Membangun backend asisten AI yang kuat!

Seiring dengan kemajuan teknologi AI, asisten AI diharapkan dapat memainkan peran yang semakin signifikan dalam mengelola dukungan pelanggan bisnis. Sebagian besar bisnis telah mengintegrasikan beberapa jenis AI ke dalam alur kerja mereka.
Dalam artikel ini kita akan membahas asisten AI, menyoroti manfaat luar biasa dan potensi kekurangannya.
Selain itu, kami akan memberikan panduan langkah demi langkah yang komprehensif untuk membuat asisten berbasis AI menggunakan OpenAI dan Back4app.
Contents
Apa yang dimaksud dengan Asisten AI?
Asisten AI adalah perangkat lunak yang menerima perintah melalui teks atau suara dan menghasilkan respons.
Di antaranya, teknologi ini memanfaatkan pemrosesan bahasa alami (NLP) dan pembelajaran mesin.
Tujuan asisten AI adalah untuk menirukan percakapan seperti manusia.
Di sepanjang artikel ini, kami akan menggunakan kata asisten AI dan chatbot AI secara bergantian. Namun, beberapa orang mungkin berpendapat bahwa asisten adalah versi yang lebih kompleks dari chatbot yang juga dapat melakukan tugas.
Beberapa contoh asisten AI yang populer adalah ChatGPT, Claude, dan Gemini.
Beberapa aplikasi asisten AI meliputi:
- Dukungan pelanggan (asisten AI dapat dilatih untuk menjawab pertanyaan pelanggan)
- Bantuan pengembang (asisten AI dapat menghasilkan kode dan membantu pengembang bekerja secara efisien)
- Pendidikan (asisten dapat digunakan untuk tujuan pendidikan dan orientasi pengguna)
- Pemasaran & analisis (asisten dapat menghasilkan materi pemasaran & menganalisis data)
- Hiburan (chatbot AI dapat membuat tanggapan yang menghibur atau kreatif)
Manfaat Asisten AI
Asisten AI hadir dengan sejumlah manfaat. Mari kita lihat mereka!
Meningkatkan Produktivitas
Asisten AI memungkinkan Anda meningkatkan produktivitas bisnis Anda secara signifikan.
Mereka dapat digunakan untuk organisasi tugas, operasi bisnis, dukungan pelanggan, pemasaran, dll.
Dengan memanfaatkan AI, Anda dapat membuat dukungan pelanggan yang sangat terukur dan otonom yang tersedia 24/7.
Selain itu, pengembang dapat memanfaatkan asisten AI untuk menulis, meninjau, dan mendokumentasikan kode. Sudah ada sejumlah alat khusus untuk tujuan ini, termasuk GitHub Copilot, OpenAI Codex, dan CodePal.
Kemudahan Penggunaan
Asisten AI adalah salah satu perangkat lunak yang paling mudah diakses karena mereka “memahami” teks manusia. Hampir semua orang, tidak peduli seberapa paham teknologi, dapat menggunakannya.
Memotong Biaya
Asisten AI dapat membantu Anda memangkas biaya secara signifikan dengan mengoptimalkan proses kerja dan mengotomatiskan dukungan pelanggan. Beberapa penelitian telah menemukan bahwa AI membantu bisnis memangkas biaya hingga 20%.
Pencarian Informasi
Salah satu manfaat terbaik dari asisten AI adalah kemampuannya untuk mengambil informasi. Mereka dapat dengan cepat menanyakan beberapa dokumen dan mengembalikan respons sederhana yang dapat dibaca pengguna.
Selain itu, mereka dapat menyertai jawaban dengan narasumber.
Berkat kemajuan terbaru dalam API OpenAI, kini Anda dapat melatih bot menggunakan data bisnis Anda dengan mudah.
Kustomisasi & Personalisasi
Asisten AI sangat mudah disesuaikan. Menggunakan kembali asisten semudah mengubah instruksi atau yang disebut prompt awal.
Selain itu, asisten AI dapat memberikan respons yang dipersonalisasi berdasarkan dengan siapa mereka berkomunikasi.
Misalnya, mereka dapat menjawab pertanyaan pengguna dalam bahasa asli mereka atau mempertimbangkan konteks percakapan sebelumnya.
Kelemahan dari Asisten AI
Tidak ada yang datang tanpa kekurangan.
Halusinasi
Chatbot AI terkadang menghasilkan informasi yang salah atau tidak masuk akal. Ketika hal itu terjadi, kami mengatakan bahwa chatbot berhalusinasi.
Alasan di baliknya adalah karena bot tidak benar-benar memahami apa yang mereka katakan – mereka hanya menghasilkan kata yang paling mungkin berikutnya berdasarkan kata-kata sebelumnya.
Jika Anda penasaran dengan cara kerja chatbot AI seperti ChatGPT, lihat artikel ini.
Tidak Dapat Melakukan Operasi yang Kompleks
Asisten AI sangat bagus untuk tugas-tugas yang sederhana dan berulang-ulang, tetapi gagal total ketika diminta untuk melakukan tugas yang kompleks.
Mereka tidak memiliki akal sehat dan kecerdasan manusia pada umumnya. Jika jawabannya tidak ada dalam materi pembelajaran chatbot, kemungkinan besar ia akan memberikan jawaban yang salah.
Selain itu, mereka tidak dijamin memberikan hasil yang optimal.
Pemeliharaan
Untuk memastikan chatbot yang dilatih tentang dokumen bisnis memberikan informasi yang akurat dan terkini, Anda harus secara teratur memperbaruinya dengan dokumen terbaru. Tanpa pemeliharaan yang berkelanjutan ini, chatbot dapat memberikan respons yang ketinggalan zaman.
Masalah Privasi & Keamanan
Asisten terkadang harus berurusan dengan informasi bisnis rahasia atau data pengguna pribadi. Hal ini menimbulkan beberapa pertanyaan etis dan memungkinkan asisten membocorkan informasi rahasia.
Bagaimana Cara Membangun Asisten AI?
Di bagian tutorial ini, kita akan membuat asisten virtual yang didukung GPT.
Asisten virtual kami akan berspesialisasi dalam menjawab pertanyaan matematika. Asisten virtual ini akan menggunakan utas, yang memungkinkannya menjawab pertanyaan lanjutan.
Selain itu, kode akan dirancang agar mudah digunakan kembali dan mudah beradaptasi dengan aplikasi lain.
Pada bagian backend kita akan menggunakan OpenAI dan Back4app, dan bagian frontend akan dibangun menggunakan React (dengan TailwindCSS).

Prasyarat
- Pemahaman dasar tentang JavaScript ES6
- Pengalaman dengan React dan React Hooks
- Akun OpenAI dengan sejumlah kredit
- Akun Back4app gratis
Tujuan
| # | Backend | Frontend |
| 1 | Membuat aplikasi Back4app | Bootstrap sebuah proyek baru |
| 2 | Tingkatkan versi Node.js aplikasi | Instal TailwindCSS |
| 3 | Membuat kunci rahasia OpenAI | Membuat kode antarmuka pengguna |
| 4 | Tambahkan kunci rahasia sebagai variabel env | Menginstal dan mengkonfigurasi Parse SDK |
| 5 | Membuat fungsi Cloud Code | Hubungkan ke backend |
Ayo mulai coding!
Backend
Pada tahap tutorial ini, kita akan menangani bagian backend. Kita akan membuat aplikasi Back4app, membuat kunci rahasia OpenAI, menambahkannya sebagai variabel lingkungan, dan menulis fungsi Cloud Code yang diperlukan.
Buat Aplikasi Back4app
Pertama, masuk ke akun Back4app Anda atau buat akun jika Anda belum memilikinya.
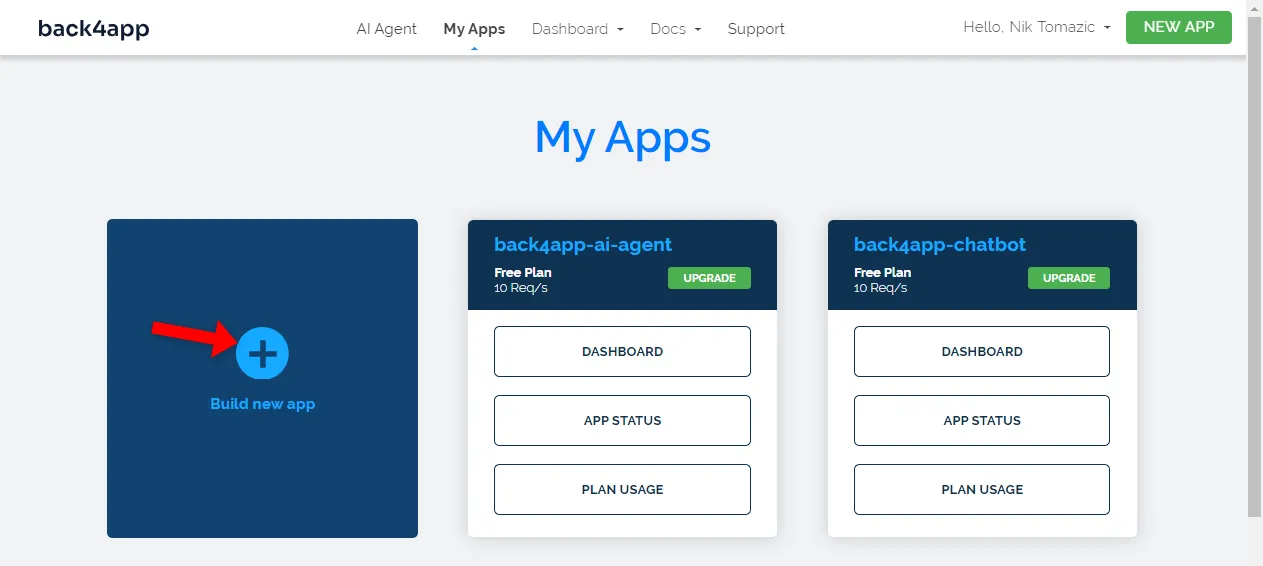
Saat Anda masuk, Anda akan diarahkan ke daftar aplikasi Anda. Klik “Buat aplikasi baru” untuk membuat aplikasi.

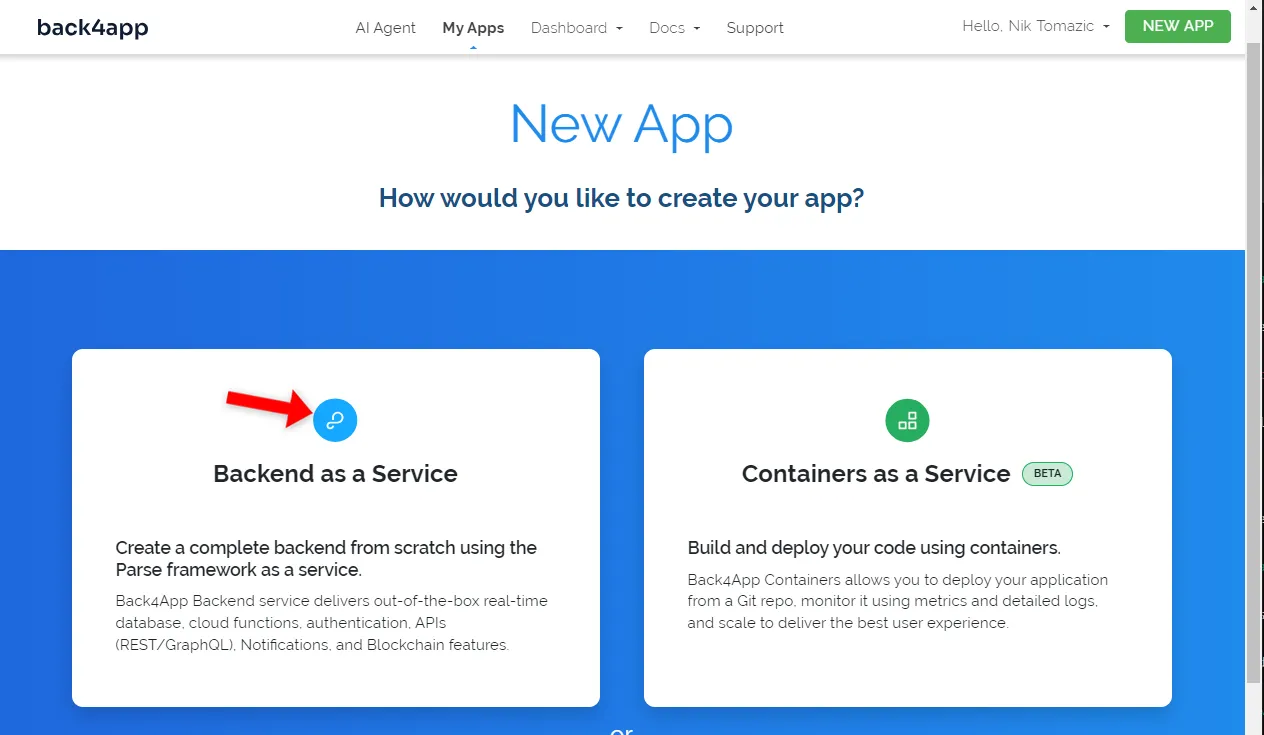
Platform Back4app memungkinkan Anda untuk menggunakan dua jenis aplikasi: Backend sebagai Layanan (BaaS) dan Container sebagai Layanan (CaaS). Kami sedang membangun backend, jadi pilihlah BaaS.

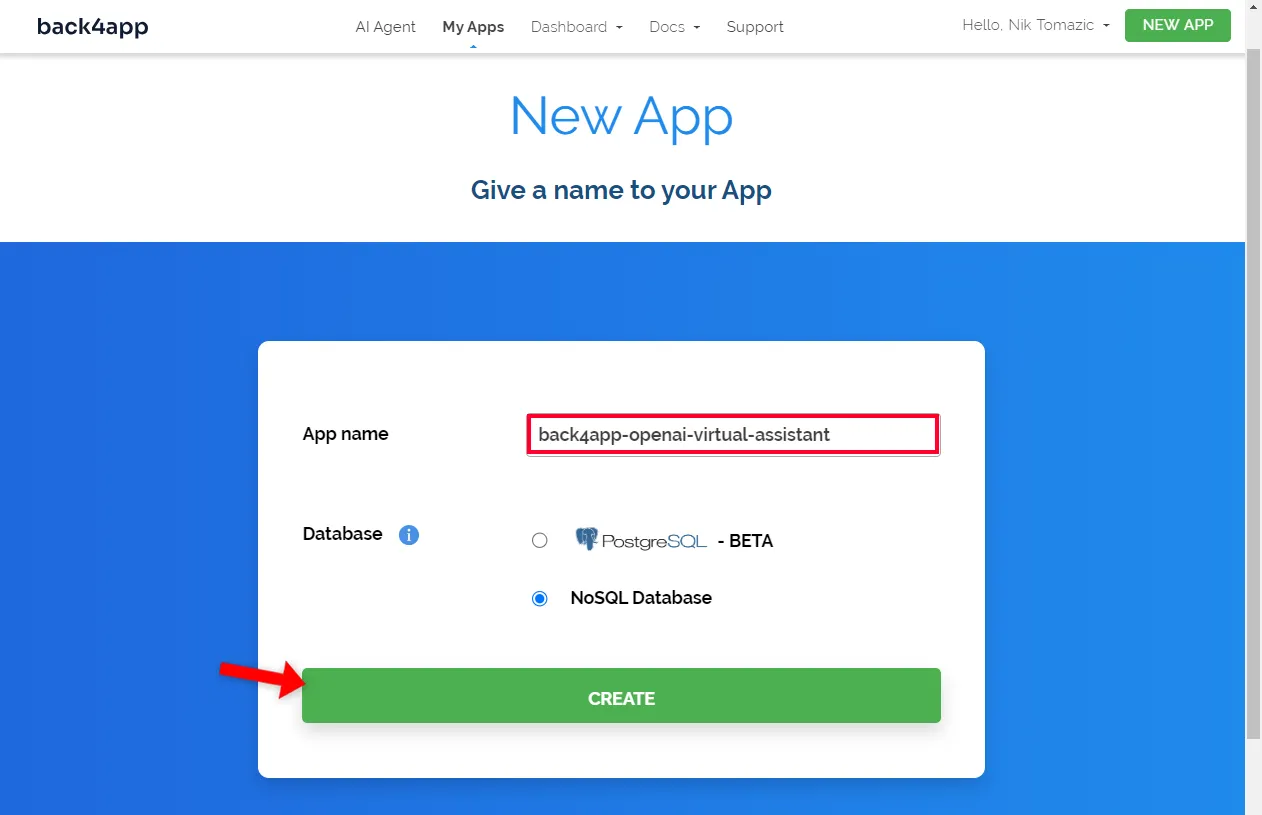
Selanjutnya, berikan nama yang informatif pada aplikasi Anda, biarkan basis data sebagai NoSQL, dan klik “Buat”.

Tunggu sekitar tiga menit hingga platform membuat aplikasi. Back4app akan menangani semuanya, mulai dari membuat lapisan aplikasi hingga menyiapkan basis data, keamanan, penskalaan, dan banyak lagi.
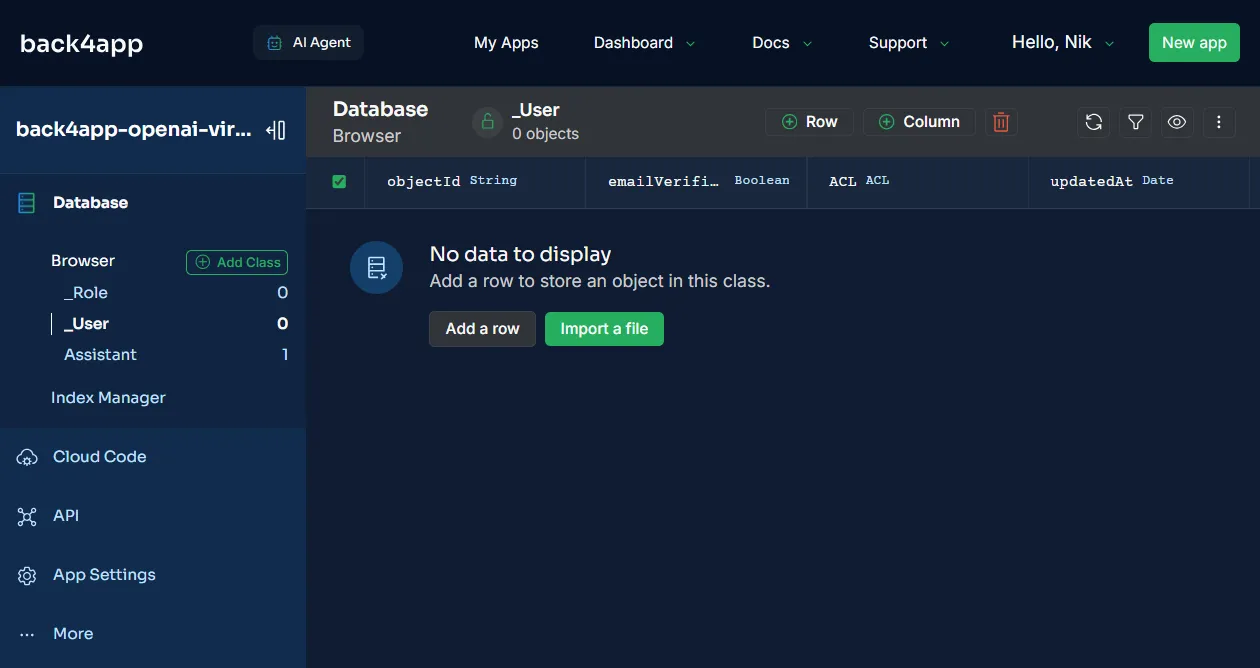
Setelah selesai, Anda akan diarahkan ke antarmuka basis data aplikasi Anda.

Mengubah Versi Node
Secara default, aplikasi Back4app didukung oleh Parse v4.10.4. Versi Parse Server ini menggunakan Node v14, yang tidak kompatibel dengan pustaka OpenAI, yang membutuhkan Node v18+.
Mari kita tingkatkan versi Parse Server.
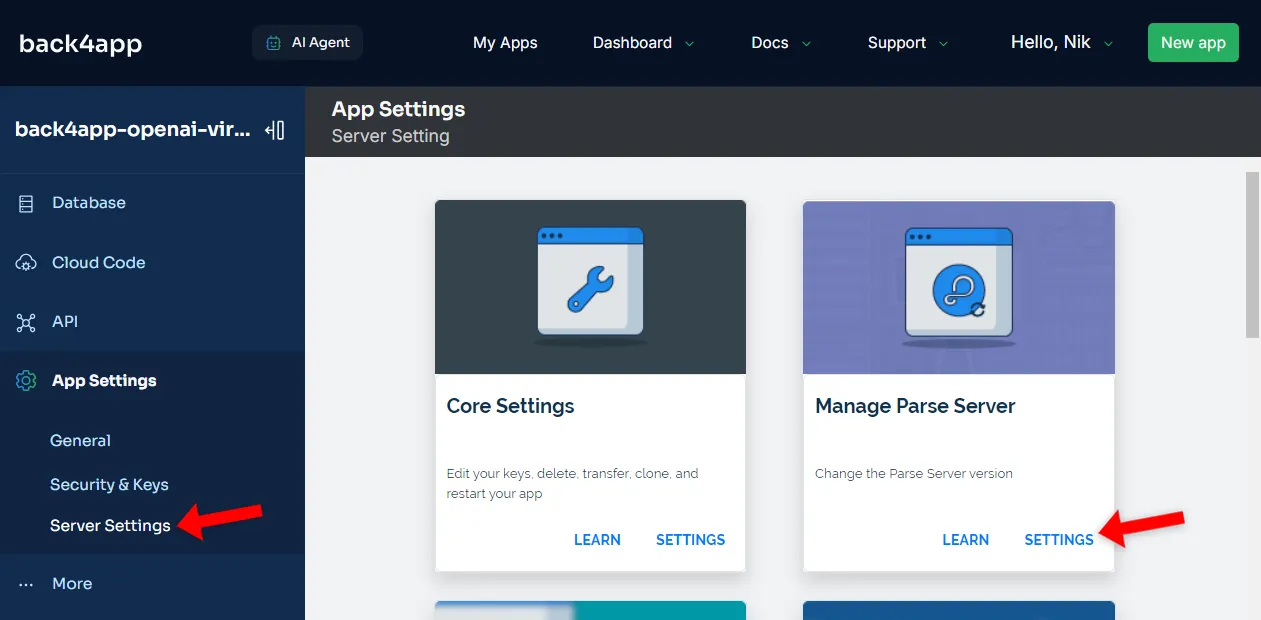
Pertama, pilih “Pengaturan Server” pada bilah sisi, lalu arahkan ke pengaturan “Kelola Server Parse” seperti yang digambarkan pada gambar di bawah ini.

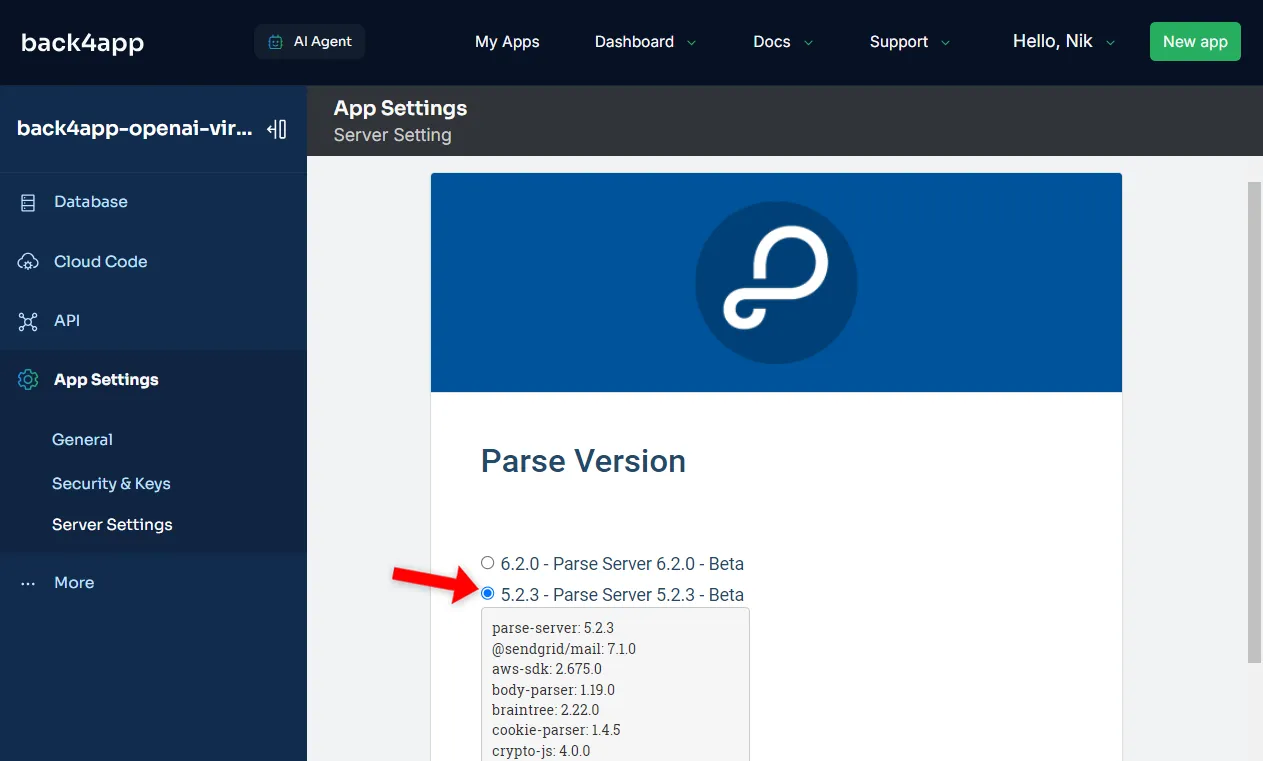
Ubah versi Parse Server ke 5.2.3 atau yang lebih baru.

Klik “Simpan” dan tunggu beberapa menit hingga Back4app meningkatkan versi server.
Untuk memverifikasi versi Node.js, Anda dapat mendefinisikan fungsi Cloud Code berikut ini:
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
});Kemudian, picu melalui “API > Console > REST” yang ada di dalamnya dengan mengirimkan permintaan POST ke functions/getNodeVersion.
Kunci API OpenAI
Selanjutnya, mari kita buat kunci API OpenAI untuk terhubung ke OpenAI dari backend kita.
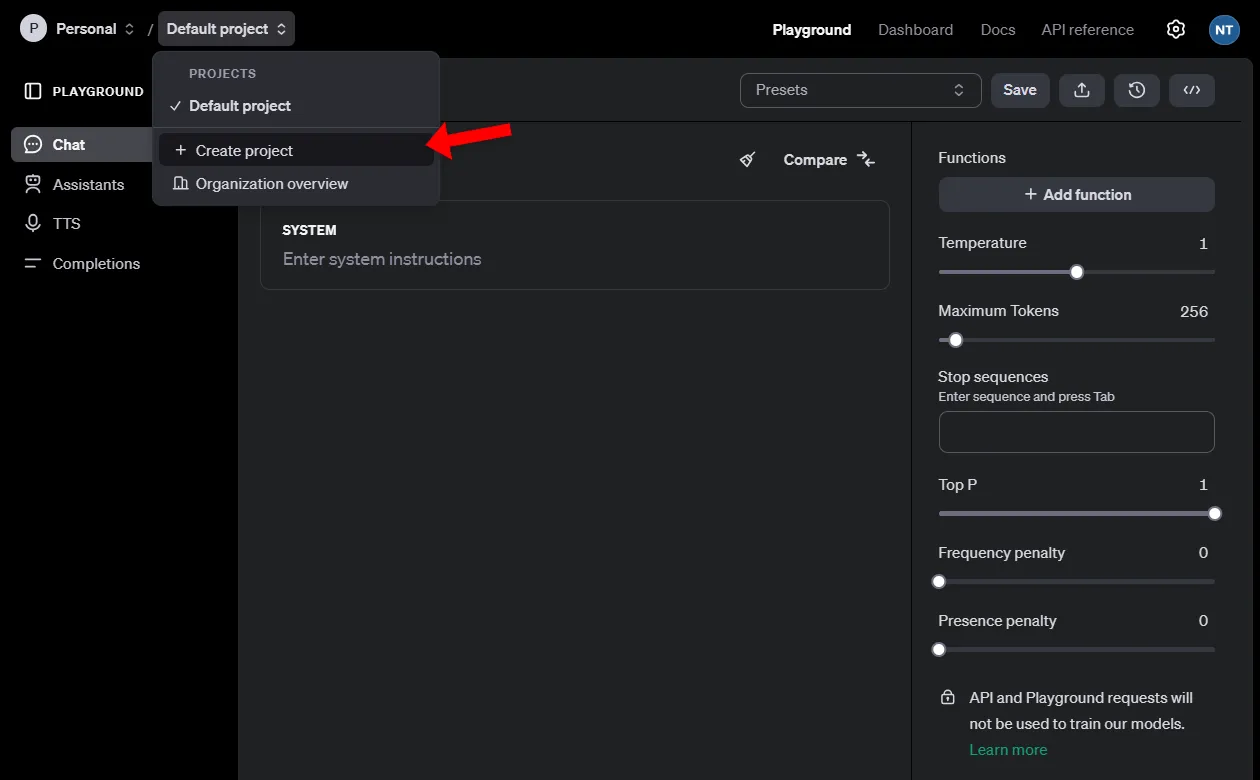
Navigasikan ke dasbor OpenAI dan buat proyek baru dengan mengklik “Proyek default” lalu “Buat proyek”.

Beri nama proyek Anda dengan nama yang deskriptif – saya akan menggunakan “back4app”. Setelah itu, klik “Buat”.
OpenAI akan secara otomatis beralih ke proyek yang baru dibuat.
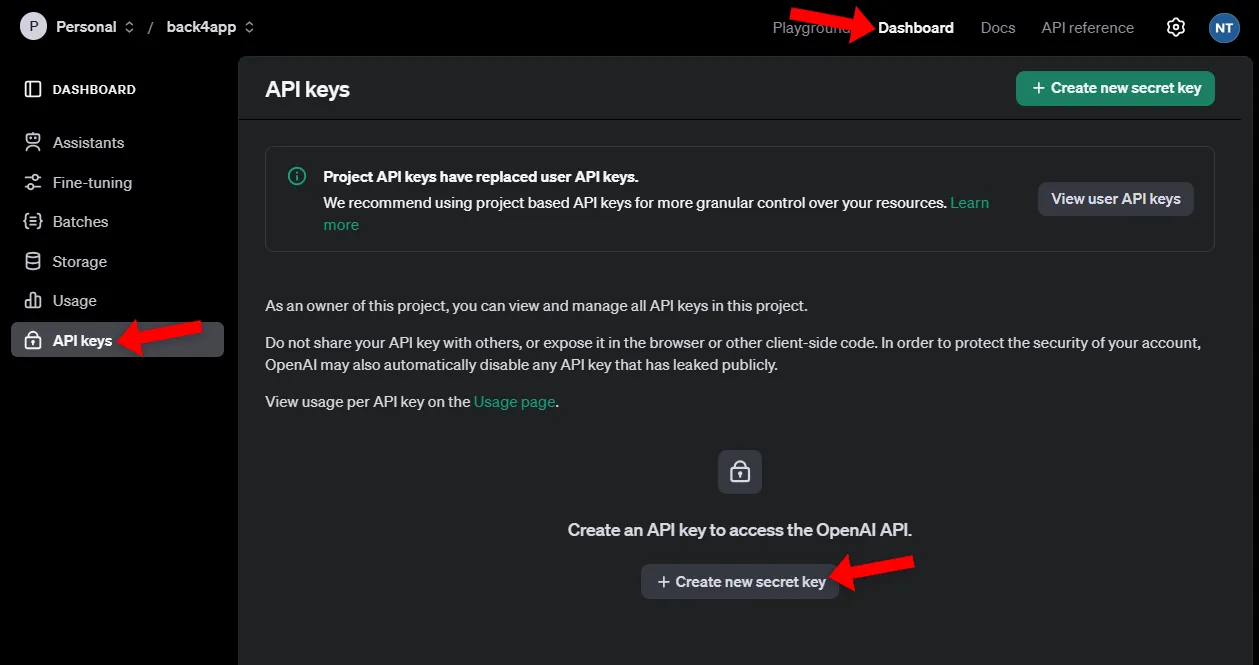
Selanjutnya, buka bagian “Kunci API” dengan memilih “Dasbor” pada bilah navigasi dan kemudian “Kunci API” pada bilah sisi. Klik “Buat kunci rahasia baru” untuk memulai proses pembuatan kunci API.

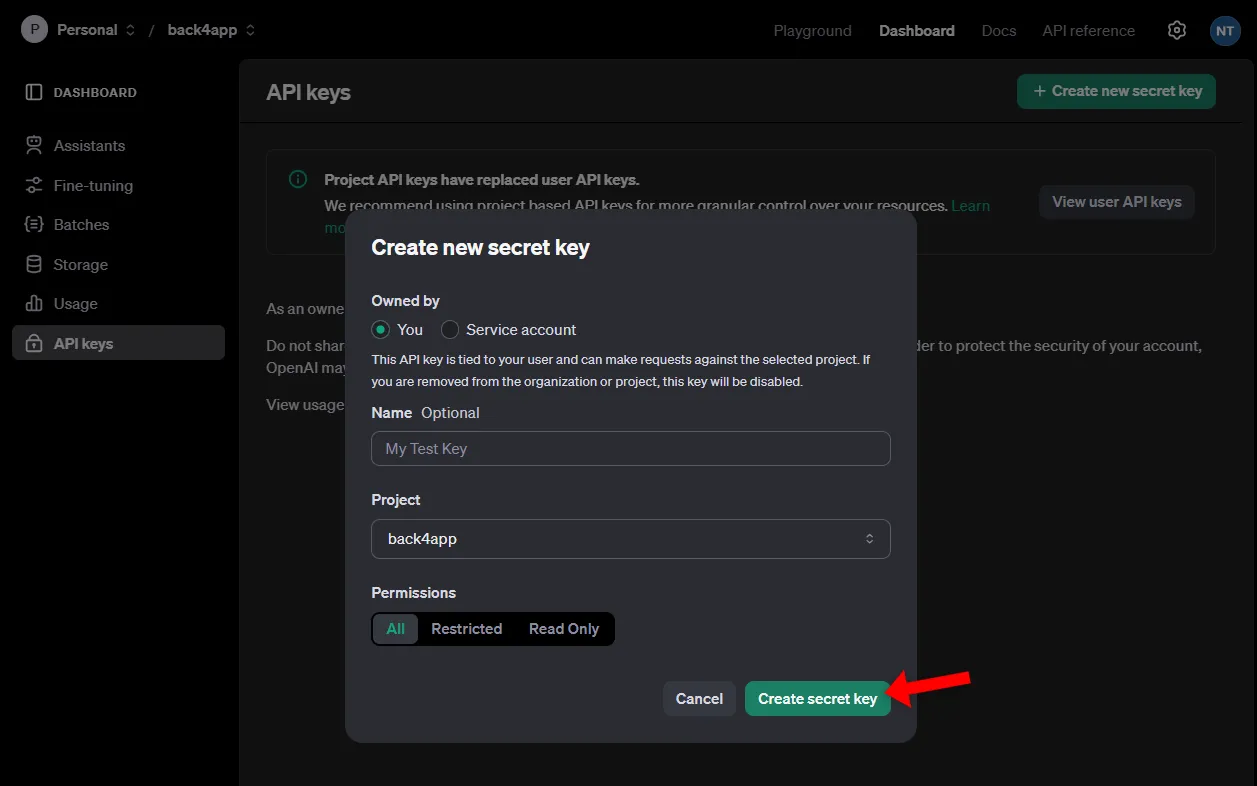
Biarkan semua pengaturan sebagai default dan klik “Buat kunci rahasia” untuk mengonfirmasi pembuatan kunci.

Harap catat kunci rahasia karena Anda hanya dapat melihatnya sekali.
Perlakukan kunci rahasia Anda seaman kata sandi. Jika orang lain mendapatkannya, mereka dapat menghasilkan biaya OpenAI yang besar. Selain itu, saya sarankan untuk menetapkan batas penggunaan.
Mengatur Variabel Lingkungan
Untuk menghindari mengekspos kunci rahasia kita di dalam kode sumber, kita akan menambahkannya sebagai variabel lingkungan.
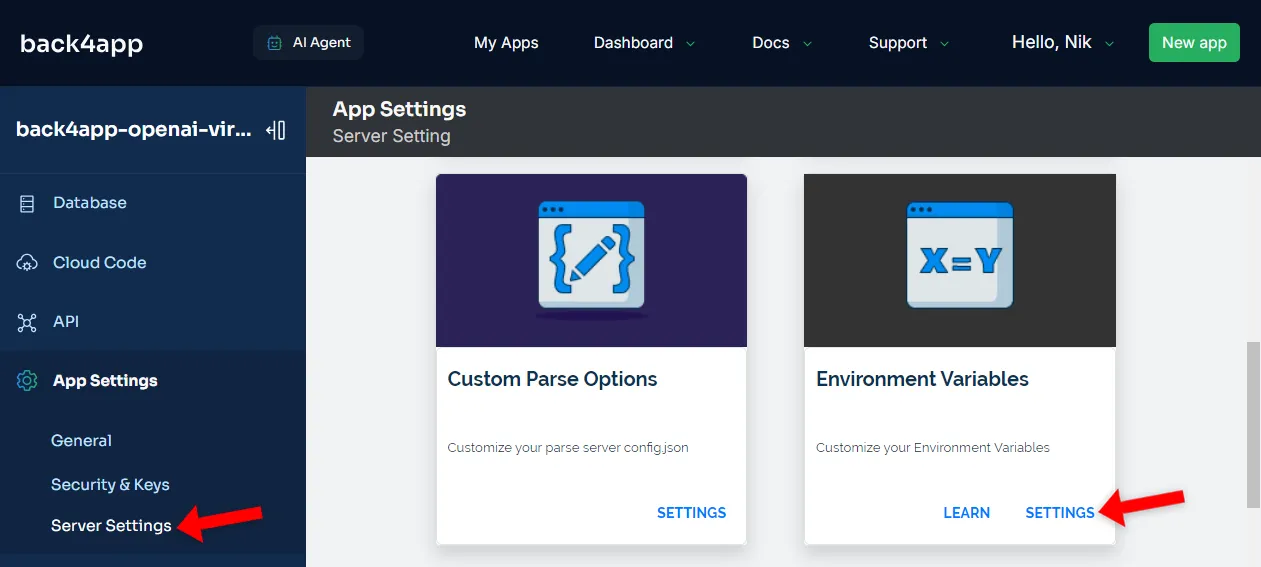
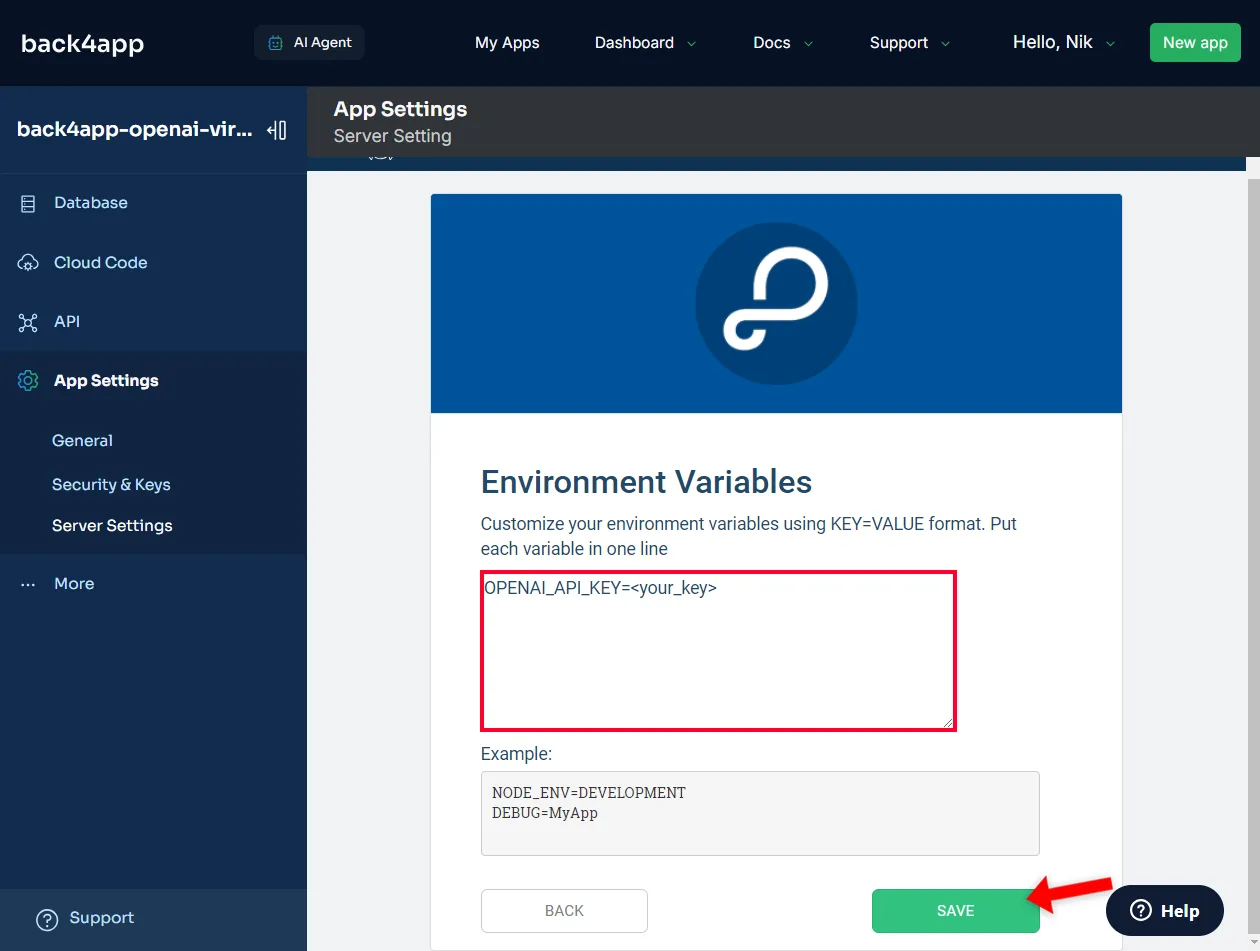
Navigasikan ke “Pengaturan Server > Variabel Lingkungan > Pengaturan”.

Kemudian atur variabel lingkungan OPENAI_API_KEY seperti yang Anda lakukan pada file .env:
OPENAI_API_KEY=<your_openai_api_key>
Pastikan untuk mengganti <your_openai_api_key> dengan kunci rahasia OpenAI Anda dari langkah sebelumnya.Terakhir, klik “Simpan” untuk menyimpan variabel lingkungan.

Anda sekarang dapat mengakses kunci rahasia dari fungsi Cloud Code seperti itu:
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
Untuk mengimplementasikan logika backend, kita akan menggunakan fungsi Cloud Code. Fungsi Cloud Code adalah fitur tangguh dari Parse Server yang memungkinkan pengembang untuk menjalankan kode JavaScript sisi server khusus.
Mereka dapat dipicu melalui REST, menggunakan Parse SDK, atau dijadwalkan berdasarkan waktu.
Lihat Apa itu Fungsi Tanpa Server? untuk mempelajari lebih lanjut tentang Fungsi sebagai Layanan.
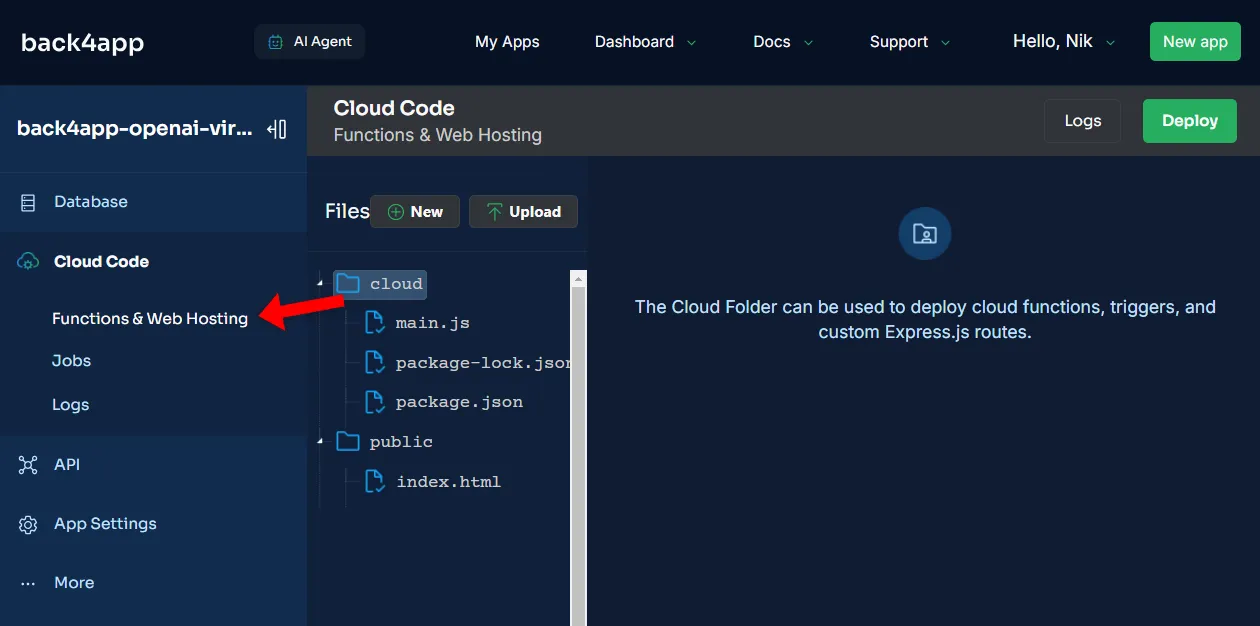
Pertama, pilih “Cloud Code > Functions & Web Hosting” pada bilah samping untuk mengakses Cloud Code.

Anda akan melihat bahwa layar terbagi menjadi dua bagian. Anda akan melihat struktur direktori di sisi kiri dan editor kode JavaScript di sisi kanan. Secara default, ada dua direktori:
- Folder cloud yang digunakan untuk menerapkan fungsi Cloud Code dan kode khusus lainnya
- folder publik yang digunakan untuk menyebarkan konten statis (misalnya, gambar, video, ikon)
Instal Perpustakaan OpenAI
Untuk berinteraksi dengan API OpenAI, kita akan menginstal pustaka JavaScript OpenAI.
Menginstal paket NPM menggunakan Cloud Code sangatlah mudah. Untuk melakukannya, buat file package.json di folder cloud yang berisi daftar paket yang ingin Anda instal.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}Untuk mendapatkan versi paket
openaiterbaru, periksa halaman paket NPM.
Kemudian klik “Deploy” di bagian kanan atas layar.
Jika instalasi berhasil, Anda akan melihat package-lock.json yang baru dibuat dalam folder cloud. File kunci seharusnya berisi paket openai.
Fungsi Cloud Code
Selanjutnya, mari kita bahas fungsi Cloud Code.
Kita akan membuat empat fungsi berikut ini:
setup()akan membuat asisten virtual dan menyimpan konfigurasinya ke databasecreateThread()akan membuat thread asisten virtual barudeleteThread(threadId) akan menghapus thread asisten virtual yang sudah adaaddMessage(threadId, message)akan menambahkan pesan ke thread dan menghasilkan respons
Lanjutkan dan tempelkan kode berikut ini ke dalam cloud/main.js:
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});Ikhtisar kode
- Kode mengimpor dan menginisialisasi pustaka OpenAI.
- Kemudian mendefinisikan pengaturan asisten (misalnya,
nama,instruksi, daninitialMessage). - Code menyediakan empat fungsi Cloud Code, yang dijelaskan di atas.
- Dalam
setup(), kita mengambil asisten dan thread lalu menambahkan pesan ke thread. Kita kemudian menggunakan run untuk menghasilkan respon menggunakan asisten.
Menguji Fungsi Cloud Code
Sebelum beralih ke frontend, kita harus memastikan backend berfungsi seperti yang diharapkan.
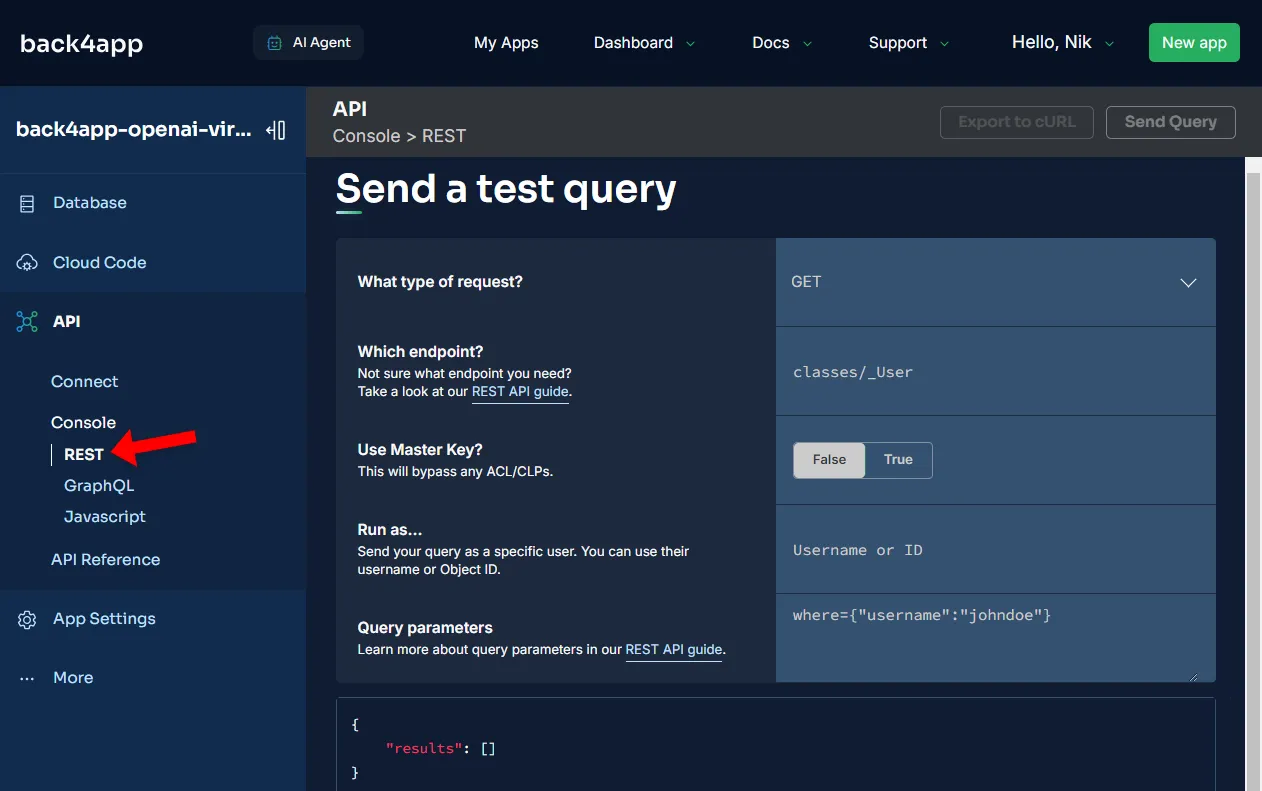
Untuk tujuan pengujian, kita akan menggunakan konsol bawaan Back4app. Navigasikan ke “API > Konsol > REST” pada bilah samping.

Pertama, picu fungsi setup():
- Jenis permintaan apa:
POST - Titik akhir yang mana:
fungsi/penyiapan - Gunakan Kunci Utama:
salah - Jalankan sebagai: biarkan kosong
- Parameter kueri: biarkan kosong
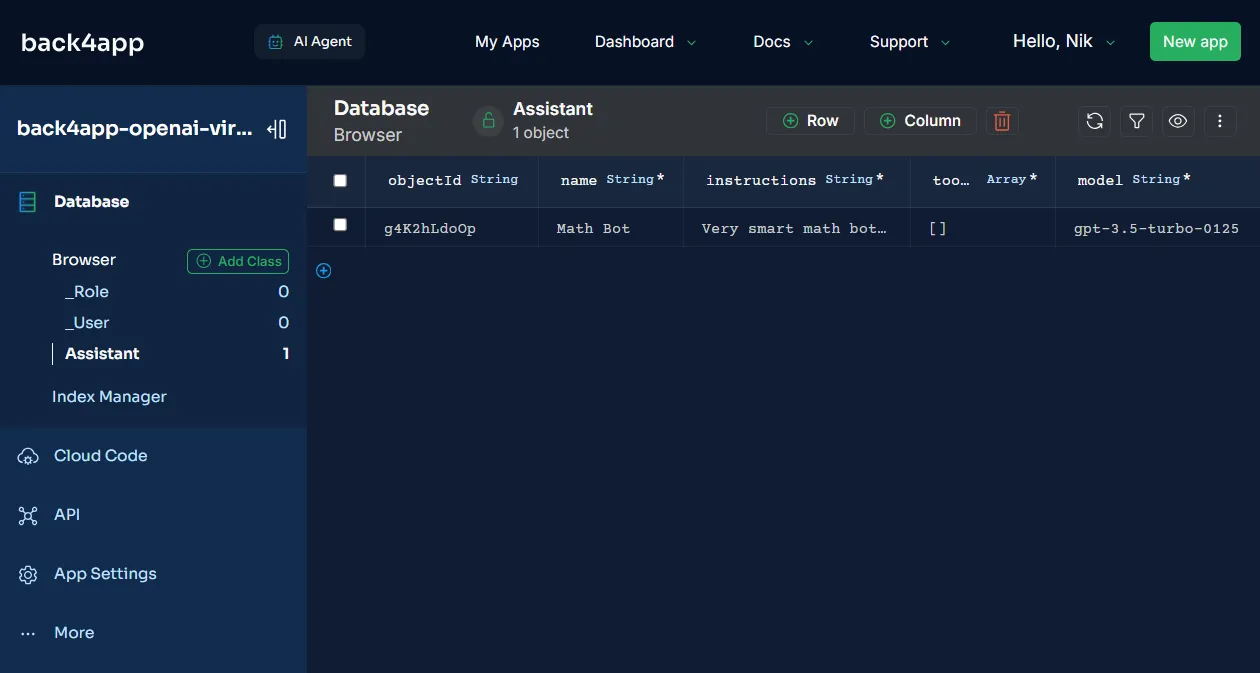
Ini akan membuat asisten baru dan menyimpannya ke database. Jika Anda menavigasi ke tampilan database, Anda akan melihat bahwa kelas Asisten sekarang memiliki satu baris.

Selanjutnya, mari kita uji titik akhir percakapan.
POSTkefunctions/createThreaduntuk membuat thread. Catat ID utas.POSTpertanyaan kefunctions/addMessagedengan parameter berikut{"threadId": "", "message": "Apa itu 2+2?"}. Verifikasi respons yang dihasilkan sudah benar.POSTkefunctions/deleteThreaddengan parameter berikut{"threadId": ""}untuk menghapus utas.
Hebat, backend tampaknya bekerja dengan baik!
Frontend
Pada bagian tutorial ini, kita akan melakukan bootstrap pada proyek React baru, menginstal TailwindCSS, mengimplementasikan UI, menyiapkan Parse SDK, dan mengimplementasikan logika yang dibutuhkan.
Buat Aplikasi Vite
Mulailah dengan melakukan bootstrap pada proyek Vite baru menggunakan templat React:
$ npm create vite@latest frontend -- --template reactUbah direktori ke folder yang baru dibuat dan instal dependensi:
$ cd frontend
$ npm installJalankan server pengembangan:
$ npm run devBuka web browser favorit Anda dan buka http://localhost:5174/. Anda akan melihat halaman arahan default Vite + React.

TailwindCSS
Untuk menyederhanakan pekerjaan kita, kita akan menggunakan TailwindCSS, sebuah kerangka kerja CSS yang mengutamakan utilitas yang memungkinkan Anda untuk membangun desain khusus dengan cepat tanpa meninggalkan HTML Anda.
Kerangka kerja ini memberikan pendekatan yang sangat bisa disesuaikan dan responsif untuk penataan.
Untuk menginstal TailwindCSS, silakan ikuti panduan resminya.
Tampilan
Selanjutnya, mari kita mengimplementasikan UI.
Untuk membuat kode kita lebih terorganisir, pertama-tama kita akan membuat beberapa komponen. Pertama, buatlah folder komponen di dalam folder src dan letakkan tiga file berikut di dalamnya:
Selanjutnya, tambahkan avatar.png ini ke folder src/assets.
Pada titik ini, struktur direktori Anda akan terlihat seperti ini:
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...Selanjutnya, letakkan kode berikut ini di src/App.jsx:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
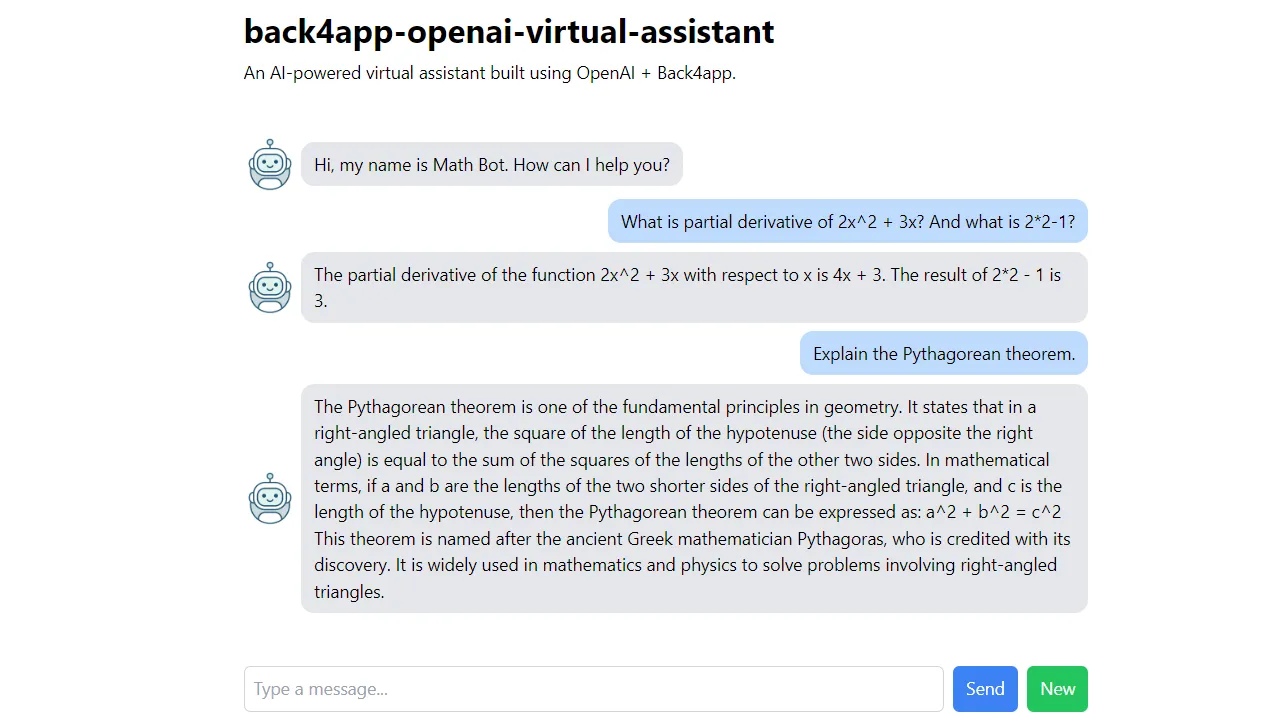
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
export default App;Kode ini menciptakan UI sederhana, yang merender pesan dari status pesan. Selain itu, kode ini menyediakan kotak teks dan tombol untuk mengirimkan pesan ke asisten virtual.
Jalankan server pengembangan sekali lagi dan arahkan ke http://localhost:5174/. Anda seharusnya dapat melihat antarmuka pengguna seperti ChatGPT.
Instal Parse SDK
Untuk terhubung ke backend berbasis Back4app, kita akan menggunakan Parse SDK.
Parse SDK memungkinkan pengembang untuk berinteraksi dengan backend berbasis Parse dengan lancar, memungkinkan kueri data yang efisien, autentikasi pengguna, notifikasi, penanganan data secara real-time, dan banyak lagi.
Pertama, instal Parse melalui npm:
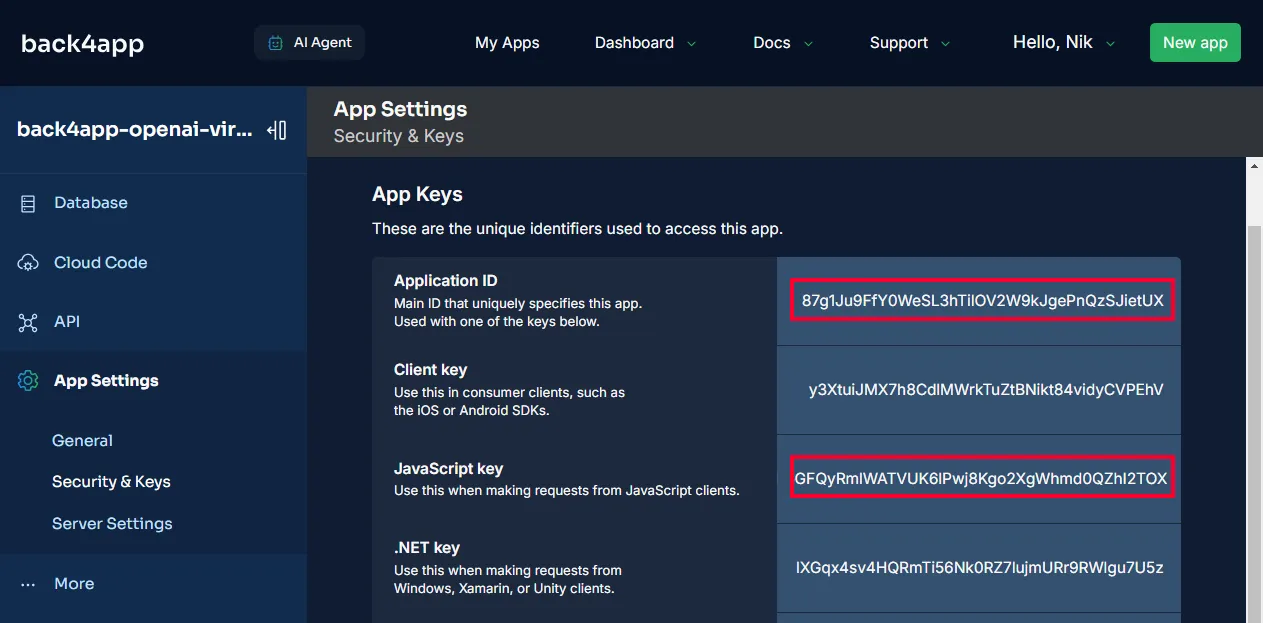
$ npm install parseSelanjutnya, buka aplikasi Back4app Anda. Pilih “Pengaturan Aplikasi > Keamanan & Kunci” di bilah sisi. Kemudian, perhatikan “ID Aplikasi” dan “Kunci JavaScript”.

Alih-alih mengekspos kunci rahasia dalam kode sumber, buatlah file .env di root proyek:
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>Pastikan untuk mengganti variabel dengan kunci yang sebenarnya.
Selanjutnya, buka src/main.jsx dan inisialisasi Parse menggunakan variabel lingkungan:
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);Anda sekarang dapat menggunakan instance Parse di semua tampilan dengan mengimpornya:
import Parse from "parse/dist/parse.min.js";Logika
Terakhir, ganti hooks React di src/App.jsx dengan yang berikut ini:
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;Kode ini menangani pesan dan mengirimkannya ke backend. Kode ini juga memungkinkan pengguna untuk membuat thread baru dengan mengeklik sebuah tombol.
Voila! Tampilan depan sekarang sudah selesai.
Mulai ulang server pengembangan dan uji coba aplikasi untuk memastikan semuanya berfungsi.
Jika Anda ingin menggunakan frontend asisten, lihat Bagaimana cara meng-host aplikasi React?
Kesimpulan
Artikel ini mengajarkan Anda semua yang perlu Anda ketahui untuk membangun asisten berbasis AI yang dipersonalisasi.
Anda sekarang dapat menggunakan API Asisten OpenAI dan Back4app untuk mendukung dan menggunakan asisten AI Anda,
Kode sumber akhir tersedia di repo GitHub back4app-openai-virtual-assistant.



