Angular एप्लिकेशन कैसे बनाएं? चरण-दर-चरण गाइड
Angular एक लोकप्रिय ओपन-सोर्स फ्रेमवर्क है जिसका उपयोग डायनामिक, रिस्पॉन्सिव, और जटिल वेब अनुप्रयोगों के निर्माण के लिए किया जाता है। Angular को पहली बार 2010 में Google द्वारा “AngularJS” के नाम से विकसित किया गया था।
Angular आपको एक स्वच्छ और सुव्यवस्थित कोड संरचना के साथ डायनामिक, सिंगल-पेज अनुप्रयोग बनाने की अनुमति देता है।
Angular, JavaScript का एक सुपरसेट TypeScript का उपयोग करता है, जो भाषा में टाइप चेकिंग, इंटरफेस और क्लास जैसी विशेषताएँ जोड़ता है। इससे Angular कोड अधिक मेंटनेबल और कम त्रुटिपूर्ण बनता है।
Angular के साथ वेब विकास को सरल बनाने के लिए, Back4app जैसे Backend-as-a-Service (BaaS) समाधान का उपयोग करना सहायक होता है।
Back4app प्रमाणीकरण, डेटा भंडारण, और सर्वर-साइड लॉजिक जैसी विशेषताओं के साथ एक पूर्व-निर्मित बैकएंड इंफ्रास्ट्रक्चर प्रदान करता है।
यह आपको बैकएंड विकास की जटिलताओं की चिंता किए बिना अपने अनुप्रयोगों के फ्रंटएंड के निर्माण पर ध्यान केंद्रित करने की अनुमति देता है।
इस लेख में, आप Angular का अन्वेषण करेंगे और Angular और Back4app का उपयोग करके एक बेसिक ब्लॉग अनुप्रयोग बनाएंगे।
Contents
- 1 Angular के लाभ
- 2 Angular की सीमाएँ
- 3 ब्लॉग अनुप्रयोग का निर्माण
- 4 Back4App का एकीकरण
- 5 अपने अनुप्रयोग को Back4app से जोड़ना
- 6 अपने Back4app अनुप्रयोग में डेटा जोड़ना
- 7 Back4app से डेटा प्राप्त करना
- 8 अपने Back4app अनुप्रयोग से डेटा हटाना
- 9 अनुप्रयोग का परीक्षण
- 10 निष्कर्ष
- 11 FAQ
- 12 Angular क्या है?
- 13 Back4app क्या है?
- 14 Angular के लाभ
- 15 Angular की सीमाएँ
Angular के लाभ
Angular ने डेवलपर्स के बीच अपनी कई खूबियों के कारण लोकप्रियता हासिल की है। Angular के कुछ मुख्य लाभ निम्नलिखित हैं:
दो-तरफा डेटा बाइंडिंग
दो-तरफा डेटा बाइंडिंग एक समय बचाने और उत्पादकता बढ़ाने वाली विशेषता है जो Angular अनुप्रयोगों की गुणवत्ता को बढ़ाती है। दो-तरफा डेटा बाइंडिंग से मॉडल (डेटा) में परिवर्तन स्वतः ही दृश्य (UI) में परिलक्षित होते हैं।
मॉडल में कोई भी परिवर्तन तुरंत दृश्य में दिखाई देता है। इससे जटिल और डायनामिक अनुप्रयोगों का विकास करना आसान और तेज हो जाता है, जिससे मॉडल और दृश्य को सिंक्रोनाइज़ करने के लिए बोइलरप्लेट कोड लिखने की आवश्यकता समाप्त हो जाती है।
डिपेंडेंसी इंजेक्शन
डिपेंडेंसी इंजेक्शन Angular की एक महत्वपूर्ण विशेषता है जो घटकों और सेवाओं के बीच निर्भरताओं का प्रबंधन करना आसान बनाती है। डिपेंडेंसी इंजेक्शन एक शक्तिशाली विशेषता है जो Angular अनुप्रयोगों की विश्वसनीयता, मेंटनेबिलिटी, और परीक्षणयोग्यता को बढ़ाती है।
Angular में डिपेंडेंसी इंजेक्शन से घटक और सेवाएँ अन्य घटकों और सेवाओं पर निर्भरता घोषित कर सकती हैं। इसके बाद डिपेंडेंसी इंजेक्शन सिस्टम स्वचालित रूप से इन निर्भरताओं का निर्माण और प्रावधान करने का कार्य संभाल लेता है। इससे निर्भरताओं को मैन्युअली बनाने और प्रबंधित करने की आवश्यकता कम हो जाती है, जिससे त्रुटियों का जोखिम घटता है।
Angular का डिपेंडेंसी इंजेक्शन सिस्टम निर्भरताओं का प्रबंधन करना आसान बनाता है और आपको लिखे जाने वाले कोड की मात्रा को कम कर देता है।
घटक-आधारित वास्तुकला
Angular की घटक-आधारित वास्तुकला छोटे, पुन: प्रयोज्य घटकों में विभाजित करके जटिल उपयोगकर्ता इंटरफेस का निर्माण करना आसान बनाती है।
घटकों को विभिन्न अनुप्रयोग भागों में आसानी से पुन: उपयोग किया जा सकता है। घटकों को स्वतंत्र रूप से विकसित किया जा सकता है, जिससे कई गतिशील भागों वाले जटिल अनुप्रयोगों का प्रबंधन करना आसान हो जाता है। यह वास्तुकला परीक्षण और डिबगिंग को भी सरल बनाती है, क्योंकि घटकों को अलग करके परीक्षण किया जा सकता है।
TypeScript
TypeScript, JavaScript का एक सुपरसेट है जो भाषा में स्थैतिक टाइप चेकिंग, इंटरफेस, क्लासेस और अन्य विशेषताएँ जोड़ता है। यह Microsoft द्वारा मेंटेन किया गया एक ओपन-सोर्स भाषा है और बड़े पैमाने पर वेब अनुप्रयोग विकसित करने के लिए एक लोकप्रिय विकल्प है।
Angular TypeScript में लिखा गया है। इससे बेहतर टूलिंग और एक अधिक मजबूत विकास अनुभव मिलता है। TypeScript की स्थैतिक टाइपिंग डेवलपर्स को रनटाइम के बजाय कंपाइल-टाइम पर त्रुटियाँ पकड़ने में सक्षम बनाती है, जिससे कोड को मेंटेन और रिफैक्टर करना आसान हो जाता है।
बड़ी समुदाय
Angular के पास डेवलपर्स का एक बड़ा और सक्रिय समुदाय है, जो कई कारणों से बेहद मूल्यवान हो सकता है।
बड़ा समुदाय कई संसाधन प्रदान करता है, जैसे ट्यूटोरियल्स, दस्तावेजीकरण, और फोरम। ये संसाधन Angular में नए डेवलपर्स या विशिष्ट समस्याओं के समाधान खोजने वाले डेवलपर्स के लिए बेहद सहायक हो सकते हैं।
बड़ा समुदाय का मतलब है कि कई डेवलपर्स Angular फ्रेमवर्क को बेहतर बनाने के लिए सक्रिय रूप से काम कर रहे हैं और तृतीय-पक्ष प्लगइन्स तथा एक्सटेंशन्स साझा कर रहे हैं। इससे आपके प्रोजेक्ट्स में नई कार्यक्षमता जोड़ने के लिए मौजूदा कोड का उपयोग करके समय और प्रयास बचाया जा सकता है।
Angular की सीमाएँ
हालांकि Angular एक शक्तिशाली और लोकप्रिय फ्रेमवर्क है, जिसका उपयोग वेब अनुप्रयोगों के निर्माण के लिए किया जाता है, इसमें कुछ सीमाएँ भी हैं जिनके बारे में आपको अवगत होना चाहिए। Angular की कुछ सीमाएँ निम्नलिखित हैं:
कठिन सीखने की प्रक्रिया
Angular कुछ डेवलपर्स के लिए सीखने में चुनौतीपूर्ण हो सकता है क्योंकि यह वेब विकास के लिए कई नए सिद्धांतों और दृष्टिकोणों को प्रस्तुत करता है। आपको मॉड्यूल, घटक, सेवाएँ, डिपेंडेंसी इंजेक्शन, और रिएक्टिव प्रोग्रामिंग के बारे में काफी समय खर्च करना पड़ सकता है।
बड़ा आकार
Angular अन्य फ्रंट-एंड फ्रेमवर्क्स की तुलना में अपेक्षाकृत बड़ा फ्रेमवर्क है। Angular का बड़ा आकार मुख्य रूप से इसकी व्यापक विशेषताओं के सेट के कारण है, जिसमें फॉर्म हैंडलिंग, राउटिंग, और डेटा प्रबंधन जैसी कई अंतर्निहित कार्यक्षमताएँ शामिल हैं।
Angular का बड़ा आकार वेब अनुप्रयोगों के लिए धीमे लोड समय का कारण बन सकता है, जो उपयोगकर्ता अनुभव पर नकारात्मक प्रभाव डाल सकता है। यह विशेष रूप से उन उपयोगकर्ताओं के लिए सच है जिनकी इंटरनेट कनेक्शन धीमी होती है।
Angular का बड़ा आकार जटिल प्रोजेक्ट्स के विकास और रख-रखाव को और भी चुनौतीपूर्ण बना सकता है।
सीमित SEO
Angular की सीमित SEO क्षमताएँ मुख्य रूप से इस कारण हैं कि यह एक सिंगल-पेज एप्लिकेशन (SPA) फ्रेमवर्क है। SPA को पूरी तरह से ब्राउज़र में चलने के लिए डिज़ाइन किया गया है, जिसका मतलब है कि HTML कोड JavaScript का उपयोग करके डायनामिक रूप से जेनरेट किया जाता है। इससे सर्च इंजन क्रॉलर के लिए Angular-संचालित वेबसाइट की सामग्री को सही ढंग से इंडेक्स करना मुश्किल हो जाता है।
ब्लॉग अनुप्रयोग का निर्माण
एक Angular अनुप्रयोग बनाएँ और इसे “blog-application” नाम दें। Angular अनुप्रयोग बनाने के लिए, अपने प्रोजेक्ट के डायरेक्टरी में टर्मिनल पर निम्नलिखित कमांड चलाएँ:
ng new blog-application Angular अनुप्रयोग बनाने के बाद, आप दो घटक (components) बनाएंगे। ये दो घटक होम और पोस्ट घटक होंगे। घटकों को बनाने के बाद, आप इनका रूटिंग करेंगे।
घटक जनरेट करने के लिए, निम्नलिखित कमांड चलाएँ:
cd blog-application ng generate component home-component ng generate component post-component घटक जनरेट करने के बाद, app-routing.module.ts फ़ाइल में उनका रूटिंग कॉन्फ़िगर करें।
इस प्रकार:
//app-routing.module.ts import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { HomeComponentComponent } from './home-component/home-component.component'; import { PostComponentComponent } from './post-component/post-component.component'; const routes: Routes = [ {path: '', component: HomeComponentComponent}, {path: 'post', component: PostComponentComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } ऊपर दिया गया कोड ब्लॉक routes एरे में दो रूट्स को परिभाषित करता है। HomeComponentComponent के लिए रूट का पथ खाली है। खाली पथ का मतलब है कि जैसे ही आप अपने अनुप्रयोग को रेंडर करेंगे, HomeComponentComponent दिखाई देगा।
PostComponentComponent रूट को ‘post’ पथ के साथ परिभाषित किया गया है, जिसका अर्थ है कि जब आप इस रूट पर नेविगेट करेंगे, तो PostComponentComponent रेंडर होकर दृश्य में दिखाई देगा।
निर्धारित रूट्स पर नेविगेट करने के लिए, आप अपने अनुप्रयोग में एक हेडर जोड़ेंगे। आप app-component.html फ़ाइल में हेडर बनाएंगे। हेडर में ऐसे तत्व होंगे जो विभिन्न रूट्स पर नेविगेट करेंगे।
उदाहरण के लिए:
<!--app.component.html--> <div> <div class="header"> <a routerLink=""><h2>Blog</h2></a> <a routerLink="post"><button>write</button></a> </div> <router-outlet></router-outlet> </div> हेडर div में दो चाइल्ड एंकर तत्व हैं। एंकर तत्व h2 तत्व और बटन तत्व को रैप करते हैं। h2 पर क्लिक करने से आपको डिफ़ॉल्ट रूट पर ले जाया जाता है, जबकि बटन पर क्लिक करने से आप post रूट पर चले जाते हैं। router-outlet हेडर div के तहत रूटेड घटकों को प्रदर्शित करता है।
हेडर बनाने के बाद, आप app-compnent.scss फ़ाइल में हेडर को स्टाइल करेंगे:
/* app.component.scss*/ .header{ display: flex; justify-content: space-between; padding: 1rem 0; } Back4App का एकीकरण
Back4app के साथ अनुप्रयोग बनाना शुरू करने के लिए, पहले यह सुनिश्चित करें कि आपके पास एक खाता है। यदि आपके पास Back4app खाता नहीं है, तो निम्नलिखित निर्देशों का पालन करें:
- Back4app वेबसाइट पर जाएँ।
- होमपेज के ऊपर-दाएँ भाग में साइन-अप बटन खोजें और उस पर क्लिक करें।
- रजिस्ट्रेशन फॉर्म भरें और सबमिट करें।
सफलतापूर्वक रजिस्ट्रेशन करने के बाद, अपने Back4app खाते में लॉगिन करें और निम्नलिखित चरणों का पालन करें:
- ऊपर-दाएँ कोने में NEW APP बटन खोजें और उस पर क्लिक करें।
- आपको एक फॉर्म पर निर्देशित किया जाएगा जहाँ आप अपना इच्छित ऐप नाम दर्ज करेंगे।
- अपना ऐप नाम दर्ज करें और CREATE बटन चुनें ताकि आपके ऐप निर्माण की प्रक्रिया शुरू हो सके।

CREATE बटन पर क्लिक करने के बाद, आपका अनुप्रयोग जनरेट हो जाएगा, और आपको अनुप्रयोग डैशबोर्ड पर निर्देशित किया जाएगा।

अपने अनुप्रयोग को Back4app से जोड़ना
अपने Angular अनुप्रयोग को Back4app अनुप्रयोग से जोड़ने के लिए, आपको Parse JavaScript SDK स्थापित करना होगा।
SDK स्थापित करने के लिए, अपने पैकेज मैनेजर के अनुसार निम्नलिखित में से किसी एक कमांड को चलाएँ:
#npm का उपयोग करते हुए npm install parse or #yarn का उपयोग करते हुए yarn add parse Parse JavaScript SDK स्थापित करने के बाद, आपको अपना Application ID और JavaScript Key प्राप्त करना होगा। आपको इन्हें अपने Angular अनुप्रयोग को Back4app से जोड़ने के लिए चाहिए होगा।
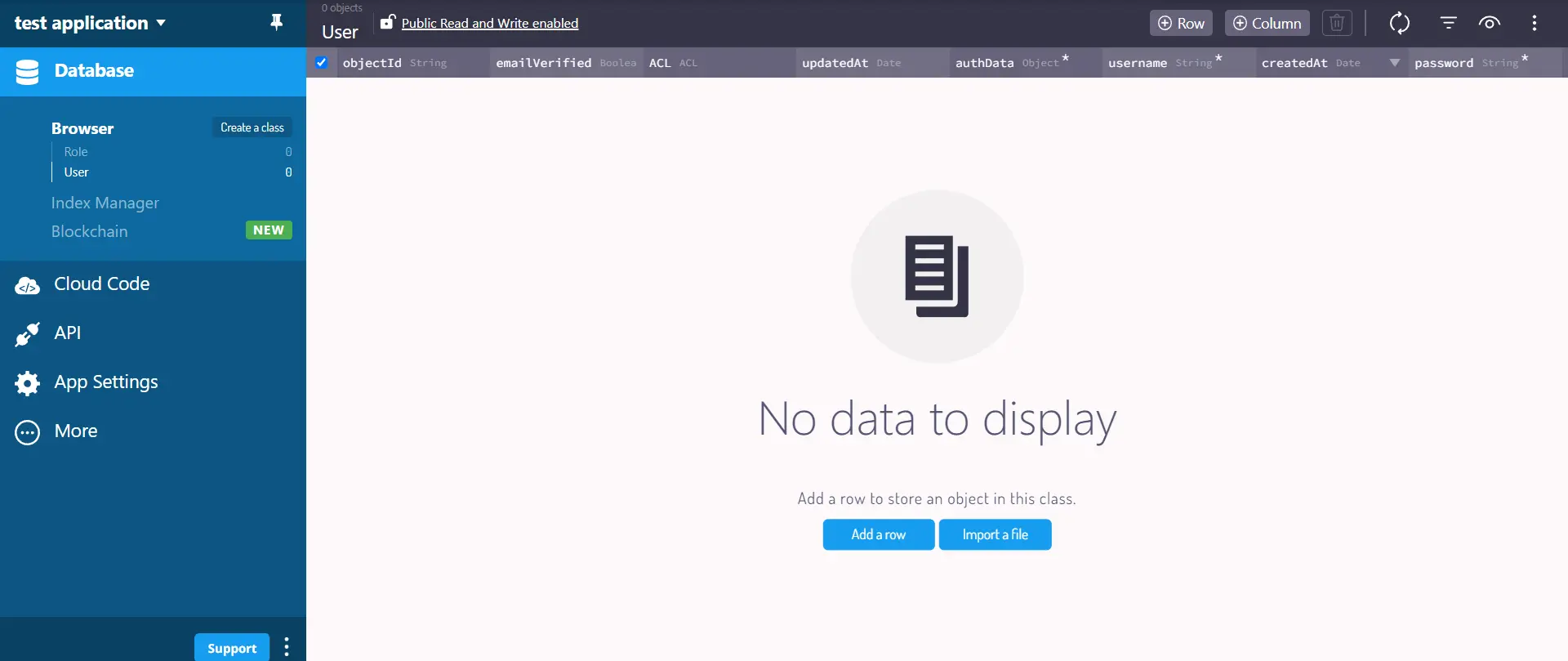
Back4app से Application ID और JavaScript Key प्राप्त करने के लिए, डैशबोर्ड पर App Settings में जाकर Security & Keys अनुभाग पर जाएँ। वहां, आप आवश्यक कुंजियाँ आसानी से एक्सेस कर सकते हैं जो आपके Angular अनुप्रयोग को Back4app से जोड़ने के लिए आवश्यक हैं।
अपना Application ID और JavaScript Key प्राप्त करने के बाद, उन्हें अपने अनुप्रयोग में सुरक्षित रूप से संग्रहीत करें।
अपने app.component.ts फ़ाइल में, parse से मिनिफाइड संस्करण के Parse को इम्पोर्ट करें। फिर Parse पर initialize मेथड को कॉल करें। initialize मेथड Application ID और JavaScript Key को तर्क के रूप में लेता है। अंत में, Parse पर serverURL सेट करें जिसे ‘https://parseapi.back4app.com/’ पर सेट किया जाता है।
इसके बाद, आपका app.component.ts फ़ाइल इस प्रकार दिखना चाहिए:
//app.component.ts import { Component } from '@angular/core'; import * as Parse from 'parse'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export class AppComponent { } Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY); (Parse as any).serverURL = "<https://parseapi.back4app.com/>"; अपने Back4app अनुप्रयोग में डेटा जोड़ना
अपने Back4App अनुप्रयोग में डेटा जोड़ने के लिए, आप उपयोगकर्ता से डेटा प्राप्त करने के लिए एक फॉर्म बनाएंगे। फॉर्म सबमिट करने पर, आप handleSubmit फंक्शन चलाएंगे। handleSubmit फंक्शन में आपके ब्लॉग अनुप्रयोग से Back4app ऐप में एक नया पोस्ट जोड़ने का लॉजिक होगा।
इस प्रकार:
// post-component.component.ts import { Component } from '@angular/core'; import * as Parse from 'parse'; @Component({ selector: 'app-post-component', templateUrl: './post-component.component.html', styleUrls: ['./post-component.component.scss'] }) export class PostComponentComponent { data: postData = { title: '', body: '', } handleSubmit(){ try { const Post = new Parse.Object("Post"); Post.set("title", this.data.title); Post.set("body", this.data.body); Post.save().then(() => { console.log("New Post added successfully"); }); } catch (error) { console.log(error); } } } interface postData { title: string, body: string } ऊपर दिया गया कोड ब्लॉक post-component.component.ts फ़ाइल है। handleSubmit फंक्शन एक नया Parse Post ऑब्जेक्ट बनाता है और इसके title प्रॉपर्टी को data.title के मान पर सेट करता है तथा body प्रॉपर्टी को data.body के मान पर सेट करता है। अंत में, यह Parse सर्वर पर Post.save() का उपयोग करके Post ऑब्जेक्ट के प्रॉपर्टीज को सेव करता है।
data प्रॉपर्टीज को एक फॉर्म के माध्यम से उपयोगकर्ता से मान प्राप्त होंगे। ऐसा करने के लिए, आप post-component.component.html फ़ाइल में एक फॉर्म बनाएंगे।
इस प्रकार:
<!-- post-component.component.html --> <form class="post" (ngSubmit)="handleSubmit()"> <input type="text" placeholder="Title..." name="title" [(ngModel)]="data.title" > <textarea name="body" placeholder="Body..." cols="30" rows="10" [(ngModel)]="data.body"></textarea> <button type="submit">Post</button> </form> ngModel टाइटल और बॉडी इनपुट फील्ड्स के मानों को data प्रॉपर्टीज से बाँधता है। ngSubmit फॉर्म सबमिशन को संभालता है और handleSubmit फंक्शन को कॉल करता है जो post-component.ts फ़ाइल में परिभाषित है।
इसके बाद, आप अपने घटक को स्टाइल करेंगे। पोस्ट-कॉम्पोनेन्ट की SCSS फ़ाइल में निम्नलिखित कोड दर्ज करें:
/* post-component.component.scss */ .post{ margin-block-start: 4rem; display: flex; flex-direction: column; gap: 1rem; align-items: center; input{ border: none; inline-size: 100%; padding: 1rem; border-radius: 7px; &::placeholder{ color: #e2e2e2; } textarea{ border: none; inline-size: 100%; padding: 1rem; &::placeholder{ color: #e2e2e2; } } } Back4app से डेटा प्राप्त करना
अपने Back4app अनुप्रयोग से डेटा प्राप्त करने के लिए, उस क्लास के लिए एक Parse क्वेरी बनाएँ जिससे आप डेटा प्राप्त करना चाहते हैं। यह क्वेरी ngOnInit लाइफसाइकल हुक में चलेगी।
उदाहरण के लिए:
// home-component.component.ts import { Component } from '@angular/core'; import * as Parse from 'parse'; @Component({ selector: 'app-home-component', templateUrl: './home-component.component.html', styleUrls: ['./home-component.component.scss'] }) export class HomeComponentComponent { data: postData[] = []; async ngOnInit() { try { const query = new Parse.Query("Post"); const post = await query.find(); this.data = post; } catch (error) { console.log(error); } } } interface postData { id: string, get: any, } ऊपर दिया गया कोड ब्लॉक आपके Back4app ऐप के डेटाबेस से “Post” ऑब्जेक्ट खोजता है, Parse.Query() मेथड का उपयोग करके। इसके बाद, यह क्वेरी के परिणामस्वरूप प्राप्त परिणामों की एक एरे को find मेथड के माध्यम से लौटाता है। अंत में, यह प्राप्त एरे को data वेरिएबल में असाइन कर देता है।
data एरे का उपयोग करते हुए, आप अपना HTML टेम्पलेट रेंडर करेंगे:
<!-- home-component.component.html --> <div class="home"> <div class="post" *ngFor="let post of data"> <h3>{{ post.get('title') }}</h3> <p>{{ post.get('body') }}</p> <button>Delete</button> </div> </div> ngFor डायरेक्टिव एरे के माध्यम से लूप लगाता है और उसके div में लिपटे HTML तत्व उत्पन्न करता है। post.get() मेथड आपके Back4app डेटाबेस में title और body प्रॉपर्टीज के मान प्राप्त करता है।
अब, आप अपने घटक को स्टाइल कर सकते हैं। इसके लिए घटक की SCSS फ़ाइल में निम्नलिखित कोड जोड़ें:
/* home-component.component.scss */ .home{ display: flex; flex-direction: column; gap: 2rem; margin-block-start: 4rem; .post{ border-radius: 12px; padding: 1rem; &:hover{ box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1); background-color: #e2e2e2; } h3{ text-transform: uppercase; margin-block-end: 0.4rem; } button{ margin-block-start: 1rem; } } } अपने Back4app अनुप्रयोग से डेटा हटाना
अपने Back4app अनुप्रयोग से डेटा हटाने के लिए, आप destroy मेथड का उपयोग करके डेटाबेस से संबंधित रिकॉर्ड(स) को हटाते हैं। आप अपने home-component.component.ts फ़ाइल में deletePost फंक्शन बनाएंगे। deletePost फंक्शन में आपके Back4app ऐप के डेटाबेस से दिए गए ID के आधार पर पोस्ट हटाने का लॉजिक होगा।
इस प्रकार:
// home-component.component.ts async deletePost(id: string) { try { const Post = Parse.Object.extend("Post"); const todo = new Post(); todo.id = id; await todo.destroy(); const newData = this.data.filter( (item: postData) => item.id !== id ) this.data = newData; } catch (error) { console.log(error); } } ऊपर दिया गया कोड ब्लॉक Parse.Object.extend मेथड का उपयोग करके एक नया Post ऑब्जेक्ट बनाता है। फिर यह Post ऑब्जेक्ट के id प्रॉपर्टी को फंक्शन को पारित किए गए id पैरामीटर के मान पर सेट करता है।
इसके बाद, यह Post ऑब्जेक्ट के destroy मेथड को कॉल करता है ताकि Back4app डेटाबेस से दिए गए ID वाला पोस्ट हटाया जा सके। फिर यह data एरे को फ़िल्टर करता है और newData नामक एक नई एरे लौटाता है, जिसमें हटाए गए पोस्ट को छोड़कर सभी पोस्ट होते हैं। अंत में, इस newData एरे को data वेरिएबल में असाइन कर दिया जाता है।
एक बार जब आप deletePost फंक्शन को home-component.component.ts फ़ाइल में परिभाषित कर लेते हैं, तो आप HTML फ़ाइल में डिलीट बटन से इस फंक्शन को क्लिक ईवेंट के साथ बाँधेंगे।
आपकी home-component.component.html फ़ाइल इस प्रकार दिखनी चाहिए:
<!-- home-component.component.html --> <div class="home"> <div class="post" *ngFor="let post of data"> <h3>{{ post.get('title') }}</h3> <p>{{ post.get('body') }}</p> <button (click)="deletePost(post.id)">Delete</button> </div> </div> अंत में, अपने styles.scss फ़ाइल में निम्नलिखित कोड ब्लॉक जोड़कर अनुप्रयोग में कुछ ग्लोबल स्टाइल्स जोड़ें:
/* styles.scss */ *{ margin: 0; padding: 0; box-sizing: border-box; } body{ inline-size: 50%; margin: 0 auto; background-color: #f2f2f2; } a{ text-decoration: none; color: inherit; } button{ border: 1px #333333 solid; padding: 0.3rem 0.5rem; border-radius: 0.4rem; background-color: inherit; inline-size: min-content; &:hover{ background-color: #333333; color: #FFFFFF; } } अनुप्रयोग का परीक्षण
अनुप्रयोग का परीक्षण करने के लिए, अपने प्रोजेक्ट के टर्मिनल में निम्नलिखित कमांड चलाएँ:
ng serve उपरोक्त कमांड अनुप्रयोग को कंपाइल करता है और डिफ़ॉल्ट रूप से http://localhost:4200 पर एक लोकल सर्वर पर होस्ट करता है।
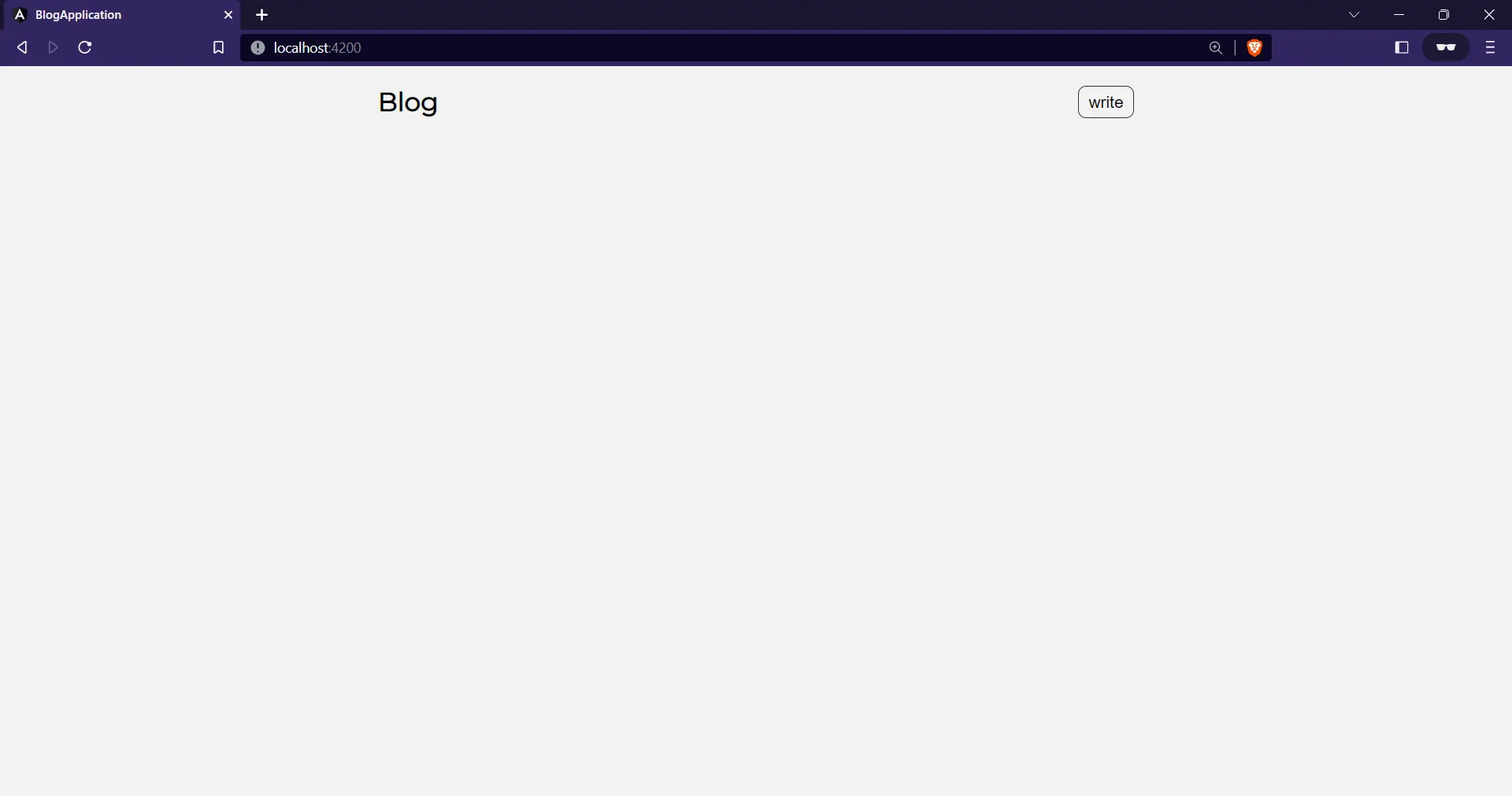
जब आपका अनुप्रयोग लॉन्च होता है, तो आपको नीचे दी गई छवि में दिखाए गए UI का अनुभव होना चाहिए:

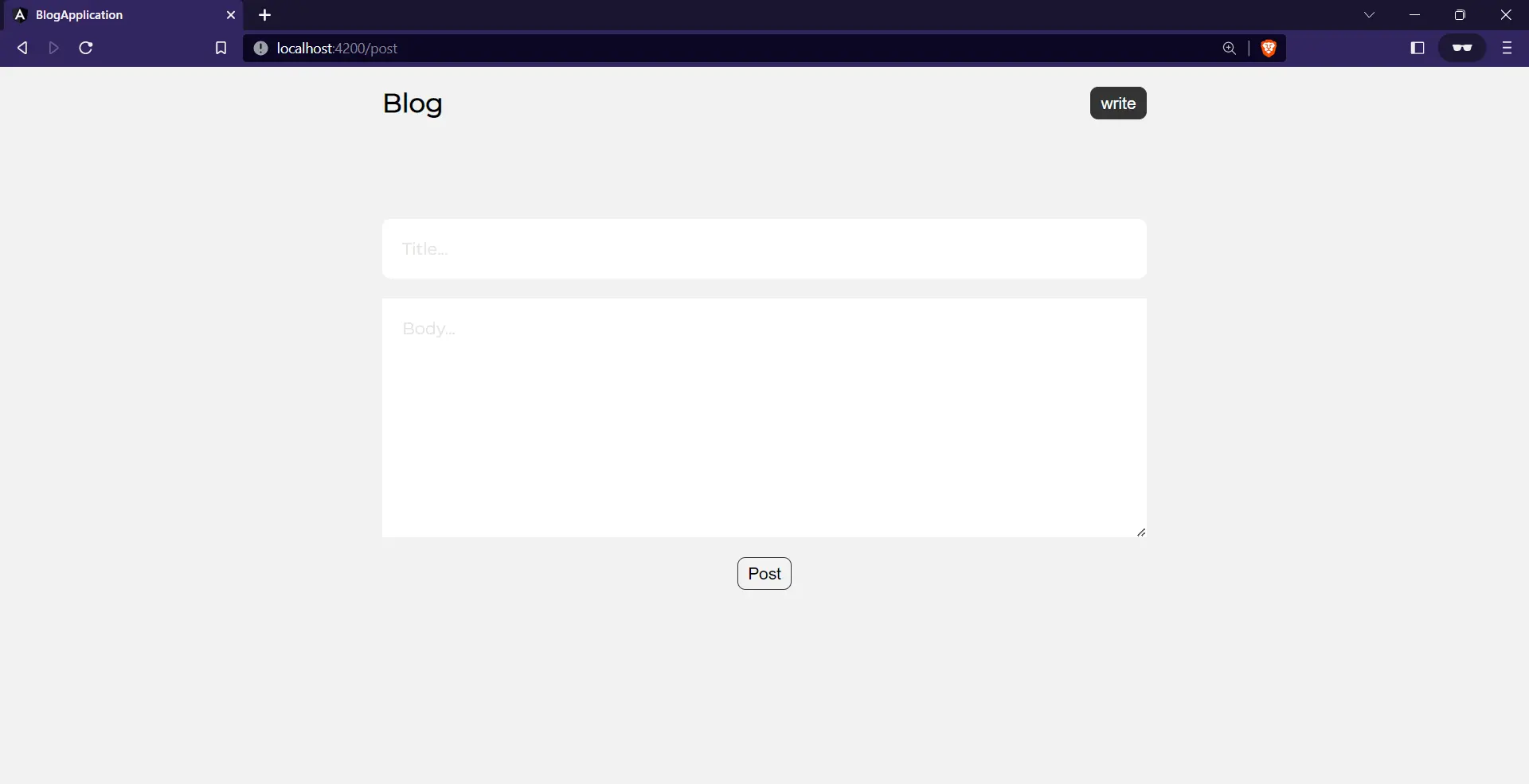
Write बटन पर क्लिक करने से आप post-component पर नेविगेट करेंगे। post-component में इनपुट फील्ड्स और एक बटन वाला फॉर्म होता है।
post-component इस प्रकार दिखेगा:

इनपुट फील्ड्स भरने के बाद, पोस्ट बटन पर क्लिक करने से इनपुट मान Back4app डेटाबेस में जोड़ दिए जाते हैं। इसकी पुष्टि करने के लिए, आप अपने Back4app अनुप्रयोग डैशबोर्ड की जाँच कर सकते हैं या सीधे अनुप्रयोग के होमपेज पर रीडायरेक्ट कर सकते हैं।

Delete बटन पर क्लिक करने से कोई पोस्ट हटाया जाएगा। उदाहरण के लिए, ‘What is a lion?’ पोस्ट को हटाने के लिए उसके delete बटन पर क्लिक करें:

निष्कर्ष
Angular एक शक्तिशाली फ्रेमवर्क है जिसका उपयोग स्केलेबल, मजबूत वेब अनुप्रयोगों के निर्माण के लिए किया जाता है। इसमें मॉड्यूलर वास्तुकला, शक्तिशाली डेटा बाइंडिंग, और व्यापक पूर्व-निर्मित घटक शामिल हैं। इसके लाभों में डेवलपर की उत्पादकता में वृद्धि, एक सुव्यवस्थित विकास प्रक्रिया, और डायनामिक, रिस्पॉन्सिव, और प्रदर्शनकारी यूजर इंटरफेस का निर्माण करना शामिल है।
Back4app को Backend-as-a-Service समाधान के रूप में उपयोग करके Angular ऐप का निर्माण करना विकास को काफी सरल और तेज कर सकता है। Back4app के पूर्व-निर्मित इंफ्रास्ट्रक्चर के साथ, आप बैकएंड विकास की जटिलताओं जैसे प्रमाणीकरण और डेटा भंडारण की चिंता किए बिना अपने अनुप्रयोग के फ्रंटएंड पर ध्यान केंद्रित कर सकते हैं।
FAQ
Angular क्या है?
Angular एक ओपन-सोर्स फ्रेमवर्क है जिसका उपयोग वेब अनुप्रयोगों के विकास के लिए किया जाता है। इसे Google और डेवलपर्स के एक समुदाय द्वारा मेंटेन किया जाता है, और इसे डायनामिक तथा इंटरैक्टिव वेब इंटरफेस बनाने के लिए व्यापक रूप से इस्तेमाल किया जाता है।
Back4app क्या है?
Back4app एक Backend-as-a-Service (BaaS) प्लेटफॉर्म है जो आपको तेजी से और आसानी से अपने अनुप्रयोगों का निर्माण और स्केल करने की अनुमति देता है।
यह क्लाउड होस्टिंग, डेटाबेस, API, और अन्य बैकएंड टूल्स तथा फीचर्स सहित एक पूर्व-निर्मित इंफ्रास्ट्रक्चर प्रदान करता है, जिससे बैकएंड विकास के लिए आवश्यक समय और प्रयास में काफी कमी आती है।
Angular के लाभ
Angular के लाभों में शक्तिशाली डेटा बाइंडिंग, मॉड्यूलर वास्तुकला, एक बड़ा डेवलपर समुदाय, पूर्व-निर्मित घटक, और वेब, मोबाइल, तथा डेस्कटॉप जैसे विभिन्न प्लेटफॉर्म्स के लिए समर्थन शामिल हैं।
Angular की सीमाएँ
Angular में कुछ सीमाएँ हैं, जिनमें कठिन सीखने की प्रक्रिया, जटिल डाक्यूमेंटेशन, बड़ा कोडबेस, और कभी-कभी अन्य फ्रेमवर्क्स की तुलना में धीमी प्रदर्शन शामिल हैं। नए वर्शन में माइग्रेशन भी चुनौतीपूर्ण हो सकता है।



