איך לפתח אפליקציית הזמנות ב-Vue? מדריך צעד-אחר-צעד
ניהול הזמנות הוא חלק חיוני בעסק בתעשיית השירותים, שבה קביעת לוחות זמנים ויכולת קבלת לקוחות הם קריטיים, כמו במסעדות.
עם Back4app, ממשק ה-API של Twilio, ו‑Vue, תוכל לבנות אפליקציית הזמנות למסעדות פשוטה עם תכונות כמו ביצוע הזמנות, קבלת הודעות אישור וצפייה במיקומים שהוזמנו.
במאמר זה, תבנה ותפרוס אפליקציית הזמנות כאשר בצד הלקוח תשתמש ב‑Vue, ובצד השרת תשתמש ב‑Back4app לטיפול בצרכי ה‑backend והפריסה, וב‑Twilio לתקשורת עם המשתמשים דרך WhatsApp.
Contents
סקירת הפרויקט
במדריך זה, תבנה אפליקציית הזמנות פשוטה באמצעות Vue. לאפליקציה יהיו שני מסכים: ReservationForm (טופס הזמנה) ו‑ReservationList (רשימת הזמנות).
האורחים מקיימים אינטראקציה עם מסך ה‑ReservationForm להזנת פרטי ההזמנה שלהם, כגון שם, דואר אלקטרוני, תאריך, שעה ו‑מספר טלפון. הם גם יכולים לצפות בכל ההזמנות שבוצעו במסך ה‑ReservationList.
תשתמש בדברים הבאים:
- Back4app Backend: תיצור backend ב‑Back4app לאחסון וניהול נתוני ההזמנות מהאפליקציה שלך ב‑Vue במסד נתונים.
- Twilio API: תשלב את ממשק ה‑API של Twilio באפליקציית Vue שלך כדי לשלוח הודעות אישור ב‑WhatsApp לאורחים שביצעו הזמנה.
- סוכן הבינה המלאכותית של Back4app: תיצור ארבע פונקציות ענן באמצעות סוכן הבינה המלאכותית של Back4app, אותם תשלב באפליקציית Vue שלך לטיפול ב:
- שמירת פרטי ההזמנה במסד הנתונים של Back4app
- בדיקת זמינות התאריך והשעה להוזמנה
- שליחת הודעת הצלחה דרך WhatsApp עם ממשק ה‑API של Twilio, להודיע לאורח שההזמנה בוצעה
- צפייה בהזמנות שהאורחים כבר ביצעו במסד הנתונים שלך
- Back4app Containers: תפרוס את אפליקציית Vue שלך במכולת Back4app כדי להנגיש אותה באינטרנט.
בניית אפליקציית Vue שלך
חלק זה ינחה אותך בהגדרת סביבת הפיתוח שלך ובבניית השלד לאפליקציית ההזמנות שלך.
הגדרת סביבת הפיתוח שלך
כדי ליצור אפליקציית Vue, הרץ את הפקודה הבאה במסוף שלך:
npm create vue הפקודה לעיל תבקש ממך לתת שם לאפליקציה ולהפעיל תכונות מסוימות, כמו הוספת TypeScript, תמיכה ב‑JSX וכו’. בחר לא עבור כל האפשרויות, למעט “Vue Router”. תצטרך אותו כדי לנווט בין המסכים.
לאחר מכן, עבור לתיקייה שנוצרה באמצעות הפקודה cd והרץ את הפקודה הבאה להתקנת התלויות הנדרשות:
npm install לאחר מכן, התקן את Parse SDK על ידי הרצת הפקודה הבאה:
npm install parse Parse SDK מאפשר תקשורת בין אפליקציית Vue שלך לבין ה‑backend של Back4app.
לאחר הגדרת סביבת הפיתוח, המשך ביצירת מסכי אפליקציית ההזמנות שלך.
יצירת מסכי האפליקציה שלך
צור את המסכים ReservationForm ו‑ReservationList בתיקיית views של האפליקציה שלך.
לאחר מכן, אפשר ניתוב בין שני המסכים על ידי הוספת הקוד הבא לקובץ index.js בתיקיית router שלך:
// index.js import { createRouter, createWebHistory } from "vue-router"; import ReservationForm from "@/views/ReservationForm.vue"; const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes: [ { path: "/", name: "Home", component: ReservationForm, }, { path: "/reservations", name: "Reservations", component: () => import("@/views/ReservationList.vue"), }, ], }); export default router; בלוק הקוד לעיל מגדיר ניתוב בתוך אפליקציית Vue שלך. הוא מגדיר נתיב / ונתיב /reservations. כאשר אורחים ניגשים לכתובת האפליקציה, הקוד מפנה אותם למסך ReservationForm כנתיב הבית.
נתיב /reservations מפנה את המשתמשים למסך ReservationList. נתיב זה נטען באופן עצלן – האפליקציה טוענת אותו רק בעת הצורך, מה שמשפר את ביצועי האפליקציה.
לאחר מכן, כדי לאפשר למשתמשים לנווט בין שני הנתיבים, הגדר את קובץ App.vue שלך להציג סרגל ניווט המציג את קישורי הנתיבים:
//App.vue <script setup> import { RouterLink, RouterView } from 'vue-router' </script> <template> <header> <div class="wrapper" id="app"> <nav> <RouterLink to="/">Home</RouterLink> <RouterLink to="/reservations">View Reservations</RouterLink> </nav> </div> </header> <RouterView /> </template> בלוק הקוד לעיל מציג את הקובץ App.vue, המשמש כפריסת האפליקציה הראשית שלך. הקוד מייבא את הרכיבים RouterLink ו‑RouterView מספריית Vue Router, כאשר כל נתיב מיוצג על ידי רכיב RouterLink.
רכיב RouterLink מקבל prop בשם to כדי לציין לאיזה נתיב הקישור מפנה. רכיב RouterView משמש כמשטח placeholder, ומציג בצורה דינמית את תוכן הנתיב הנוכחי.
בקובץ ReservationForm.vue שלך, הוסף את בלוק הקוד הבא ליצירת טופס להזנת פרטי ההזמנה:
// ReservationForm.vue <template> <div> <form> <input v-model="reservation.name" placeholder="Name" required /> <input v-model="reservation.email" type="email" placeholder="Email" required /> <input v-model="reservation.date" type="date" placeholder="Date" required /> <input v-model="reservation.time" type="time" placeholder="Time" required /> <input v-model="reservation.phoneNumber" type="tel" placeholder="Phone Number" required /> <button type="submit">Create Reservation</button> </form> </div> </template> <script setup> import { ref } from "vue"; const reservation = ref({ name: "", email: "", date: "", time: "", phoneNumber: "", }); </script> בלוק הקוד לעיל יוצר אלמנט טופס עם שדות חובה לקליטת פרטים שונים כגון שם, דואר אלקטרוני, תאריך, שעה ו‑מספר טלפון.
בנוסף, בלוק הקוד יוצר אובייקט reservation ריאקטיבי לאחסון פרטי המשתמש באמצעות הפונקציה ref מספריית Vue.
לאחר מכן, הוסף את בלוק הקוד הבא לקובץ ReservationList.vue שלך כדי להציג את רשימת ההזמנות שבוצעו:
// ReservationList.vue <template> <div> <ul v-if="reservations.length" class="wrapper"> <li v-for="reservation in reservations" :key="reservation.objectId" class="card" > <p>Name: {{ reservation.name }}</p> <p>Date: {{ new Date(reservation.date).toLocaleDateString() }}</p> <p>Time: {{ reservation.time }}</p> <p>Phone: {{ reservation.phoneNumber }}</p> </li> </ul> <p v-else>No reservations found.</p> </div> </template> <script setup> import { ref } from "vue"; const reservations = ref([]); </script> בלוק הקוד לעיל משתמש בהנחיית התנאי v-if של Vue כדי להציג הזמנות קיימות, במידה וקיימות.
אם קיימות הזמנות, הקוד עובר על כל אחת מהן במערך reservations באמצעות ההנחייה v-for ומציג את ההזמנות שבוצעו.
עיצוב מסכי האפליקציה שלך
הוסף את בלוק הסגנונות המוגבל הבא למסך ReservationList שלך כדי לשלוט במראה הרשימה ובשאר האלמנטים:
// ReservationList.vue <style scoped> h1{ margin-block-end: 2rem; } .card{ background-color: #D99858; display: flex; flex-direction: column; gap: 1rem; border-radius: 12px; padding: 2rem; align-items: center; } li{ color: #FFFFFF; } .wrapper{ display: grid; grid-template-columns: repeat(3, 1fr); gap: 2rem; } div{ padding-inline-start: 1rem; } </style> הוסף את בלוק הסגנונות המוגבל הבא למסך ReservationForm שלך כדי לשלוט במראה הטופס:
// ReservationForm.vue <style scoped> form{ display: flex; flex-direction: column; gap: 1rem; align-items: center; } </style> לבסוף, הגדר סגנונות גלובליים לאפליקציית Vue שלך על ידי הוספת סגנונות ה‑CSS הבאים לקובץ main.css שבתיקיית assets:
/* main.css */ @import url('<https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap>'); *{ margin: 0; padding: 0; box-sizing: border-box; } body{ font-family: "Montserrat", sans-serif; background-color: #333333; color: #FFFFFF; } nav { padding: 10px; display: flex; justify-content: space-between; } nav a{ color: inherit; text-decoration: none; font-weight: 500; color: #888888; margin-block-end: 3rem; } nav a:hover{ color: #D99858; } header{ padding: 1rem; } button { background-color: #FFFFFF; color: #D99858; border: none; padding: 0.7rem 0.9rem; font-size: 14px; border-radius: 7px; font-weight: 500; } button:hover { background-color: #D99858; color: #FFFFFF; } input{ inline-size: 100%; border: none; border-radius: 5px; outline: none; padding: 1rem; font-family: "Montserrat", sans-serif; } .container{ inline-size: 60%; margin: auto; } לאחר שבנית את השלד לאפליקציית ההזמנות שלך, צור backend ב‑Back4app לאחסון פרטי ההזמנות במסד נתונים.
יצירת Backend ב‑Back4app
ליצירת ה‑Backend שלך ב‑Back4app נדרש חשבון Back4app. אם אין לך, תוכל להירשם בחינם.
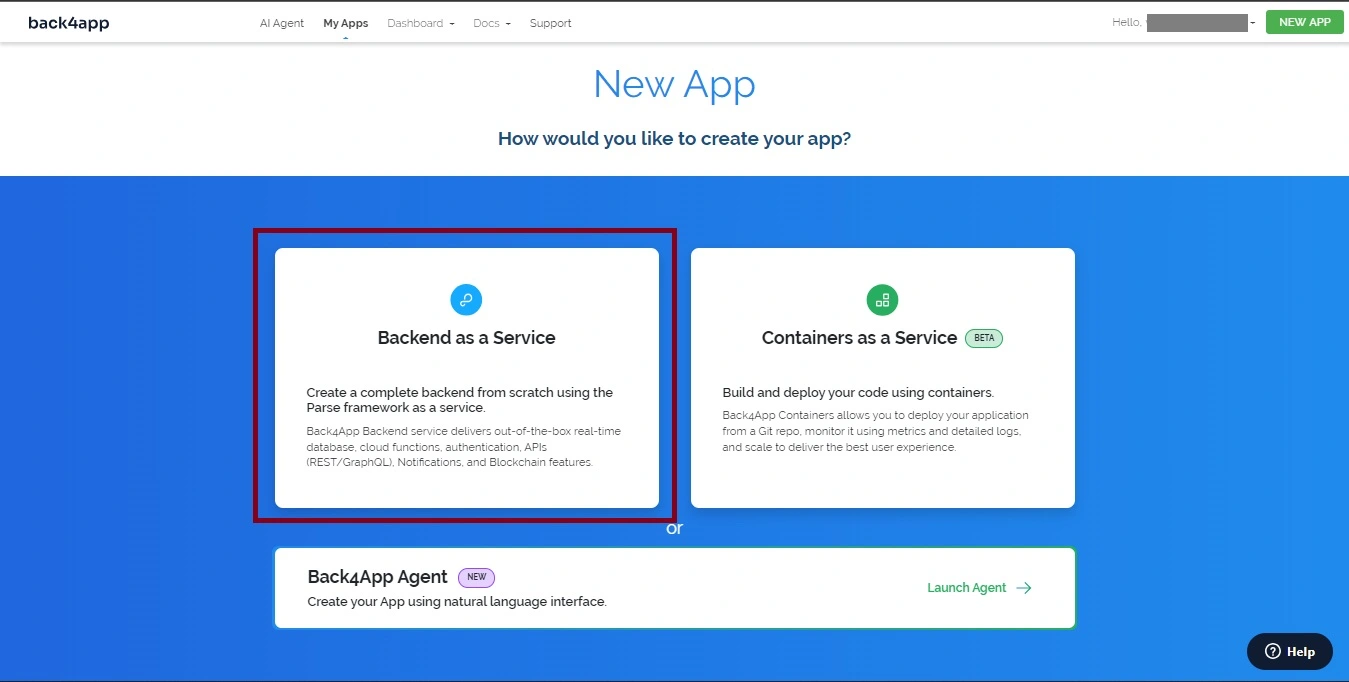
התחבר לחשבונך ולחץ על כפתור “NEW APP” בפינה הימנית העליונה. פעולה זו תוביל אותך לעמוד בו תבחר באפשרות “Backend as a Service”.

לחיצה על “Backend as a Service” תבקש ממך לתת שם למופע האפליקציה שלך ולבחור את סוג מסד הנתונים לאפליקציה. בחר במסד הנתונים PostgreSQL ולחץ על כפתור “Create”.

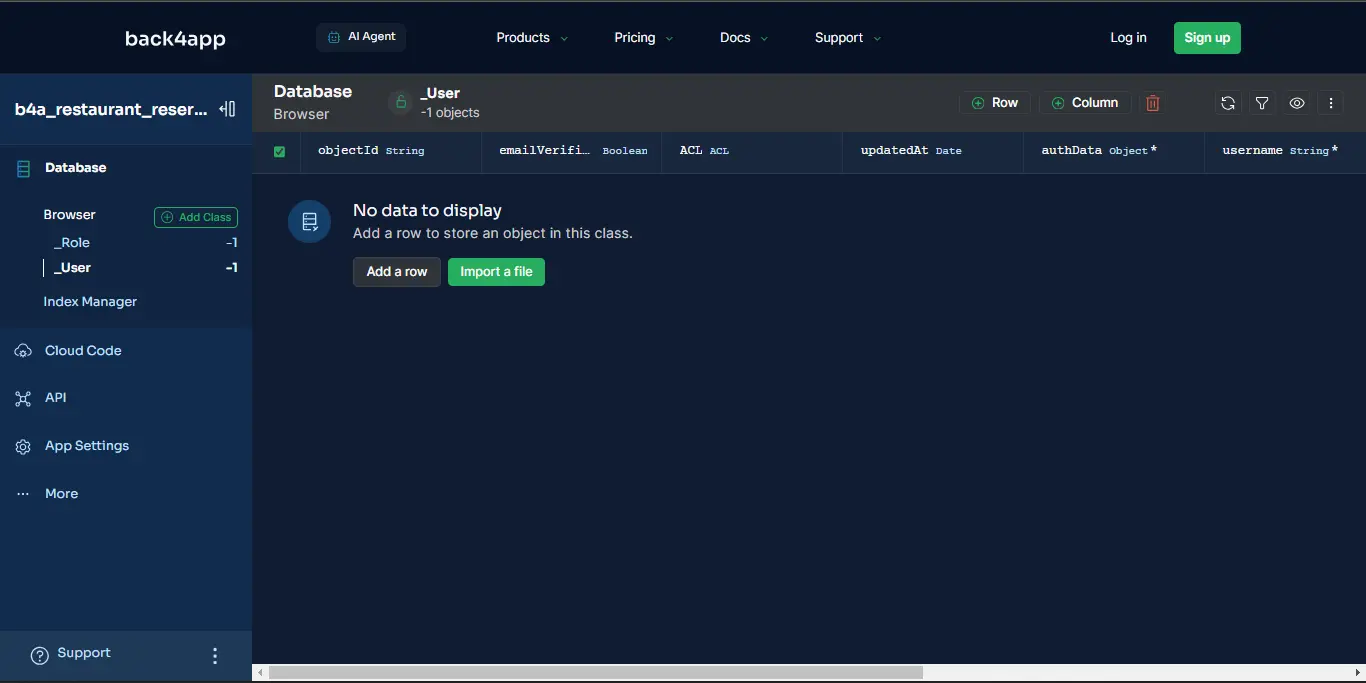
לאחר ש‑Back4app יגדיר את האפליקציה שלך, תנותב למופע האפליקציה, כפי שמוצג למטה.

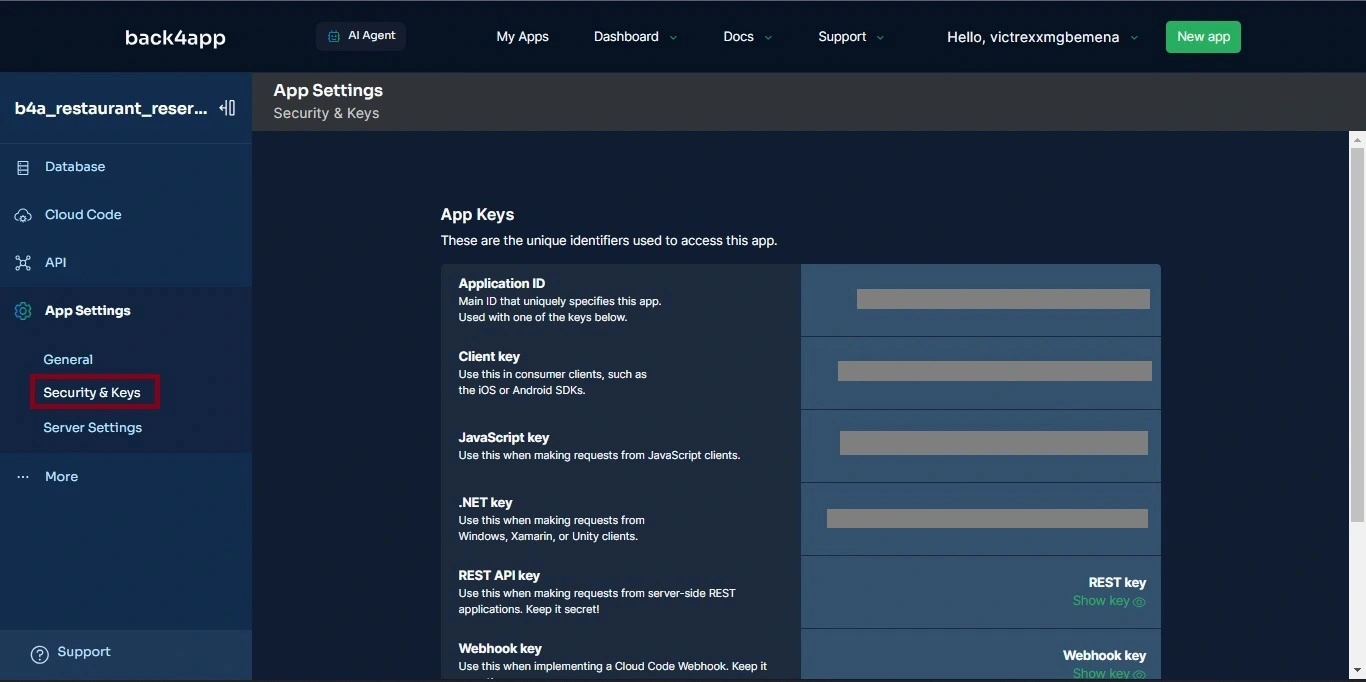
קבל את “Application ID” ו‑“JavaScript Key” שלך מהקטע “Security & Keys”. תוכל לאתר קטע זה על ידי לחיצה על “App Settings” בסרגל הצד.

לאחר מכן, צור קובץ .env והוסף אליו את “Application ID” ו‑“Javascript Key” שלך, כדי לטעון אותם כמשתני סביבה בתוך האפליקציה שלך:
VITE_BACK4APP_APPLICATION_ID = <YOUR_APP_ID> VITE_BACK4APP_JAVASCRIPT_KEY = YOUR_JAVASCRIPT_KEY> כעת, שנה את קובץ main.js שלך כדי לאתחל את Parse באפליקציית Vue שלך. כך:
// main.js import "./assets/main.css"; import { createApp } from "vue"; import App from "./App.vue"; import router from "./router"; import Parse from "parse/dist/parse.min.js"; Parse.initialize( `${import.meta.env.VITE_BACK4APP_APPLICATION_ID}`, `${import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY}`, ); Parse.serverURL = "<https://parseapi.back4app.com/>"; const app = createApp(App); app.use(router); app.mount("#app"); בלוק הקוד לעיל מייבא ומאתחל את Parse SDK באפליקציית Vue שלך, מה שמאפשר לה לתקשר עם ה‑backend של Back4app.
כעת, עליך לאחסן את פרטי ההזמנה במסד הנתונים של Back4app. כדי לאחסן את פרטי ההזמנה של אורח, תיצור מחלקה במסד הנתונים באמצעות סוכן הבינה המלאכותית של Back4app.
המחלקה תאחסן פרטי הזמנה, כגון שם, דואר אלקטרוני, תאריך וכו’.
יצירת מחלקת ההזמנות ופונקציות ענן באמצעות סוכן הבינה המלאכותית
אתר את לשונית “AI Agent” בצד השמאלי העליון של המסך והזן לסוכן את הפקודה הבאה ליצירת המחלקה במסד הנתונים:
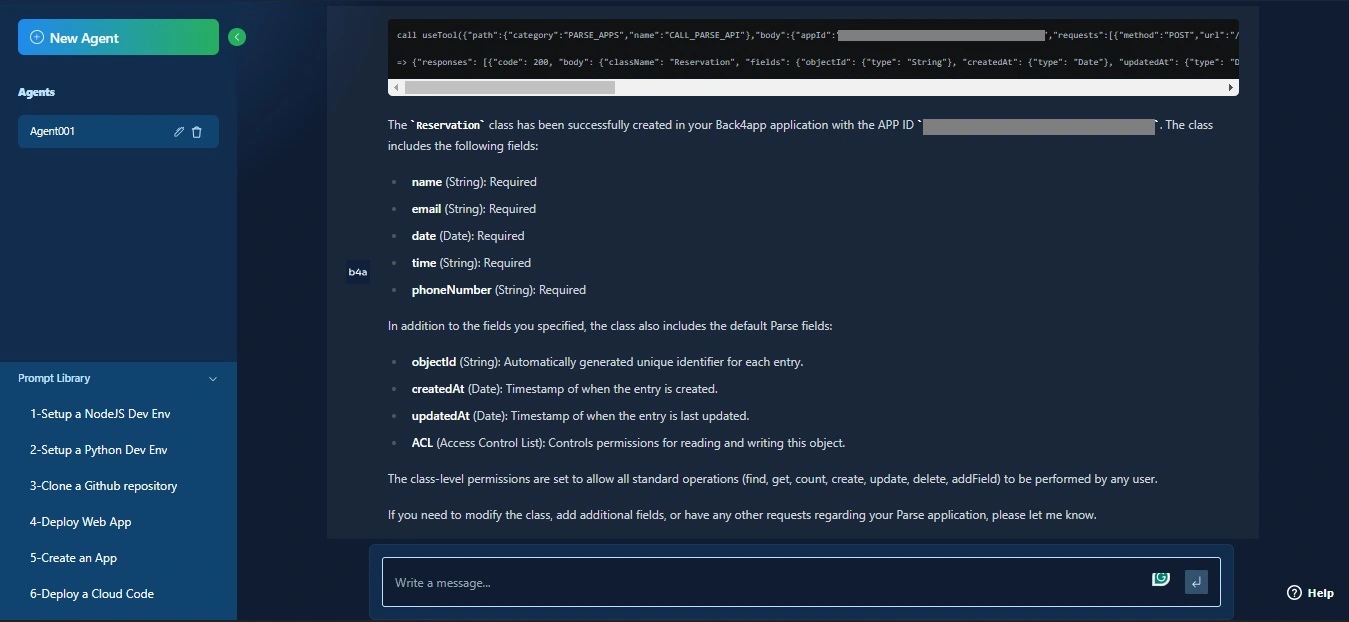
Create database tables in my Back4app app with the following information. 1. Reservation Class: Class Name: Reservation Fields: objectId (String, Automatically generated by Back4App). name (String, Required) email (String, Required) date (Date, Required) time (String, Required) phoneNumber (String, Required) Populate the database tables with test data. My Parse App ID: <Your Parse App ID> עליך לקבל תגובה דומה לזו למטה:

לאחר שיצרת בהצלחה את מחלקת Reservation עם השדות לאחסון פרטי ההזמנה, תיצור ארבע פונקציות ענן באמצעות סוכן הבינה המלאכותית אשר יתקשרו עם מסד הנתונים שיצרת.
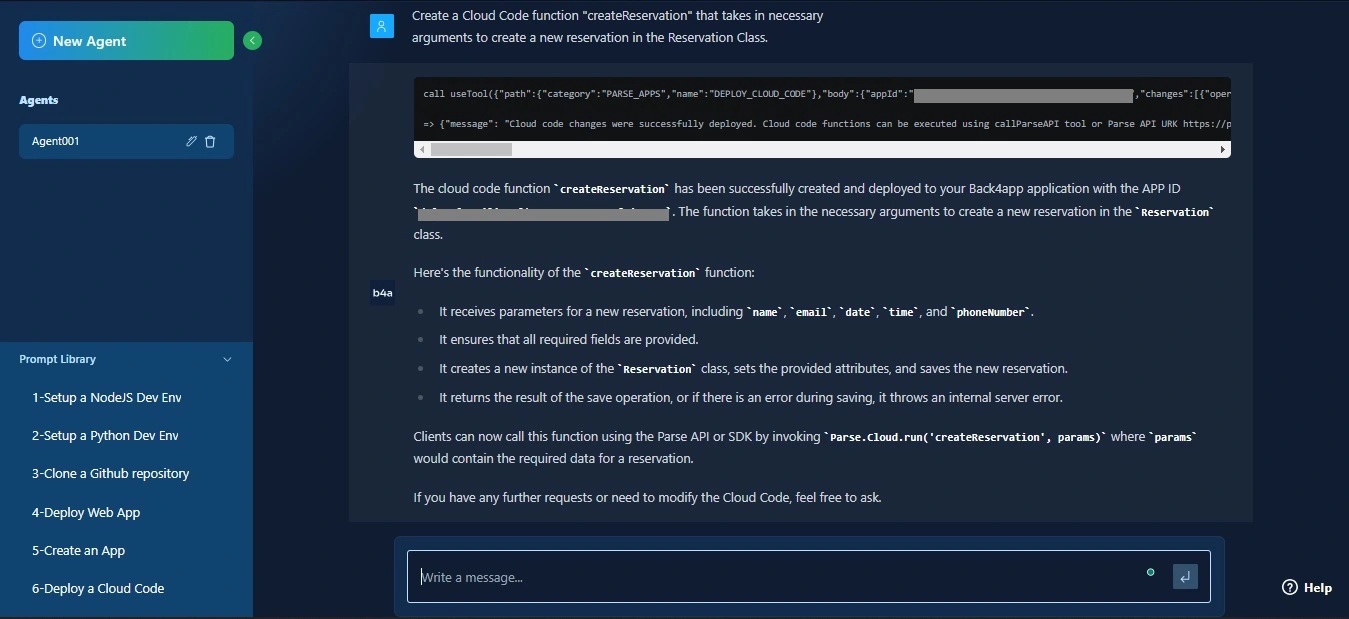
הזן לסוכן הבינה המלאכותית את הפקודה הבאה ליצירת פונקציית ענן לאחסון נתונים במחלקת Reservation:
Create a Cloud Code function "createReservation" that takes in necessary arguments to create a new reservation in the Reservation class. עליך לקבל תגובה דומה לזו:

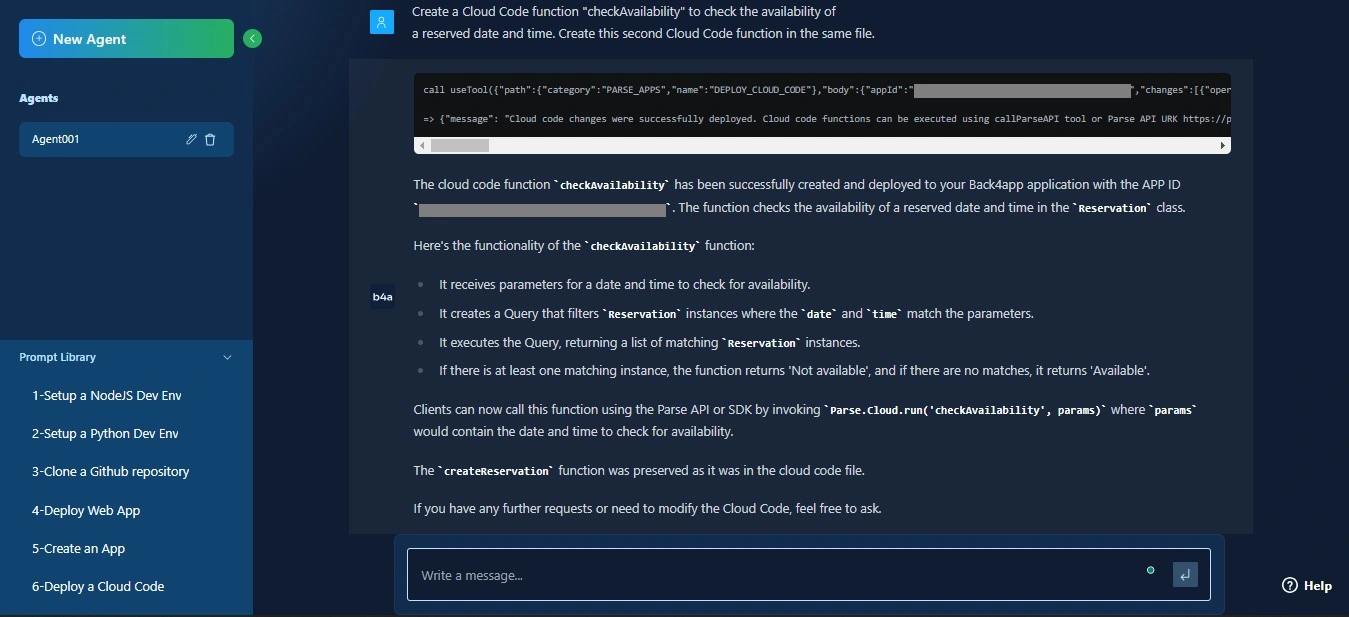
לאחר יצירת פונקציית createReservation, הזן לסוכן הבינה המלאכותית את הפקודה הבאה לבדוק את זמינות התאריך והשעה שהאורח מעוניין להזמין:
Create a Cloud Code function "checkAvailability" to check the availability of a reserved time and date. Create this second Cloud Code function in the same file. עליך לקבל תגובה דומה לזו:

שליחת הודעות WhatsApp באמצעות API של Twilio דורשת יצירה והגדרה של חשבון Twilio. Twilio מספקת API המאפשר למשתמשים לשלוח הודעות WhatsApp מהאפליקציה שלך.
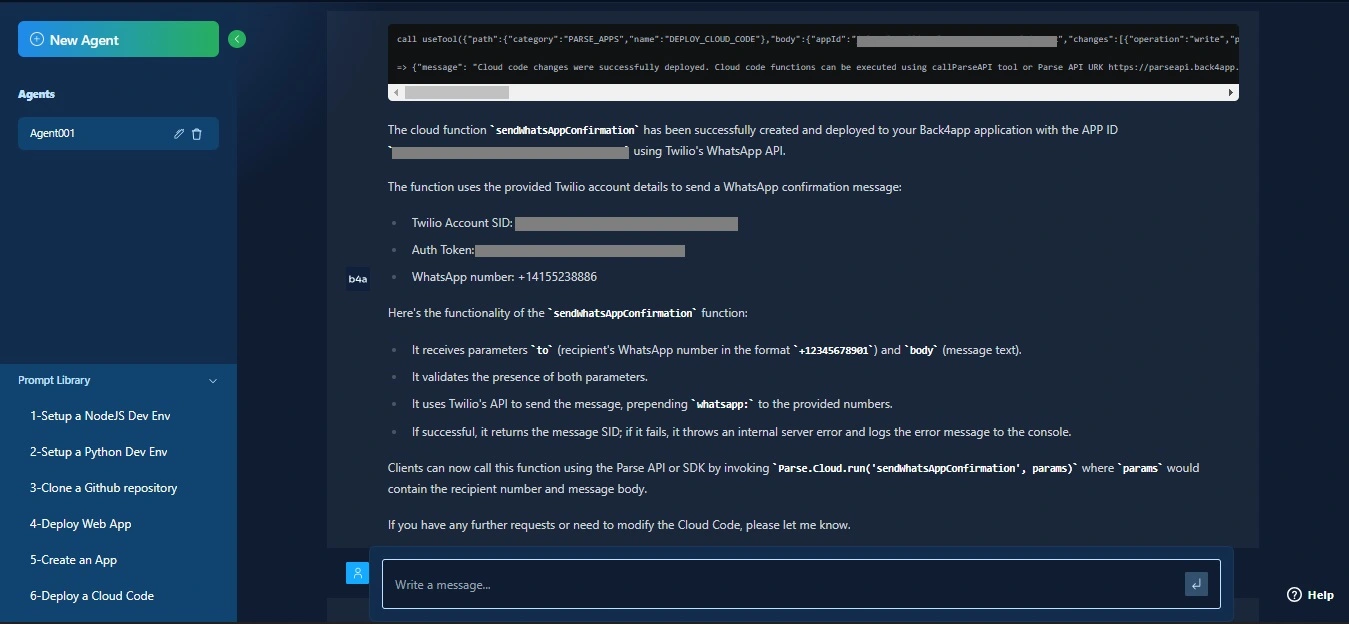
השג את SID של חשבון Twilio שלך, את אסימון האימות ואת מספר WhatsApp של Twilio מחשבונך, והזן לסוכן הבינה המלאכותית את הפקודה ליצירת פונקציית ענן sendWhatsAppConfirmation עם API של Twilio:
Create a Cloud Function with Twilio's WhatsApp API to send a WhatsApp confirmation message. Here are the Twilio account details you will need: Twilio Account SID: <Your Twilio Account SID> Auth Token: <Your Twilio Authentication Token> WhatsApp number: <The Twilio WhatsApp Number> עליך לקבל תגובה דומה לזו:

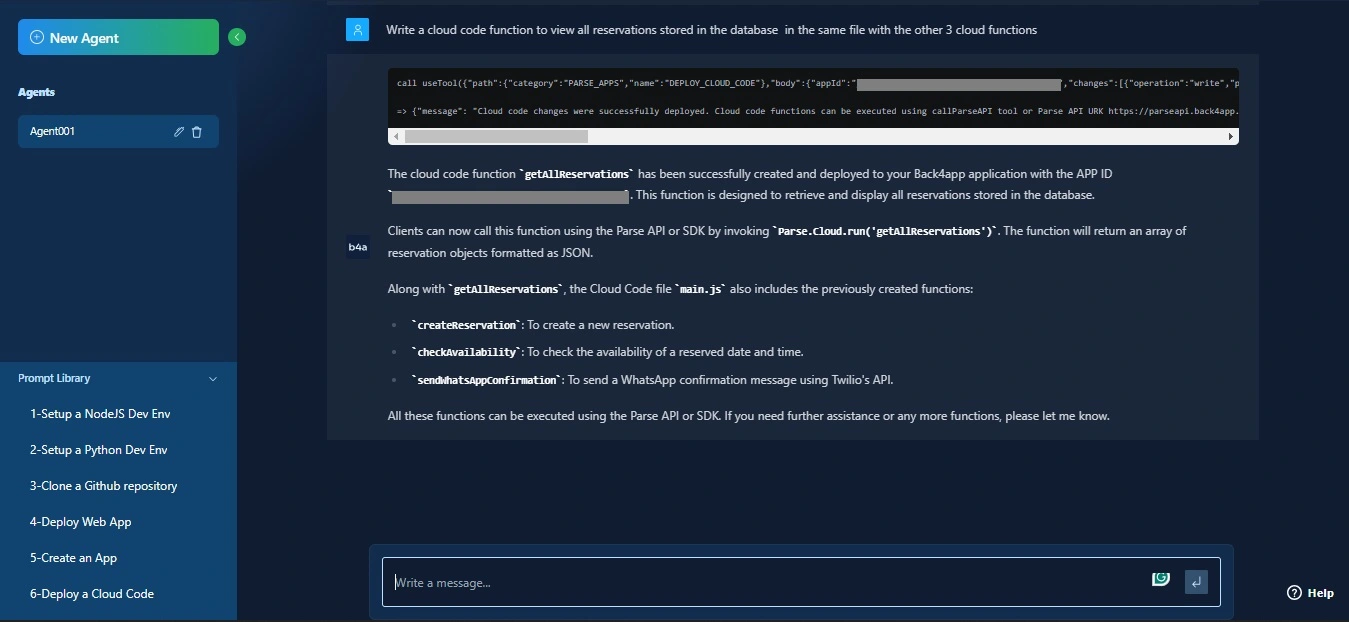
לאחר מכן, הזן לסוכן הבינה המלאכותית את הפקודה ליצירת פונקציית הענן האחרונה לצפייה בכל ההזמנות המאוחסנות במסד הנתונים:
Write a cloud code function to view all reservations stored in the database in the same file with the other three cloud functions. עליך לקבל תגובה דומה לזו:

יצרת את כל הפונקציות הדרושות לאפליקציה שלך באמצעות מופע Back4app. השלב הבא הוא לשלב את פונקציות הענן מה‑backend של Back4app באפליקציית Vue שלך.
שילוב פונקציות הענן באפליקציית Vue שלך
חלק זה ילמד אותך כיצד לשלב את פונקציות הענן באפליקציית Vue שלך. תוכל לקרוא לפונקציות הענן שהגדרת ב‑backend של Back4app מתוך אפליקציית Vue שלך על ידי הרצת הפונקציה Parse.cloud.run().
שנה את בלוק התבנית בקובץ ReservationForm.vue שלך כדי להריץ את פונקציית submitReservation בעת שליחת הטופס:
// ReservationForm.vue <template> <div> <form @submit.prevent="submitReservation"> // calls the function on form submission <input v-model="reservation.name" placeholder="Name" required /> <input v-model="reservation.email" type="email" placeholder="Email" required /> <input v-model="reservation.date" type="date" placeholder="Date" required /> <input v-model="reservation.time" type="time" placeholder="Time" required /> <input v-model="reservation.phoneNumber" type="tel" placeholder="Phone Number" required /> <button type="submit">Create Reservation</button> </form> </div> </template> לאחר מכן, שנה את בלוק הסקריפט בקובץ ReservationForm.vue שלך כדי להגדיר את פונקציית submitReservation ולהריץ את פונקציות הענן הקשורות לשליחת הטופס:
// ReservationForm.vue <script setup> import { ref } from "vue"; import Parse from "parse/dist/parse.min.js"; const reservation = ref({ name: "", email: "", date: "", time: "", phoneNumber: "", }); const submitReservation = async () => { try { const availabilityResult = await Parse.Cloud.run("checkAvailability", { date: reservation.value.date, time: reservation.value.time, }); if (availabilityResult.available) { const creationResult = await Parse.Cloud.run("createReservation", { ...reservation.value, date: { __type: "Date", iso: new Date( reservation.value.date + "T" + reservation.value.time, ).toISOString(), }, }); if (creationResult) { await Parse.Cloud.run("sendWhatsAppConfirmation", { to: reservation.value.phoneNumber, reserveeName: reservation.value.name, body: "Your reservation has been confirmed.", }); alert( "Reservation created and confirmation has been sent via WhatsApp.", ); } } else { alert("Sorry, the chosen date and time are not available."); } } catch (error) { console.error("Error creating reservation:", error); alert("Error while processing your reservation: " + error.message); } }; </script> בלוק הקוד לעיל קורא לפונקציית submitReservation כדי לטפל בשליחת ההזמנה.
הפונקציה בודקת תחילה את זמינות התאריך והשעה הנבחרים על ידי קריאה לפונקציית הענן checkAvailability.
אם התאריך והשעה המצוינים זמינים, בלוק הקוד קורא לפונקציית ענן נוספת, createReservation, ליצירת ההזמנה עם פרטי האורח.
לאחר מכן, בלוק הקוד קורא לפונקציית הענן sendWhatsAppConfirmation לשליחת הודעת WhatsApp שתודיע לאורח שההזמנה בוצעה בהצלחה.
לאחר מכן, כדי לאפשר לאורחים לצפות בכל המיקומים שהוזמנו, שנה את בלוק הסקריפט בקובץ ReservationList.vue כדי להריץ את פונקציית הענן getAllReservations:
// ReservationList.vue <script setup> import { ref, onBeforeMount } from "vue"; import Parse from "parse/dist/parse.min.js"; const reservations = ref([]); const fetchReservations = async () => { try { const result = await Parse.Cloud.run("getAllReservations"); reservations.value = result; } catch (error) { console.error("Error retrieving reservations:", error); alert(error.message); } }; onBeforeMount(fetchReservations); </script> בלוק הקוד לעיל קורא לפונקציית fetchReservations רגע לפני ש‑Vue מוריד את הרכיב, באמצעות הפונקציה onBeforeMount של Vue.
פונקציית fetchReservations מריצה את פונקציית הענן getAllReservations כדי לקבל את כל ההזמנות המאוחסנות במחלקת Reservation במסד הנתונים של Back4app.
בדיקת האפליקציה
לפני שפרסת את האפליקציה שלך במכולת Back4app, בדוק אותה כדי לוודא שכל התכונות פועלות כהלכה.
הפעל את האפליקציה שלך על ידי הרצת הפקודה הבאה:
npm run dev הרצת הפקודה לעיל תפעיל את האפליקציה שלך בכתובת http://localhost:5173/.
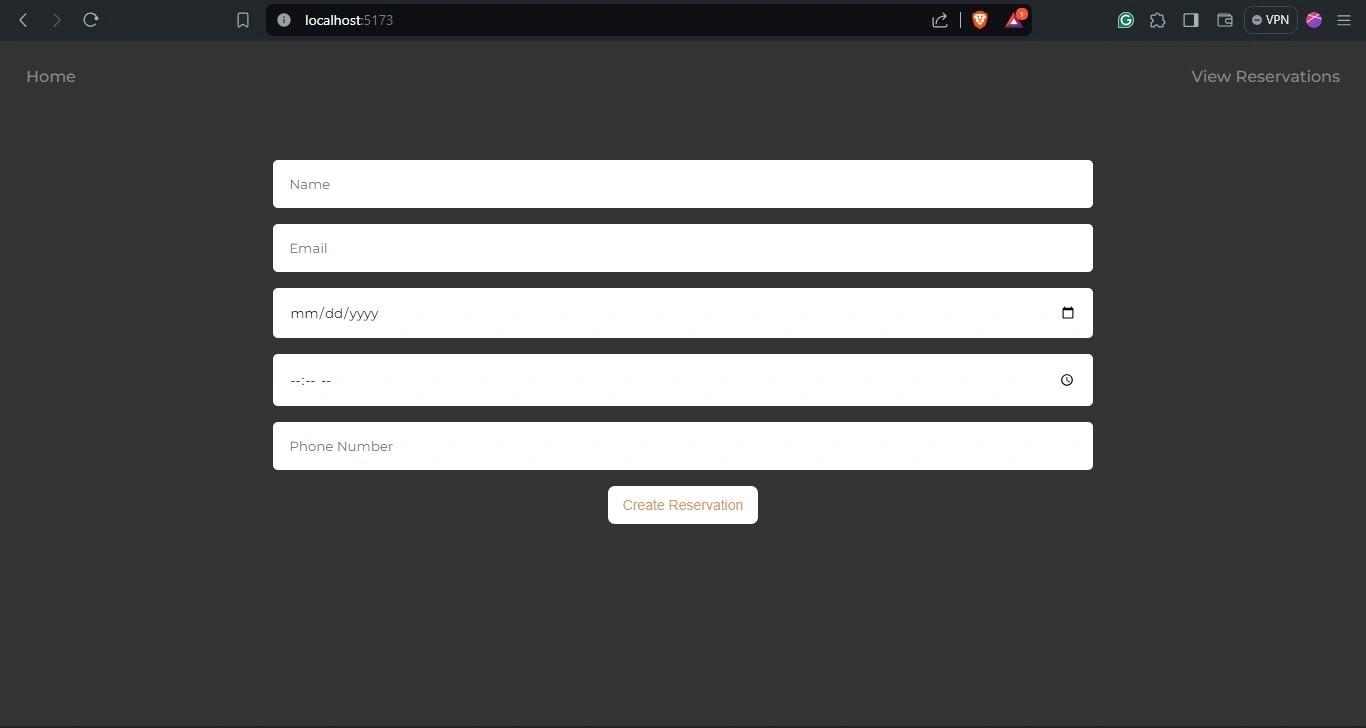
נווט לכתובת http://localhost:5173/ כדי לצפות באפליקציה שלך, כפי שמוצג בתמונה למטה:

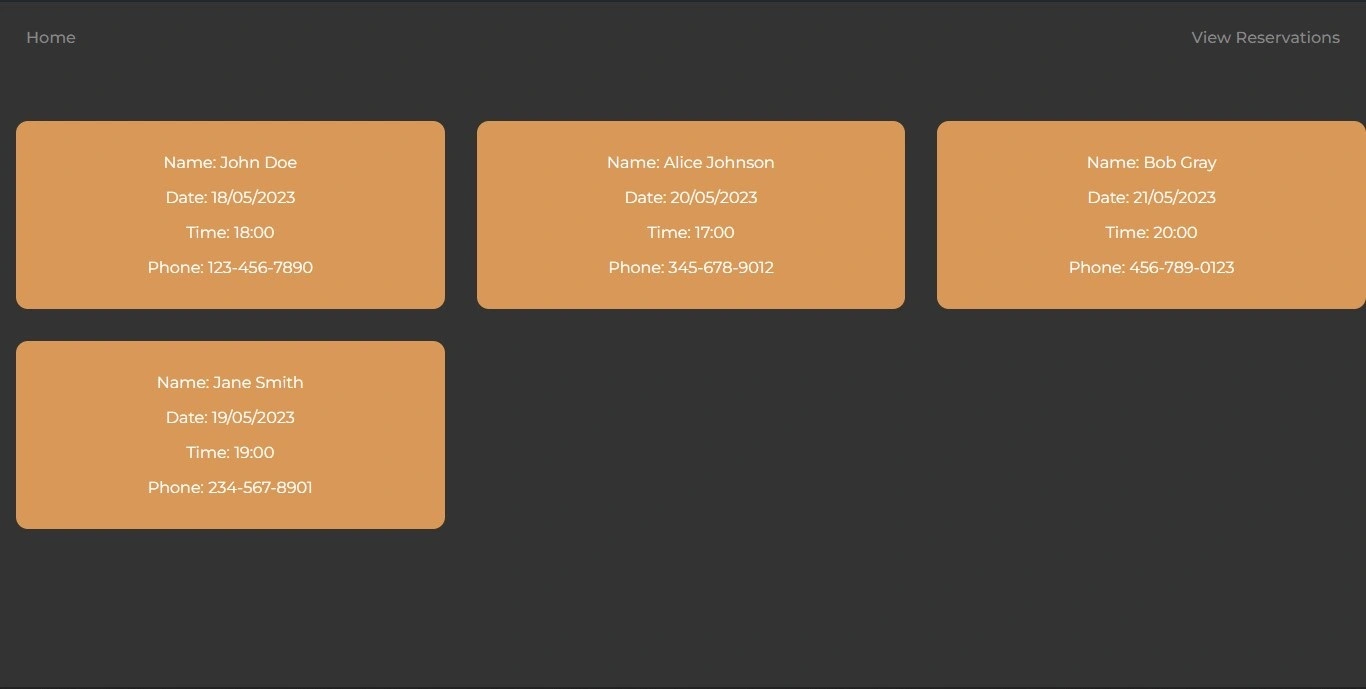
אם תנווט ללשונית “View Reservations”, תראה את ההזמנות שסוכן הבינה המלאכותית שלך מילא במסד הנתונים.

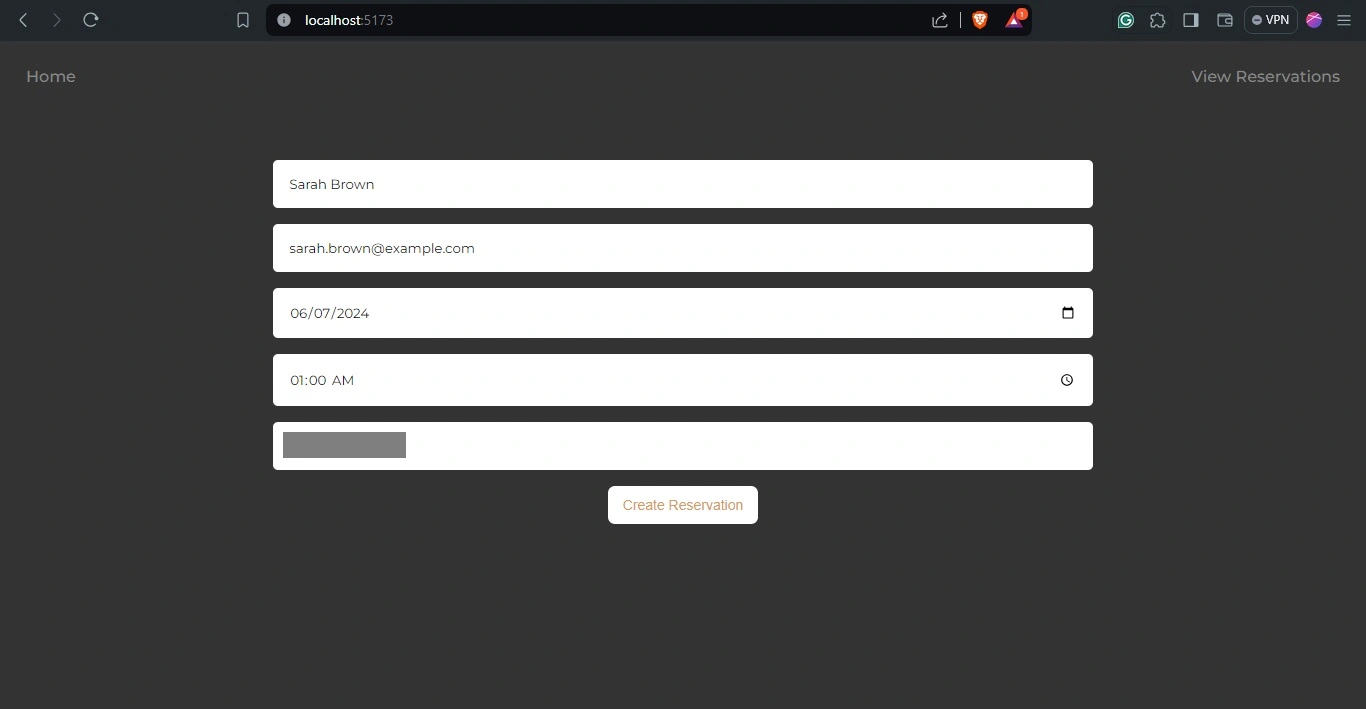
צור הזמנה חדשה על ידי מילוי הטופס ולחיצה על כפתור “Create Reservation”.

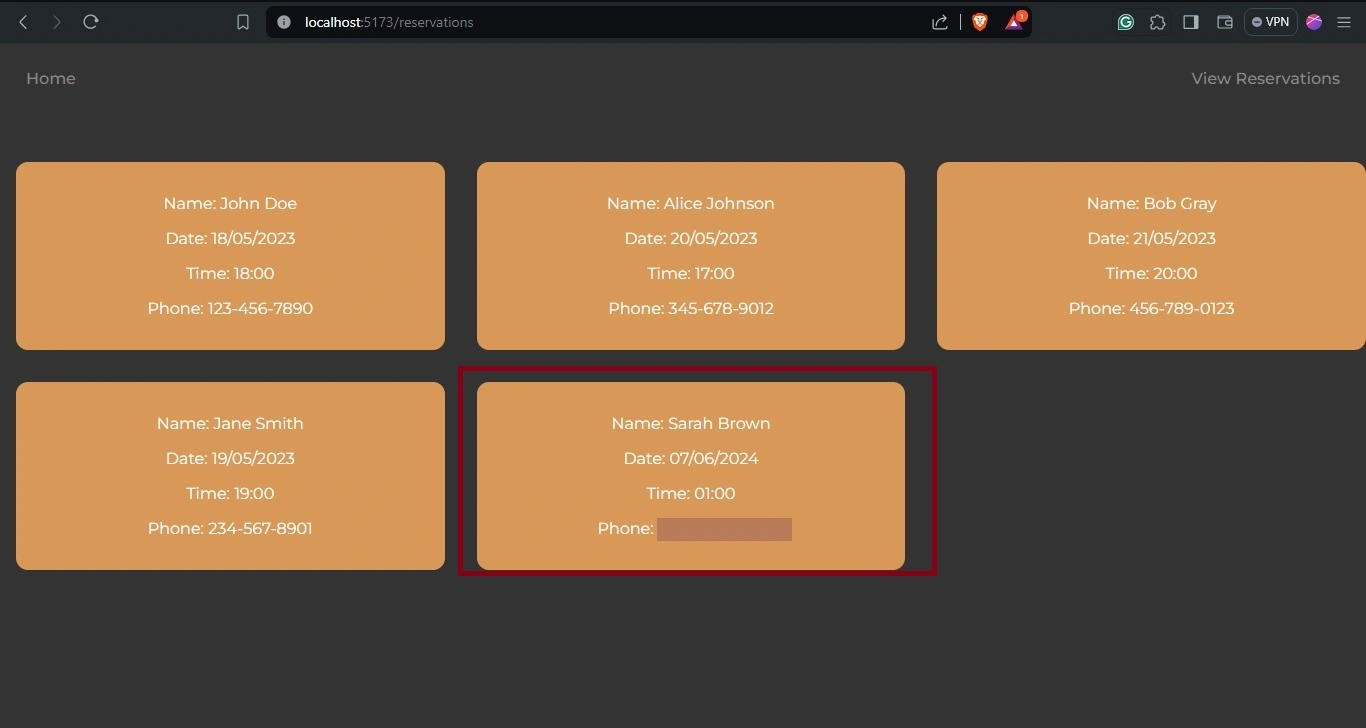
כדי לבדוק אם ההזמנה שלך בוצעה בהצלחה, נווט ללשונית “View Reservations” שם תראה את ההזמנה שלך.

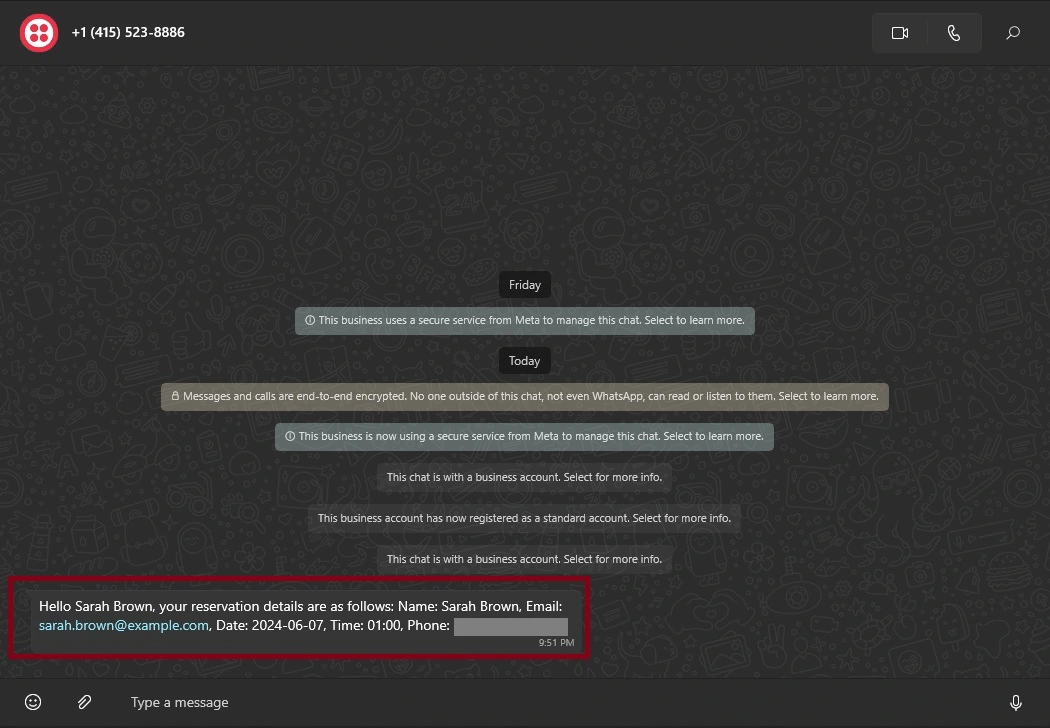
לבסוף, פתח את אפליקציית WhatsApp שלך כדי לצפות בהודעת האישור שנשלחה למספר WhatsApp שלך.

פריסת האפליקציה שלך עם סוכן הבינה המלאכותית של Back4app במכולות Back4app
כדי לפרוס את האפליקציה שלך במכולת Back4app, עליך ליצור קובץ Dockerfile עבור אפליקציית Vue שלך.
צור קובץ Dockerfile בספריית השורש של הפרויקט והוסף אליו את בלוק הקוד הבא:
# Dockerfile FROM node:18 WORKDIR /app COPY package*.json ./ RUN npm install COPY . . RUN npm run build FROM nginx:1.19.0-alpine COPY --from=0 /app/dist /usr/share/nginx/html EXPOSE 80 CMD ["nginx", "-g", "daemon off;"] לאחר שיצרת את קובץ ה‑Dockerfile, דחף את הקוד שלך למאגר ב‑GitHub. כדי לפרוס את האפליקציה שלך מ‑GitHub באמצעות סוכן הבינה המלאכותית, Back4app דורש שתתקין את אפליקציית Back4App Containers בחשבון GitHub שלך.
בנוסף, תצטרך להעניק לאפליקציה את ההרשאות הנדרשות לגישה למאגר הקוד של האפליקציה שלך.
לאחר מכן, נווט לעמוד הבית של Back4app ולחץ על כפתור “New App” שנמצא בפינה הימנית העליונה של המסך שלך.
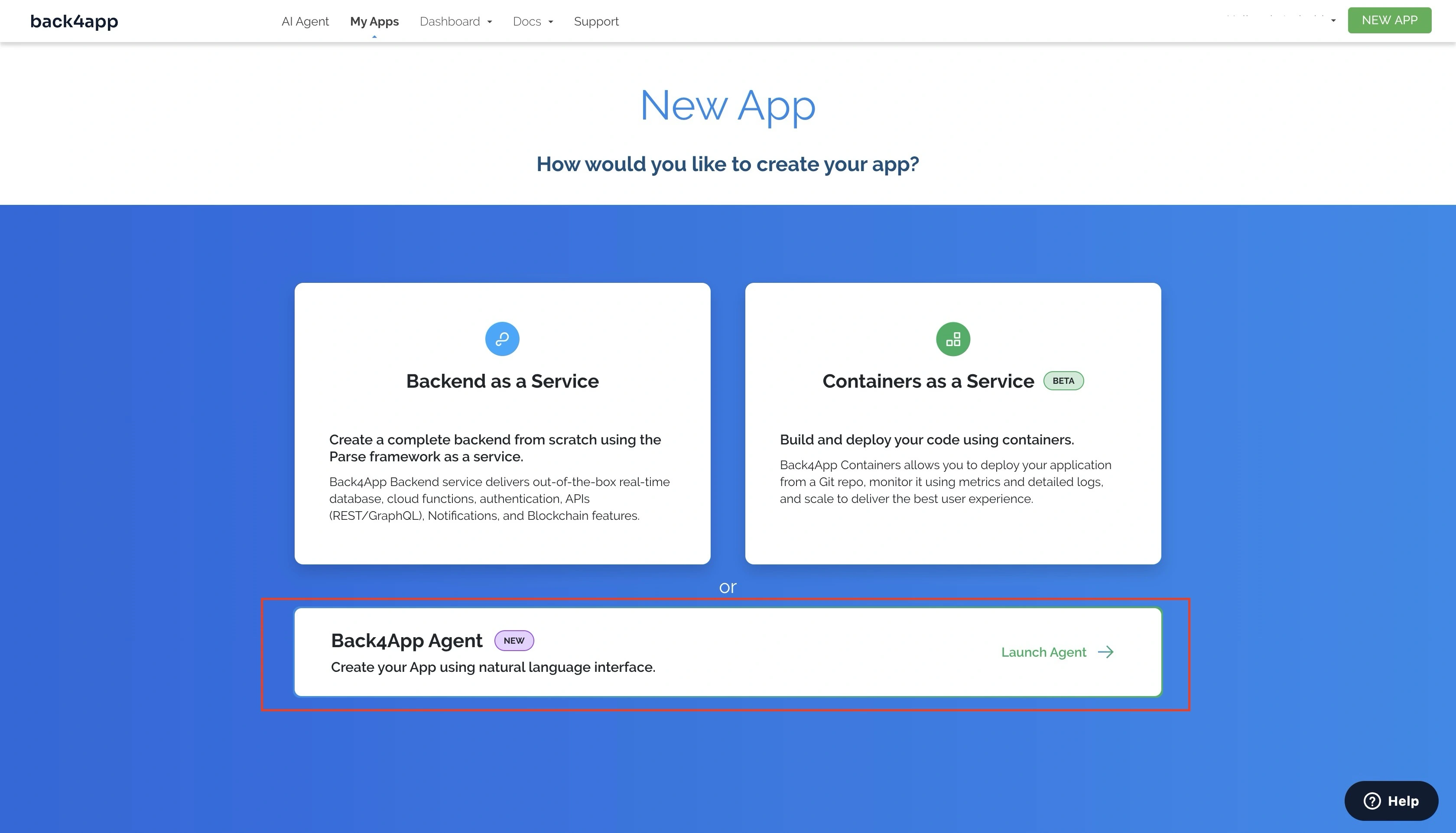
פעולה זו תוביל אותך למסך הגדרה, שבו תצטרך לבחור את סוג האפליקציה שברצונך ליצור.
בחר באפשרות Back4app Agent, כפי שמוצג בתמונה למטה.

כאשר תבחר באפשרות Back4app Agent, תנותב לעמוד סוכן הבינה המלאכותית של Back4app.
הזן לסוכן הבינה המלאכותית את הפקודה הבאה כדי להתחיל את תהליך הפריסה של האפליקציה שלך:
Deploy my "YOUR_REPOSITORY_URL" repository on GitHub to a Back4App Container. Here are the required environmental variables: VITE_BACK4APP_APPLICATION_ID = "BACK4APP_APP_ID" VITE_BACK4APP_JAVASCRIPT_KEY = "BACK4APP_JAVASCRIPT_KEY" החלף את המקומות המסומנים בערכים בפועל. הפקודה לעיל תתחיל את תהליך הפריסה שלך.
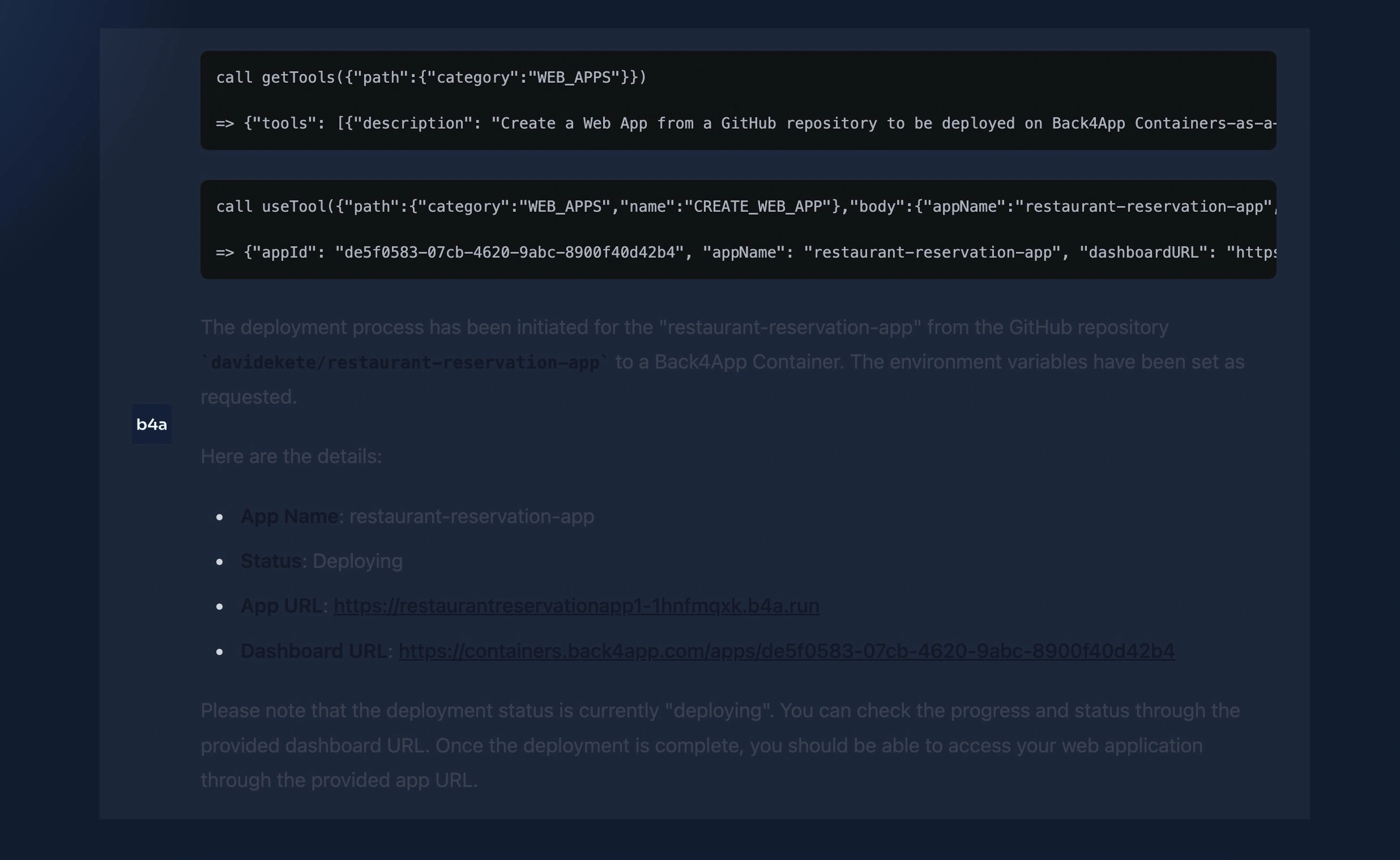
כאשר התהליך יושלם, סוכן הבינה המלאכותית יגיב ויציין אם הפריסה הצליחה או אם היא במצב ממתין. במידה והפריסה במצב ממתין, תוכל לעקוב אחר סטטוס הפריסת האפליקציה שלך דרך לוח הבקרה של מכולות Back4app.
עליך לקבל תגובה דומה לתמונה למטה:

לחלופין, תוכל לפרוס את האפליקציה שלך באופן ידני במכולת Back4app.
סיכום
במאמר זה, בנית ופרסת אפליקציית הזמנות למסעדות פונקציונלית באמצעות Back4app, Vue ו‑API של Twilio.
באמצעות האפליקציה שלך, משתמשים יכולים לבצע הזמנות, אשר מאוחסנות ב‑backend של Back4app. הם יכולים לצפות בהזמנות שביצעו באמצעות ממשקים שנוצרו על ידי Vue ומופעלים על ידי קוד הענן של Back4app, אותו ייצרת באמצעות סוכן הבינה המלאכותית.
בנוסף, האפליקציה שלך מאשרת הזמנות מוצלחות באמצעות הודעות WhatsApp המופעלות על ידי API של Twilio.
תוכל למצוא את הקוד המלא בו השתמשת במדריך זה במאגר ה‑GitHub זה.



