강력한 AI 어시스턴트 백엔드 구축!

AI 기술이 발전함에 따라 기업 고객 지원 관리에서 AI 비서의 역할이 점점 더 중요해질 것으로 예상됩니다. 대부분의 기업은 이미 워크플로우에 일종의 AI를 통합하고 있습니다.
이 글에서는 AI 비서의 놀라운 장점과 잠재적인 단점을 강조하면서 AI 비서에 대해 설명합니다.
또한 OpenAI와 Back4app을 사용하여 AI 기반 어시스턴트를 만드는 방법에 대한 포괄적인 단계별 가이드를 제공합니다.
AI 어시스턴트란 무엇인가요?
AI 어시스턴트는 텍스트나 음성을 통해 프롬프트를 받아 응답을 생성하는 소프트웨어입니다.
무엇보다도 이 기술은 자연어 처리(NLP)와 머신 러닝을 활용합니다.
AI 비서의 목적은 사람과 같은 대화를 모방하는 것입니다.
이 글에서는 AI 어시스턴트와 AI 챗봇이라는 단어를 같은 의미로 사용할 것입니다. 그러나 일부 사람들은 어시스턴트가 작업도 수행할 수 있는 챗봇의 더 복잡한 버전이라고 주장할 수 있습니다.
인기 있는 AI 어시스턴트의 몇 가지 예로는 ChatGPT, Claude, Gemini가 있습니다.
일부 AI 어시스턴트 애플리케이션에는 다음이 포함됩니다:
- 고객 지원 (AI 어시스턴트가 고객 문의에 답변하도록 교육할 수 있음)
- 개발자 지원 (AI 어시스턴트가 코드를 생성하고 개발자가 효율적으로 작업할 수 있도록 도와줍니다)
- 교육 (교육 목적 및 사용자 온보딩을 위해 어시스턴트를 사용할 수 있음)
- 마케팅 및 분석 (어시스턴트가 마케팅 자료 생성 및 데이터 분석 가능)
- 엔터테인먼트 (AI 챗봇이 재미있거나 창의적인 응답을 만들 수 있음)
AI 어시스턴트의 이점
AI 어시스턴트에는 여러 가지 혜택이 있습니다. 자세히 살펴보세요!
생산성 향상
AI 어시스턴트를 사용하면 비즈니스 생산성을 크게 높일 수 있습니다.
업무 조직, 비즈니스 운영, 고객 지원, 마케팅 등에 활용할 수 있습니다.
AI를 활용하면 연중무휴 24시간 이용 가능한 확장성이 뛰어난 자율적인 고객 지원 서비스를 만들 수 있습니다.
또한 개발자는 AI 어시스턴트를 활용하여 코드를 작성, 검토 및 문서화할 수 있습니다. 이미 GitHub Copilot, OpenAI Codex, CodePal 등 이를 위한 전문 도구가 많이 나와 있습니다.
사용 편의성
AI 비서는 사람의 텍스트를 ‘이해’하기 때문에 가장 접근하기 쉬운 소프트웨어 중 하나입니다. 기술에 능숙하지 않더라도 거의 모든 사람이 사용할 수 있습니다.
비용 절감
AI 비서는 업무 프로세스를 최적화하고 고객 지원을 자동화하여 비용을 크게 절감할 수 있습니다. 일부 연구에 따르면 AI는 기업이 최대 20%까지 비용을 절감하는 데 도움이 된다고 합니다.
정보 검색
AI 비서의 가장 큰 장점 중 하나는 정보를 가져오는 기능입니다. 여러 문서를 빠르게 쿼리하고 사용자가 읽을 수 있는 간단한 응답을 반환할 수 있습니다.
또한 답변에 출처를 함께 첨부할 수 있습니다.
최근 OpenAI API의 발전 덕분에 이제 비즈니스 데이터를 사용하여 봇을 손쉽게 학습시킬 수 있습니다.
사용자 지정 및 개인화
AI 어시스턴트는 고도로 사용자 정의할 수 있습니다. 어시스턴트의 용도를 변경하는 것은 지침이나 초기 프롬프트를 변경하는 것만큼이나 쉽습니다.
또한 AI 어시스턴트는 대화 상대에 따라 맞춤화된 답변을 제공할 수 있습니다.
예를 들어, 사용자의 질문에 모국어로 답변하거나 이전 대화의 맥락을 고려할 수 있습니다.
AI 어시스턴트의 단점
단점이 없는 것은 없습니다.
환각
AI 챗봇은 때때로 허위 또는 무의미한 정보를 생성하기도 합니다. 이러한 경우 챗봇이 환각에 빠졌다고 말합니다.
그 이유는 봇이 실제로 사용자가 말하는 내용을 이해하지 못하고 이전 단어를 기반으로 가장 가능성이 높은 다음 단어를 생성하기 때문입니다.
ChatGPT와 같은 AI 챗봇의 작동 방식이 궁금하다면 이 글을 참조하세요.
복잡한 작업을 수행할 수 없음
AI 비서는 단순하고 반복적인 작업에는 능숙하지만 복잡한 작업을 수행하라는 요청을 받으면 비참하게 실패합니다.
챗봇은 일반적으로 상식과 인간 지능이 부족합니다. 챗봇의 학습 자료에 답변이 없는 경우 잘못된 답변을 반환할 가능성이 높습니다.
또한 최적의 결과를 반환한다는 보장도 없습니다.
유지 관리
비즈니스 문서에 대해 학습된 챗봇이 정확한 최신 정보를 제공하도록 하려면 정기적으로 최신 문서로 업데이트해야 합니다. 이러한 지속적인 유지 관리가 없으면 챗봇이 오래된 답변을 제공할 수 있습니다.
개인정보 보호 및 보안 문제
어시스턴트는 때때로 기밀 비즈니스 정보나 개인 사용자 데이터를 처리해야 할 때가 있습니다. 이로 인해 몇 가지 윤리적 문제가 제기되고 어시스턴트가 기밀 정보를 유출할 수 있습니다.
AI 어시스턴트는 어떻게 구축하나요?
이 튜토리얼의 이 부분에서는 GPT 기반 가상 도우미를 만들어 보겠습니다.
가상 비서는 수학 문제에 대한 답변을 전문으로 합니다. 이 비서는 스레드를 활용하여 후속 질문에 답할 수 있습니다.
또한 이 코드는 쉽게 용도를 변경하고 다른 애플리케이션에 적용할 수 있도록 설계됩니다.
백엔드에서는 OpenAI와 Back4app을 사용하고, 프론트엔드는 React ( TailwindCSS 포함)를 사용하여 빌드할 것입니다.

전제 조건
- JavaScript ES6의 기본 이해
- React 및 React Hooks 사용 경험
- 일부 크레딧이 있는 OpenAI 계정
- 무료 Back4app 계정
목표
| # | 백엔드 | 프론트엔드 |
| 1 | Back4app 애플리케이션 만들기 | 새 프로젝트 부트스트랩 |
| 2 | 앱의 Node.js 버전 업그레이드 | TailwindCSS 설치 |
| 3 | OpenAI 비밀 키 만들기 | 사용자 인터페이스 코딩 |
| 4 | 비밀 키를 환경 변수로 추가합니다. | Parse SDK 설치 및 구성 |
| 5 | Cloud Code 함수 만들기 | 백엔드에 연결 |
코딩을 시작해보자!
백엔드
튜토리얼의 이 단계에서는 백엔드를 처리하겠습니다. Back4app 앱을 만들고, OpenAI 비밀 키를 생성하고, 환경 변수로 추가하고, 필요한 Cloud Code 함수를 작성하겠습니다.
Back4app 앱 만들기
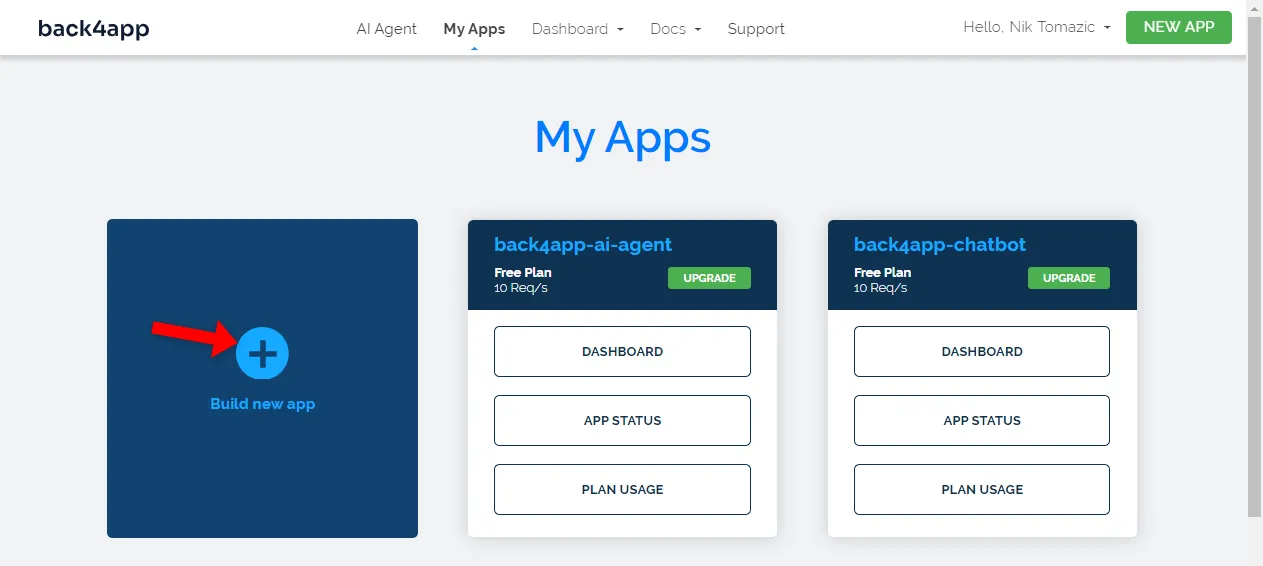
먼저 Back4app 계정에 로그인하거나 아직 계정이 없는 경우 계정을 생성합니다.
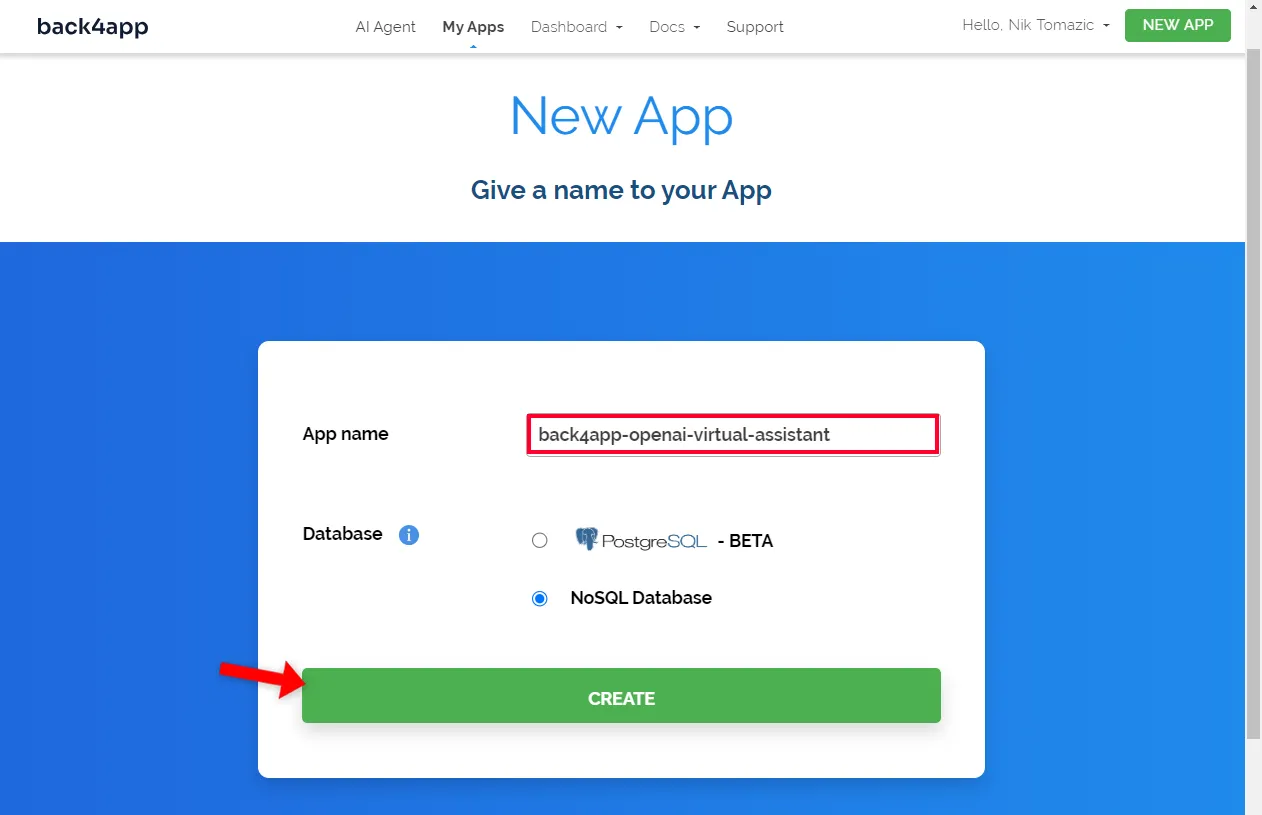
로그인하면 앱 목록으로 리디렉션됩니다. 앱을 만들려면 ‘새 앱 만들기’를 클릭합니다.

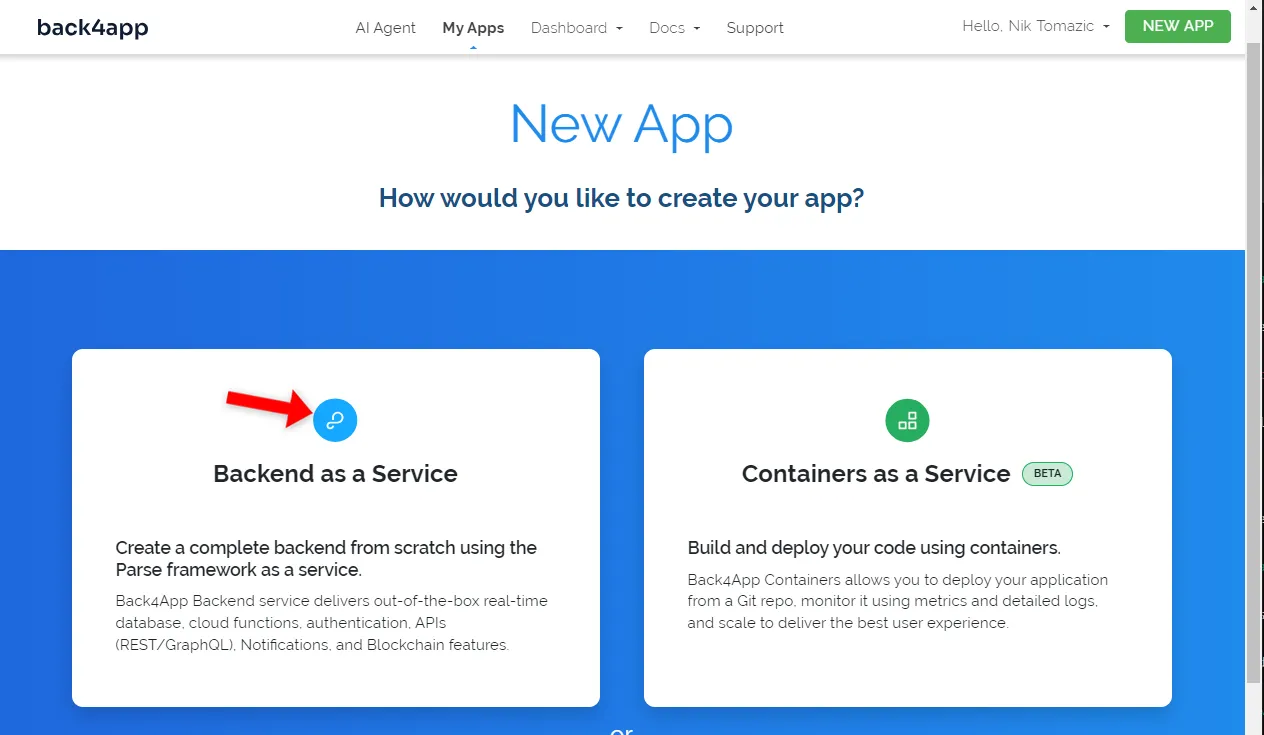
Back4app 플랫폼에서는 서비스형 백엔드(BaaS)와 서비스형 컨테이너(CaaS)의 두 가지 유형의 앱을 배포할 수 있습니다. 백엔드를 구축 중이므로 BaaS를 사용하세요.

그런 다음 앱에 유익한 이름을 지정하고 데이터베이스를 NoSQL로 남겨둔 다음 “만들기”를 클릭합니다.

플랫폼에서 앱이 생성될 때까지 약 3분 정도 기다립니다. Back4app은 앱 레이어 만들기부터 데이터베이스 설정, 보안, 확장 등 모든 것을 처리합니다.
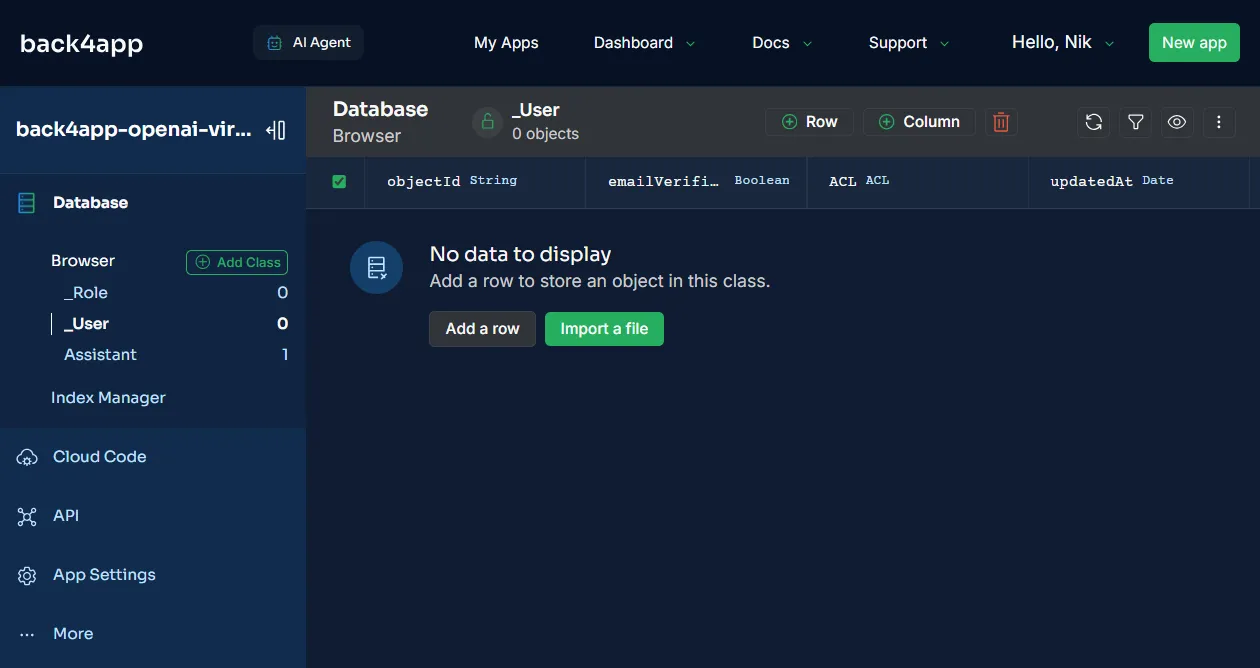
완료되면 앱의 데이터베이스 인터페이스로 리디렉션됩니다.

노드 버전 변경
기본적으로 Back4app 앱은 Parse v4.10.4로 구동됩니다. 이 버전의 Parse Server는 Node v14를 사용하는데, 이는 Node v18 이상이 필요한 OpenAI의 라이브러리와 호환되지 않습니다.
Parse 서버 버전을 업그레이드해 보겠습니다.
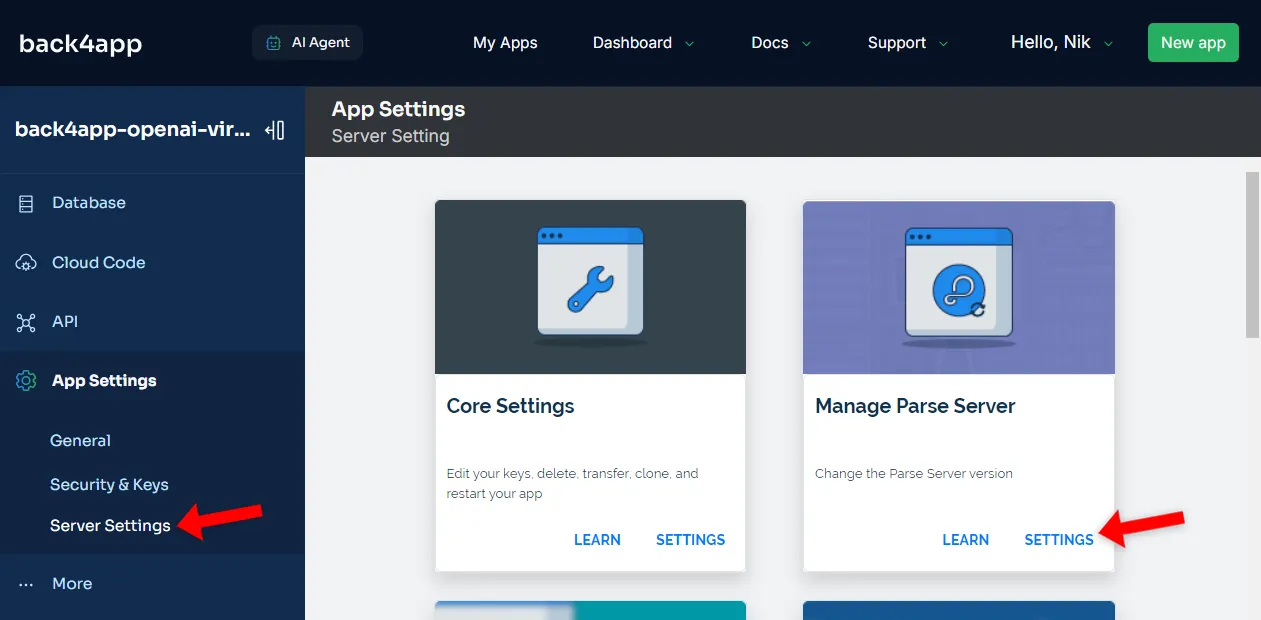
먼저 사이드바에서 ‘서버 설정’을 선택한 다음 아래 이미지와 같이 ‘Parse 서버 관리’ 설정으로 이동합니다.

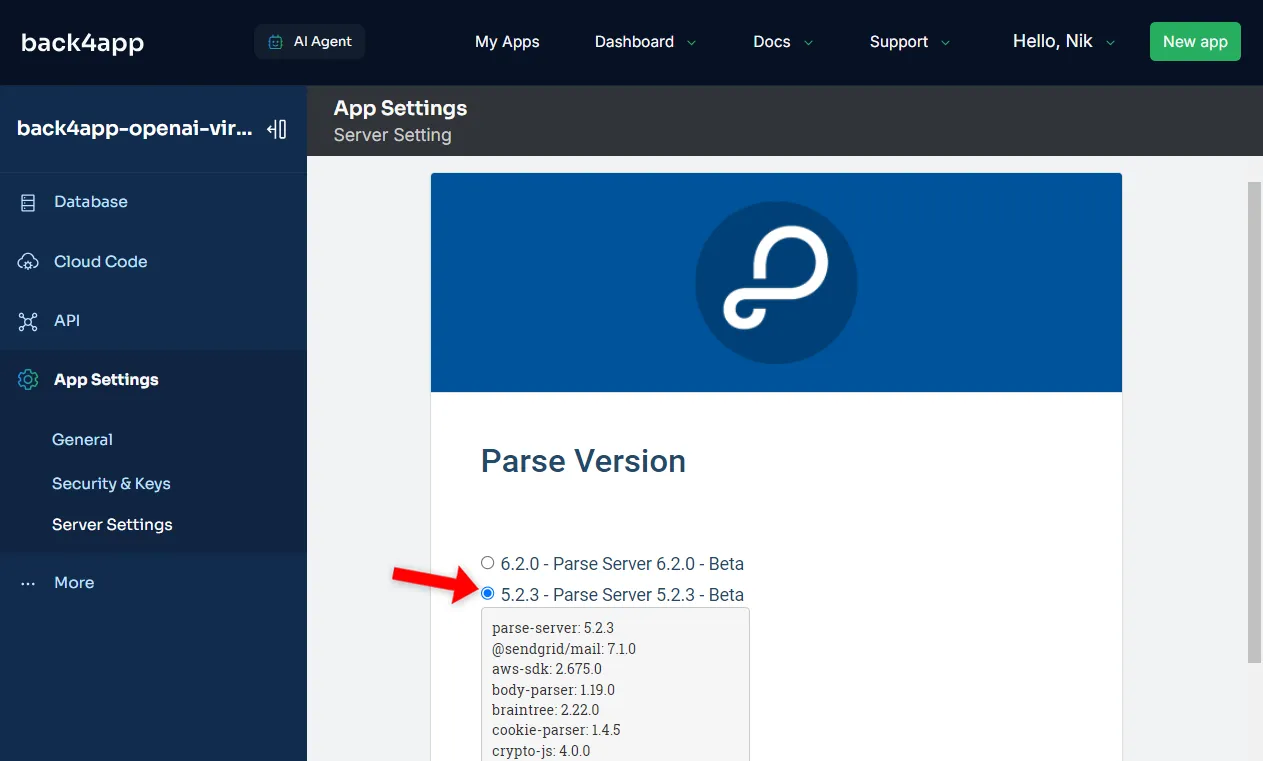
Parse 서버 버전을 5.2.3 이상으로 변경합니다.

“저장”을 클릭하고 Back4app이 서버 버전을 업그레이드할 때까지 몇 분간 기다립니다.
Node.js 버전을 확인하려면 다음 Cloud Code 함수를 정의할 수 있습니다:
Parse.Cloud.define("getNodeVersion", async(request) => {
return process.version;
});그런 다음 내장된 “API > 콘솔 > REST”를 통해 functions/getNodeVersion에 POST 요청을 전송하여 트리거합니다.
OpenAI API 키
이제 백엔드에서 OpenAI에 연결하기 위한 OpenAI API 키를 만들어 보겠습니다.
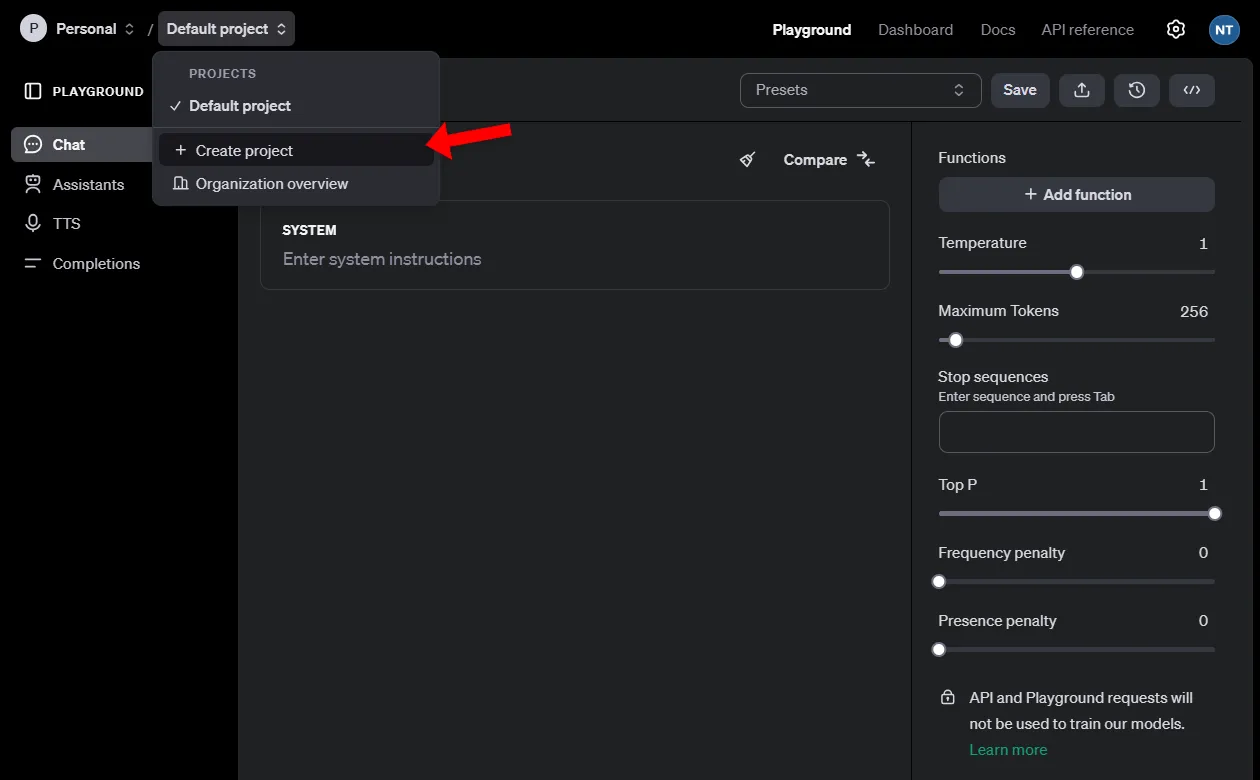
OpenAI의 대시보드로 이동하여 “기본 프로젝트”를 클릭한 다음 “프로젝트 만들기”를 클릭하여 새 프로젝트를 생성합니다.

프로젝트를 설명할 수 있는 이름을 지정합니다. 저는 “back4app”으로 하겠습니다. 그런 다음 “만들기”를 클릭합니다.
OpenAI가 자동으로 새로 생성된 프로젝트로 전환됩니다.
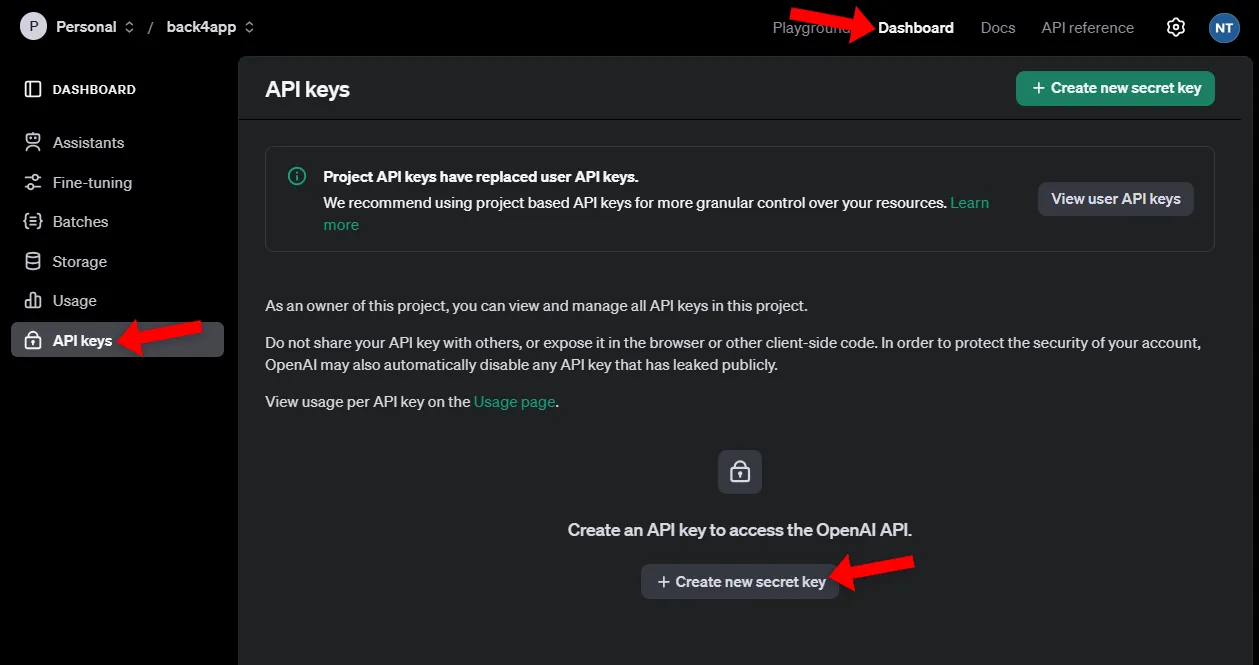
다음으로 탐색 모음에서 ‘대시보드’를 선택한 다음 사이드바에서 ‘API 키’를 선택하여 ‘API 키’ 섹션으로 이동합니다. “새 비밀 키 만들기”를 클릭하여 API 키 생성 프로세스를 시작합니다.

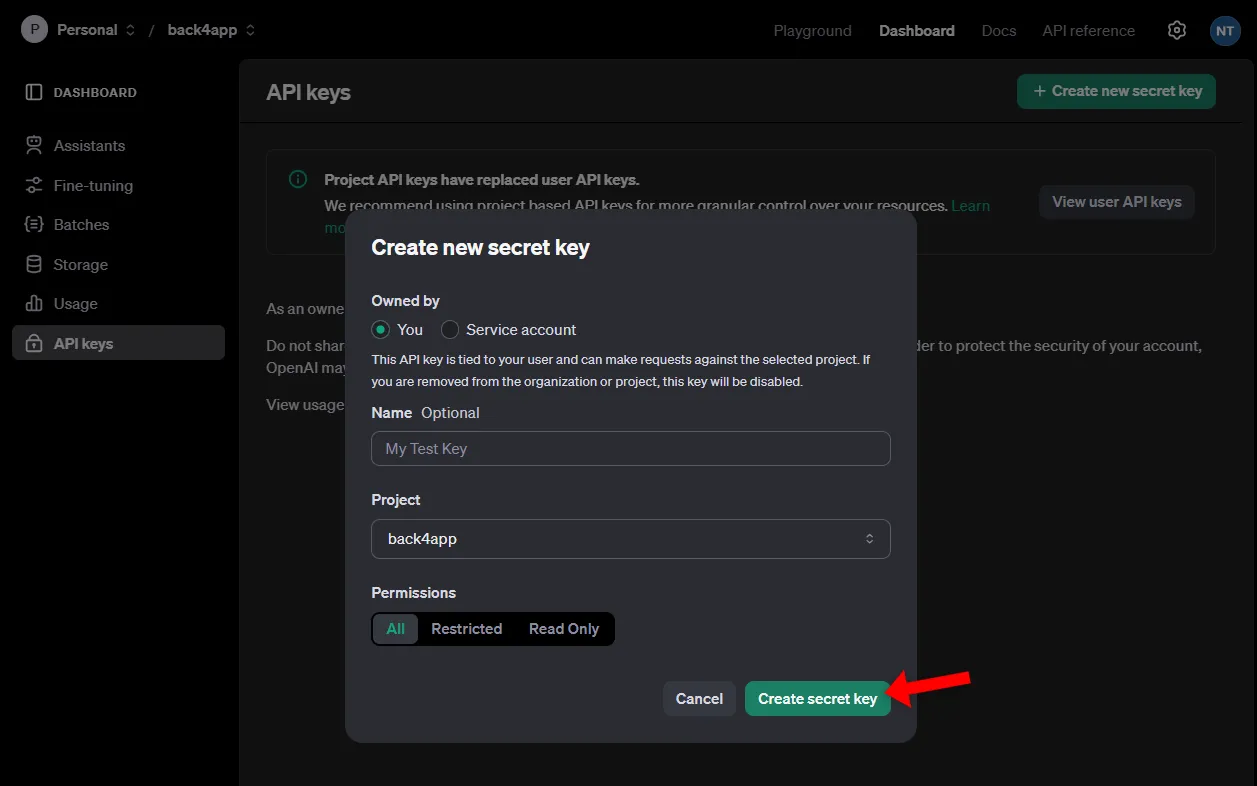
모든 설정을 기본값으로 두고 “비밀 키 만들기”를 클릭하여 키 생성을 확인합니다.

비밀 키는 한 번만 볼 수 있으니 잘 보관해 두세요.
비밀 키는 비밀번호처럼 안전하게 관리하세요. 다른 사람이 비밀키를 입수할 경우 상당한 OpenAI 요금이 부과될 수 있습니다. 또한 사용 제한을 설정하는 것이 좋습니다.
환경 변수 설정
소스 코드에 비밀 키가 노출되지 않도록 환경 변수로 추가하겠습니다.
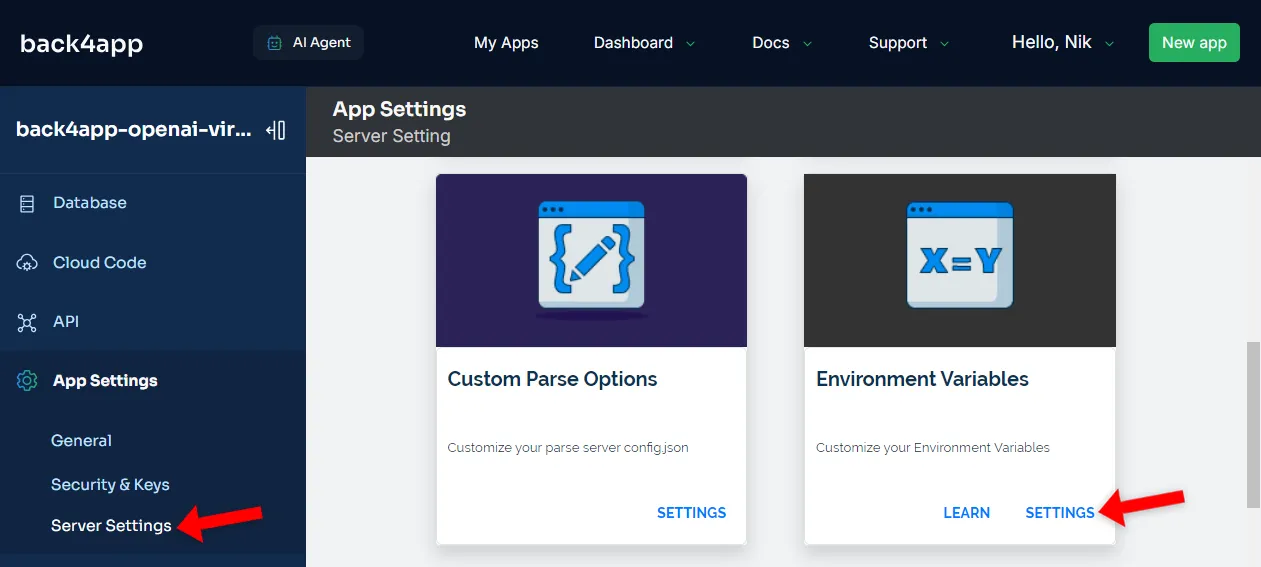
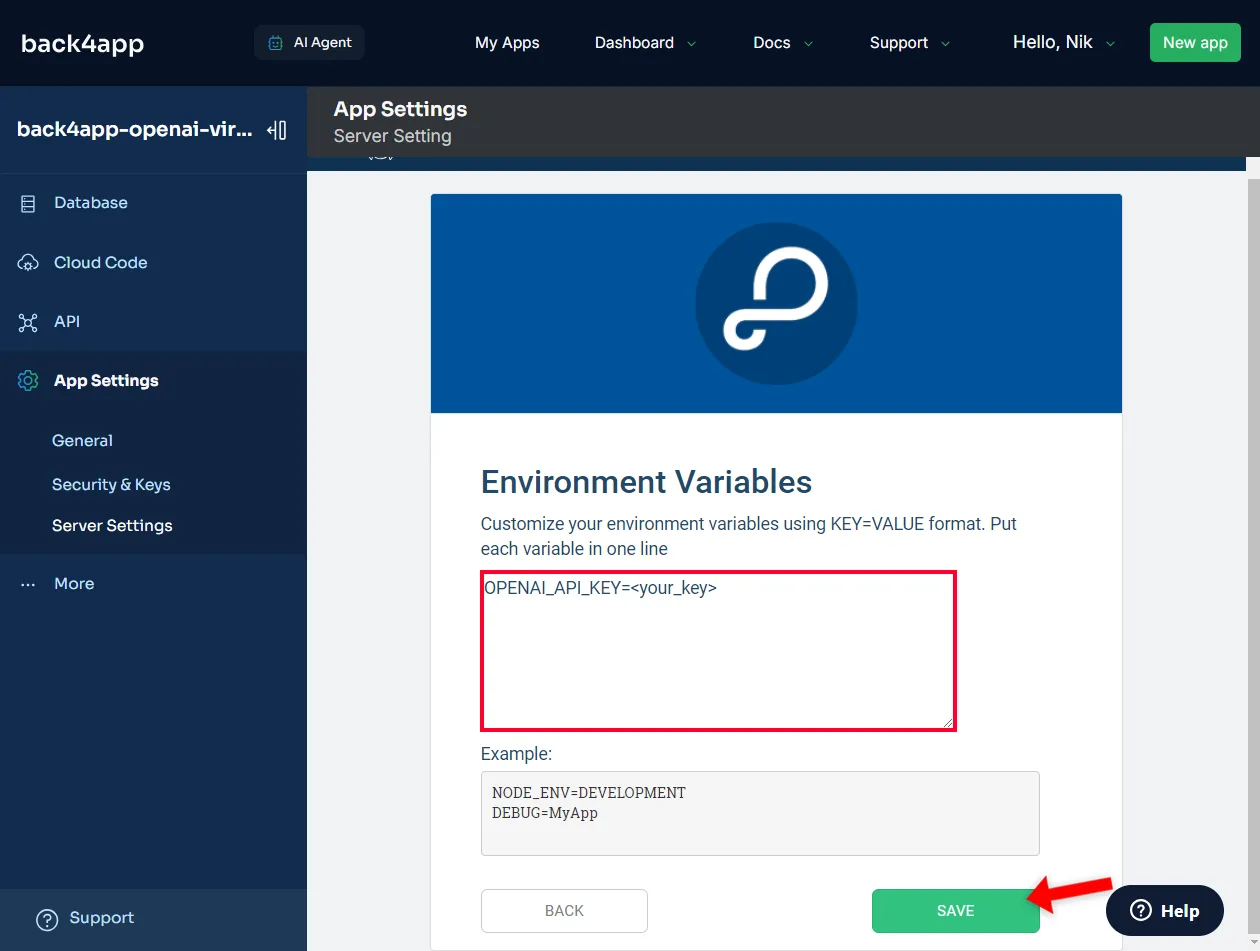
“서버 설정 > 환경 변수 > 설정”으로 이동합니다.

그런 다음 .env 파일에서와 같이 OPENAI_API_KEY 환경 변수를 설정합니다:
OPENAI_API_KEY=<your_openai_api_key>
<your_openai_api_key>를 이전 단계의 OpenAI 비밀 키로 바꿔야 합니다.마지막으로 ‘저장’을 클릭하여 환경 변수를 저장합니다.

이제 Cloud Code 기능에서 다음과 같이 비밀 키에 액세스할 수 있습니다:
const secretKey = process.env.OPENAI_API_KEY;
console.log(secretKey);
// sk-proj-...Cloud Code
백엔드 로직을 구현하기 위해 Cloud Code 함수를 활용하겠습니다. Cloud Code 함수는 개발자가 사용자 정의 서버 측 JavaScript 코드를 실행할 수 있게 해주는 Parse Server의 강력한 기능입니다.
REST를 통해, Parse SDK를 사용하여 트리거하거나 시간 단위로 예약할 수 있습니다.
서비스형 함수에 대해 자세히 알아보려면 서버리스 함수란 무엇인가요? 를 확인하세요.
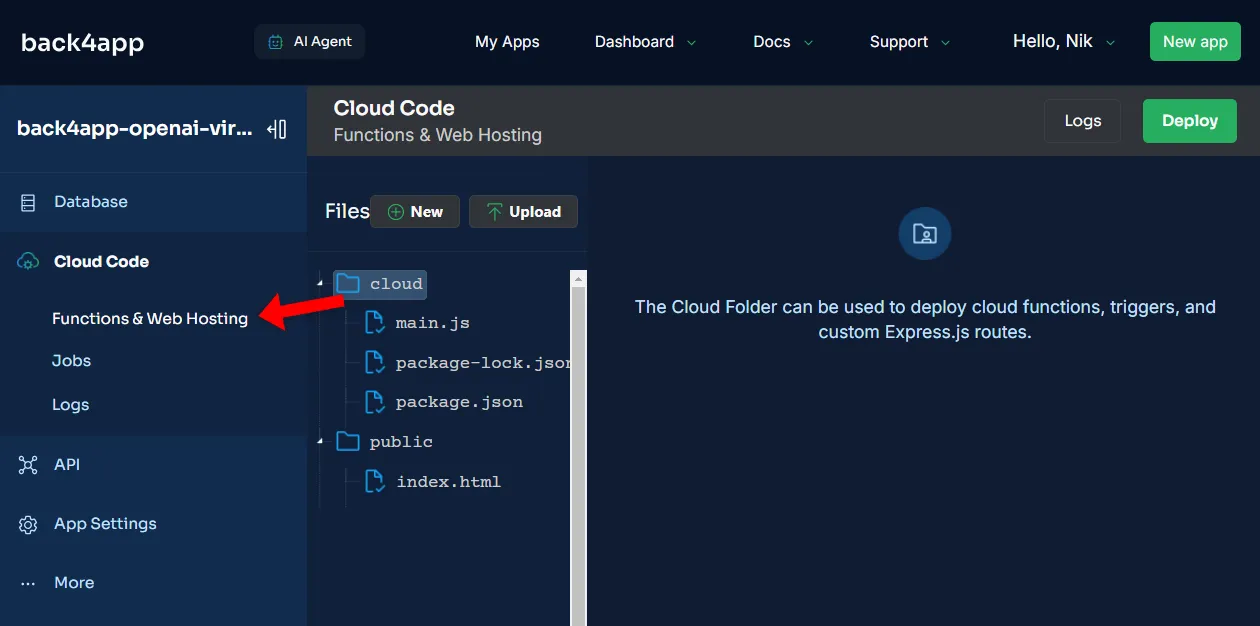
먼저 사이드바에서 “Cloud Code > 기능 및 웹 호스팅”을 선택하여 Cloud Code에 액세스합니다.

화면이 두 섹션으로 나뉘어 있는 것을 볼 수 있습니다. 왼쪽에는 디렉토리 구조가 있고 오른쪽에는 JavaScript 코드 편집기가 있습니다. 기본적으로 두 개의 디렉터리가 있습니다:
- Cloud Code 기능 및 기타 사용자 지정 코드를 배포하는 데 사용되는 클라우드 폴더
- 정적 콘텐츠(예: 이미지, 동영상, 아이콘)를 배포하는 데 사용되는 공용 폴더
OpenAI 라이브러리 설치
OpenAI API와 상호 작용하기 위해 OpenAI JavaScript 라이브러리를 설치합니다.
Cloud Code를 사용하여 NPM 패키지를 설치하는 방법은 간단합니다. 설치하려면 클라우드 폴더에 설치하려는 패키지를 나열하는 package.json 파일을 만드세요.
// cloud/package.json
{
"dependencies": {
"openai": "^4.51.0"
}
}최신
openai패키지 버전을 받으려면 NPM 패키지 페이지를 확인하세요.
그런 다음 화면 오른쪽 상단의 ‘배포’를 클릭합니다.
설치에 성공하면 클라우드 폴더에 새로 생성된 package-lock.json이 표시됩니다. 이 잠금 파일에는 openai 패키지가 포함되어 있어야 합니다.
Cloud Code 기능
다음으로 Cloud Code 기능에 대해 알아봅시다.
다음 네 가지 함수를 만들겠습니다:
설정()은 가상 어시스턴트를 생성하고 데이터베이스에 구성을 저장합니다.createThread()는 새 가상 어시스턴트 스레드를 생성합니다.deleteThread(threadId)는기존 가상 어시스턴트 스레드를 삭제합니다.addMessage(threadId, message)는스레드에 메시지를 추가하고 응답을 생성합니다.
다음 코드를 cloud/main.js에 붙여넣습니다:
// cloud/main.js
const OpenAI = require("openai");
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const ASSISTANT_INITIAL_MESSAGE = "Hi, my name is Math Bot. How can I help you?";
const ASSISTANT_SETTINGS = {
name: "Math Bot",
instructions: "Very smart math bot that answers math questions.",
model: "gpt-3.5-turbo-0125",
tools: [],
};
Parse.Cloud.define("setup", async (request) => {
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if virtual assistant already exists
if (count !== 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant already exists!",
);
}
// Use OpenAI's API to create an assistant
const openAssistant = await openai.beta.assistants.create(
ASSISTANT_SETTINGS,
);
// Store the assistant in Back4app database
const assistant = new Assistant();
for (const key in ASSISTANT_SETTINGS) {
assistant.set(key, ASSISTANT_SETTINGS[key]);
}
assistant.set("initialMessage", ASSISTANT_INITIAL_MESSAGE);
assistant.set("assistantId", openAssistant.id);
await assistant.save();
return assistant.get("assistantId");
});
Parse.Cloud.define("createThread", async (request) => {
const thread = await openai.beta.threads.create();
return thread.id;
});
Parse.Cloud.define("deleteThread", async (request) => {
const _threadId = request.params.threadId;
return await openai.beta.threads.del(_threadId);
});
Parse.Cloud.define("addMessage", async (request) => {
const _threadId = request.params.threadId;
const _message = request.params.message;
// Verify all the parameters are provided
if (!_threadId || !_message) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"You need to provide: threadId & message.",
);
}
const Assistant = Parse.Object.extend("Assistant");
const query = await new Parse.Query(Assistant);
const count = await query.count();
// Check if a virtual assistant exists
if (count === 0) {
throw new Parse.Error(
Parse.Error.VALIDATION_ERROR,
"A virtual assistant does not exist!",
);
}
const assistant = await new Parse.Query(Assistant).first();
const assistantId = assistant.get("assistantId");
// Get the thread, add the message, and generate a response
let buffer = "";
const message = await openai.beta.threads.messages.create(
_threadId, {role: "user", content: _message},
);
let run = await openai.beta.threads.runs.createAndPoll(
_threadId, {assistant_id: assistantId},
);
// Add the last message to the buffer
if (run.status === "completed") {
const messages = await openai.beta.threads.messages.list(run.thread_id);
buffer += messages.data[0].content[0].text.value;
} else {
console.error("Failed to run the assistant.");
}
return buffer;
});코드 요약
- 코드는 OpenAI 라이브러리를 가져오고 초기화합니다.
- 그런 다음 어시스턴트 설정(예:
이름,지침및initialMessage)을 정의합니다. - Code는 위에서 설명한 네 가지 Cloud Code 기능을 제공합니다.
setup()에서 어시스턴트와 스레드를 가져온 다음 스레드에 메시지를 추가합니다. 그런 다음 실행을 사용하여 어시스턴트를 사용하여 응답을 생성합니다.
Cloud Code 기능 테스트
프론트엔드로 이동하기 전에 백엔드가 예상대로 작동하는지 확인해야 합니다.
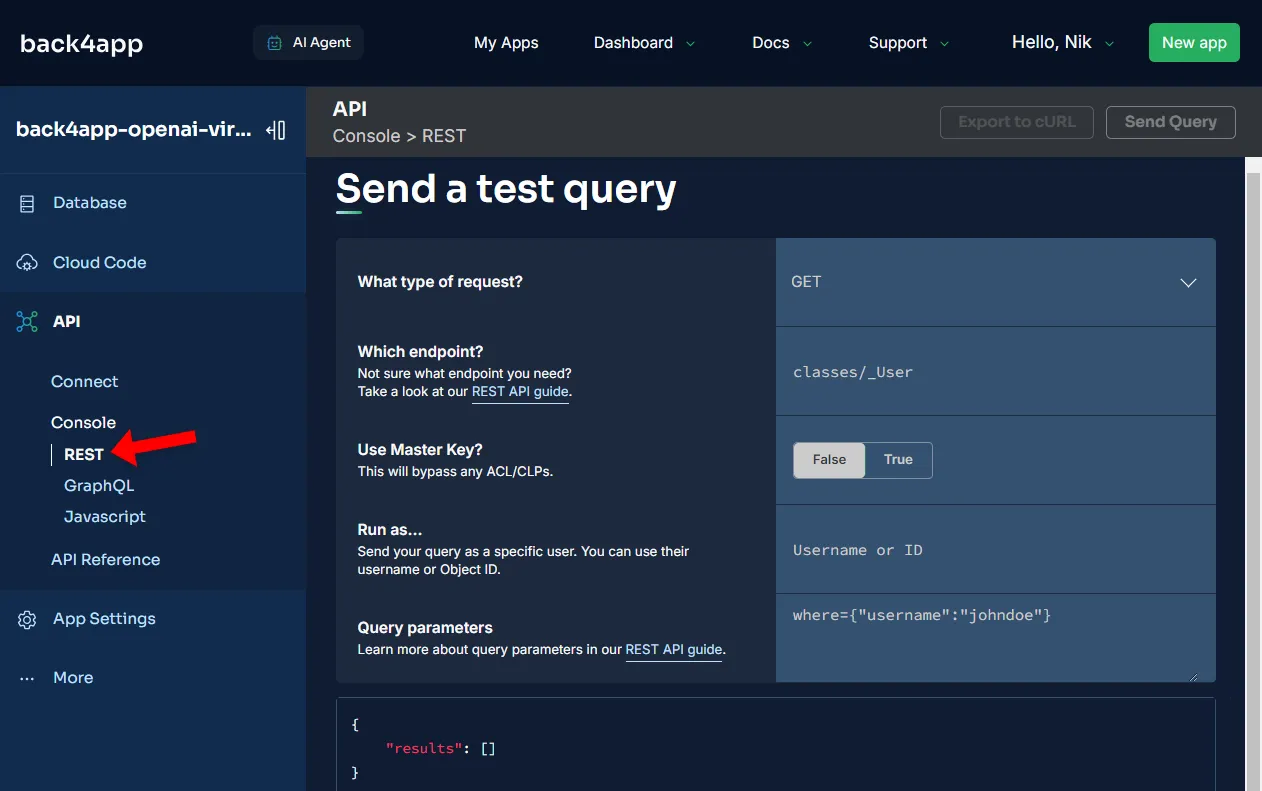
테스트 목적으로 Back4app의 기본 제공 콘솔을 사용하겠습니다. 사이드바에서 ‘API > 콘솔 > REST’로 이동합니다.

먼저 setup() 함수를 트리거합니다:
- 요청 유형
POST - 어느 엔드포인트:
기능/설정 - 마스터 키 사용:
false - 다른 계정으로 실행: 비워둡니다.
- 쿼리 매개변수: 비워두기
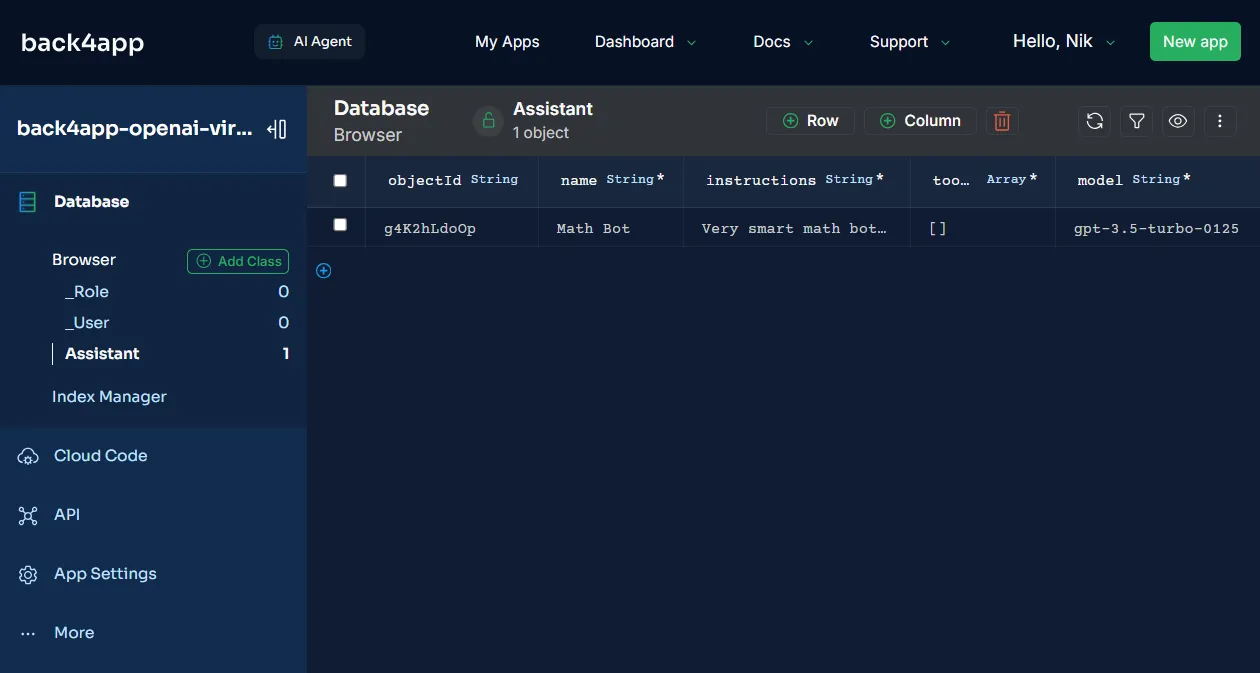
이렇게 하면 새 어시스턴트가 만들어지고 데이터베이스에 저장됩니다. 데이터베이스 보기로 이동하면 이제 어시스턴트 클래스에 하나의 행이 있는 것을 볼 수 있습니다.

이제 대화 엔드포인트를 테스트해 보겠습니다.
함수/createThread에POST하여스레드를 만듭니다. 스레드 ID를 기록해 두세요.- 다음 매개 변수를 사용하여
함수/addMessage에질문을게시합니다{"threadId": "", "메시지": "2+2는 무엇인가요?"}. 생성된 응답이 올바른지 확인합니다. - 다음
매개변수{"threadId": ""}를전달하여 스레드를 삭제합니다.
백엔드가 잘 작동하는 것 같습니다!
프론트엔드
이 튜토리얼 섹션에서는 새 React 프로젝트를 부트스트랩하고, TailwindCSS를 설치하고, UI를 구현하고, Parse SDK를 설정하고, 필요한 로직을 구현해 보겠습니다.
Vite 앱 만들기
React 템플릿을 사용하여 새 Vite 프로젝트를 부트스트랩하여 시작하세요:
$ npm create vite@latest frontend -- --template react디렉터리를 새로 만든 폴더로 변경하고 종속 요소를 설치합니다:
$ cd frontend
$ npm install개발 서버를 실행합니다:
$ npm run dev즐겨찾는 웹 브라우저를 열고 http://localhost:5174/ 으로 이동합니다. 기본 Vite + React 랜딩 페이지가 표시됩니다.

TailwindCSS
작업을 단순화하기 위해 HTML을 떠나지 않고도 사용자 정의 디자인을 빠르게 구축할 수 있는 유틸리티 우선 CSS 프레임워크인 TailwindCSS를 사용하겠습니다.
이 프레임워크는 스타일링에 대한 고도로 맞춤화되고 반응성이 뛰어난 접근 방식을 제공합니다.
TailwindCSS를 설치하려면 공식 가이드를 따르세요.
조회수
이제 UI를 구현해 보겠습니다.
코드를 보다 체계적으로 구성하기 위해 먼저 몇 가지 컴포넌트를 만들겠습니다. 먼저 src 폴더 내에 컴포넌트 폴더를 만들고 그 안에 다음 세 개의 파일을 넣습니다:
그 위에 이 avatar.png를 src/assets 폴더에 추가합니다.
이 시점에서 디렉토리 구조는 다음과 같아야 합니다:
frontend/
└── src/
├── components/
│ ├── Spinner.jsx
│ ├── AssistantMessage.jsx
│ └── UserMessage.jsx
├── assets/
│ └── avatar.png
└── ...다음으로 src/App.jsx에 다음 코드를 넣습니다:
// src/App.jsx
import {useEffect, useState} from "react";
import AssistantMessage from "./components/AssistantMessage.jsx";
import UserMessage from "./components/UserMessage.jsx";
import Spinner from "./components/Spinner.jsx";
function App() {
const [initialMessage, setInitialMessage] = useState(undefined);
const [loading, setLoading] = useState(true);
const [threadId, setThreadId] = useState(undefined);
const [message, setMessage] = useState("");
const [messages, setMessages] = useState([
{role: "assistant", content: "Welcome! How can I help you today?"},
{role: "user", content: "What is 2+2?"},
{role: "assistant", content: "2+2 is 4."},
]);
async function getInitialMessage() {
// TODO: get the initial message
}
async function reset(message) {
// TODO: create a new thread
}
useEffect(() => {
setLoading(false);
// TODO: get the initial message
}, []);
function onSubmit(event) {
// TODO: add the message to the thread and generate response
}
function onNewThread() {
// TODO: create a new thread
}
return (
<main className="container mx-auto py-8 px-8 md:px-32 lg:px-64 h-[100vh]">
<div className="pb-12 space-y-2">
<h1 className="text-3xl font-bold">
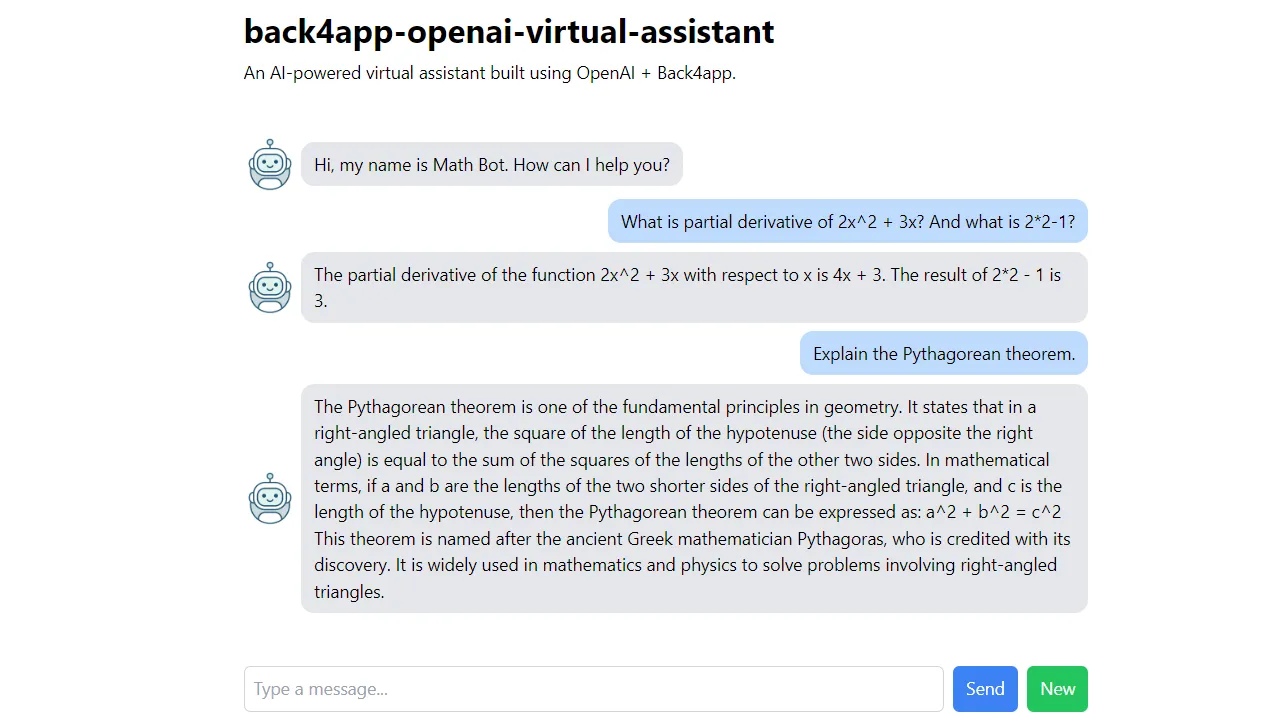
back4app-openai-virtual-assistant
</h1>
<p>
An AI-powered virtual assistant built using OpenAI + Back4app.
</p>
</div>
<div className="space-y-2">
{messages.map((message, index) => {
switch (message.role) {
case "assistant":
return <AssistantMessage key={index} content={message.content}/>;
case "user":
return <UserMessage key={index} content={message.content}/>;
default:
return <></>;
}
})}
{loading && <Spinner/>}
</div>
<form className="inline-block flex flex-row pt-12" onSubmit={onSubmit}>
<input
type="text"
className="w-full p-2 border border-gray-300 rounded-md outline-none"
placeholder="Type a message..."
value={message}
onChange={(event) => setMessage(event.target.value)}
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-600 text-white p-2 px-3 rounded-md ml-2"
>
Send
</button>
<button
type="button"
className="bg-green-500 text-white p-2 px-3 rounded-md ml-2"
onClick={onNewThread}
>
New
</button>
</form>
</main>
);
}
export default App;이 코드는 메시지 상태에서 메시지를 렌더링하는 간단한 UI를 만듭니다. 또한 가상 어시스턴트에게 메시지를 제출할 수 있는 텍스트 상자와 버튼을 제공합니다.
개발 서버를 다시 한 번 시작하고 http://localhost:5174/ 으로 이동합니다. ChatGPT와 유사한 사용자 인터페이스가 보일 것입니다.
Parse SDK 설치
Back4app 기반 백엔드에 연결하기 위해 Parse SDK를 사용합니다.
Parse SDK를 사용하면 개발자가 Parse 기반 백엔드와 원활하게 상호 작용할 수 있으므로 효율적인 데이터 쿼리, 사용자 인증, 알림, 실시간 데이터 처리 등을 수행할 수 있습니다.
먼저 npm을 통해 Parse를 설치합니다:
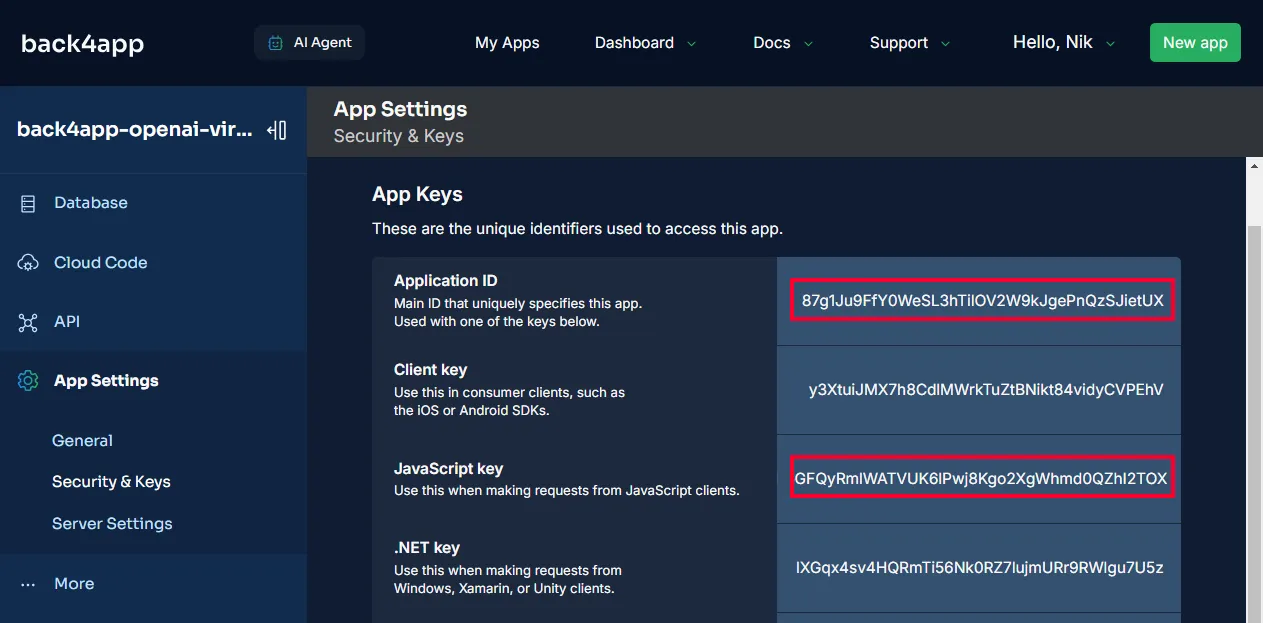
$ npm install parse다음으로 Back4app 애플리케이션으로 이동합니다. 사이드바에서 ‘앱 설정 > 보안 및 키’를 선택합니다. 그런 다음 ‘애플리케이션 ID’와 ‘JavaScript 키’를 기록해 두세요.

소스 코드에 비밀 키를 노출하는 대신 프로젝트 루트에 .env 파일을 생성하세요:
VITE_BACK4APP_APPLICATION_ID=<your_back4app_application_id>
VITE_BACK4APP_JAVASCRIPT_KEY=<your_back4app_javascript_key>변수를 실제 키로 바꾸어야 합니다.
그런 다음 src/main.jsx로 이동하여 환경 변수를 사용하여 Parse를 초기화합니다:
// src/main.jsx
// ...
import Parse from "parse/dist/parse.min.js";
// Initialize Parse SDK using the Back4app API keys
Parse.initialize(
import.meta.env.VITE_BACK4APP_APPLICATION_ID,
import.meta.env.VITE_BACK4APP_JAVASCRIPT_KEY,
);
Parse.serverURL = "https://parseapi.back4app.com/";
ReactDOM.createRoot(document.getElementById("root")).render(
// ...
);이제 Parse 인스턴스를 가져와서 모든 뷰에서 사용할 수 있습니다:
import Parse from "parse/dist/parse.min.js";논리
마지막으로, src/App.jsx의 React 훅을 다음과 같이 바꿉니다:
// src/App.jsx
// ...
import Parse from "parse/dist/parse.min.js";
function App() {
// ...
async function getInitialMessage() {
const Assistant = Parse.Object.extend("Assistant");
const assistant = await new Parse.Query(Assistant).first();
return assistant.get("initialMessage");
}
async function reset(message) {
setMessages([
{role: "assistant", content: message},
]);
setMessage("");
const threadId = await Parse.Cloud.run("createThread");
setThreadId(threadId);
}
useEffect(() => {
(async () => {
const assistantInitialMessage = await getInitialMessage();
setInitialMessage(assistantInitialMessage);
await reset(assistantInitialMessage);
setLoading(false);
})();
}, []);
function onSubmit(event) {
event.preventDefault();
if (loading || !threadId || !message) return;
setMessages([
...messages,
{role: "user", content: message},
]);
setMessage("");
setLoading(true);
(async () => {
const response = await Parse.Cloud.run("addMessage", {threadId, message});
setMessages(messages => [
...messages,
{role: "assistant", content: response},
]);
setLoading(false);
})();
}
function onNewThread() {
if (loading || !threadId) return;
setLoading(true);
(async () => {
await reset(initialMessage);
setLoading(false);
})();
}
return (
// ...
);
}
export default App;이 코드는 메시지를 처리하여 백엔드에 제출합니다. 또한 사용자가 버튼을 클릭하여 새 스레드를 만들 수 있습니다.
짜잔! 이제 프론트엔드가 완성되었습니다.
개발 서버를 다시 시작하고 앱을 테스트하여 모든 것이 작동하는지 확인합니다.
어시스턴트의 프론트엔드를 배포하려면 React 앱을 호스팅하는 방법을 확인하세요.
결론
이 문서에서는 개인화된 AI 기반 어시스턴트를 구축하기 위해 알아야 할 모든 것을 설명합니다.
이제 OpenAI의 어시스턴트 API와 Back4app을 사용하여 AI 어시스턴트를 백업 및 배포할 수 있습니다,
최종 소스 코드는 back4app-openai-virtual-assistant GitHub 리포지토리에서 확인할 수 있습니다.



