidor generalmente se integran con API de terceros y otros servicios en la nube. Este modelo informático puede escalar de forma automática y rápida para adaptarse a cualquier tráfico.
Las principales diferencias entre BaaS y FaaS radican en:
- Construcción de aplicaciones
- Escalabilidad
- Modelo de precios
Las funciones sin servidor se ejecutan en contenedores, son más escalables y más rentables, ya que solo paga por el tiempo de ejecución de sus funciones.
BaaS, por otro lado, tiene muchas funciones integradas, como administración de usuarios, notificaciones automáticas, integraciones de redes sociales y otras herramientas listas para usar que le permiten crear backend rápidamente. Además de eso, BaaS es extremadamente fácil de usar.
Algunos ejemplos de FaaS incluyen: AWS Lambda, Google Cloud Functions, y Azure Functions.
Construyendo un backend sin servidor en Back4app
En esta sección del tutorial, demostraremos cómo codificar e implementar las funciones de Cloud Code en Back4app. Además, aprenderemos cómo conectar una interfaz a un backend sin servidor.
Objetivos:
Al final de este tutorial, podrá:
- Explicar qué son las funciones de Cloud Code y cómo funcionan
- Codificar sus funciones de Cloud Code que pueden manipular la base de datos
- Usar las funciones de Cloud Code para obtener datos de API de terceros
- Crear tus propios trabajos en la nube y prográmalos
- Conectar un proyecto frontend con un backend sin servidor
¿Qué es Back4app?
Back4app es una plataforma BaaS – Backend as a Service líder que brinda a los desarrolladores las herramientas y funciones que necesitan para crear fácilmente aplicaciones web y móviles.
Con su amplio conjunto de ventajas, permite a los desarrolladores centrarse en los aspectos principales de su negocio en lugar de preocuparse por las complejidades del backend o los problemas de infraestructura. Es una de las soluciones BaaS de código abierto más preferidas disponibles en la actualidad.
La solución integral viene con un tablero interactivo y una interfaz de línea de comandos CLI flexible para una máxima comodidad. Además, proporciona SDK que son compatibles con React Native, Flutter, Node.js, Angular, iOS, Android y más, ¡lo que facilita la integración en los sistemas existentes!
Las funciones principales de Back4app incorporan una base de datos estilo hoja de cálculo, GraphQL y REST API, consultas en vivo, autenticación con opciones de inicio de sesión social, escalabilidad para alojamiento y notificaciones, todo disponible en esta poderosa plataforma.
Para obtener información adicional, por favor lea características de Back4app.
Back4app ofrece un modelo rentable para todo tipo de aplicaciones, desde pequeñas hasta grandes. Proporcionan un plan complementario que es perfecto para desarrollar y experimentar con la plataforma.
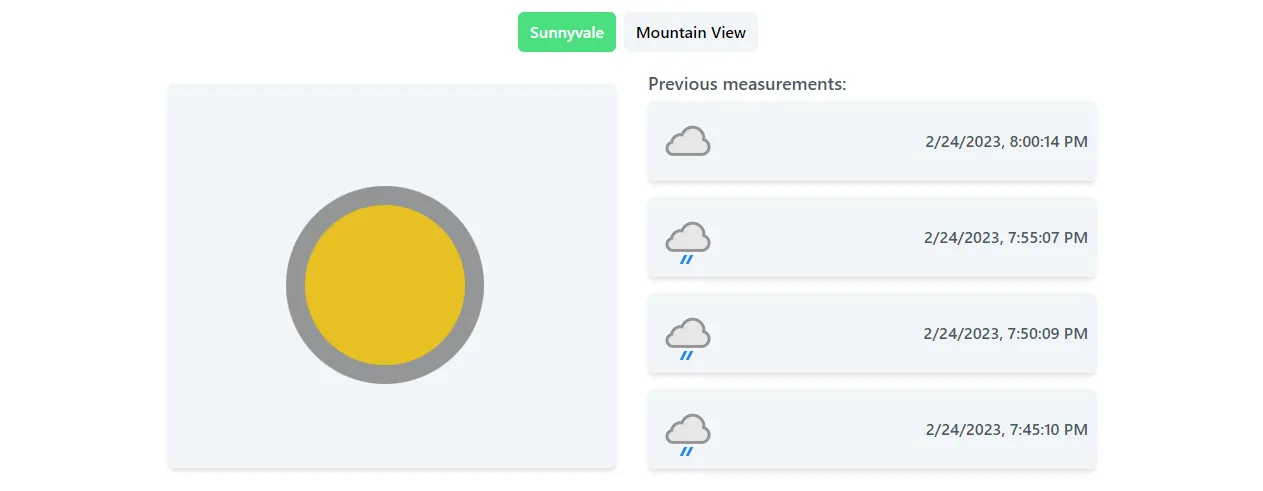
Introducción al proyecto
Construiremos una aplicación simple de administración de estaciones meteorológicas. Primero crearemos estaciones meteorológicas virtuales y luego usaremos WeatherAPI para obtener información meteorológica real en las ubicaciones de las estaciones meteorológicas.
Para definir la lógica de nuestra aplicación, usaremos las funciones de Cloud Code y Cloud Jobs. Al final, demostraremos cómo conectar fácilmente un proyecto frontend a un backend sin servidor.

Crear aplicación
Si aún no tiene una cuenta Back4app, regístrese ahora para aprovechar sus servicios gratuitos. De lo contrario, inicie sesión en su cuenta existente y continúe con los siguientes pasos.
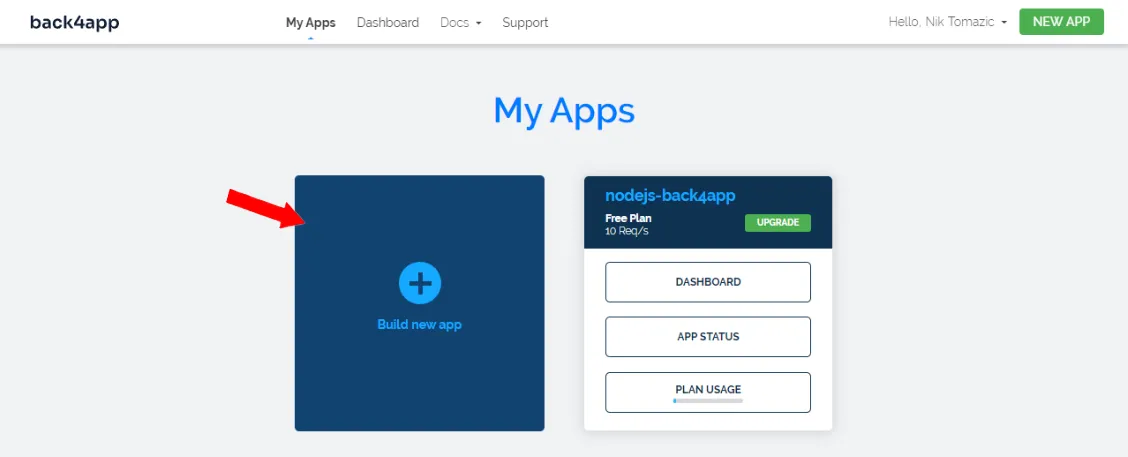
Para comenzar a usar Back4app, deberá crear una aplicación. Inicie sesión en su tablero para ver la lista de aplicaciones y haga clic en “Crear nueva aplicación” para comenzar a crear su aplicación.

Ya que usaremos el marco Parse para construir nuestra aplicación, seleccione “Backend como servicio”.
A continuación, ingrese un nombre de aplicación personalizado, seleccione “Base de datos NoSQL” como su base de datos y, por último, haga clic en “Crear”.
Back4app configurará todos los componentes necesarios para su aplicación, incluida la base de datos, la capa de la aplicación, el escalado, las copias de seguridad y la seguridad. Solo se necesita un poco de tiempo para hacerlo.
Una vez que se haya completado su solicitud, será redirigido al panel de control de su aplicación.

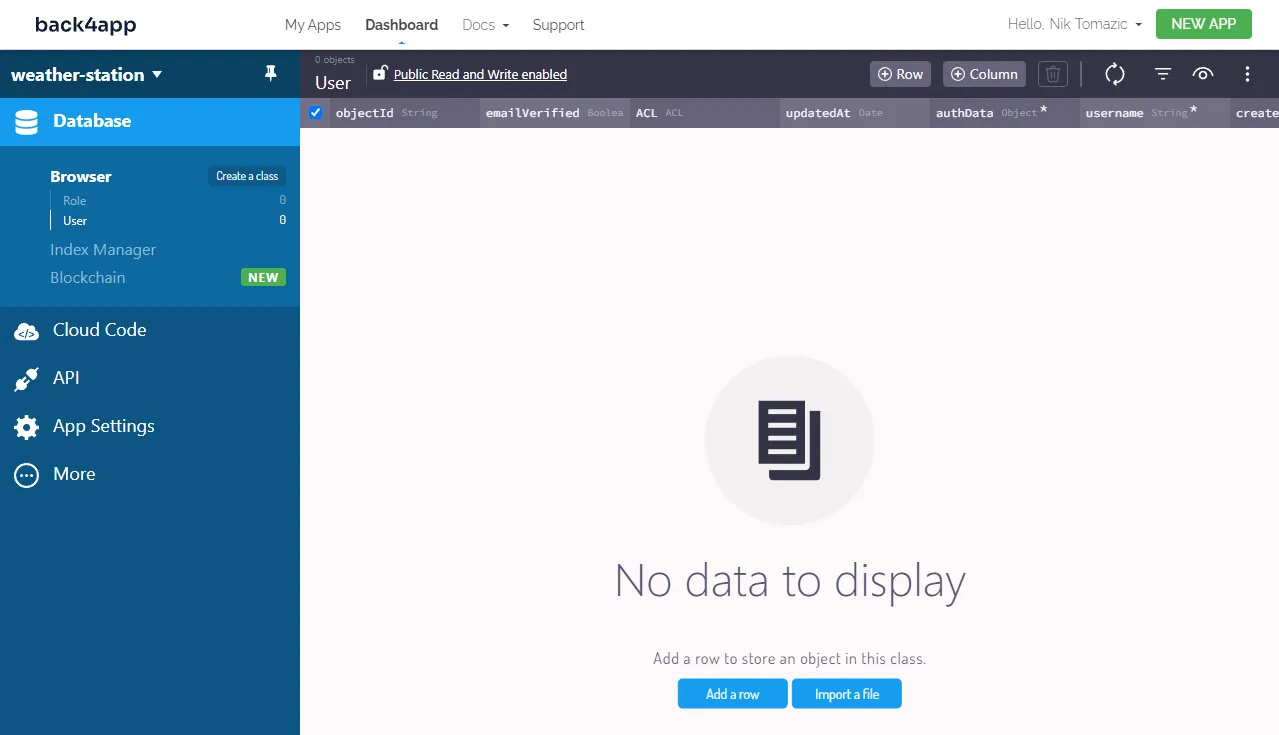
Base de datos
Definamos nuestros modelos de base de datos. Crearemos dos modelos:
WeatherStationrepresenta una estación meteorológica virtual ubicada en algún lugar..WeatherRecordrepresenta una medida del clima en unaWeatherStation.
Navegue a su “Base de datos” y haga clic en “Crear una clase”. Nómbrelo WeatherStation, asegúrese de habilitar “Lectura y escritura públicas” y agregue los siguientes campos:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | location | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+A continuación, siga los mismos pasos para crear otra clase llamada WeatherRecord con los siguientes campos:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| Pointer -> WeatherStation | weatherStation | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherText | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| String | weatherIcon | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | weatherCode | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+Por último, navegue hasta el modelo WeatherStation y cree dos estaciones meteorológicas. Ejemplo:
+---------------------------+---------------+
| name | location |
+---------------------------+---------------+
| Sunnyvale Station | sunnyvale |
+---------------------------+---------------+
| Mountain View Station | mountain view |
+---------------------------+---------------+Genial, eso es todo para la base de datos.
WeatherAPI
Para obtener la información meteorológica actual, utilizaremos una API gratuita llamada WeatherAPI.
Los siguientes pasos requerirán que tenga una cuenta WeatherAPI. Si aún no tiene uno, continúe y regístrese; de lo contrario, inicie sesión en su panel de control.
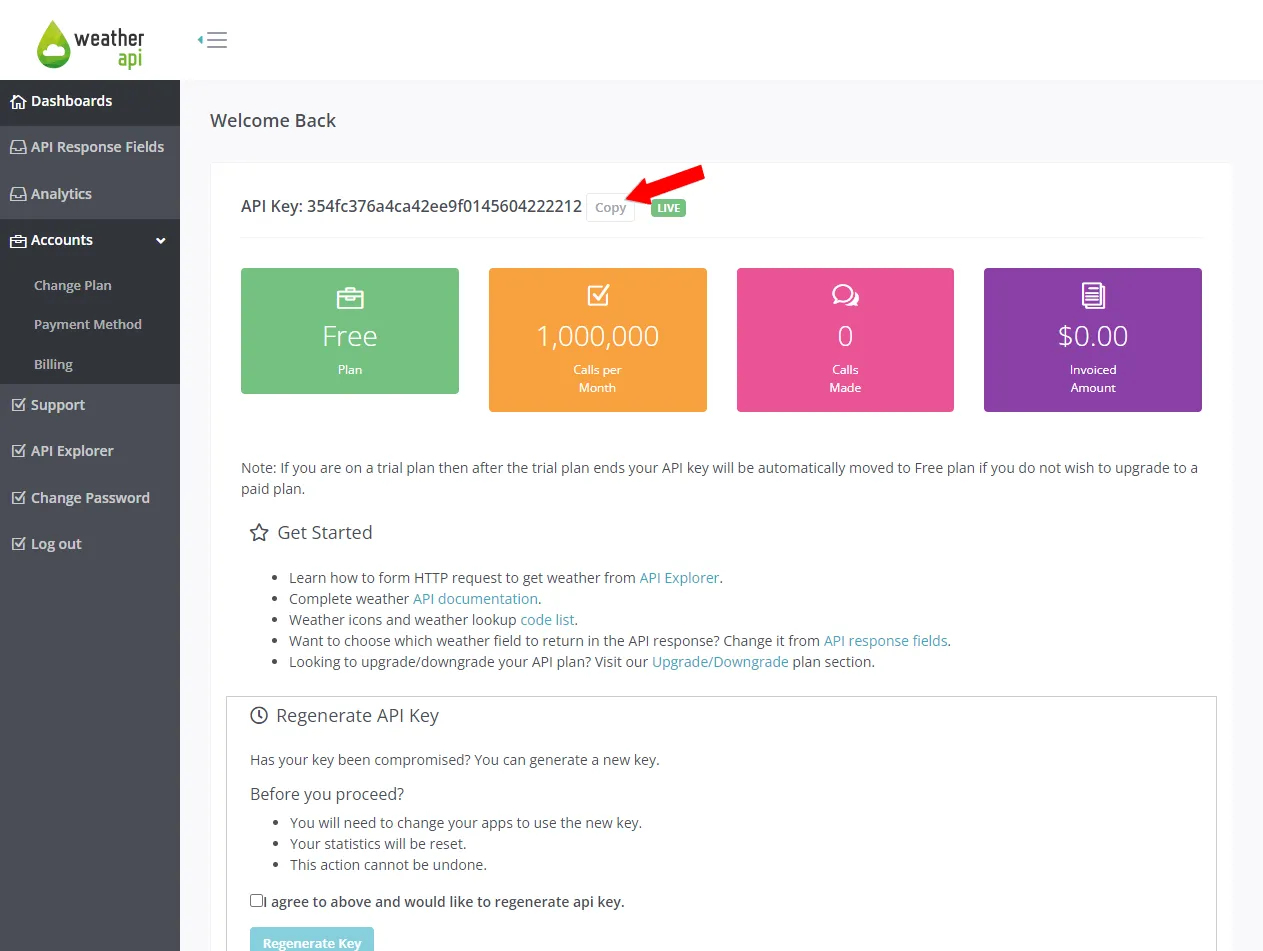
Una vez que haya iniciado sesión, tome nota de su clave API:

A continuación, abra su terminal e intente obtener la información meteorológica actual para “Sunnyvale” utilizando su clave API:
curl "https://api.weatherapi.com/v1/current.json?key=<your_api_key>&q=<location>&aqi=no"
# Example:
# curl "https://api.weatherapi.com/v1/current.json?key=354fc376a4c&q=Sunnyvale&aqi=no"Debería obtener una respuesta similar a esta:
{
"location": {
"name": "Sunnyvale",
"region": "California",
"country": "United States of America",
"lat": 37.37,
"lon": -122.04,
},
"current": {
"temp_c": 7.0,
"temp_f": 44.6,
"is_day": 1,
"condition": {
"text": "Light rain",
"icon": "//cdn.weatherapi.com/weather/64x64/day/296.png",
"code": 1183
},
...
}
}En la siguiente sección del artículo, usaremos las funciones de Cloud Code para obtener información meteorológica de WeatherAPI y luego almacenarla en la base de datos.
Código de la nube
Las funciones de Cloud Code son una característica poderosa de Parse Server que permite a los desarrolladores ejecutar código JavaScript personalizado del lado del servidor.
Los desarrolladores pueden usar estas funciones para implementar la lógica comercial, validar datos, procesar datos complejos y crear backend sin servidor en general.
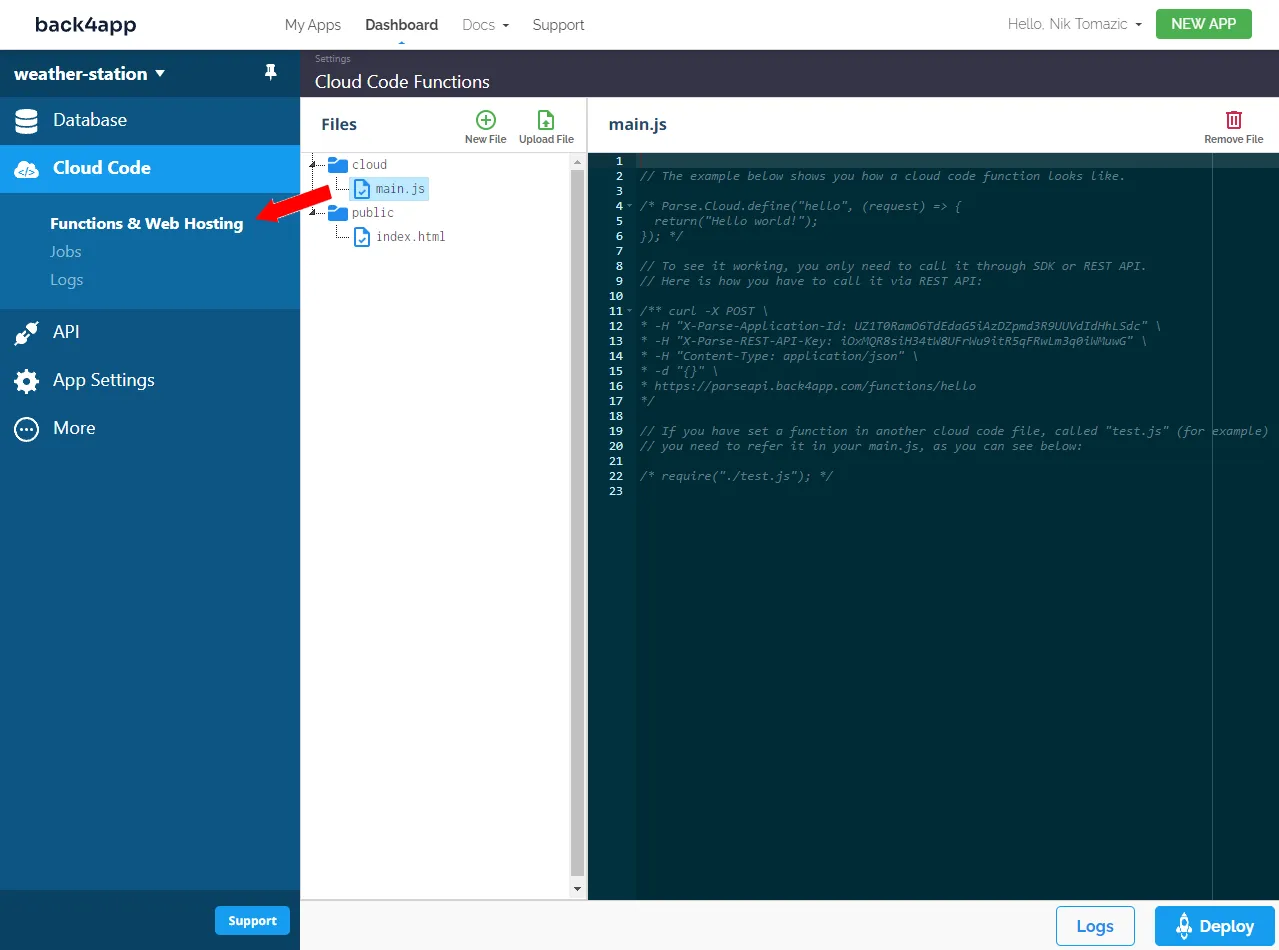
Navegue hasta el panel de su aplicación Back4app y seleccione “Funciones y alojamiento web” en “Código de la nube” en la barra lateral.

La interfaz de usuario de Back4app Cloud Code es fácil de usar. En el lado izquierdo de la pantalla, puede ver la estructura del directorio. Por defecto hay dos directorios:
- cloud es un directorio para todo el código de la nube
- public es un directorio para archivos públicos como imágenes, hojas de estilo y más
Y en el lado derecho de la pantalla, tiene un editor de código incorporado.
Definir funciones de Cloud Code
Definiremos las siguientes funciones:
weatherLocationsdevuelve la lista de ubicaciones de estaciones meteorológicas.weatherInfodevuelve el informe meteorológico para una ubicación específica.
Pero antes de eso, instalemos un paquete de terceros llamado axios. Axios es un cliente HTTP basado en promesas para JavaScript que simplifica enormemente la realización de solicitudes HTTP.
Cree un nuevo archivo llamado package.json dentro de la carpeta de la nube y coloque lo siguiente dentro:
{
"dependencies": {
"axios": "*"
}
}A continuación, defina las funciones de Cloud Code en cloud/main.js así:
// cloud/main.js
const axios = require("axios");
// make sure to replace `<api_key>` with your actual WeatherAPI key
const WEATHER_API_BASE = "https://api.weatherapi.com/v1/current.json?key=<api_key>";
Parse.Cloud.define("weatherLocations", async (request) => {
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
return weatherStationResults.map(result => result.get("location"))
});
Parse.Cloud.define("weatherInfo", async (request) => {
let location = request.params.location;
if (!location) {
throw new Parse.Error(400, "Location not provided.");
}
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
weatherStationQuery.equalTo("location", location);
const weatherStationResults = await weatherStationQuery.find();
if (weatherStationResults.length == 0) {
throw new Parse.Error(400, "Invalid location.");
}
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecordQuery = new Parse.Query(WeatherRecord);
weatherRecordQuery.equalTo("weatherStation", weatherStationResults[0]);
weatherRecordQuery.descending("createdAt");
weatherRecordQuery.limit(5);
const weatherRecordResults = await weatherRecordQuery.find();
return weatherRecordResults;
});Por último, haga clic en “Implementar” en la parte inferior derecha de la pantalla para implementar sus funciones en Back4app.
Cloud Job
Cloud Jobs permite a los desarrolladores ejecutar trabajos en segundo plano, como enviar notificaciones automáticas o procesar datos. Estos trabajos se escriben de manera similar a las funciones de Cloud Code y se pueden programar para ejecutarse una sola vez o de forma recurrente.
Creemos un trabajo en la nube que mida el clima en todas nuestras estaciones meteorológicas cada 30 minutos.
Definir trabajo en la nube
Seleccione “Código de la nube” en la barra lateral y pegue el siguiente código en la parte inferior de cloud/main.js:
// cloud/main.js
// ...
Parse.Cloud.job("weatherCapture", async (request) => {
const {params, headers, log, message} = request;
message("weatherCapture just started...");
const WeatherStation = Parse.Object.extend("WeatherStation");
const weatherStationQuery = new Parse.Query(WeatherStation);
const weatherStationResults = await weatherStationQuery.find();
for (let i = 0; i < weatherStationResults.length; i++) {
let weatherStation = weatherStationResults[i];
try {
const response = await axios.get(
WEATHER_API_BASE + "&q=" + weatherStation.get("location") + "&aqi=no"
);
const currentWeather = response.data.current.condition;
let icon = currentWeather.icon
.replace("//", "https://")
.replace("64x64", "128x128");
const WeatherRecord = Parse.Object.extend("WeatherRecord");
const weatherRecord = new WeatherRecord();
weatherRecord.set("weatherStation", weatherStation);
weatherRecord.set("weatherText", currentWeather.text);
weatherRecord.set("weatherIcon", icon);
weatherRecord.set("weatherCode", currentWeather.code);
weatherRecord.save();
} catch (error) {
throw new Parse.Error(400, error);
}
}
message("weatherCapture just finished!");
});Este código define un nuevo trabajo en la nube llamado weatherCapture. El trabajo recorre toda la WeatherStation, obtiene la información meteorológica de WeatherAPI y la almacena en la base de datos.
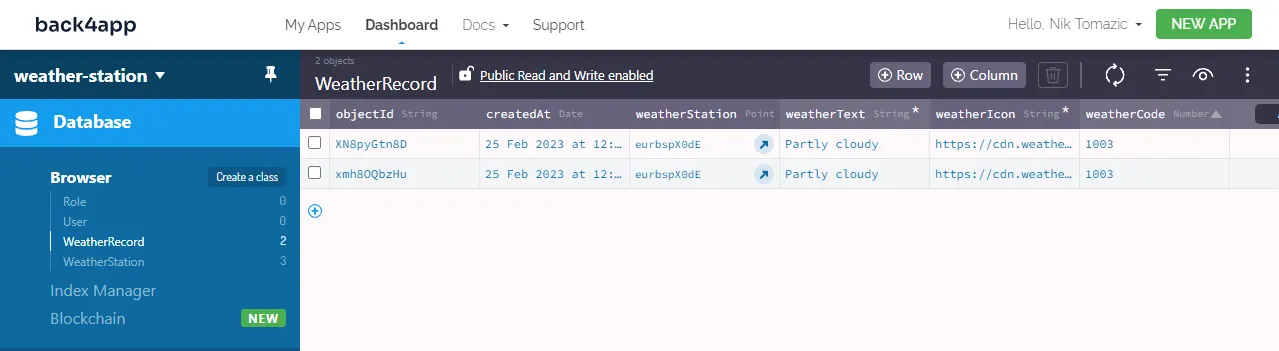
Para probar si funciona, vaya a “Trabajos > Todos los trabajos” en la barra lateral e intente ejecutar el trabajo. Si todo va bien, debería haber dos nuevos WeatherRecord en la base de datos después.

Programar trabajo en la nube
Programemos el trabajo para que se ejecute cada 30 minutos.
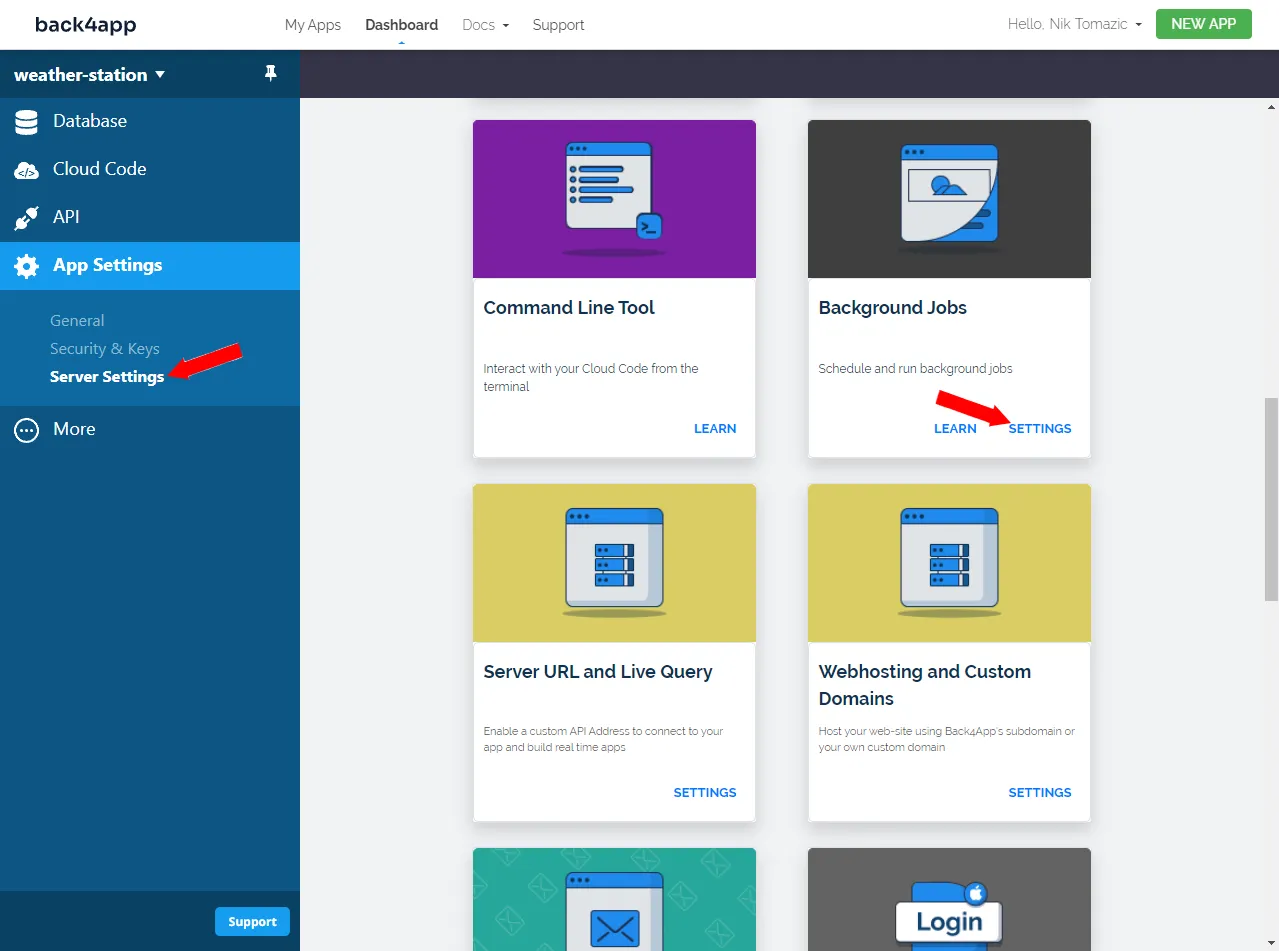
Seleccione “Configuración de la aplicación> Configuración del servidor” en la barra lateral y busque “Trabajos en segundo plano”. Luego haga clic en el botón “Configuración”:

A continuación, programe un nuevo trabajo con los siguientes detalles:
- Descripción: Mide el clima en todas las estaciones
- Trabajo en la nube: weatherCapture
- Parámetros: Dejar en blanco
- Programar tiempo: Comenzar de inmediato
- ¿Debería repetirse? Sí
- Frecuencia: Intervalo
- ¿En qué intervalo se repetirá? 30 minutos
Eso es todo. El trabajo de weatherCaptur ahora se ejecutará cada 30 minutos.
Nuestro backend sin servidor ya está listo. En la siguiente sección, veremos cómo conectar un frontend al backend sin servidor.
Frontend
Construir una interfaz personalizada desde cero está fuera del alcance de este tutorial. Sin embargo, voy a describir los pasos básicos para conectar una interfaz de JavaScript a un backend sin servidor.
import Parse from "parse/dist/parse.min.js";
// to get the keys navigate to your Back4app app > App Settings > Security & Keys
Parse.initialize(
"<your_app_id>", // replace me
"<your_javascript_key>", // replace me
);
Parse.serverURL = "https://parseapi.back4app.com/";- Luego puede llamar a funciones de Cloud Code como esta:
const fetchWeatherLocations = async () => {
return await Parse.Cloud.run("weatherLocations");
};Para obtener más información, consulte la documentación oficial.
También preparé un proyecto de muestra para el backend de nuestra estación meteorológica. El proyecto es accesible en GitHub. El README.md contiene toda la información que necesita para poner en marcha el proyecto localmente. Siéntase libre de bifurcarlo y jugar con él.
Conclusión
La informática sin servidor se ha convertido en una solución cada vez más popular para los desarrolladores que buscan crear e implementar aplicaciones sin preocuparse por la administración de servidores.
En este artículo, exploramos varias arquitecturas de software, observamos las funciones sin servidor y destacamos sus beneficios y casos de uso. Por último, hemos demostrado cómo crear un backend sin servidor simple en Back4app utilizando las funciones de Cloud Code.
El código fuente final se puede encontrar en el repositorio back4app-serverless en GitHub.
Pasos futuros
- Busque Parse Server Security para hacer que su backend sea más seguro.
- Eche un vistazo a La guía definitiva para implementar aplicaciones Docker para aprender a crear e implementar una interfaz personalizada para Back4app Containers.
- Obtenga más información sobre activadores de análisis.
Preguntas frecuentes
¿Qué son las funciones sin servidor?
Las funciones sin servidor son piezas de código basadas en eventos que tienen un solo propósito. Pueden desencadenarse por eventos específicos, como solicitudes HTTP, cambios en la base de datos u otros mensajes.
¿Por qué utilizar la arquitectura sin servidor?
La arquitectura sin servidor permite a los desarrolladores centrarse en sus aplicaciones en lugar de preocuparse por la infraestructura o la implementación subyacente. Además, las aplicaciones sin servidor son escalables y flexibles.
¿Cuáles son las diferentes arquitecturas de software?
Arquitectura monolítica, arquitectura de microservicios y arquitectura sin servidor. Cada uno tiene sus ventajas y desventajas que deben tenerse en cuenta al iniciar un proyecto.
¿Cuáles son los beneficios de las funciones sin servidor?
– Desarrollo más rápido
– Alta escalabilidad y disponibilidad
– Mayor flexibilidad
– Rentabilidad
¿Cómo implementar funciones sin servidor?
1. Crea una cuenta en Back4app.
2. Use el editor de código en la nube Back4app o el IDE local para codificar funciones sin servidor.
3. Utilice el editor Back4app Cloud Code o ejecute b4a deploy para implementar sus funciones.
4. Pruebe las funciones.



